很多前端工程师都做过分页显示,如果不使用插件,往往需要手写动态生成的页码以及对页码进行操作的js。而做分页的时候我们一般都会使用ajax请求数据生成页码。如果这样写下来,可能需要写很长的代码,并且发费大量时间,可能还有莫名其妙的bug。所以,jquery.pager.js就为我们解决了这一问题,我们只需要简单的几句代码,就能实现完美的分页显示了。
参考网址:https://github.com/jonpauldavies/jquery-pager-plugin
从以上网址下载使用
一:引入jquery-pager.js
<link href="Pager.css" rel="stylesheet" type="text/css" />
<script src="../jquery/dist/jquery.min.js" type="text/javascript"></script>
<script src="jquery.pager.js" type="text/javascript"></script>自带的样式很丑,所以建议同学们根据自己的需要改pager的样式。
二:基础使用
jquery.pager.js已经将方法封装好了,我们只需要调用pager()函数,并传入相应的参数即可,下面是官方的简单demo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery.pager.js Test</title>
<link href="Pager.css" rel="stylesheet" type="text/css" />
<script src="../jquery/dist/jquery.min.js" type="text/javascript"></script>
<script src="jquery.pager.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#pager").pager({ pagenumber: 1, pagecount: 15, buttonClickCallback: PageClick });
});
PageClick = function(pageclickednumber) {
$("#pager").pager({ pagenumber: pageclickednumber, pagecount: 15, buttonClickCallback: PageClick });
$("#result").html("Clicked Page " + pageclickednumber);
}
</script>
</head>
<body>
<h1 id="result">Click the pager below.</h1>
<div id="pager" ></div>
</body>
</html>
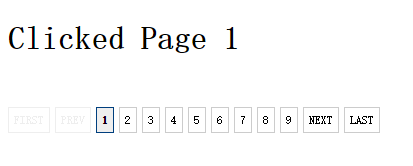
展现效果:


pager的参数:
- pagenumber:当前页码
- pagecount:页码总数
- buttonClickCallback:回调函数
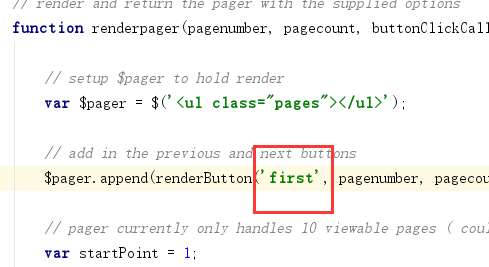
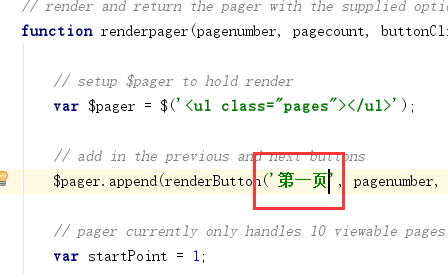
以上便是pager的基本样式,我们可以更改pager的样式和文字,改样式我们只需要添加或者覆盖其原有样式就行,而改文字,则需要我们去jquery.pager.js文件里改,比如更改first为第一页:


三:与ajax结合使用
上面只是基本的使用方法,真正在项目中,我们会经常配合ajax使用,下面是我做的一个两者结合的项目
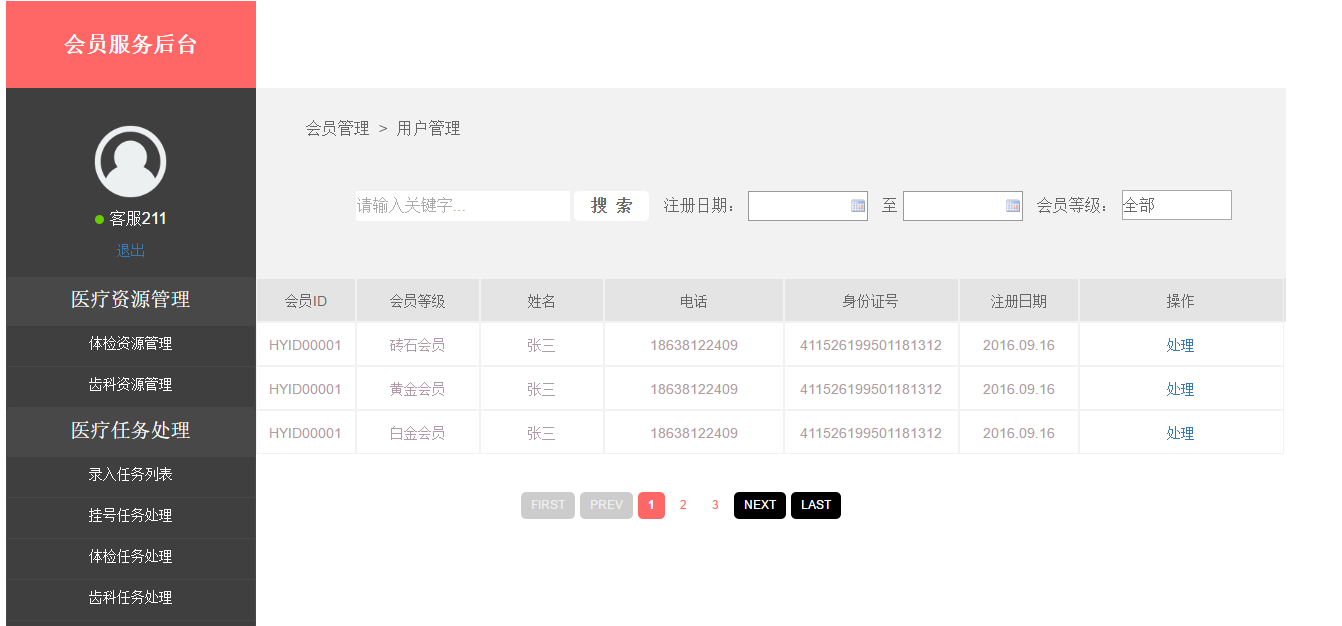
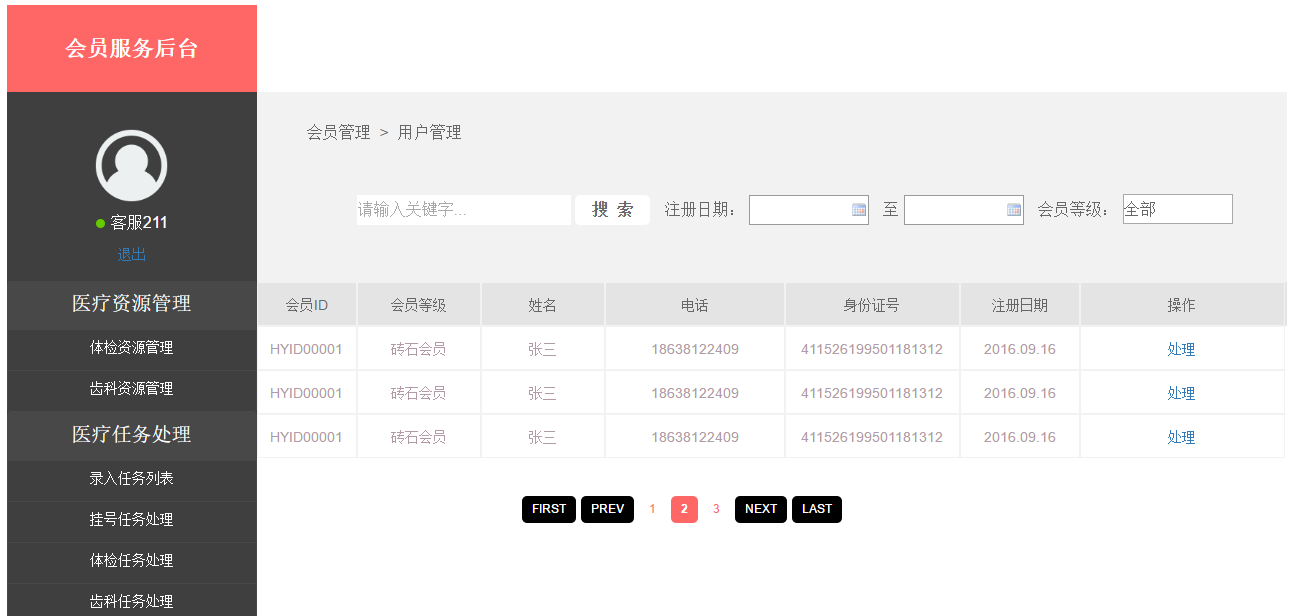
项目展示:

经过我修改样式的pager是不是看起来已经很不错了呢,但实际上,他在ajax里的表现才是我们选择它的真正理由。
下面是我用node写的测试接口:
router.get('/userList',function (req,res,next) {
var index=parseInt(req.query.index); //页码
var size=parseInt(req.query.size); //每页多少条数据
var type=req.query.type;
var value=req.query.value;
var s=mainUser.user.filter(function (item) {
var reg=new RegExp('.*'+value+'.*','i');
var a=reg.test(item.ID)||reg.test(item.level)||reg.test(item.name)||reg.test(item.phone)||reg.test(item.number)||reg.test(item.date);
var b=true;
if(type){
b=item.level==type;
}
return a&&b;
});
count=Math.ceil(s.length/size); //页码总数
pageData=s.slice((index-1)*size,index*size); //当前页的数据
res.contentType('application/json');
res.send({data:pageData,count:count});
res.end();
});由于我还做了筛选,所以有些代码可能会影响理解,分页一般都是在后台进行分页,前端传给后台页码index和一页显示的数据量size,后台计算出页码总数count和当前页数据pageData,然后发送给前端。
而在前端我们的代码是:
function getData(index) {
var text=$('.user-lev').text().replace(/\s/gm,'');
type=text=='全部'?'':text;
var value=$('#search-box').val();
$.ajax({
url: "/userList",
datatType: "json",
data: {"size": size, "index": index, "type": type,"value":value},
type: "GET",
success: function (data) {
$('.user-list .ul-list').html('');
$('.user-list .ul-list').append(template('temp', data));
$('#pager').pager({pagenumber: index, pagecount: data.count, buttonClickCallback: getData})
}
})
}我们可以发现,我们只用了一句代码便实现了整个分页显示的js,结合我写的JS模板引擎-腾讯artTemplate的使用
http://blog.csdn.net/qq_33401924/article/details/53259631
我们在ajax里使用了两句代码,便实现了页面的显示和分页,是不是超级简单,好用?

























 89
89

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








