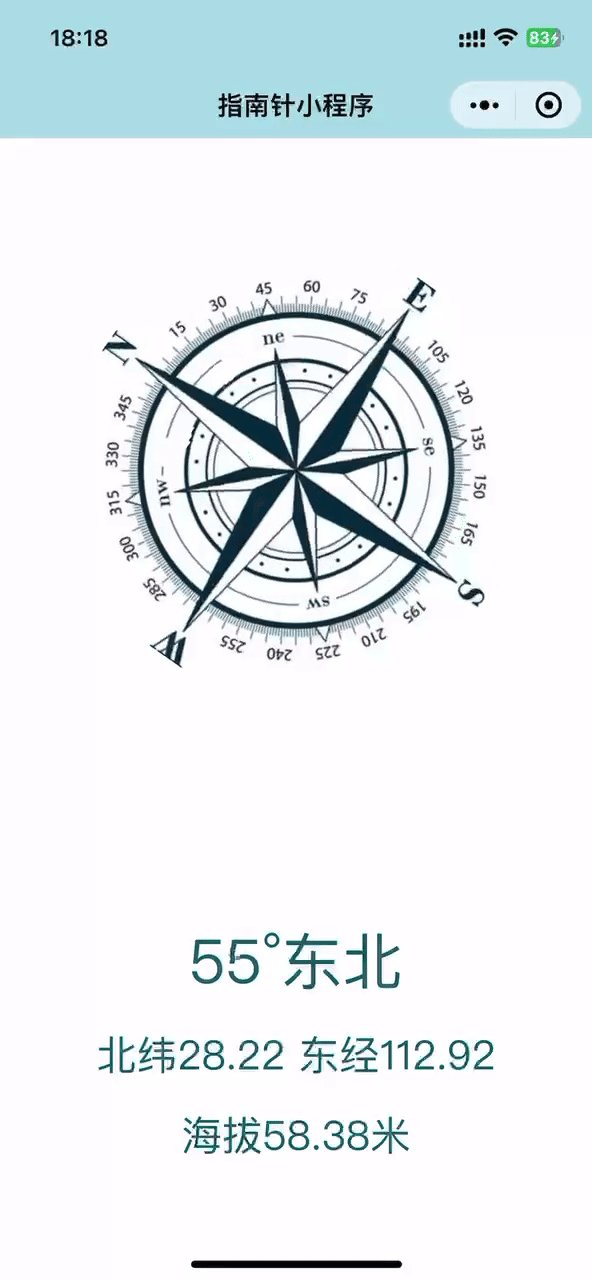
先上演示效果:

具体过程不进行赘述,这里分享我的源码:
需要创建一个文件夹放在pages下,名称叫images,里面放你自己找的指南针图片
用到的地方:
app.json:
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "指南针小程序",
"navigationBarBackgroundColor": "#B0E0E6"
},
"permission": {
"scope.userLocation": {"desc": "你的位置信息将用于指南针效果显示"}
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
index.wxss:
.container{
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
color: #156974;
}
image{
width: 80%;
}
.compass-container {
/* 设置容器的宽度和高度,这里可以根据需要调整 */
width: 300px;
height: 300px;
/* 确保容器内的内容居中显示 */
display: flex;
justify-content: center;
align-items: center;
overflow: hidden; /* 隐藏超出容器的部分 */
}
.compass-image {
/* 将图片裁剪为圆形 */
border-radius: 50%;
/* 确保图片在旋转时不会超出容器 */
width: 100%;
height: auto;
/* 设置图片的旋转中心点 */
transform-origin: center center;
}
.compass-canvas {
width: 300px;
height: 300px;
}
.status{
display: flex;
flex-direction: column;
align-items: center;
}
.bigTxt{
font-size:30pt;
margin: 15rpx;
}
.smallTxt{
font-size:20pt;
margin: 15rpx;
}index.wxml:
<view class='container'>
<view class="compass-container">
<canvas canvas-id="compassCanvas" class="compass-canvas"></canvas>
</view>
<view class="status">
<text class="bigTxt">{{degree}}°{{direction}}</text>
<text class="smallTxt">北纬{{lat}} 东经{{lon}}</text>
<text class="smallTxt">海拔{{alt}}米</text>
</view>
</view>
index.js(使用了canvas):
Page({
data: {
degree: '未知',
direction: '',
lat: 0,
lon: 0,
alt: 0,
compassImg: '/pages/images/compass.jpg' // 指南针图片路径
},
onLoad: function (options) {
var that = this;
wx.getLocation({
altitude: true,
success: function (res) {
that.setData({
lat: res.latitude.toFixed(2),
lon: res.longitude.toFixed(2),
alt: res.altitude.toFixed(2)
});
}
});
wx.onCompassChange(function (res) {
let degree = res.direction.toFixed(0);
that.getDirection(degree);
that.drawCompass(360 - degree); // 传递旋转角度到绘制函数
});
this.drawCompass(0); // 初始绘制
},
drawCompass: function (angle) {
const ctx = wx.createCanvasContext('compassCanvas', this);
const width = 300; // Canvas 宽度
const height = 300; // Canvas 高度
ctx.clearRect(0, 0, width, height); // 清除画布
ctx.translate(width / 2, height / 2); // 将旋转中心点移至画布中心
ctx.rotate(angle * Math.PI / 180); // 旋转画布
ctx.drawImage(this.data.compassImg, -width / 2, -height / 2, width, height); // 绘制图片
ctx.draw();
},
/**
* 判断方向
*/
getDirection:function(deg){
let dir = '未知';
if(deg>=340||deg<=20){
dir='北';
}else if(deg>20&°<70){
dir='东北';
}else if(deg>=70&°<=110){
dir='东';
}else if(deg>110&°<160){
dir='东南';
}else if(deg>=160&°<=200){
dir='南';
}else if(deg>200&°<250){
dir='西南';
}else if(deg>=250&°<=290){
dir='西';
}else if(deg>290&°<340){
dir='西北';
}
this.setData({
degree:deg,
direction:dir
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})





















 1900
1900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








