基于Python+flask+sqlite+bootstrap框架开发的后台管理系统
目录
一、设计思路及路线
由于兴趣爱好,向开发一款对信息进行管理的后台系统,用于增删改查等操作。
路线:

二、效果展示
登录页面

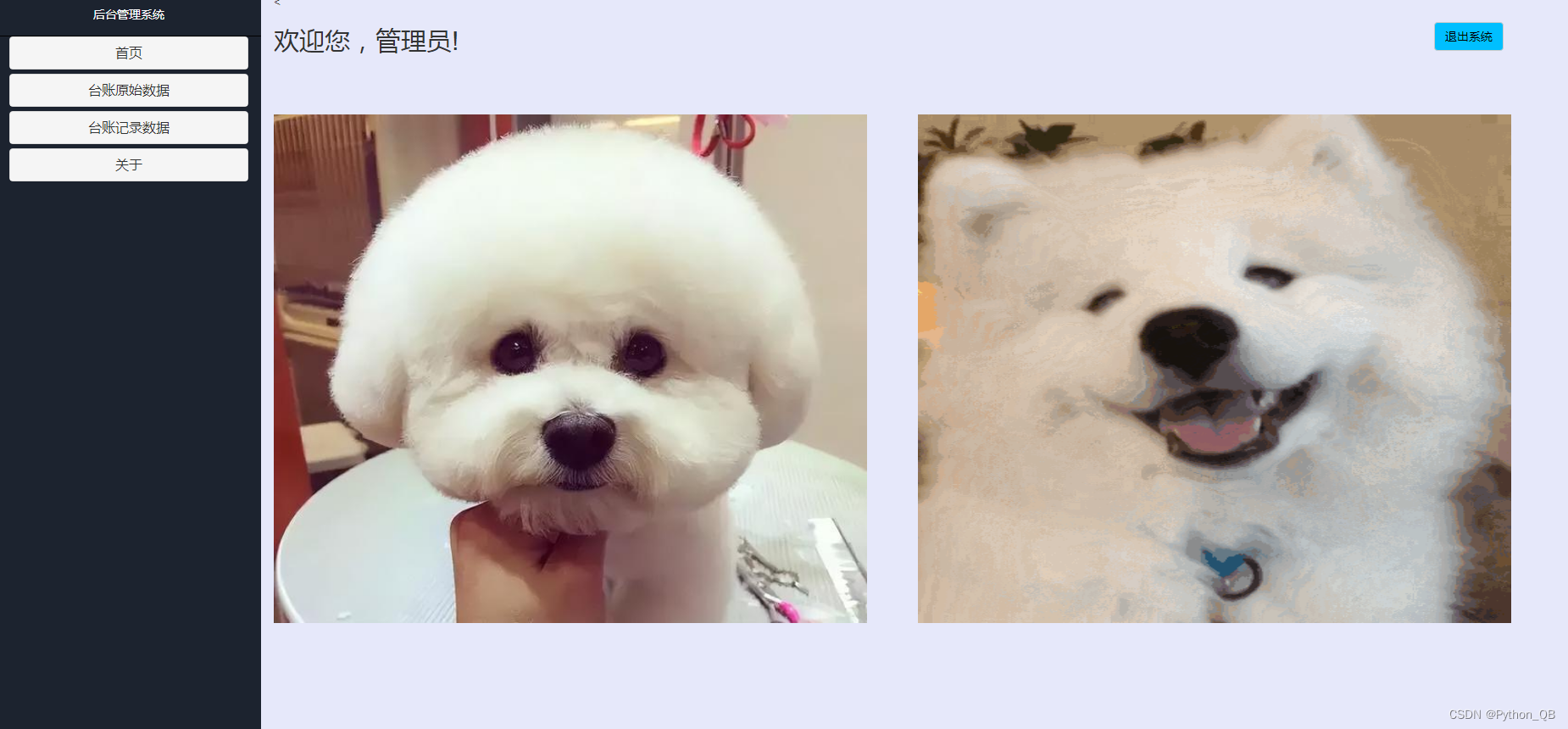
主页面

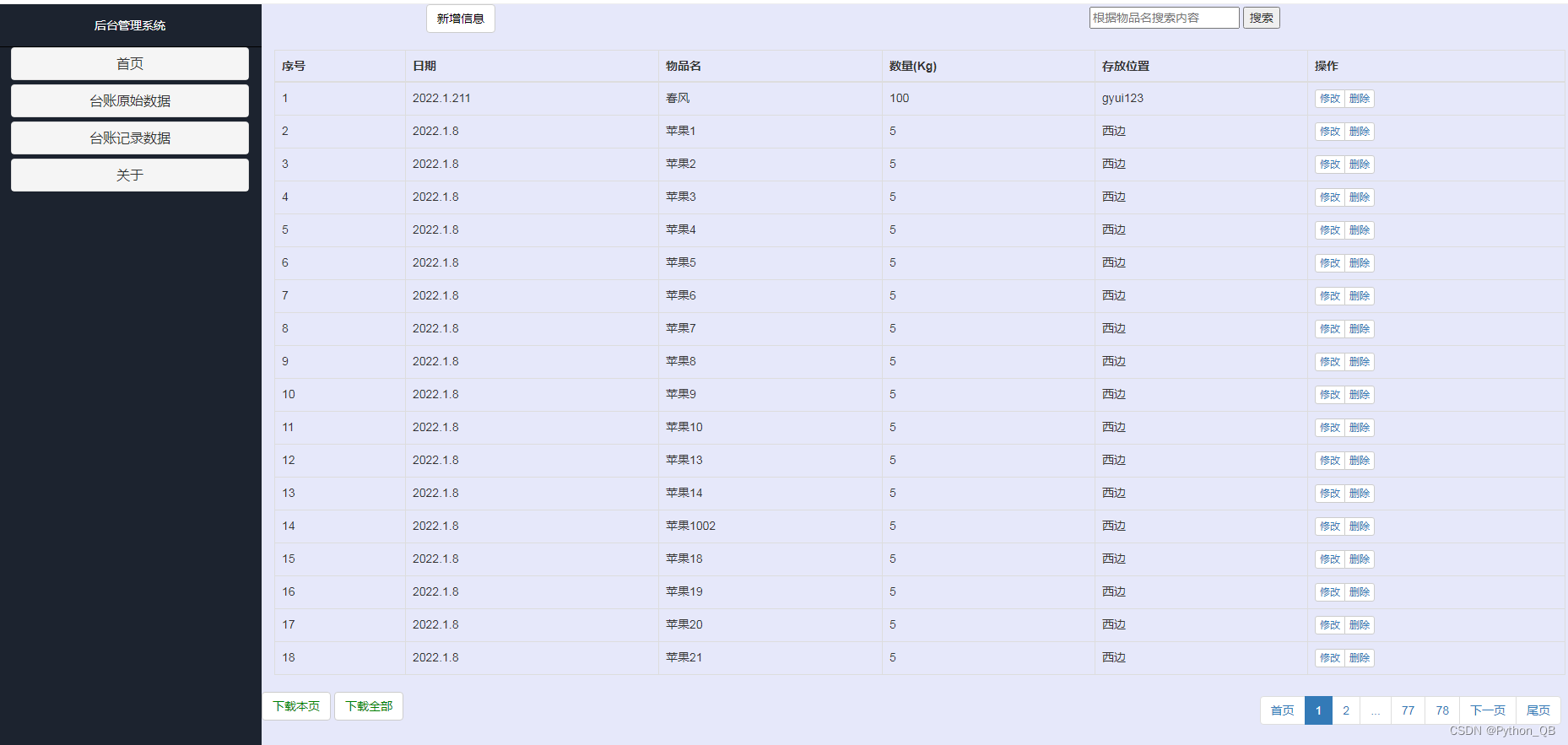
数据界面

在这里可以对数据进行增删改查
三、遇到的问题
因为我是小白,至少是前端小白,所以做这个很吃力,主要分享一下在做的过程中遇到的问题。
1、样式CSS/JS、bootstrap框架
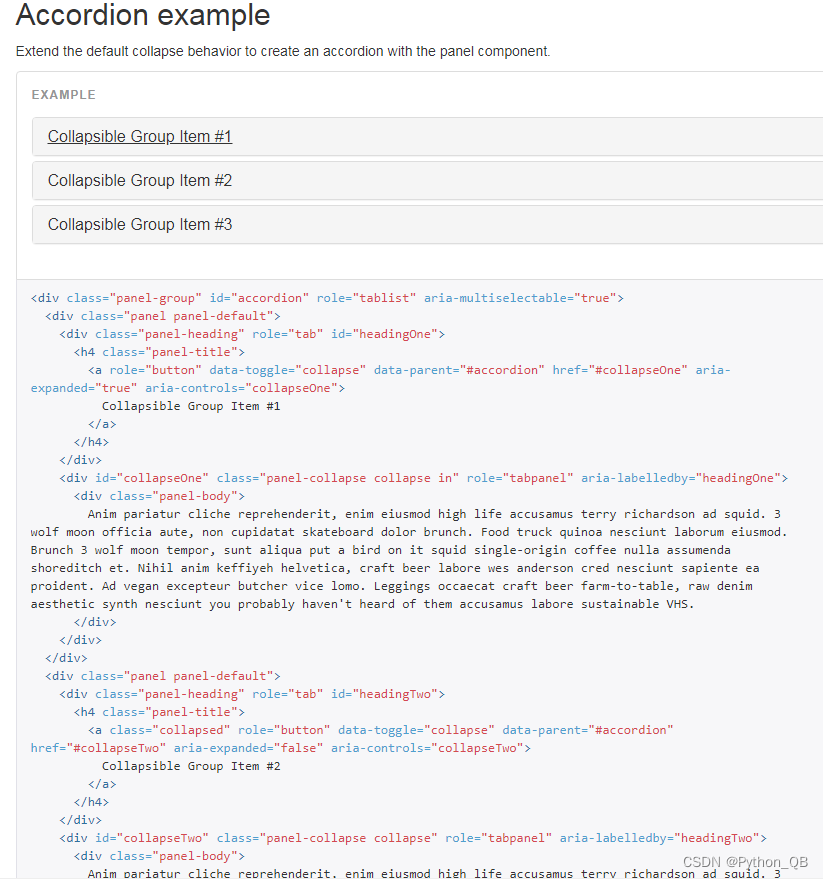
因为我对前端什么都不懂,但又想做一个好看的界面,就疯狂看视频,查资料,看到一个bootstrap框架结构,用的就是bootstrap框架中的栅格系统,将左边占两列,右边占10列。网址:https://v3.bootcss.com/css/#grid,后面又用了JavaScript 插件中的Collapse框架,如下:

地址:https://v3.bootcss.com/javascript/#collapse
2、右侧显示
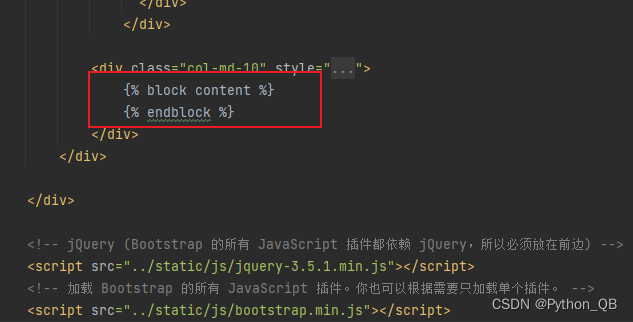
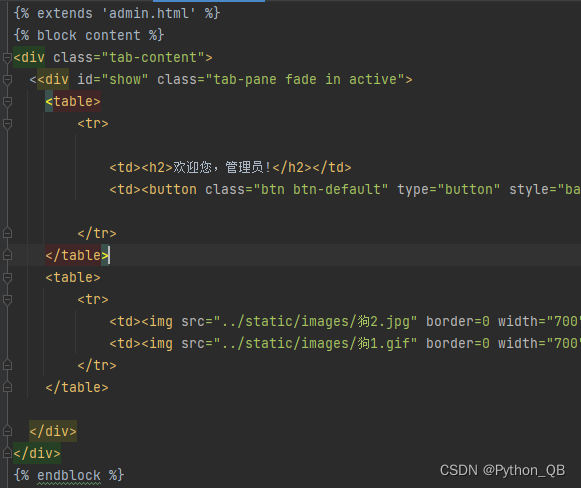
弄好后,怎么在右侧显示数据呢?后面又用到了页面继承的知识,先写好了一个主页面,在右侧部分留着继承。
比如主界面的继承:

这样就可以显示在右侧了。
3、数据库连接
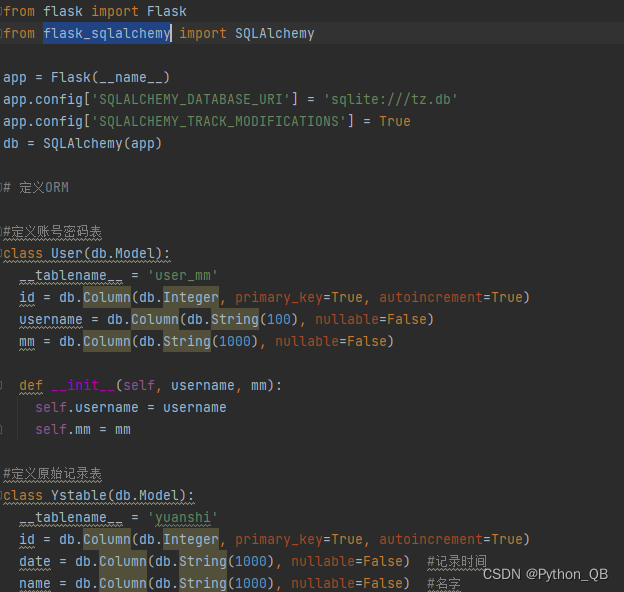
刚开始的时候我用的就是普通的sql语句,但看到网上说,这有有sql注入的风险,且对后面的分页也有影响,通过搜索资料,发现有个flask_sqlalchemy的库,用于数据库连接,具体如下:

这样就可以创建表,对于创建结束后,对表中的数据进行增删改查,如下:
```python
from model import User,db,app,Fei
from flask import render_template,redirect,request
import sqlite3
#增加
@app.route('/')
def index():
db.create_all() # 根据模型创建表
try:
a = User('asdf3', 'uiop3')
db.session.add(a)
db.session.commit()
except Exception as e:
print(e)
users = User.query.all()
return render_template("index.html", users=users)
#查看
@app.route('/f')
def look():
users = User.query.all()
for i in users:
print(i.title)
return render_template("ind.html", users=users)
#通过id查询单个信息
@app.route("/get/<int:get_id>")
def get_by_id(get_id):
get_user = User.query.get(get_id) # User.query.filter_by(id=get_id).first()
return "编号:{0},用戶名:{1},邮箱:{2}".format(get_user.id, get_user.title, get_user.content)
#通过id删除信息
@app.route("/delete/<int:del_id>")
def delete_by_id(del_id):
del_user = User.query.filter_by(id=del_id).first()
del_user1 = User.query.filter_by(title=del_id).first()
print(del_user)
#del_user1 = User.query.get(del_id)
#print(del_user1)
if del_user is not None:
db.session.delete(del_user)
db.session.commit()
#重排id
conn = sqlite3.connect(app.config['SQLALCHEMY_DATABASE_URI'].split('///')[-1])
c = conn.cursor()
q = 'update article set id=id-1 where id>' + str(del_id)
c.execute(q)
conn.commit()
return redirect("/f")
#修改
@app.route("/update", methods=["POST"])
def update_user():
if request.form["id"]:
update_id = request.form["id"]
update_user = User.query.get(update_id)
update_user.username = request.form["username"]
update_user.email = request.form["email"]
db.session.commit()
return redirect("/")
if __name__ == '__main__':
app.run()
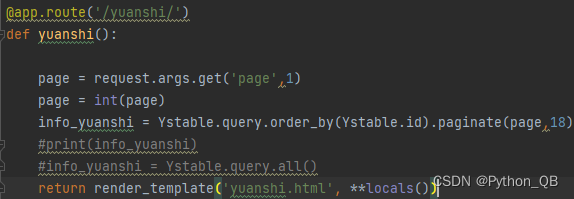
4、分页
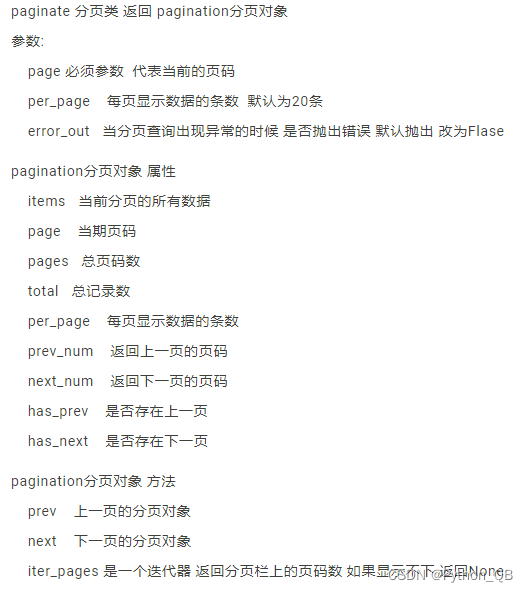
在分页的过程中,用到了paginate,paginate(page, per_page, error_out=True),page 是当前页数,
per_page 是每页显示的条数,error_out 是否打印错误信息;当时是看这个视屏学会的: https://v.ixigua.com/2fuRTJ3/讲的很好。
具体如下,前端在table下写页码:

pull-right是显示在右边的意思

https://www.e-learn.cn/topic/638594这里讲了各个意思,之前视频里也讲了

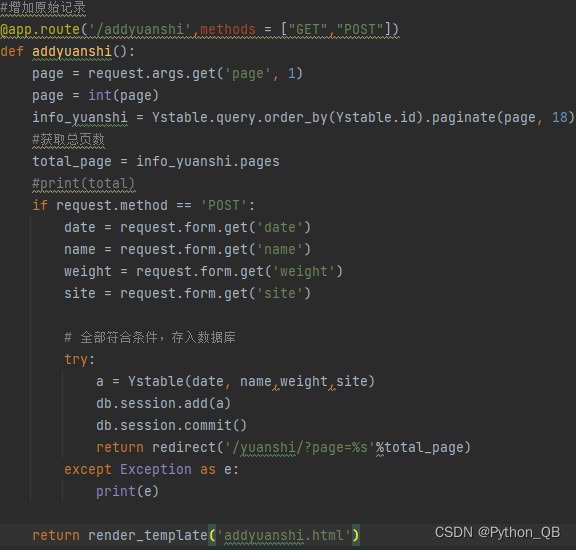
5、增加数据后redirect到哪一页
这个应该是最后一页,也就是.pages返回总页数,但是如果一条数据都没有的话,会报错,这时候就需要加入一个判断,如果.pages==0,就返回第一页,如下:

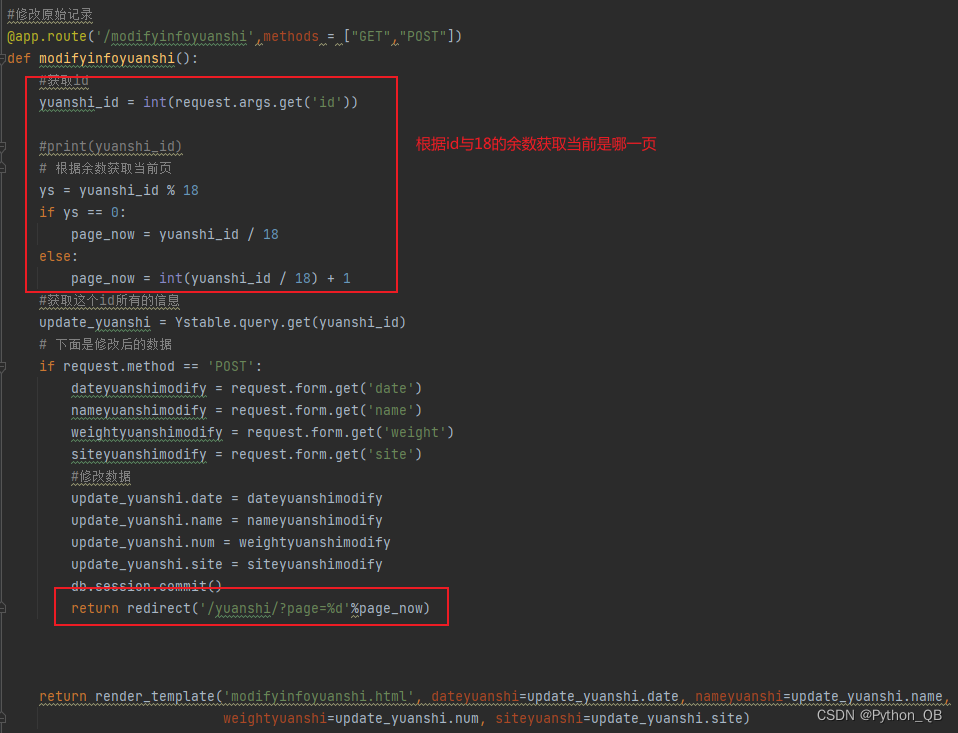
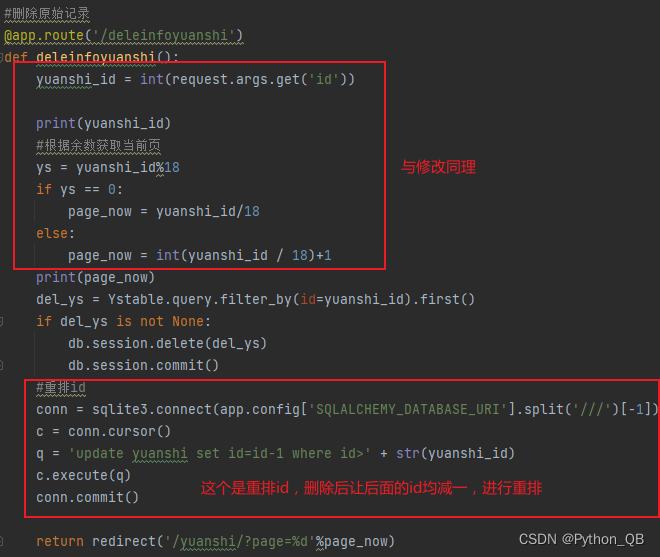
6、修改和删除数据后redirect到哪一页
这个应该根据id来获取当前页数,具体如下
修改:

删除:

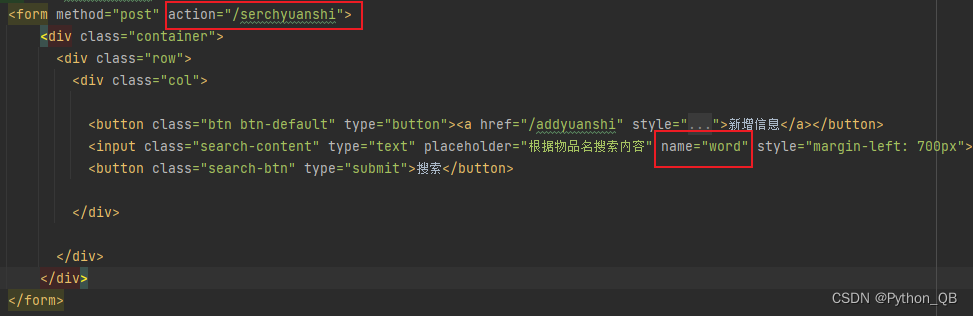
7、搜索数据
写了一个form,与增加按钮放在了一起,通过input里面的name获取value

通过写搜索逻辑进行搜索信息:

这里面使用了模糊搜索的方法。
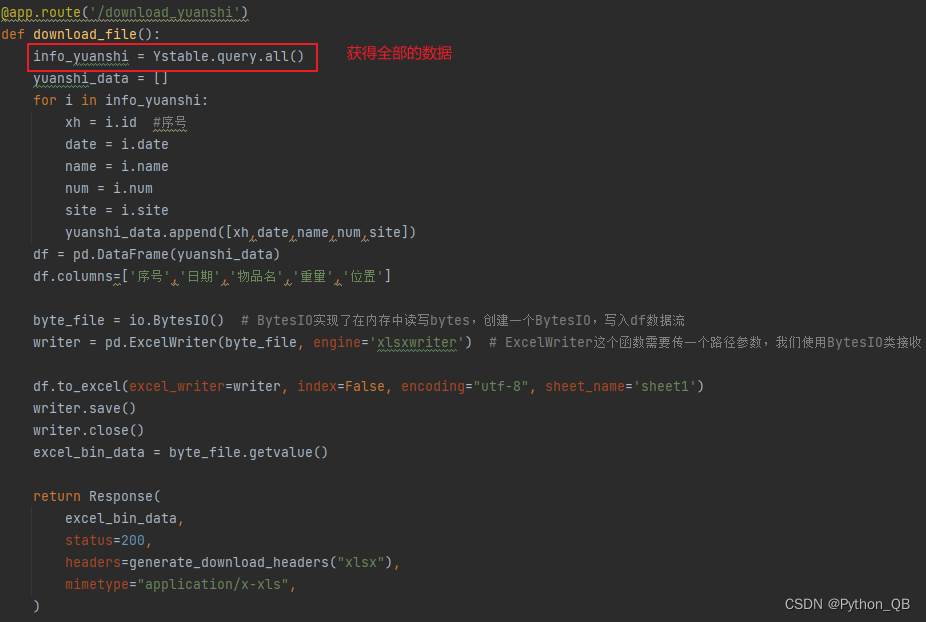
8、下载数据
这个是结合了pandas中的dataframe的格式,进行下载xlsx数据,具体可以看https://blog.csdn.net/qq_31240175/article/details/115016454这篇博文。
下载全部的数据比较好下载,因为直接可以获得全部的数据

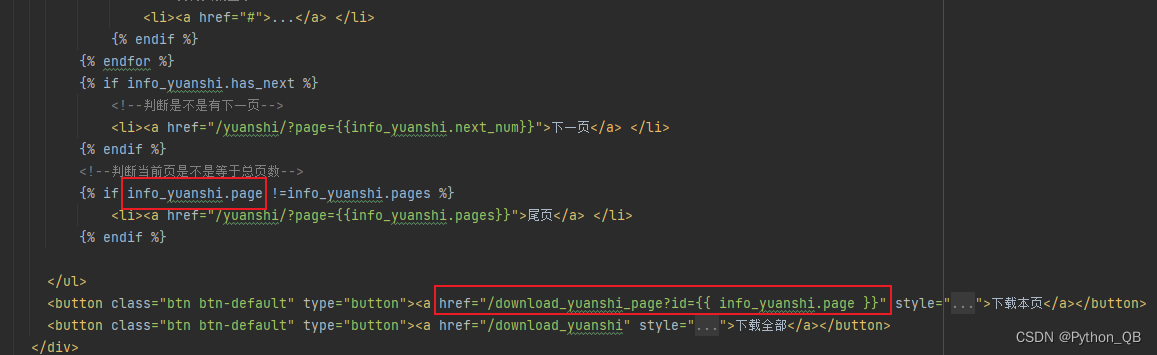
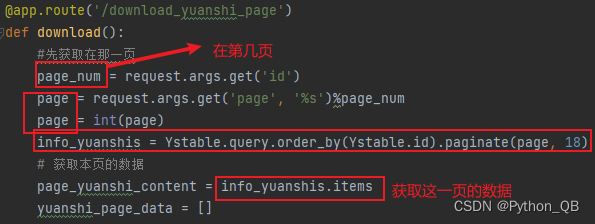
对于下载本页的数据,我将button按钮放在了ul的下面,在同一个div里面

这样就可以获取是第几页的数据

8、@app.before_request
对登录进行验证,看有没有session,没有的话就不能进入登录界面,刚开始使用的是:
#每次路由之前
@app.before_request
def before_request():
if request.path == "/login":
return None
if not session.get("username"):
return redirect("/login")
但是这种的话,会使CSS/JS不起作用,后面通过查询资料,以及自己的理解,进行了更改,后面又对注册界面和修改密码界面进行放行,具体代码如下:
@app.before_request
def before_request():
url = request.path
pass_url = ['/login', '/register', '/modify_mm']
if url in pass_url:
pass
else:
if not session.get("username") and request.endpoint not in ('login', 'static'):
return redirect("/login")
四、总结
历时半个月,也算完成了自己想要的结果,还是很有成就感的,后面还需要继续学习,加油吧,上进人!O(∩_∩)O哈哈~






















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








