安卓android一种沉浸式状态栏和导航栏并可设置渐变和图片的方法
介绍
网络上流传的状态栏导航栏沉浸的方式有很多,但是在我使用的时候都失效了,在官网也没找到合适的例子达到期望,根据情况判断是由于目前版本过新和系统有关系。
也许是自己太菜的缘故。
然后就后面自己摸索出来的一种方式,在亲身使用有效后在这里记录一下。
先列出目前我使用的相关版本:
gradle plugin version: 7.2.1
gradle version: 7.3.3
android studio version: Chipmunk 2021.2.1
compileSdk 32
targetSdk 32
过程
这里还是粗略记录一下过程,结果在最后面。
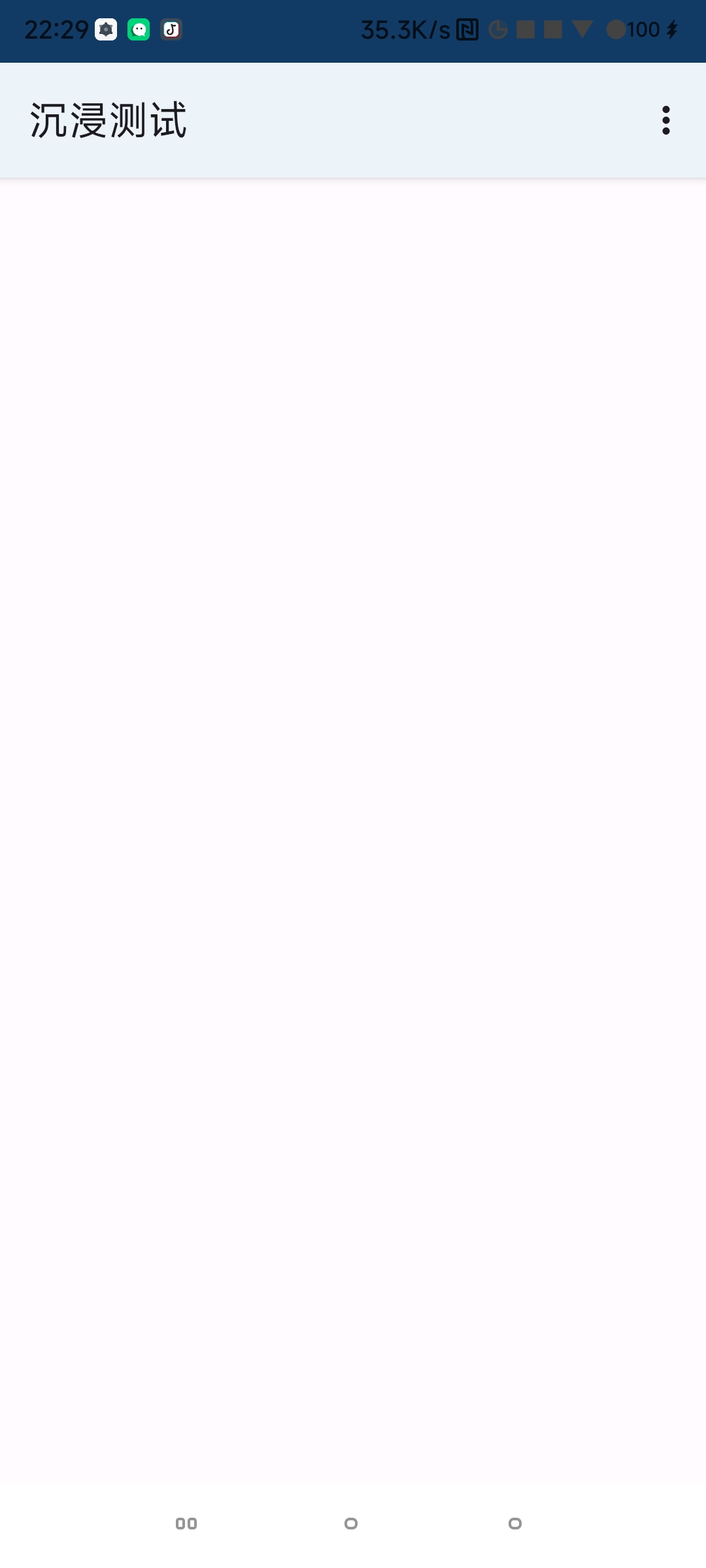
首先,放出刚开始的界面情况:

然后是基本的配色,方便对比结果:
<style name="Colors" parent="Theme.Material3.DayNight">
<!--基本配色,@color就不放了,自己之后随意替换一些颜色就好-->
<item name="colorPrimary">#1193C2</item>
<item name="colorPrimaryVariant">#02719F</item>
<item name="colorOnPrimary">@color/white</item>
<item name="colorSecondary">@color/pink_3</item>
<item name="colorSecondaryVariant">@color/pink_2</item>
<item name="colorOnSecondary">@color/black</item>
<item name="android:statusBarColor">@color/blue_1</item>
<item name="android:navigationBarColor">@android:color/white</item>
</style>
沉浸系统栏的话,透明是必不可少的,在这里也要把默认ActionBar禁用换成ToolBar,这里就是先设置好主题为透明主题:
<style name="NoActionBarAndTransparent" parent="Colors">
<!--这里不能使用直接设置透明颜色的,要用那个window颜色的,不然导航栏颜色会没法改变到-->
<!-- <item name="android:statusBarColor">@android:color/transparent</item>-->
<!-- <item name="android:navigationBarColor">@android:color/transparent</item>-->
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
<!-- <item name="android:windowDrawsSystemBarBackgrounds">true</item>-->







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










