打算用canvas实现一个简单的图片裁剪的功能 (类似于上传头像并裁剪)
先分析一下需求点:
- 上传一张图片(图片来源会实现两种途径:1、本地上传 2、服务器获取)
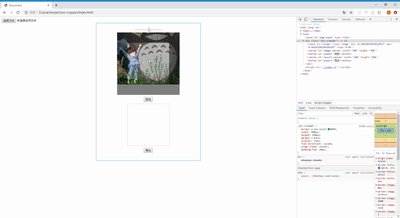
- 将上传的图片先进行预处理(进行缩放)
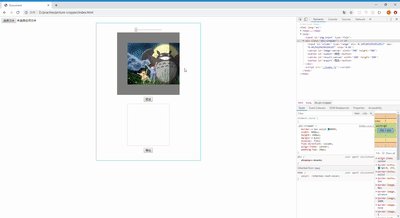
- 拖动滑动条缩放图像
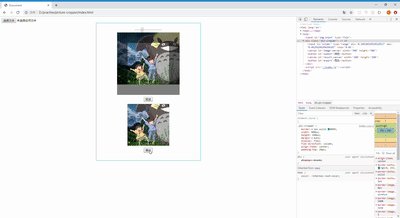
- 裁剪图片并输出结果(两种途径:1、提供下载链接保存至本地 2、上传oss)
- 项目github:https://github.com/mikoRen/picture-cropper
步骤
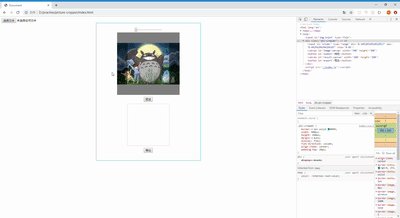
展示

Start!
html中主要使用的元素:
第一个canvas:用于绘制,操作 原图片
第二个canvas:用于输出裁剪之后的图片
一个input type=range ,缩放时使用的滑动条
第一个button:裁剪图片
第二个button:导出图片
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="./index.css" rel="stylesheet" type="text/css">
<title>Document</title>
</head>
<body>
<input id="img-input" type="file"/>
<div class="pic-cropper">
<input id="slider" type="range"/>
<canvas id="image-canvas" width="300" height="300"></canvas>
<button id="submit">预览</button>
<canvas id="result-canvas" width="200" height="200"></canvas>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4786
4786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








