nodejs安装
nodejs教程https://blog.csdn.net/muzidigbig/article/details/80493880
检查是否安装成功
VUE安装
npm install -g @vue/cli
创建VUE项目
vue create 项目名称
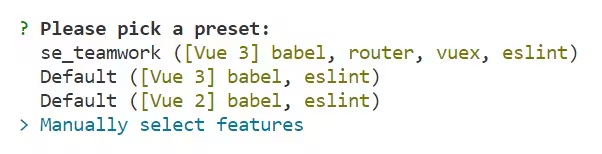
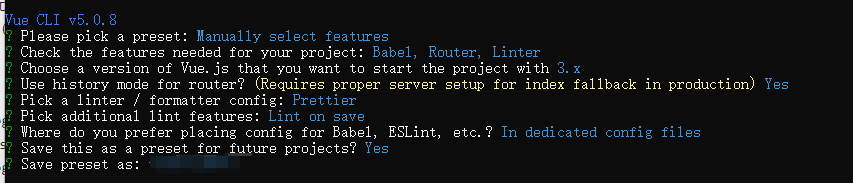
第一个和第一个是默认的VUE3和VUE2配置,当前选择Manually select features 自行选择配置。
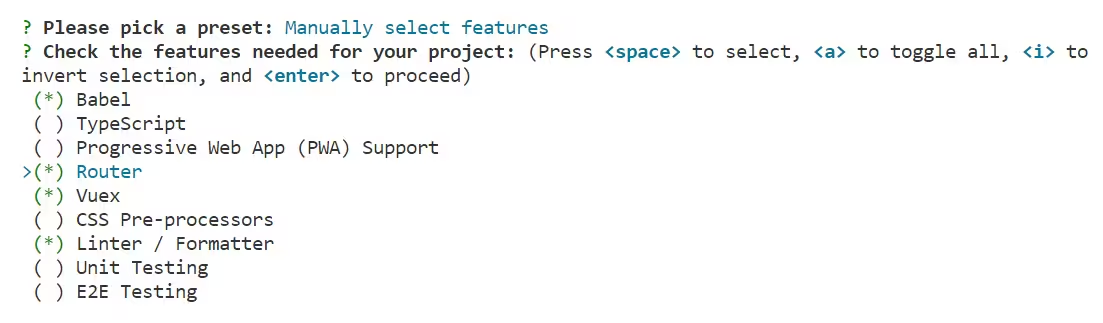
选择Babel、Router 、Linter
通过方向键上下选择,空格键选取,回车键进入下一个
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
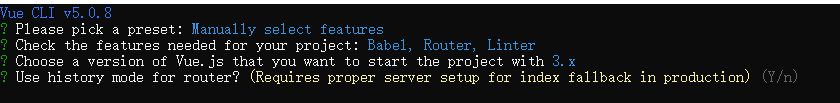
( ) E2E Testing // e2e(end to end) 测试选择3.x,回车
若选择了router则会有Use history mode for router? (Requires proper server setup for index fallback in production)
输入Y
Pick a linter / formatter config: (Use arrow keys)
- ESLint with error prevention only 只进行报错提醒
- ESLint + Airbnb config 不严谨模式
- ESLint + Standard config 正常模式
- ESLint + Prettier 严格模式 使用较多

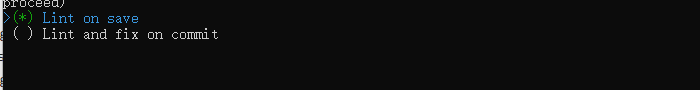
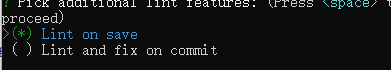
接着选择语法检测的时机 Pick additional lint features:
( *) Lint on save // 保存就检测 建议
( ) Lint and fix on commit // fix和commit时候检查
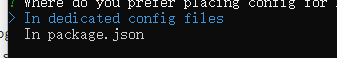
接着选择配置文件放置的位置 Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
In dedicated config files // 独立文件放置 建议
Save this as a preset for future projects?
可以保存下次直接使用
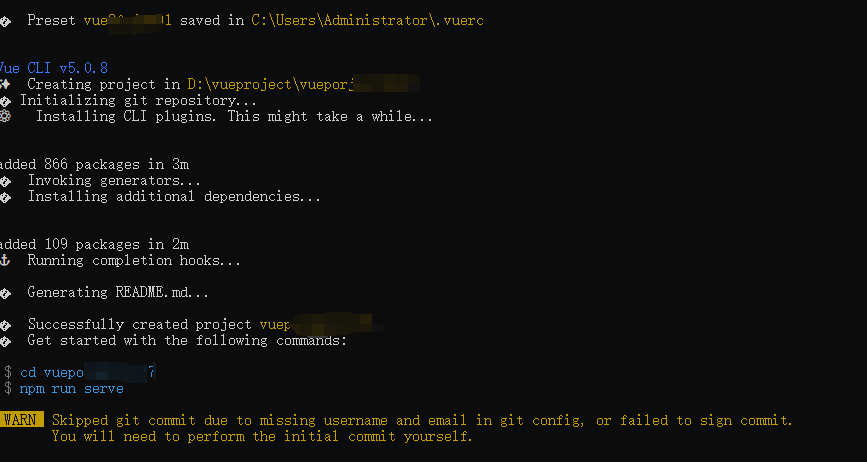
安装成功
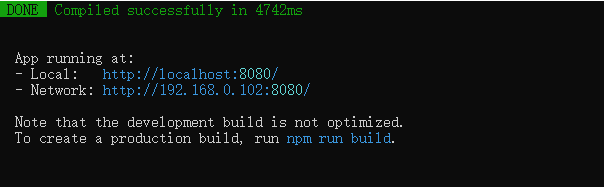
启动VUE项目
cd 项目目录
npm run serve
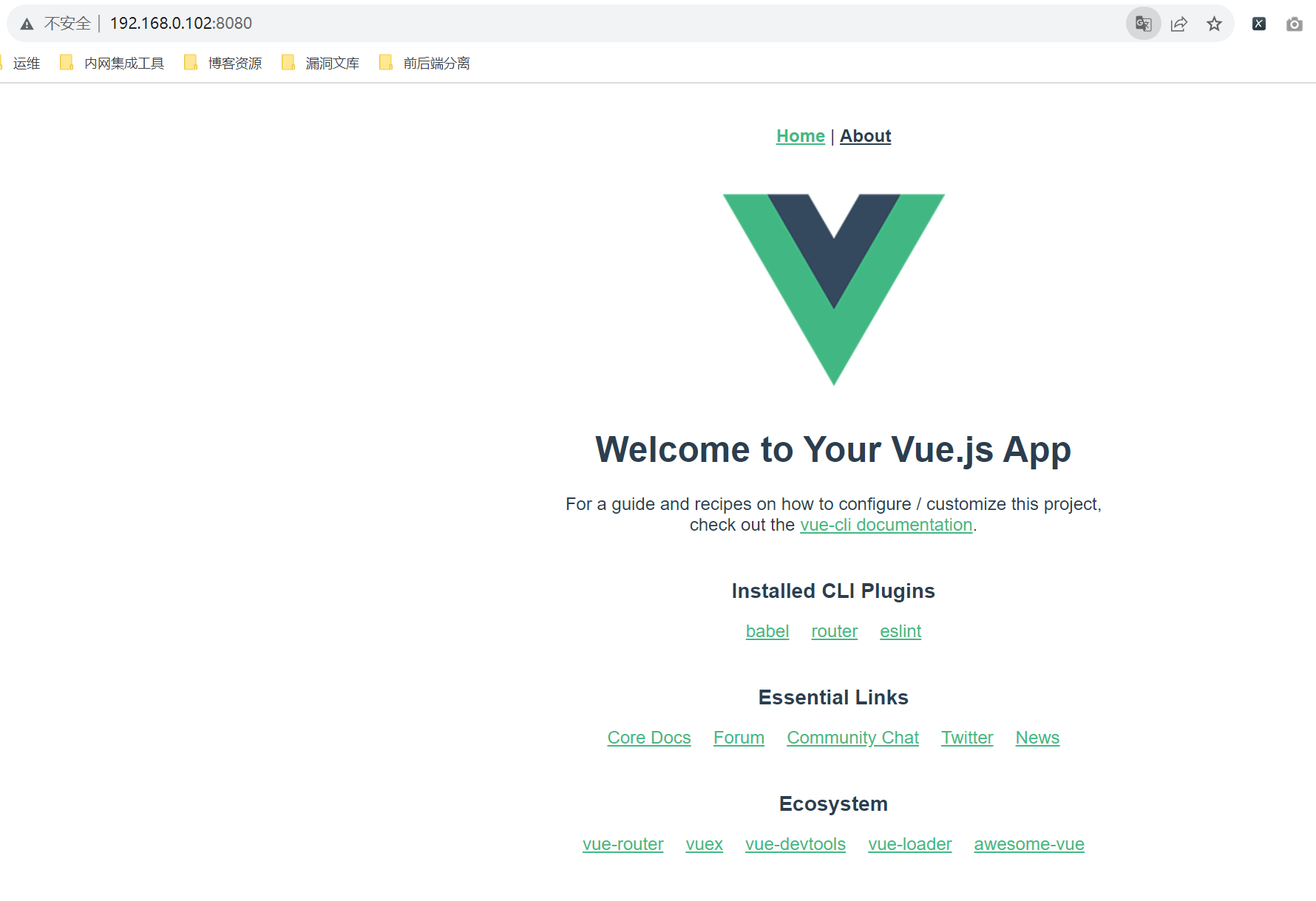
建议访问http://192.168.0.102:8080/

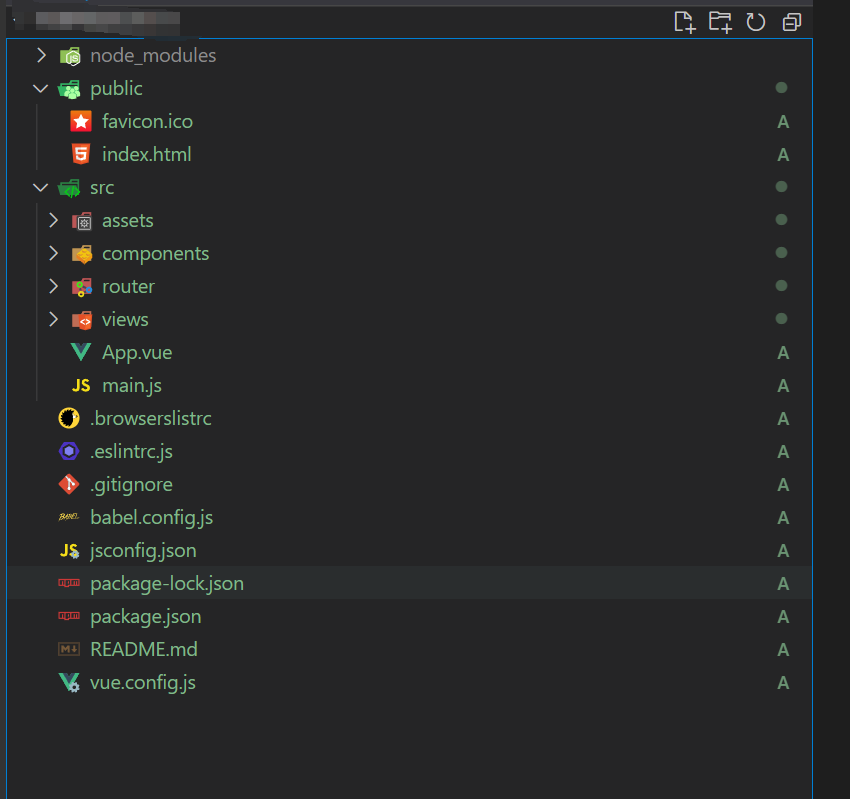
VUE项目文件























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








