以0x开头的颜色值和#开头的颜色值都是16位进制的
他们的0x开头的颜色值一般后面跟8位例如:0xfffefefe ,0x后面跟着前2个ff一般代表透明,后面跟着的6位和
#后面跟着6位相同, 目前自己是这样大致理解的,相互可很好转化,
例如 0x : 0xfffefefe,
# :#fefefe
他们2个颜色是相同的
他们的用法
#开头的比较常用在xml布局中
0x开头比较常用的代码的布局中。
下面一段例子
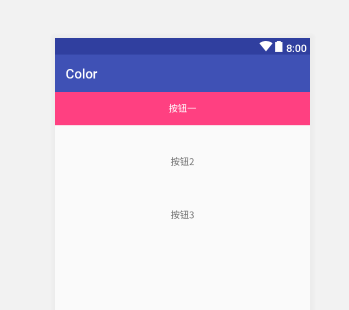
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.leon.color.MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮一" android:gravity="center" android:textColor="#fefefe" android:background="#FF4081"/> <TextView android:id="@+id/btn2" android:layout_marginTop="30dp" android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮2" android:gravity="center"/> <TextView android:id="@+id/btn3" android:layout_marginTop="30dp" android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮3" android:gravity="center"/> </LinearLayout>显示效果如下
代码
btn2=findViewById(R.id.btn2); btn2.setTextColor(0xfffefefe); btn2.setBackgroundColor(0xffFF4081); btn3=findViewById(R.id.btn3); btn3.setTextColor(Color.parseColor("#fefefe")); btn3.setBackgroundColor(Color.parseColor("#FF4081"));
运行后的效果如下
按钮3 三0x 转为#的颜色的


























 2155
2155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








