之前写都没有记录,今天记录一下,文档上没有写的关于$prompt内容提交的校验。
1.inputType 输入框的类型 默认text, 文档比较简洁没有列举其他的type,其实input的type有很多,比如file,date,比如这里我写的textarea也是OK的 ;
2.inputValidator 输入框的校验函数。可以返回布尔值或字符串,若返回一个字符串, 则返回结果会被赋值给 inputErrorMessage,比如:
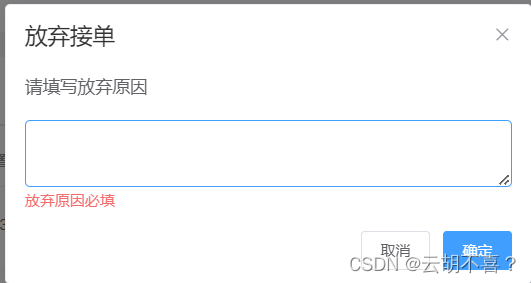
inputValidator :(val) => { if(!val)return '放弃原因必填'},



//如上图,输入框必填校验用inputValidator 或者 inputPattern 都可以
this.$prompt('请填写放弃原因', '放弃接单', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputType: 'textarea',
// inputValidator: (val) => { if(!val)return '放弃原因必填'},
inputPattern: /^.+$/,
inputErrorMessage: '放弃原因必填'
}).then(({ value }) => {
}).catch(() => {});
























 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








