很多人前端工程师在做一些手机滑屏类的落地窗页面,并且带有一堆动画时都是一脸懵逼,好复杂啊,js该怎么写?一堆问题,但是其实想实现这些功能非常简单。只需要大家灵活运用swiper和css3的animation即可实现,而且!!最重要的是!!!不需要写一行的js代码!!是不是不相信呢?那么下面我带大家一起去做一个不需要js代码就实现的demo。
首先简单演示一下要实现的效果:
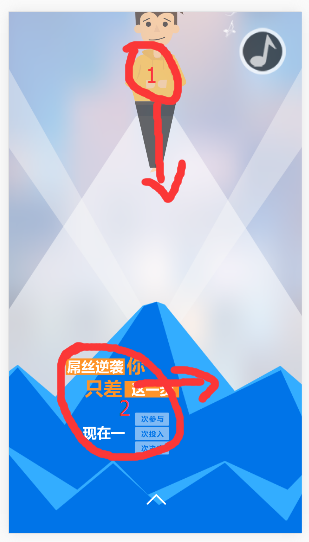
1.滑动到该页面后,图1会从上往下掉落,并会在到达目的位置后有一个弹起效果,图2会跟着图1一起掉到目标位置。
2.最终位置:
3.当用户向下滑动时会到下一个页面:

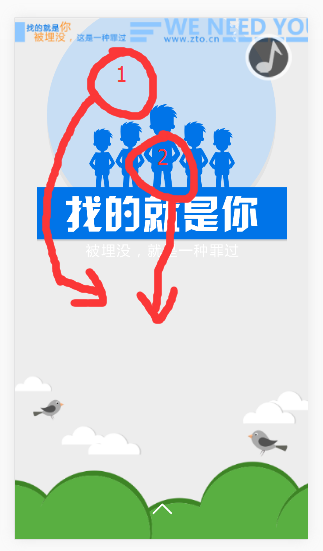
4.下一个页面同时开始加载动画,图1往下掉落,并弹起,图2从左往右滑动,到目标地点停下。

5.最终位置:
看完了效果,小伙伴们是不是很想知道怎么不实用js就能实现这么酷炫的效果呢!
首先我们需要下载swiper插件,大家去
下载并查看如何使用,用起来很简单,我就不多说了。
有了swiper后,我们按照swiper的格式布局页面
<body>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper page">
<div class="swiper-slide page-1 ">
<div class="wrap">
<img src="img/t1-text.png" alt="" class="img_1_1">
<img src="img/t1-yuan.png" alt="" class="img_1_2">
<img src="img/icon_up.png" alt="" class="img_3">
</div>
</div>
<div class="swiper-slide page-2 ">
<div <










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








