原理
如果不是第一次访问这个网页,浏览器会留下js或css的缓存,这对开发人员发布新版本系统的时候会起到不利影响, 总会叫用户去清理缓存.解决方案是在js或css文件后面加版本号,如:
<script src="src/components/$module.js?v=1.0.0"></script>当浏览器缓存中的文件问号后面的值和发布新系统的值不一样的话, 浏览器会认为他是该文件的某个版本,就会重新加载这个文件,从而解决问题,但是每次手动改那么多后缀有些费事, 所以查了些资料, 这里用gulp来管理
一、gulp插件安装
首先安装 gulp-rev-append
npm install –save-dev gulp-rev-append
这里注意, 要安装在你所用的node_modules中, 我在这步跳到坑里了,直接在webstorm中装, 结果装在了项目下面, 因为刚接触gulp 不会操作,导致整个项目起不来了, 又重新从svn上下了一遍(ps: svn是个好东西)
最后想了下,用cmd运行,指到node_modules所在的这个文件夹的目录下来运行那段代码,就装上了
二、gulp配置
找到gulpfile.js配置文件

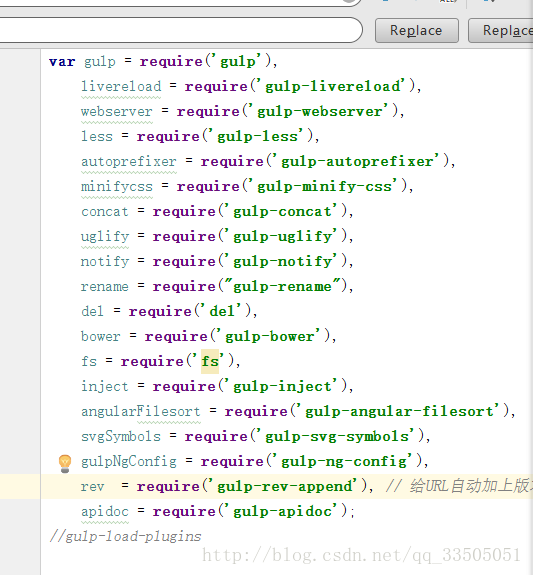
这里是最开始的配置
其中新加的是
rev = require('gulp-rev-append'), // 给URL自动加上版本号对应下面配置
//路径替换任务
gulp.task('rev',function(){
gulp.src('./index.html')
.pipe(rev())
.pipe(gulp.dest('./dist'));
});
// Clean
gulp.task('clean', function () {
del(['dist/index.html']);
});
gulp.task('default',['clean','rev']);其中,替换的时候, 就是把目录下面的index.html文件,替换完放到目录下的dist
clean是清除dist文件夹中的index.html
最后一句话是把前两个合并起来, 运行它相当于运行前两个
接下来看一下目录结构

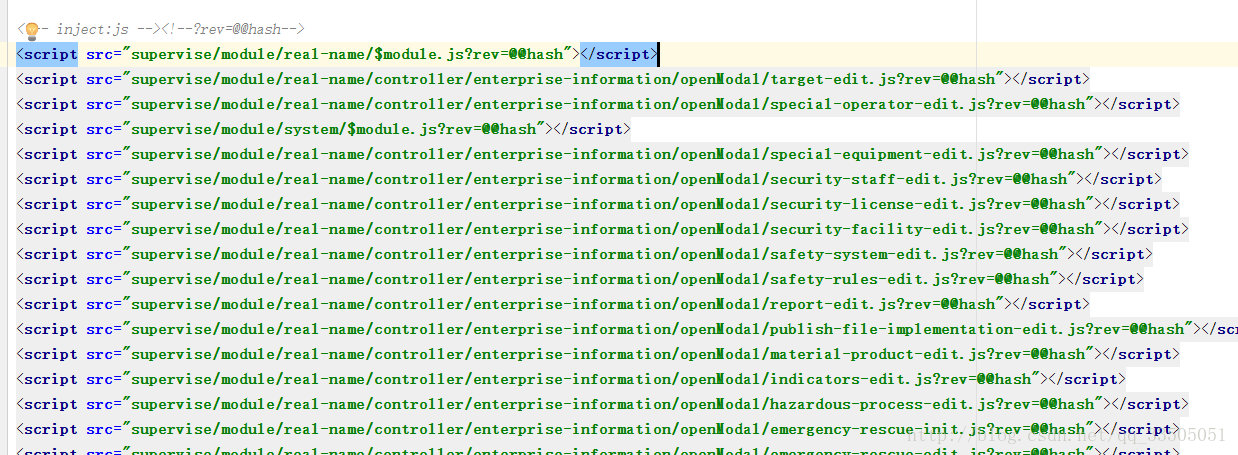
写完gulp需要刷新一下,之后配置下index.html 文件 ,在js后面加上?rev=@@hash
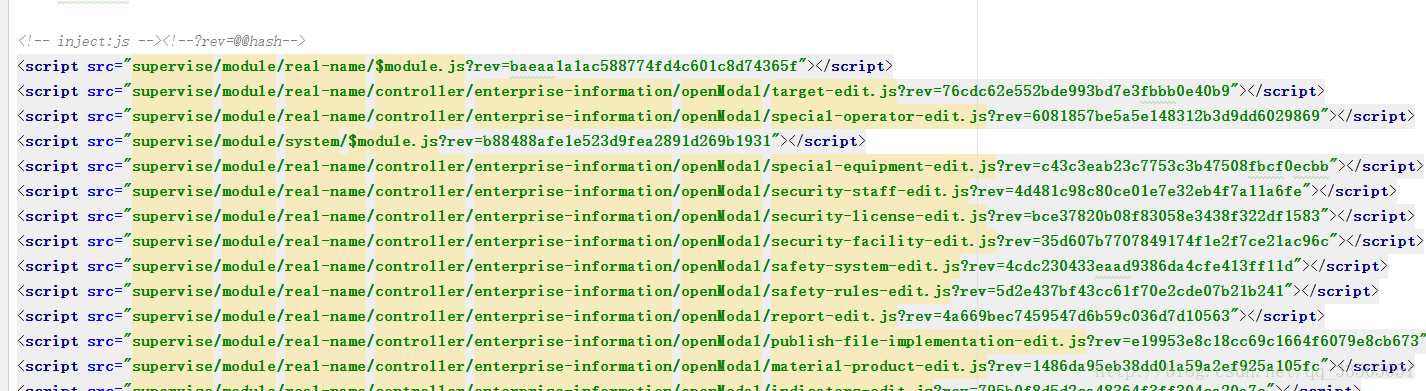
之后运行default,当然这个也可以改名的 当时懒了没改,笑哭. 最后会在dist文件夹生成一个index.html, 发布的时候替换一下就可以了,效果如下
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








