前一阵写页面的时候用到过 input【type=file】来实现文件上传,发现改控件无法自己定义属性,而且在不同浏览器形式还各不相同,所以就想着把控件美化一下,自己定义格式,并且选择图片后会自动展示图片缩略图。
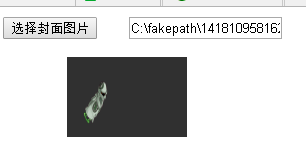
首先看一下改进后的效果:

然后就是方法了。其实做成这个效果非常简单,思路就是隐藏原来的input【type=file】控件,然后自己定义一个input button和input text,然后我们在点击自定义button时,实际触发input file的click事件,并将其value给到input text,至于缩略图展示,也是在触发input file的click事件,将图片展示到我们自定义的img中。
以下就是代码:
<input id="img" type="file" style="display:none"/>
<input id ="button" type="button" name="" value="选择封面图片" οnclick="javascrtpt:openfile();"/>
<input type&








 本文介绍了如何使用HTML和JavaScript实现input[type=file]控件的自定义样式,包括隐藏原始控件,创建自定义按钮和文本输入框。当点击按钮时触发文件选择并实时预览图片。通过监听input[type=file]的change事件,更新文本框的值,并在非IE浏览器中使用window.URL.createObjectURL显示图片缩略图。
本文介绍了如何使用HTML和JavaScript实现input[type=file]控件的自定义样式,包括隐藏原始控件,创建自定义按钮和文本输入框。当点击按钮时触发文件选择并实时预览图片。通过监听input[type=file]的change事件,更新文本框的值,并在非IE浏览器中使用window.URL.createObjectURL显示图片缩略图。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5450
5450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








