创建
layui.define(['jquery'], function(exports) {
"use strict";
var $ = layui.jquery
var eCodeNum={
EDepositStatusCode:{
TO_BE_CHARGED:{code:10,text:"待收取"},
HAS_BEEN_CHARGED:{code:20,text:"已收取"},
TO_BE_REFUND:{code:30,text:"待退款"},
HAS_BEEN_REFUND:{code:40,text:"已退款"},
},
// 判断code是否存在
getAccountByCode(code){
var accountTypeExist = false;
$.each(codeEnum.accountType_enum, function(index, value) {
if(code == value.code) {
accountTypeExist=true
return false;
}
})
return accountTypeExist;
},
// 根据name获取code
getAccountTypeByName(name){
var accountTypeCode = null;
$.each(codeEnum.accountType_enum, function(index, value) {
if(name===value.name) {
accountTypeCode=value.code;
return false;
}
})
return accountTypeCode;
},
// 根据name获取code
getAccountType(name){
var curObj = {};
$.each(codeEnum.accountType_enum, function(index, value) {
if(name===value.name) {
curObj.code = value.code;
return false;
}
})
return curObj;
},
}
//expotts("key",value)
//key你懂吧? 待会在第二步就要用key值来获取var table这个对象。继而调用对象中函数
exports('eCodeNum', eCodeNum);
});
引入

页面中引入js
<script>
layui.config({
}).extend({
eCodeNum:'../mods/common/eCodeNum'
});
</script> 引入此属性

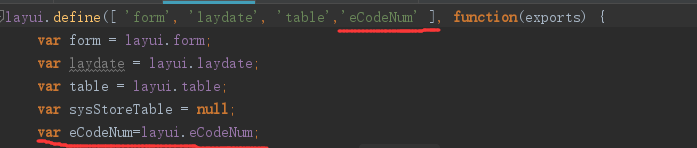
代码中调用
eCodeNum.EDepositStatusCode.TO_BE_CHARGED.code





















 2496
2496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








