## **(Vue环境搭建详解)**
#Vue.js简介
Vue.js 是一套构建用户界面的渐进式框架。他自身不是一个全能框架——只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
##Vue.js的运行环境配置,主要分为3步:
1.安装Node.js(JavaScript运行环境)。
(下载网址https://nodejs.org/en/download/)
安装完以后,打开命令行(Windows+R)快捷键打开cmd窗口,输入 node -v ,如果出现版本号,那就安装成功!
2.安装Vue.js
因为 NPM 服务器在国外,安装速度慢,所以都使用淘宝的镜像。注意,此步骤需要网络,请保持保持网络通畅。
打开cmd命令框,输入
npm install -g cnpm –registry=https://registry.npm.taobao.org
注意,安装镜像的时候会有大约1-2分钟的事件,而且要保持网络通畅,要耐心等待。
当出现下图代表这一步已经完成。

然后在命令框输入 cnpm install vue ,这也需要一点点的时间,当出现下图表示安装成功了。

如果这两步没有异常就是整个vue的环境搭建成功了,如果不成功,请重复上述操作。
3.搭建Vue-cli 创建项目
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可 启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。这里我们提供 vue-cli 建立项目的简单步骤。
此时,你需要进入到你安装Vue.js的文件夹,建立一个新的文件夹,这个随意,别起中文名就好,比如说叫 VueTest。
这里可能有朋友粗心又找不着了,可以尝试到C盘,Users文件夹下管理员或非管理员文件夹下寻找。查看有没有这个 node_modules 的文件夹。找到以后,在命令行中点到你的vue文件夹。
比如: cd myword/vue
这只是个例子,你要按照自己的文件目录来打开。强调一下,最基础的命令行指令要会, cd 是打开那一层目录的意思,有兴趣的可以百度一下命令行的指令。诸如windows、Linux等操作系统,这些指令基本都大差不差。
建好文件夹以后,进入到我们的 VueTest 文件夹
安装webpack,打开命令行工具输入:
npm install webpack -g
如果成功 输入 webpack -v 会提示版本信息
在cmd命令框输入
cnpm install -g vue-cli
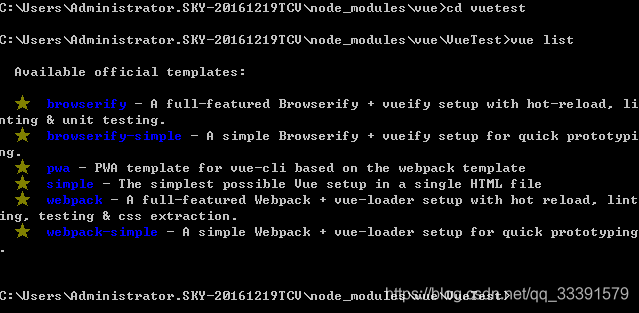
将出现如下界面

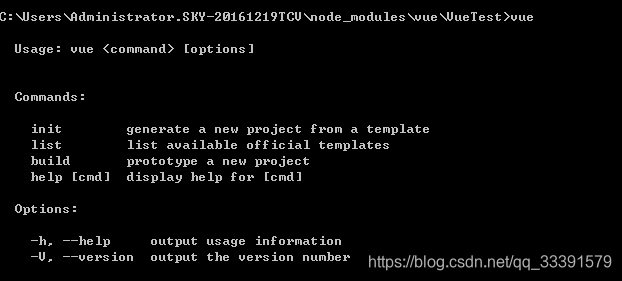
在命令框内键入 vue ,将会看到如下描述:

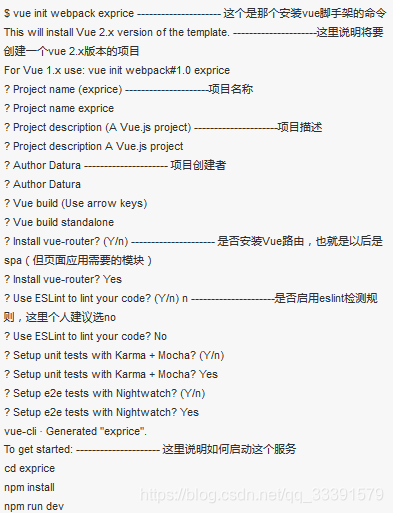
然后在命令行键入 vue init webpack 项目名称 ,将会有一大串关于你这个项目的配置,如图所示

cd 命令进入创建的工程目录,首先cd 自己建工程的名字;
安装项目依赖:npm install,因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。
启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”。
转自:https://www.cnblogs.com/pengfei-nie/p/6979217.html#anzhuang
如有完整的搭建Vue.js项目的流程,若有错误之处希望朋友们能够指
























 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








