Day19-异步请求
什么是同步请求
当前浏览器刷新或者改变浏览器地址栏地址才能发送请求,这种请求称为同步请求
什么是异步请求
当我们发送请求时,浏览器不会刷新,浏览器地址栏也不会变化,这种请求称为异步请求
异步请求用到的前端技术: ajax 或 axios
一 封装Ajax
/**
* 编写ajax函数
*/
function ajax({url,method,data}={}){
//创建一个Promise对象来处理异步请求
let promise = new Promise((resolve,reject)=>{
//创建XMLHttpRequest对象来发送请求
let xhr = new XMLHttpRequest()
/**
* 开启网络请求
* 参数一 请求方式
* 参数二 请求地址
* 参数三 布尔值 true代表异步请求,false代表同步请求
**/
xhr.open(method,url,true)
//网络请求的数据
xhr.send(data)
//获取请求后,响应的结果
xhr.onload = function(){
//通过响应的状态码判断是成功还是失败
if(xhr.status == 200){
//把响应的数据通过resolve函数传出去
resolve(JSON.parse(xhr.responseText))
}else{
reject("网络请求失败")
}
}
})
return promise
}
/**
* 方式一
*/
const obtn = document.querySelector("#btn")
obtn.onclick = function(){
/**
* 发请求
* url:请求地址
* method:请求方式
* data:请求的数据
*/
ajax({
url:"https://www.fastmock.site/mock/bb4157f45a0b5ffdcb3f6d984517a6c0/woniuMovie/getAllMovies",
method:"GET",
data:null
}).then(res =>{
console.log(res);
}).catch(err =>{
console.log(err);
})
}
/**
* 方式二
*/
const obtn2 = document.querySelector("#btn2")
obtn2.onclick = async function(){
let res = await ajax({
url:"https://www.fastmock.site/mock/bb4157f45a0b5ffdcb3f6d984517a6c0/woniuMovie/getAllMovies",
method:"GET",
data:null
})
console.log(res);
}
二 Axios
1 什么是axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js中. axios的github:https://github.com/axios/axios
2 安装axios
npm i axios
3 使用axios发请求
1 用axios处理get请求
<button id="getMovie">注册</button>
<button id="getUserinfo">获取用户信息</button>
<script src="./js/axios.js"></script>
<script>
/**
* get请求 一
*/
reg.onclick = function(){
axios.get("xxx?username=admin&password=123456")
.then(res =>{
console.log(res.data);
}).catch(err =>{
console.log(err);
})
}
/**
* get请求 二
*/
getUserinfo.onclick = function(){
axios.get("xxx",{
params:{
_id:"11111111"
}
})
.then(res =>{
console.log(res.data);
}).catch(err =>{
console.log(err);
})
}
</script>
2 用axios处理post请求
<button id="login">登录</button>
<script src="./js/axios.js"></script>
<script>
login.onclick = function(){
axios.post("http://127.0.0.1:3001/users/login",{username:"admin1",password:"123"})
.then(res =>{
console.log(res.data);
}).catch(err =>{
console.log(err);
})
}
</script>
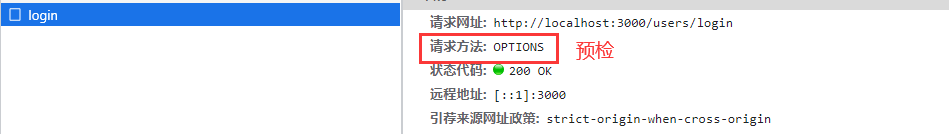
4 关于axios预检
当POST请求的参数类型为json数据,或head中有自定义字段时,axios会做请求预检

三 跨域问题
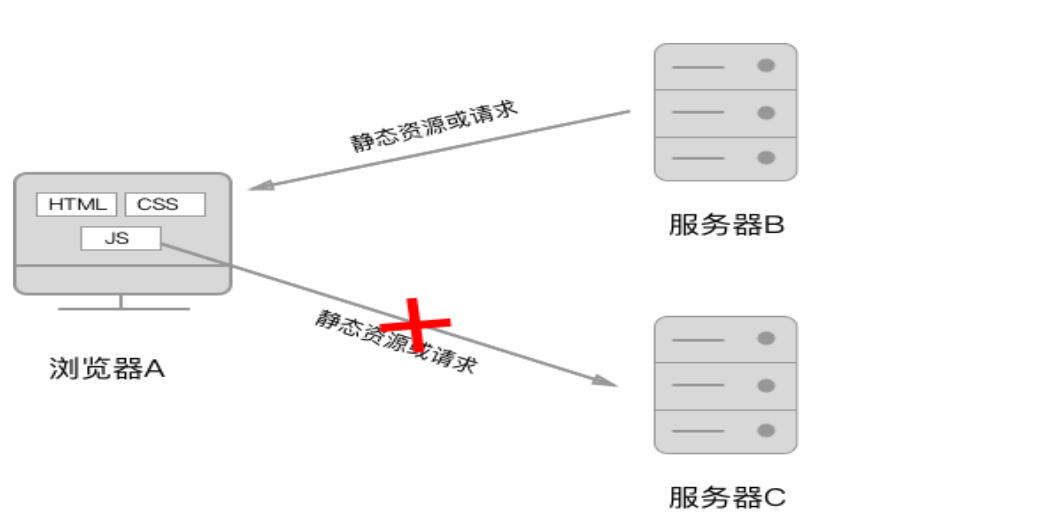
1 跨域的理解

跨域是指:浏览器A从服务器B获取的静态资源,包括Html、Css、Js,然后在Js中通过Axios访问C服务器的静态资源或请求。即:浏览器A从B服务器拿的资源,资源中的Axios想访问服务器C的资源。
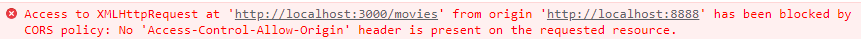
出现跨域时,浏览器会显示如下错误信息

浏览器同源策略
多个请求,请求协议 ip 端口都一致 这就是同源
当违背同源策略时就出现了CORS跨域问题
2 后端配置CORS允许跨域
(1)在app.js代码中,jwt认证之前配置跨域
var allowCrossDomain = function (req, res, next) {
// 设置允许跨域访问的请求源(* 表示接受任意域名的请求)
res.header("Access-Control-Allow-Origin", "*");
// 设置允许跨域访问的请求头
res.header("Access-Control-Allow-Headers", "X-Requested-With,Origin,Content-Type,Accept");
// 设置允许跨域访问的请求类型
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
// 同意 cookie 发送到服务器(如果要发送cookie,Access-Control-Allow-Origin 不能设置为星号)
res.header('Access-Control-Allow-Credentials', 'true');
next();
};
app.use(allowCrossDomain);
四 axios文件上传
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 文件选择域 -->
<input id="fileup" type="file">
<!-- 回显上传的图片 -->
<img src="" alt="">
<script src="./js/axios.js"></script>
<script>
let ofile = document.querySelector("#fileup")
let oimg = document.querySelector("img")
/**
* onchange事件:当input标签的内容发生改变的时候触发
*/
ofile.onchange = function(){
//拿到要上传的文件数据,是一个数组
const files = this.files
//取出数组的第一个元素
const file = files[0]
//创建一个formData对象
const formData = new FormData()
//把要上传的文件数组添加到formData对象中
formData.append("file",file)
//发送axios请求上传文件
axios.post("http://127.0.0.1:3001/file/upFile",formData,{
'Content-type' : 'multipart/form-data'
}).then(res =>{
console.log(res.data.data);
const imgName = res.data.data
oimg.setAttribute("src","http://127.0.0.1:3001/public/images/"+imgName)
})
}
</script>
</body>
</html>






















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








