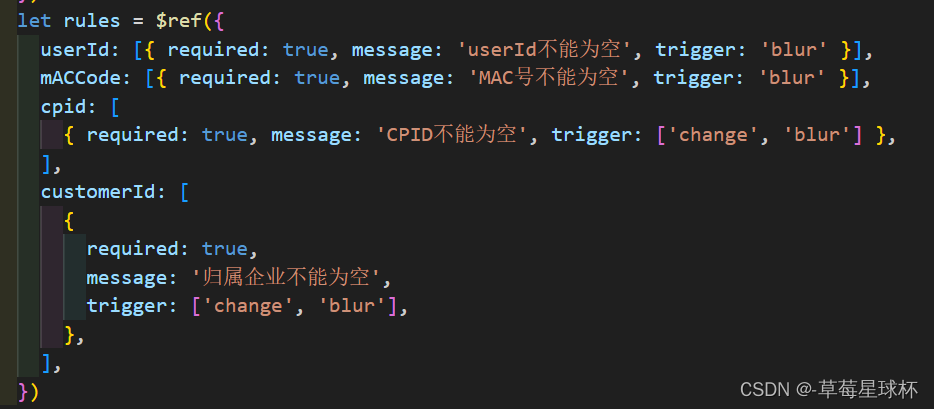
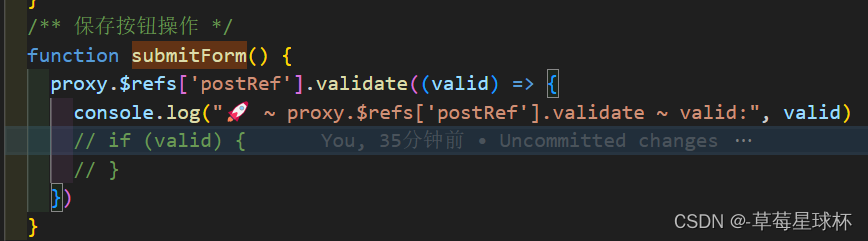
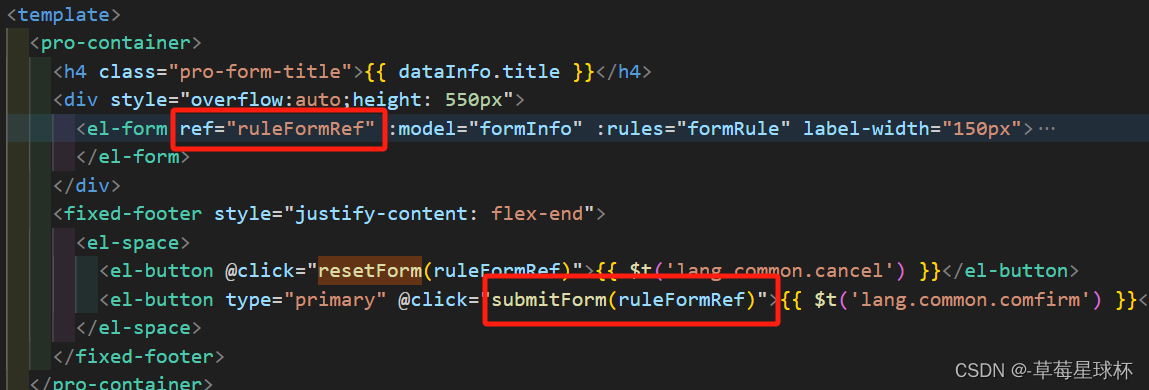
必填项为空校验,valid第一次为true,再点值为false


引入FormInstance ,校验代码改为以下:

import { ElMessage, FormInstance } from 'element-plus'
const ruleFormRef = ref<FormInstance>()
const submitForm = async (formEl: FormInstance | undefined) => {
if (!formEl) return
await formEl.validate((valid, fields) => {
if (valid) {
// 校验成功
} else {
console.log('error submit!', fields)
}
})
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
























 659
659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








