Ionic Gallery
主要应用在ionic + angularJs中,理论上支持热门的框架。话不多说,直接开始吧:
- 引入文件
<link href="lib/ion-gallery/dist/ion-gallery.css" rel="stylesheet">
<script src="lib/ion-gallery/dist/ion-gallery.min.js"></script>- 注册组件
angular
.module('starter', ['ionic','ion-gallery'])- HTML代码
<ion-gallery ion-gallery-items="items"></ion-gallery>- 数据格式
$scope.items = [
{
src:'http://www.wired.com/images_blogs/rawfile/2013/11/offset_WaterHouseMarineImages_62652-2-660x440.jpg',
sub: 'This is a <b>subtitle</b>'
},
{
src:'http://www.gettyimages.co.uk/CMS/StaticContent/1391099215267_hero2.jpg',
sub: '' /* Not showed */
},
{
src:'http://www.hdwallpapersimages.com/wp-content/uploads/2014/01/Winter-Tiger-Wild-Cat-Images.jpg',
thumb:'http://www.gettyimages.co.uk/CMS/StaticContent/1391099215267_hero2.jpg'
}
]- 服务中配置
app.config(function(ionGalleryConfigProvider) {
ionGalleryConfigProvider.setGalleryConfig({
action_label: '关闭', //右上角的文字
toggle: false, //点击显示、隐藏文字
row_size: 3, //每项显示数量
fixed_row_size: true
});
});- HTML中配置
//定义行的大小。每行默认为3张图像
<ion-gallery ion-gallery-items="items" ion-gallery-row="5"></ion-gallery>
//在幻灯片上设置一个点击动作,以隐藏/显示字幕和“完成”按钮。默认值:true
<ion-gallery ion-gallery-items="items" ion-gallery-toggle="false"></ion-gallery>
//当点击一个项目时,覆盖使用自定义回调的默认操作。默认值:打开滑块模态
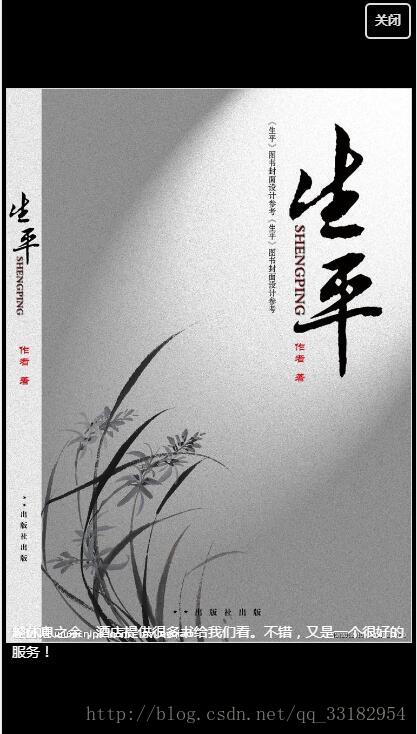
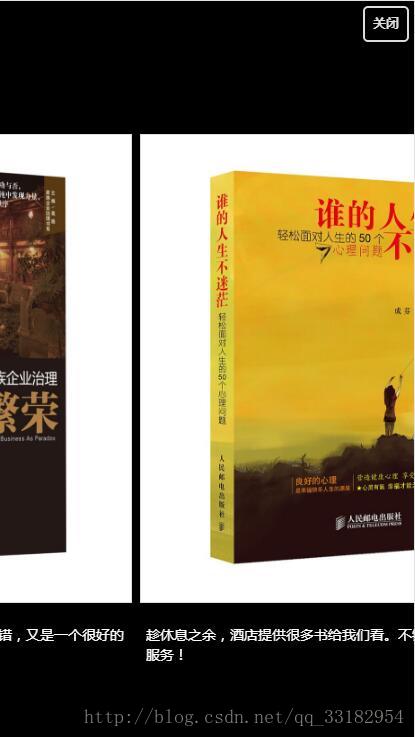
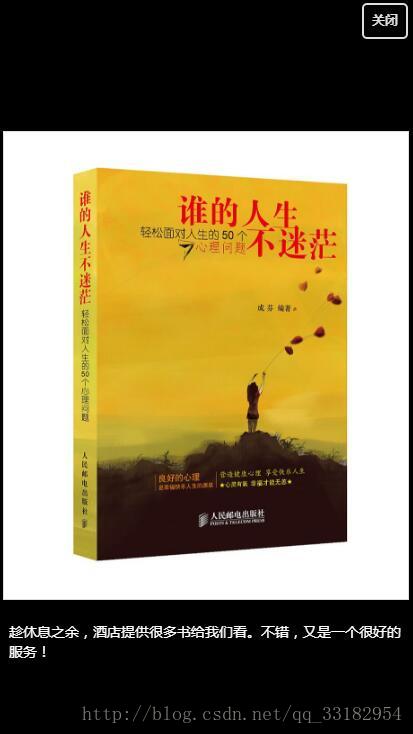
<ion-gallery ion-gallery-items="items" ion-item-callback="callback(item)"></ion-gallery>附图:


以上就是此次的教程啦。

























 1684
1684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








