直接使用默认配置打包部署出来的项目再60、70版本的谷歌浏览器跑不起来,蓝屏
解决方案:
修改package.json文件的browserslist配置,修改为你想要兼容的浏览器列表
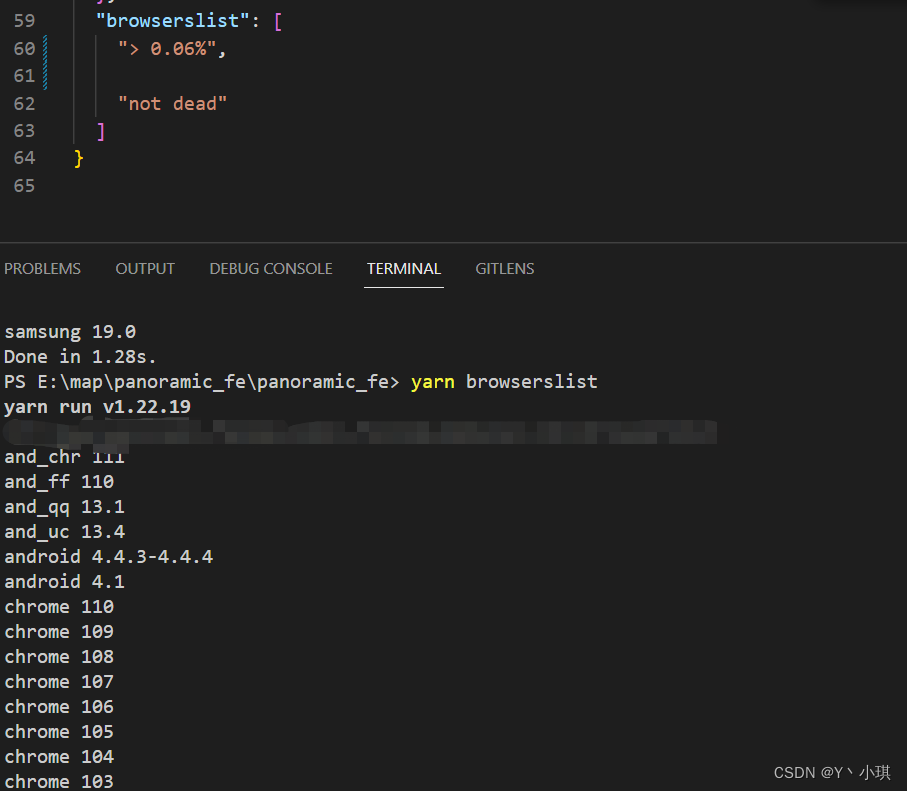
"browserslist": [
"> 0.07%",
"not dead"
]查看浏览器兼容版本
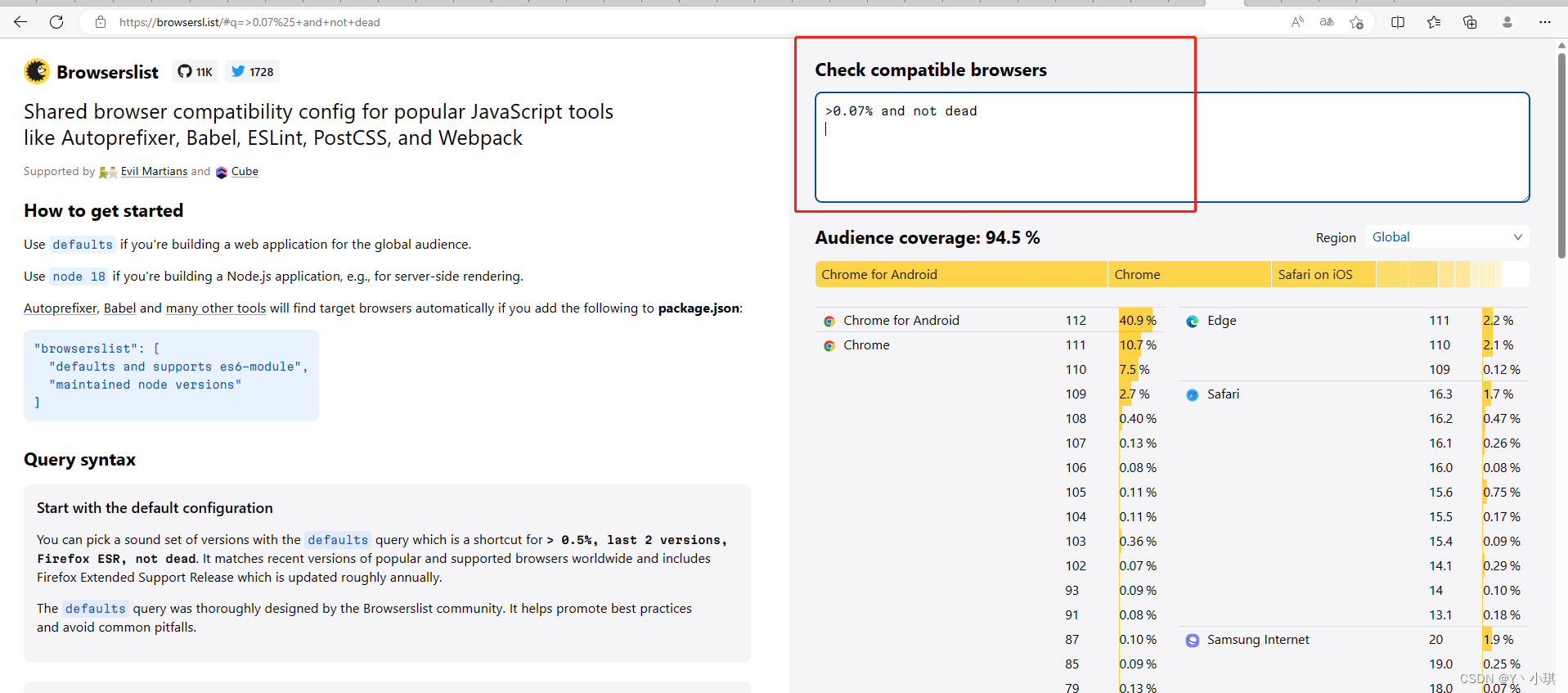
1. Browserslist 
修改红框的条件可以看到支持的浏览器版本
2.再项目目录下运行 yarn browerslist 可以查看当前支持的浏览器版本

browerslist 指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀。
网上搜索了很多方法,下载了babel-polyfill,@babel下的polyfill,再main.js引入再配置等等都不生效,原来是webpack配置的browerslist的原因,>.<





















 1733
1733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








