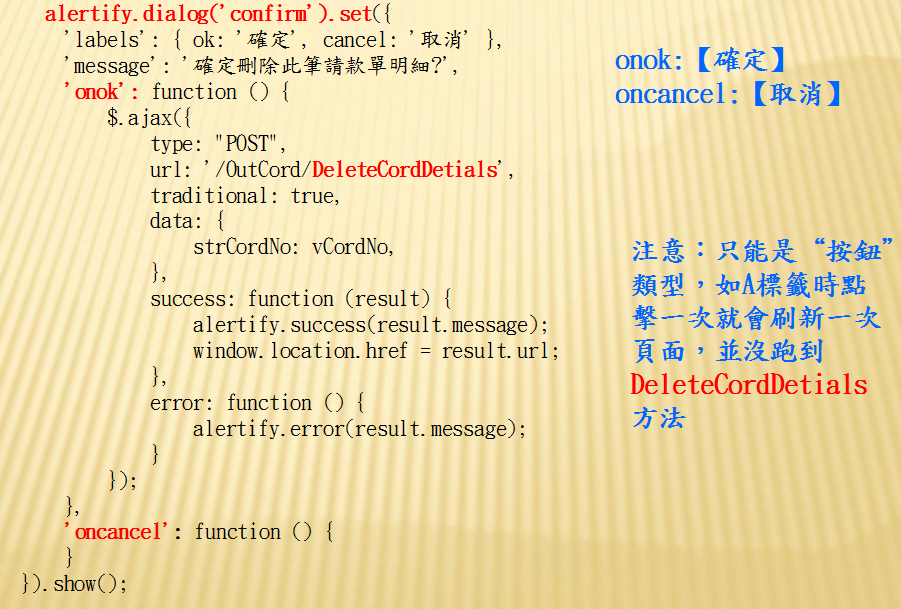
'labels': { ok: '確定', cancel: '取消' },
'message': '確定刪除此筆請款單明細?',
'onok': function () {
$.ajax({
type: "POST",
url: '/OutCord/DeleteCordDetials',
traditional: true,
data: {
strCordNo: vCordNo,
},
success: function (result) {
alertify.success(result.message);
window.location.href = result.url;
},
error: function () {
alertify.error(result.message);
}
});
},
'oncancel': function () {
}
}).show();
if (confirm("確定刪除此筆請款單明細?"))
{
$.ajax({
type: "POST",
url: '/OutCord/DeleteCordDetials',
traditional: true,
data: {
strCordNo: vCordNo,
strCorddSq: vCorddSq,
strDelType: "detail"
},
success: function (result) {
alertify.success(result.message);
window.location.href = result.url;
},
error: function () {
alertify.error(result.message);
}
});
}
else
{
return false;
}























 1679
1679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








