
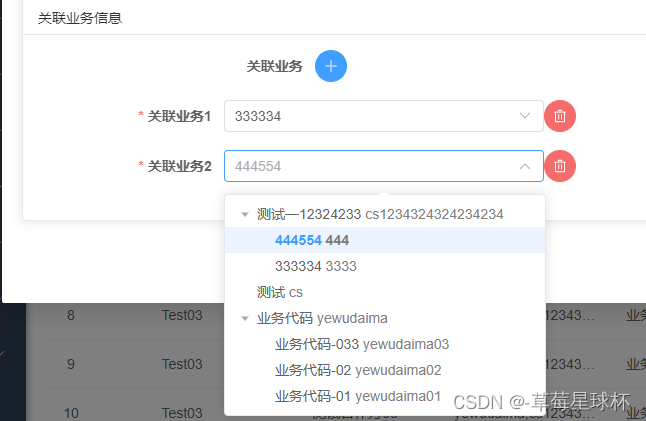
<el-tree-select
placeholder="请选择业务代码"
:props="{ label: 'transactionName', value: 'transactionCode' }"
v-model="item.transactionCode"
node-key="id"
:data="transactionList"
:default-expanded-keys="[item.transactionCode]"
:default-checked-keys="[item.transactionCode]"
:filter-node-method="filterNodeMethod"
@node-click="(data) => addSelect(data, index)"
style="width: 320px"
filterable
default-expand-all
highlight-current
check-strictly
>
<template #default="{ data }">
{{ data.transactionName }}
<span style="color: gray; text-align: right">{{ data.transactionCode }}</span>
</template>
</el-tree-select>1、后端返回树形结构不是label、value解决方法如下:
:props="{ label: 'transactionName', value: 'transactionCode' }"2、获取到当前选中项的label信息:
@node-click="(data) => addSelect(data, index)"
let addSelect = (data, index) => {
formModel.transactionInfo[index].transactionName = data.transactionName
}3、编辑、详情页面数据子集回显问题
:default-expanded-keys="[item.transactionCode]"
:default-checked-keys="[item.transactionCode]"



















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








