变量声明
let和const是JavaScript里相对较新的变量声明方式。const是对let的一个增强,它能阻止对一个变量再次赋值。
因为TypeScript是JavaScript的超集,所以它本身就支持let和const。 下面我们会详细说明这些新的声明方式以及为什么推荐使用它们来代替 var。
var声明
作用域: var声明的变量具有函数作用域或全局作用域,而不是块级作用域(例如,在if语句或for循环中使用var声明的变量会在整个包含函数或全局中可见)。
提升: var声明的变量会发生变量提升,这意味着变量可以在声明之前使用,但初始化是在声明时进行的。
重赋值: 使用var声明的变量可以被重新赋值。
JavaScript 通常使用var关键字进行定义
var a = 10;
//定义了一个名为a值为10的变量。
也可以在函数内部定义变量
function f() {
var message = "Hello, world!";
return message;
}
也可以在其它函数内部访问相同的变量。
function f() {
var a = 10;
return function g() {
var b = a + 1;
return b;
}
}
var g = f();
g(); // returns 11;
let声明
作用域: let声明的变量具有块级作用域,这意味着它们只在声明它们的块(例如if语句、for循环或任何其他大括号{}内的代码块)中可见。
提升: let声明的变量不发生提升,它们不会被提升到块的顶部,所以在声明之前访问这些变量会导致ReferenceError错误。
重赋值: 使用let声明的变量可以被重新赋值。
let声明变量的方式
let hello = "Hello!";
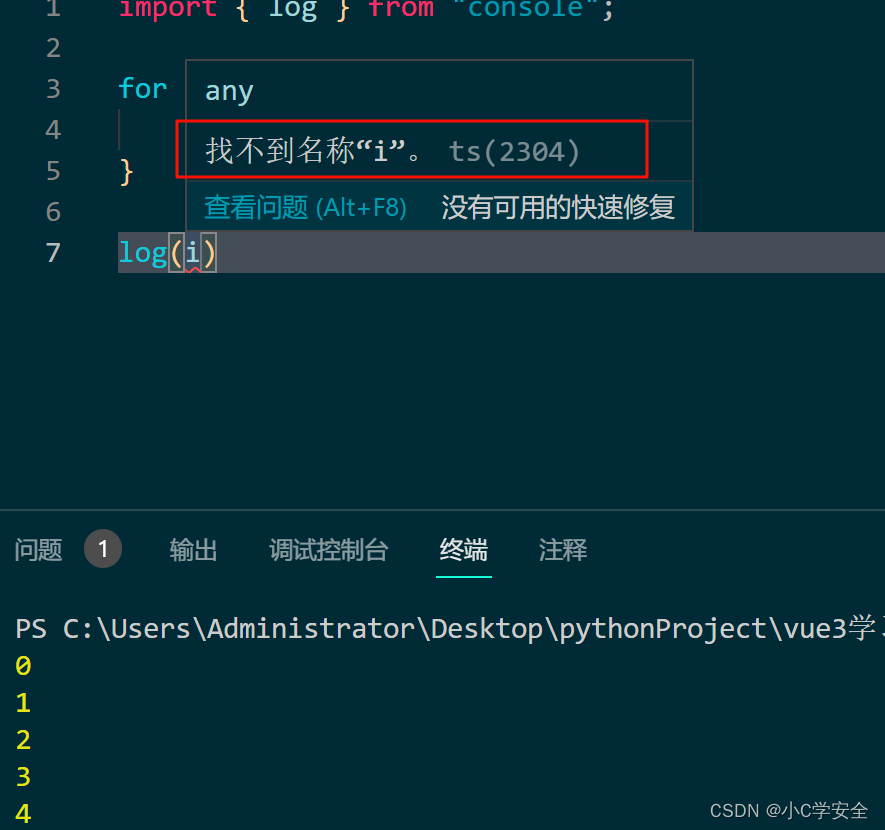
import { log } from "console";
for (let i = 0; i < 5;i++){
log(i)
}
log(i)
声明的变量只能在当前块中所见

const声明
作用域: 与let相同,const声明的变量具有块级作用域。
提升: 与let相同,const声明的变量不发生提升,它们在块的顶部是不可访问的,直到声明语句被执行。
重赋值: const声明了一个只读的引用,这意味着你不能重新赋值给const变量,但如果你将一个对象赋值给const,你可以修改该对象的属性。
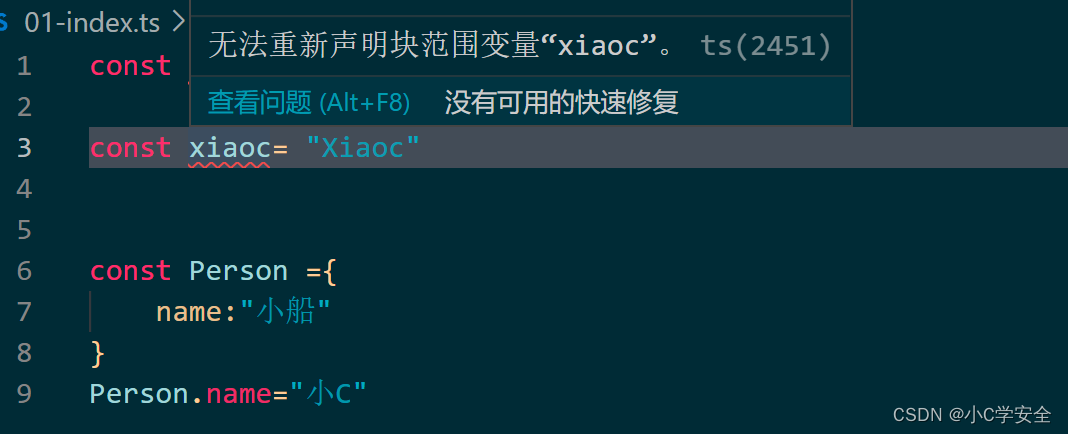
const xiaoc:string = "小C"
const xiaoc= "Xiaoc"
const Person ={
name:"小船"
}
Person.name="小C"
给xiaoc重新赋值提示报错

用法总结
- 优先使用const:除非需要重新赋值,否则应优先使用const来声明变量。
- 使用let代替var:避免使用var,因为它可能导致意外的全局变量或难以追踪的作用域问题。
常见问题
- Q: 我应该在什么情况下使用let而不是const?
A: 当你需要在代码块内重新赋值给变量时,使用let。
- Q: 为什么应该避免使用var?
A: var声明的变量具有函数作用域或全局作用域,可能导致作用域相关的问题,而let和const提供了更清晰的块级作用域。






















 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








