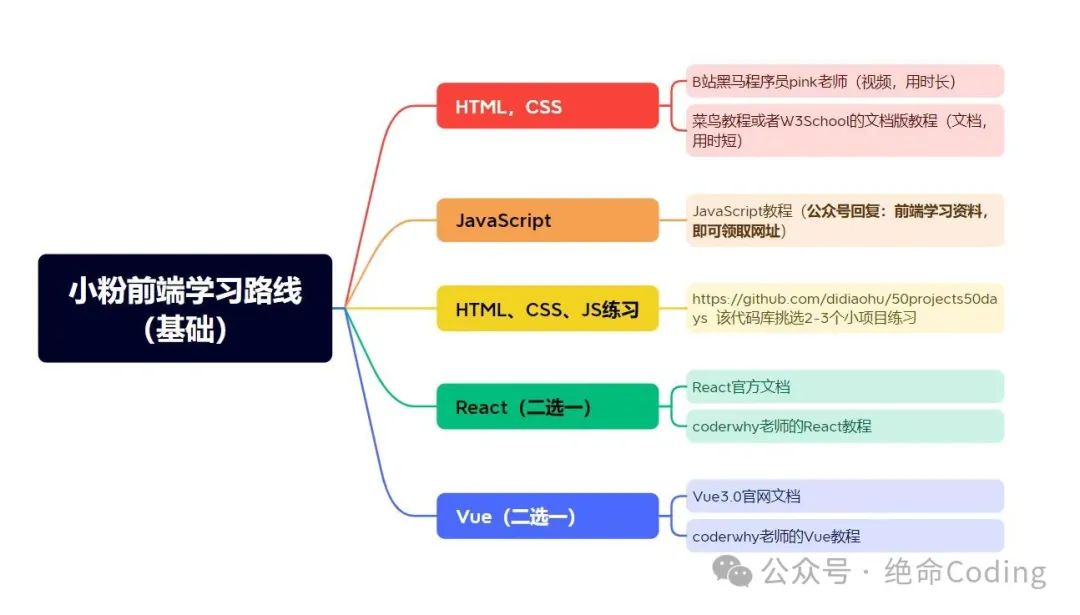
前端基础路线的细节:
哈喽大家好!我是小粉,双一流本科
自学前端一年,收获腾讯,字节等9家互联网大厂offer,秋招面试通过率100%,其中半数offer为ssp(薪资最高档)
以下是我根据自己的学习路线,以及踩过的坑整理出来的学习路线,希望能够对你有所帮助!

该基础版本学习路线适用于前端基础相对比较薄弱,技术栈还不够全面的同学,足够应对中小厂的面试~
一、HTML、CSS(耗时2周):
该技术主要用户实现静态的网页
推荐0基础,对自己的学习能力不够自信的同学看B站黑马程序员pink老师的教程
如果对自己的学习能力足够自信的话推荐菜鸟教程或者W3School的文档版教程(用时更少)
此部分只需学到:看到某个静态网页,知道大概可以用什么技术实现,然后查阅文档资料,再去实现即可,不需要死记硬背。
二、JavaScript(耗时2周):
该技术主要是为了实现与用户的交互,让静态的网页动起来~
强烈推荐阮一峰老师的JavaScript教
(公众号回复:前端学习资料,即可领取)
如果比较倾向于视频学习的同学可以观看coderwhy老师的JavaScript教程或者pink老师的JavaScript教程。
三、HTML、CSS、JavaScript练习
https://github.com/didiaohu/50projects50days
这是一个github上较为出名的50天50个html、css、js练习小项目,建议选择2-3个小项目练习即可,无需过多
四、React(和Vue二选一,耗时2-3周):
如果学习能力比较强的同学推荐直接看React官方文档,跟着学习,更新之后的文档还是很不错的!
大多数同学建议看coderwhy老师的React教程~
无论如何在学习完React之后一定要写一个React练手项目,可以先是一些常见的项目,后台管理系统,各种Web平台等等。
五、Vue(和React二选一,耗时2-3周):
建议直接看Vue3.0官网文档跟着学习~
学习完之后建议跟着coderwhy老师的Vue教程写一个项目~
至于React和Vue先学哪个,我的看法是觉得都可以,如果对自己的能力不太自信的同学,可以先学习Vue,因为国内小公司对于Vue的招聘需求还是相对多一点点,而且Vue的写法也和小程序的写法更为接近,在小程序方面上手成本更低一些,当然我认为一个优秀的前端是无关React和Vue的,都需要会,所以不需要太纠结啦!
以上就是基础版的前端技术学习啦~预计一个半月到两个月即可出山!建议学完基础版课程之后尝试找个实习工作,在实战中提升自己,祝大家学习前端愉快!
有问题可以加入交流群,与小粉一起讨论哈!!!
公众号后台回复“进群”即可进群
点击查看进阶版:
有问题可以加入交流群
与小粉一起讨论哈!!!
感兴趣的小伙伴可以关注公众号
接收后续的最新资料























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








