1. 安装 electron
npm install electron
2. 安装 electron-packager
npm install electron-packager
3. 配置文件
main.js
// Modules to control application life and create native browser window
const {app, BrowserWindow } = require('electron')
const localStorage = require('electron-localStorage');
const path = require('path')
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 1100,
height: 800,
autoHideMenuBar:true,
//webPreferences: {
// preload: path.join(__dirname, 'preload.js')
//}
})
//localStorage.setStoragePath(path.join(__dirname, 'db.json'))
// and load the index.html of the app.
mainWindow.loadFile('dist/index.html')
// Open the DevTools.
mainWindow.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
package.json
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ prt --platform=win32 --arch=x64 --electron-version=8.0.3 --icon=icon.ico --overwrite"
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^8.0.3",
"electron-packager": "^14.2.1"
},
"dependencies": {
"electron-localstorage": "^1.0.5"
}
}
4. 打包
electron-packager ./ prt --platform=win32 --arch=x64 --electron-version=8.0.3 --icon=icon.ico --overwrite
5.问题
-
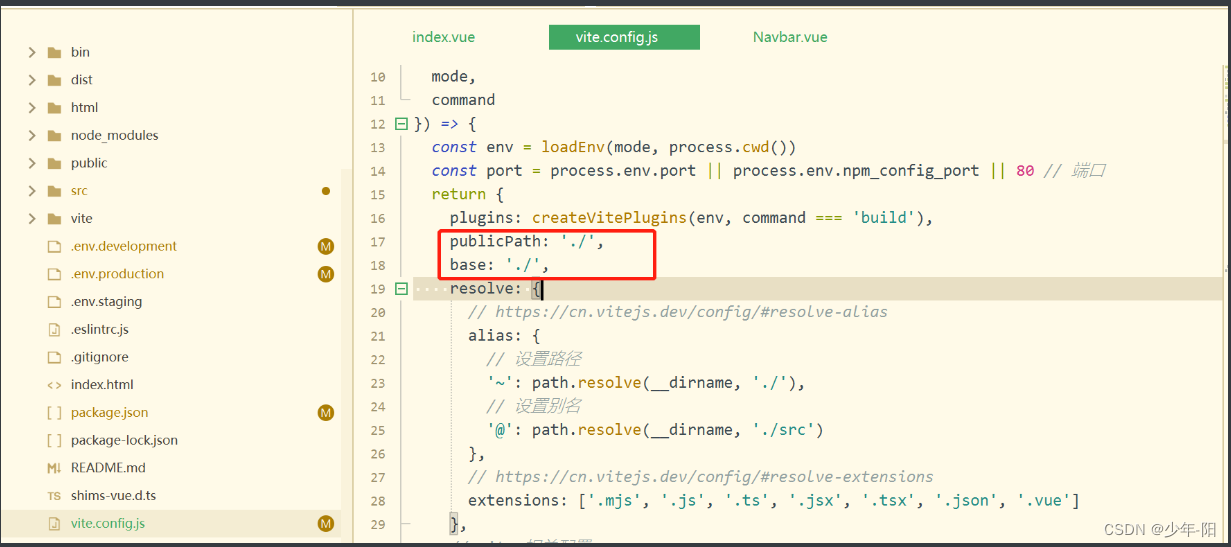
打包目录问题配置


-
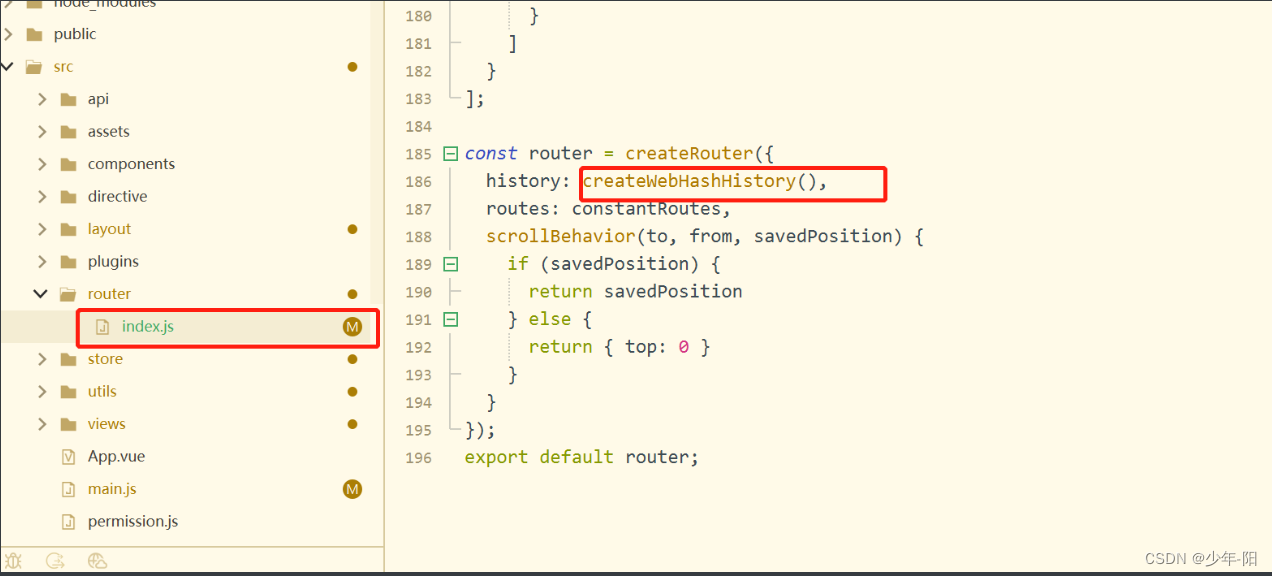
Router配置
记得引入这个方法。
js-cookie 问题
在网页版Vue中,我使用的是js-cookie这个包来实现cookie的
但是Electron中不可以用,查询官方文档发现有一个cookies的类
替换所有 Cookie.set 和 Cookie.get
localStorage.setItem() localStorage.getItem()
注意替换后登录失败需要清理 localStorage 不然页面死循环。




















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








