安装babel: npm install --save-dev babel-loader babel-core
此处如果要用lastest,需要:
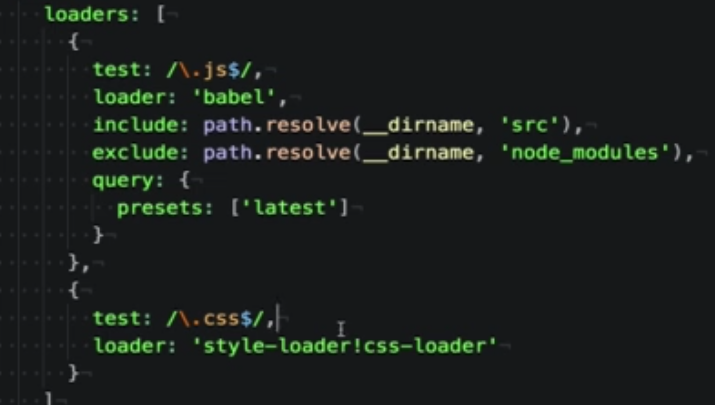
npm install --save-dev babel-preset-latest配置babel如下所示:
这里path是nodejs提供的接口,__dirname为node中的一个全局变量,表示当前根目录。path.resolve(__dirname, "path")将路径解析为绝对路径。
为了能自动给需要前缀的css属性加上前缀,我们需要安装postcss:
npm install postcss-loader --save-dev
安装postcss以后,我们需要安装postcss的插件autoprefixer,这个插件用来实现给有需要的属性自动添加前缀:
npm install autoprefixer --save-dev
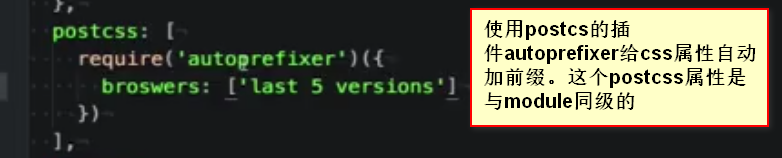
在module属性的同级配置postcss,如下:
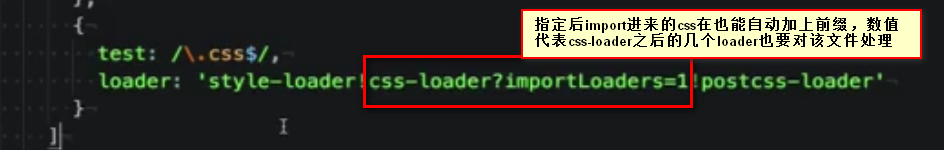
为了使我们用@import引入的css文件也能自动添加前缀,我们需要给css-loader添加参数。
以上语法都是webpack 1.x的,2.x区别很大,语法有改动,https://webpack.js.org/guides/migrating/
另外还有一些其他的loader:
加载html文件的: npm install html-loder --save-dev
加载图片等文件的: npm install file-loader --save-dev
将图片转成base64的: npm install url-loader --save-dev
压缩图片的:npm install image-webpack-loader --save-dev
安装和加载less: npm install less --save-dev
npm install less-loader --save-dev





























 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








