今天开发测试的时候,无意中发现点击分享链接进去登陆成功返回上一页的时候,页面直接空白了。
刚开始的时候,就很奇怪,毕竟分享链接这个功能是好久之前的,不可能无缘无故的出问题来着。
开始分析问题,
查看网络请求,发现空白页面一个请求都没有发出,不寻常。猜测是不是哪里打了断点导致的。
沿着生命周期依次进行日志输出,企图找出是哪个生命周期的时候出的问题,然后诡异的事情来了,不管是onload还是onshow都没有相关的日志输出。
正常来说,navigateBack返回上一页的时候,页面是会执行一次onshow来着,但是这个就没有。
尝试其他方式进行跳转然后返回上一页,发现是可以走onshow这里来的,只有分享链接的时候不行。猜测是不是和分享链接的逻辑有关。
排查一边分享链接的逻辑,枯燥的翻看代码中。。。。
检查了git日志,发现分享链接的逻辑有一次改动过,将点击进来之后跳转的动作从index页面已到了app.vue页面,动作提前了很多。猜测是不是这次改动引起的问题。
将代码还原成改动之前的,结果神奇的一幕出现了,这个问题居然就好了,返回上一页的时候生命周期能正常执行了。
代码问题是解决了,但是这次发现的现象还是没有处理,为什么在app.vue中进行跳转,然后返回上一页之后会出现生命周期不执行的情况呢?
遂写了一个简单的demo重新复现这个问题。
两个页面:index和sign
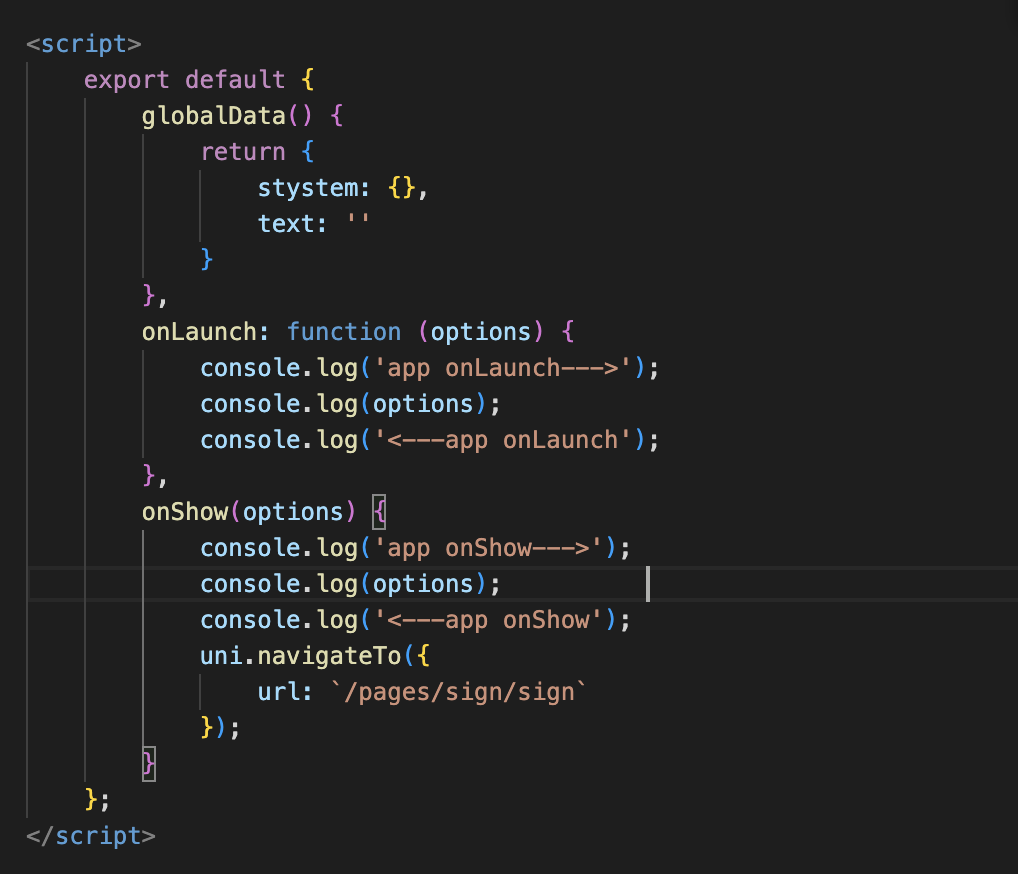
app.vue代码

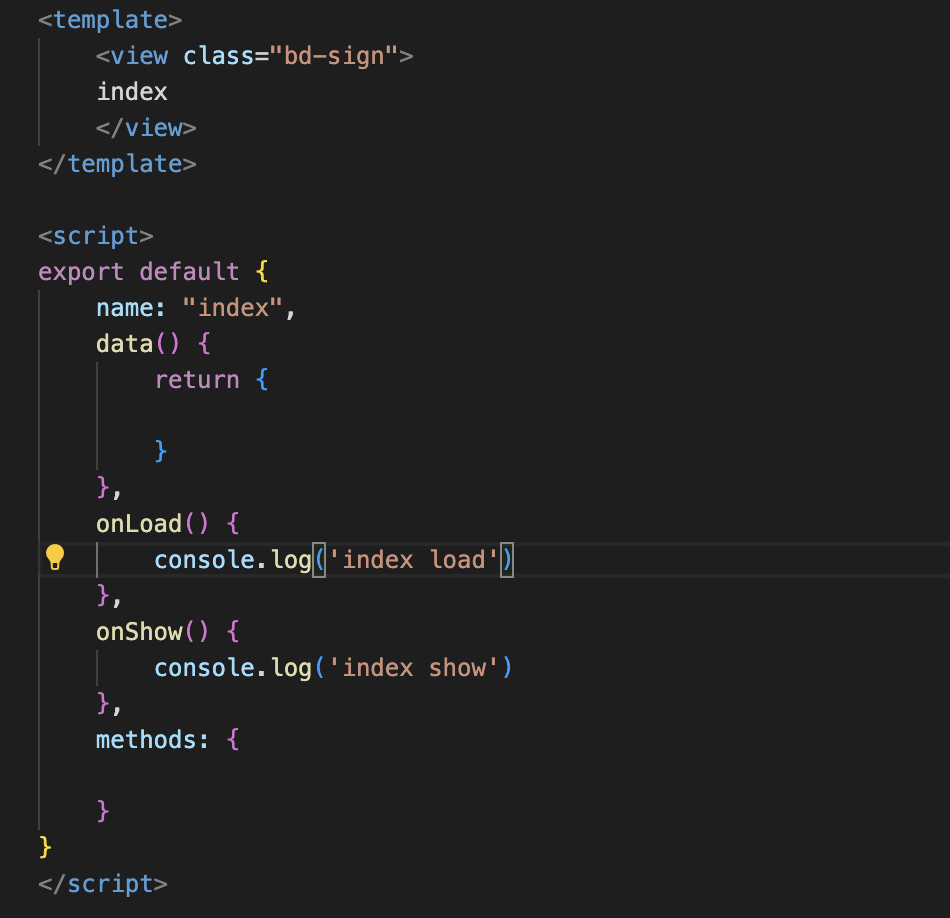
index页面代码(默认首页)

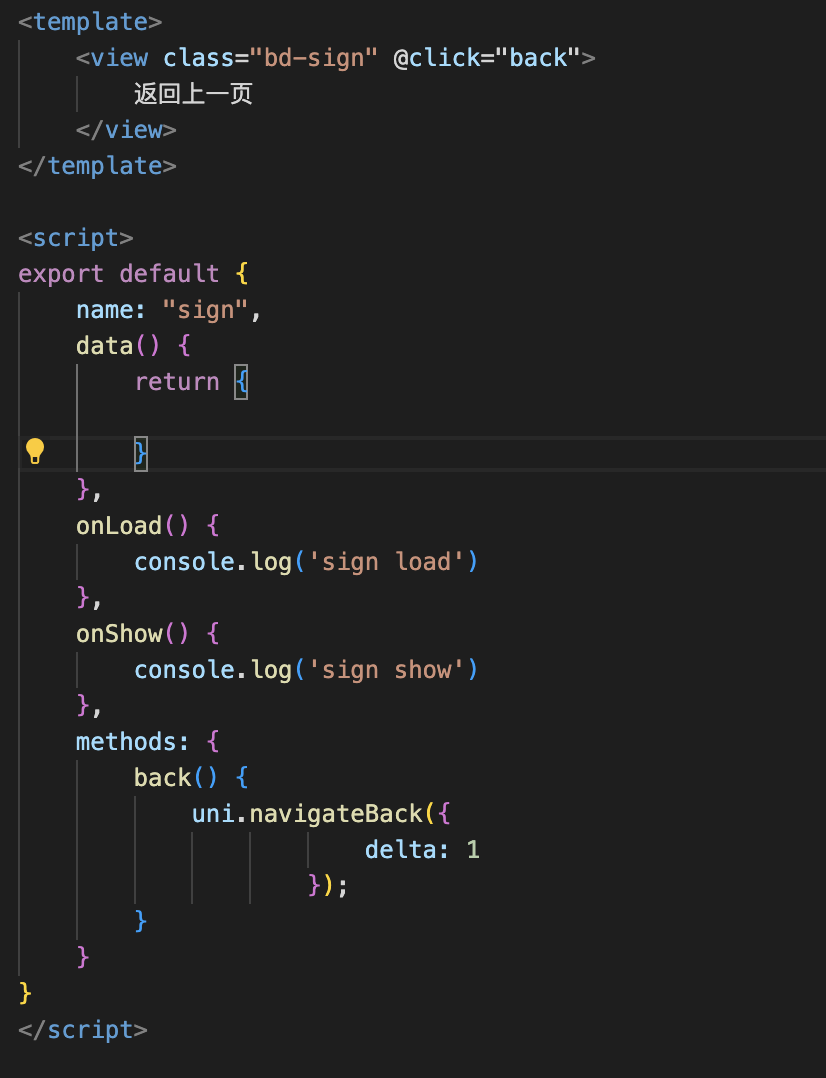
sign页面代码

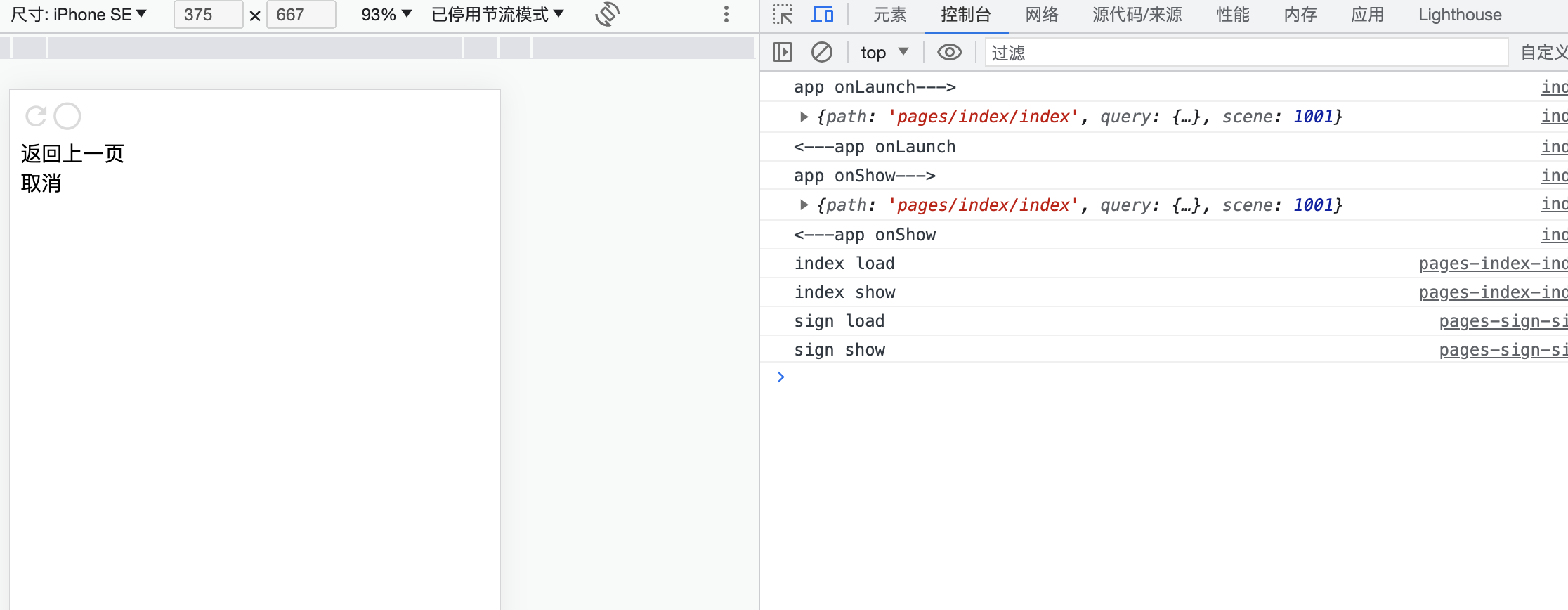
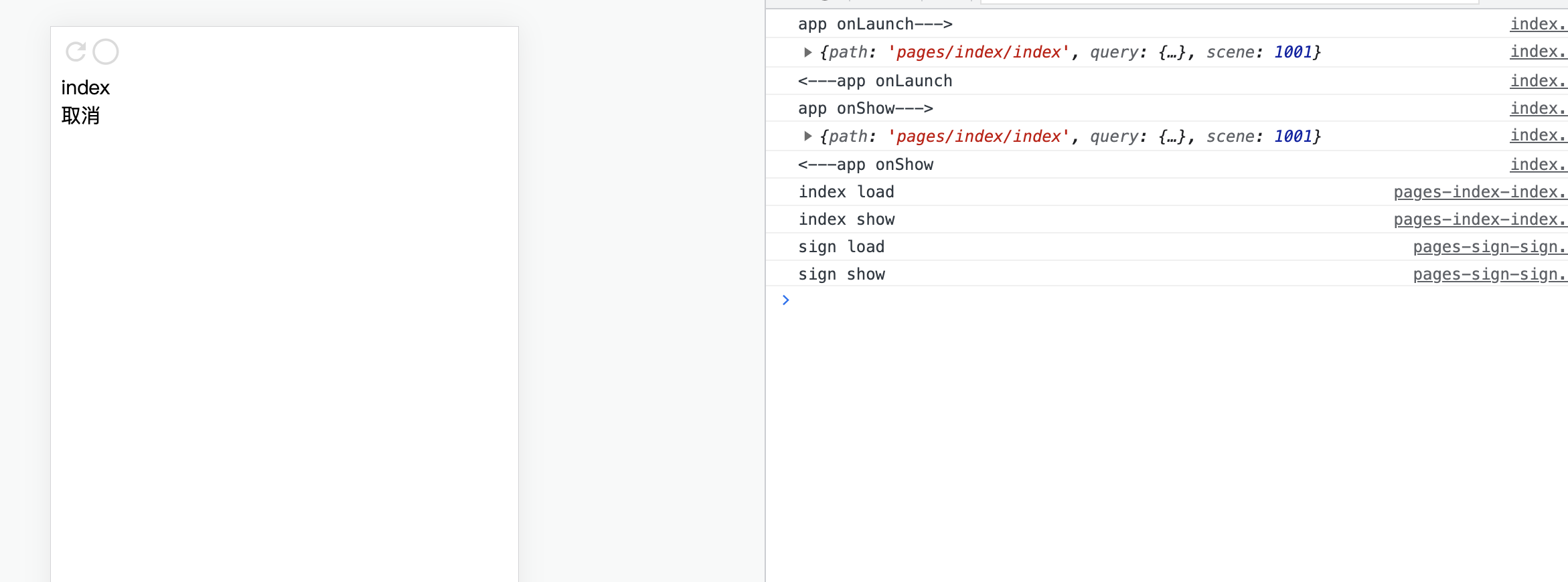
可以看到我在app.vue中直接跳转到了sign页面日志输出如下,是正常的生命周期输出

然后点击返回上一页,发现并没有日志输出,但是页面已经是index页面的内容了

这个问题很奇怪,看起来像是页面栈的问题,暂时没有头绪





















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








