微信开发者工具
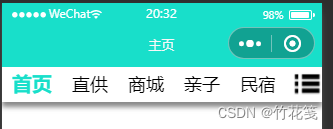
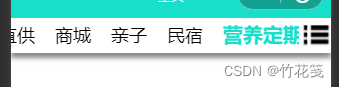
通过scroll-view组件实现微信小程序的横向菜单可滑动的菜单,并在尾端插入一个图片,通过绑定事件实现点击之后更改view标签属性达到一个展开效果。
通过三元运算符控制组件的css,并通过绑定点击事件更改以此达到点击变色以及点击展开的样式
效果展示



直接上代码(实现效果部分)
home.wxml
<!-- box-shadow阴影效果使菜单突出 -->
<view style=" box-shadow:0px 5px 5px #888888;" class="index" >
<!-- 可滚动视图容器 -->
<scroll-view scroll-x="true" style="width: 90%;" class="{
{delshow?'':'scroll-view_H'}} "enhanced="true" show-scrollbar="false">
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








