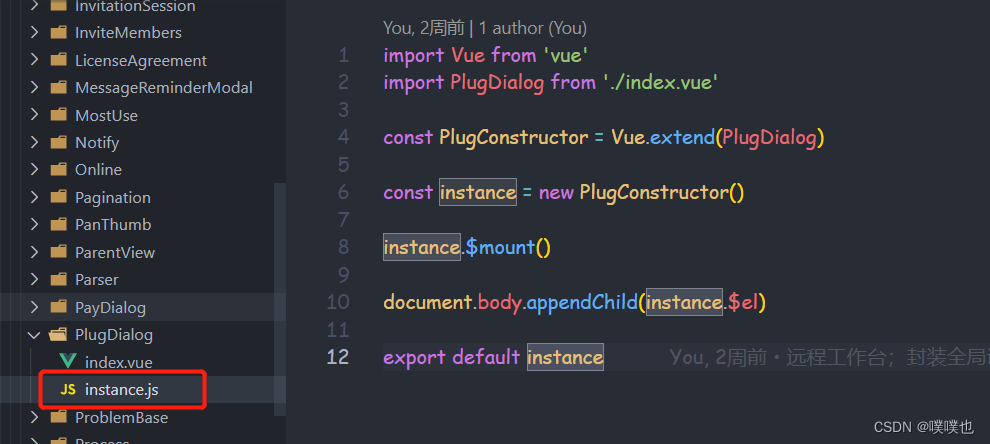
1、在当前组件下,新建一个instance.js文件
 instance.js代码
instance.js代码
import Vue from 'vue'
import PlugDialog from './index.vue'
const PlugConstructor = Vue.extend(PlugDialog)
const instance = new PlugConstructor()
instance.$mount()
document.body.appendChild(instance.$el)
export default instance2、在需要使用到该组件的js文件里面
(1)引入当前组件的instance.js文件
import PlugDialog from '@/components/PlugDialog/instance'(2)使用该组件:打开组件弹窗
PlugDialog.showDialog();



















 7824
7824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








