个人应用上的理解,错误的地方非常多,做好心理准备再看
堆 && 栈
堆: 一般通常是一个可以被看做的数组、对象;堆是在程序运行时,而不是在程序编译时,申请某个大小的内存空间。即动态分配内存。
栈: 就像一个桶,后放进去的先拿出来,它下面本来有的东西要等它出来之后才能出来,即先进后出
缓存机制
栈使用的是一级缓存, 他们通常都是被调用时处于存储空间中,调用完毕立即释放。
堆则是存放在二级缓存中,生命周期由虚拟机的垃圾回收算法来决定。所以调用这些对象的速度要相对来得低一些。
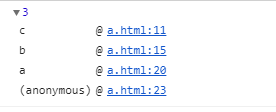
显示 js 调用堆栈
console.trace()
仅需要在需要调试的地方加一句 console.trace() 不成功就换个浏览器,总有一款好使
function c(d) {
console.trace(d);
}
function b(d) {
c(d);
}
function a(d) {
b(d);
}
a(3);

function c() {
}
function b() {
c();
console.trace();
}
function a() {
b();
}
a();























 1436
1436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








