通常情况下使用三种方法来实现控件
1.对现有的控件进行扩展
2.通过组合来实现新的控件
3.称谢view 来实现全新的控件
通过对TextView实例来实现对现有组件进行扩展
我们可以在onDraw()方法中对原生控件行为进行扩展
须知:
要想实现这个效果,原生的TextView使用onDraw()绘制要显示的文字,当基础了系统的
TextView后如果不重写其onDraw()方法,则不会修改TextView的任何效果
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
程序调用super.onDraw(canvas)方法来实现原生的控件功能,但是在调用super.onDraw(canvas)方法之前和之后我们都可
以实现自己的逻辑,分别在绘制文件前的绘制文件后
实现步骤:
1.新建一个类如TextViewTest,让它继承TextView,
2.在构造方法中初始化画笔属性
Paint mPaint1;
Paint mPaint2;
public TextViewTest(Context context, AttributeSet attrs) {
super(context, attrs);
//画笔1
mPaint1 = new Paint();
mPaint1.setColor(getResources().getColor(android.R.color.holo_blue_light));
mPaint1.setStyle(Paint.Style.FILL);
//画笔2
mPaint2 = new Paint();
mPaint2.setColor(Color.YELLOW);
mPaint2.setStyle(Paint.Style.FILL);
}3.在onDraw方法种实现效果
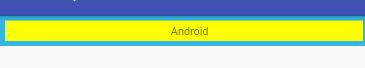
代码中最重要的部分则是在onDraw()中,为了改变原生的绘制行为,在系统调用super.onDraw(canvas);方法之前,也就是在
绘制文字之下,会绘制两个不同大小的矩形,形成重叠效果,再让系统调用super.onDraw(canvas),执行绘制工作。
//画图
@Override
protected void onDraw(Canvas canvas) {
//在回调父类方法前,实现自己的逻辑,对textview来说既是在绘制文本内容前
//绘制外层矩阵
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint1);
//绘制内层矩阵
canvas.drawRect(10, 10, getMeasuredWidth() - 10, getMeasuredHeight() - 10, mPaint2);
canvas.save();
//绘制文字向右平移10像素
canvas.translate(10, 0);
super.onDraw(canvas);
//在回调父类方法后,实现自己的逻辑,对textview来说既是在绘制文本内容后
canvas.restore();
}4.更改xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.sss.androidqunyinzhuan3.MainActivity">
<cn.sss.androidqunyinzhuan3.TextViewTest
android:text="Android"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="40dp" />
</RelativeLayout>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








