jquery easyui datagrid 分页实现,方法一
默认往后台传page(每页显示的条数) 与 rows(当前页数)与orderby (排序方式)
<table class="easyui-datagrid" id="peoBasicTable"
data-options="
lines: true,
rownumbers: true,
idField: 'sfz',
fit:true,
singleSelect:true,
pagination:true,
pageSize:10,
onBeforeLoad:function(){
msg();(当没有查询到数据时datagrid 显示的内容)
},
onLoadSuccess:function(){
msg();(当没有查询到数据时datagrid 显示的内容)
}
">
<thead>
<tr>
<!-- <th data-options="field:'ck',checkbox:'true'" width="10%">人口编码</th> -->
<th data-options="field:'zwxm'" width="5%">姓名</th>
<th data-options="field:'r_sfz'" width="8%">身份证号</th>
<th data-options="field:'xb'" width="3%">性别</th>
<th data-options="field:'csrq'" width="7%">出生日期</th>
<th data-options="field:'hjszd'" width="24%">户籍所在地</th>
<th data-options="field:'xzz'" width="24%">现住址</th>
<th data-options="field:'mz'" width="6%">民族</th>
<th data-options="field:'lxfs',formatter:formatterlxfs" width="7%">联系电话</th>
<th
data-options="field:'id',formatter:formatterView,align:'center'"
width="15%">操作</th>
</tr>
</thead>
</table>
</div>
//没有查询到数据时的显示内容
var msg = function(){
var length = $('#peoBasicTable').datagrid('getRows').length;
if(length == 0)
{
$('.datagrid-body:last').html('<div width="100%" height="100%" align="center" style="font-weight: bold;line-height: 40px; font-size: 14px;" >请输入合适的查询条件进行查询!</div>');
}
}
jquery easyui datagrid 分页实现,方法二
通常情况下页面数据的分页显示分成真假两种。真分页是依靠后台查询时控制调出数据的数量来实现分页,也就是说页面在后台对数据进行处理,仅传输当前需要页的数据到前台来显示。而假分页则是后台一次性将所有的数据一起传送到前台,再由前端程序来控制数据的显示与遮蔽。
既然要分页,那么首先就必须要获得所有的数据,并且知道数据的数量。这步可以是由后台程序返回告知,当然也可以有javascript自己去读取。
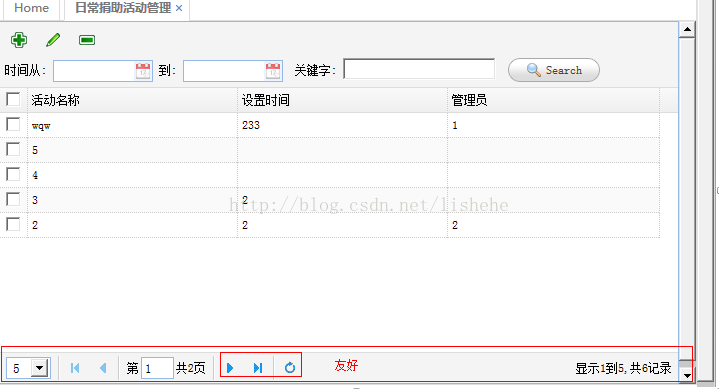
datagrid分页 有一个附加的分页控件,只需后台获取分页控件自动提交的两个参数rows每页显示的记录数和page;//当前第几页,然后读取相应页数的记录,和总记录数total一块返回即可,页面如上图所示。
核心代码
要想实现分页其pagination属性必须为true:
//设置分页控件,设置其各个属性值与是否要允许列排序等
- <span style="font-family:SimSun;font-size:18px;"><table id="tt" " title="设置打分规则" class="easyui-datagrid" style="width: auto;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








