学习前端的人应该都会使用ajax的get请求数据,那么在微信小程序里怎样实现get请求呢?下面我就给大家演示一下简单的get请求。
先上代码:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
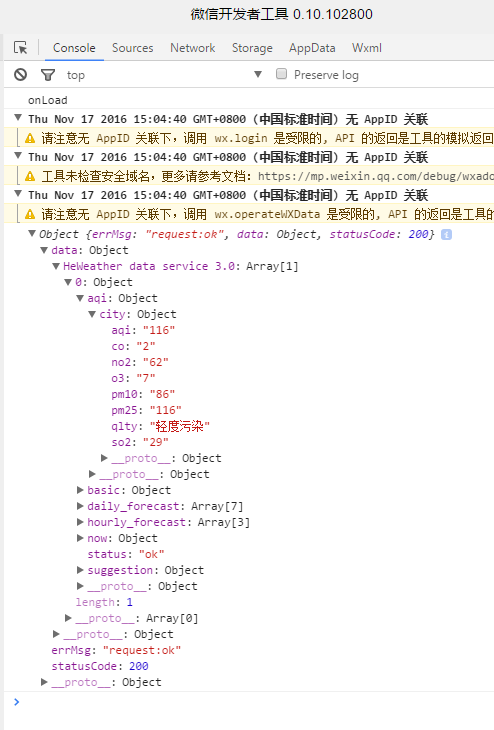
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})
得到的结果展示:
其实观察代码不难发现,写法和ajax形同相似,只要我们搞清楚需要配置哪些参数就可以了。下面是来自官方的配置信息。
注意:一个微信小程序,同时只能有5个网络请求连接。
























 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








