首先扯点别的:最近感觉自己腐败了,学习也没劲了,锻炼也不积极了,整天吹牛扯淡,意志渐渐消磨,理想慢慢模糊,眼看就要堕入混吃等死的地步了。但是,经过痛苦的挣扎,激烈的内心斗争,我还是决定依然往前走,去迎接生命中的挑战与逆境,欢乐与惊喜。“弃我去者,昨日之日不可留。”今天就应该战斗,努力坚持,为了自己的理想,为了自己的责任。
ps:今天有两件事很高兴。1:跟一个哥们(苗哥)喝了一次酒,失去的csdn博客找回来了。然后是今天看到自己博客没有gif效果,有点挫,所以改一下展示的效果。
效果1
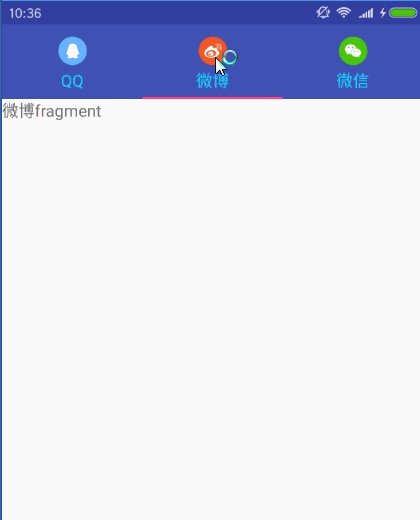
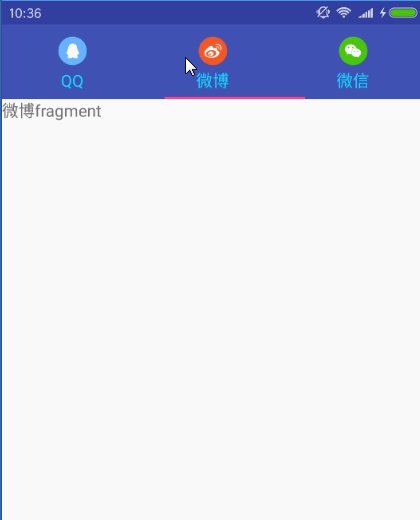
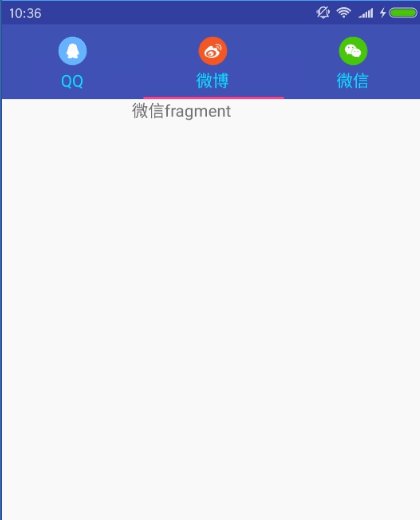
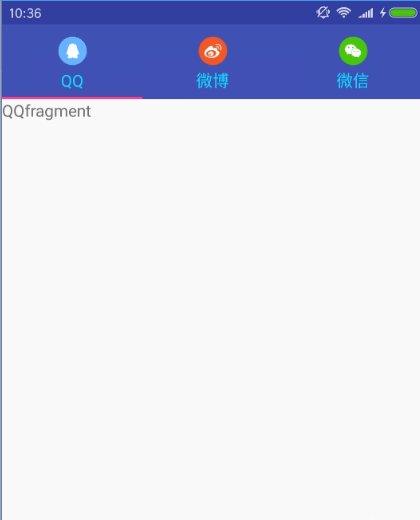
效果2:实现起来有点麻烦,适用于fragment个数固定而且标题图标和文字不变的情况。
第一 这是Design Support Library中的控件,在build.gradle中添加
compile 'com.android.support:design:23.2.0'
- 1
- 2
- 1
- 2
接下来实现第一个效果,比较简单。
第二:activity_tab_layout.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--TabLayout控件>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
第三TabLayoutActivity.Java文件
public class TabLayoutActivity extends AppCompatActivity {
@BindView(R.id.tabLayout)
TabLayout tabLayout;
@BindView(R.id.viewPager)
ViewPager viewPager;
private List<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
ButterKnife.bind(this);
//设置tabLayout的属性
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setBackgroundColor(Color.parseColor("#ffffff"));
//设置tab上文字的颜色,第一个参数表示没有选中状态下的文字颜色,第二个参数表示选中后的文字颜色
tabLayout.setTabTextColors(Color.parseColor("#000000"), Color.parseColor("#0ddcff"));
//设置tab选中的底部的指示条的颜色
tabLayout.setSelectedTabIndicatorColor(Color.parseColor("#0ddcff"));
fragments = new ArrayList<>();
//给fragments 添加三个fragment
fragments.add(BlankFragment.newInstance("百度fragment"));
fragments.add(BlankFragment.newInstance("腾讯fragment"));
fragments.add(BlankFragment.newInstance("阿里fragment"));
//给viewPager设置适配器
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "百度";
case 1:
return "腾讯";
case 2:
return " 阿里";
}
return "没有标题";
}
});
//然后让TabLayout和ViewPager关联,只需要一句话,简直也是没谁了.
tabLayout.setupWithViewPager(viewPager);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
BlankFragment.java
public class BlankFragment extends Fragment {
private static final String ARG_PARAM1 = "param1";
@BindView(R.id.text_fragment)
TextView textFragment;
private String mParam1;
public BlankFragment() {
// Required empty public constructor
}
public static BlankFragment newInstance(String param1) {
BlankFragment fragment = new BlankFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_blank2, container, false);
ButterKnife.bind(this, view);
textFragment.setText(mParam1);
return view;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
fragment_blank2.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.humanheima.viewpagerdemo.ui.fragment.BlankFragment">
<TextView
android:id="@+id/text_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
实现第二种效果
activity_tab_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="64dp"
app:tabBackground="@color/colorPrimary"
app:tabGravity="fill"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="2dp">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
TabLayoutActivity .java文件
public class TabLayoutActivity extends AppCompatActivity {
@BindView(R.id.tabLayout)
TabLayout tabLayout;
@BindView(R.id.viewPager)
ViewPager viewPager;
private List<Fragment> fragments;
private TabLayout.Tab tabQQ, tabSina, tabWechat;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
ButterKnife.bind(this);
//tab,添加setCustomView
tabQQ = tabLayout.newTab().setCustomView(R.layout.tab_item_qq);
tabSina = tabLayout.newTab().setCustomView(R.layout.tab_item_sina);
tabWechat = tabLayout.newTab().setCustomView(R.layout.tab_item_weixin);
//tabLayout addTab
tabLayout.addTab(tabQQ);
tabLayout.addTab(tabSina);
tabLayout.addTab(tabWechat);
fragments = new ArrayList<>();
//给fragments 添加三个fragment
fragments.add(BlankFragment.newInstance("QQfragment"));
fragments.add(BlankFragment.newInstance("微博fragment"));
fragments.add(BlankFragment.newInstance("微信fragment"));
//给viewPager设置适配器
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
});
//tabLayout 添加tab切换的监听事件
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//得到当前选中的tab的位置,切换相应的fragment
int nowPosition = tab.getPosition();
viewPager.setCurrentItem(nowPosition);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
//给viewPager添加切换监听,
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//选中相应的tab
switch (position) {
case 0:
tabQQ.select();
break;
case 1:
tabSina.select();
break;
case 2:
tabWechat.select();
break;
default:
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//然后让TabLayout和ViewPager关联这句话不需要了。
//tabLayout.setupWithViewPager(viewPager);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
customView的布局文件,只贴一个,R.layout.tab_item_weixin。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/img_weixin"
android:layout_width="32dp"
android:layout_height="32dp"
android:src="@mipmap/ic_new_content_wechat_friend" />
<TextView
android:id="@+id/text_weixin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#0ddcff"
android:text="微信" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
参考网址
【1】http://blog.csdn.net/aigestudio/article/details/47155769
【2】http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0731/3247.html
【3】https://developer.android.com/reference/android/support/design/widget/TabLayout.html#attr_android.support.design:tabBackground
【4】https://material.google.com/components/tabs.html#tabs-specs
结尾:Android 新特性自己了解的很少,自己要多多关注,坚持学下去!也希望和我一样的android小白,不放弃,不抛弃,坚持学习,终会有收获!


























 7292
7292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








