1.项目整体结构分析
PS:由于版本不断更新以及你选择安装的不同会导致结构不同,这里以3.9.2版本的脚手架为例。
如何查看自己脚手架版本
安装好脚手架后进行项目初始化,然后在项目目录文件下通过vue -V命令查看自己的脚手架版本。
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- utils.js // 构建工具相关
| |--vue-loader.conf.js //处理.vue文件的配置文件
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- node_modules // 开发过程中下载的包(根据开发情况实际添加,不做太多解释。)
|-- src // 源码目录
| |-- assets // 项目的静态资源
| |-- components // vue公共组件
| |-- router // vue路由模块
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico //项目标志
|-- index.html // 入口页面
|-- package.json // 项目基本信息
|-- postcssrc.js // 处理不同浏览器兼容css
2.开发中常用的配置
局域网访问
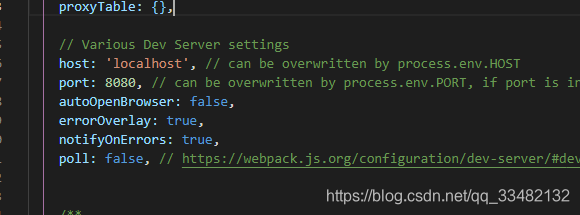
可以修改ip地址、端口号。
在config文件夹中找到host、port修改。

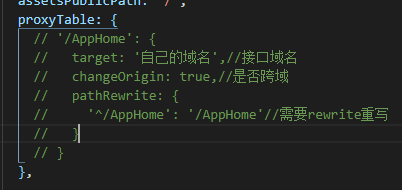
跨域问题
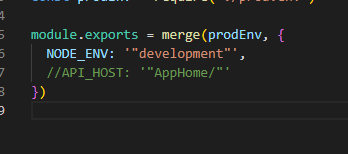
在config文件夹下的index.js中找到proxyTable 在这个数组中进行对应的设置。并分别在开发环境和正式环境进行对应的配置分别为dev.env.js与prod.env.js这俩个文件。


























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










