文章目录
一. picker普通选择器
从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。
普通选择器:mode = selector
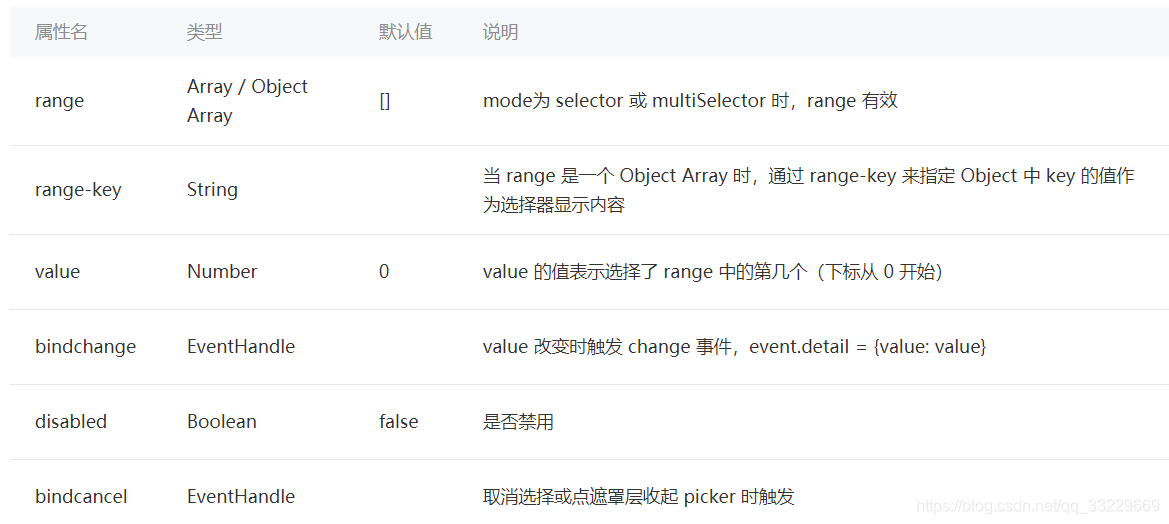
常用属性如下

代码如下:
<picker mode="selector" range="{{array}}">
我是普通选择器,传入数组
</picker>
<picker bindchange="changeFun" bindcancel="cancelFun"
mode="selector" range="{{arrayObj}}" range-key="name">
<view>{{showme}}</view>
</picker>
// pages/picker/picker.js
Page({
/**
* 页面的初始数据
*/
data: {
array: [1,2,3,4,5,6,7,8,9,10,11,12],
arrayObj:[
{id:1001,name: "jack" },
{id:1002,name: "lily" },
{id:1003,name: "jay" },
{id:1004,name: "mike" }
],
showme: "请选择一个人名"
},
changeFun: function(e){
var index= e.detail.value;
console.log("index的下标为:" + index);
var id=this.data.arrayObj[index].id;
var name =this.data.arrayObj[index].name;
this.setData({
showme: name
})
},
cancelFun: function(e){
console.log("触发取消事件");
}
})
显示效果如下:
点击我是普通选择器时,效果

点击请选择一个人名时, 效果如下:

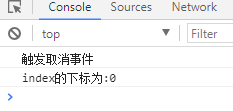
点击取消和选择某个选项时,触发的事件.

点击完成后, 会显示选择的人名 .























 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








