工具
HBuilder
XNode.js
npm
浏览器
技术
vue
elementUI
JavaScript
CSS3
Element UI 中的日期控件(el-date-picker)是一个用于选择和显示日期的UI元素。它提供了一个方便的方式来让用户输入或选择一个日期,从而简化了日期相关的交互。
这个组件的一些主要用途包括:
- 数据录入:用户可以在表单中轻松地选择一个日期作为数据输入的一部分。
- 时间范围选择:支持日期范围的选择,这对于预订系统、日程安排和其他需要设置开始和结束时间的应用场景非常有用。
- 日期格式化:可以使用各种预定义的格式来显示日期,或者自定义日期格式。
- 日期限制:可以通过配置允许用户选择的日期范围,比如只能选择未来的日期,或者在特定日期范围内选择。
- 国际化支持:根据用户语言环境自动调整日期显示格式和星期几的显示。
=========================================================================
话不多说直接上步骤:
在这里我使用的是HBuilderX
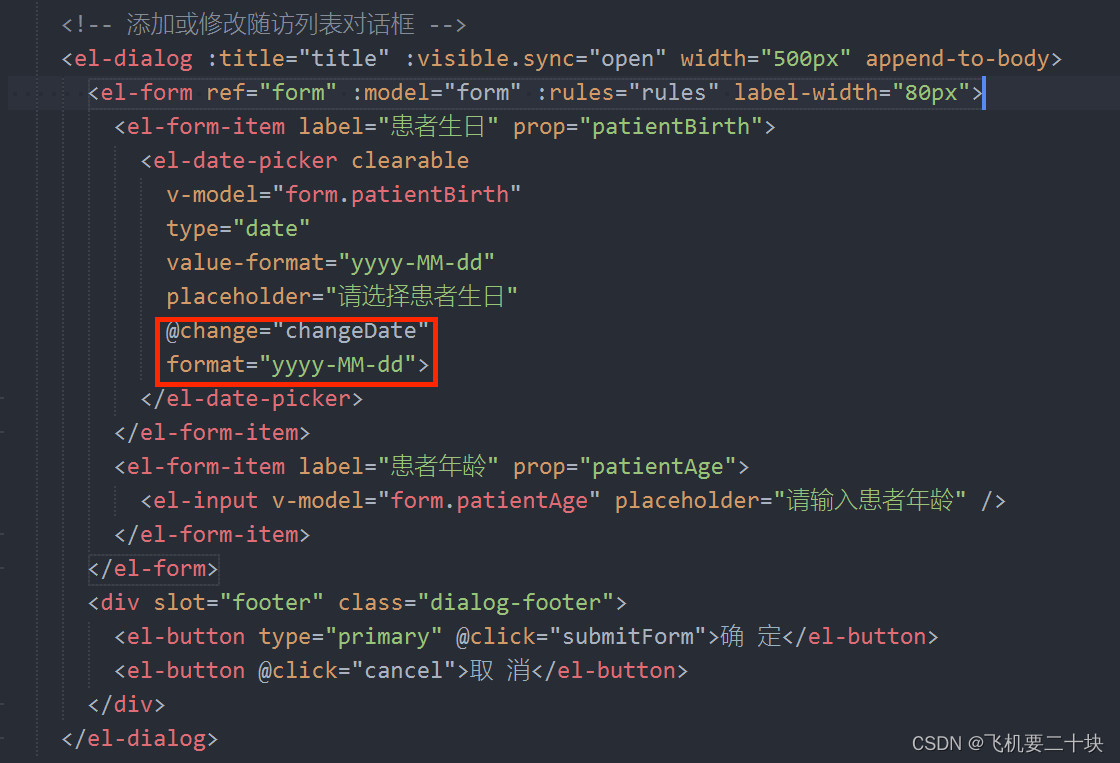
在添加或者修改的时候使用element布局,插入一个el-form表单
el-dialog是弹出对话框
注意:
我这里标注的地点是使用的change改变事件

添加或修改的时候
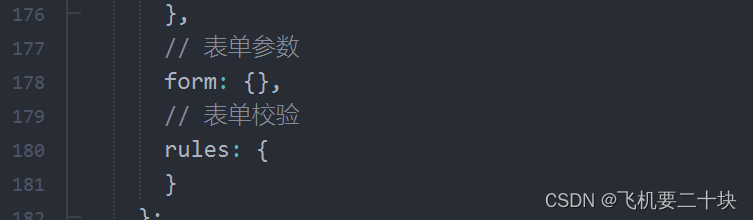
<script>标签中,data对象定义并初始化表单对象变量,form变量直接为空即可

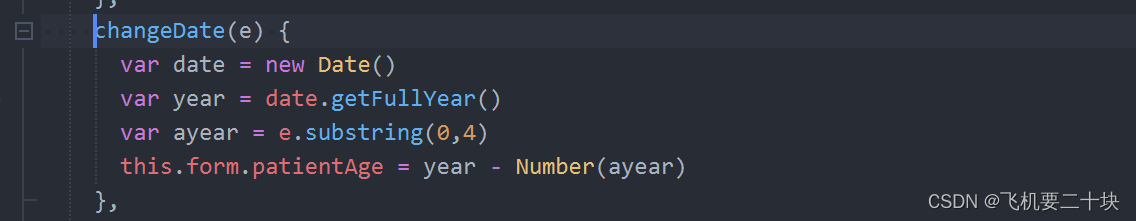
这里才是重点,计算当前年减去自己的生日所得到的当前年龄
在methods中,定义change事件changeDate;获取日期控件和当前年份,然后进行减法计算,并赋值给年龄框

OK,后面就是执行添加或者修改的功能即可在这里就不细嗦了




 本文详细介绍了如何在HBuilderX中使用ElementUI的el-date-picker日期控件,涉及数据录入、时间范围选择、日期格式化、限制和国际化等功能,并展示了如何在表单中实现年龄计算的示例。
本文详细介绍了如何在HBuilderX中使用ElementUI的el-date-picker日期控件,涉及数据录入、时间范围选择、日期格式化、限制和国际化等功能,并展示了如何在表单中实现年龄计算的示例。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








