element.style {
color: inherit;
}
之前:
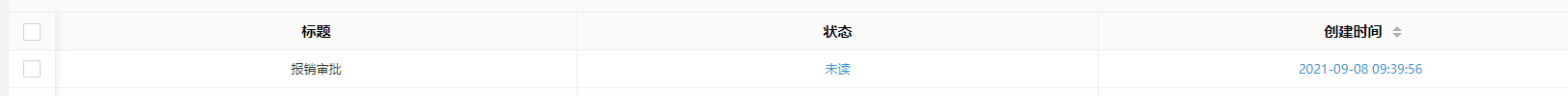
<tr data-index="0" style="color: rgb(53, 149, 204);" class="">
<td data-field="id" data-key="1-0-0" class="">
<div class="layui-table-cell laytable-cell-1-0-0 laytable-cell-checkbox">
<input type="checkbox" name="layTableCheckbox"lay-skin="primary">
<div class="layui-unselect layui-form-checkbox" lay-skin="primary"><i class="layui-icon layui-icon-ok"></i>
</div>
</div>
</td>
<td data-field="title" data-key="1-0-1" data-content="报销审批" data-minwidth="200" class="">
<div class="layui-table-cell laytable-cell-1-0-1"><a onclick="detail(`555`)" ">报销审批</a>
</div>
</td>
<td data-field="readFlag" data-key="1-0-2" data-content="0" class="">
<div class="layui-table-cell laytable-cell-1-0-2">未读</div>
</td>
<td data-field="createTime" data-key="1-0-3" data-minwidth="100" class="">
<div class="layui-table-cell laytable-cell-1-0-3">2021-09-08 09:39:56</div>
</td>
</tr>

之后:
<tr data-index="0" style="color: rgb(53, 149, 204);" class="">
<td data-field="id" data-key="1-0-0" class="">
<div class="layui-table-cell laytable-cell-1-0-0 laytable-cell-checkbox">
<input type="checkbox" name="layTableCheckbox"lay-skin="primary">
<div class="layui-unselect layui-form-checkbox" lay-skin="primary"><i class="layui-icon layui-icon-ok"></i>
</div>
</div>
</td>
<td data-field="title" data-key="1-0-1" data-content="报销审批" data-minwidth="200" class="">
<div class="layui-table-cell laytable-cell-1-0-1"><a onclick="detail(`555`)" style="color: inherit;">报销审批</a>
</div>
</td>
<td data-field="readFlag" data-key="1-0-2" data-content="0" class="">
<div class="layui-table-cell laytable-cell-1-0-2">未读</div>
</td>
<td data-field="createTime" data-key="1-0-3" data-minwidth="100" class="">
<div class="layui-table-cell laytable-cell-1-0-3">2021-09-08 09:39:56</div>
</td>
</tr>






















 3010
3010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








