https://www.bilibili.com/video/BV16Z4y1H7jj?from=search&seid=11308077239847881353
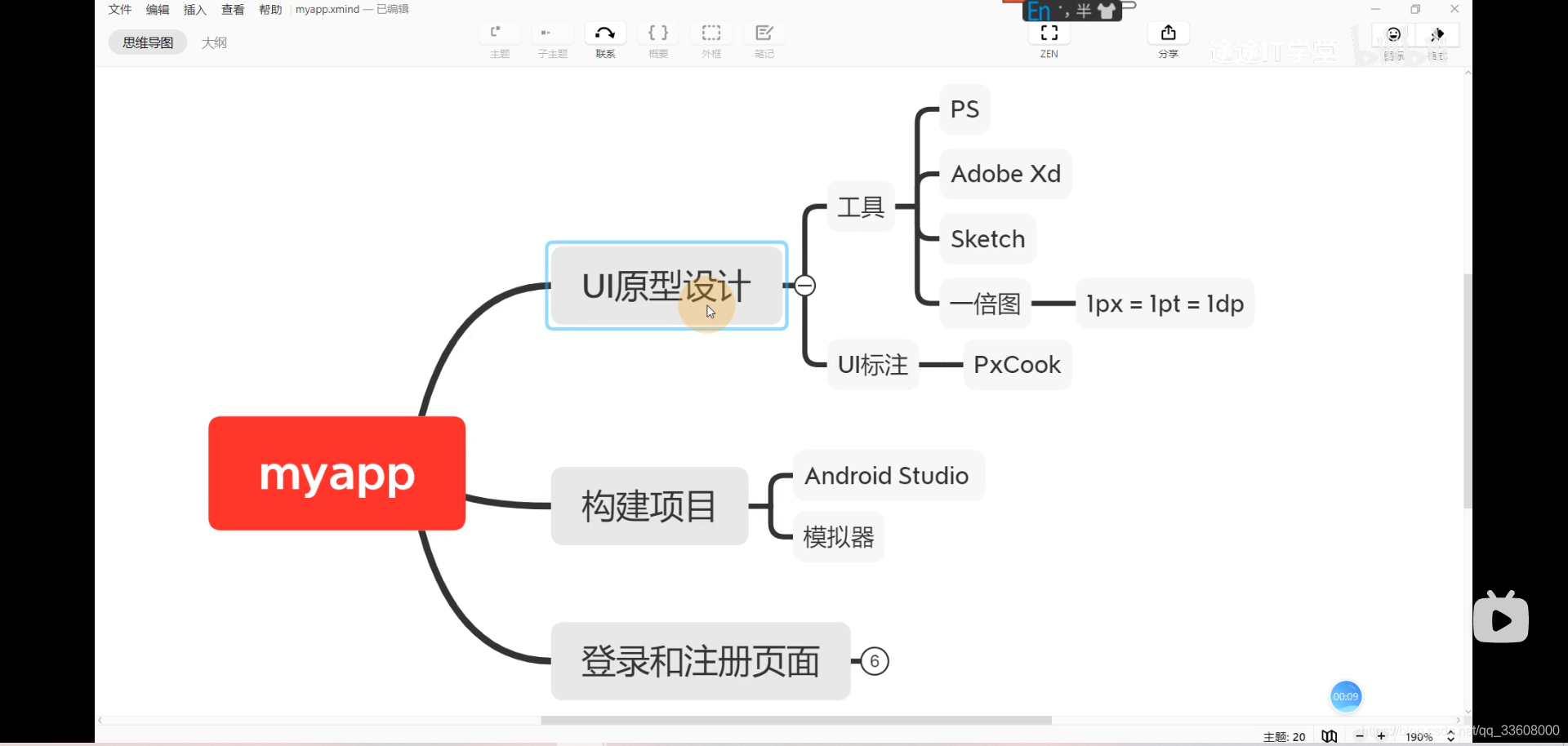
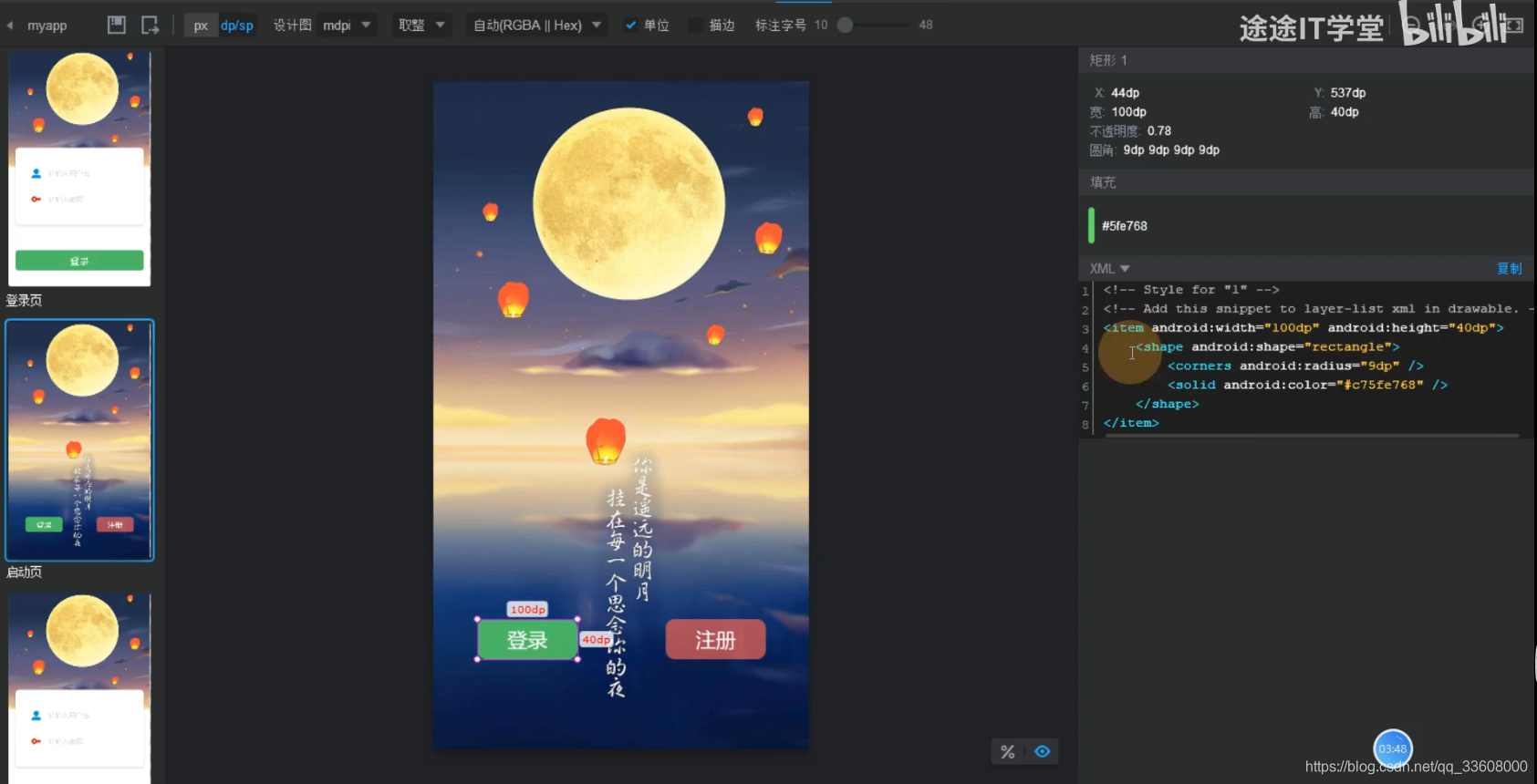
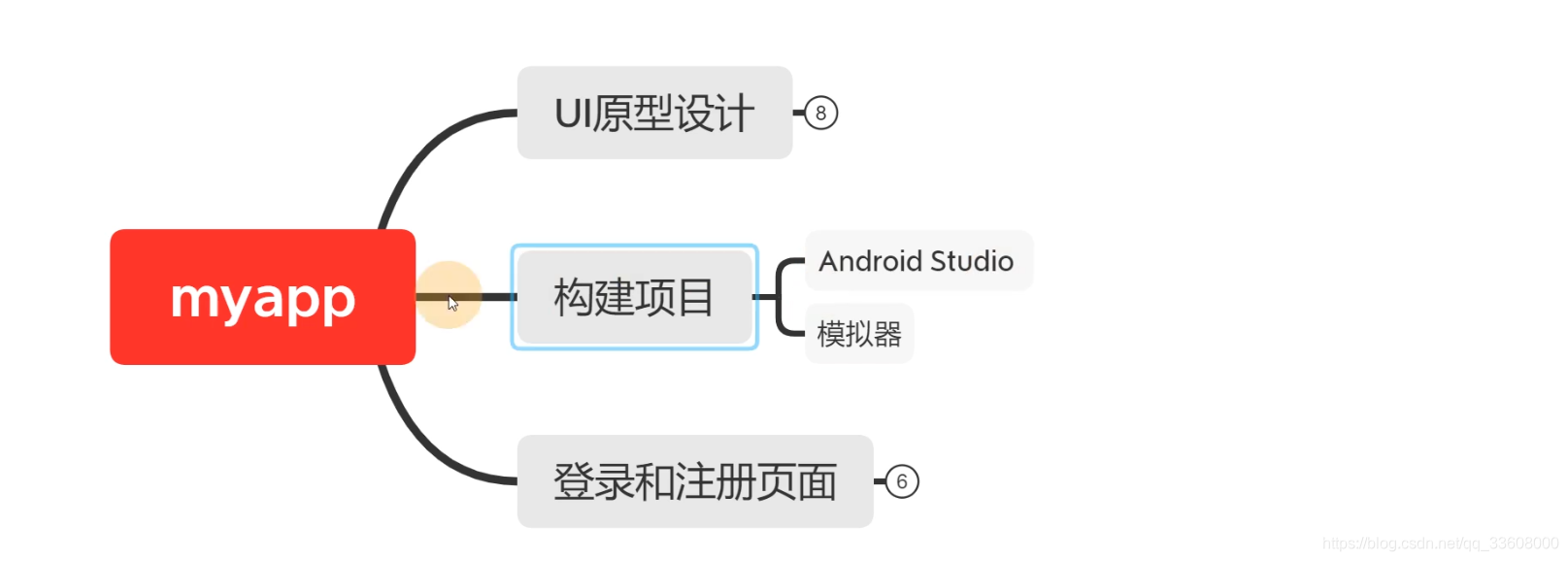
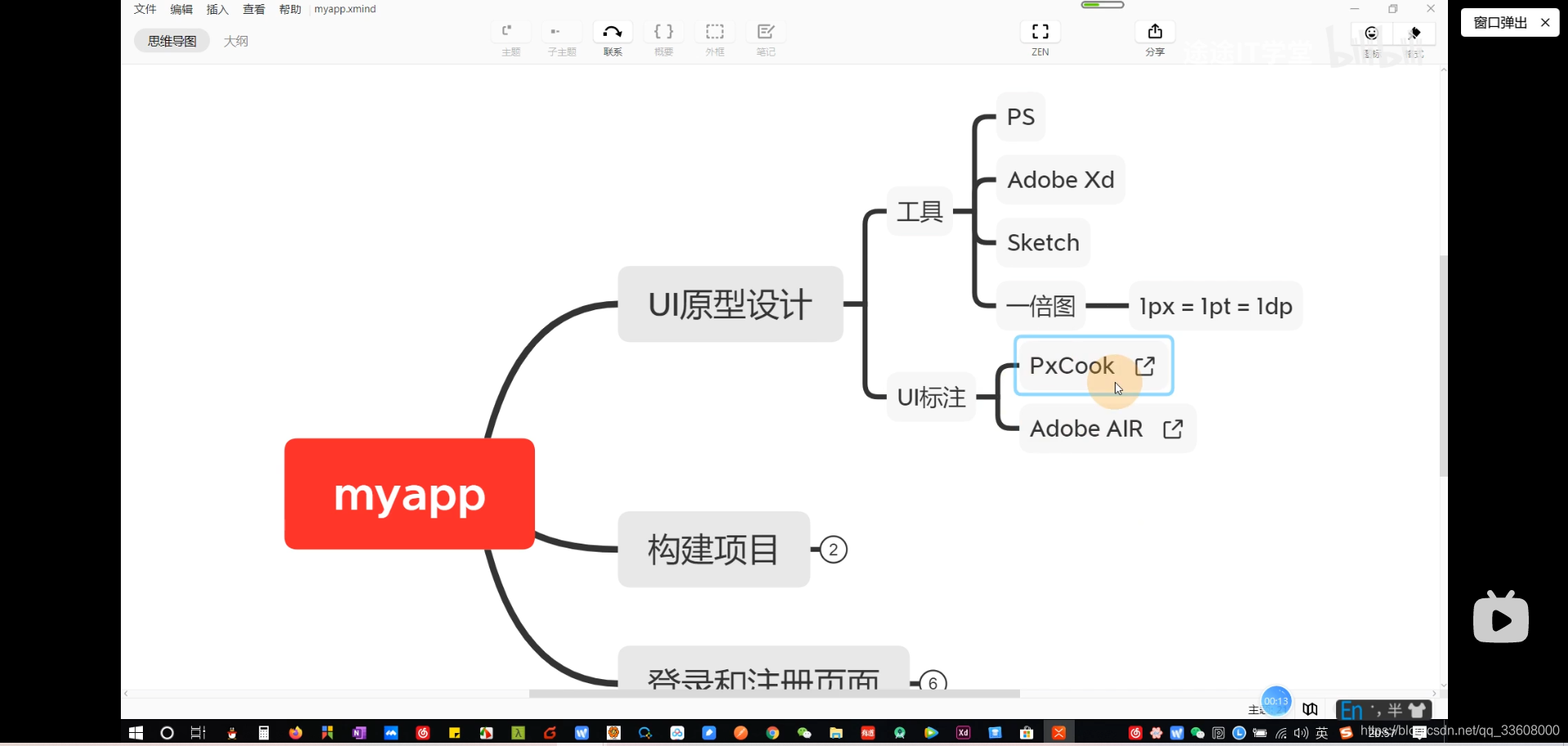
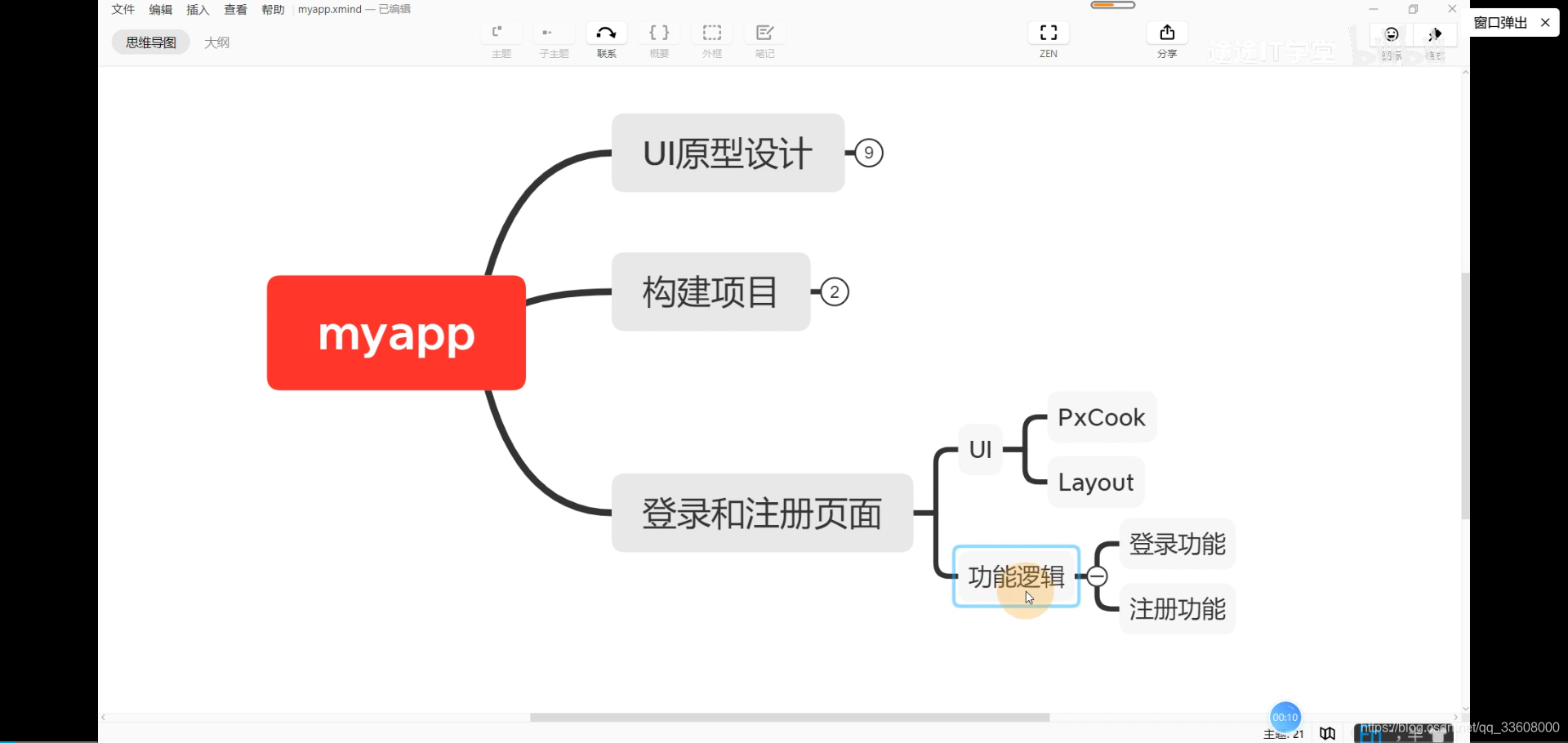
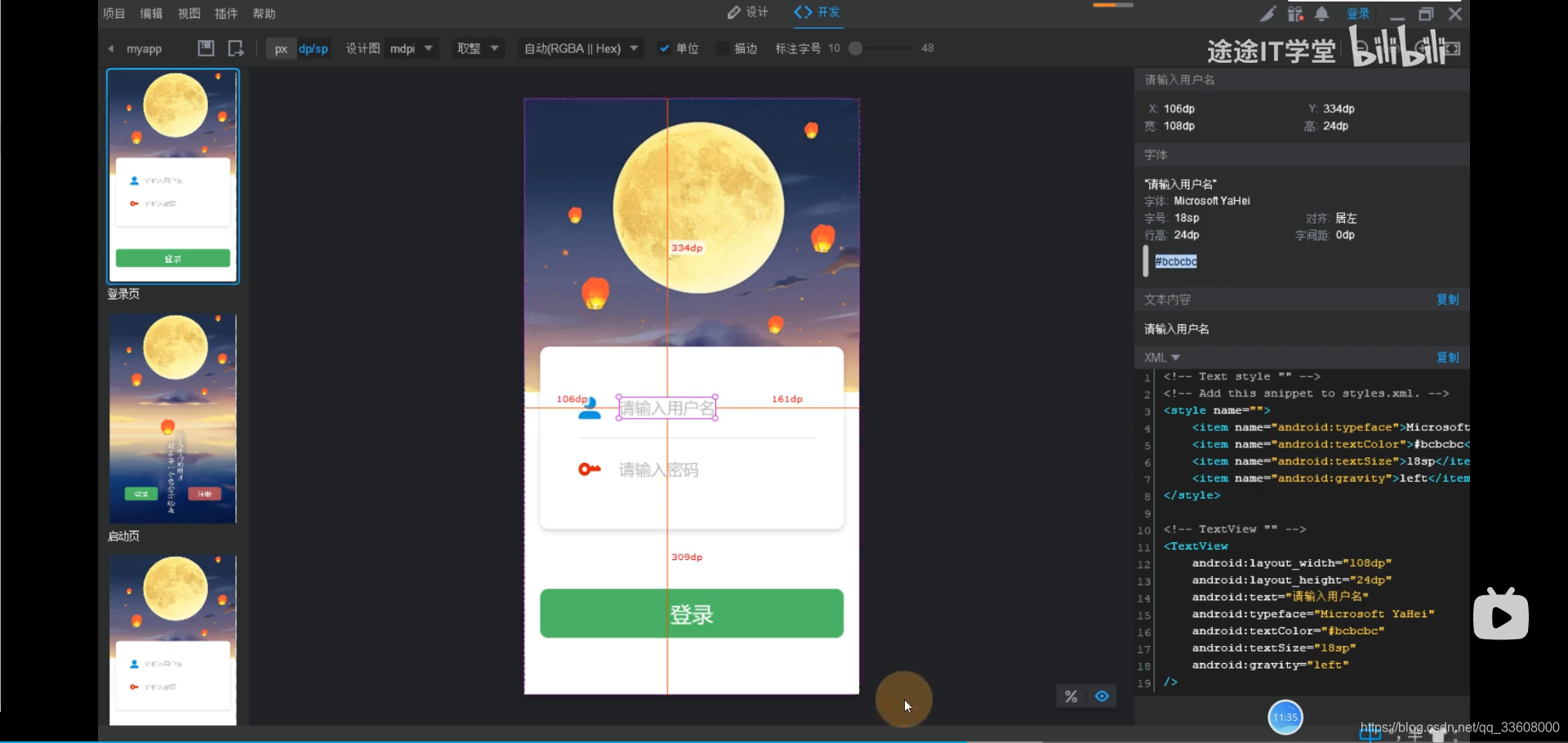
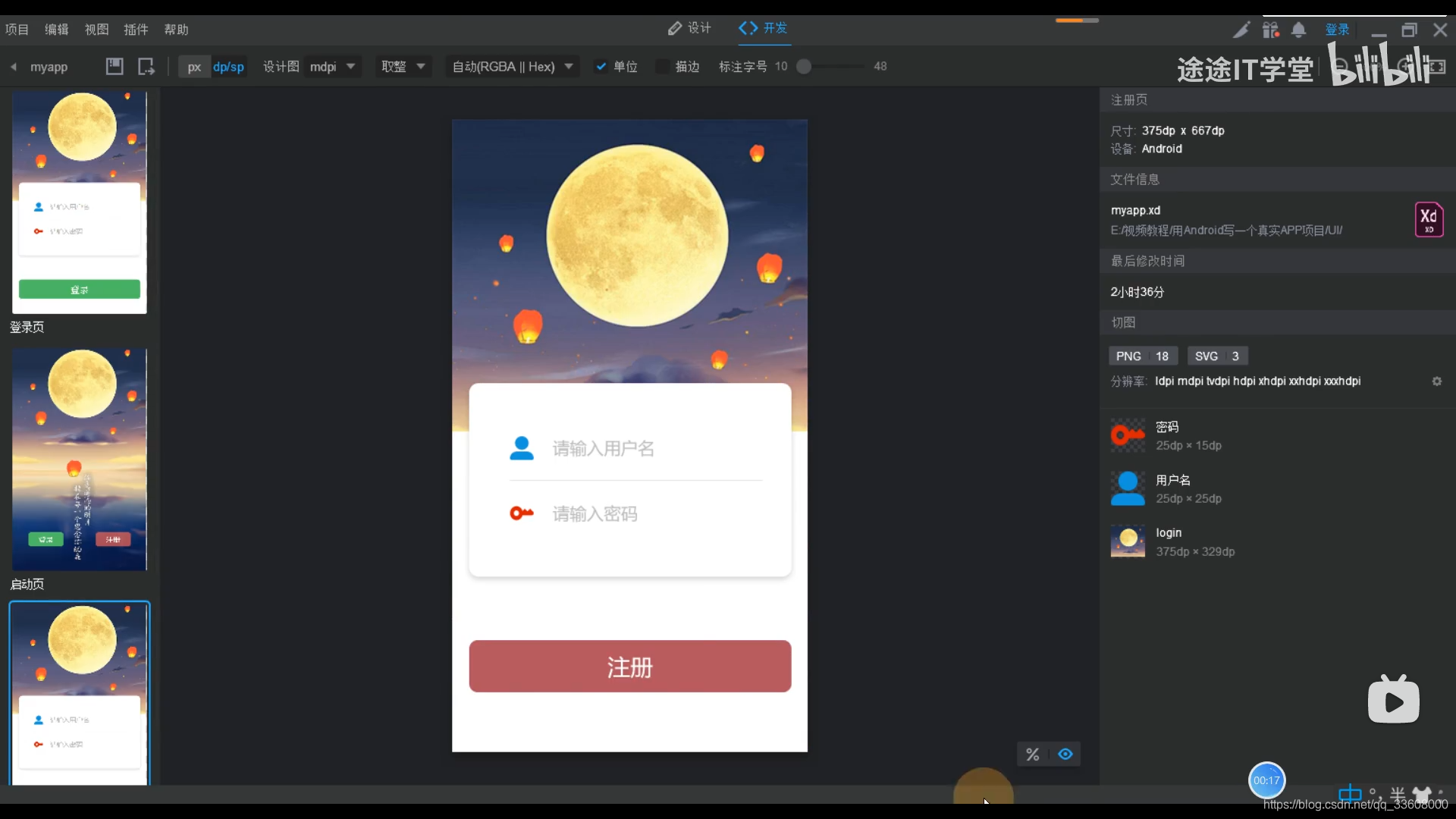
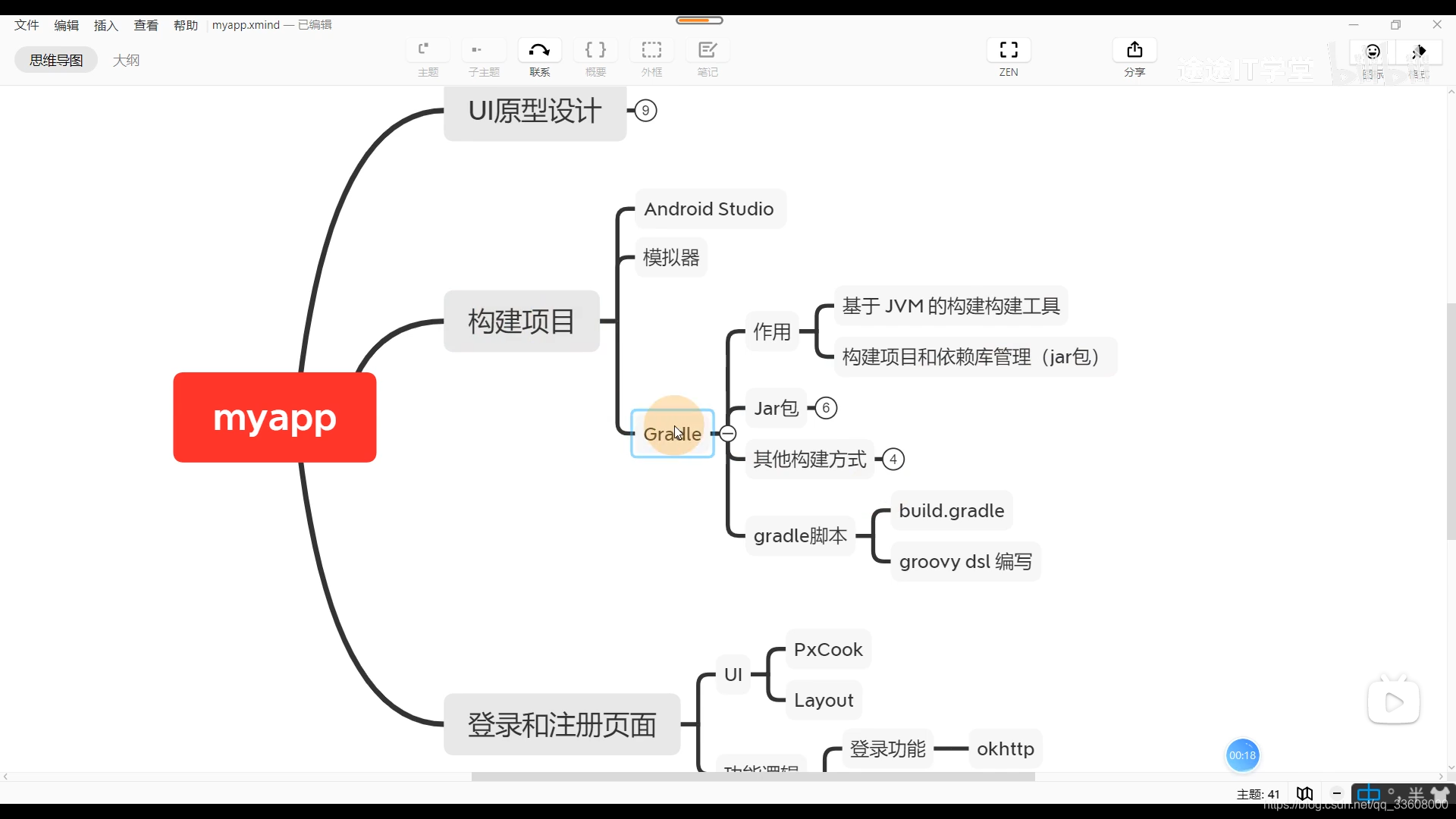
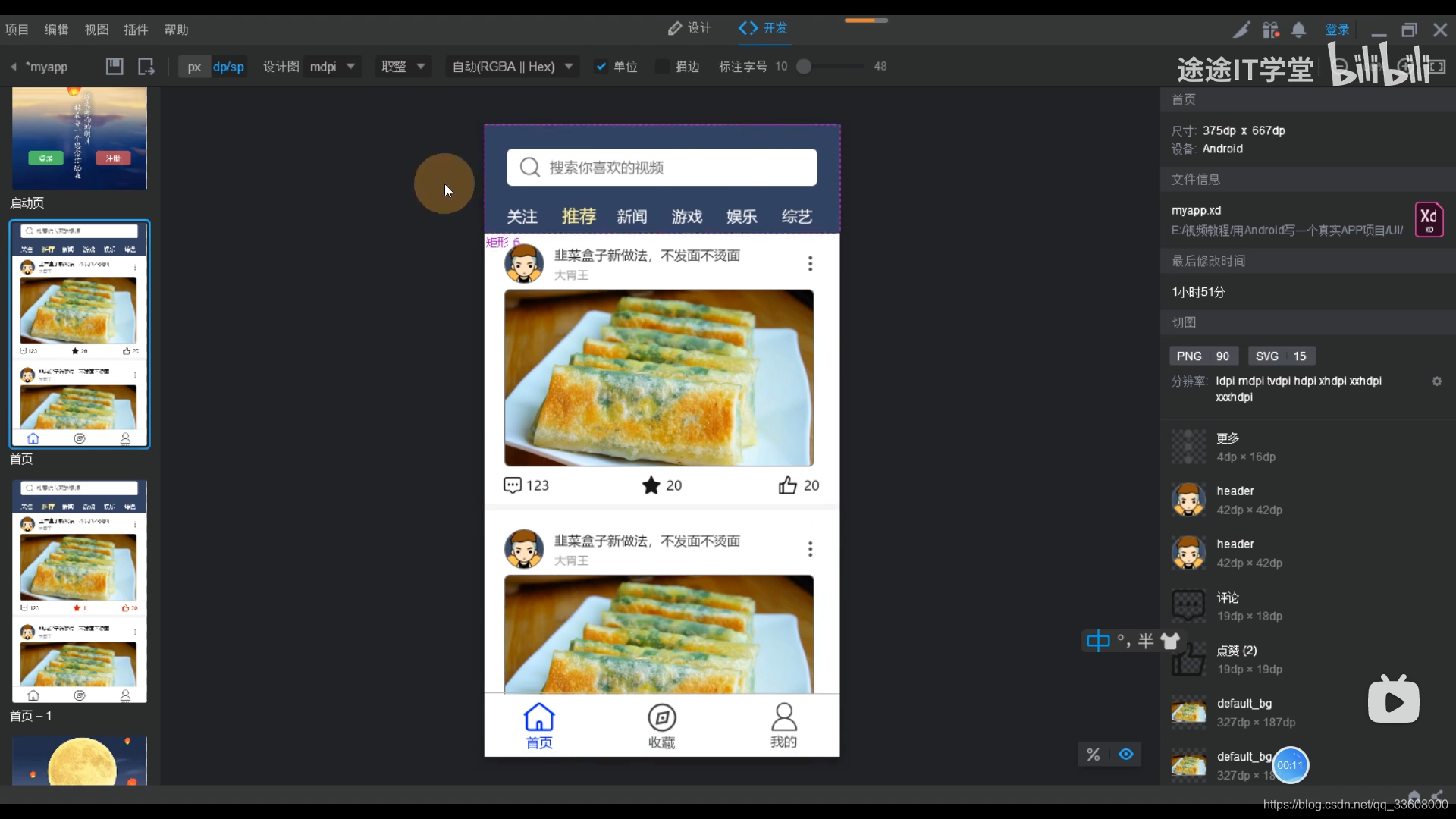
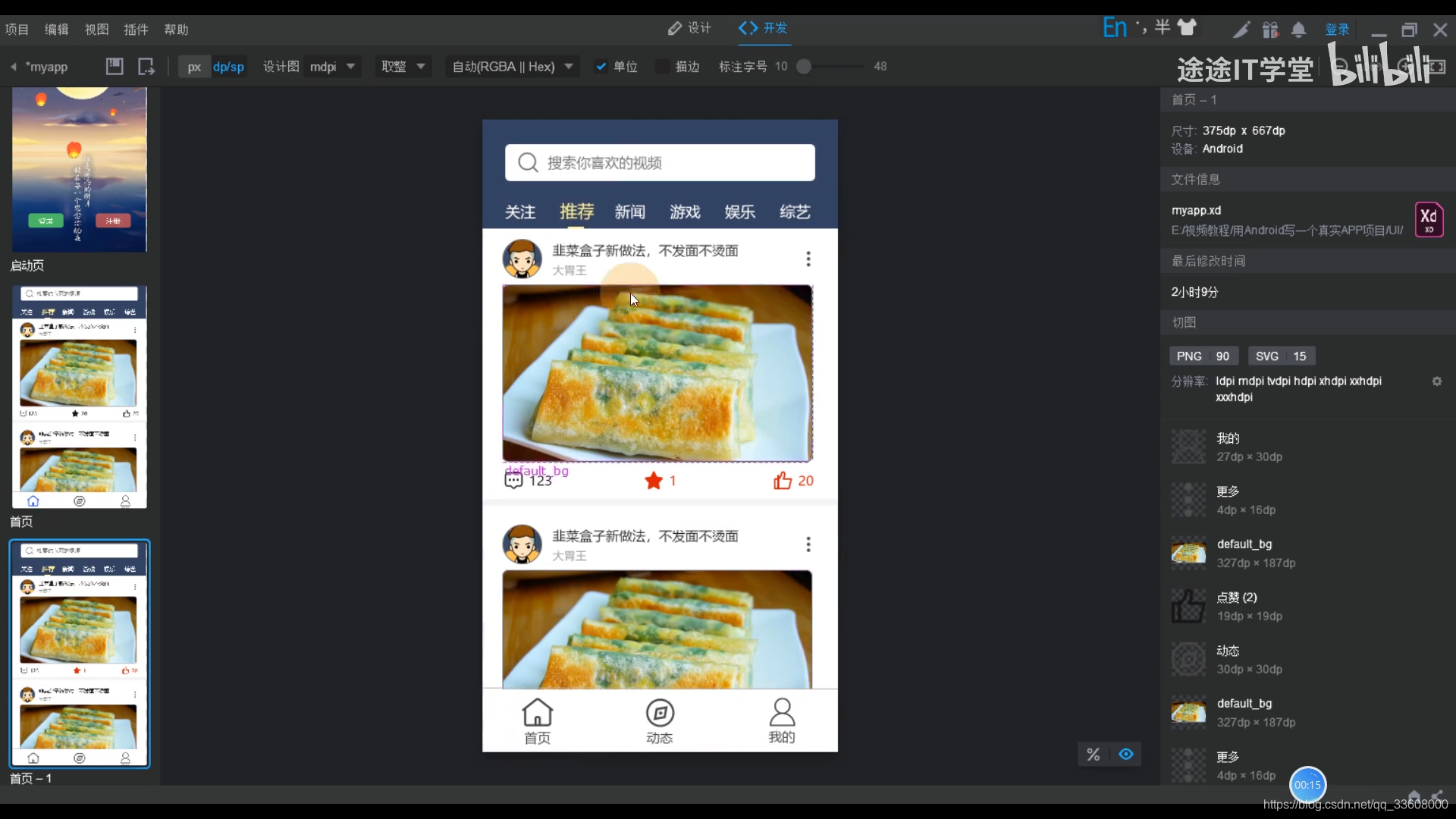
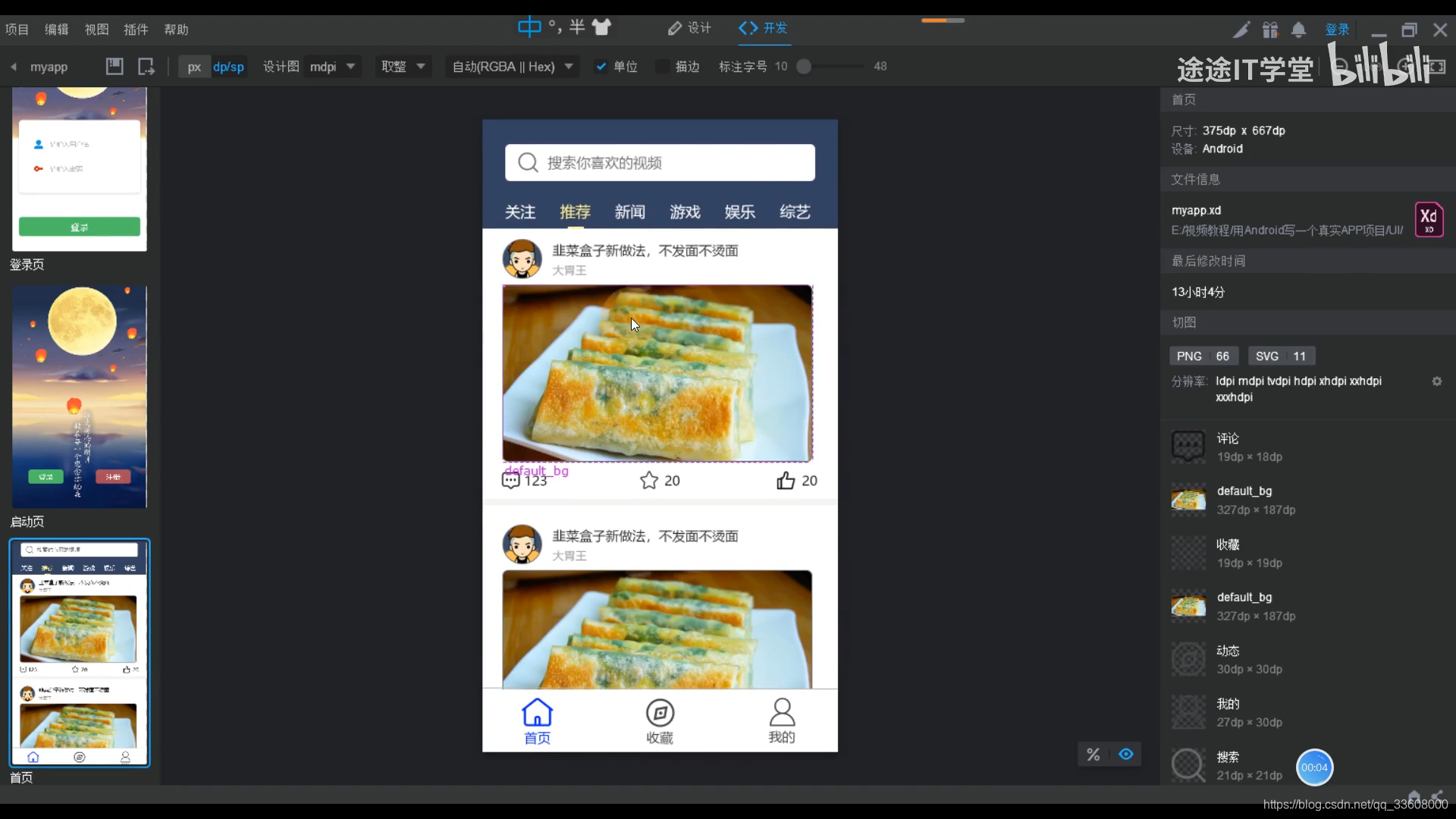
1 了解APP的UI原型设计和标注图

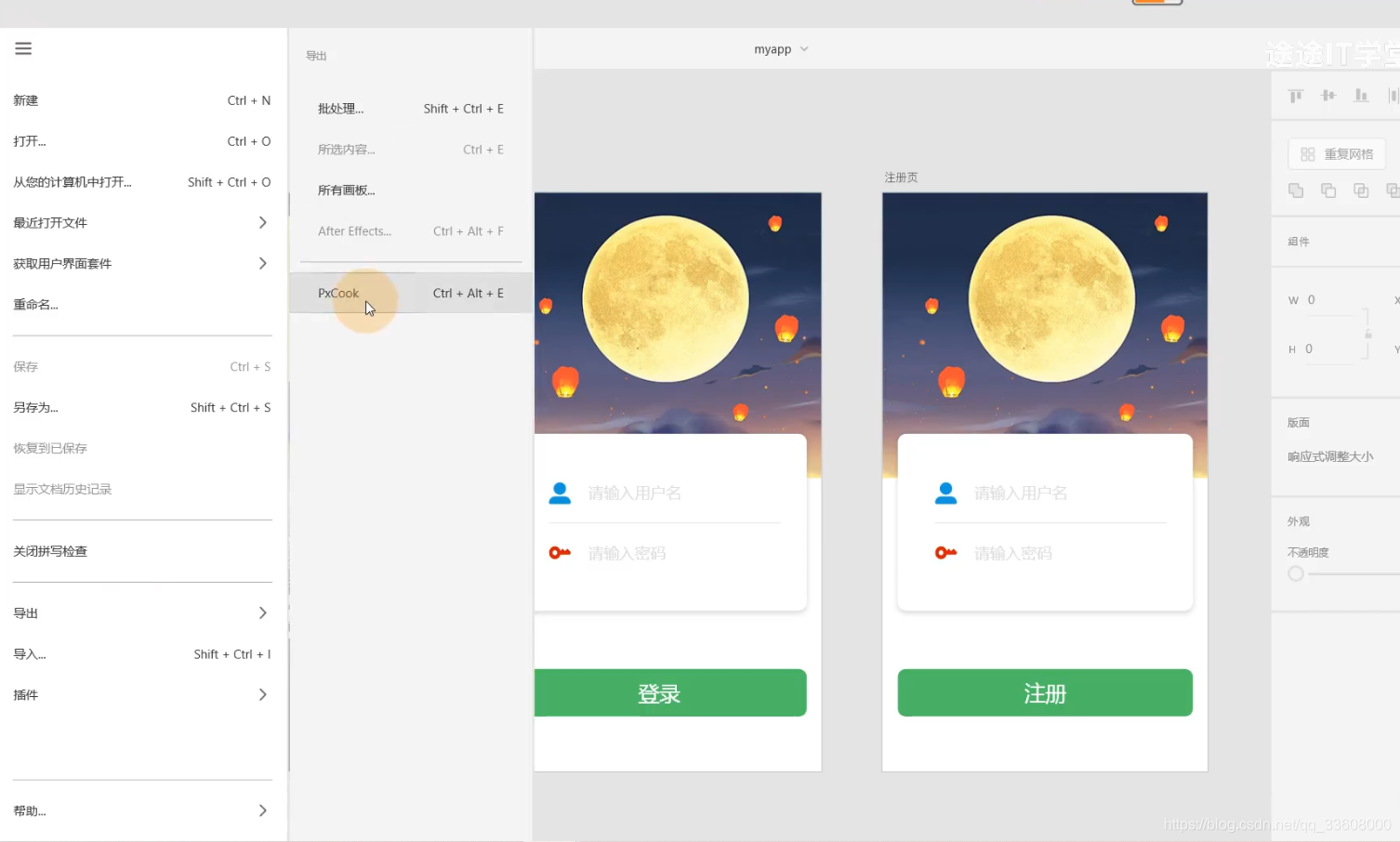
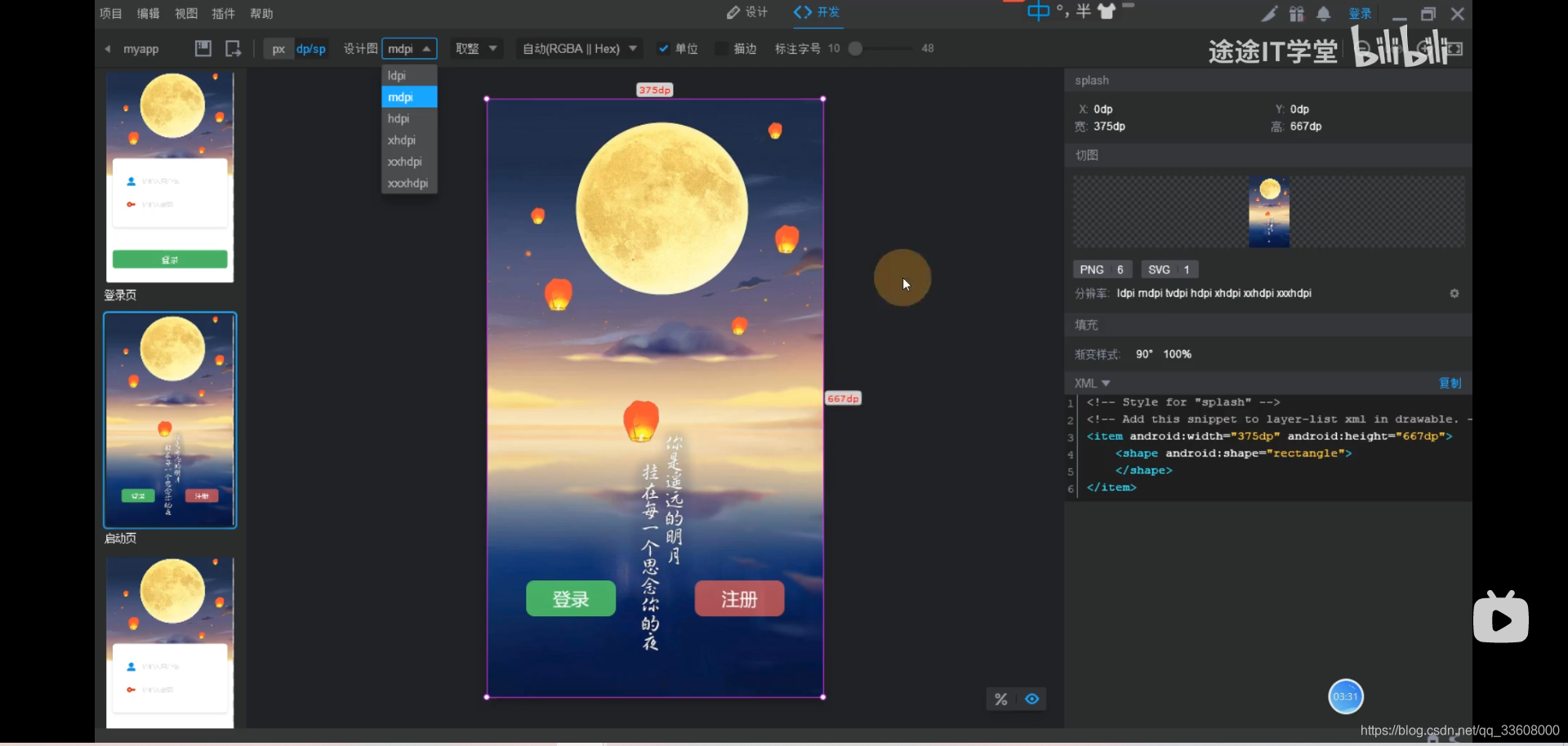
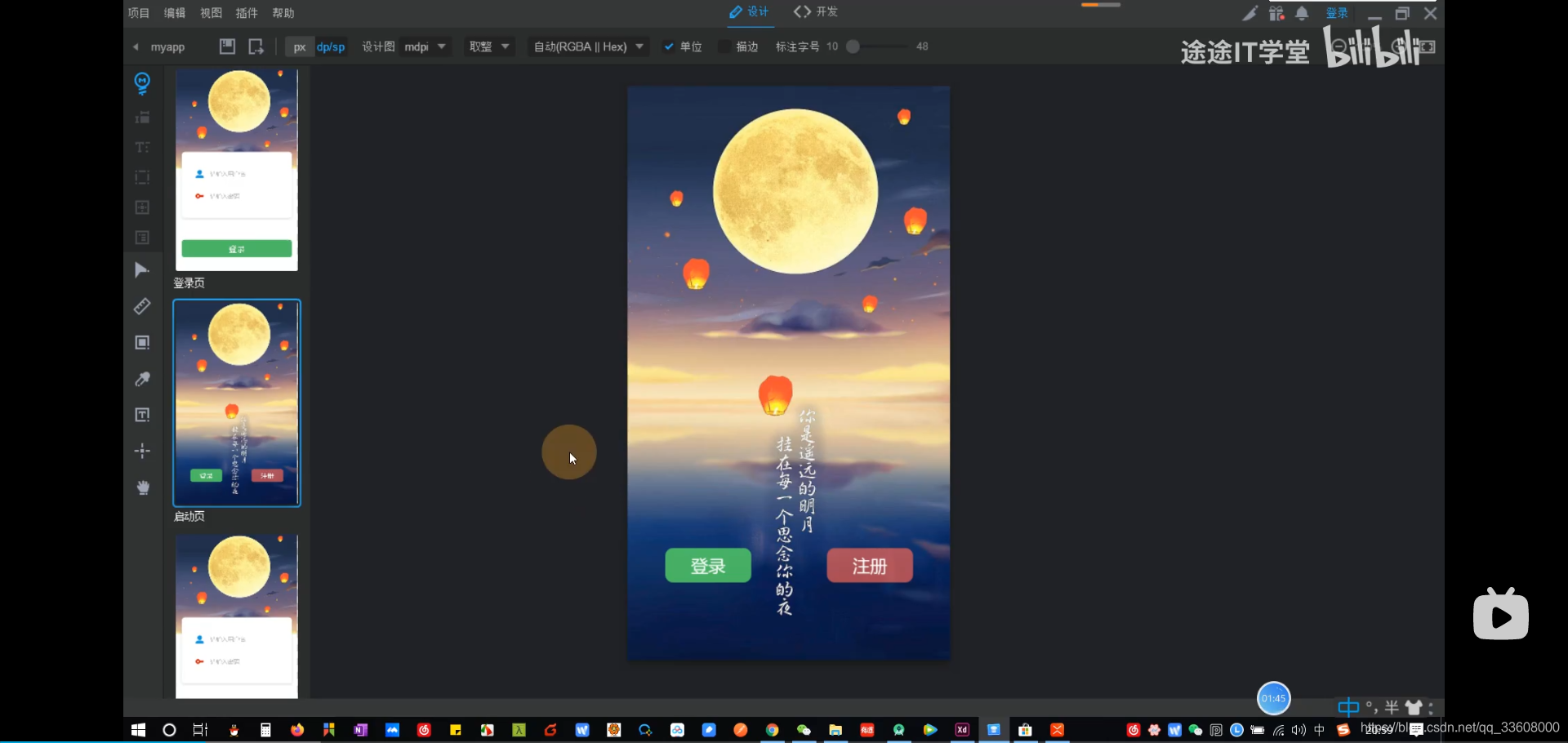
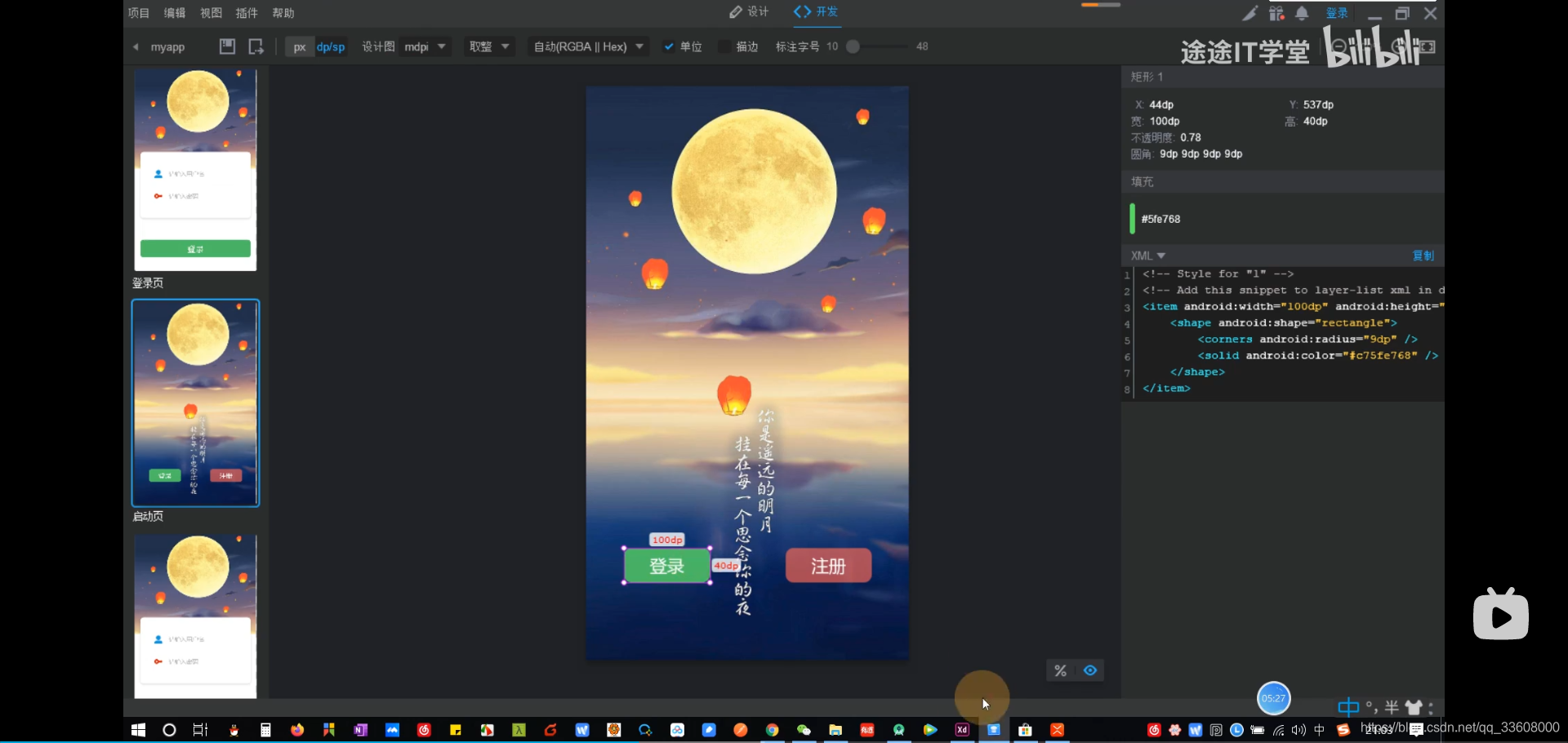
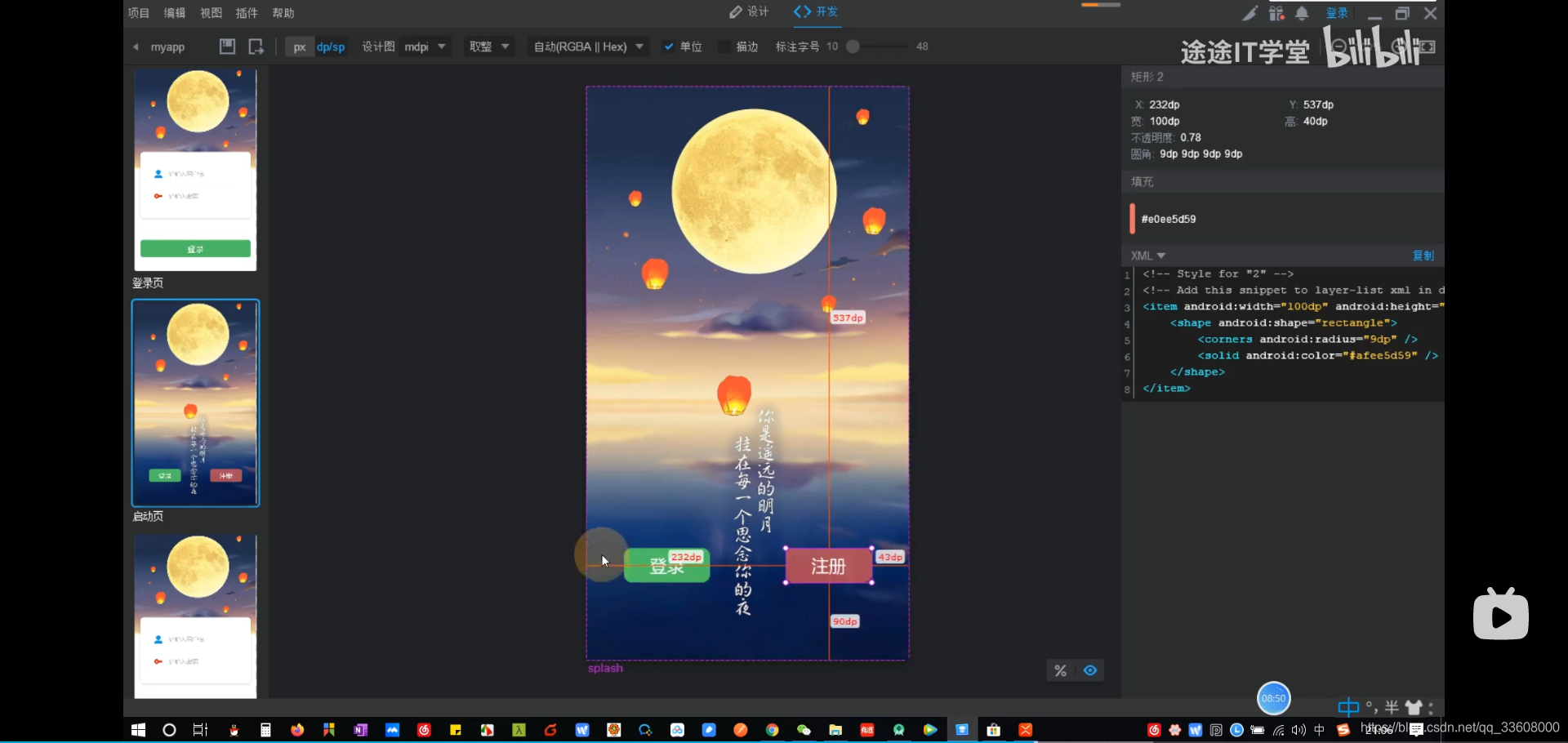
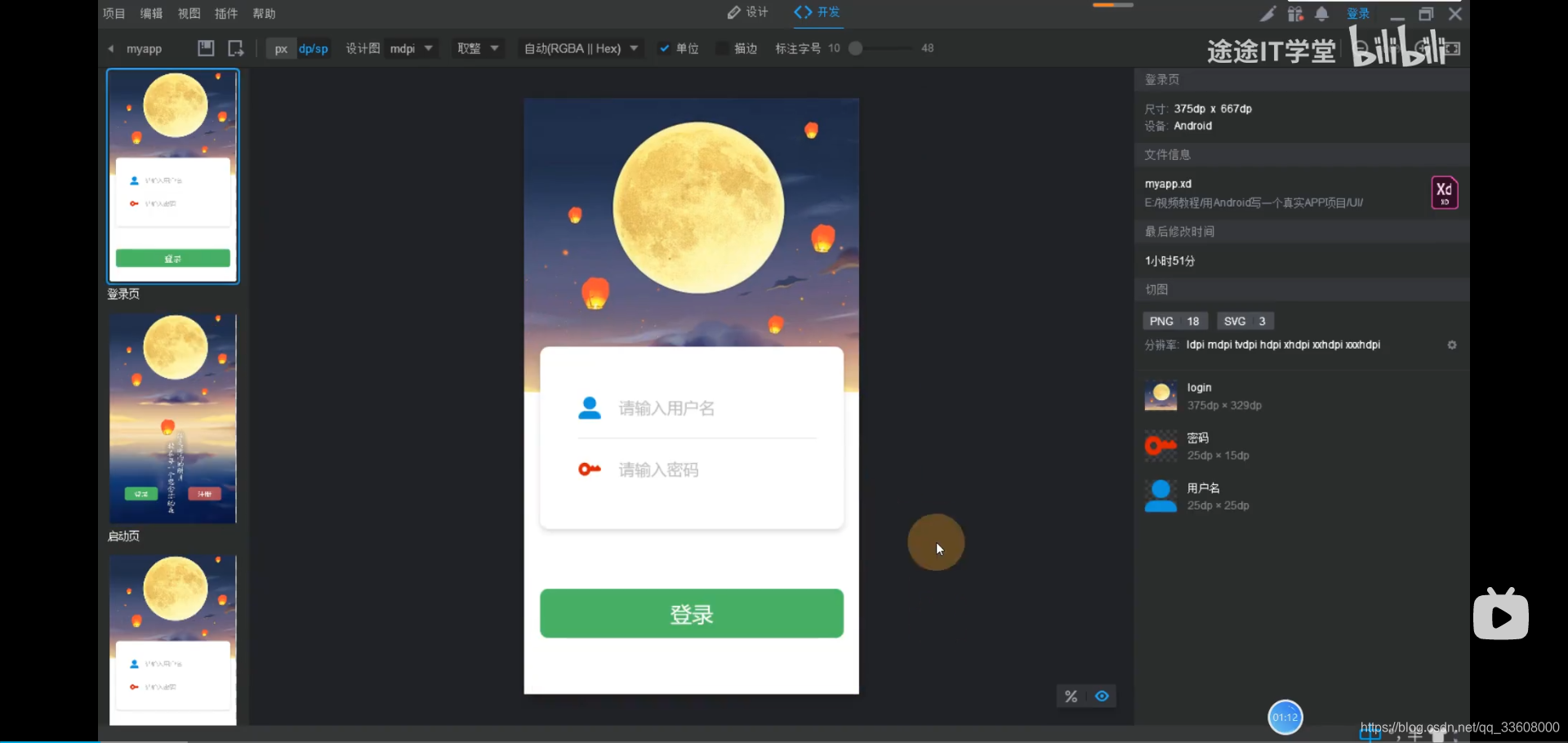
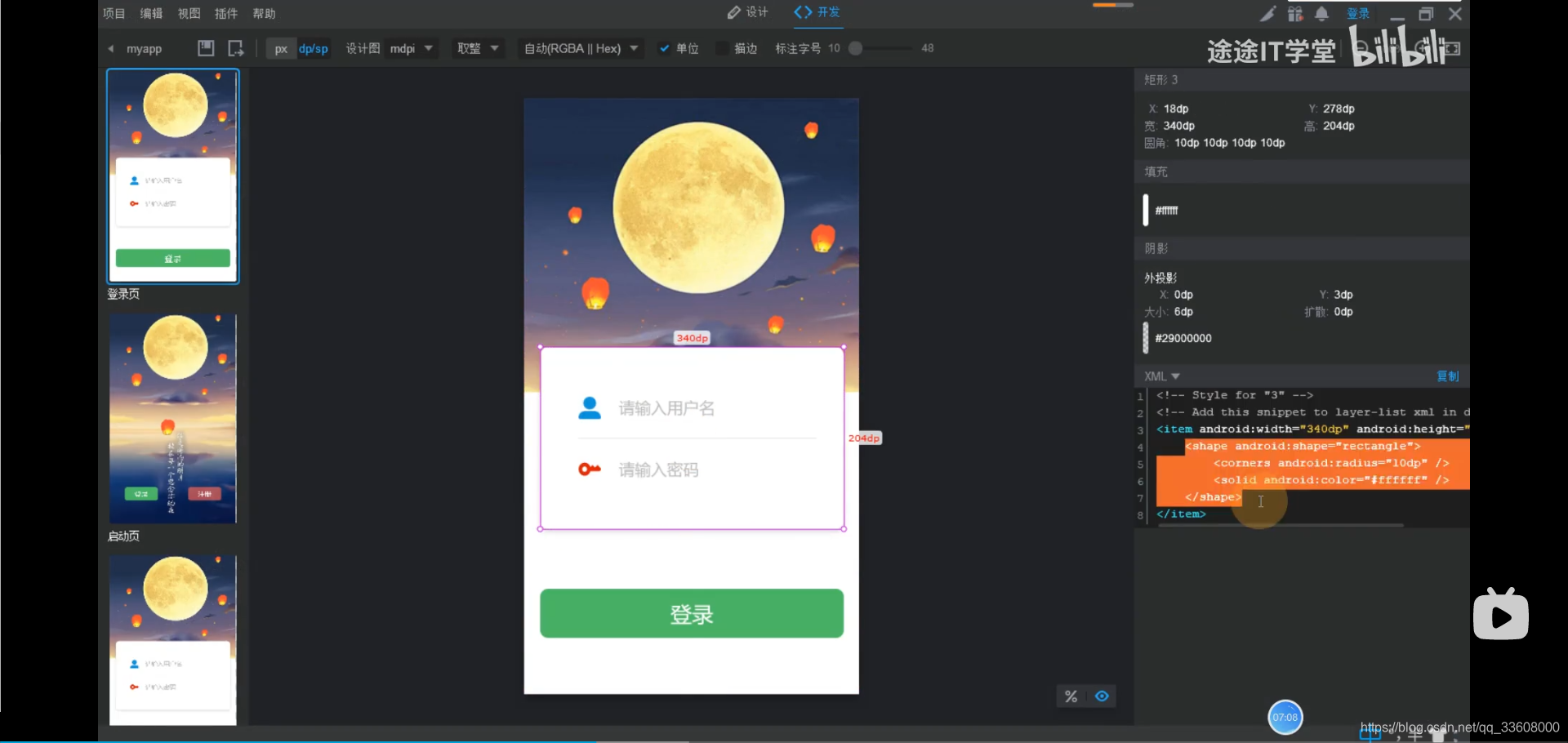
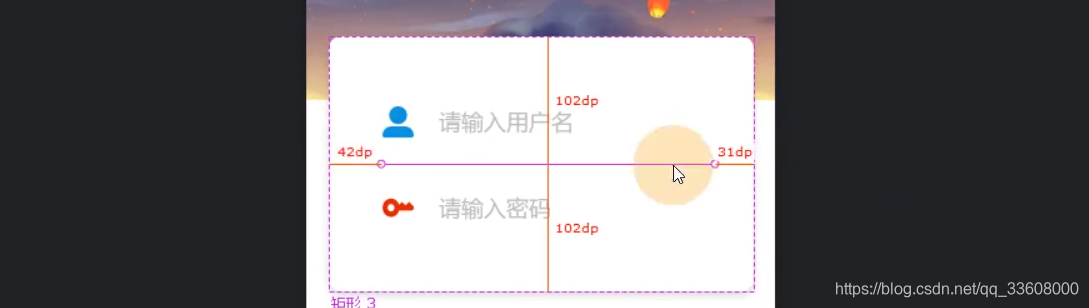
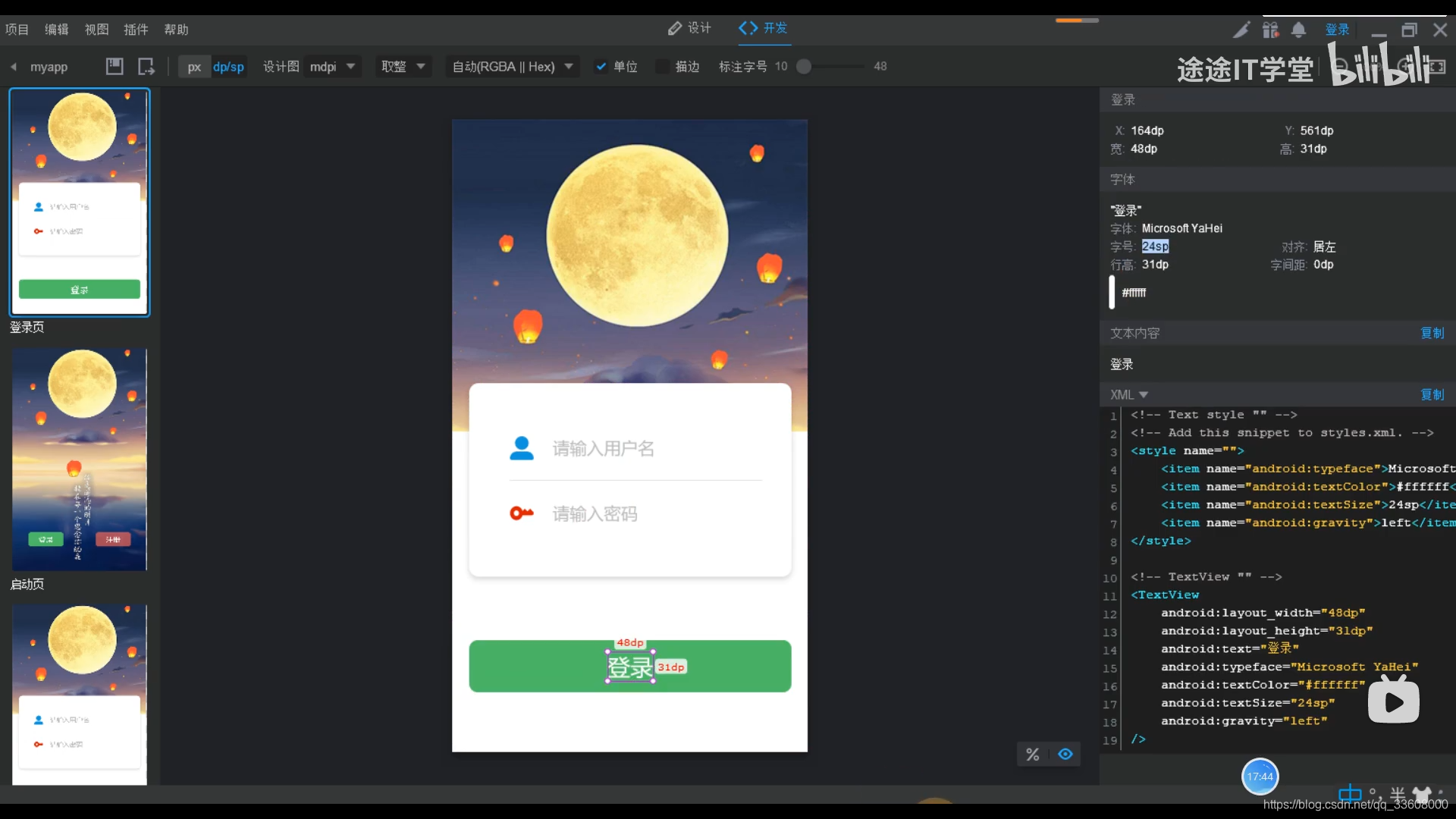
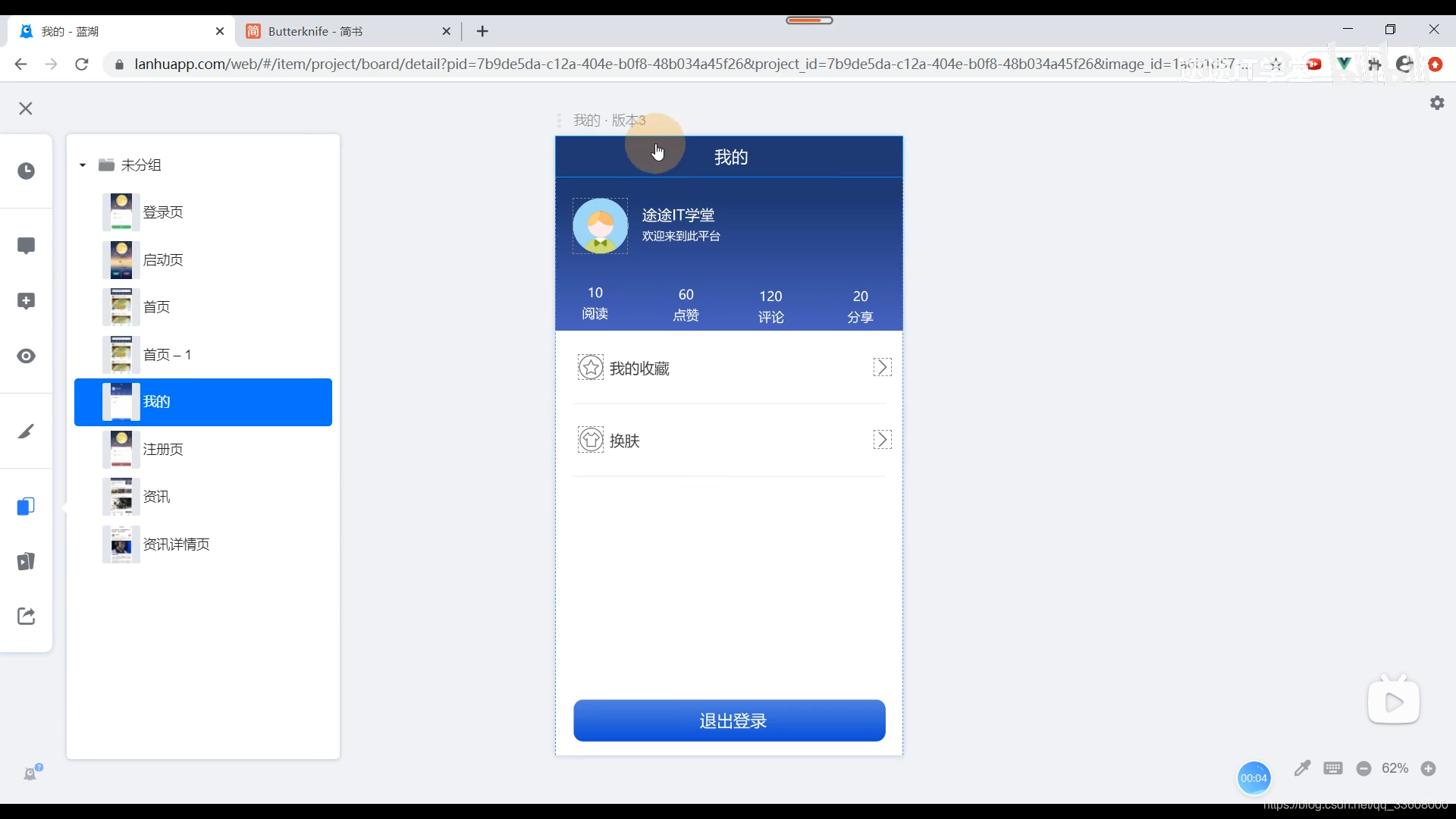
UI 标注图:
产品经理 UI原型 -->美工设计 




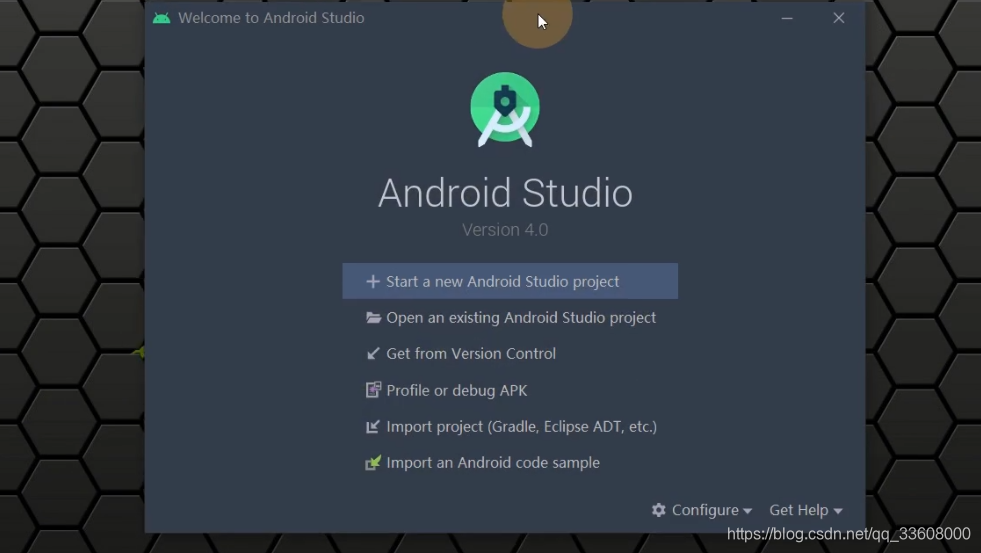
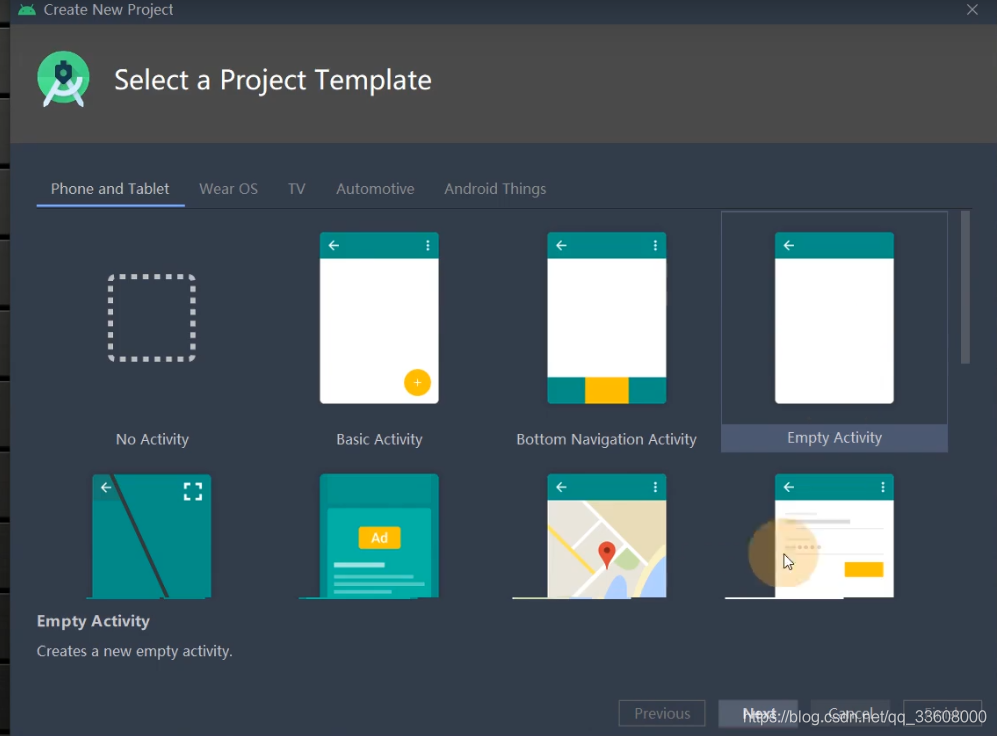
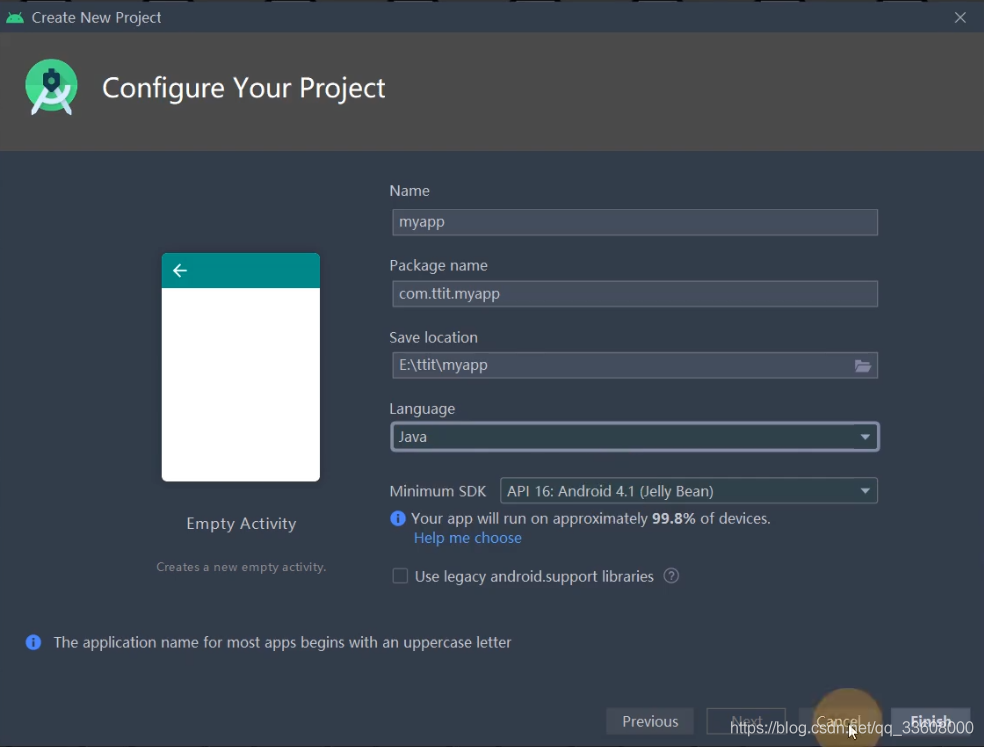
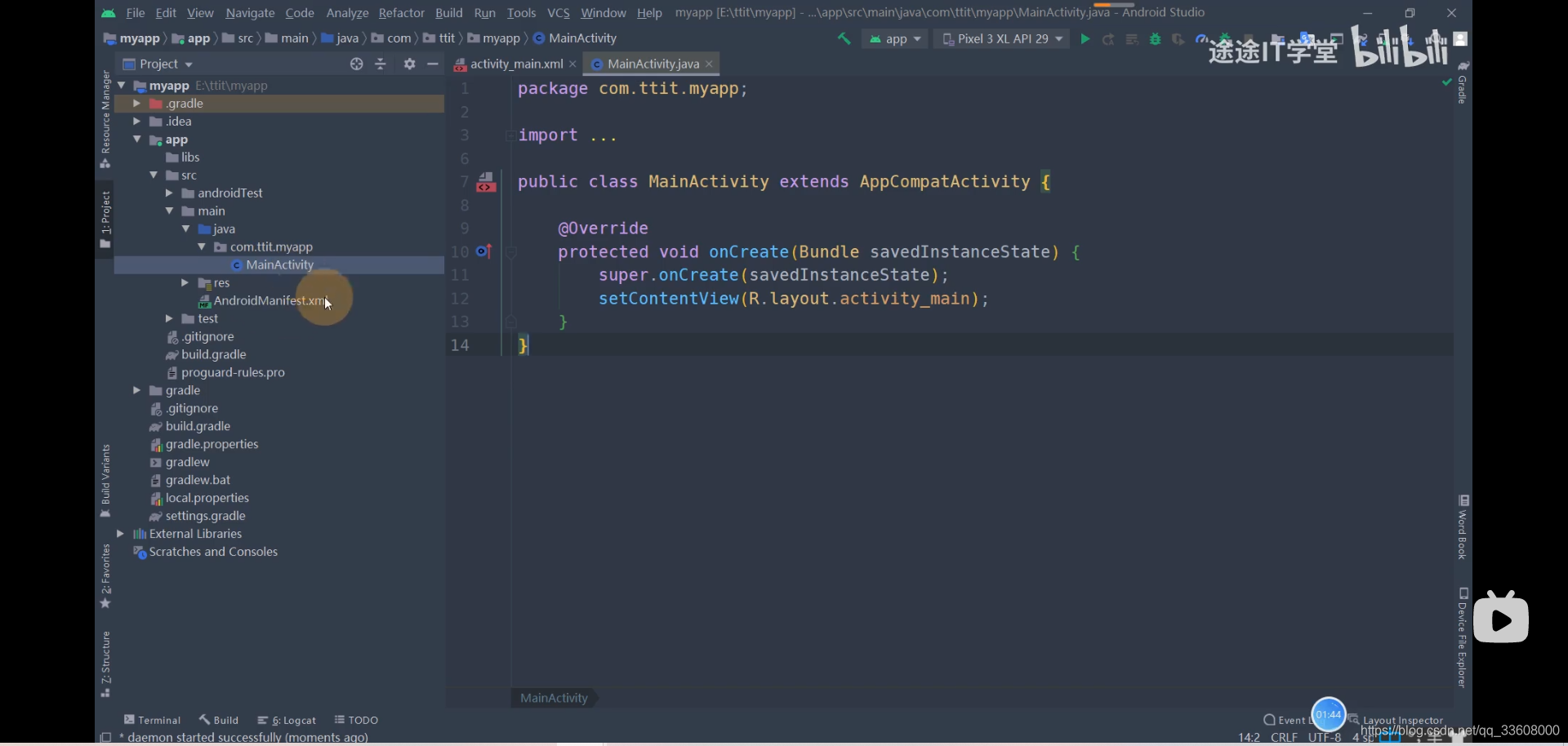
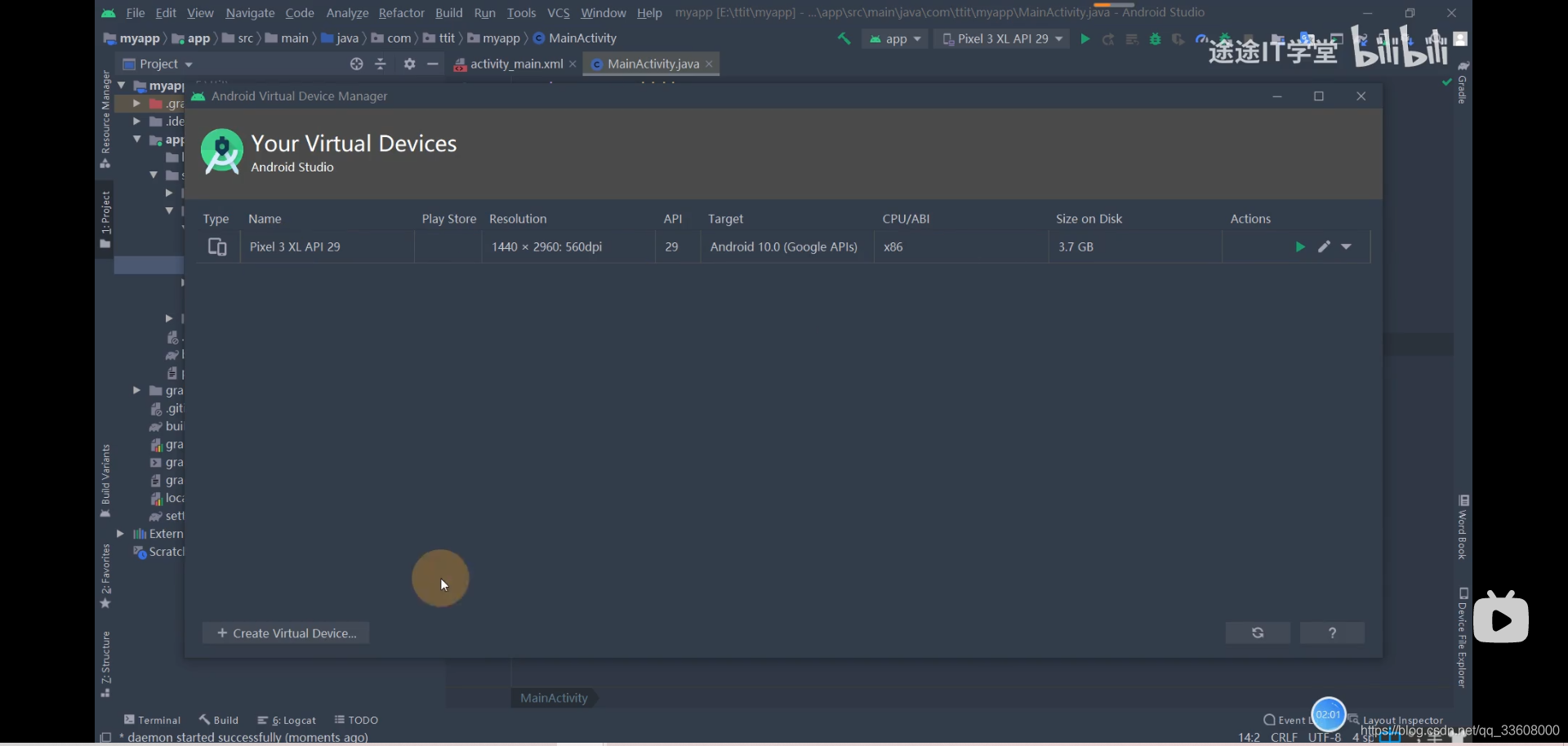
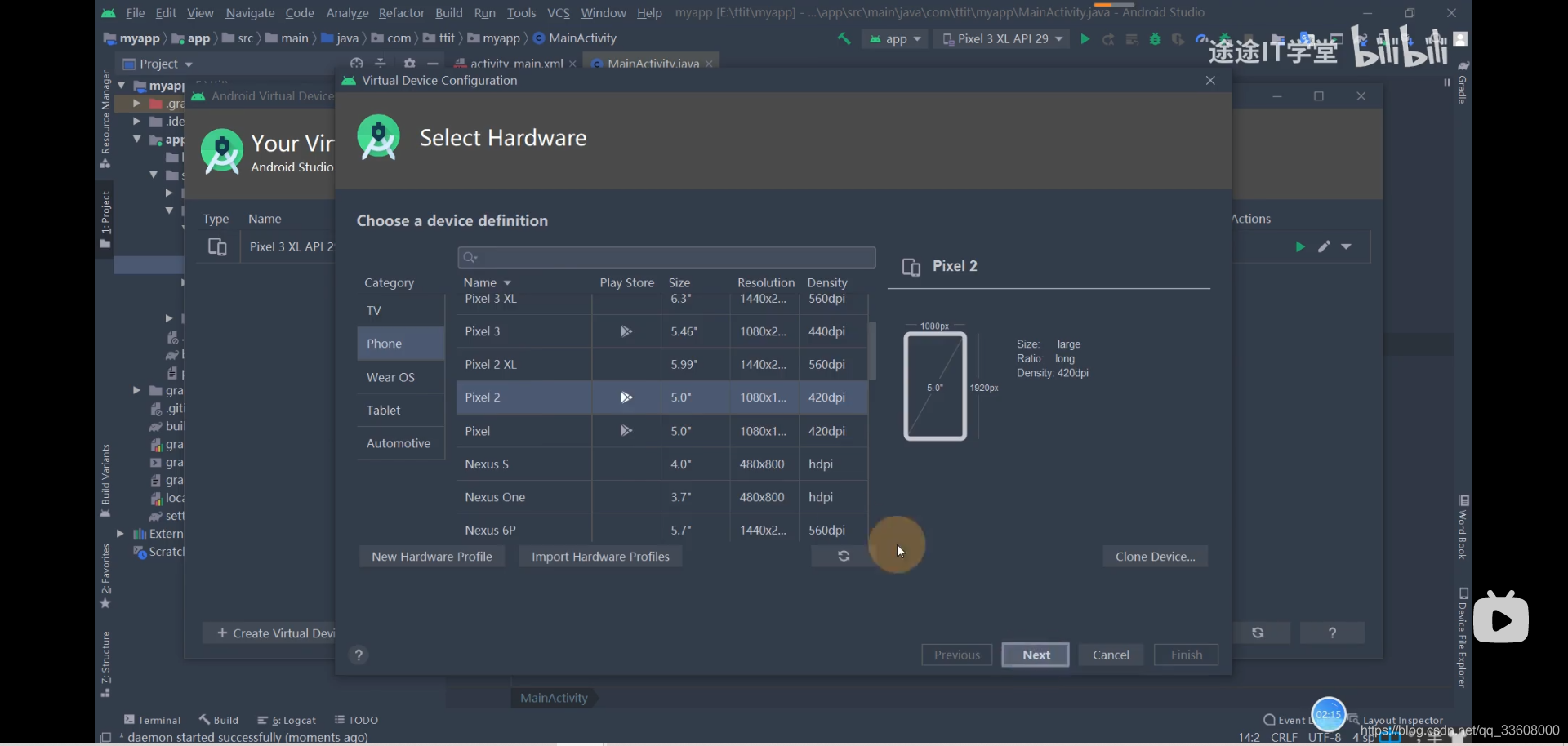
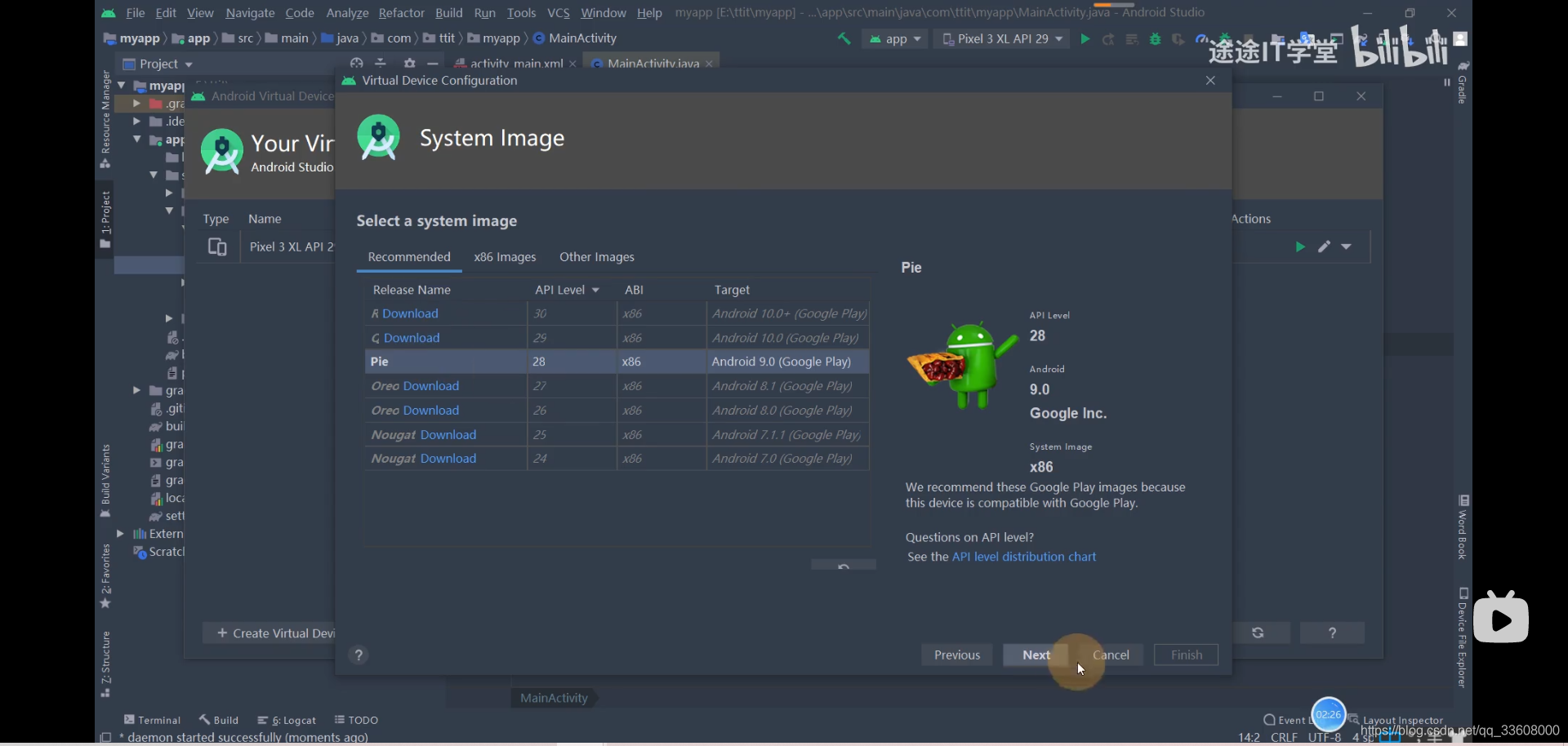
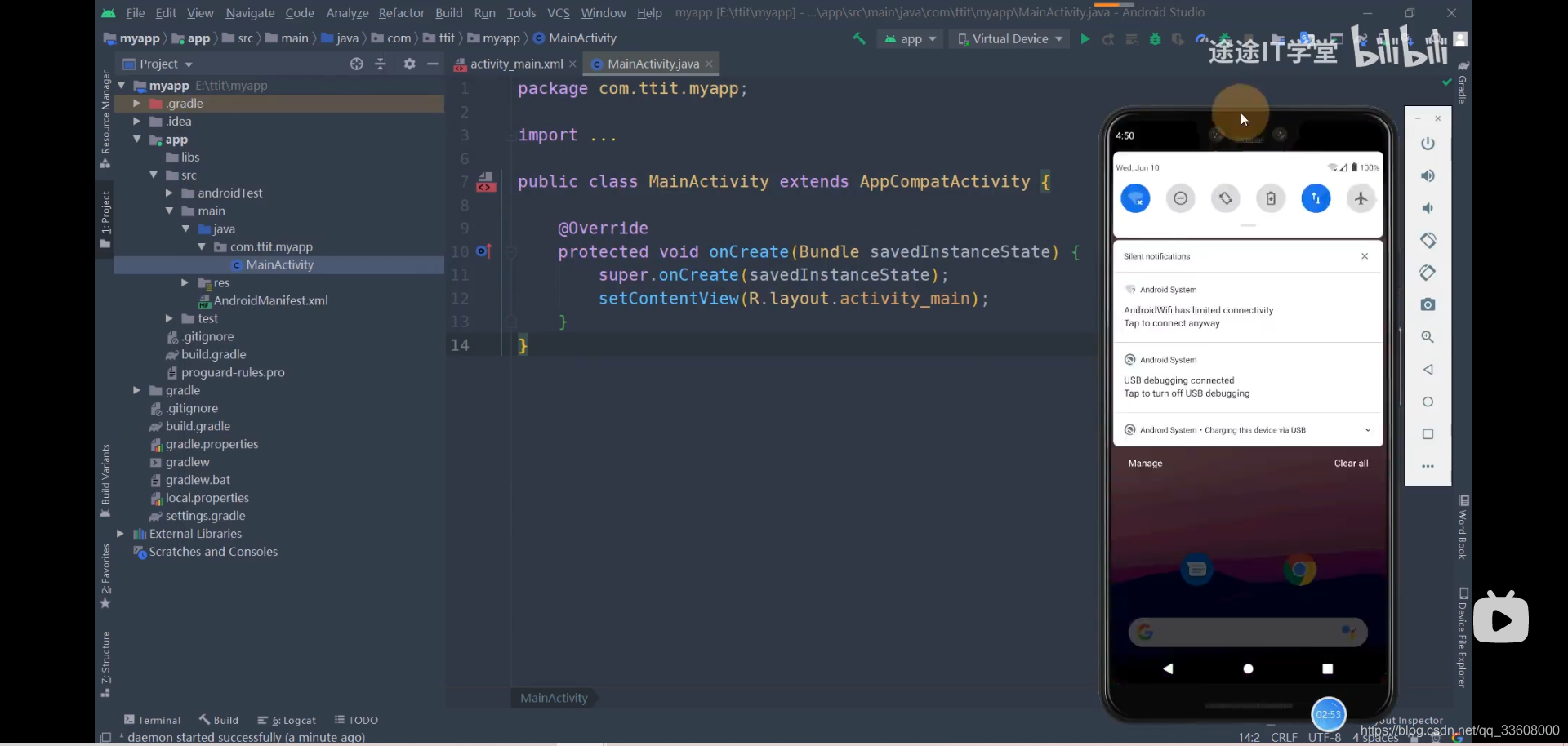
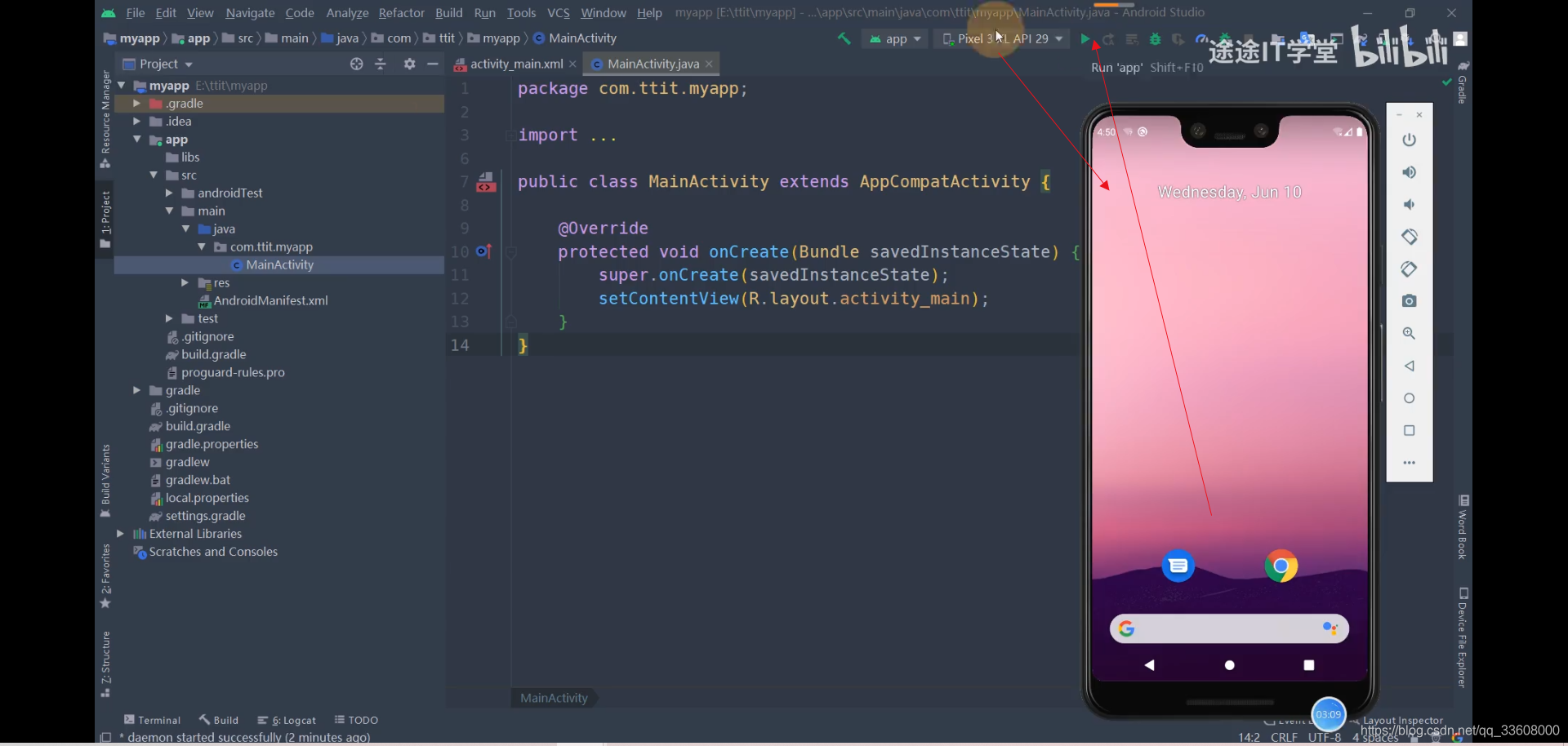
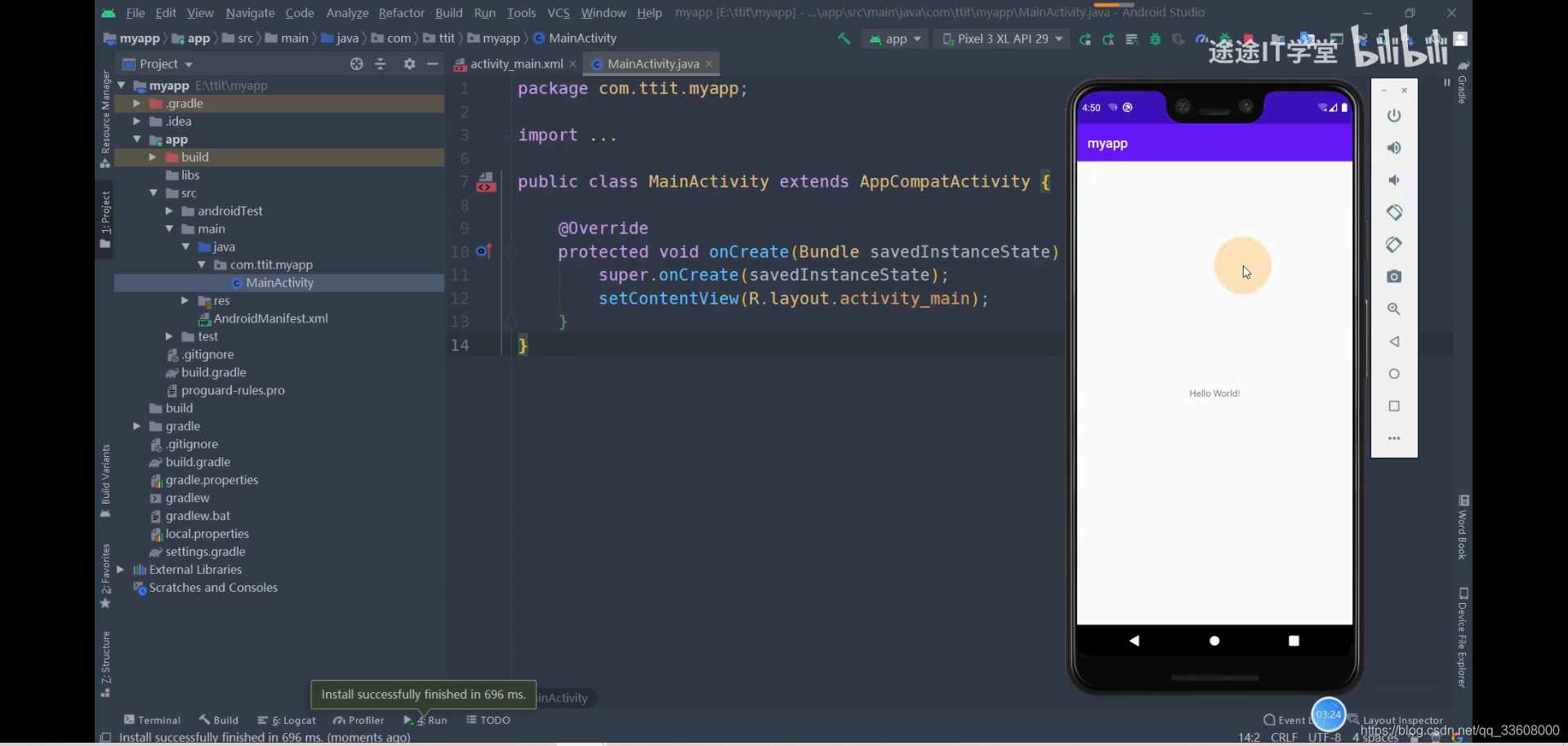
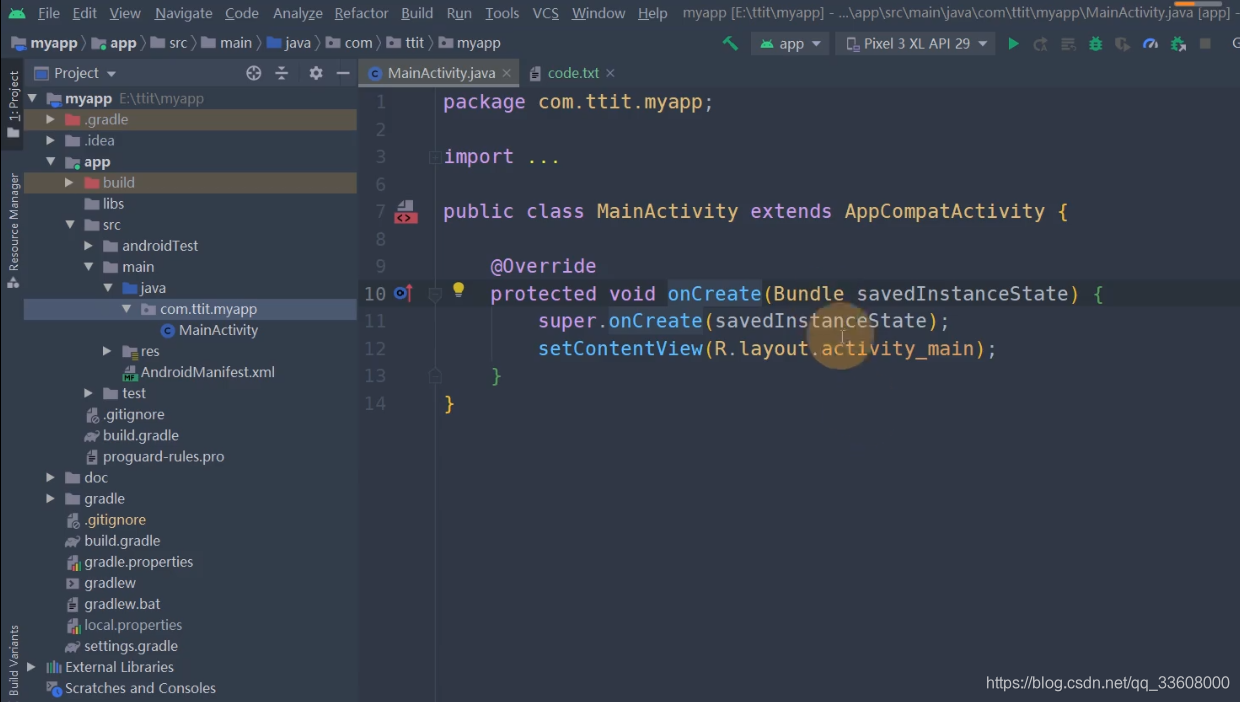
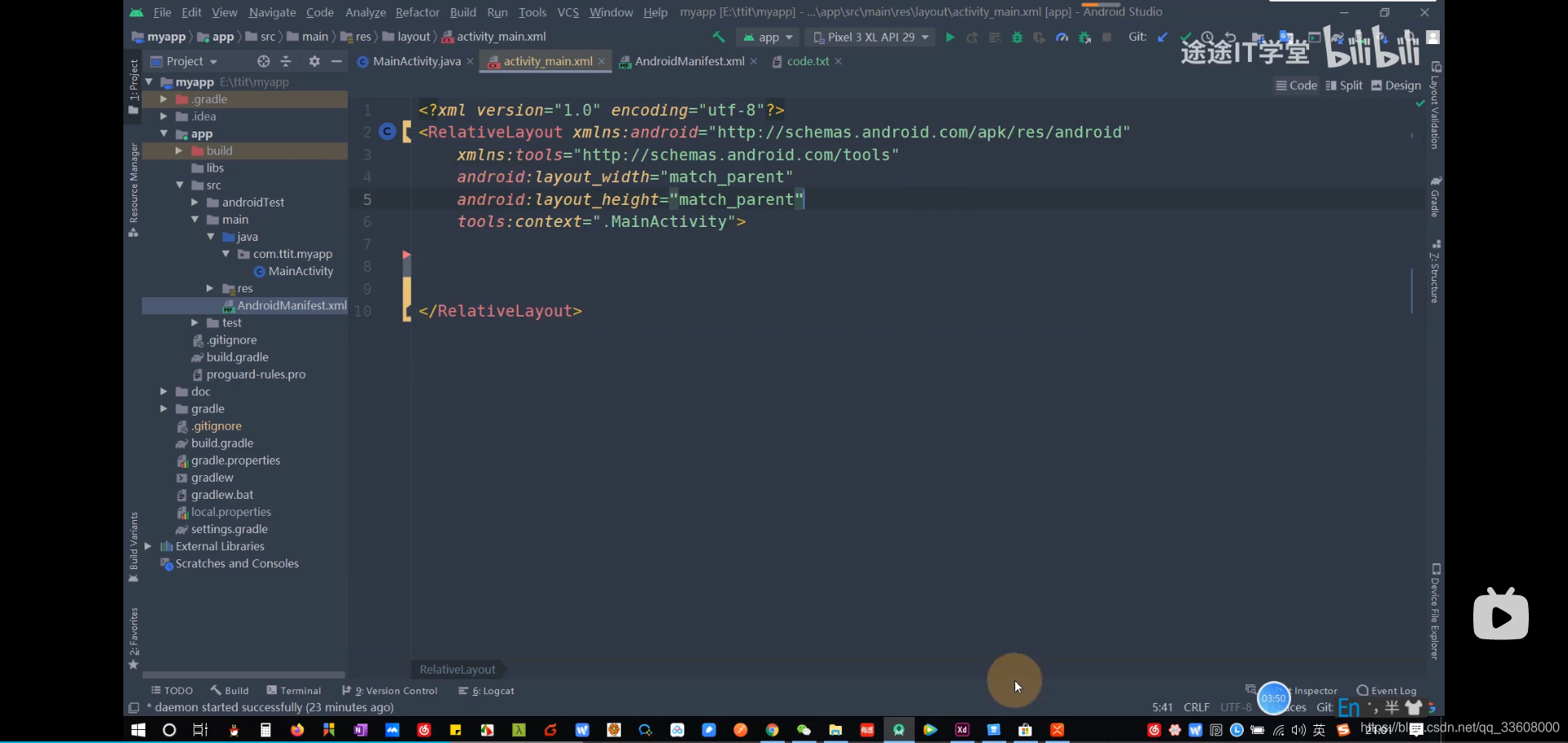
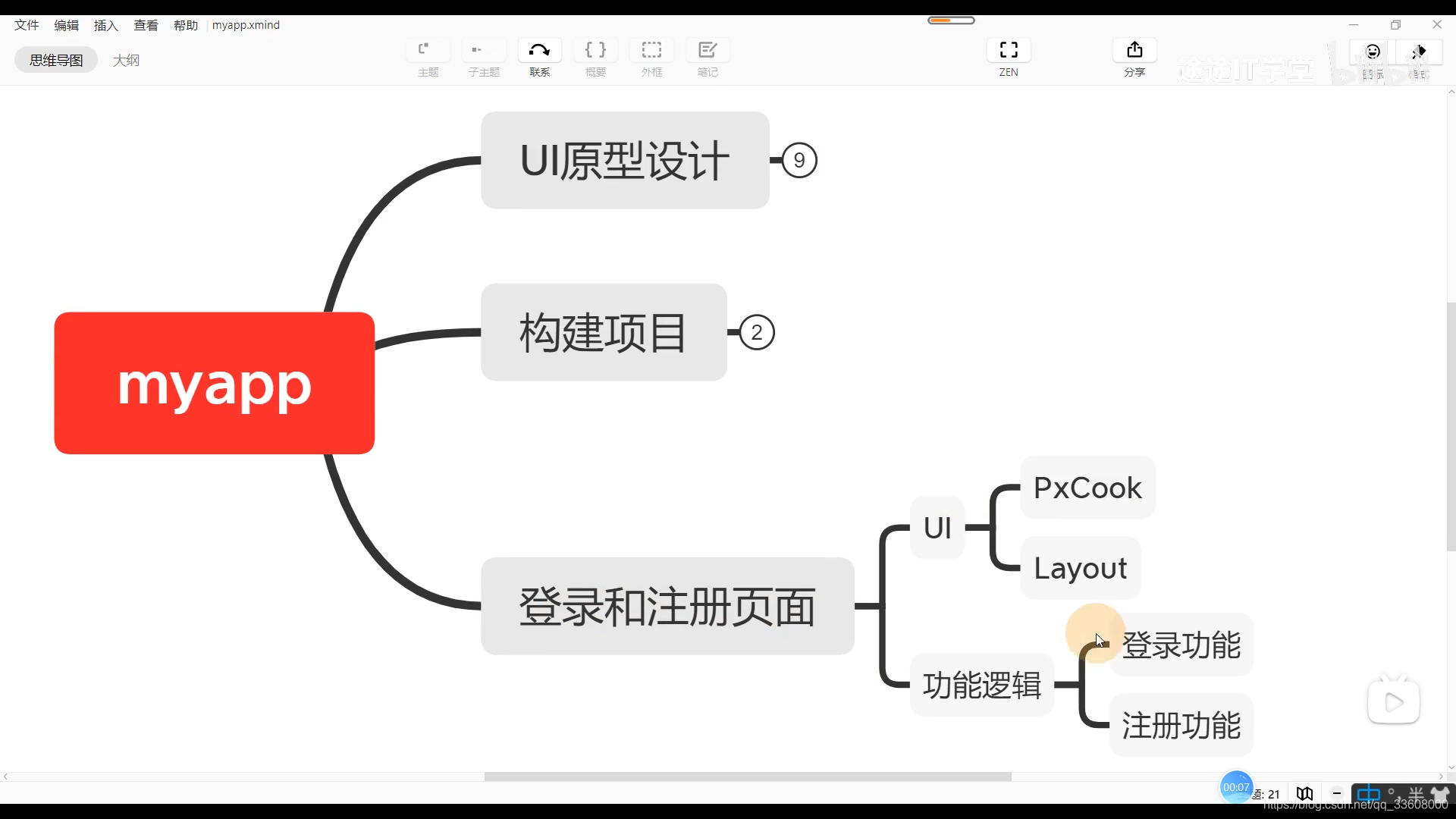
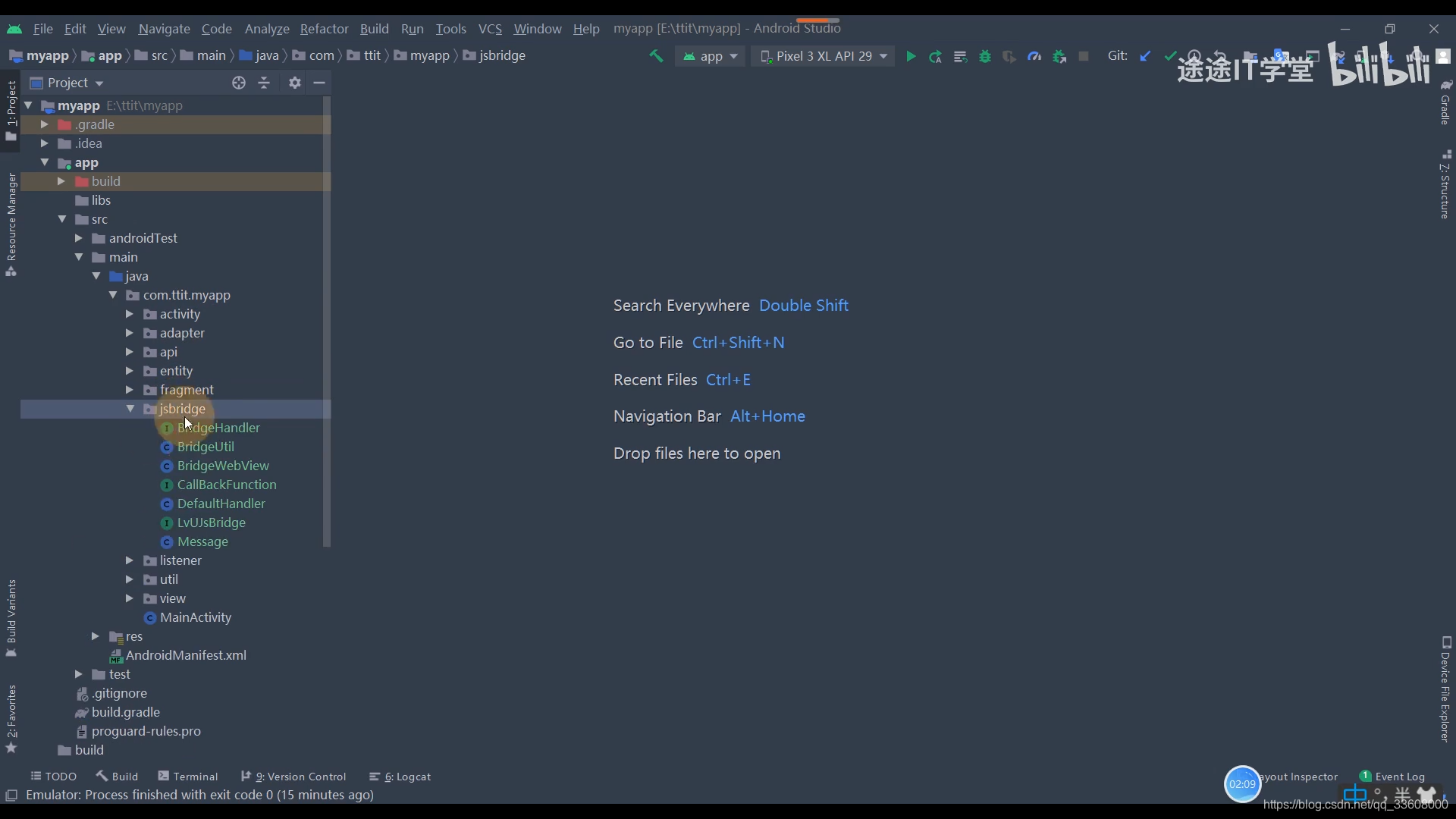
2 通过AndroidStudio创建项目和模拟器











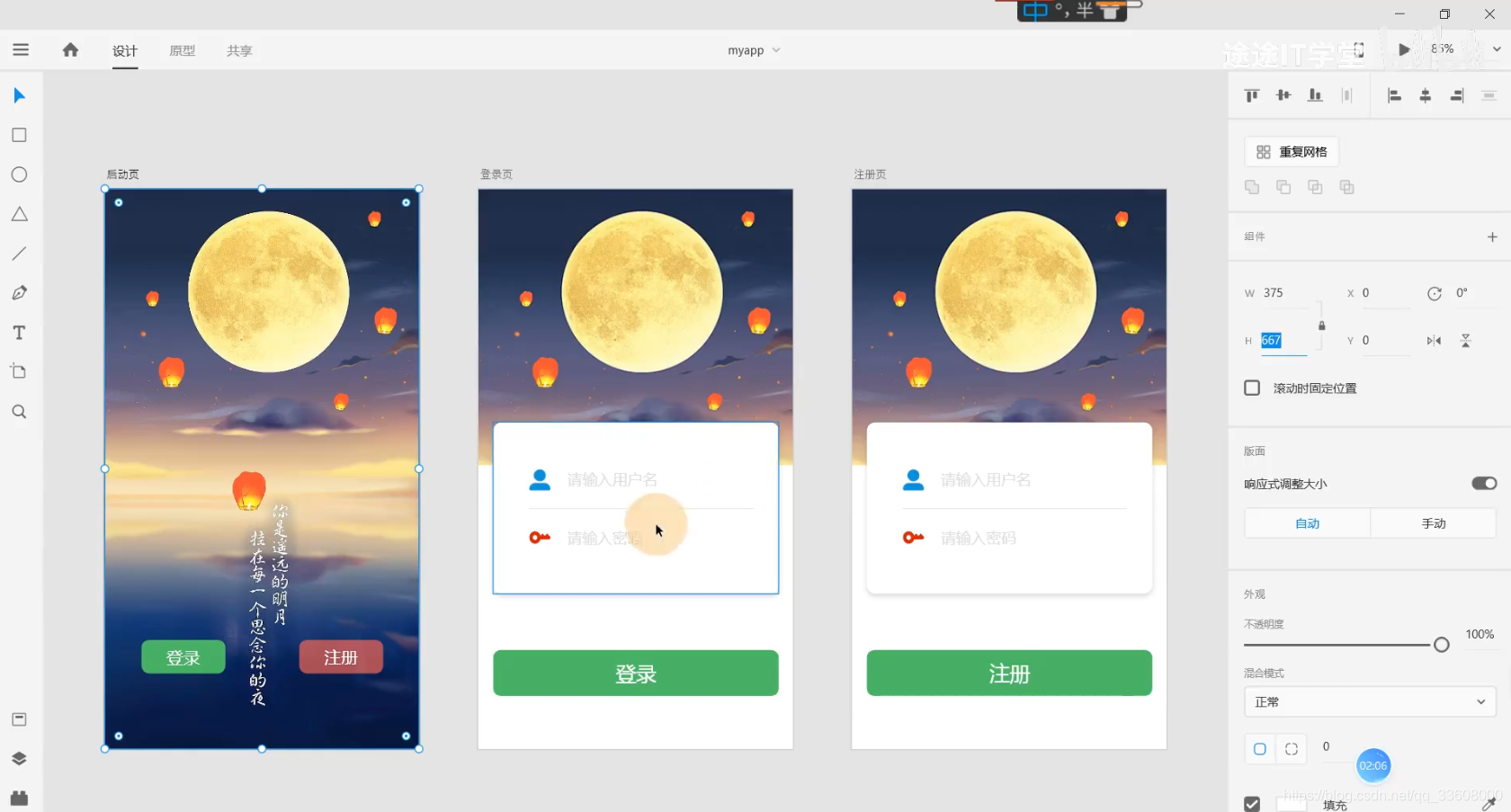
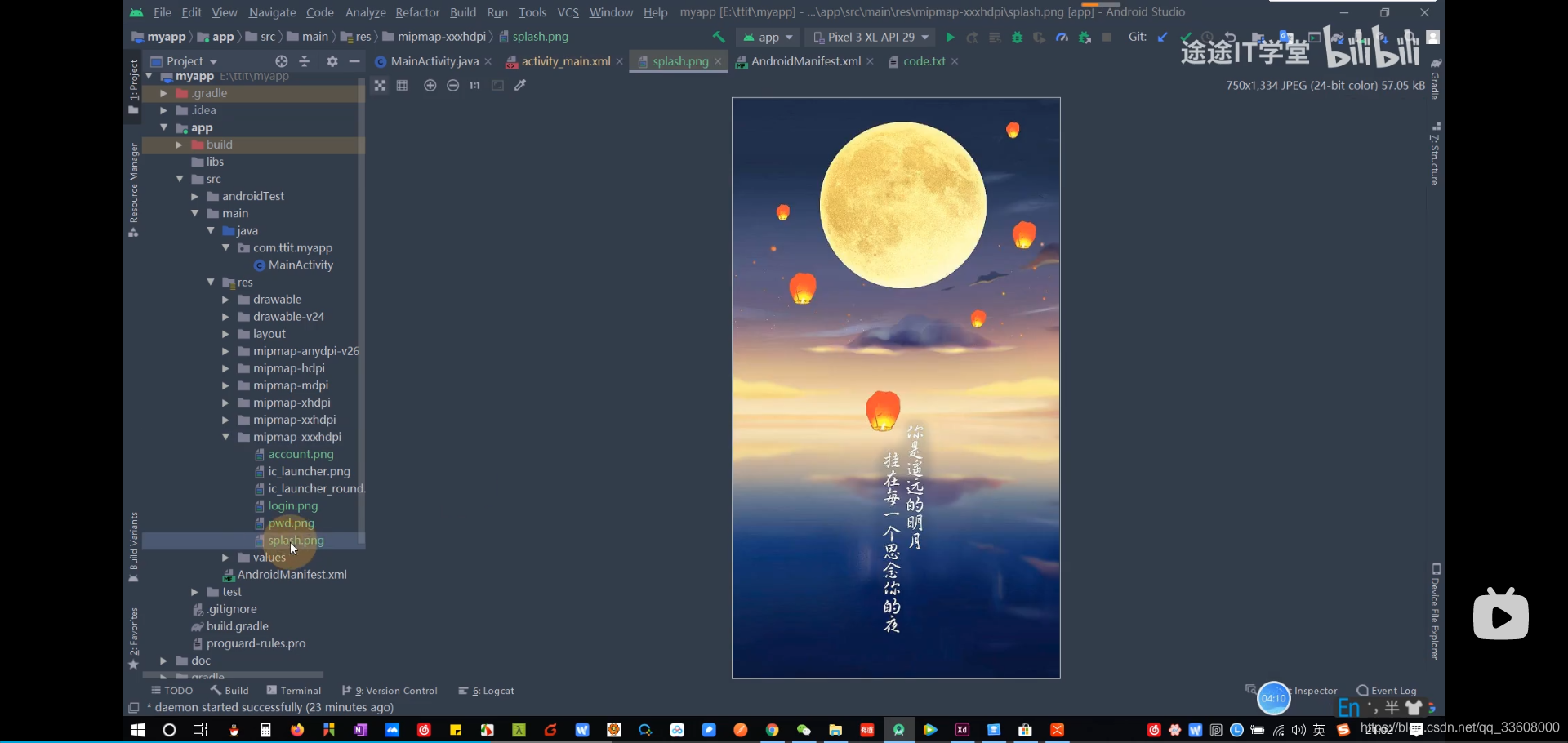
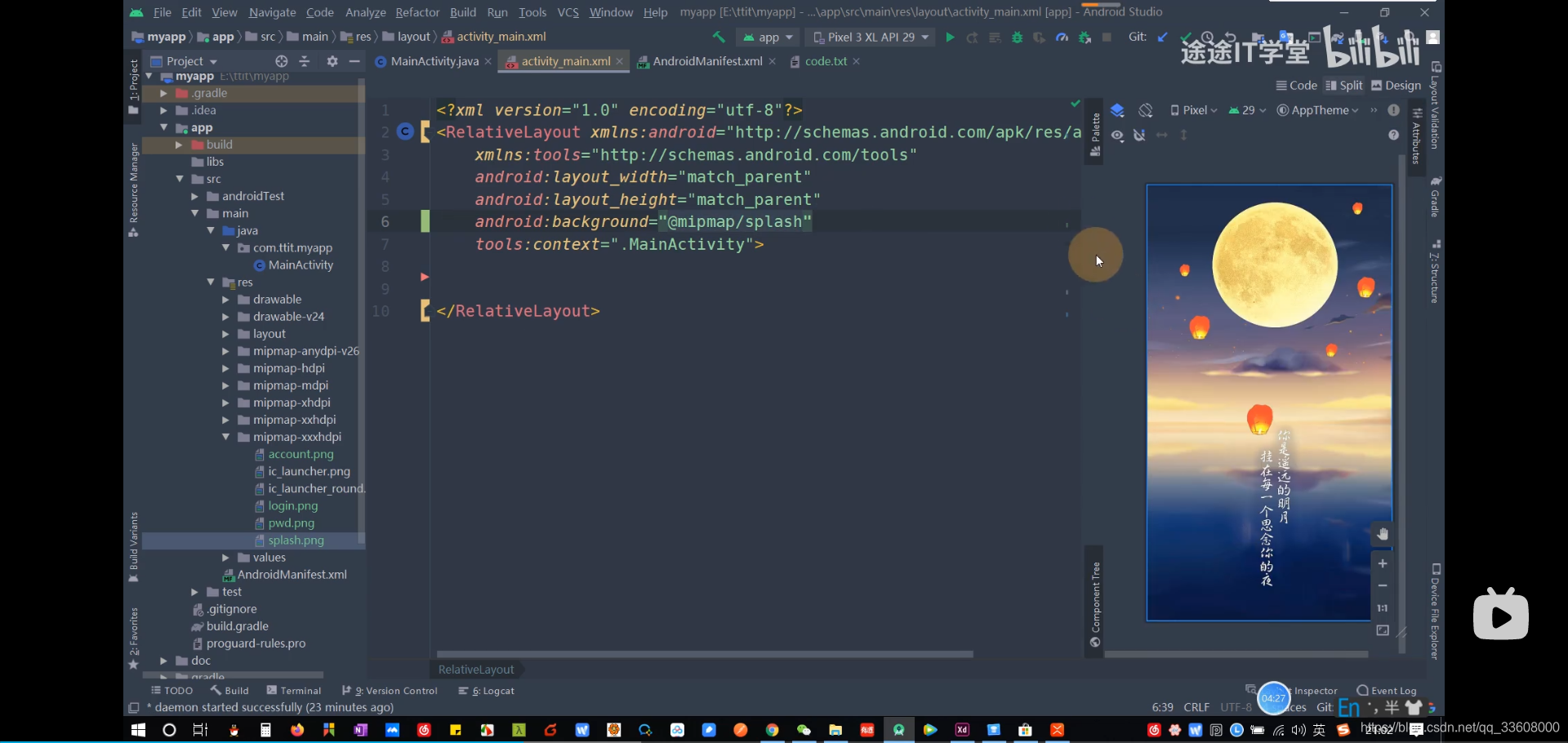
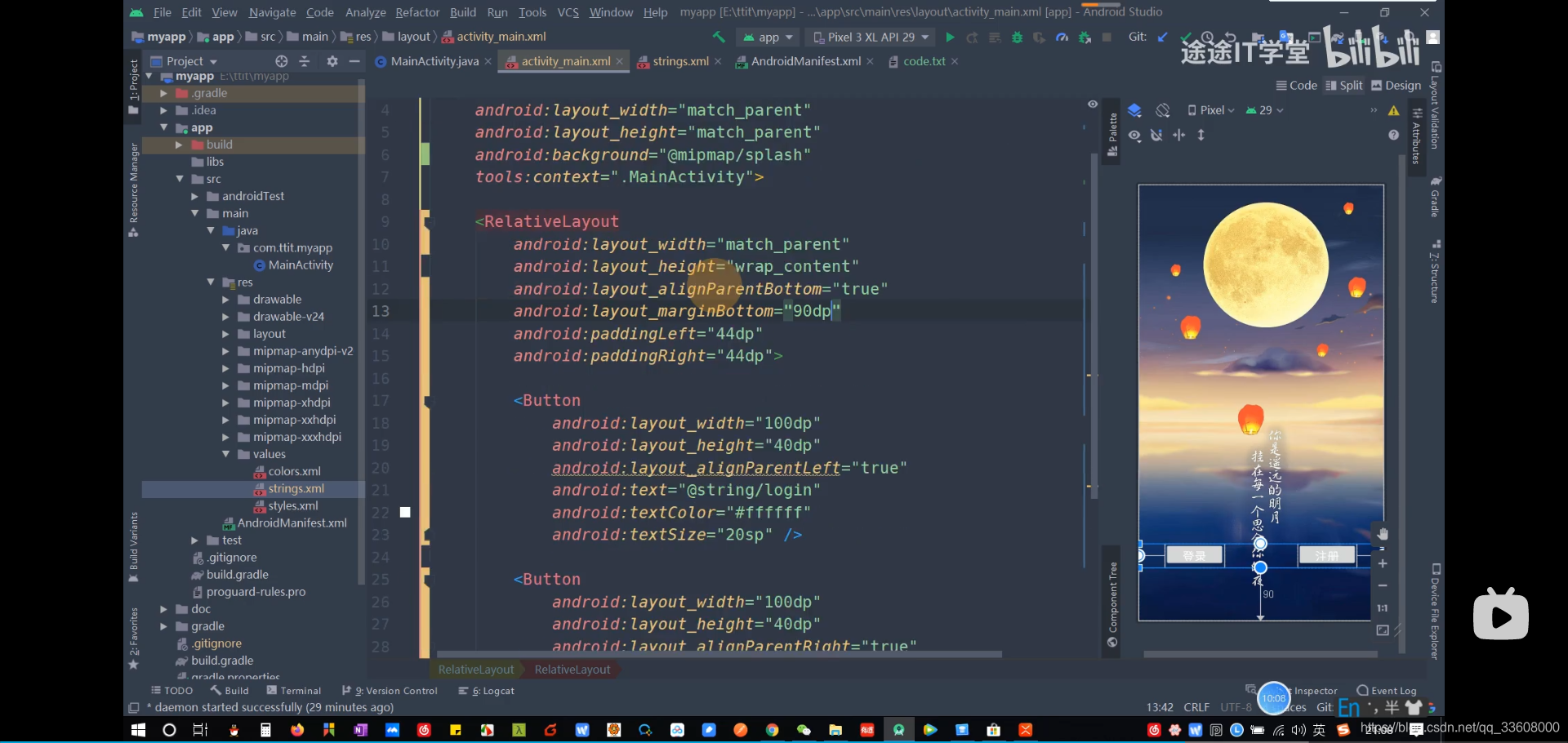
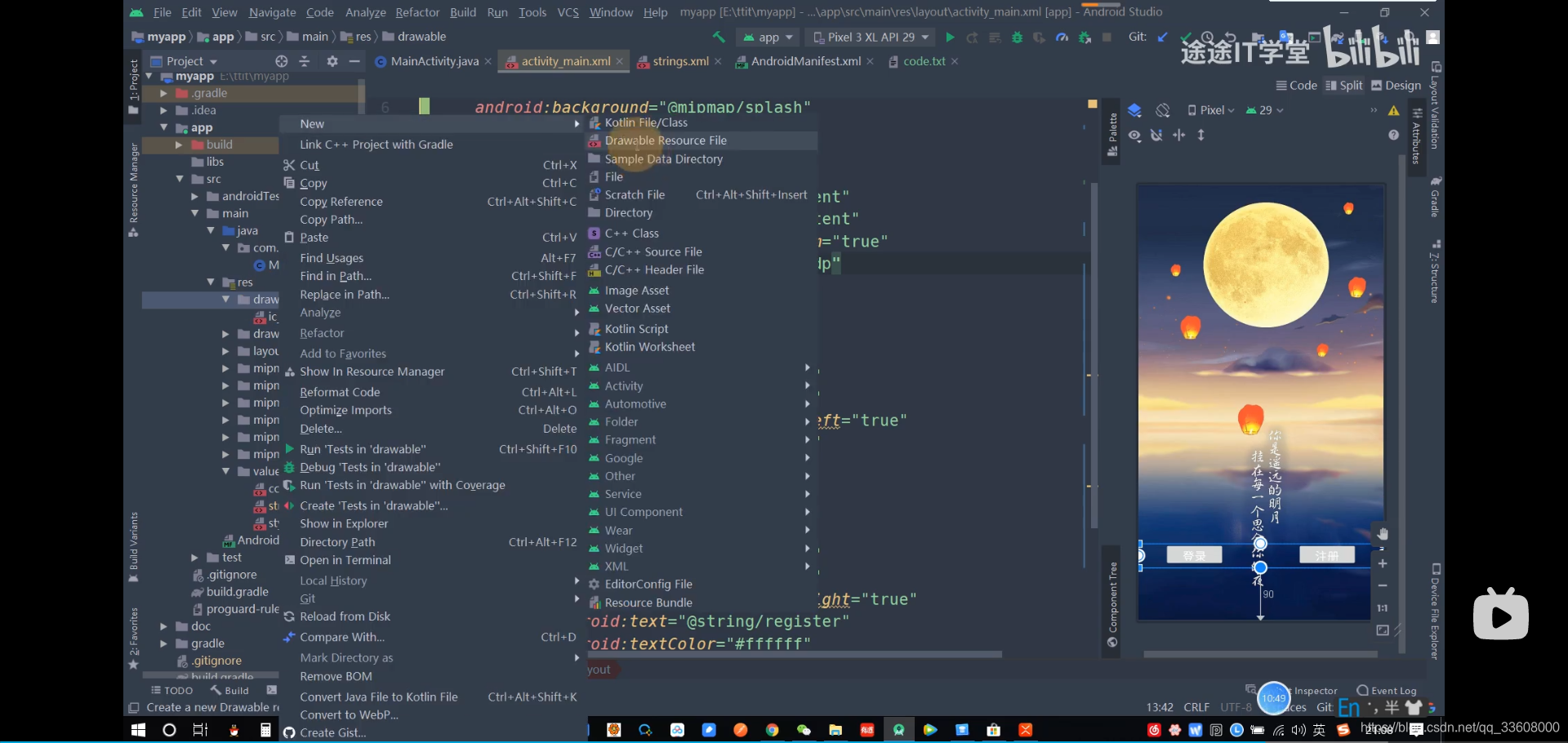
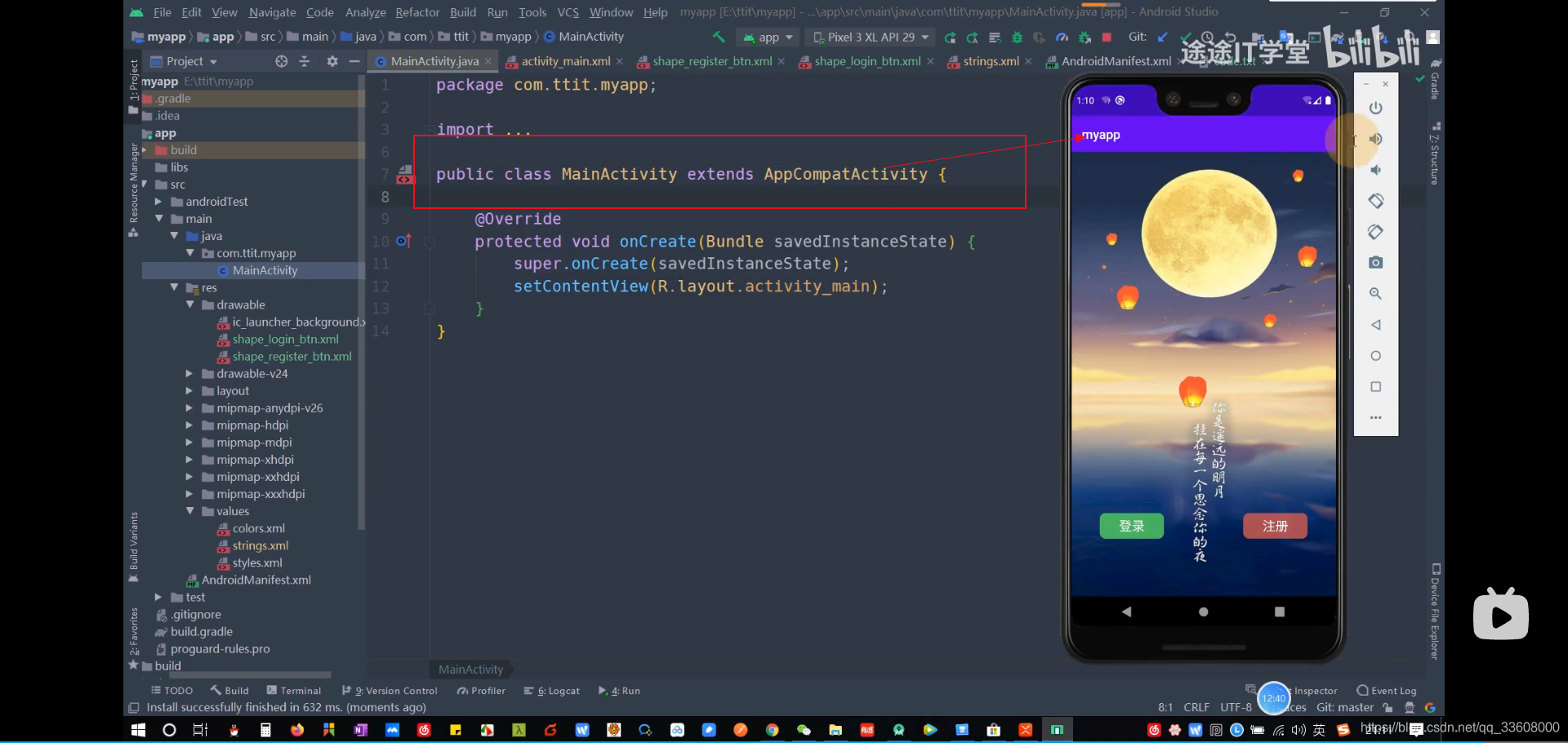
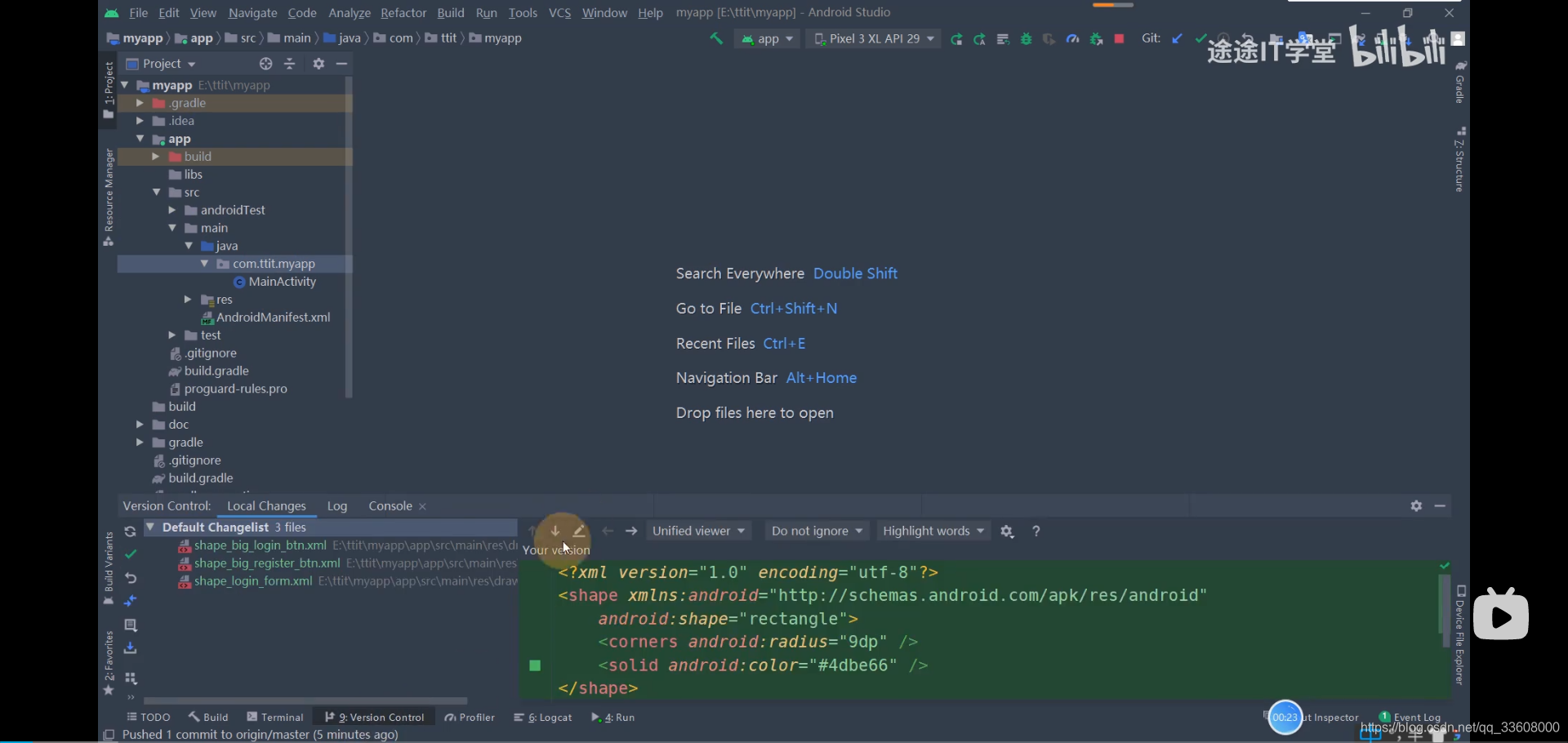
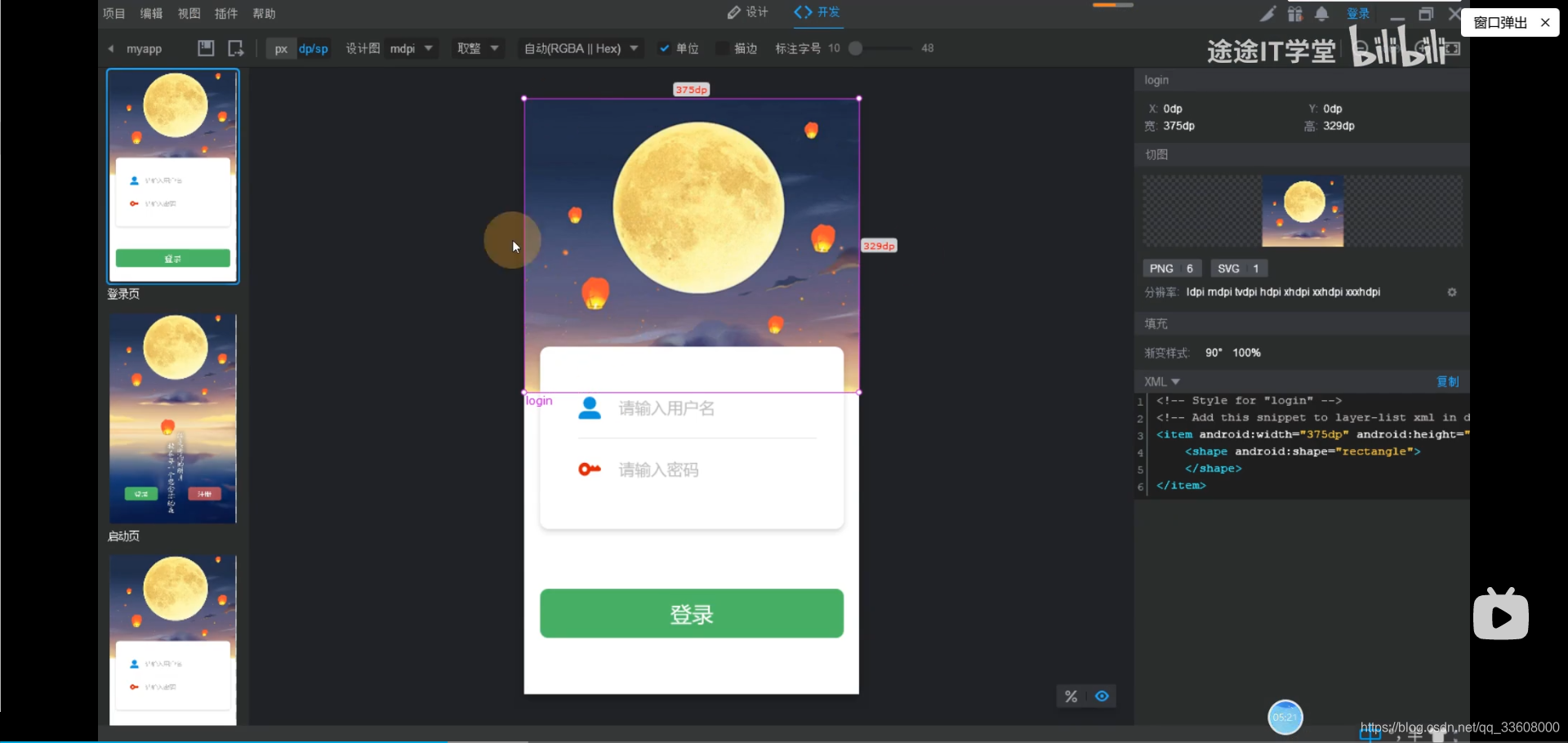
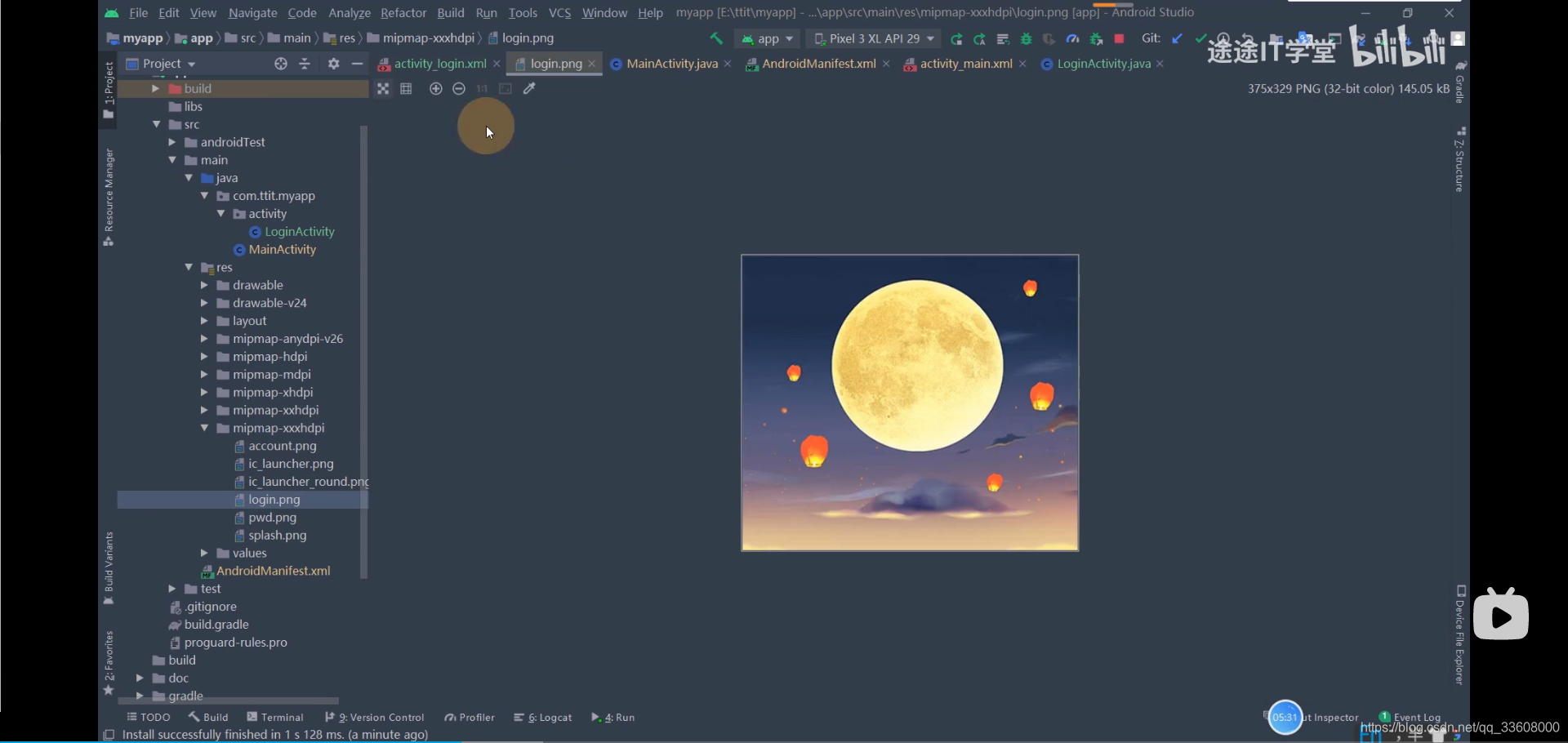
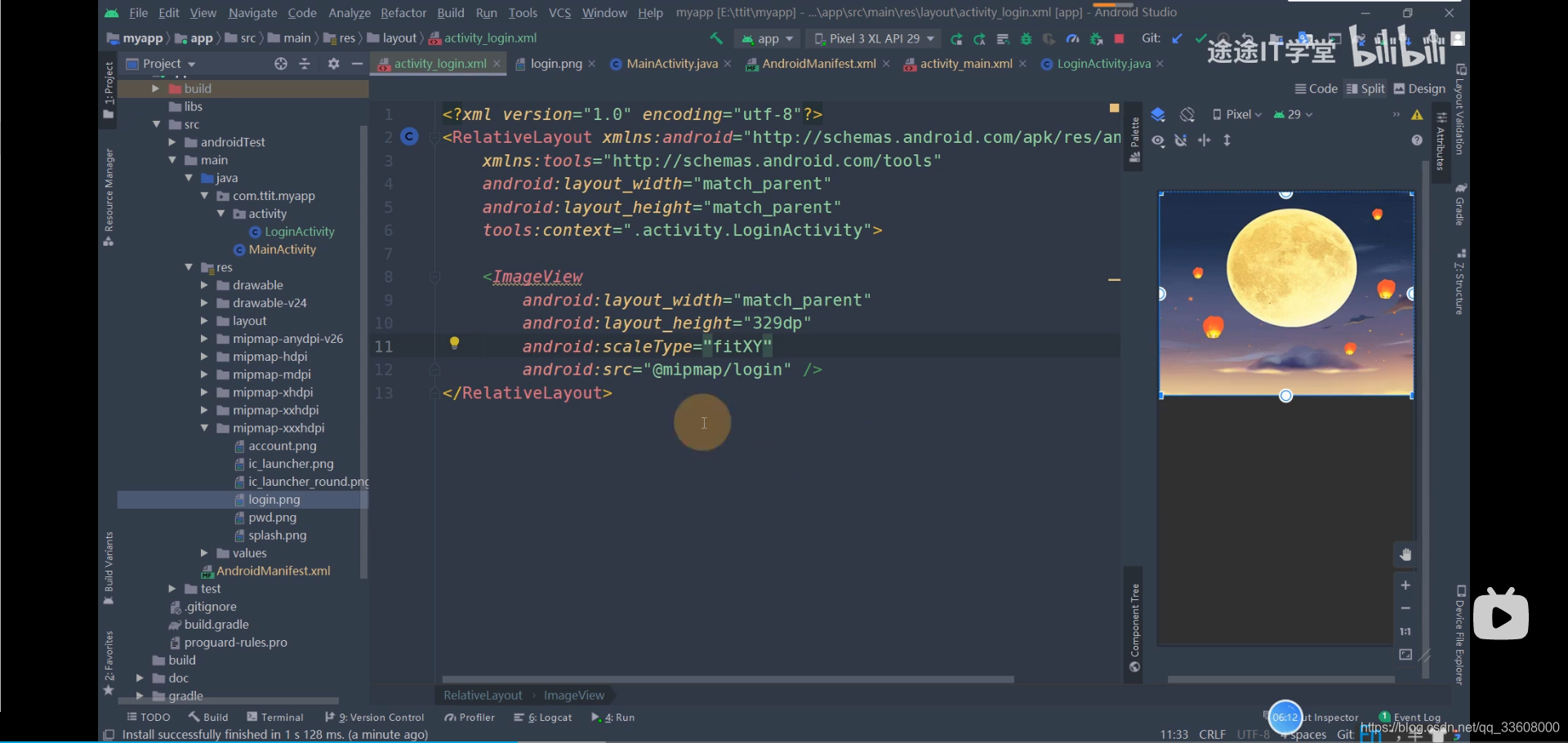
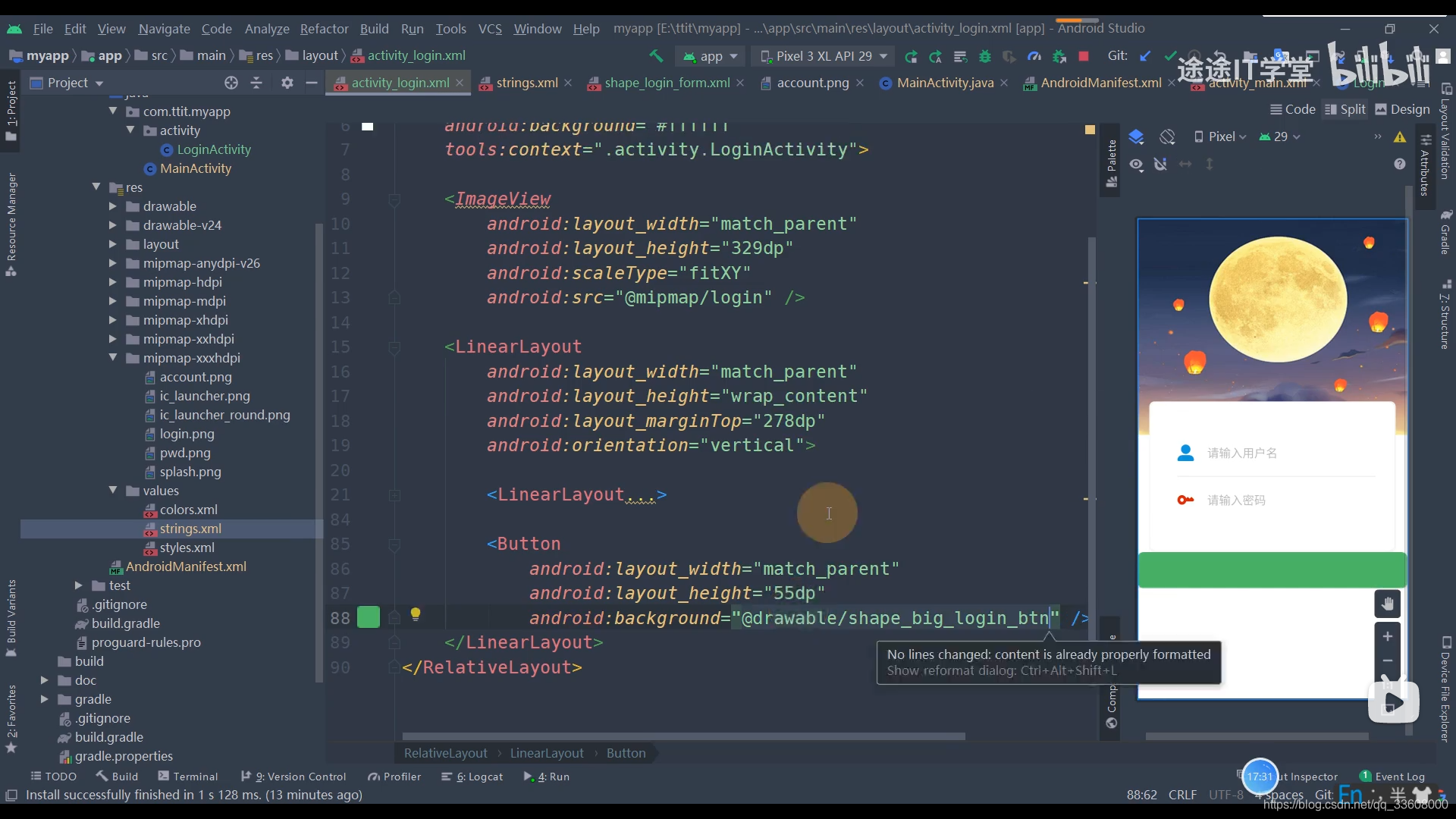
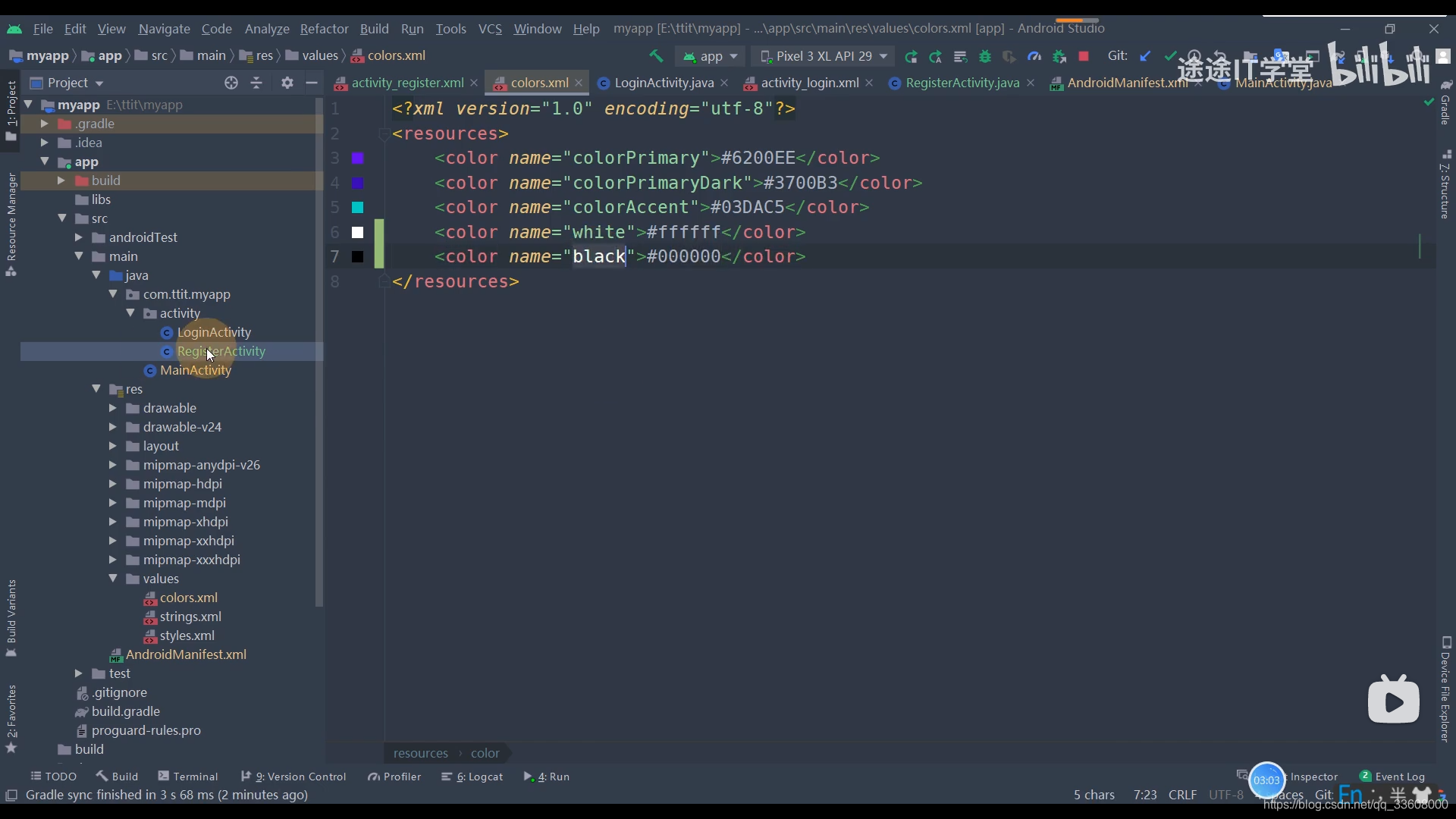
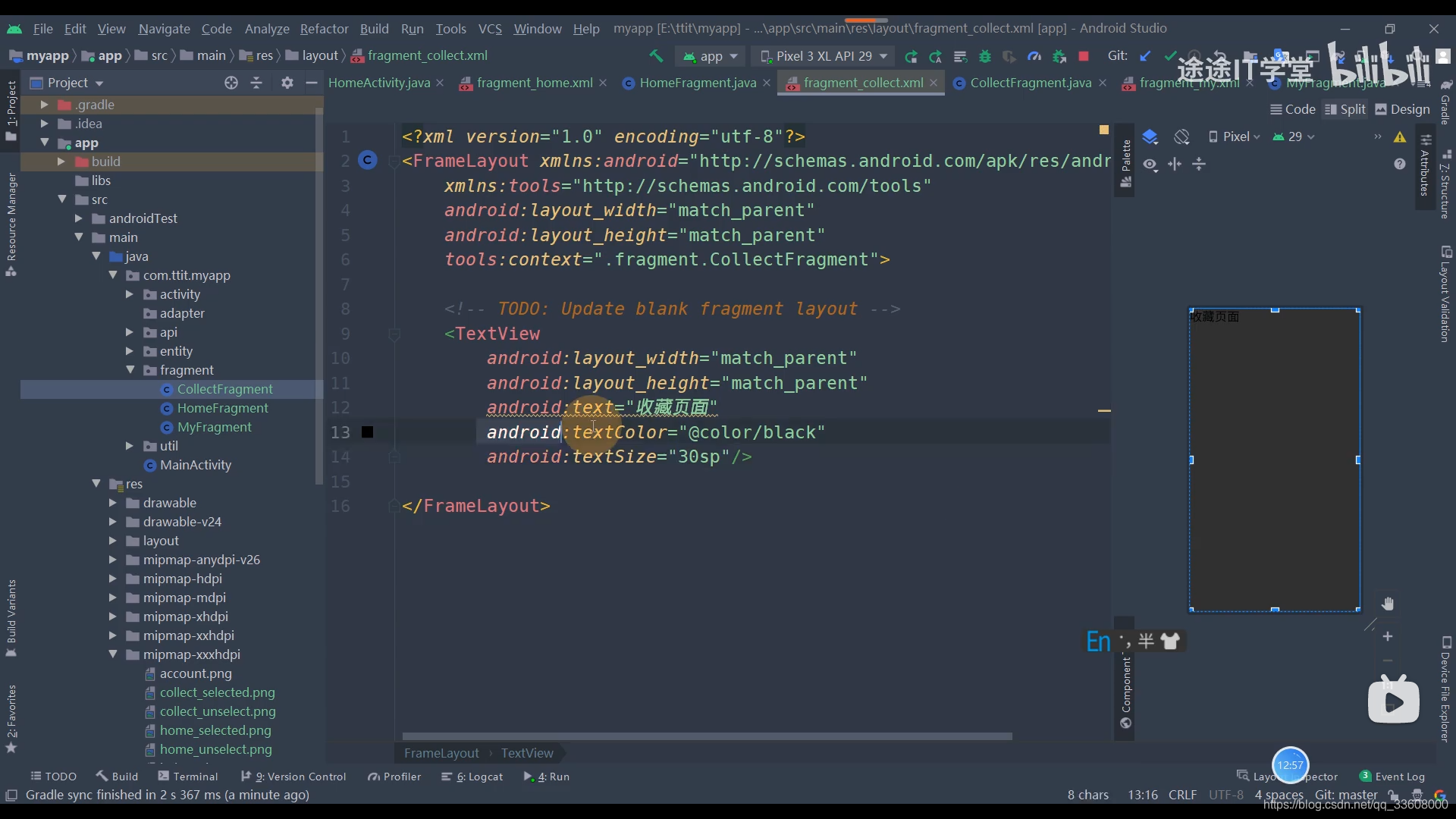
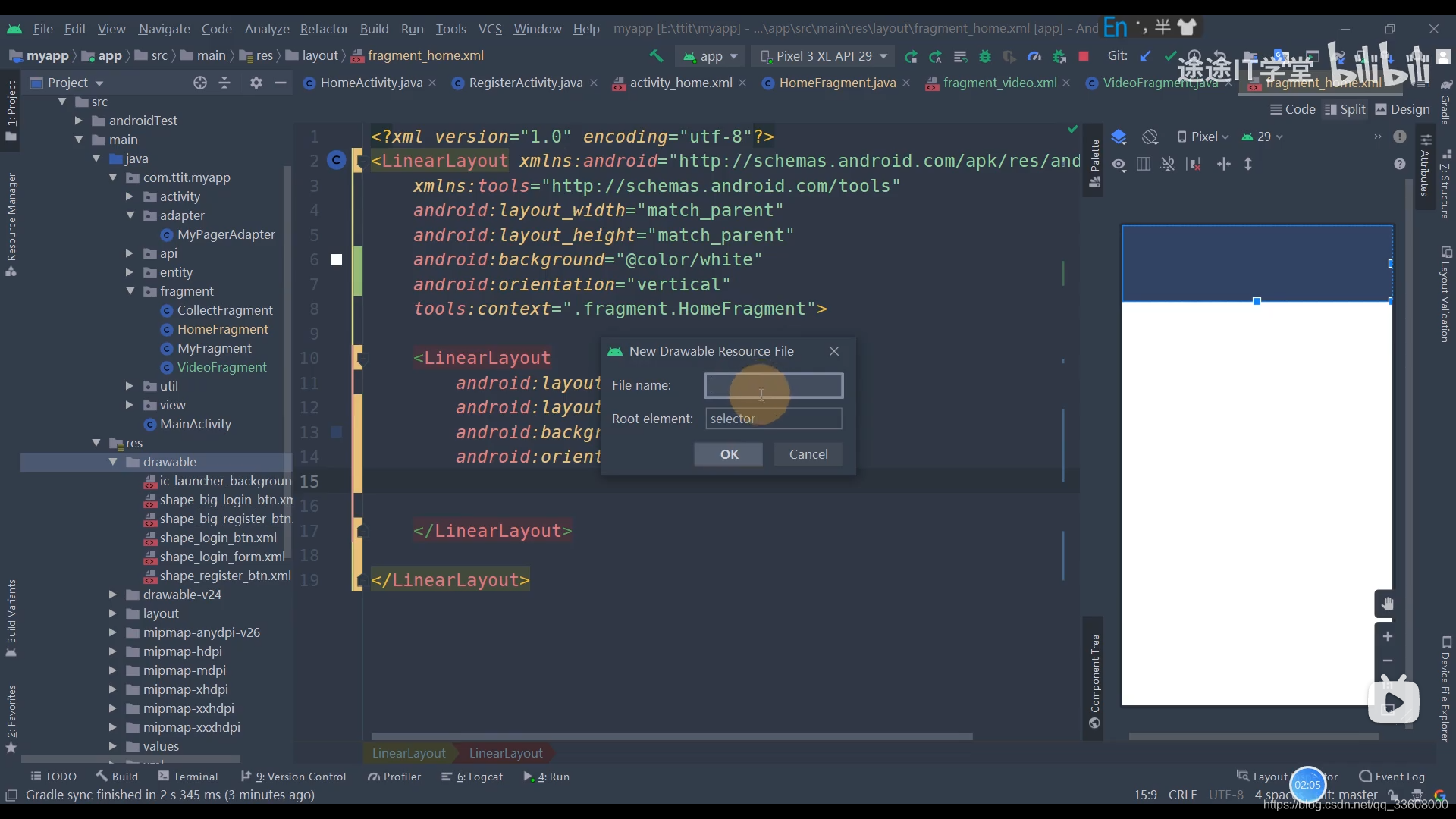
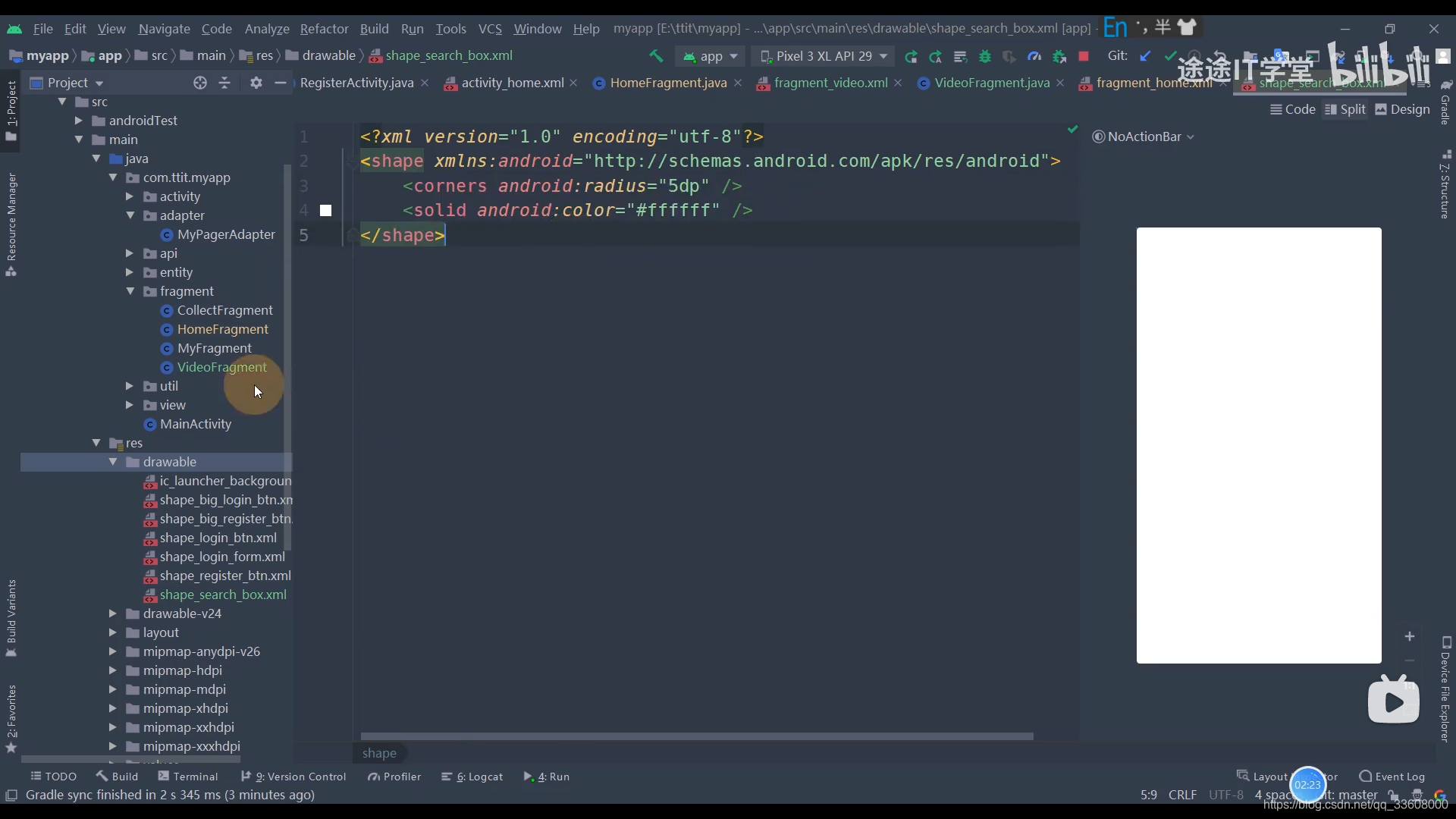
3 启动页面UI编码

























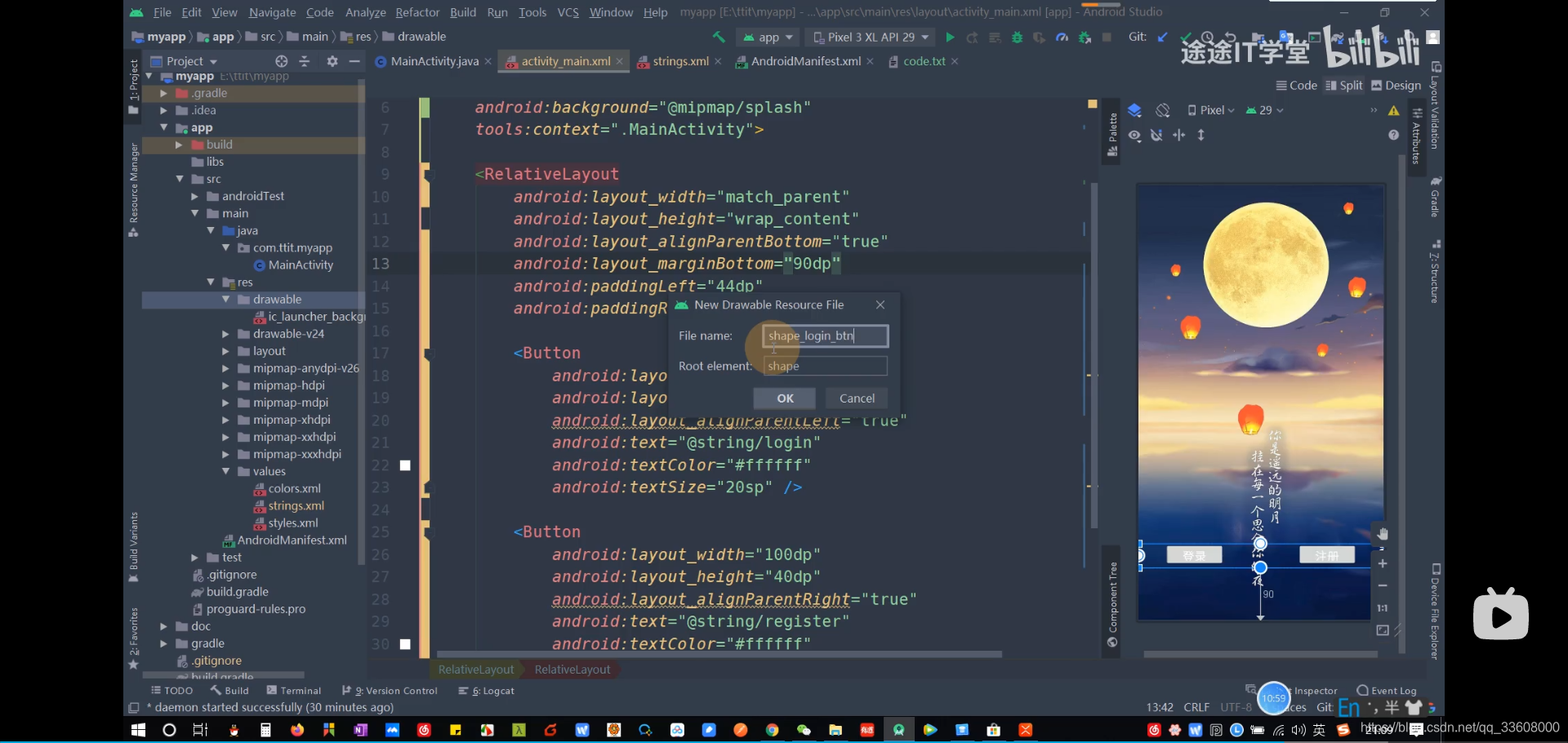
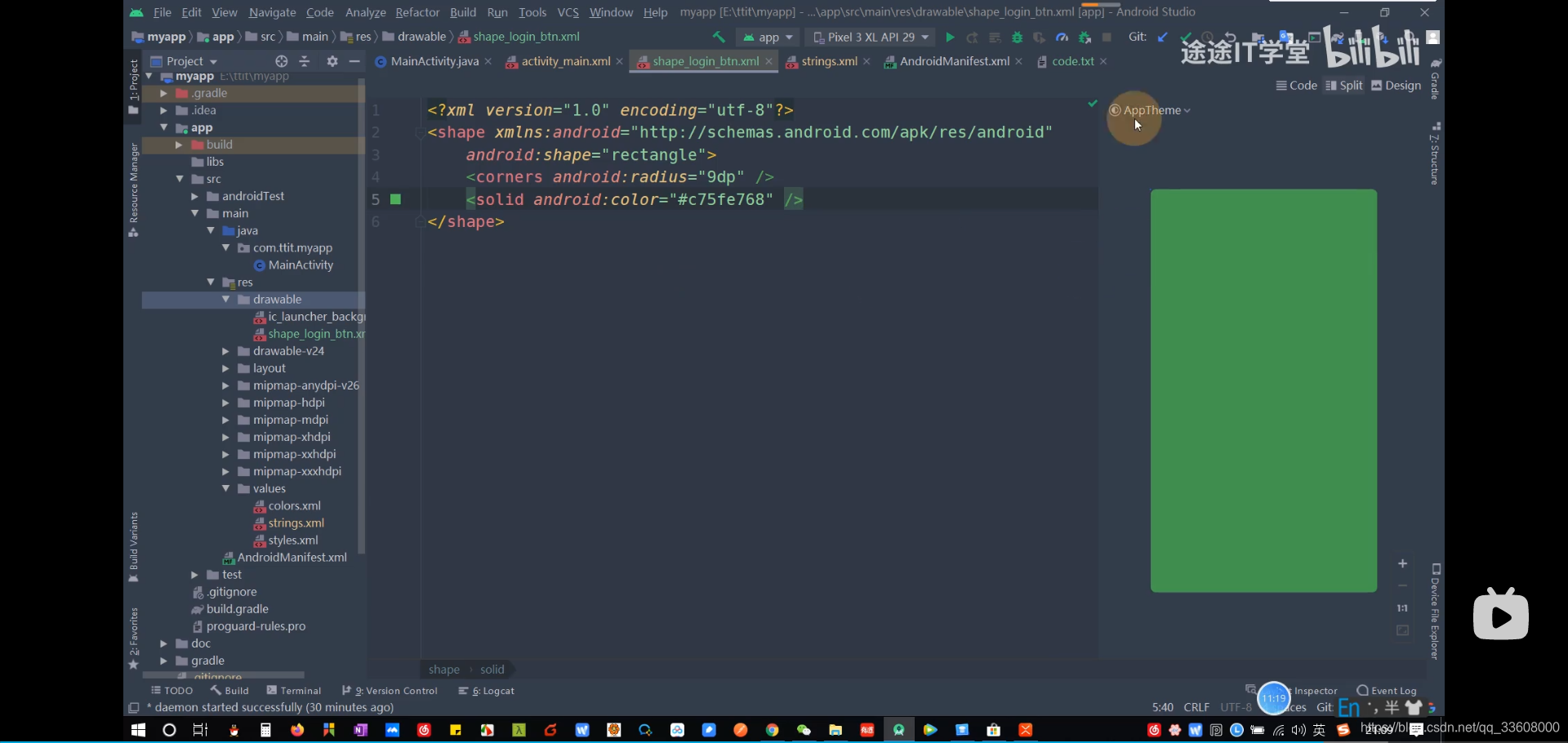
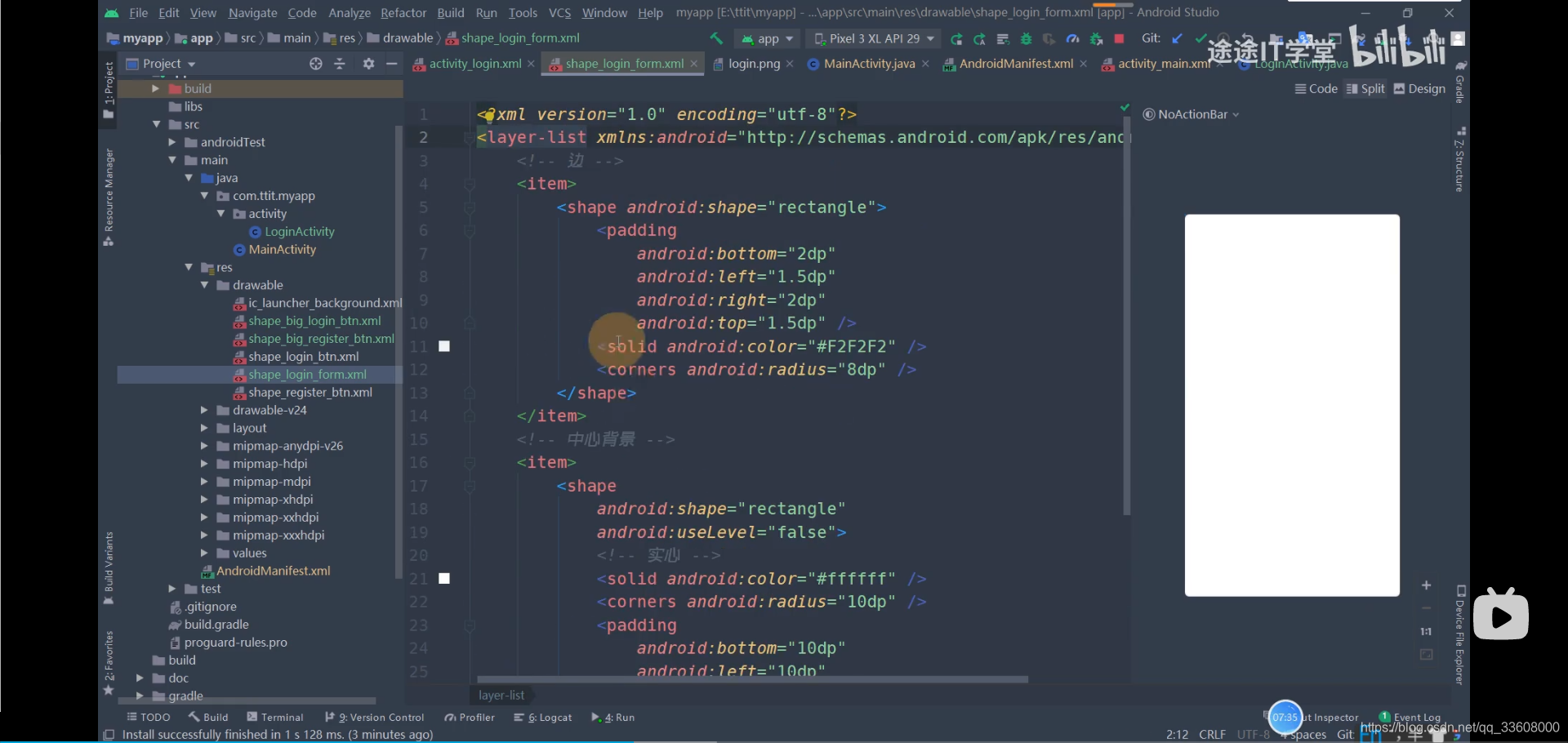
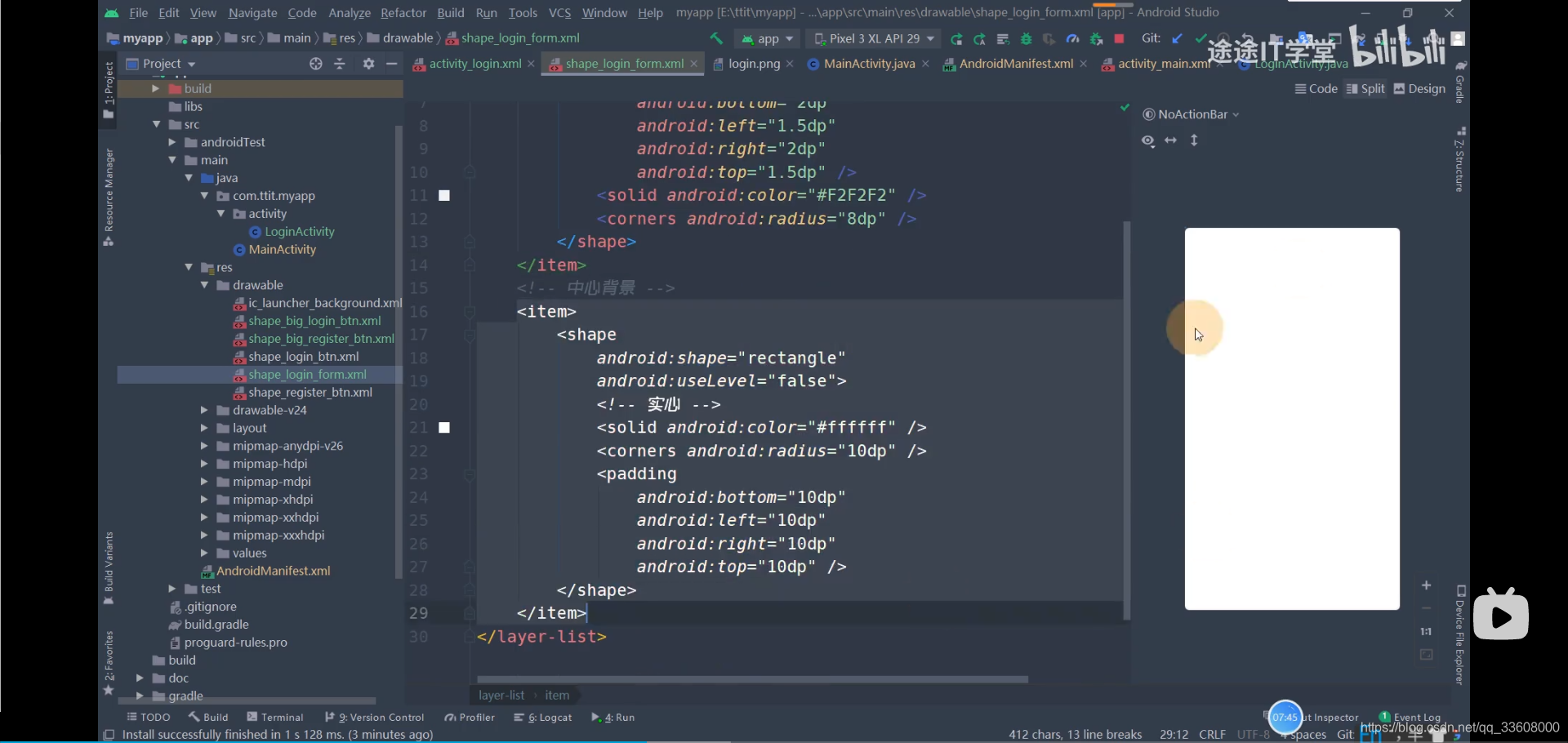
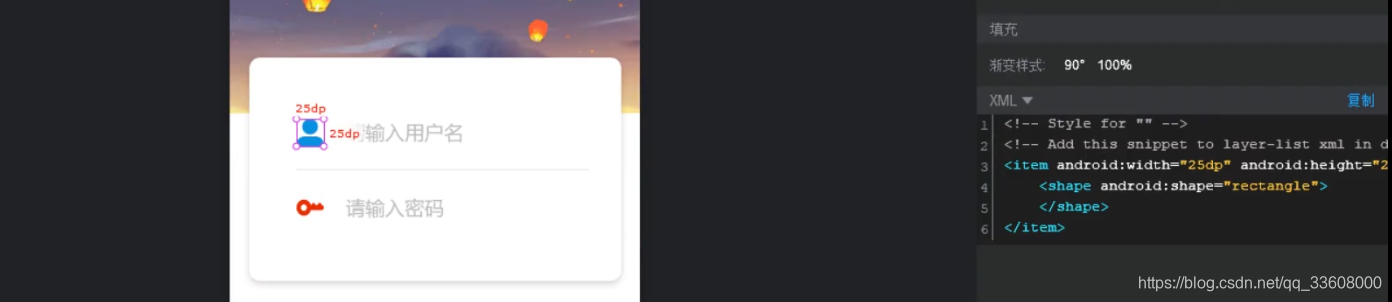
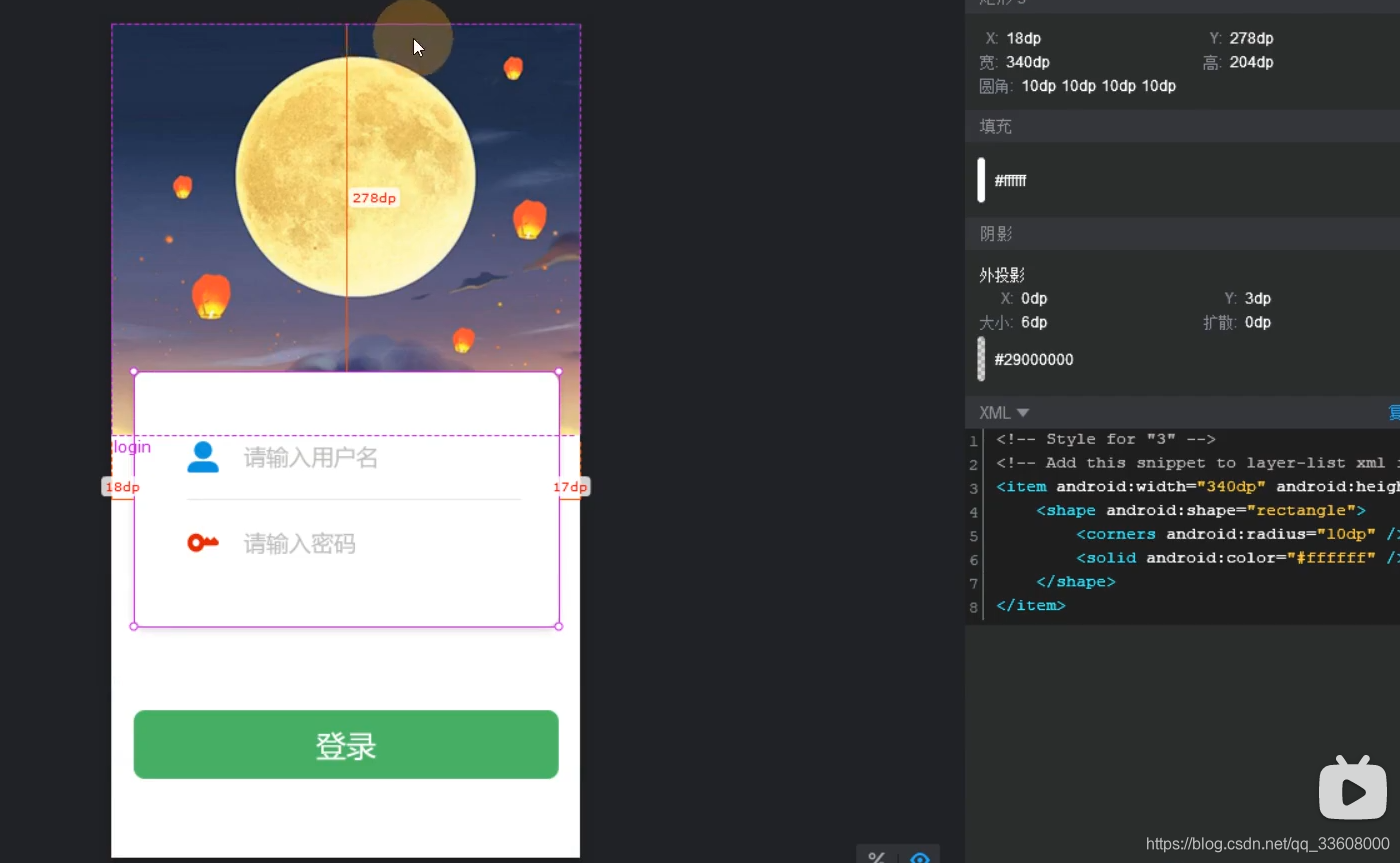
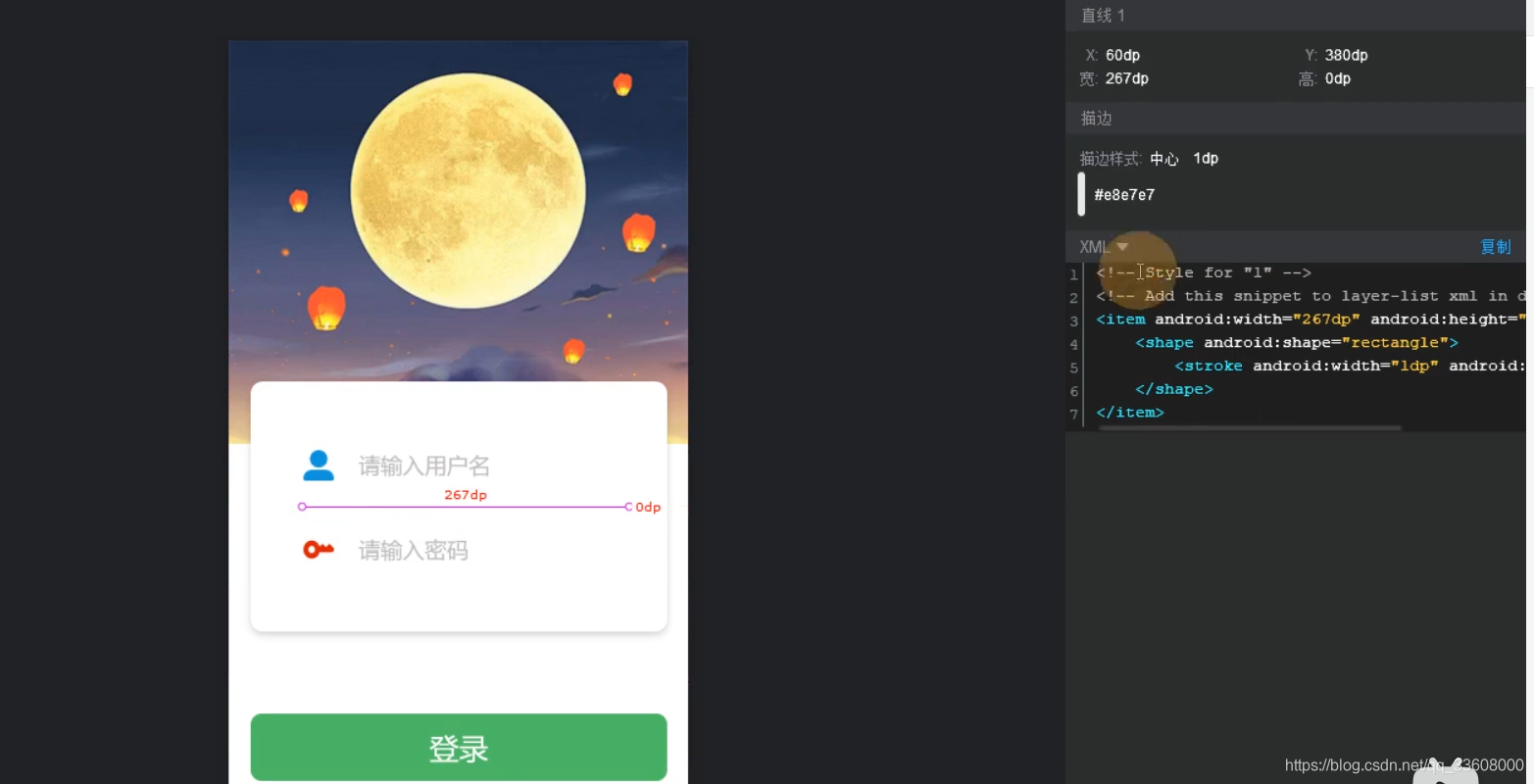
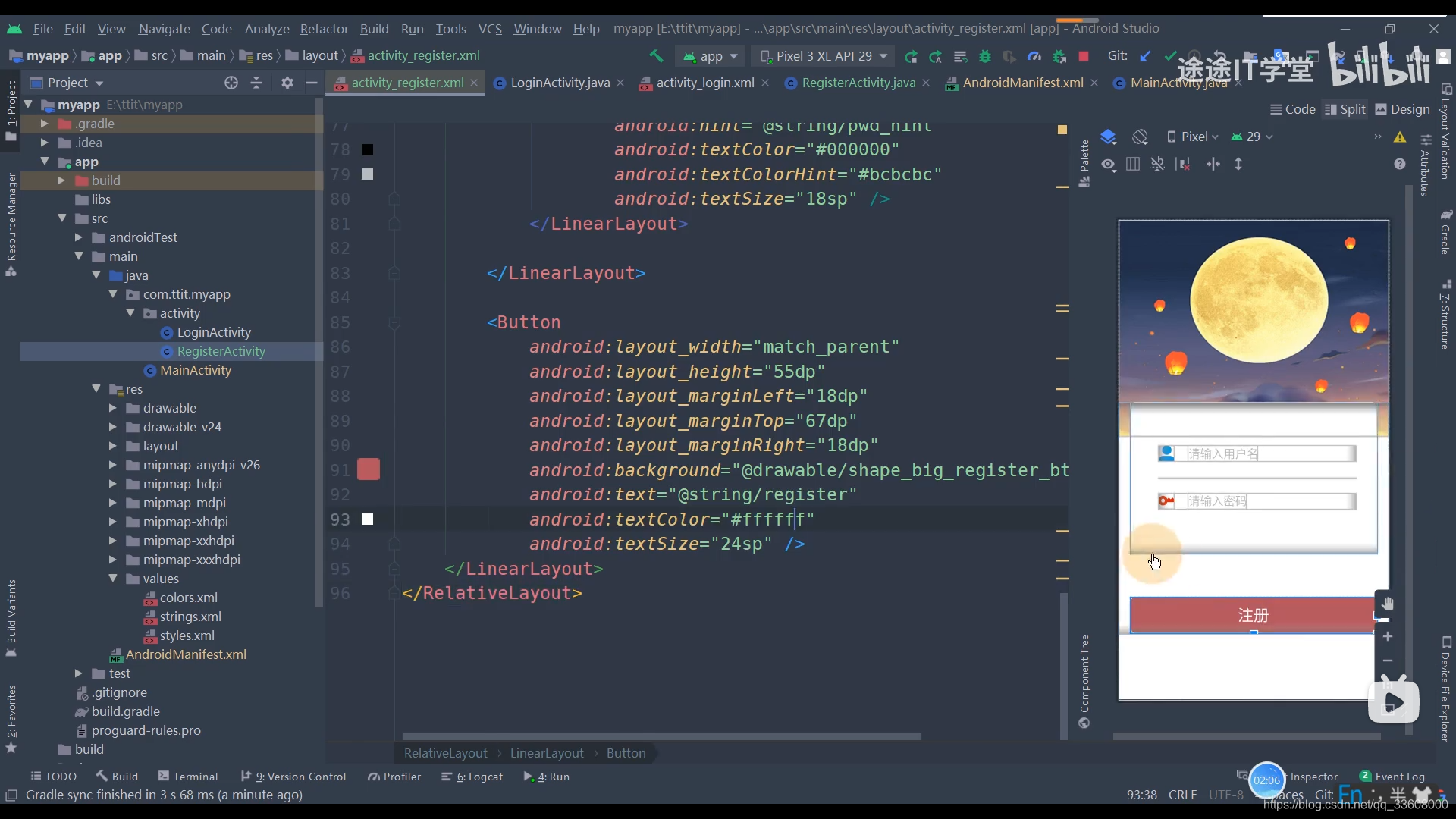
带圆角的 矩形


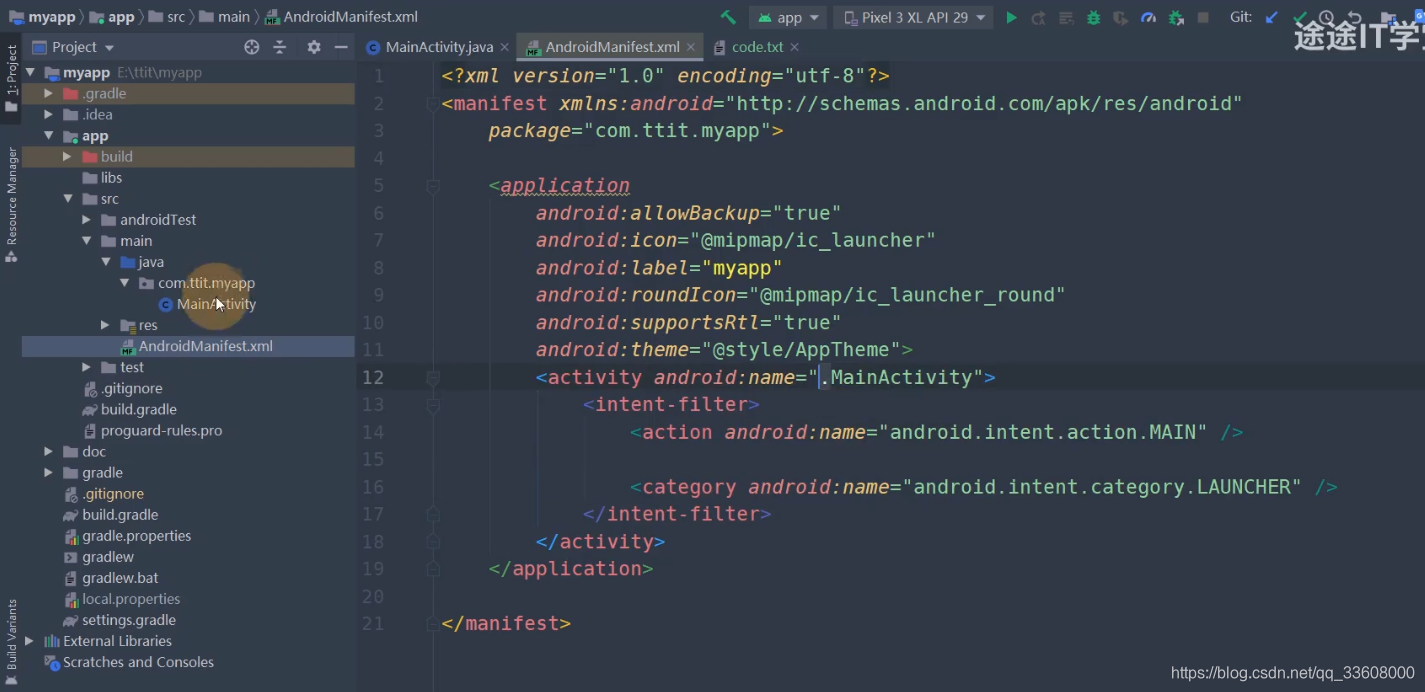
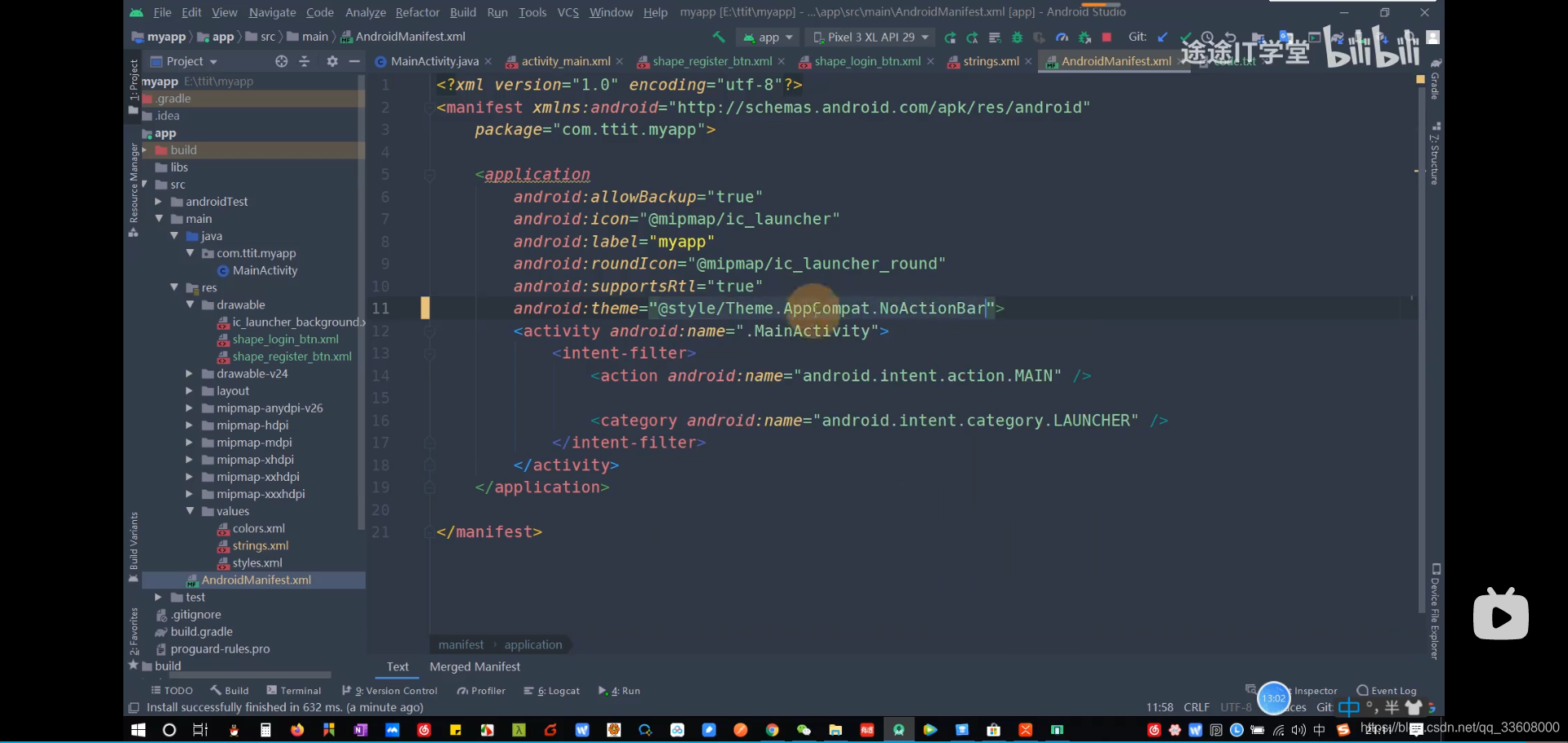
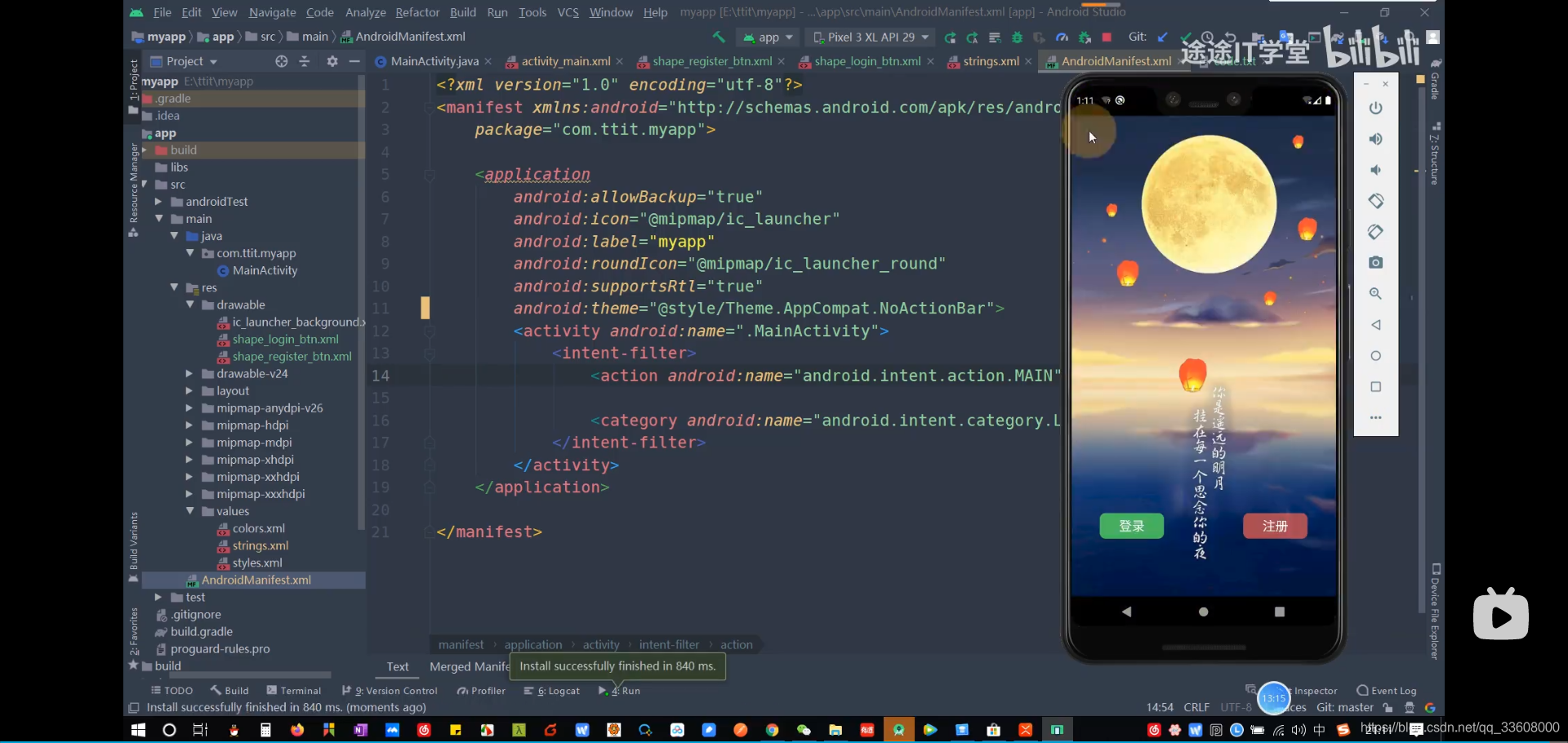
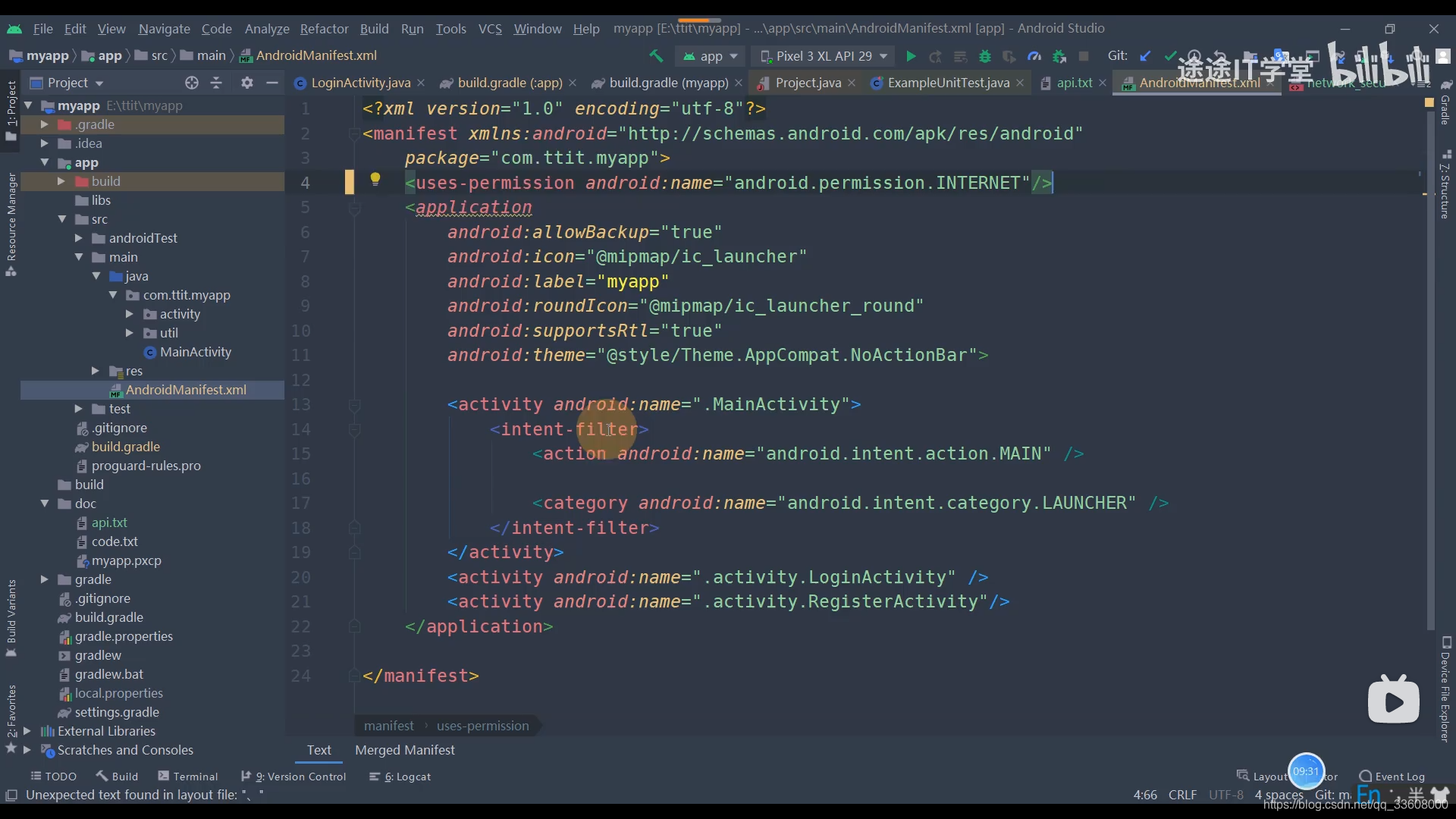
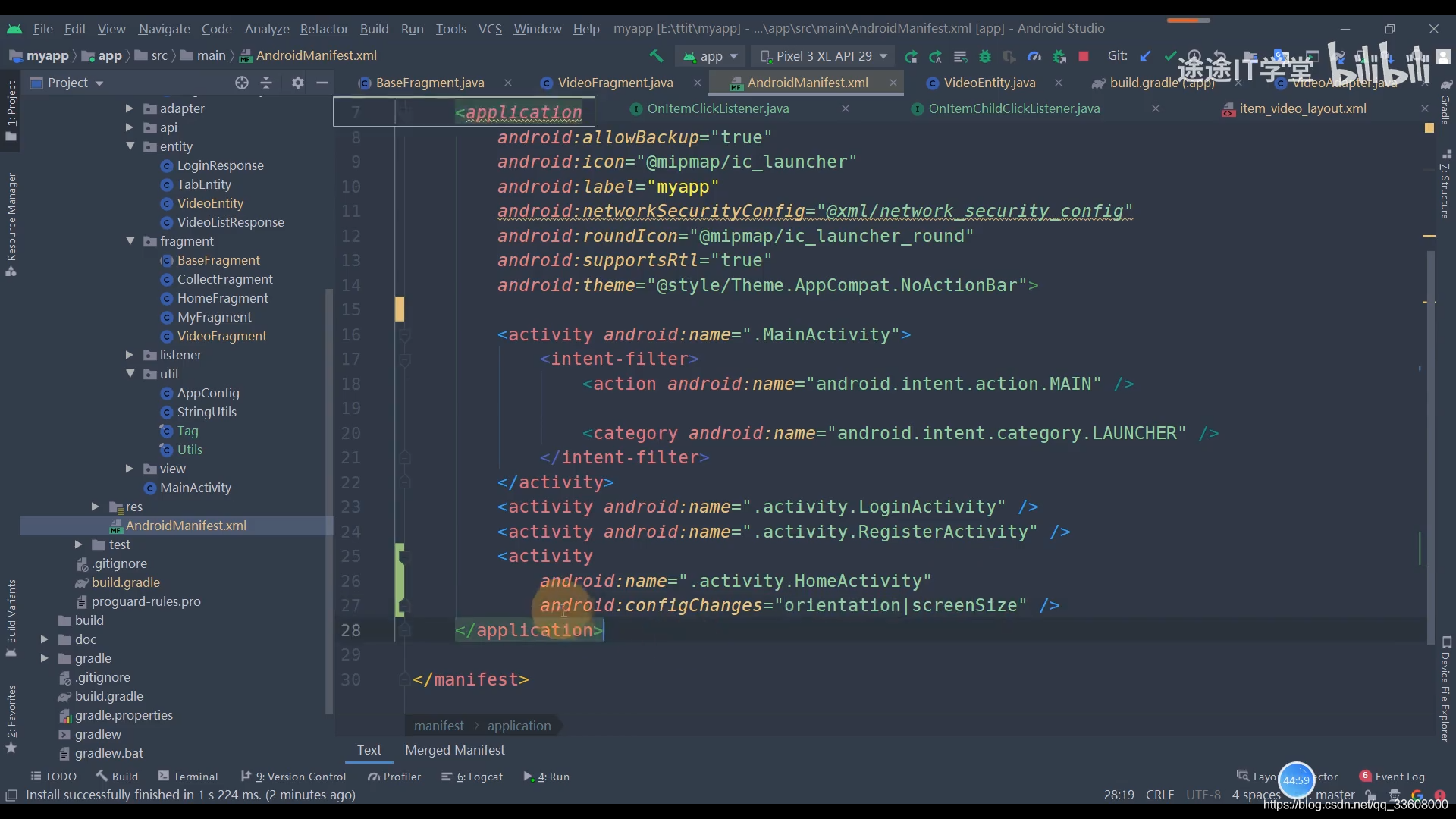
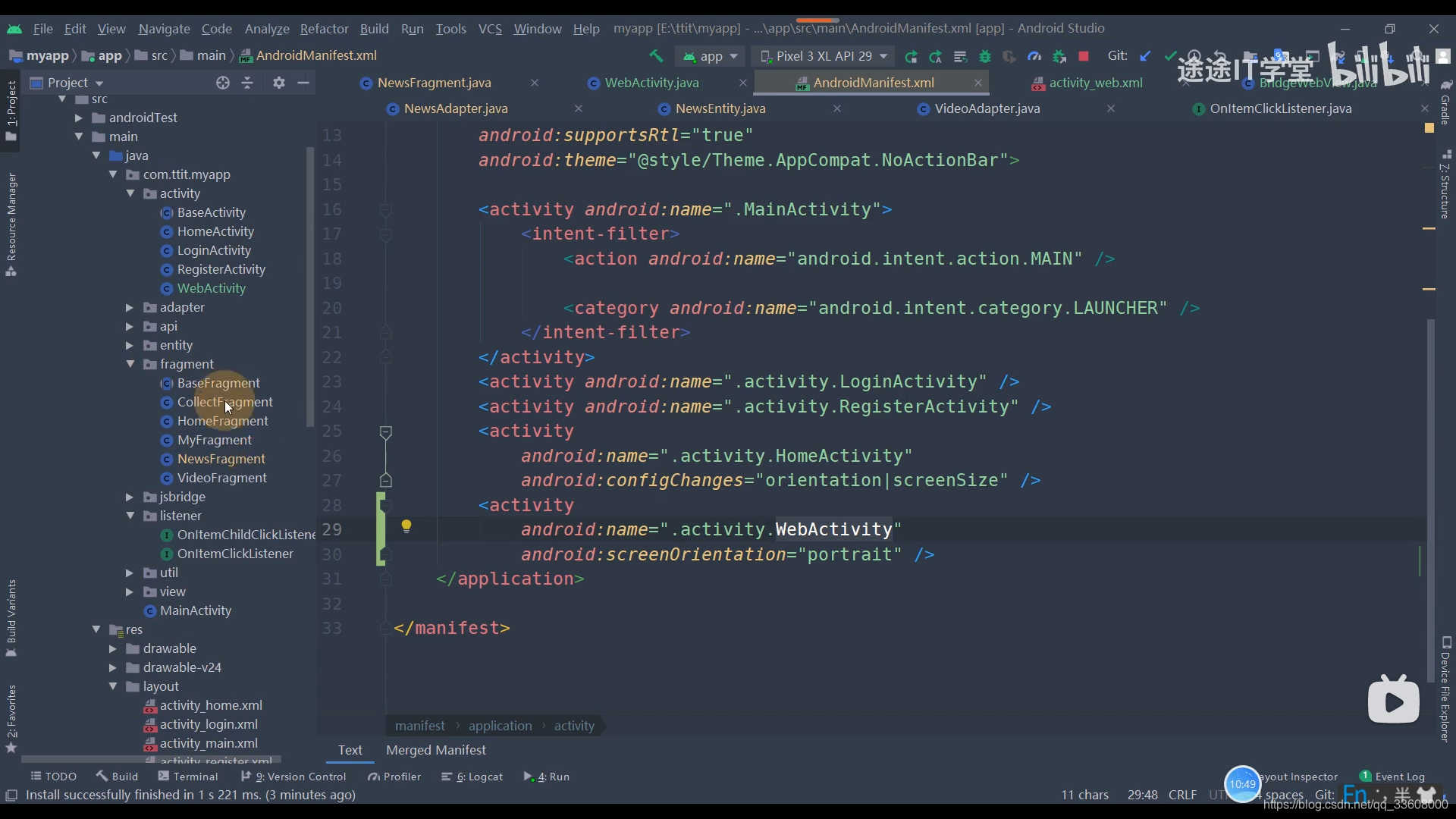
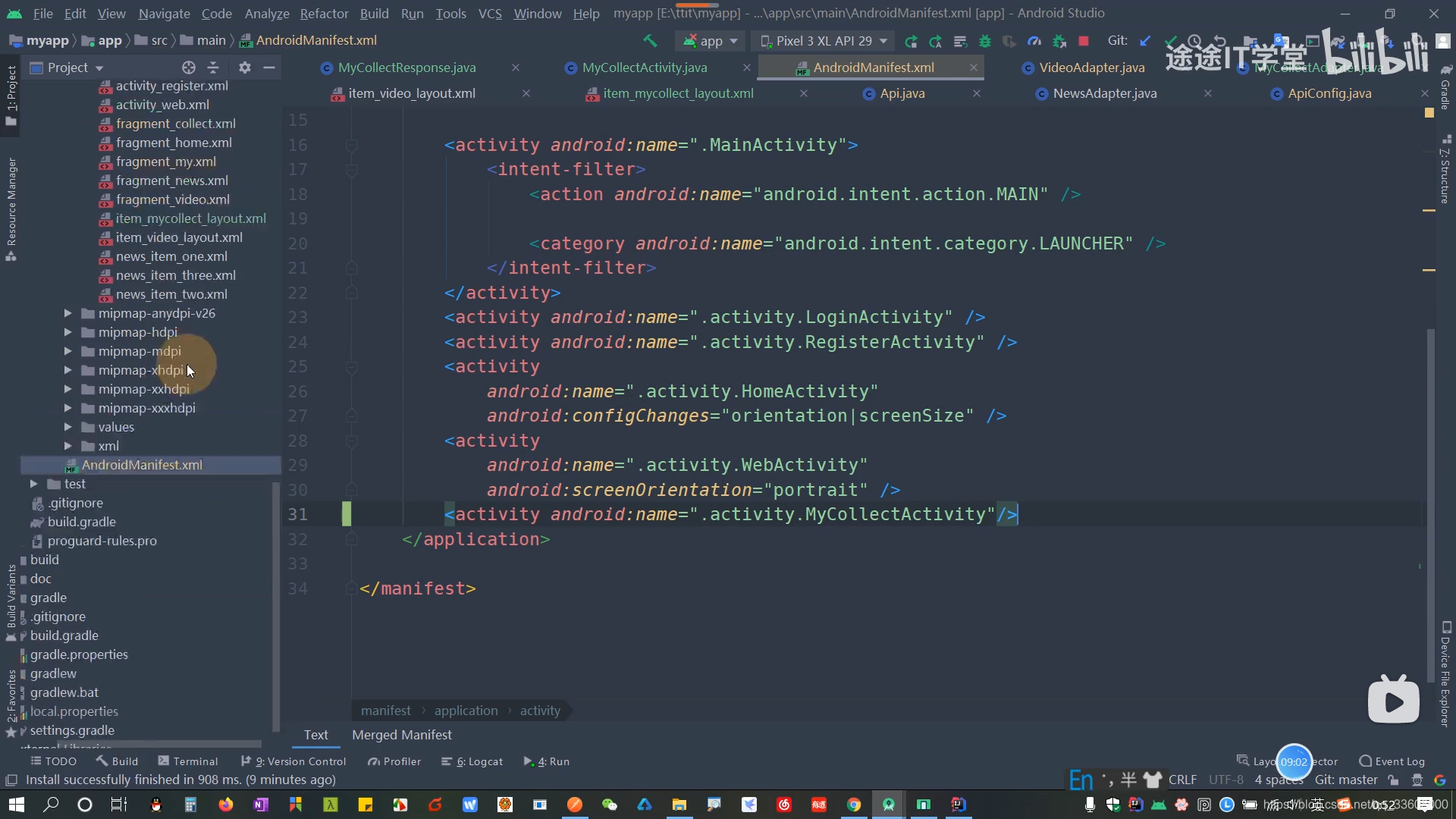
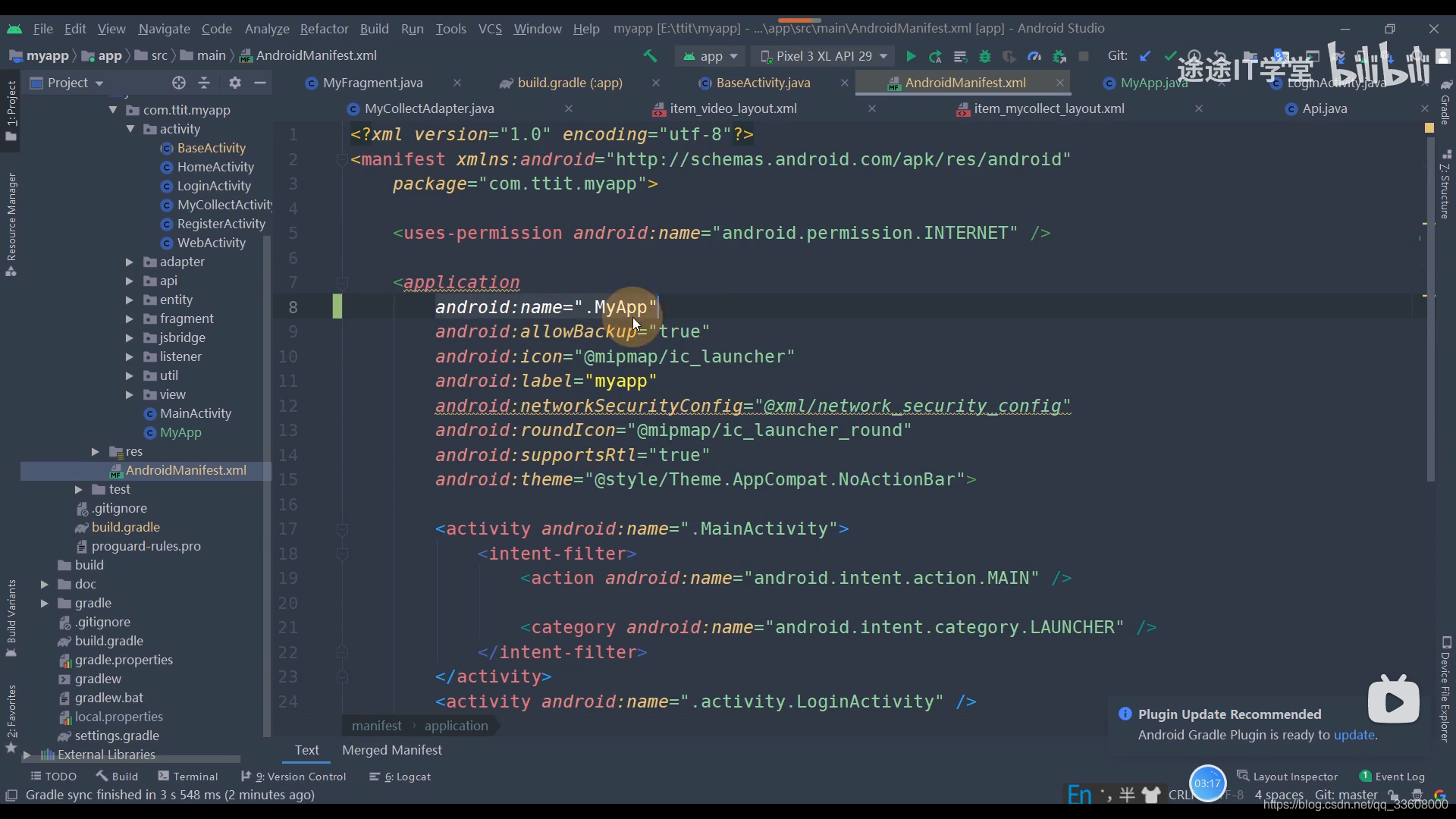
在 清单 文件里 去掉 action bar


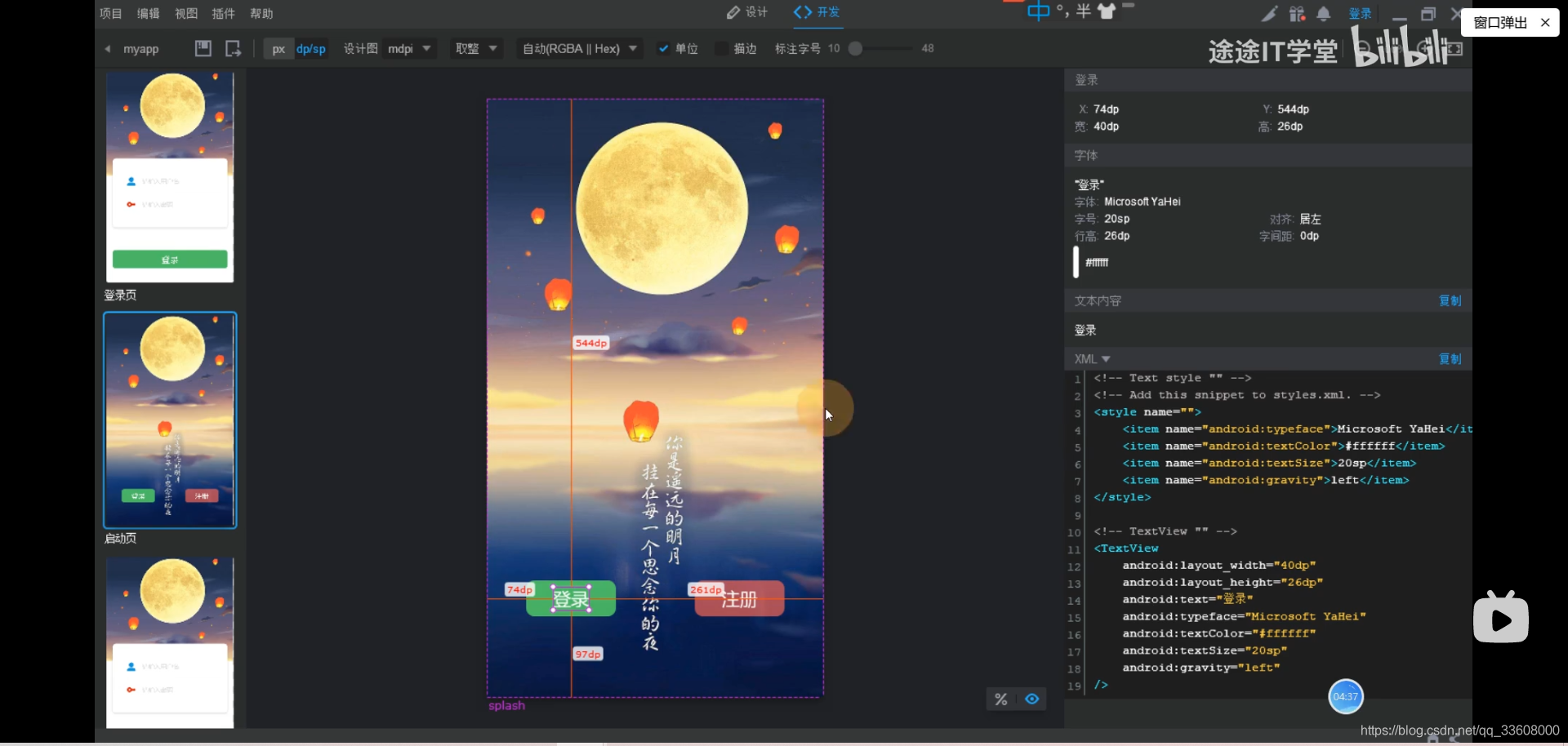
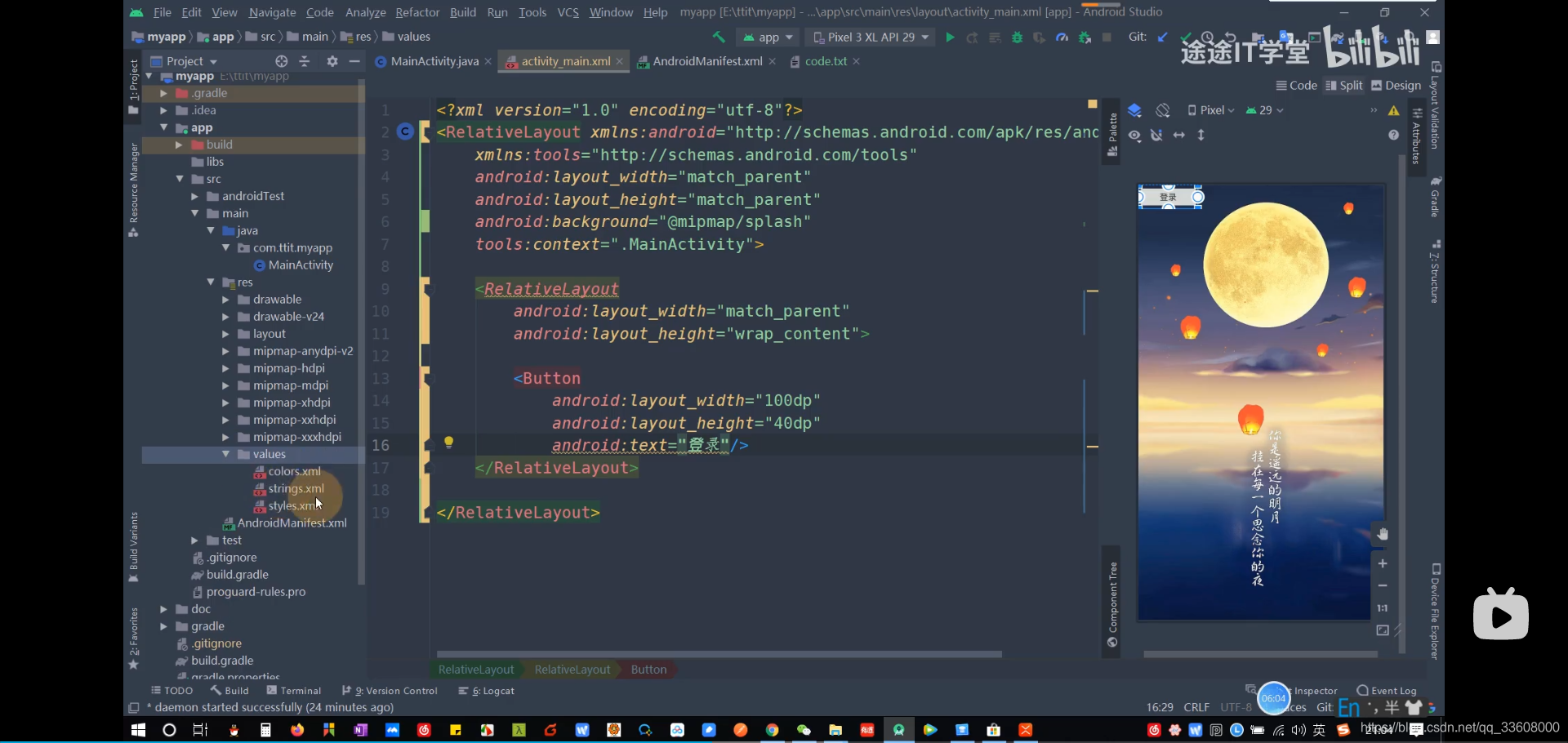
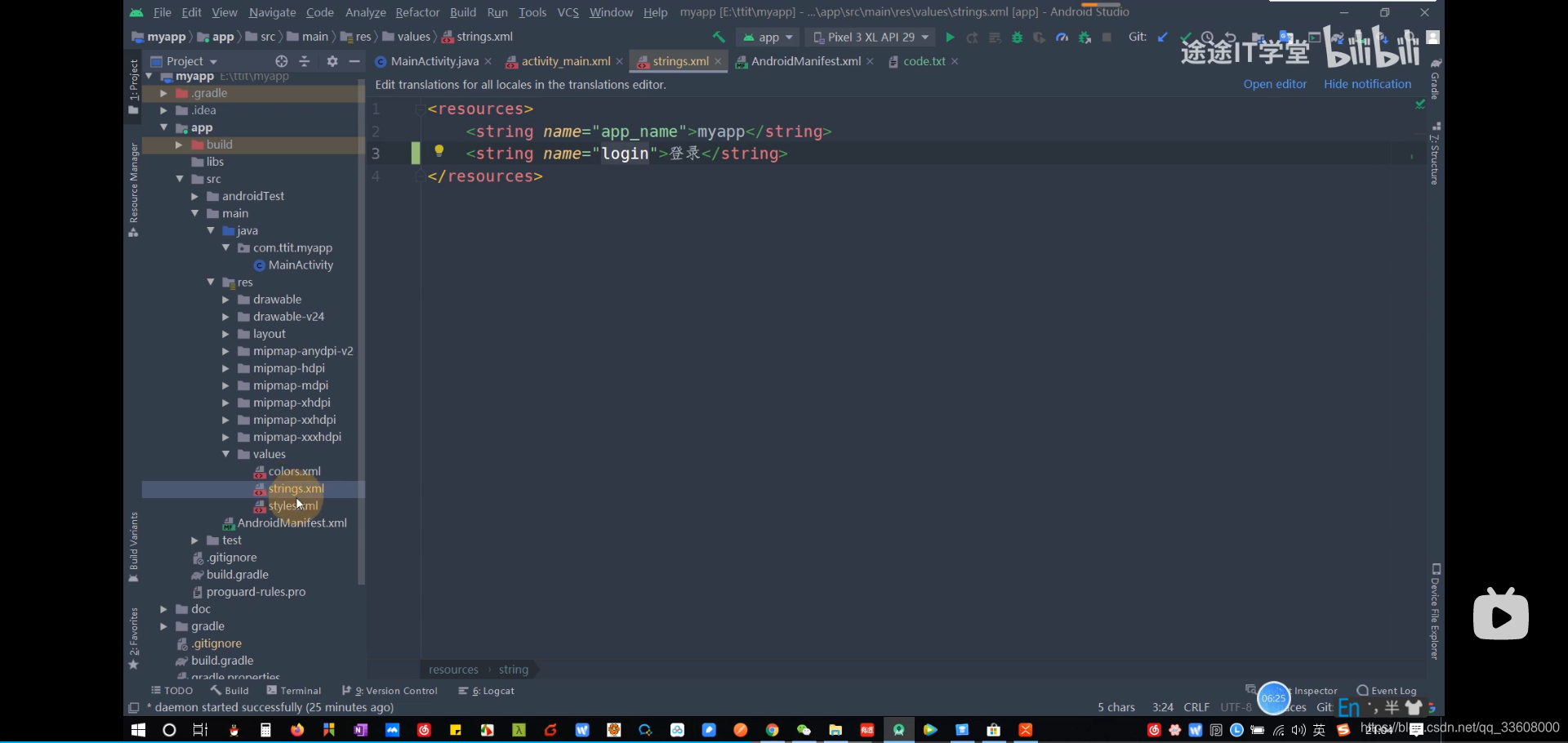
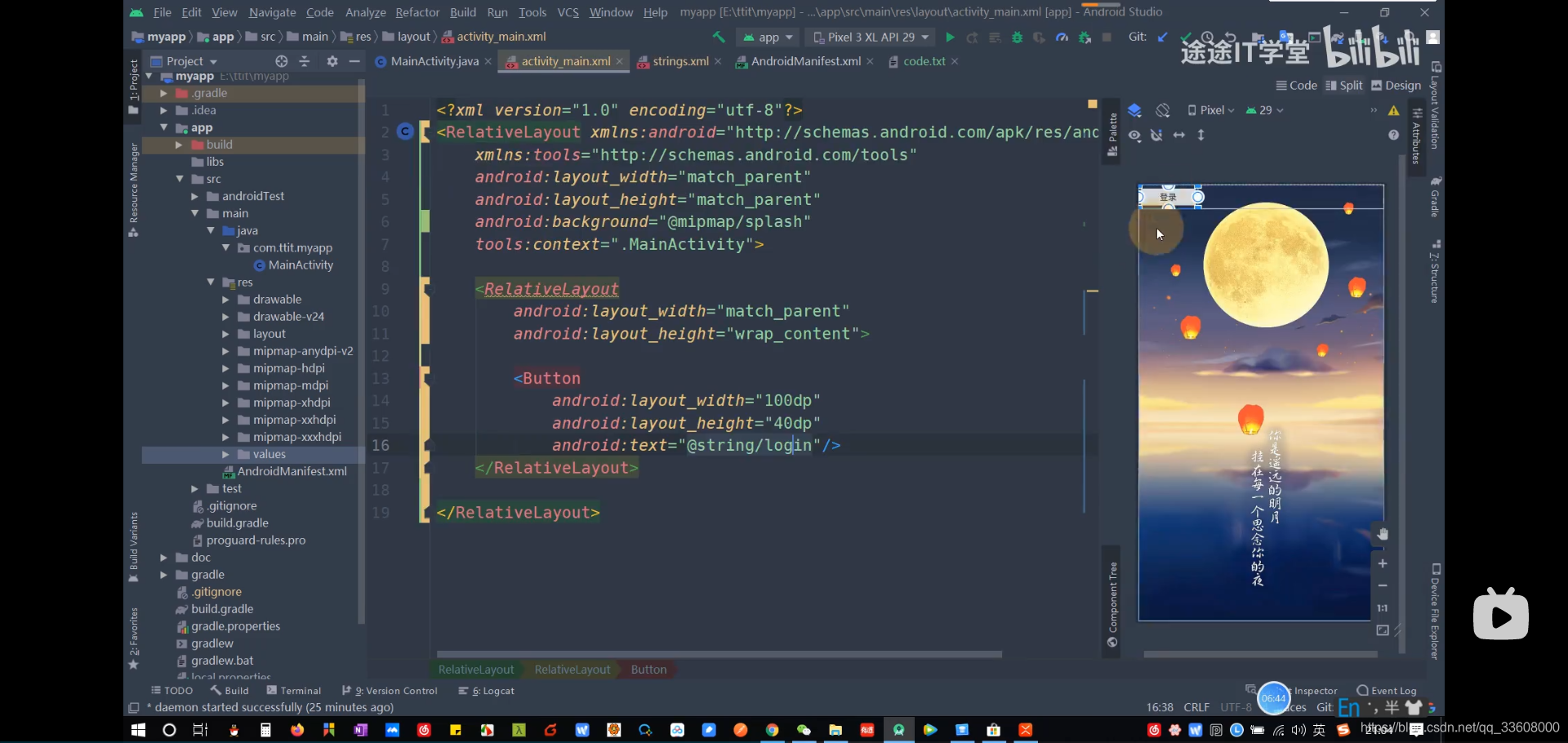
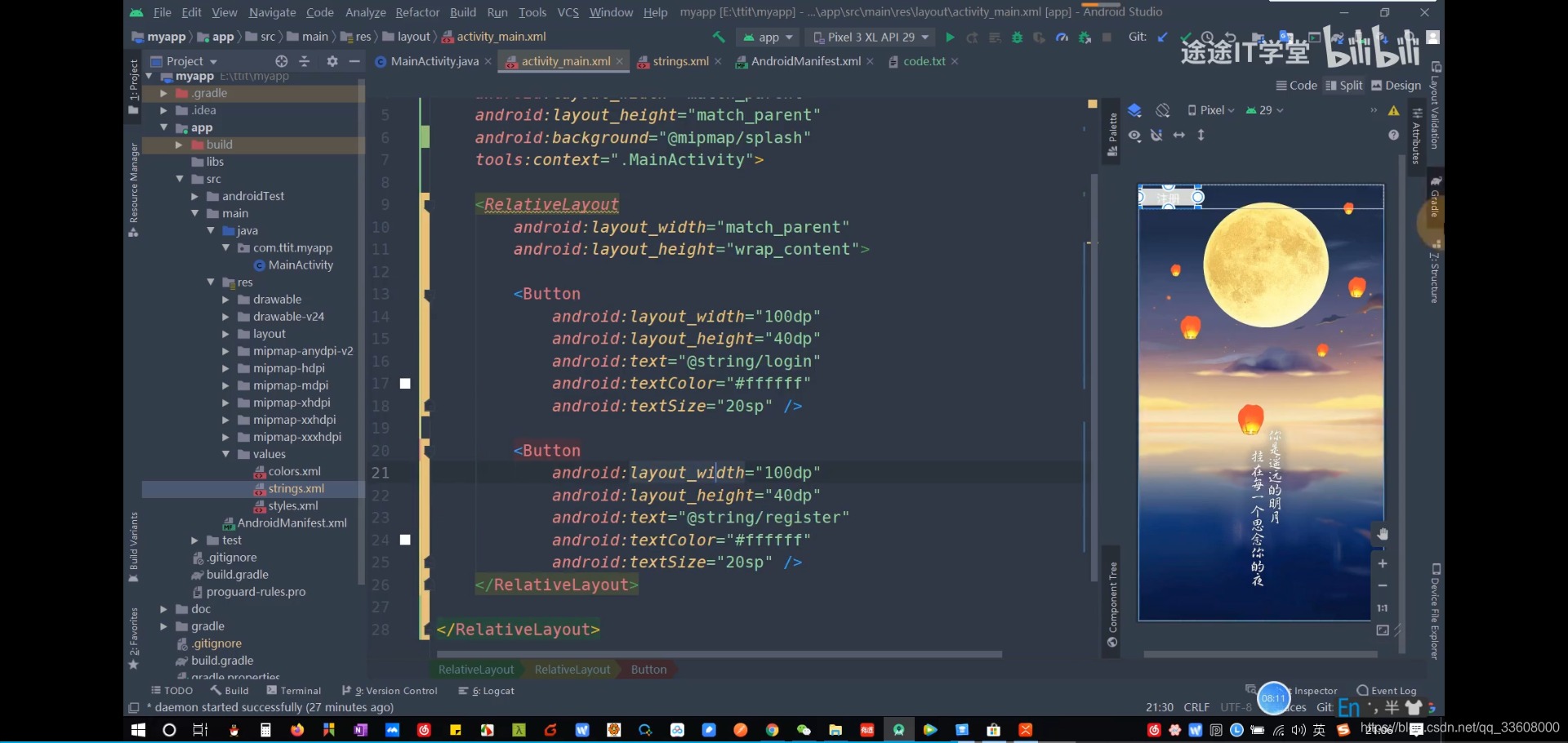
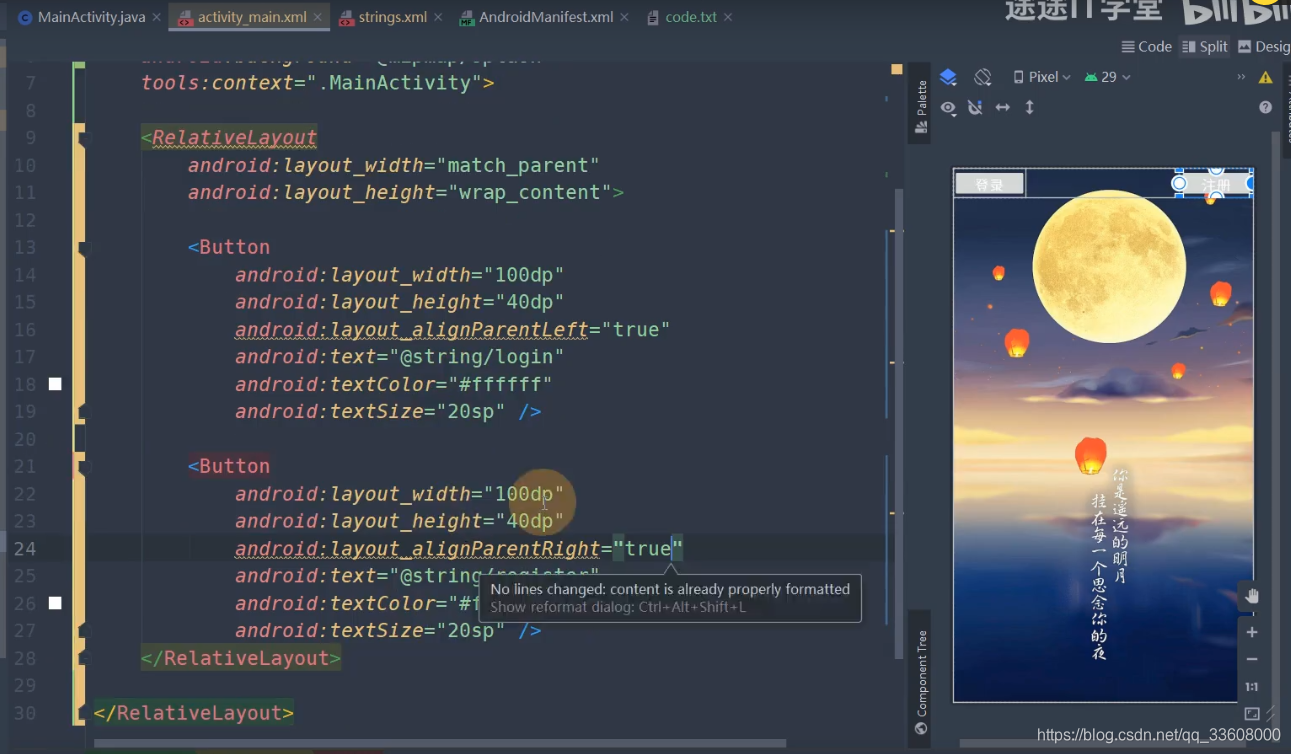
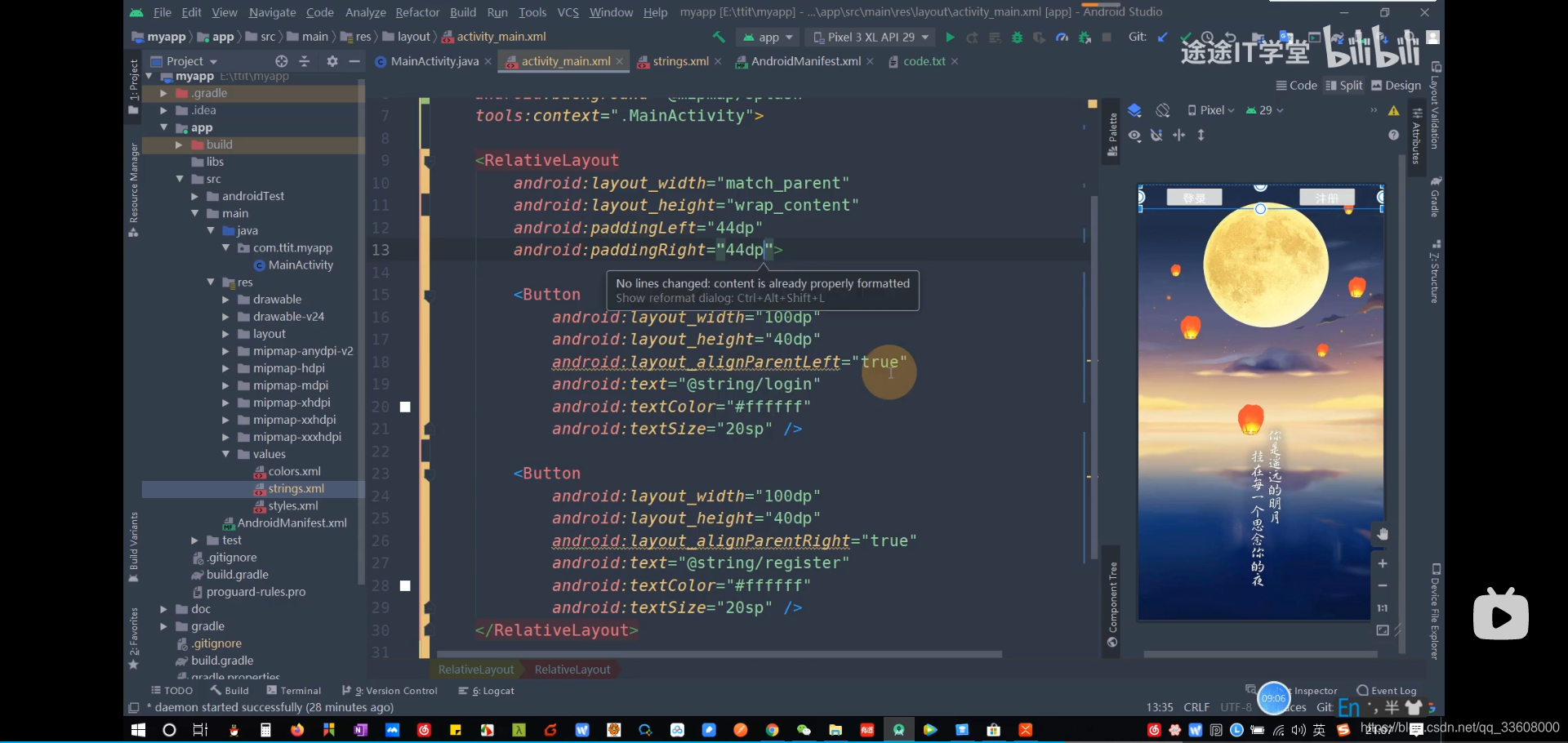
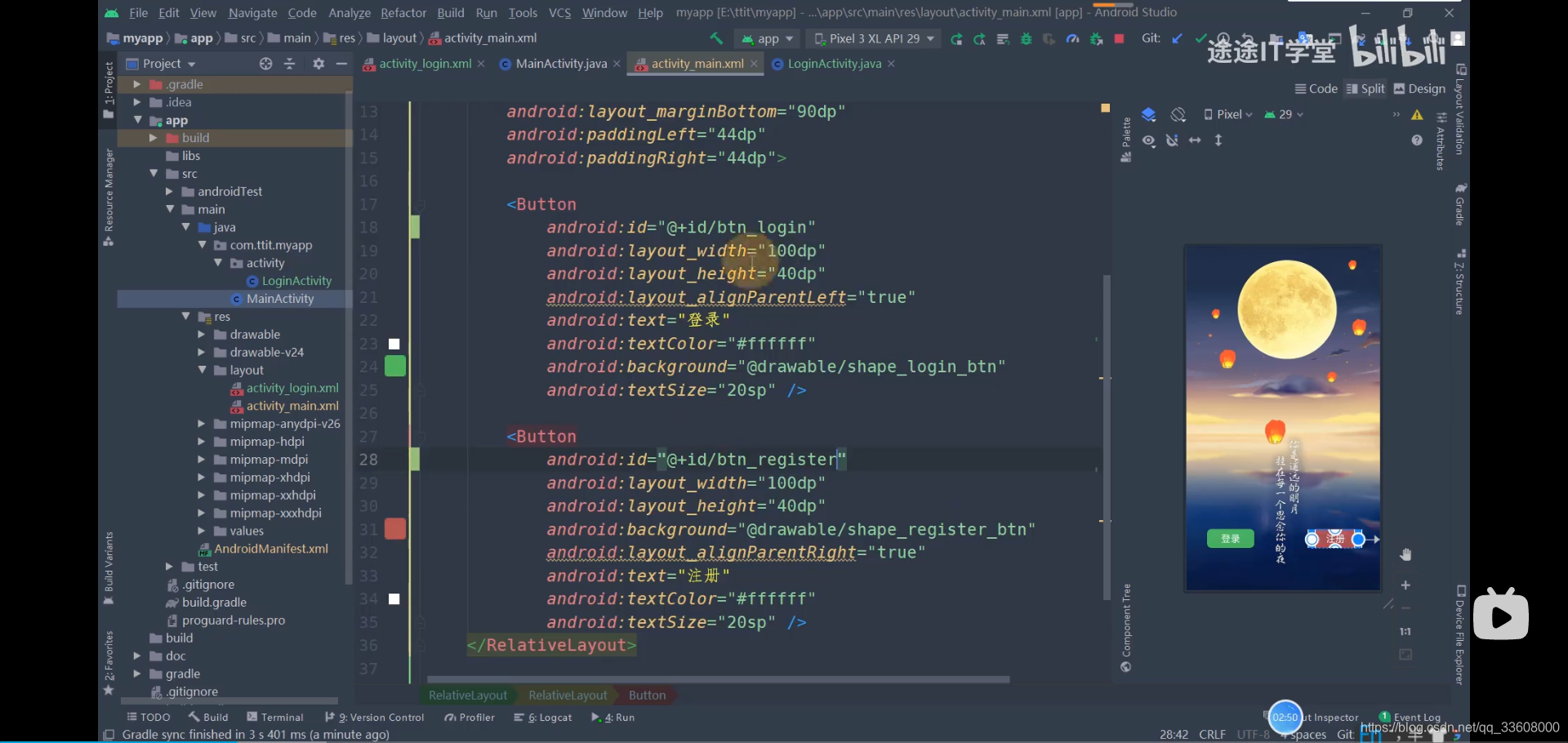
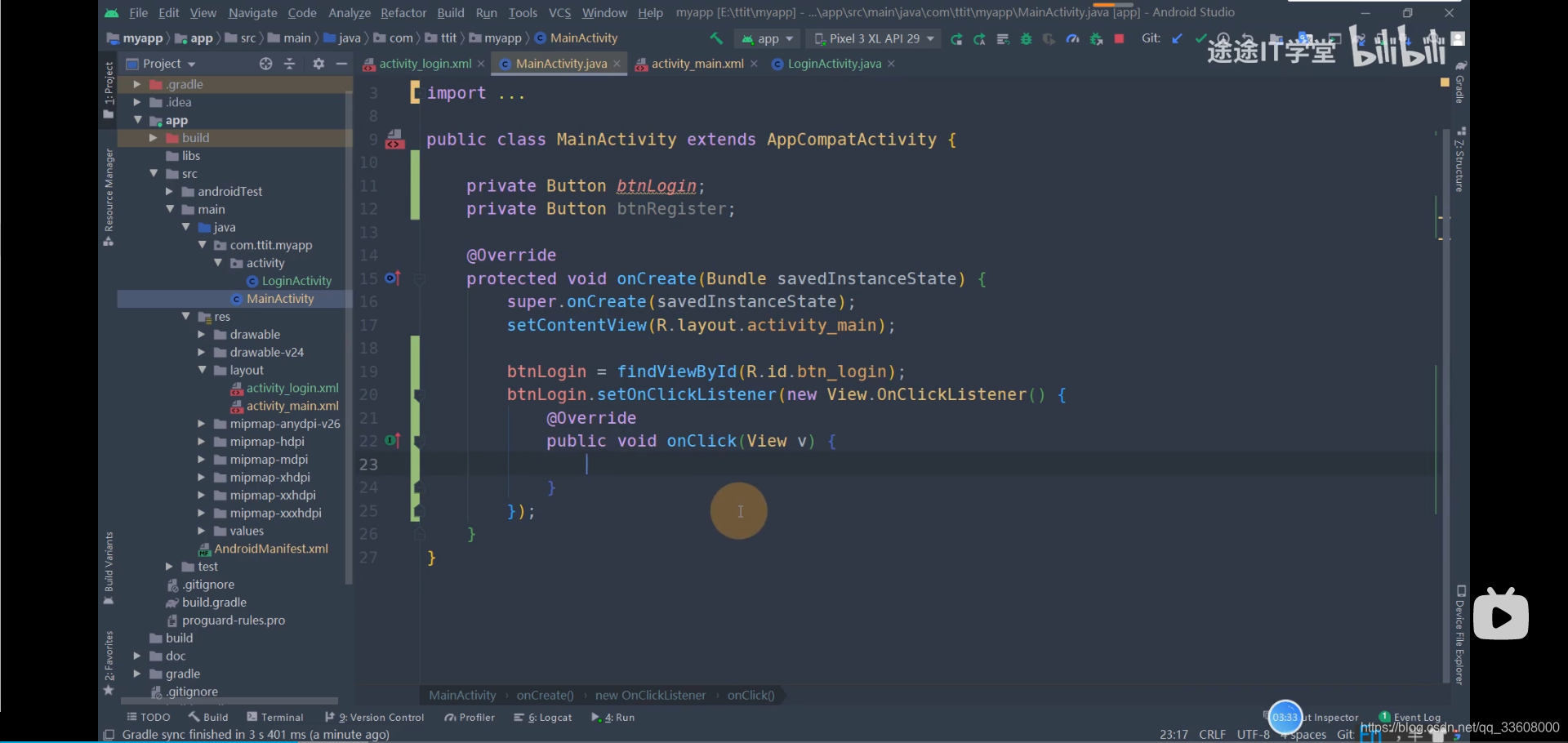
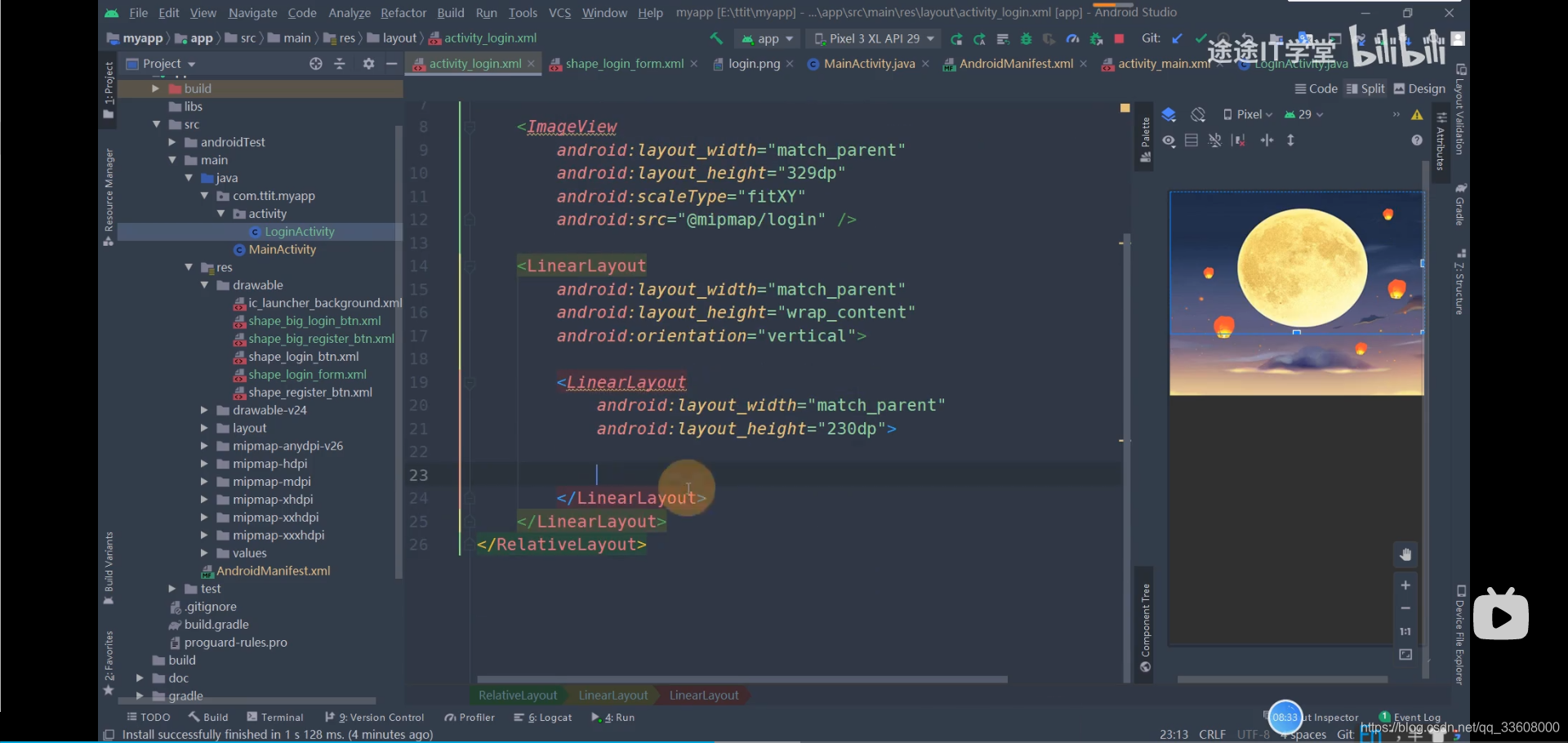
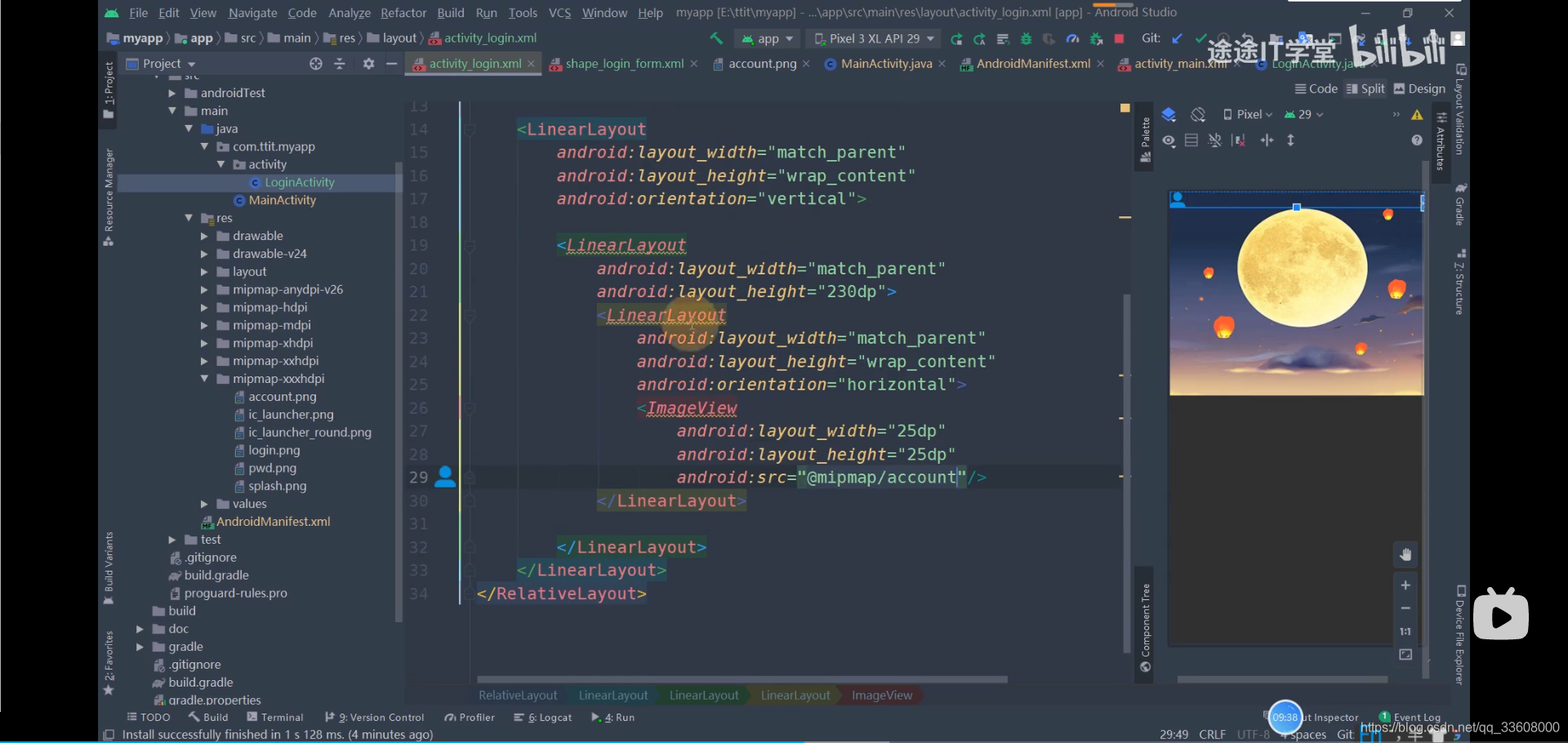
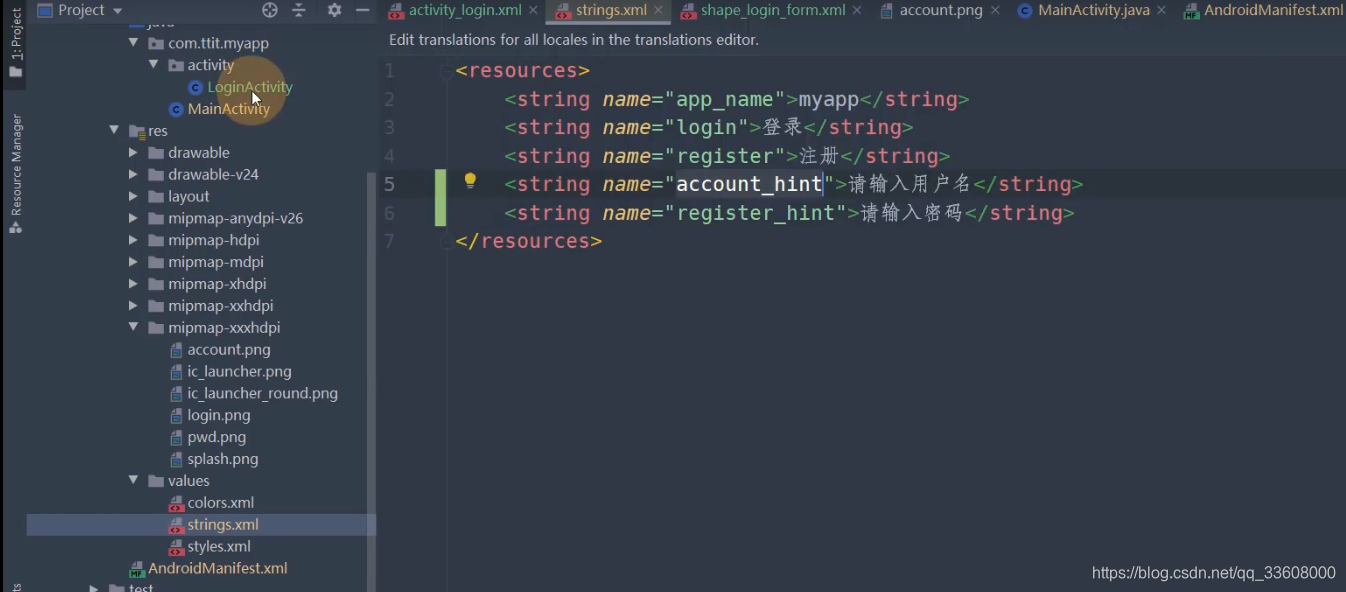
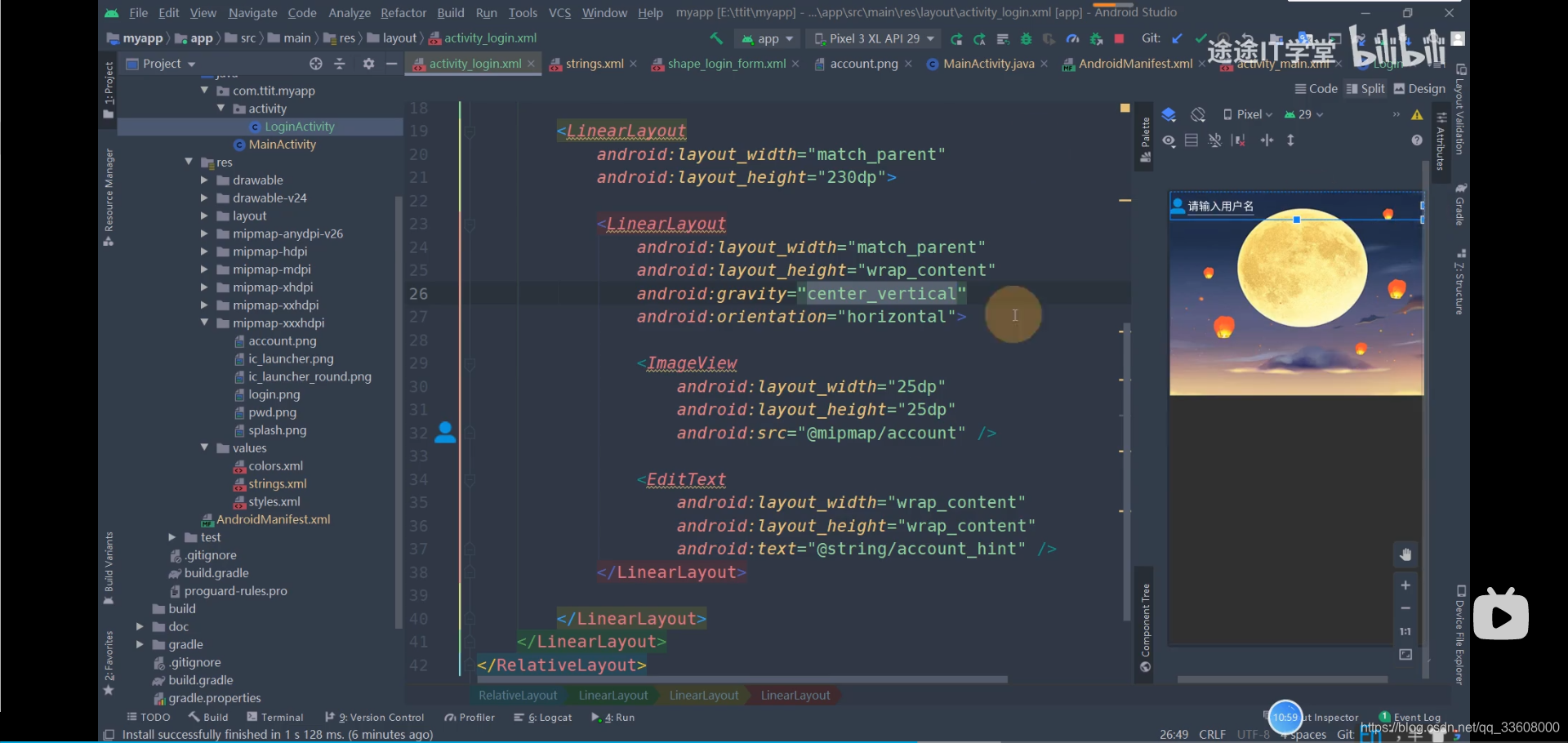
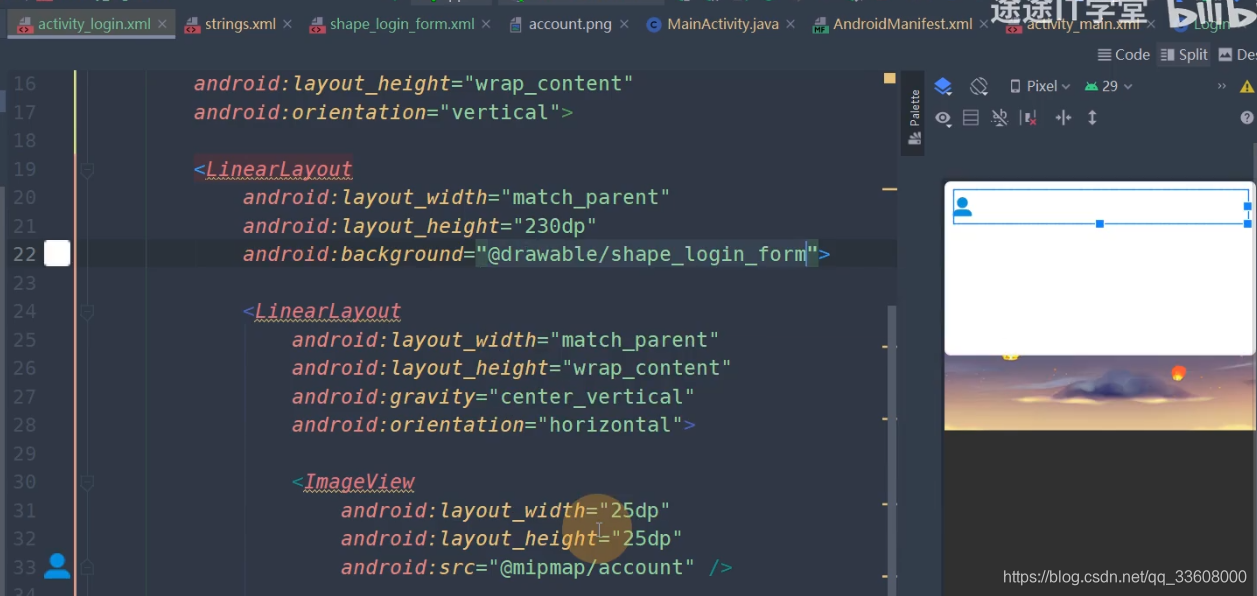
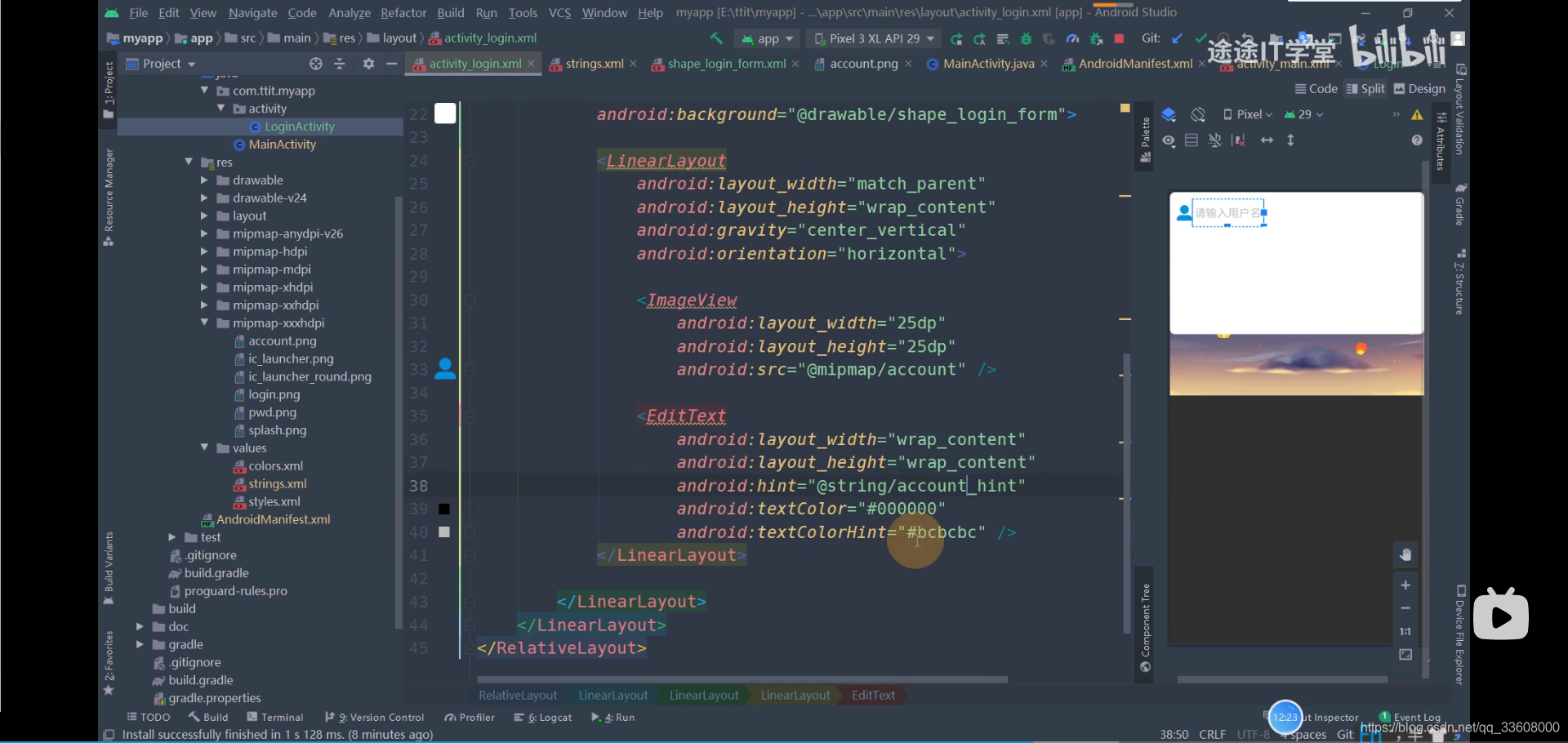
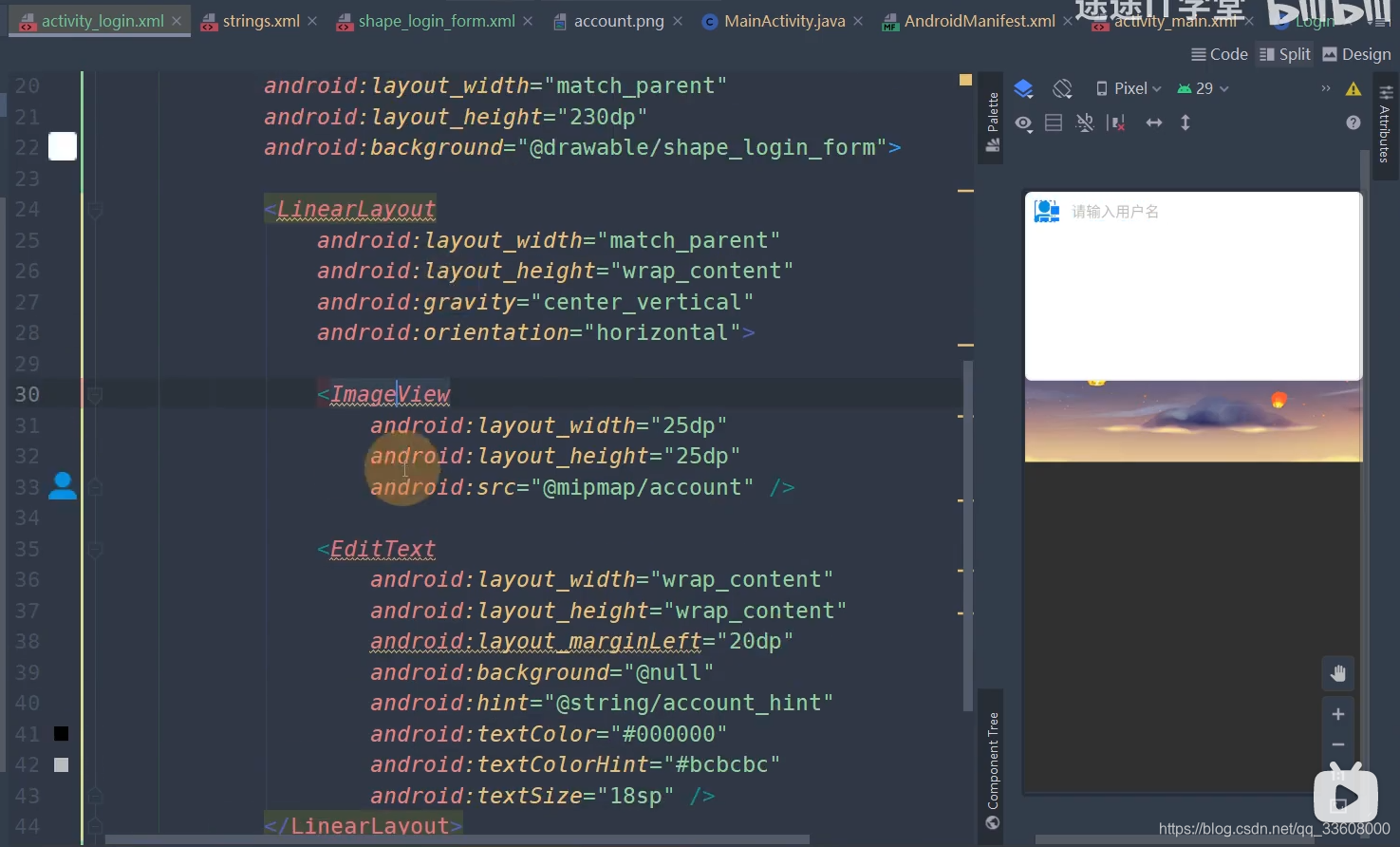
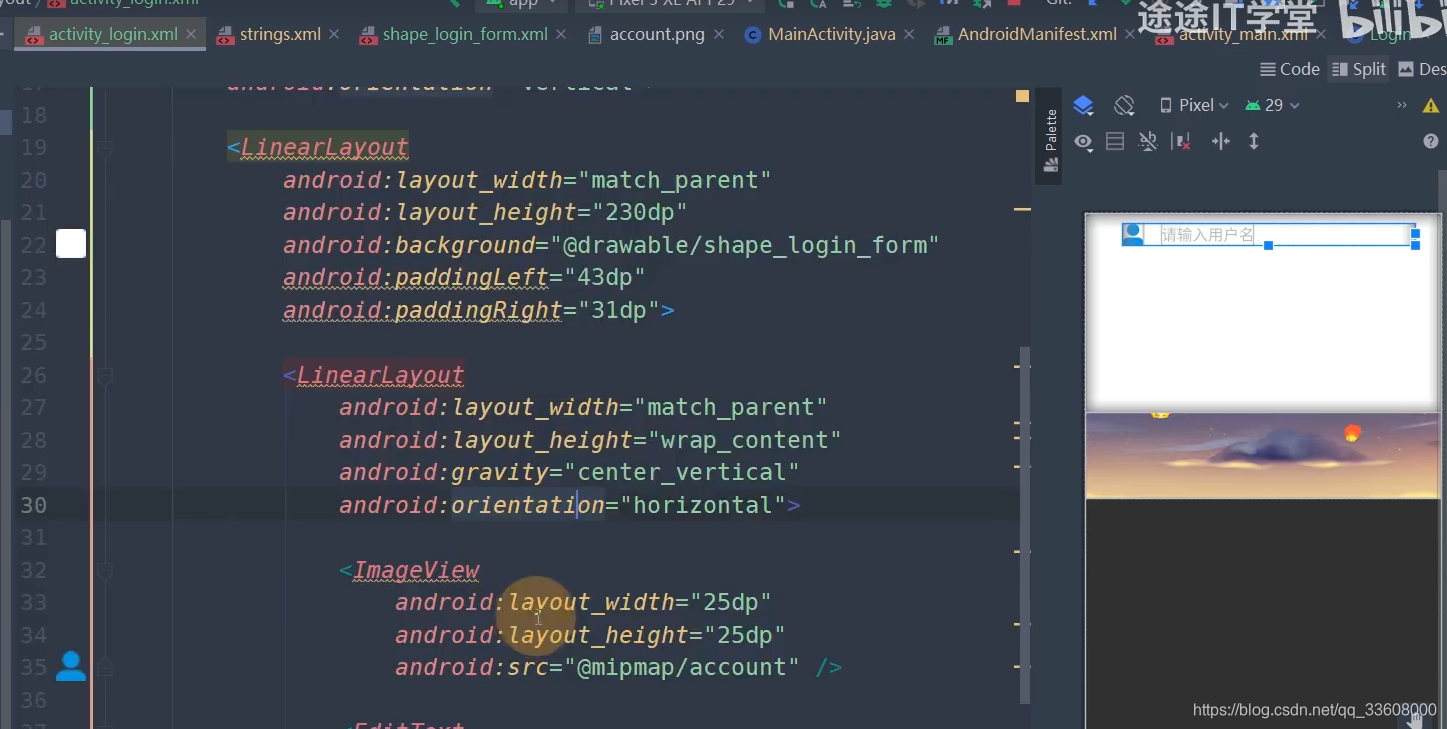
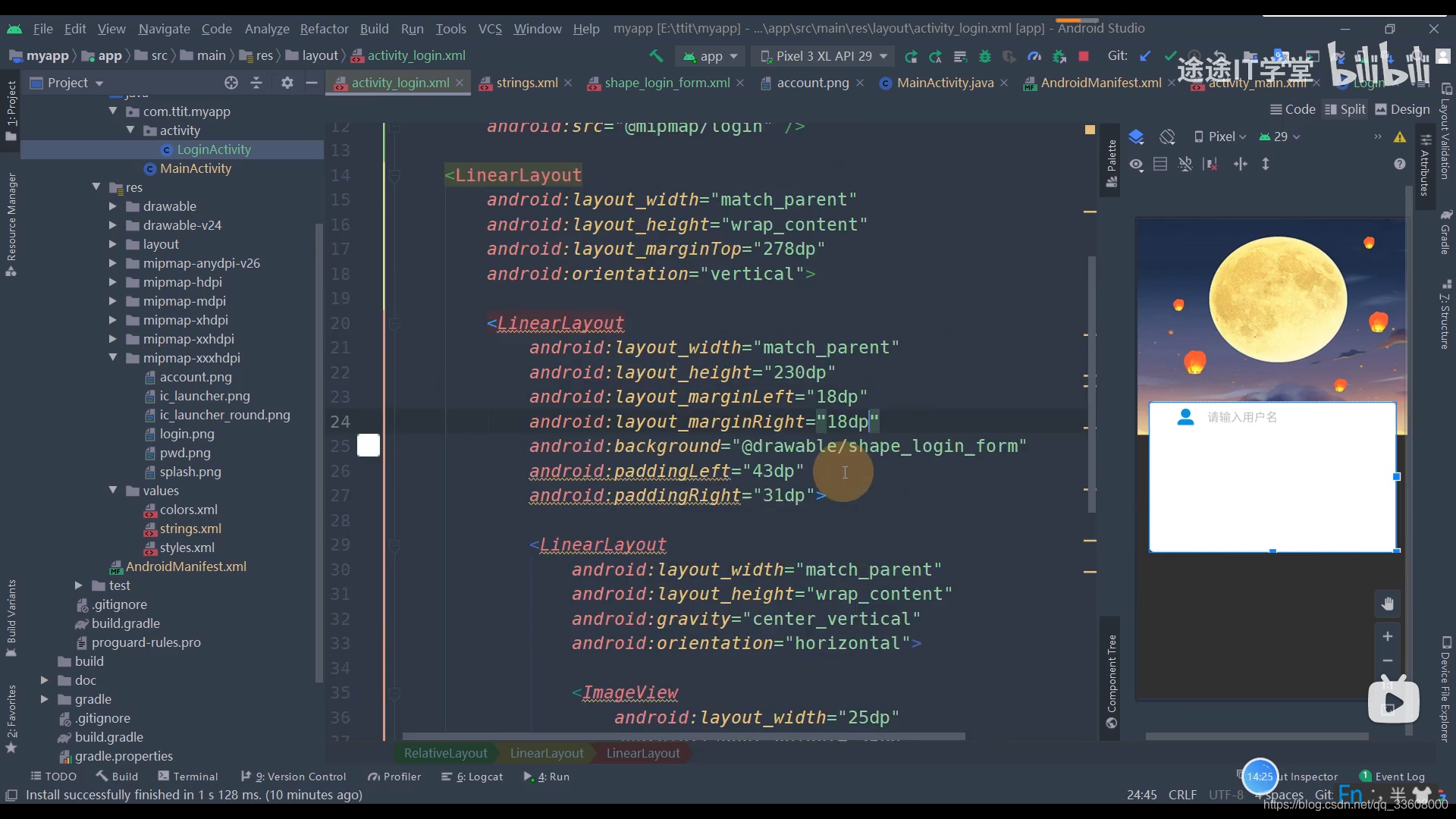
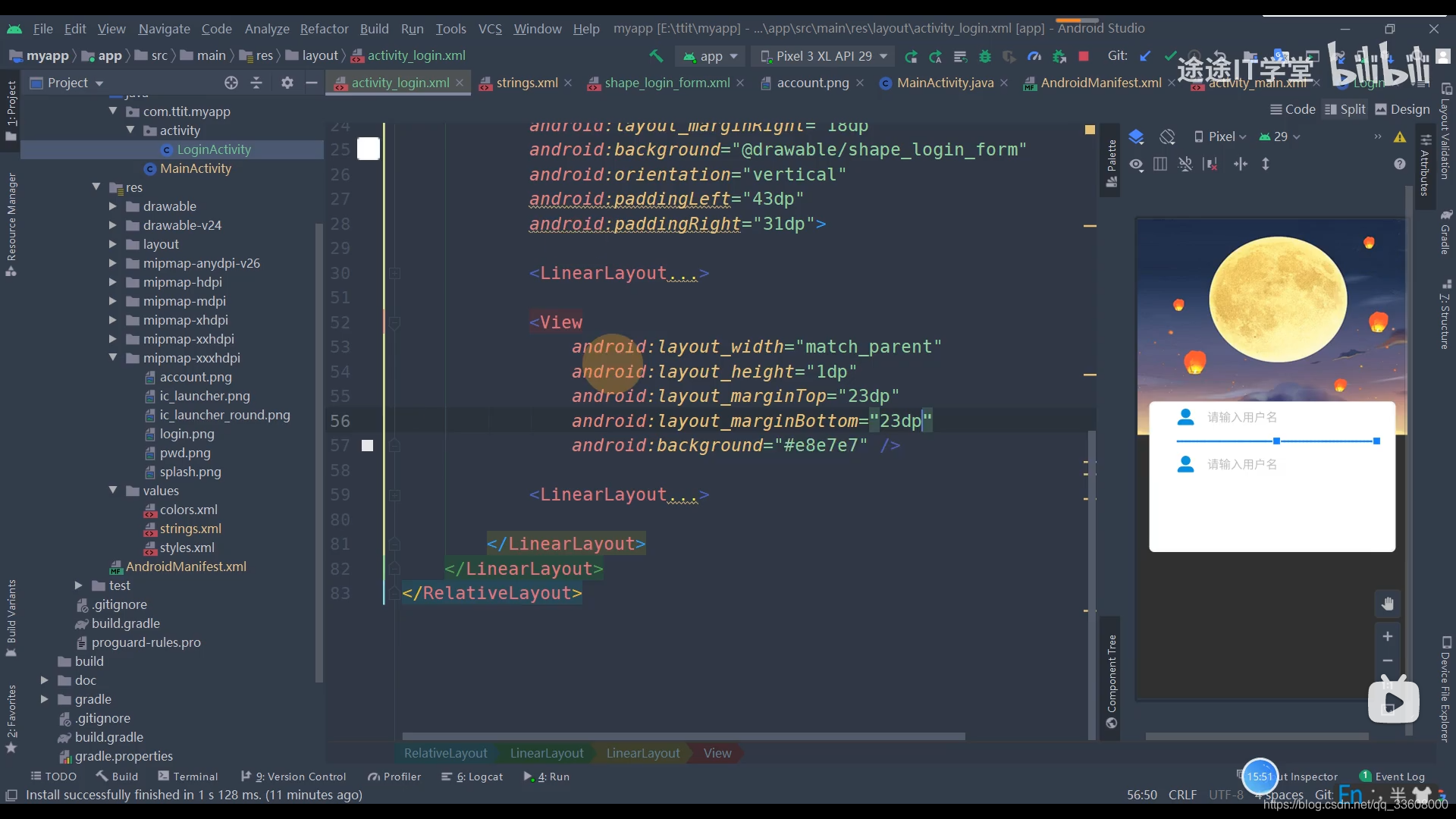
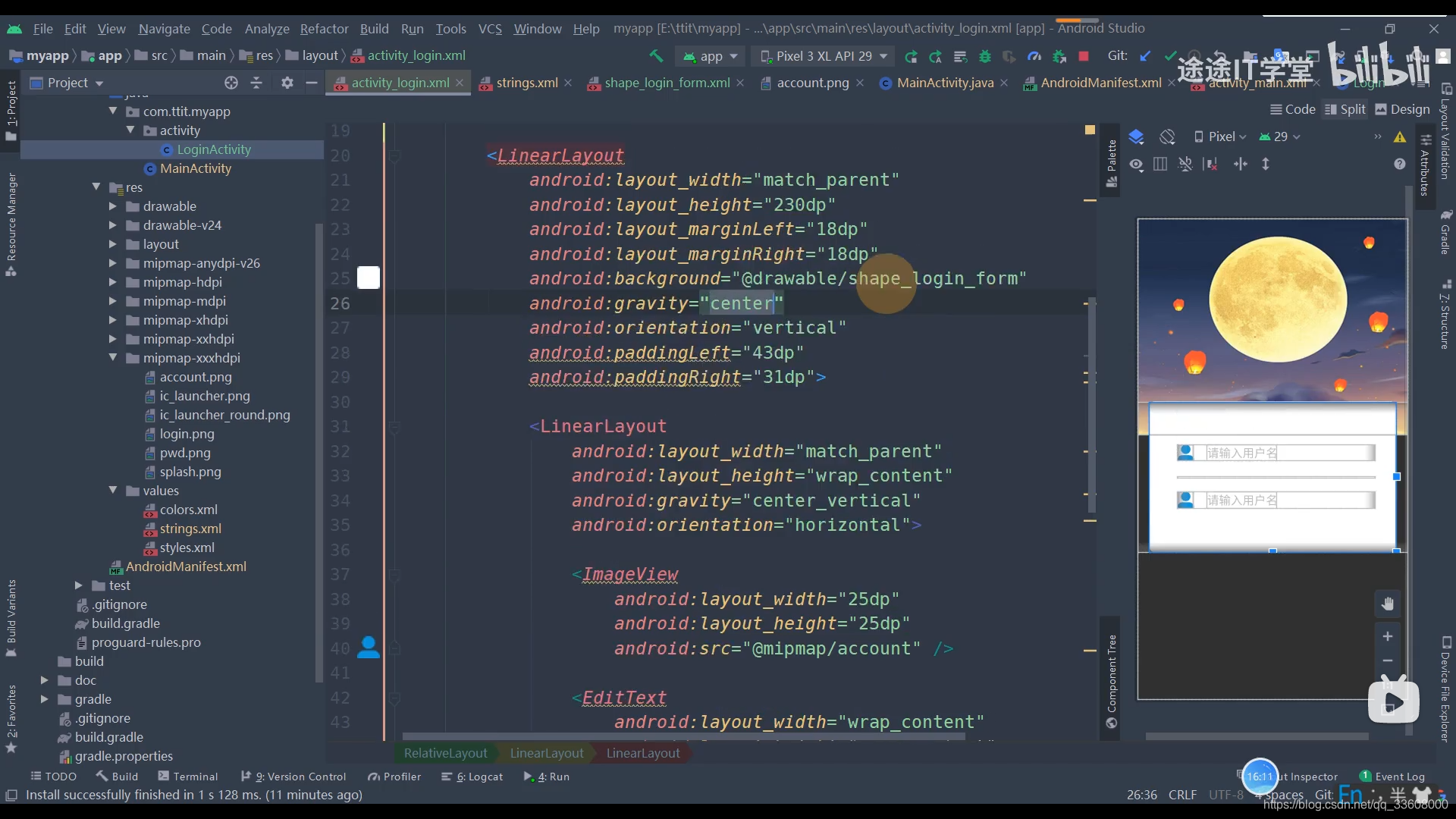
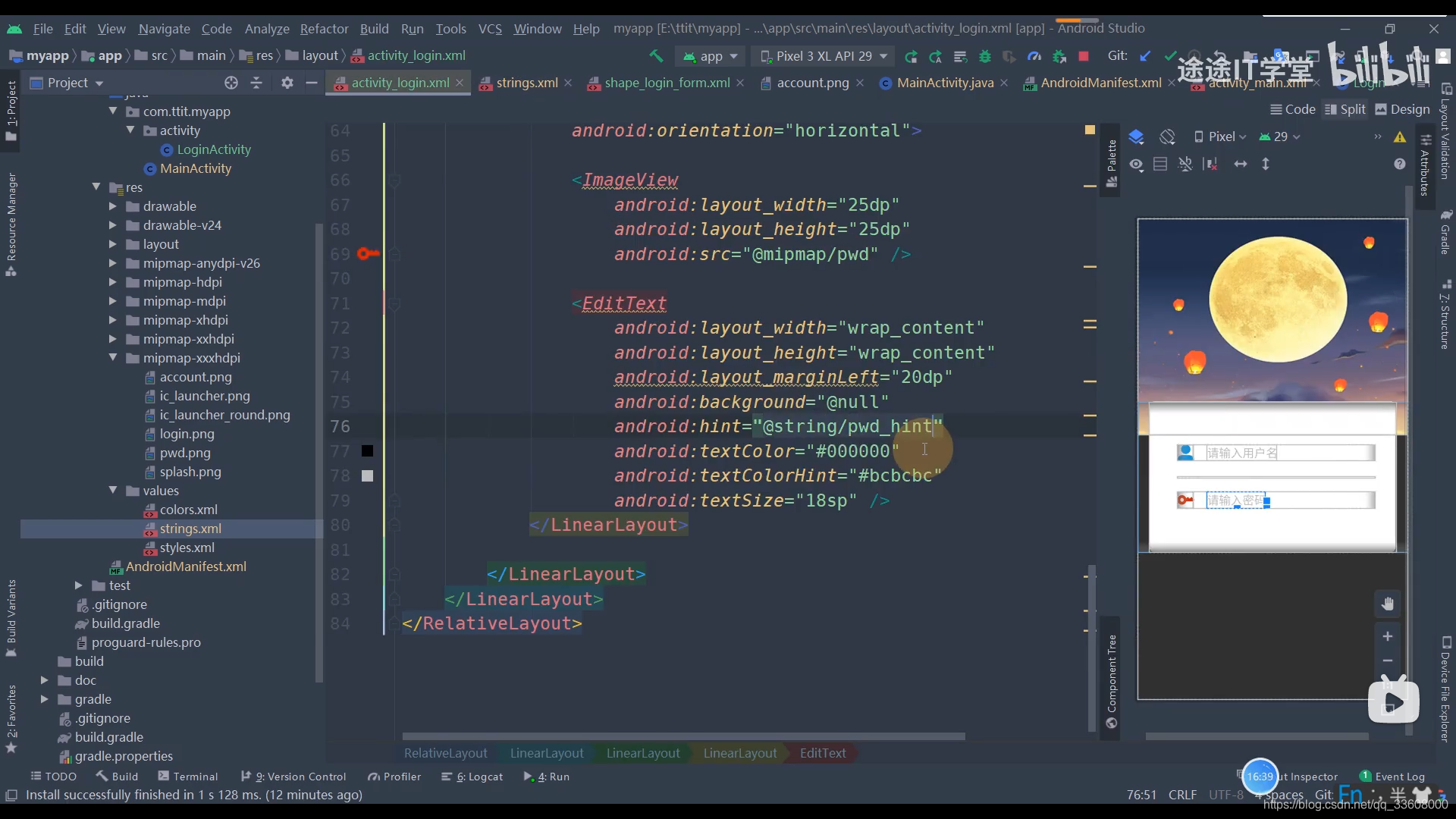
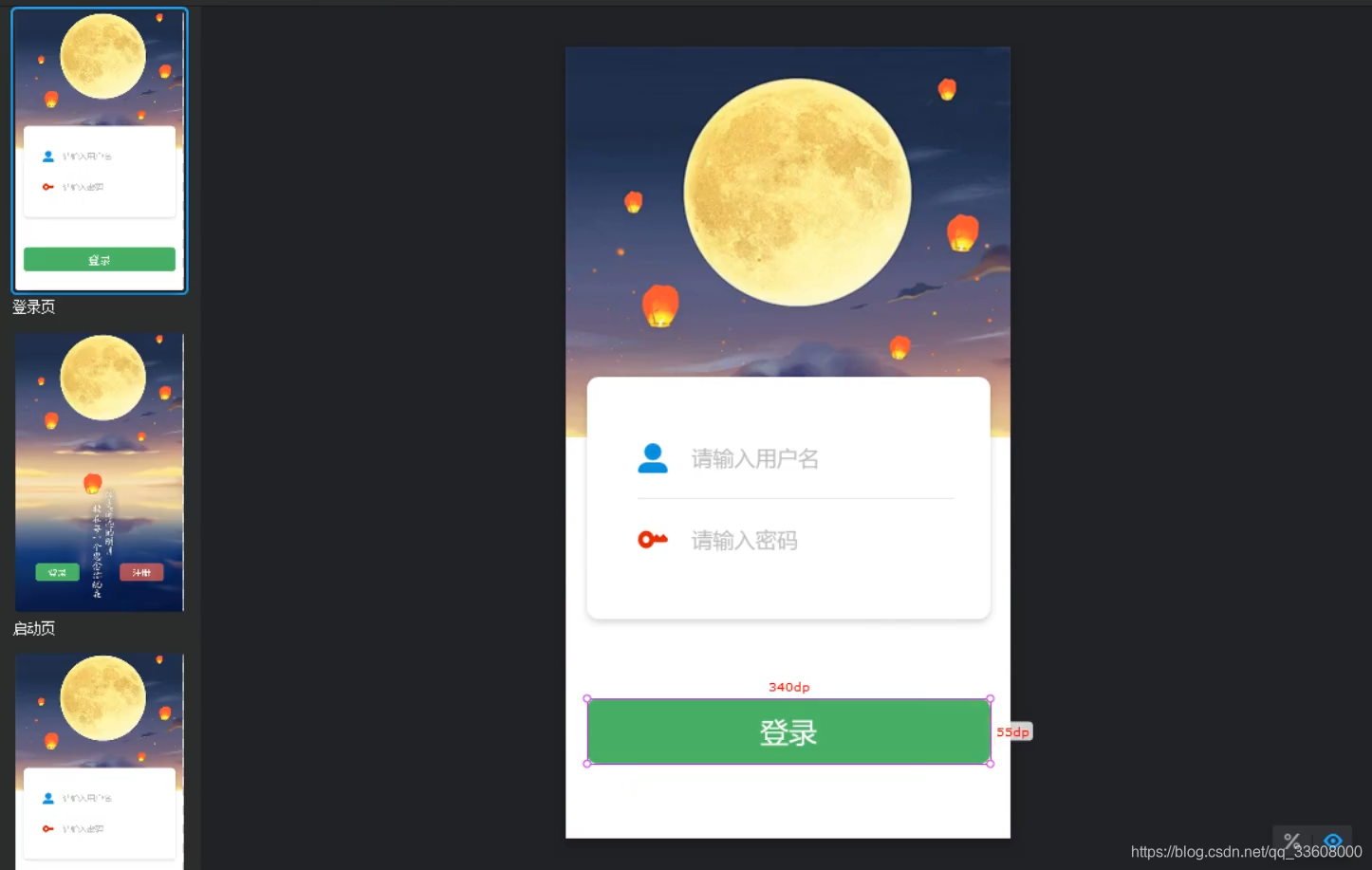
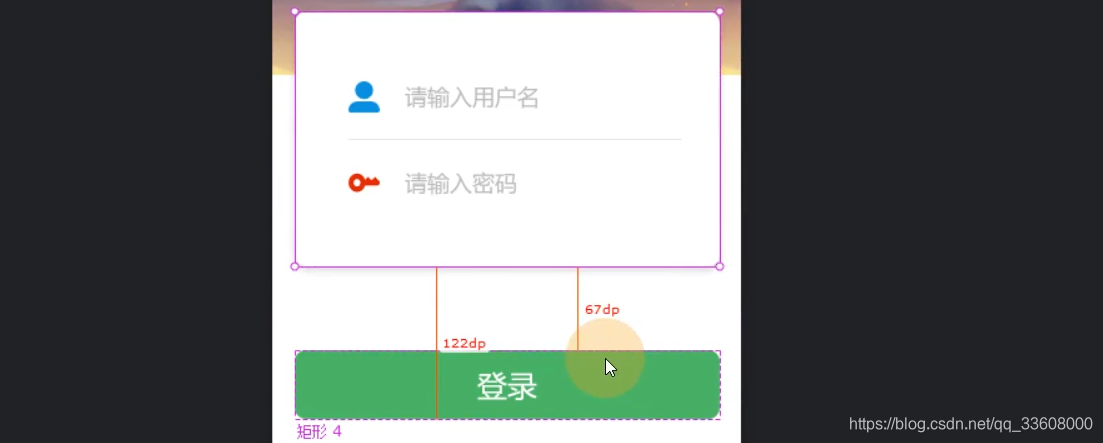
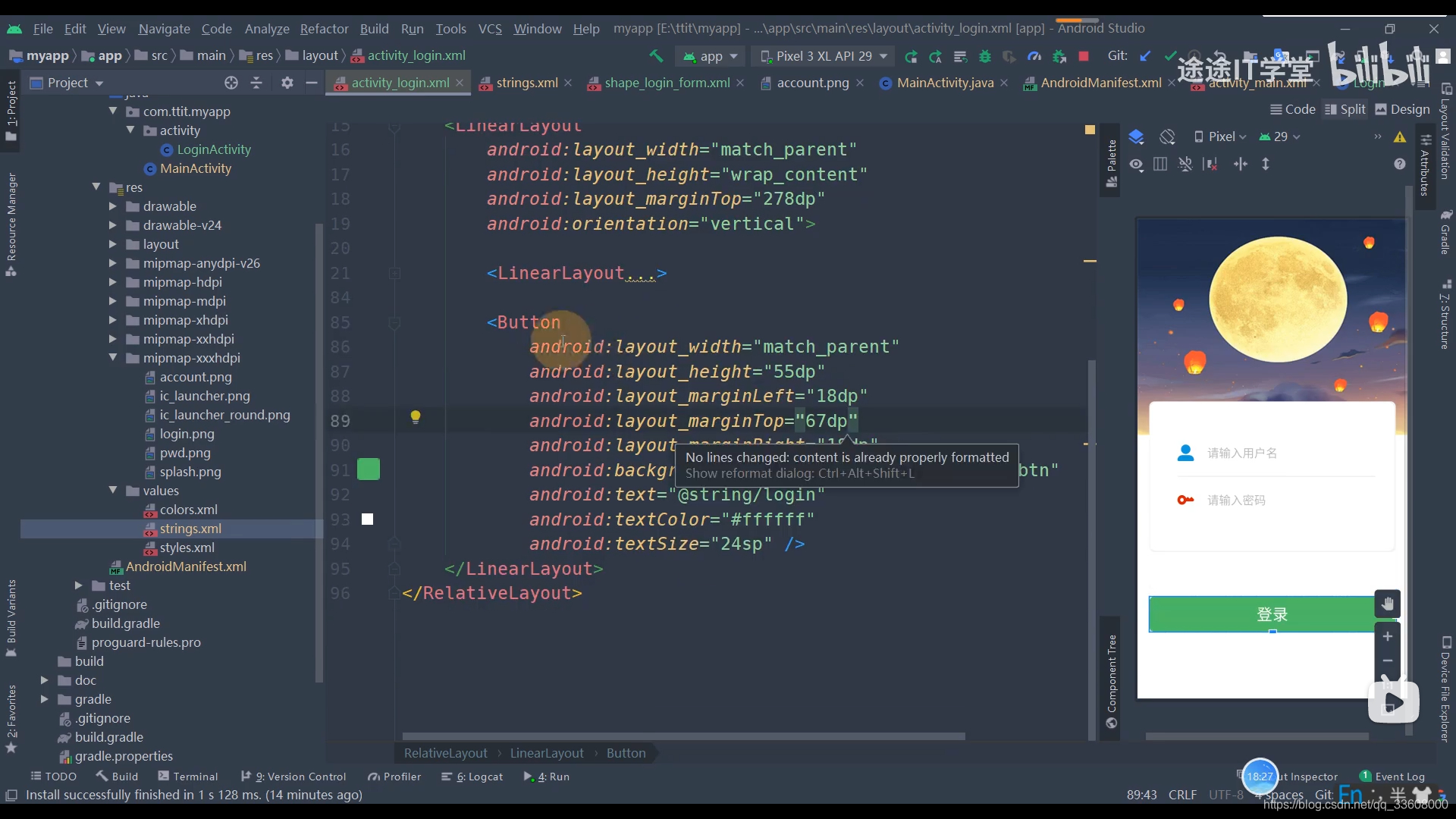
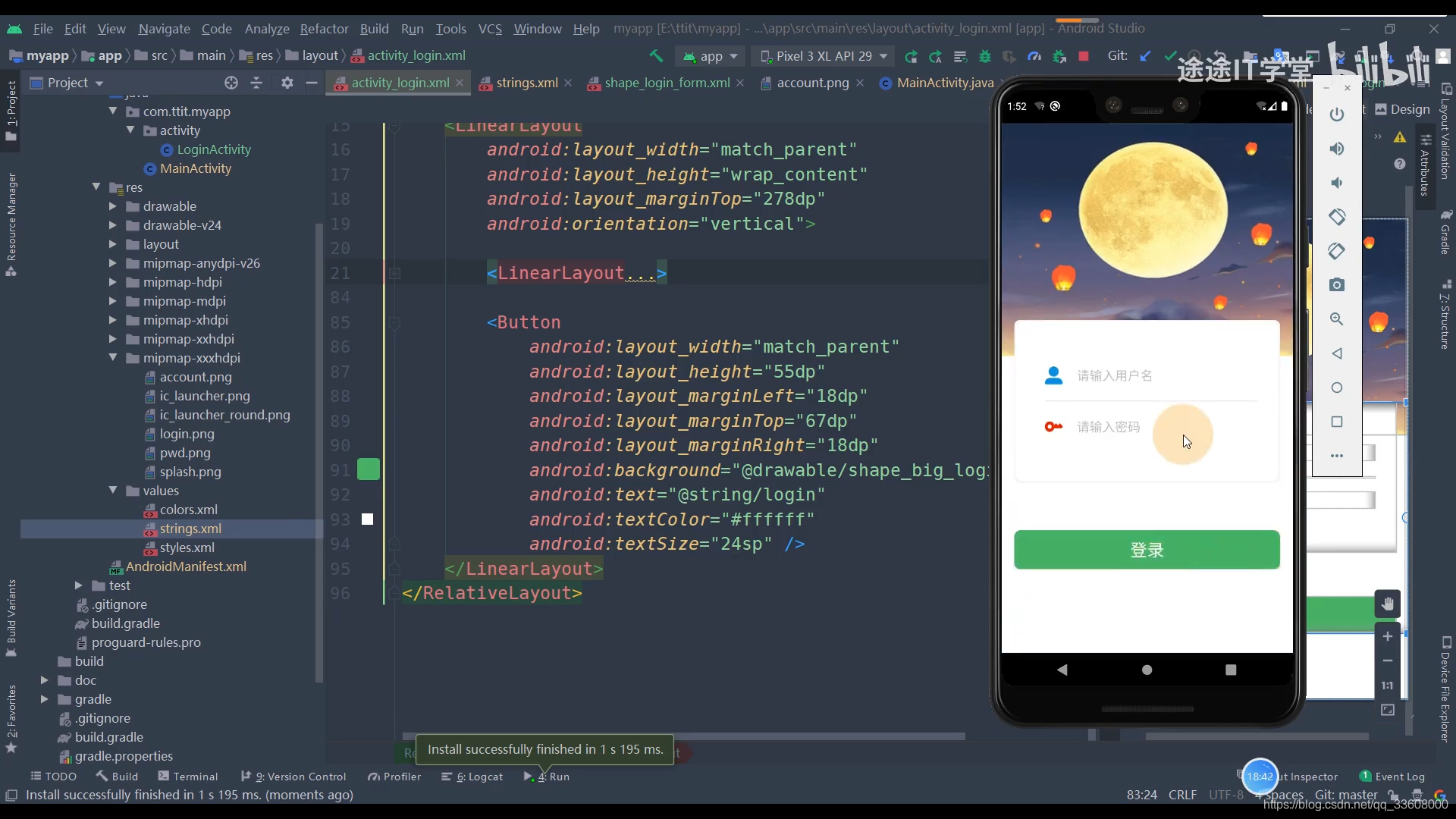
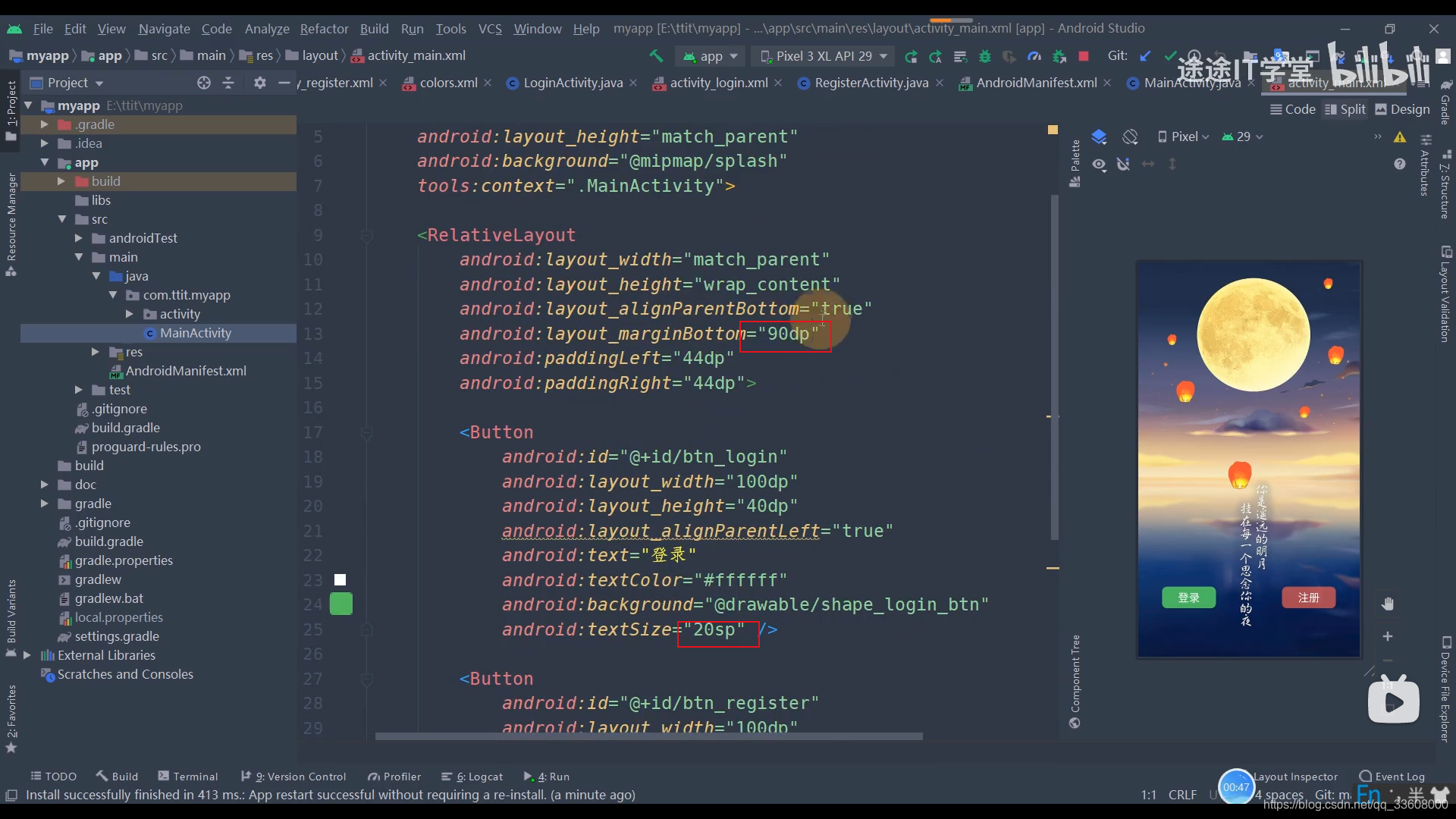
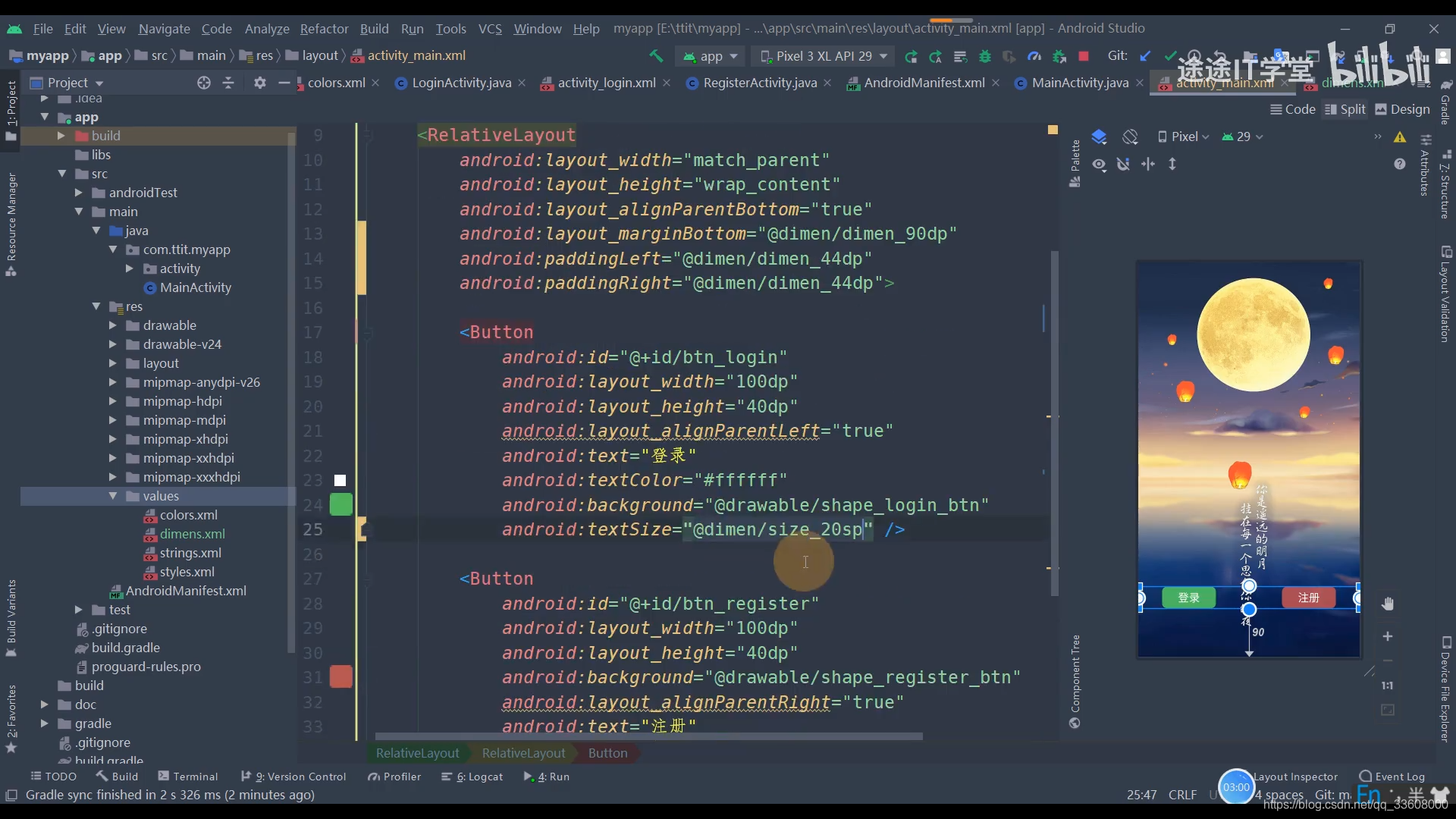
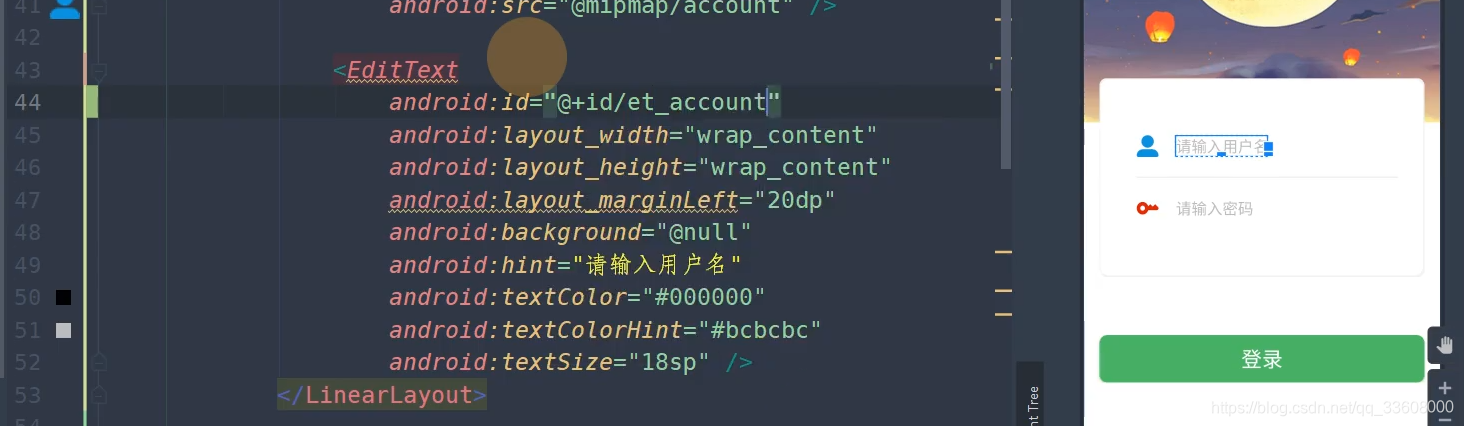
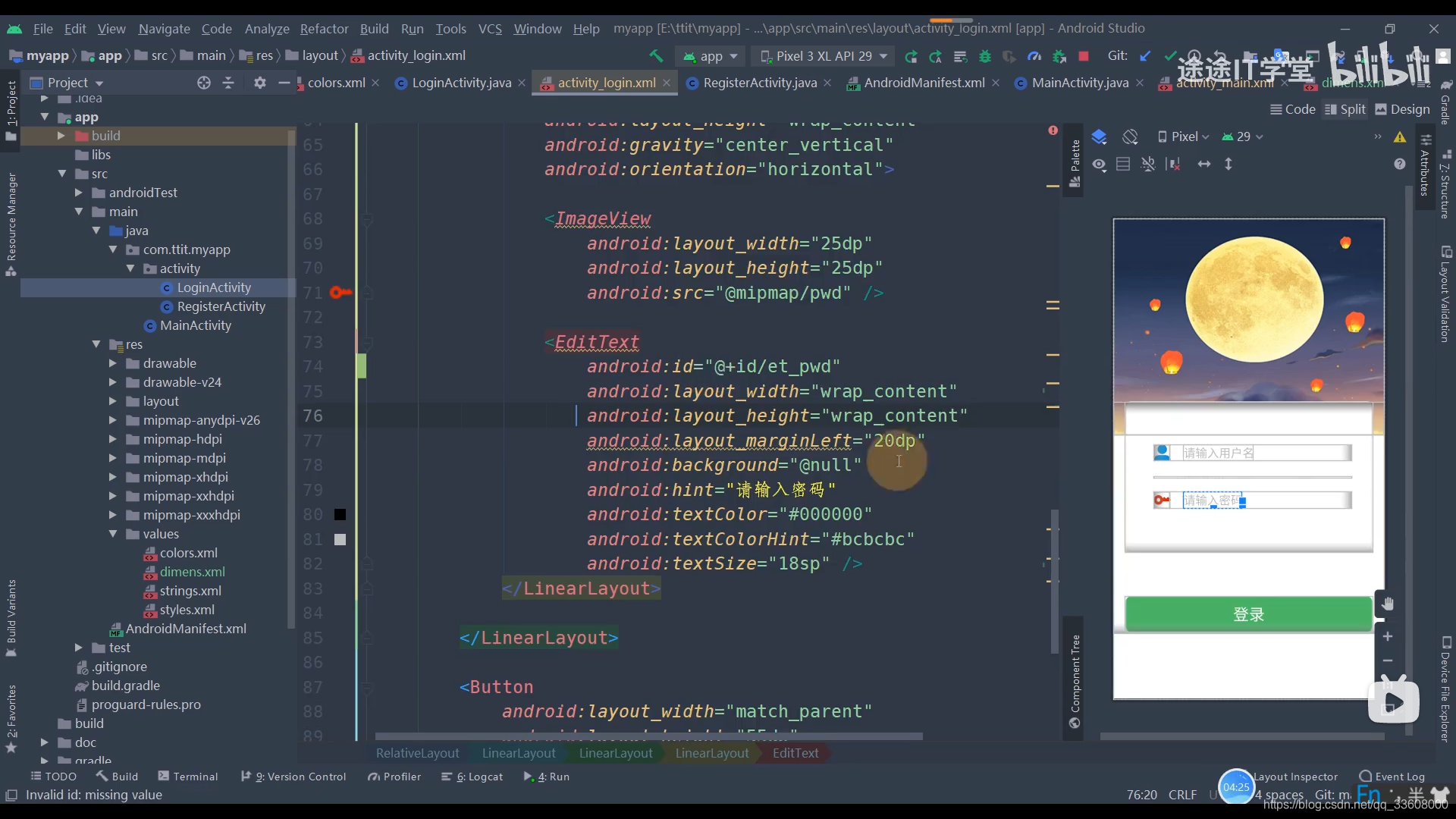
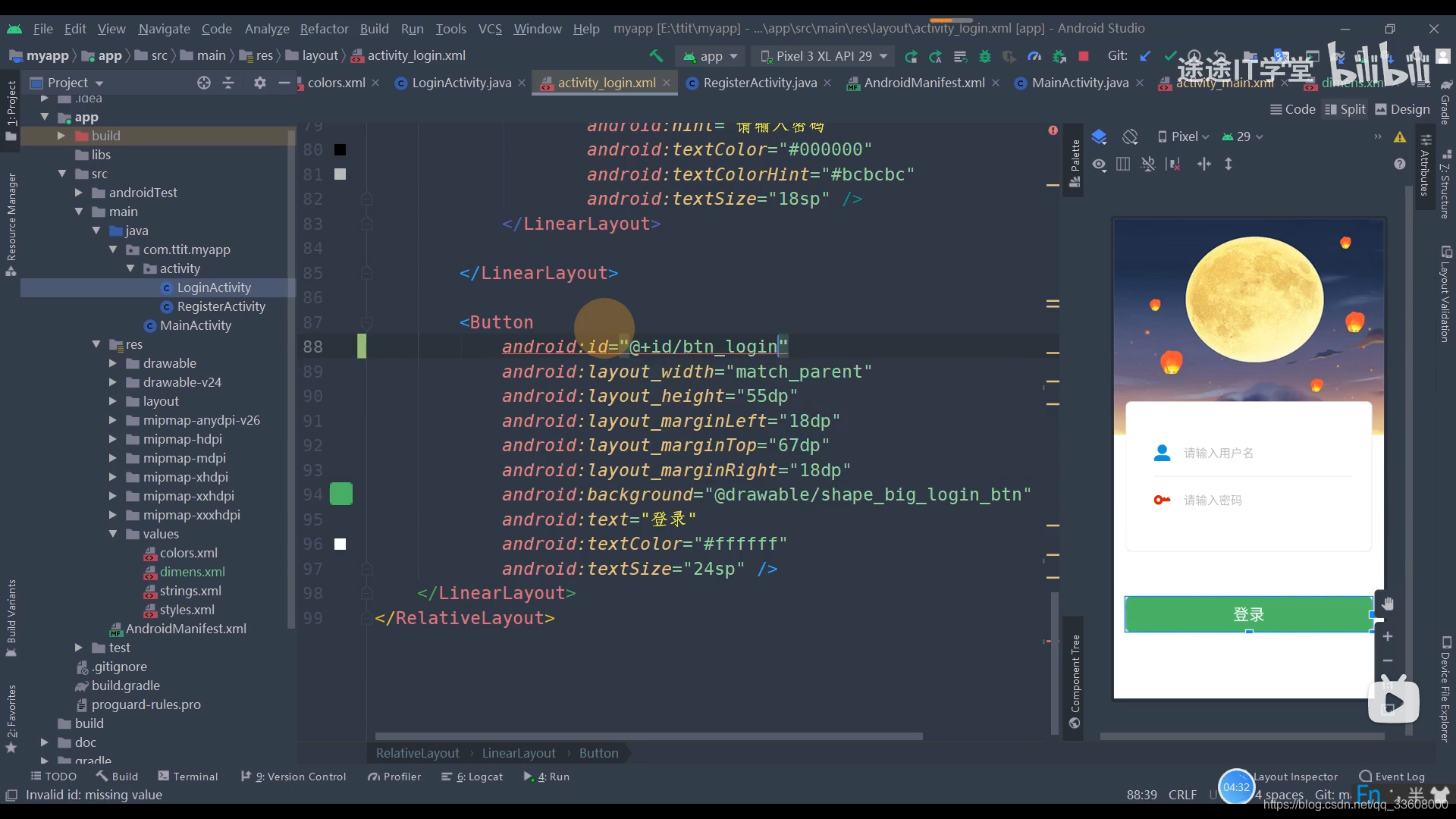
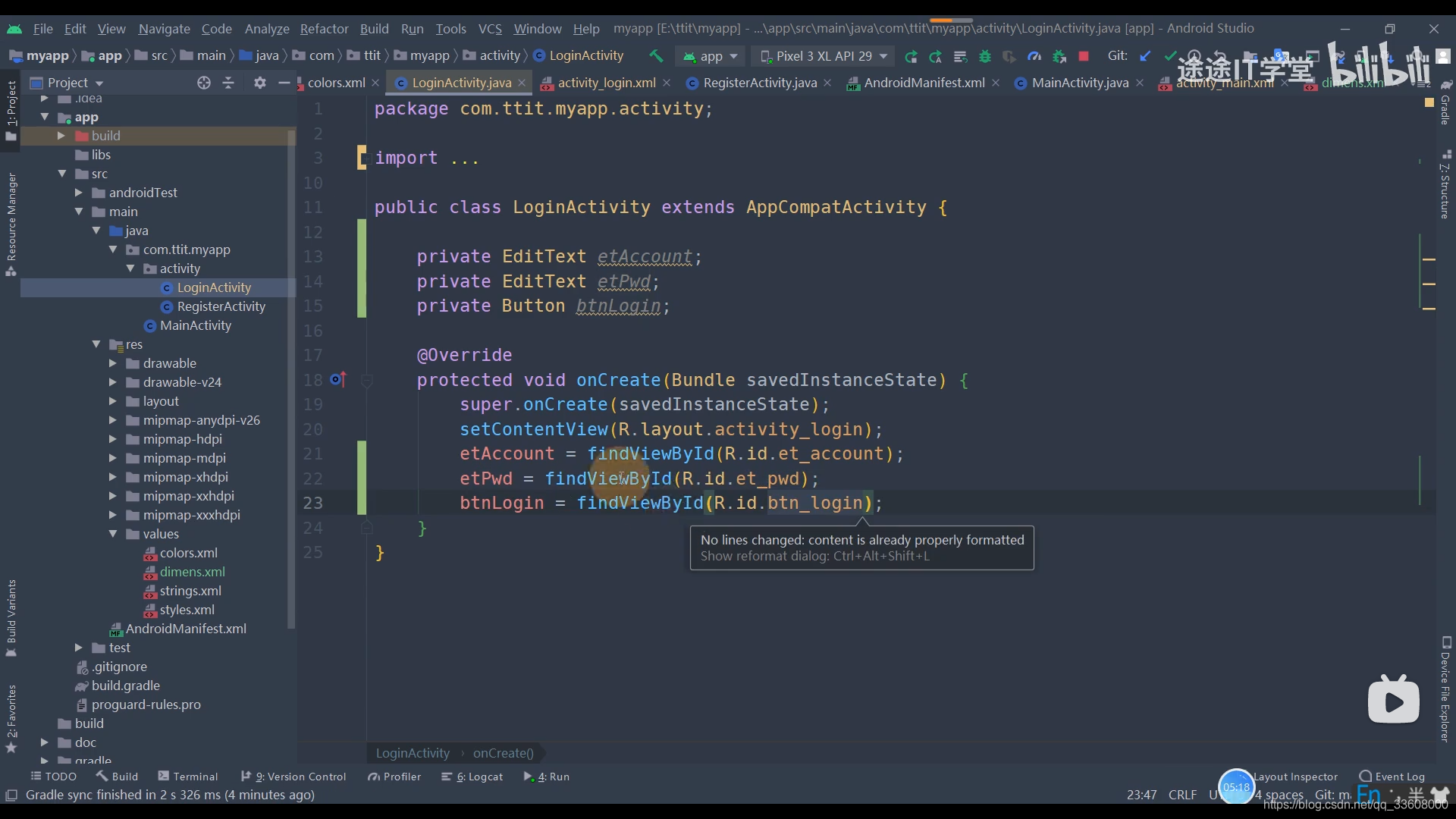
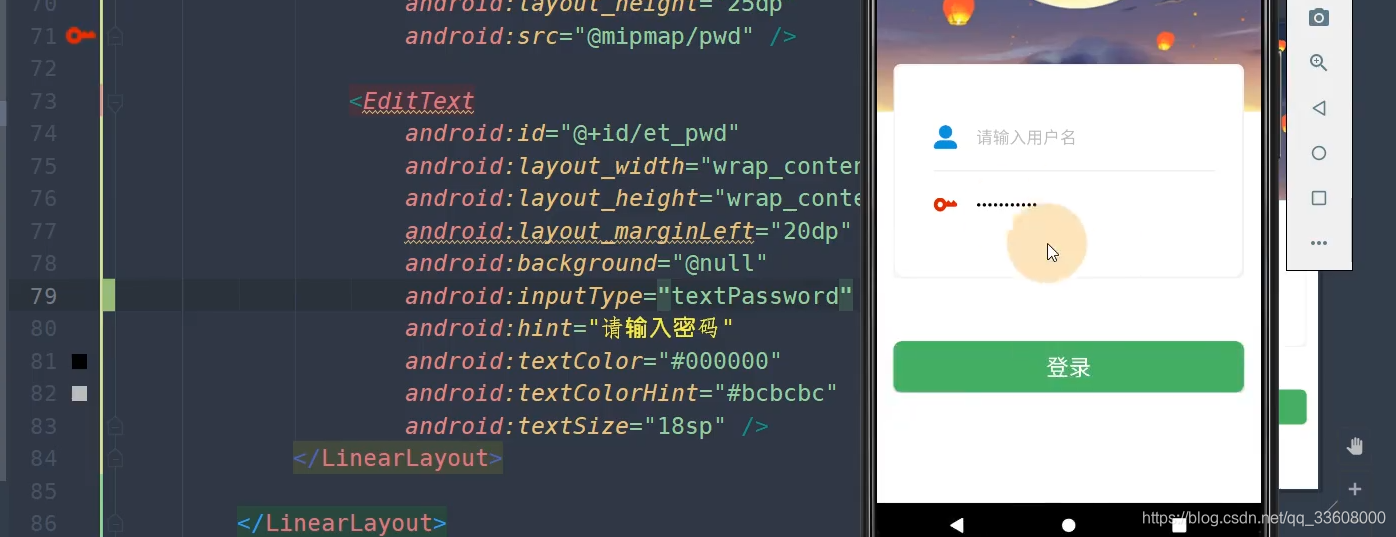
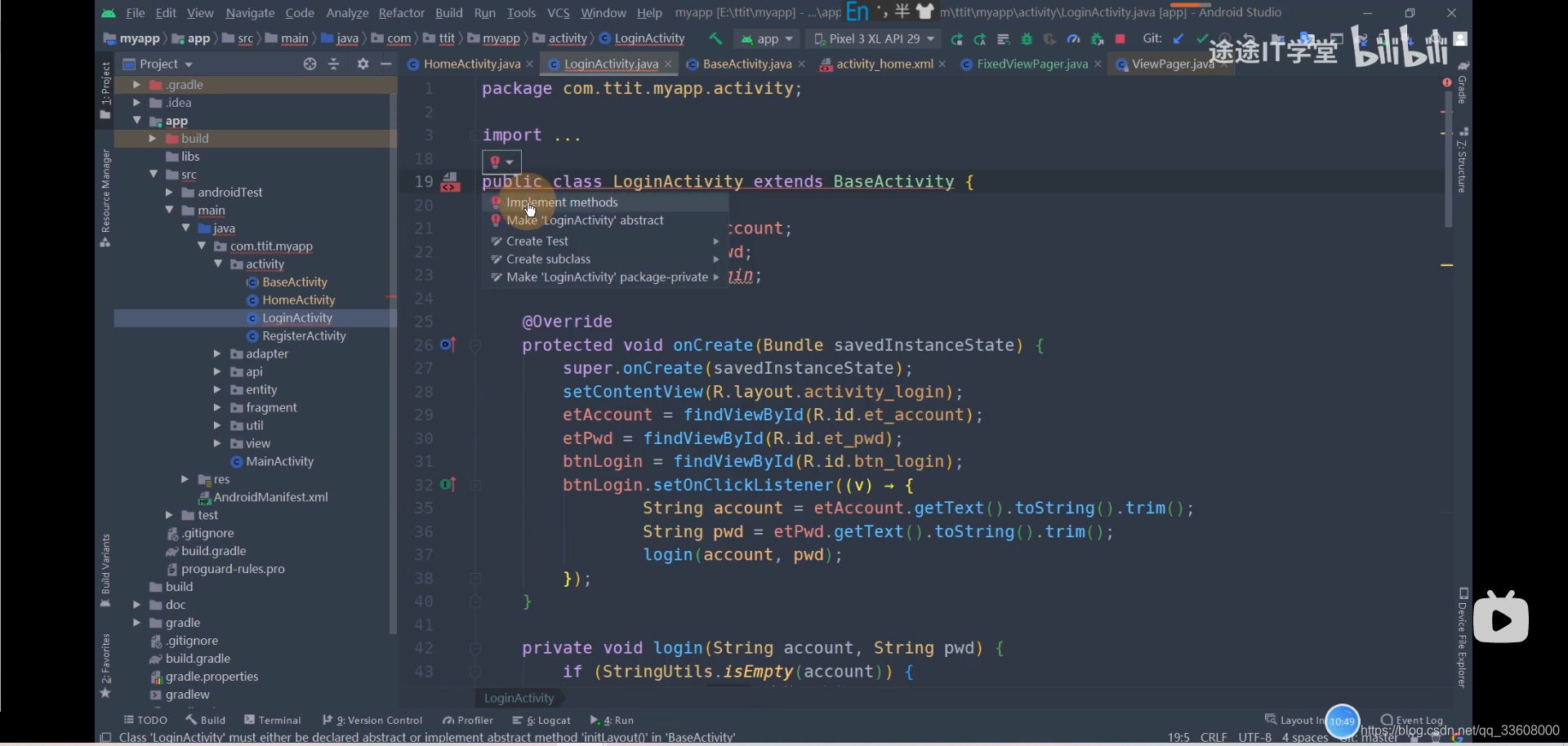
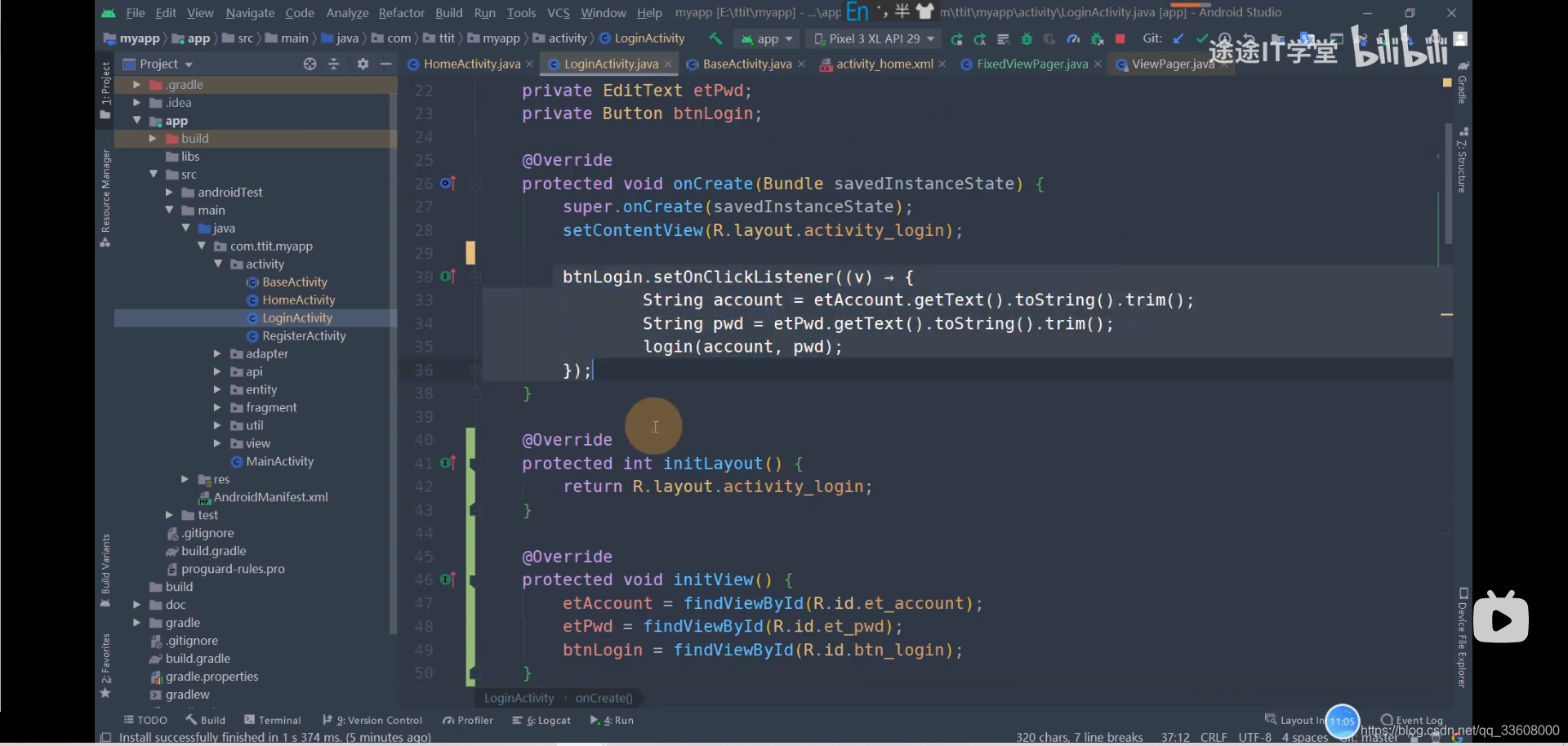
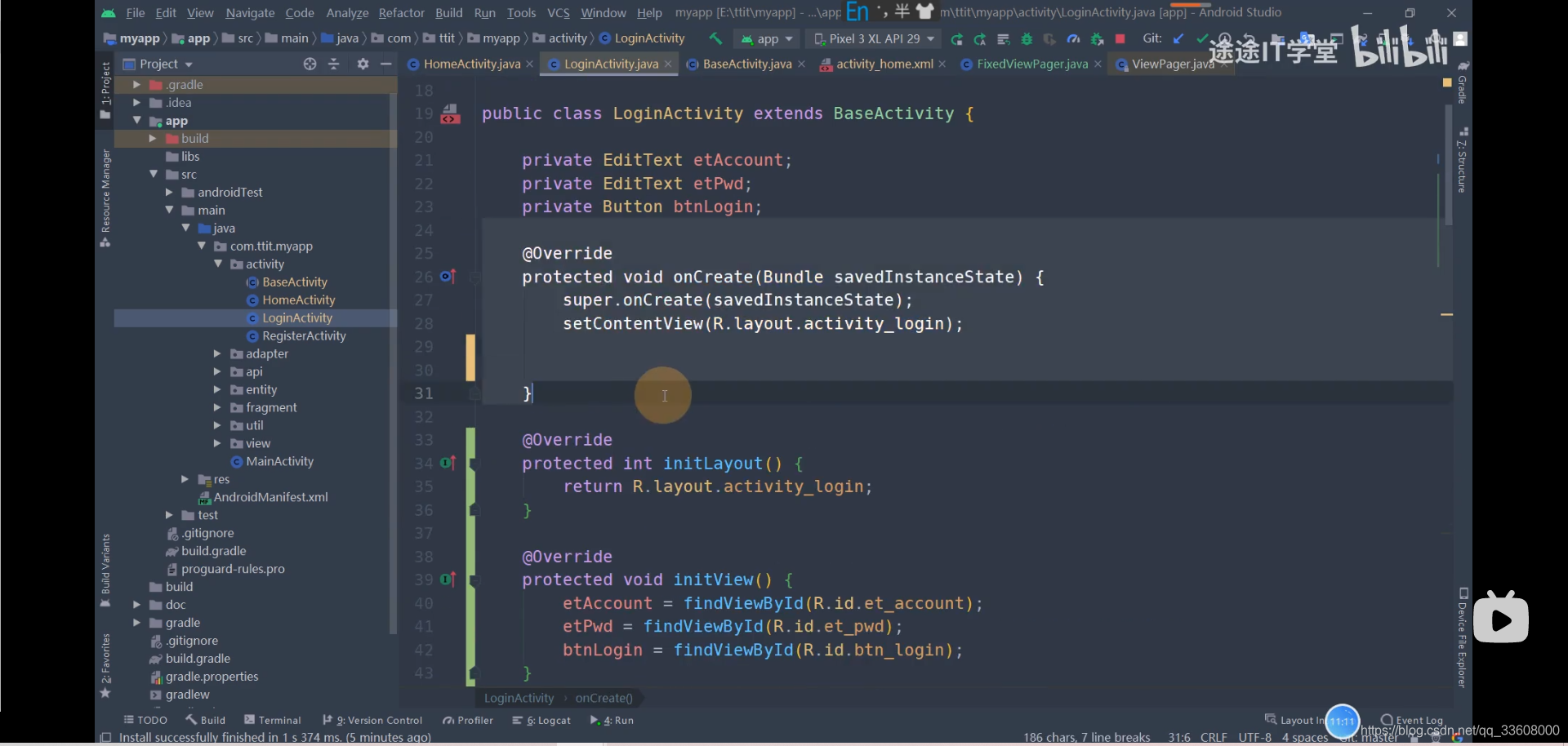
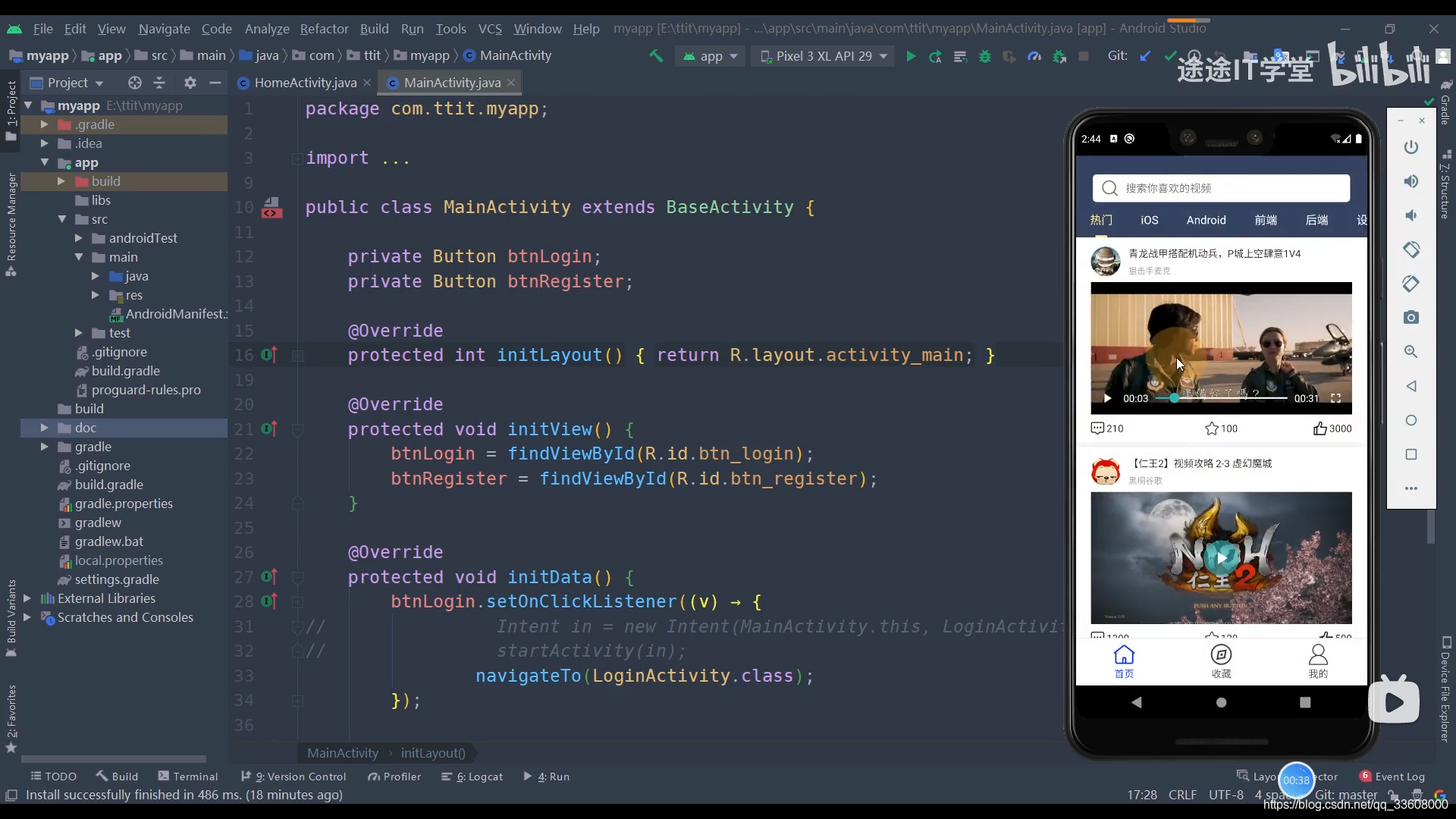
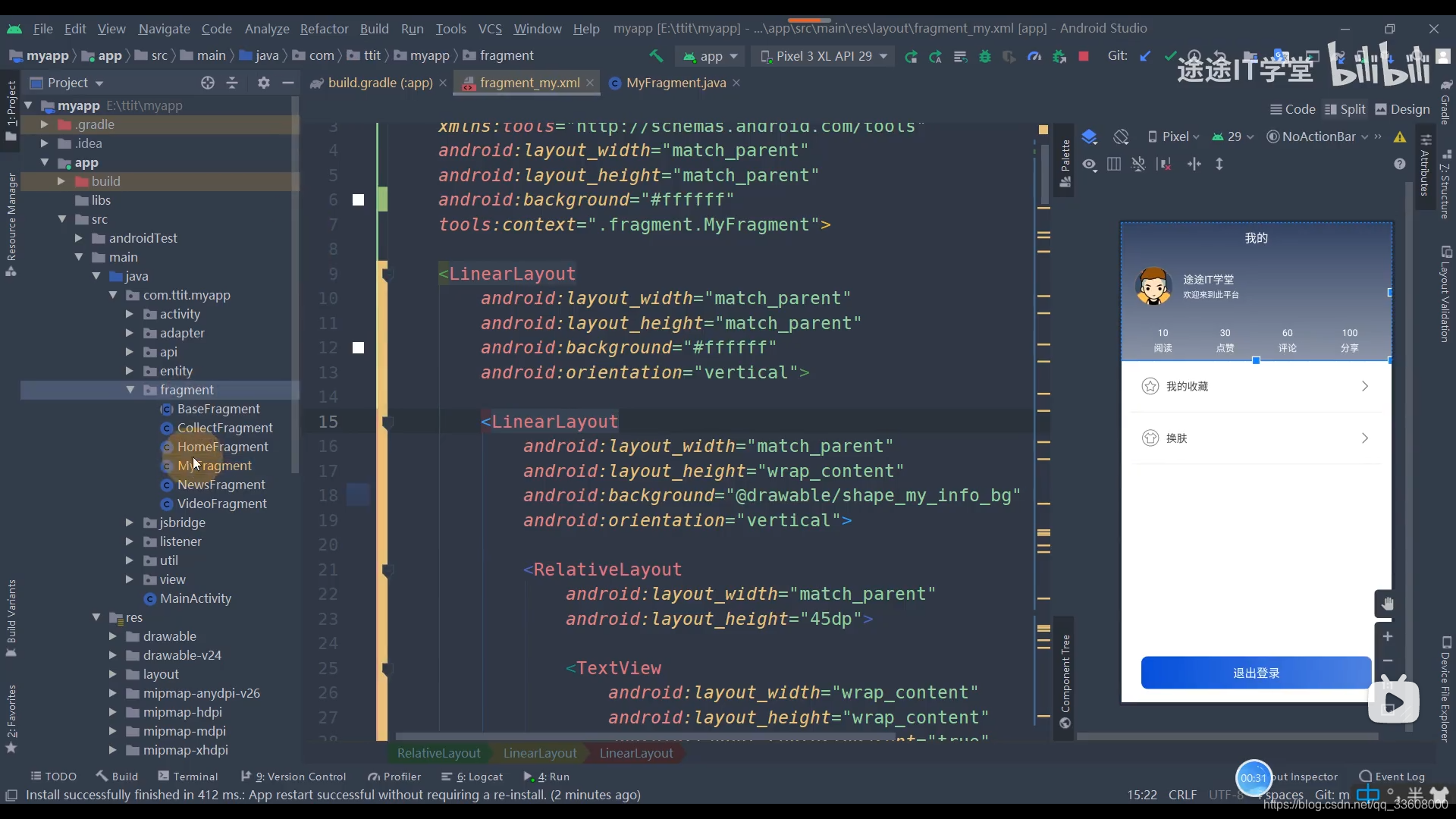
4 登录界面UI编码


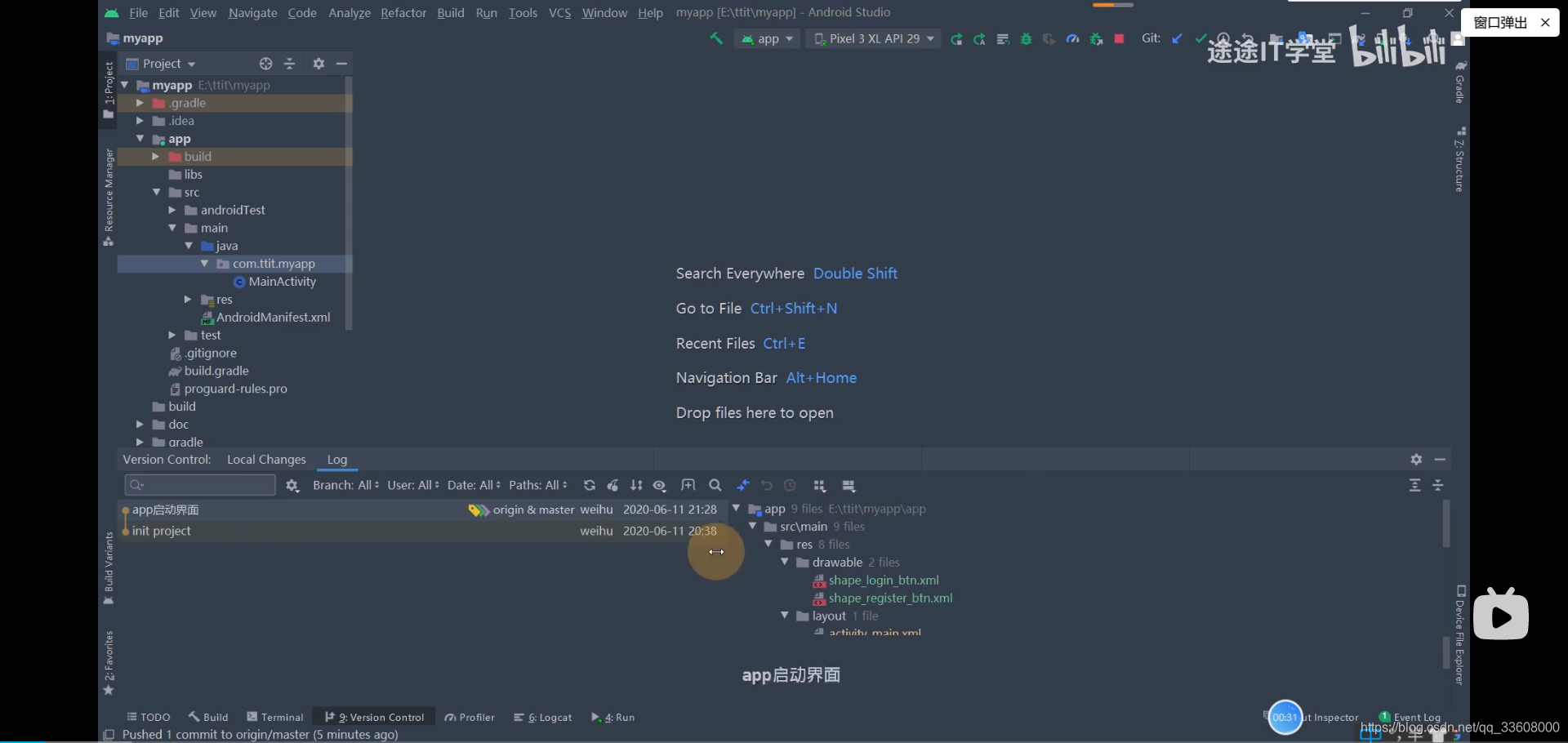
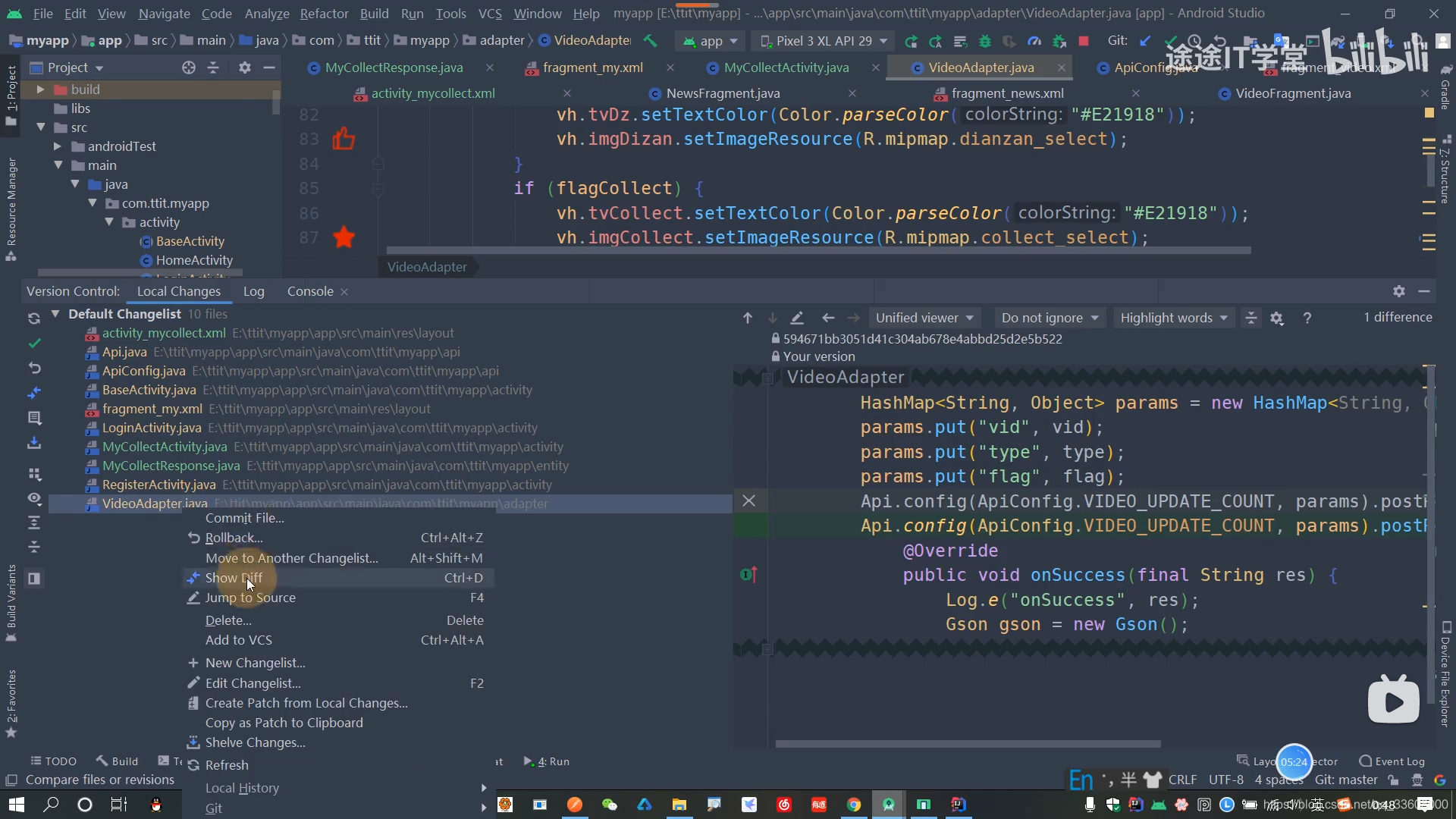
Git 版本控制


更新代码 拉最新代码

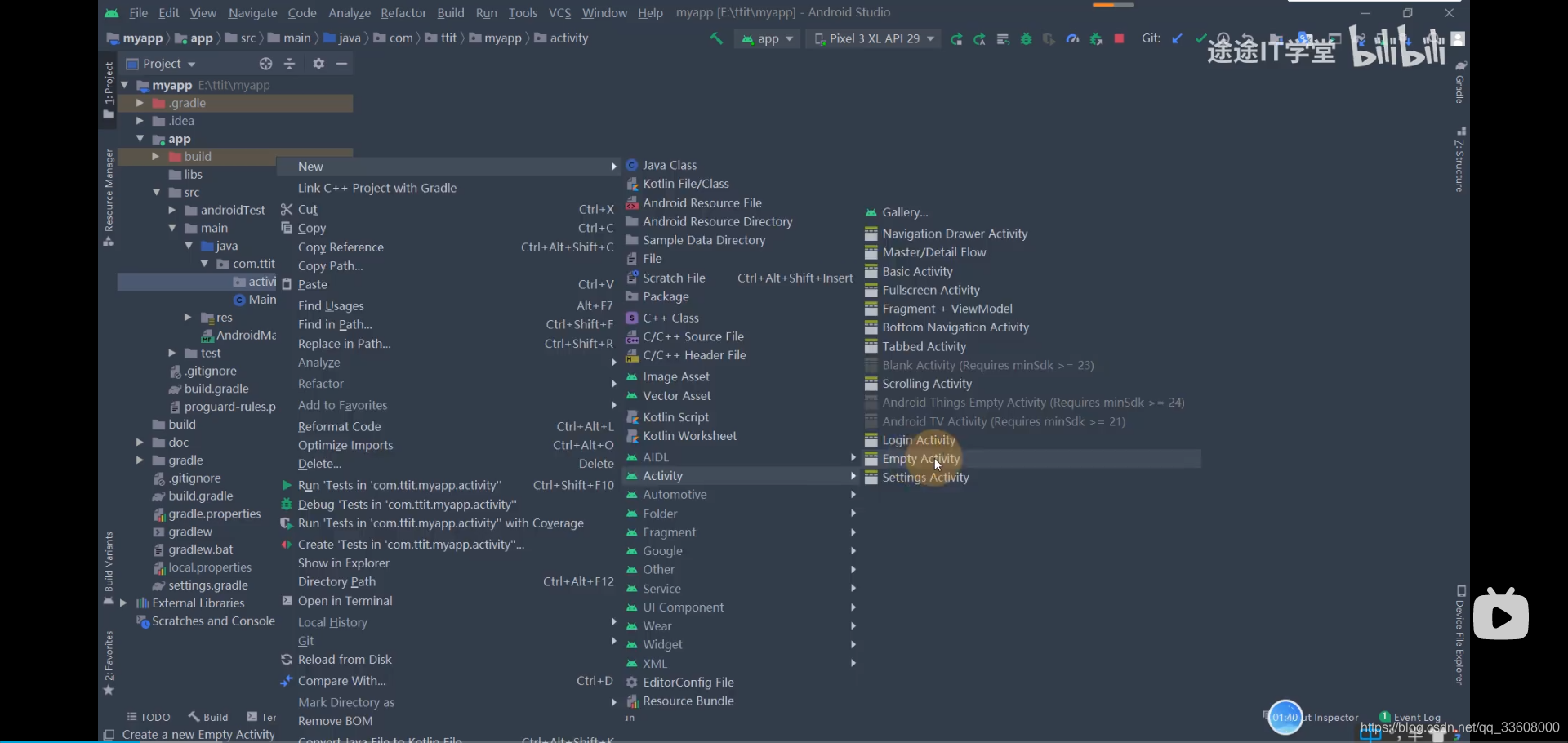
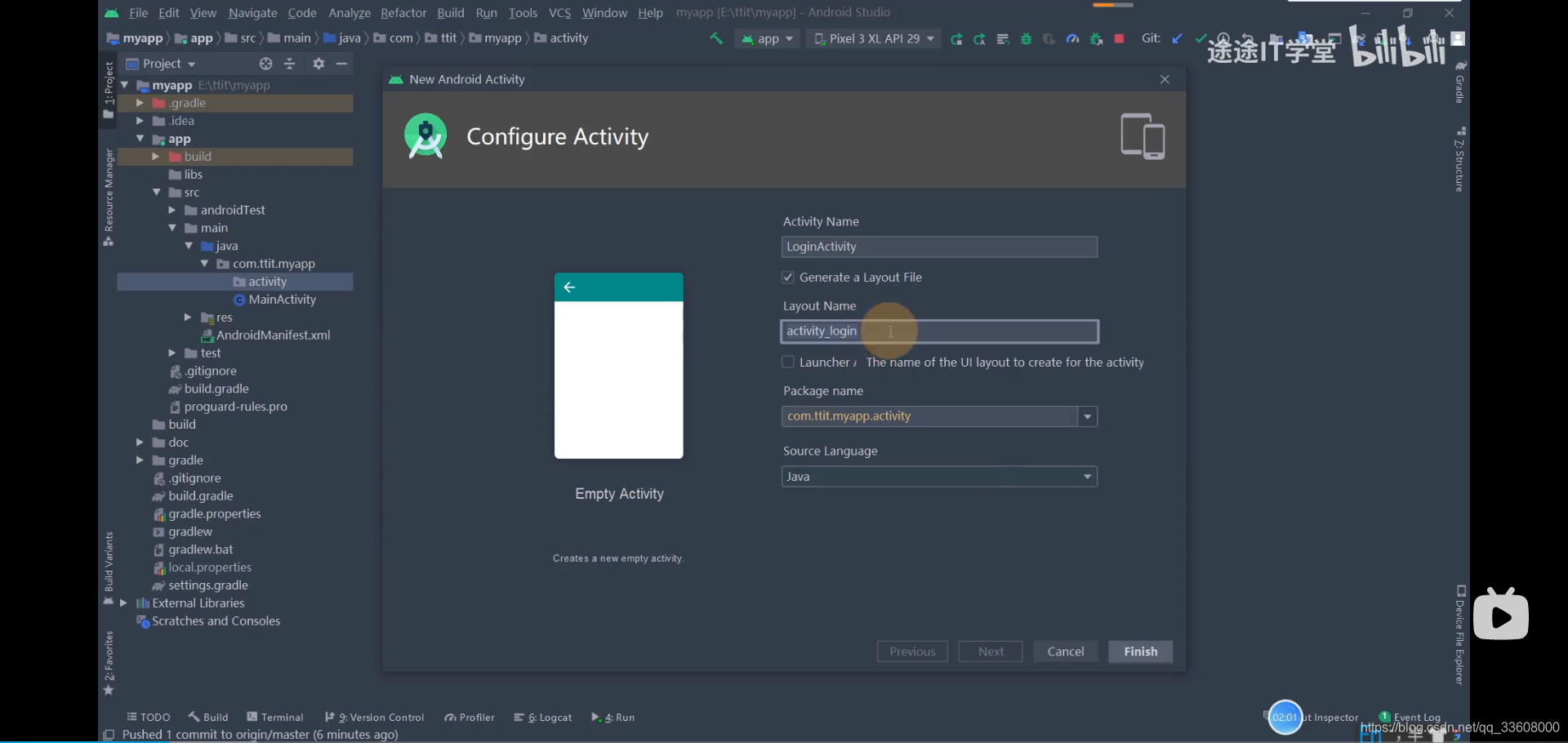
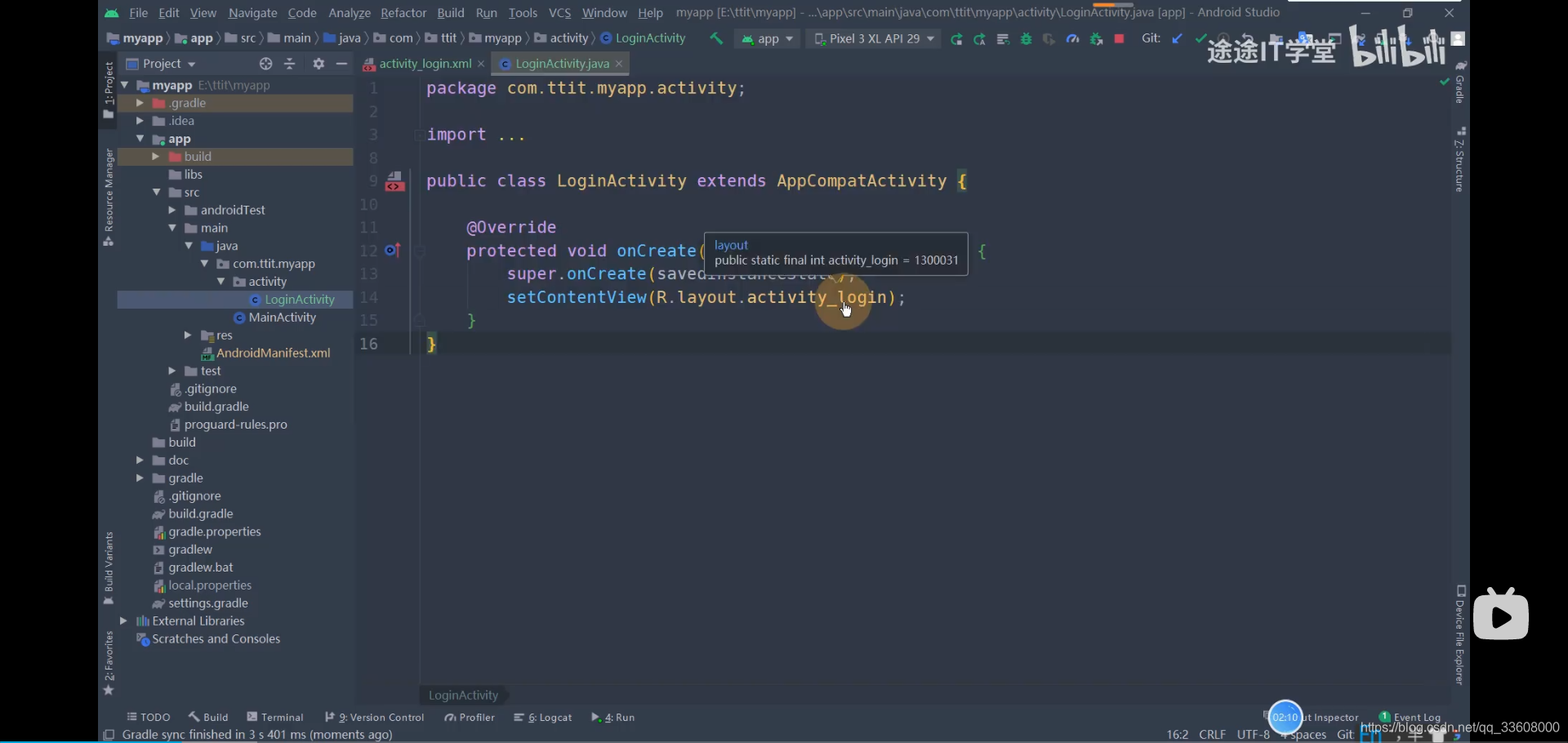
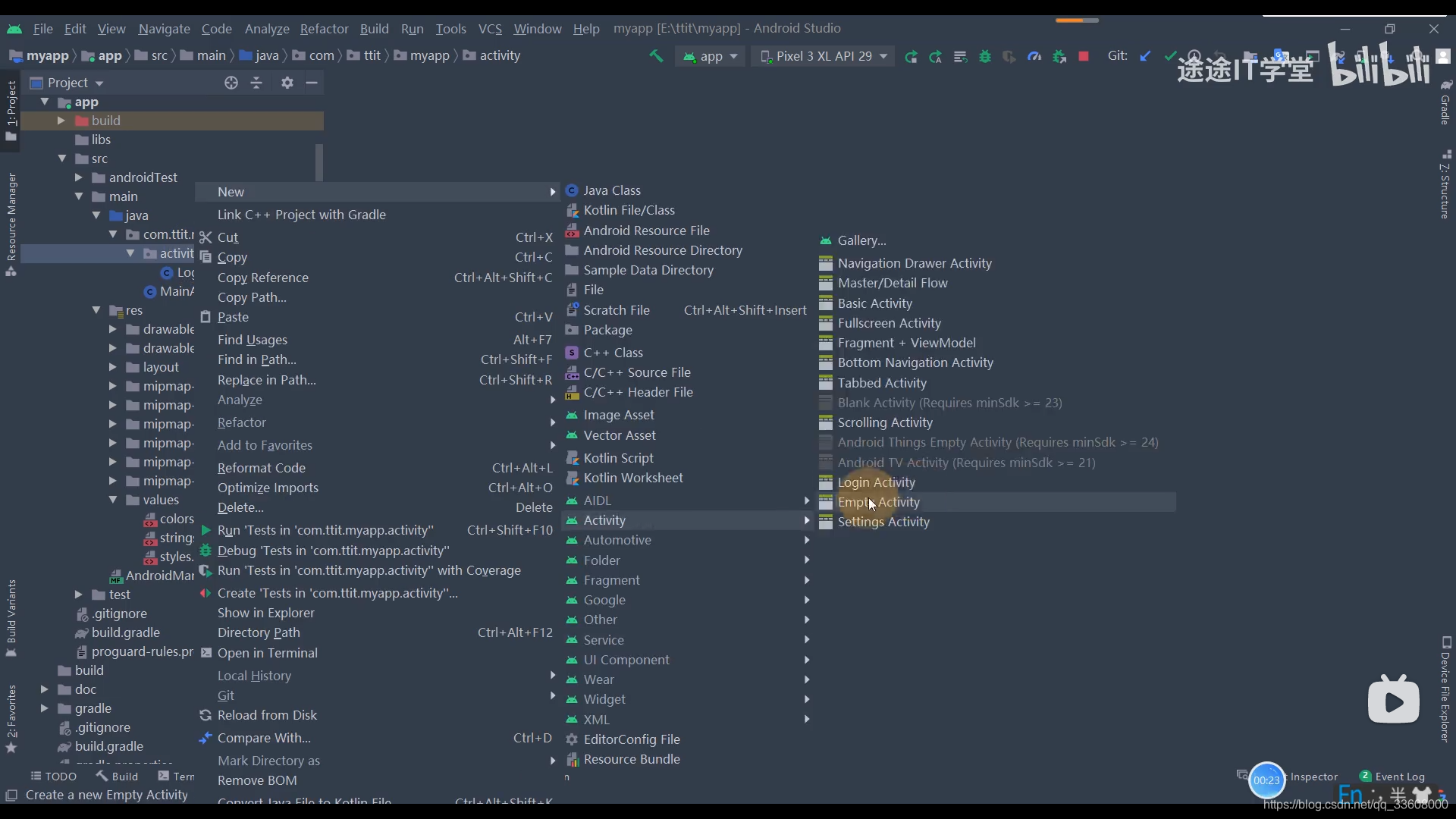
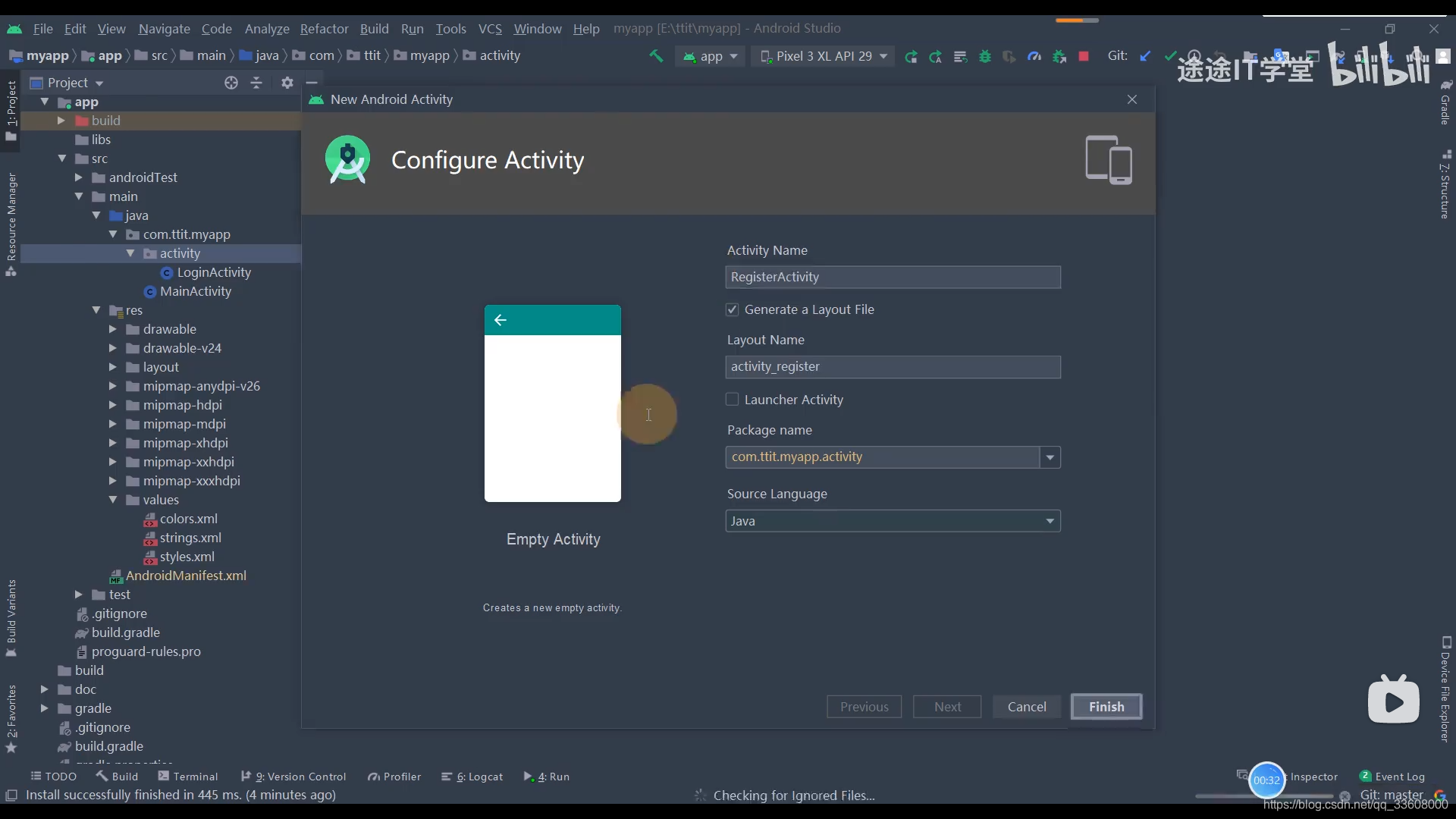
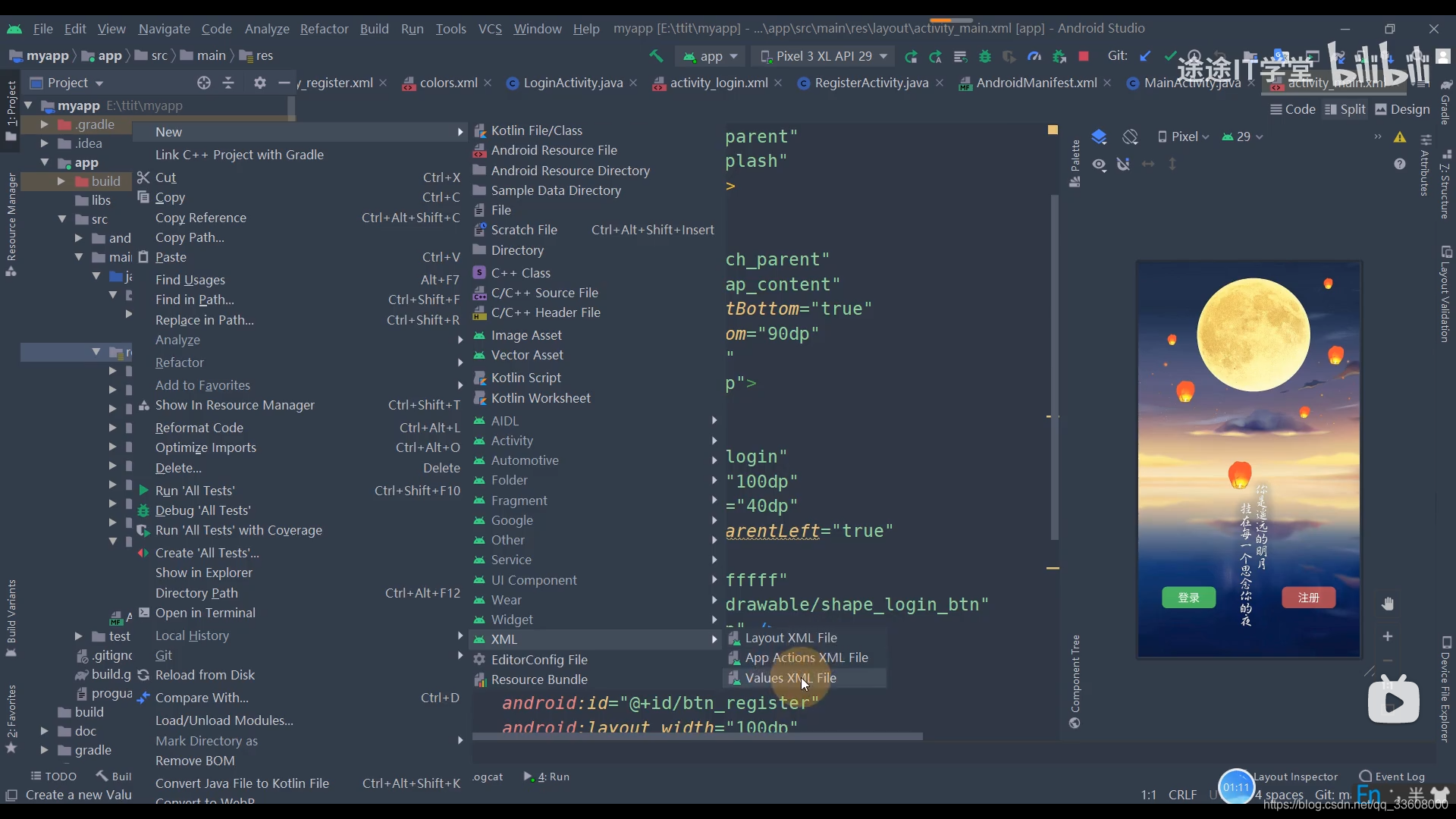
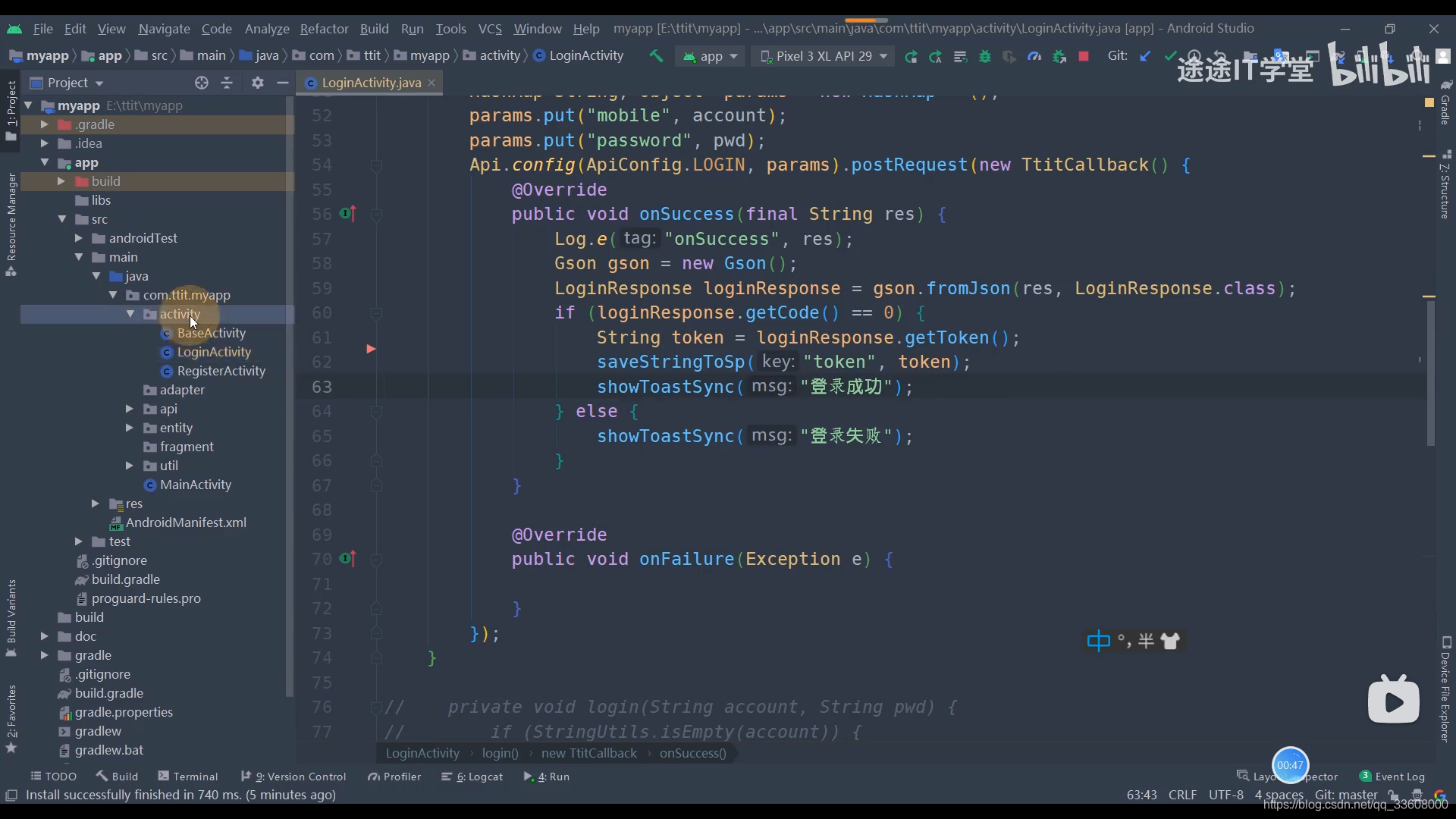
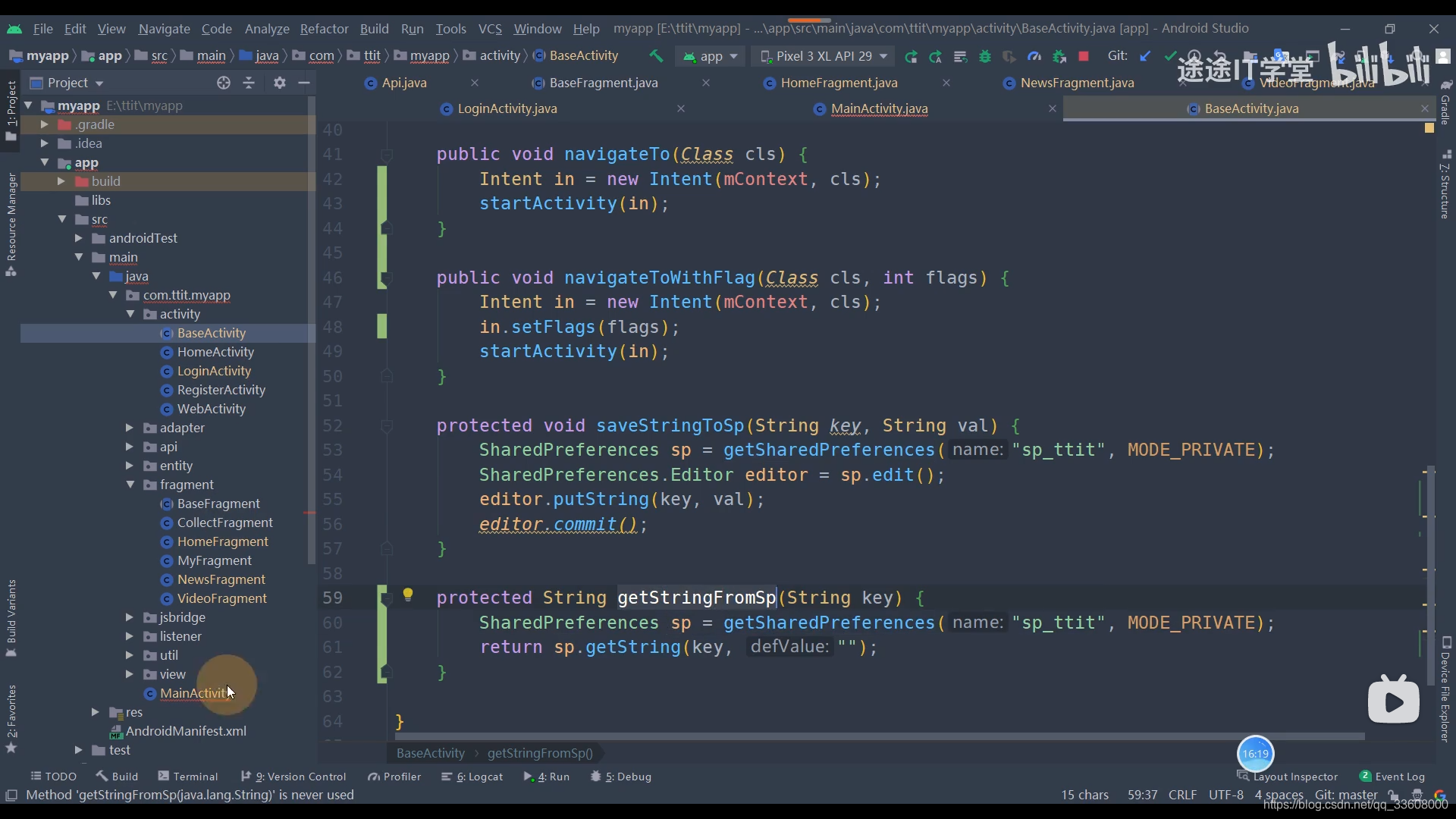
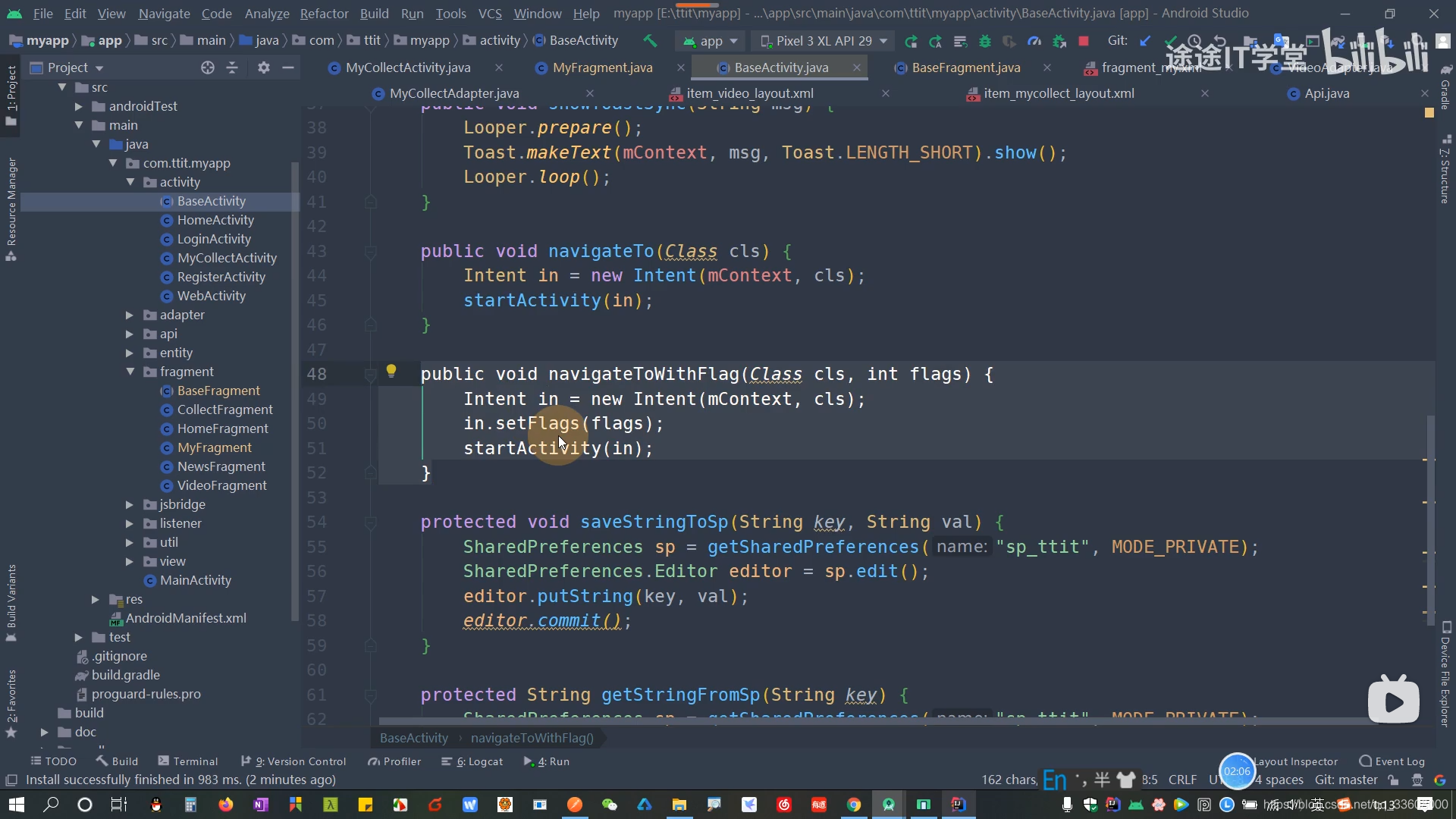
创建 一个 存放页面的 activity 文件




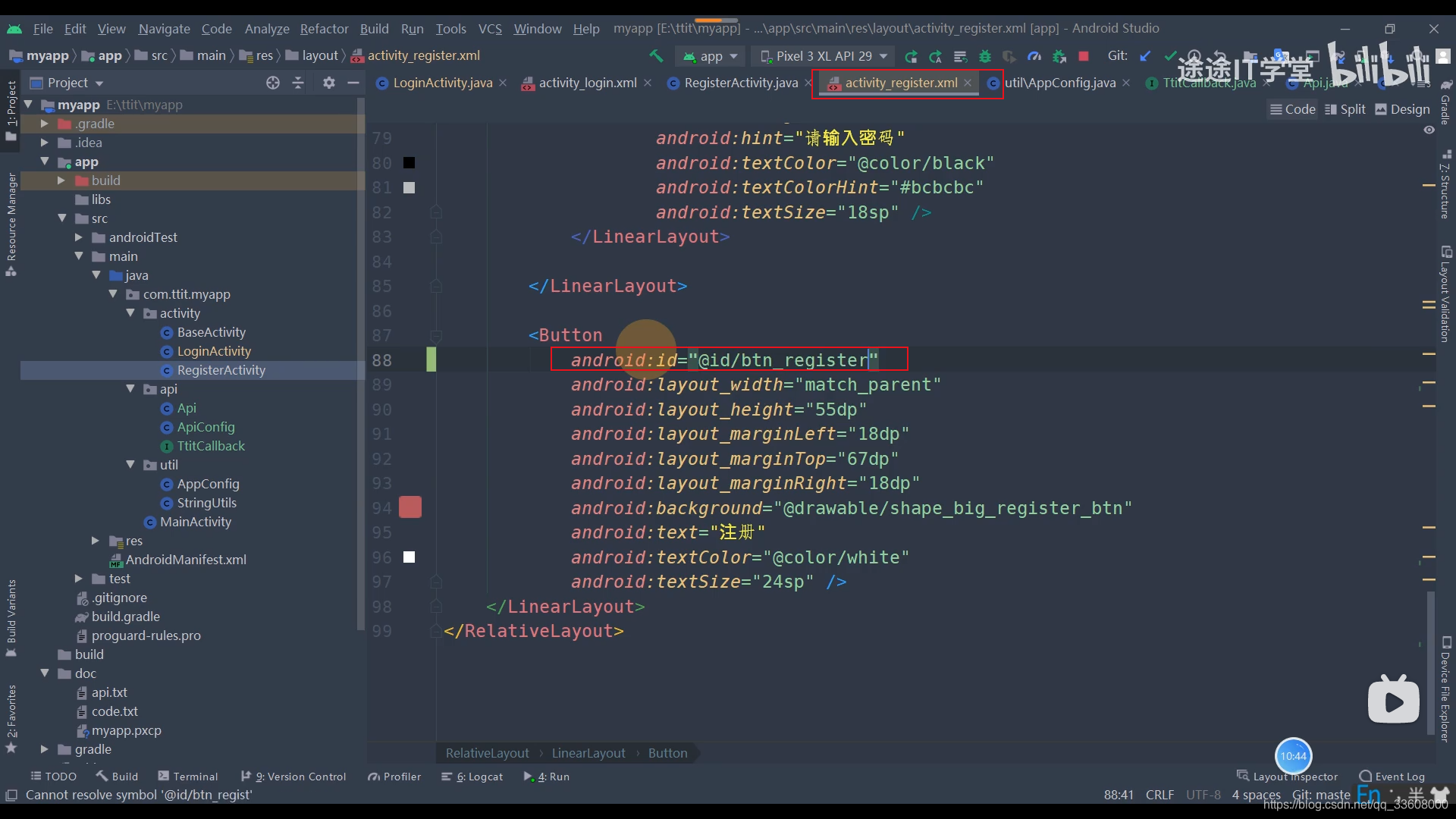
设置 id
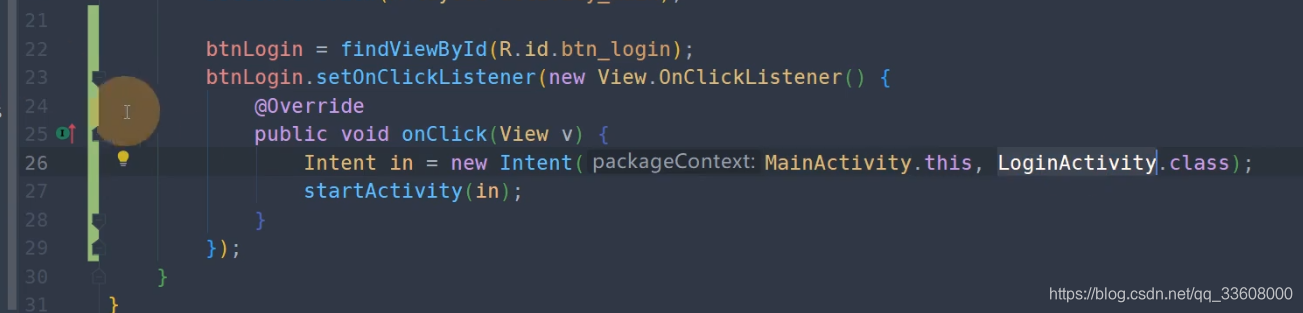
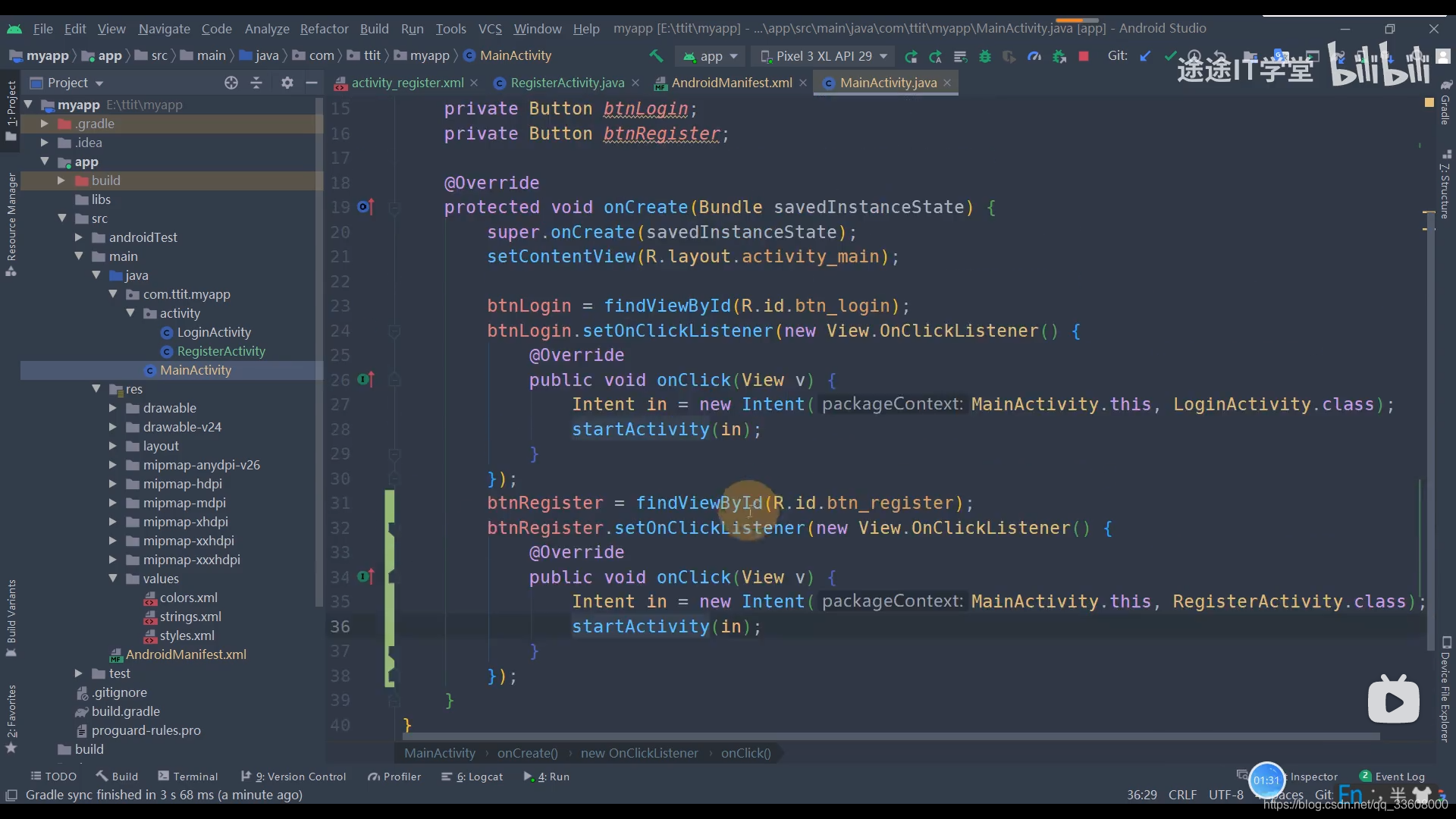
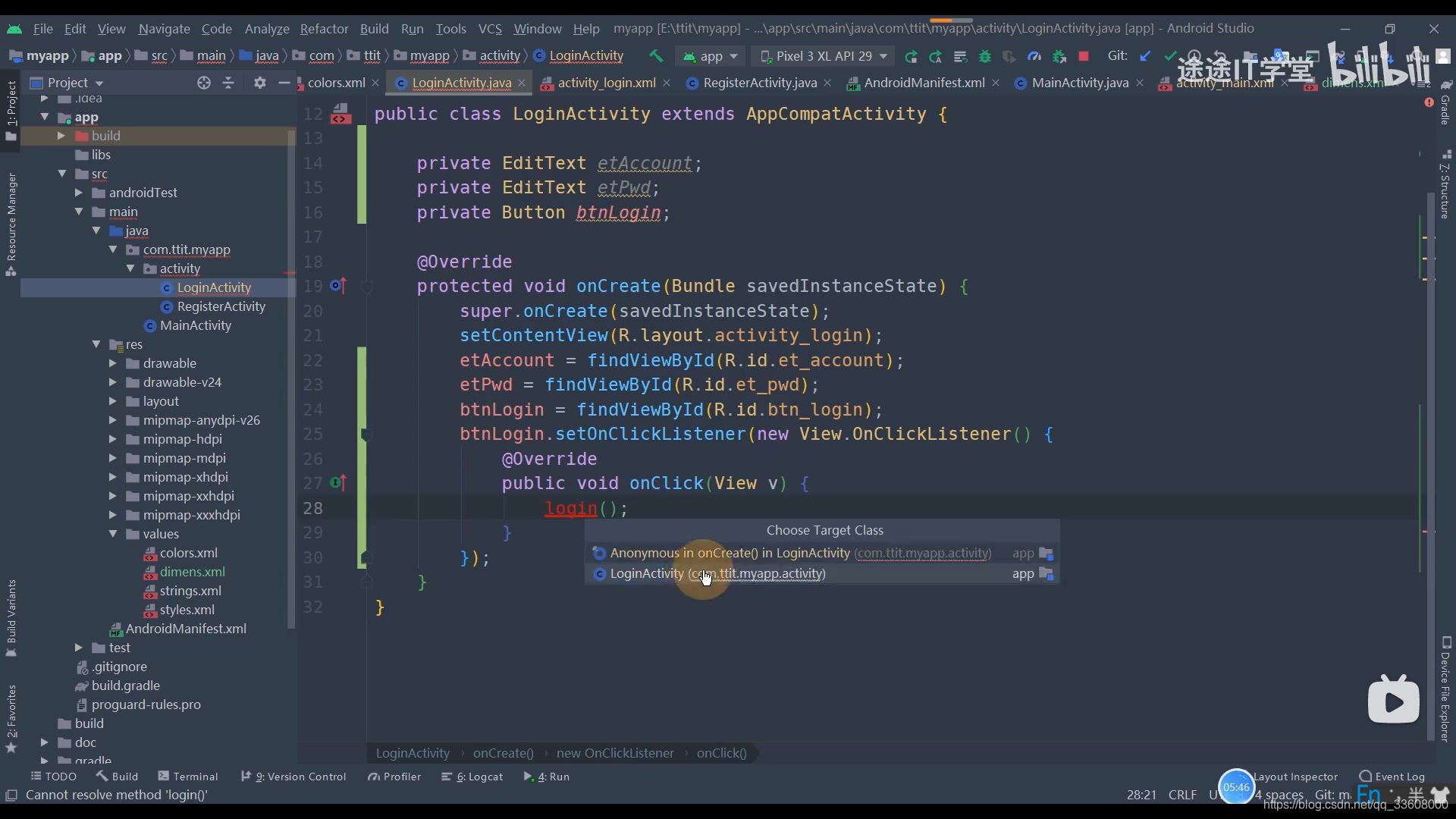
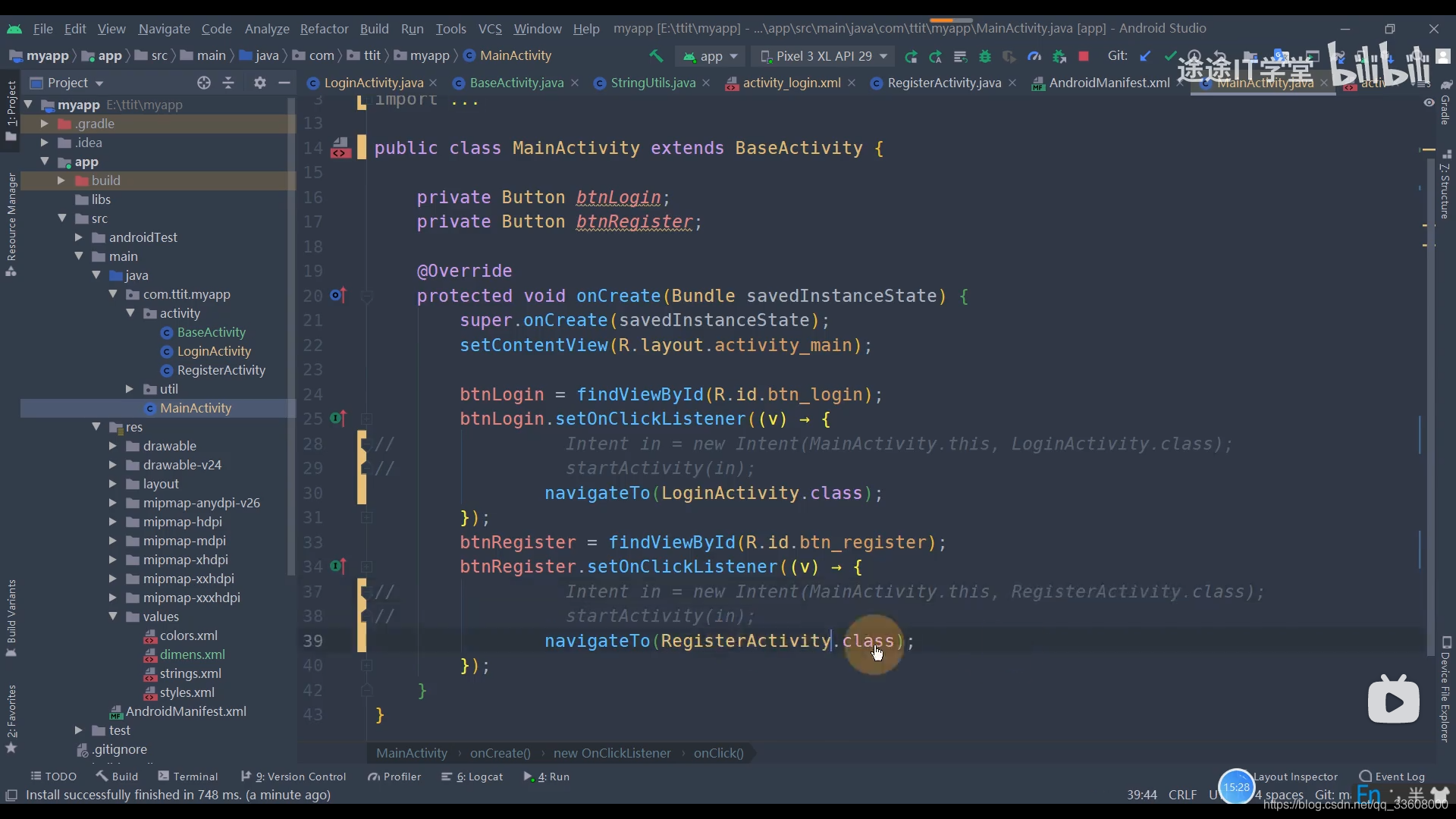
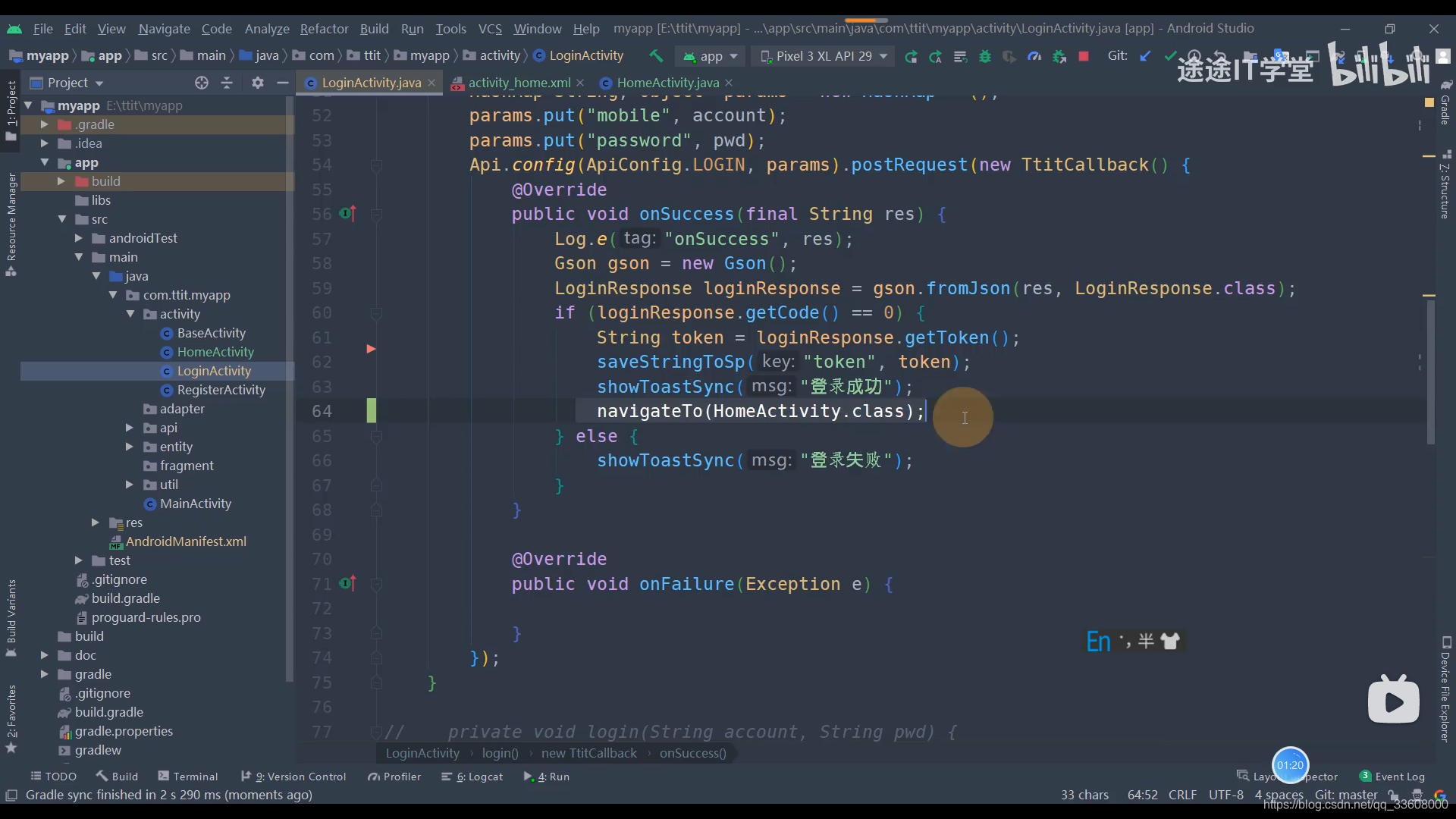
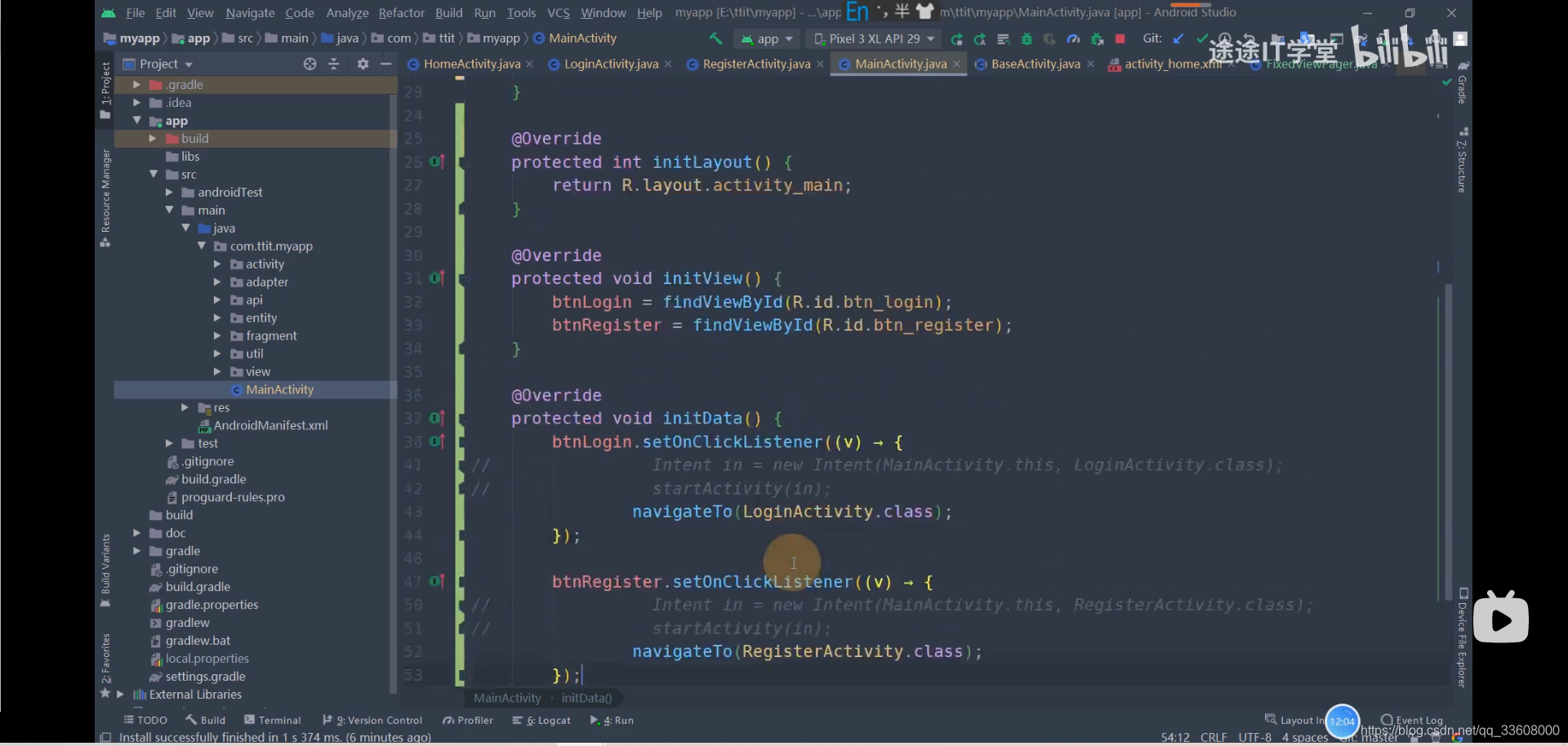
登录跳转









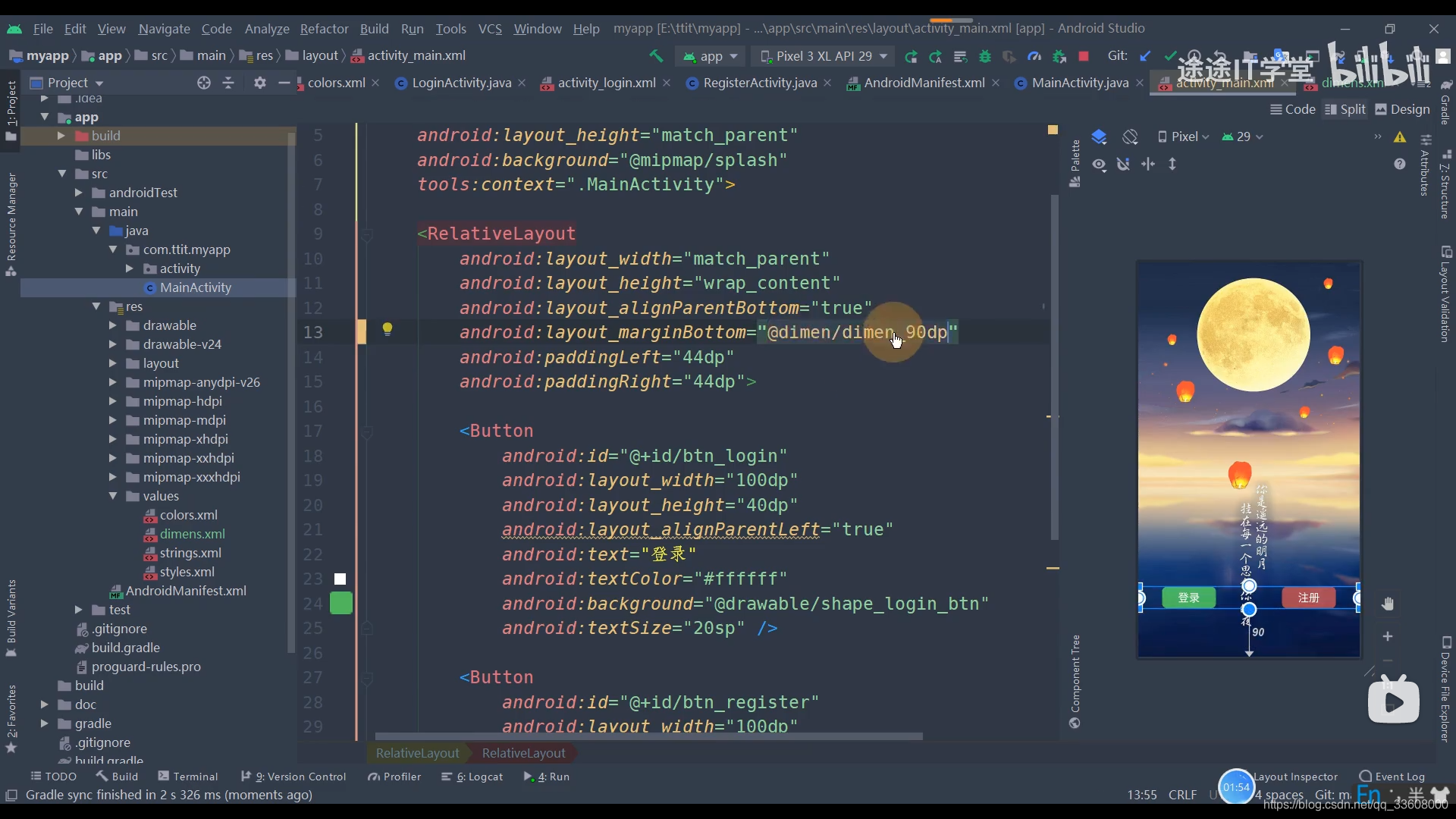
图层 叠加 卡片 面板


























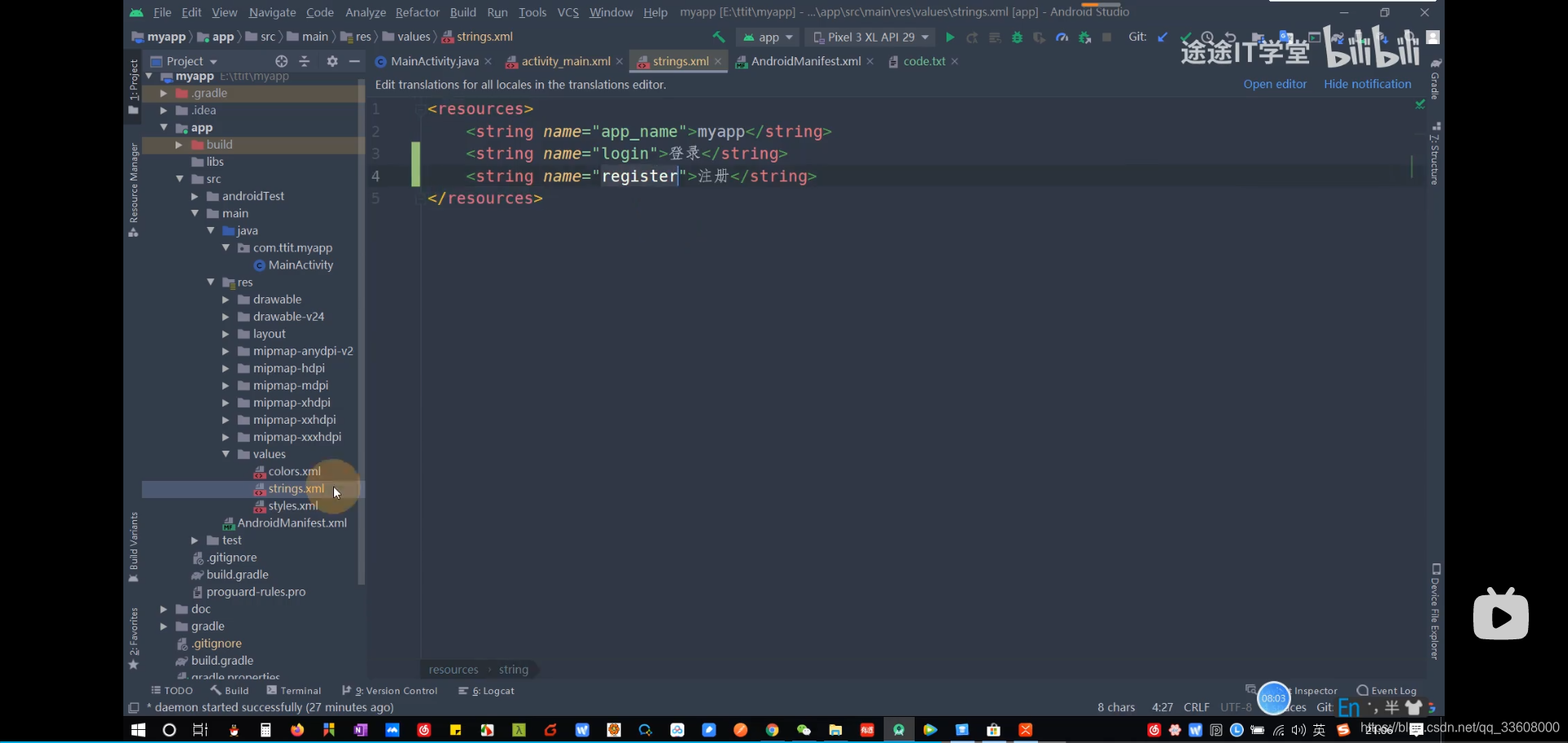
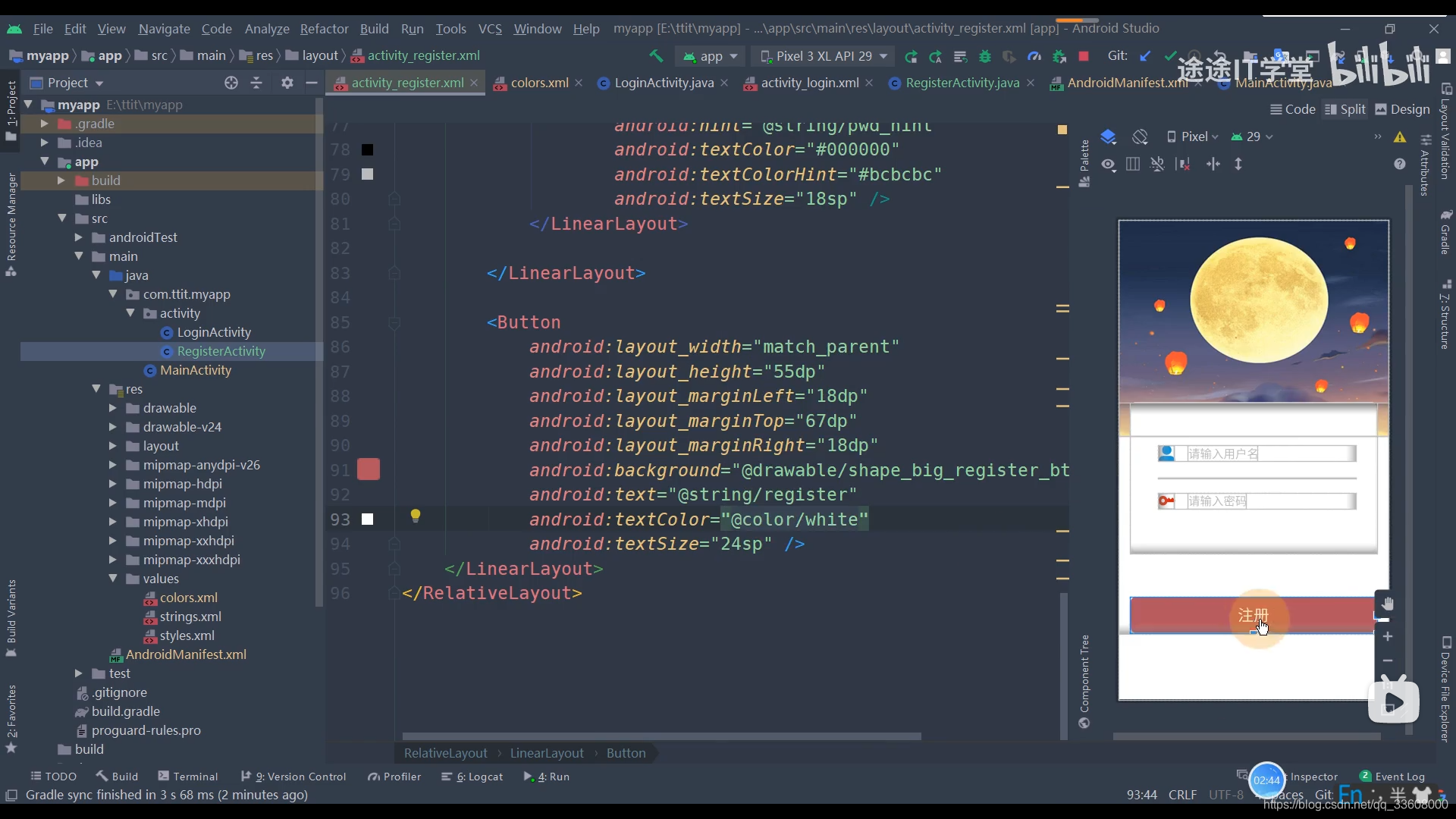
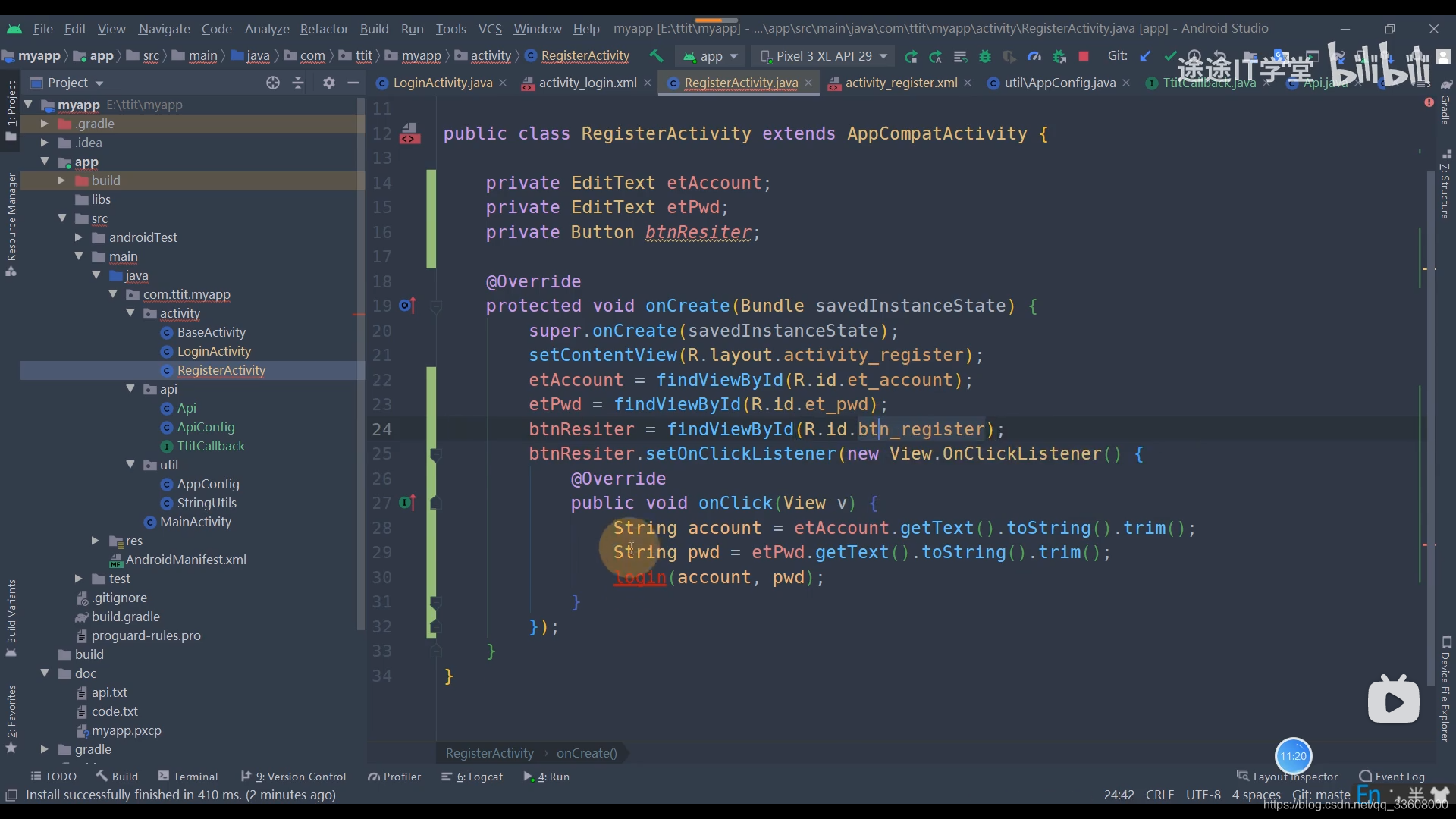
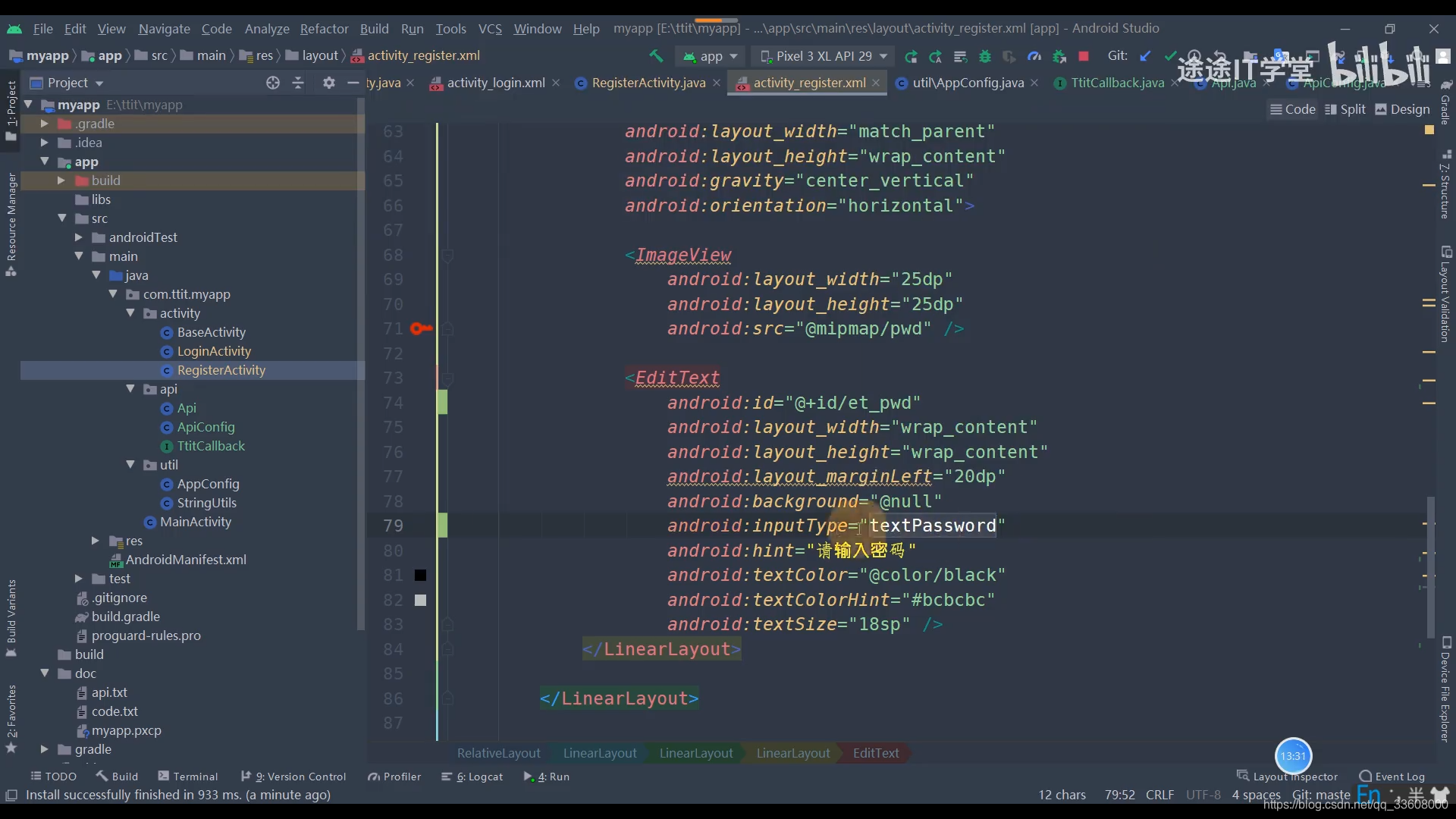
5 注册页面UI编码




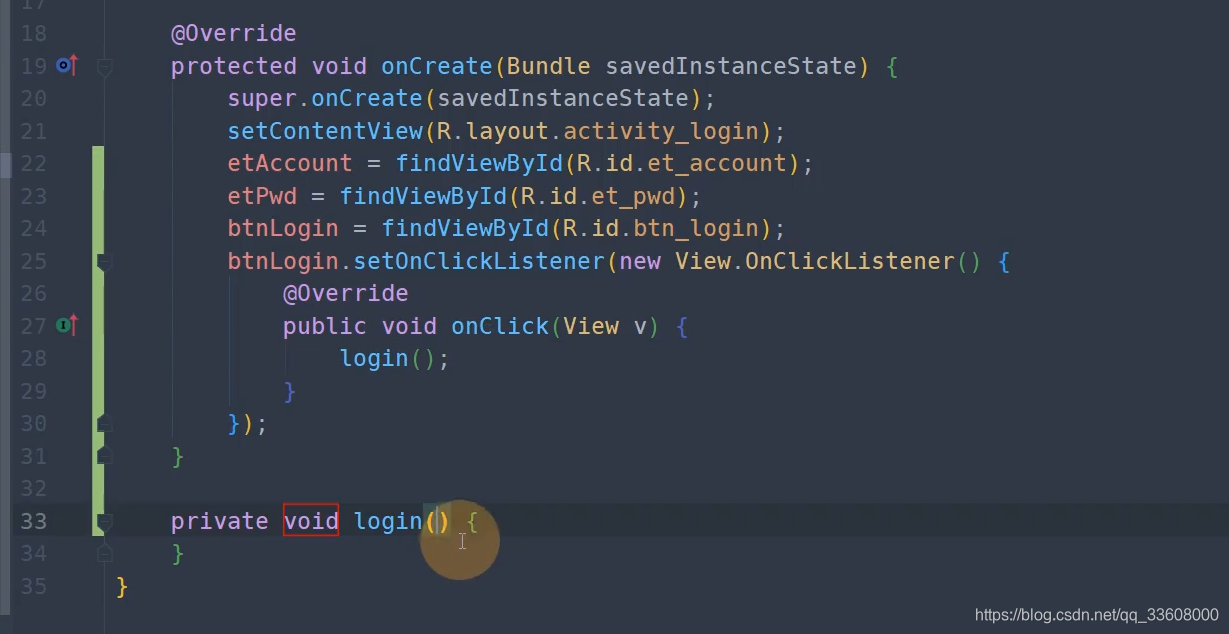
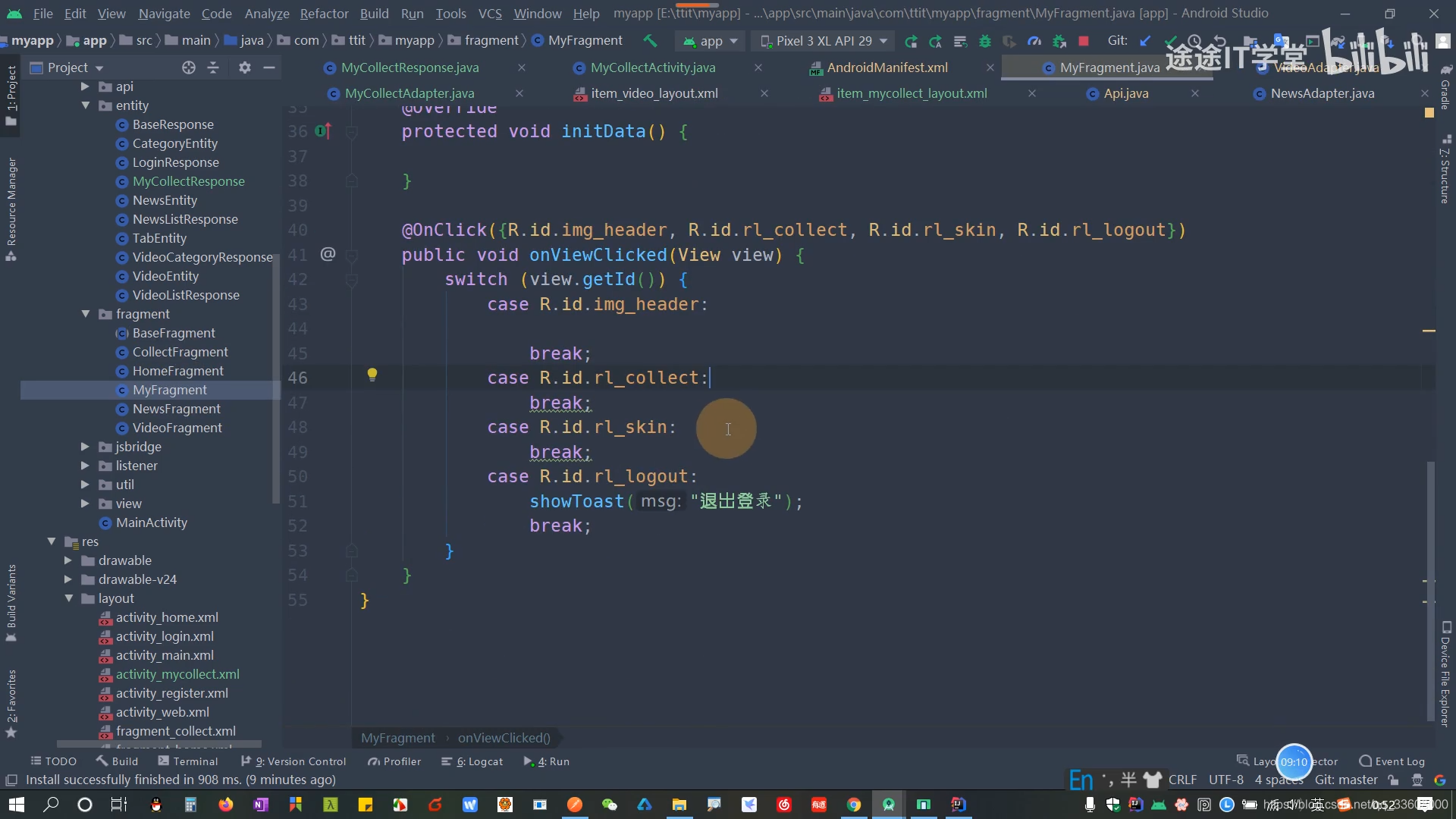
对象 点击事件




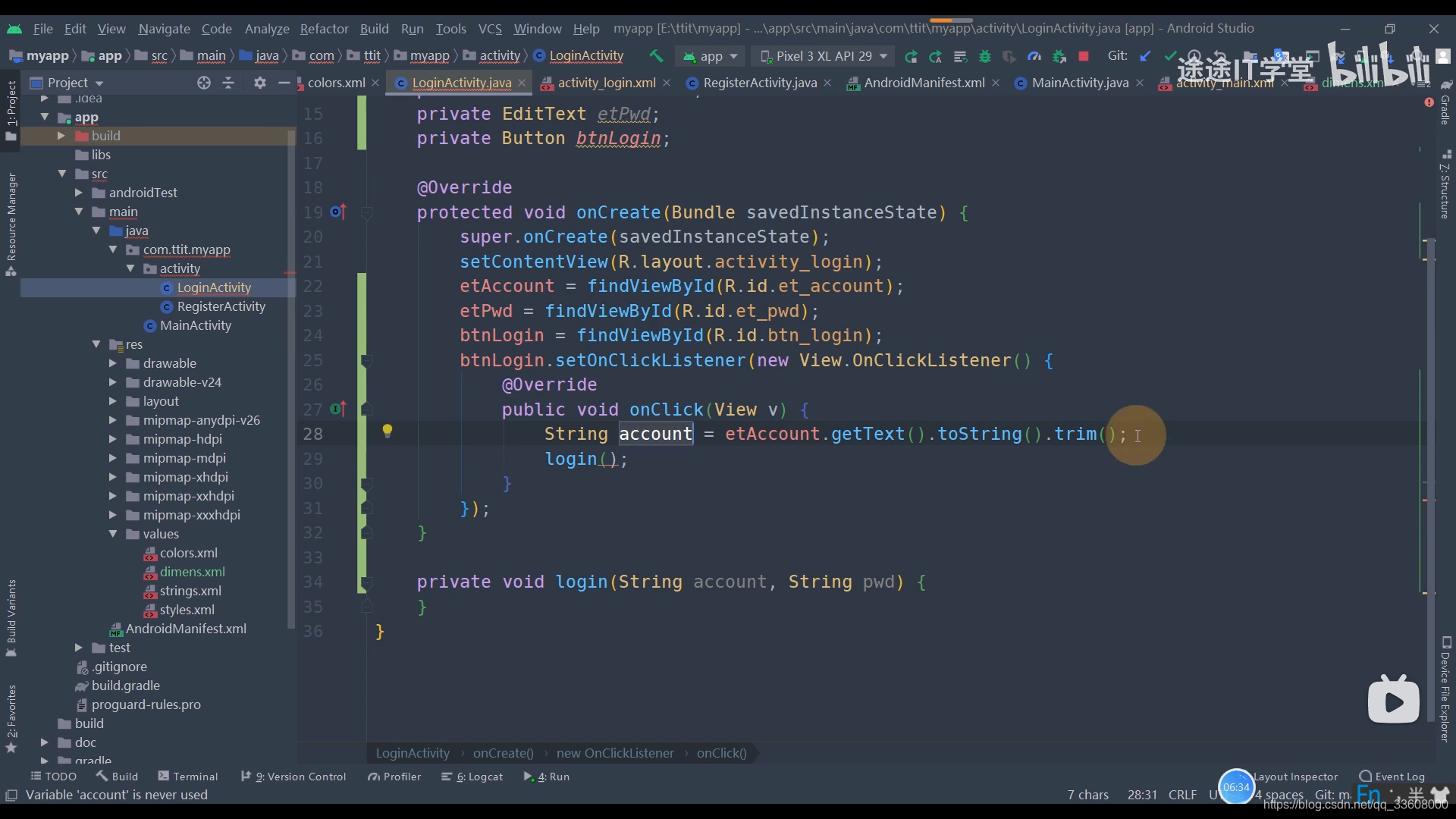
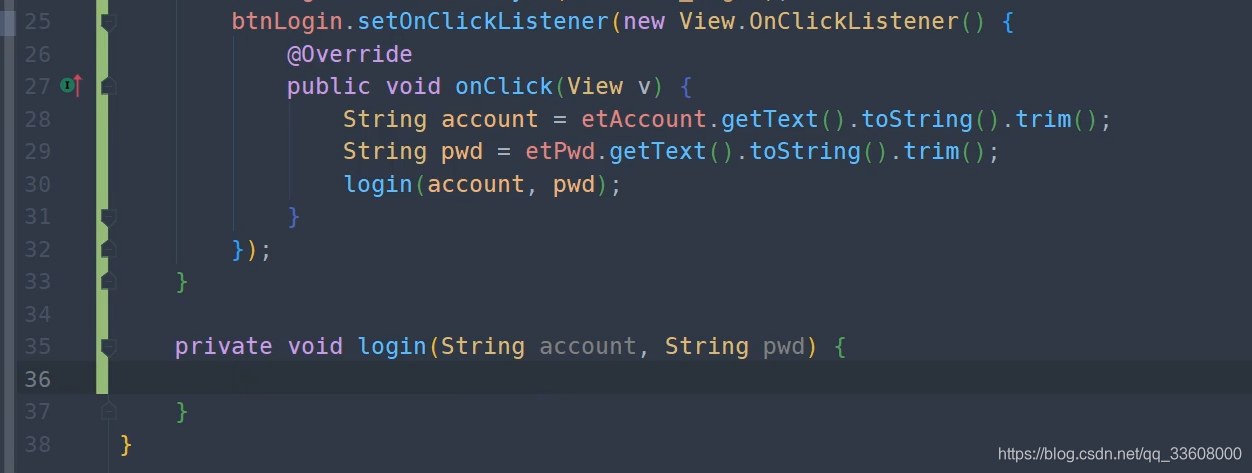
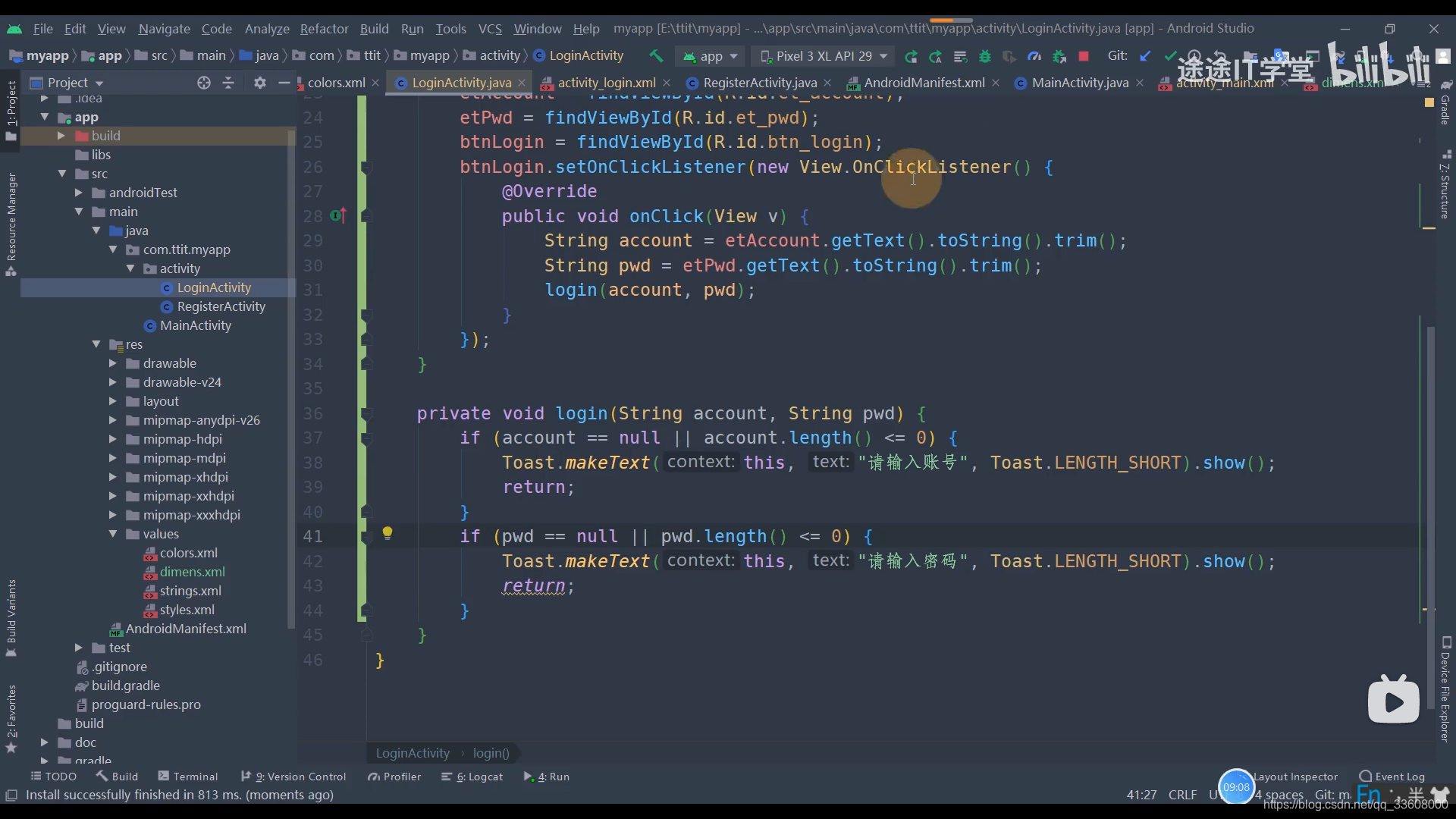
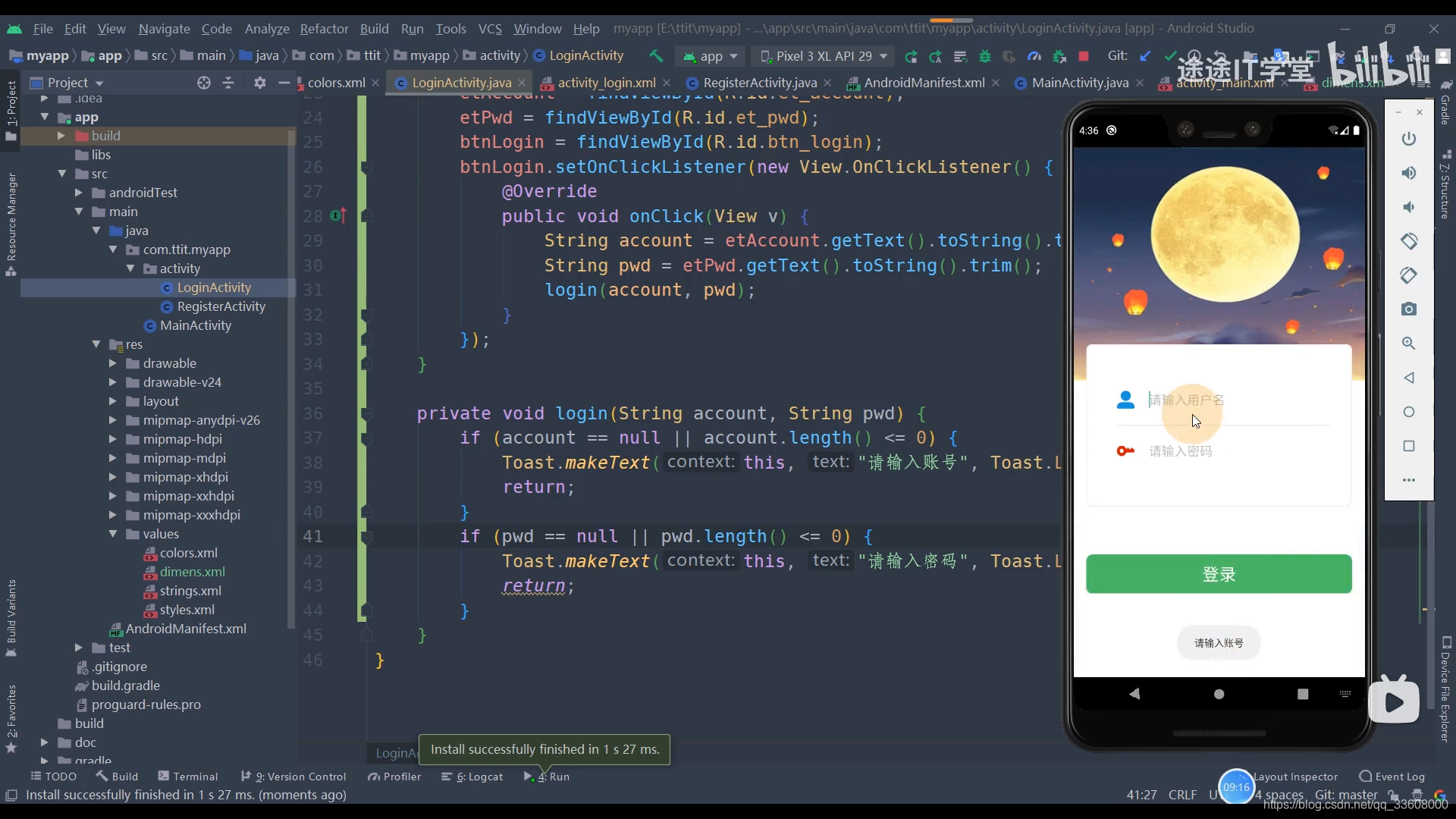
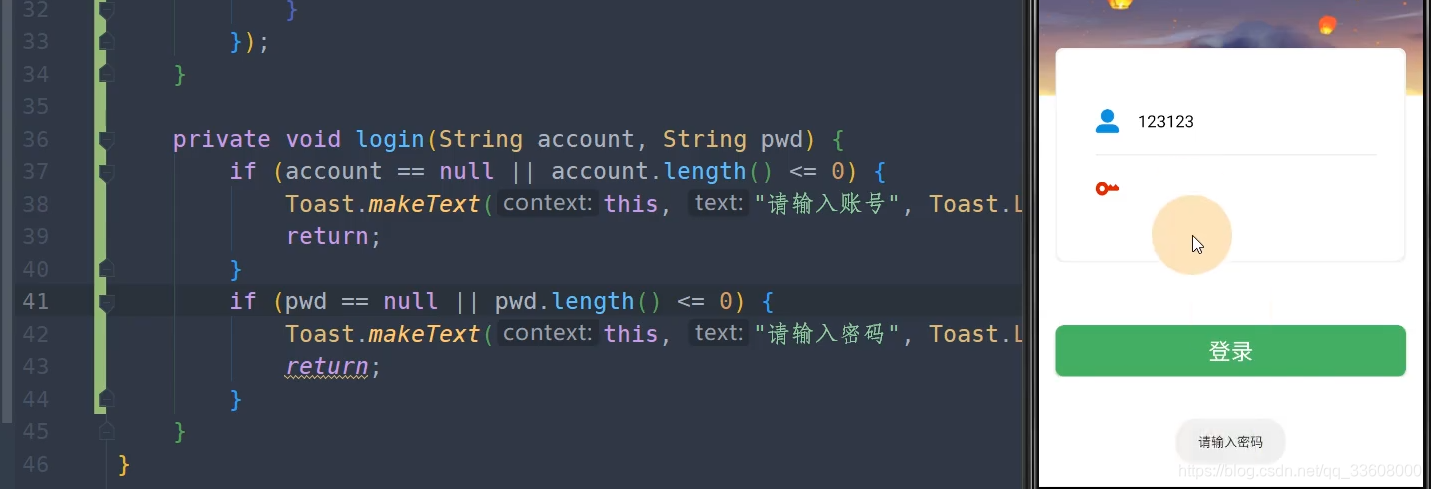
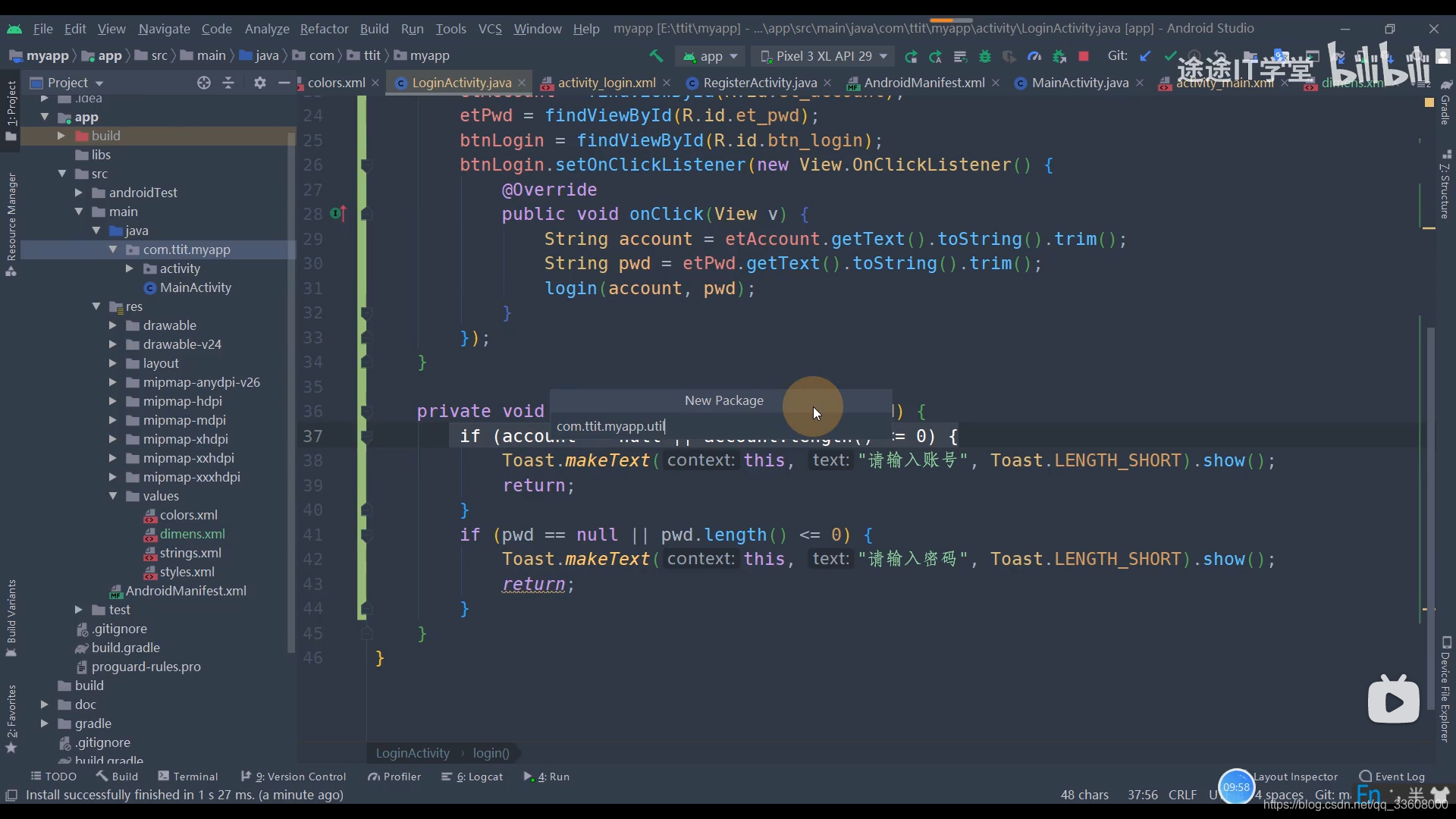
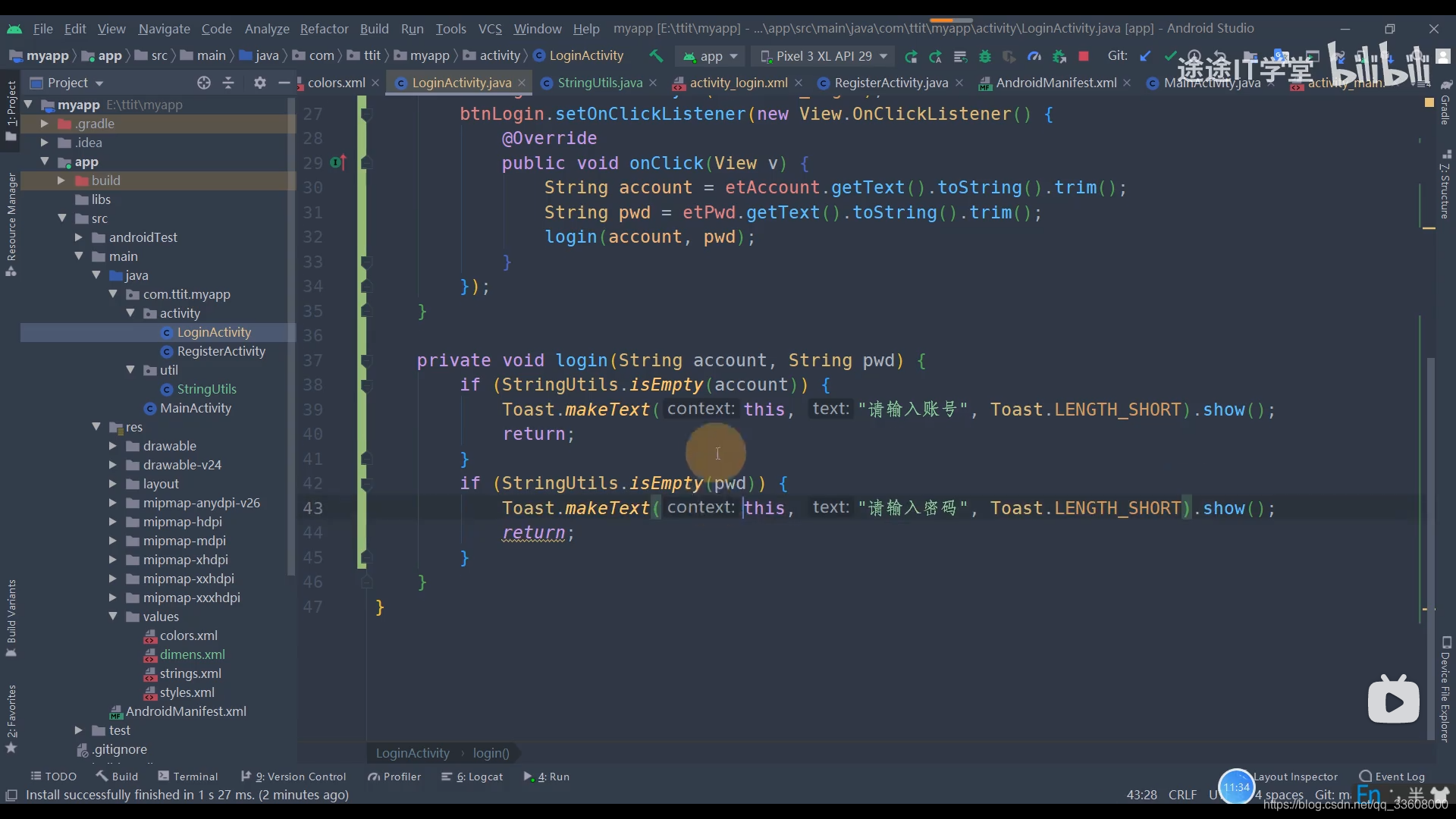
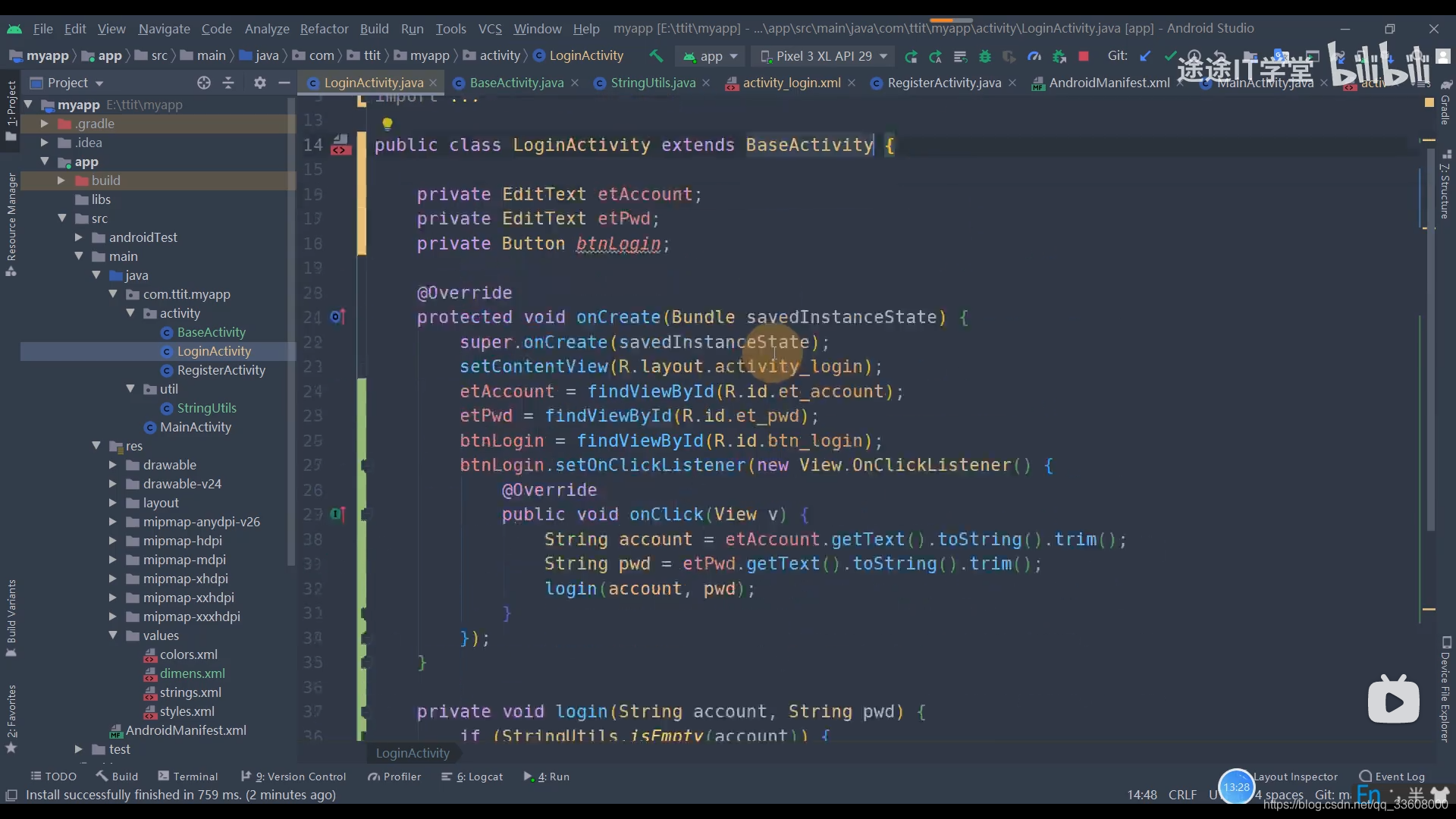
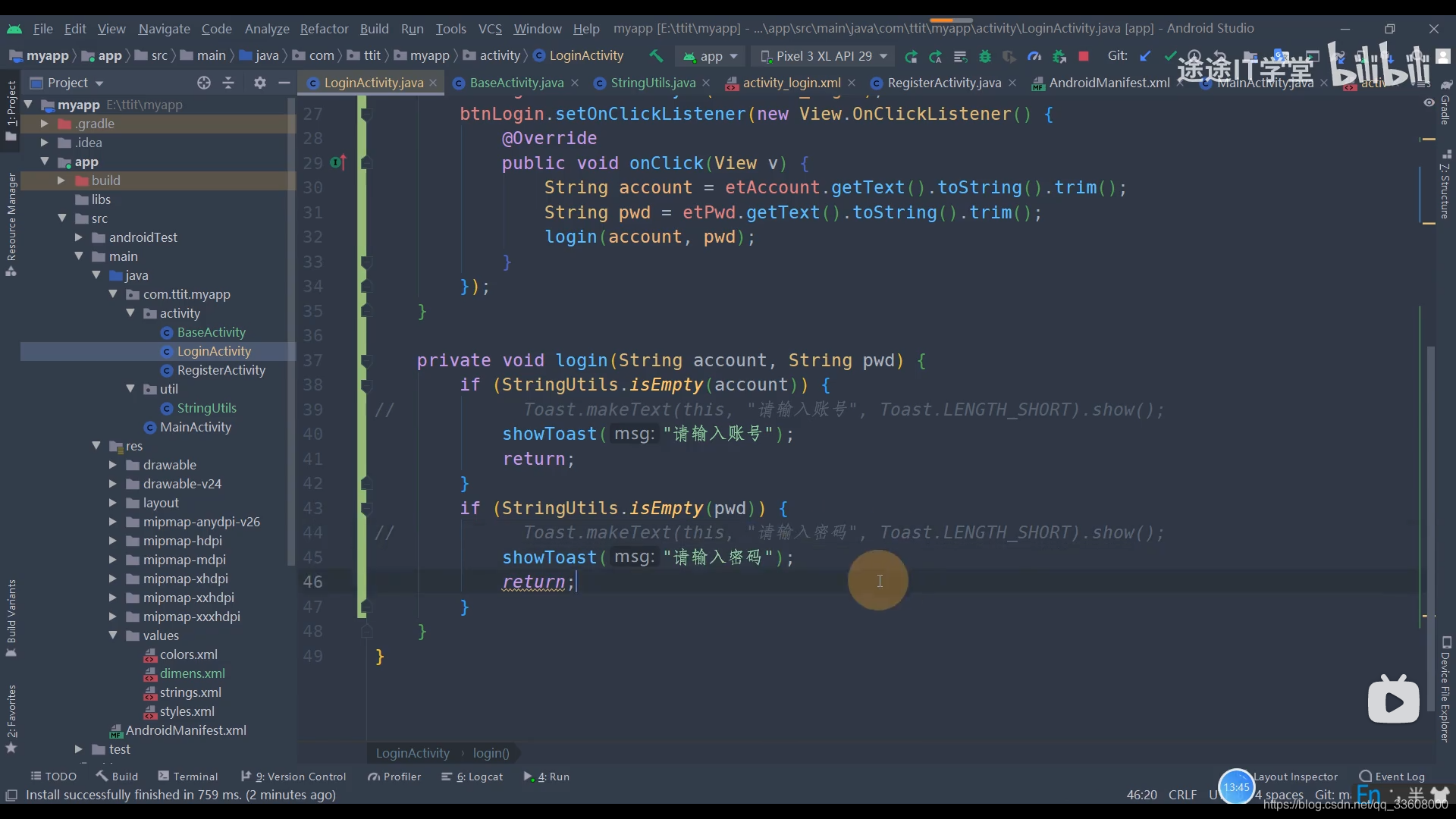
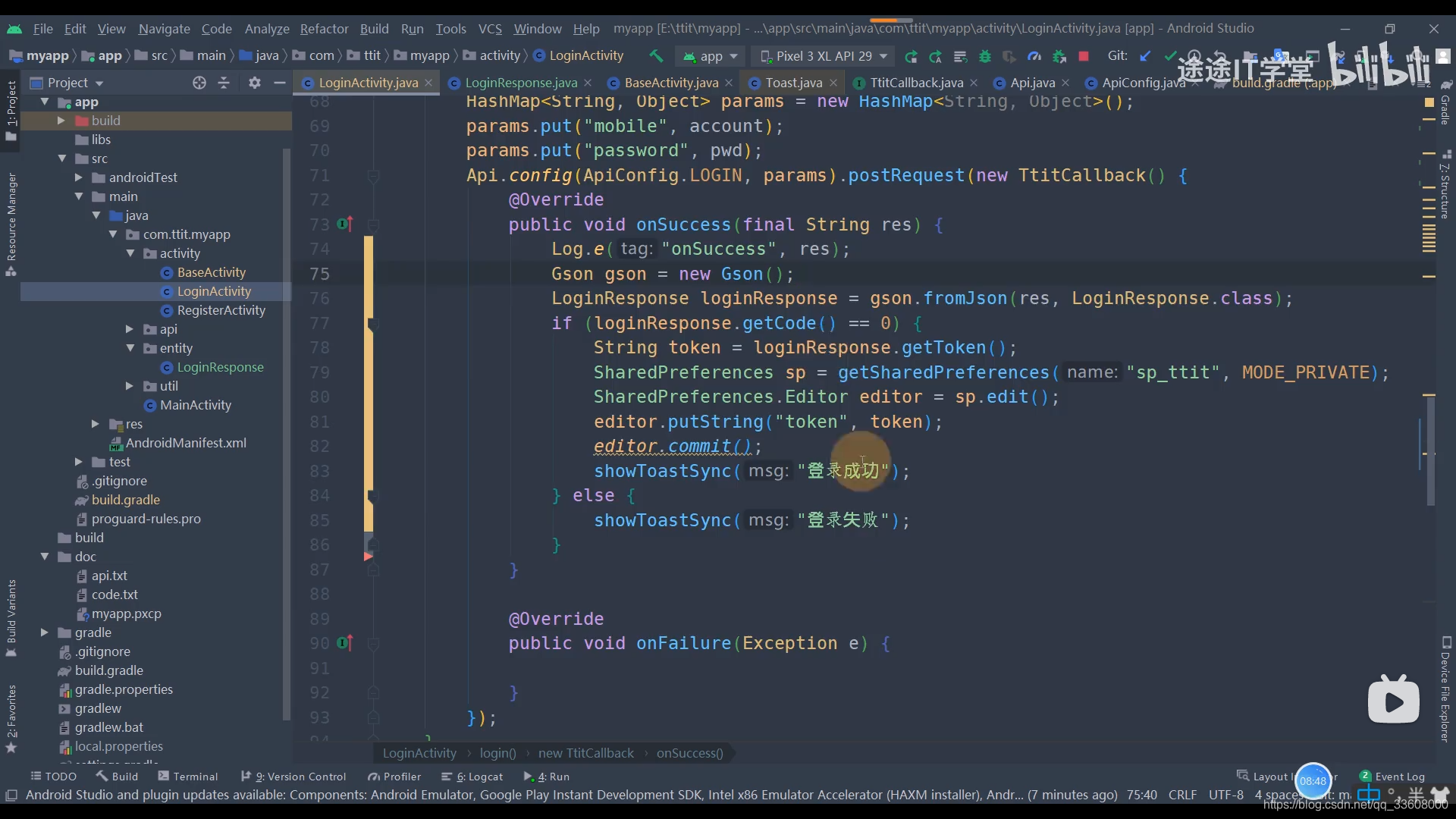
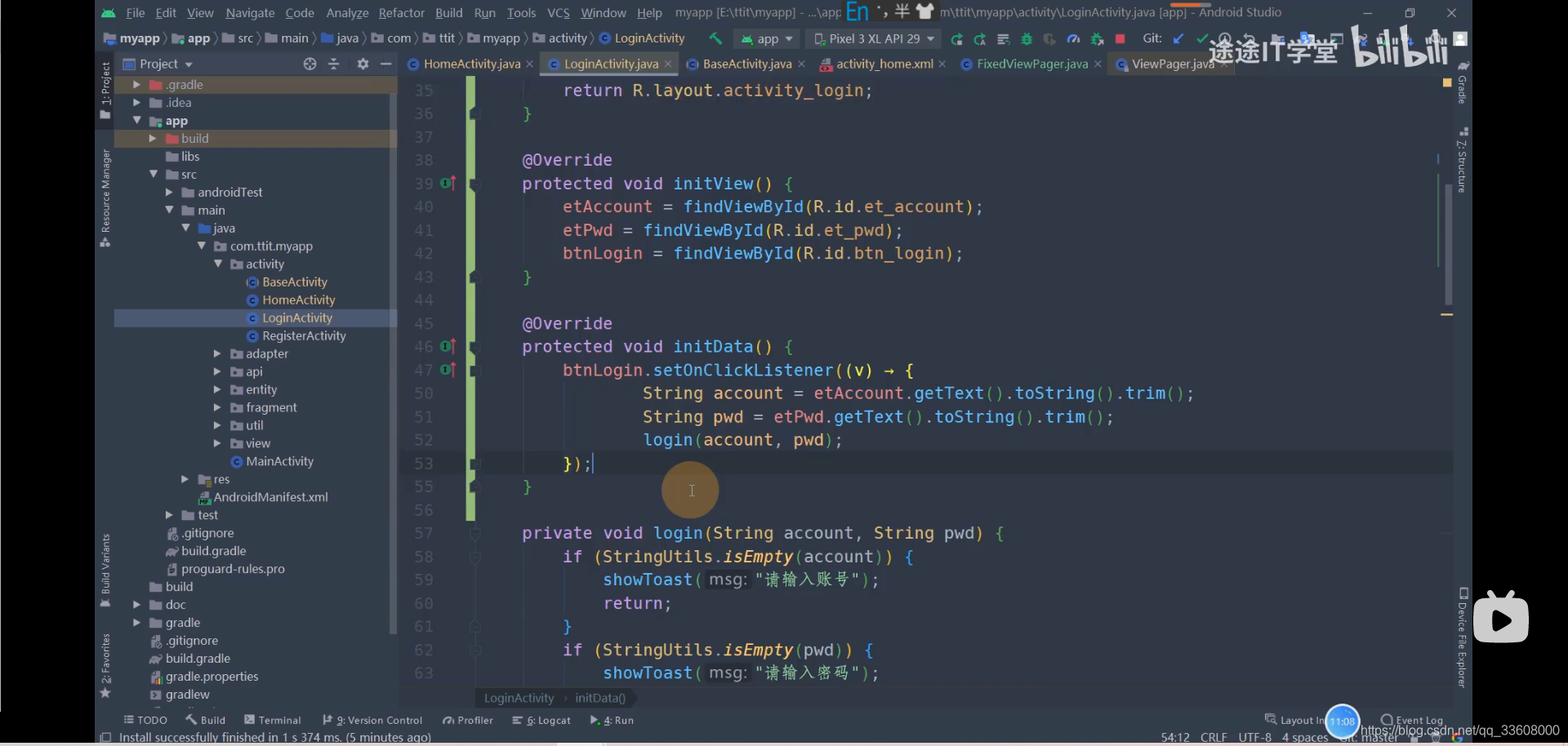
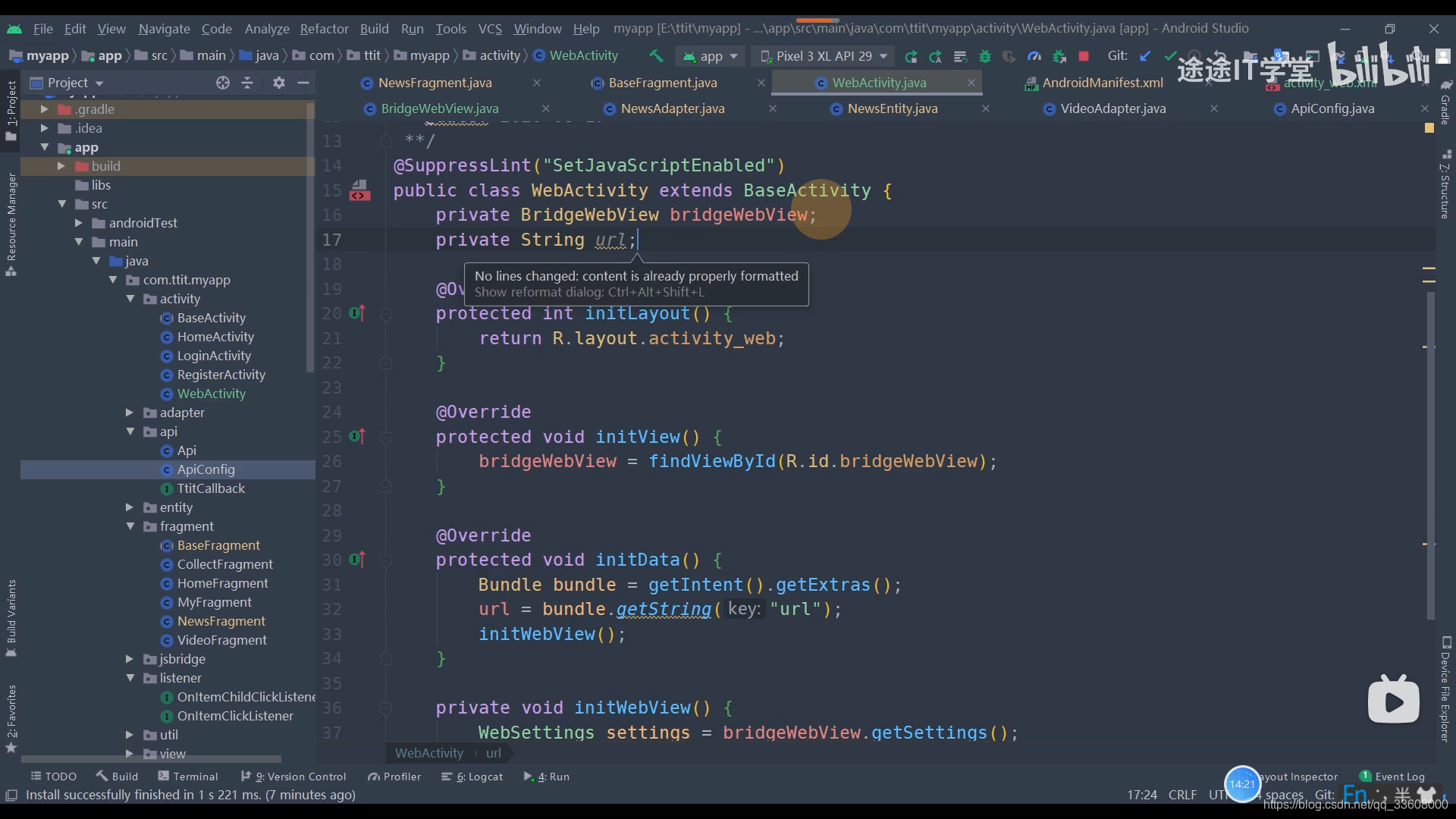
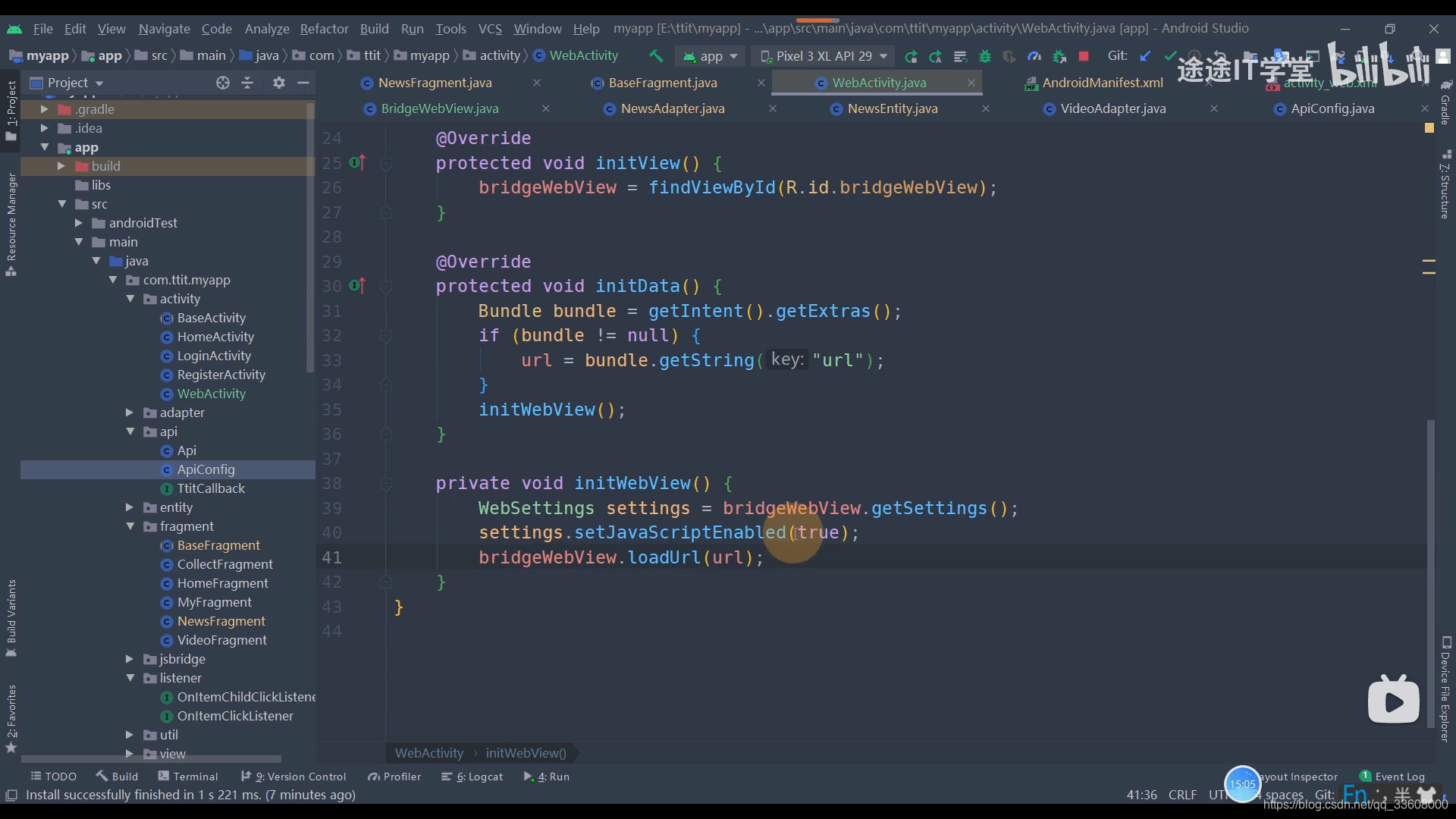
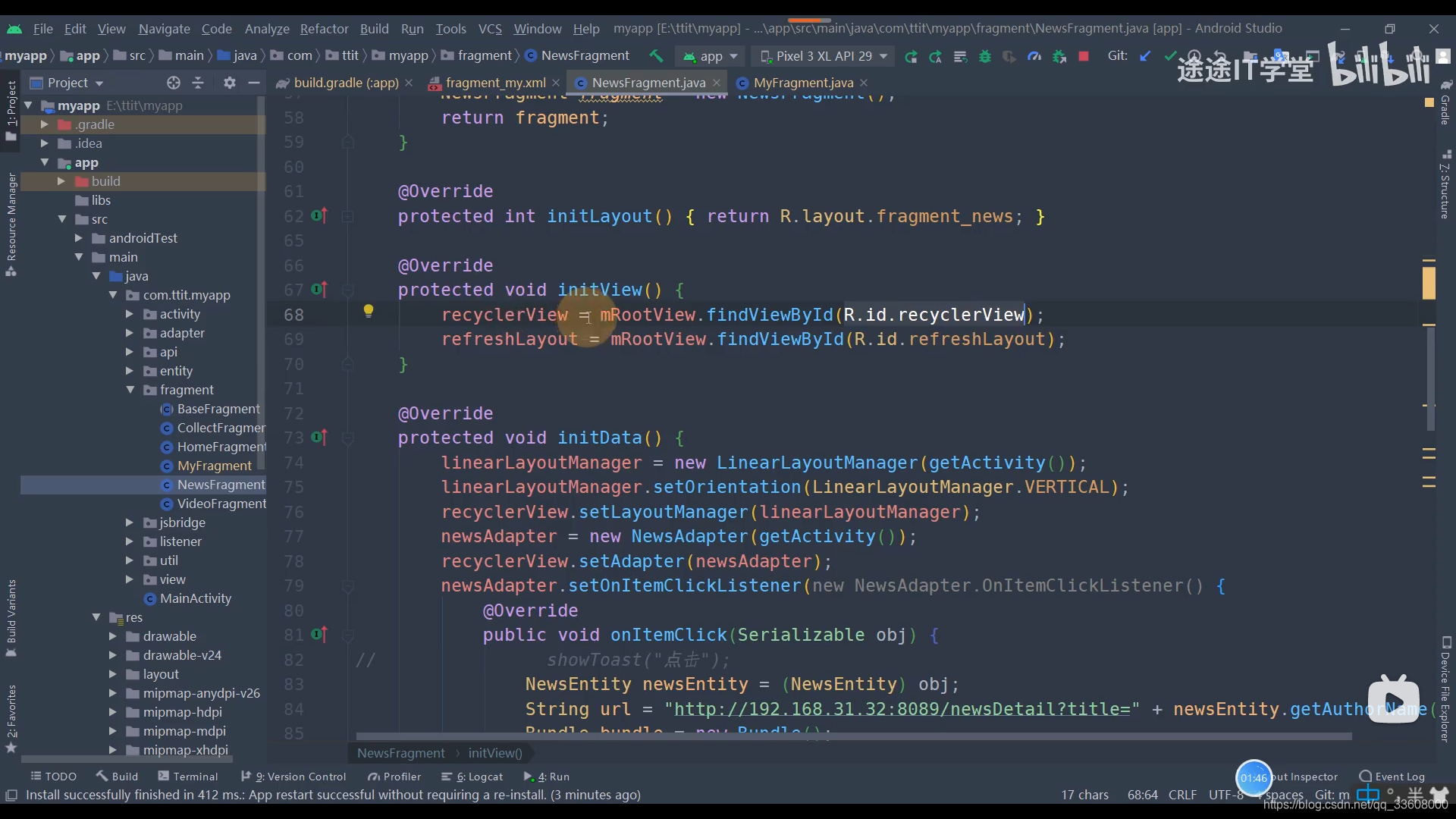
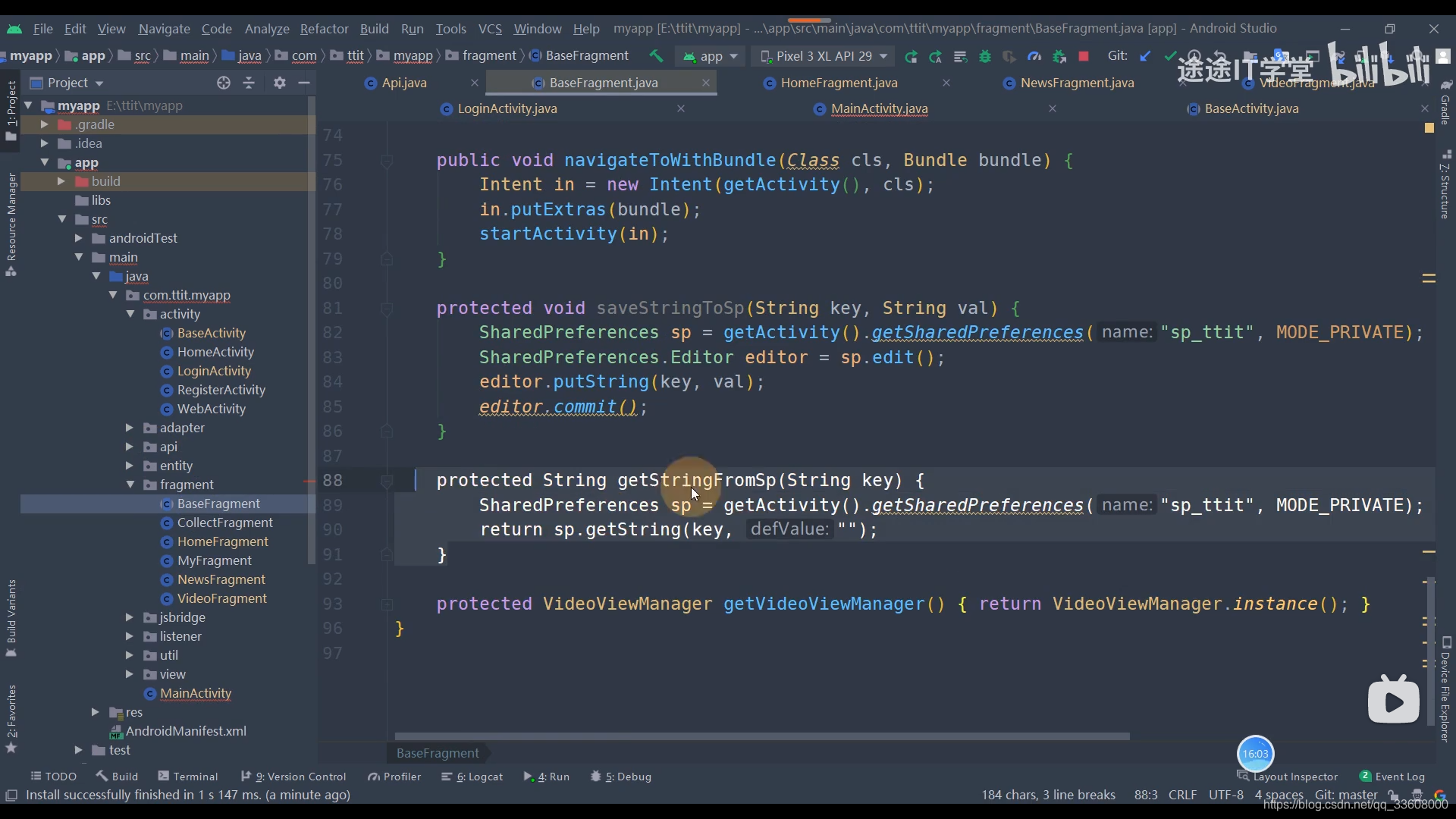
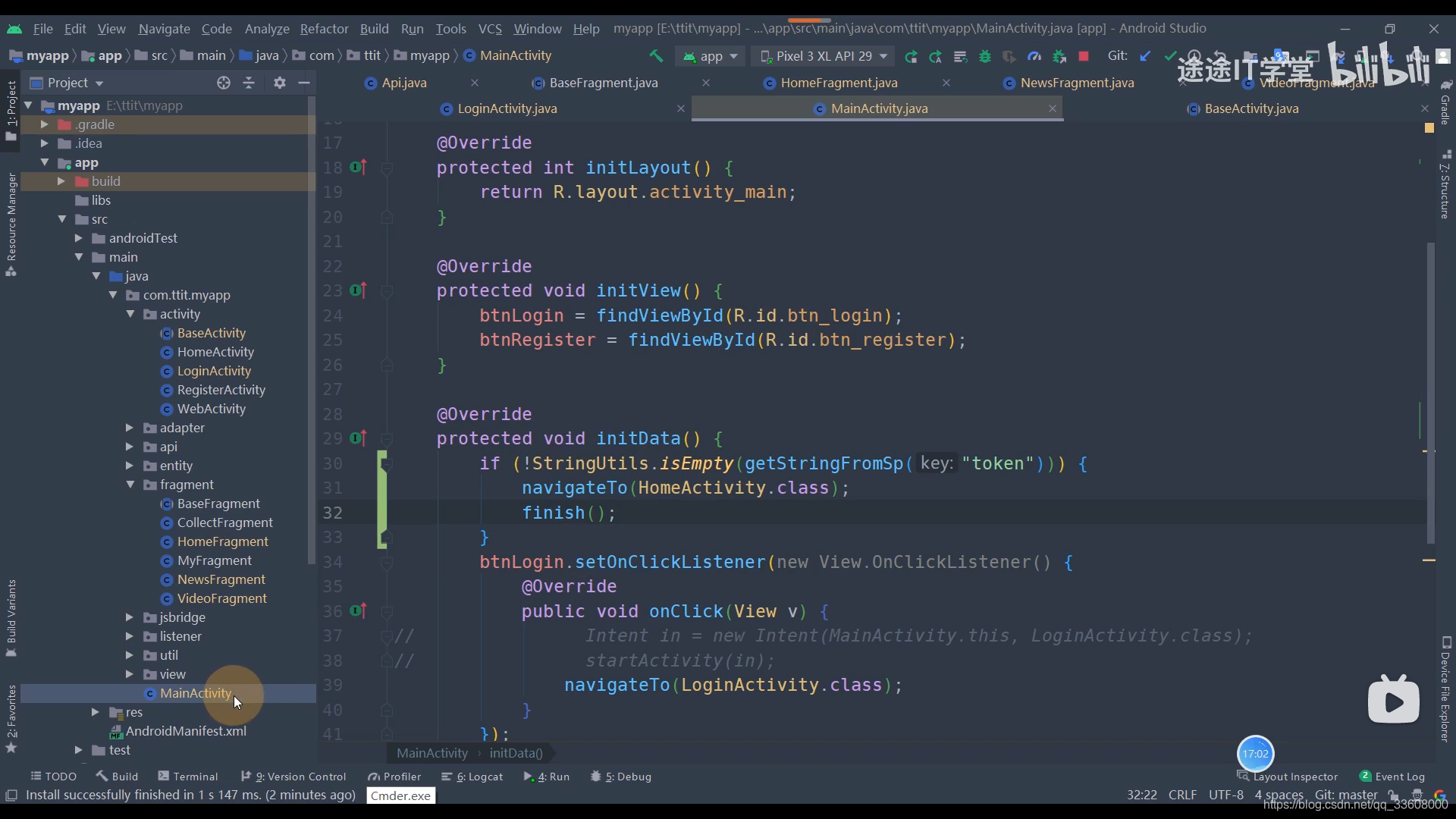
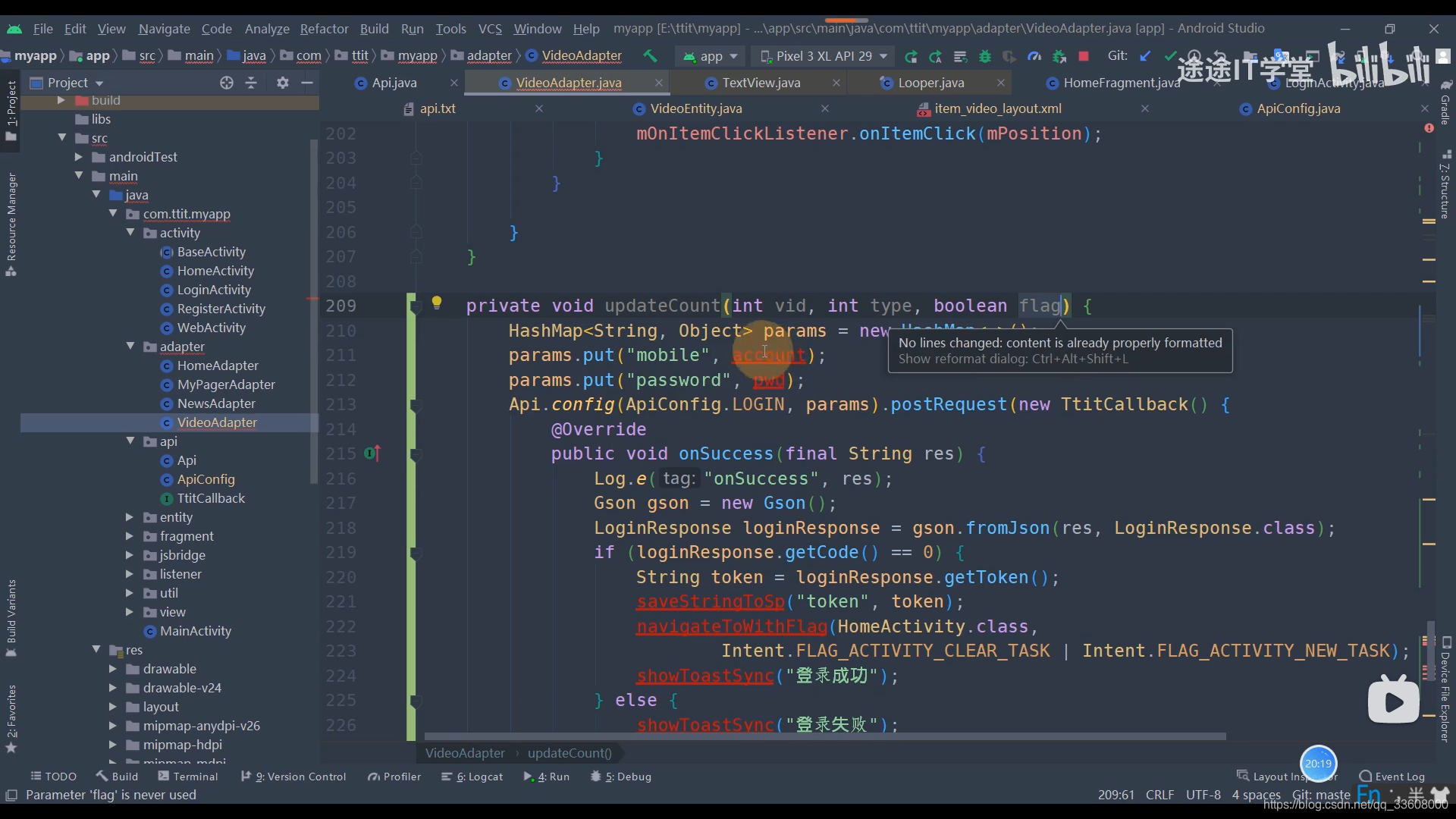
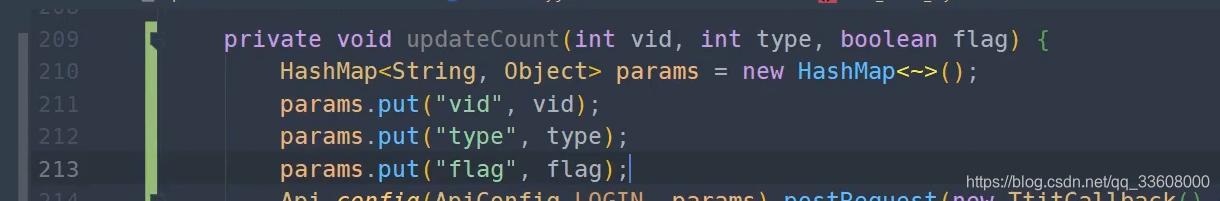
6 登录页面功能逻辑实现






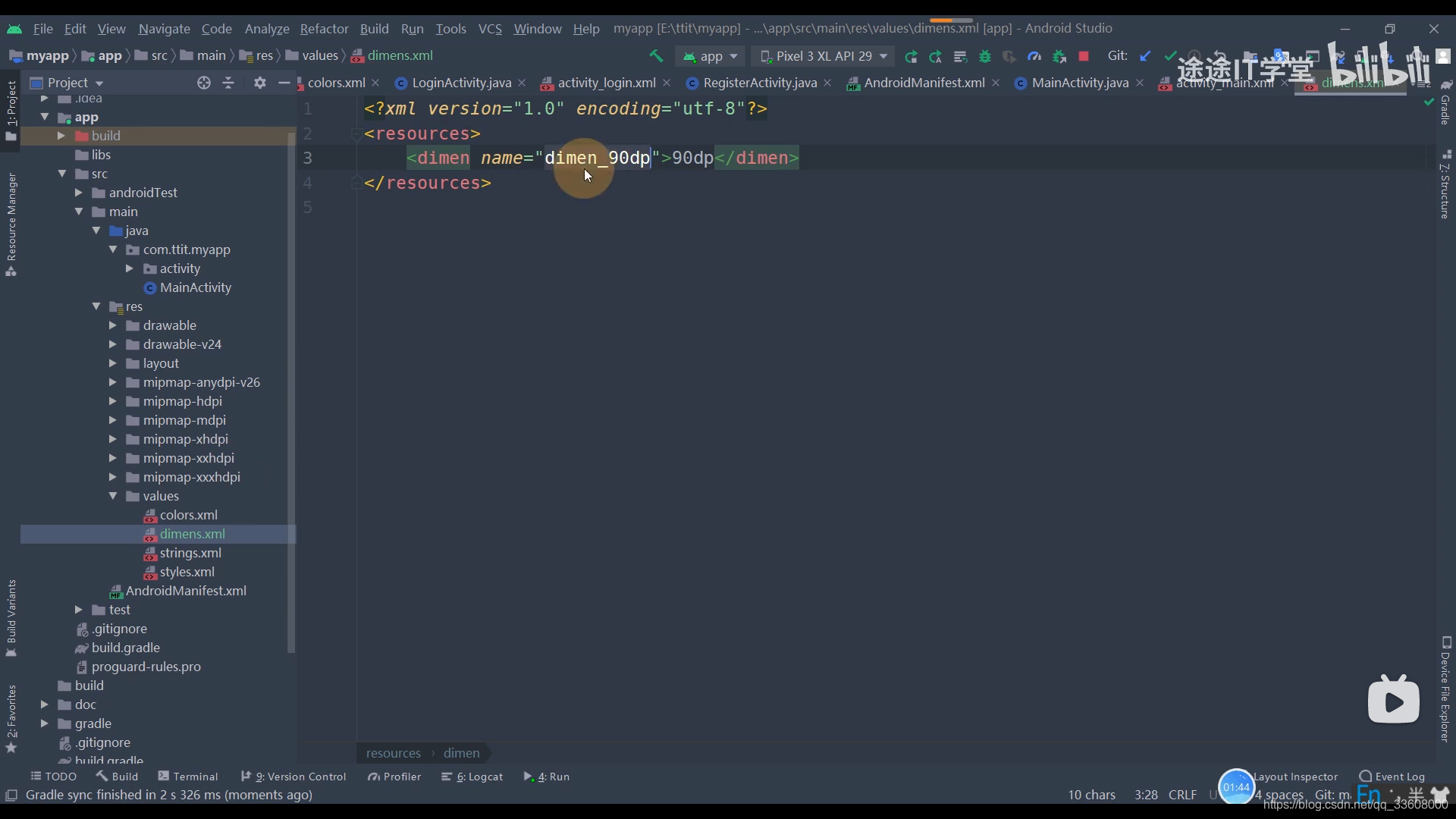
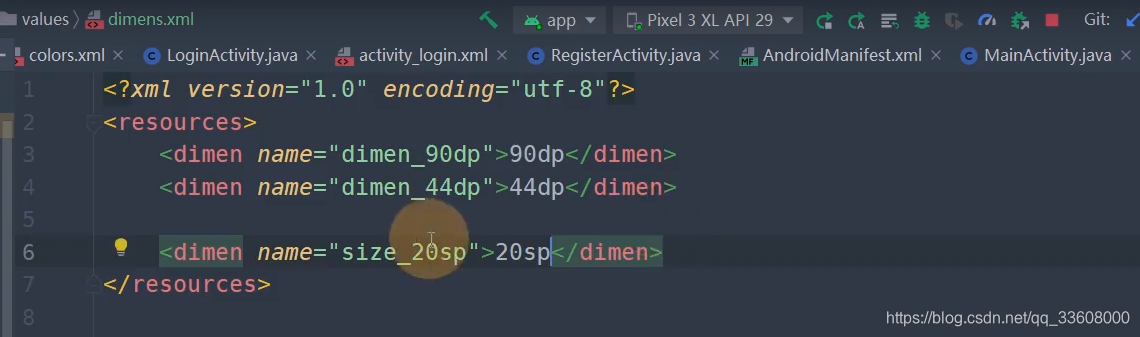
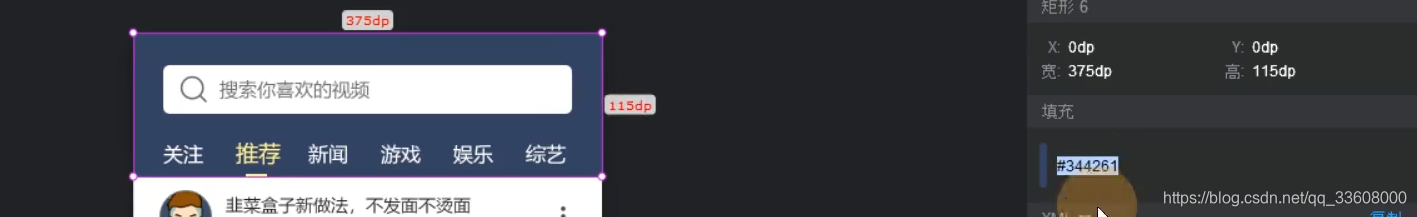
有利于 屏幕适配 dimens







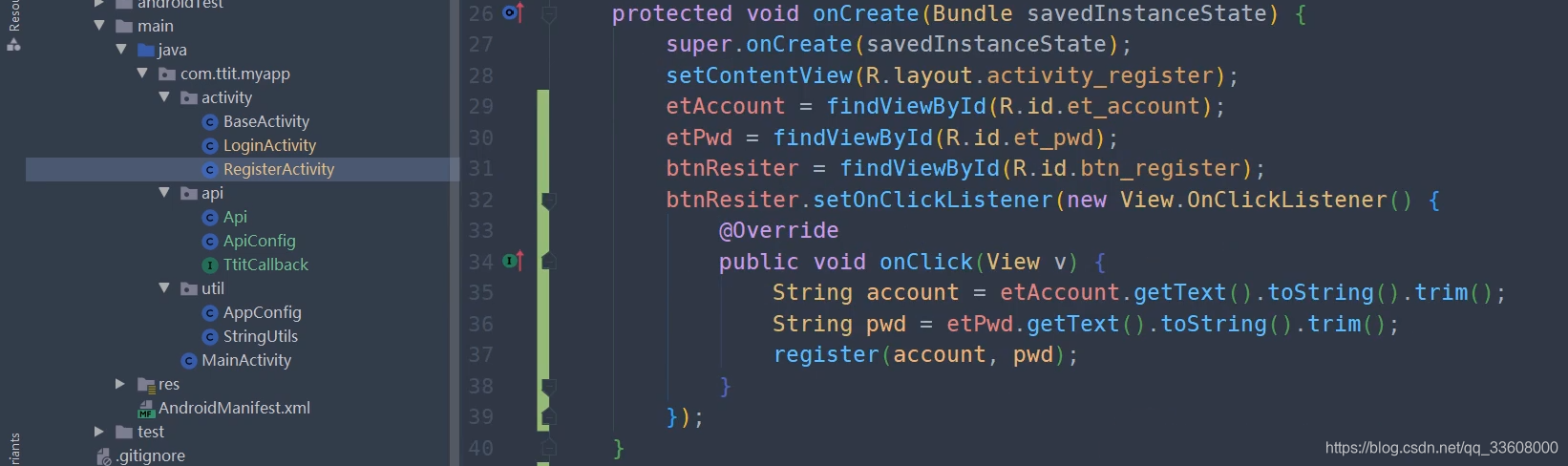
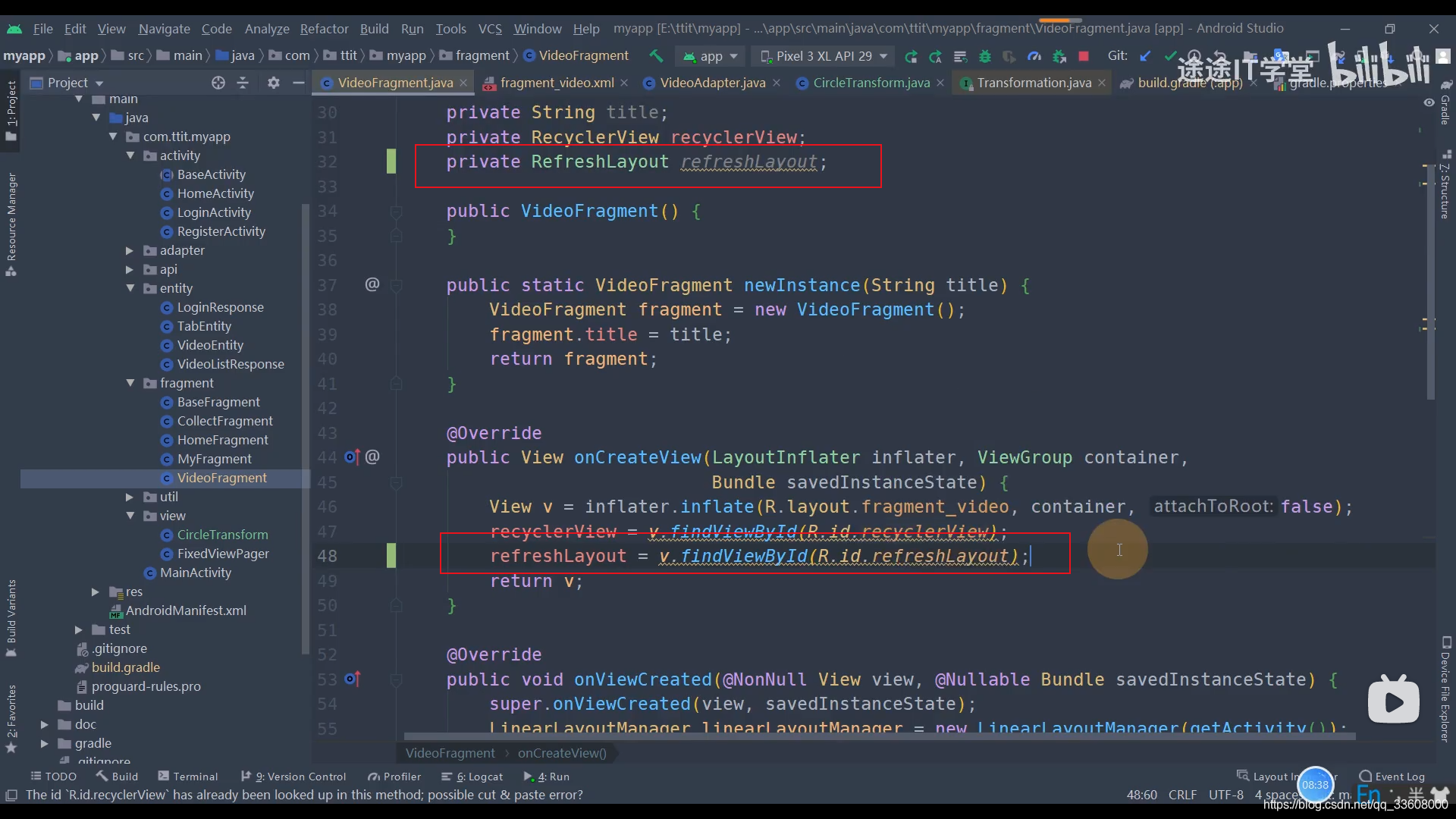
通过 findviewbyid 找到控件对象



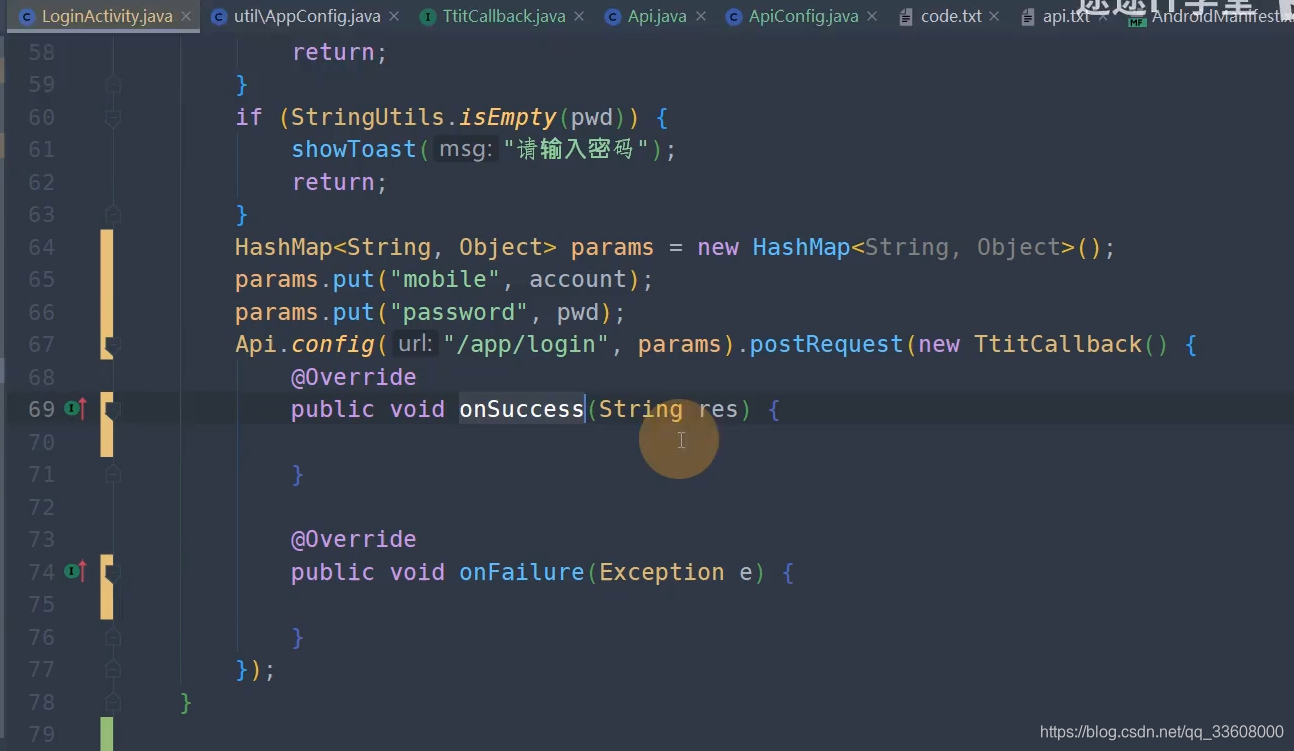
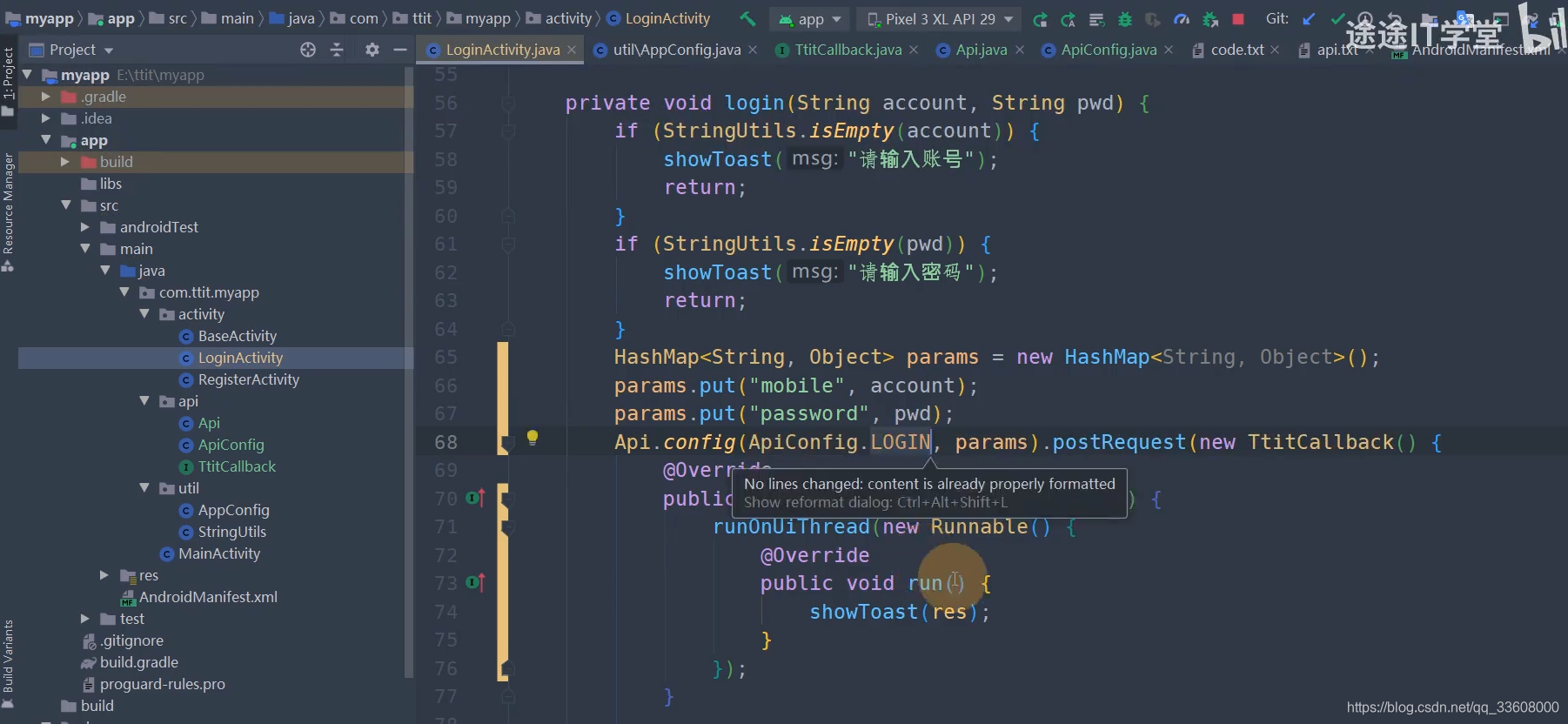
获取 字符 去 空







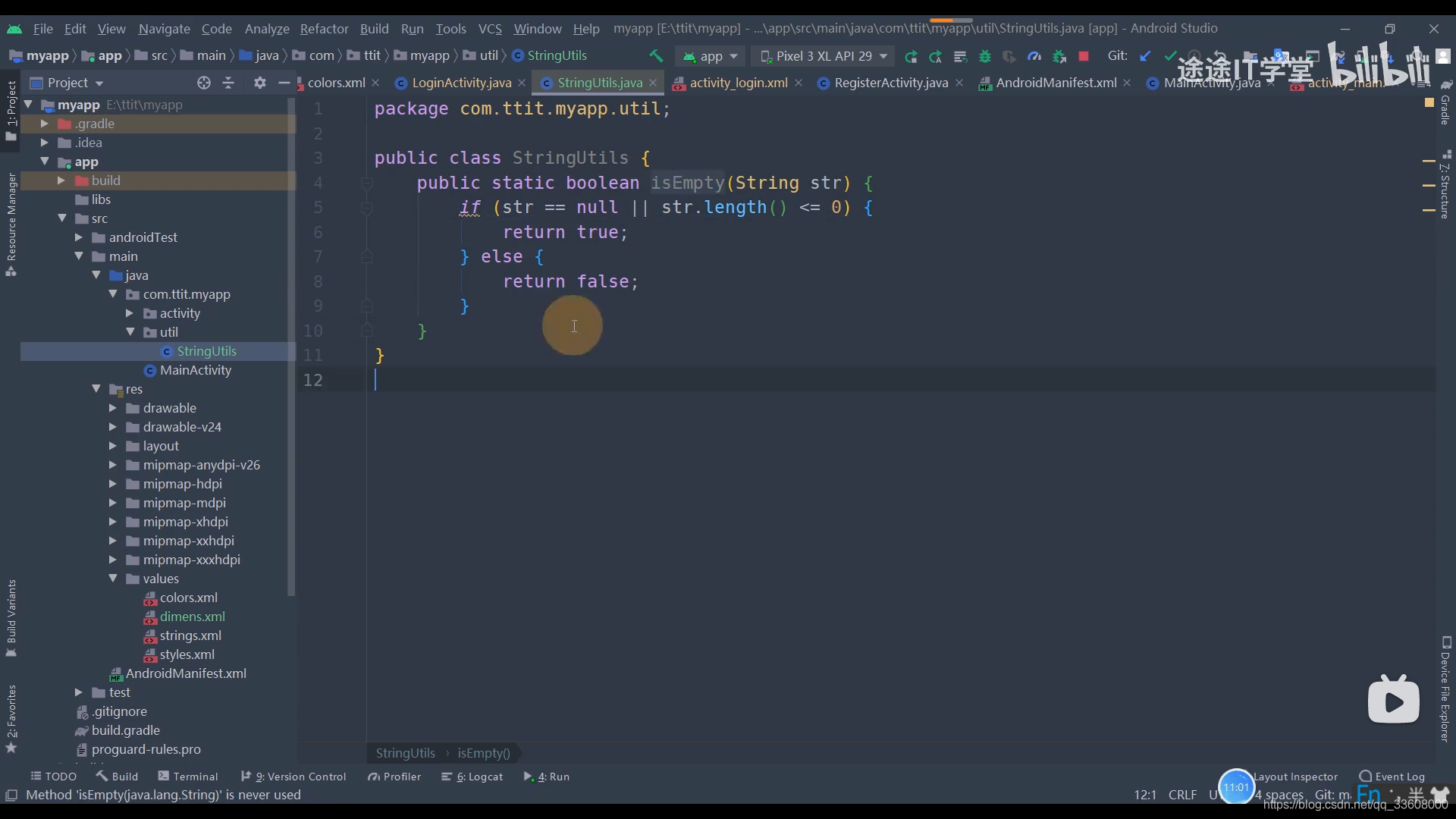
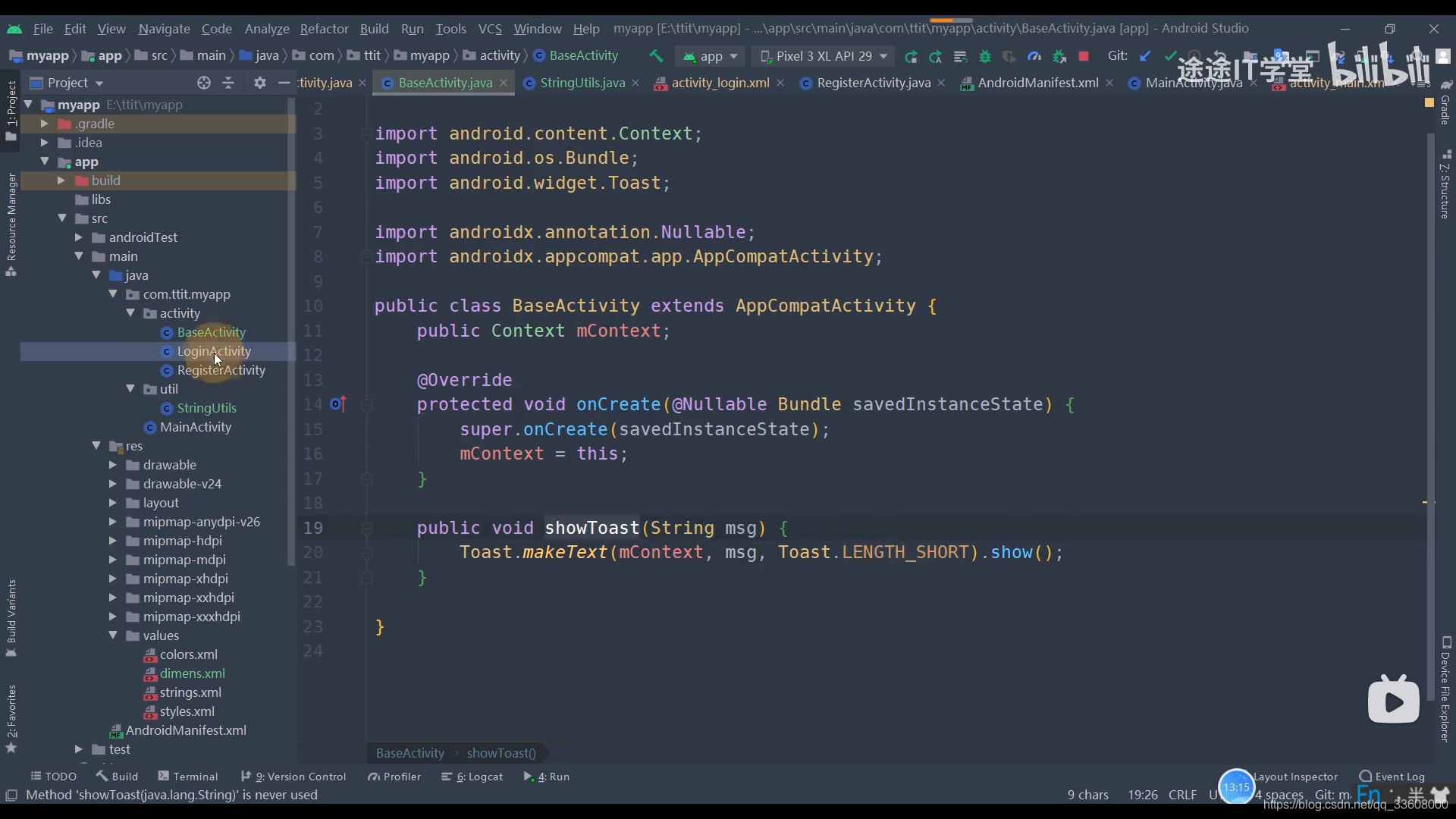
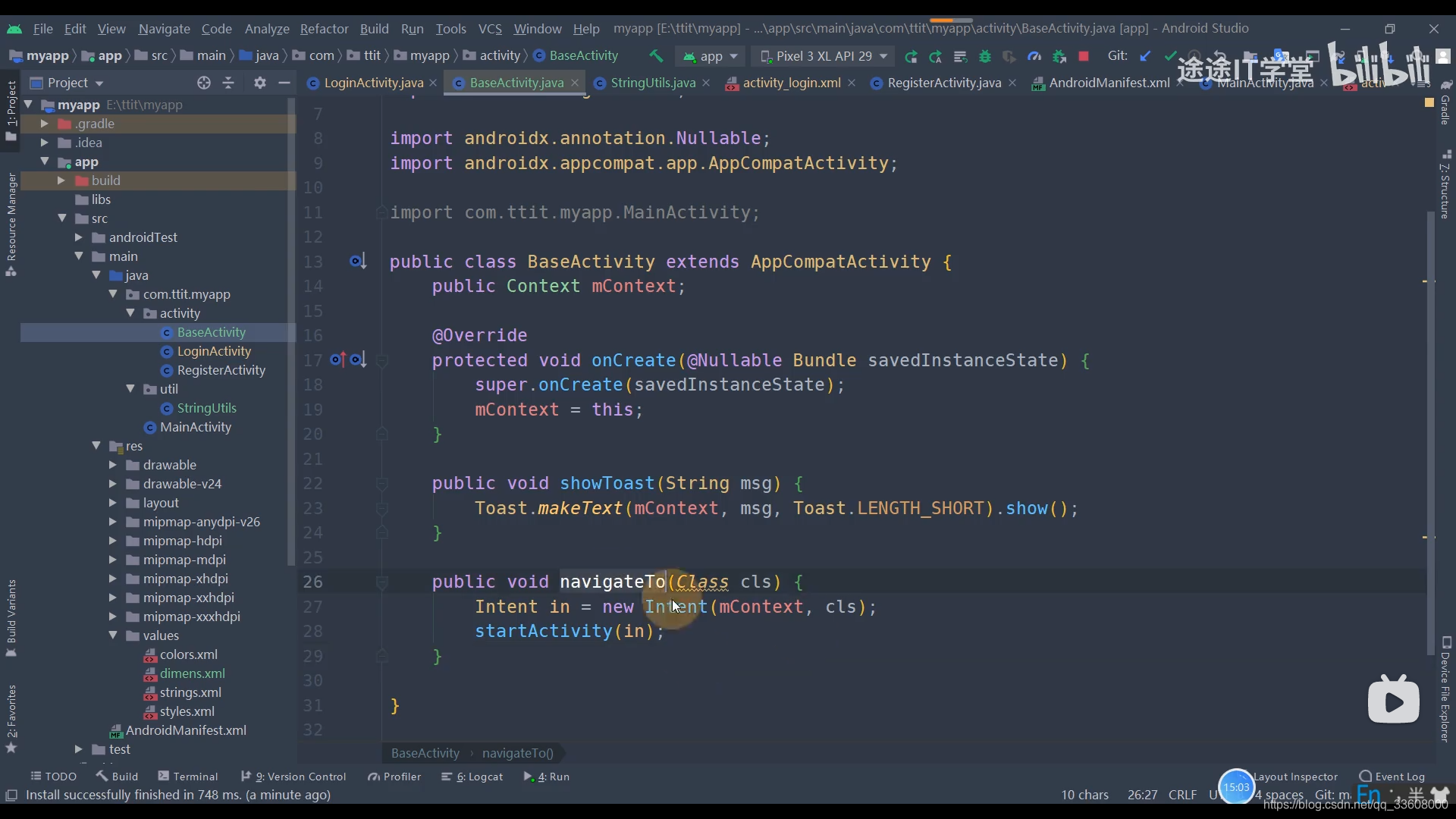
各种封装 技巧





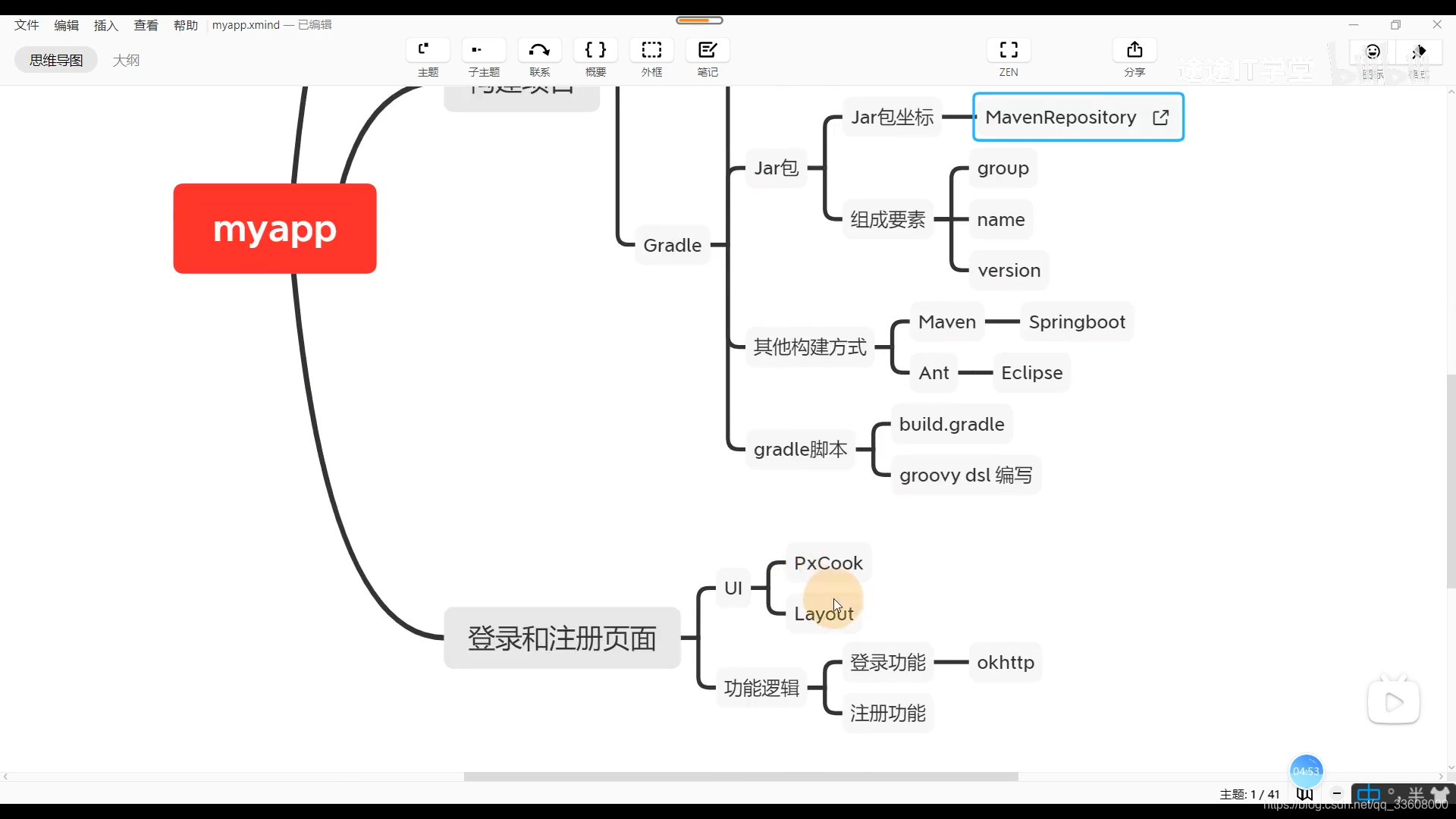
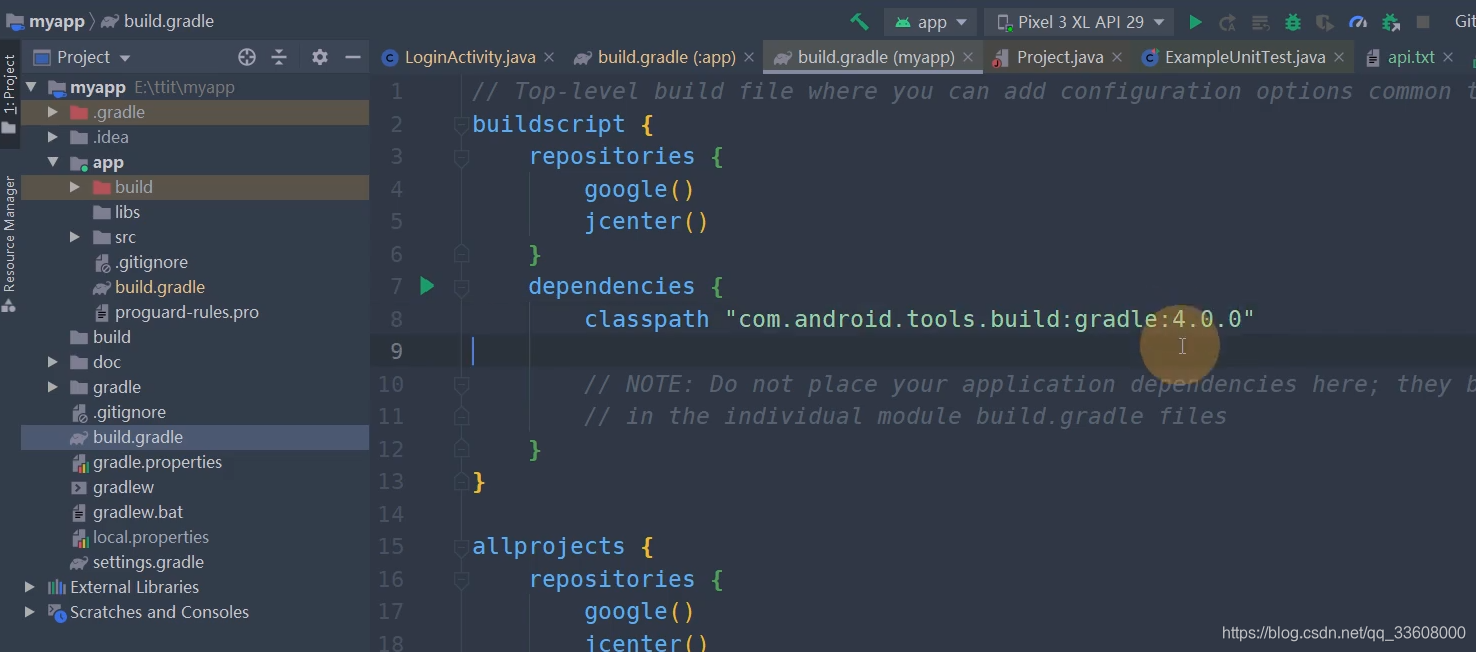
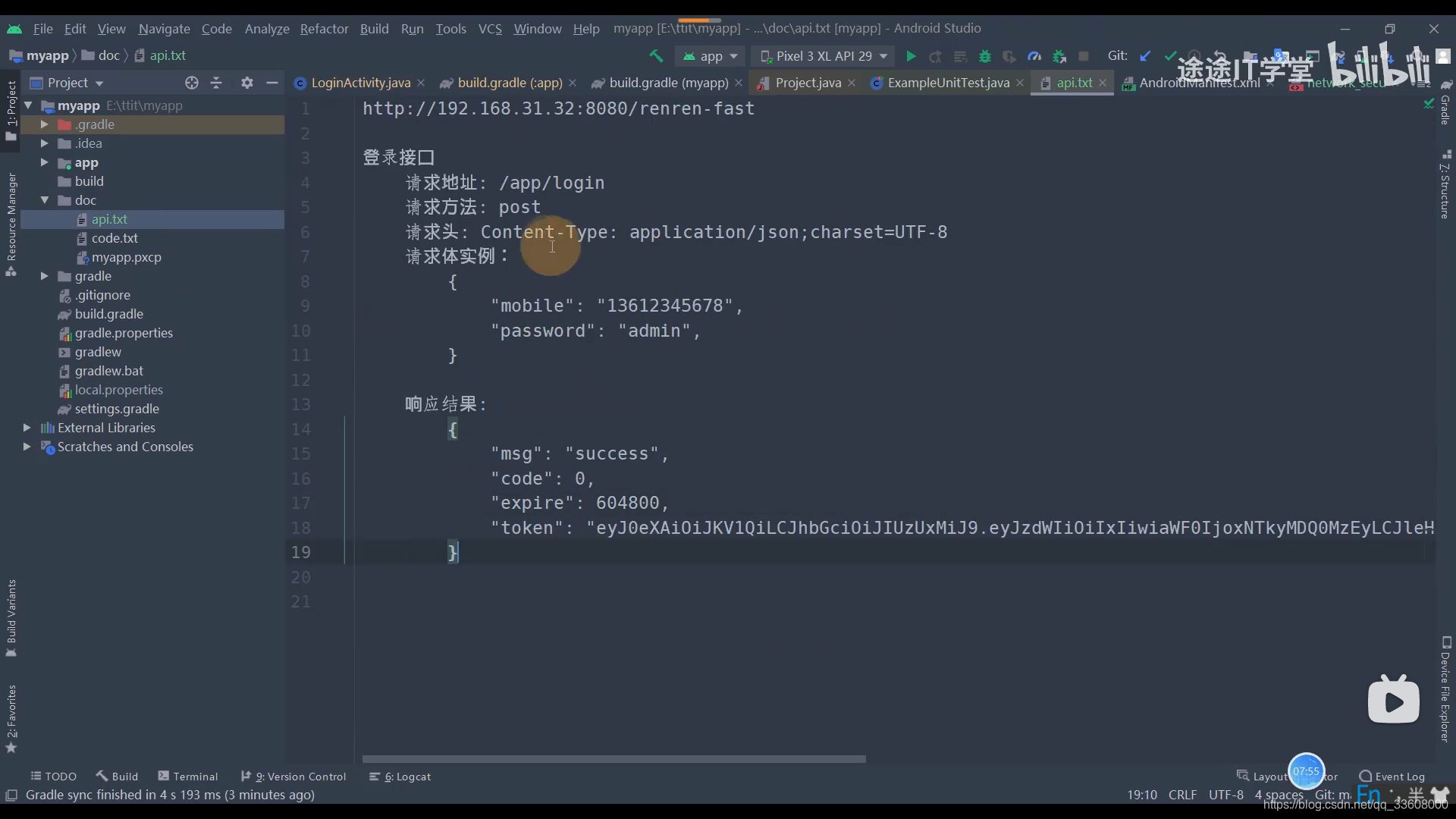
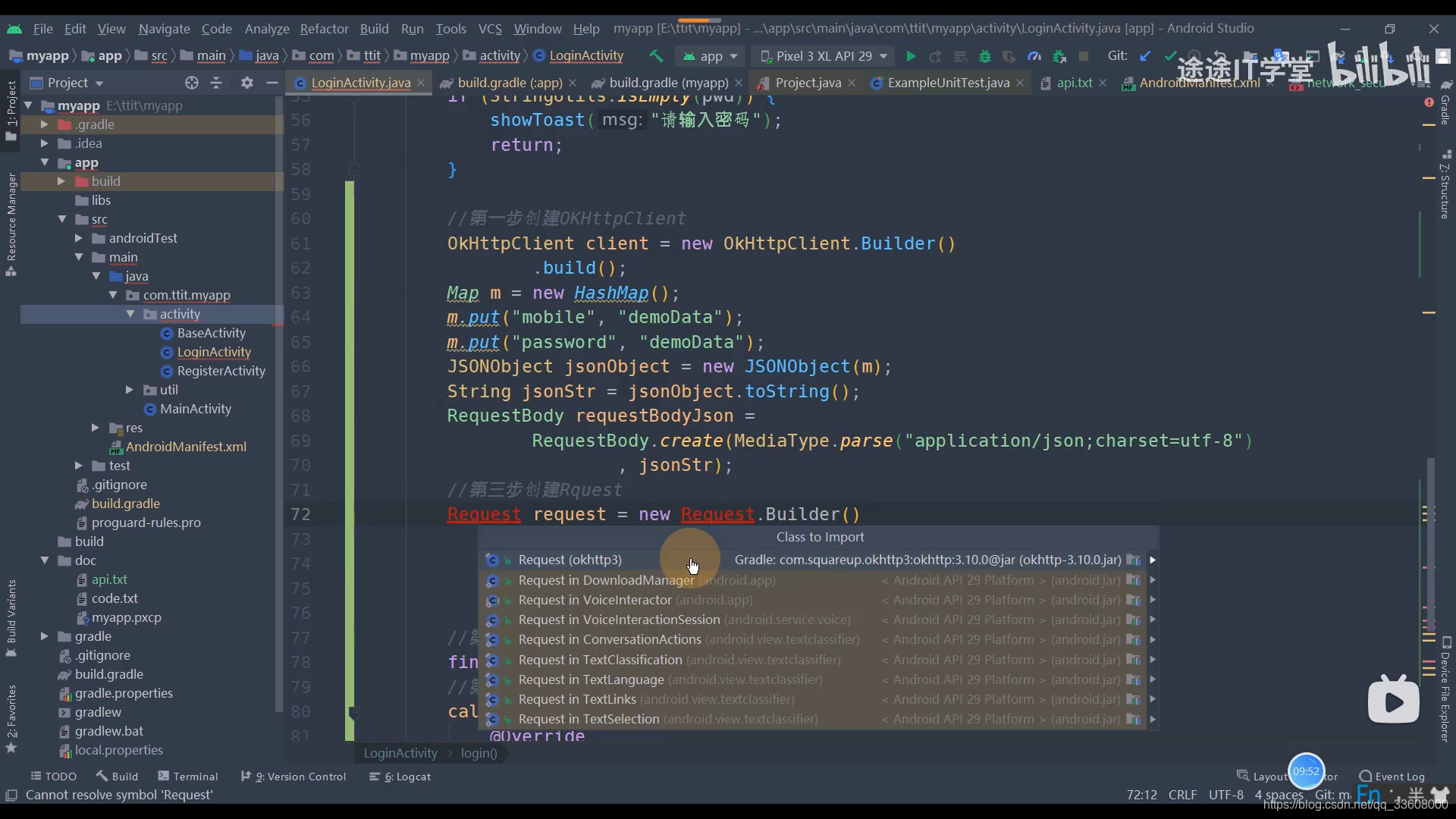
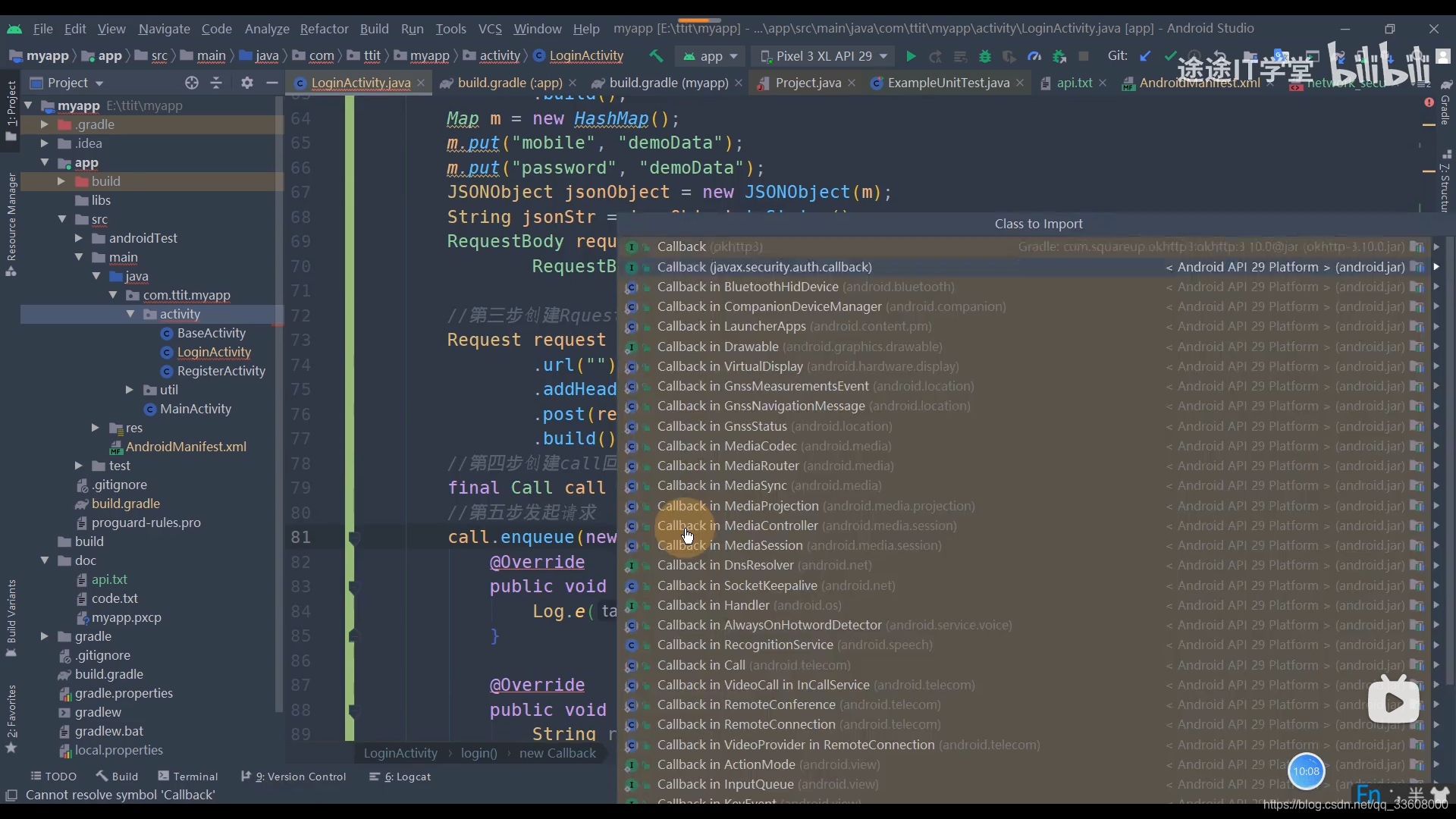
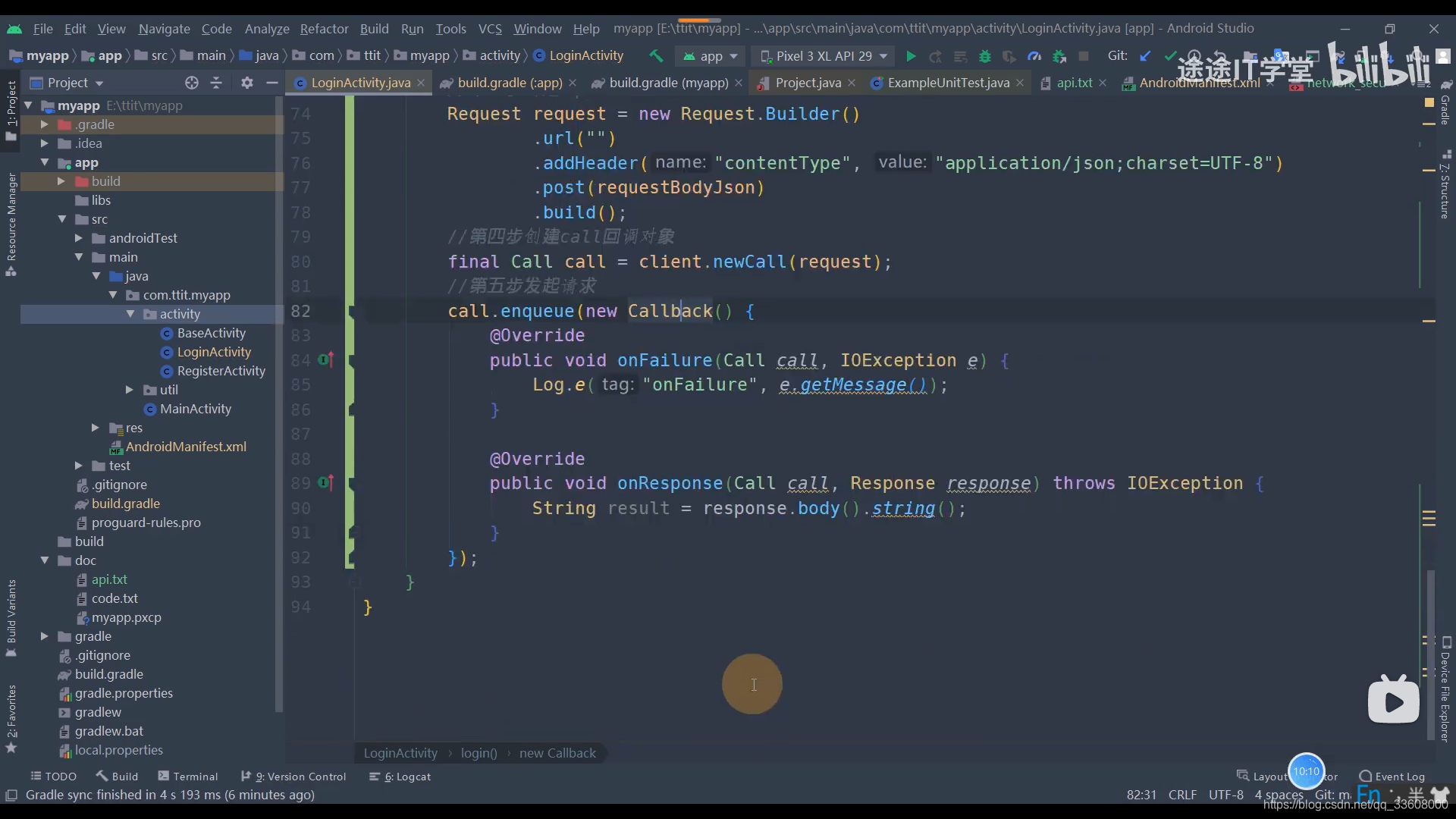
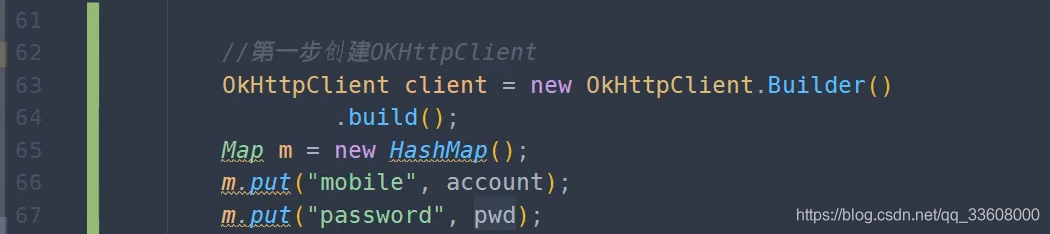
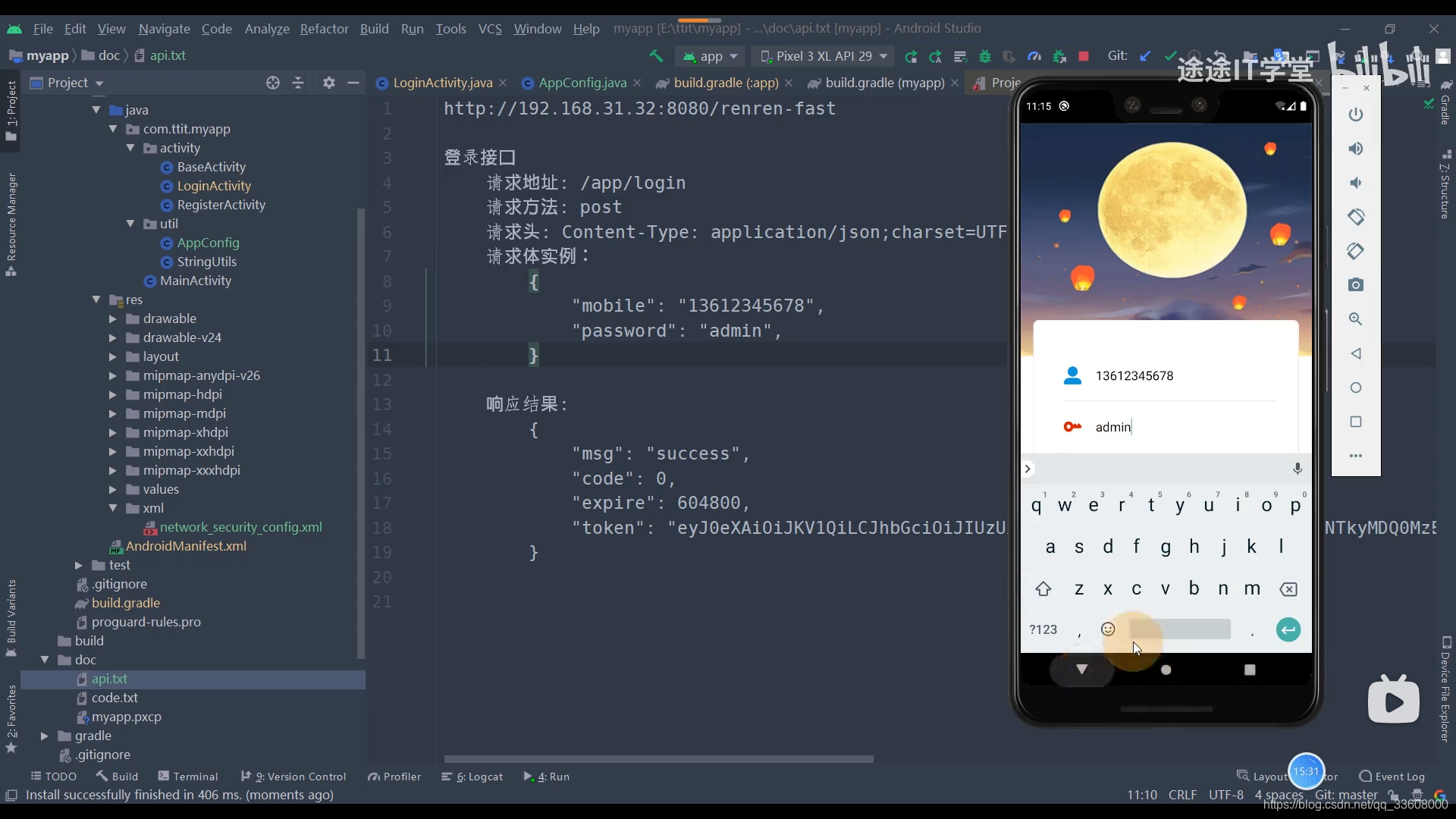
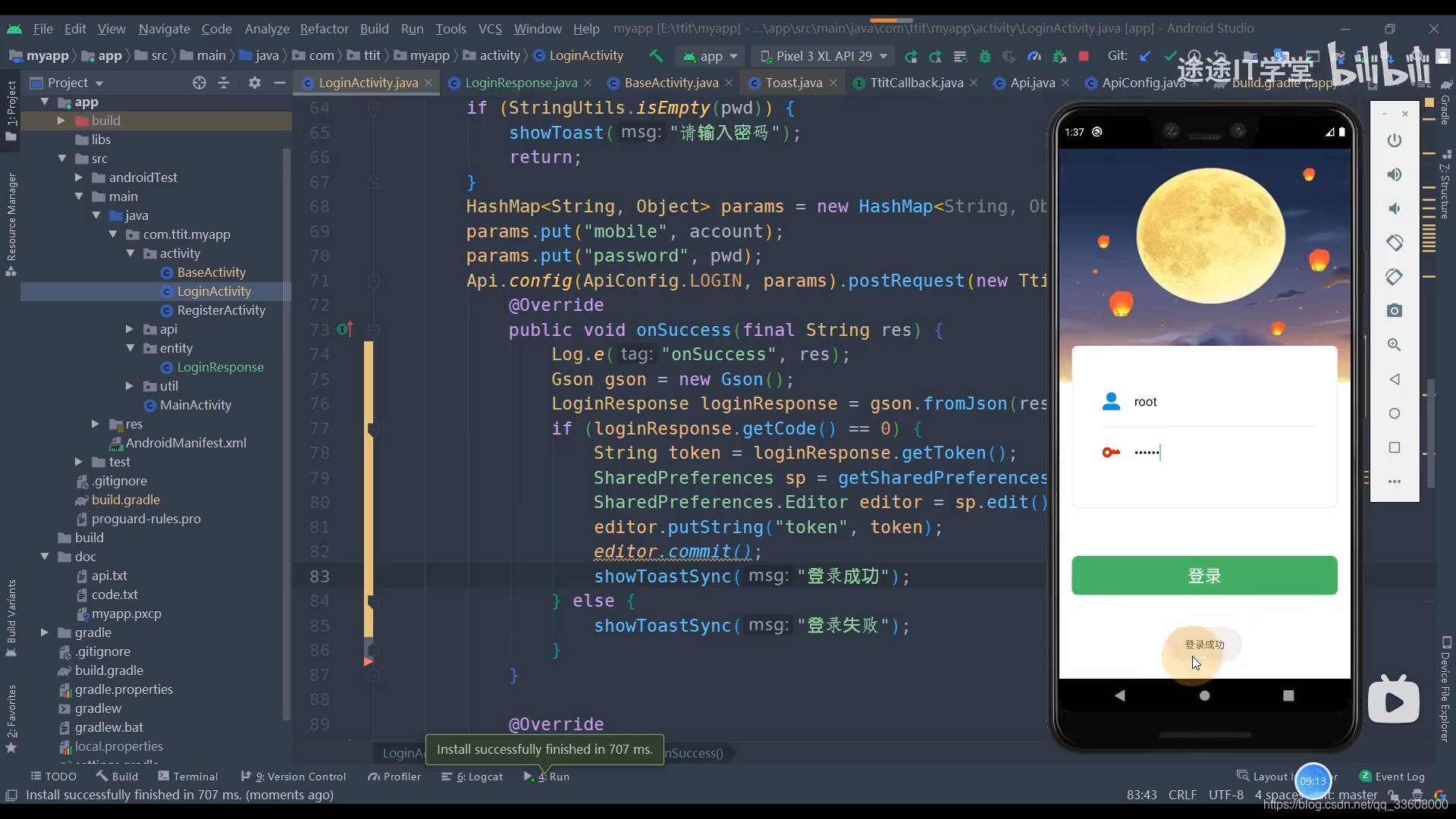
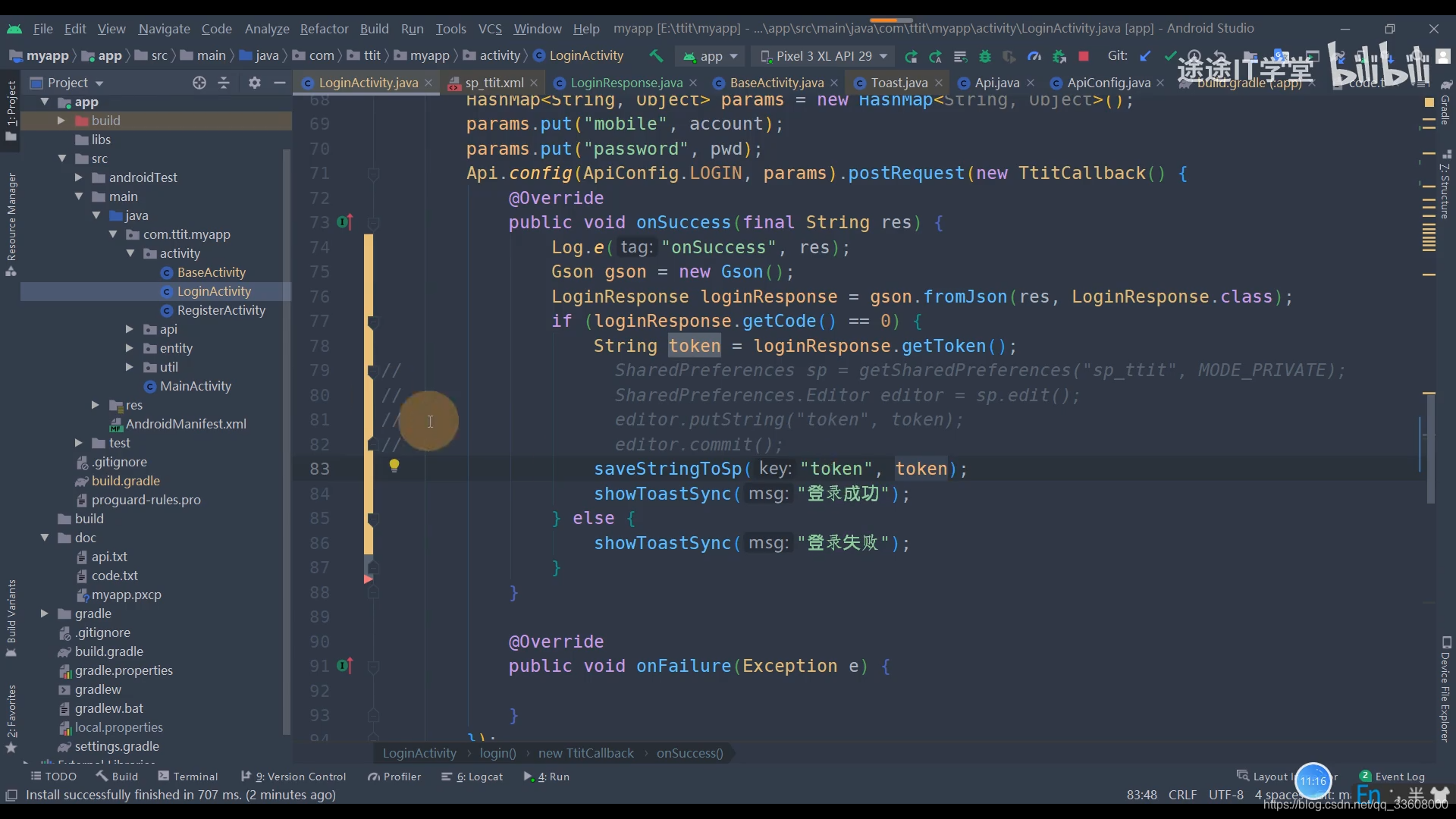
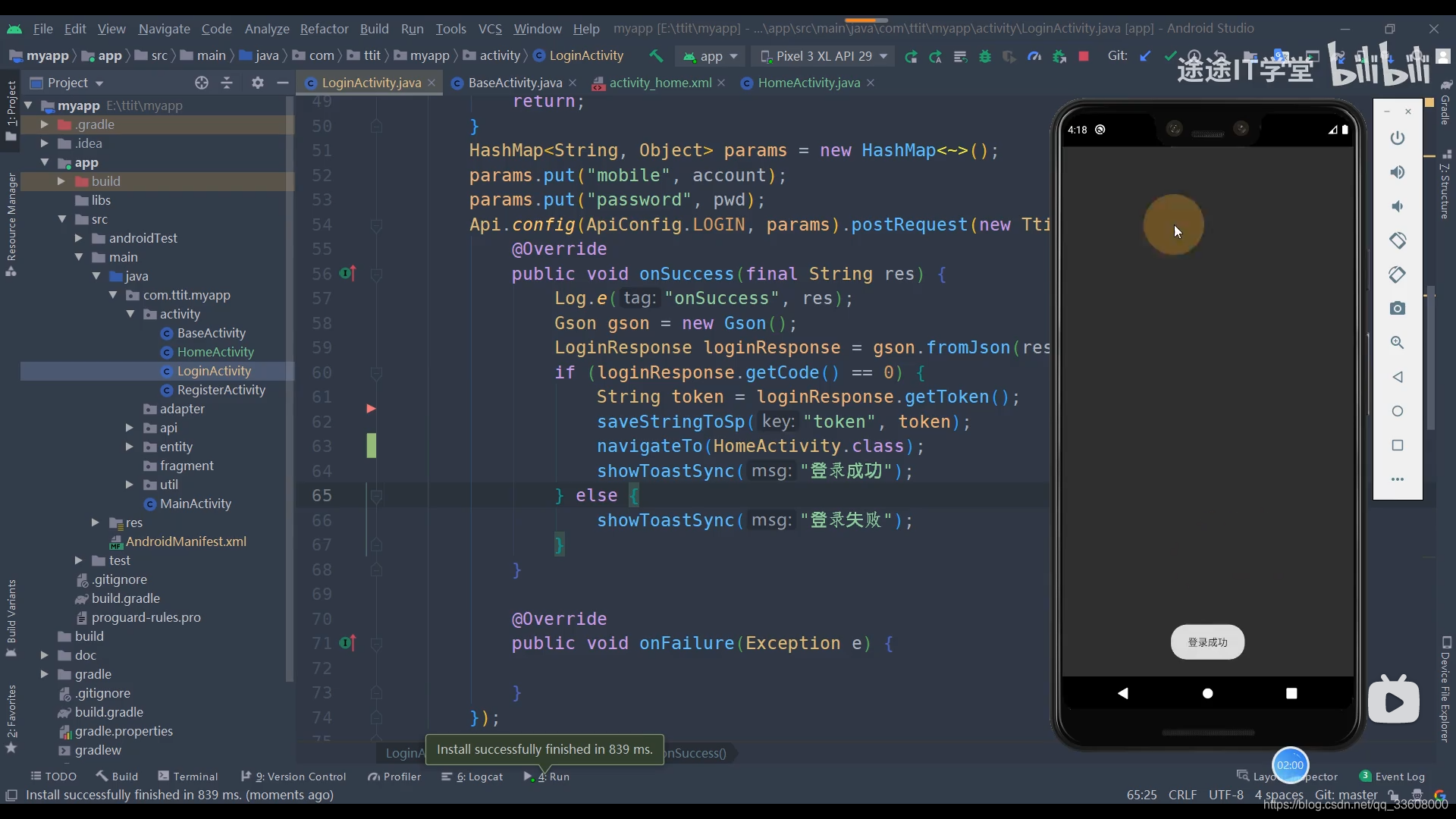
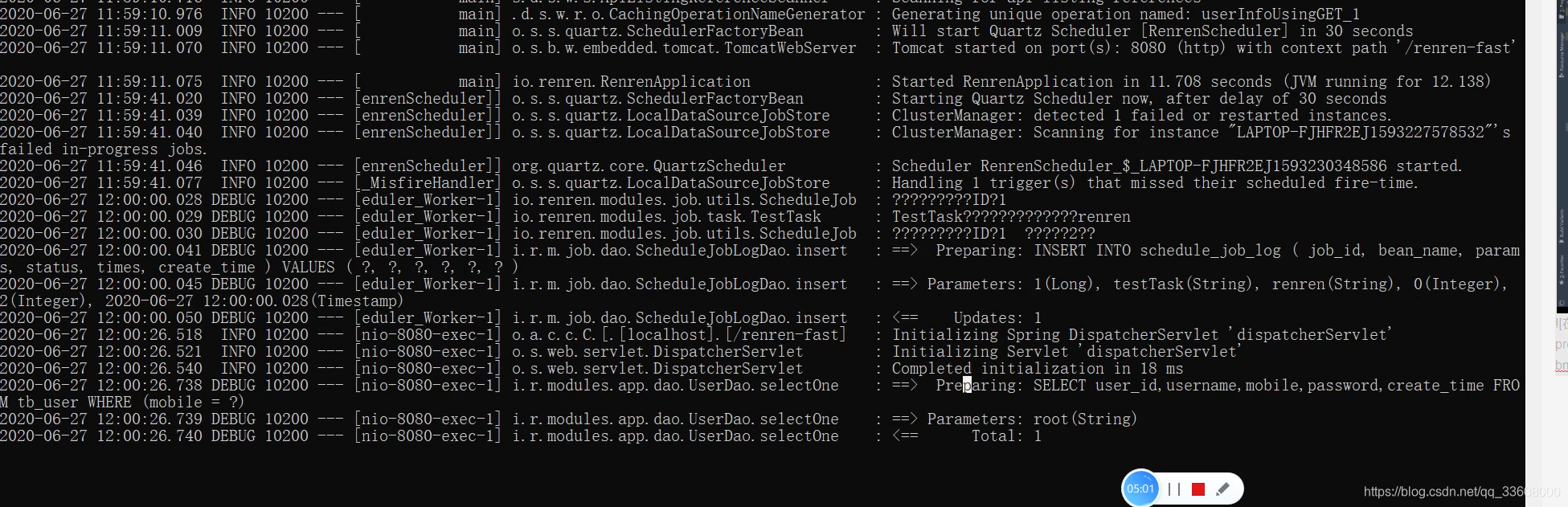
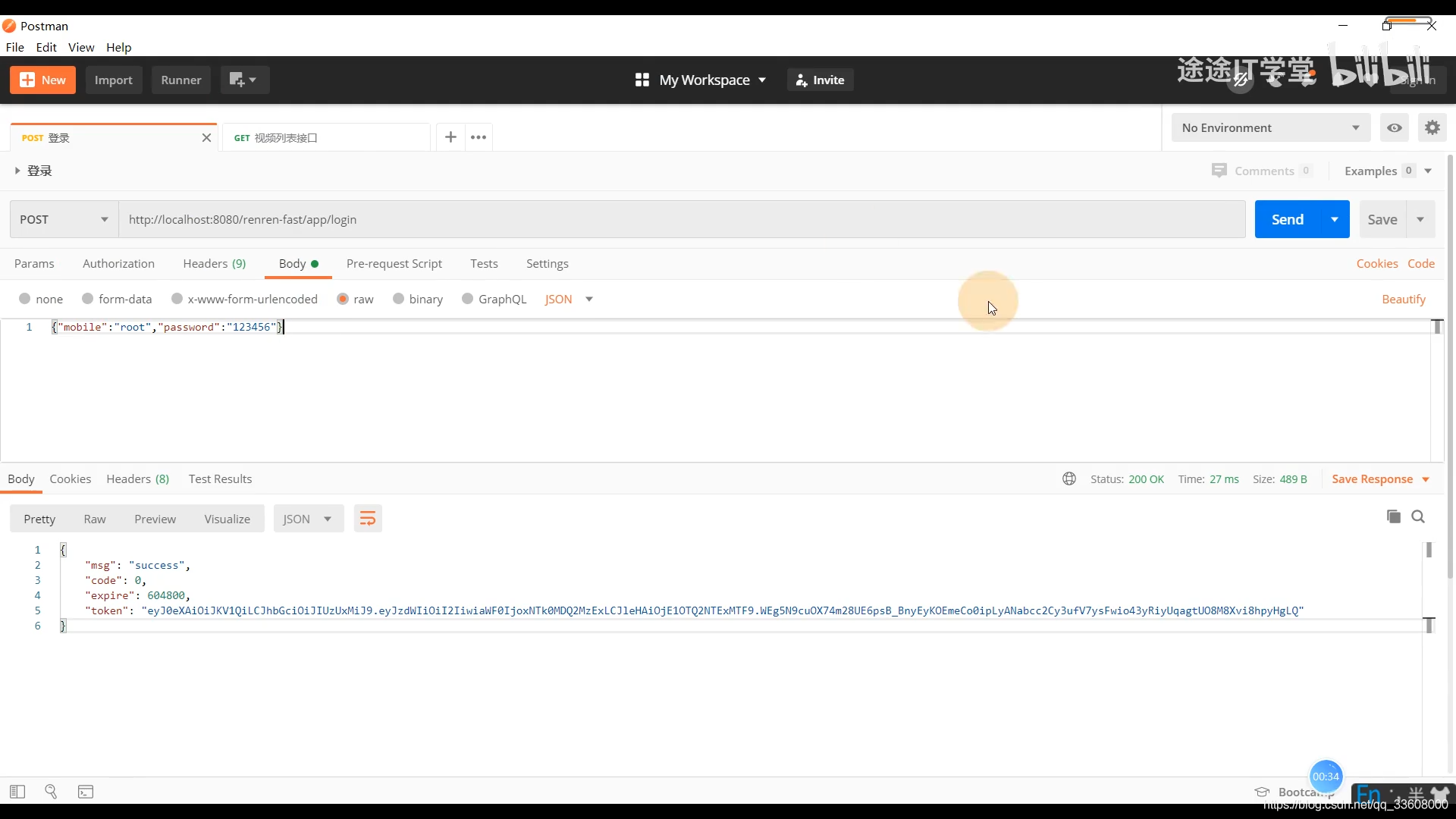
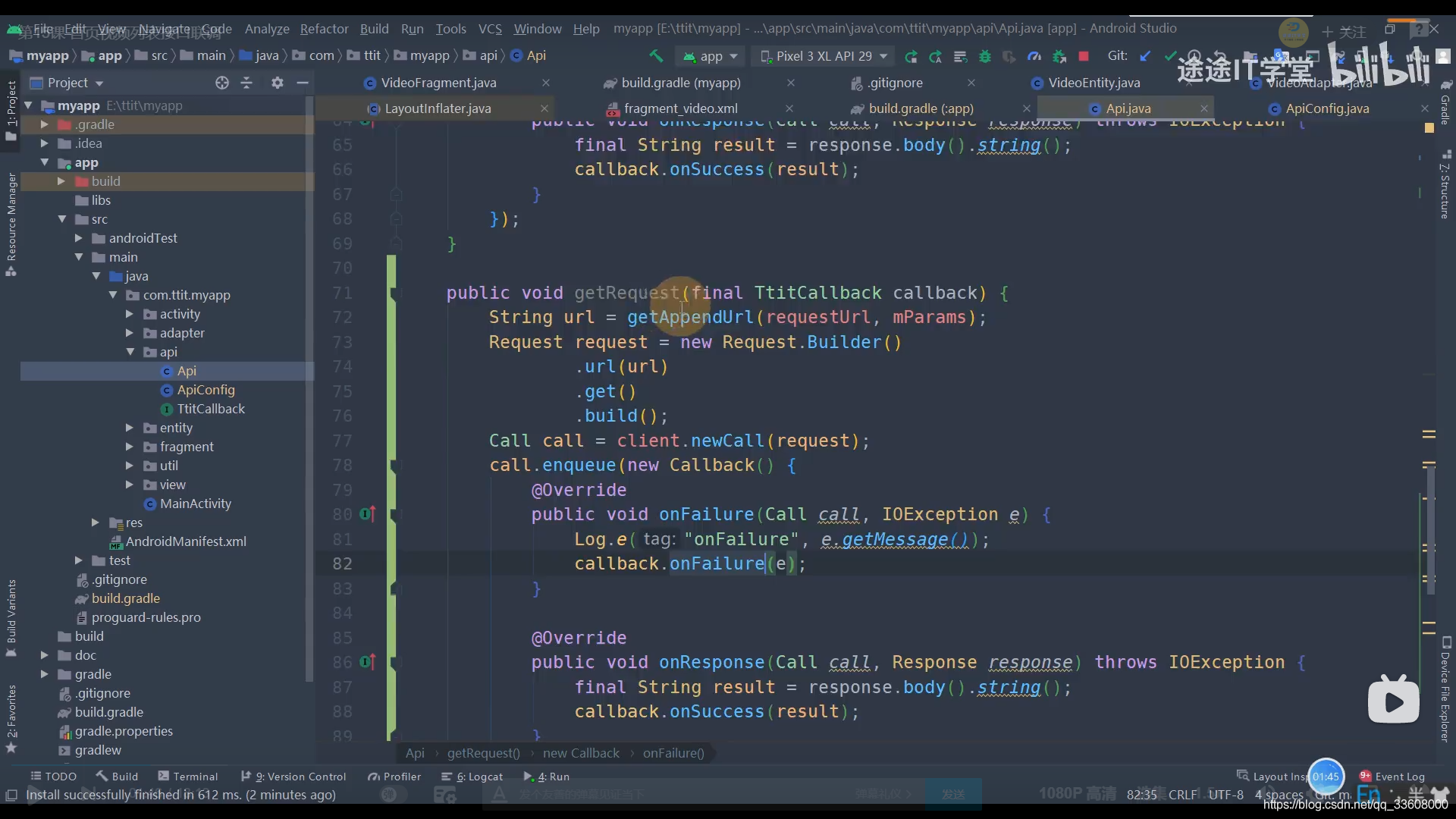
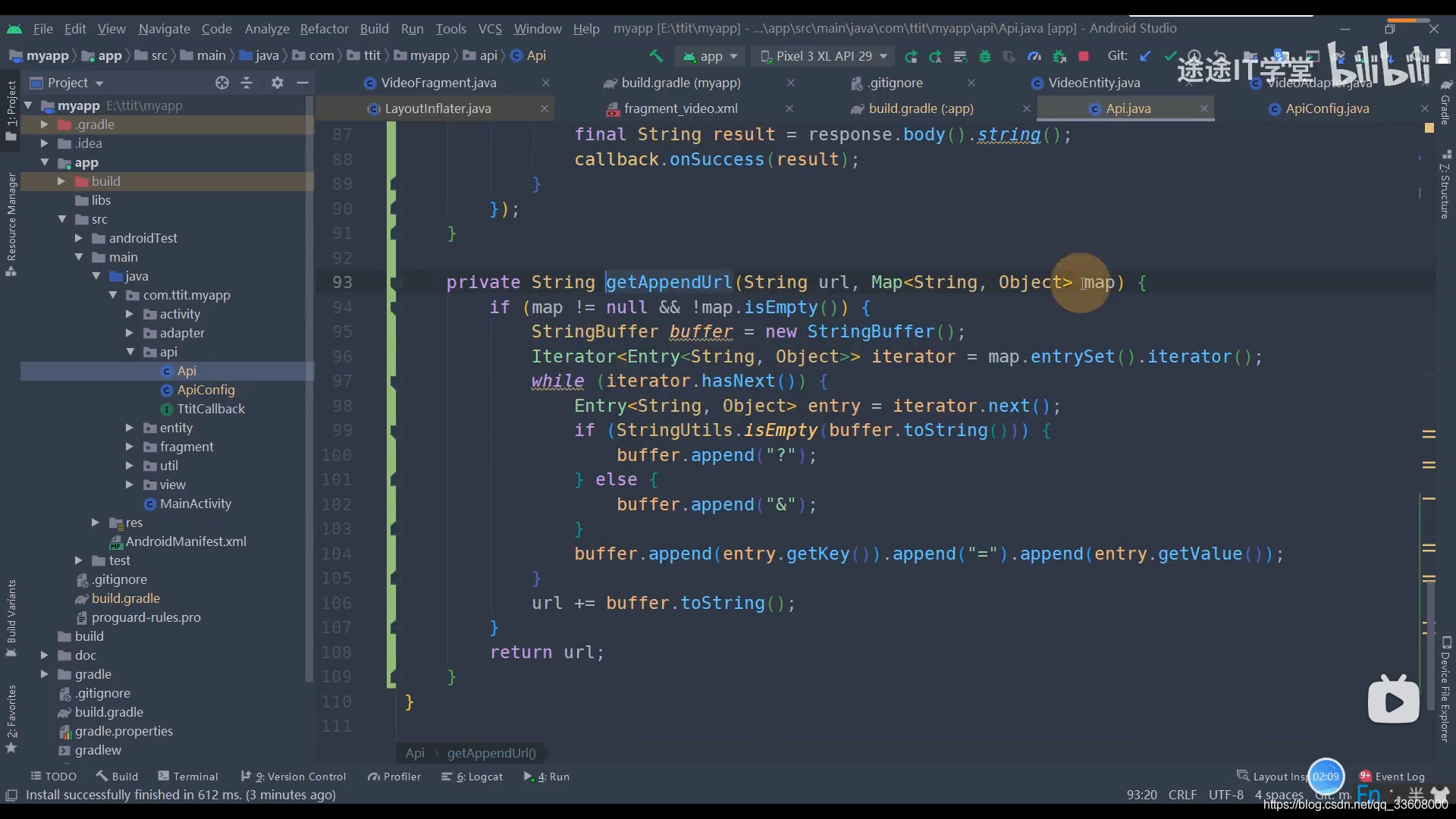
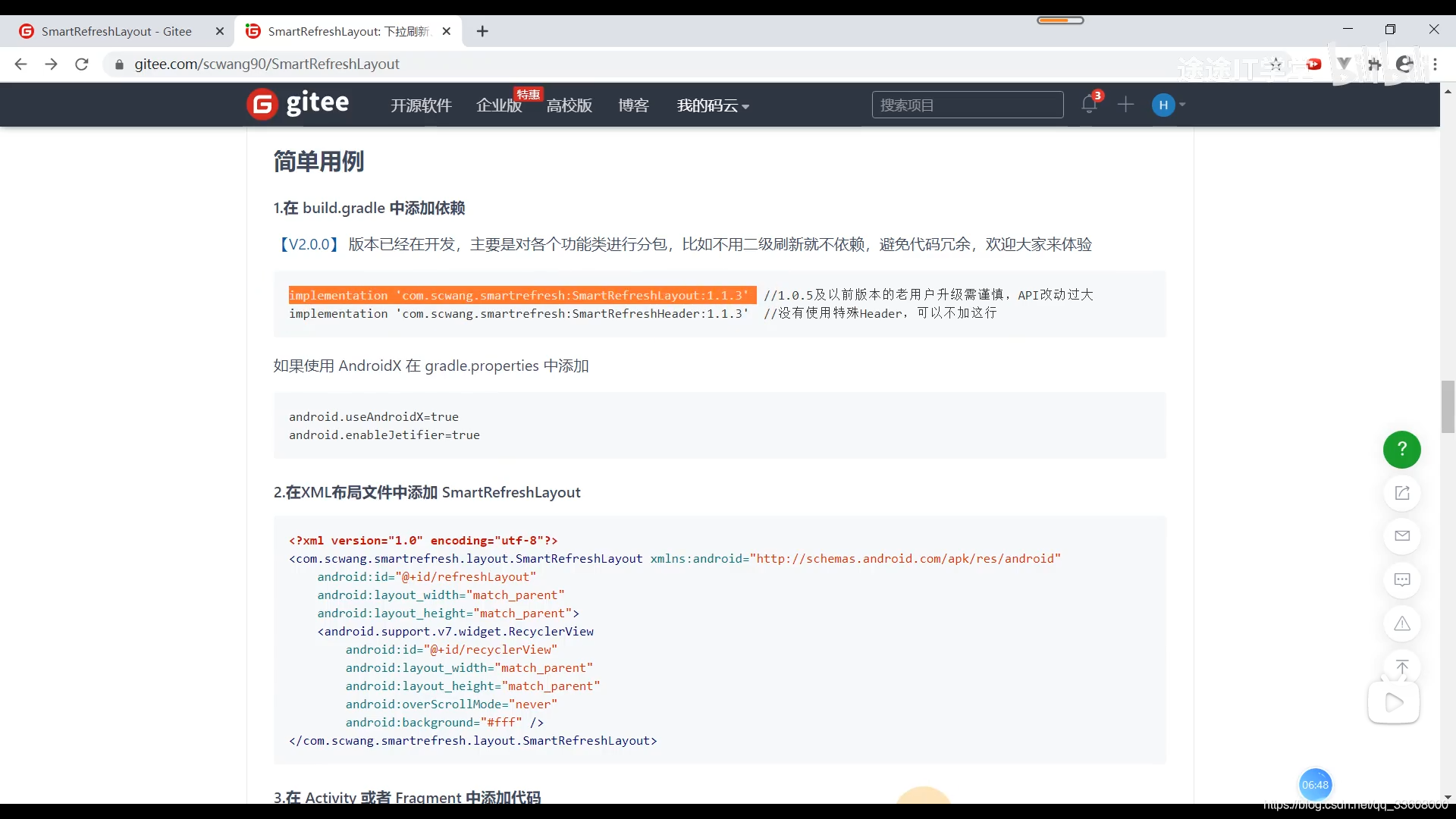
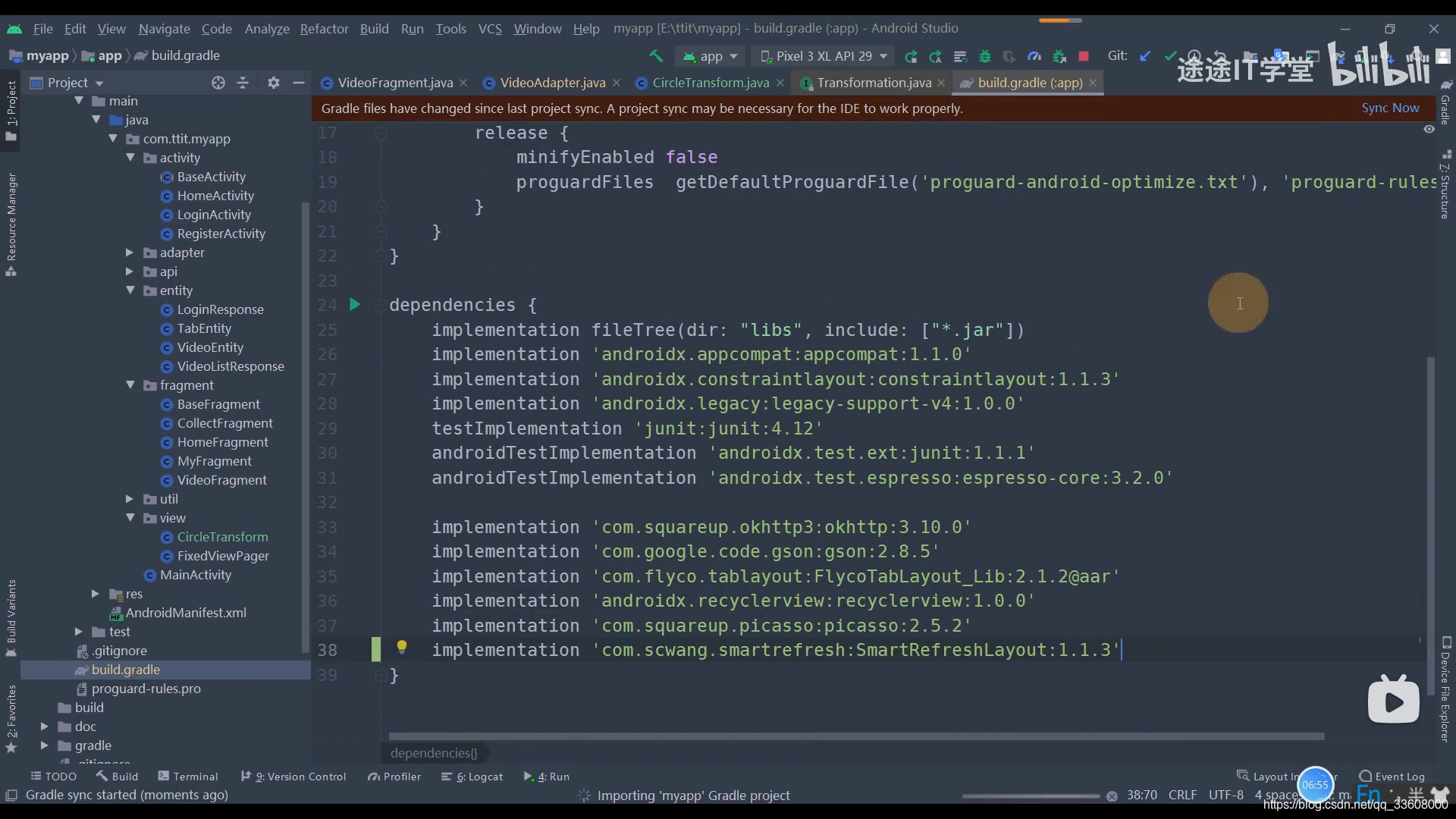
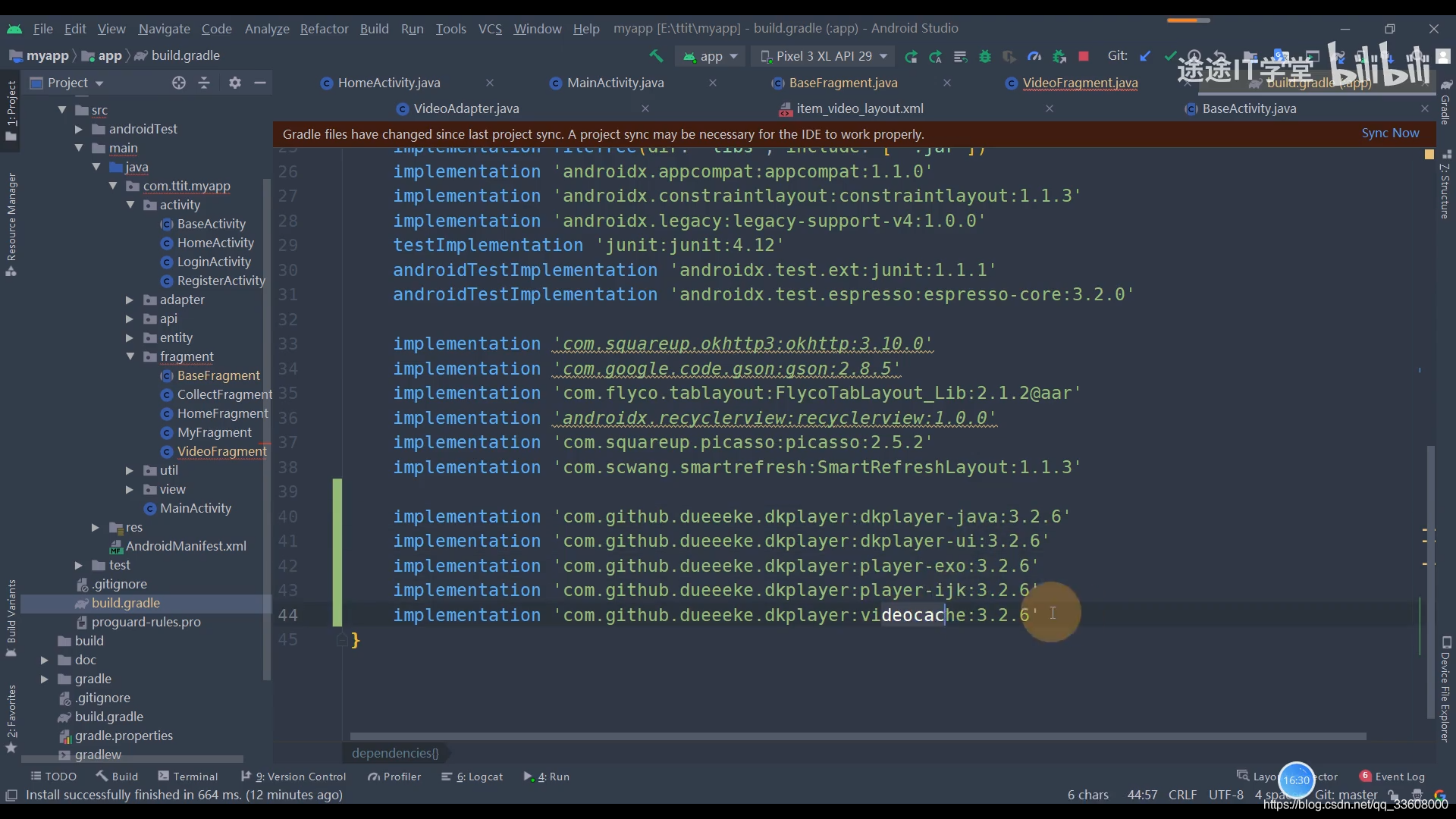
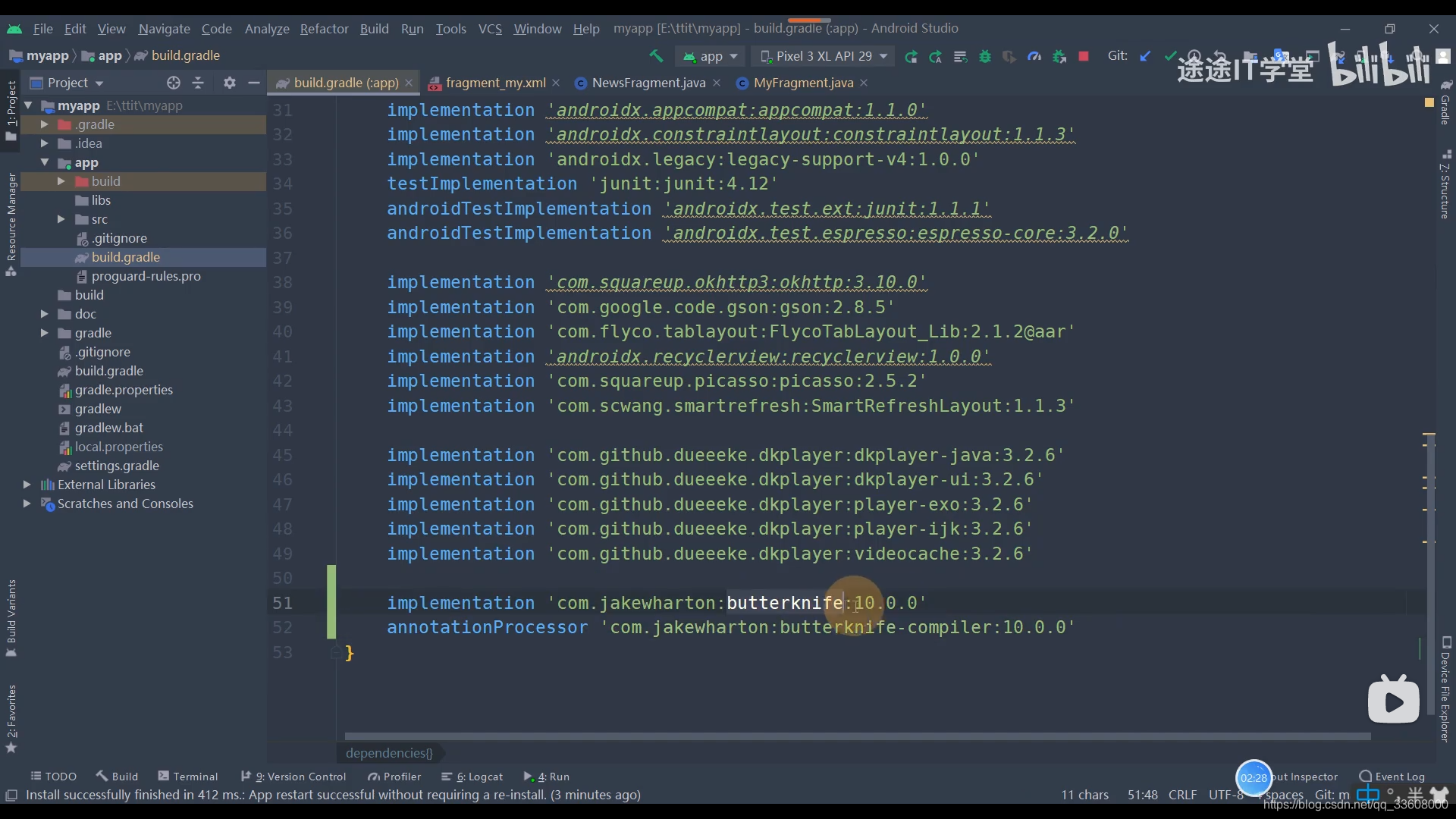
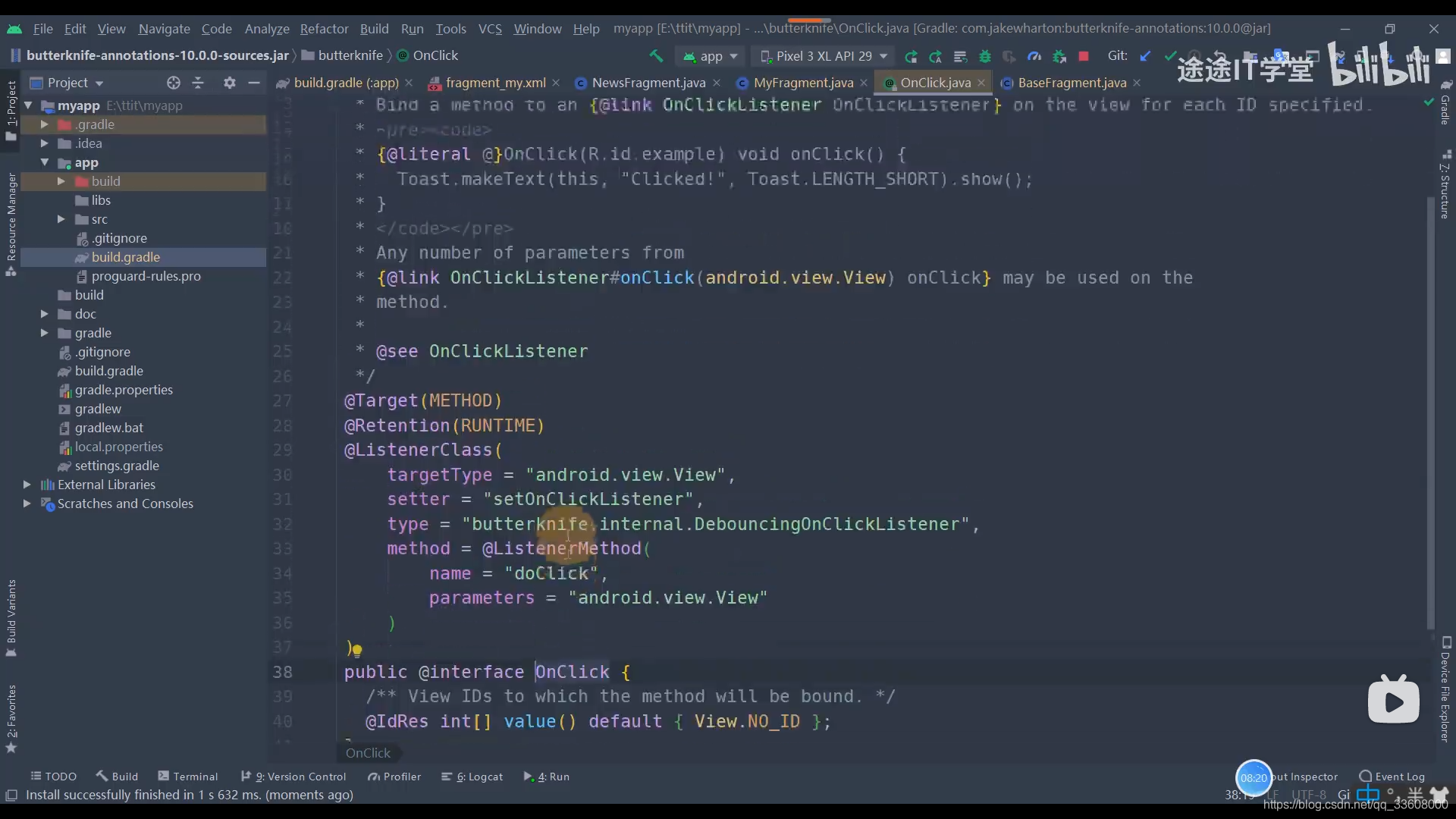
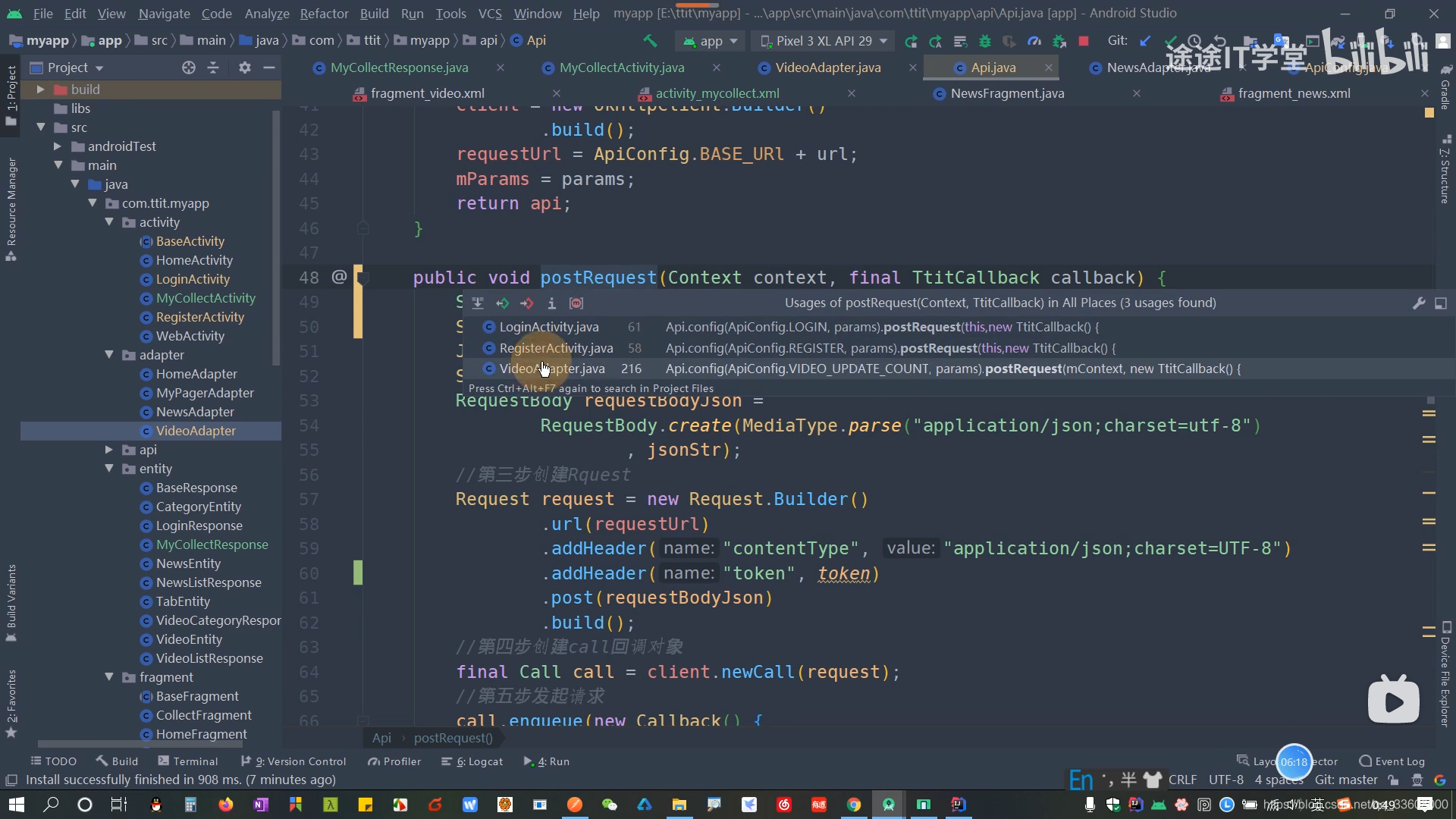
7 登录接口联调











简化



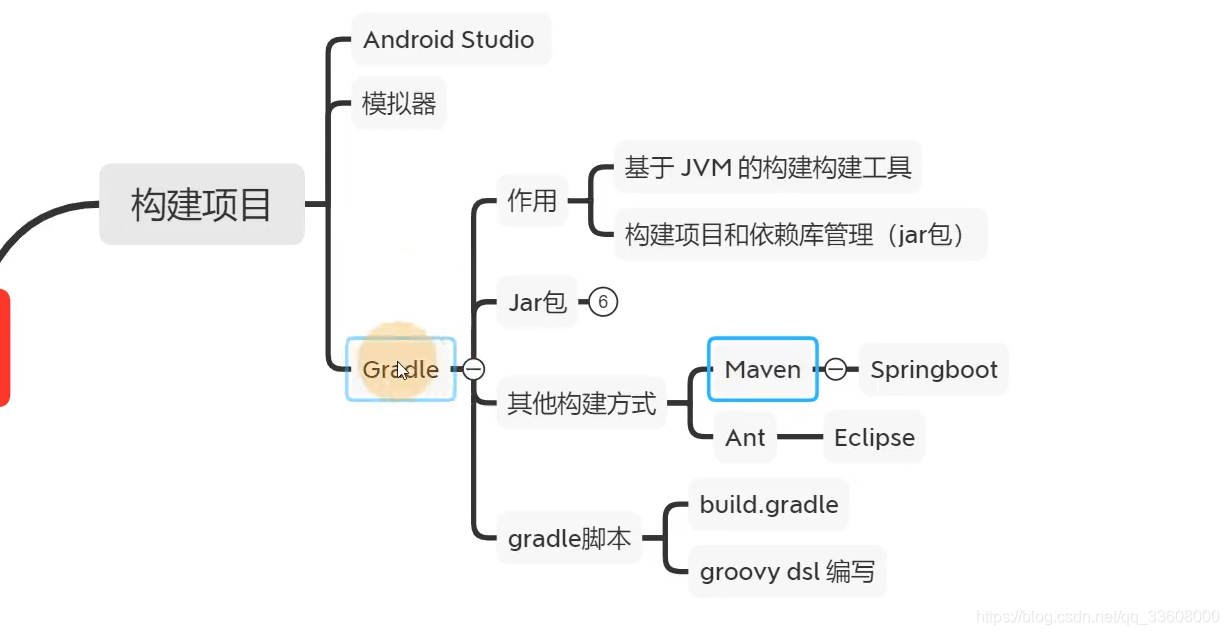
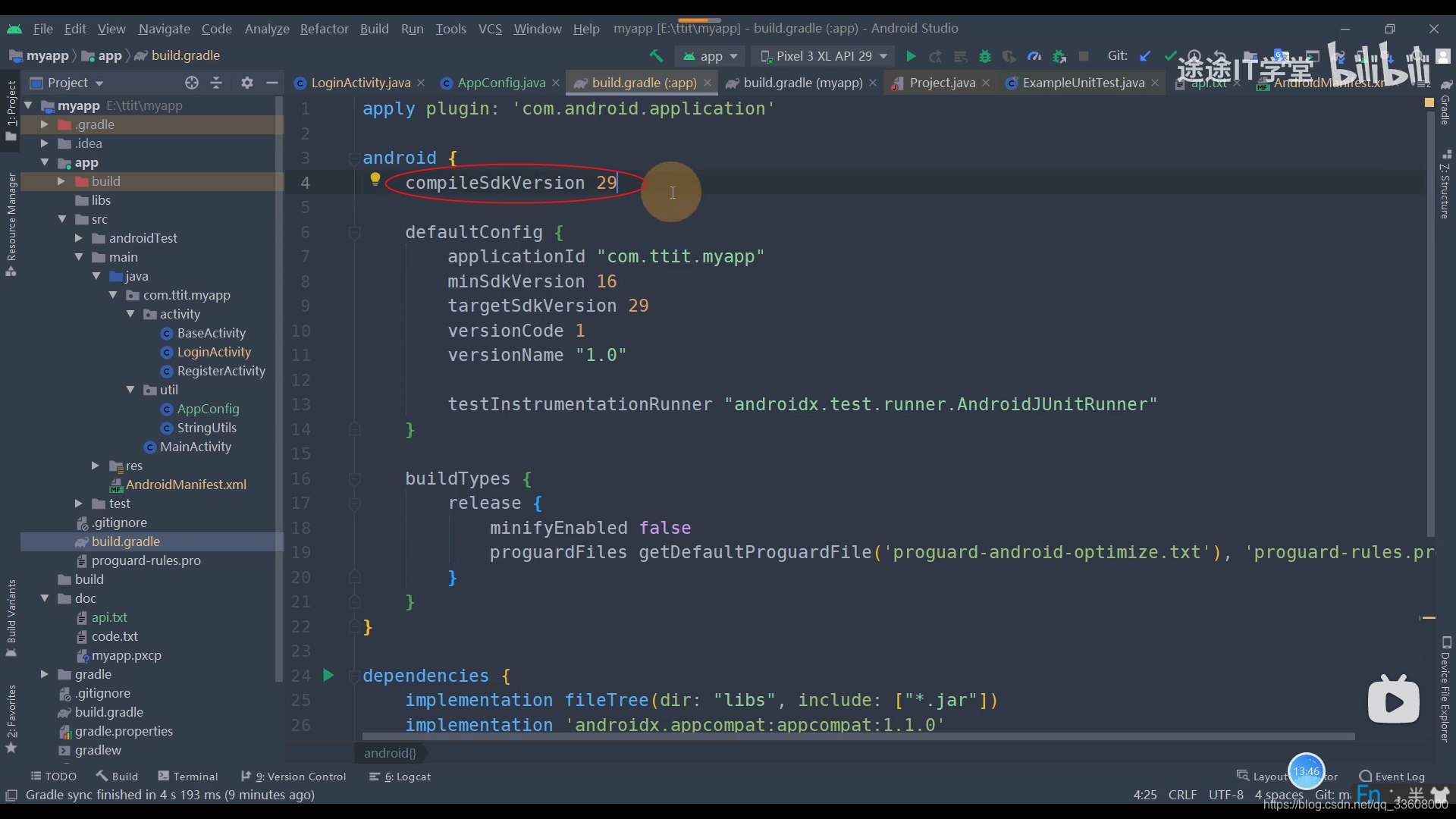
基于 JVM


DSL 语言
语法

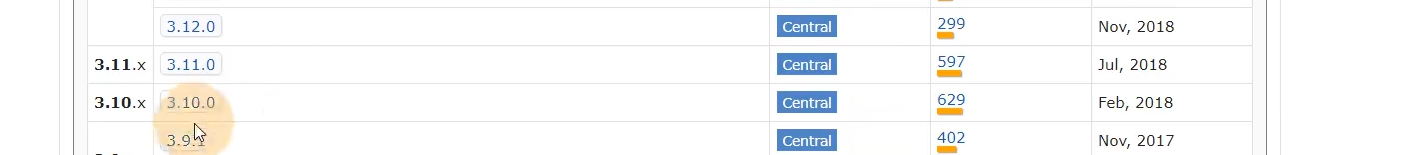
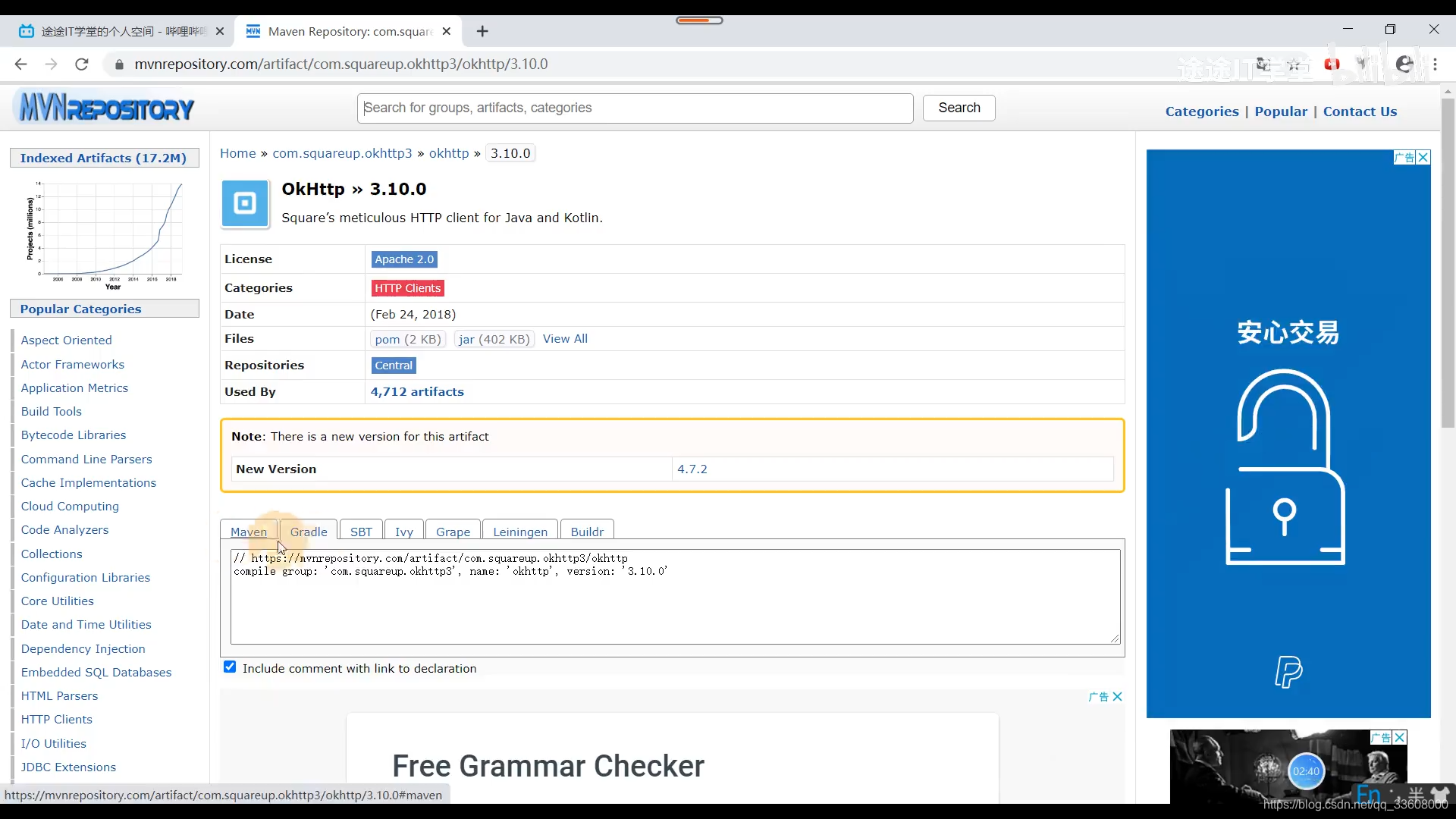
类似于 Maven 中 的 XML

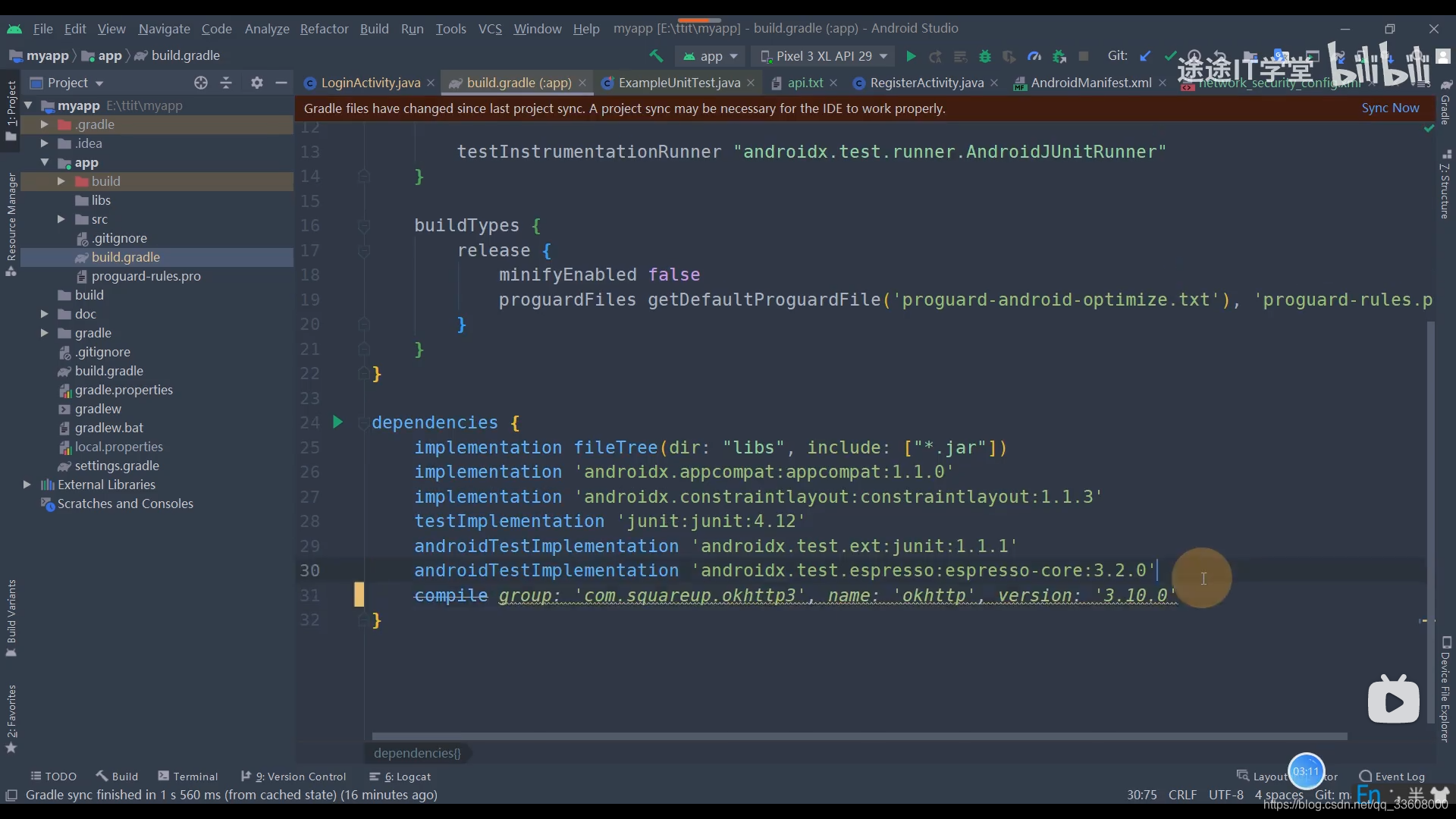
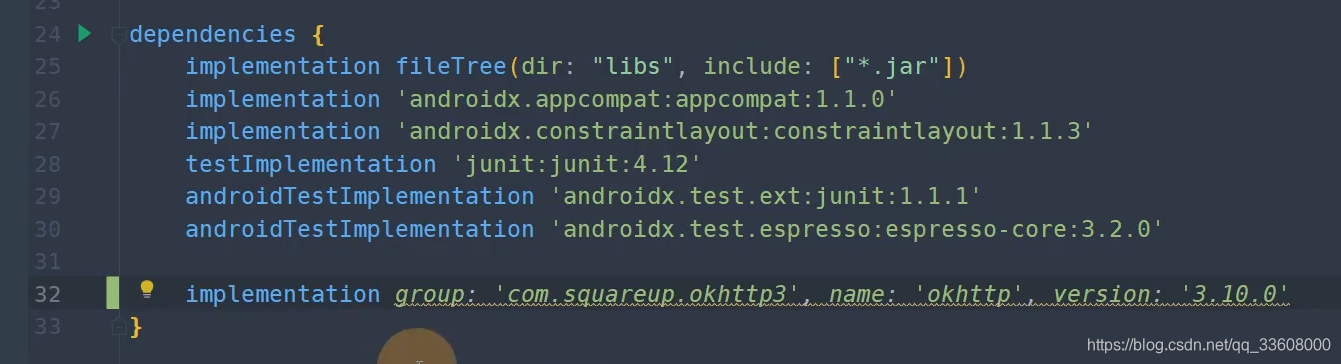
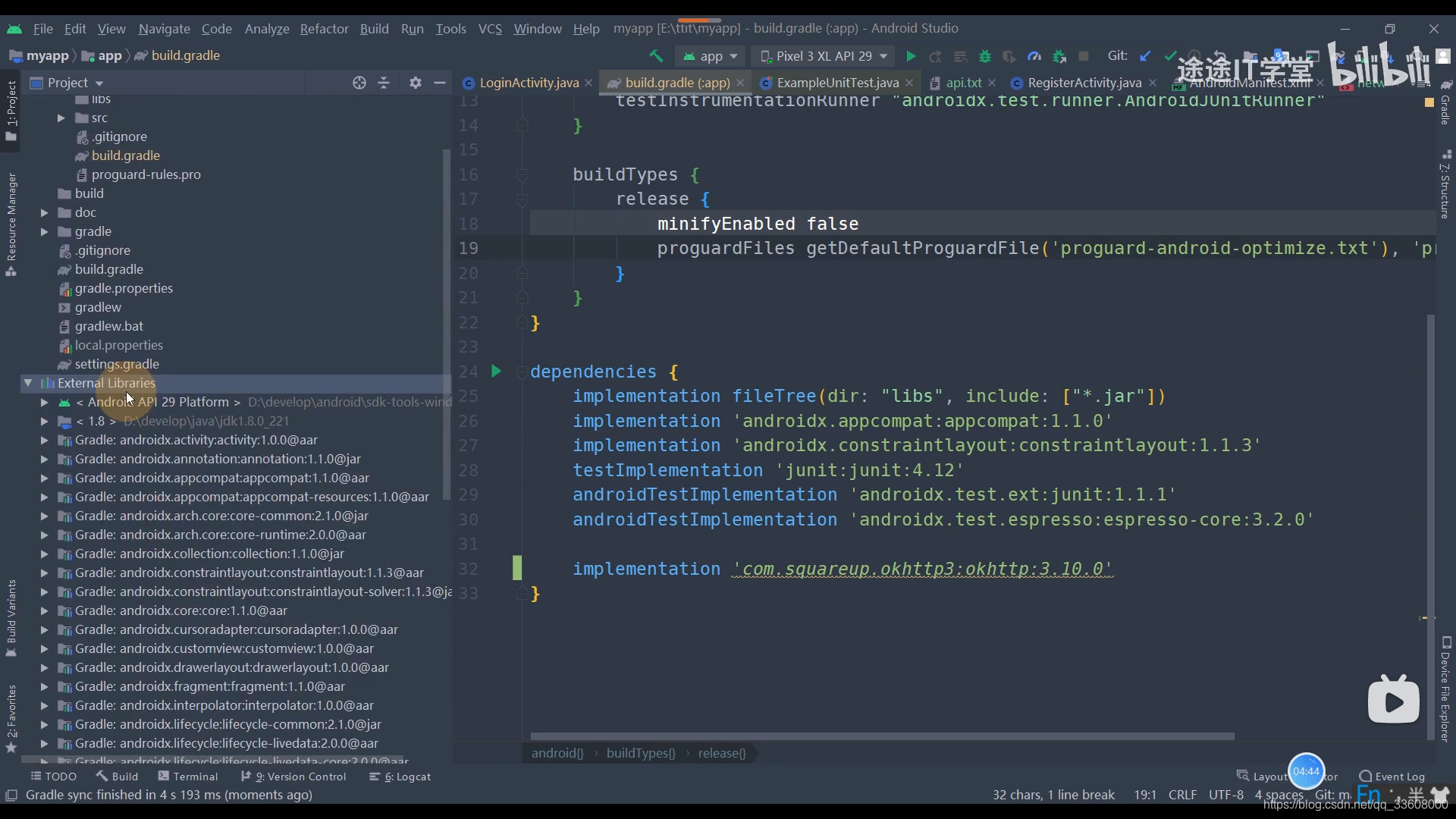
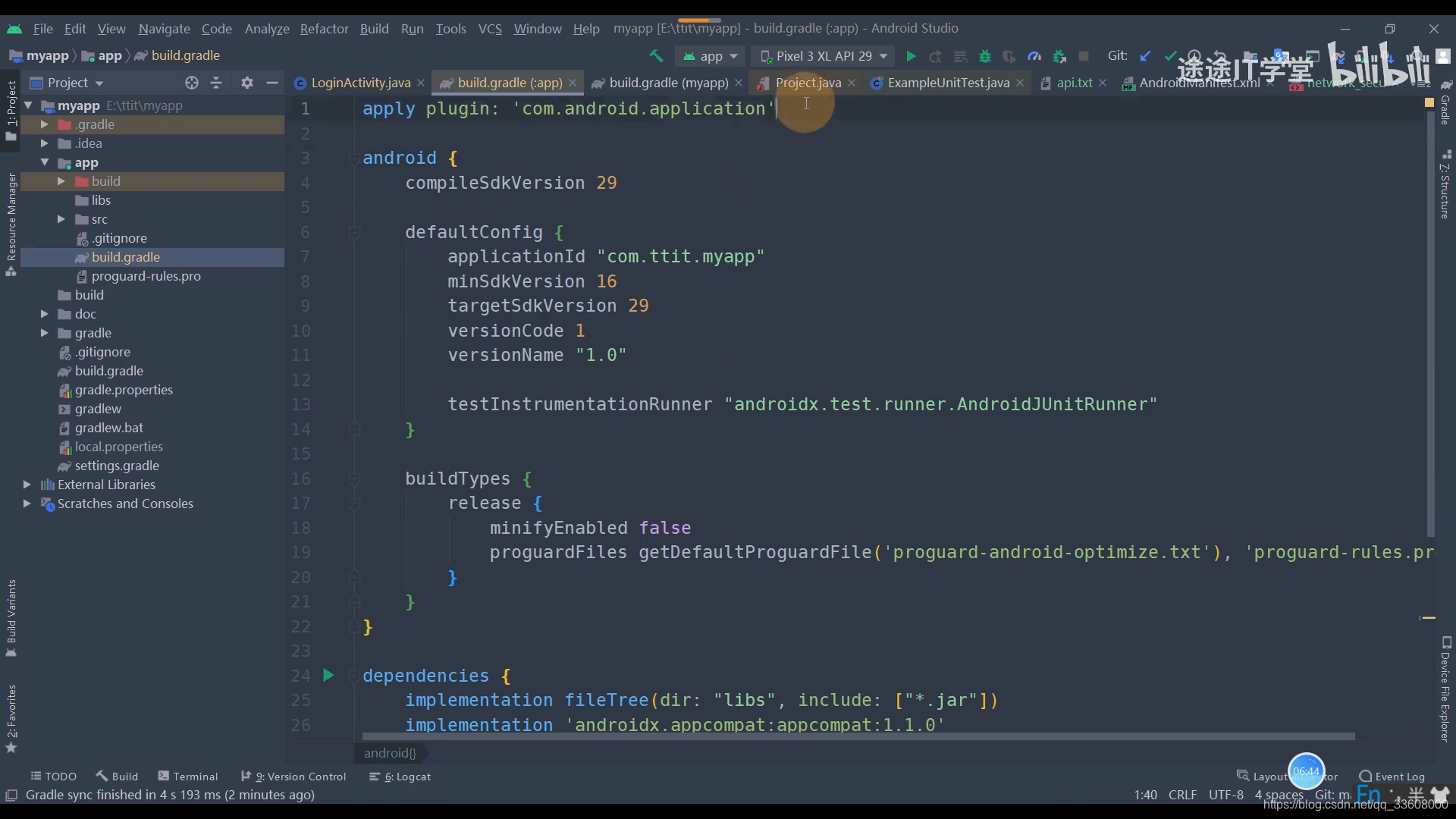
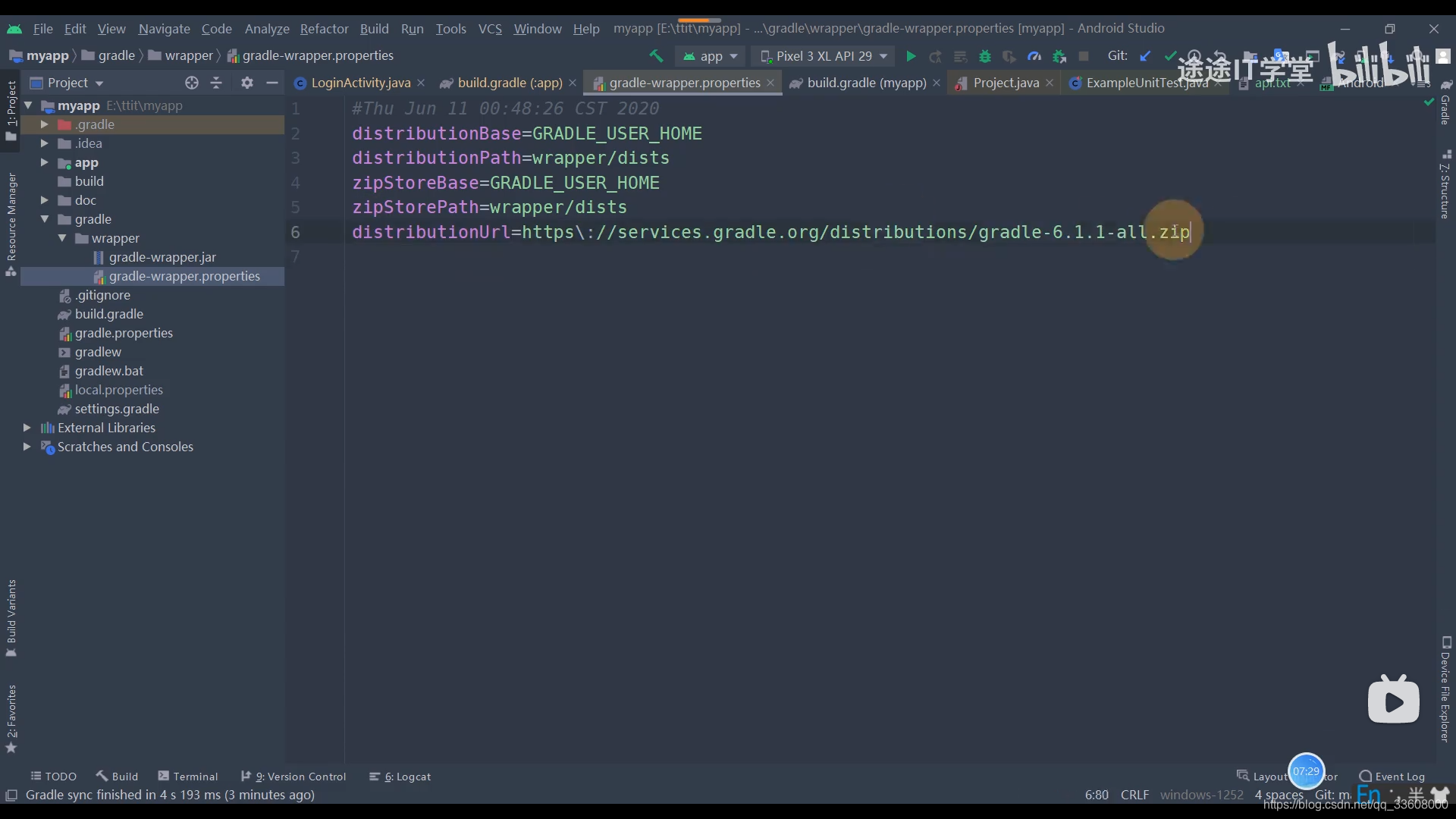
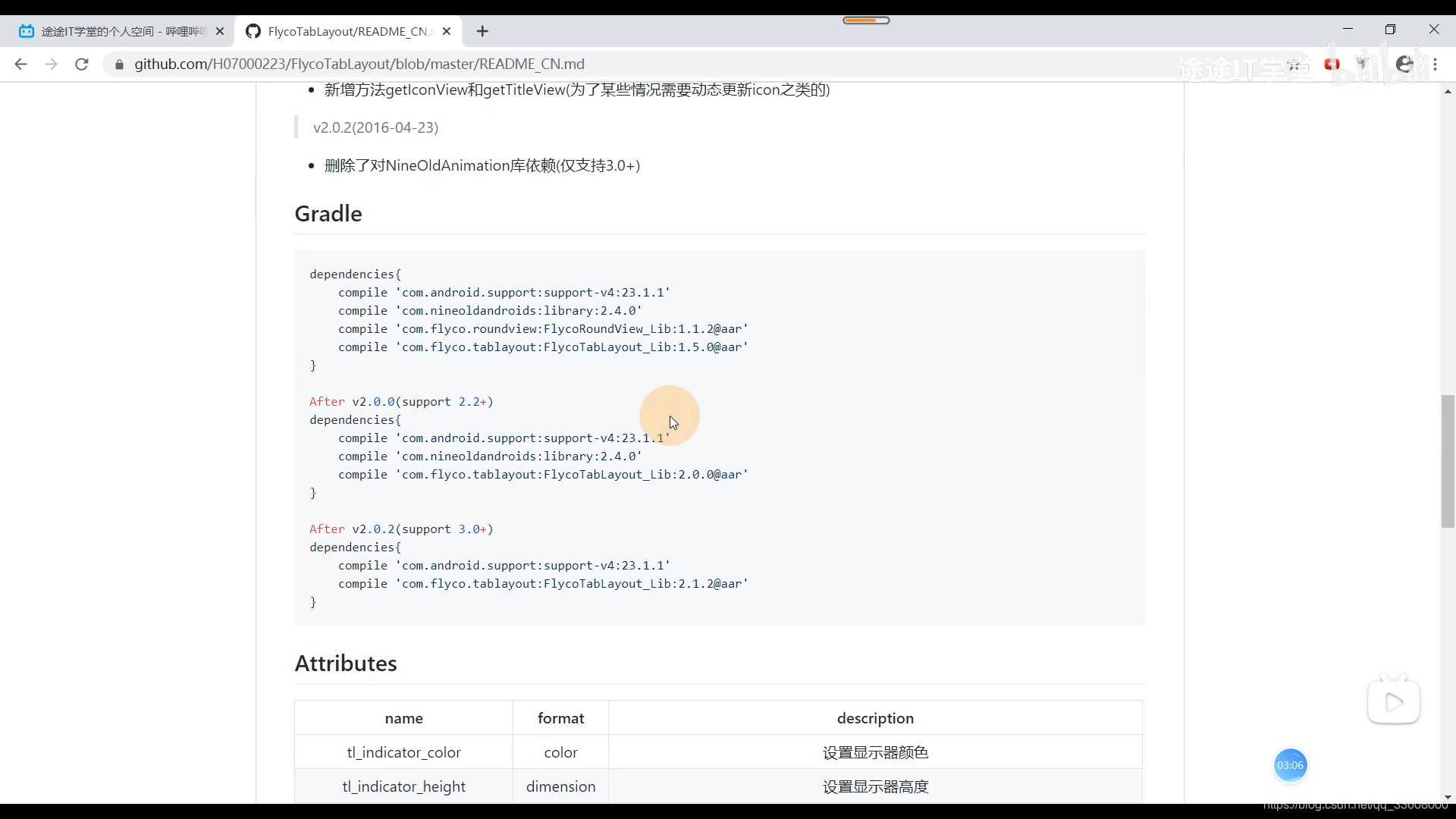
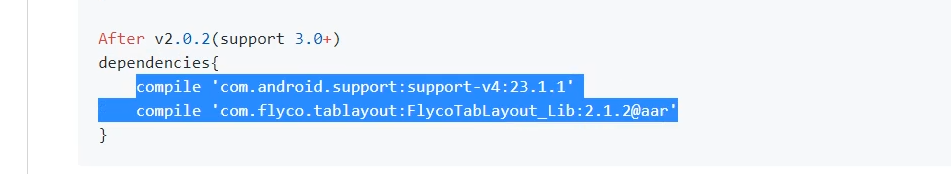
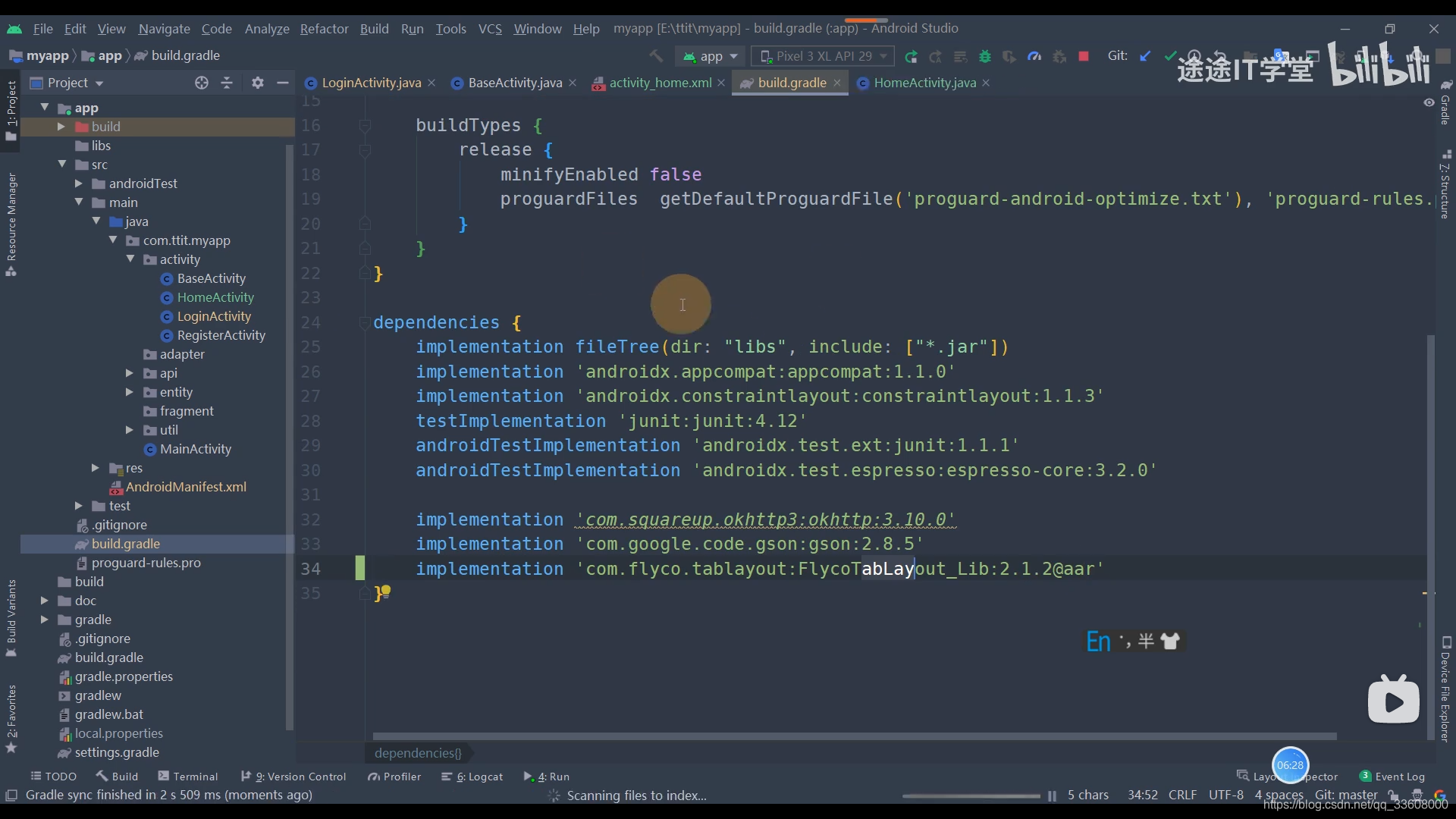
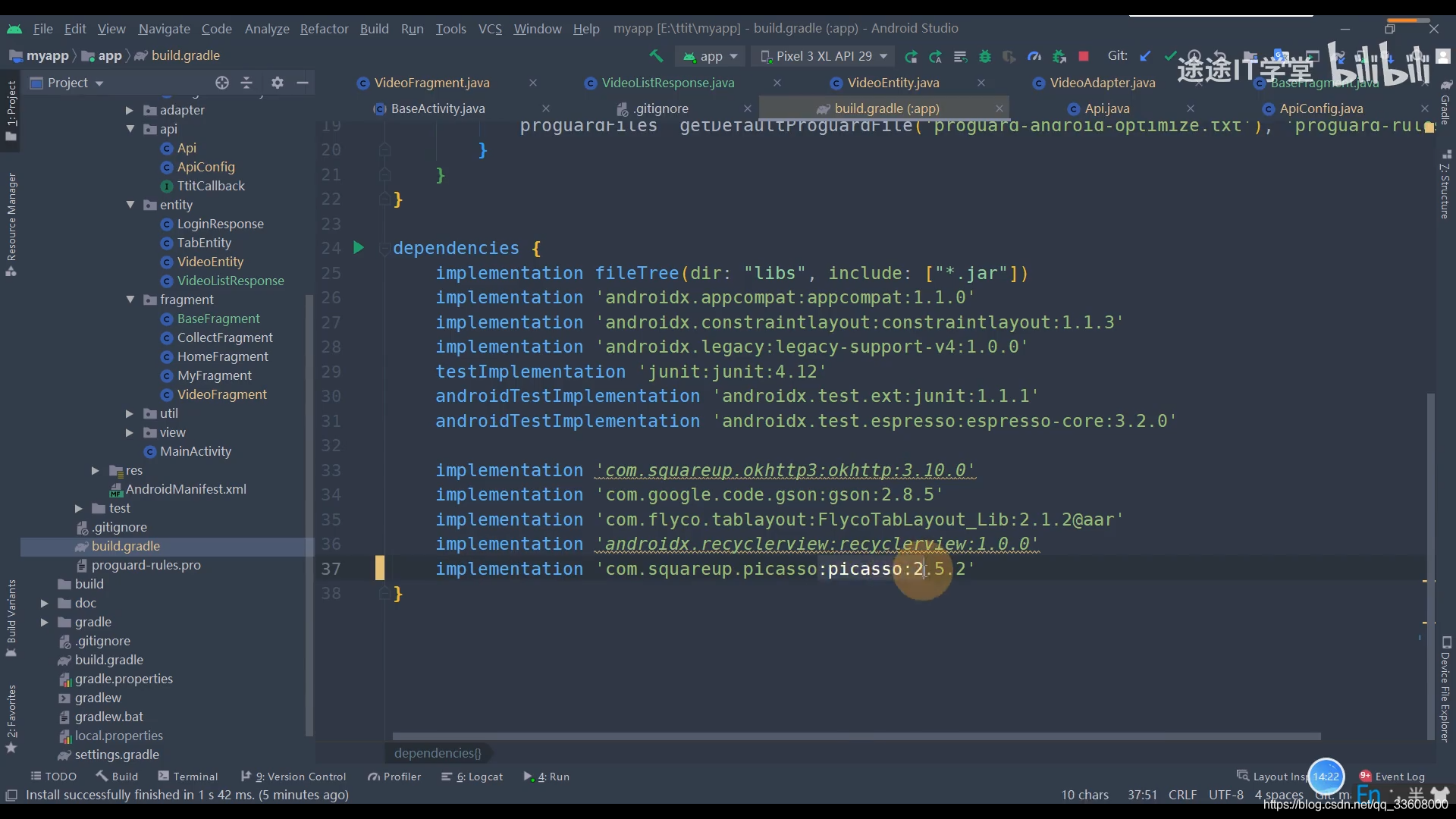
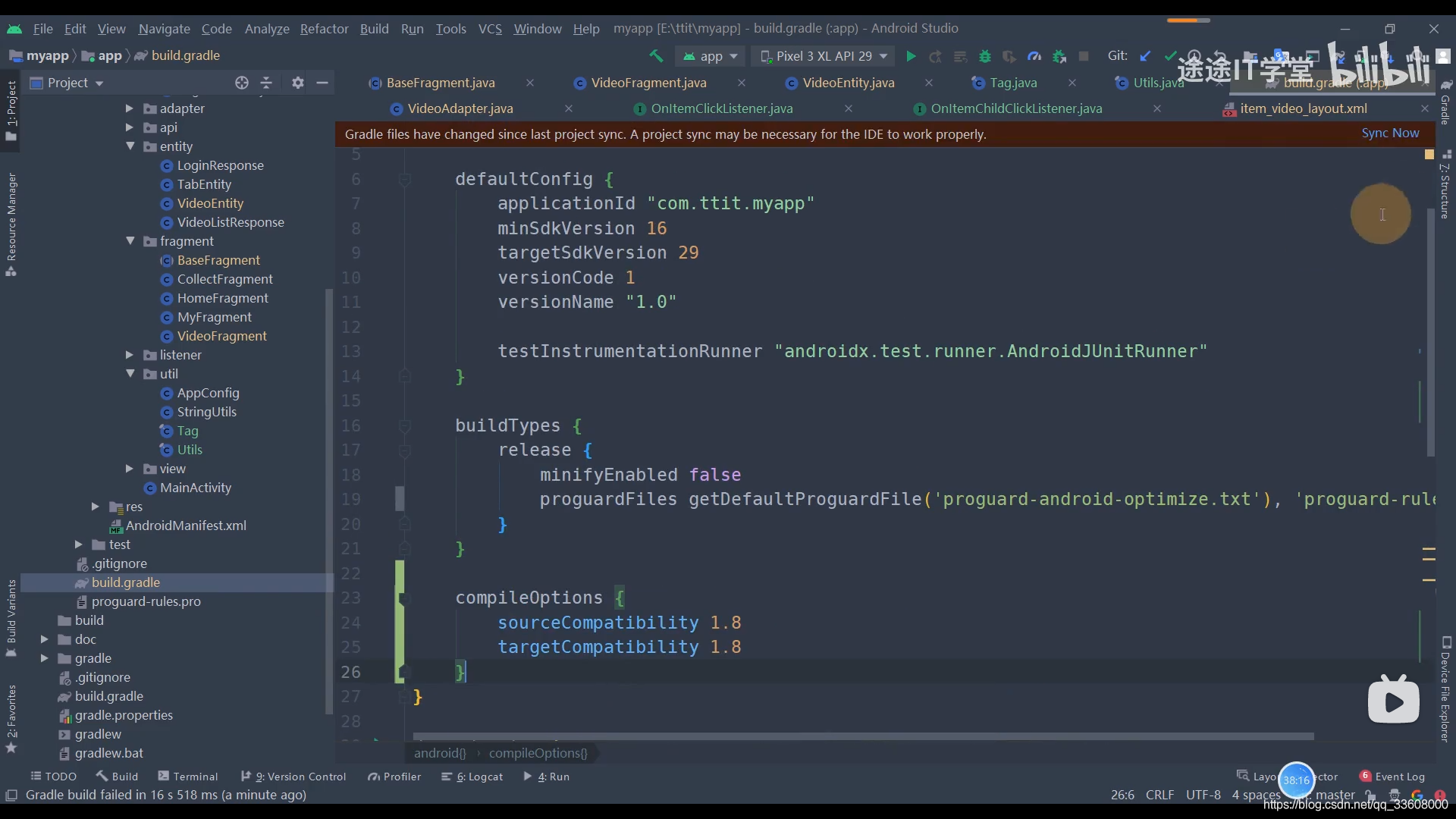
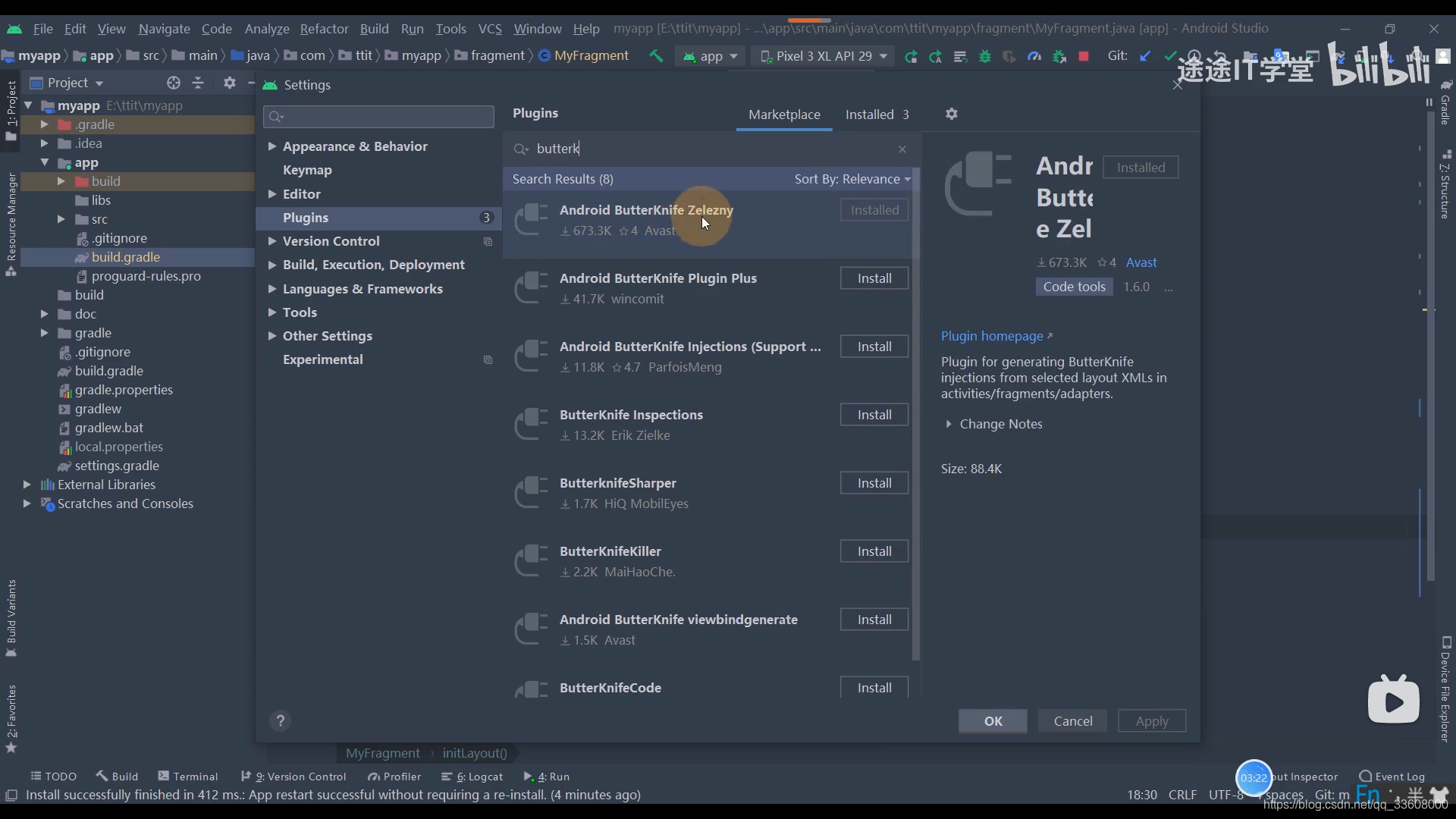
插件 依赖 下载

gradle 插件 版本 

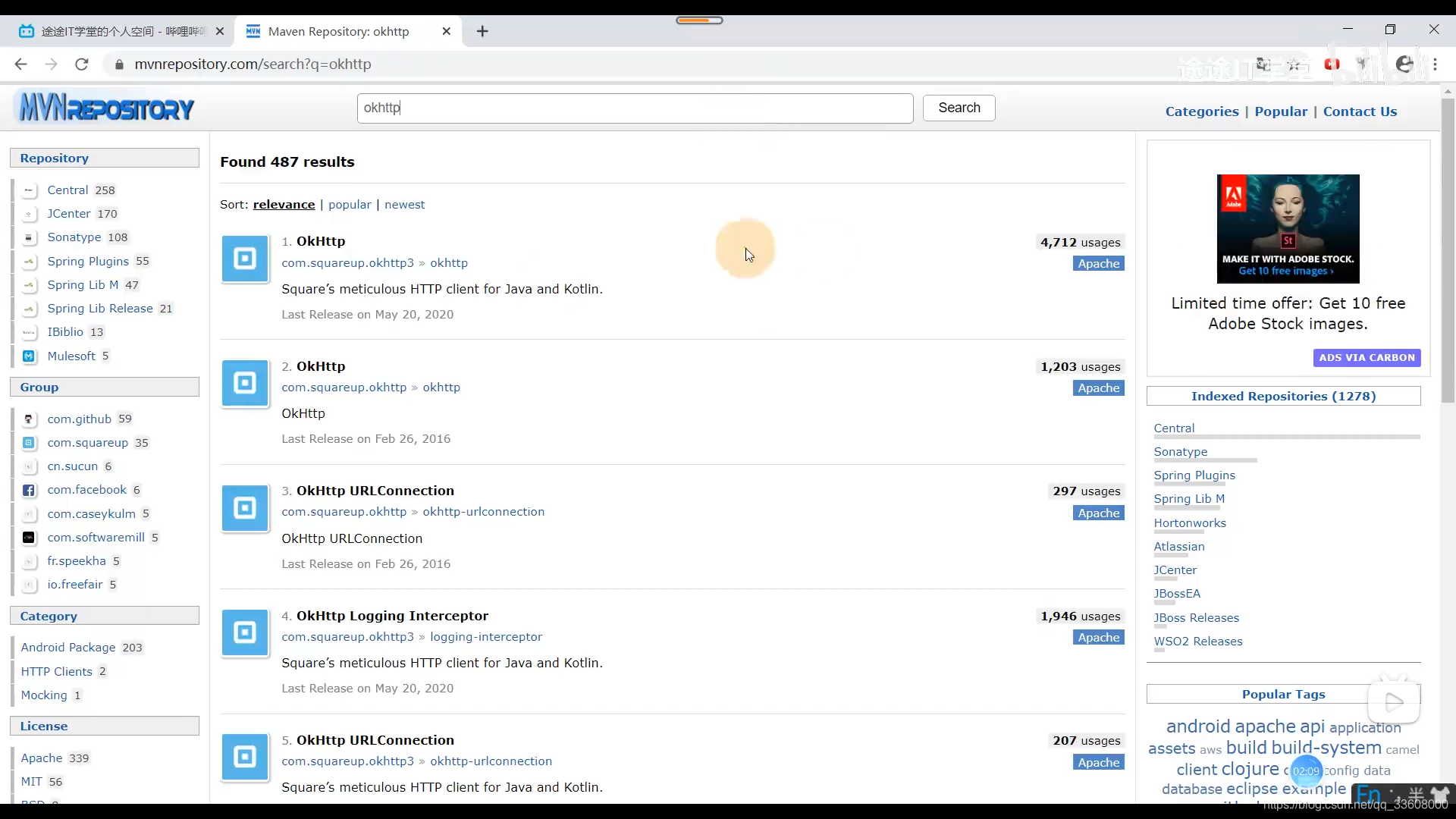
okhttp 的 网络访问权限





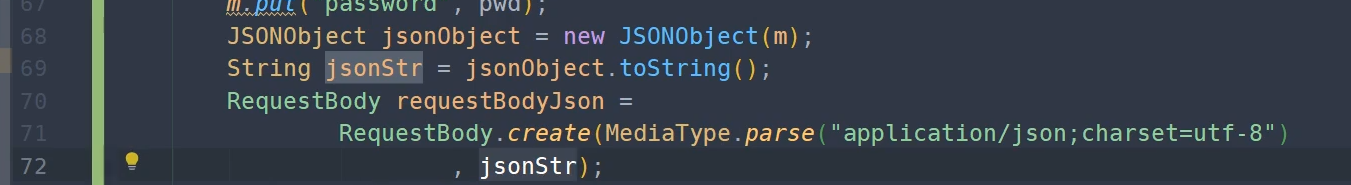
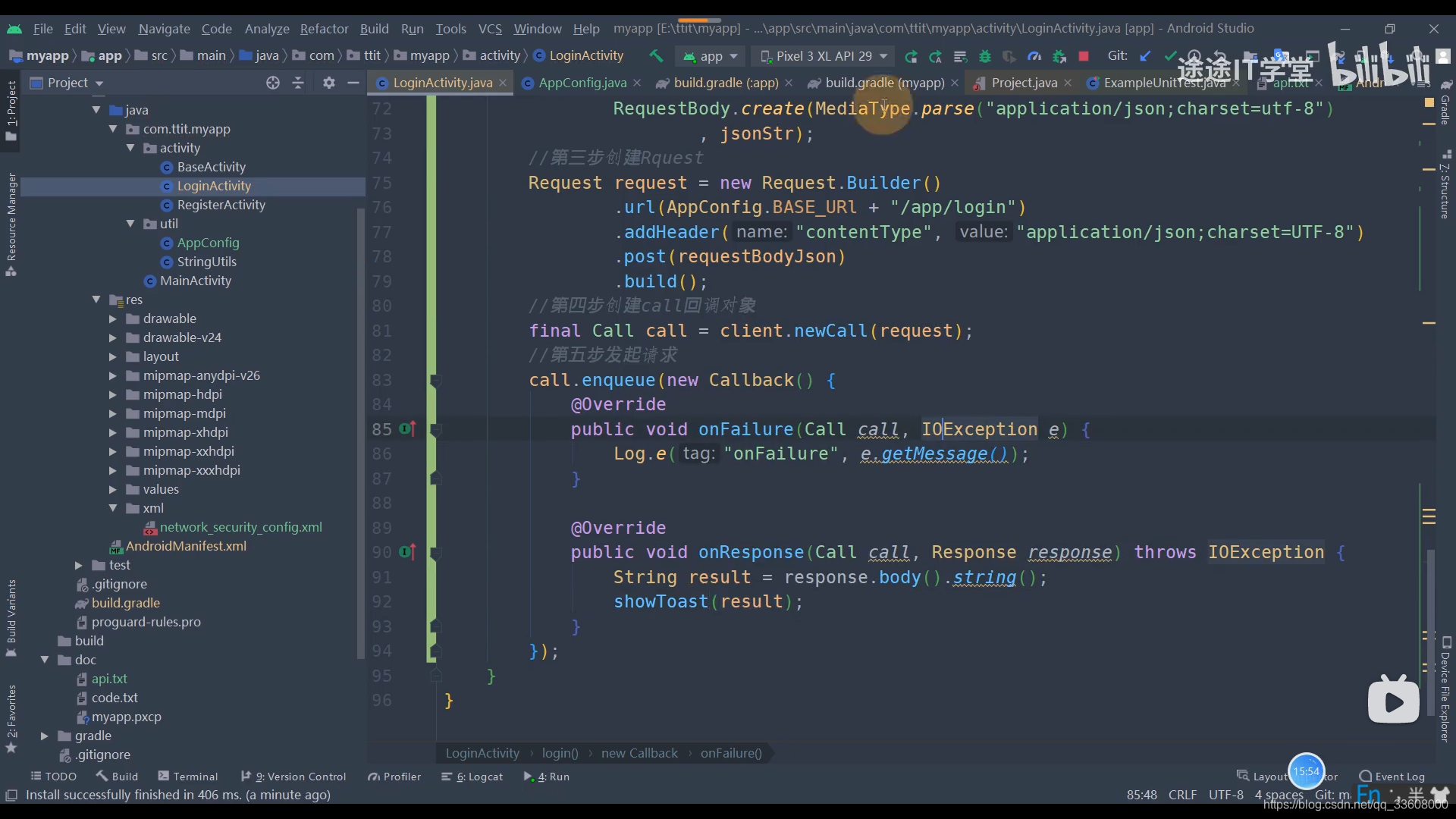
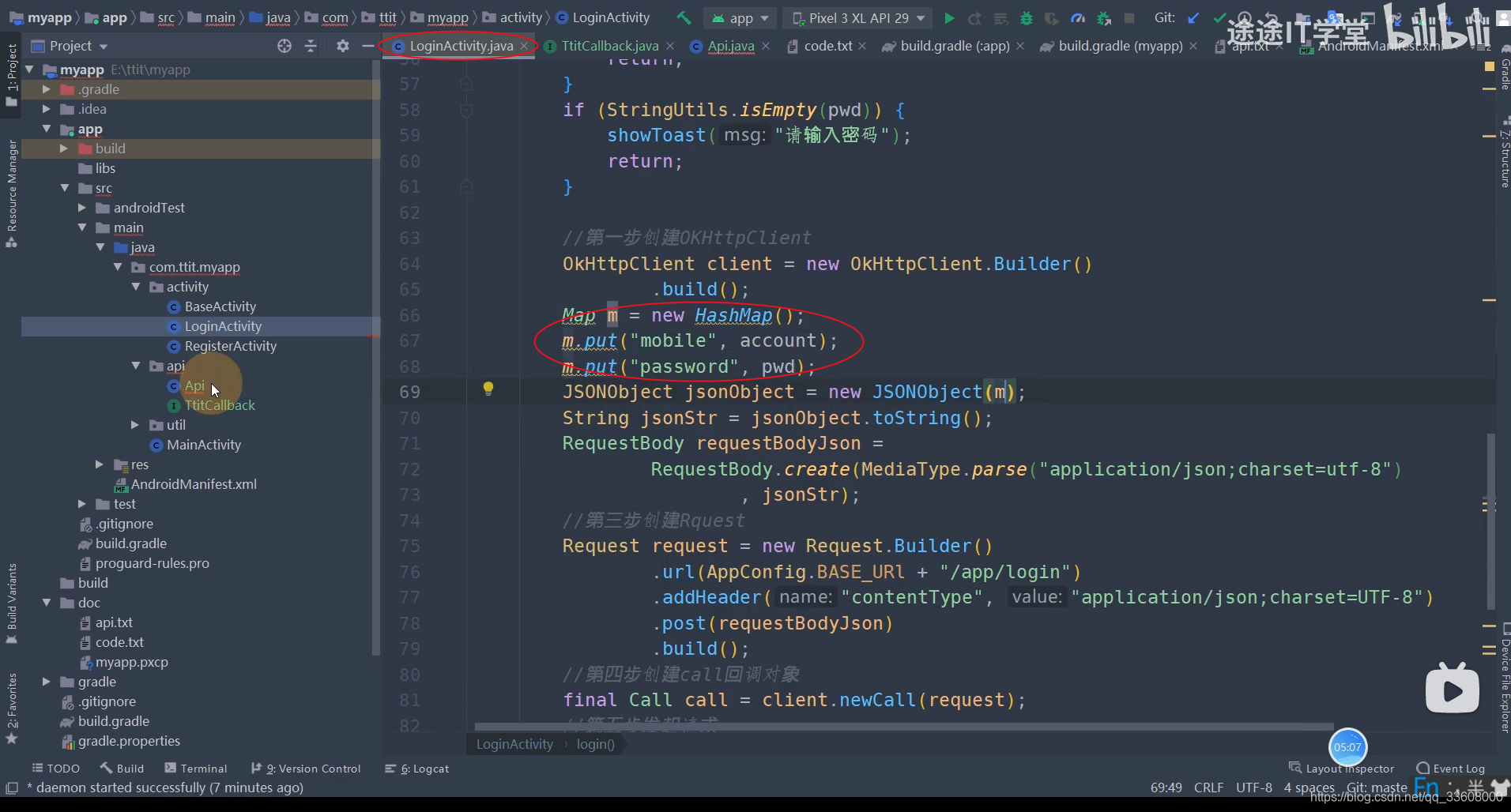
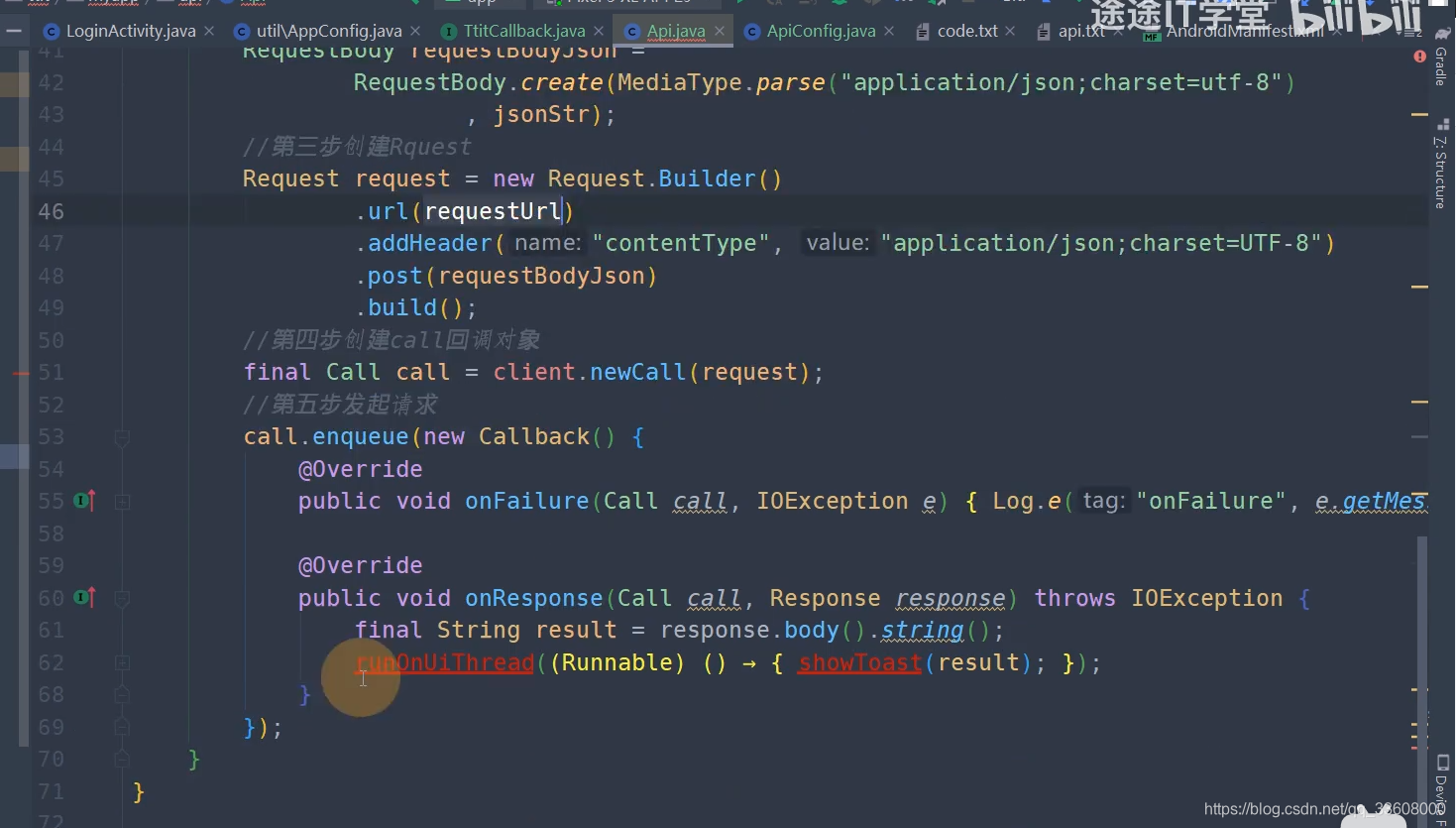
把 json 字符串 包装在 请求体内



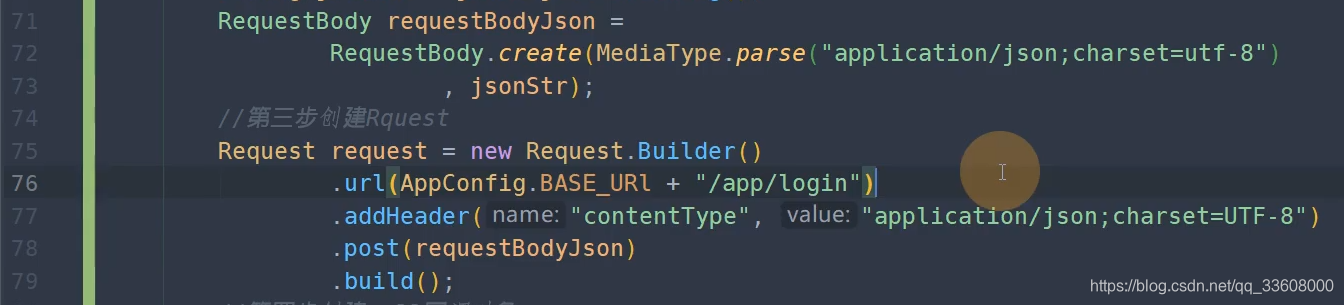
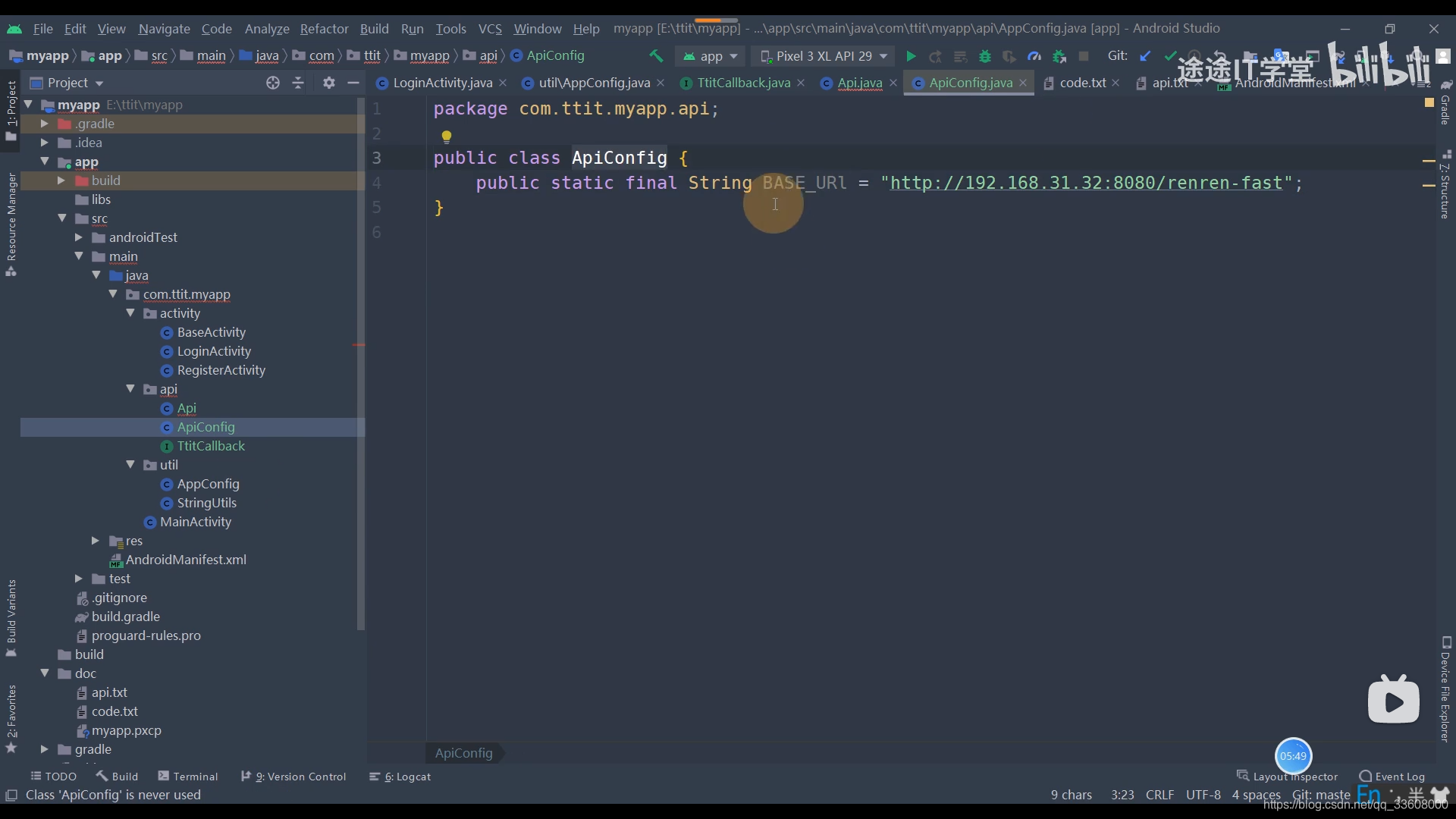
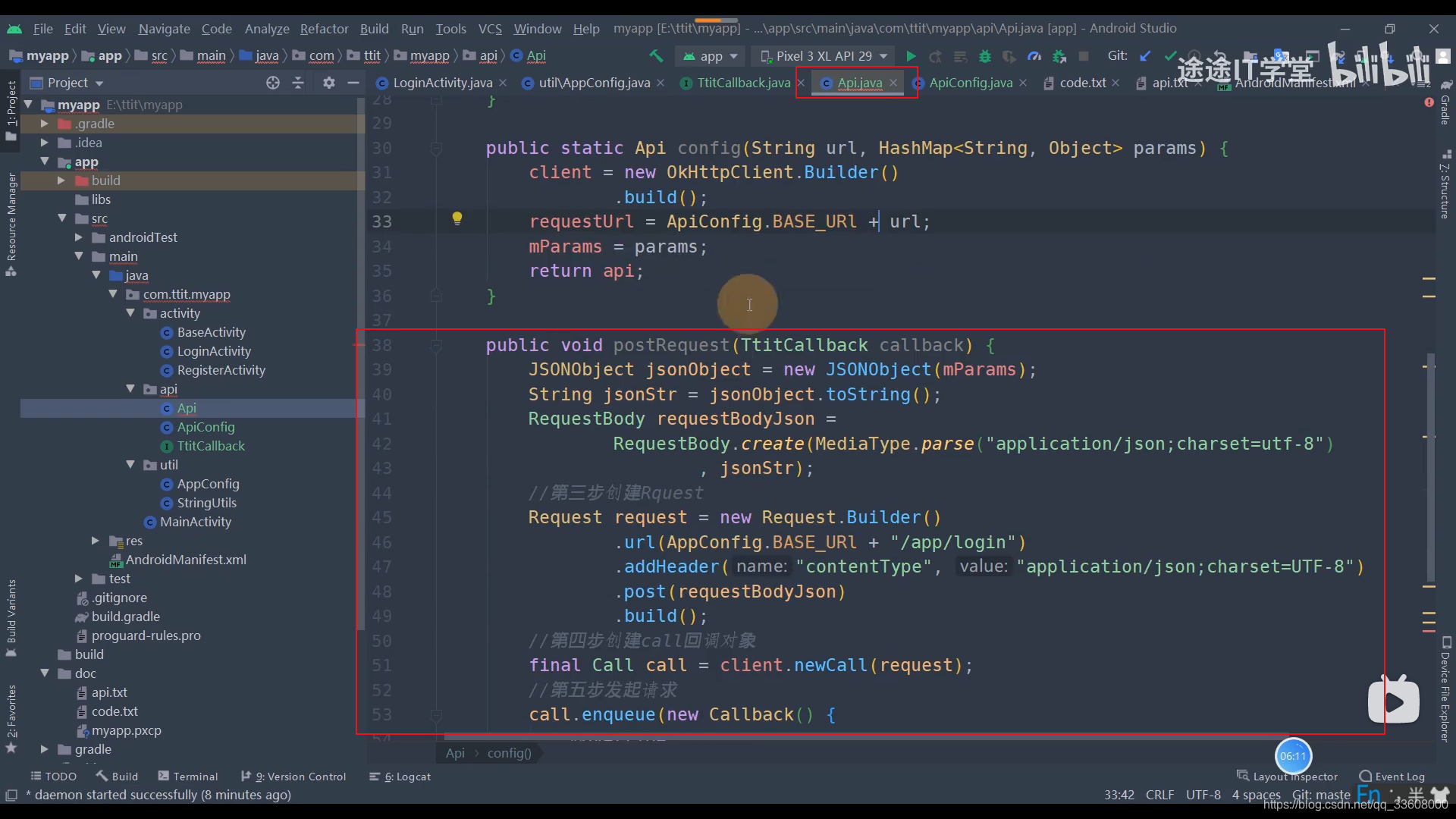
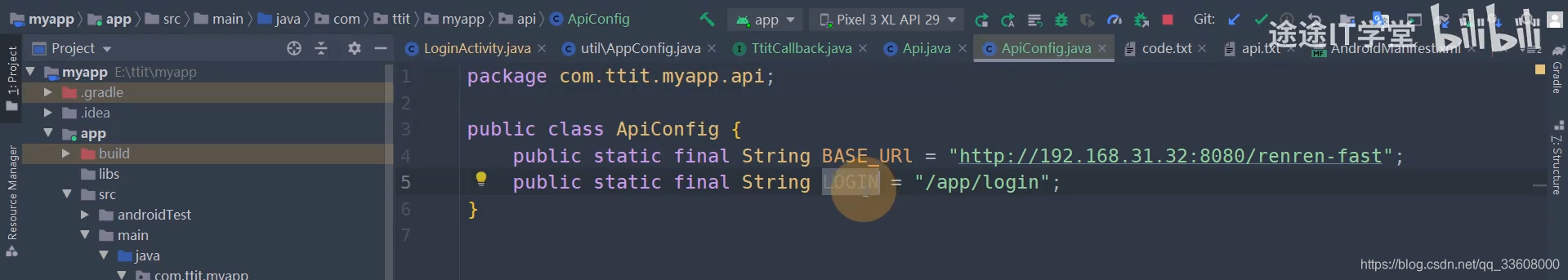
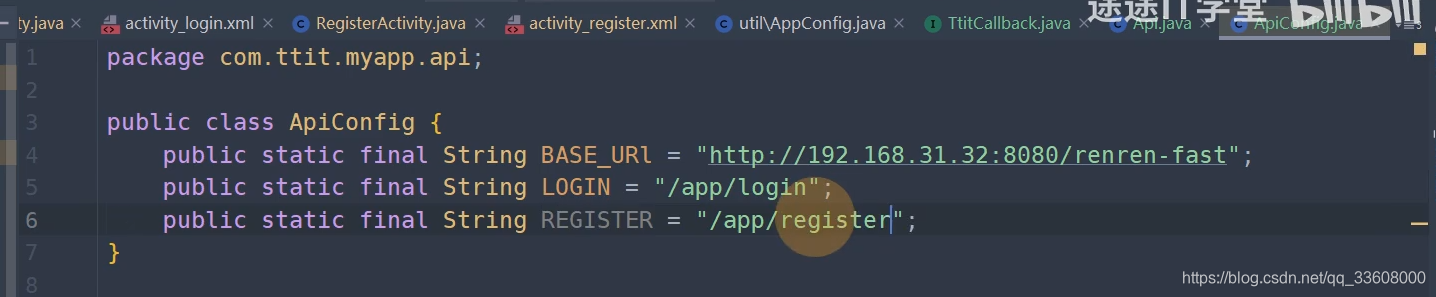
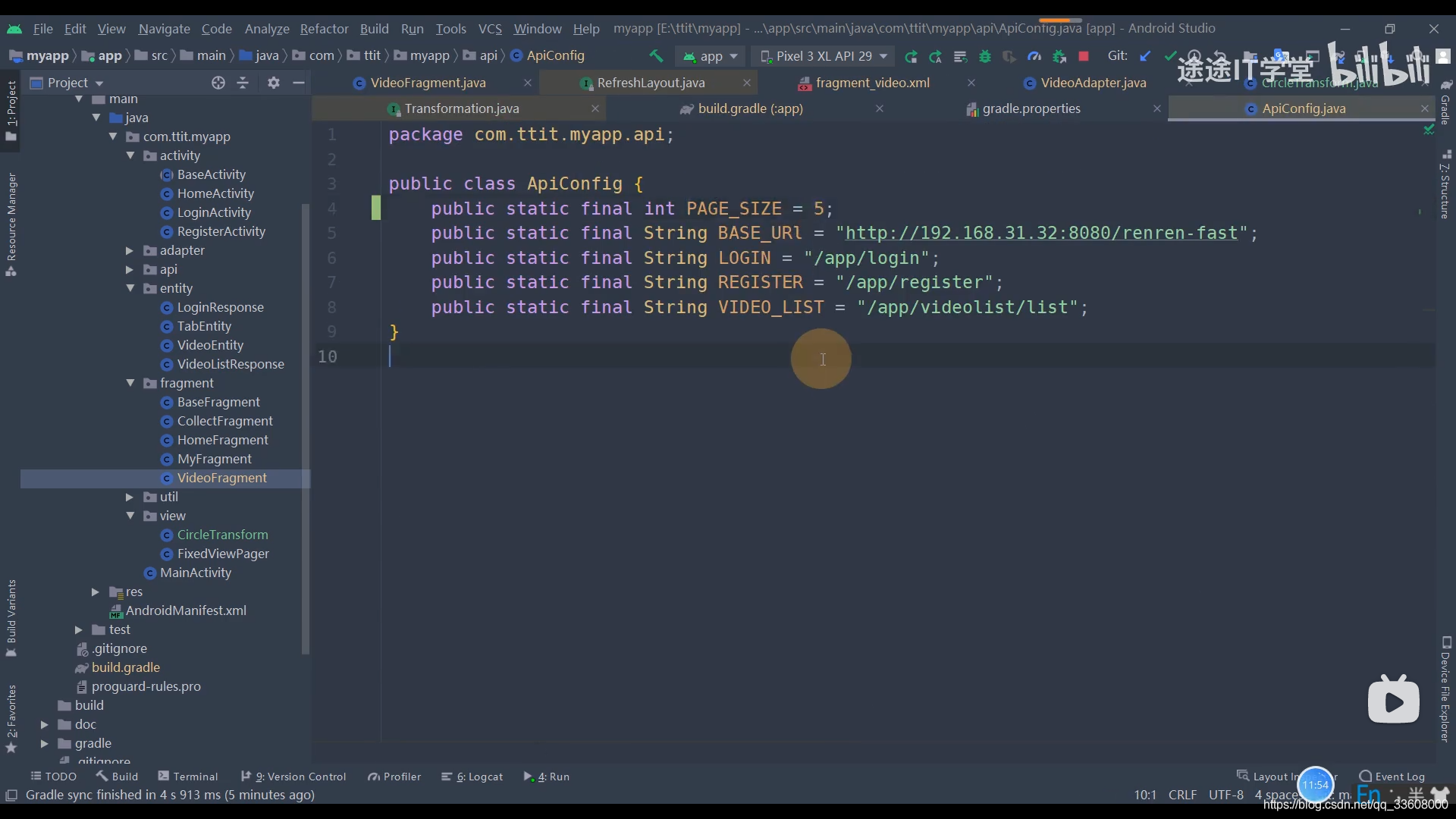
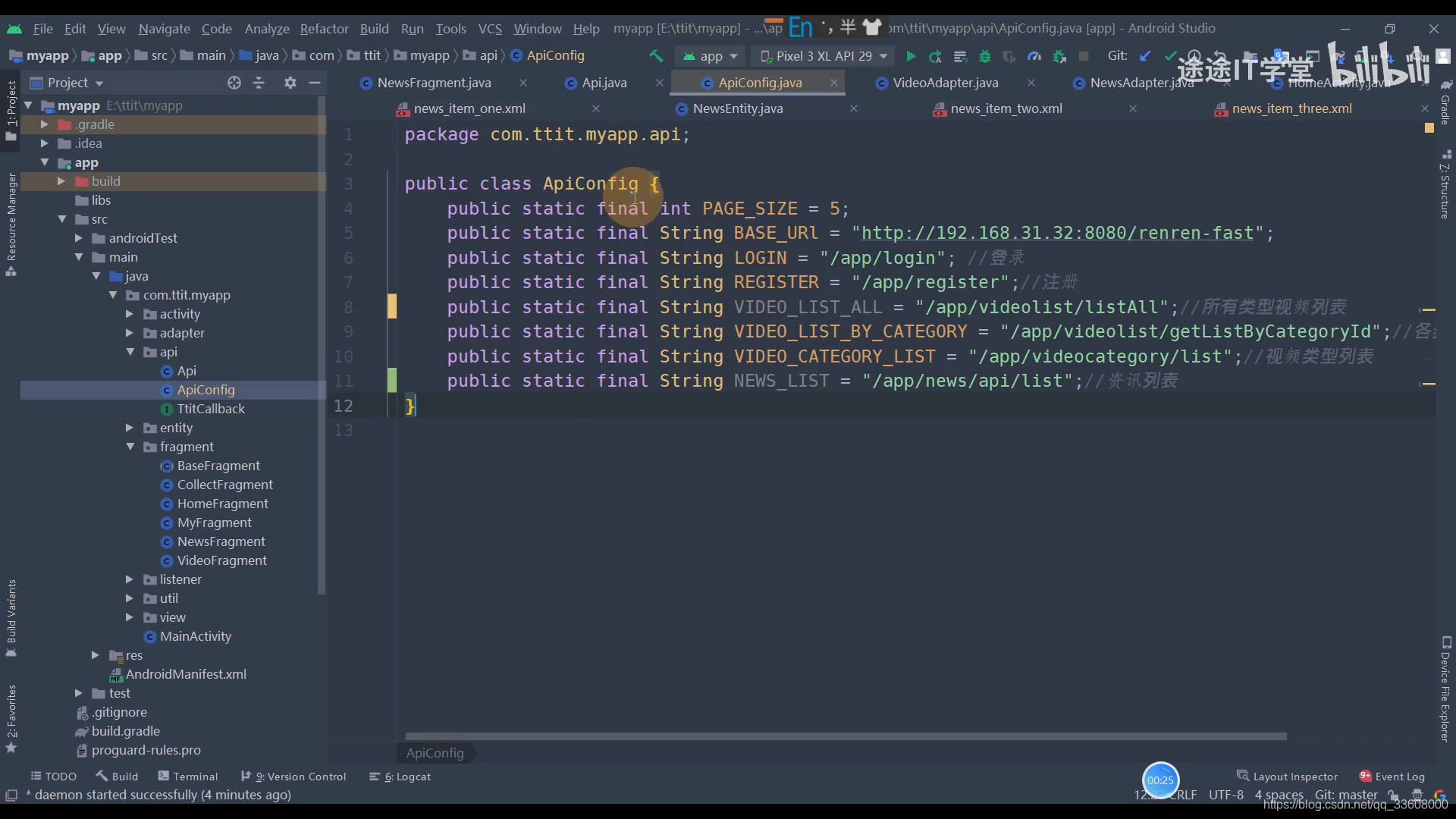
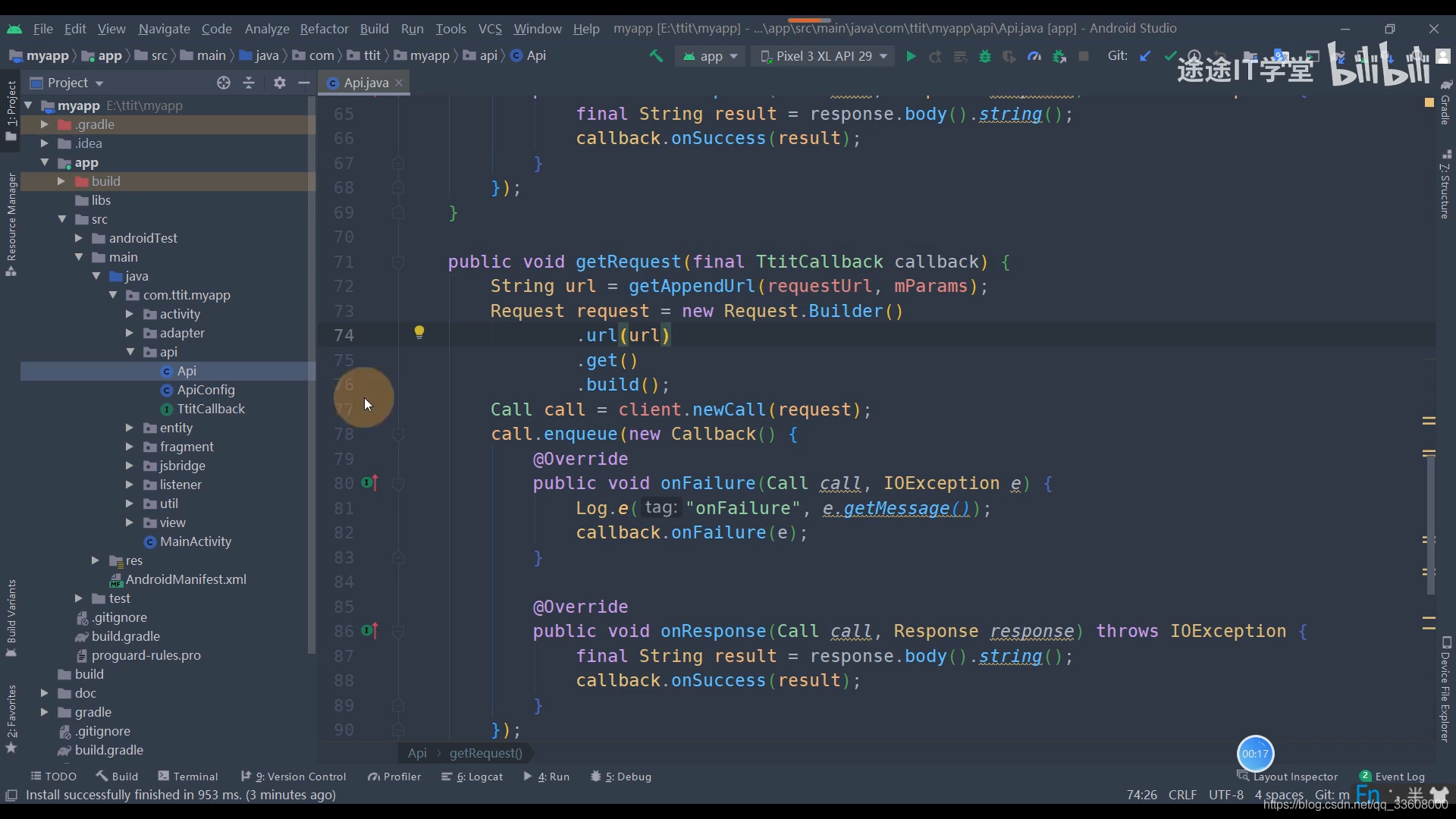
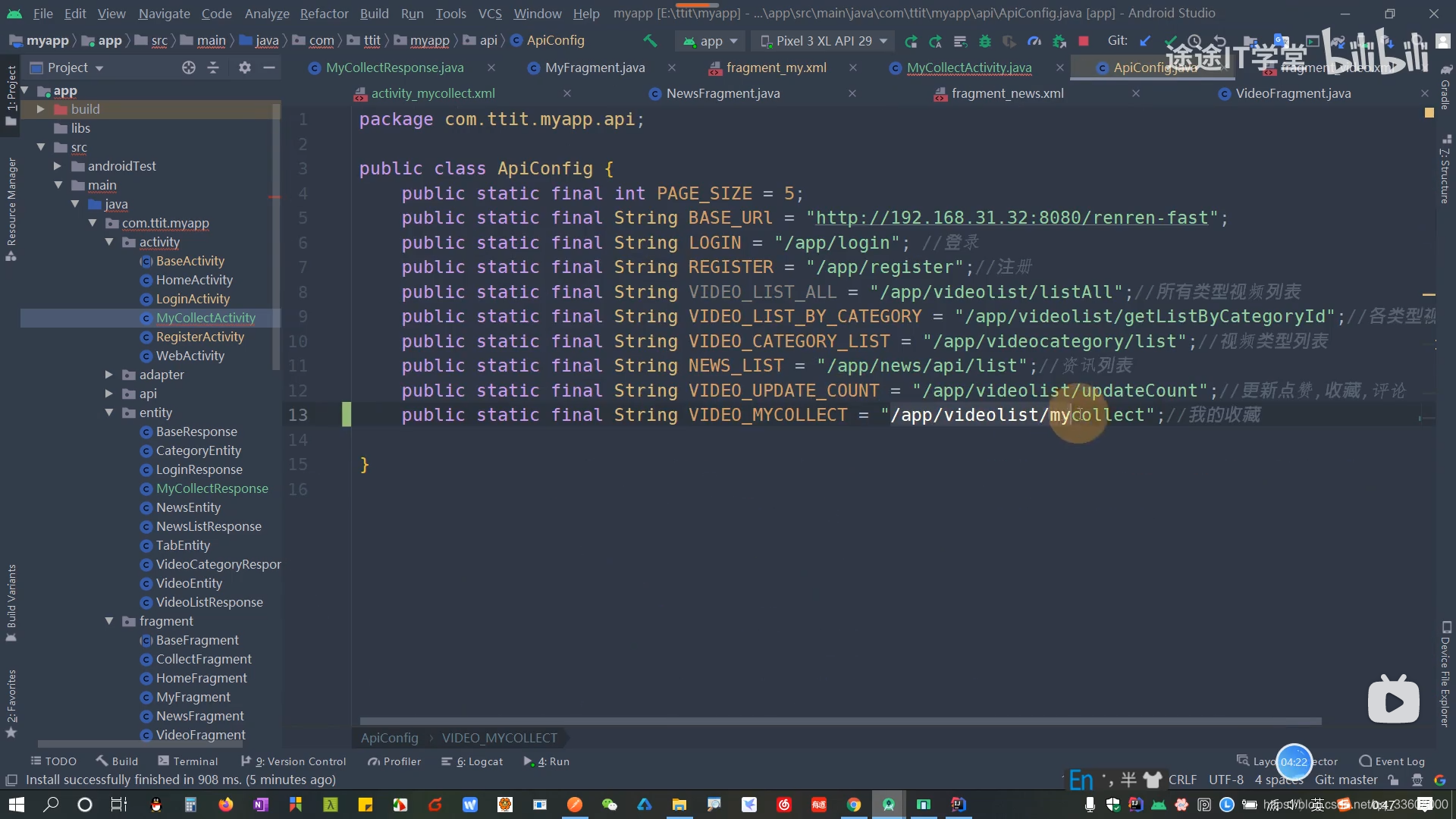
拼接 url


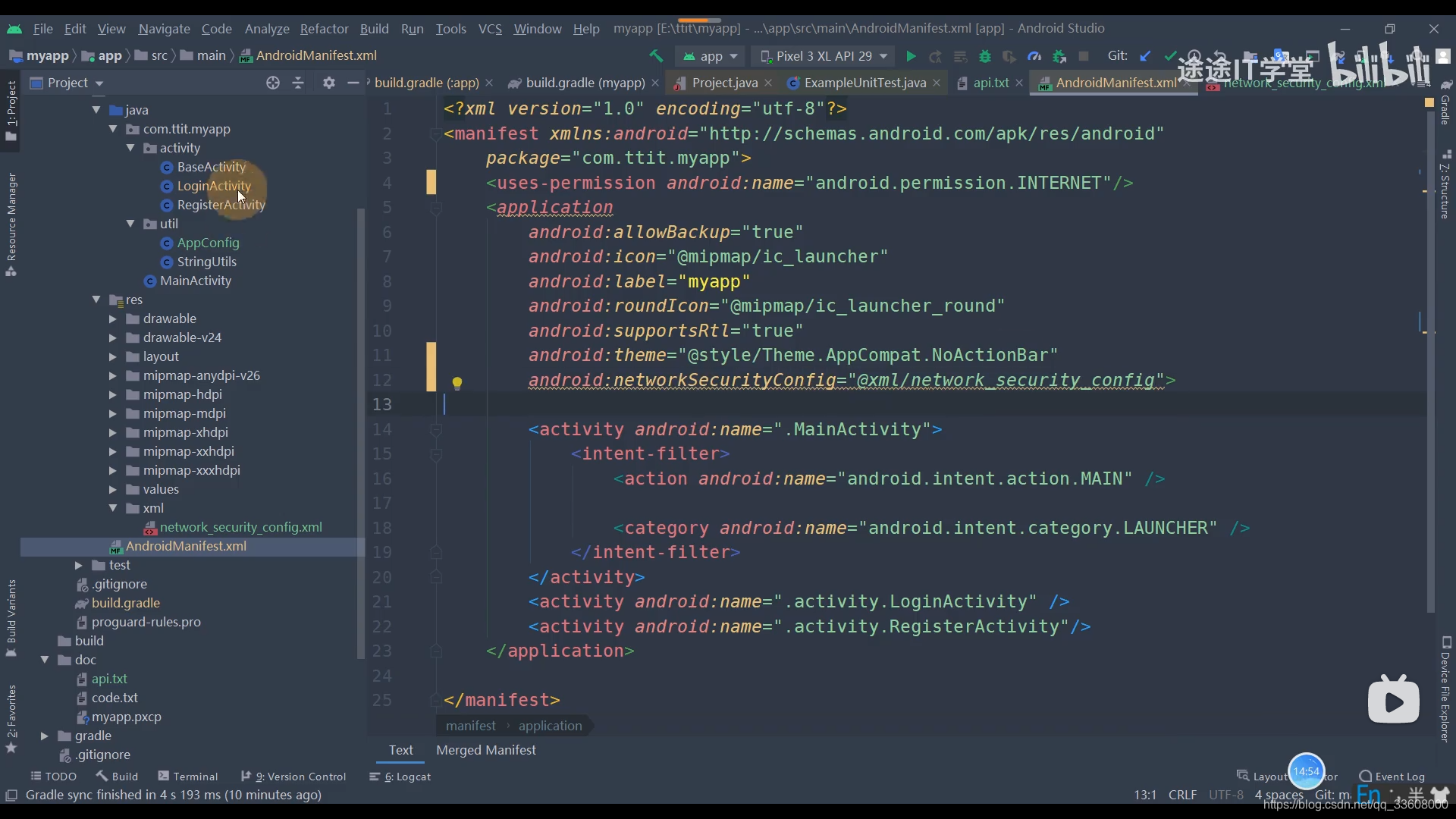
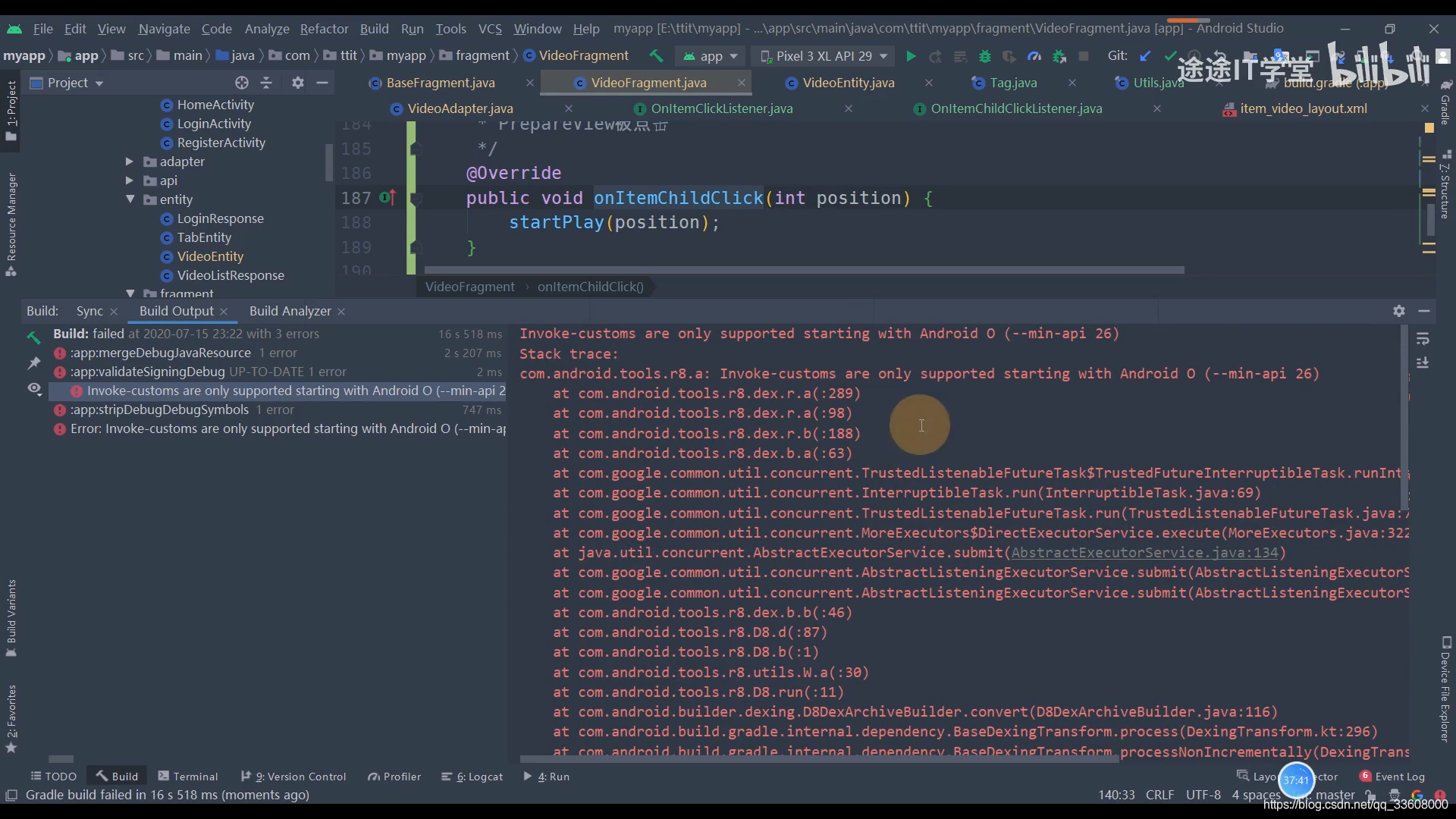
http 请求 安全问题 和 这个 版本 有关

配置下 安全问题

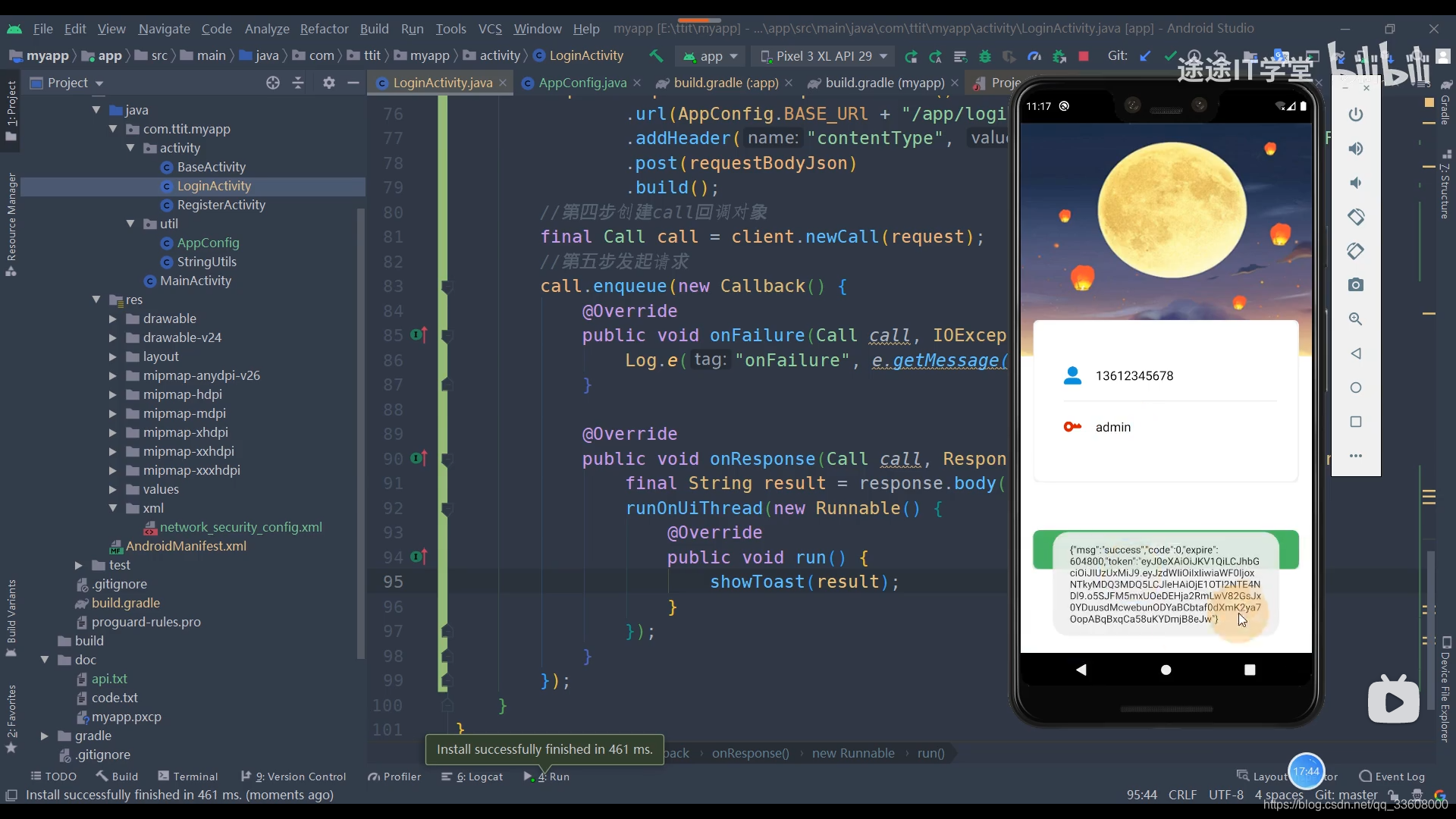
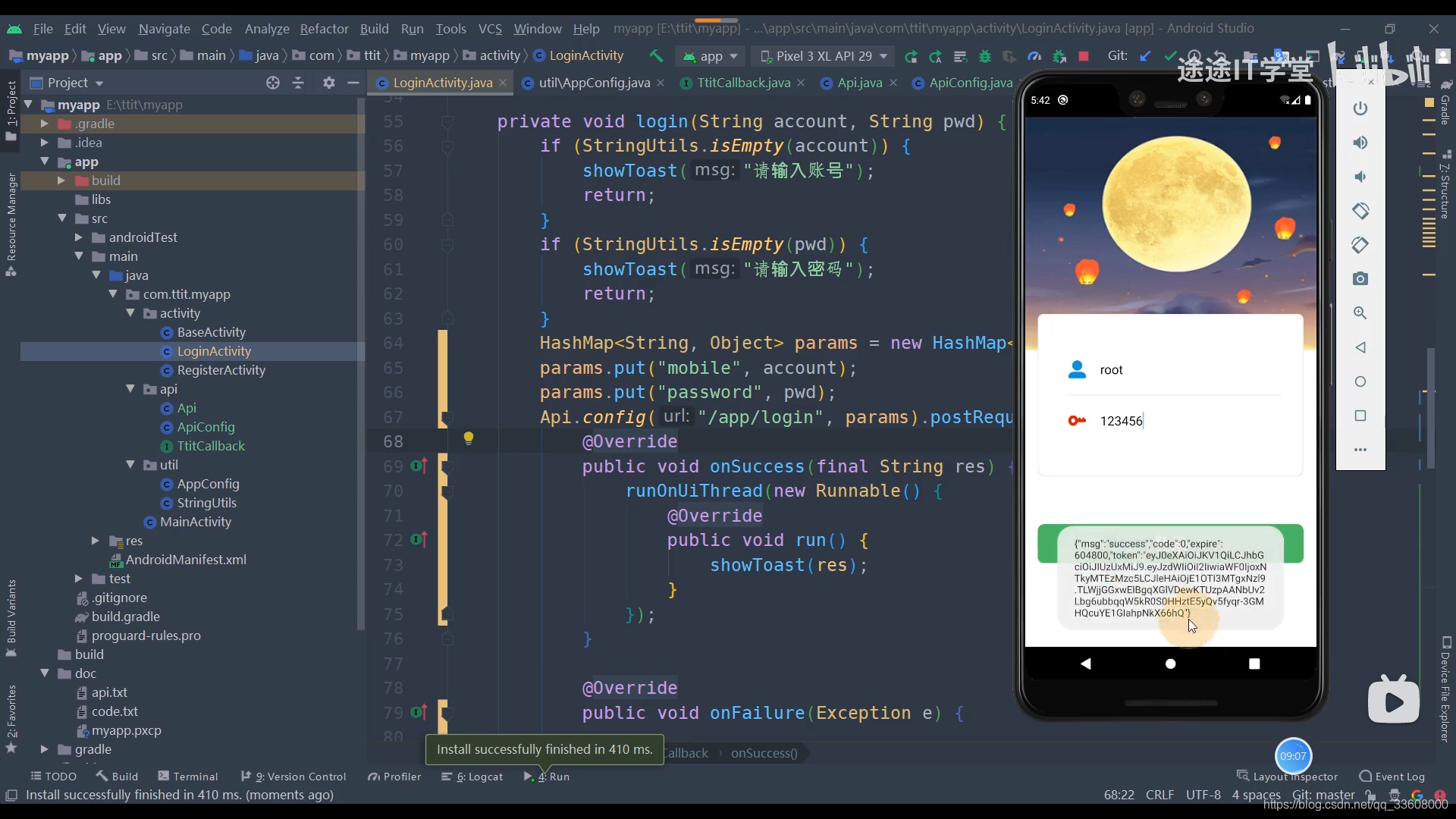
就能 发送 http 请求



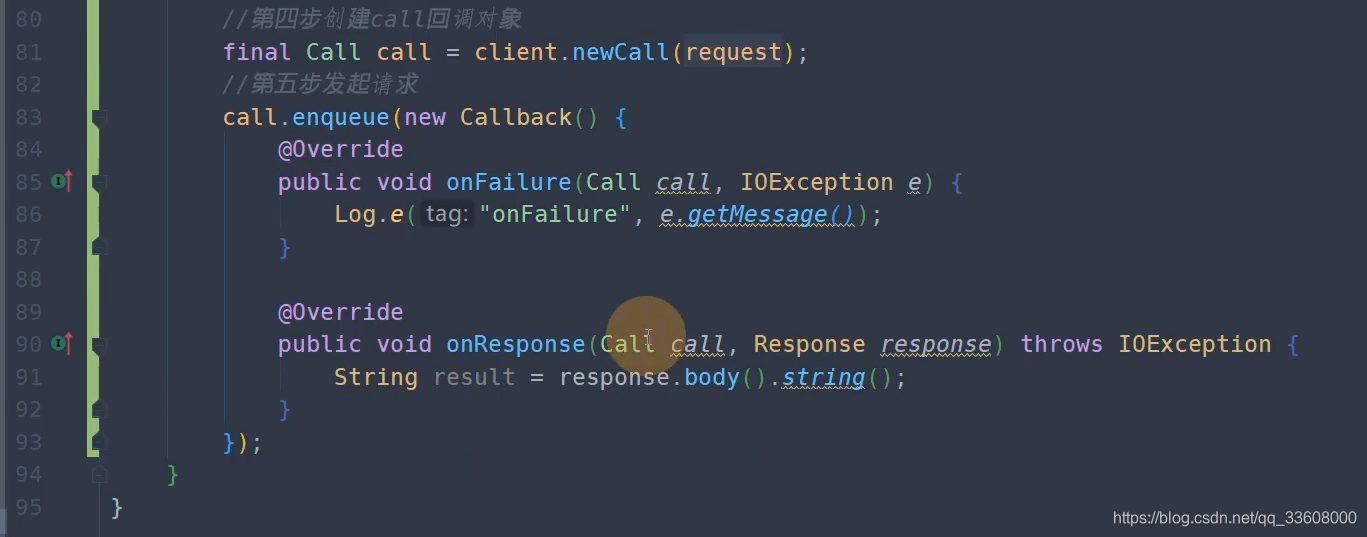
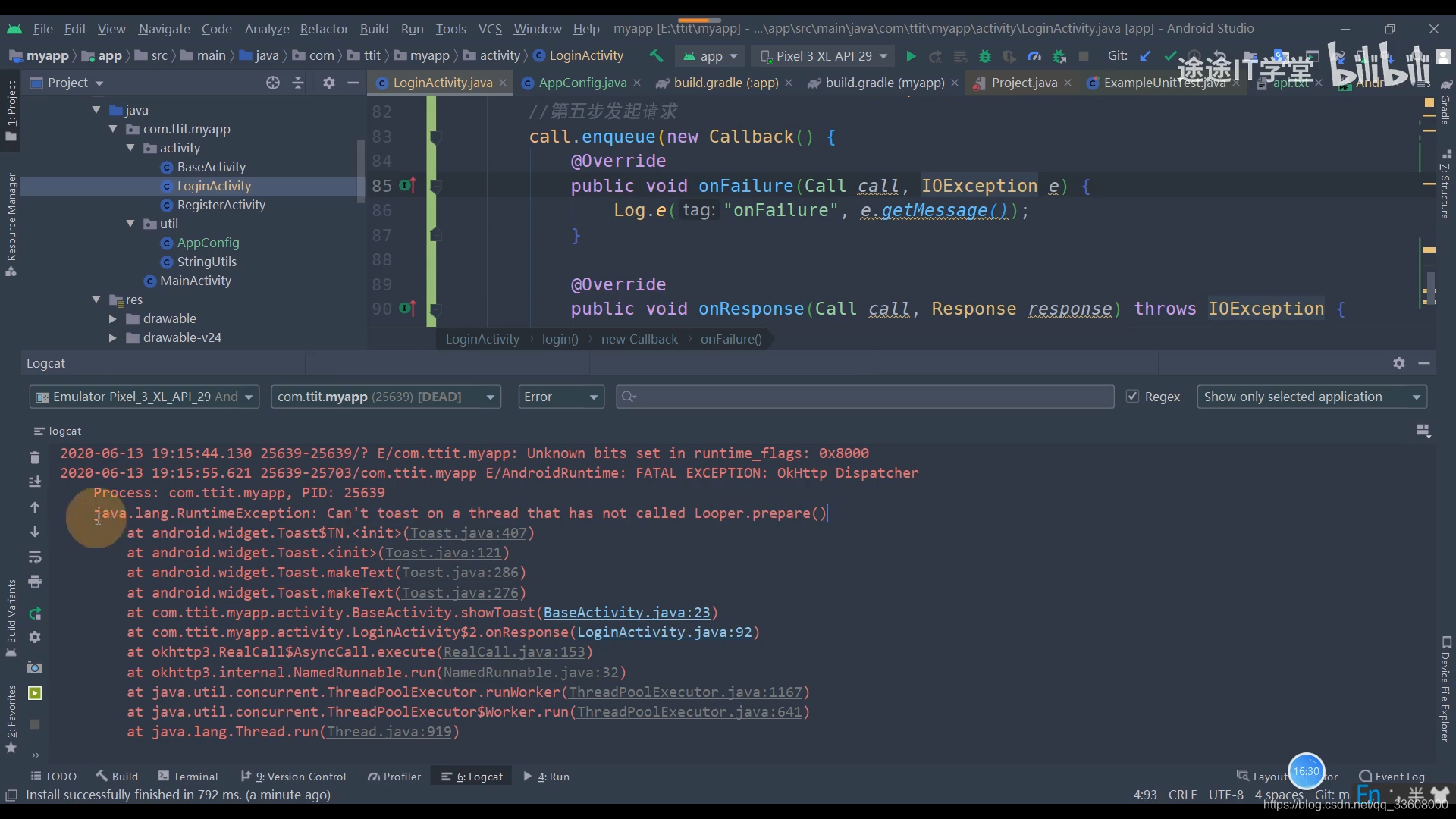
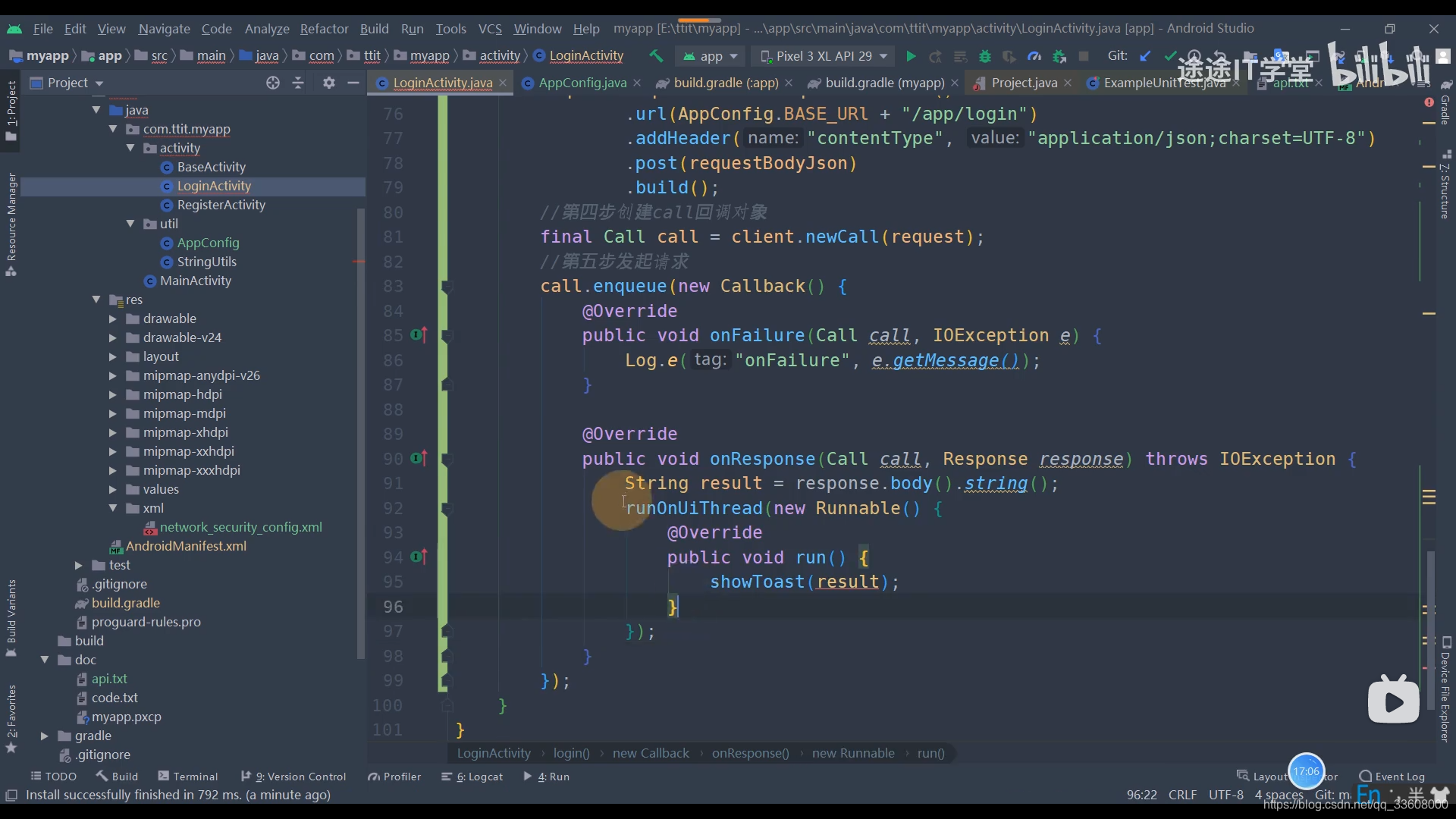
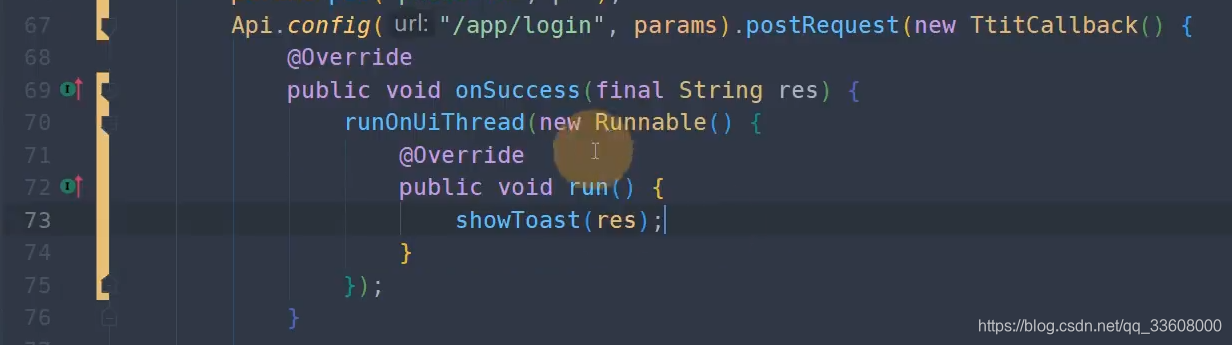
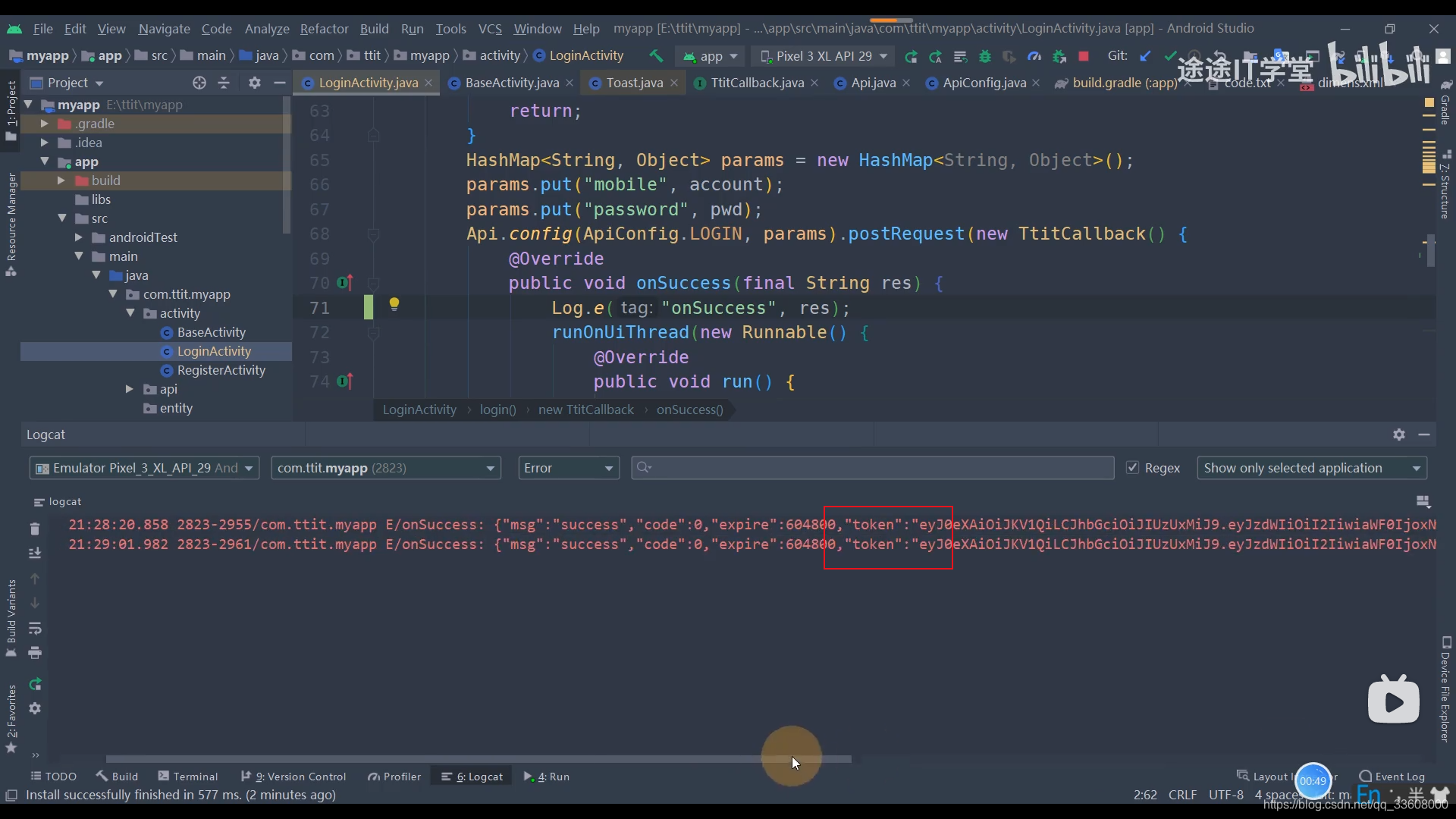
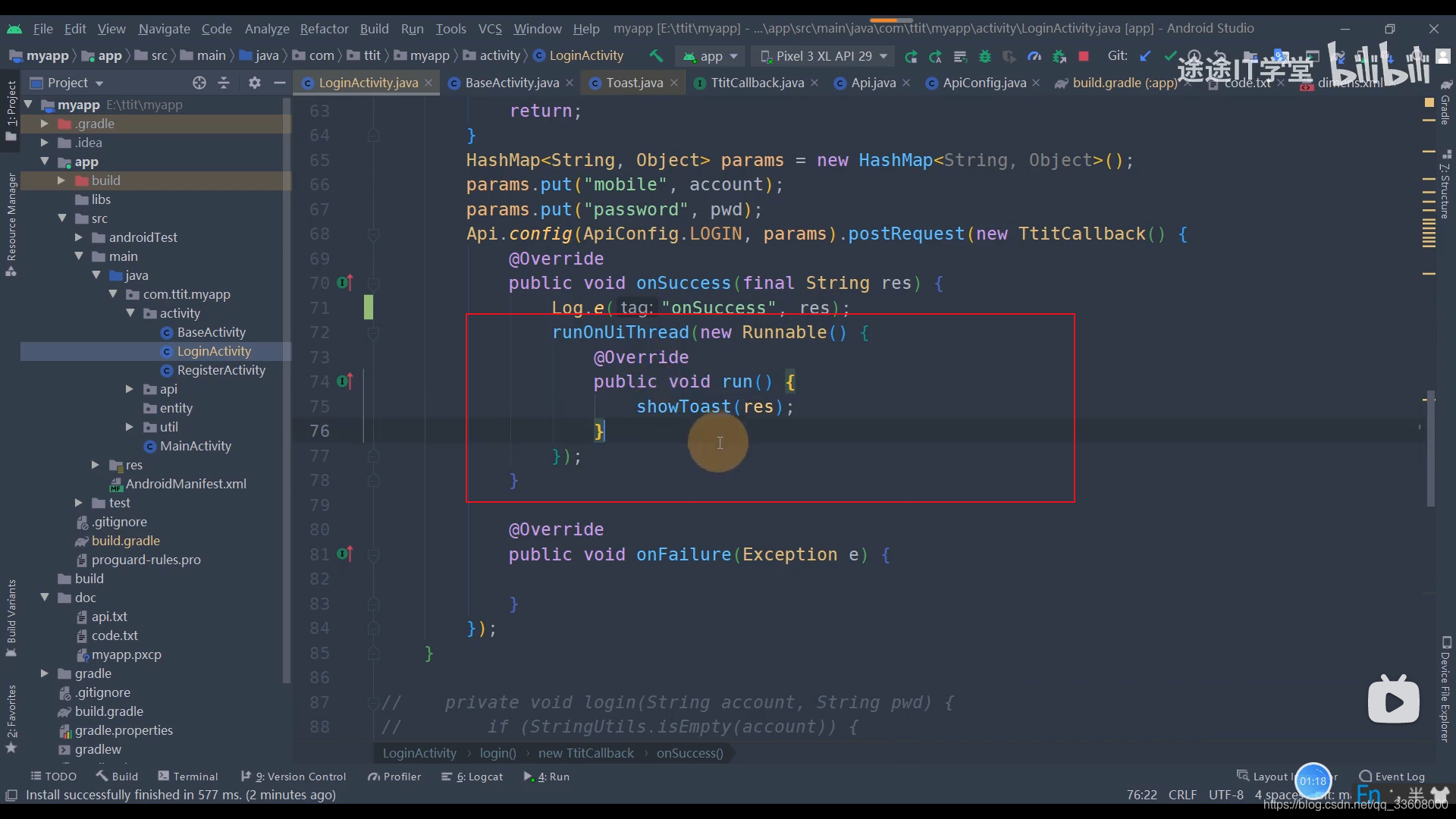
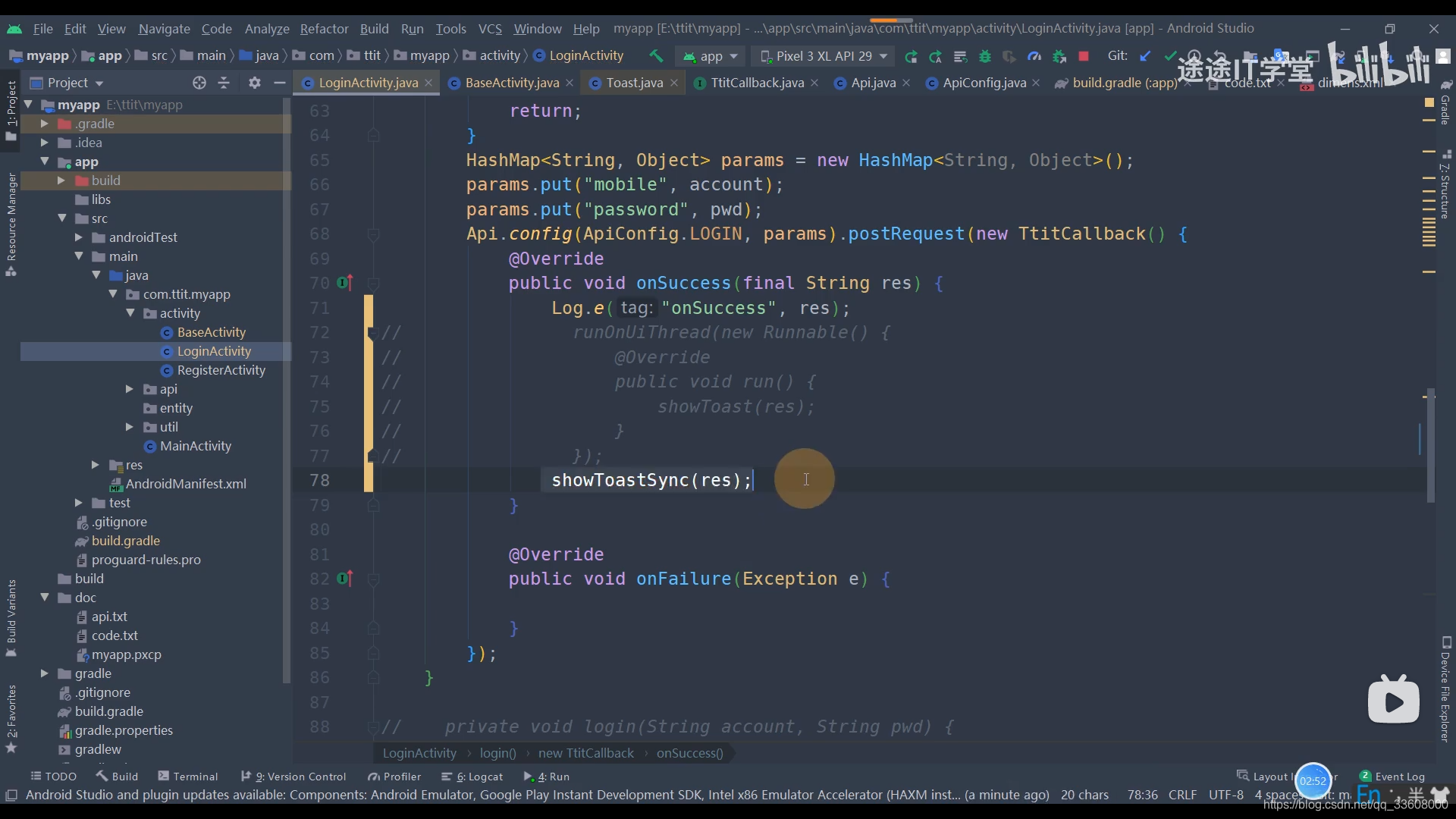
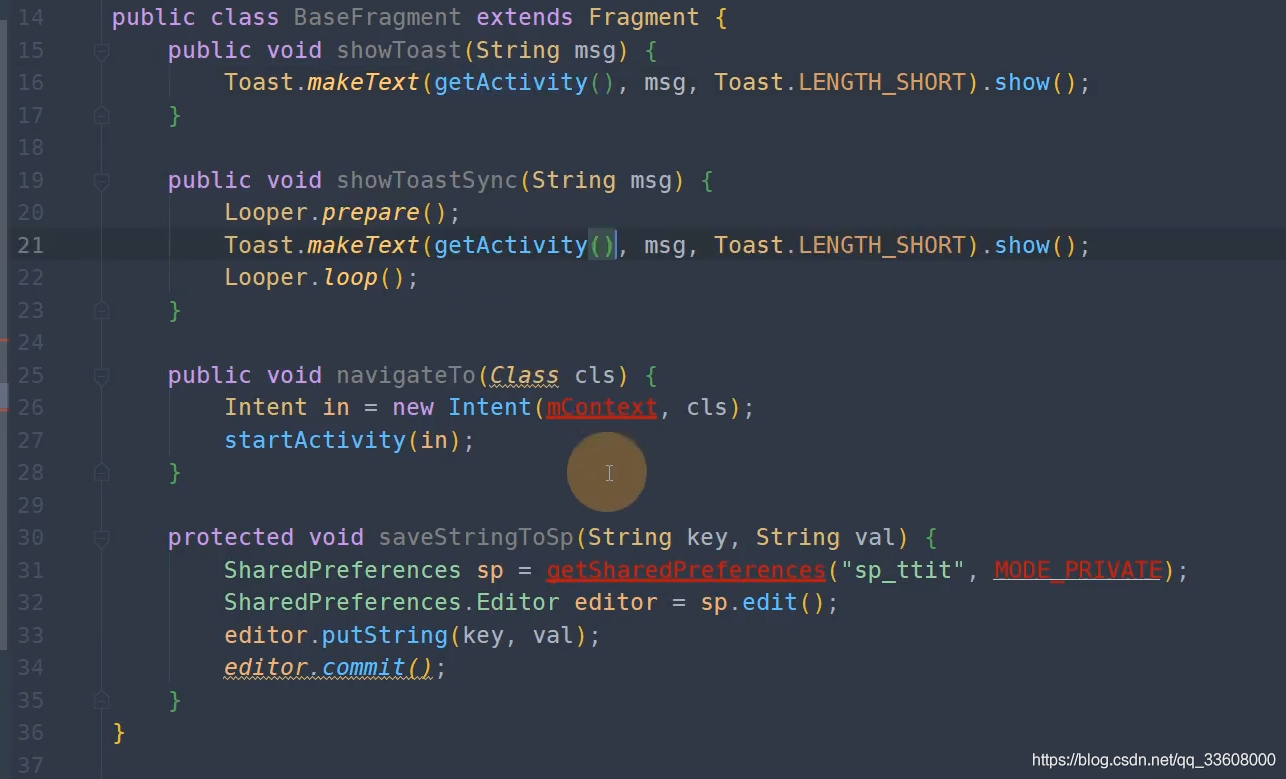
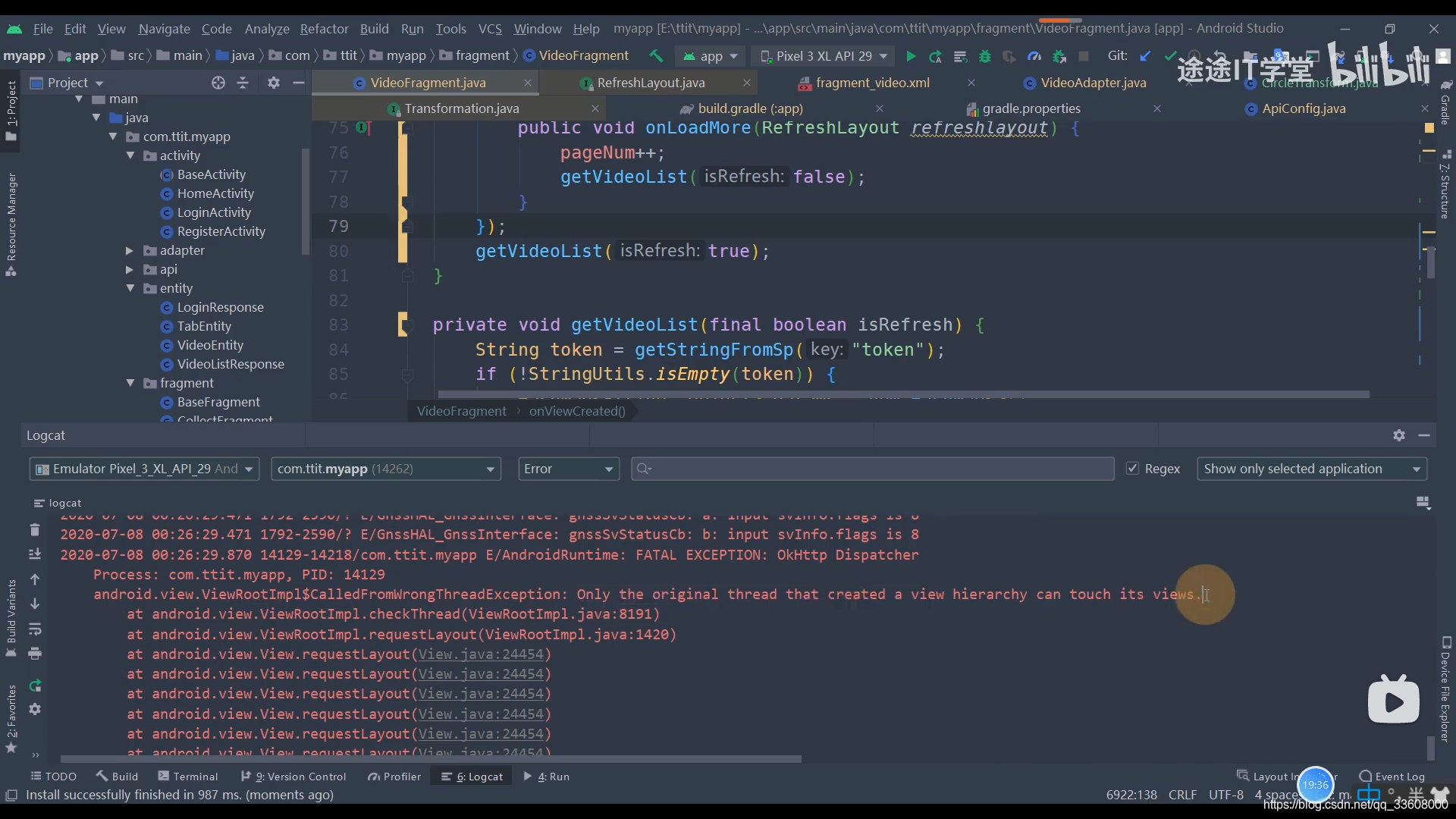
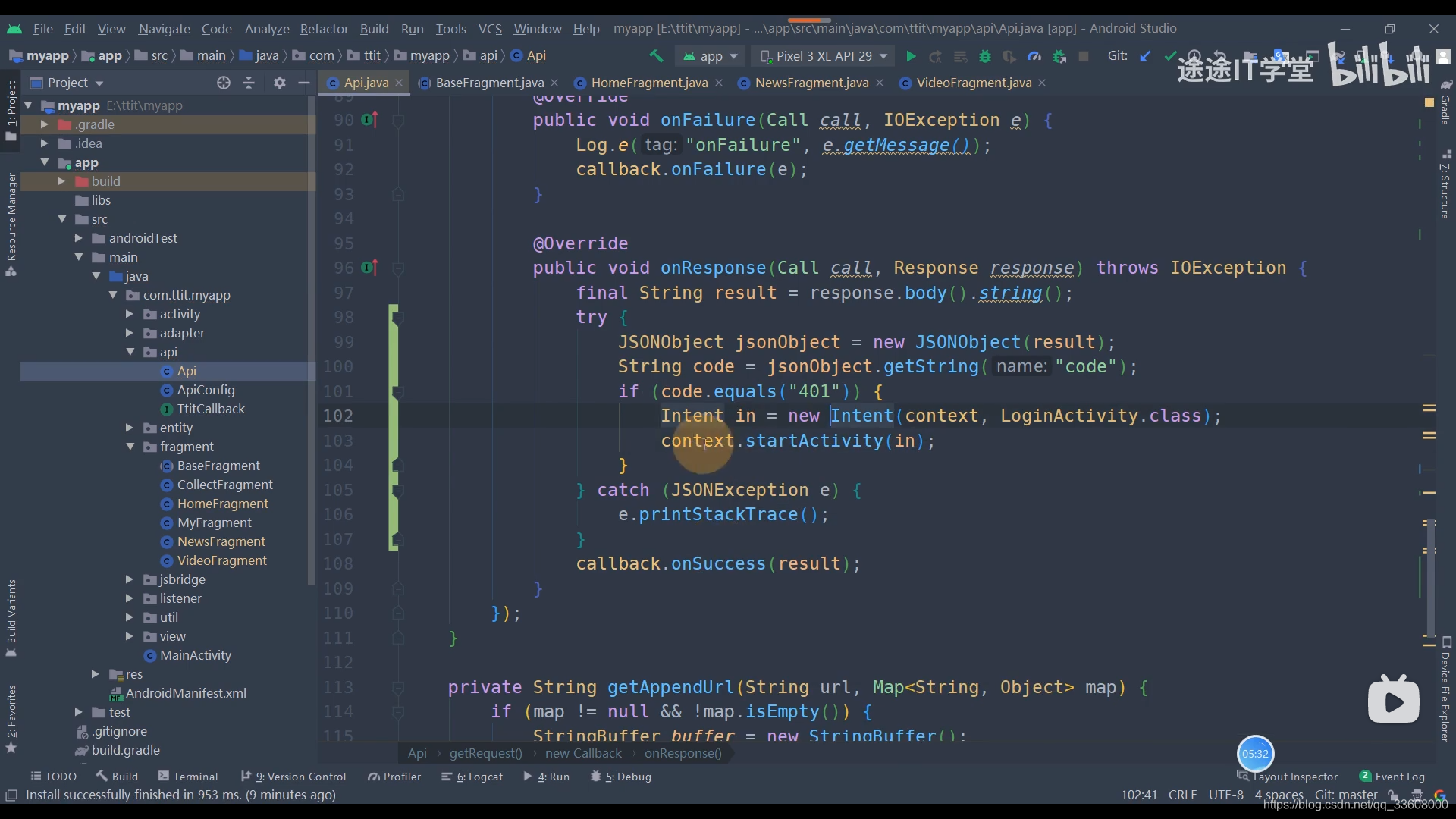
ui 操作 只能在 主线程 操作
网络请求 是 子线程 异步 的 不能在这 Toast



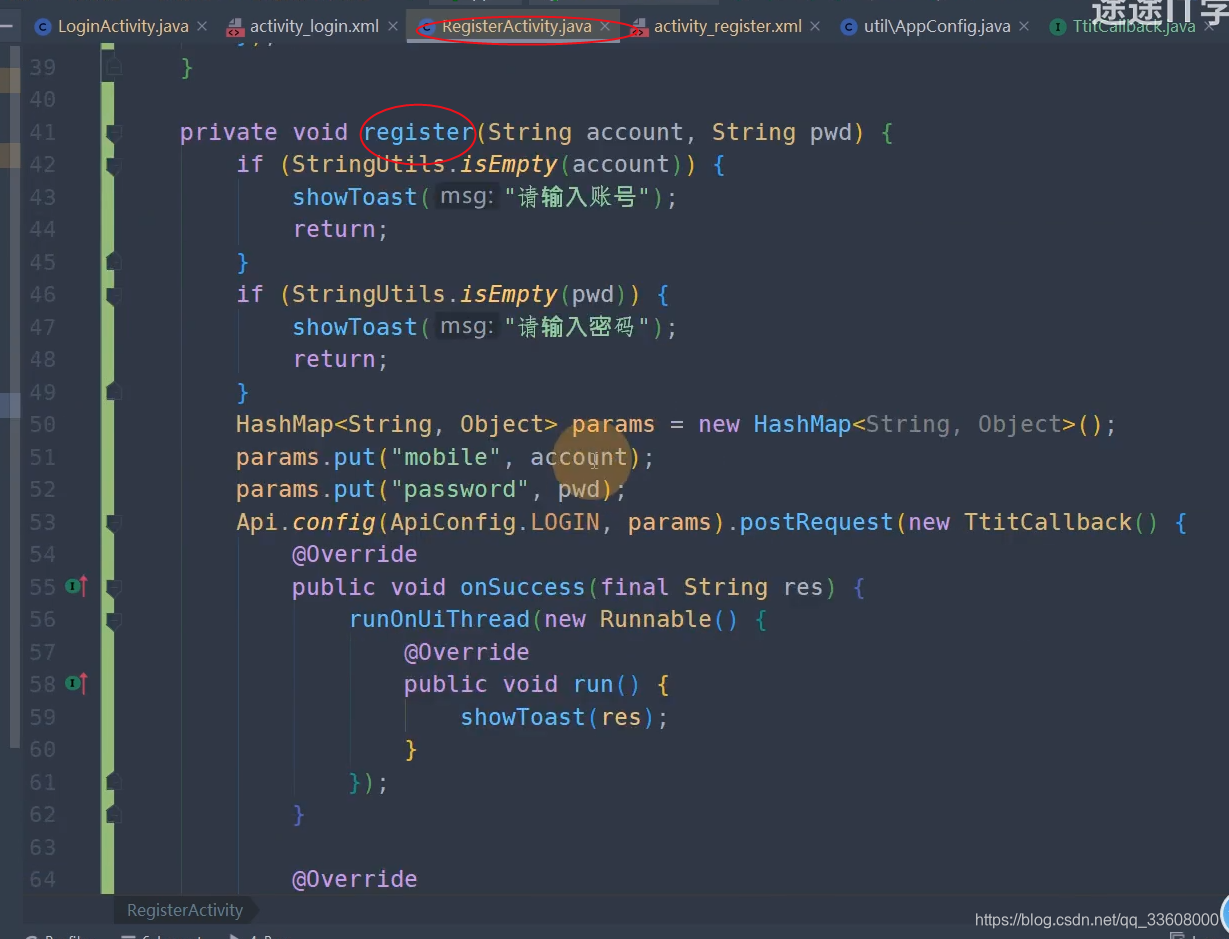
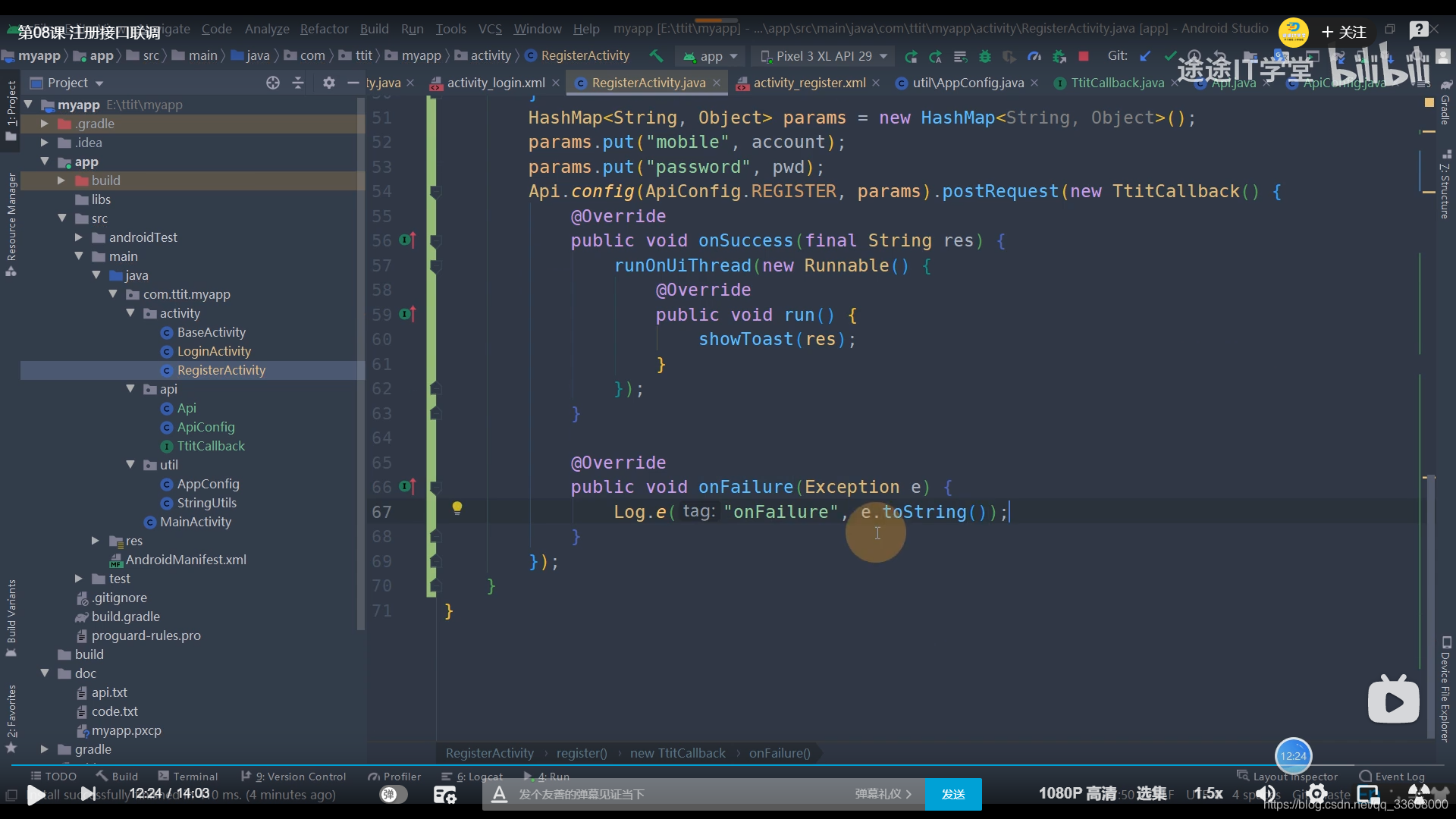
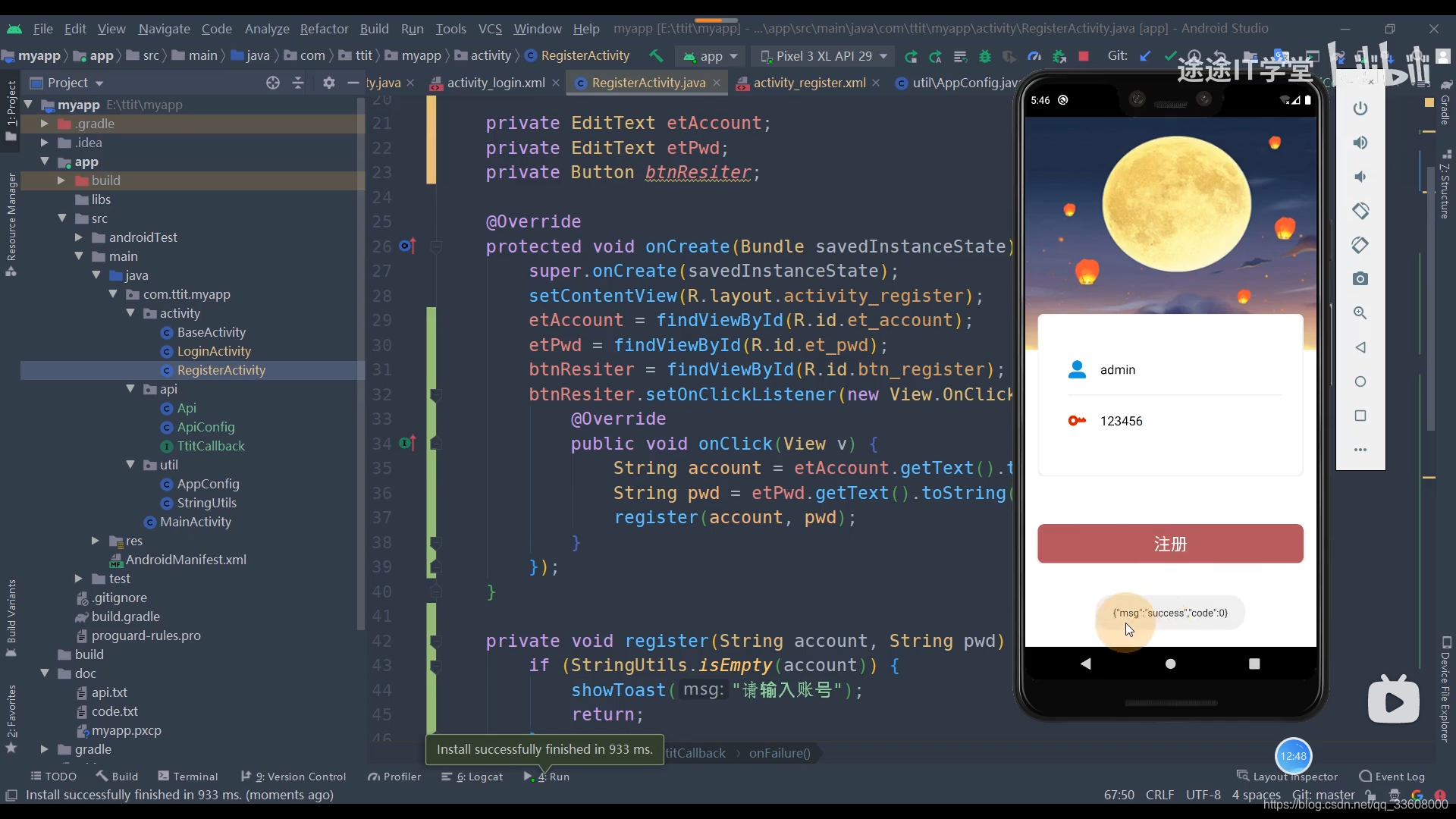
8 注册接口联调


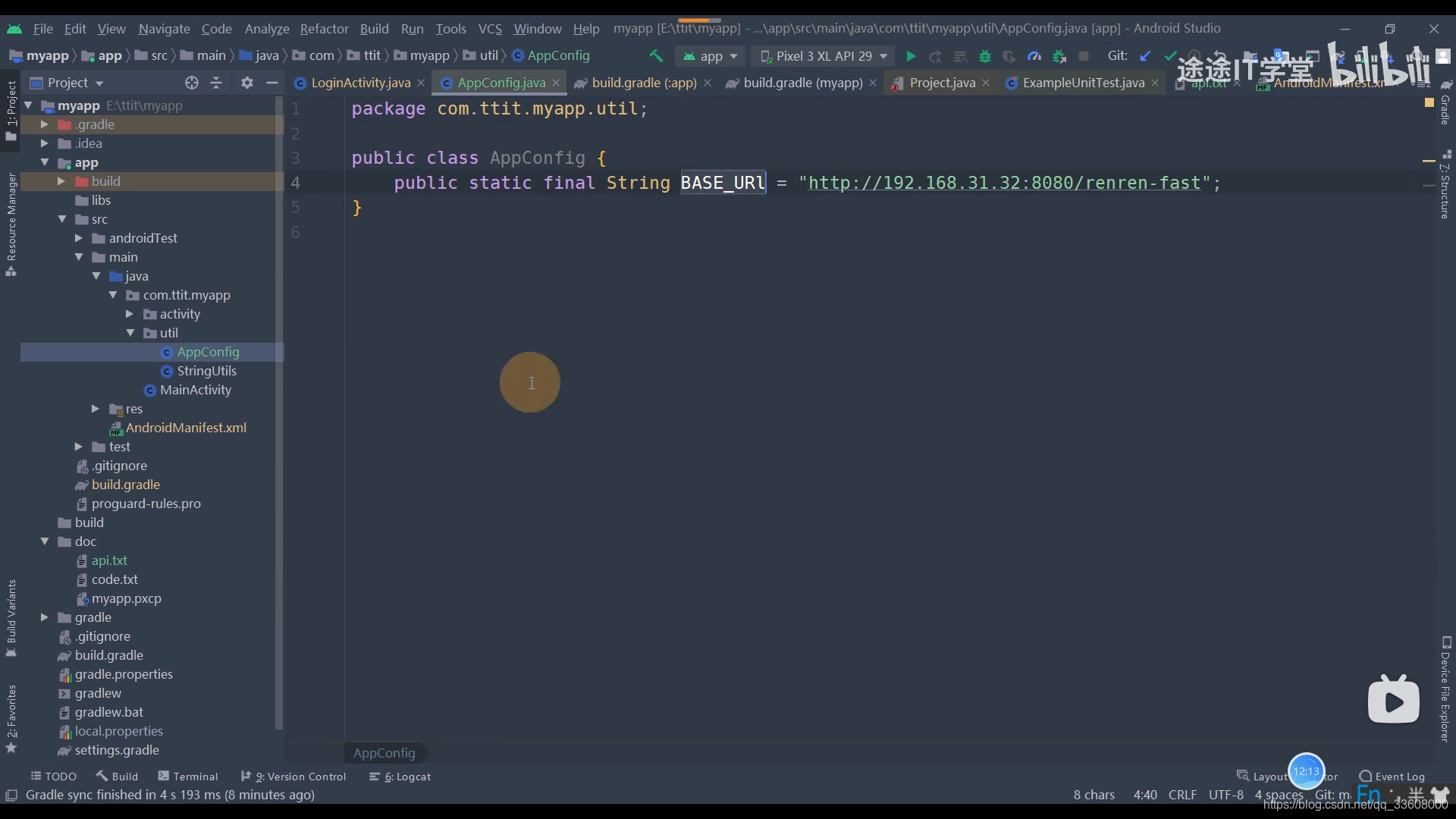
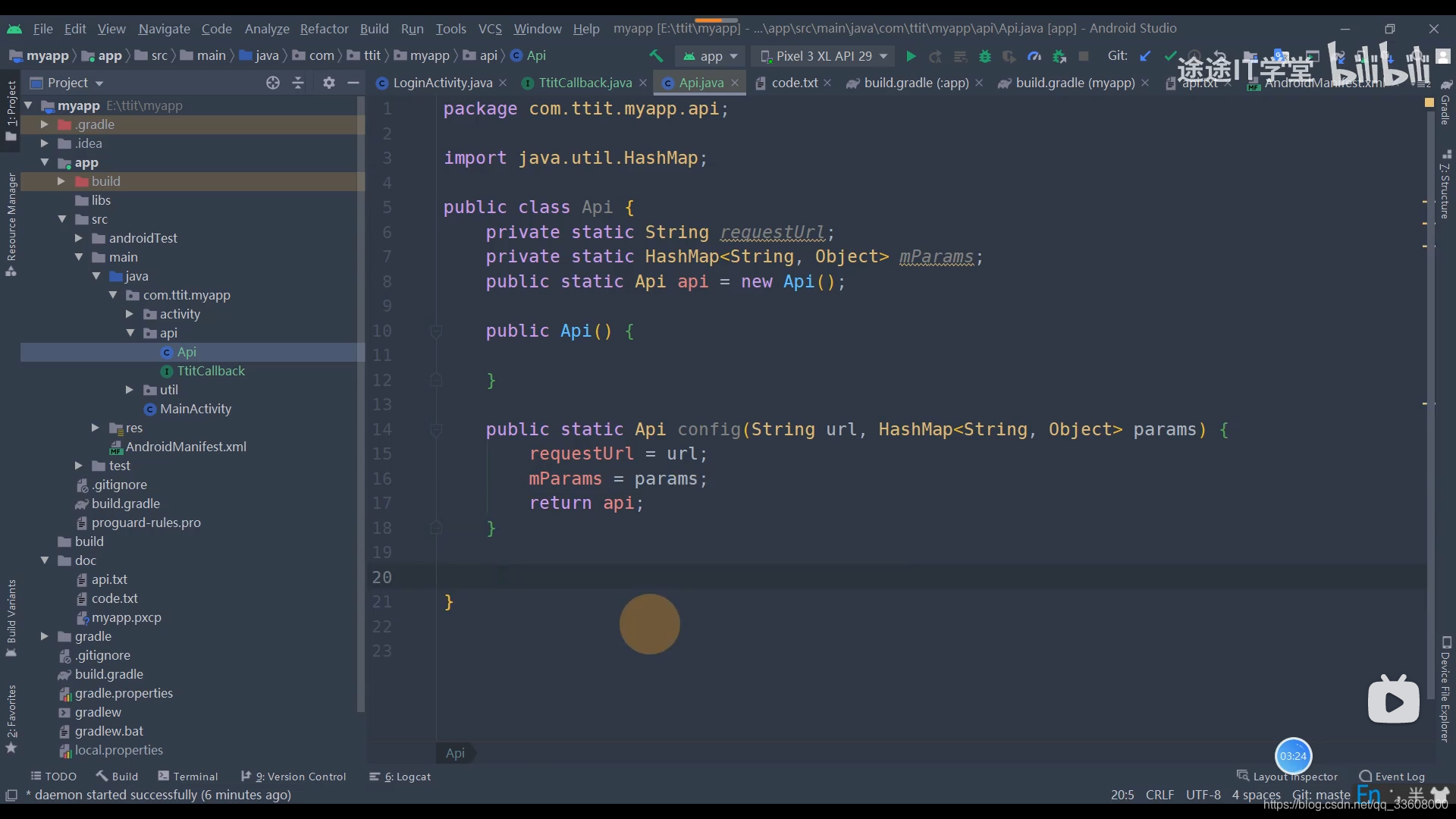
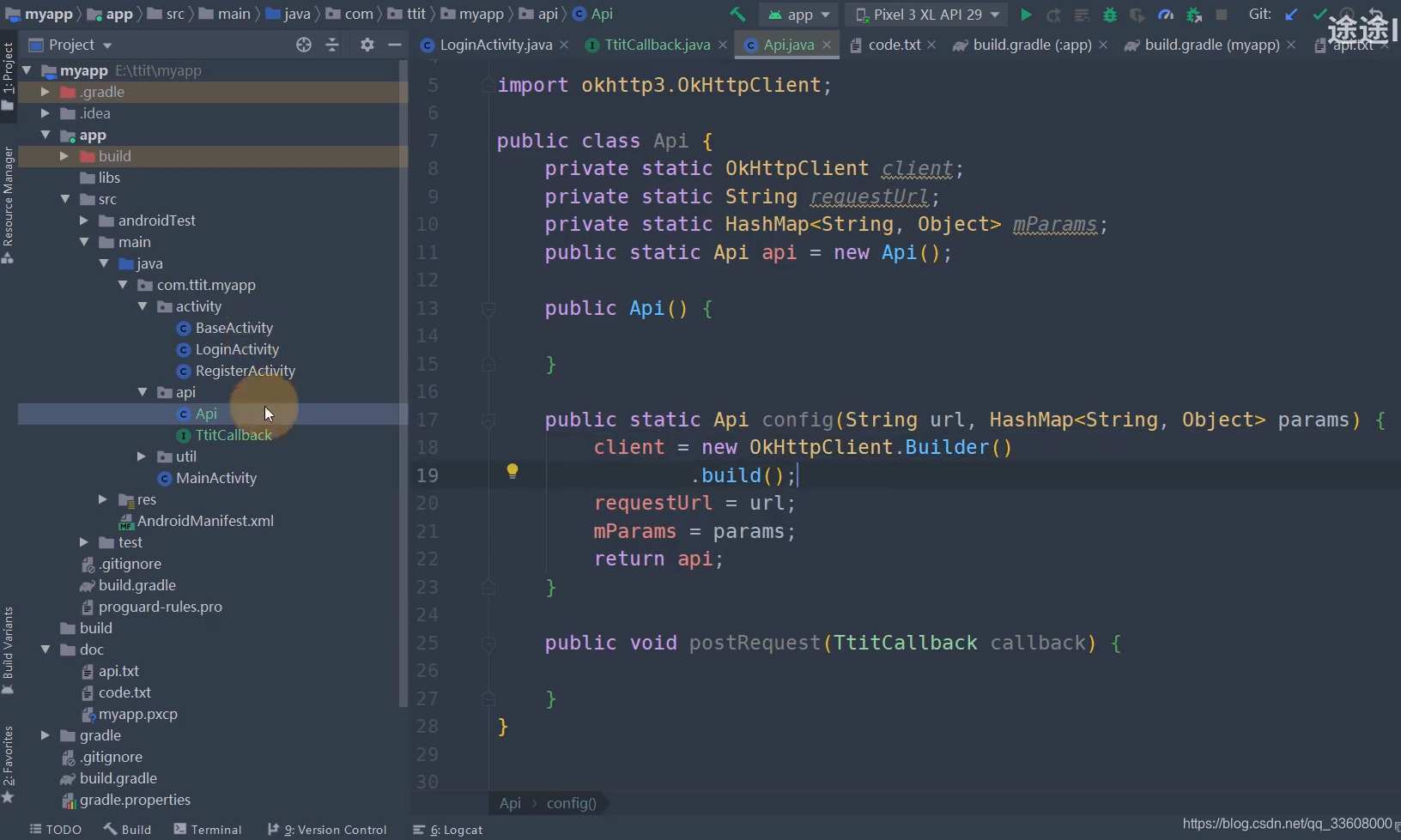
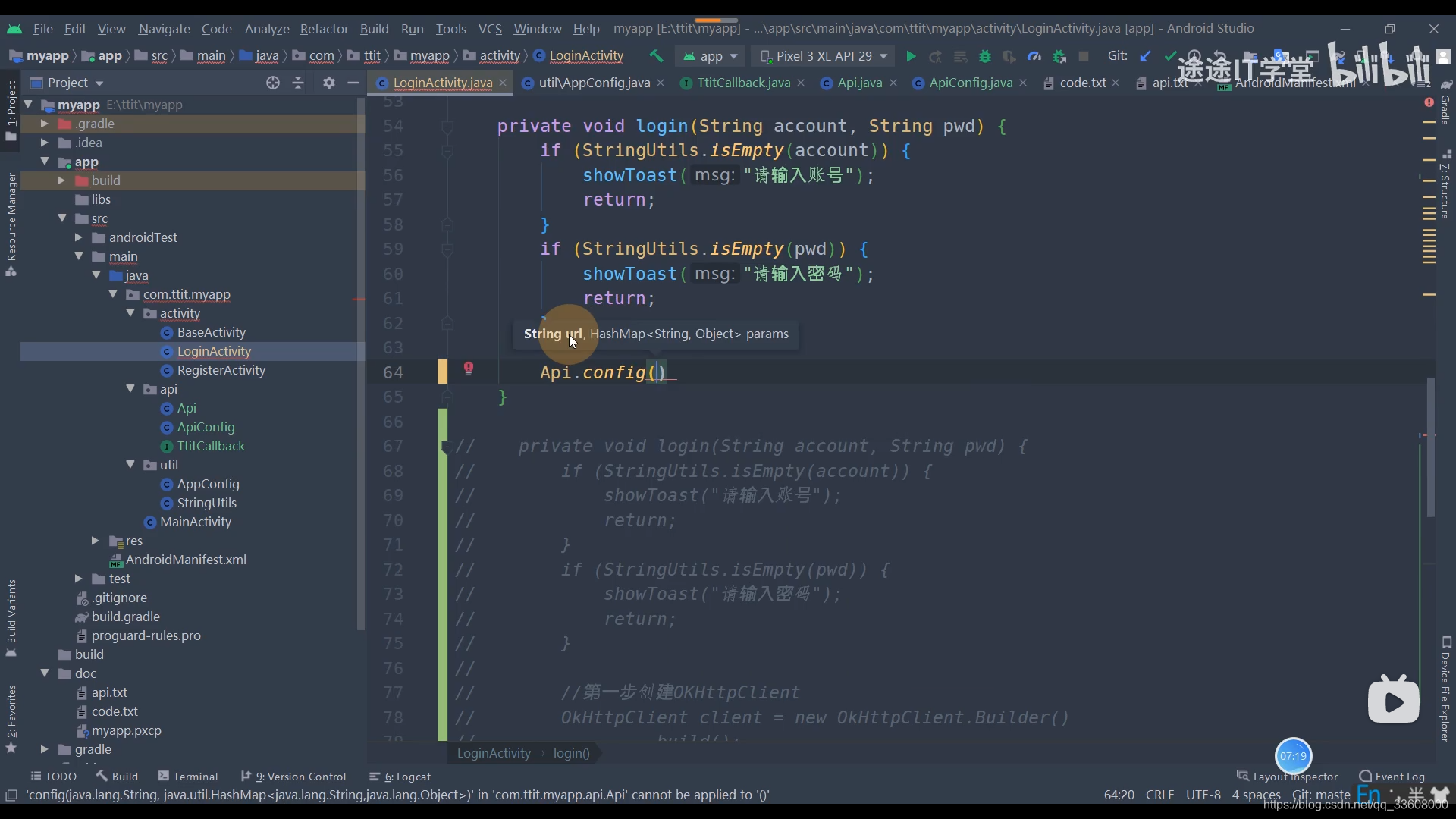
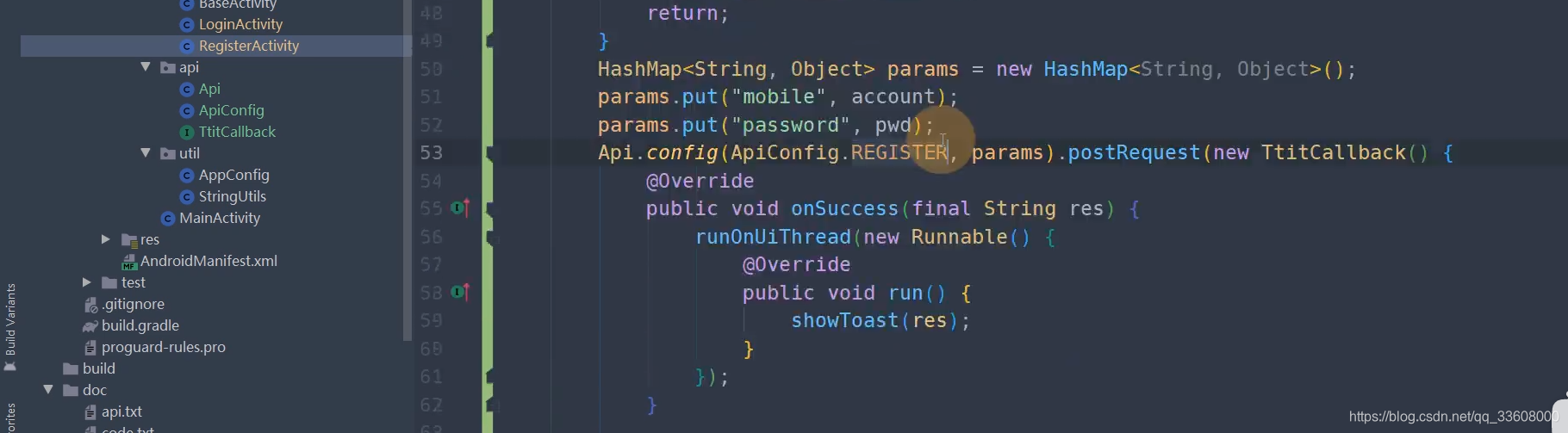
写一个 单例模式 API


在 config 里 创建 对象







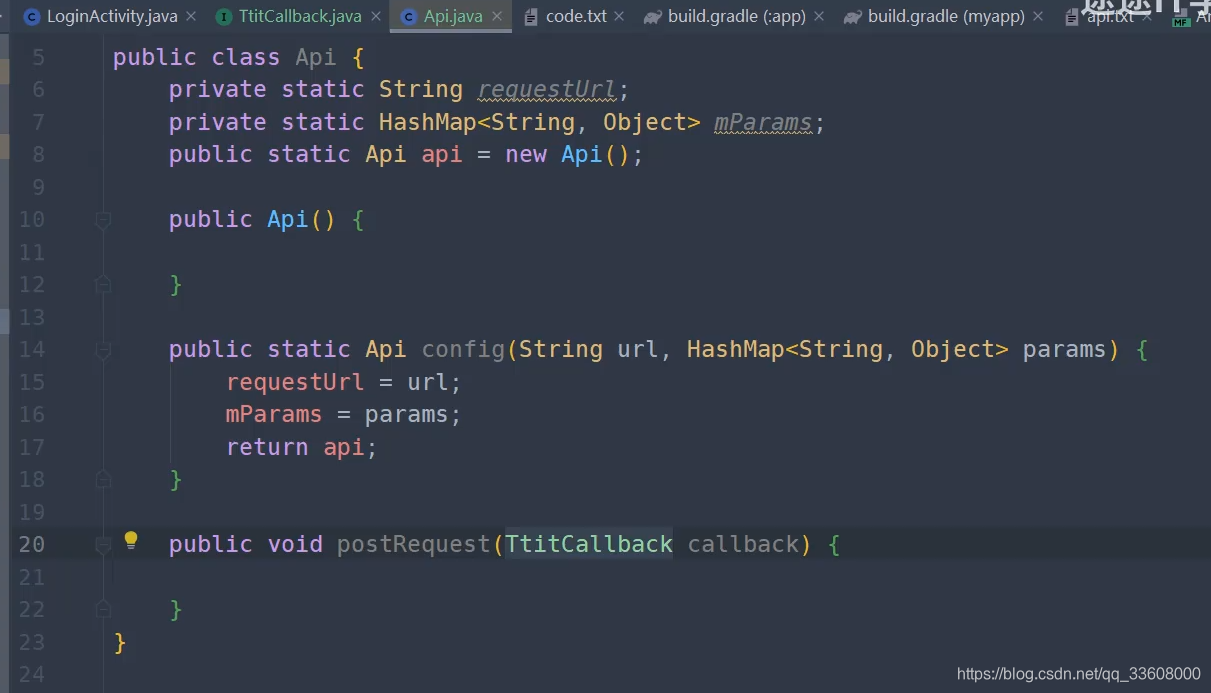
调用 我们 封装的 函数

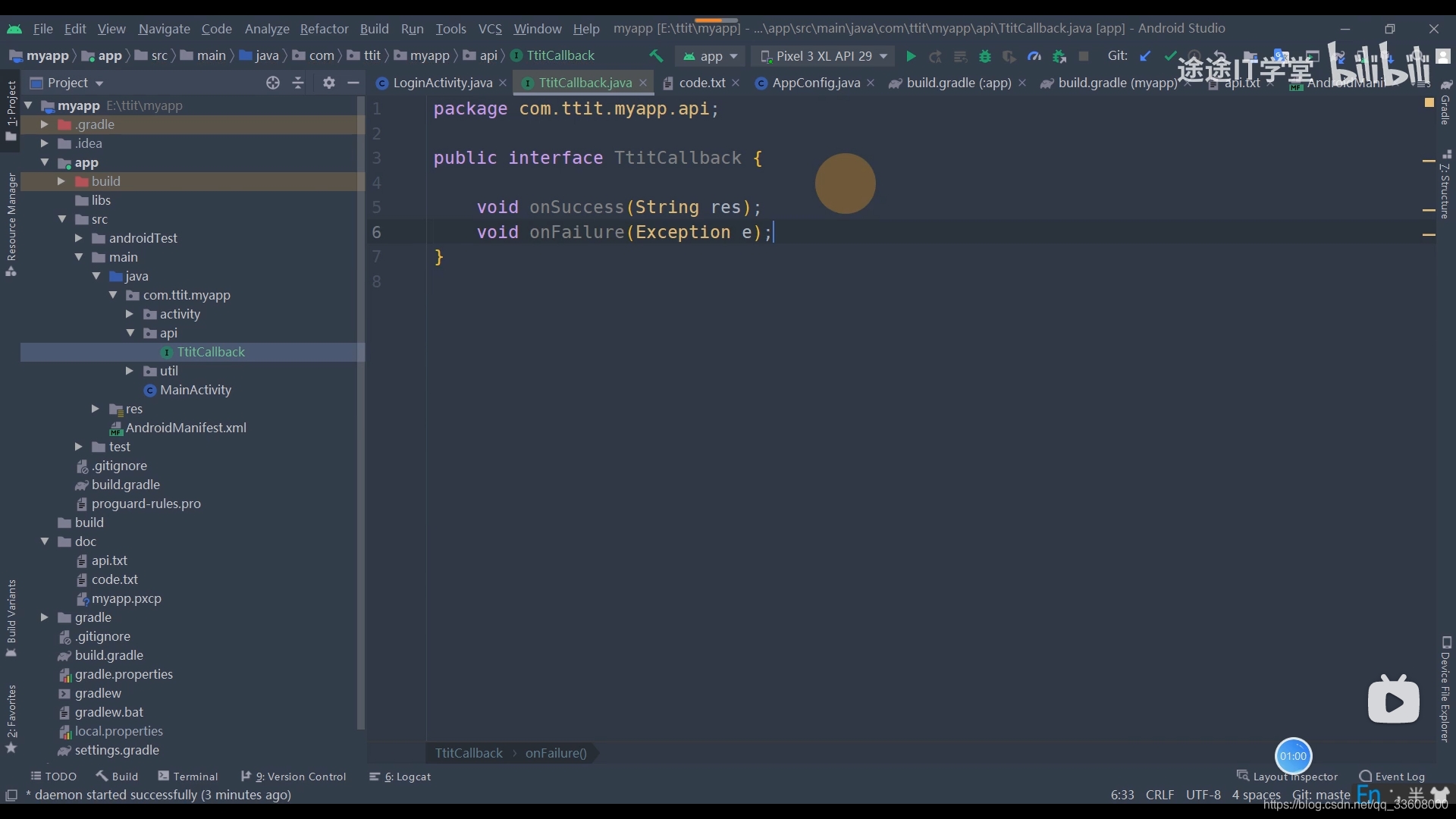
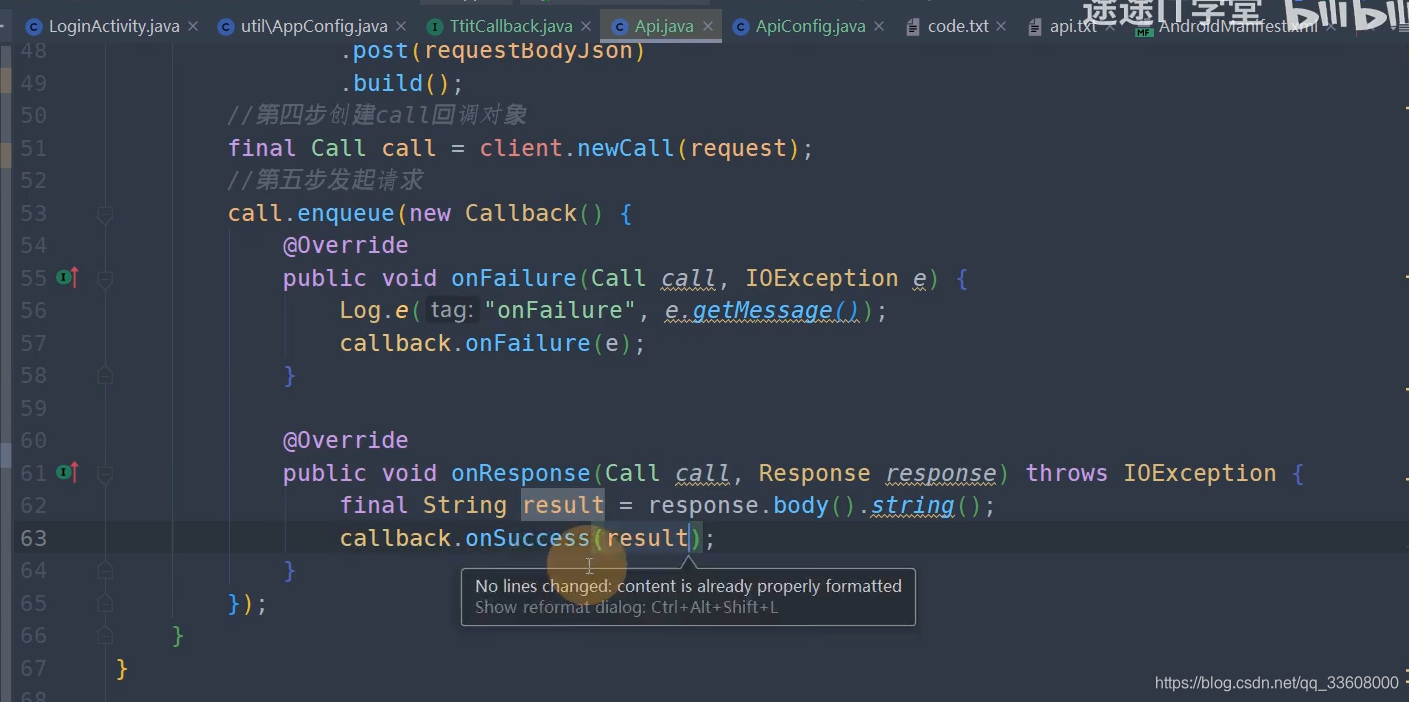
请求成功 失败 的 回调
















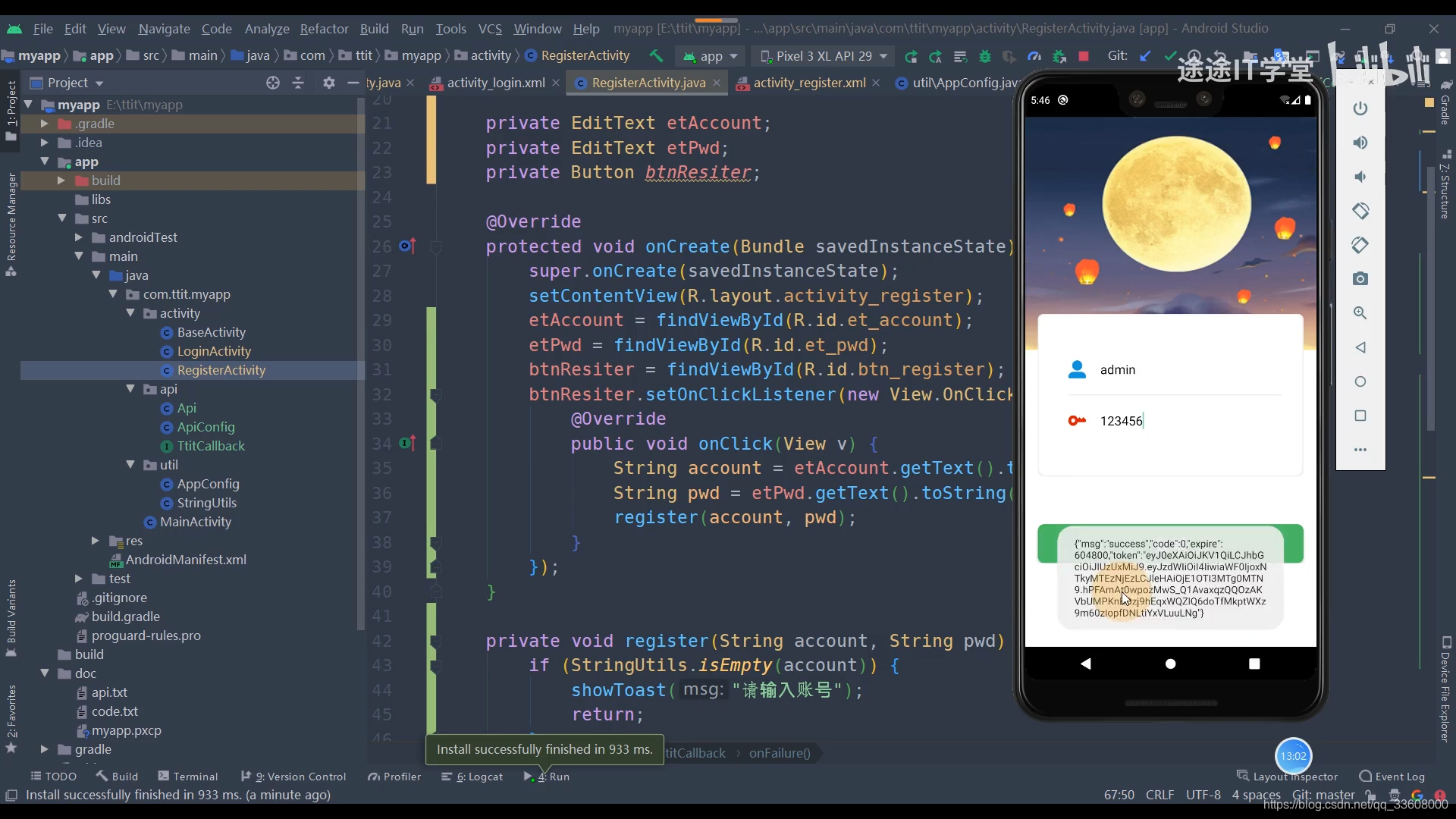
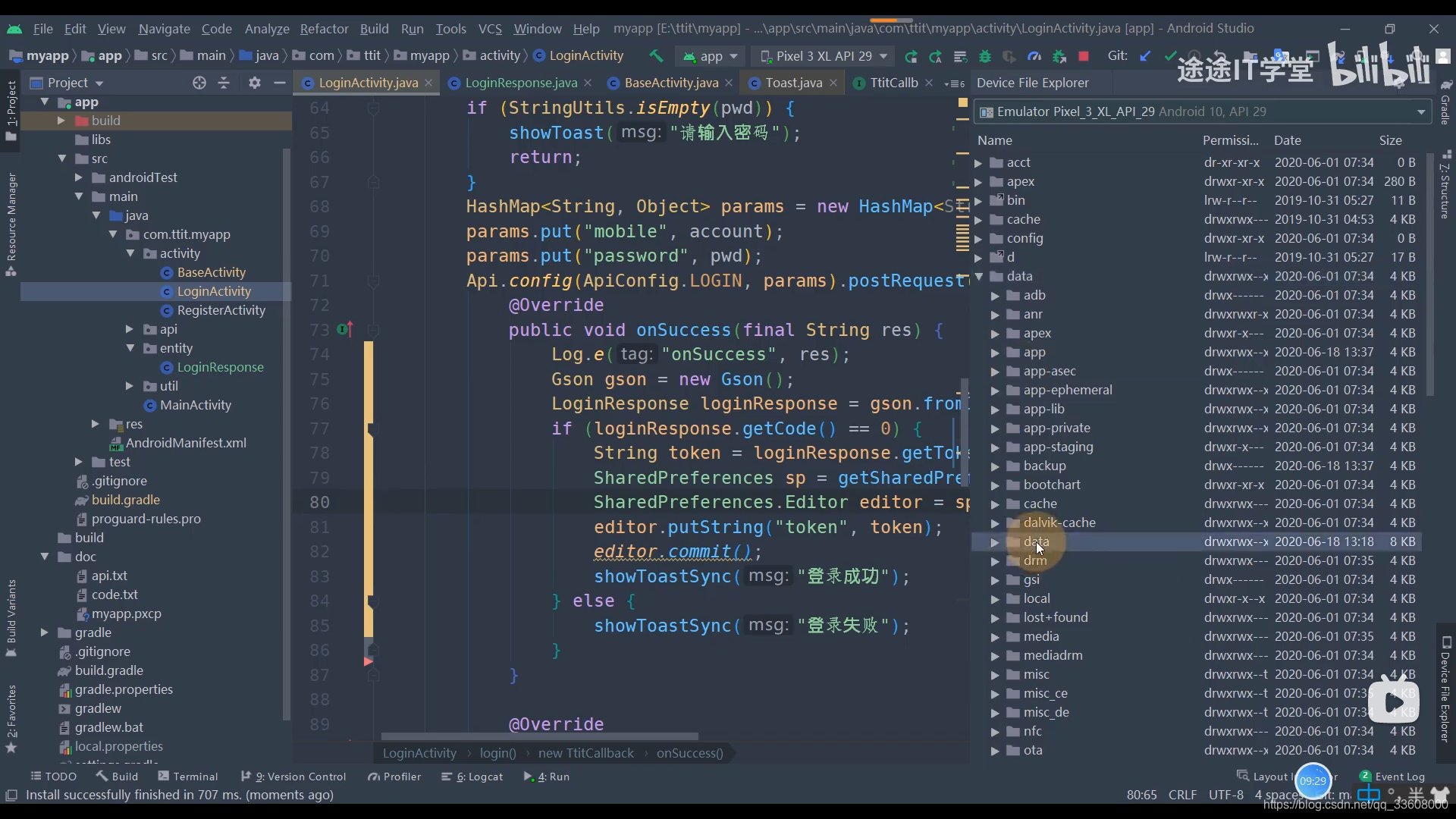
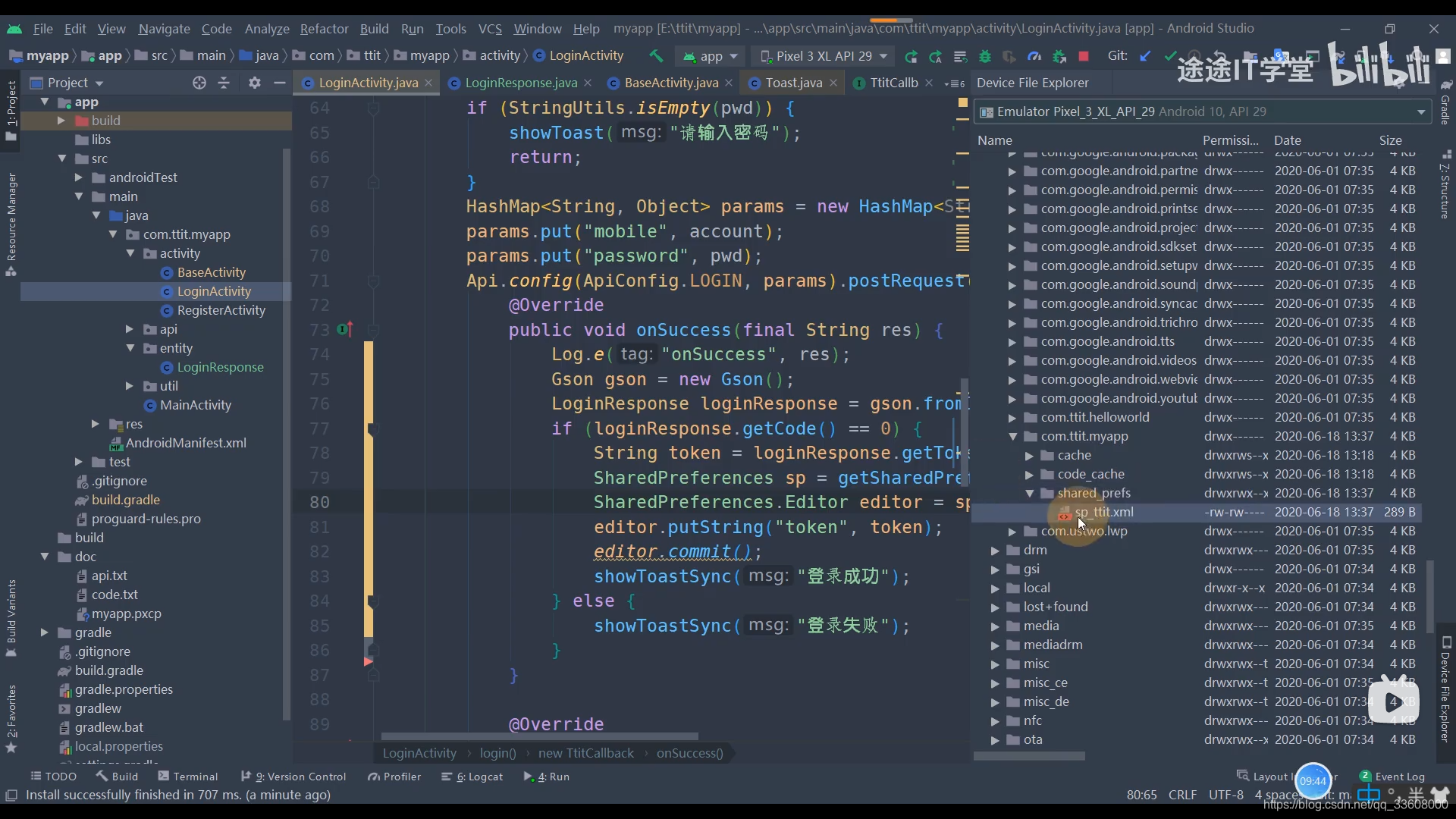
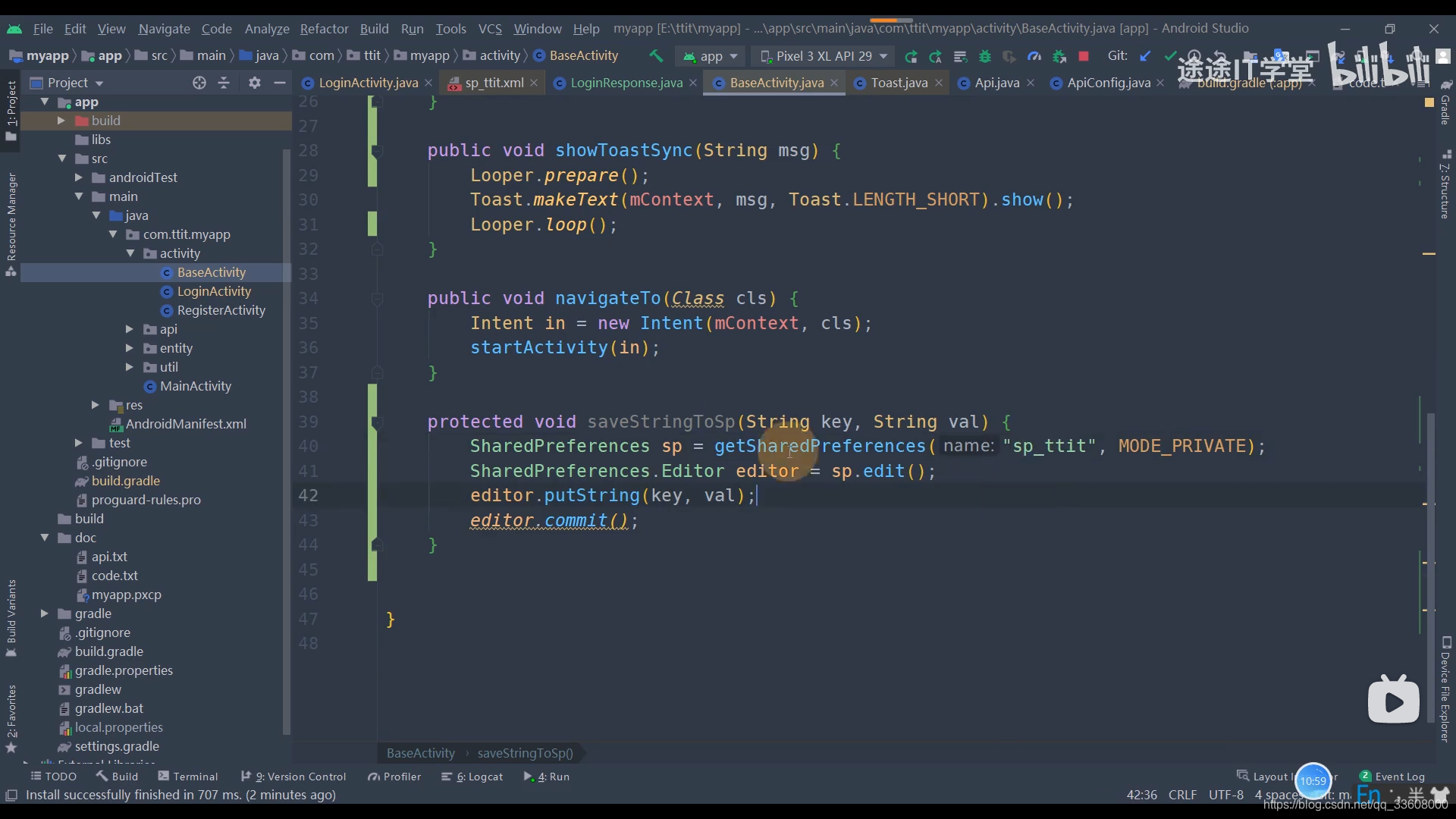
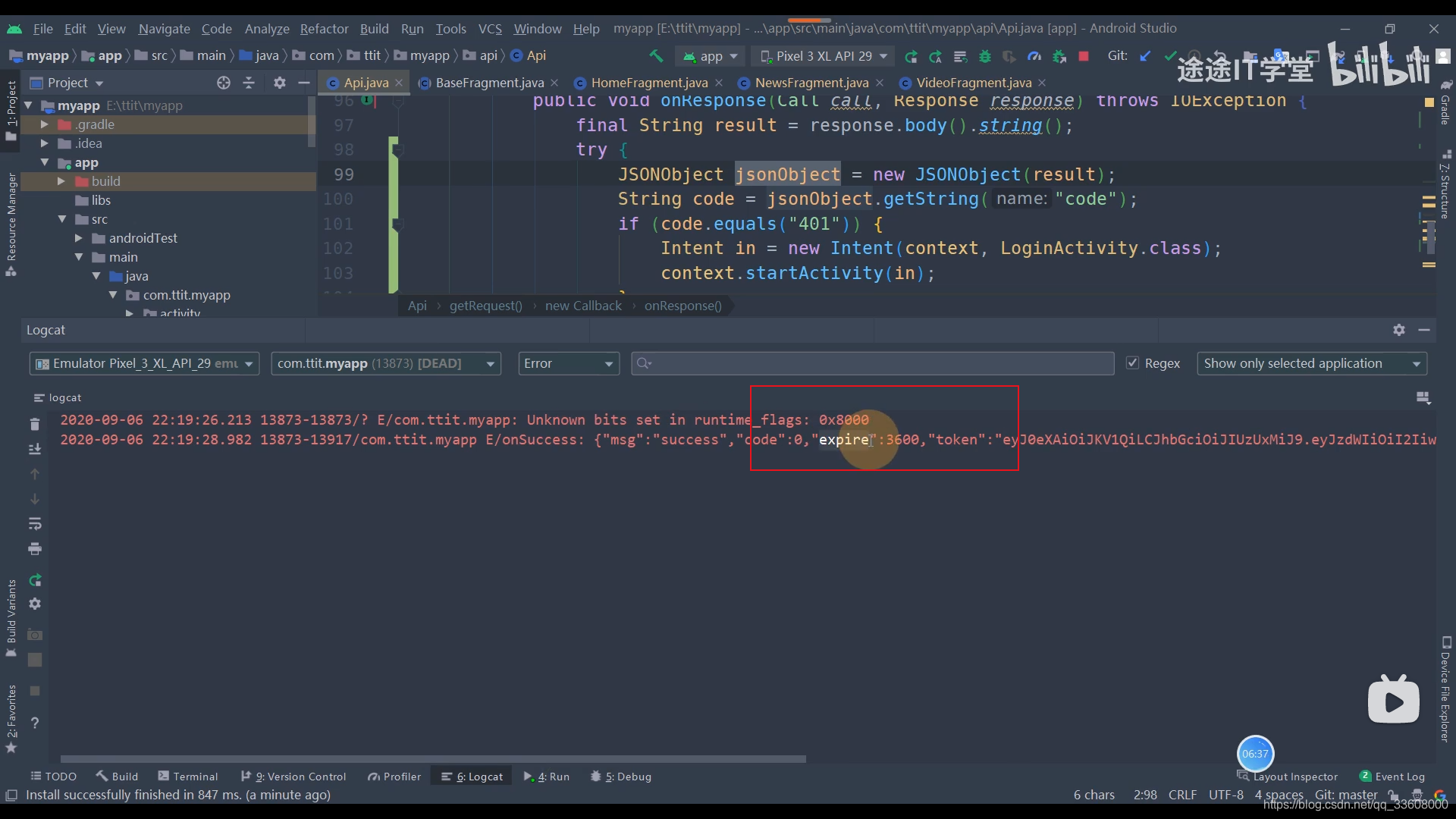
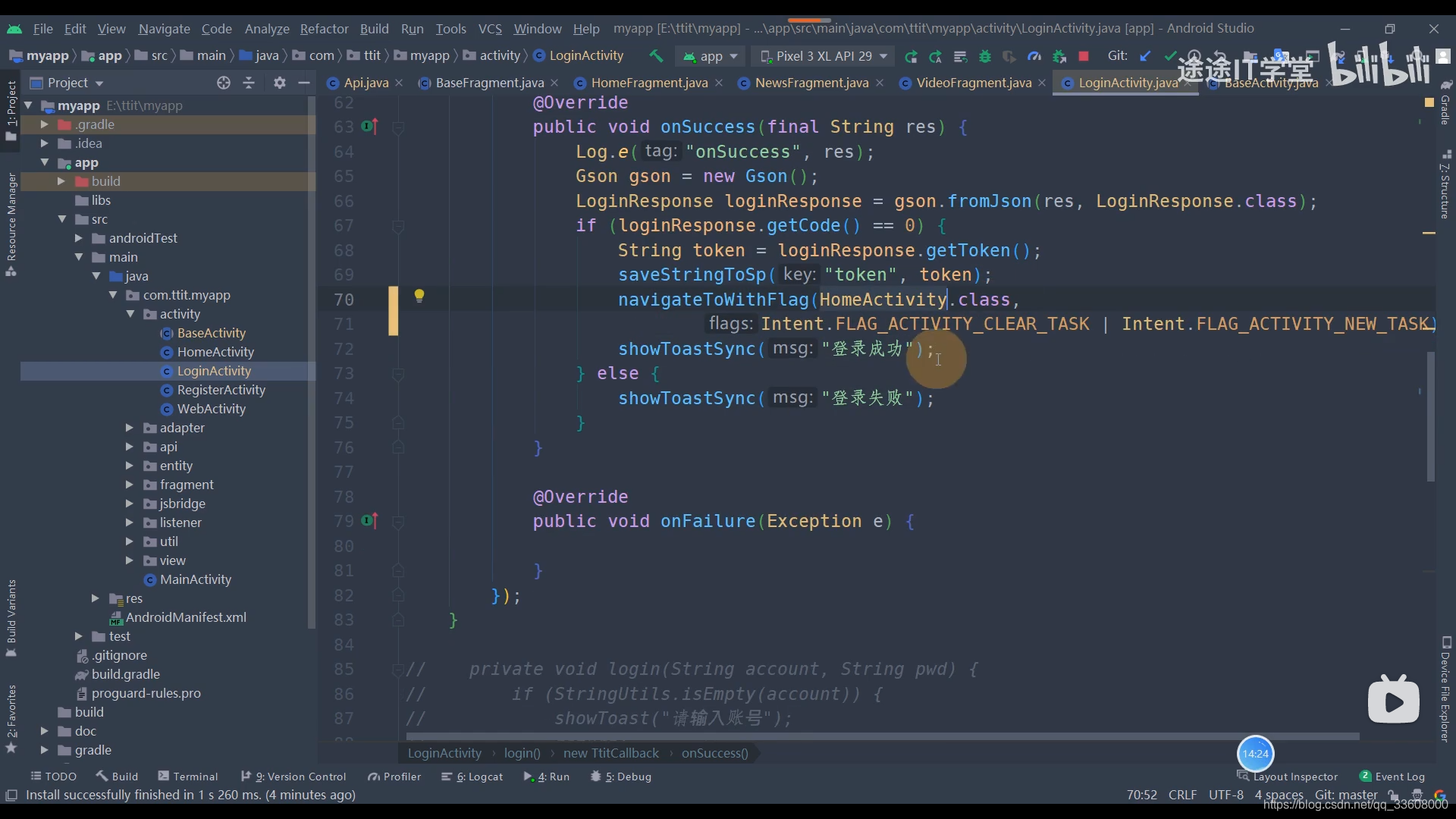
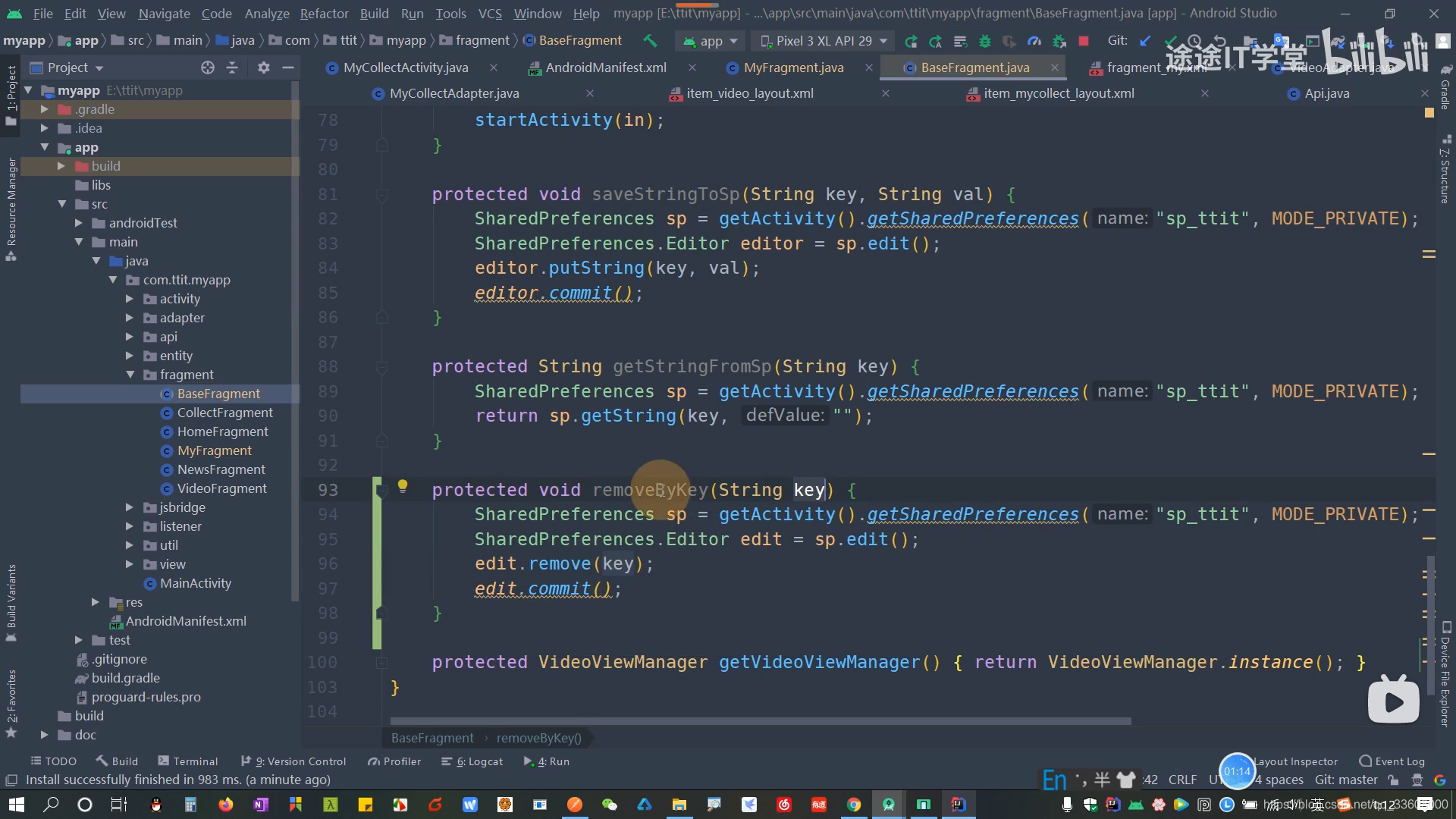
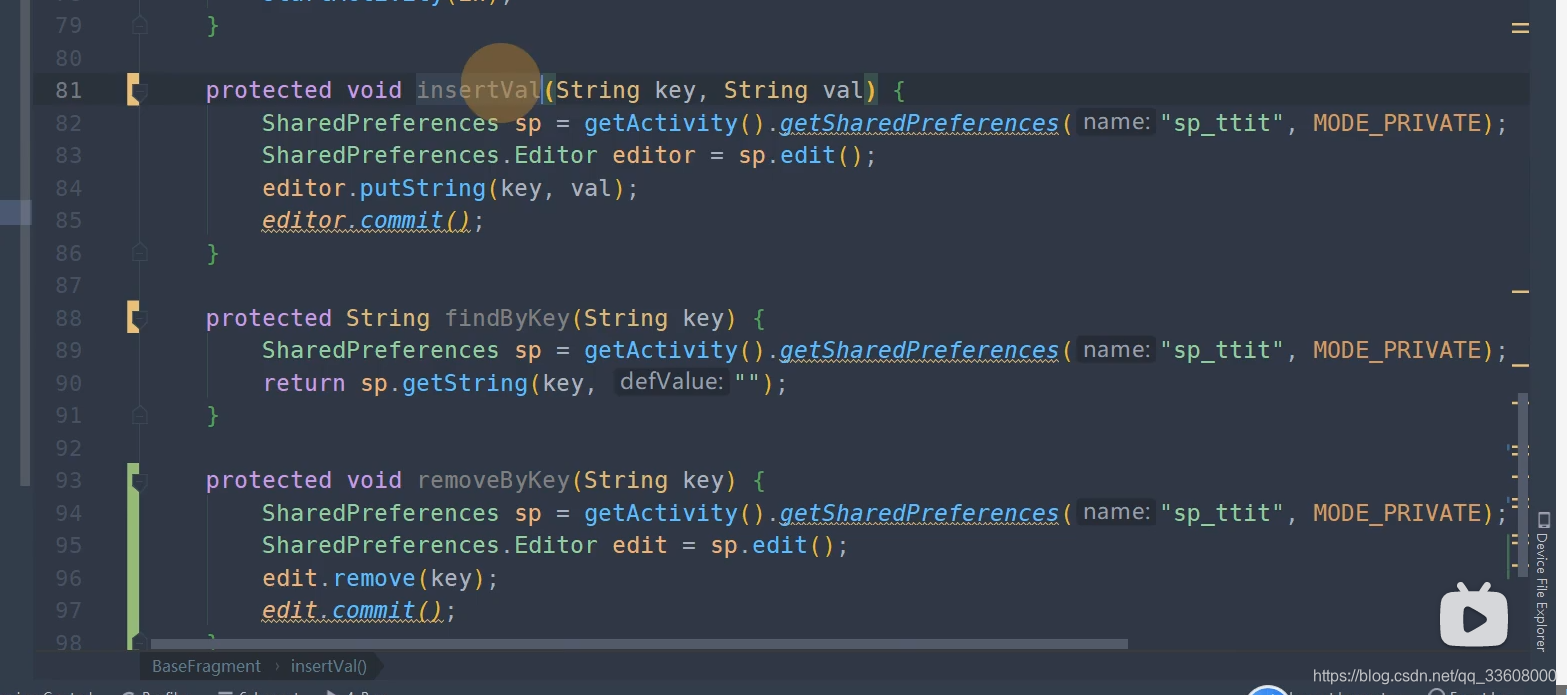
9 本地存储登录接口响应回的token


提示 另外 的 处理 方式

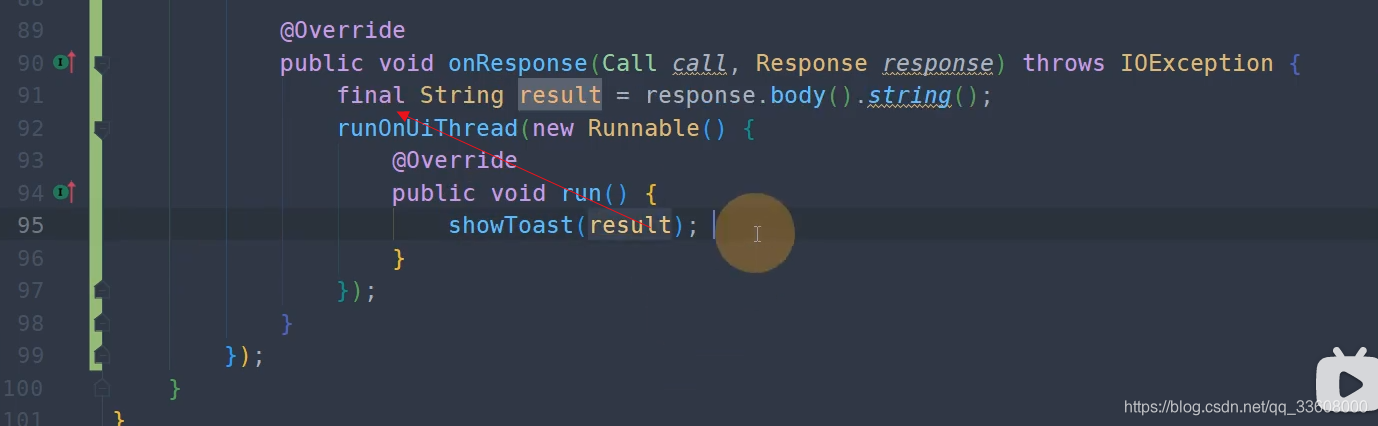
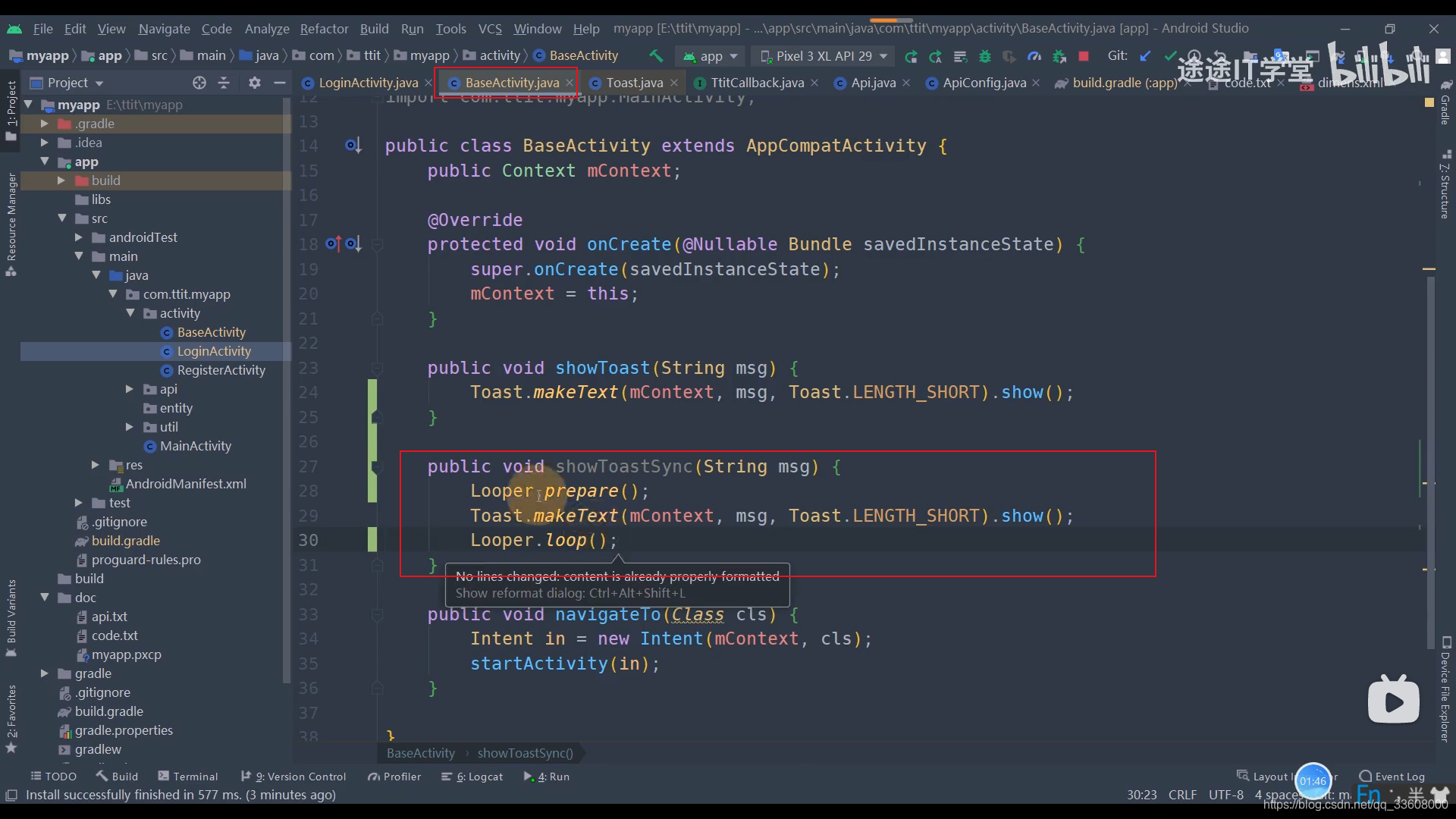
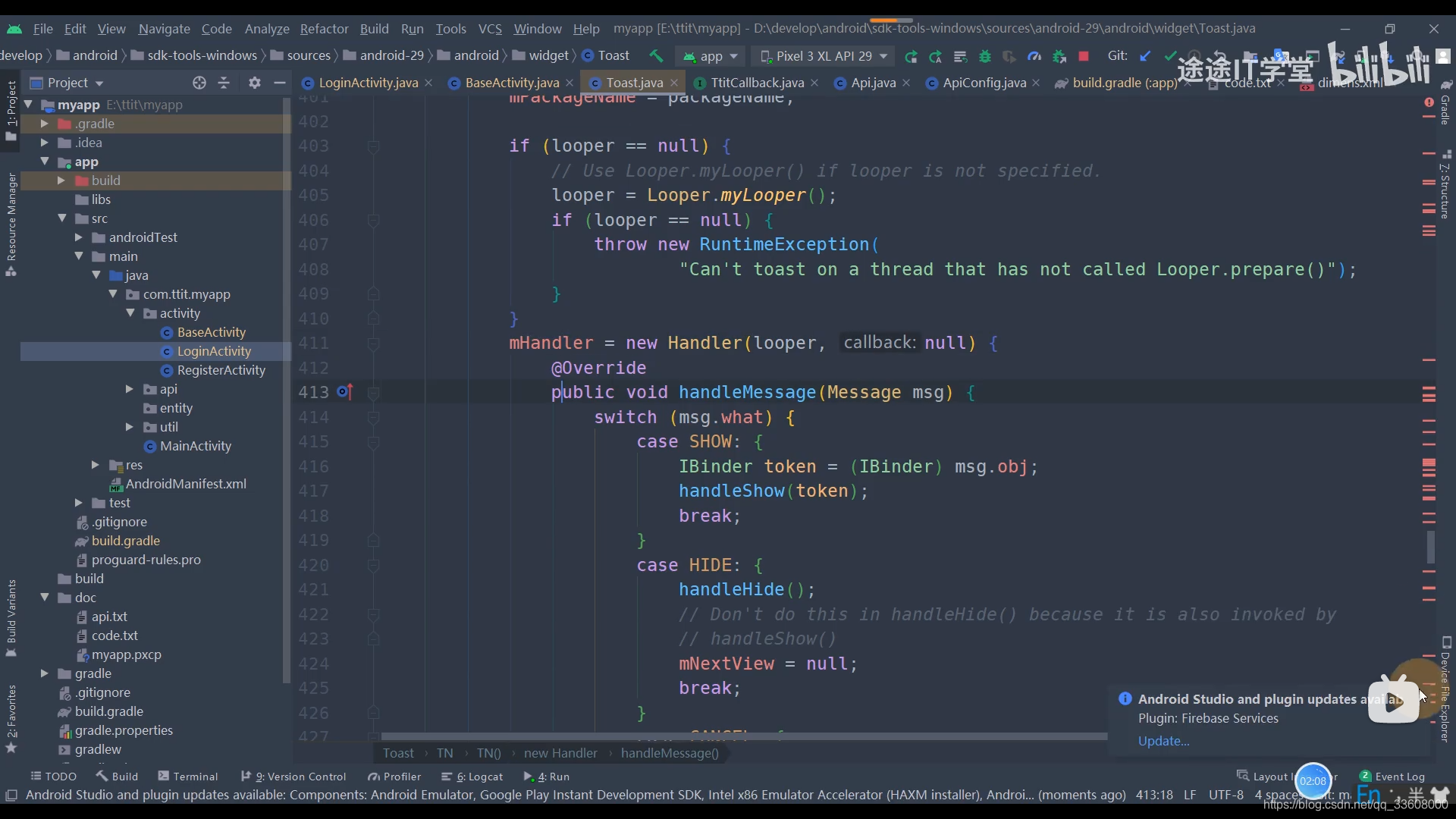
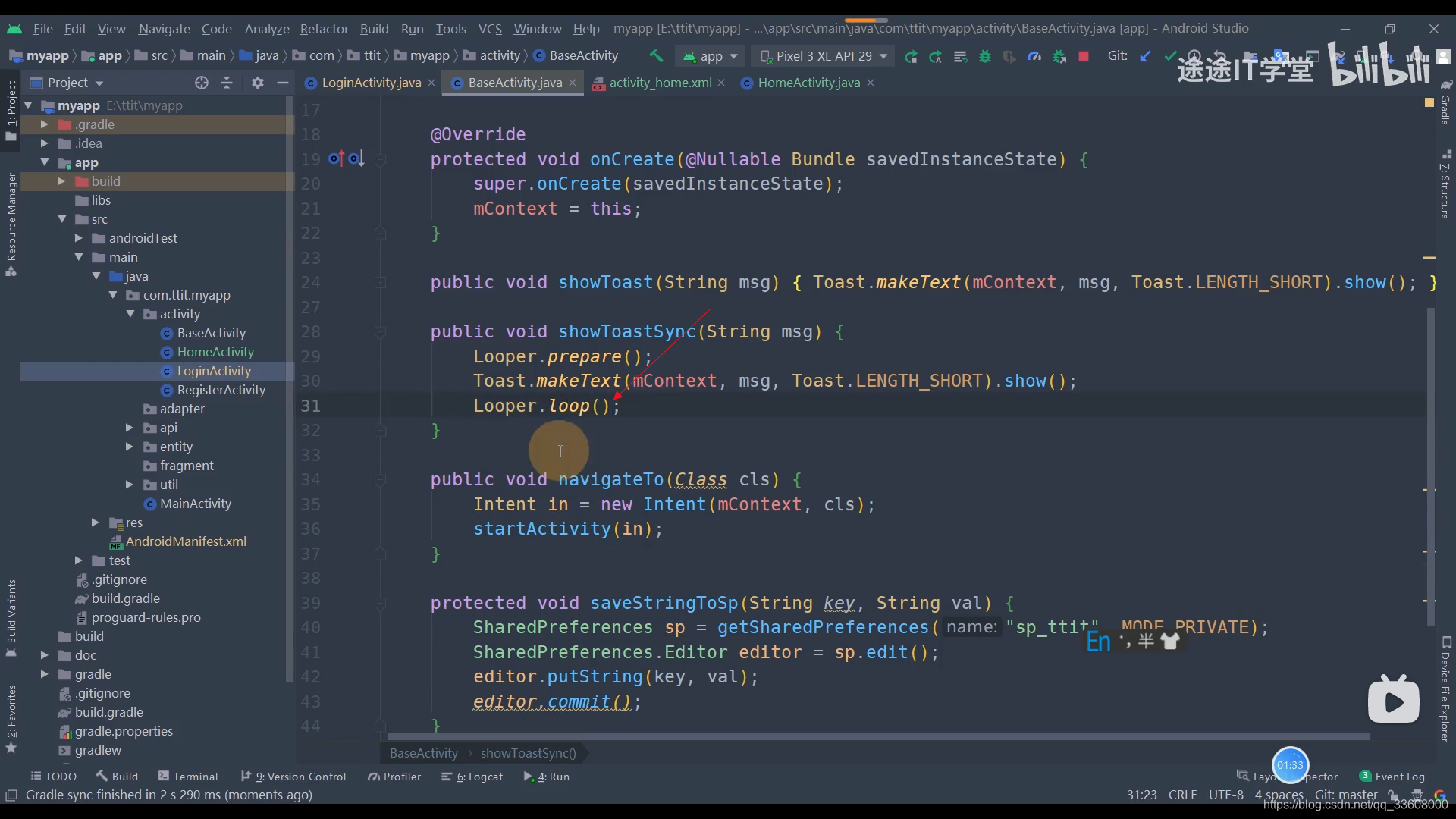
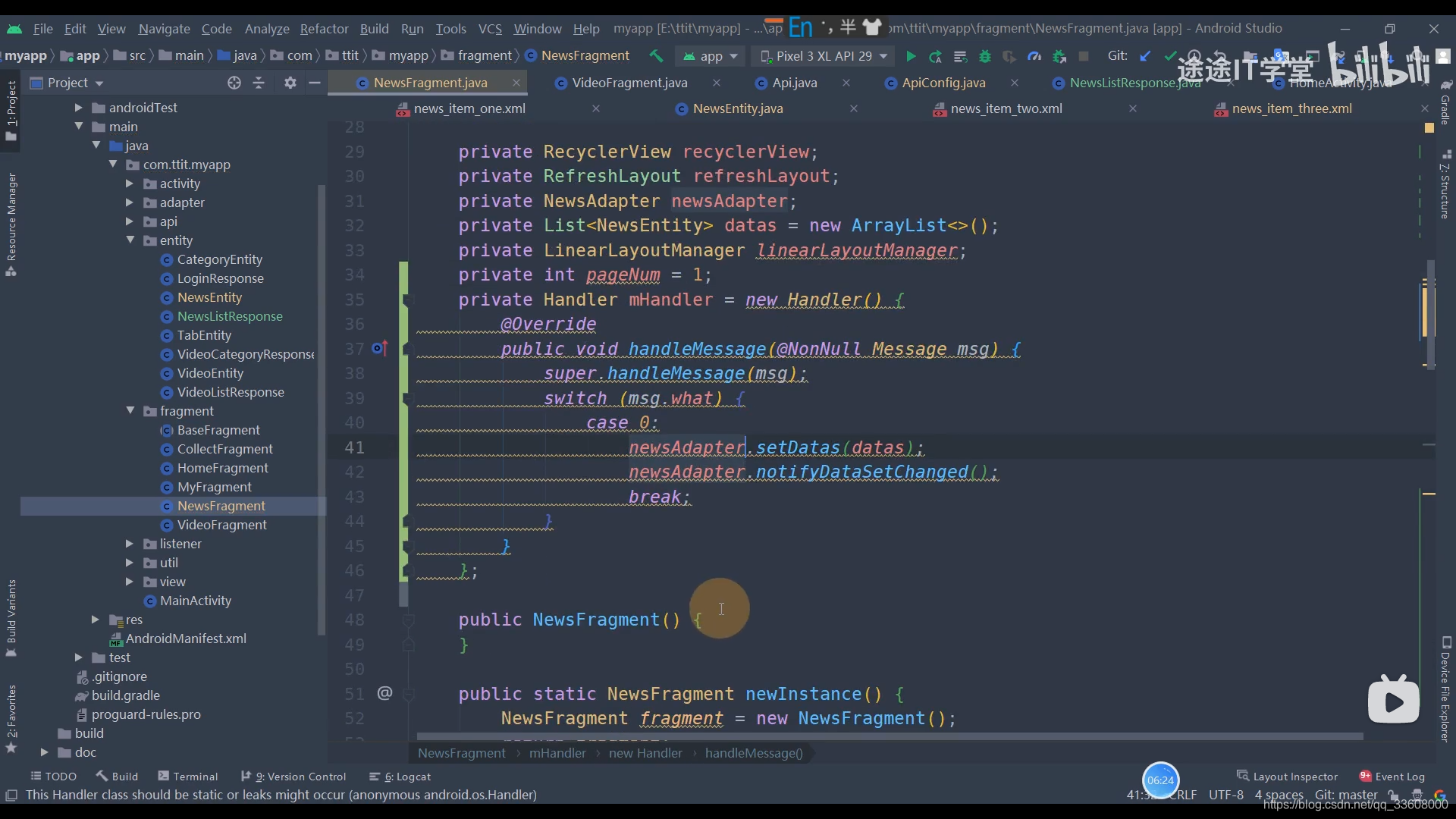
异步 消息提示
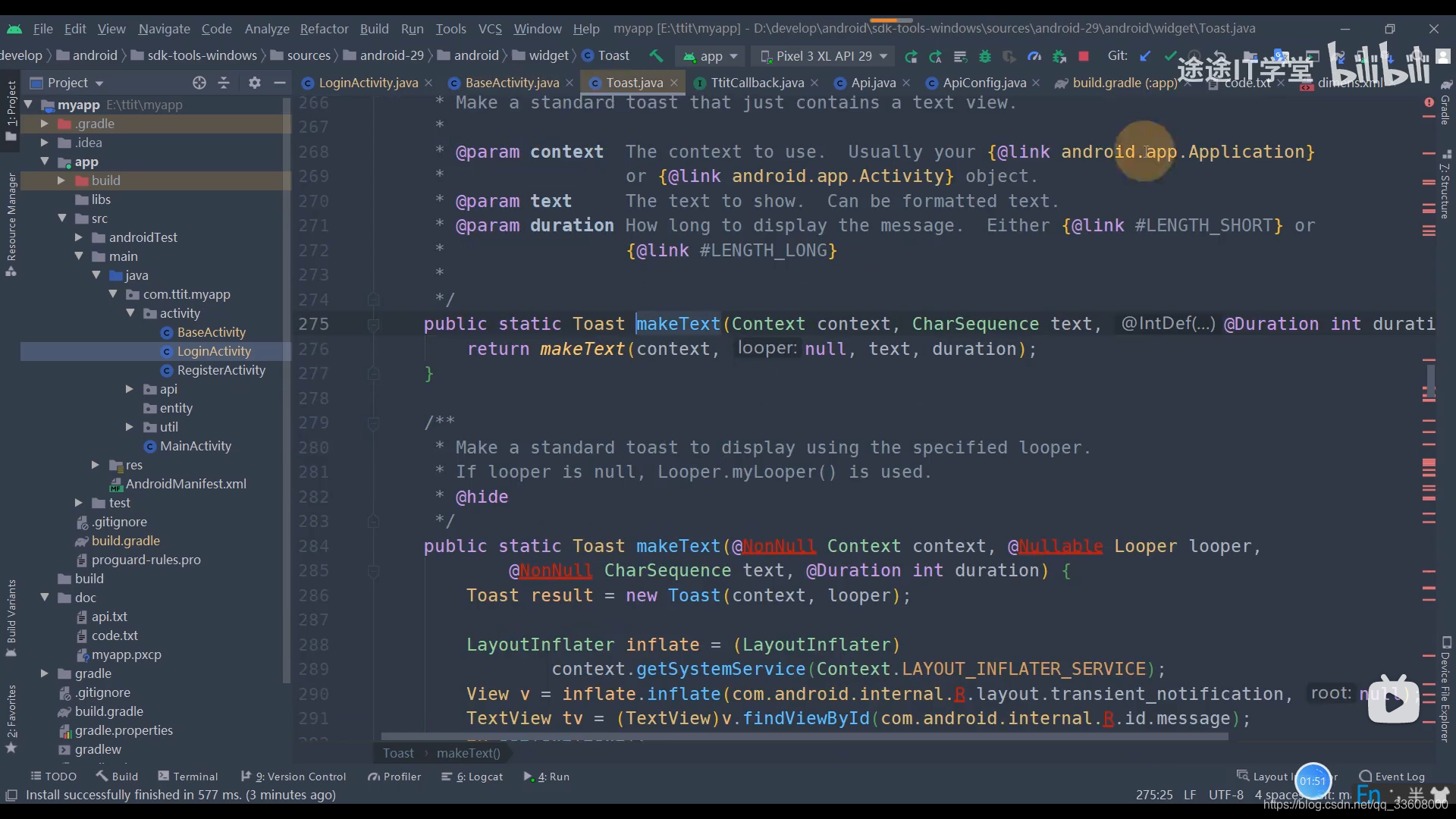
把子线程 添加 一个 looper 和 消息队列




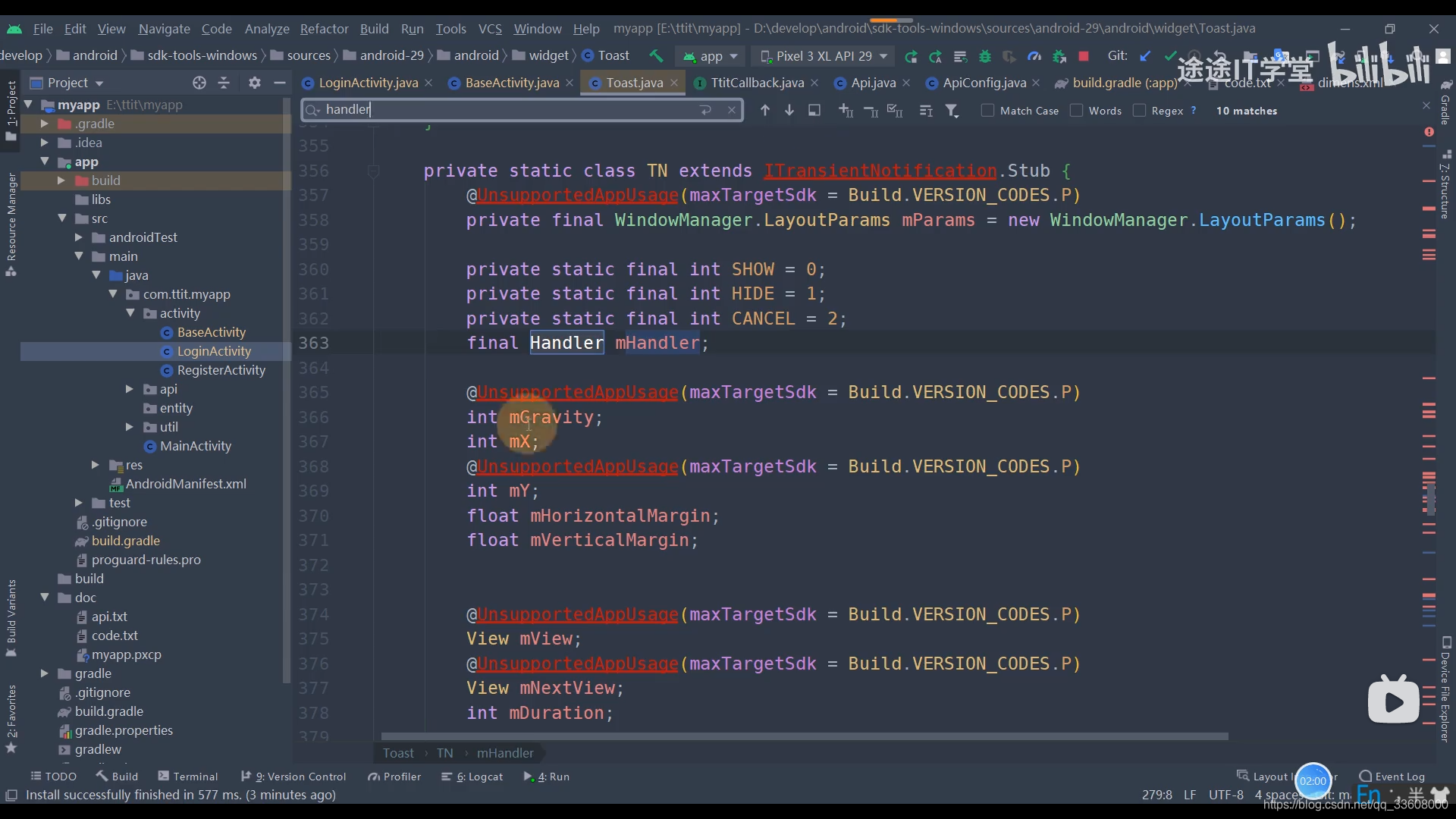
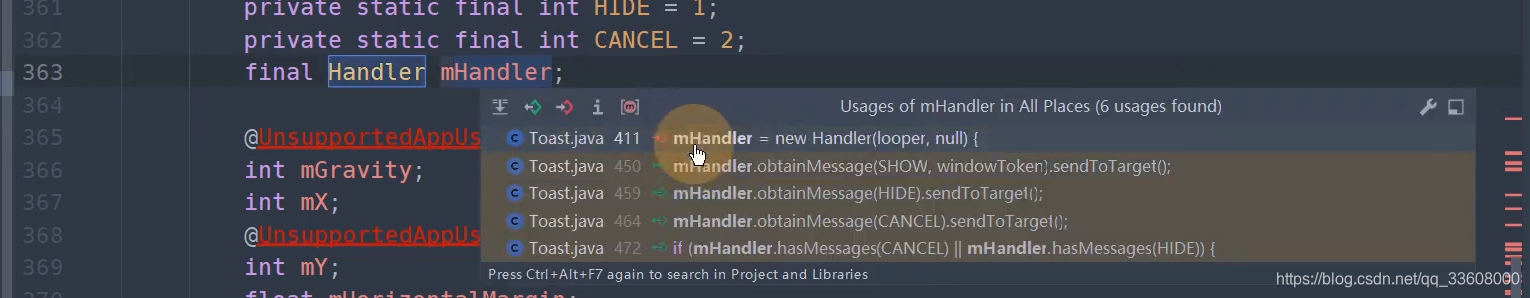
土司 内部 的 消息机制 handler
所以 不能 在 子线程 接收消息 (要添加 looper 消息队列 )

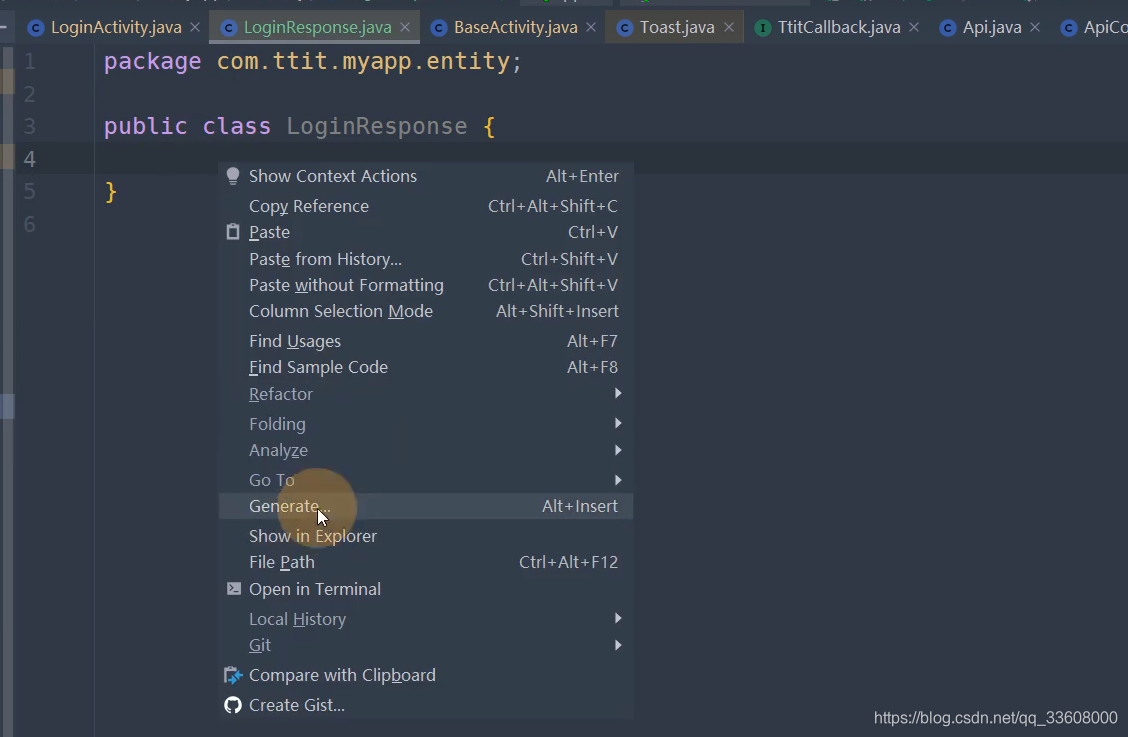
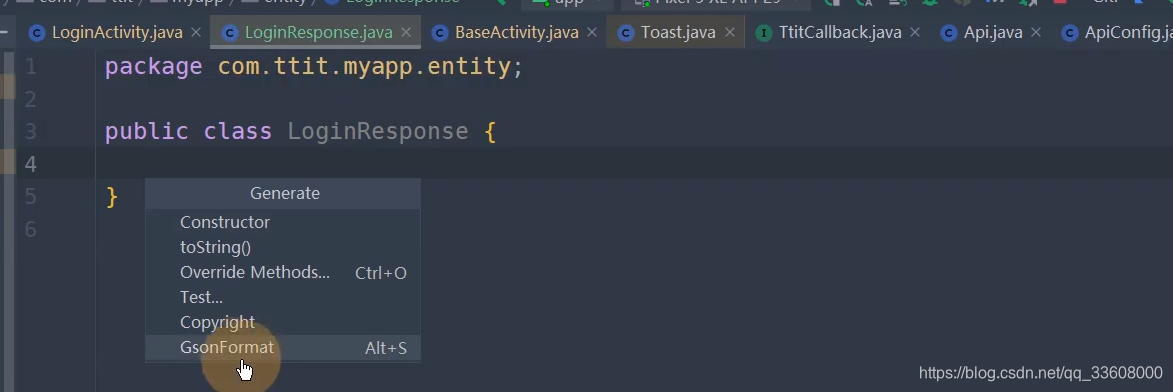
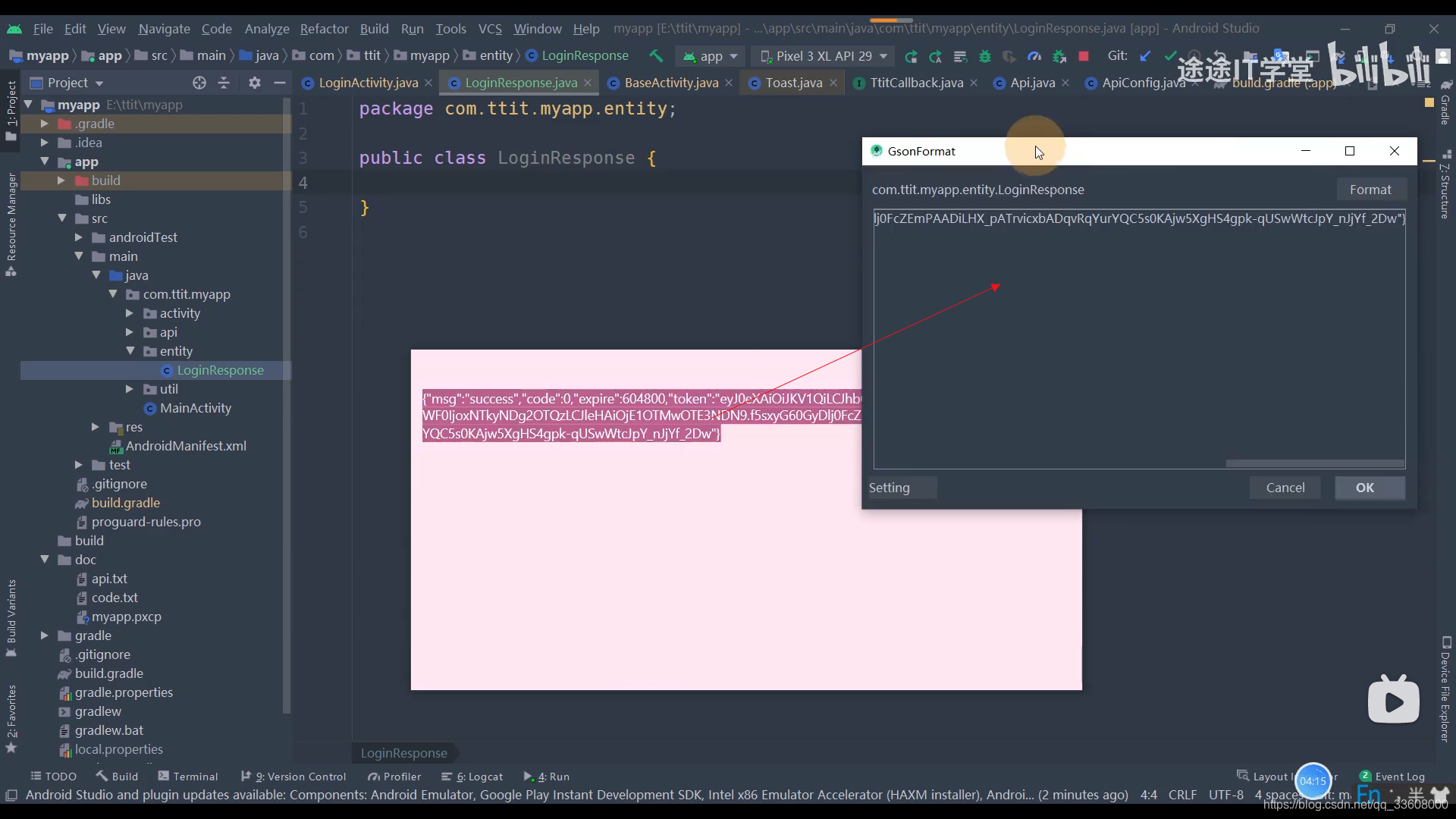
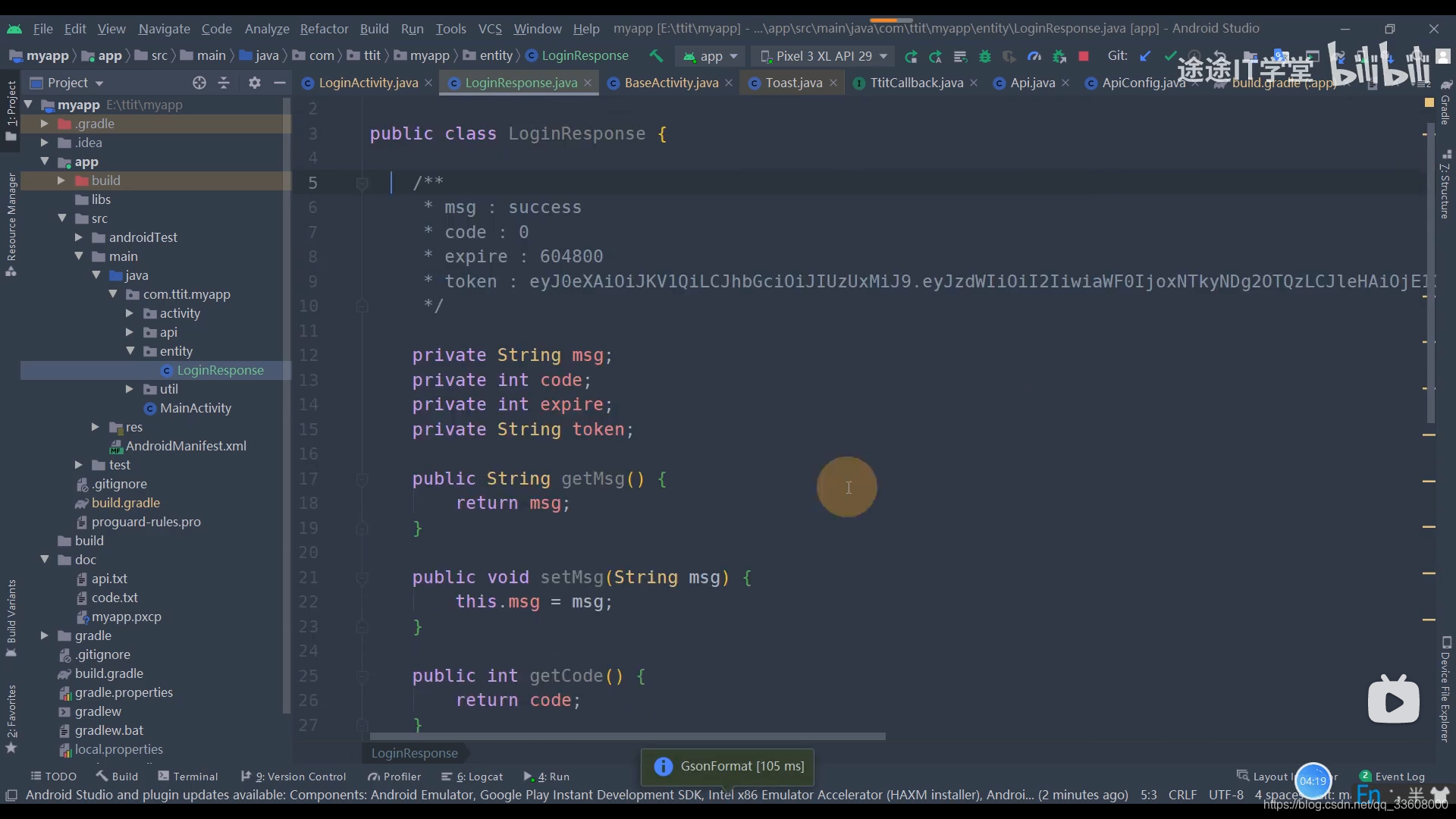
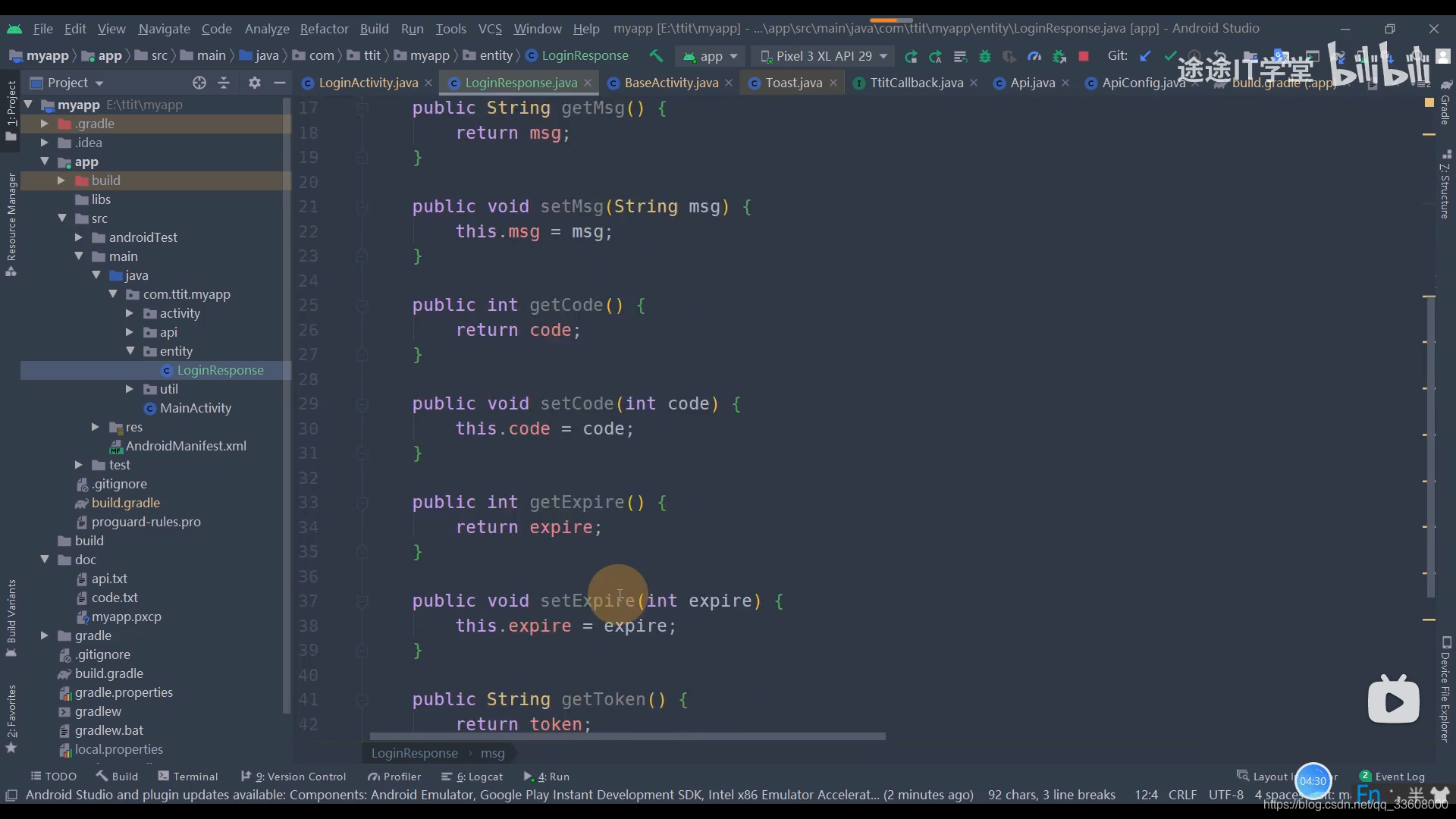
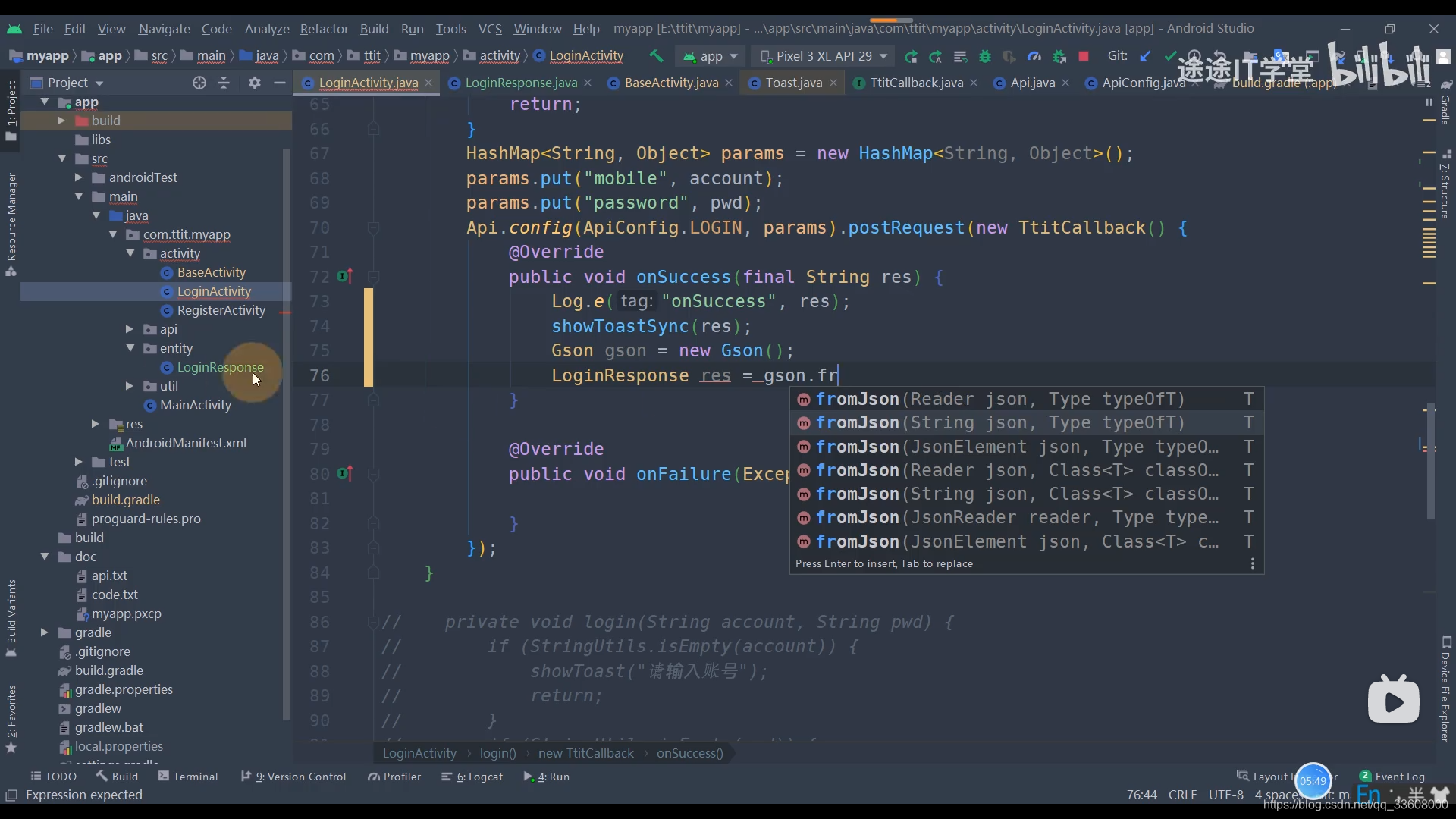
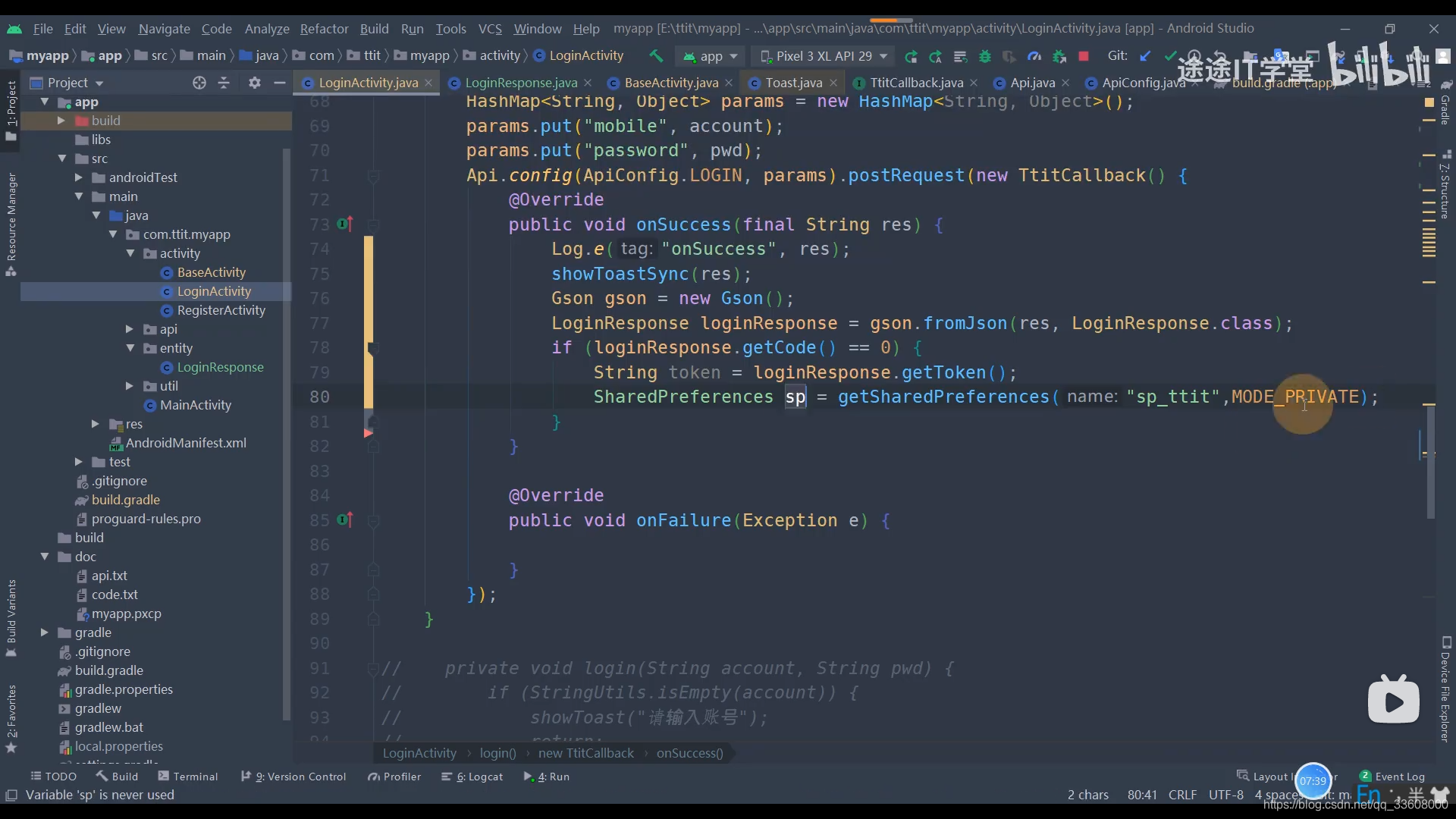
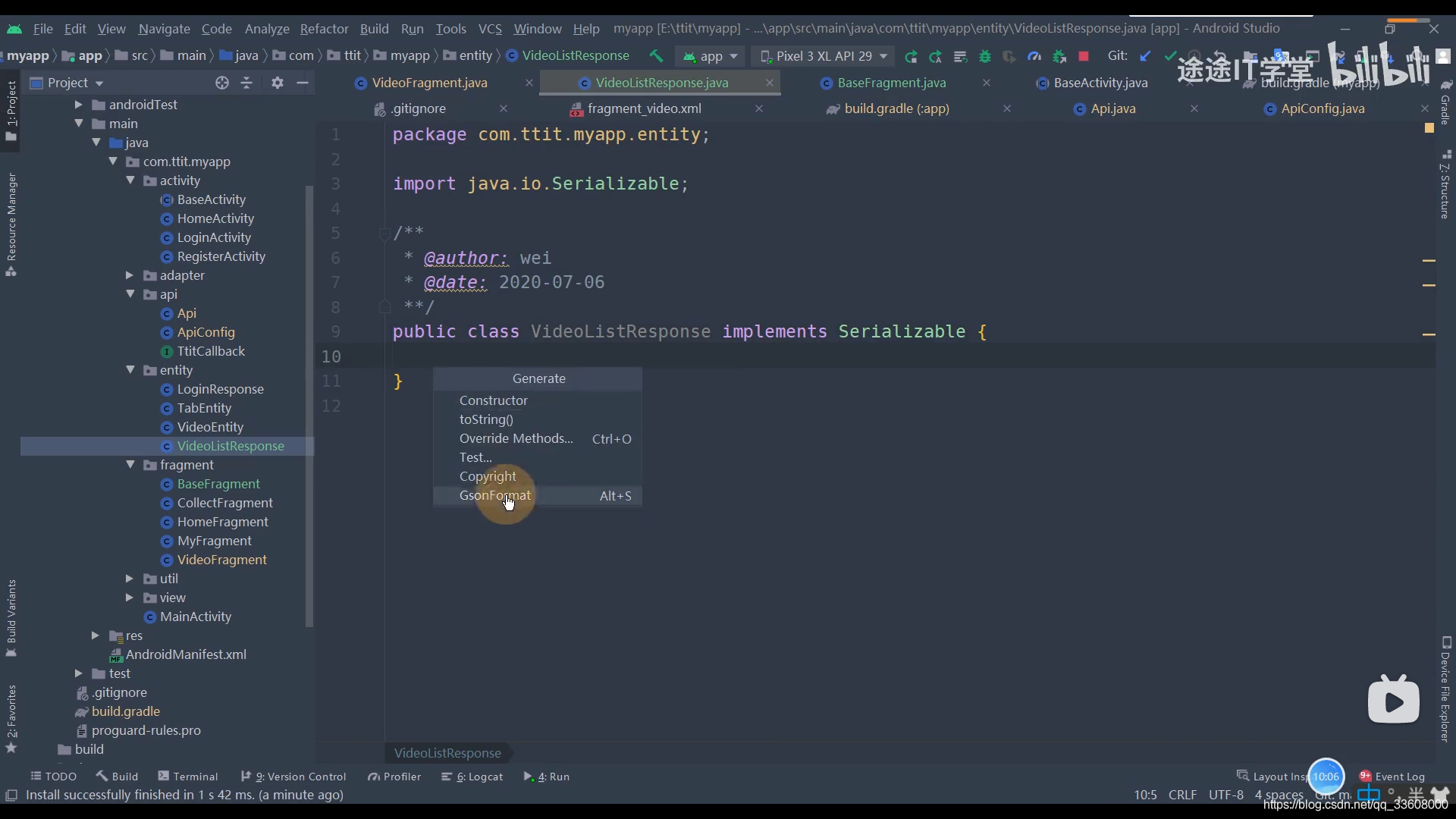
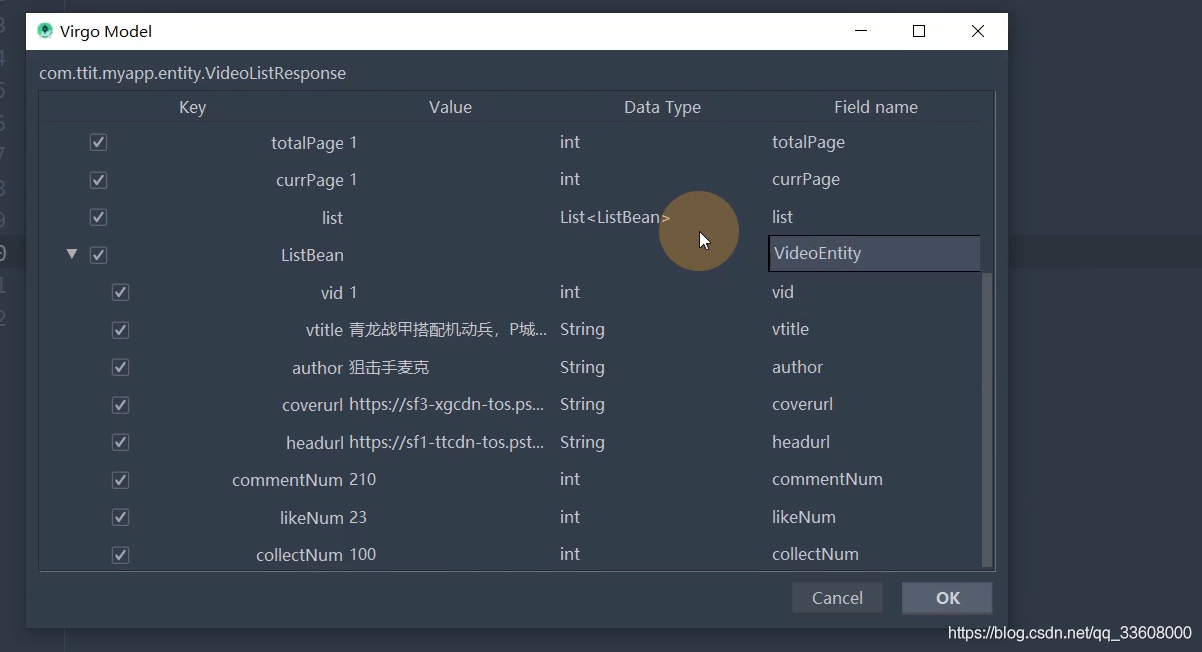
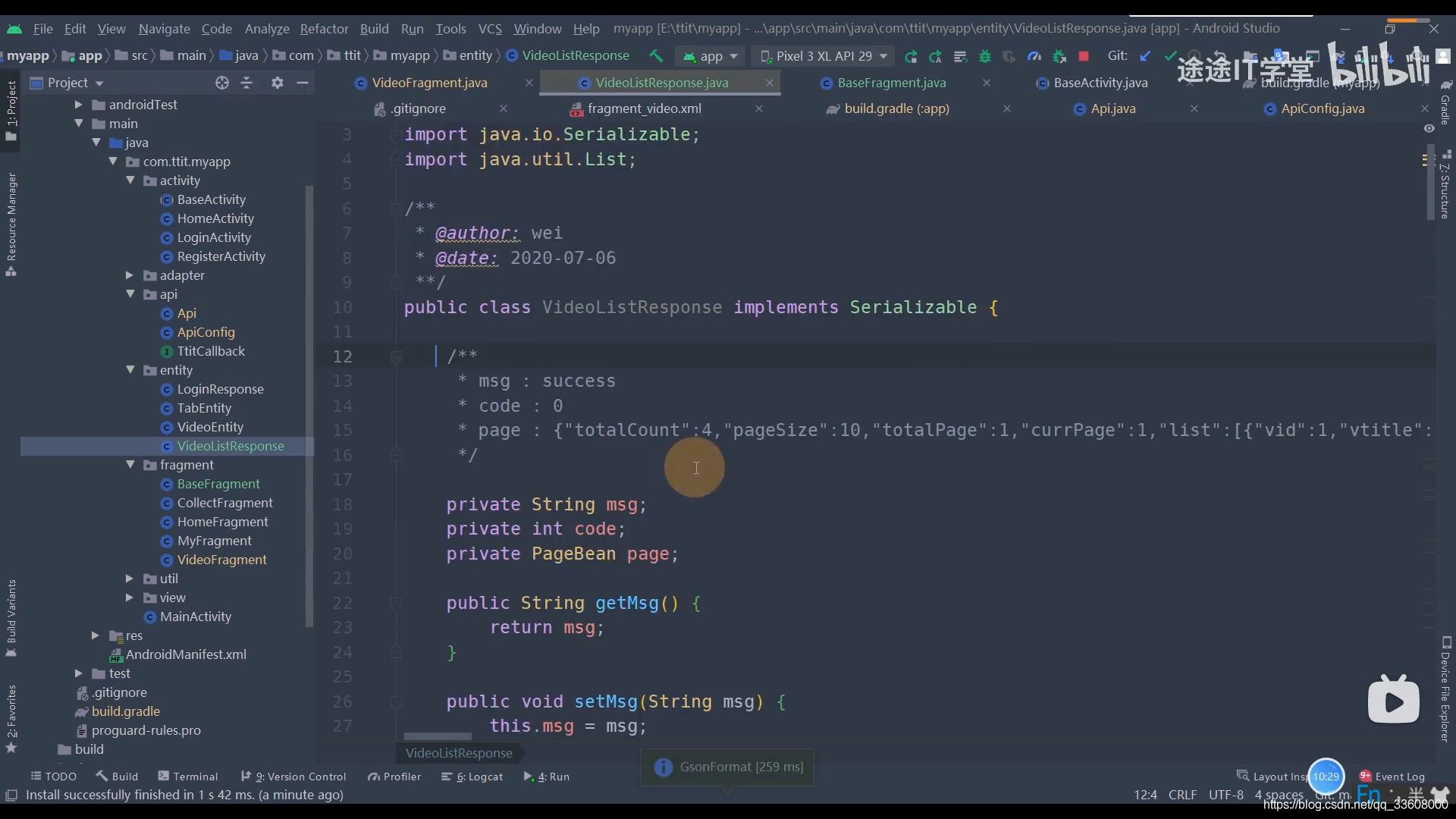
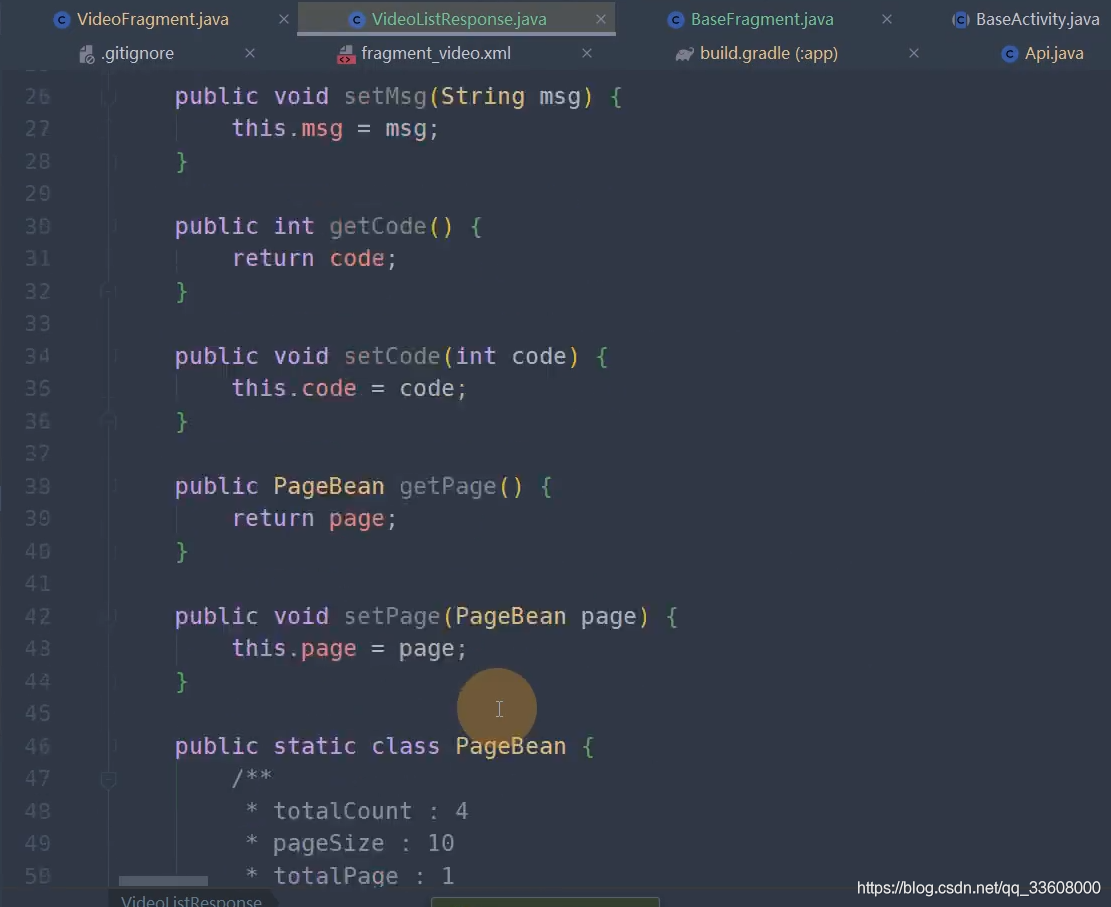
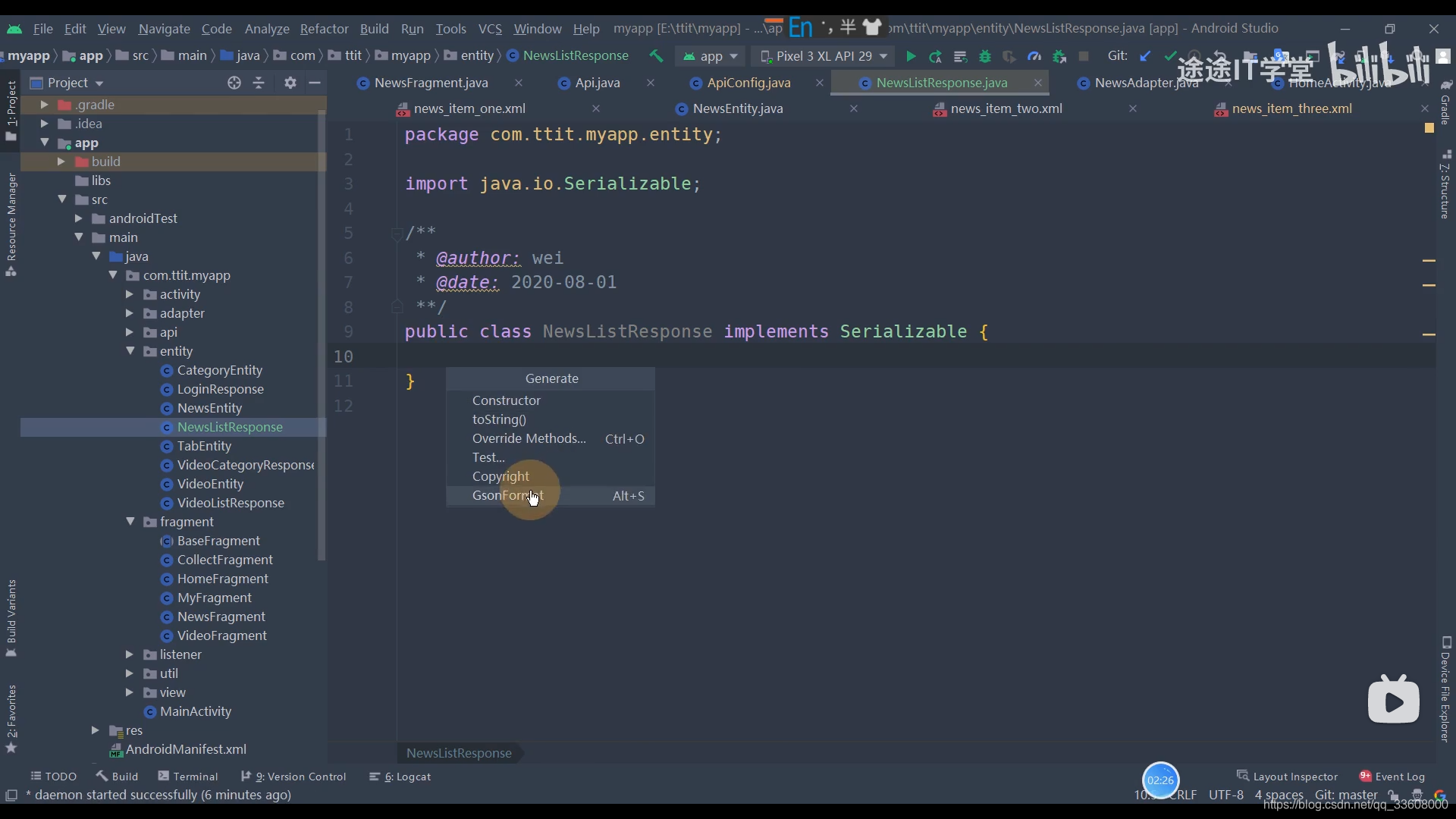
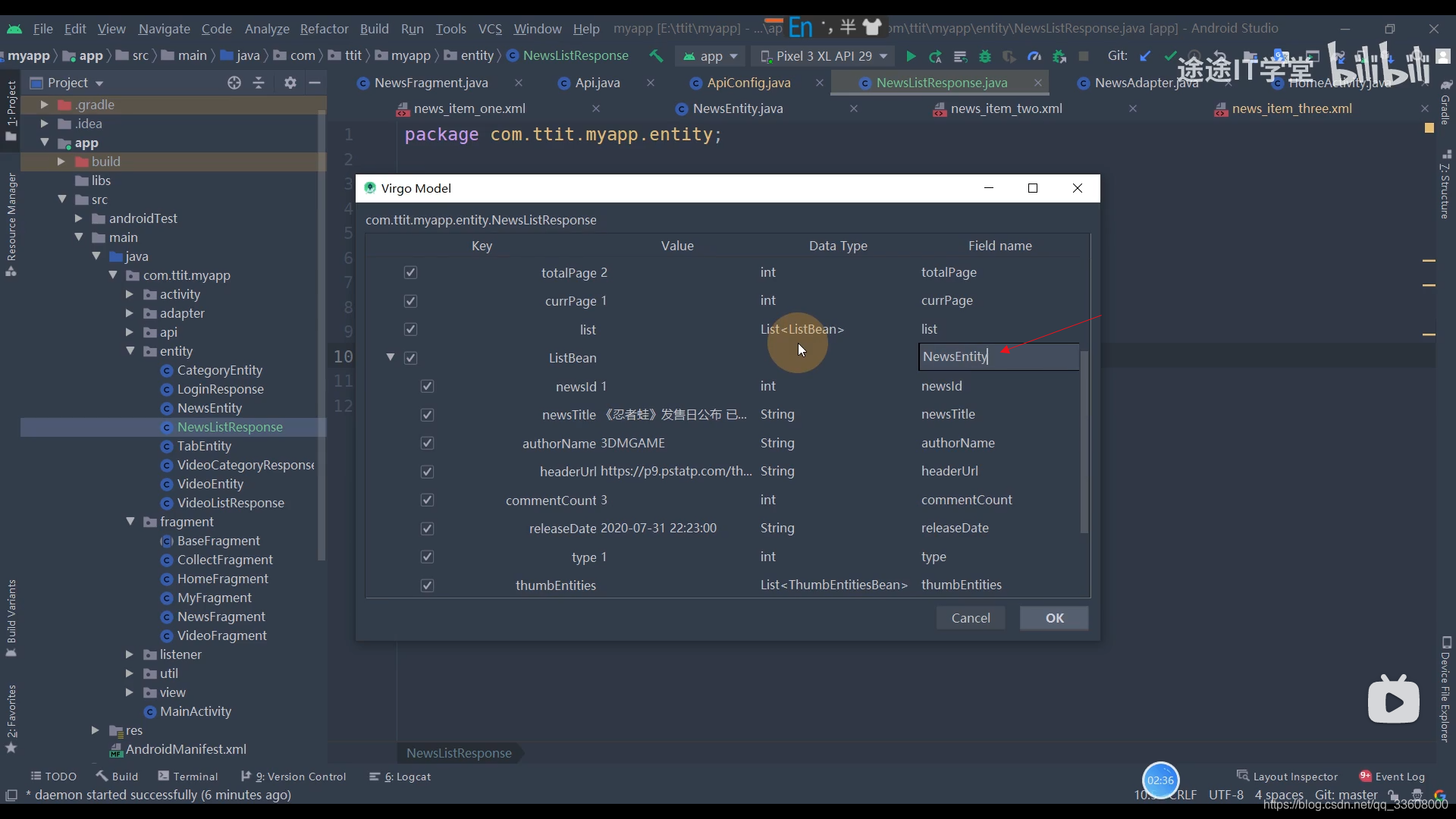
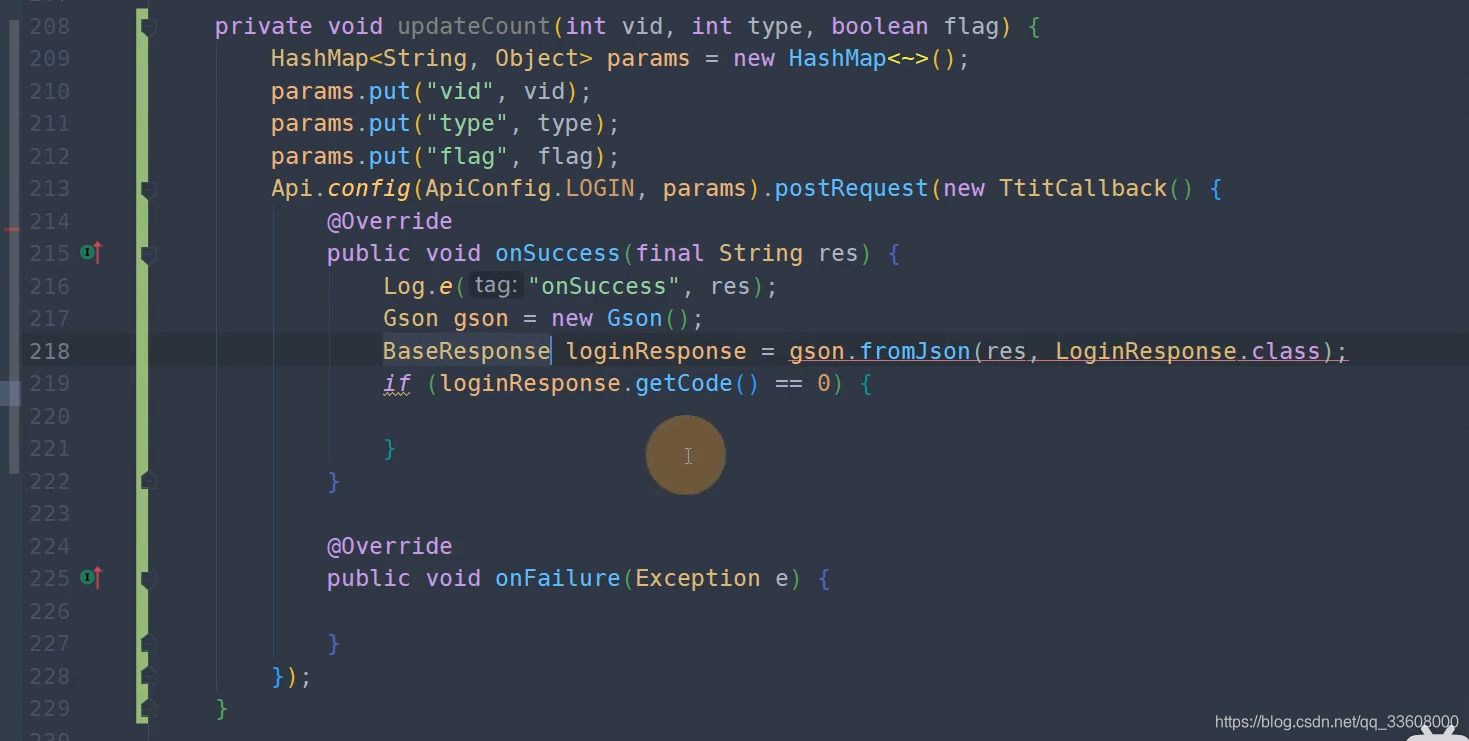
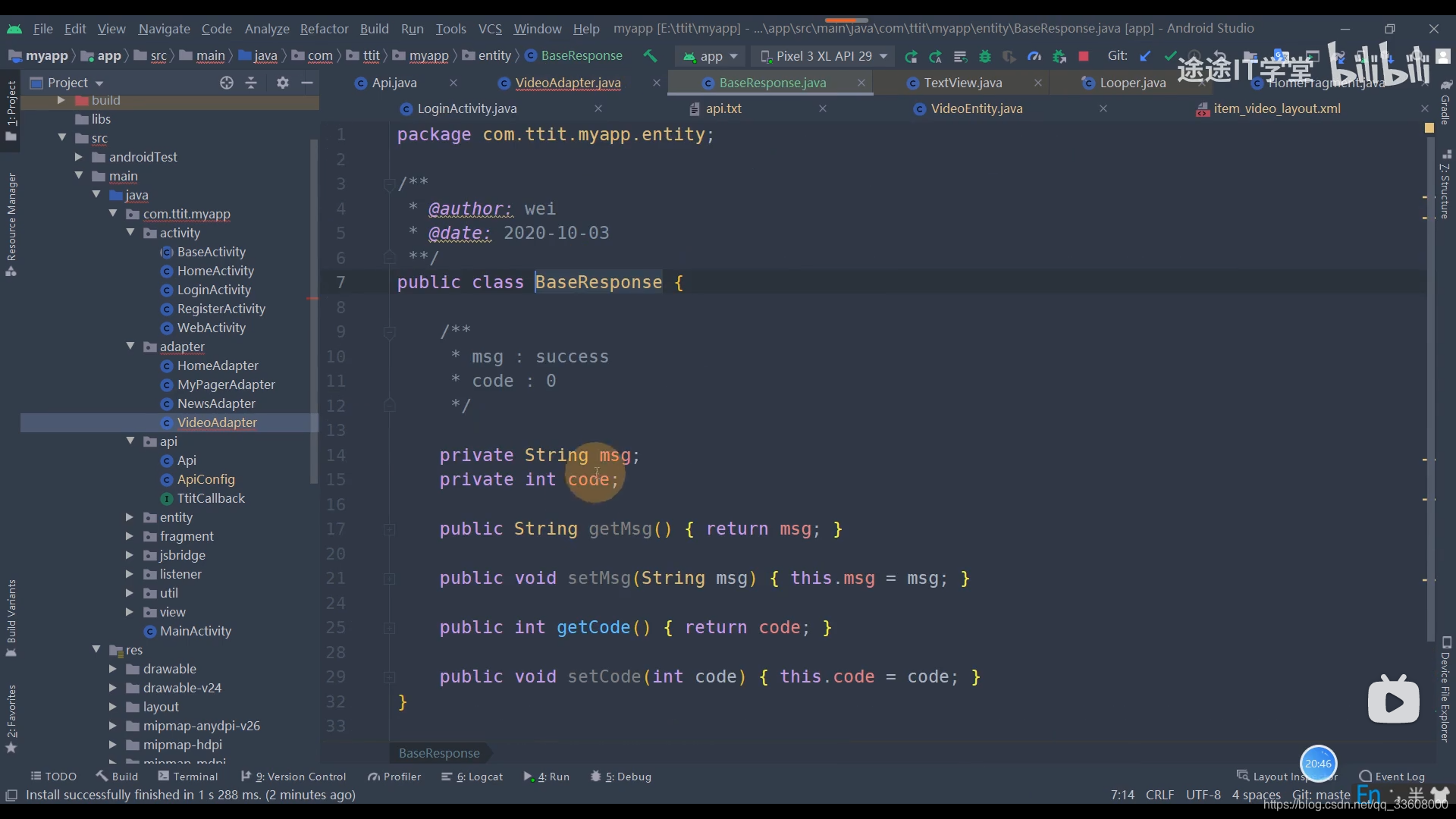
json 字符串 转换成 实体类 再 取 token

通过 插件 来 干






google 的 gson 库 解析 json

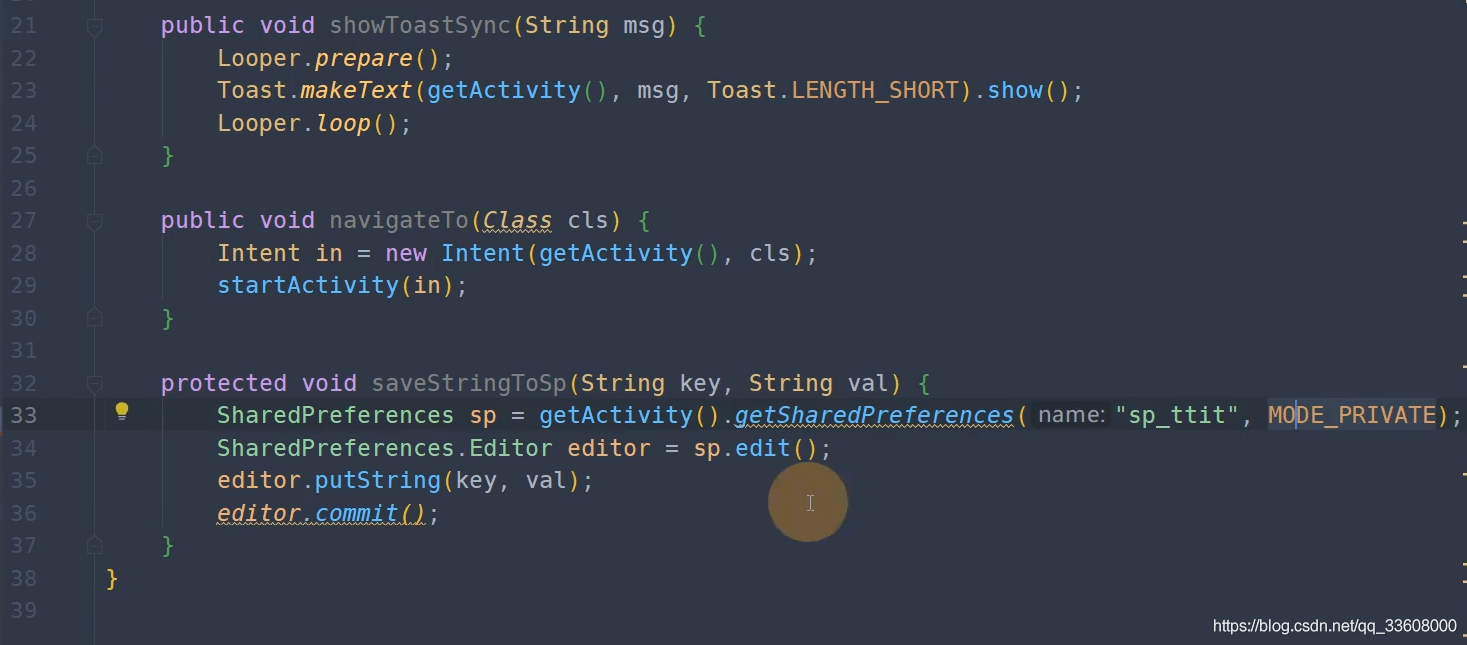
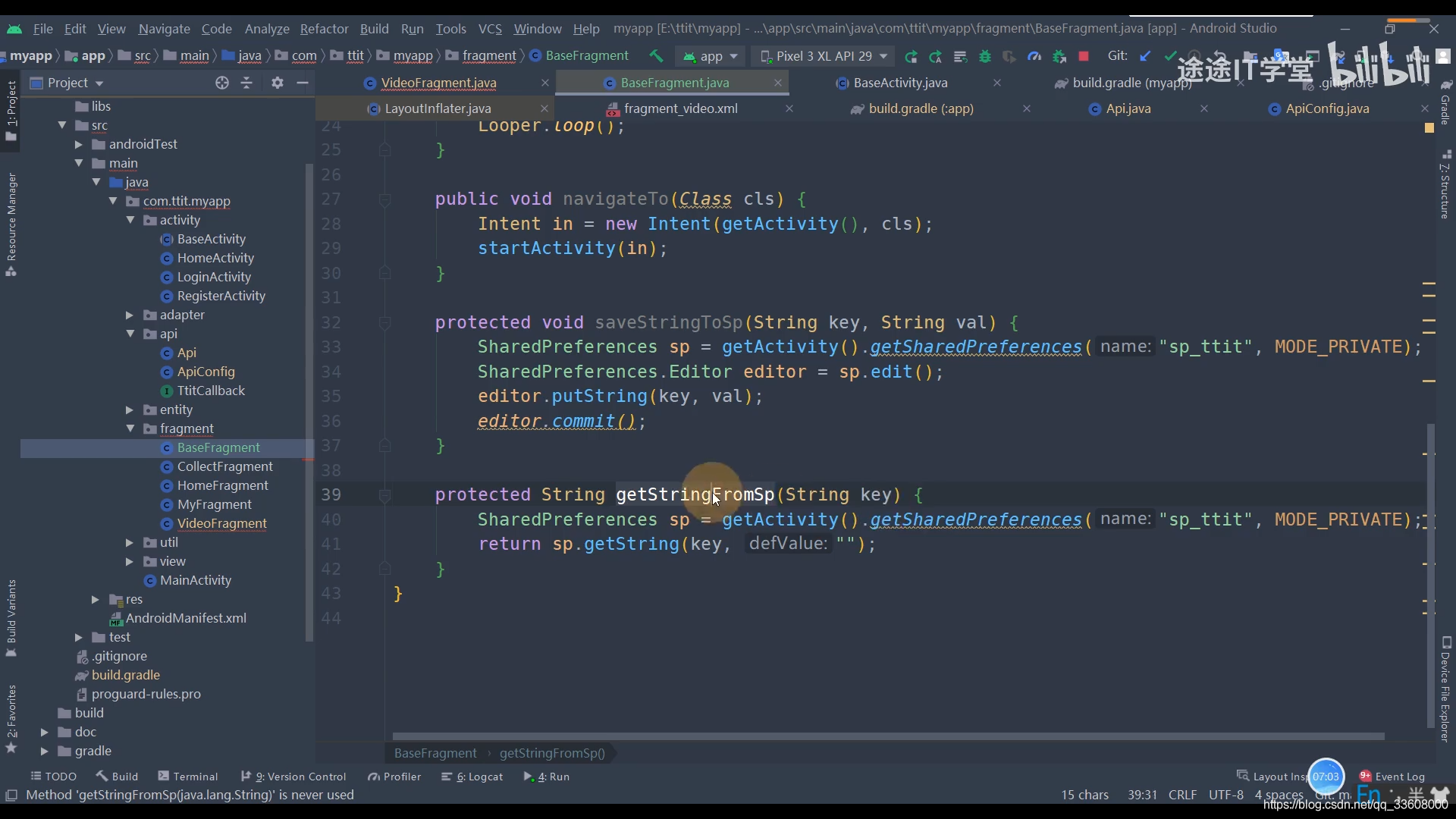
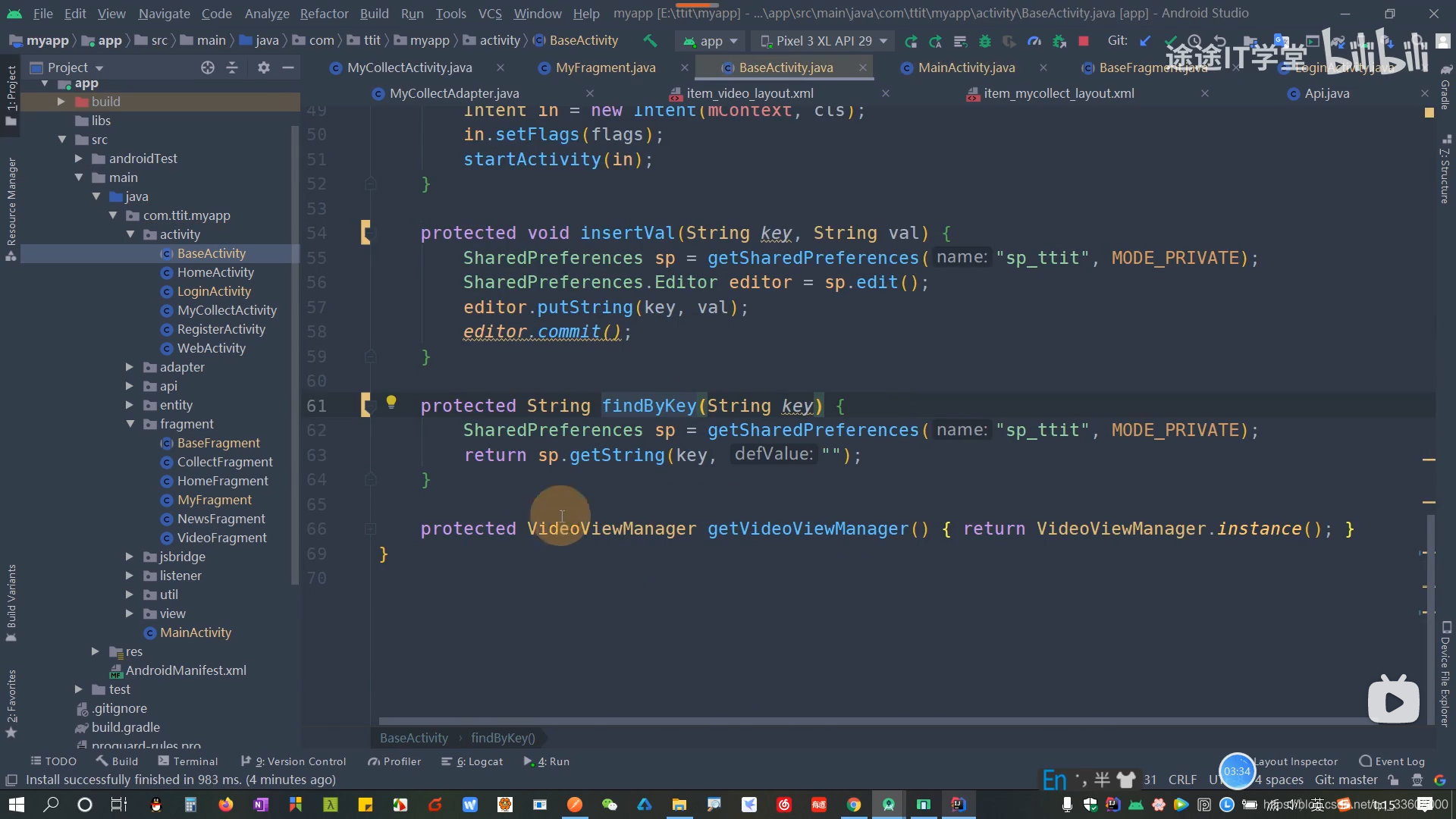
利用 Android 中 轻量级 存储类 key value 存储 再 xml 中




应用 包名




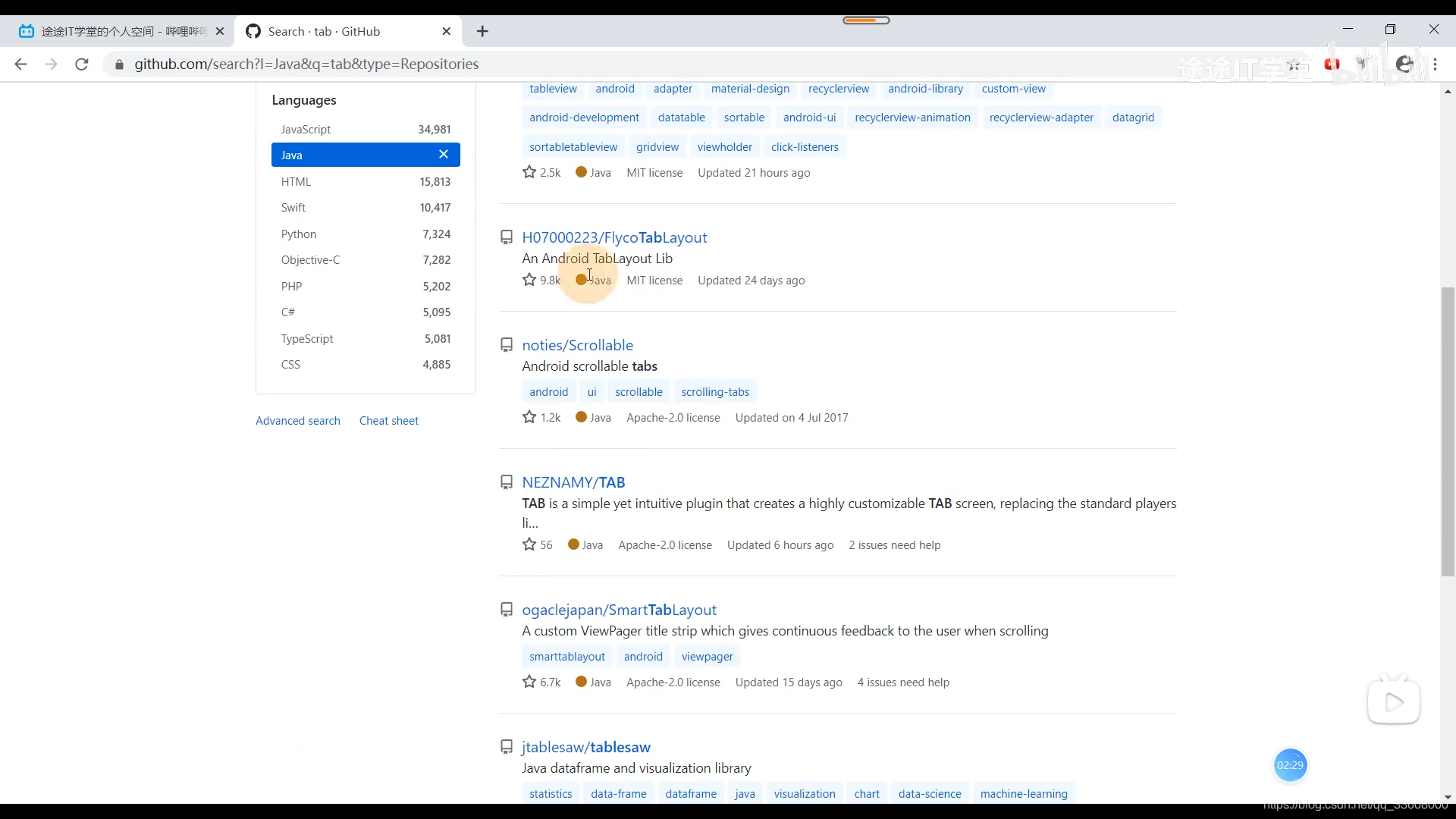
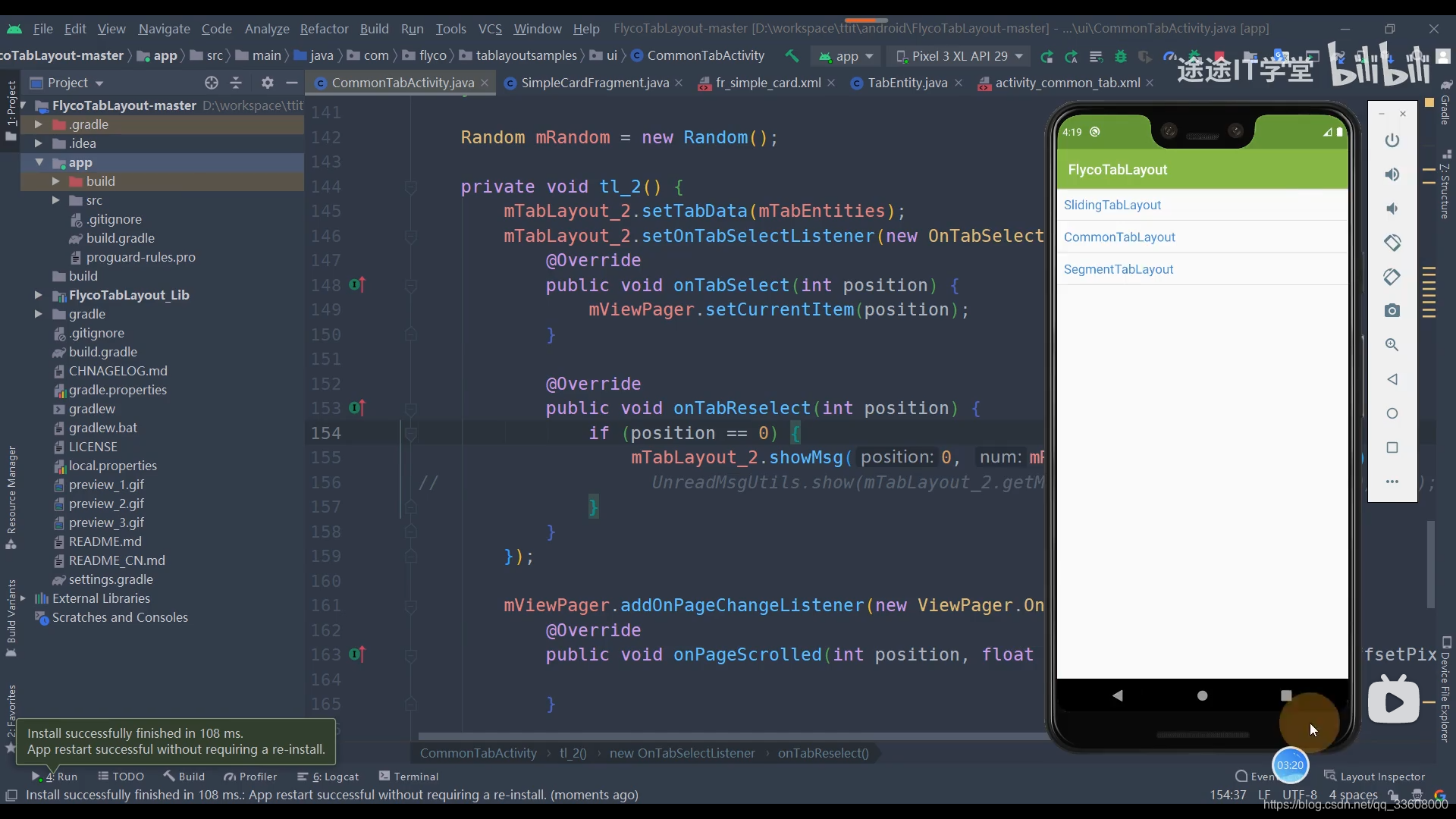
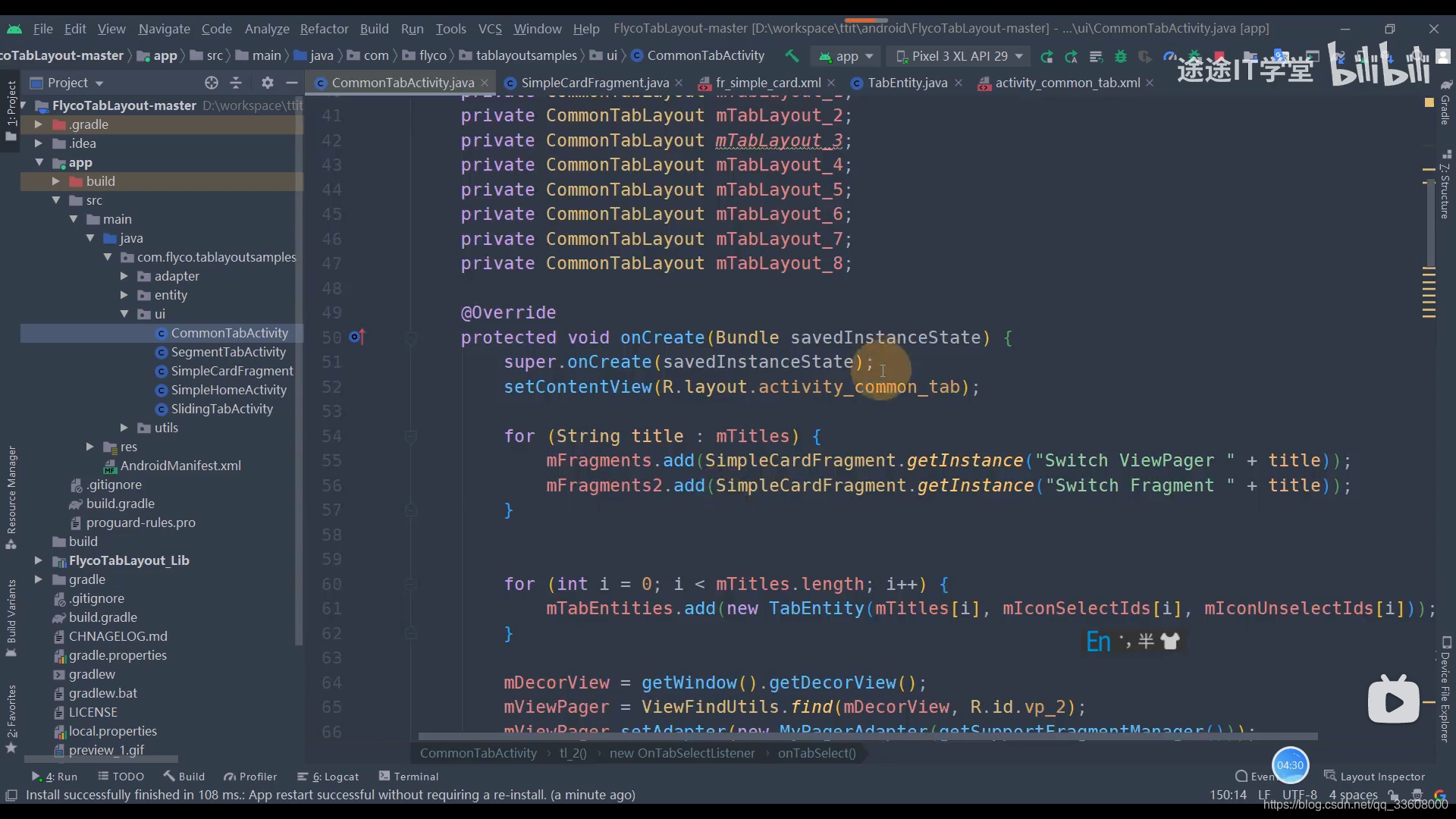
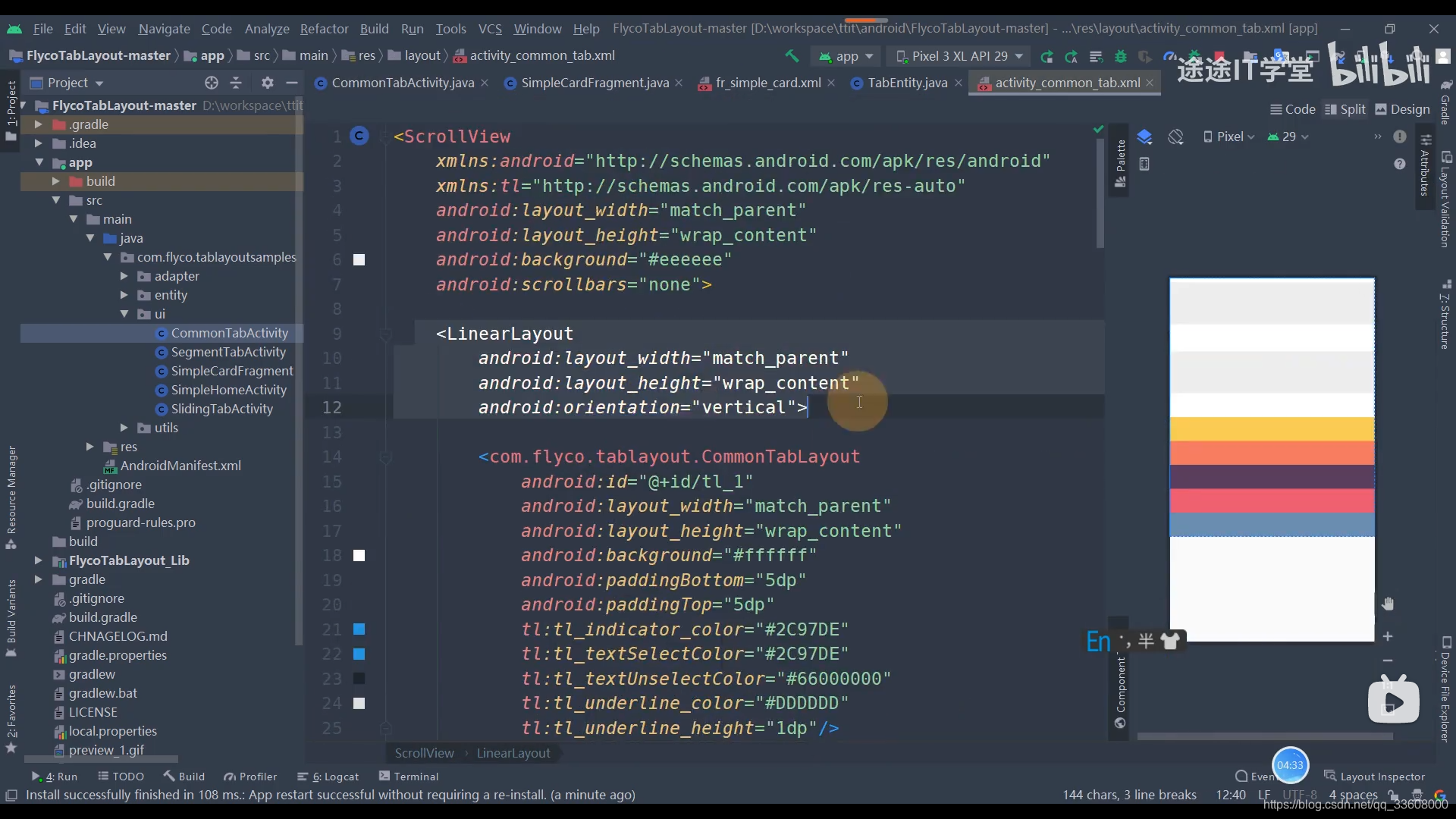
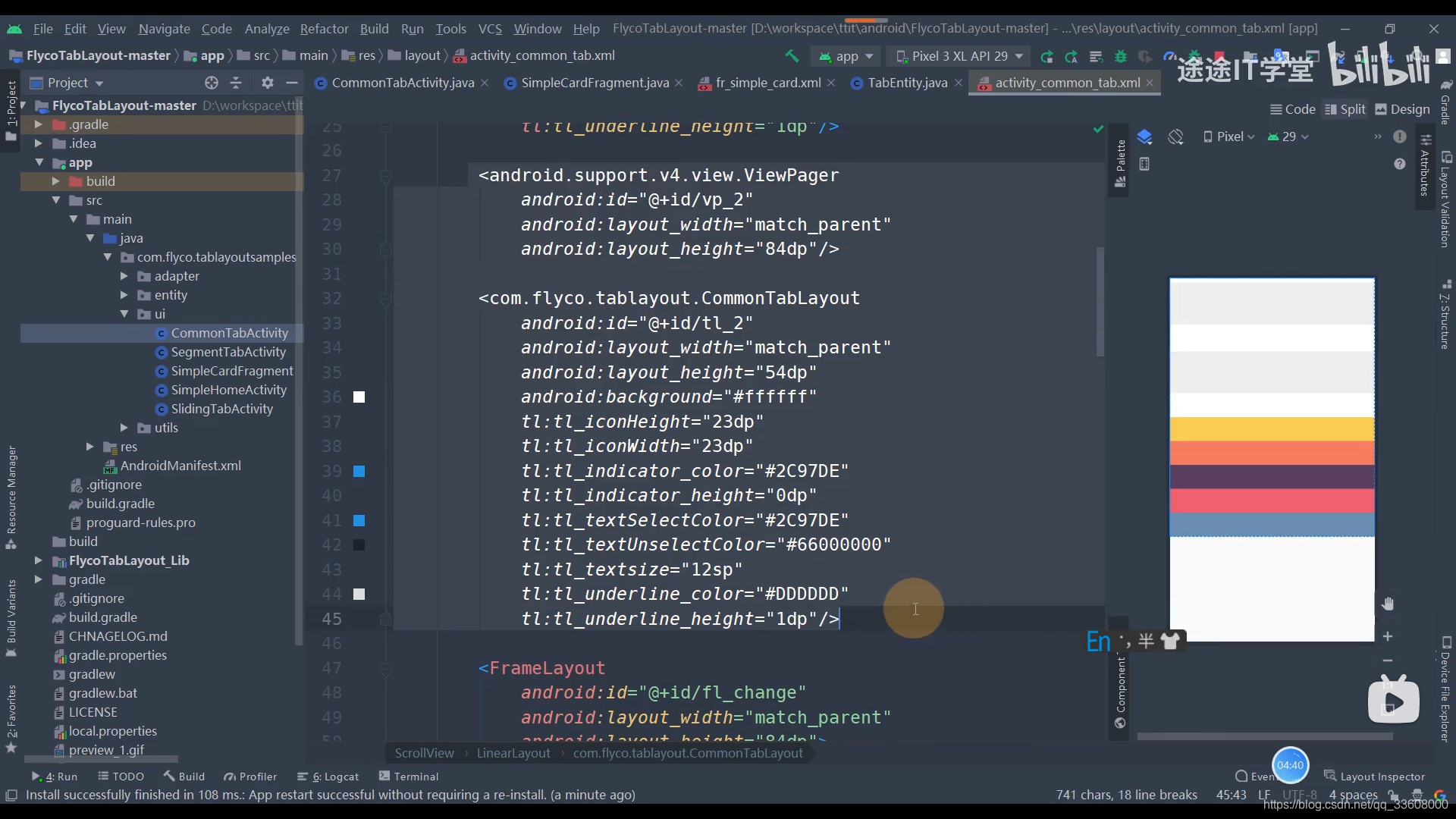
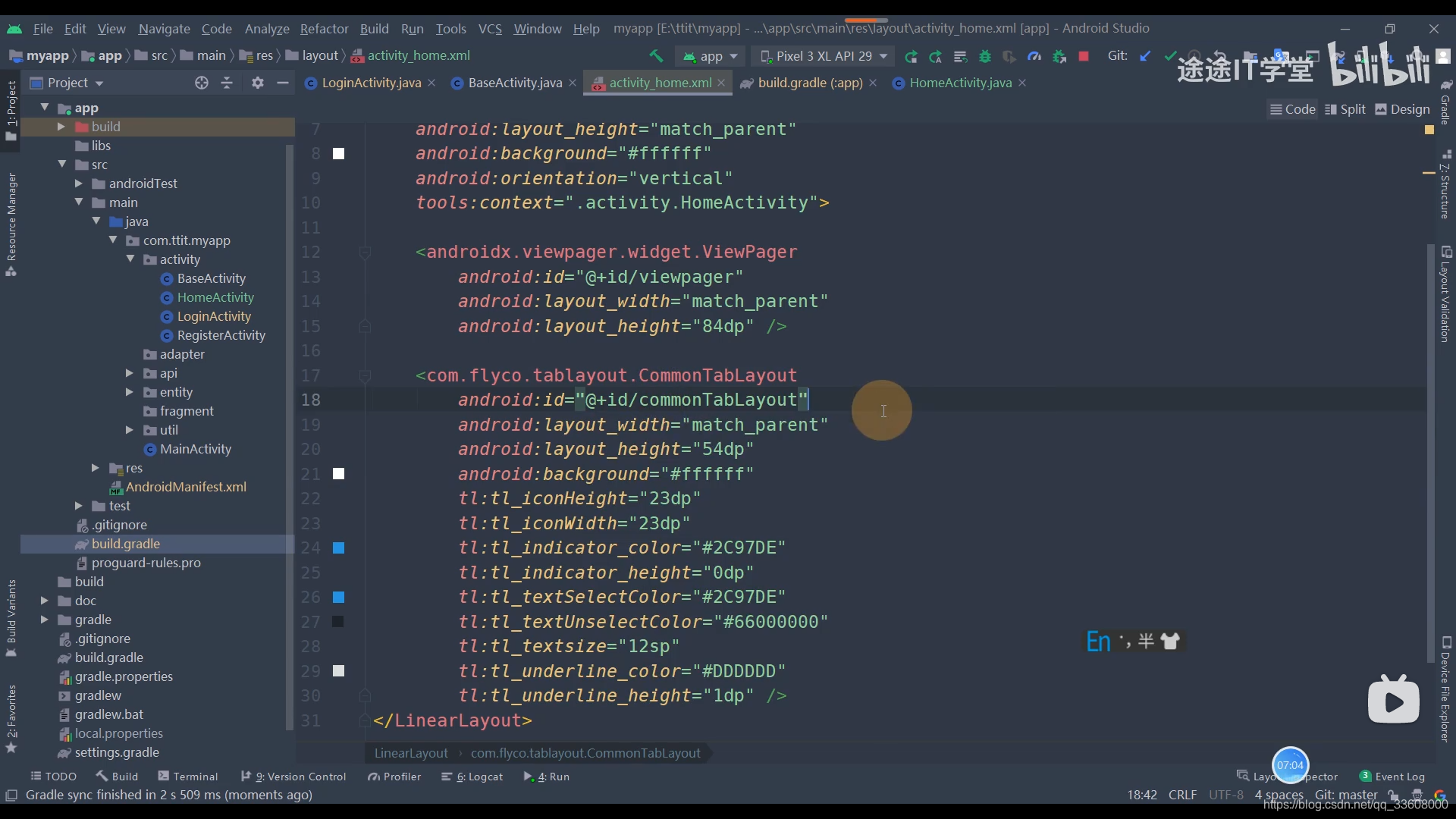
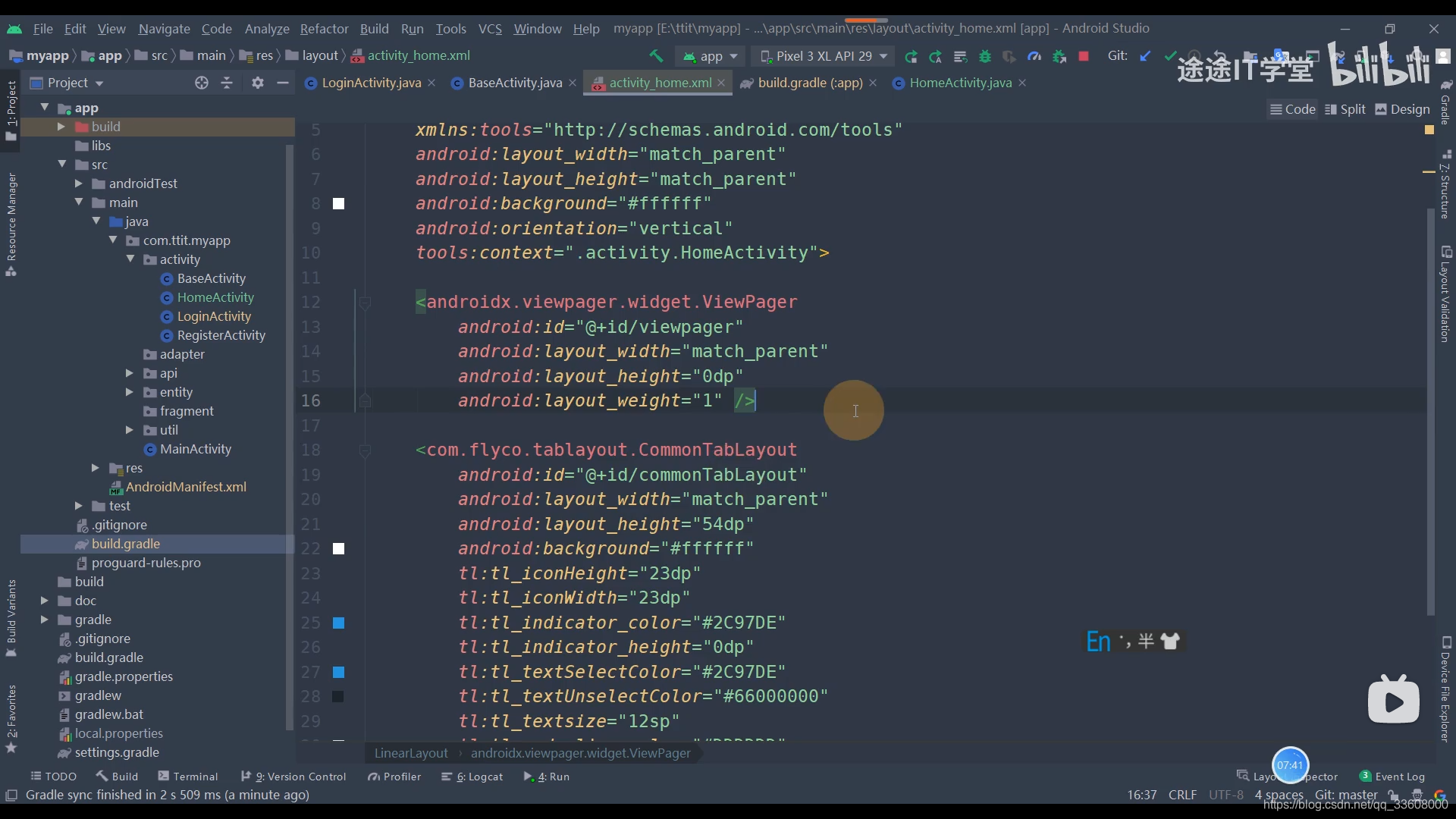
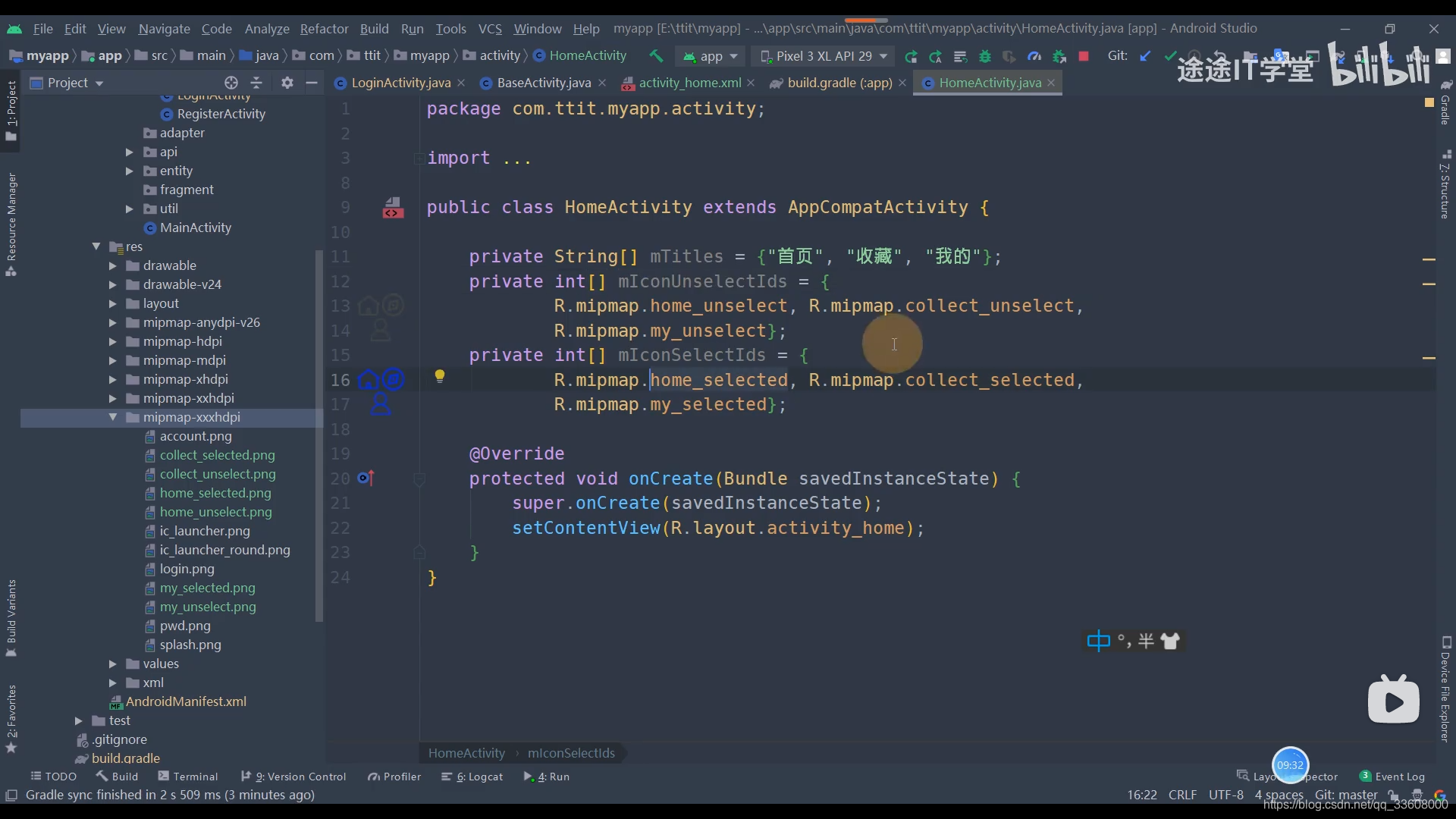
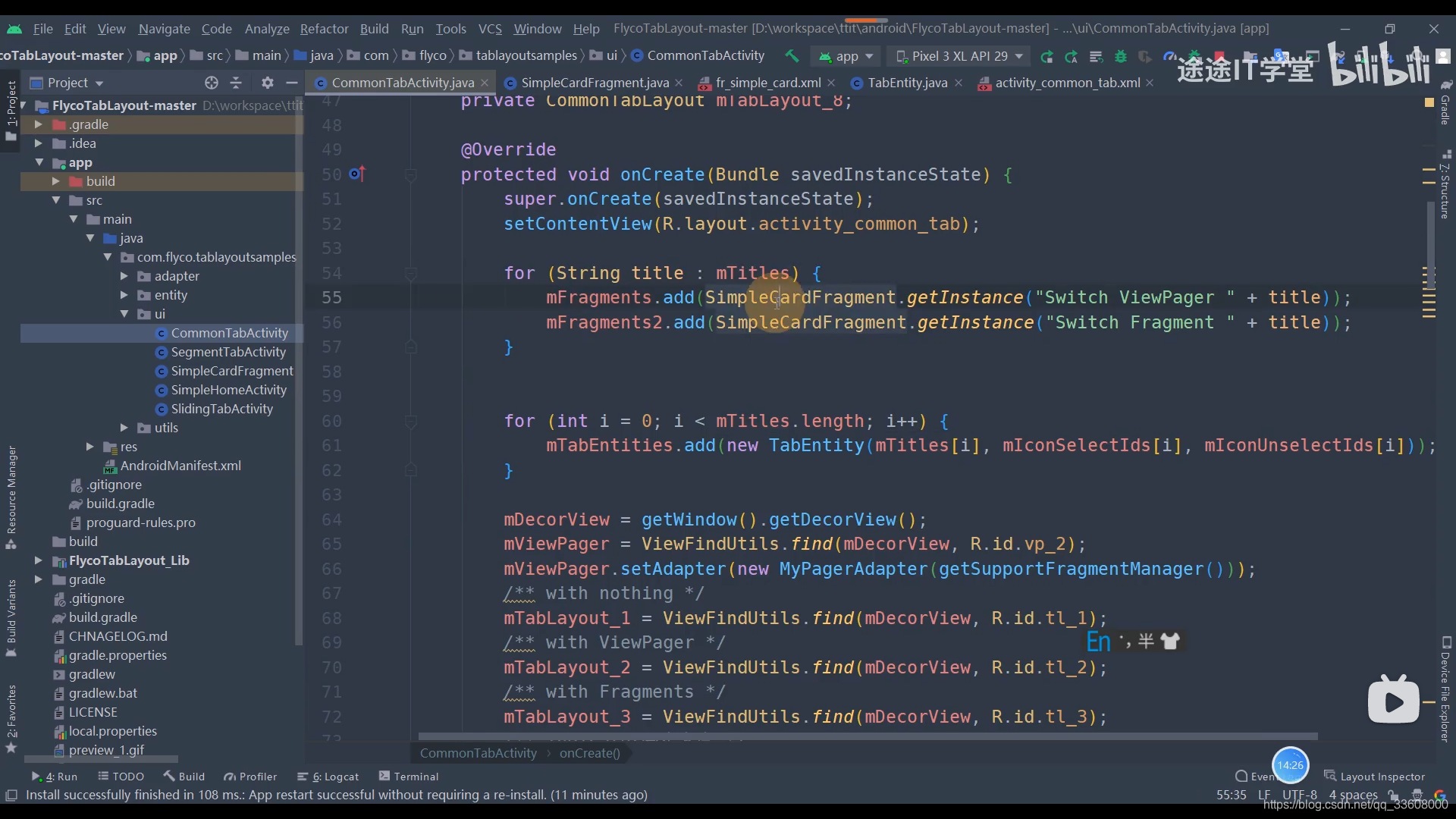
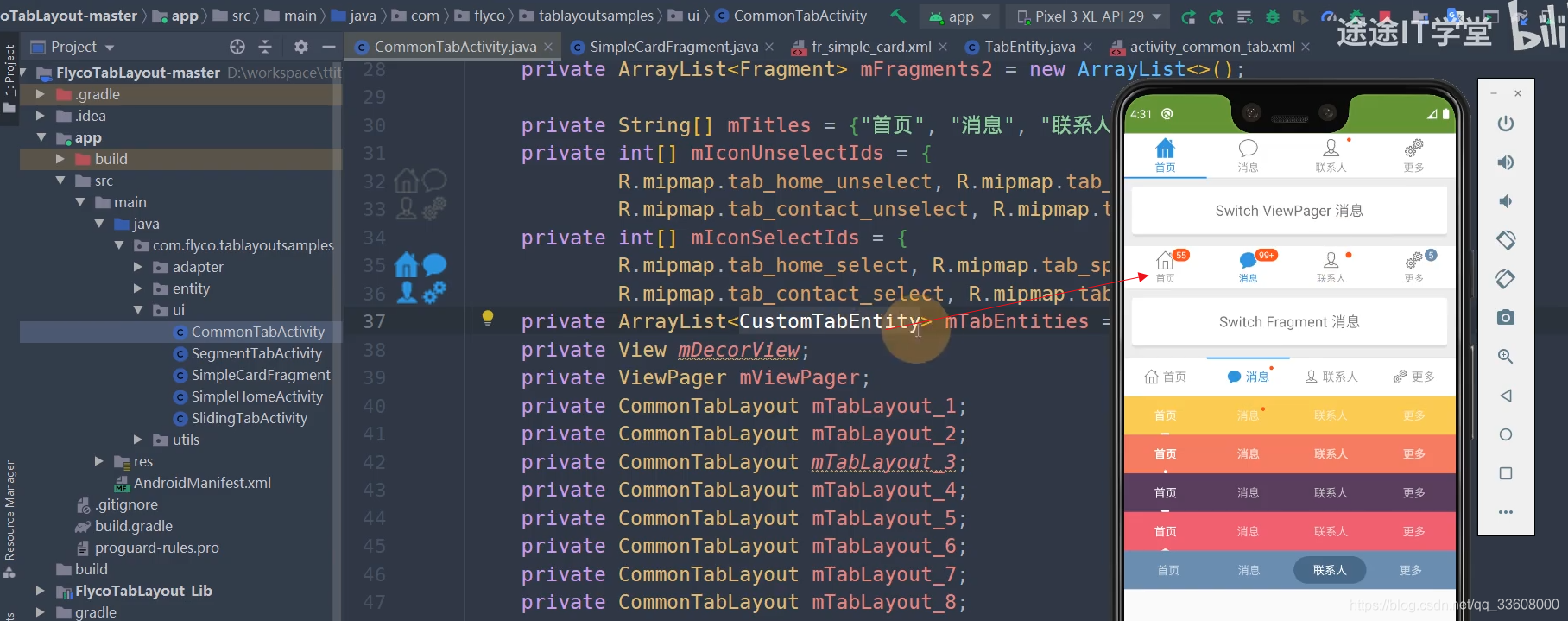
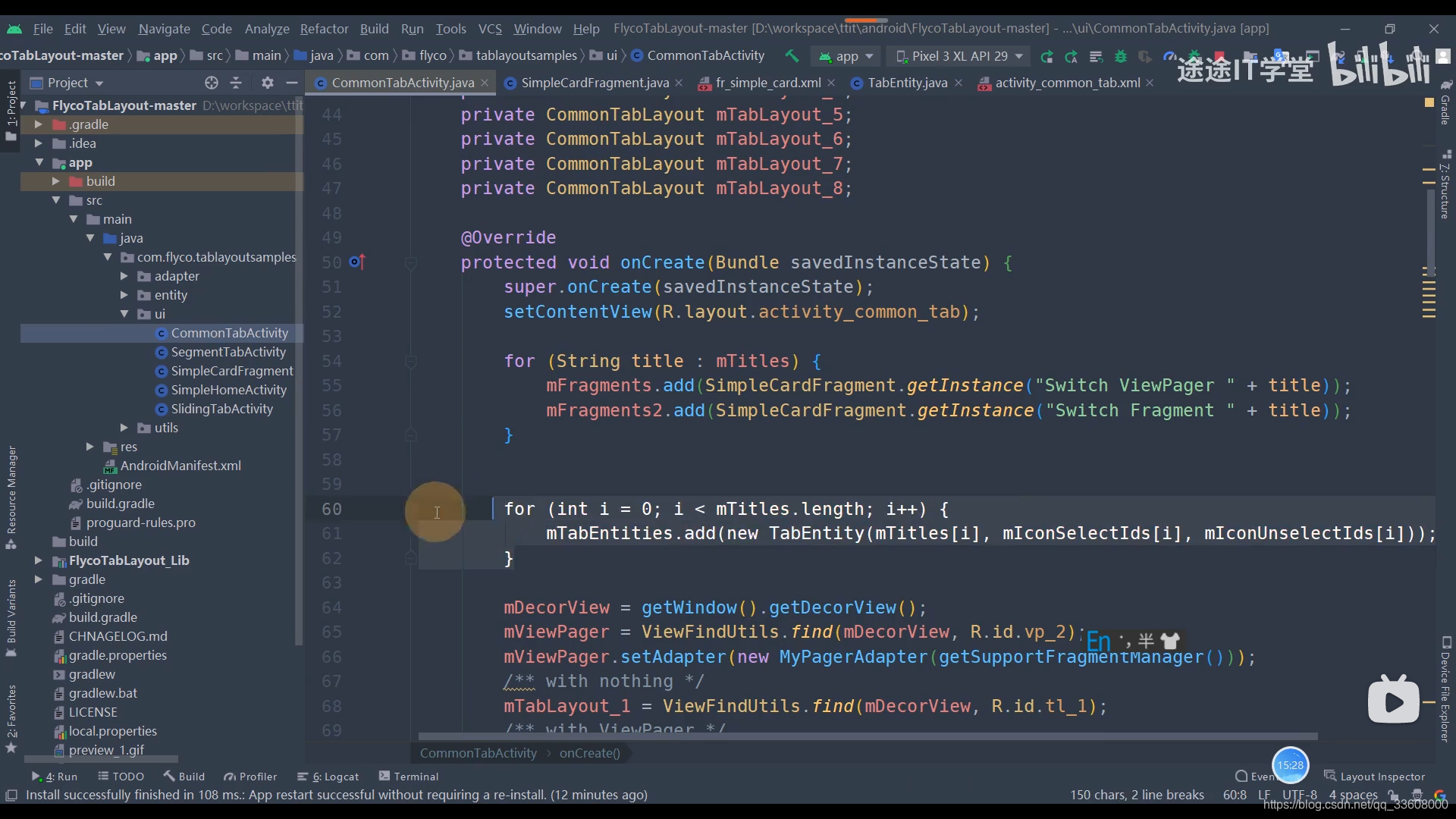
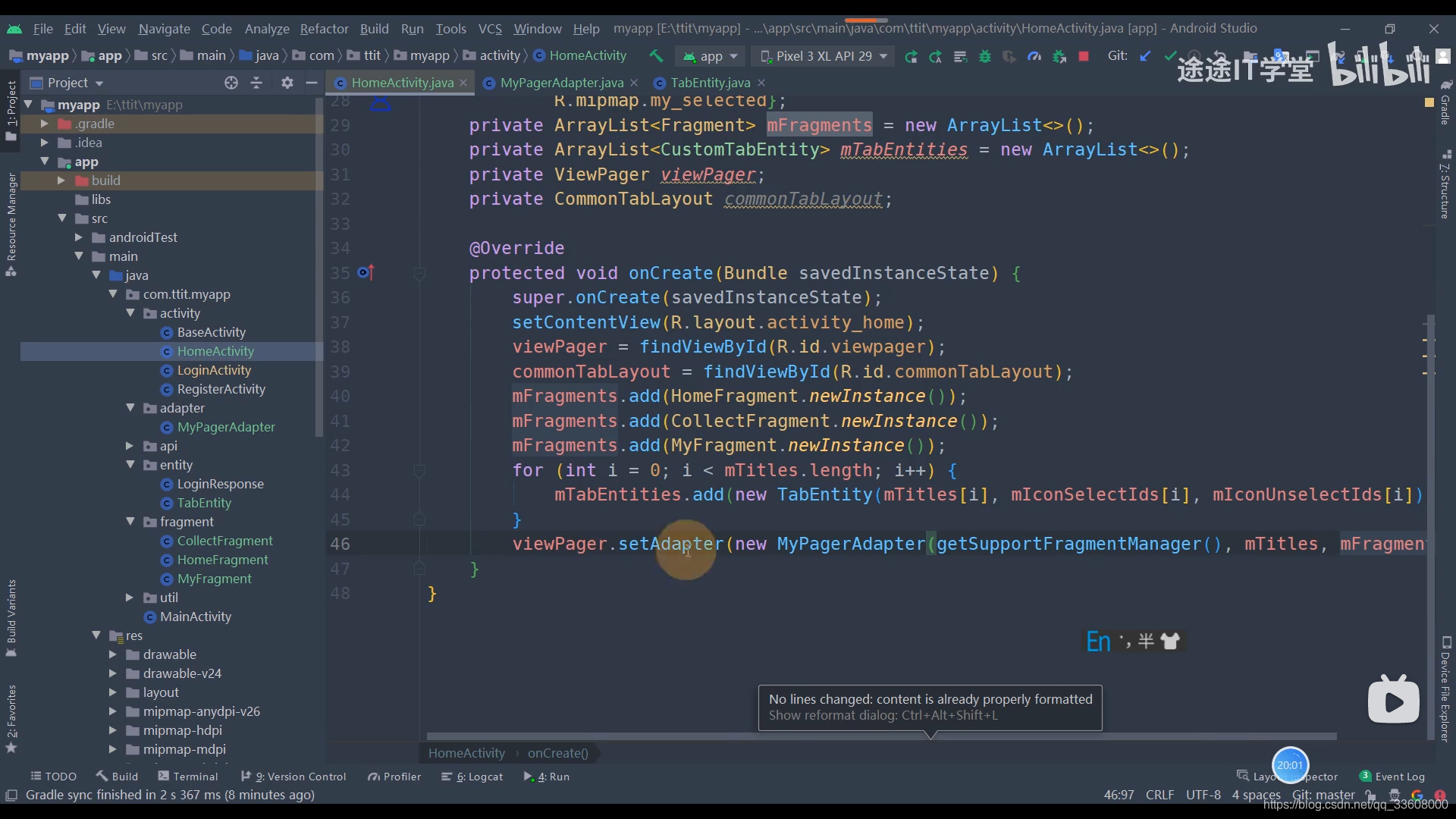
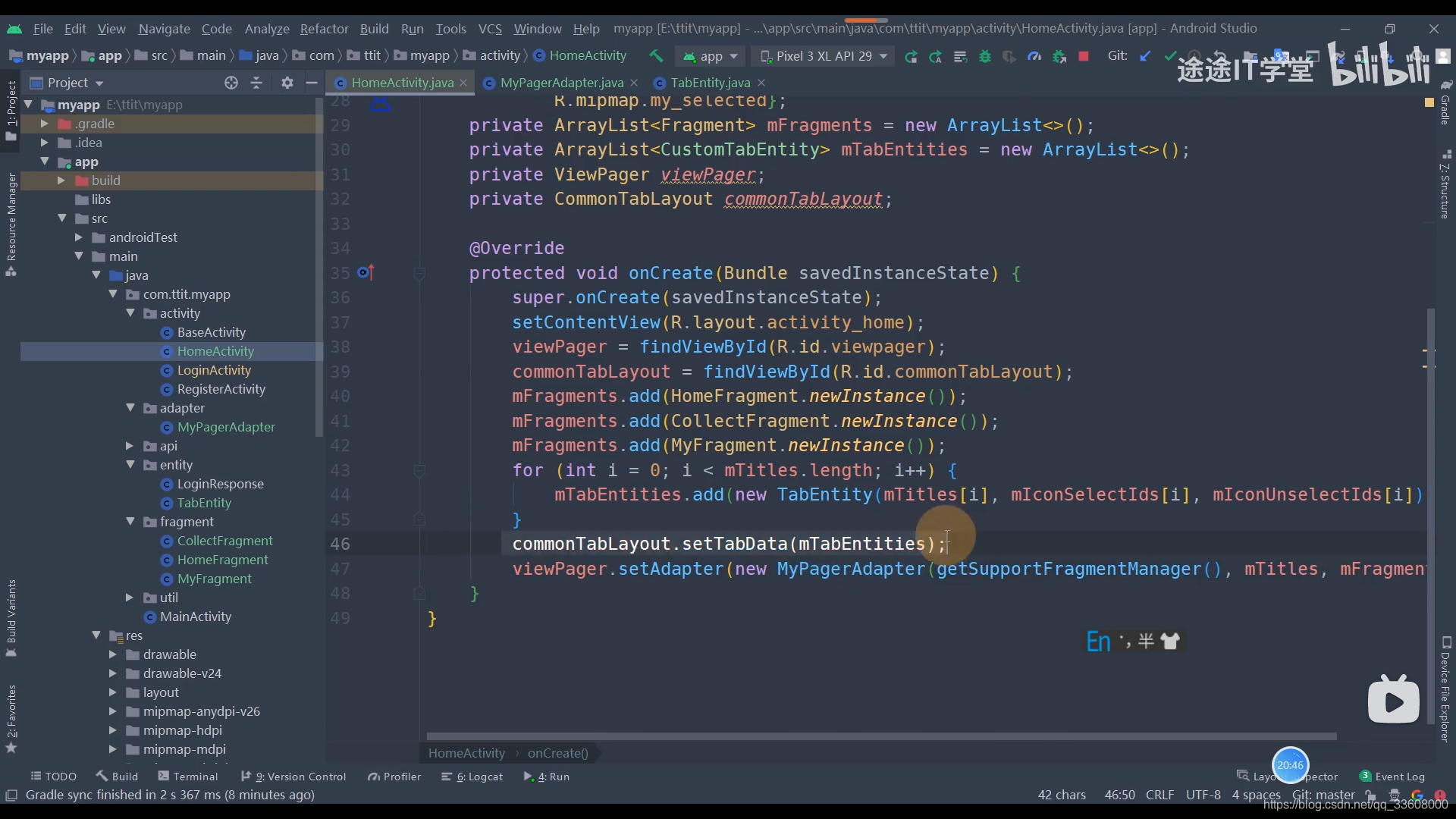
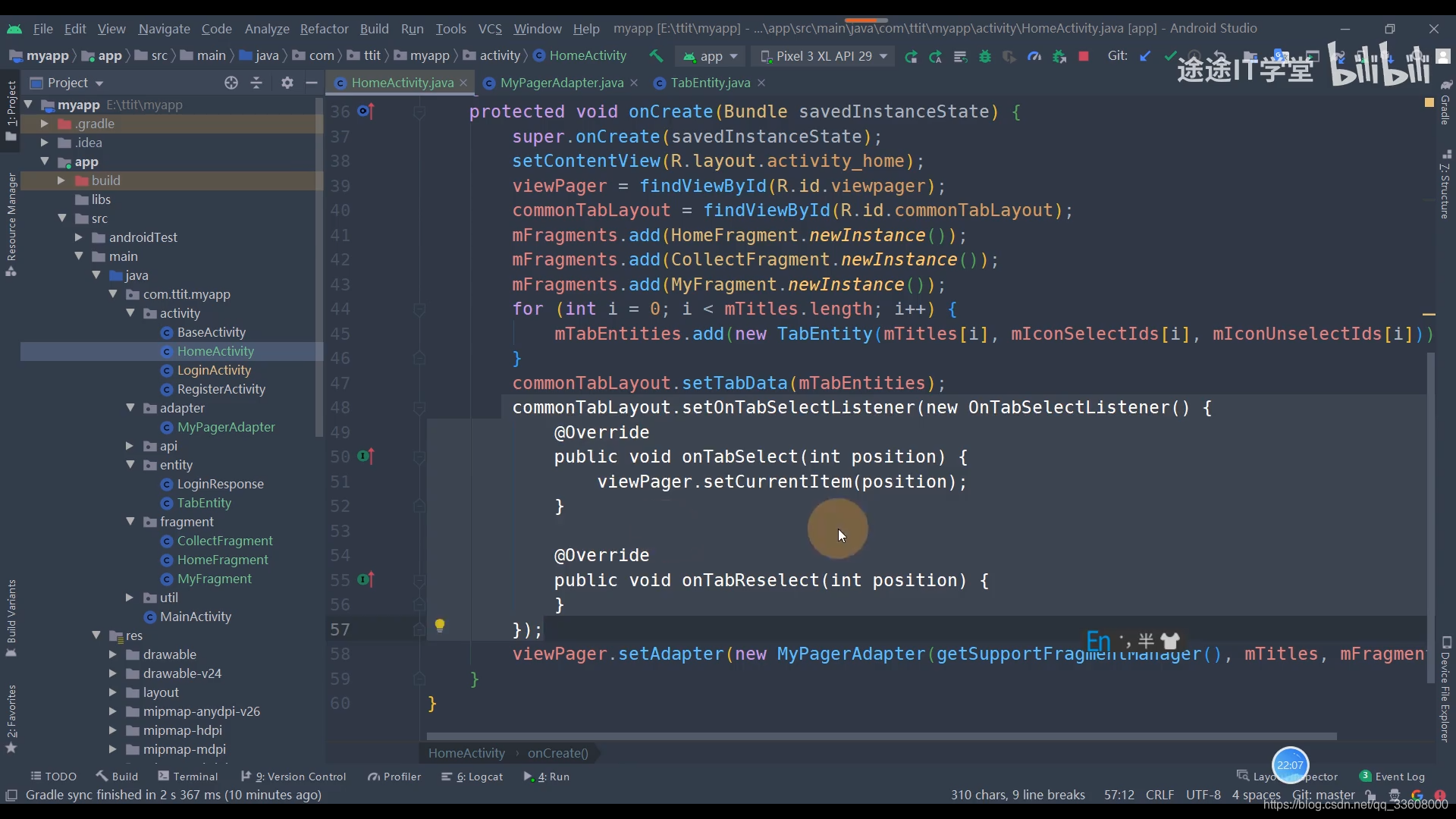
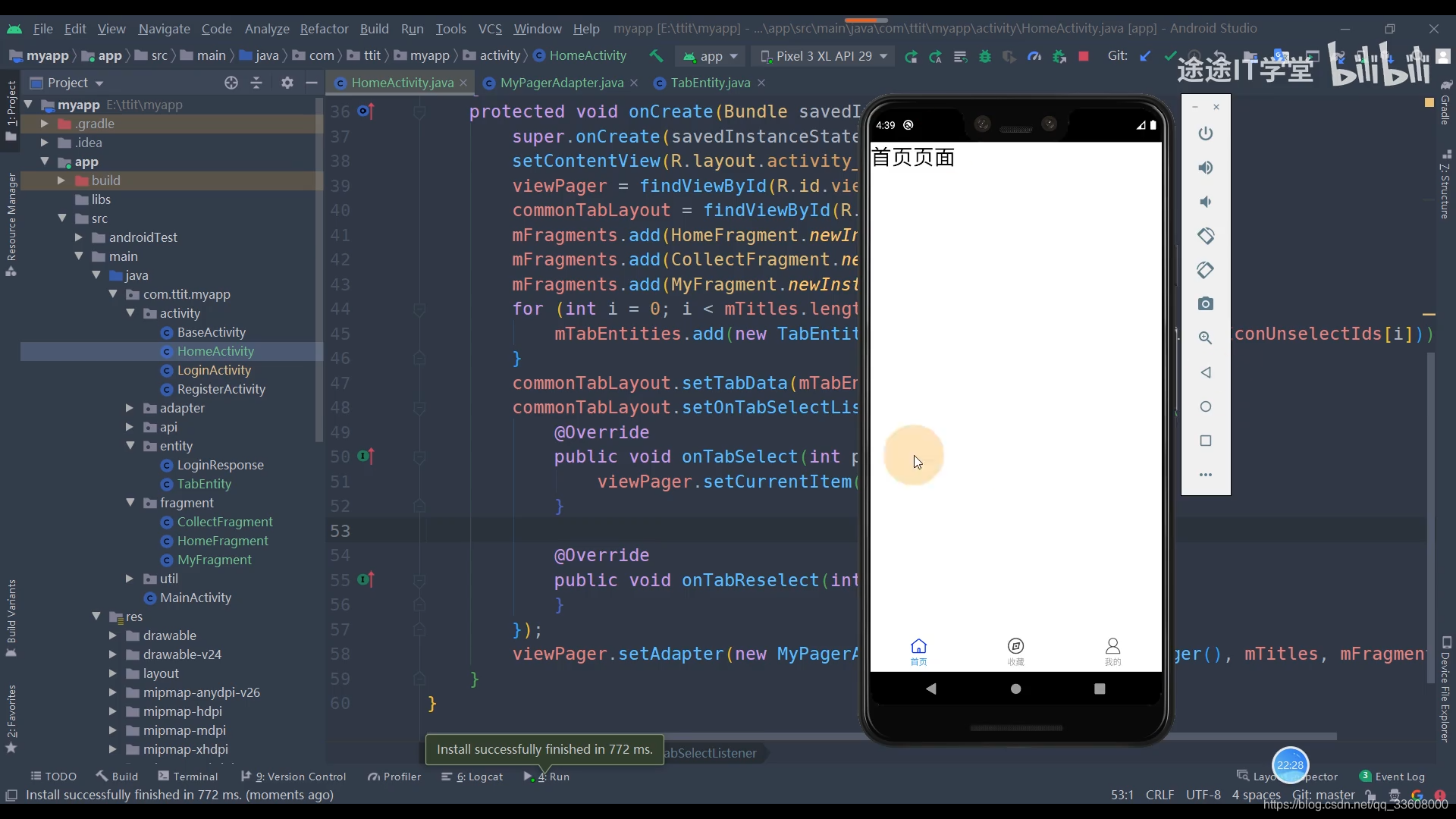
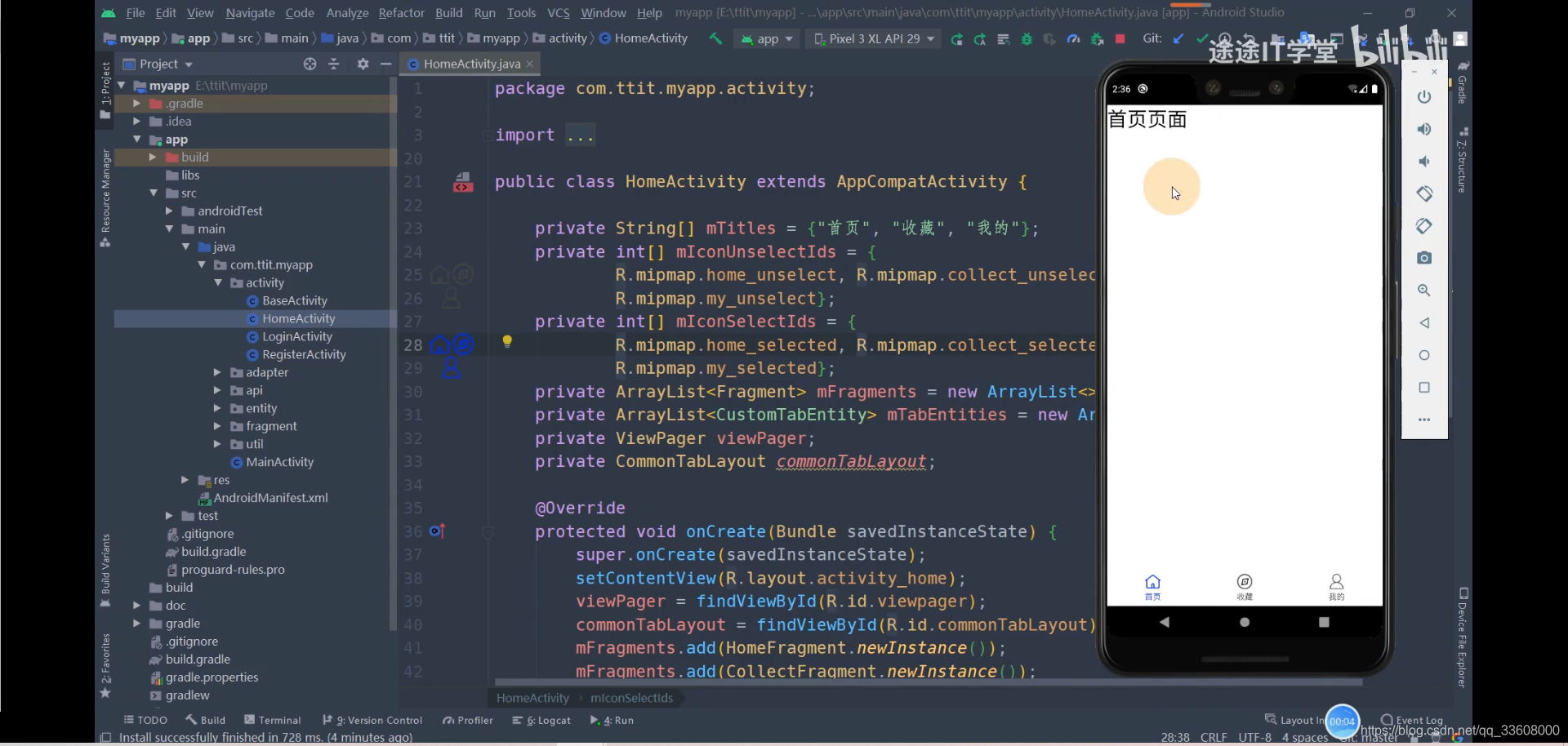
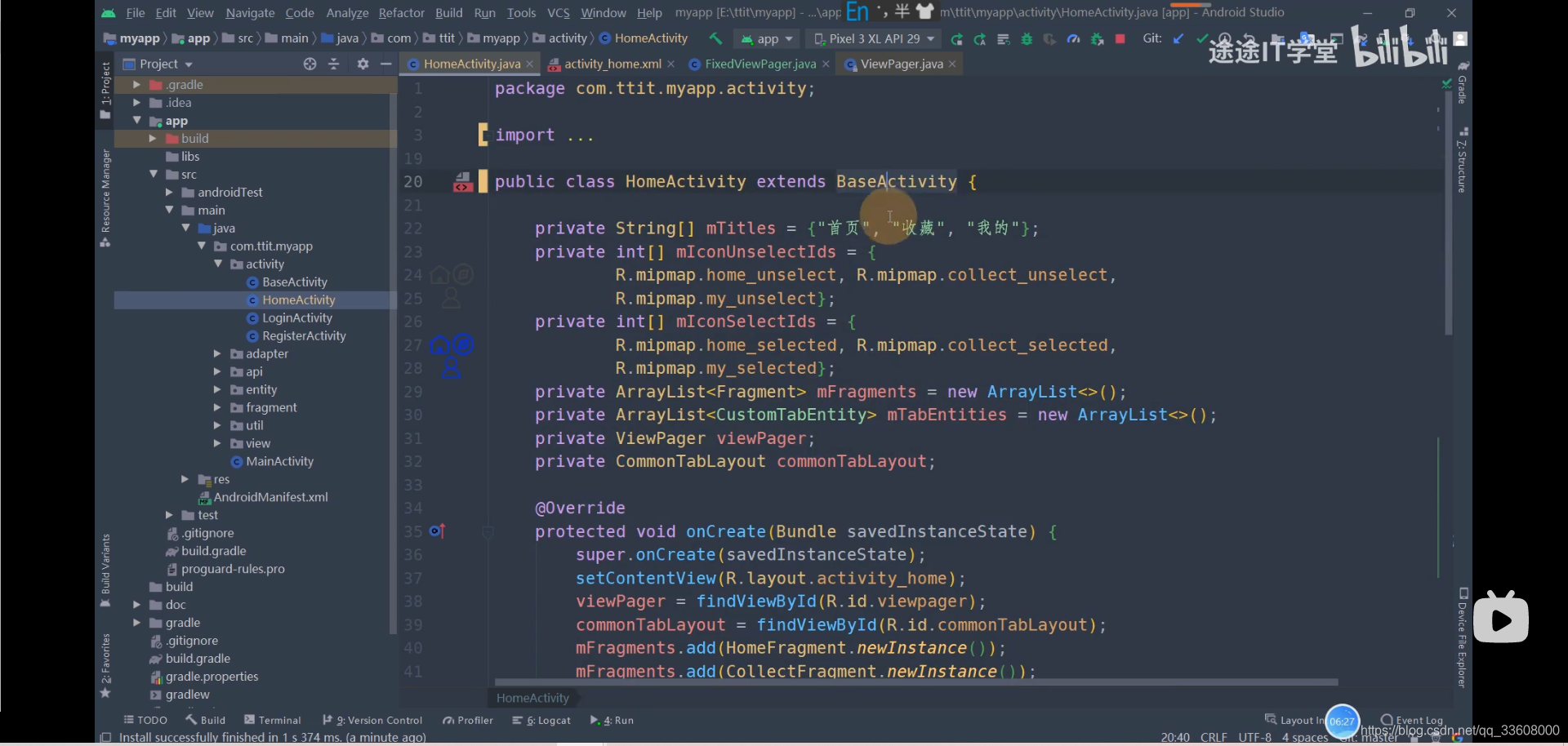
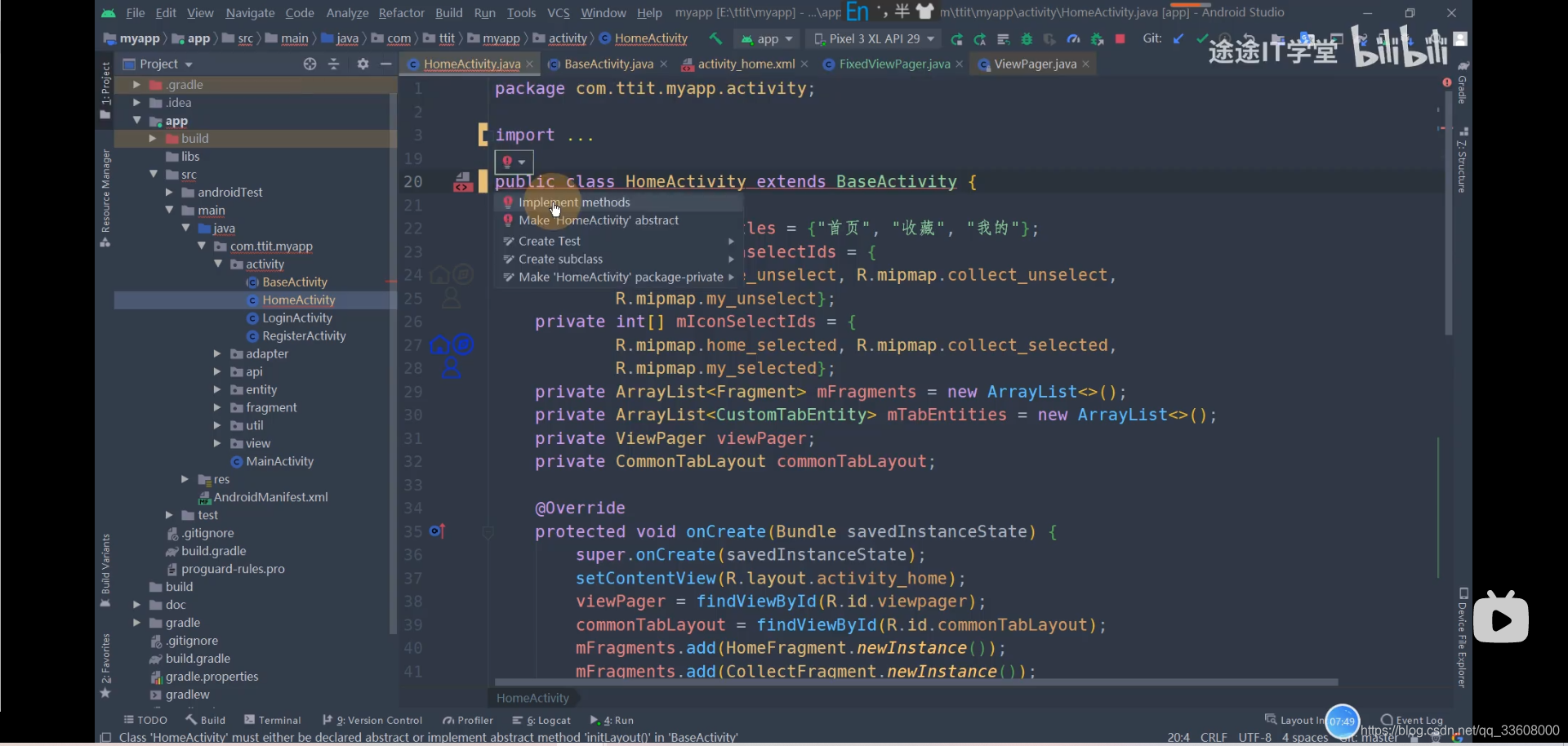
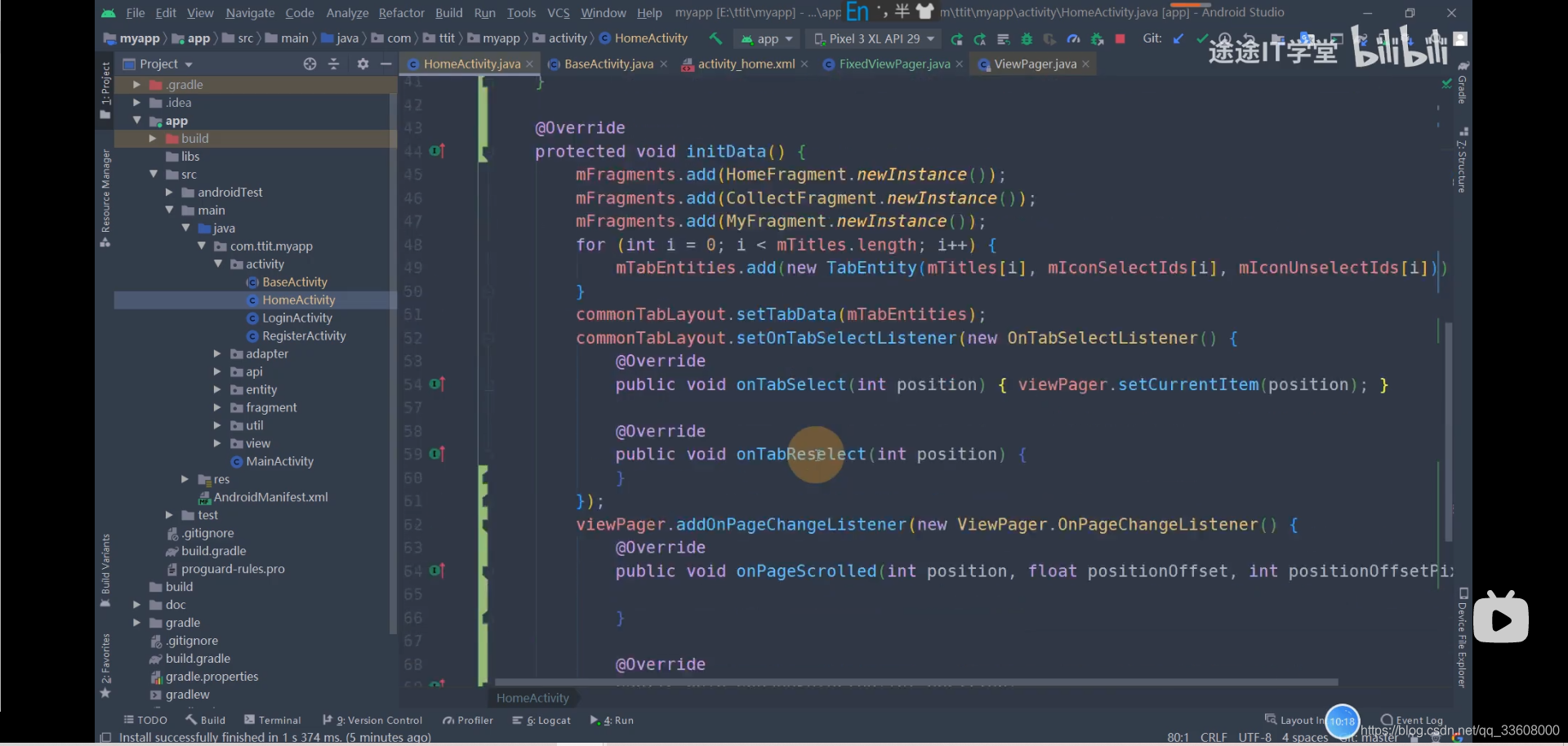
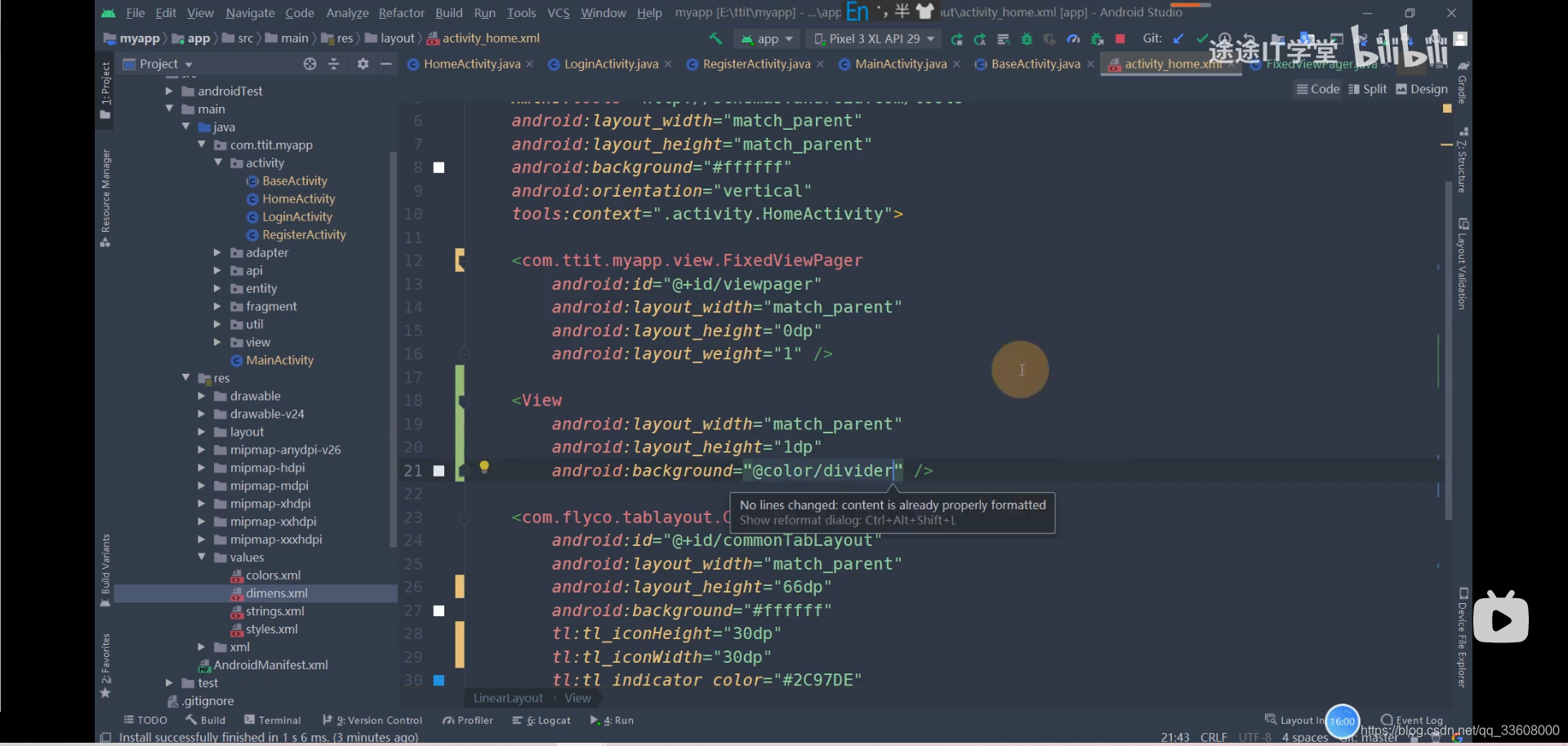
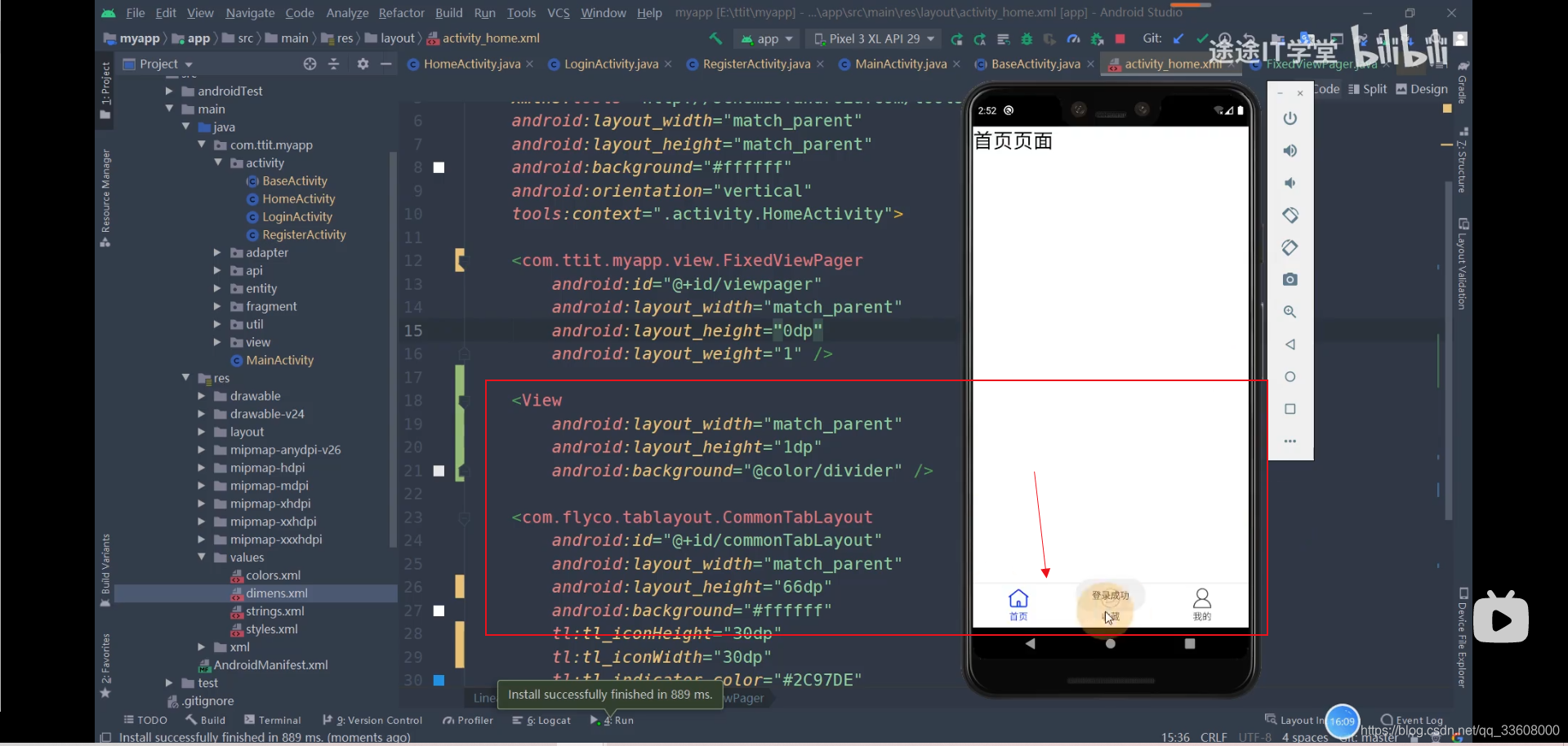
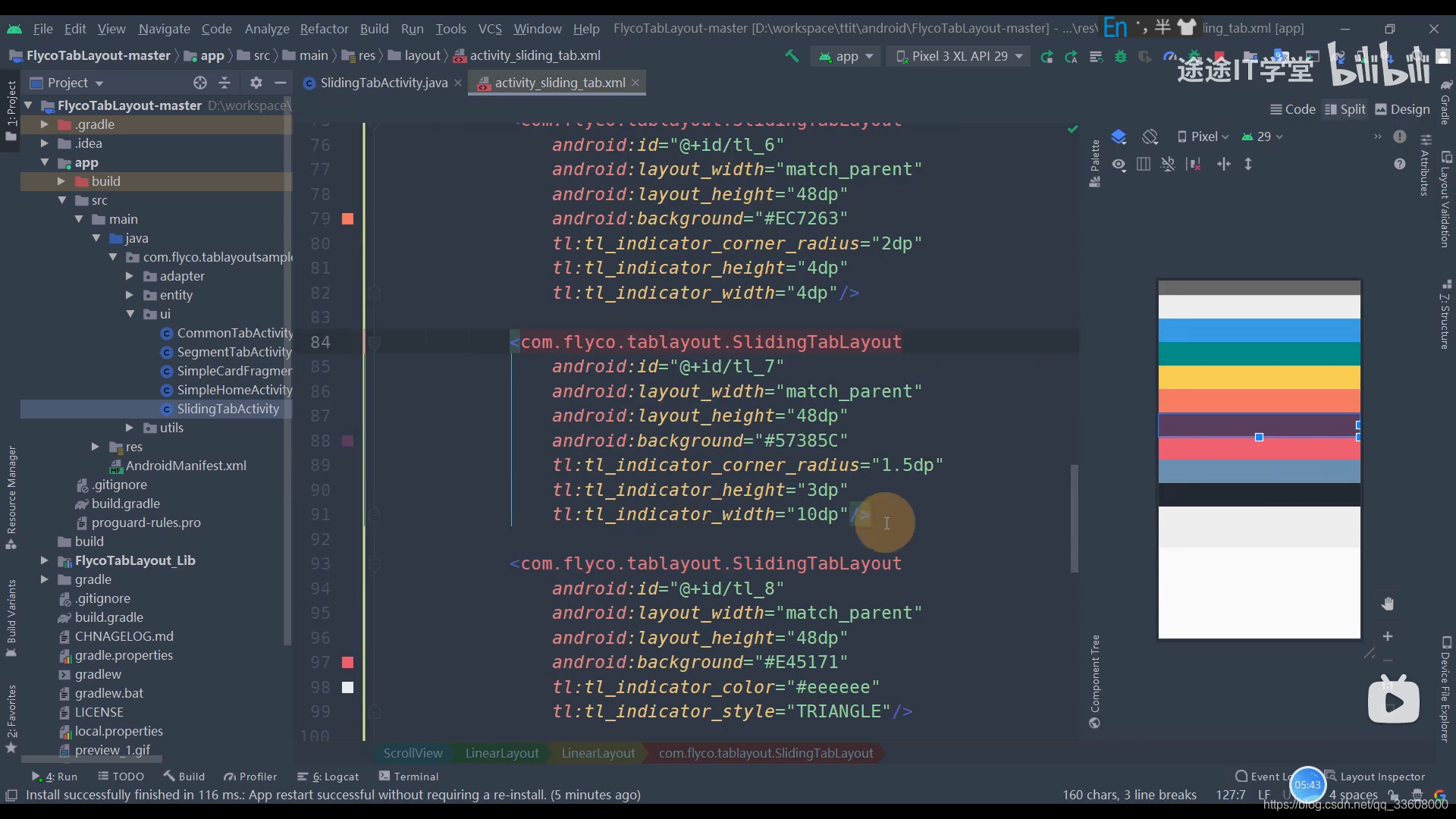
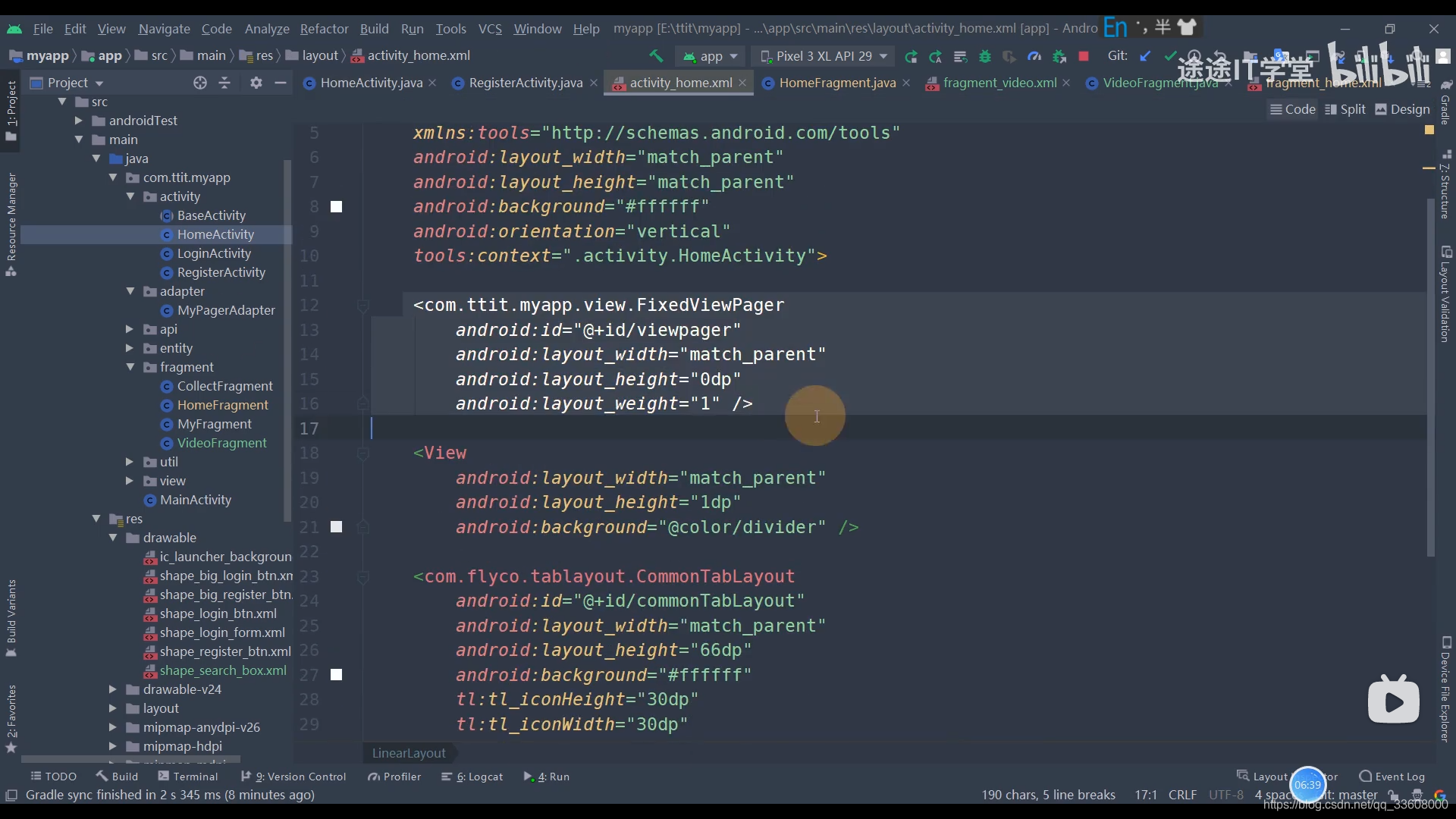
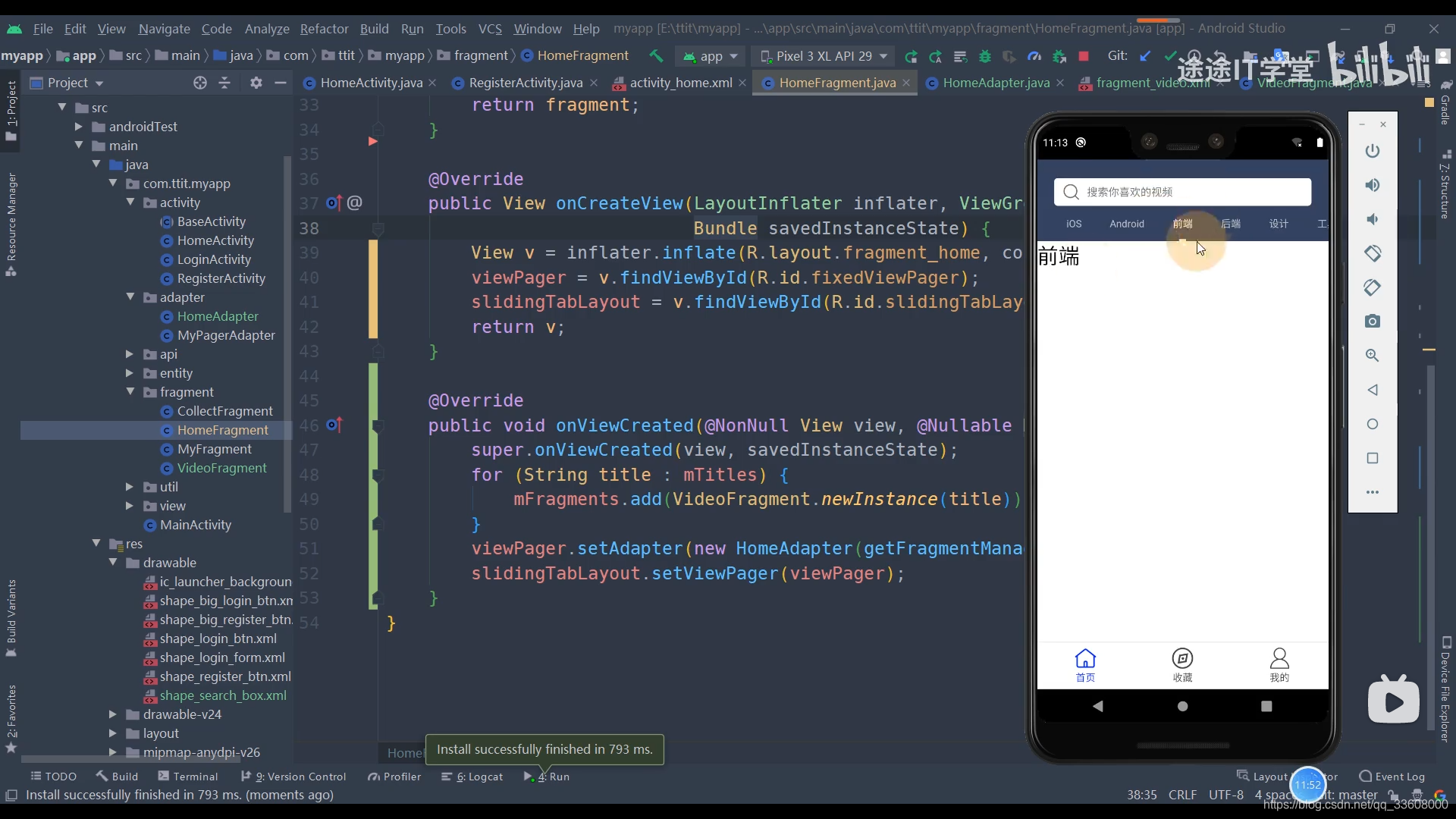
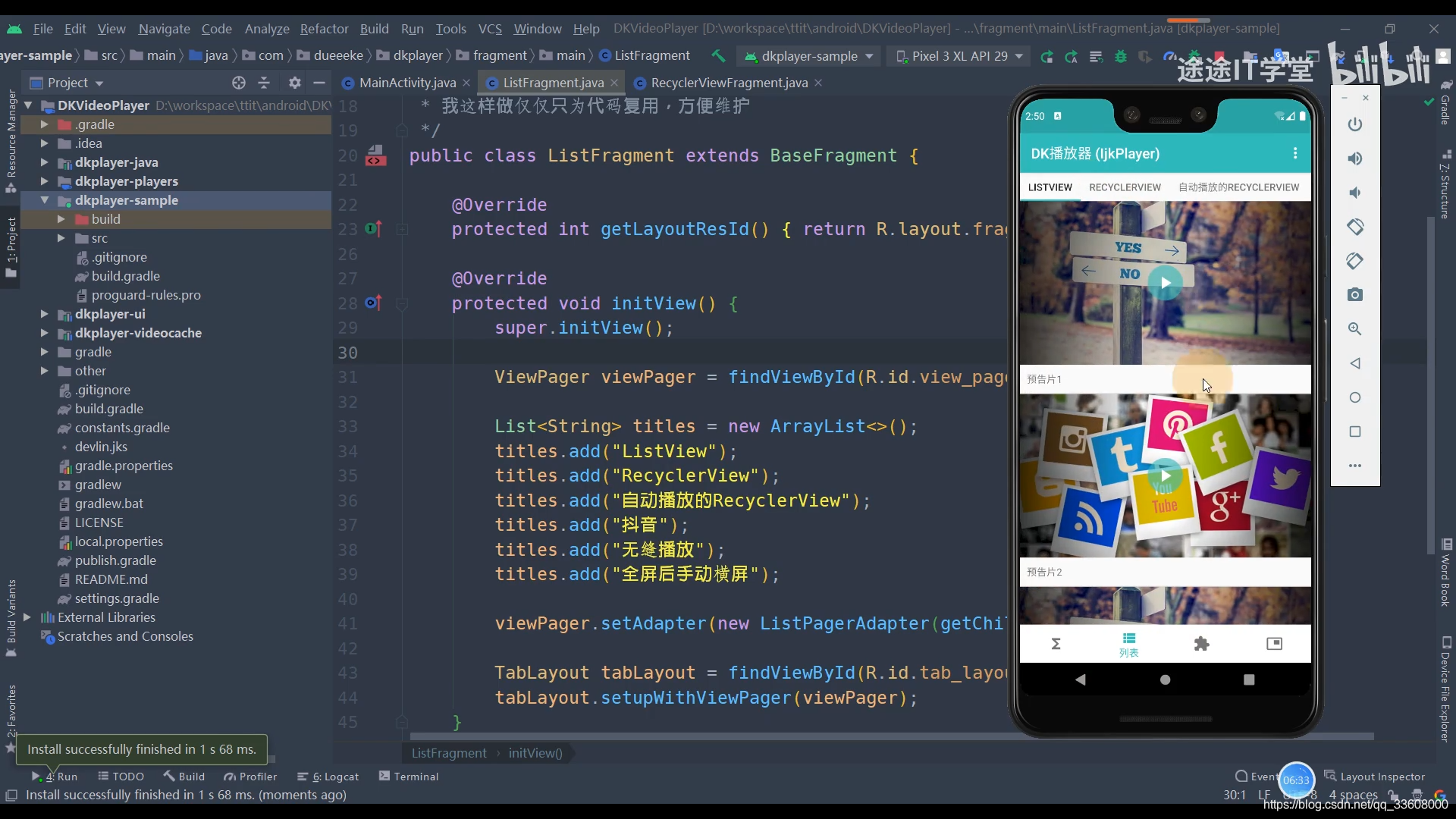
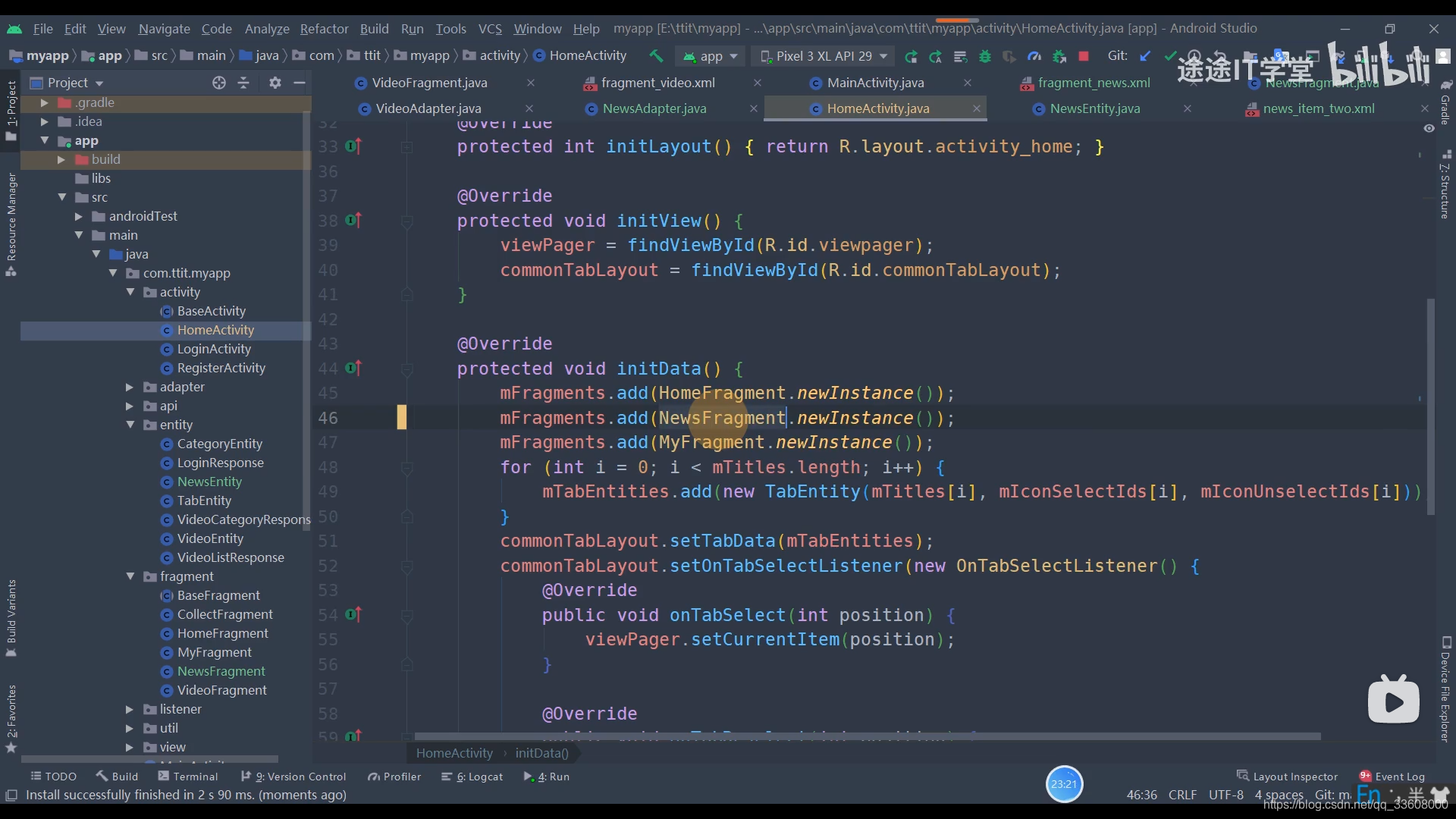
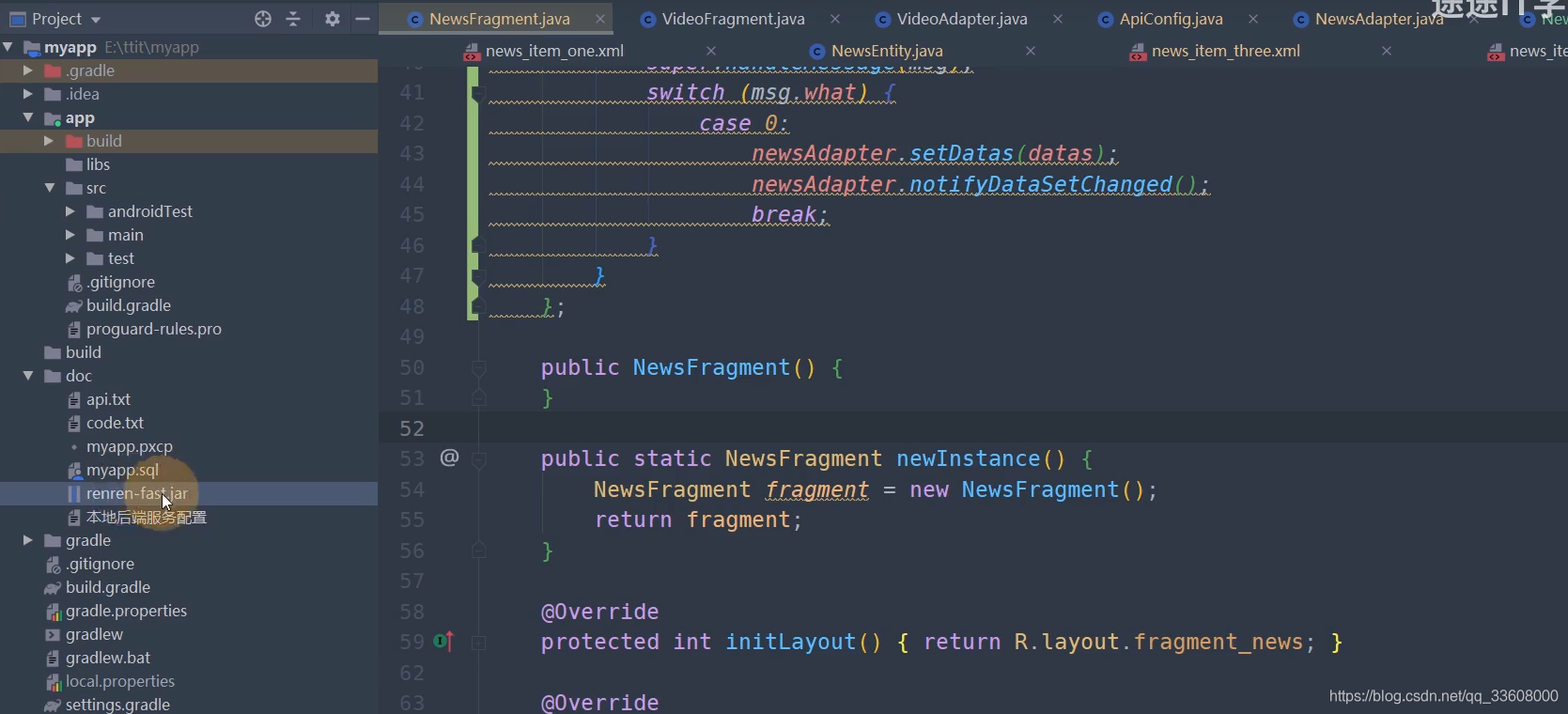
10 首页底部tab导航栏功能实现











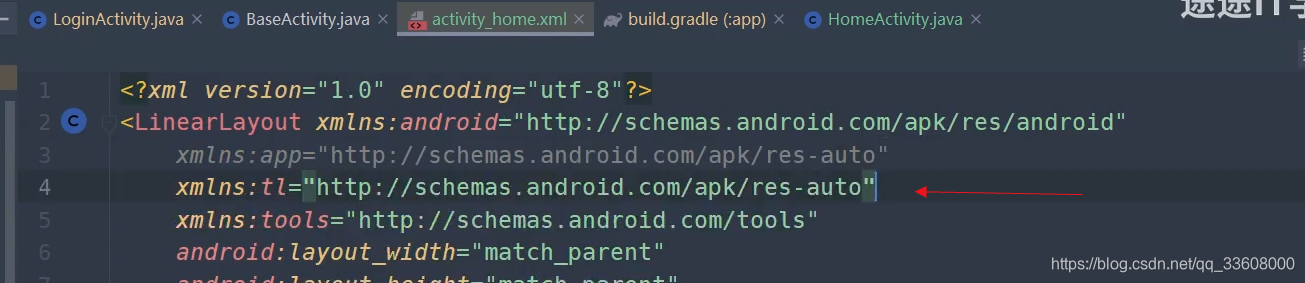
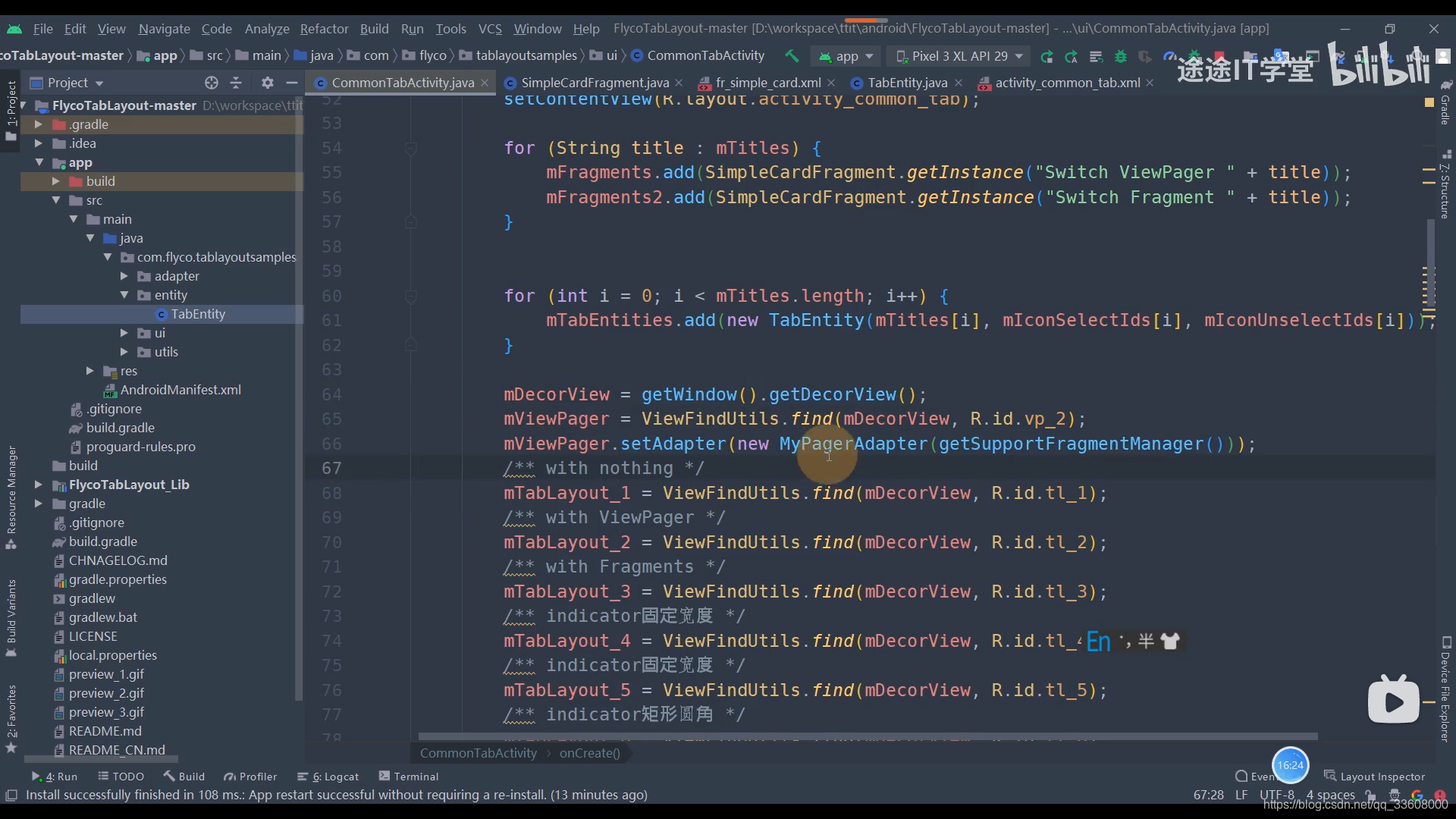
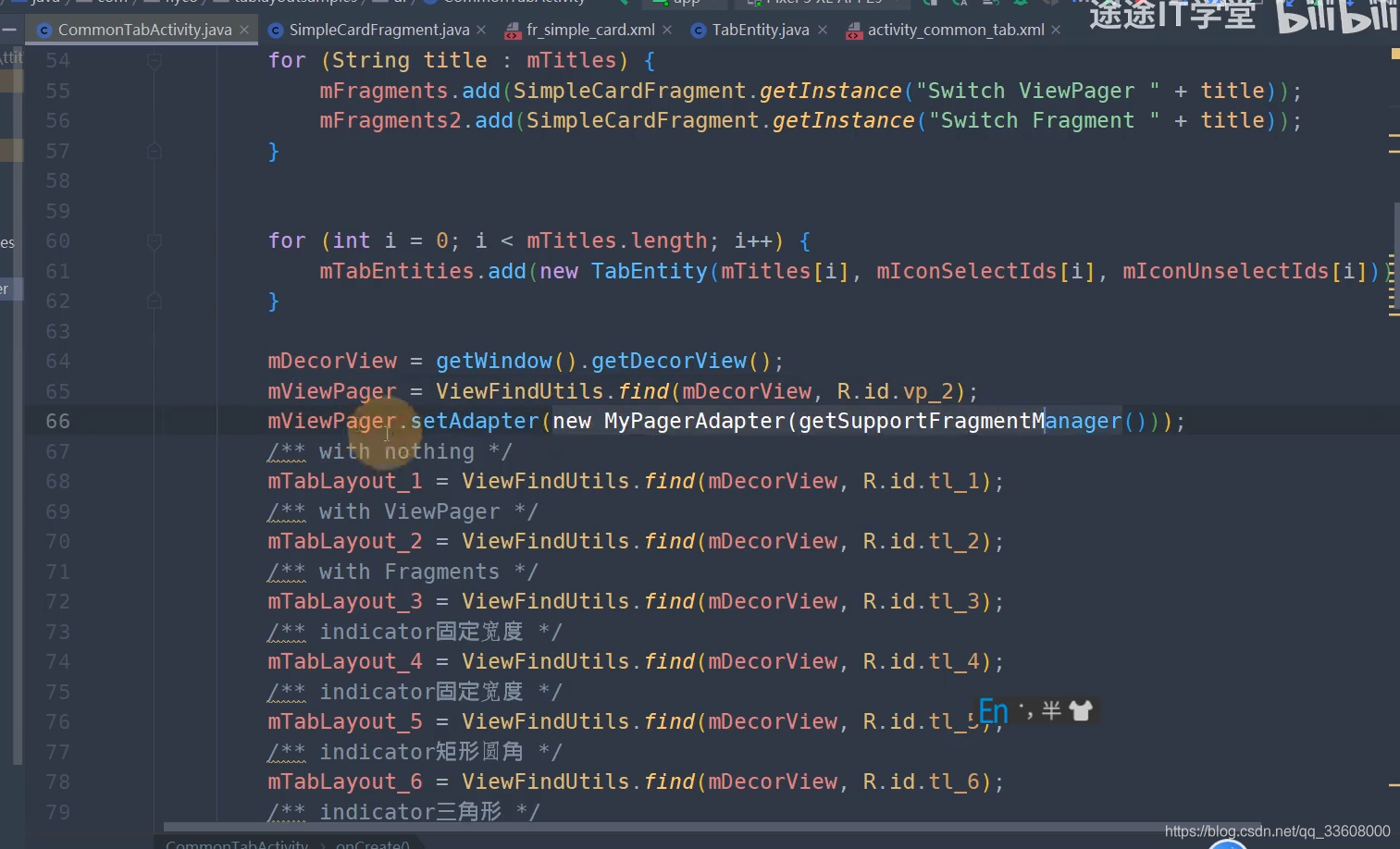
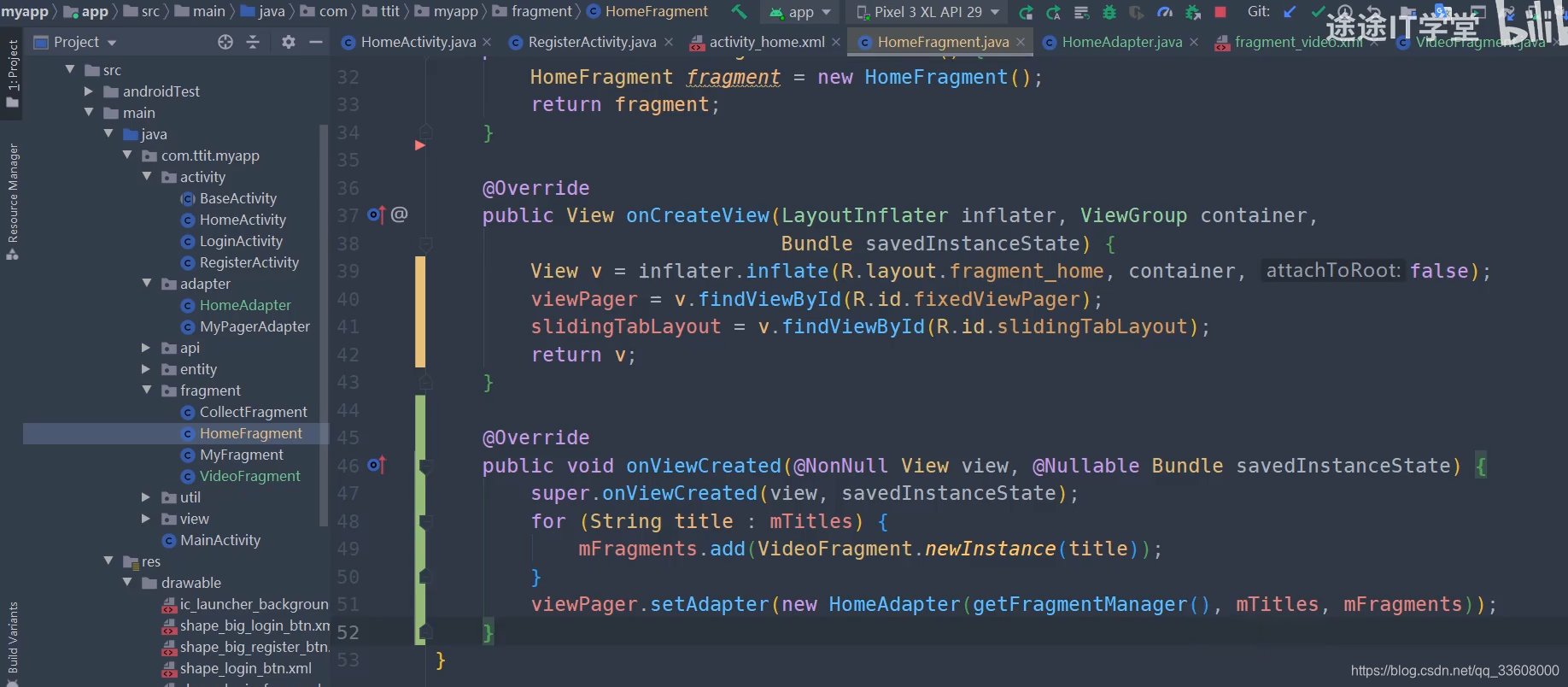
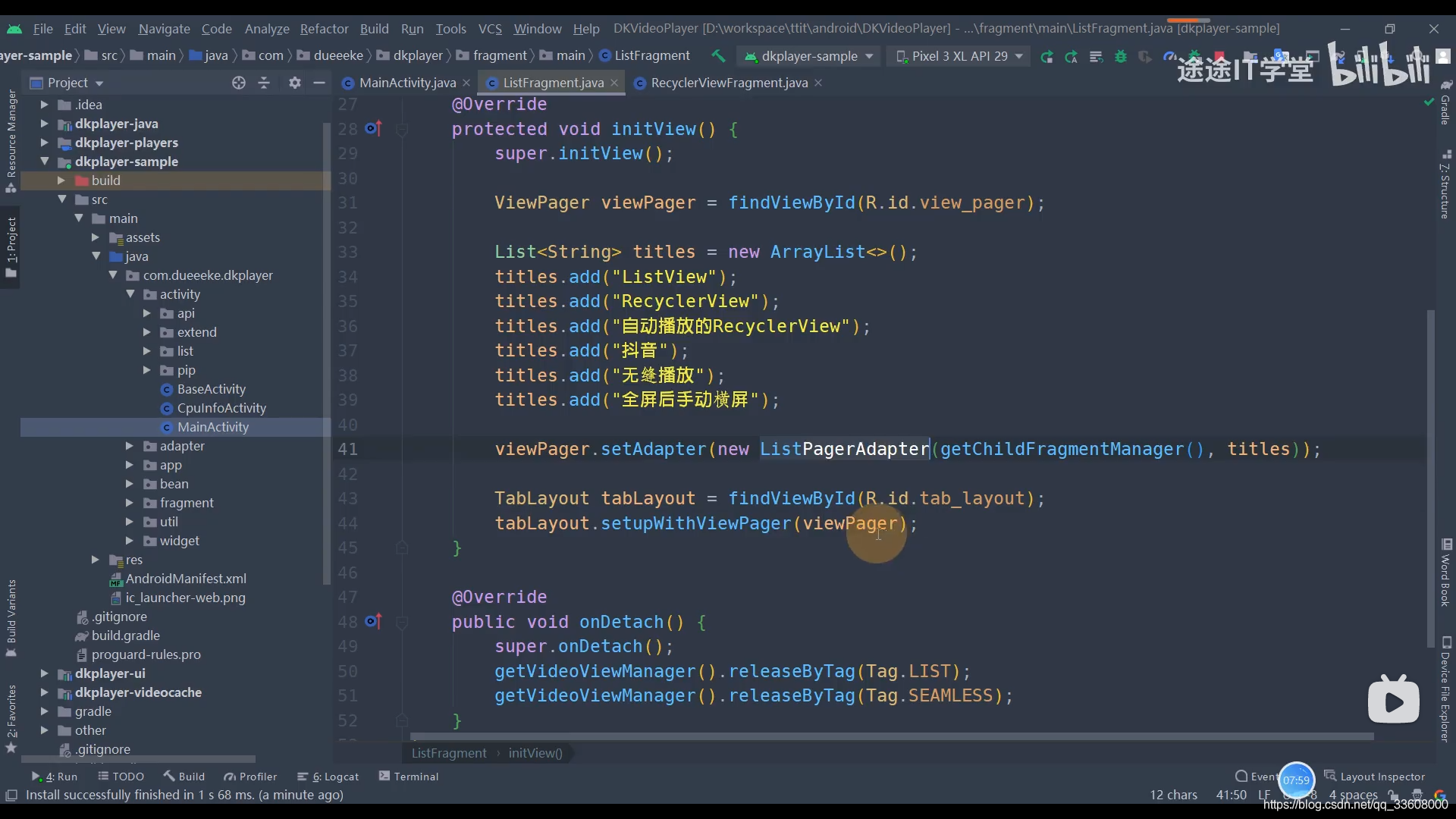
tab 组件 —> view pager —> 展示 存放的 fragment 碎片

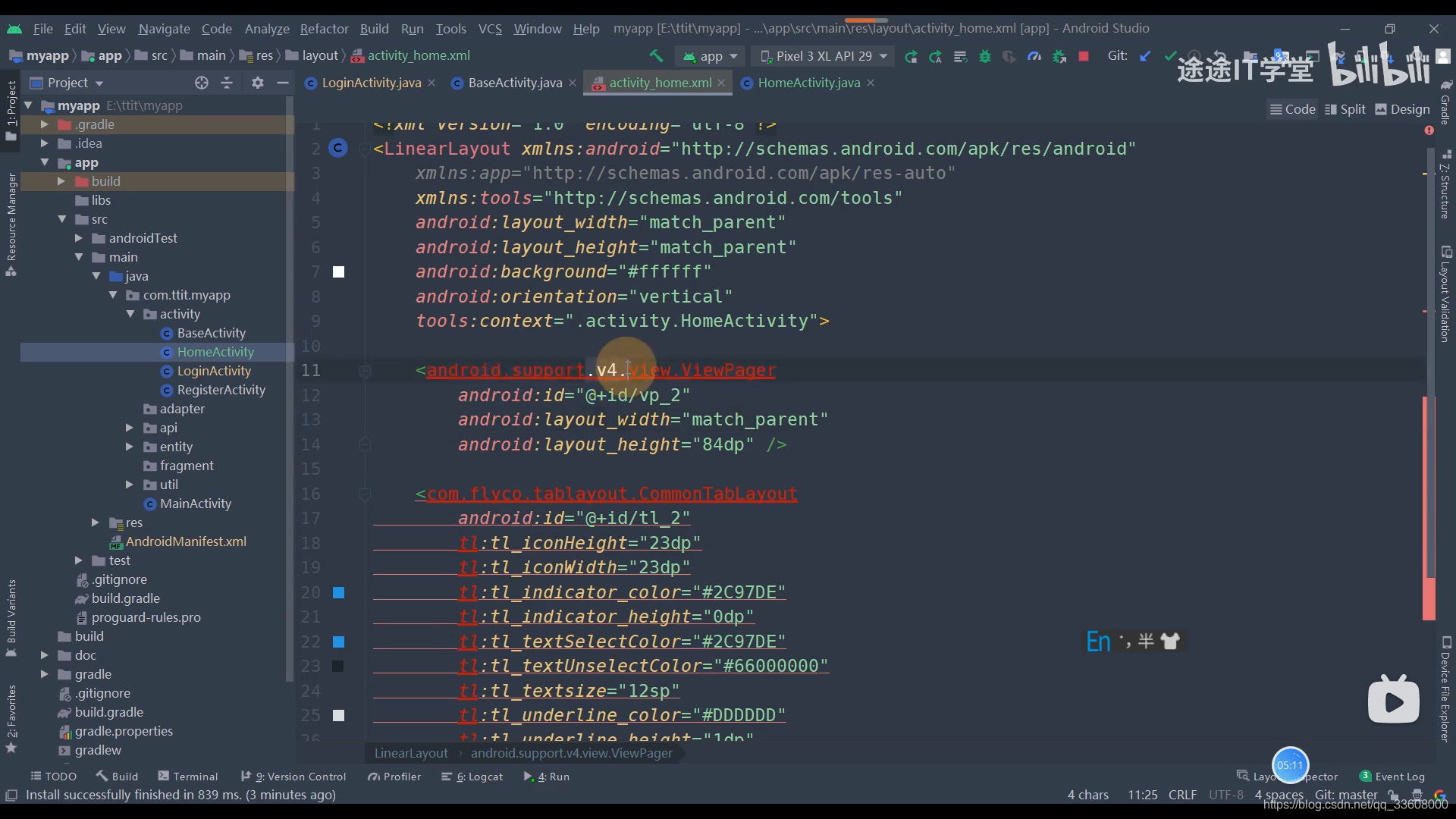
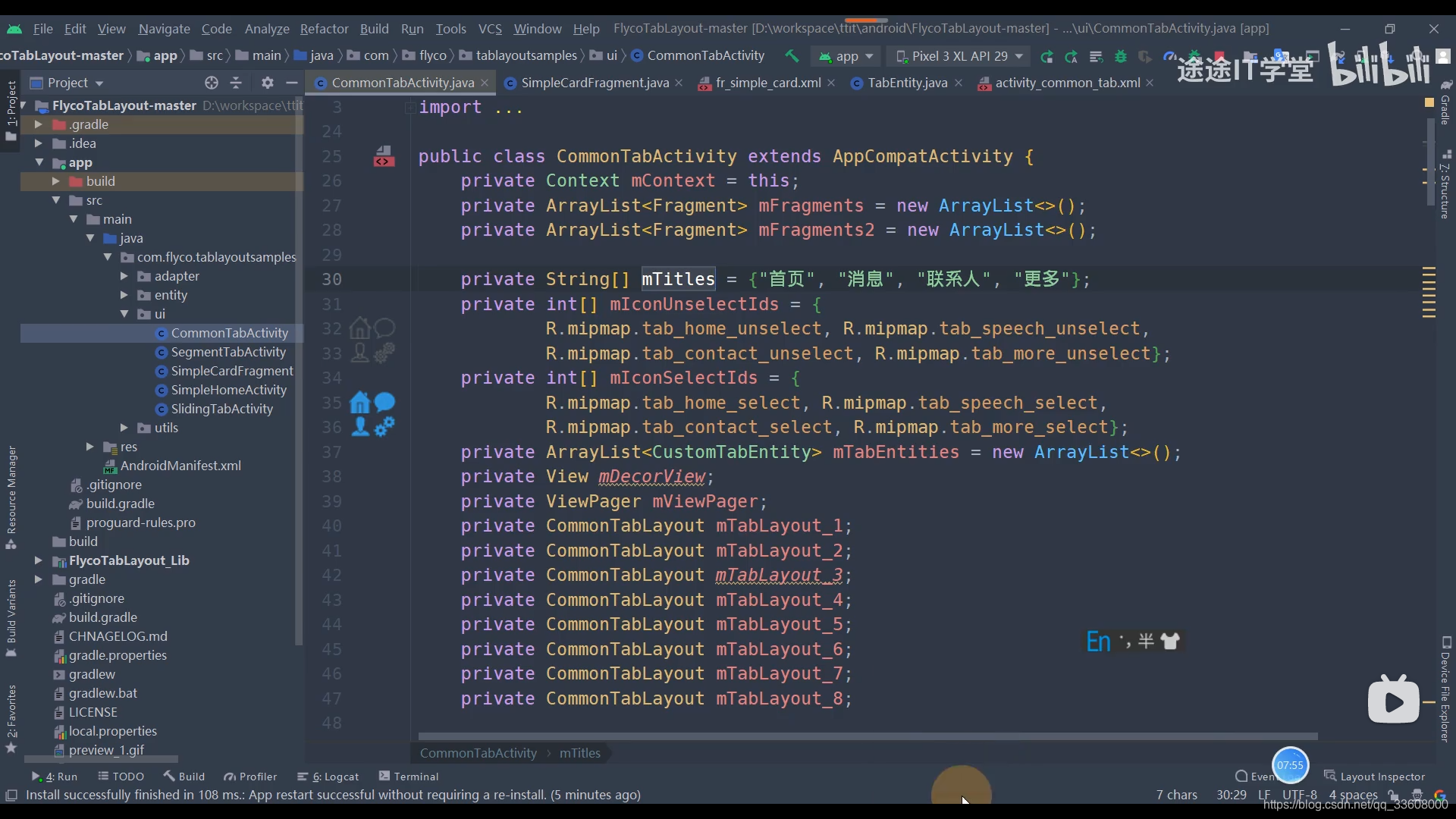
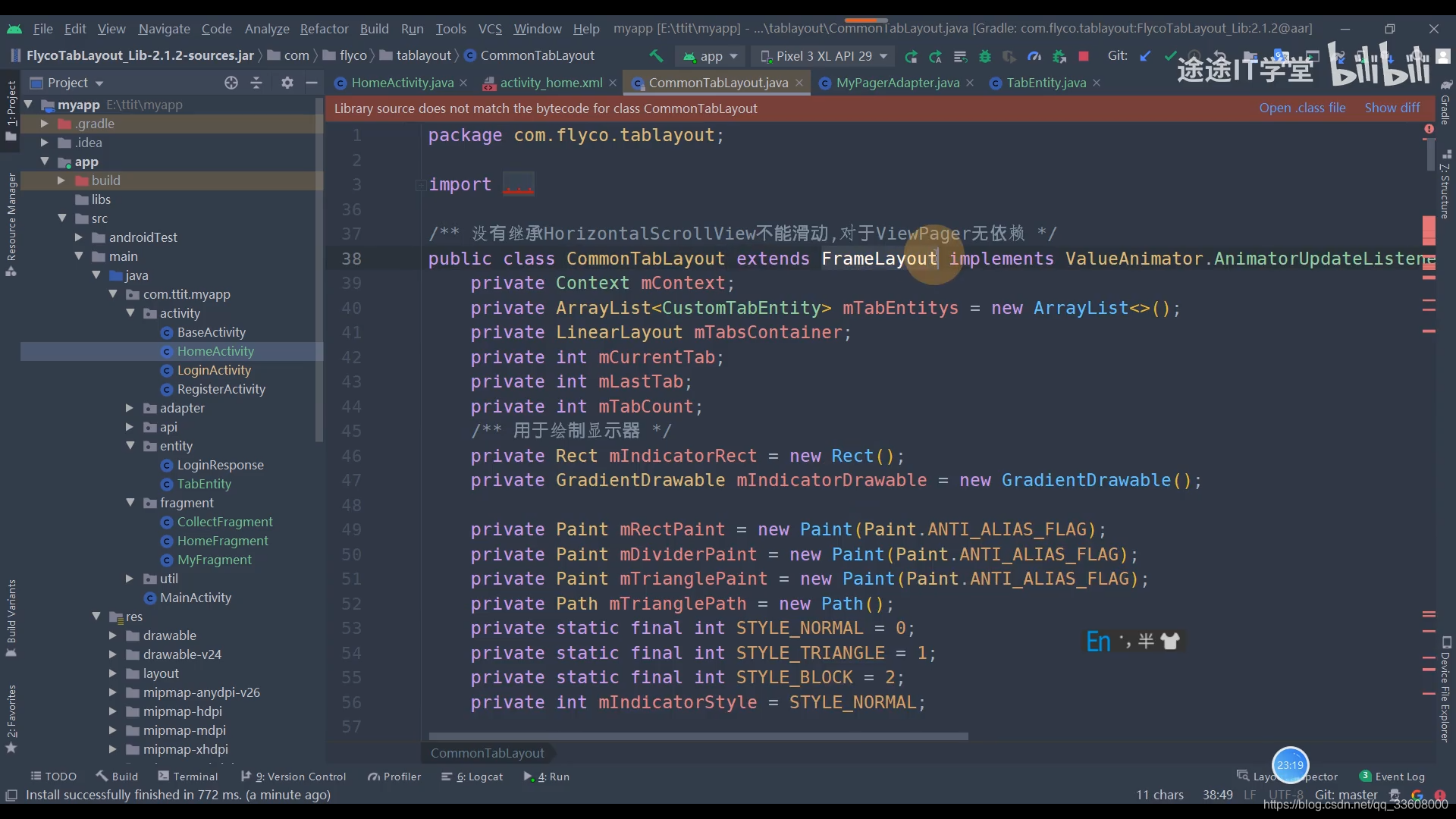
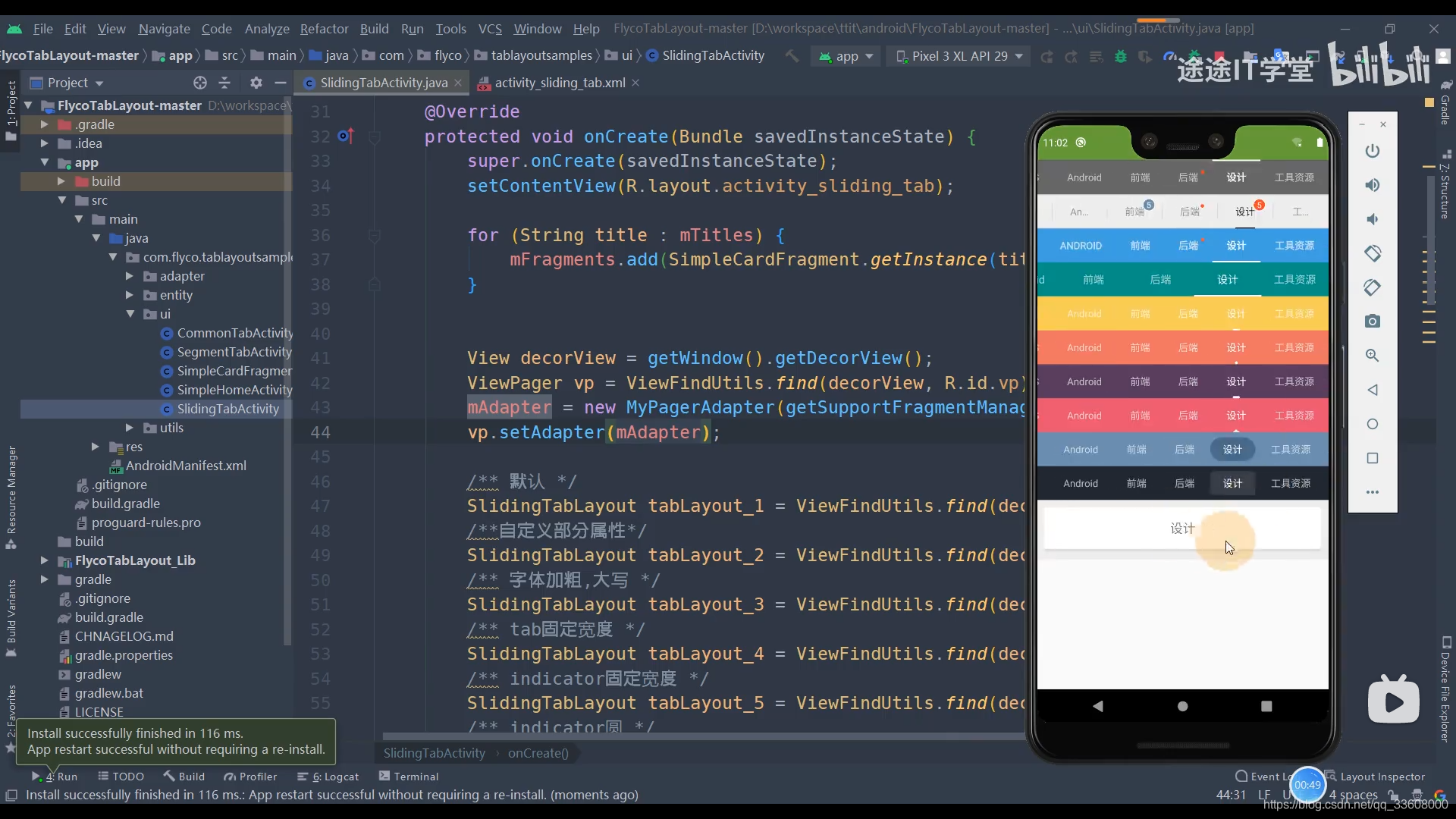
代码 移植



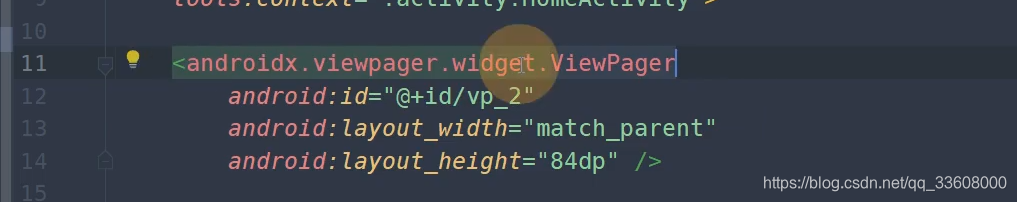
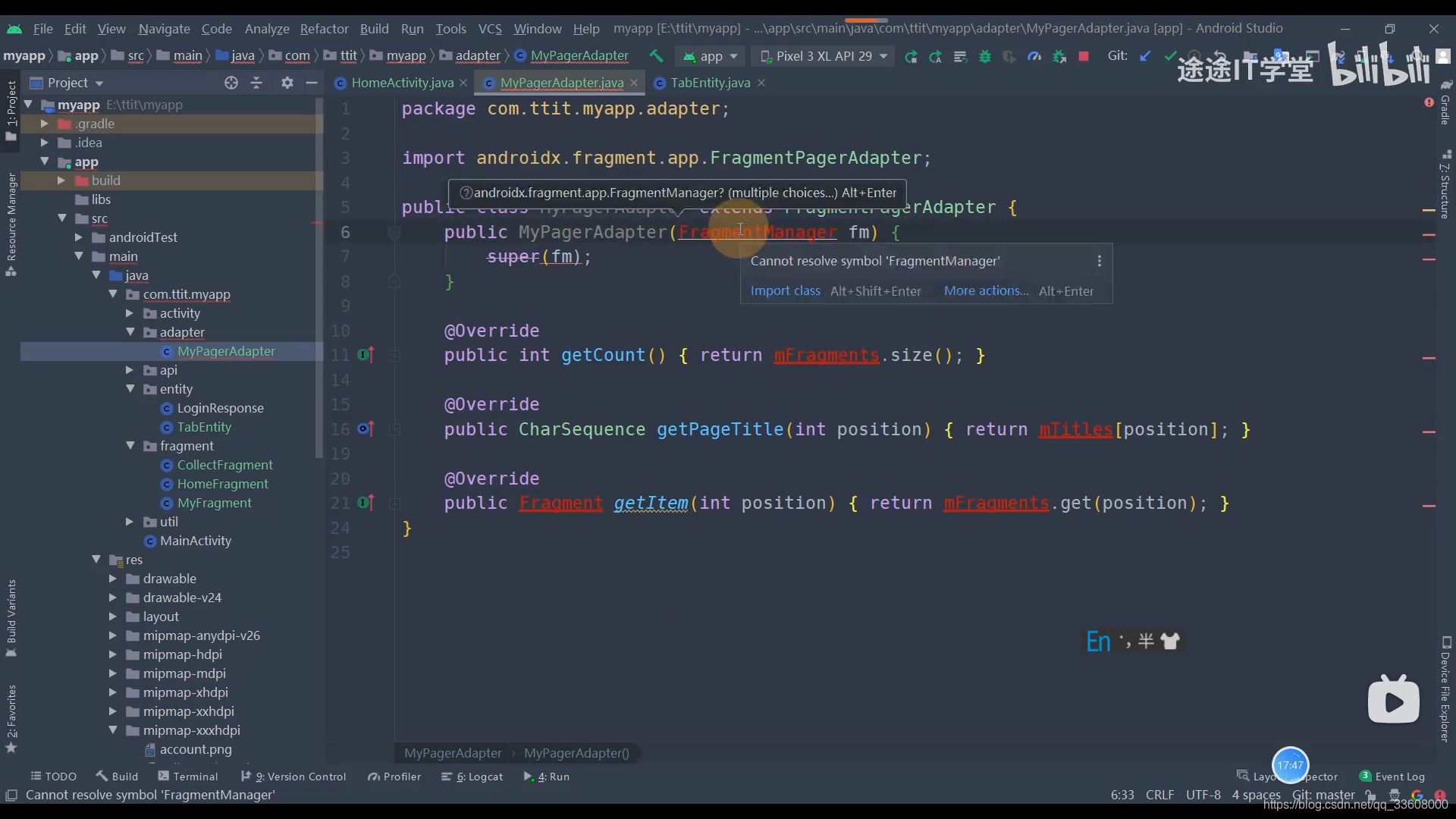
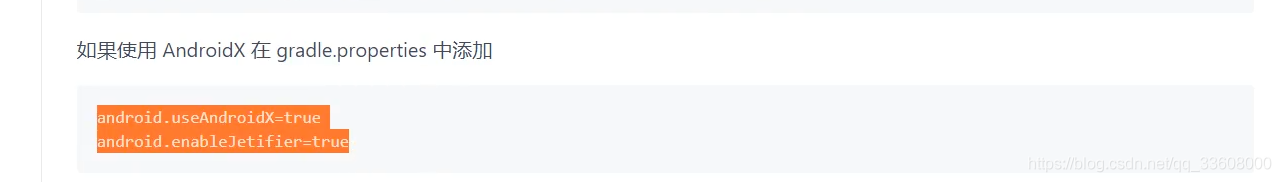
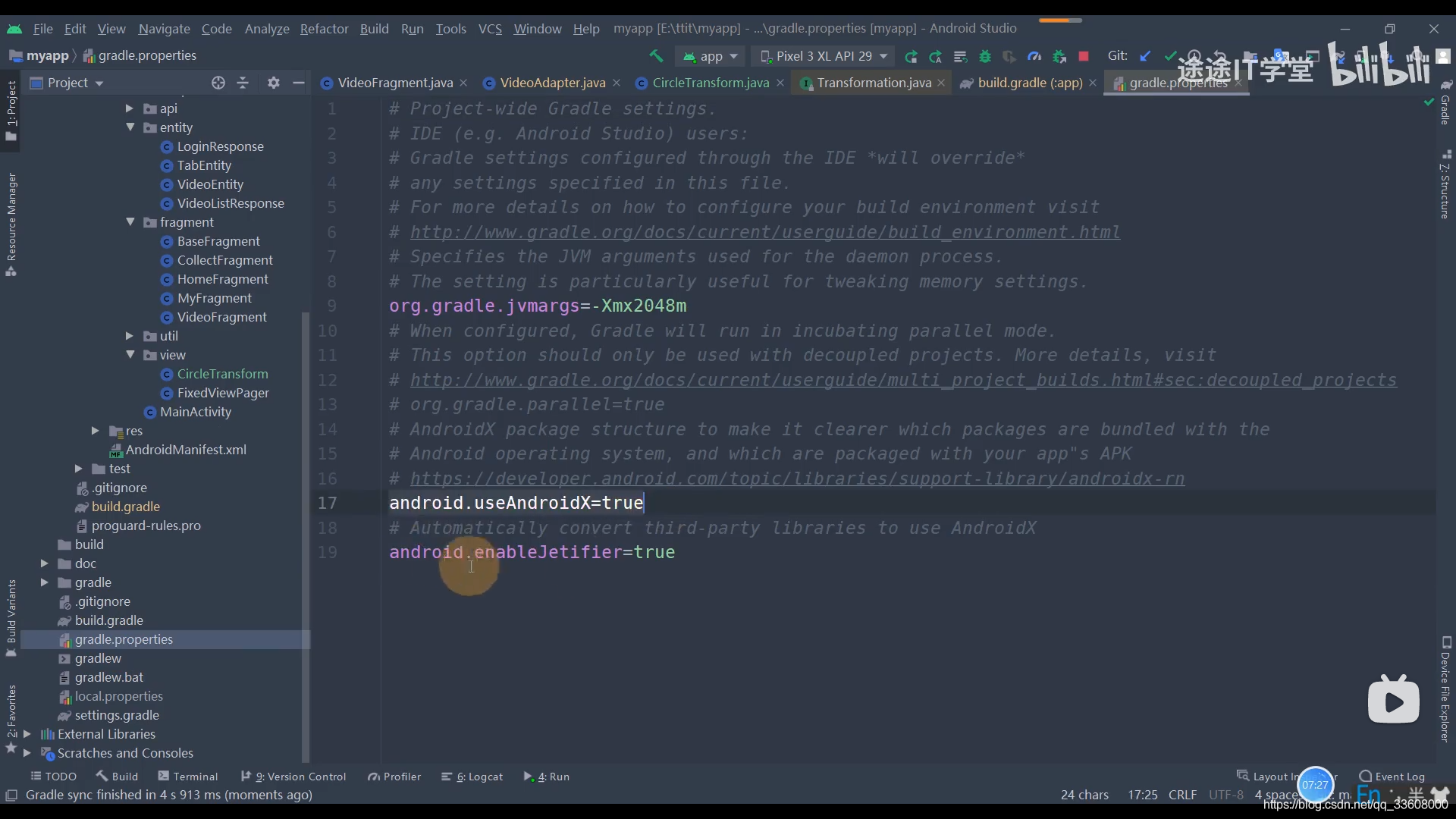
sdk 28 以后 v4 v7 —> androidX













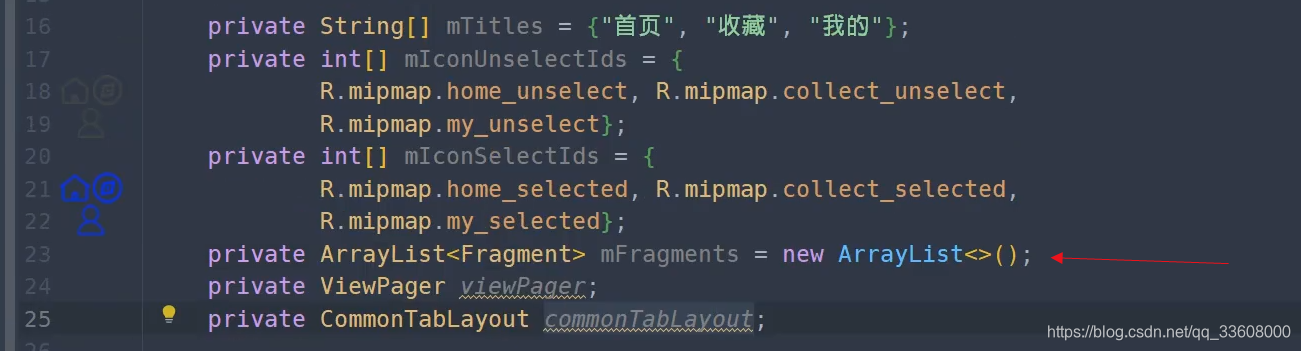
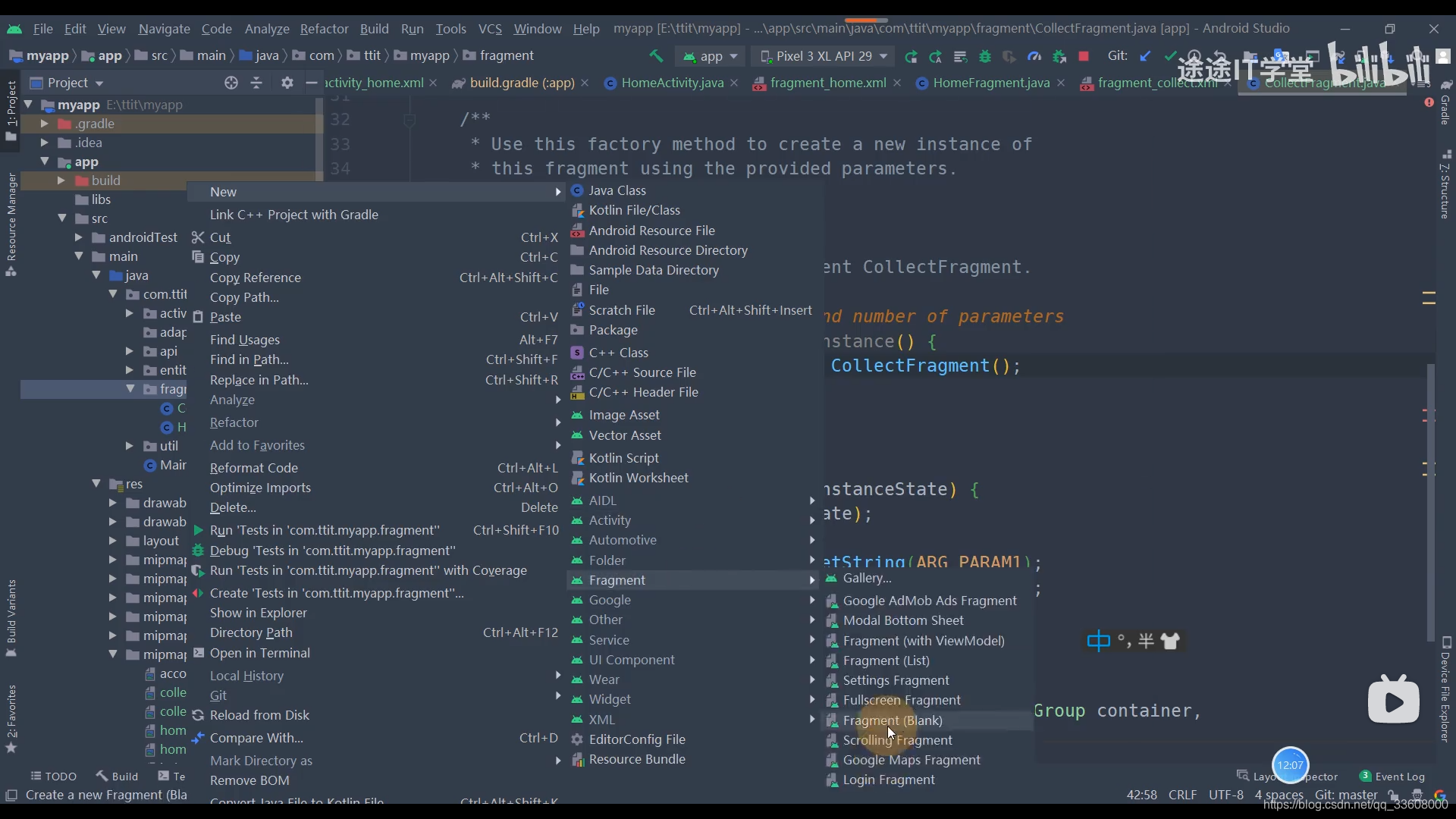
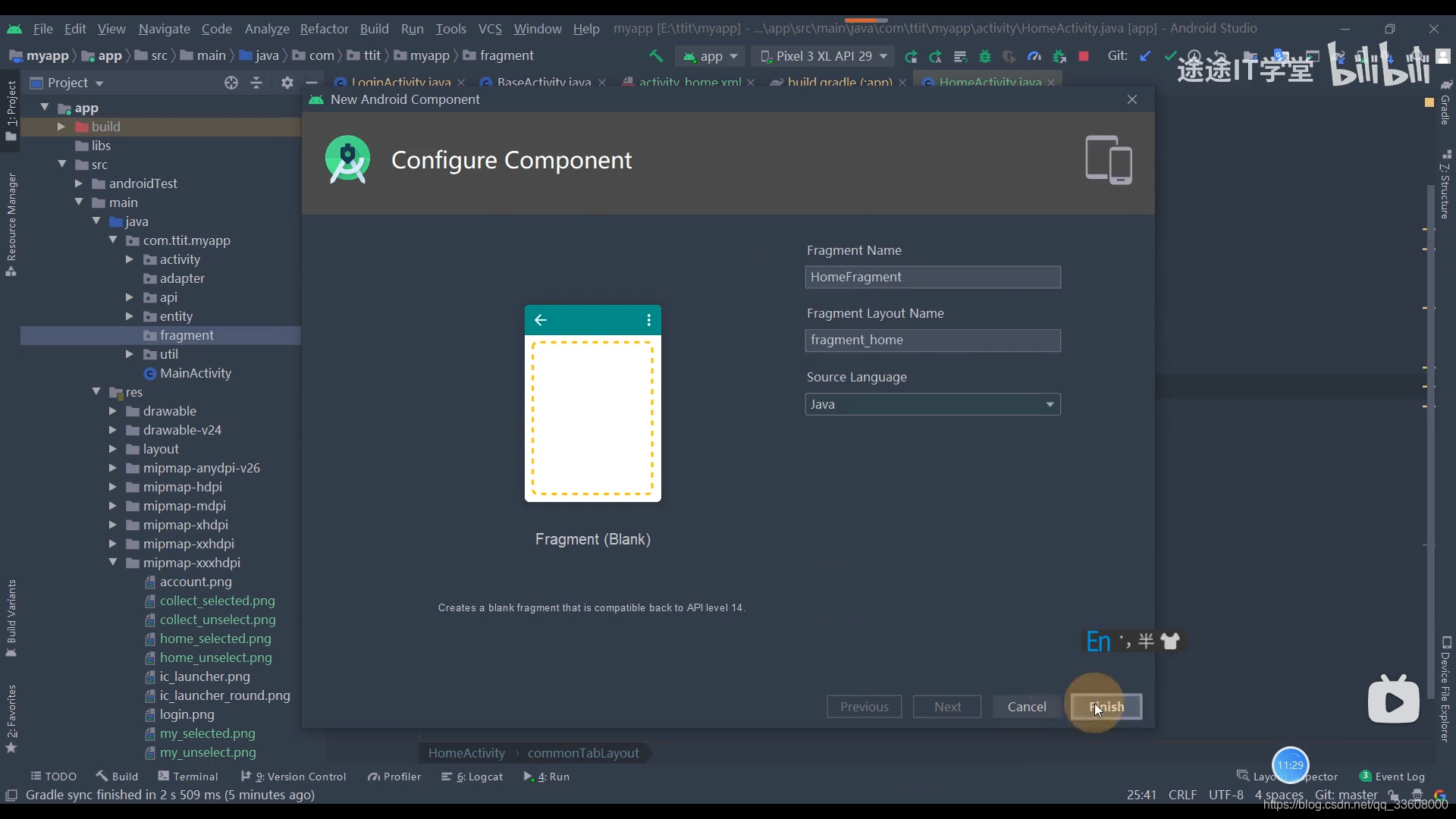
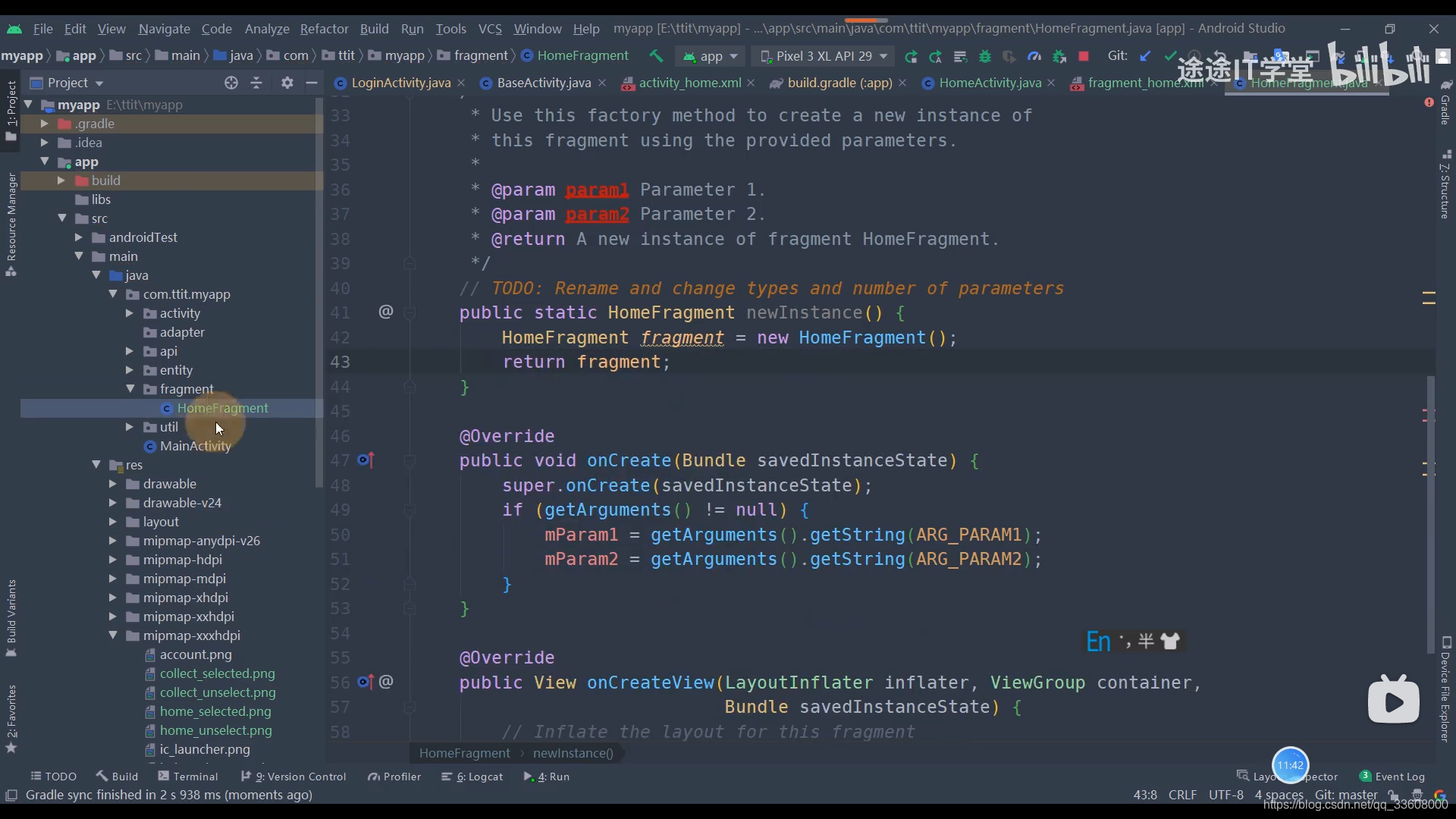
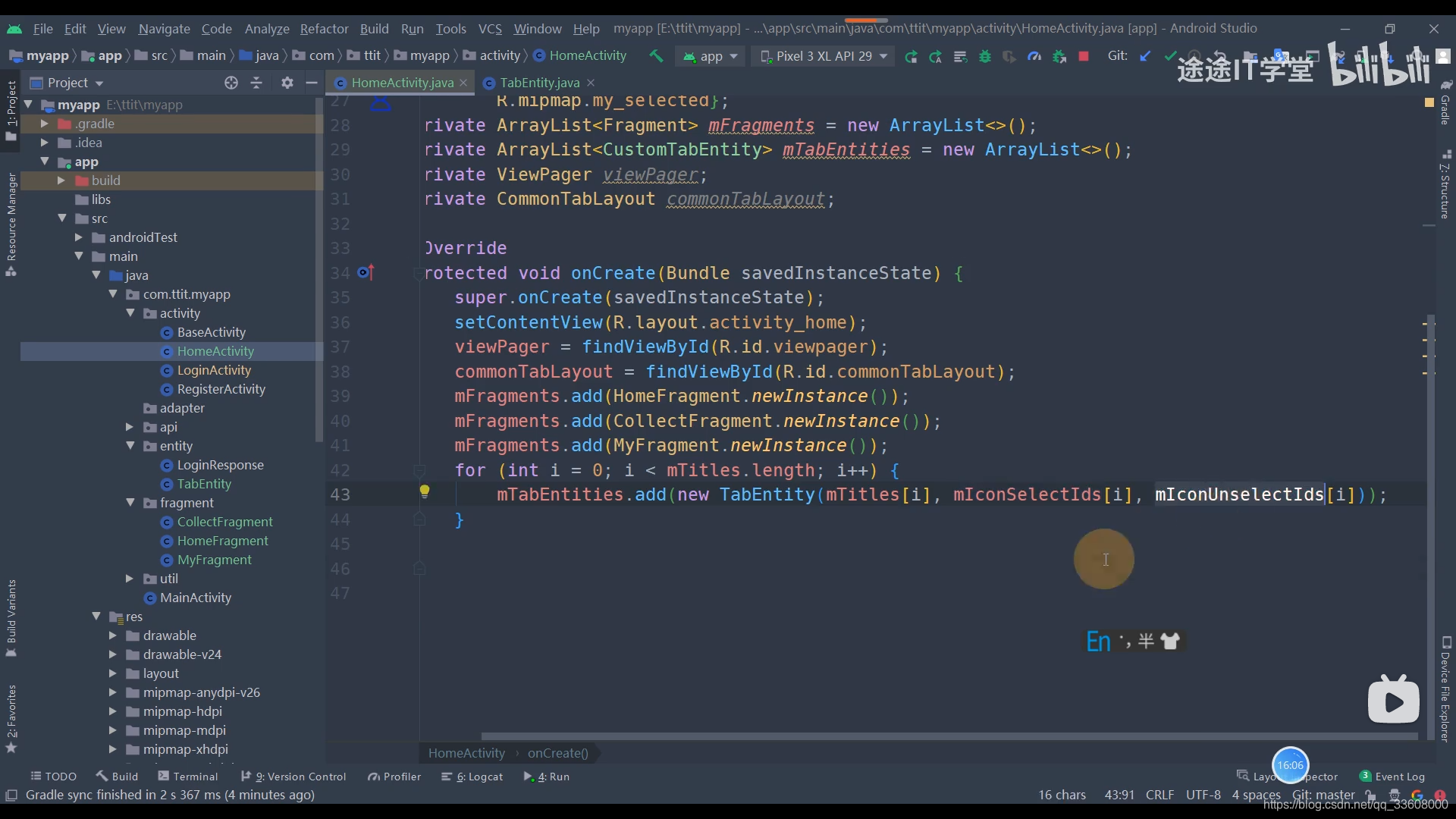
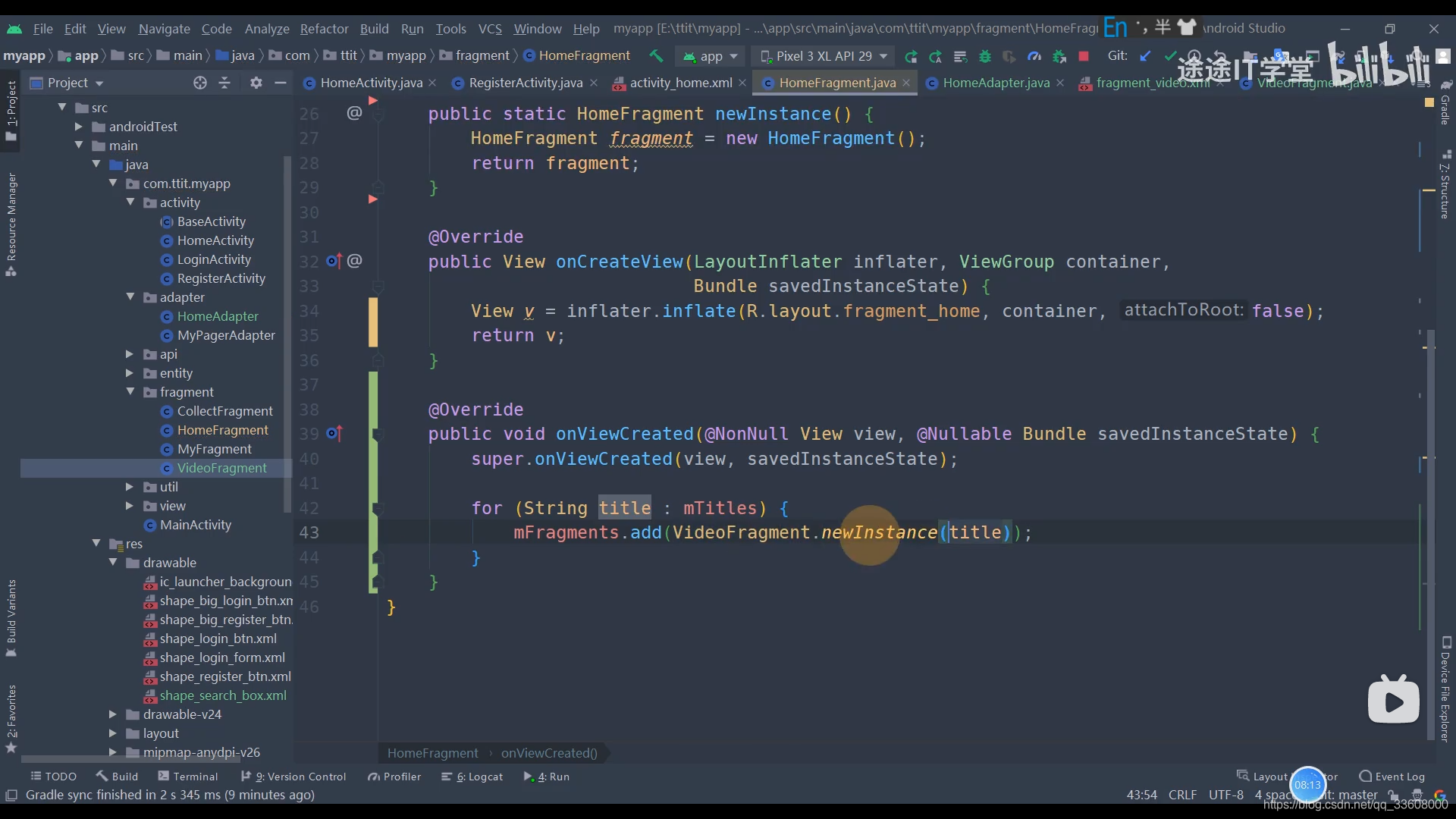
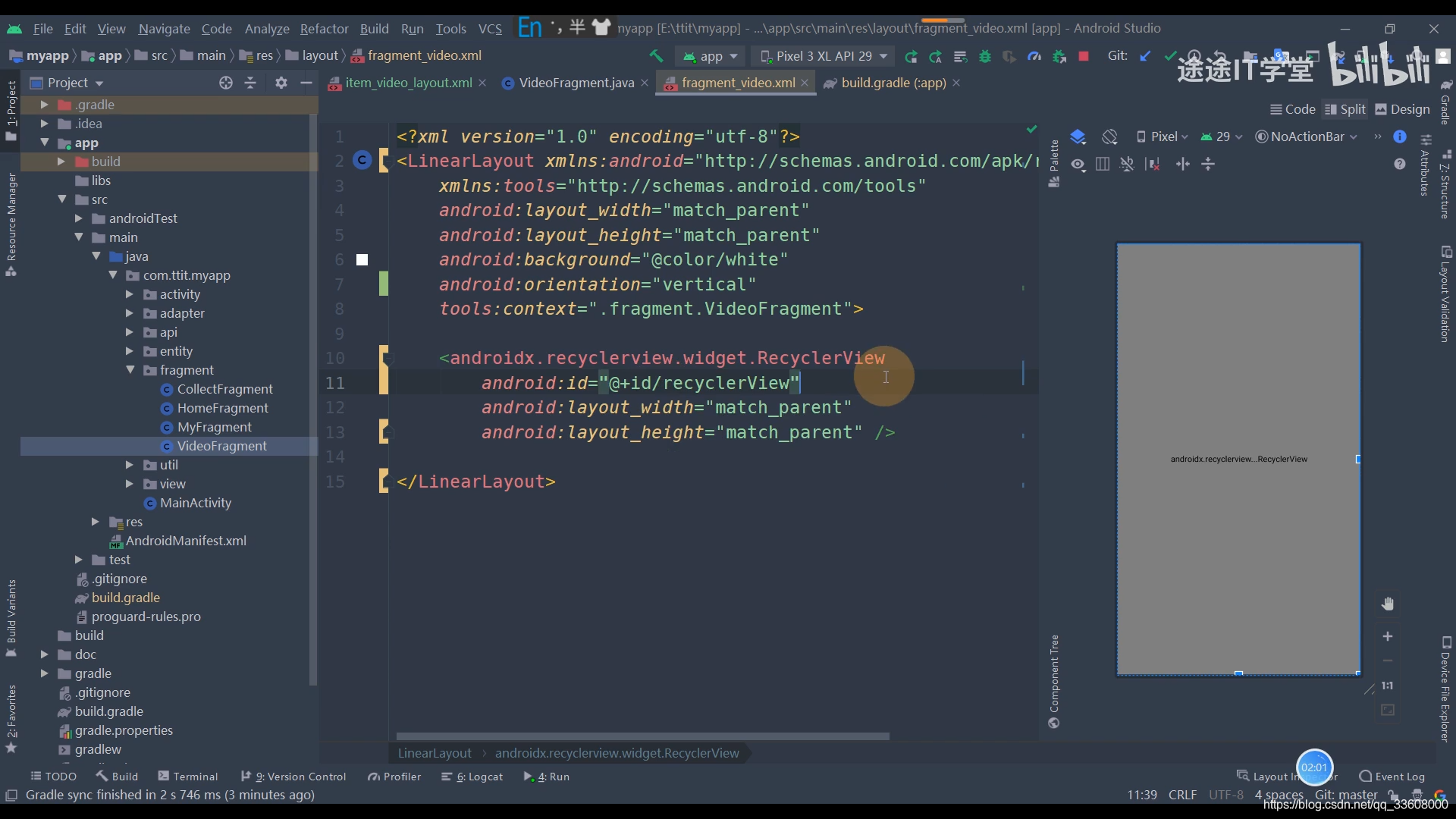
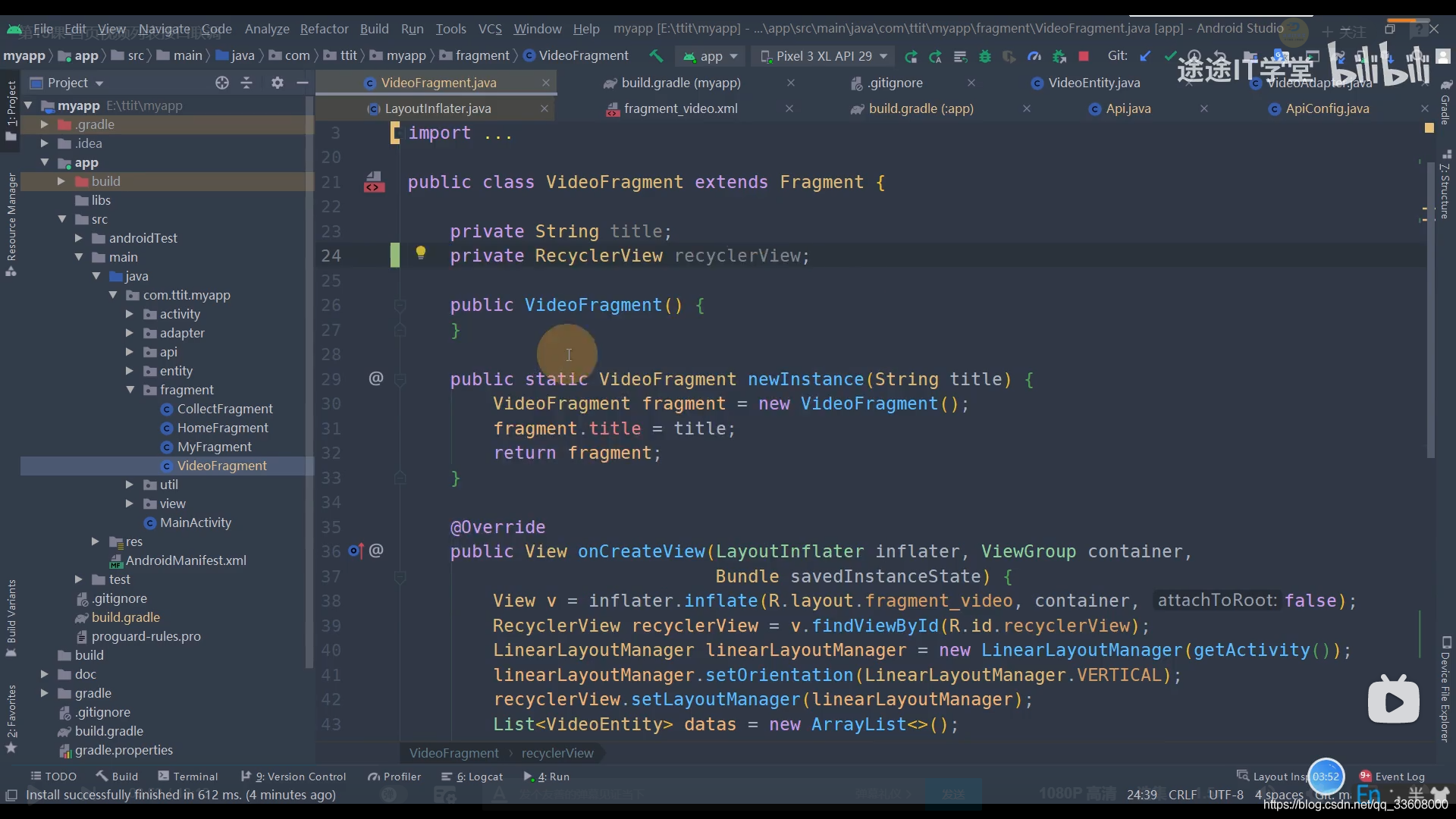
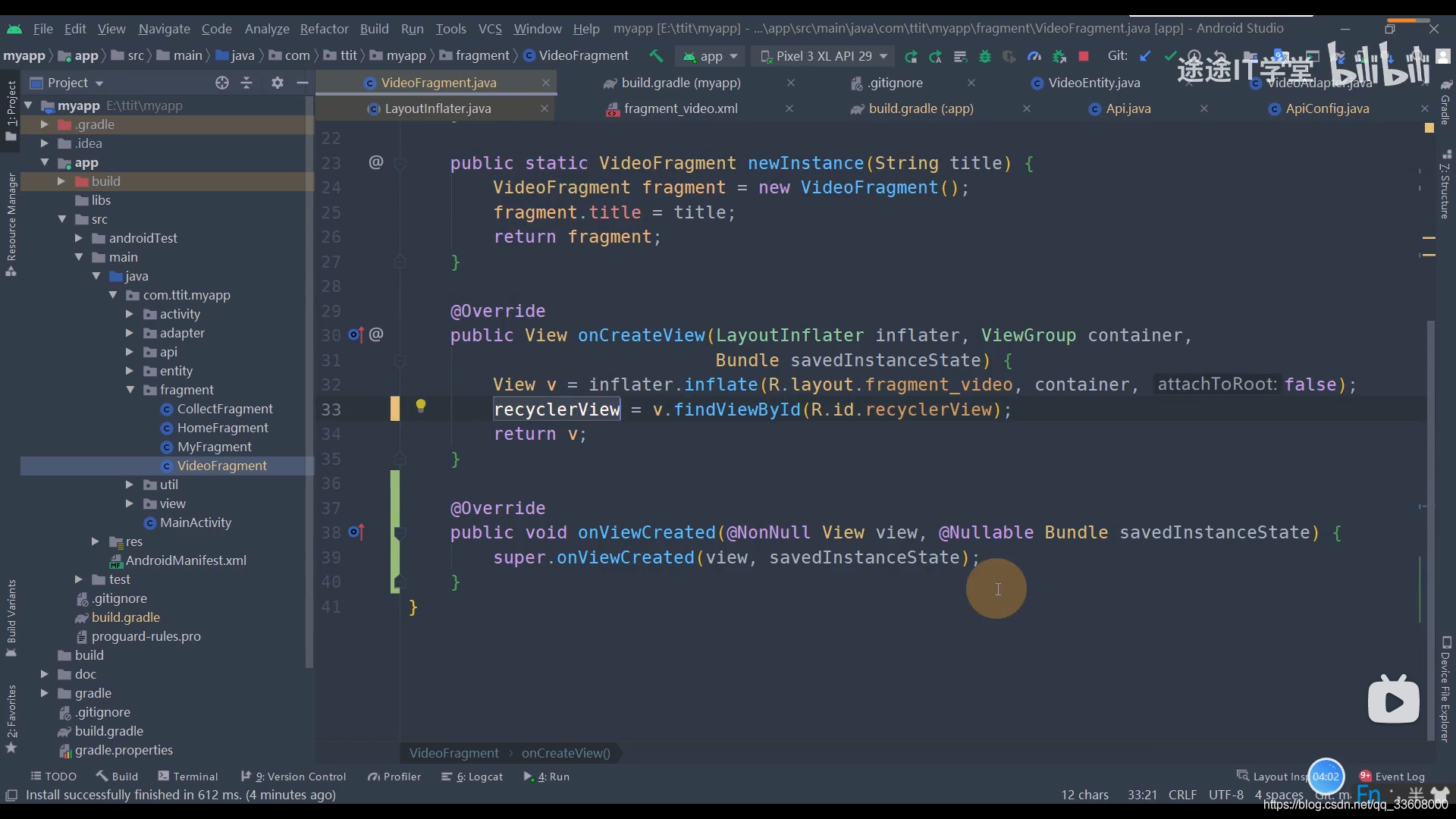
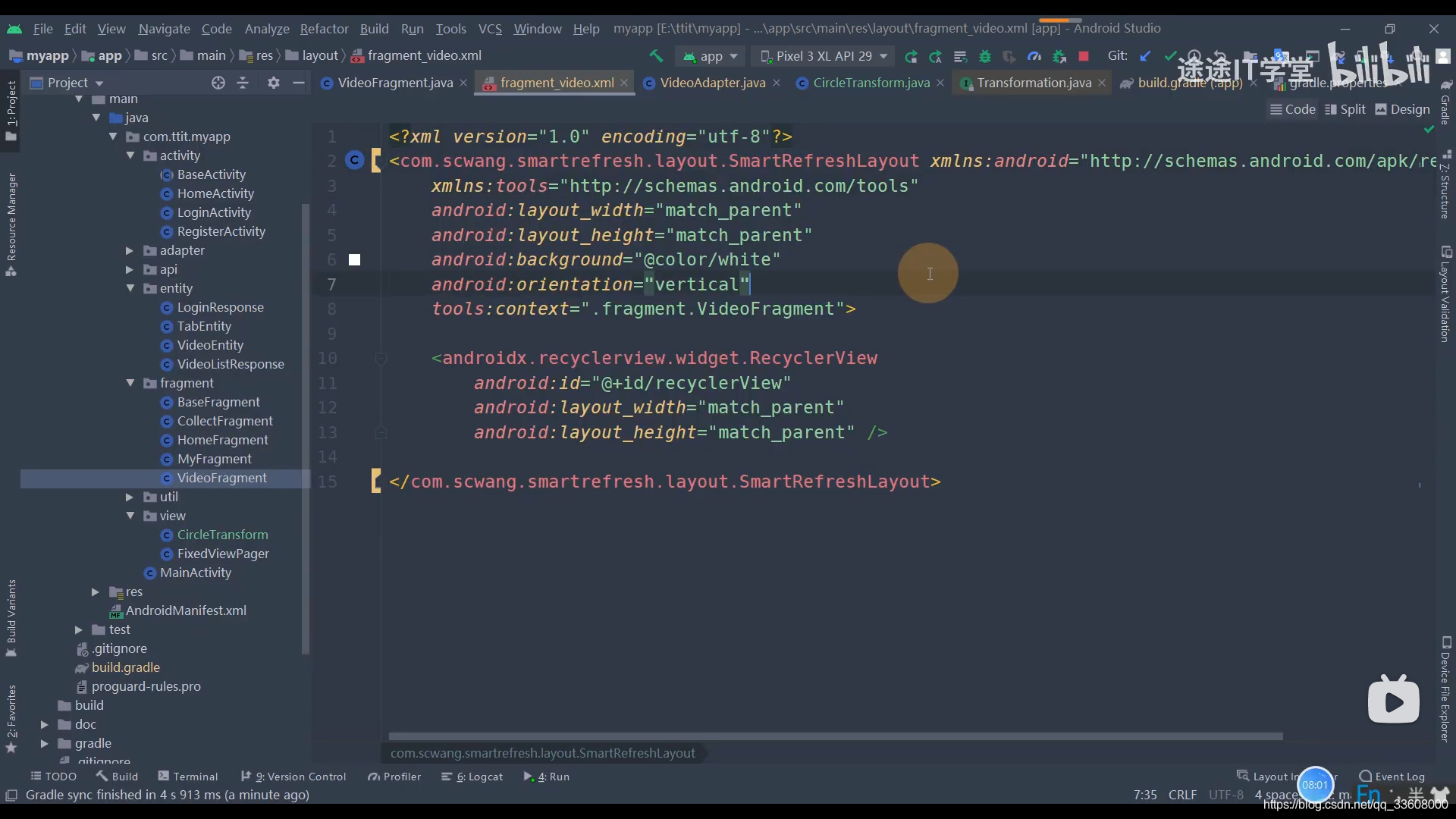
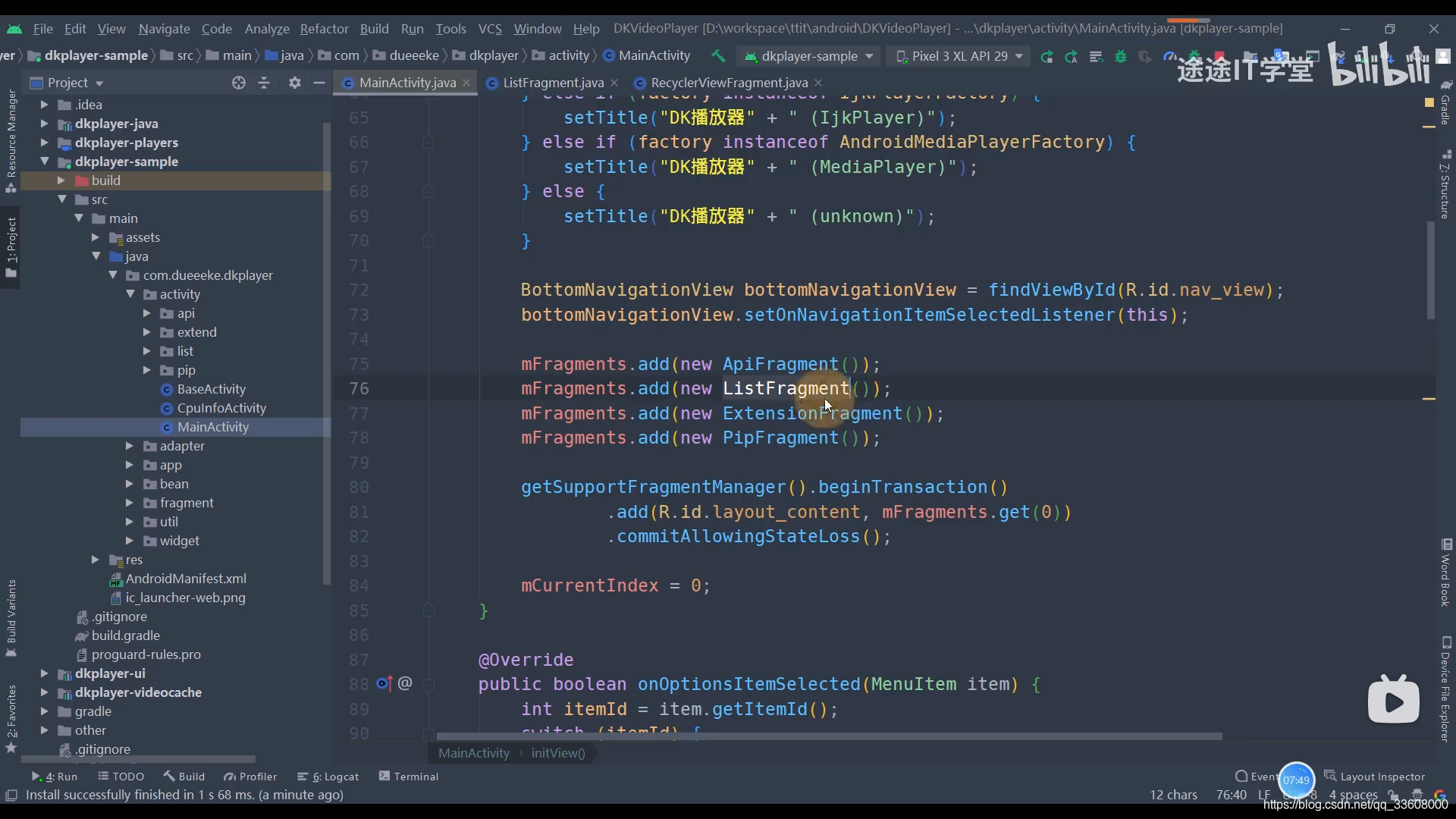
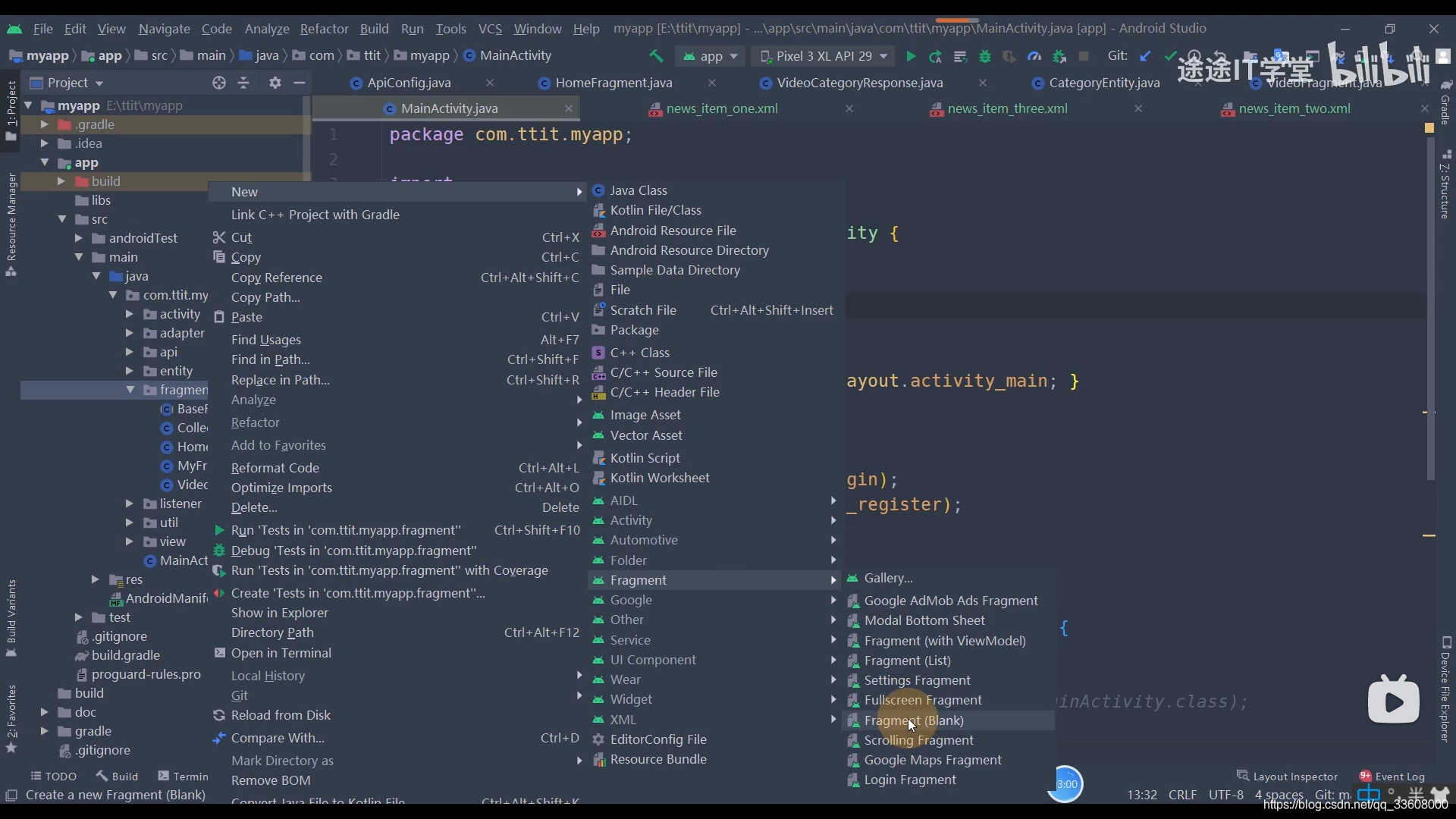
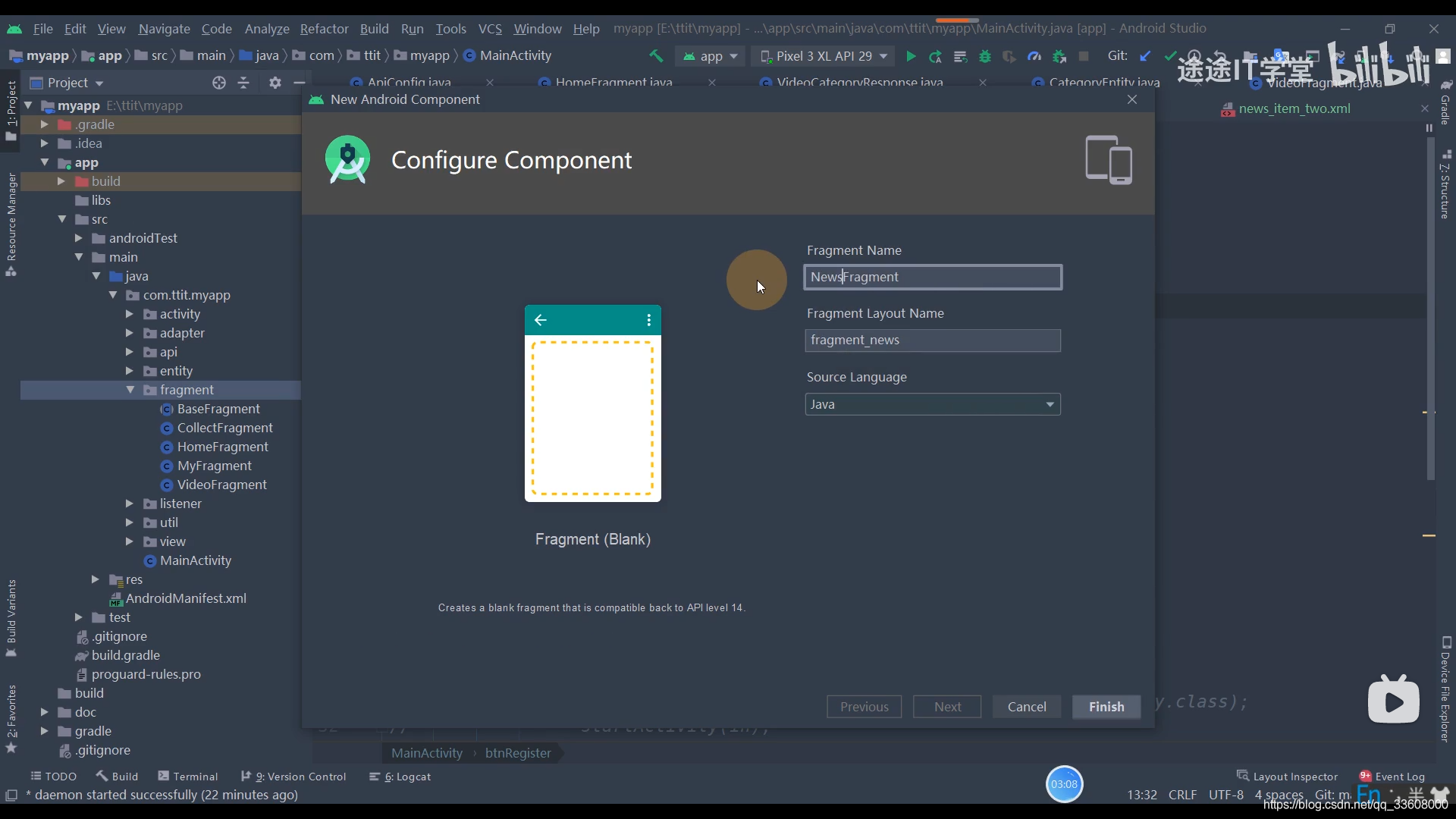
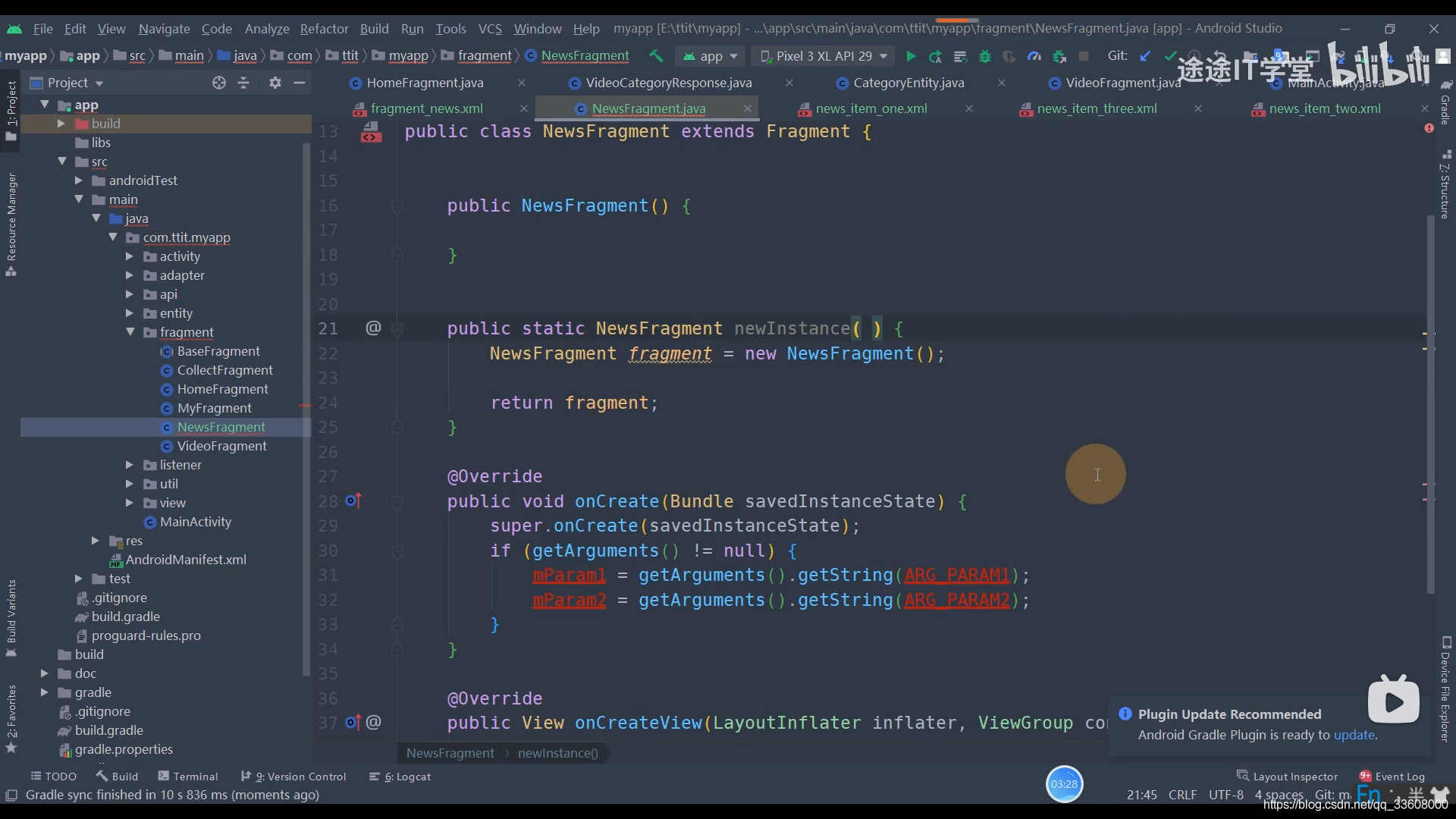
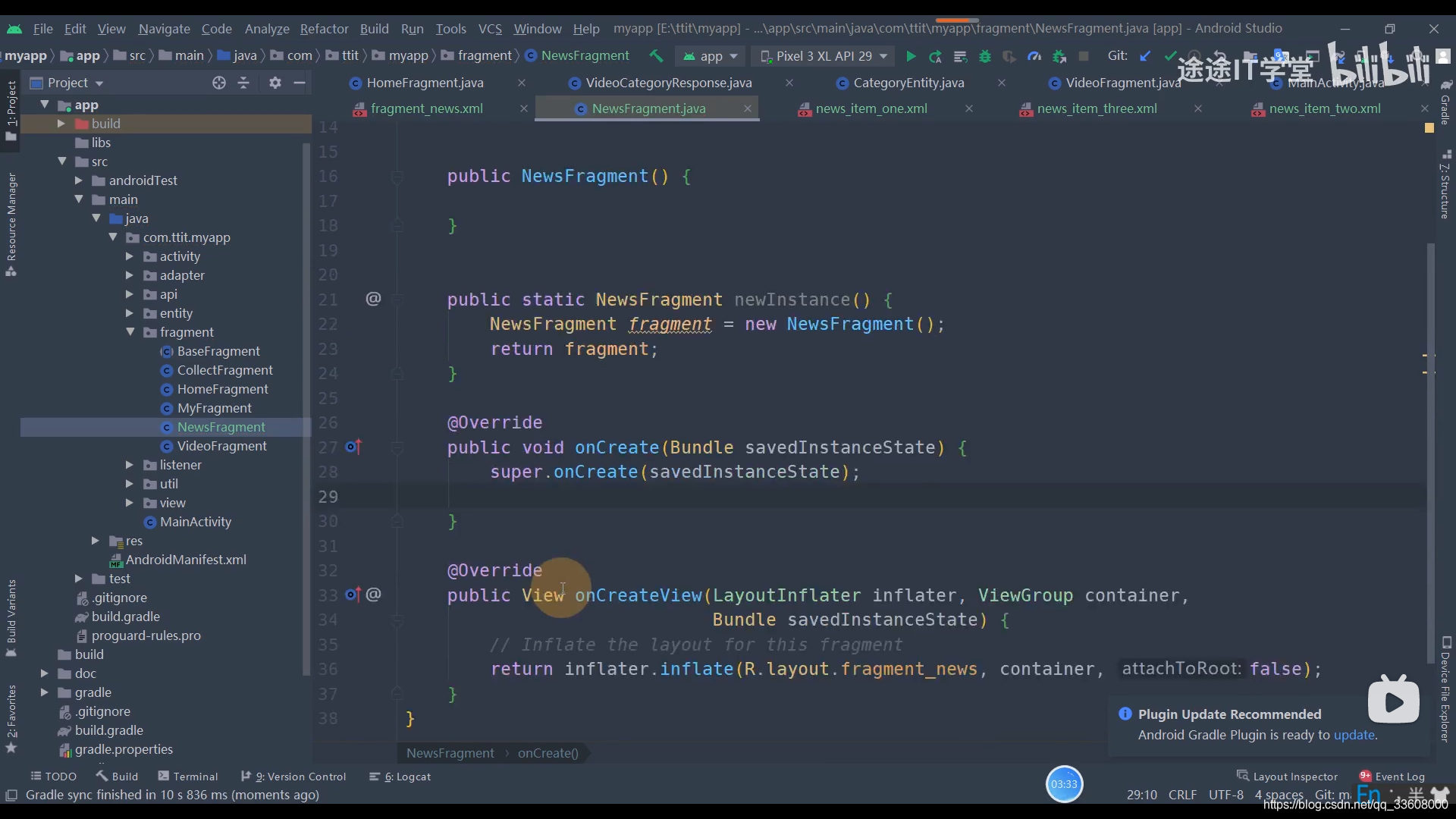
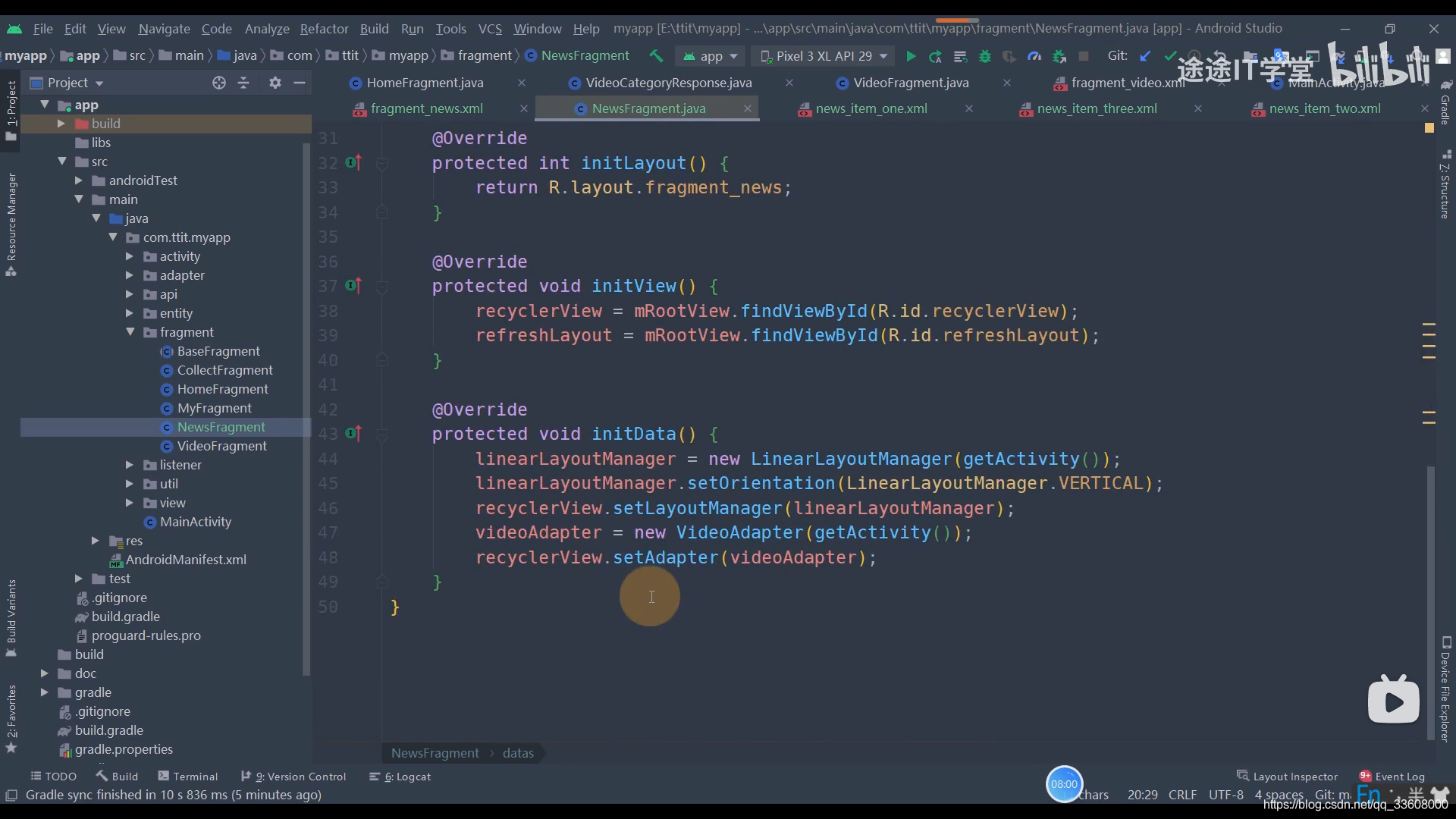
准备 fragment










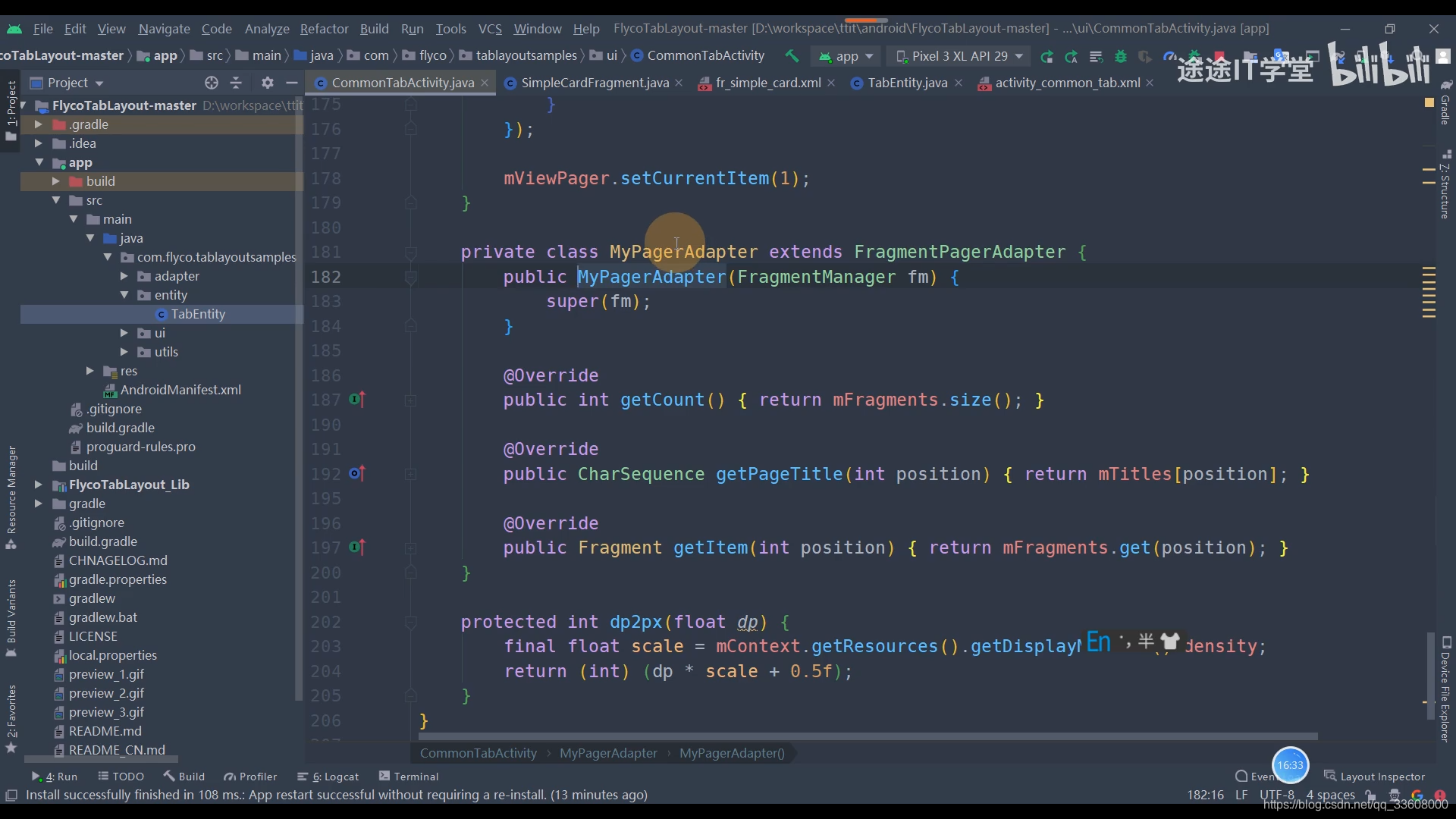
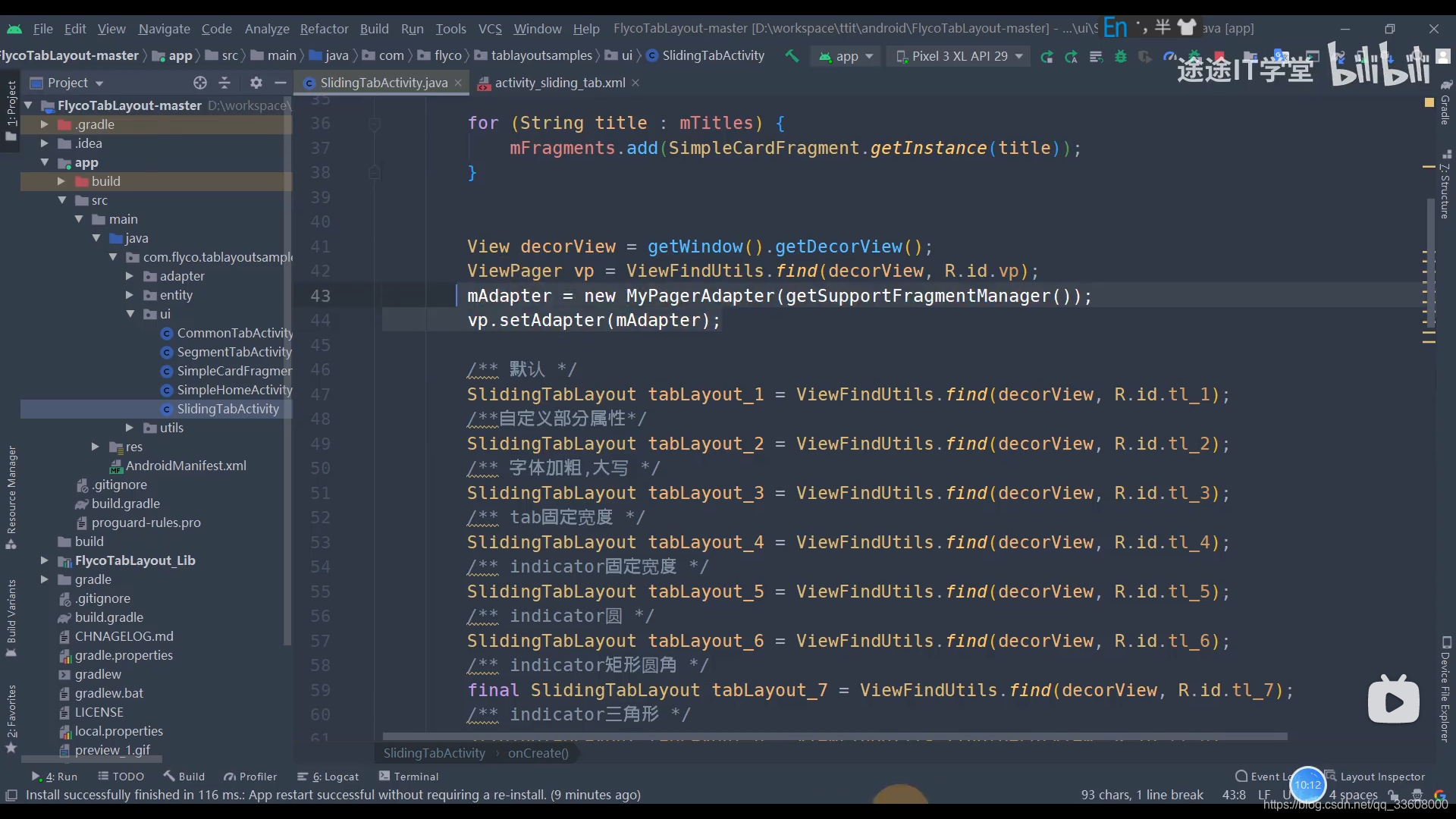
适配器 类似于 mvc 中 的 C

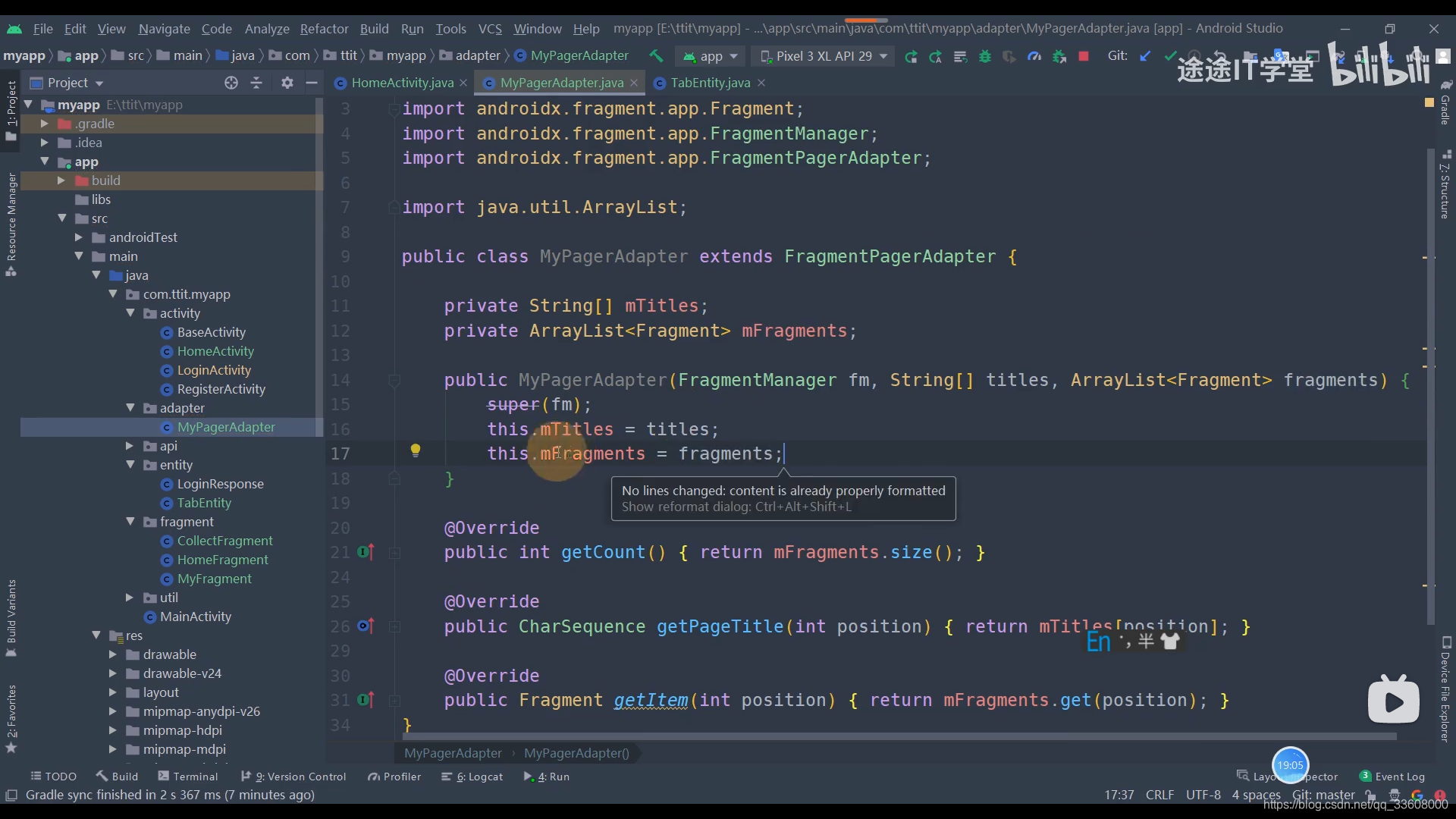
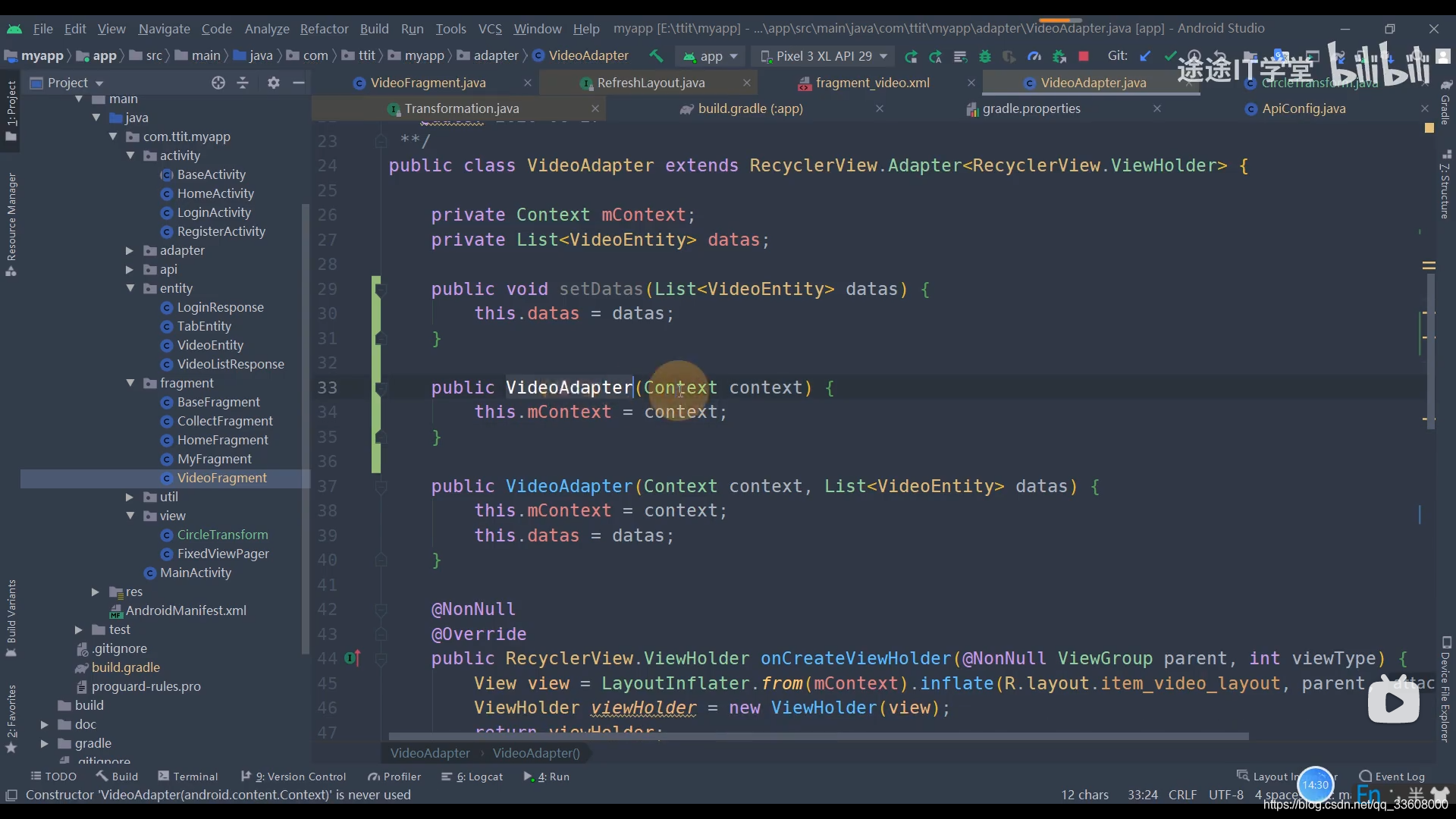
通过 构造器 传入



mvc 绑定


组件 实体 数据 绑定

事件绑定



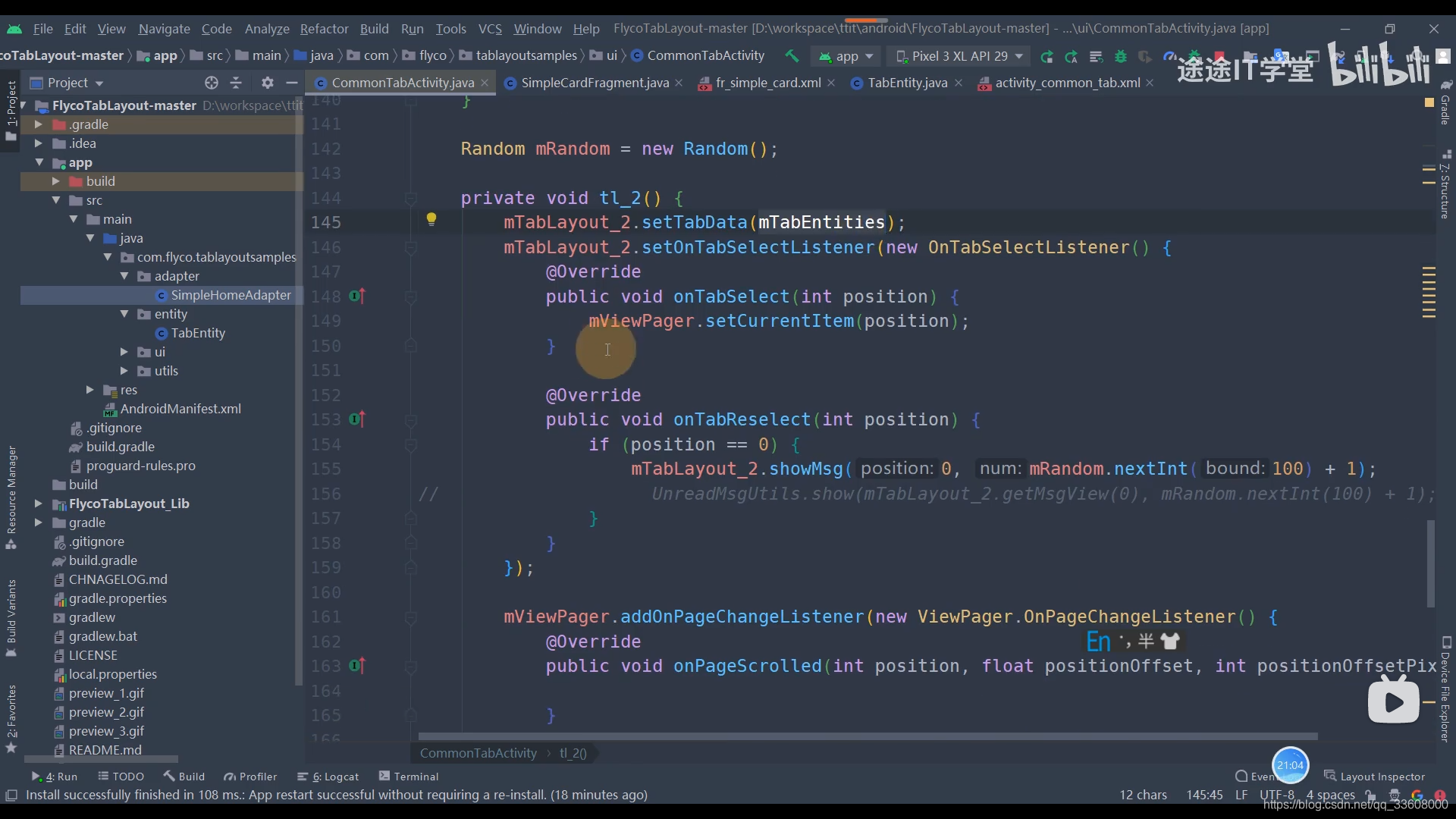
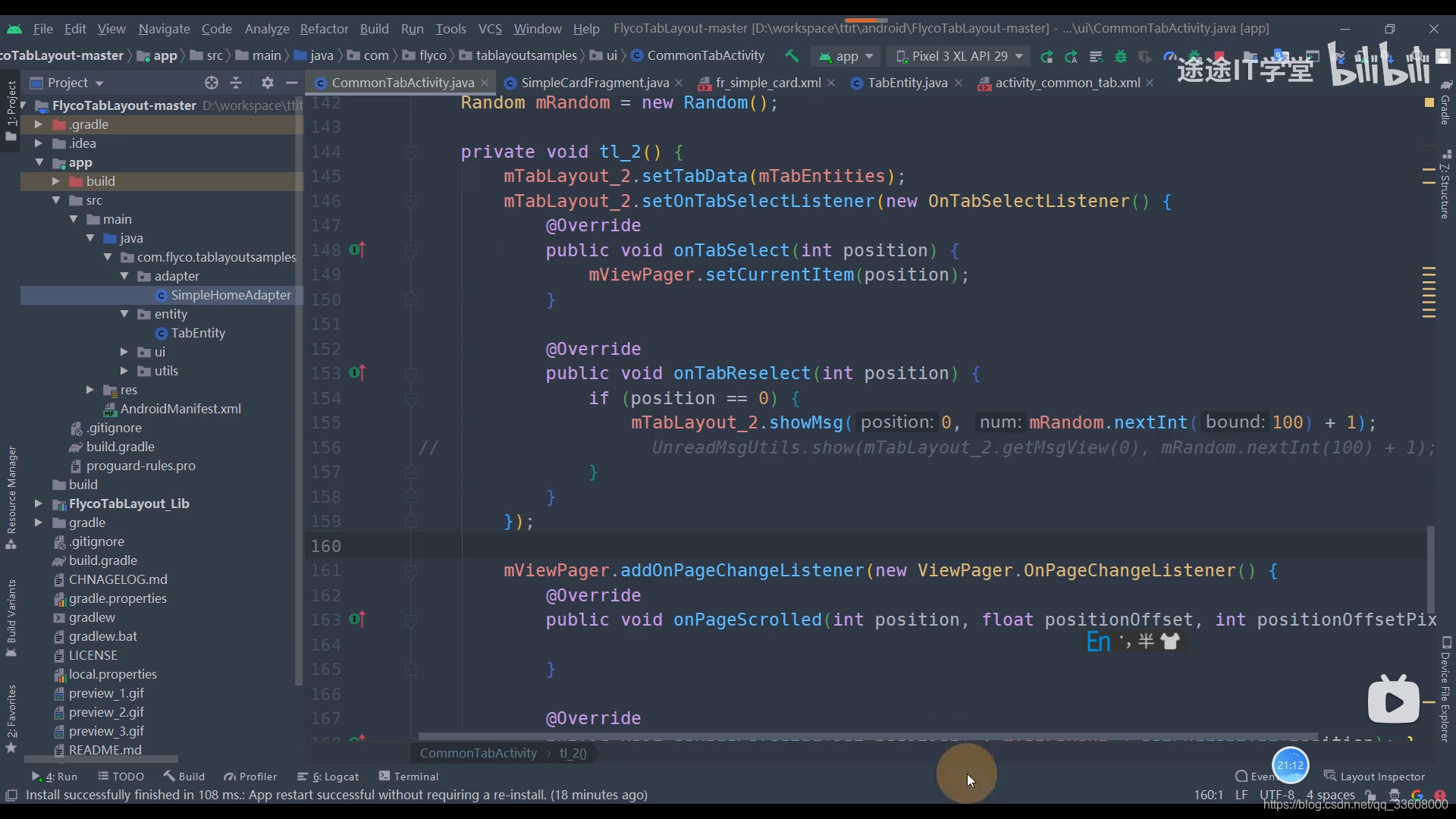
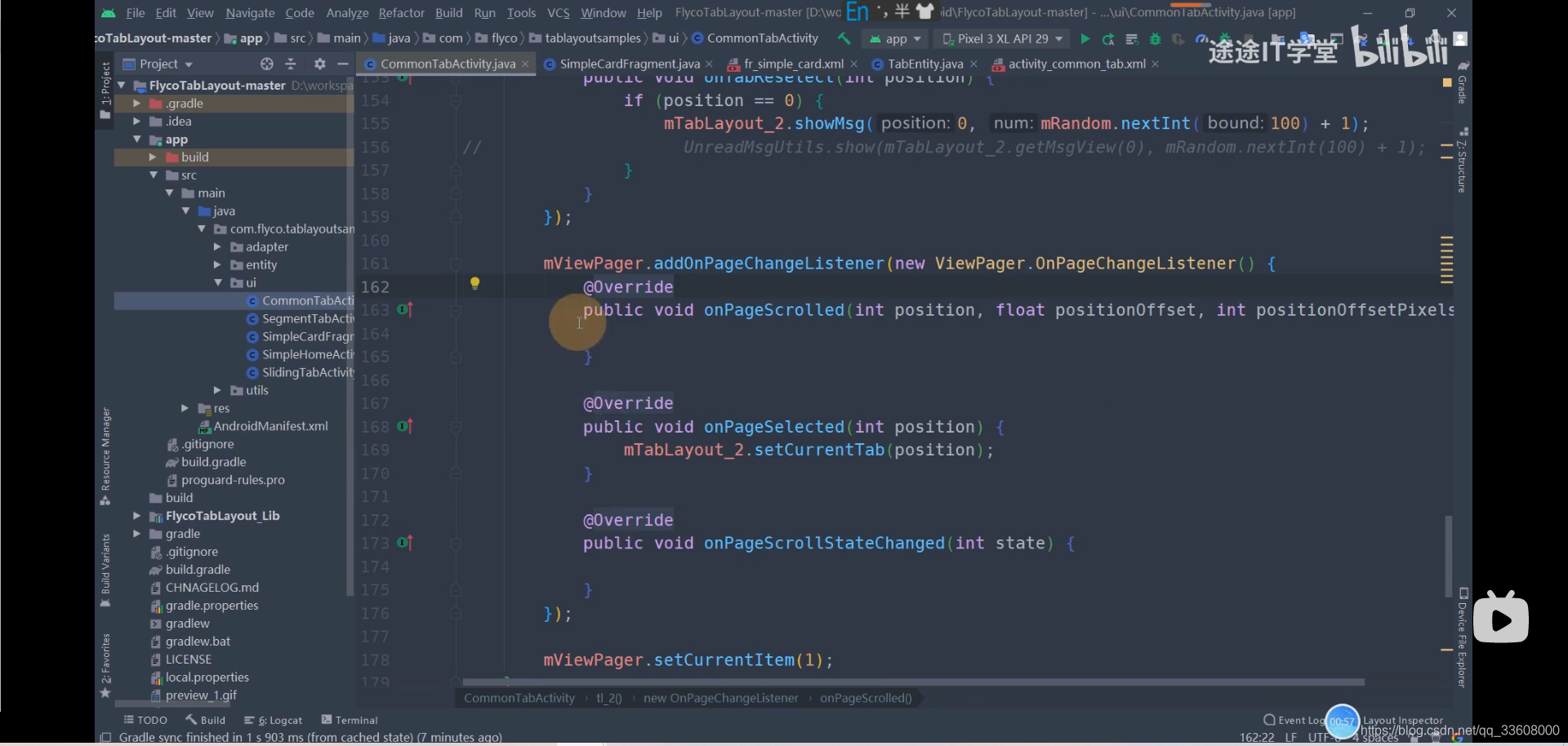
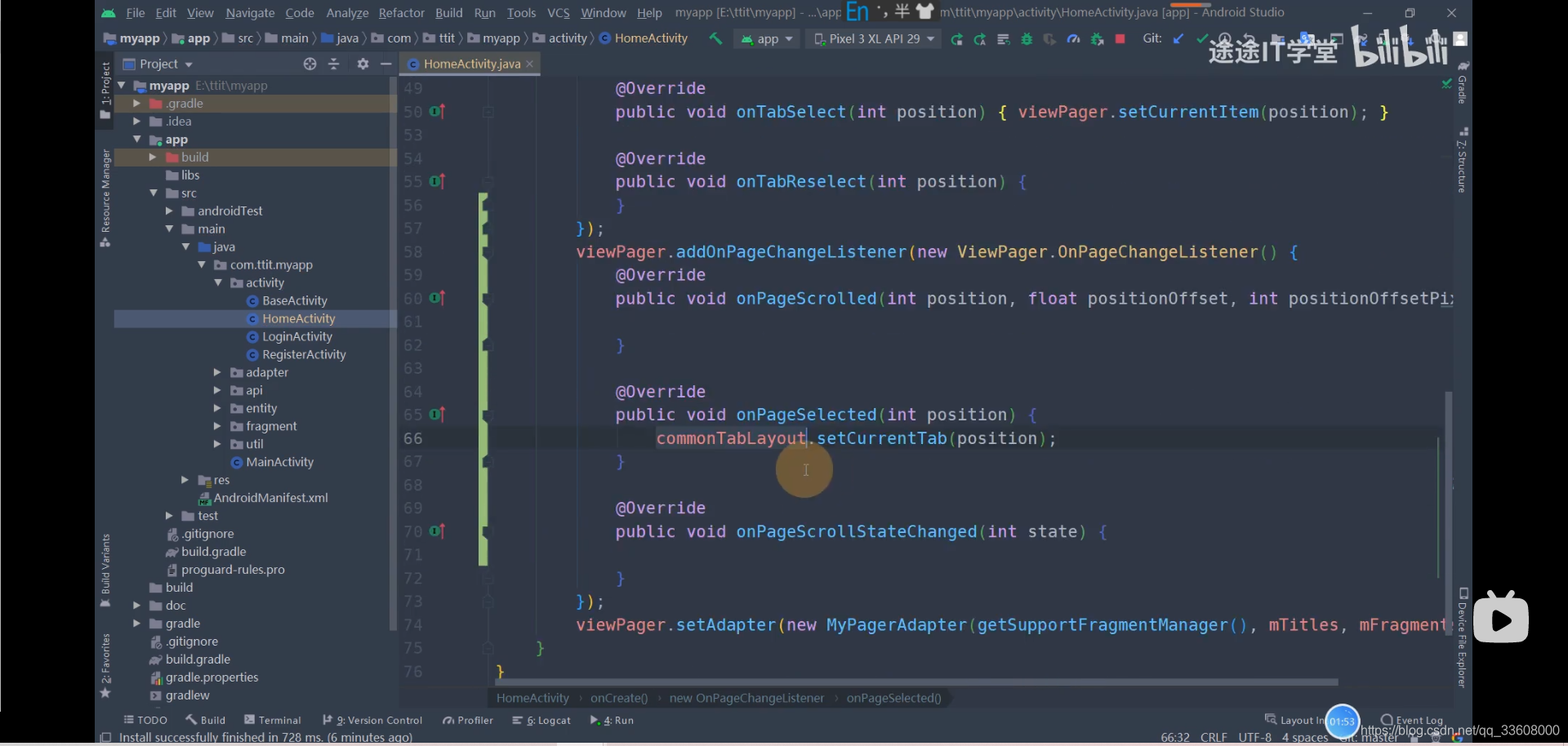
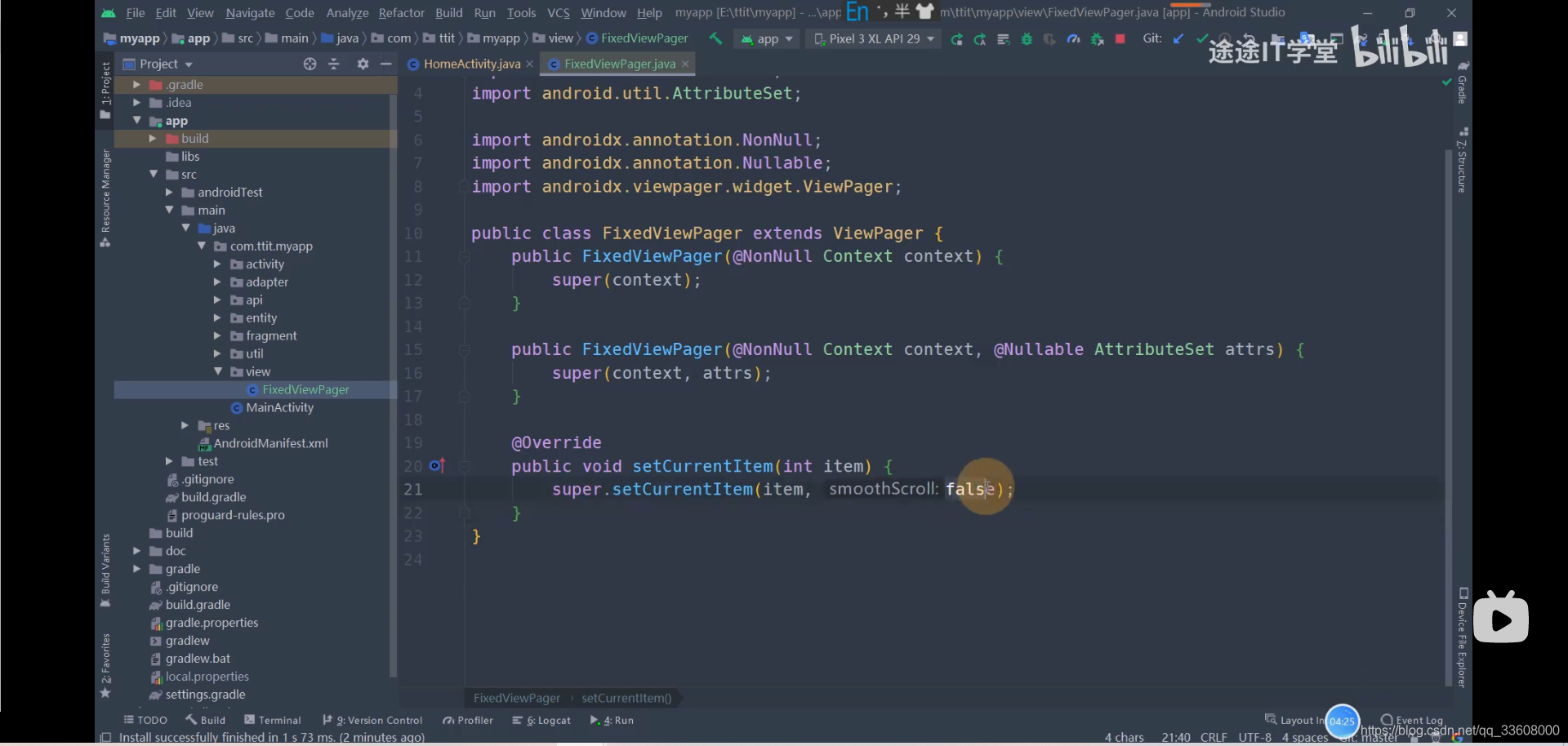
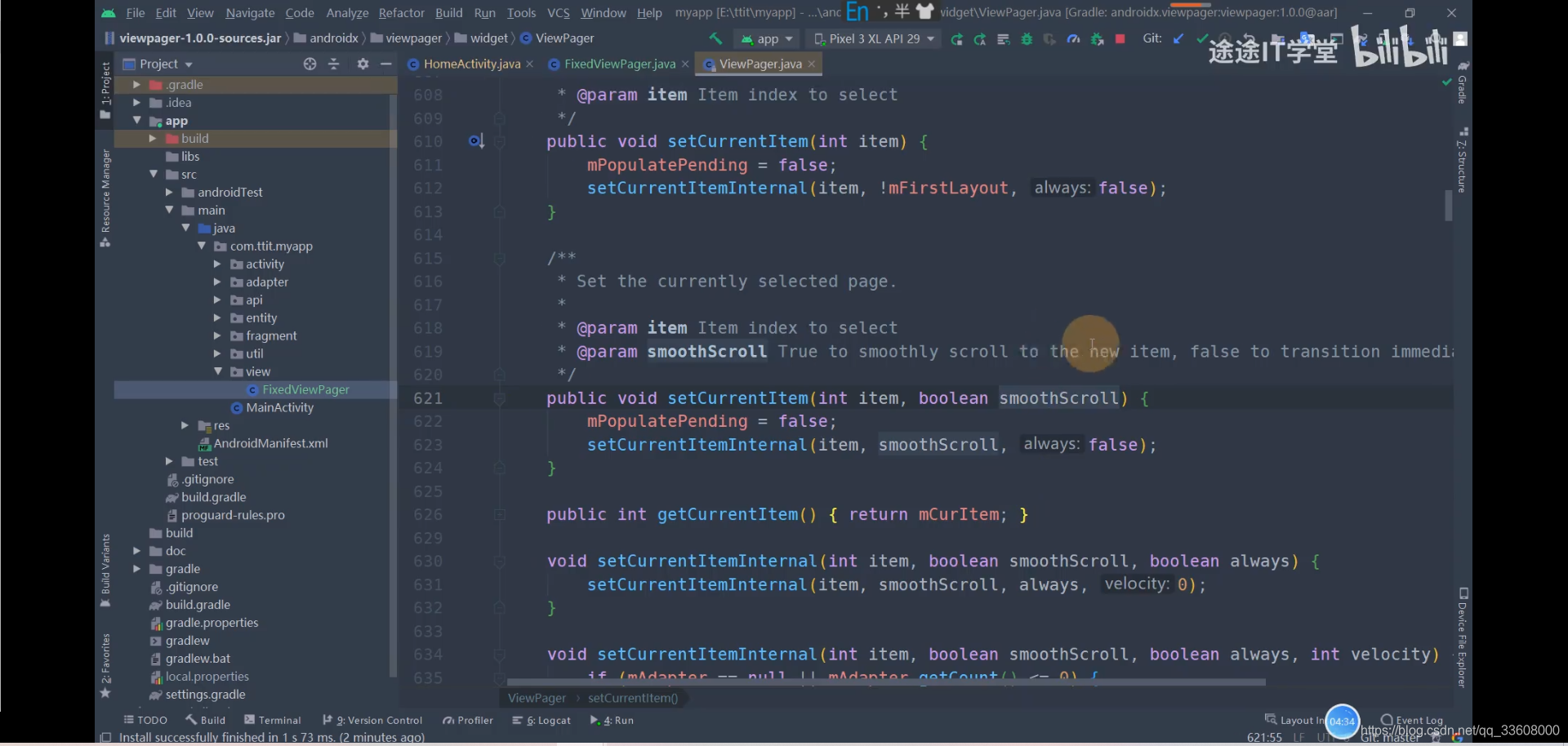
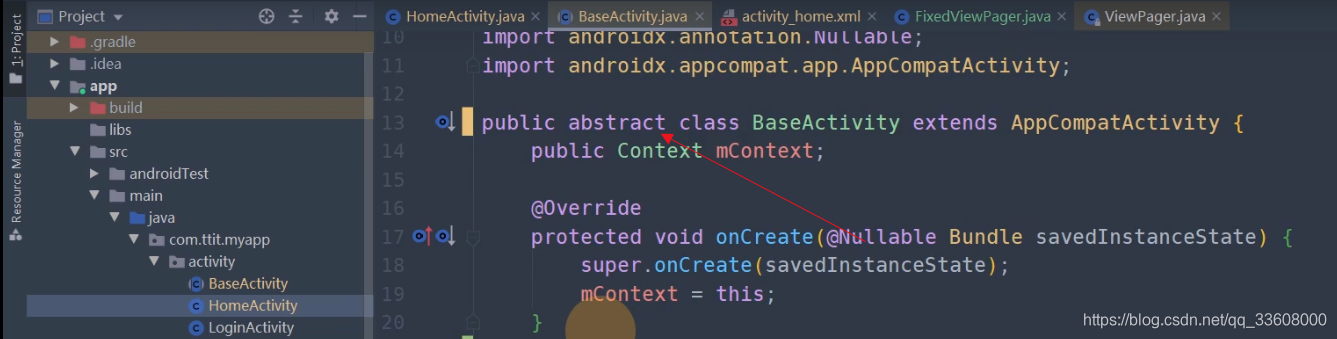
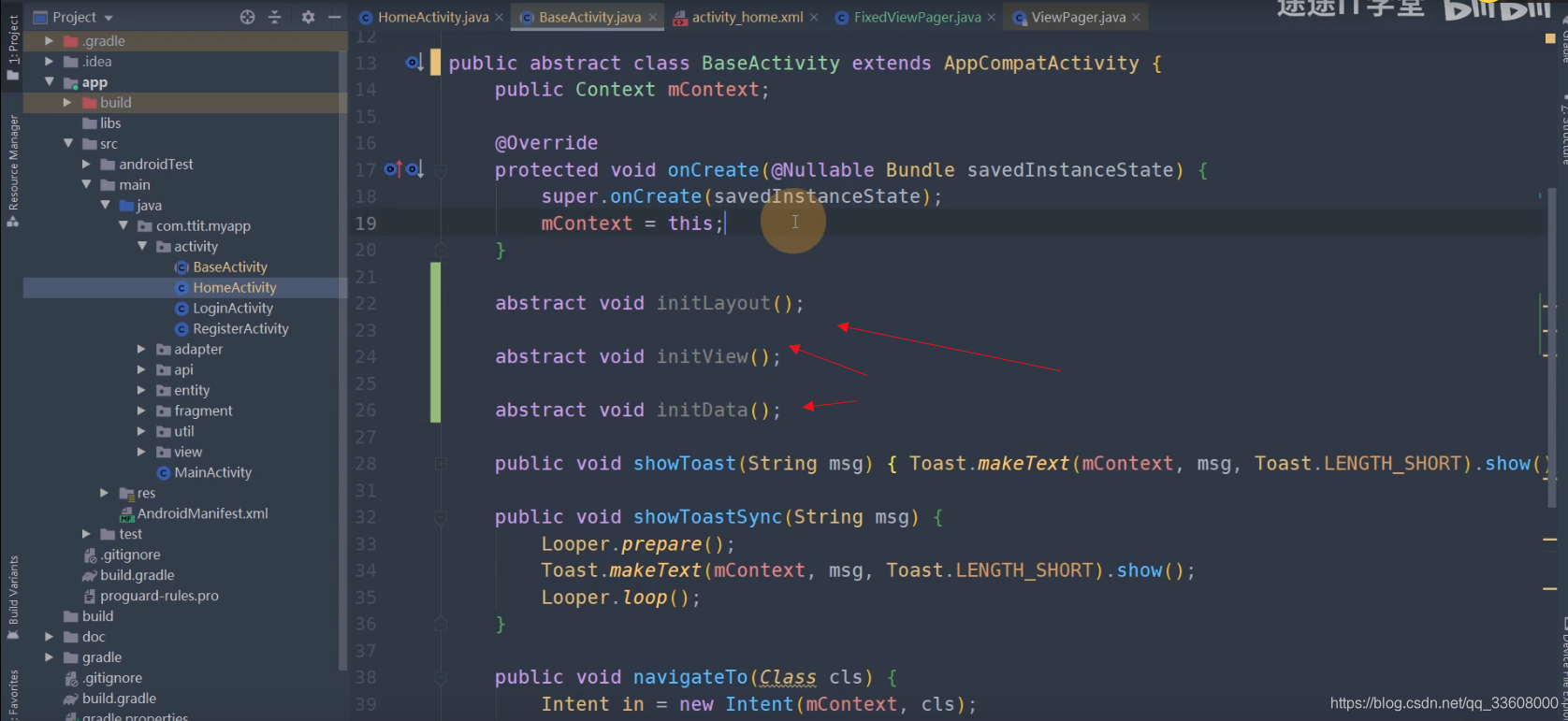
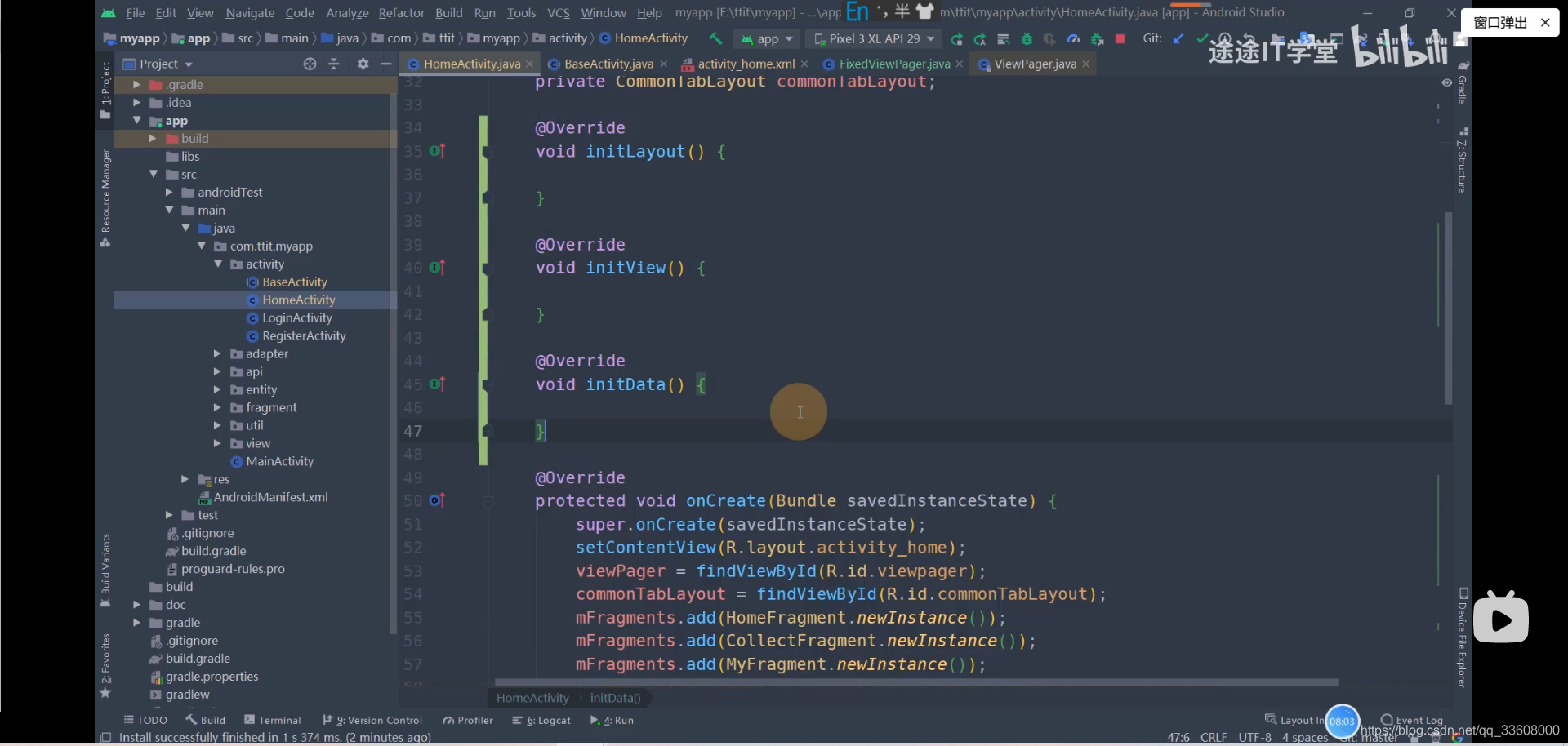
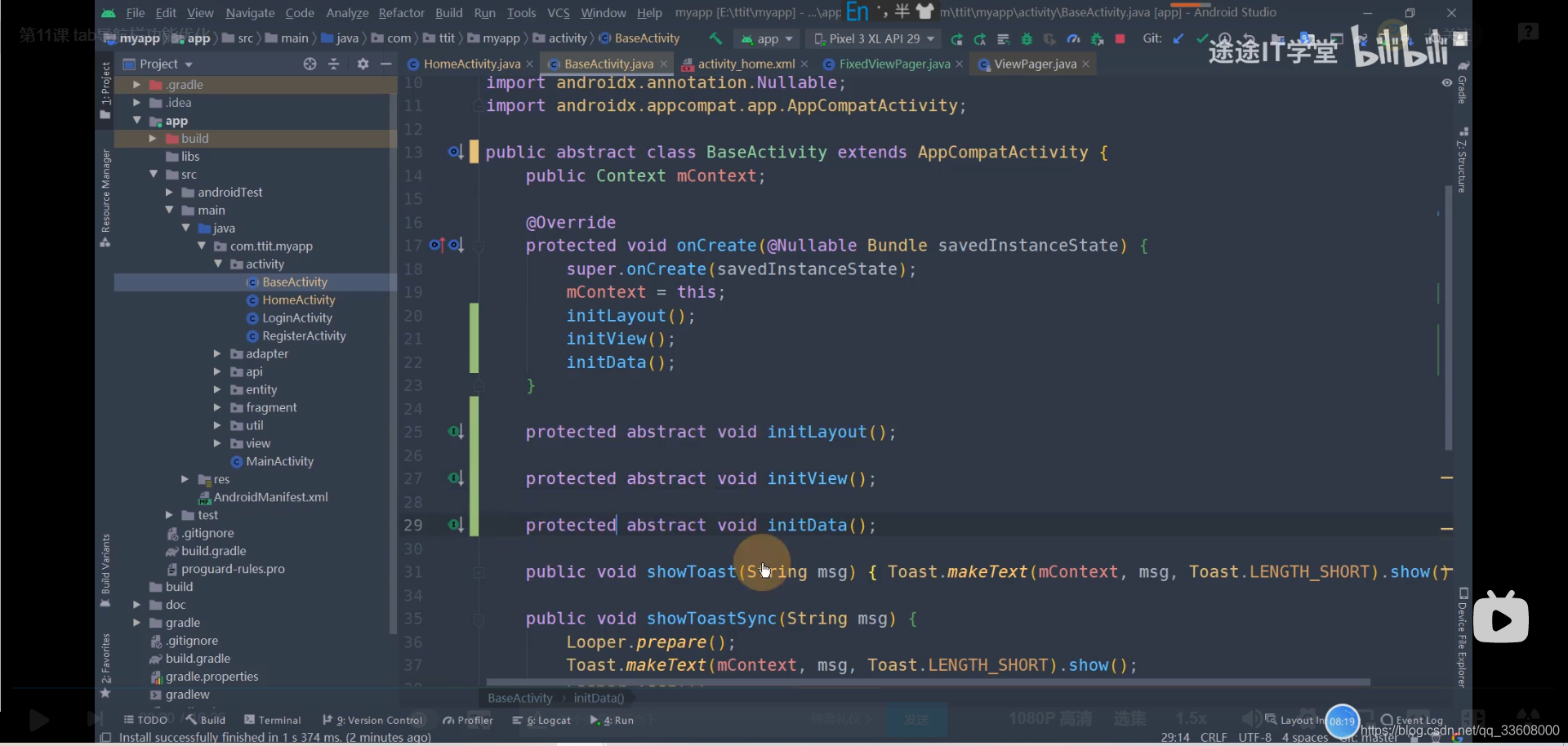
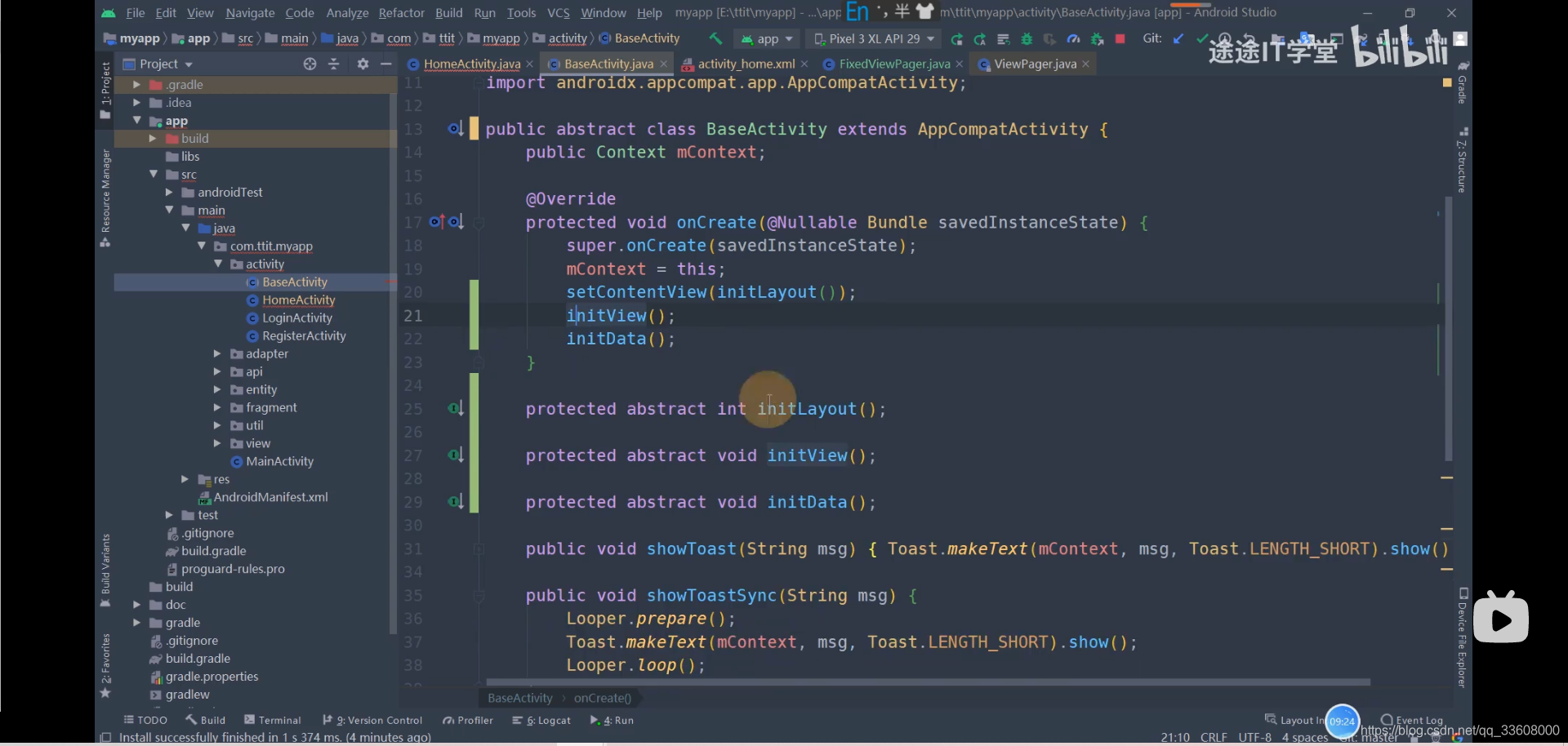
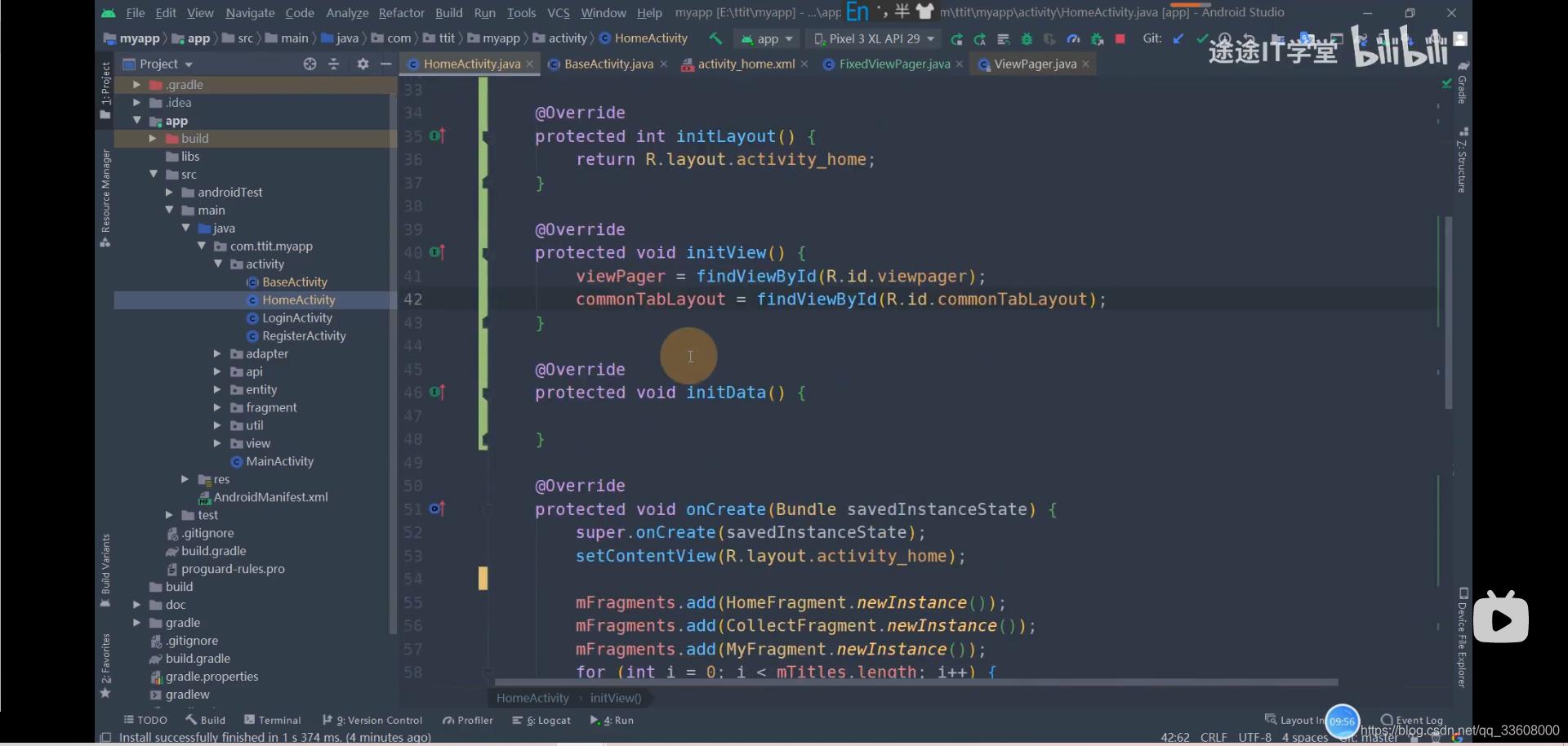
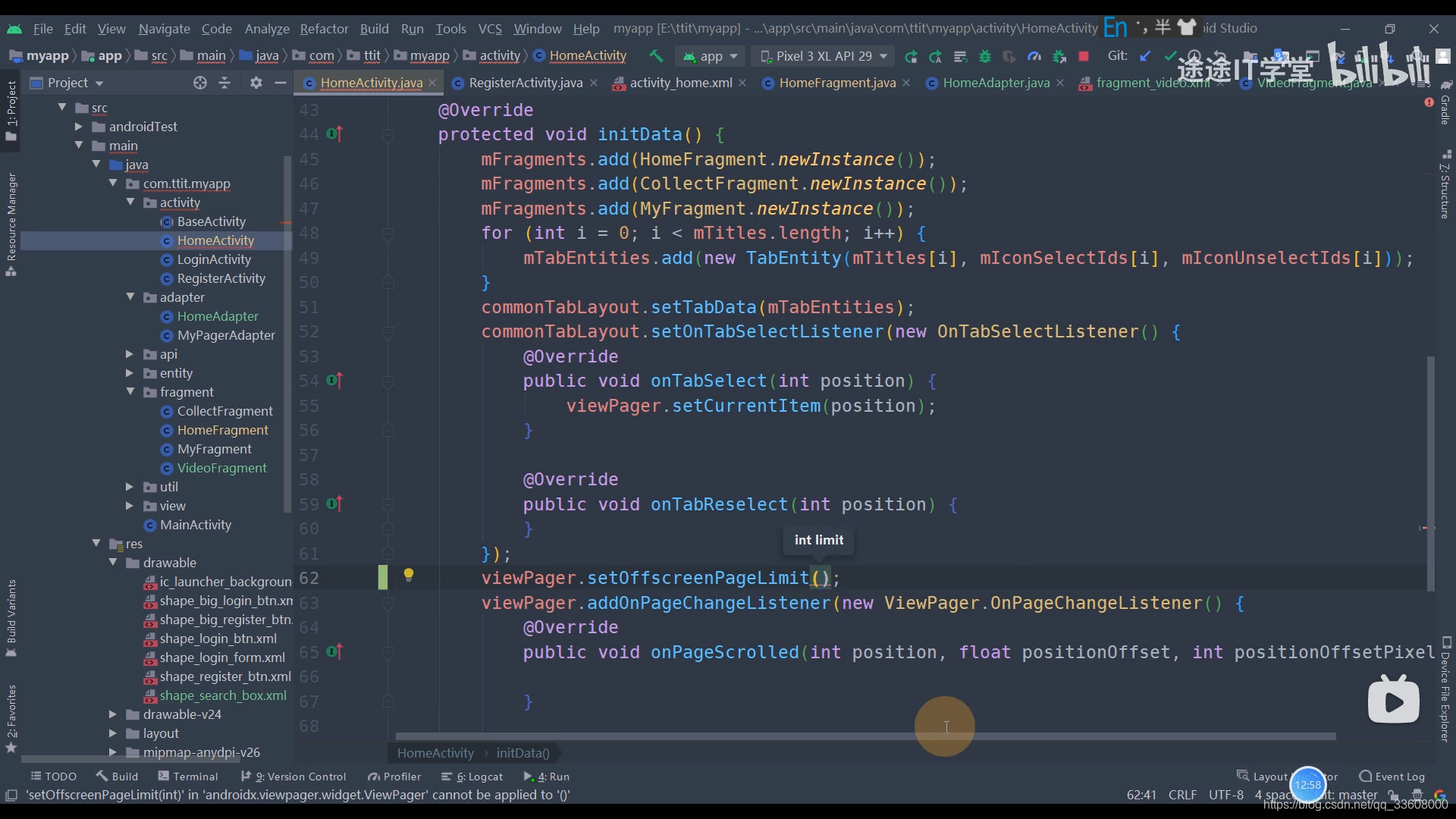
11 tab导航栏功能优化


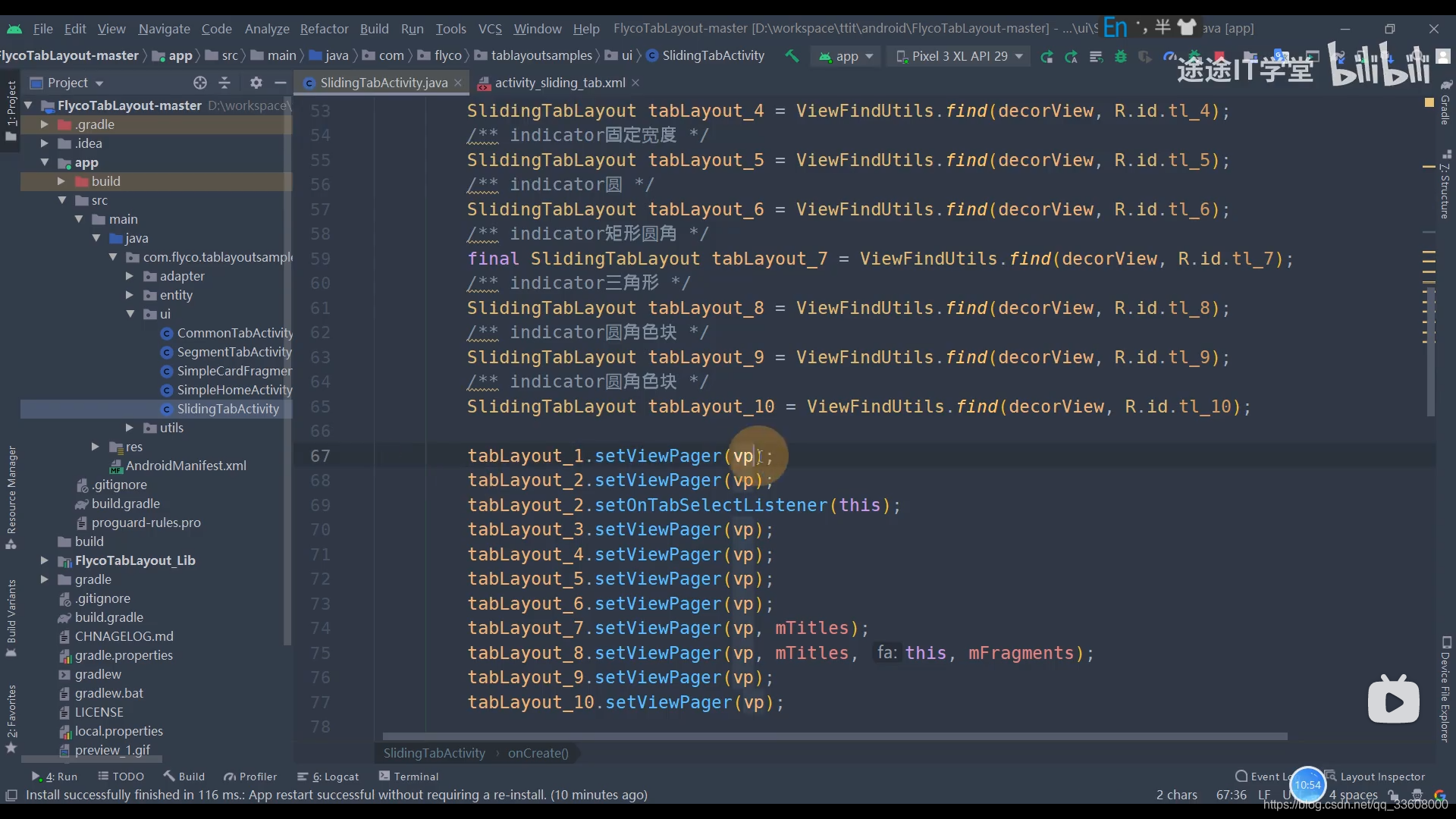
页面 切换 的 回调
根据 集合 的 下标 进行 切换 tab


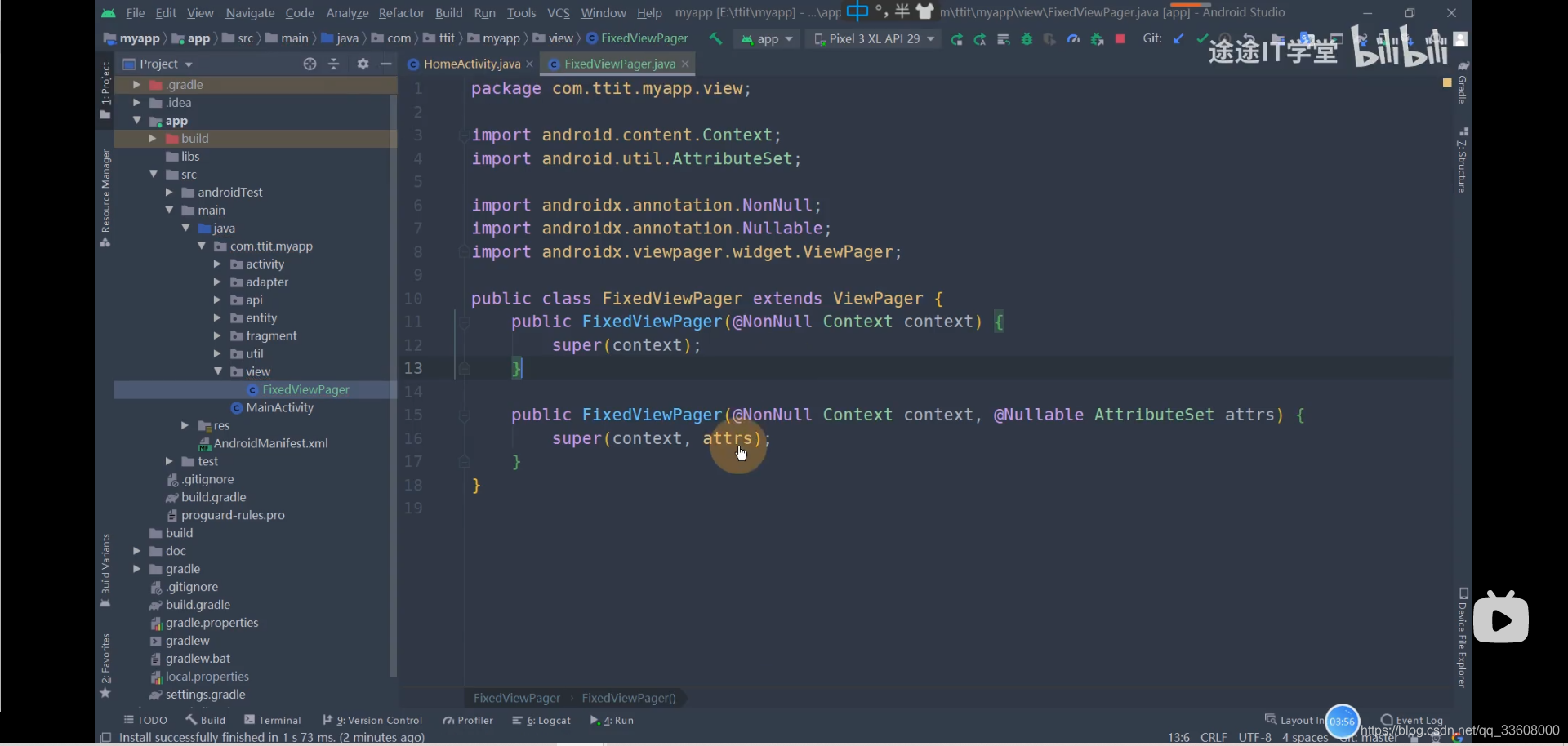
tab 进行 切换 有 过渡 (把 切换 动画 去掉 )

父类重写


关闭 滑动 过渡效果



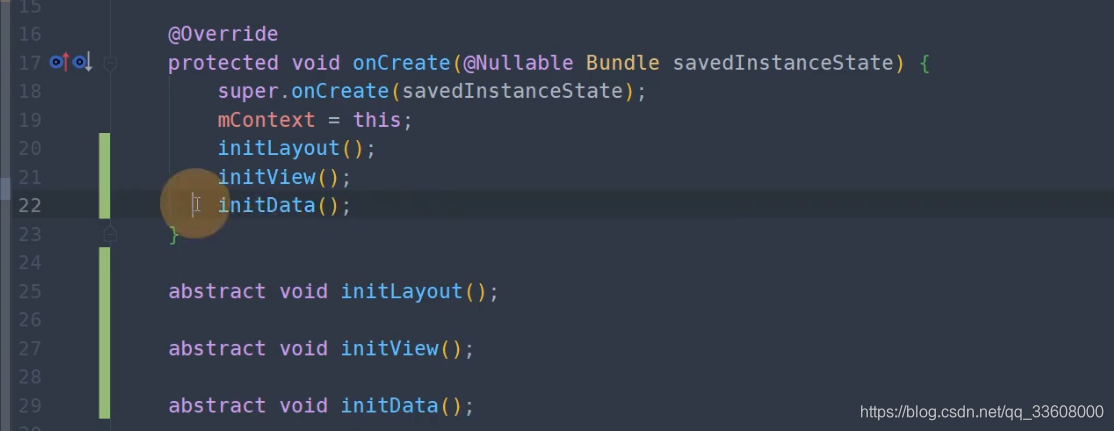
抽象方法









oncreate 就不需要了





也是 去掉 oncreate


优化过后 不太会 出现 空指针 异常


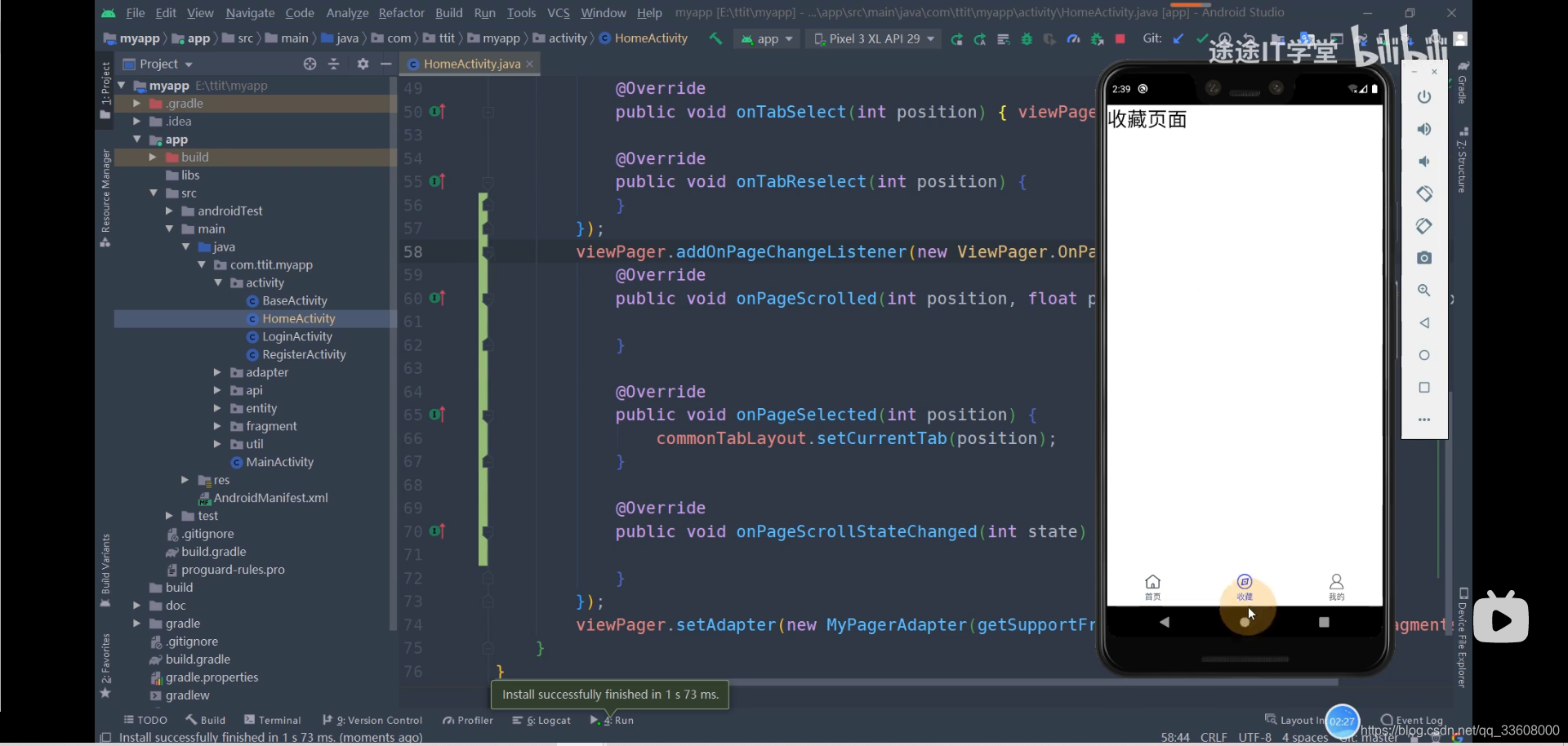
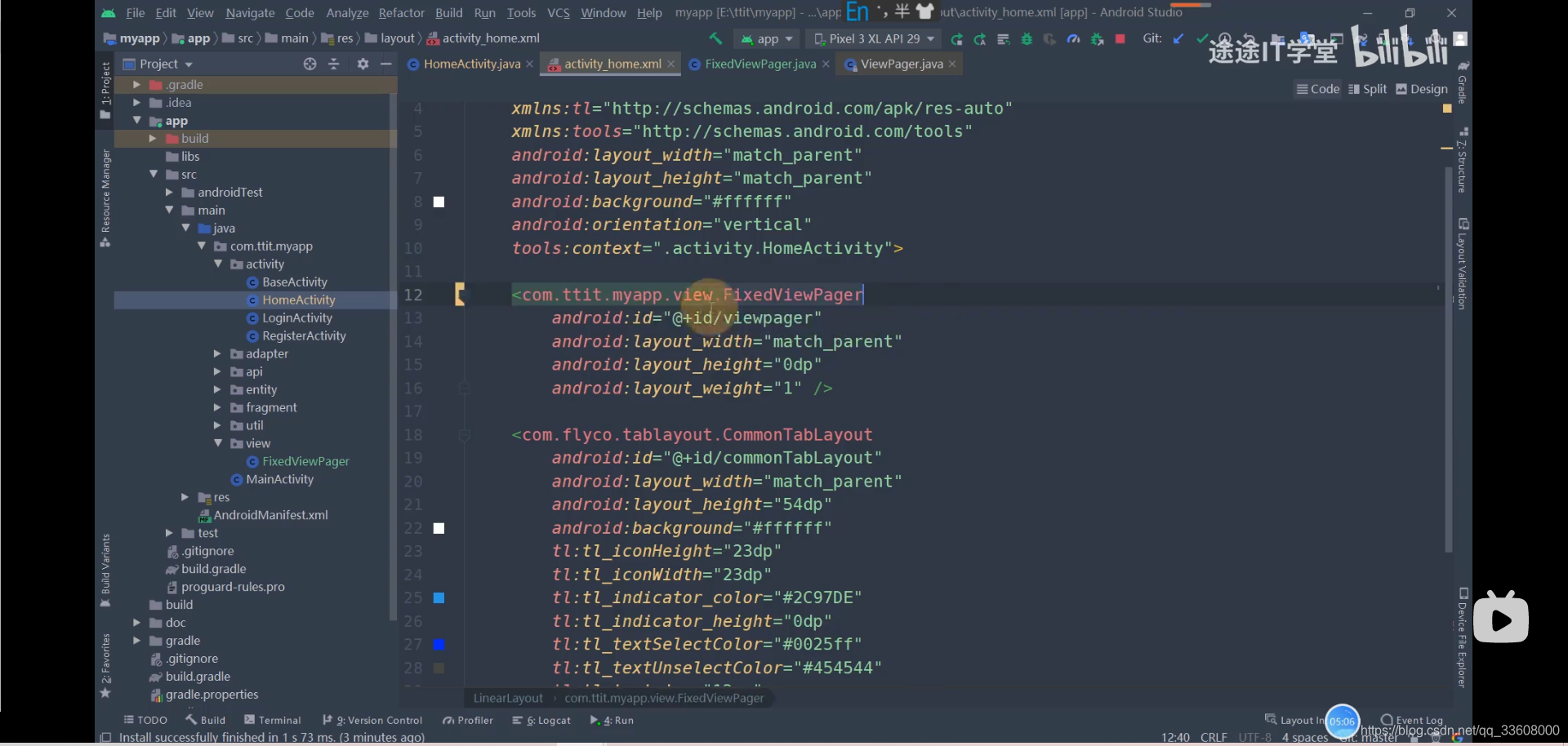
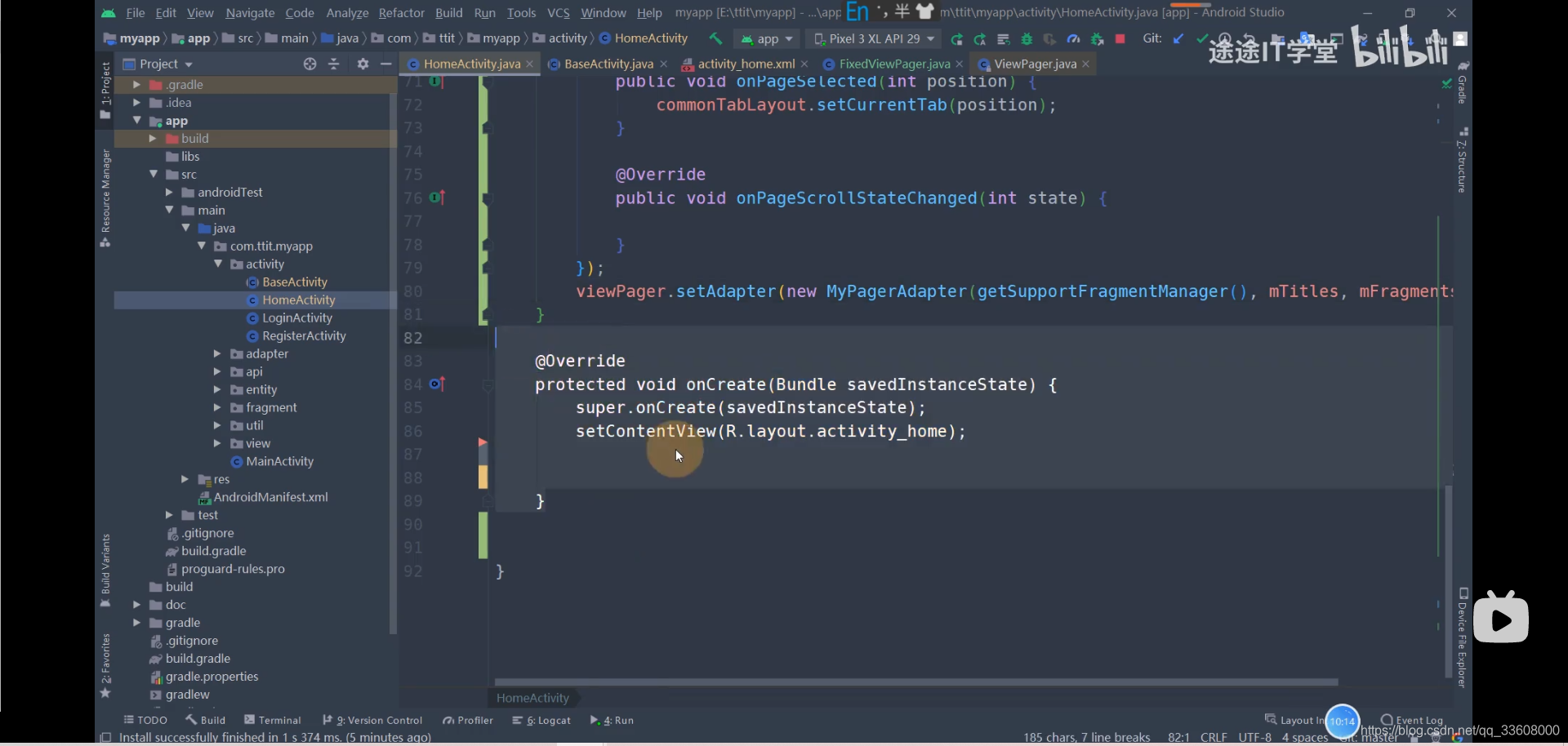
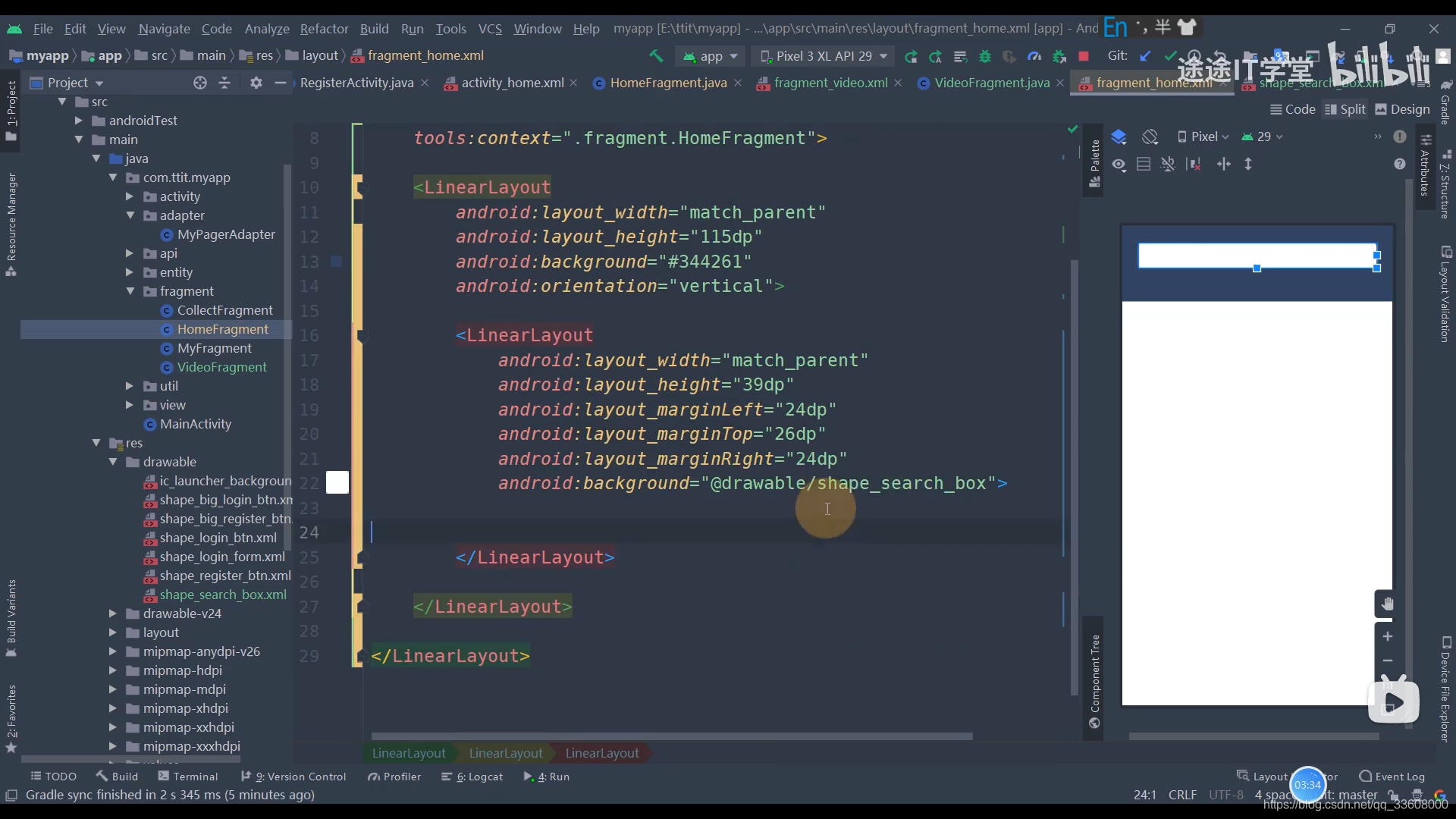
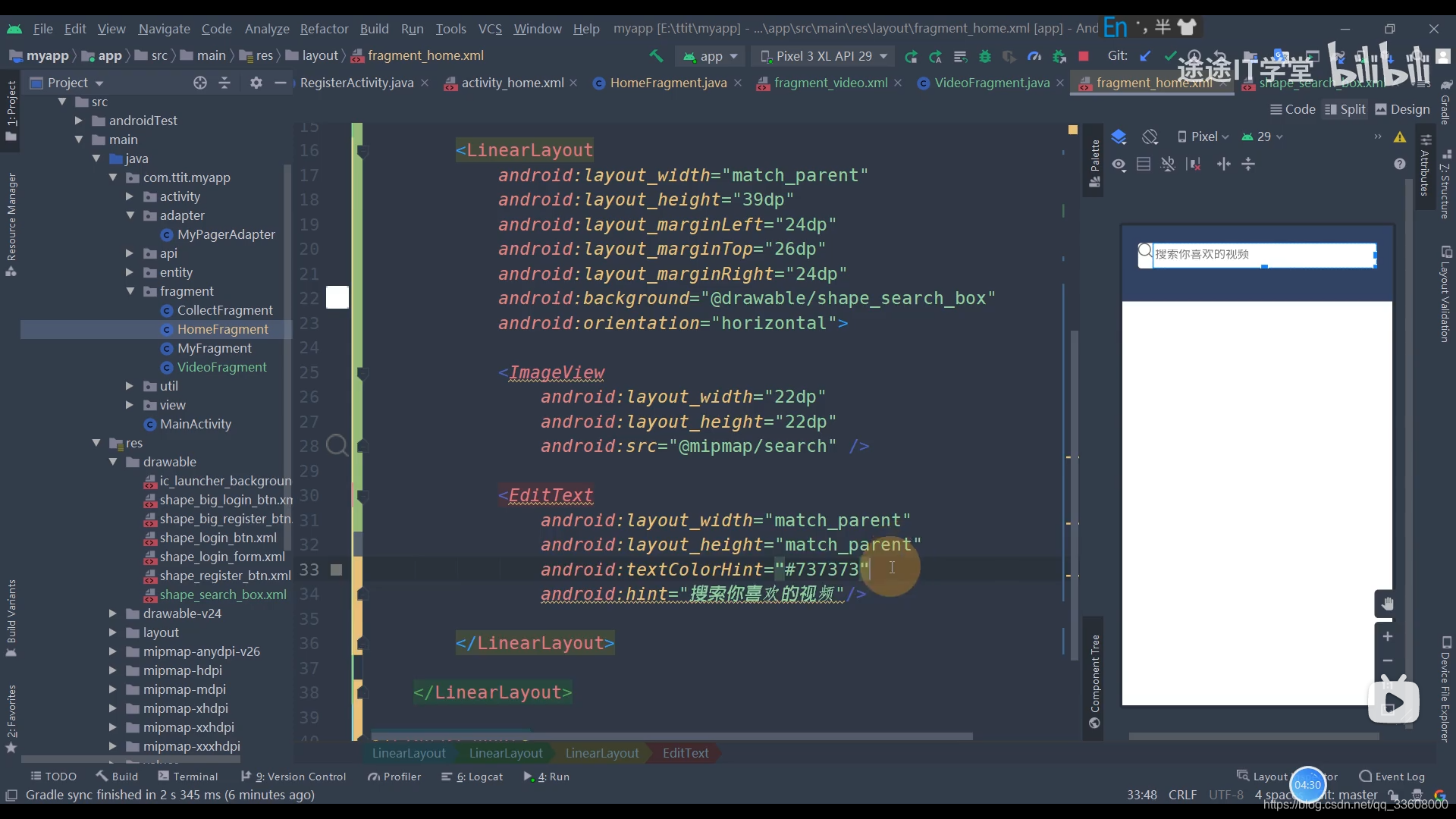
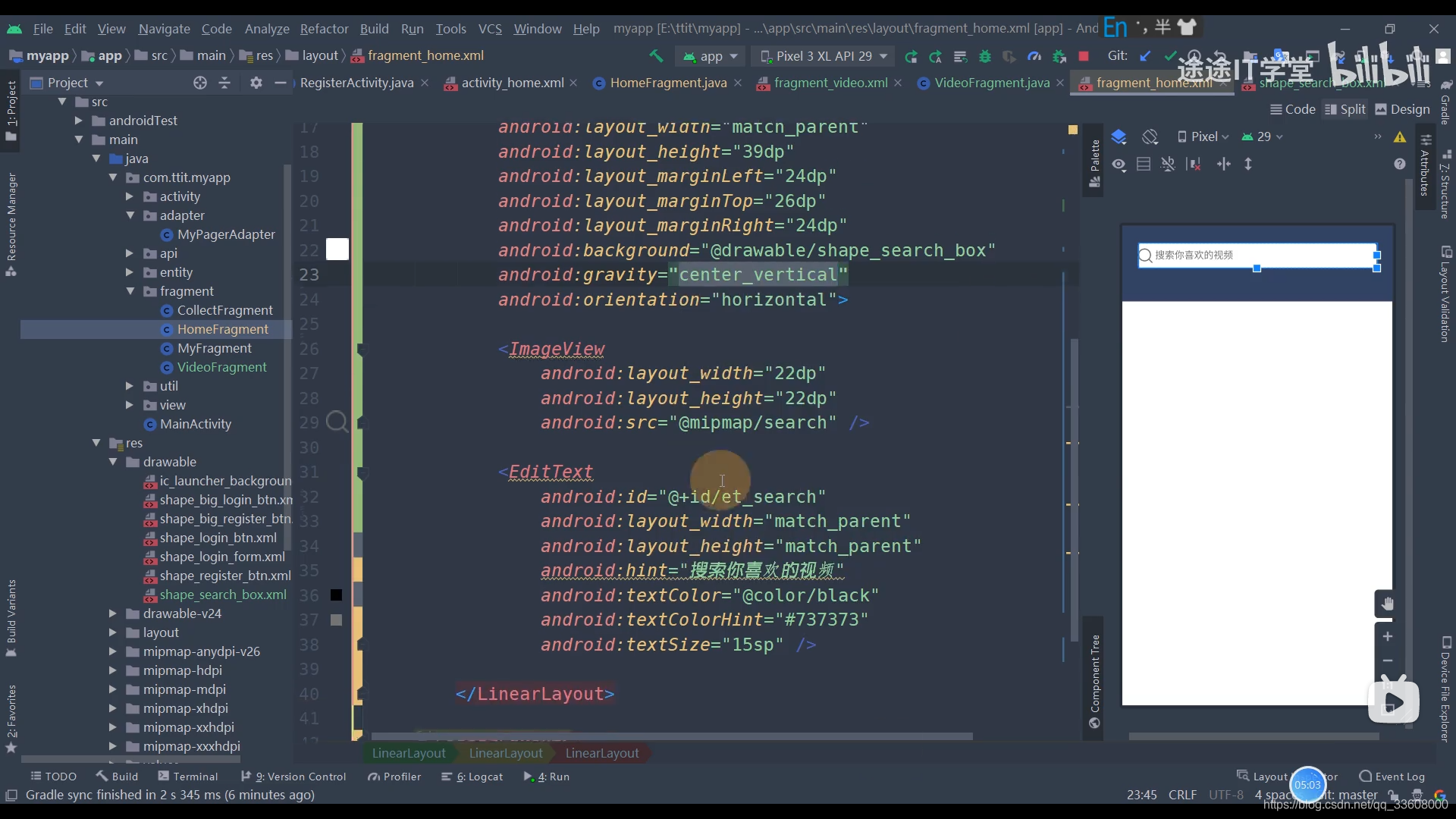
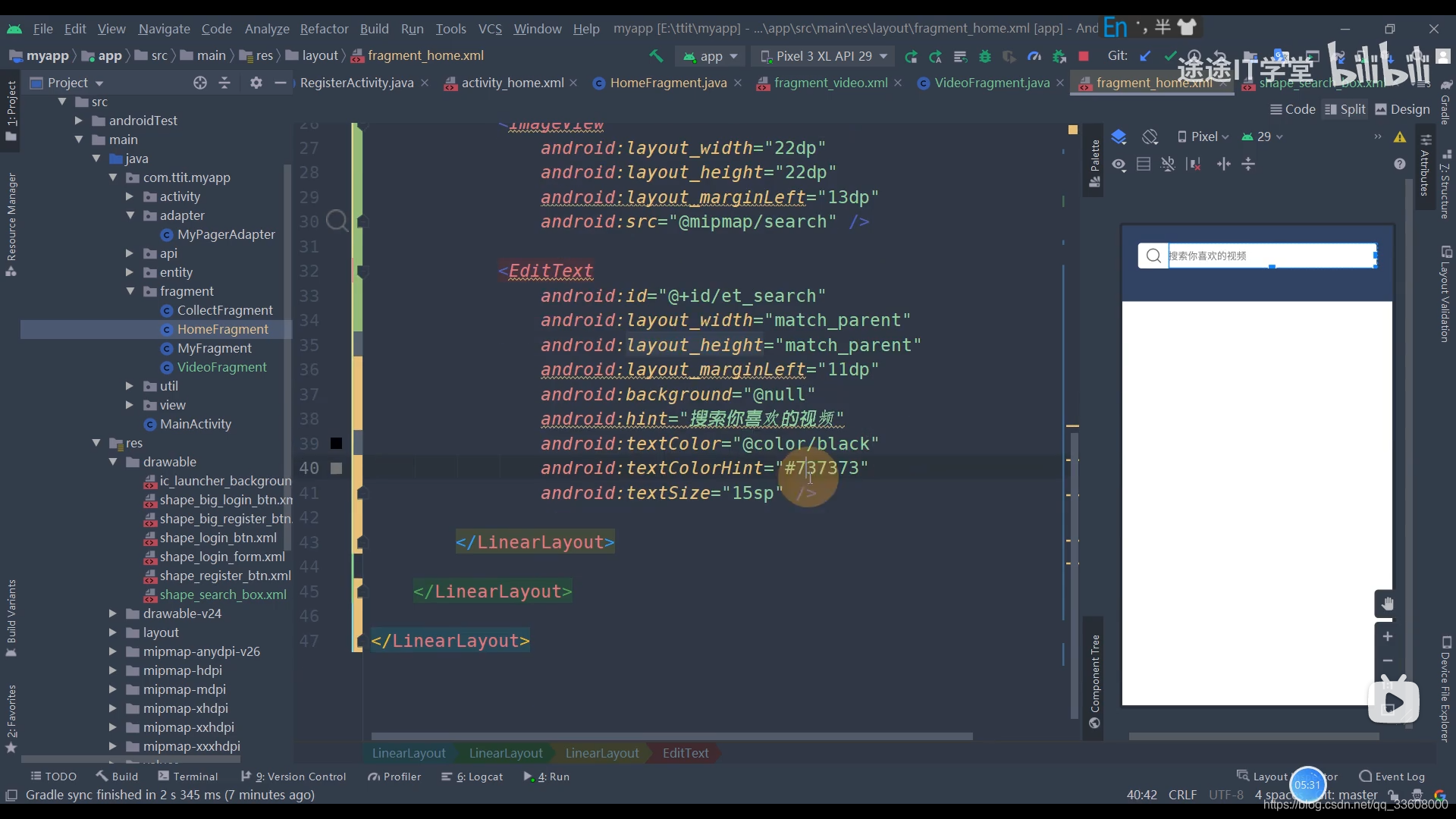
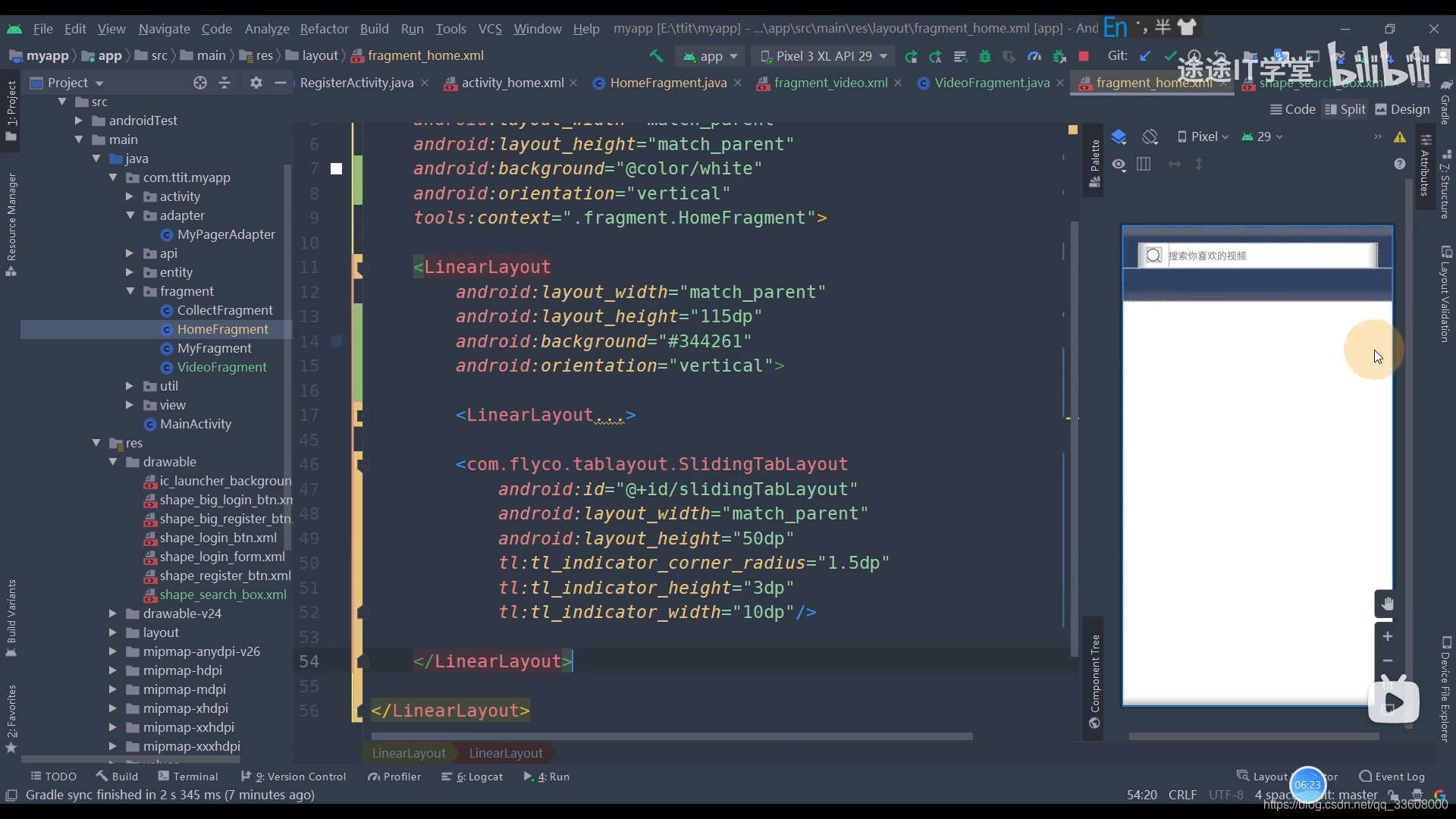
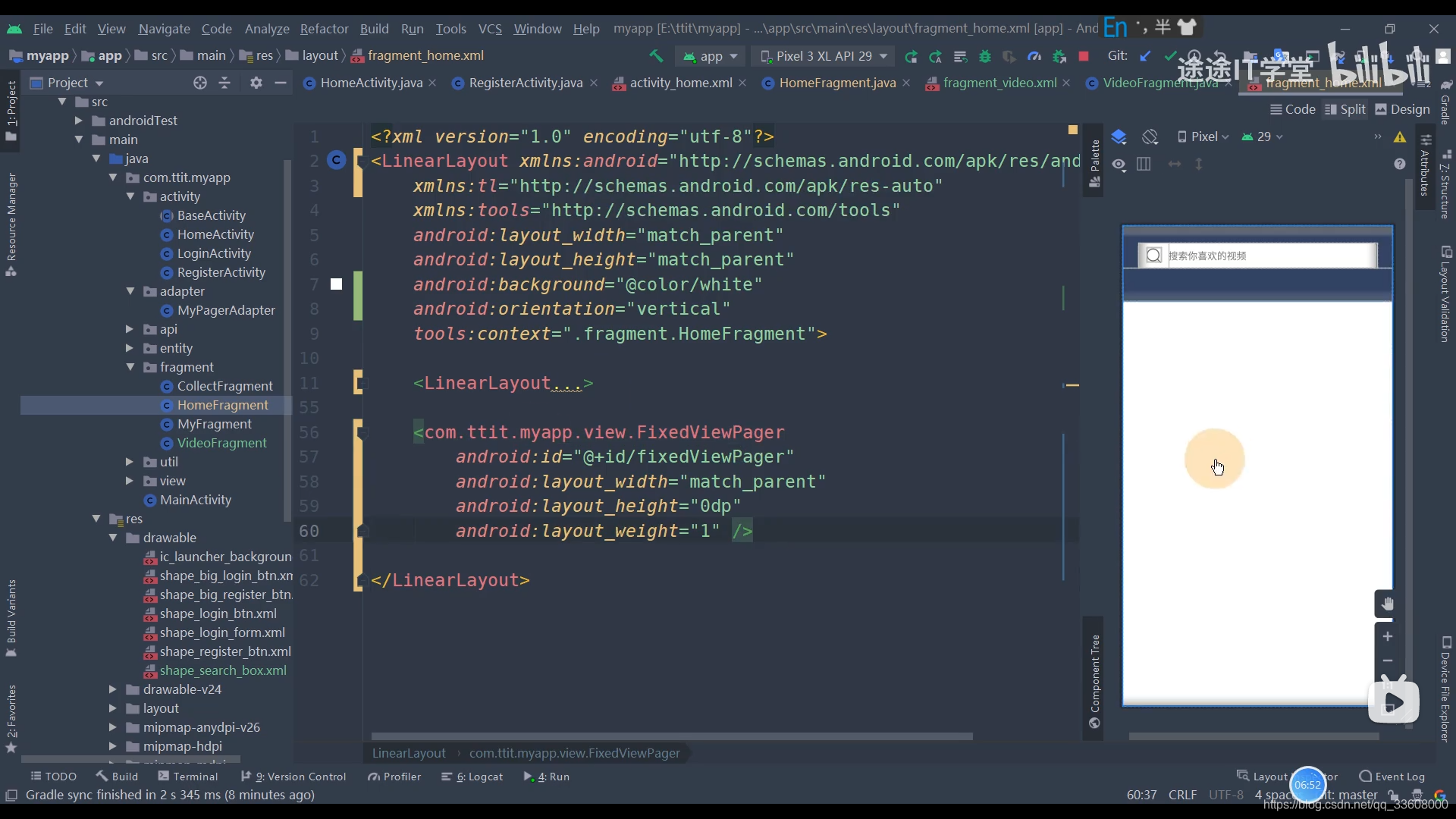
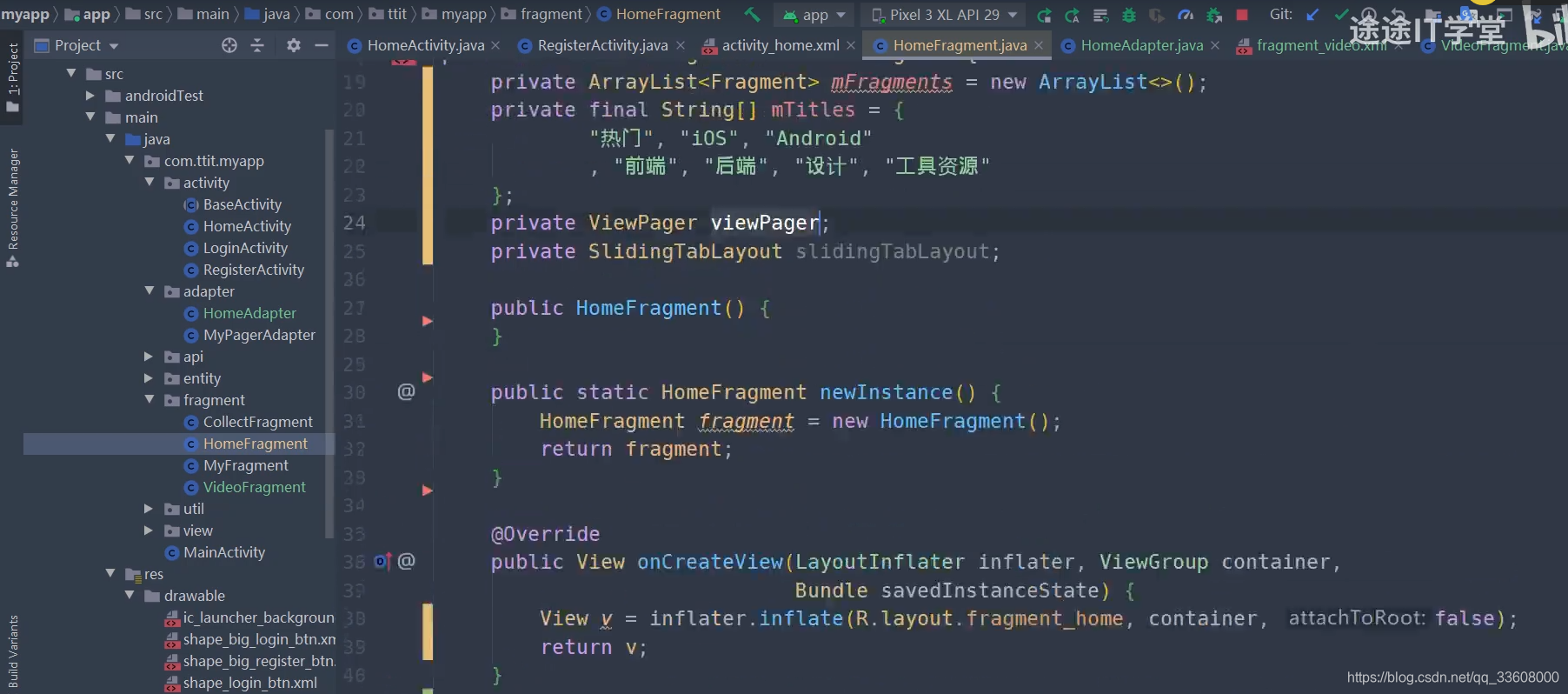
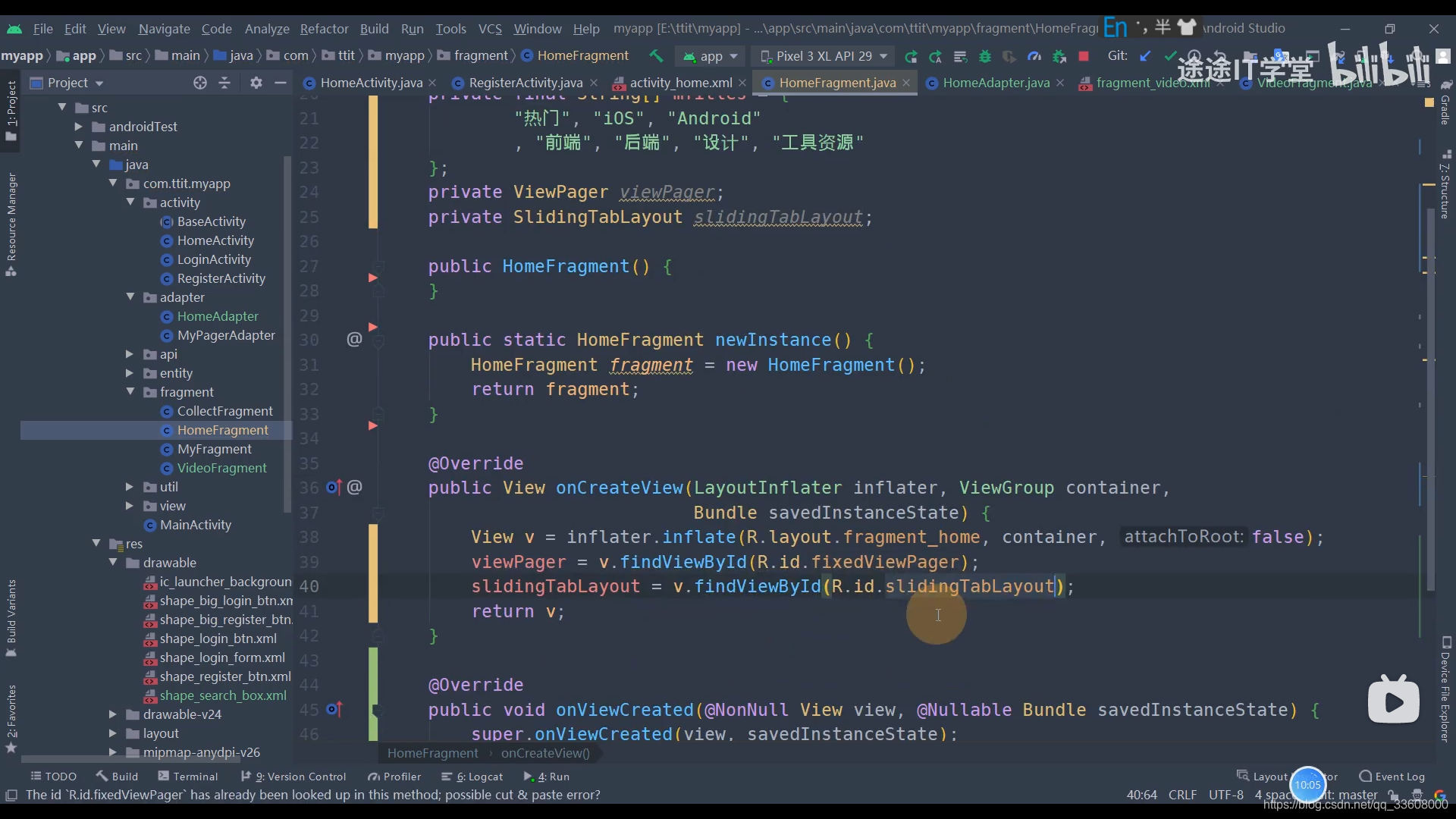
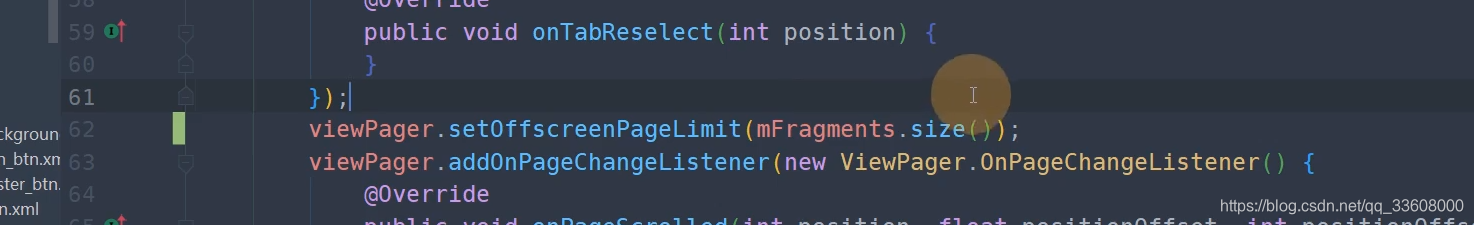
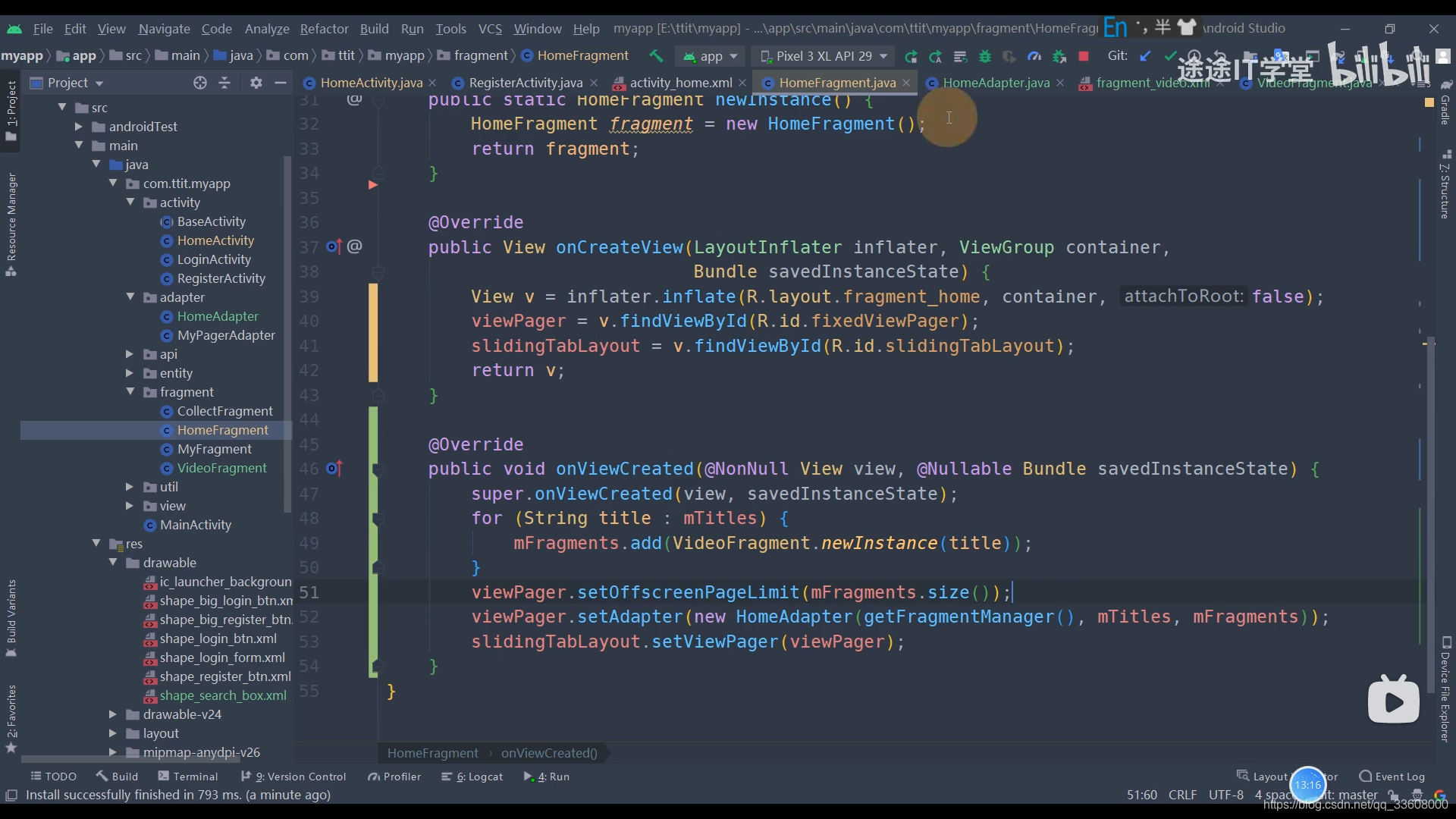
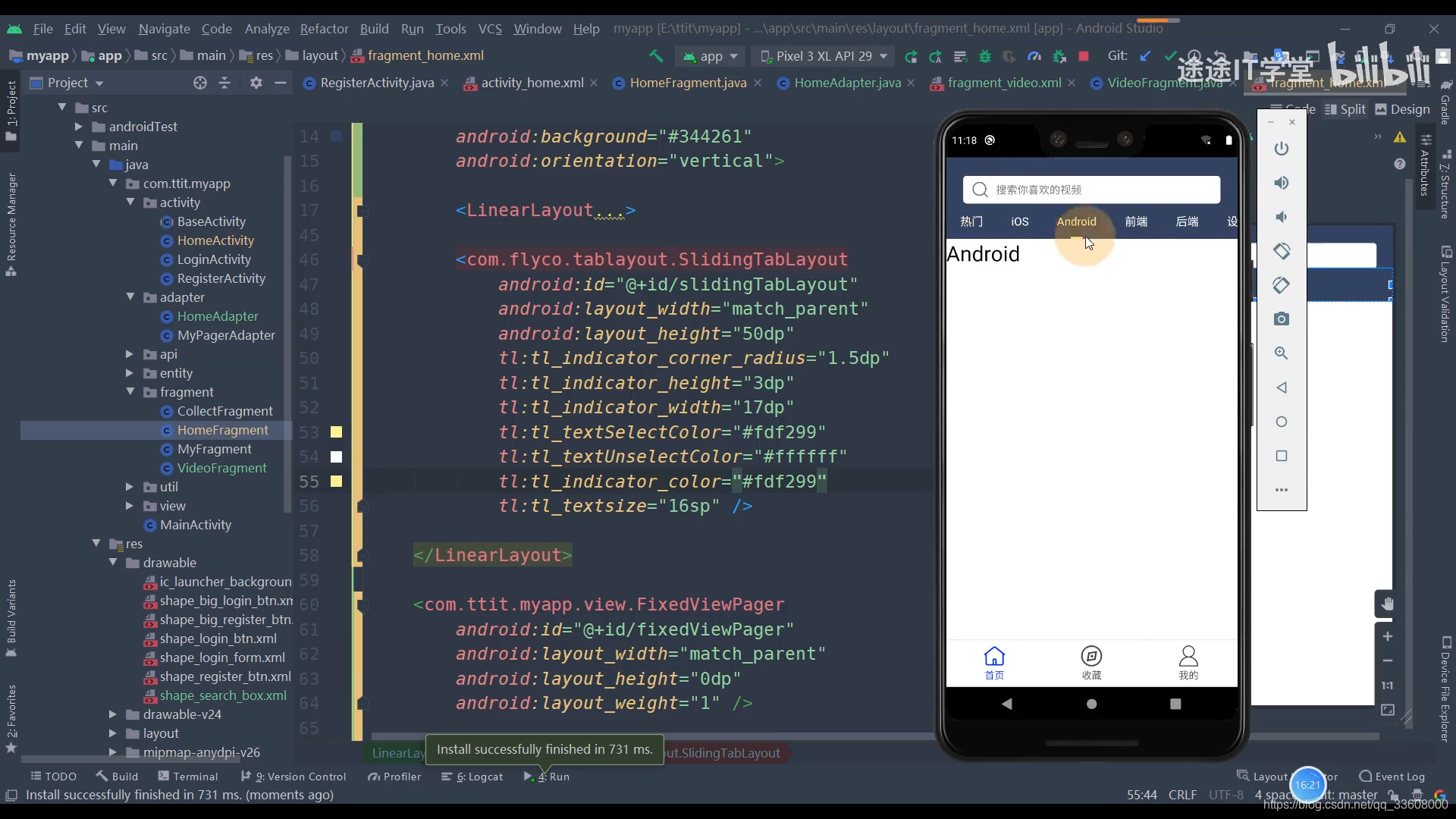
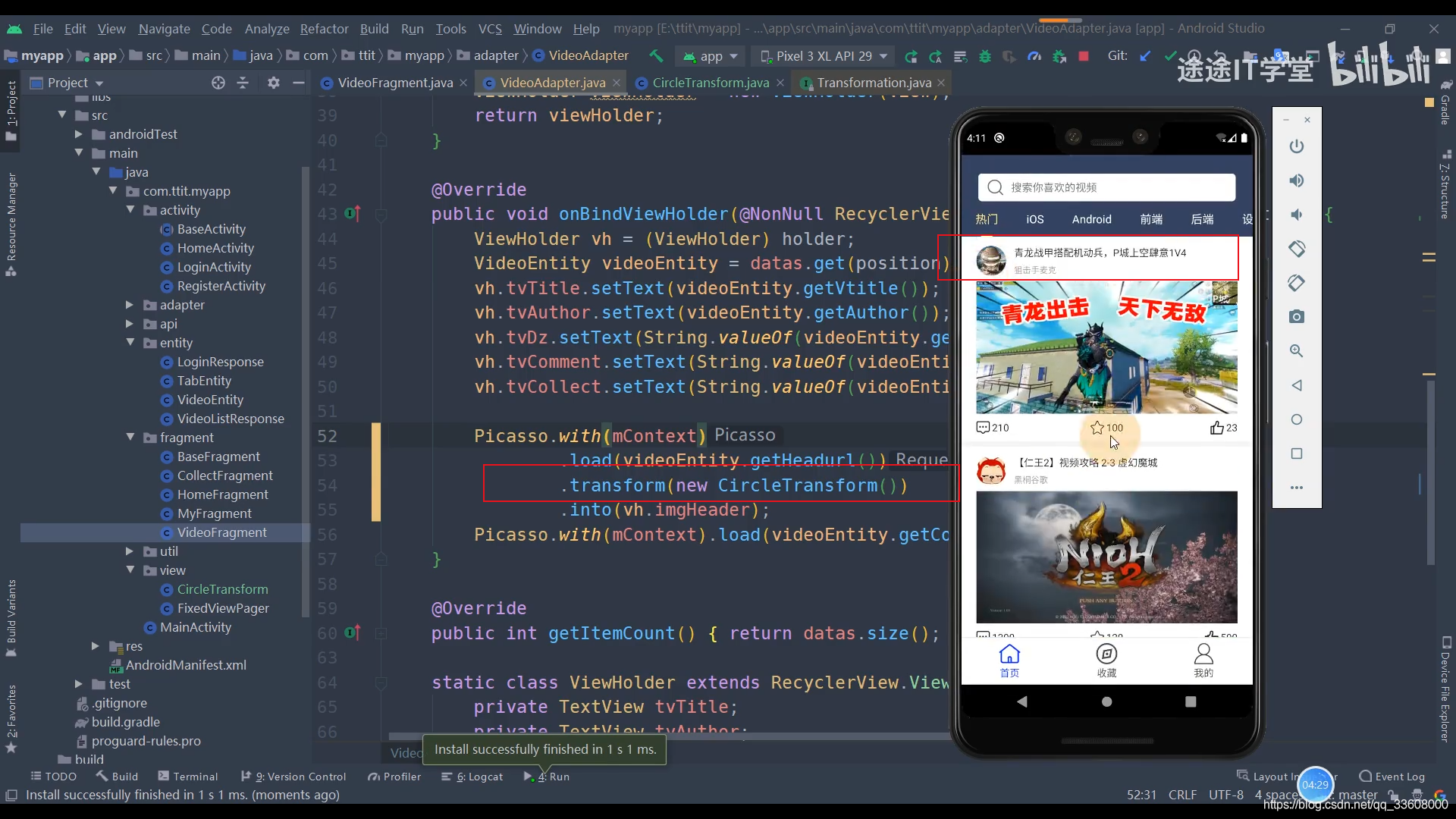
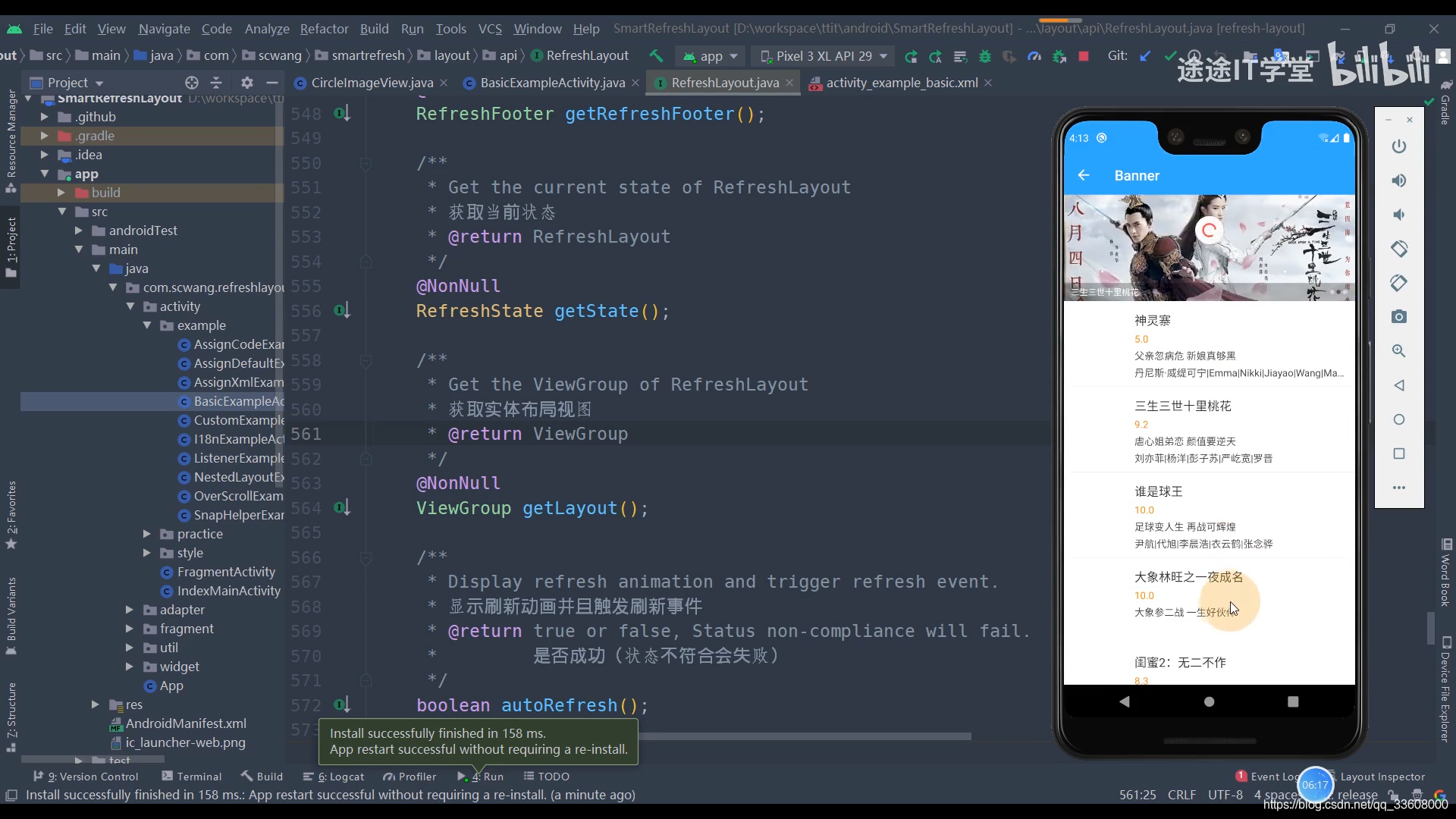
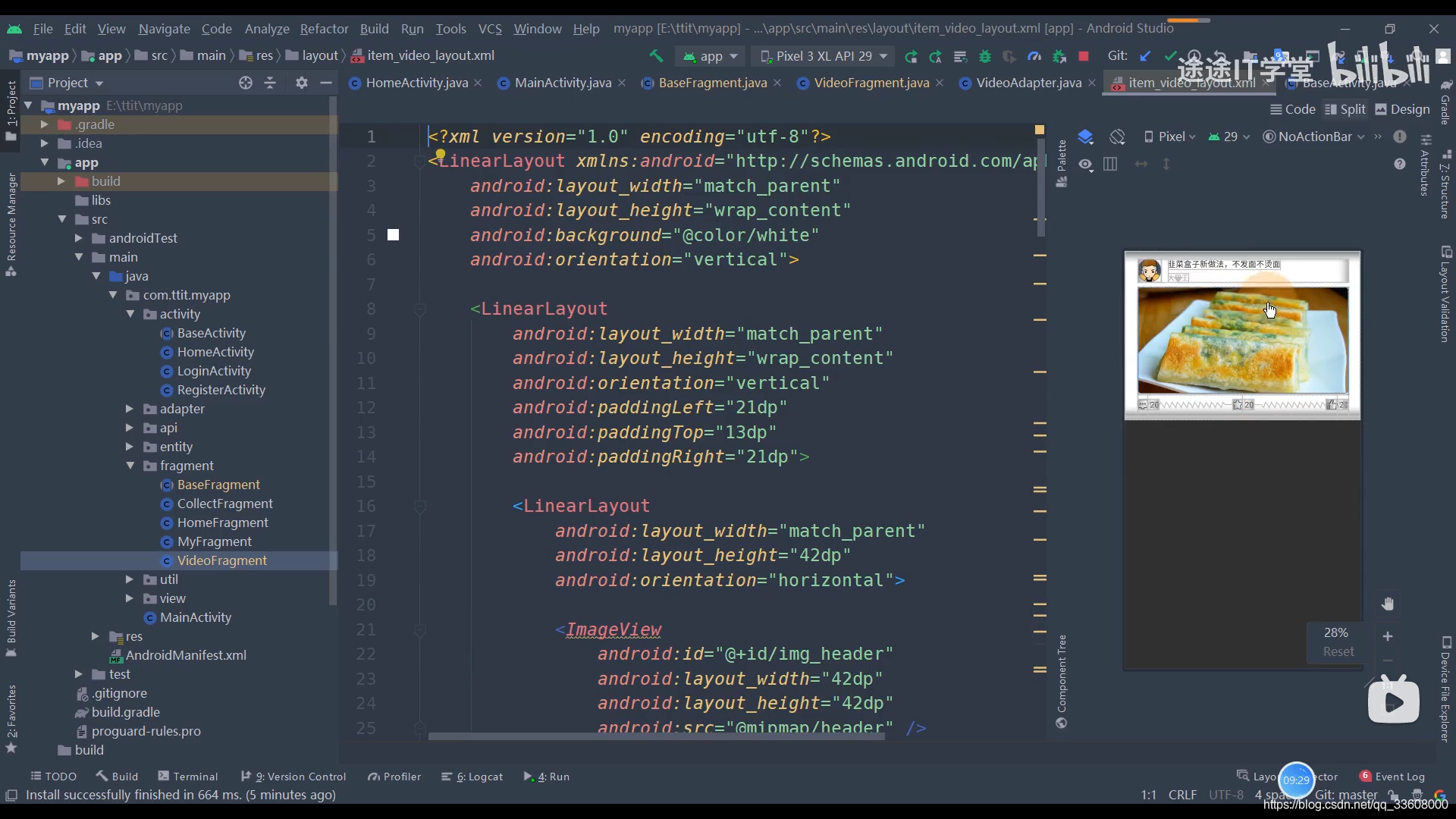
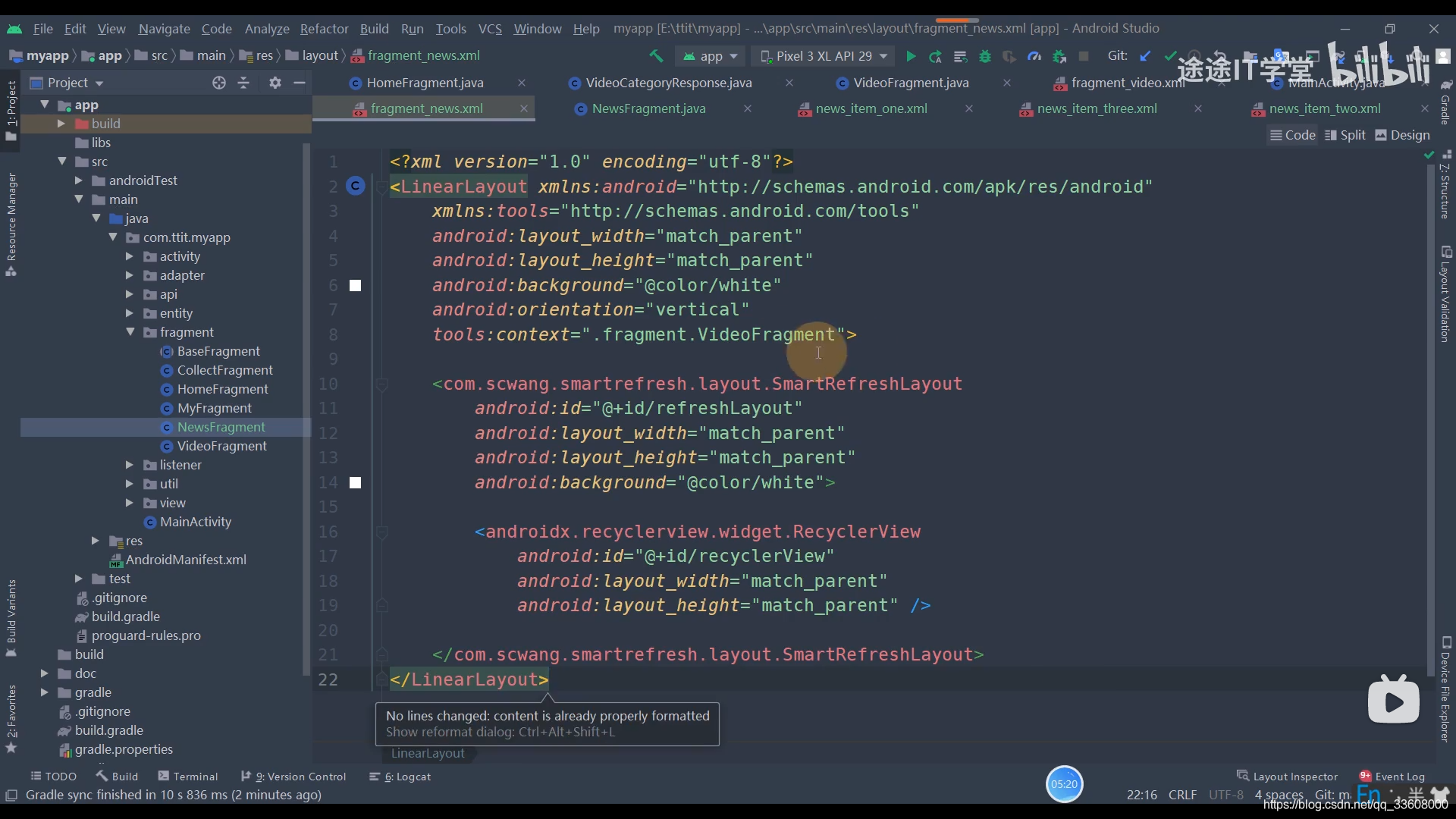
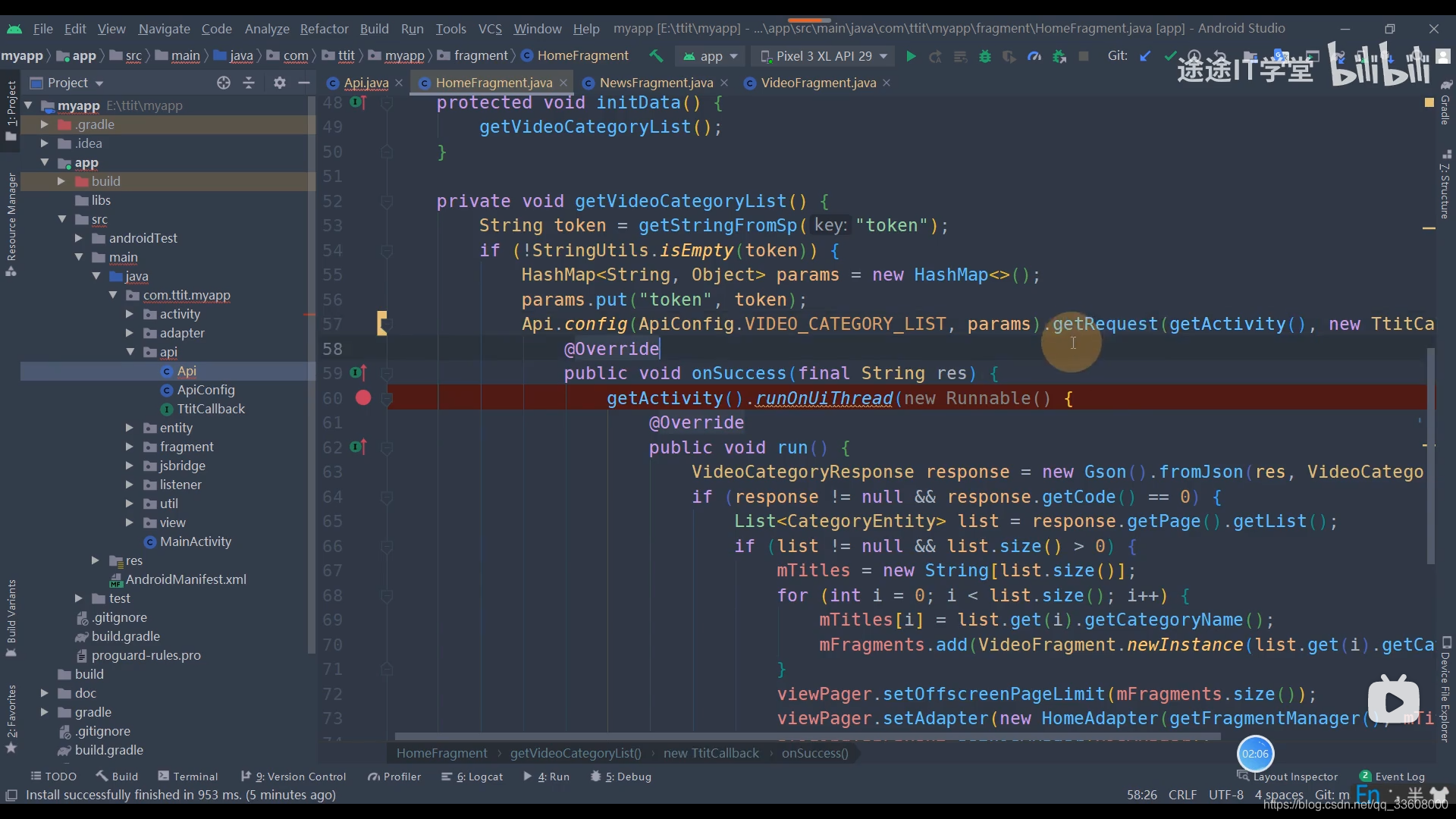
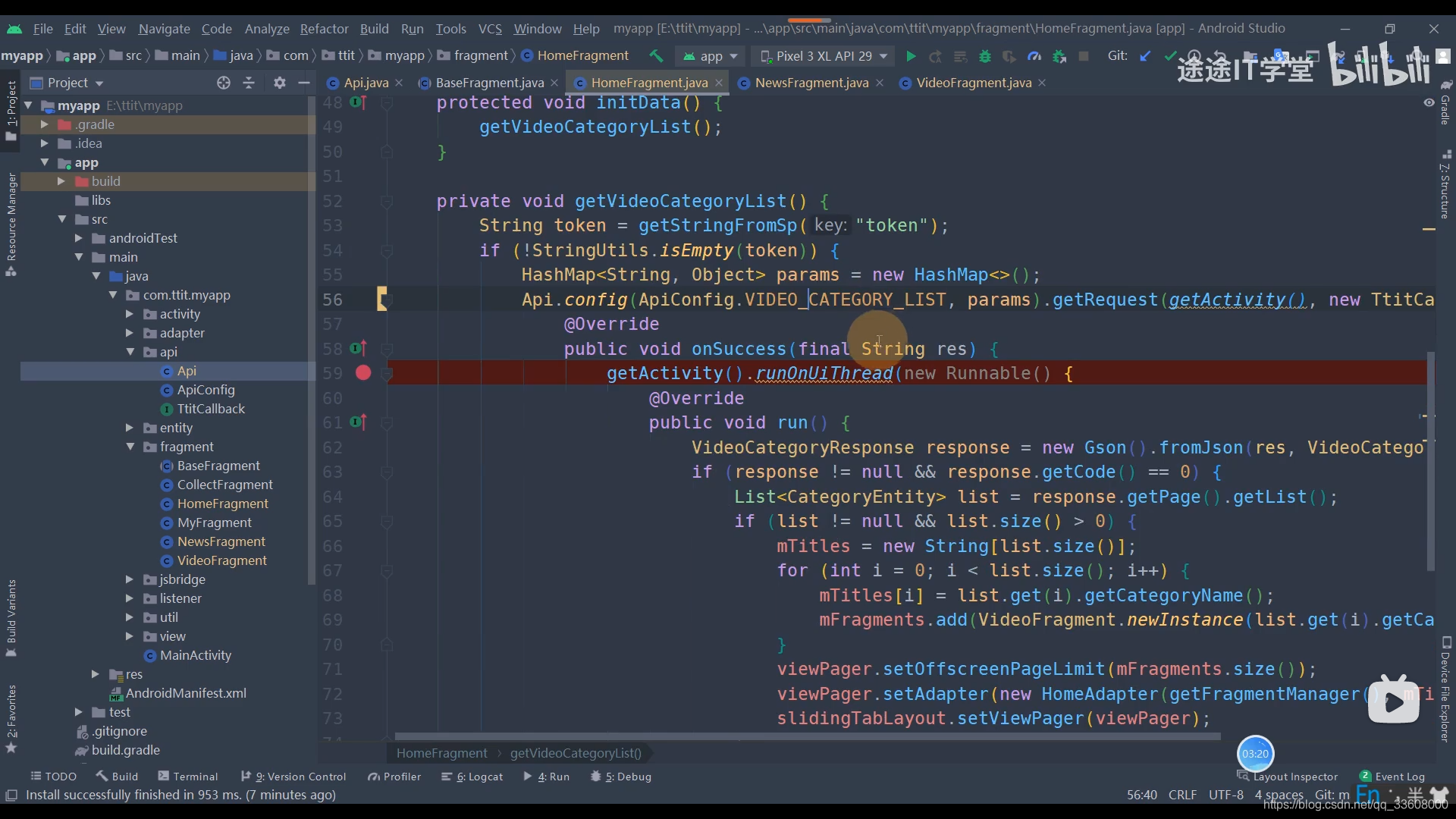
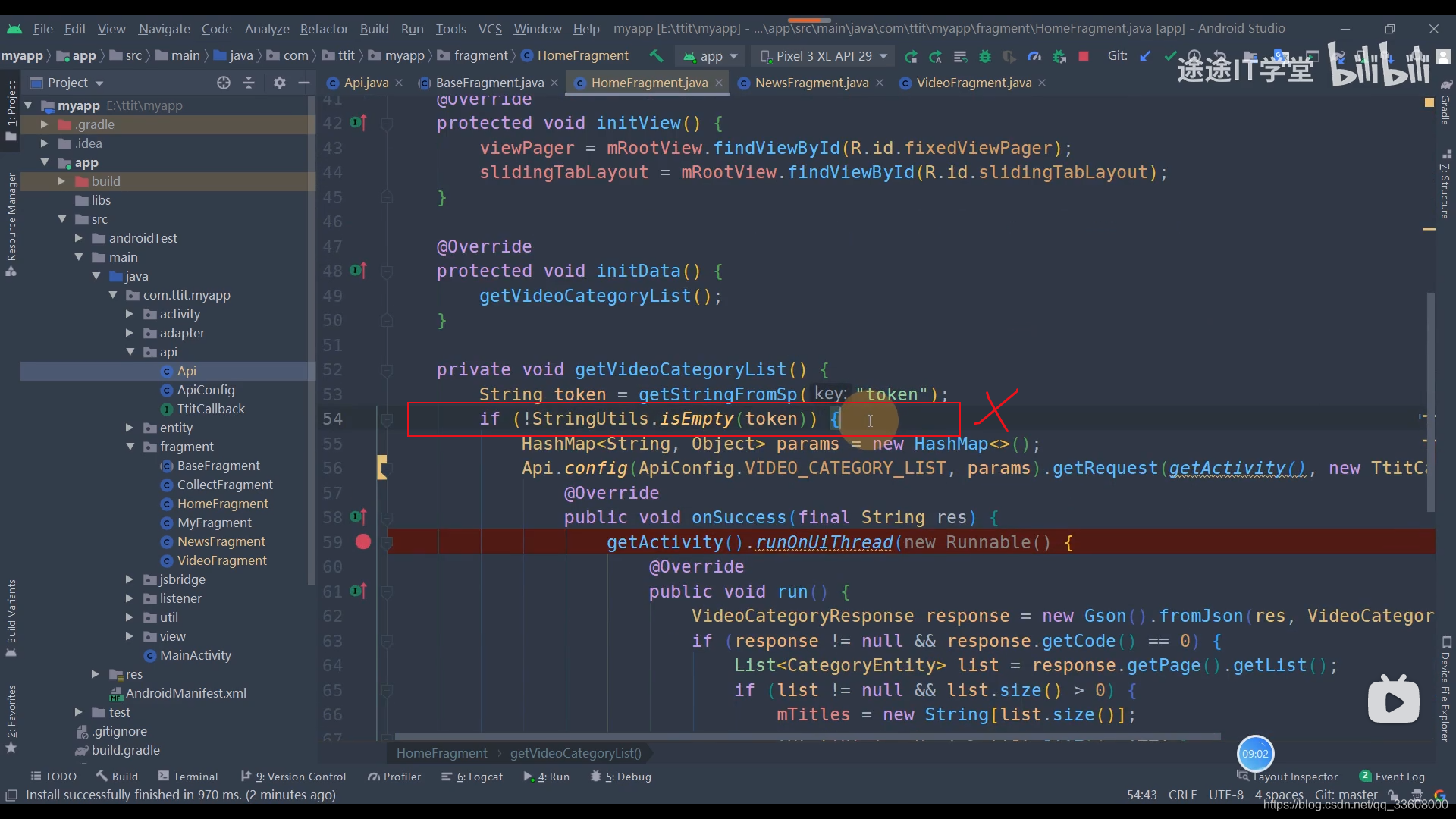
12 首页界面UI搭建

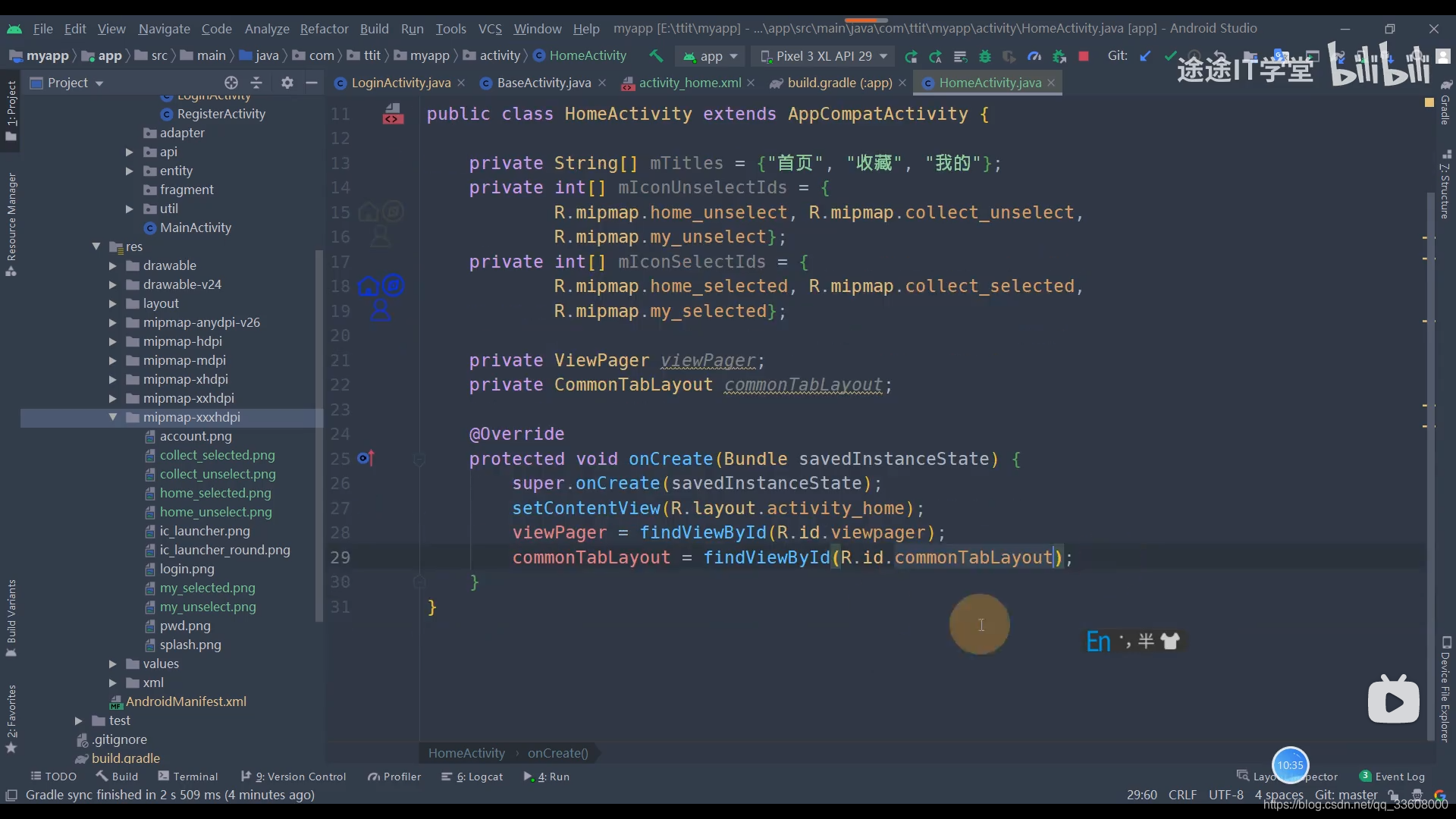
viewpage 标签 联动





















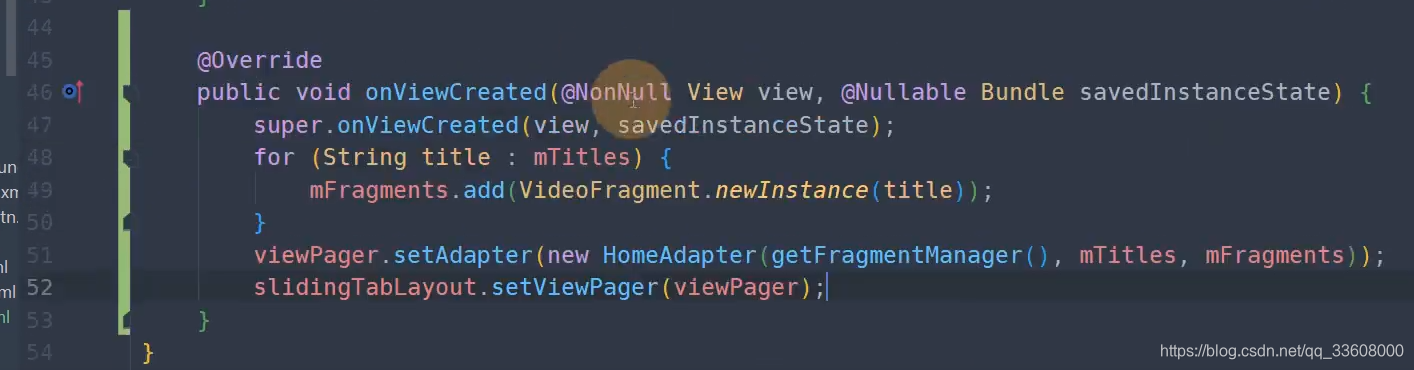
绑定 viewpage





两个 viewpage 更改 home 预加载 (提前 初始化 左右 的 数据 )



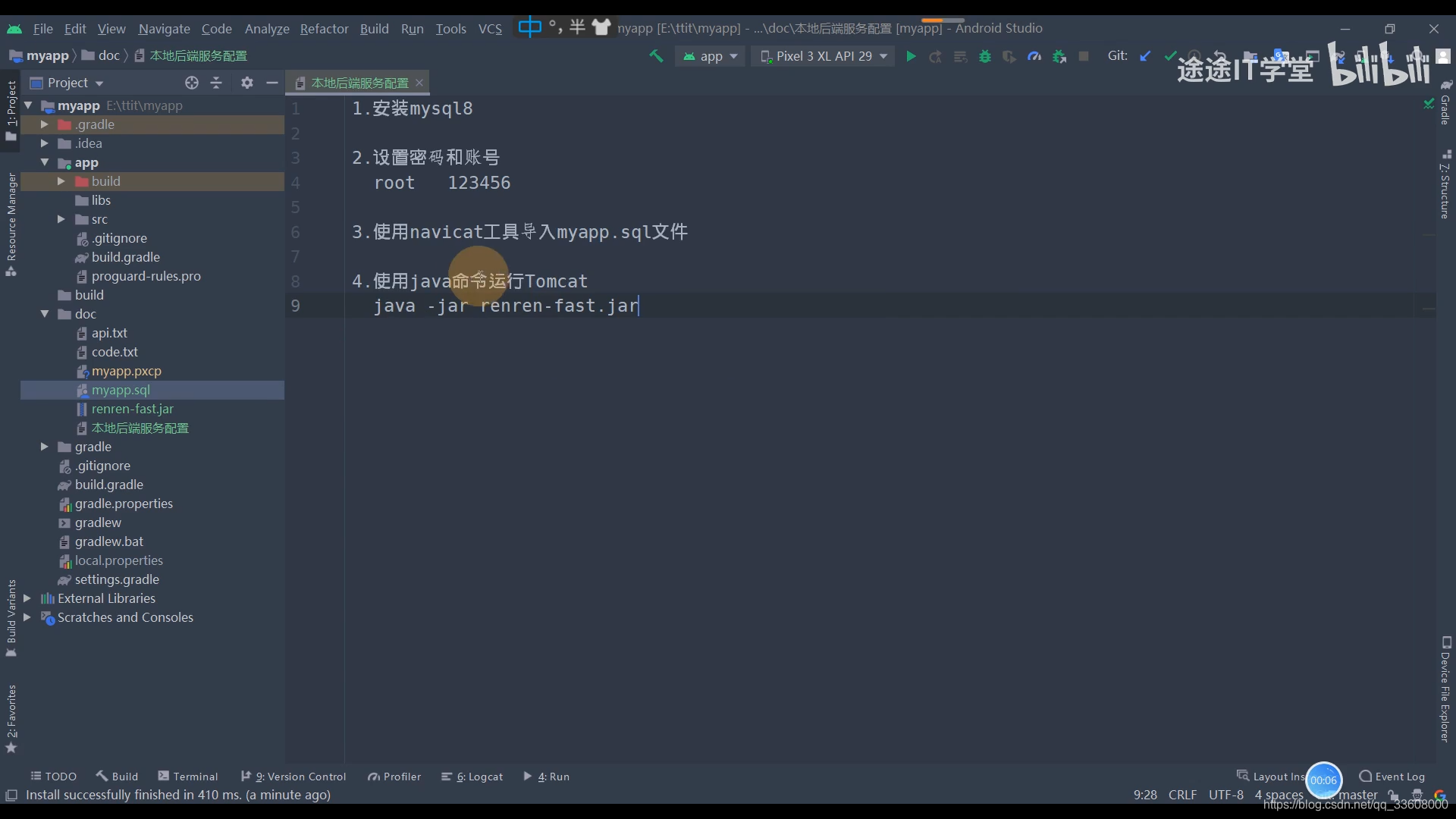
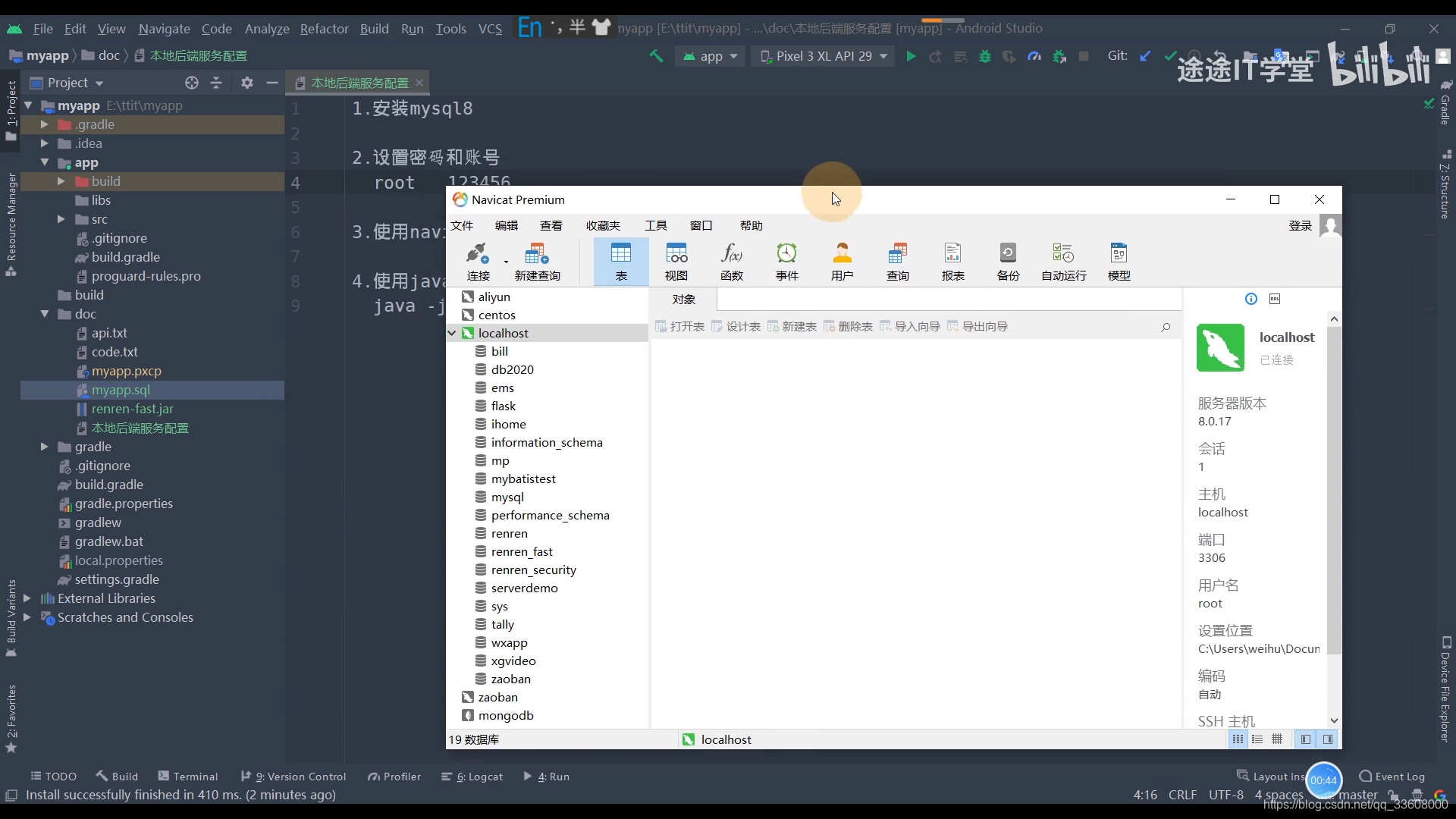
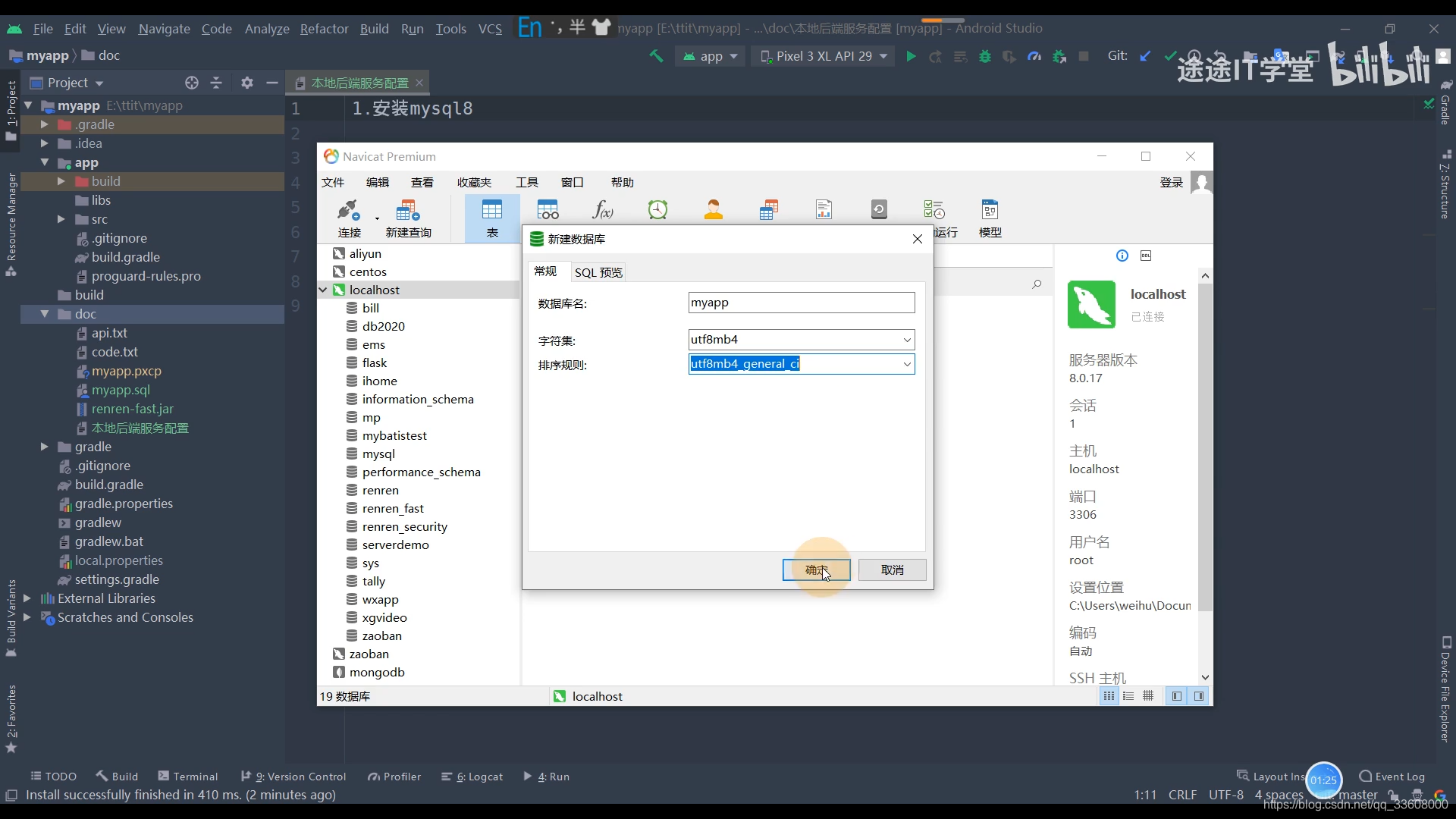
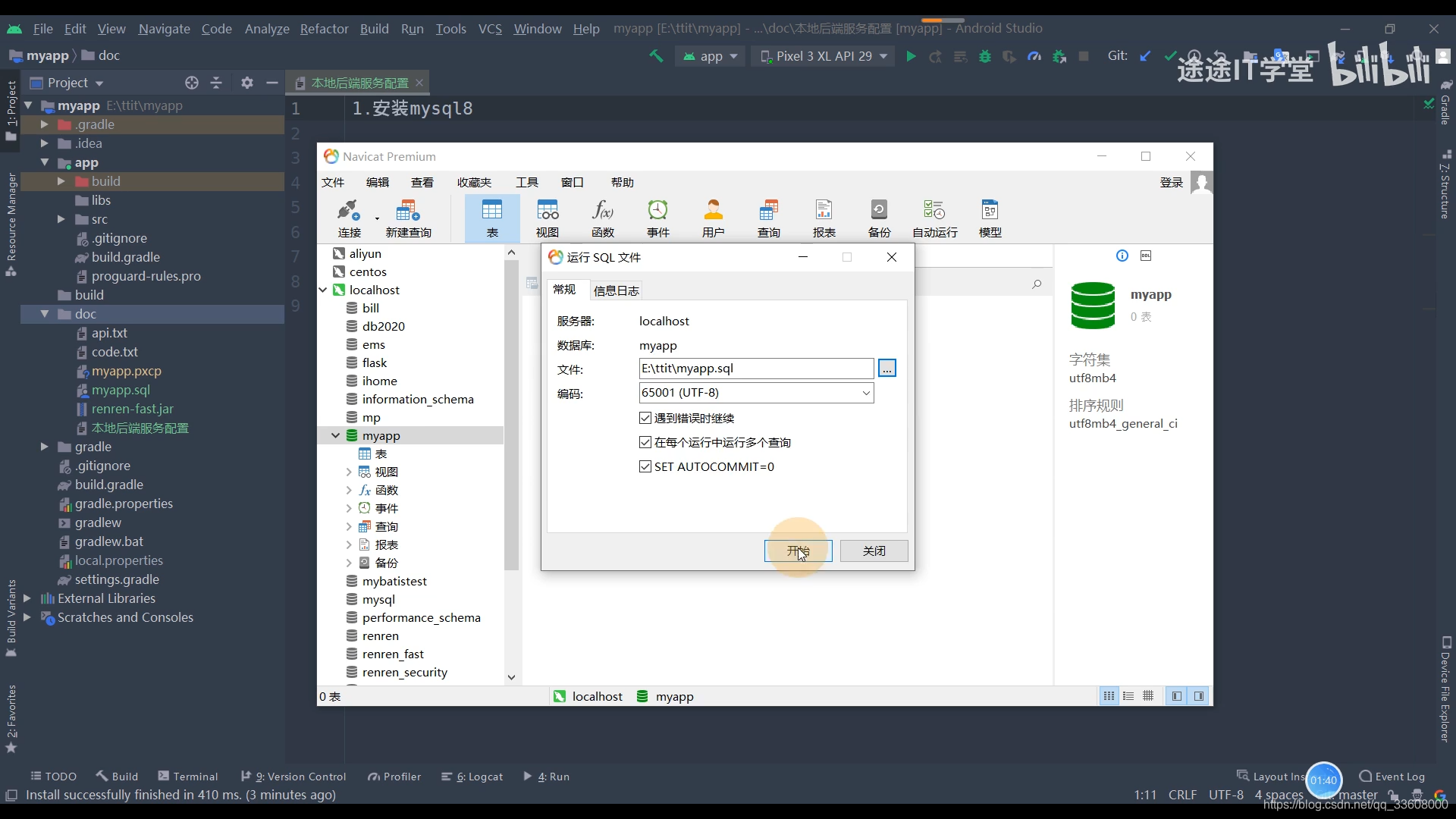
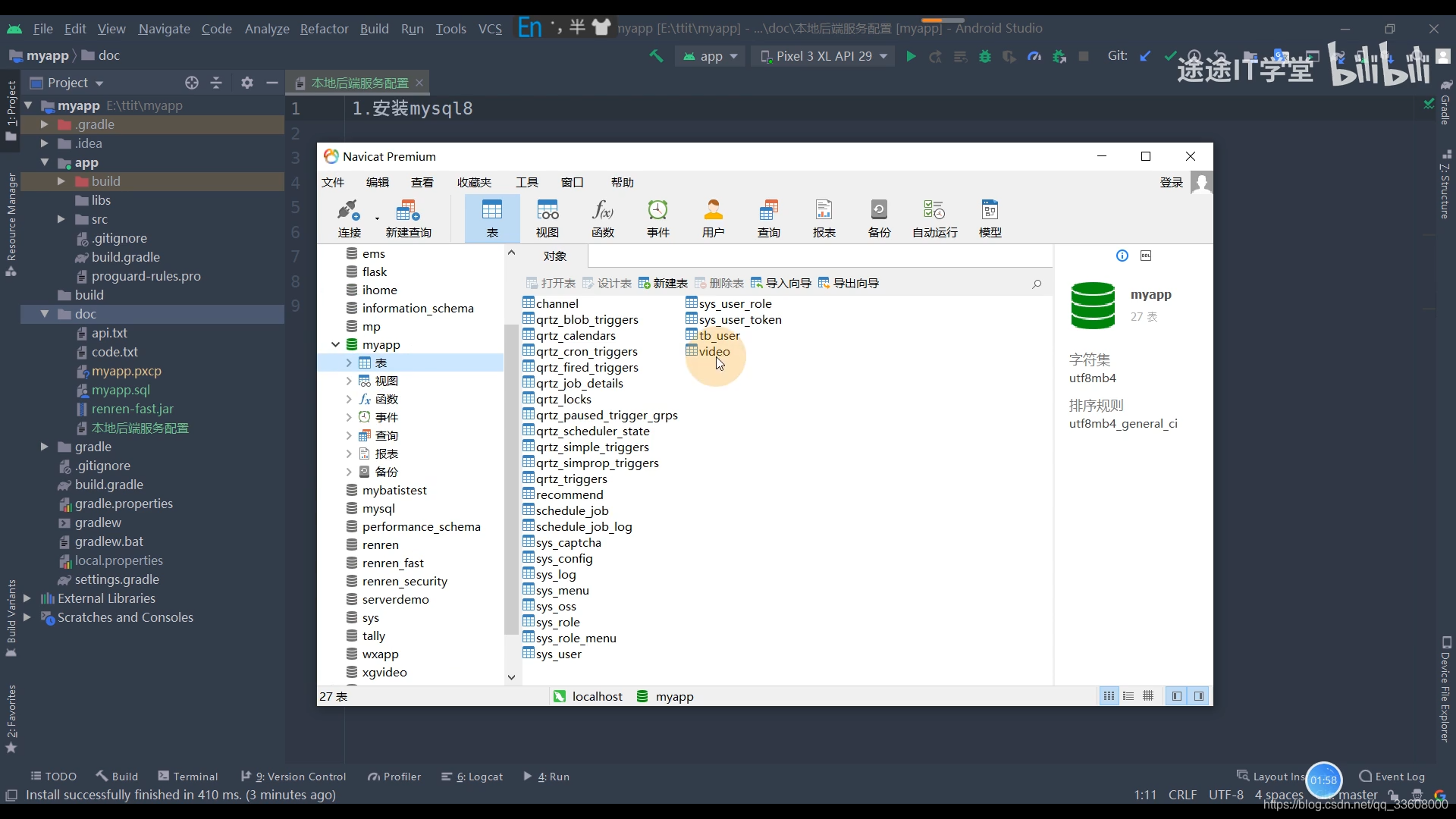
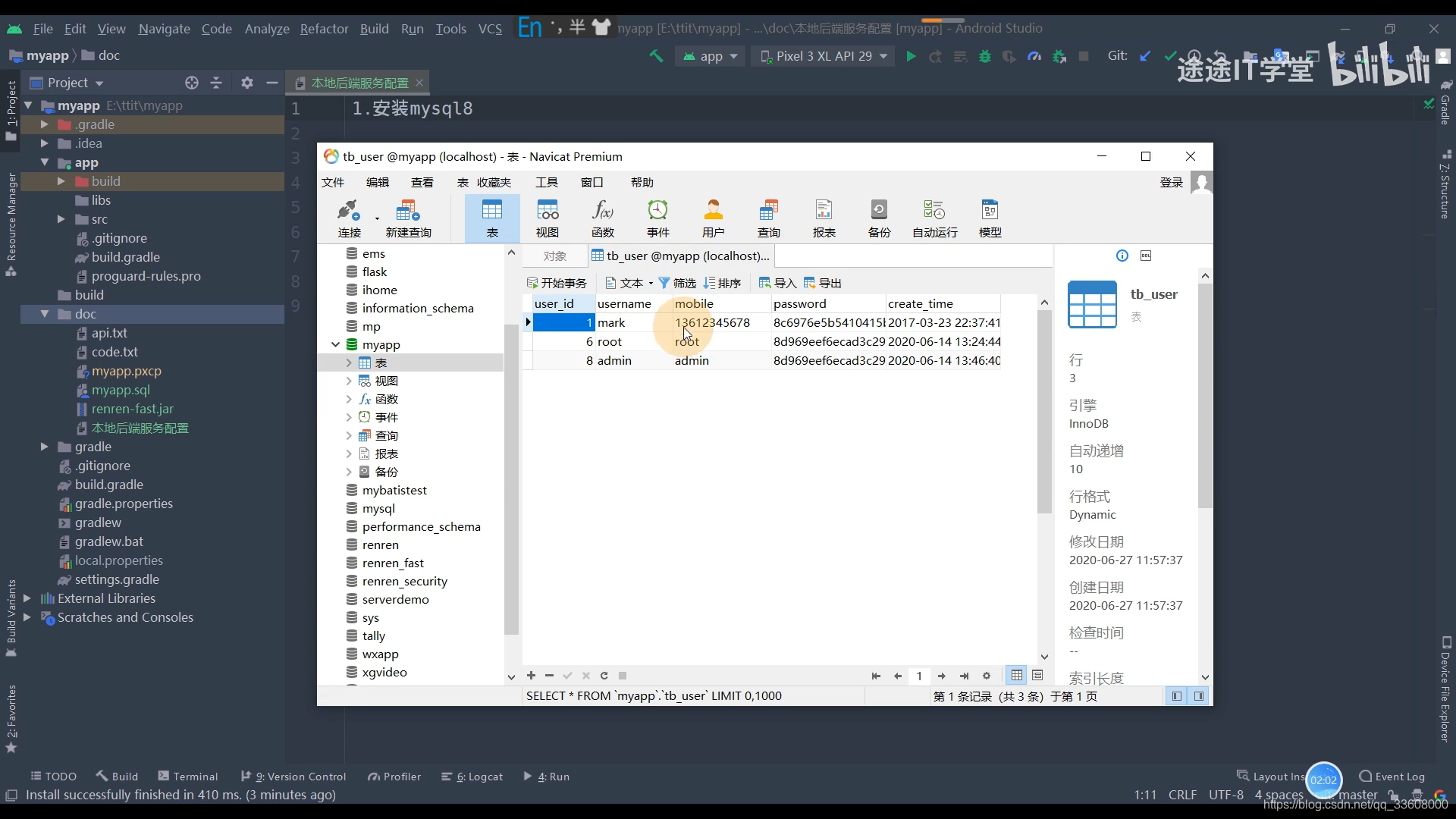
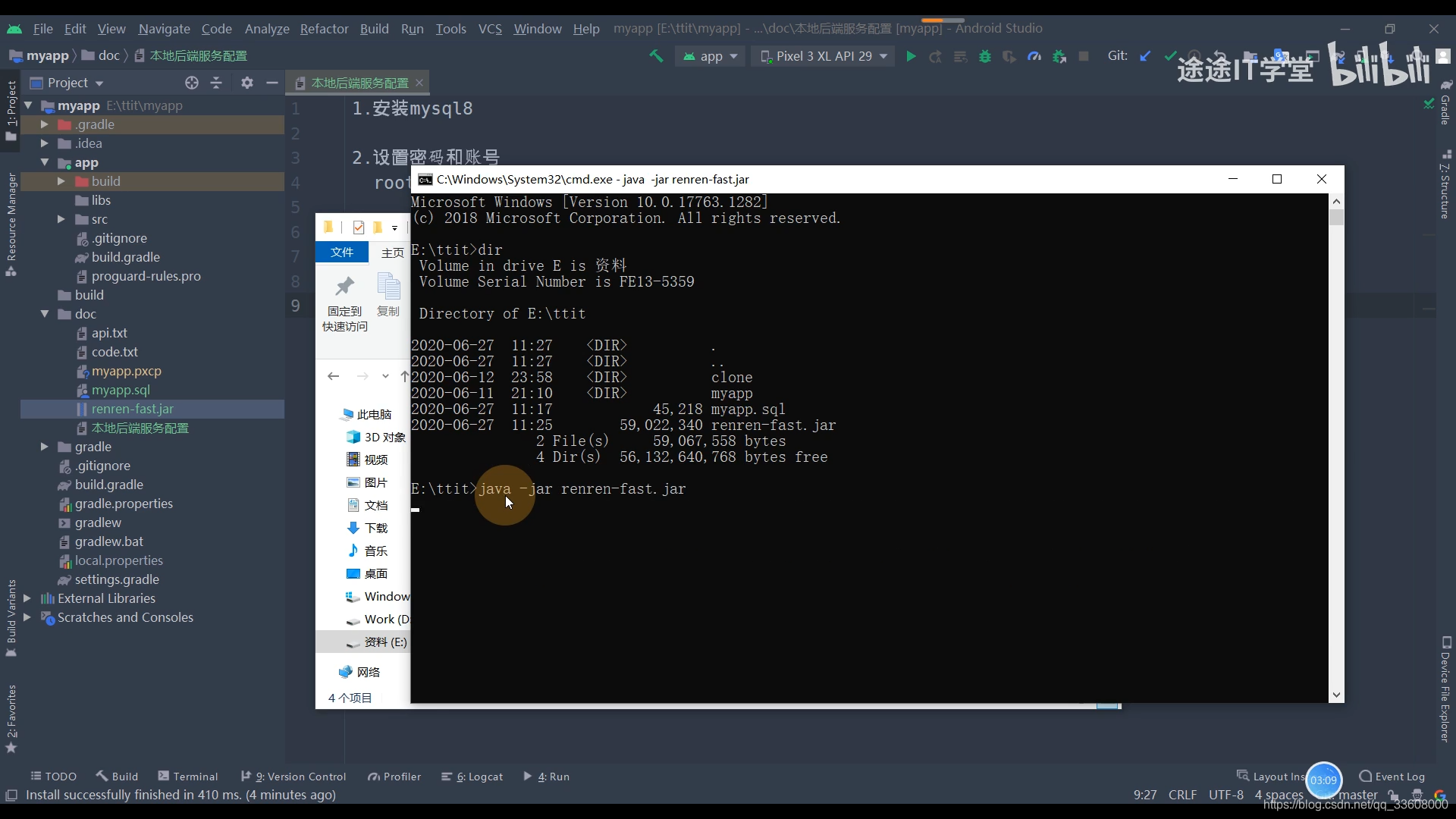
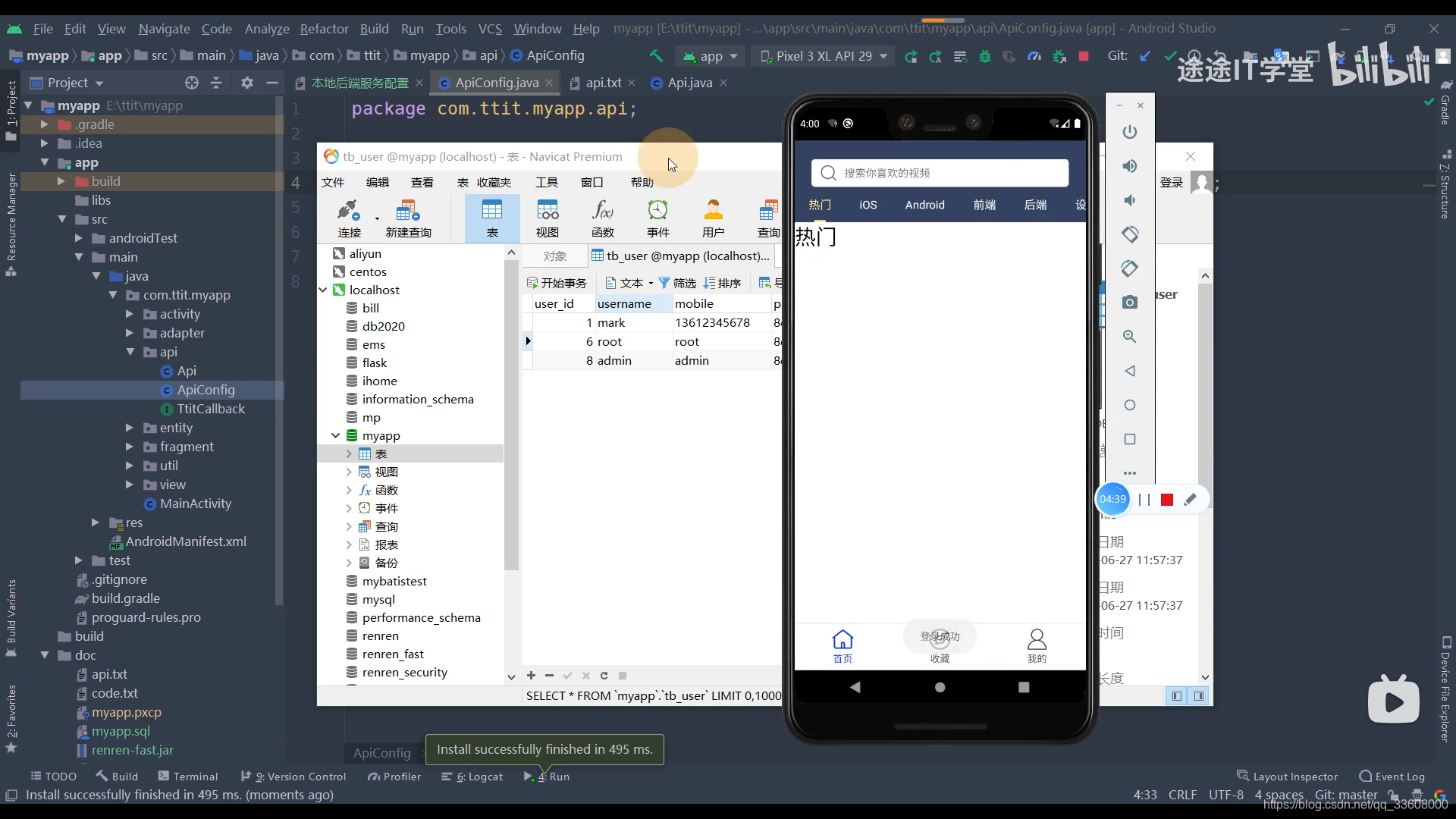
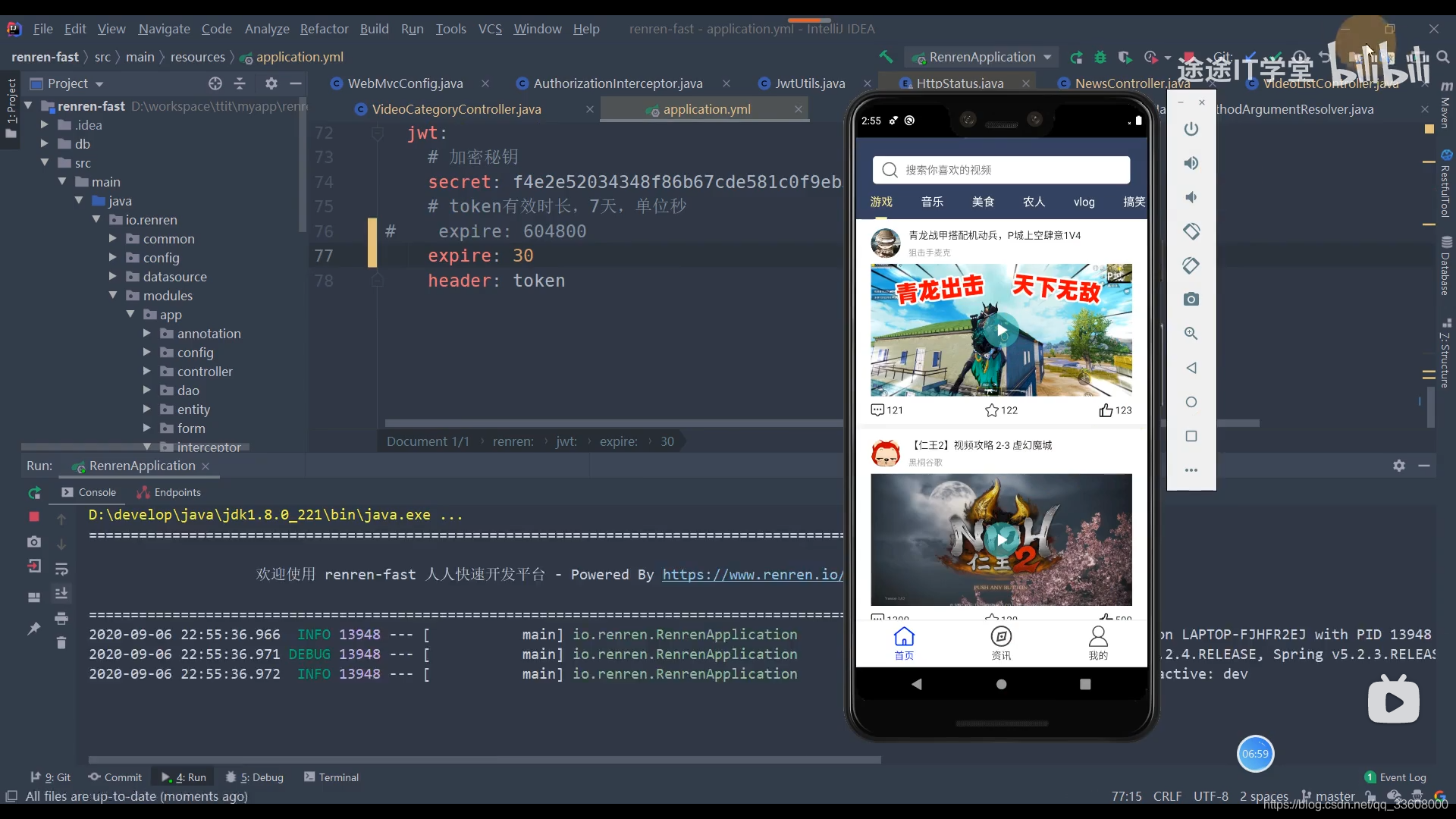
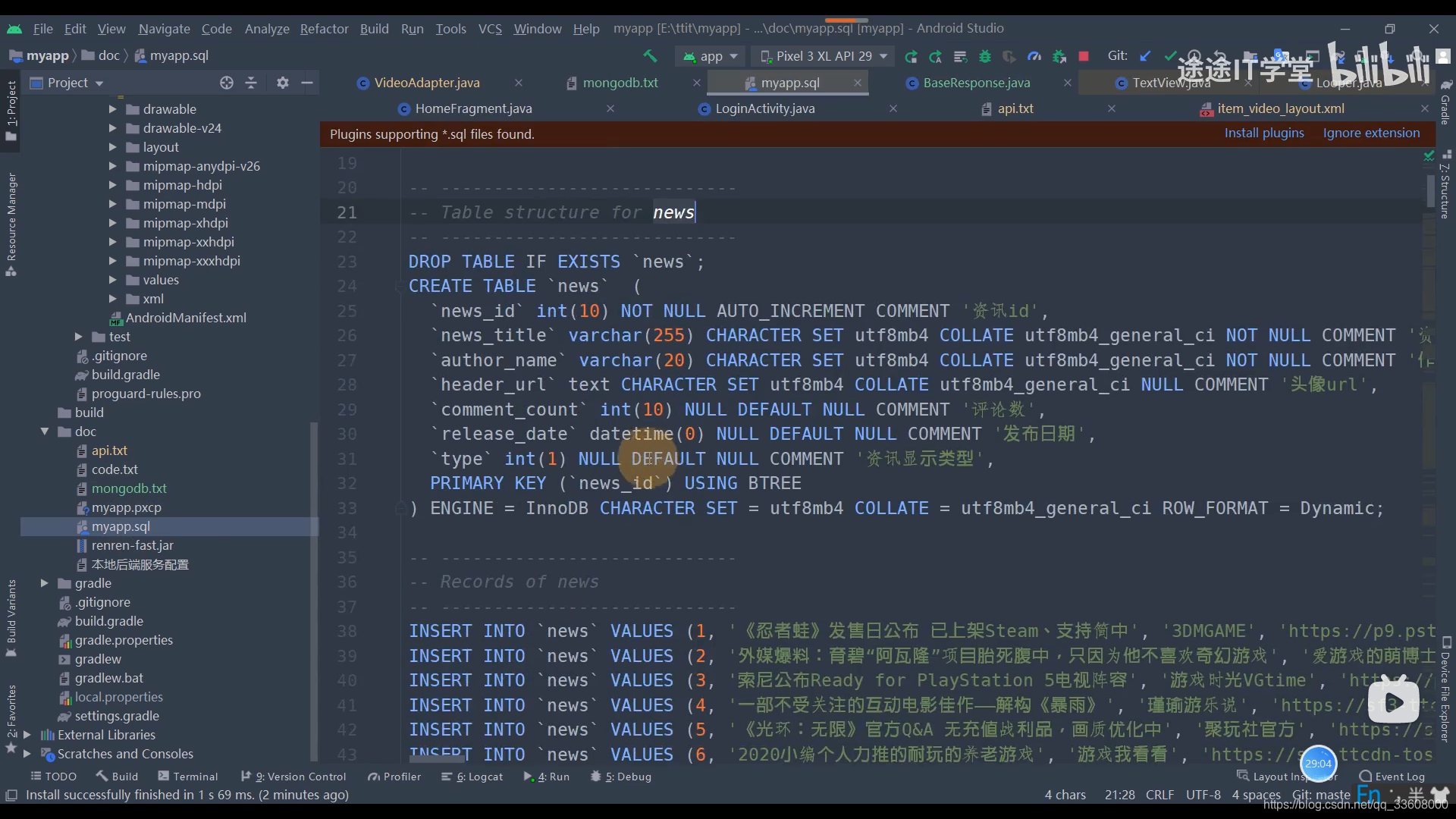
13 myapp本地后端服务配置












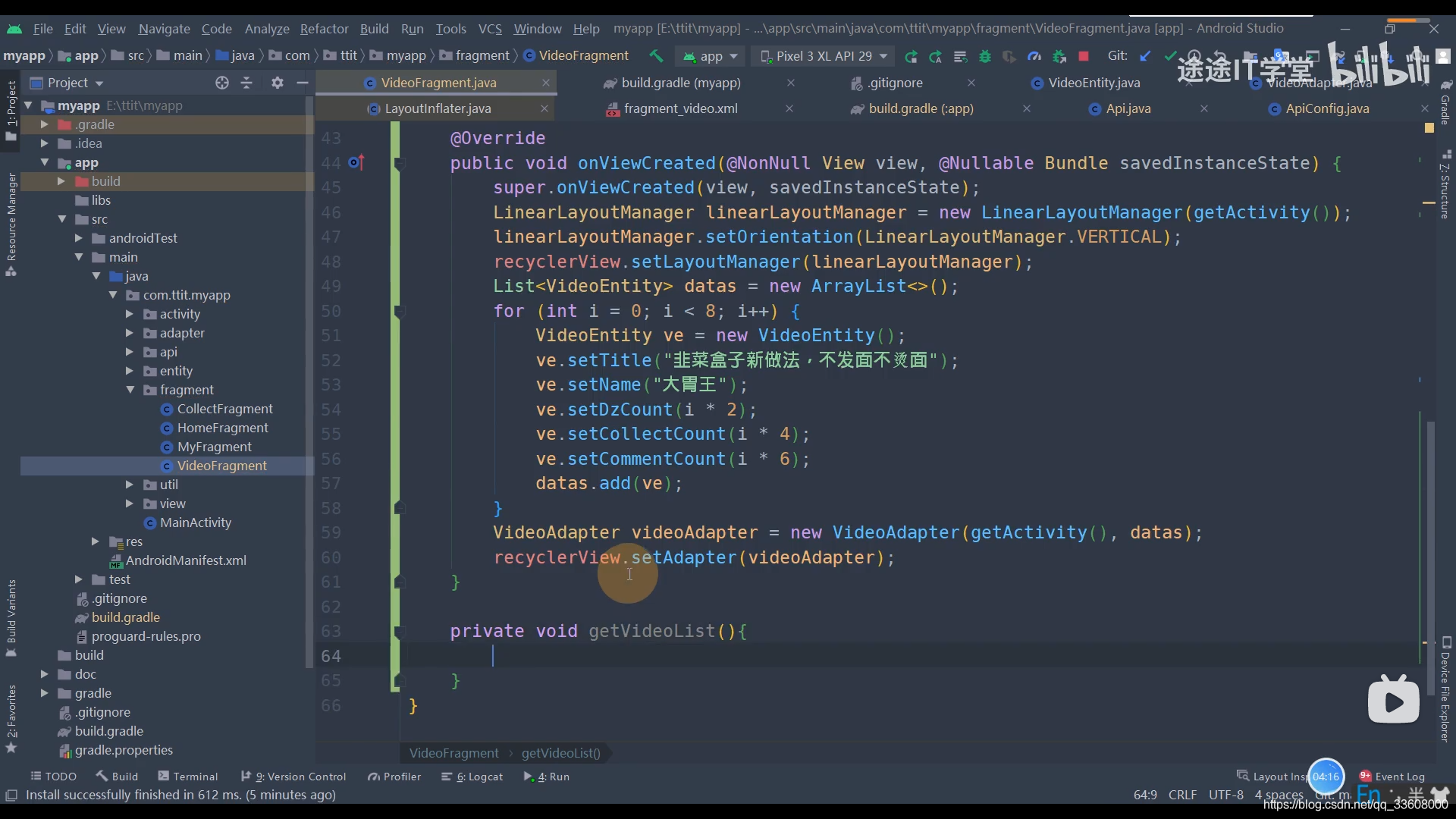
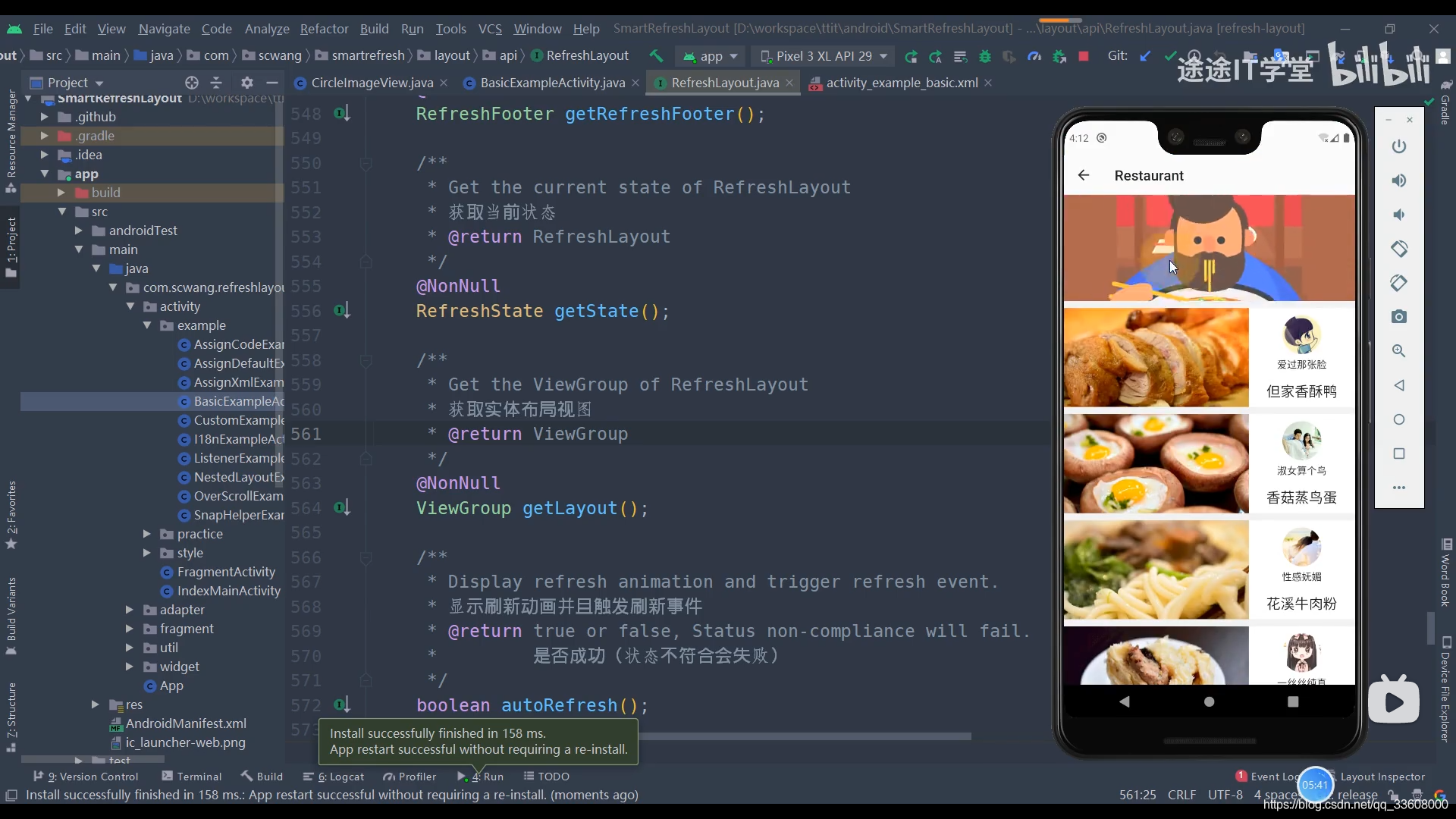
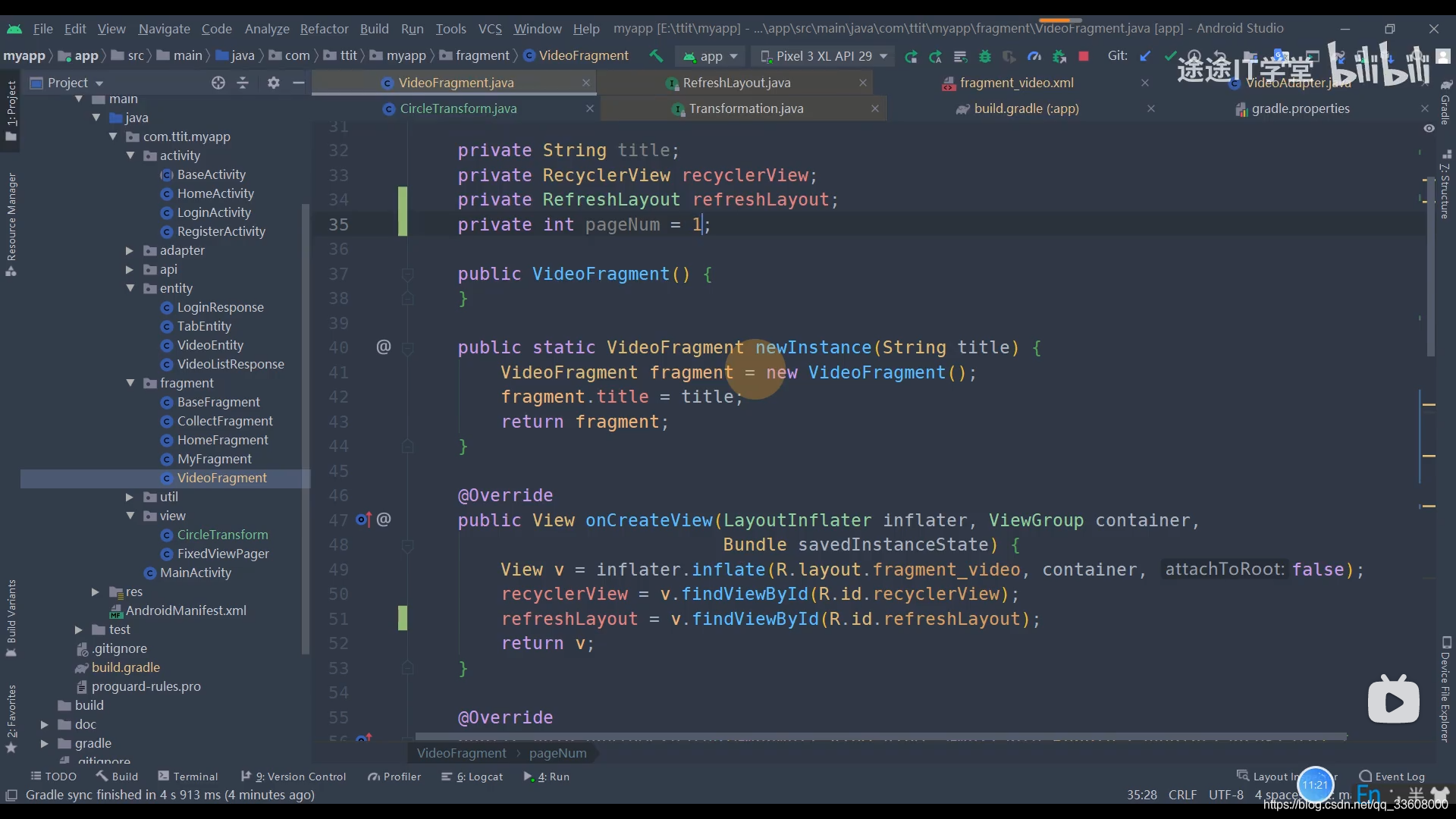
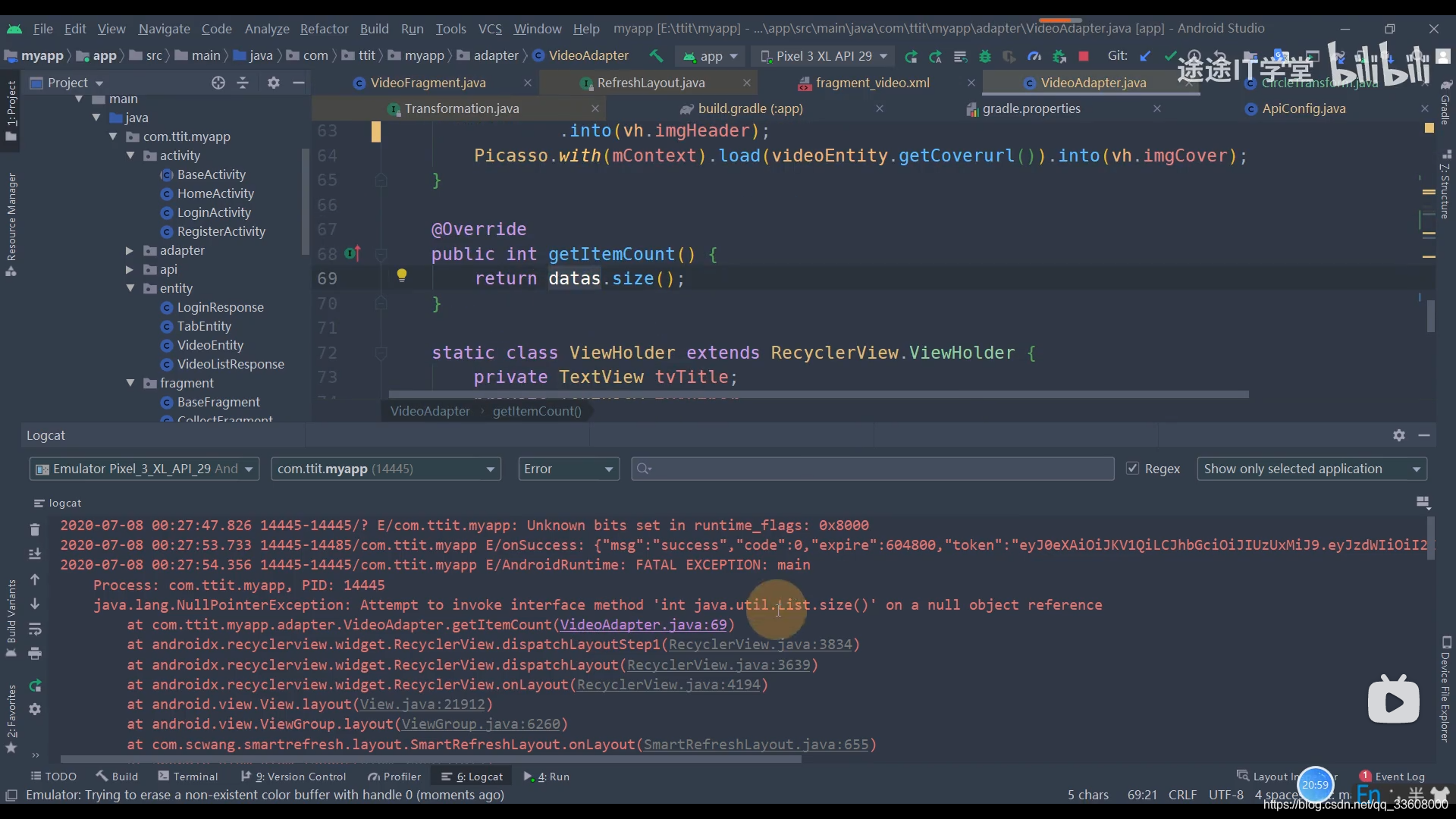
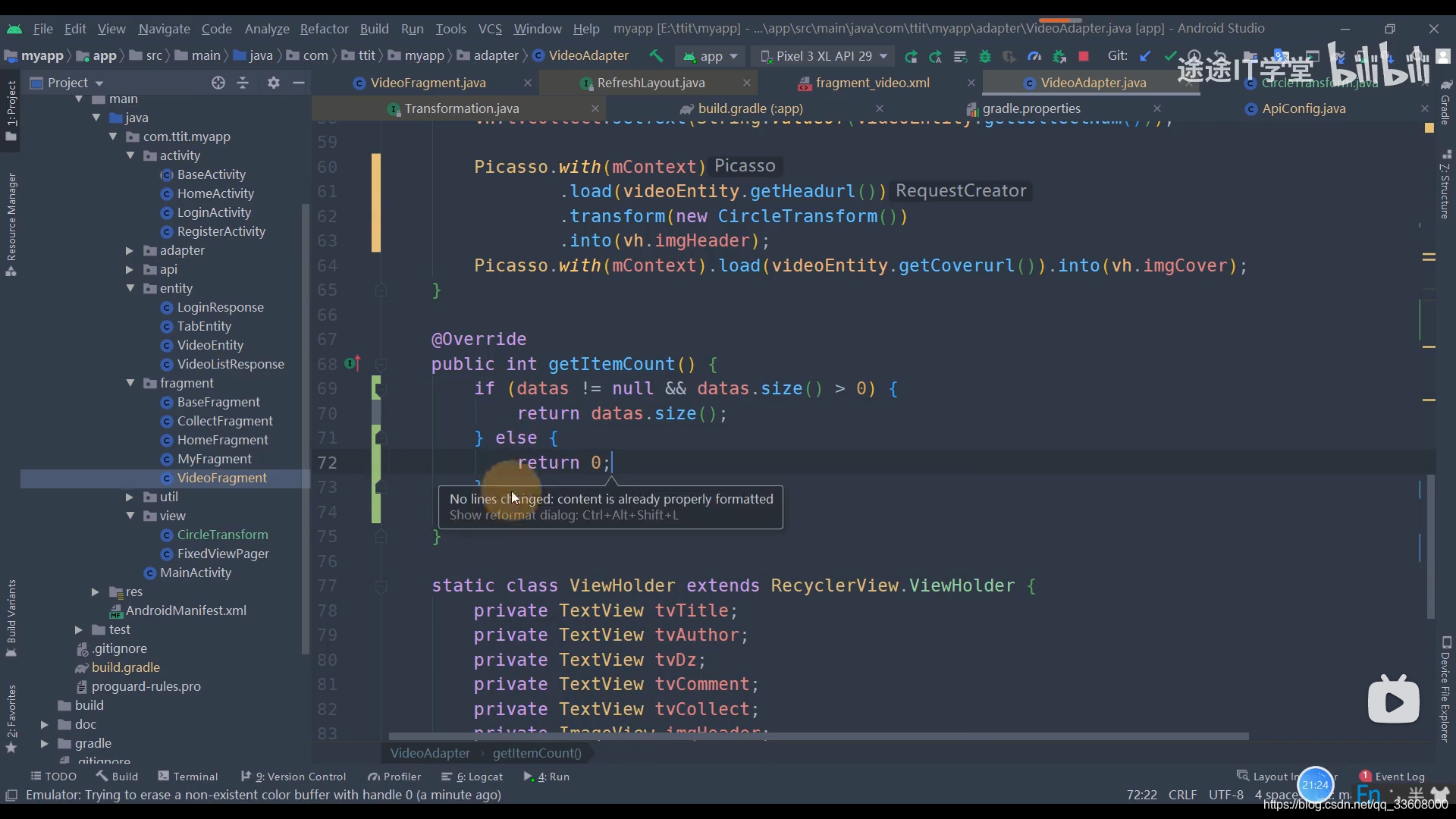
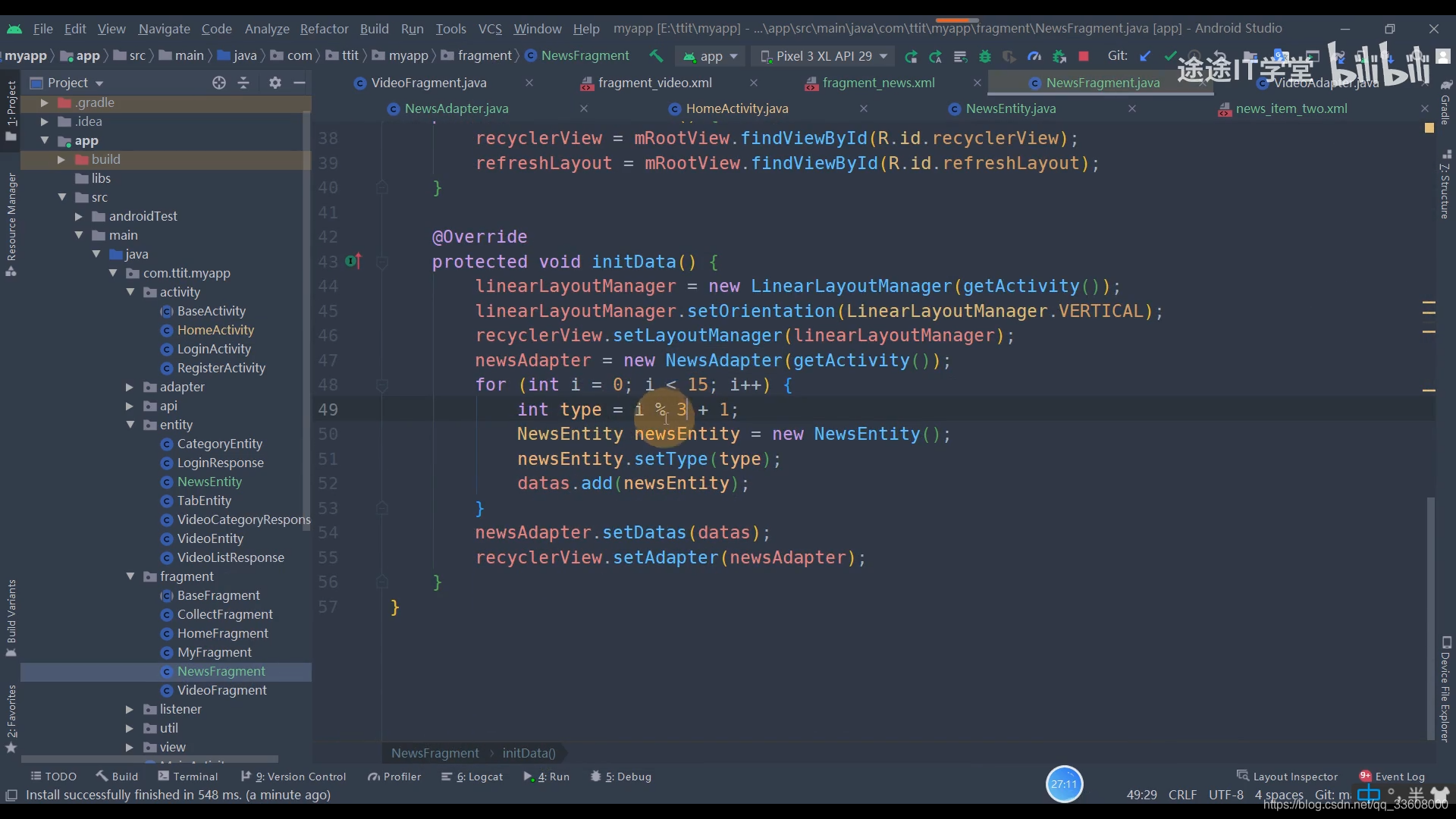
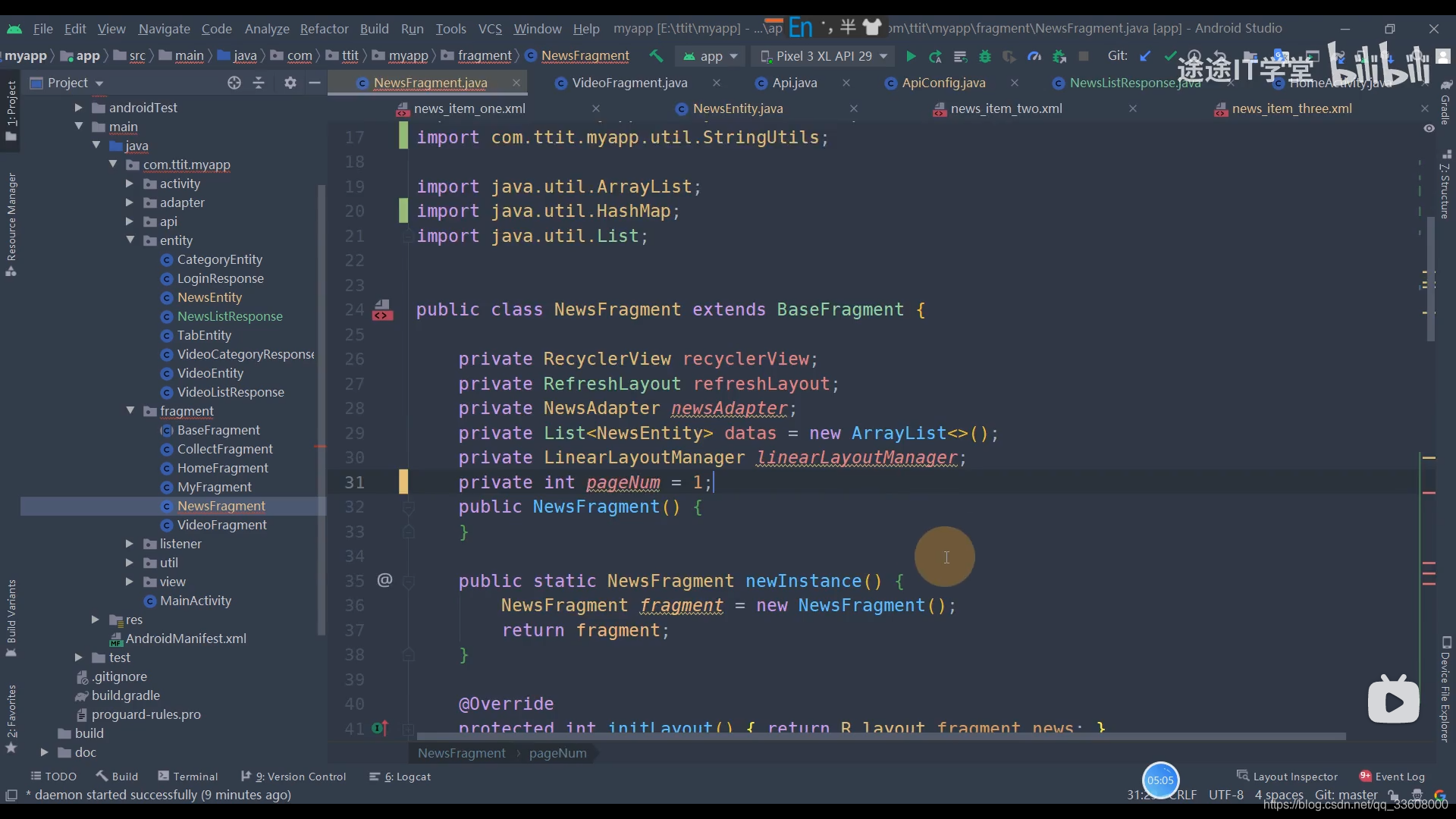
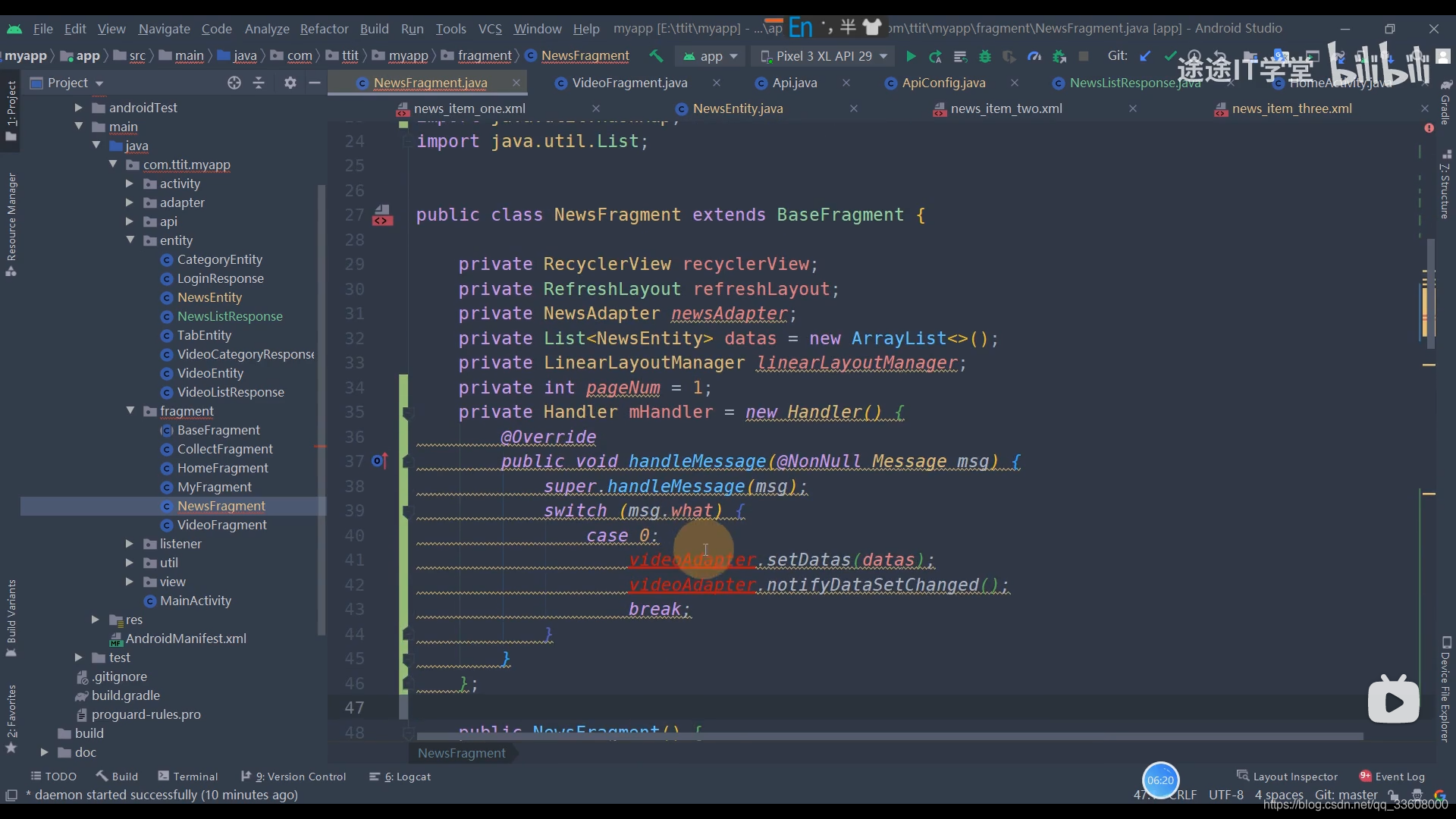
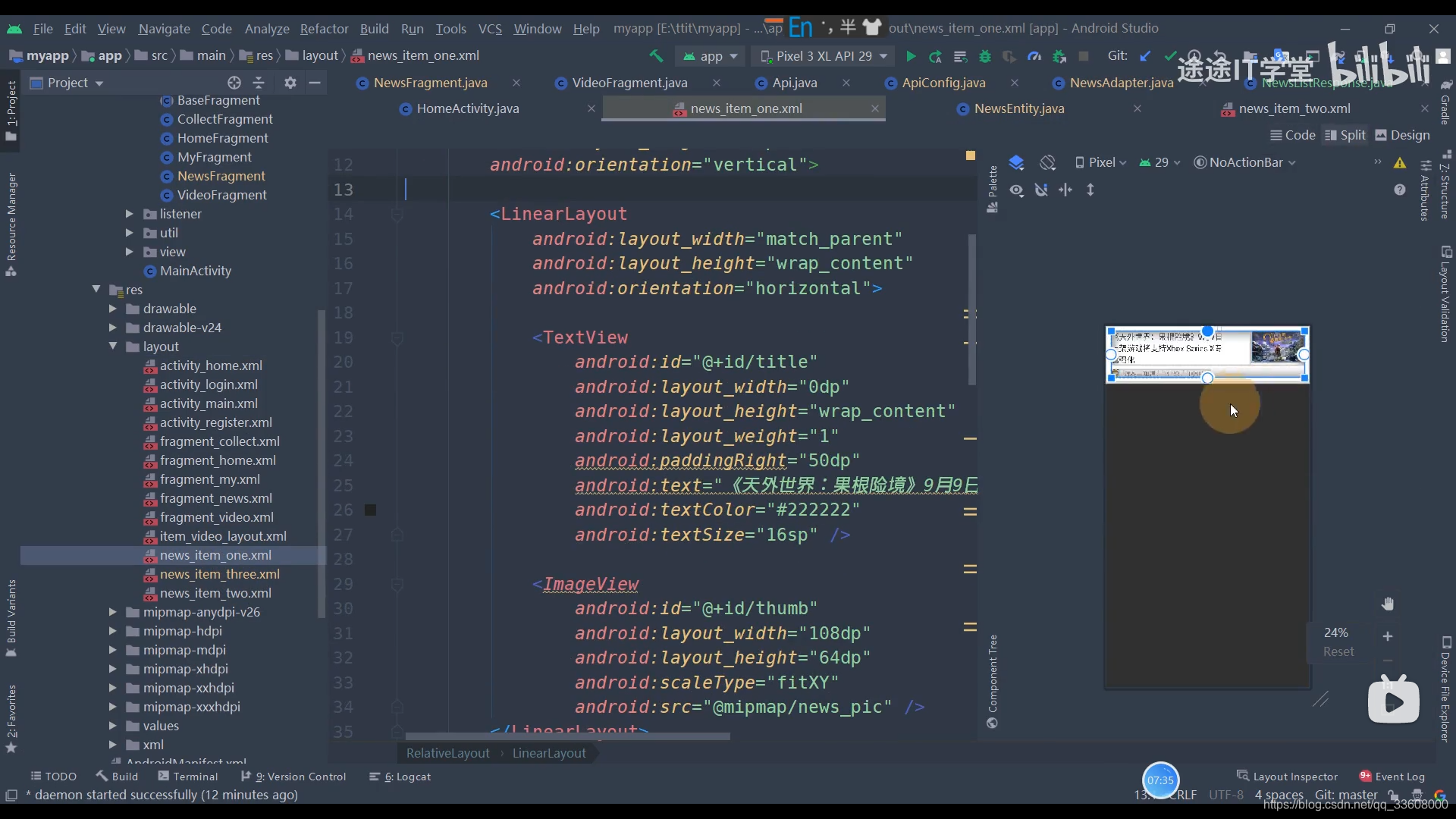
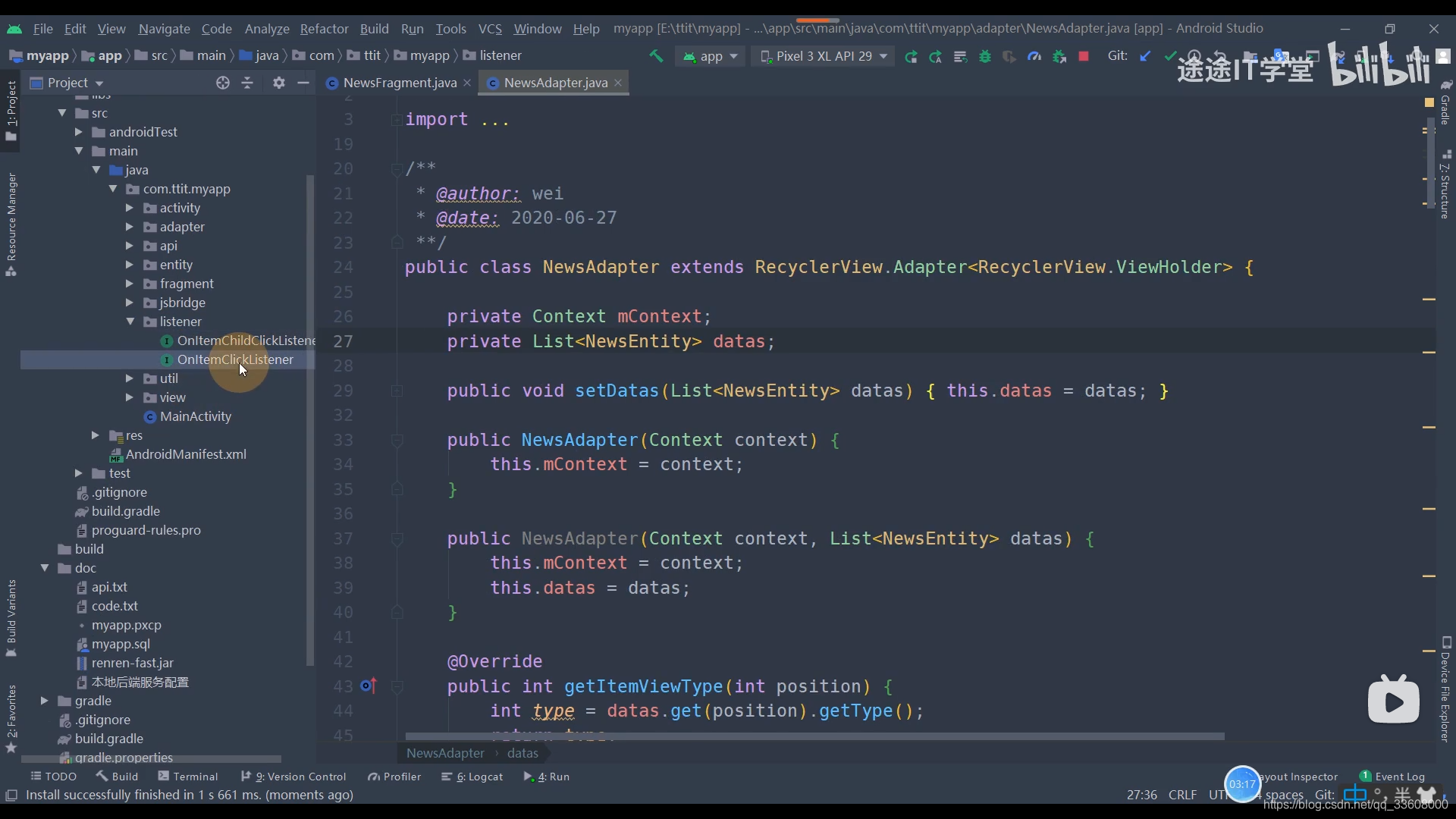
14 首页列表功能实现

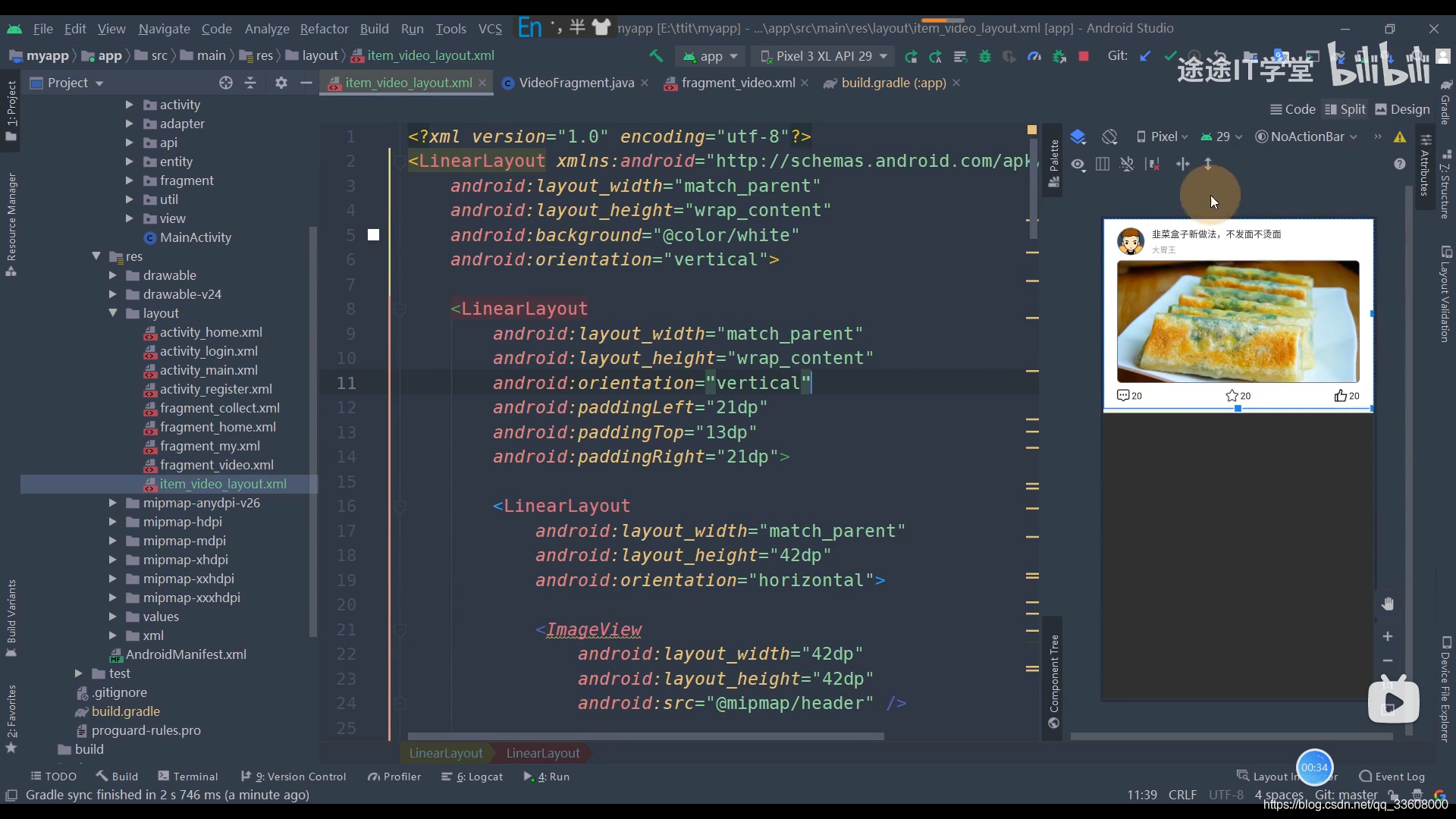
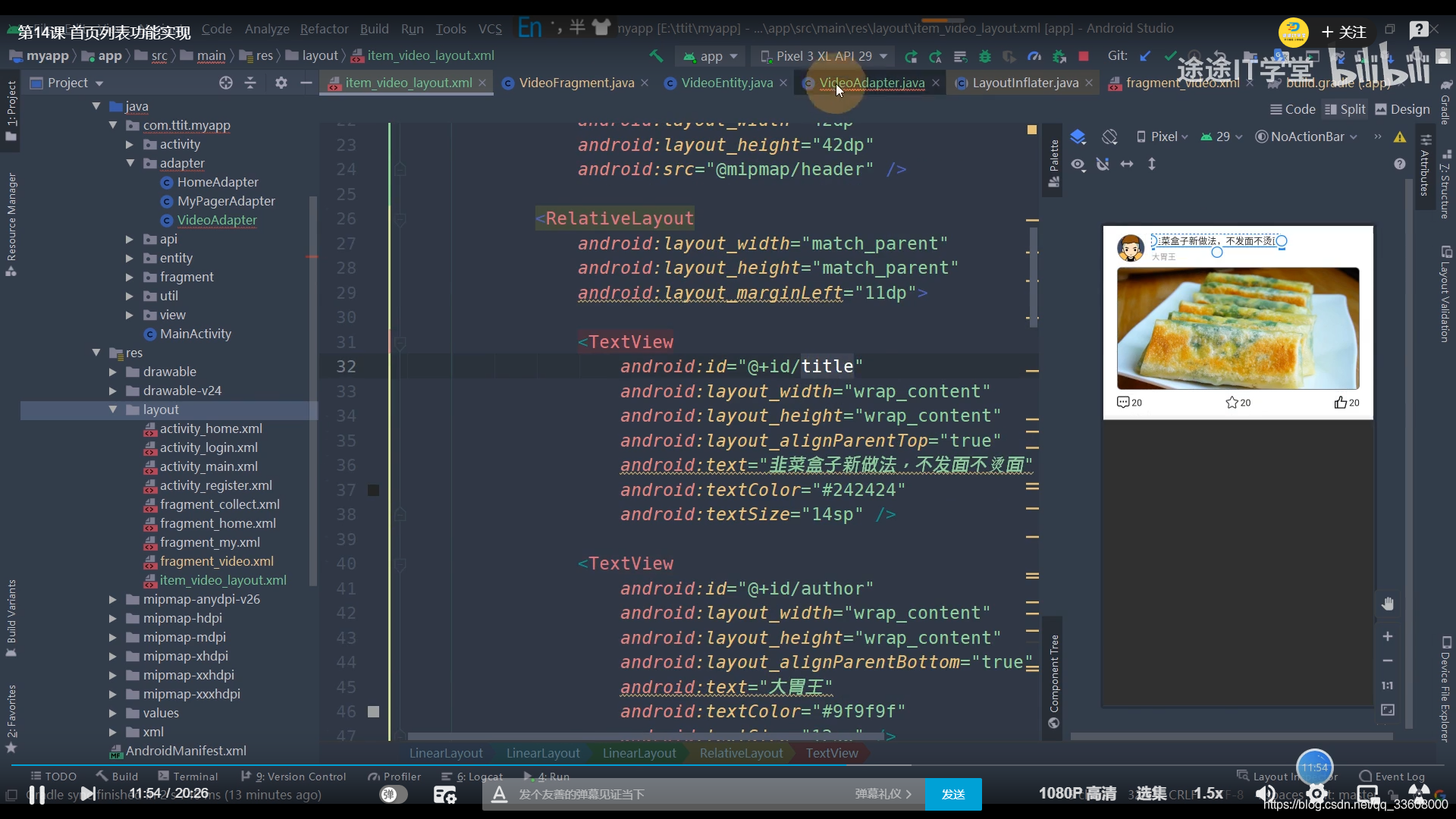
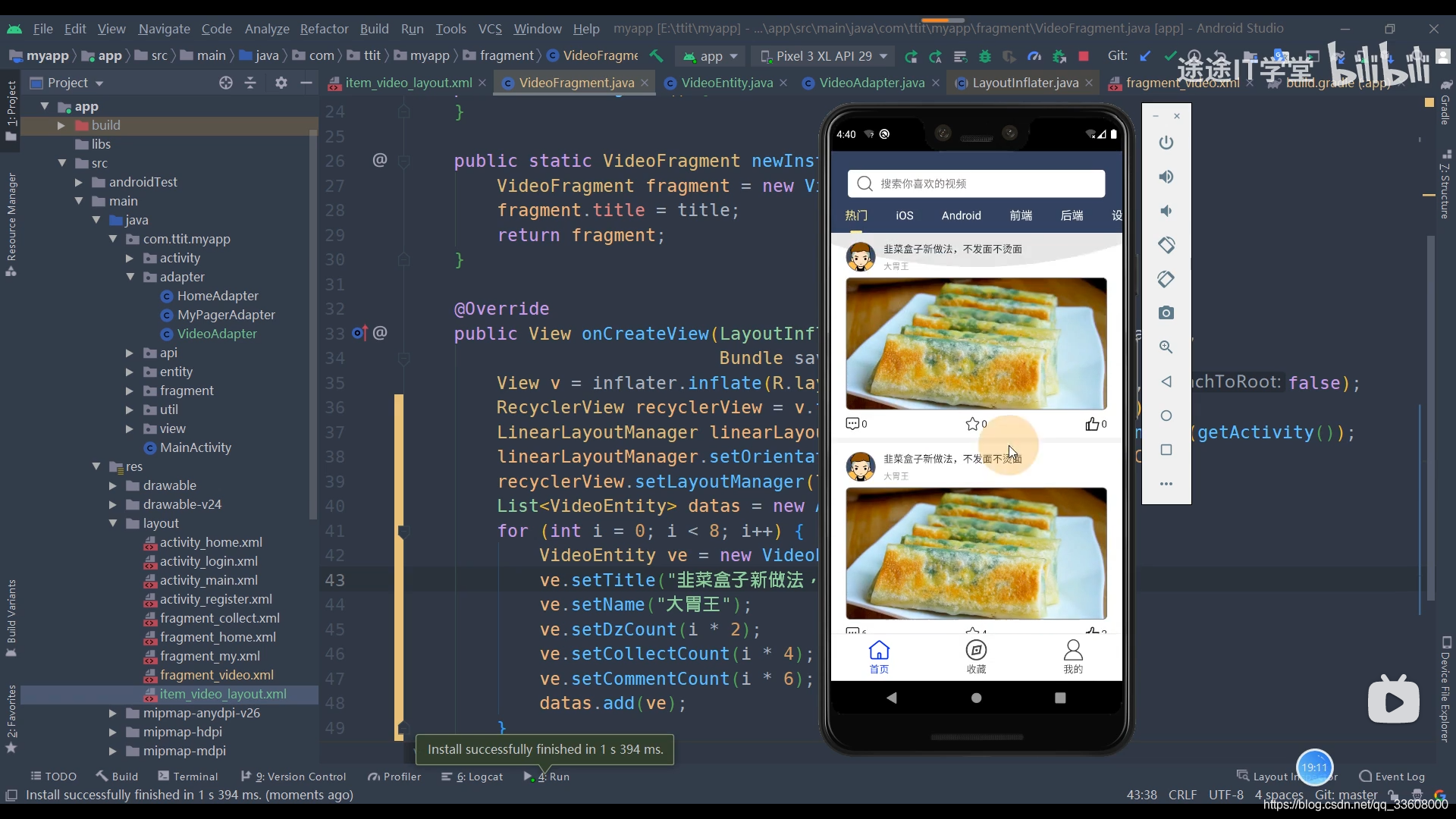
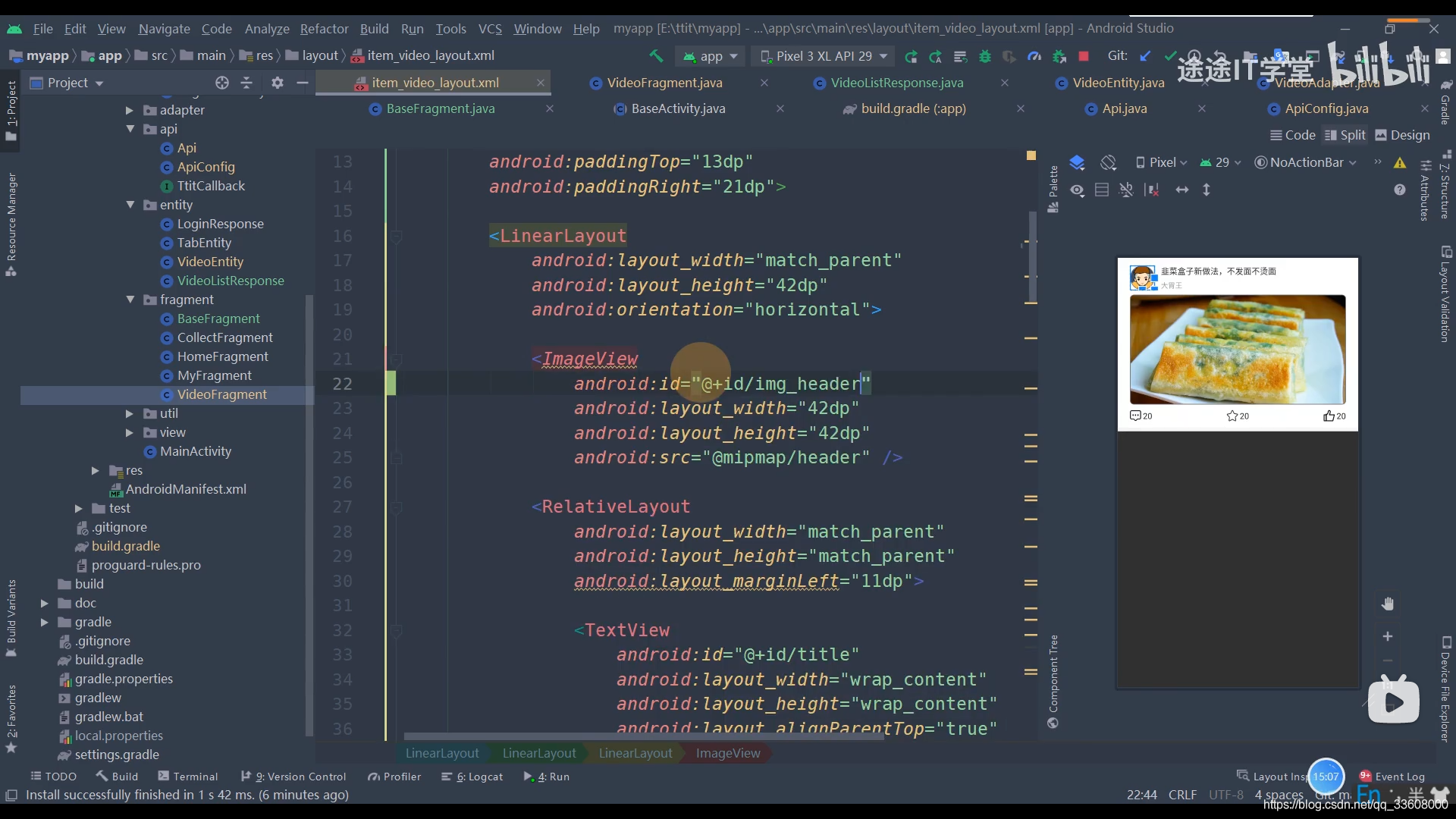
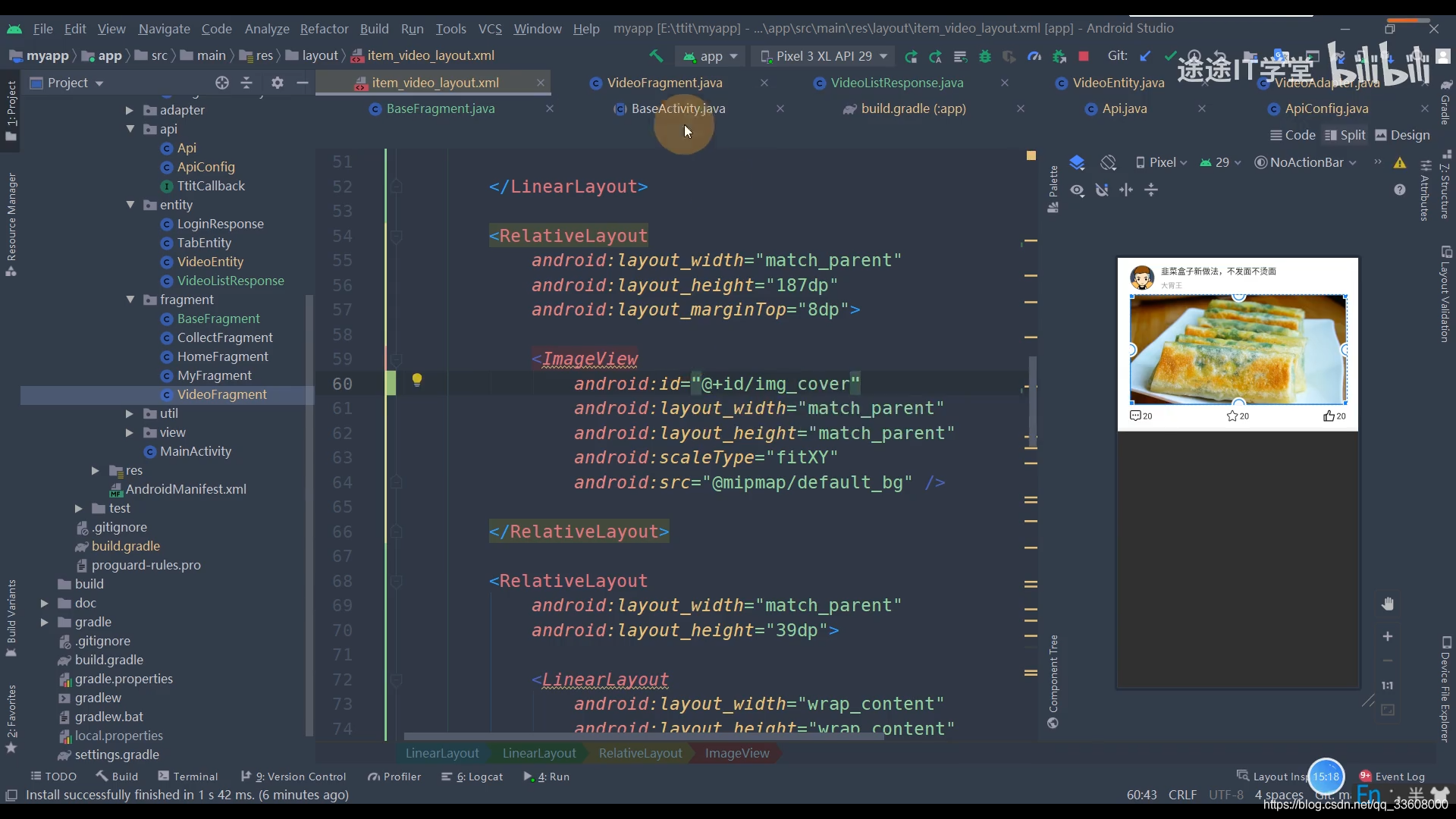
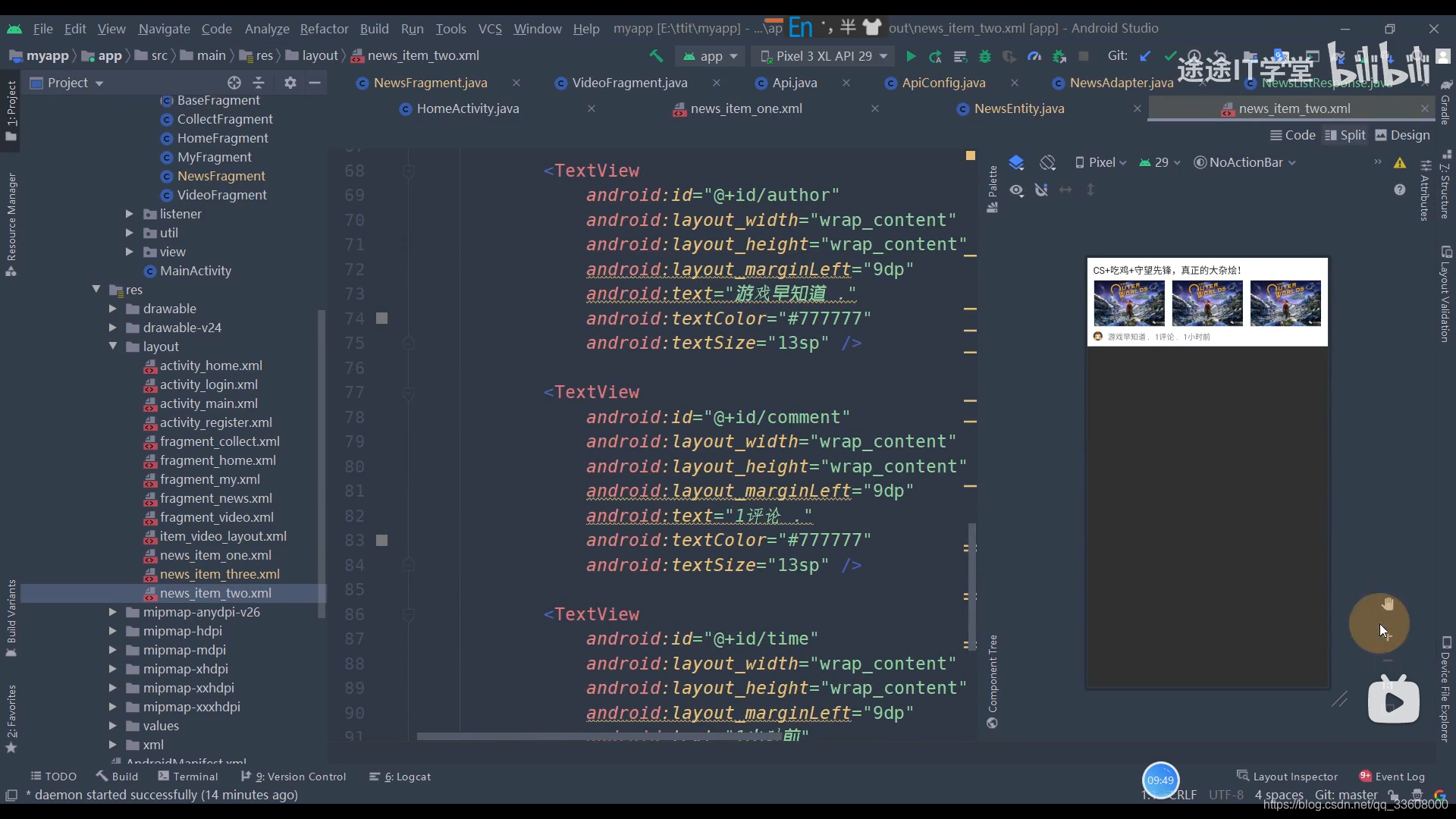
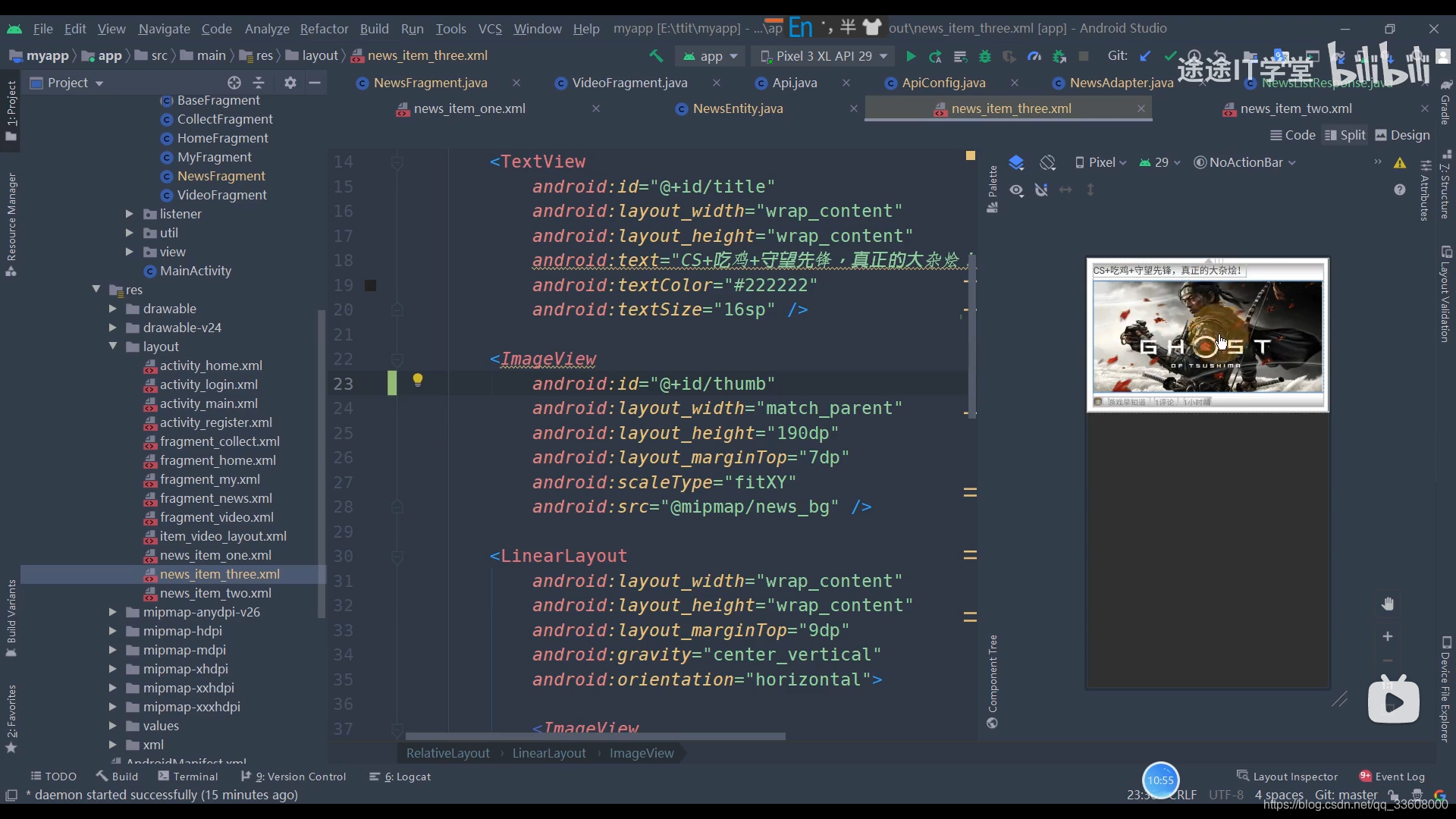
item 布局 列表



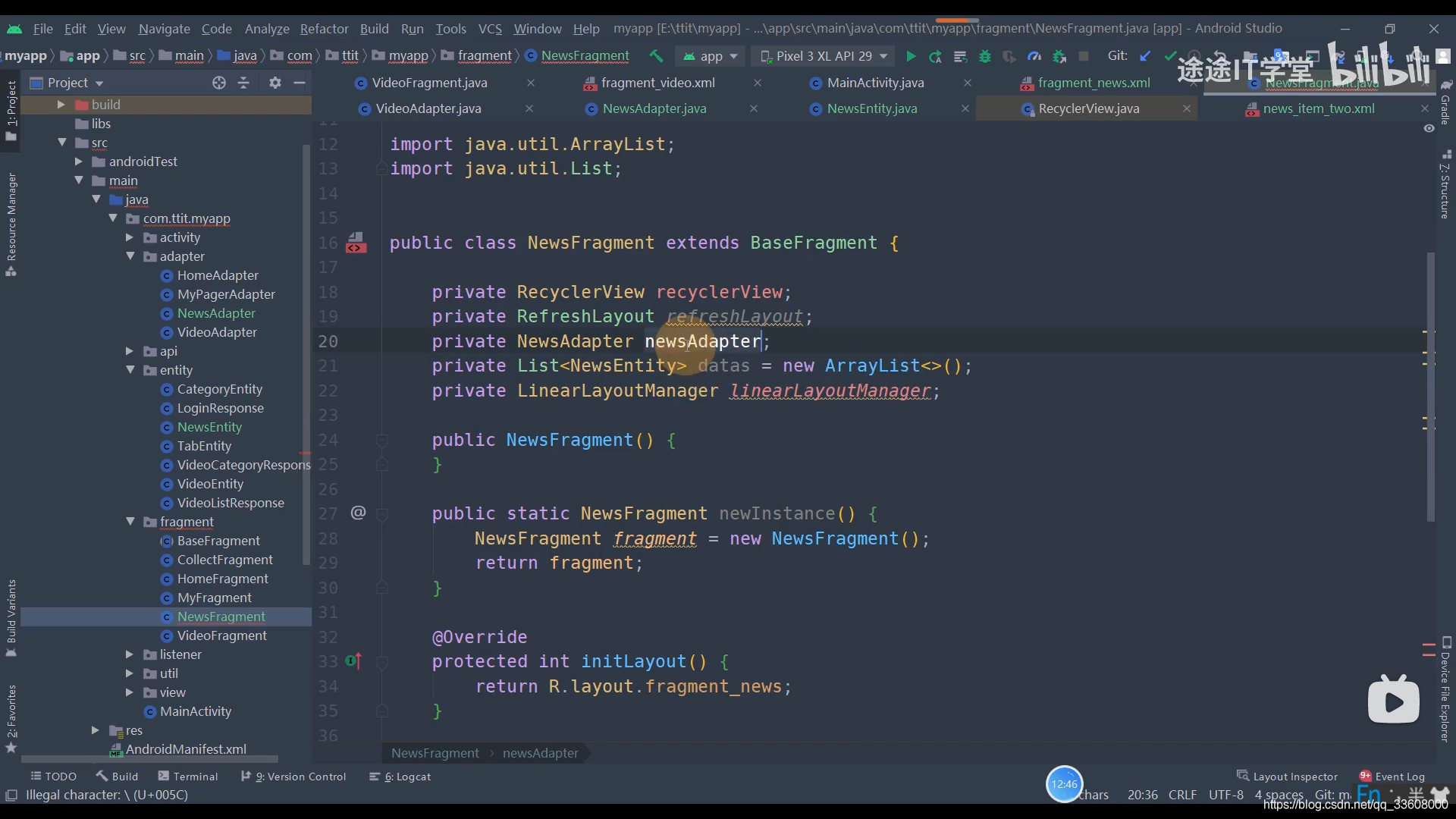
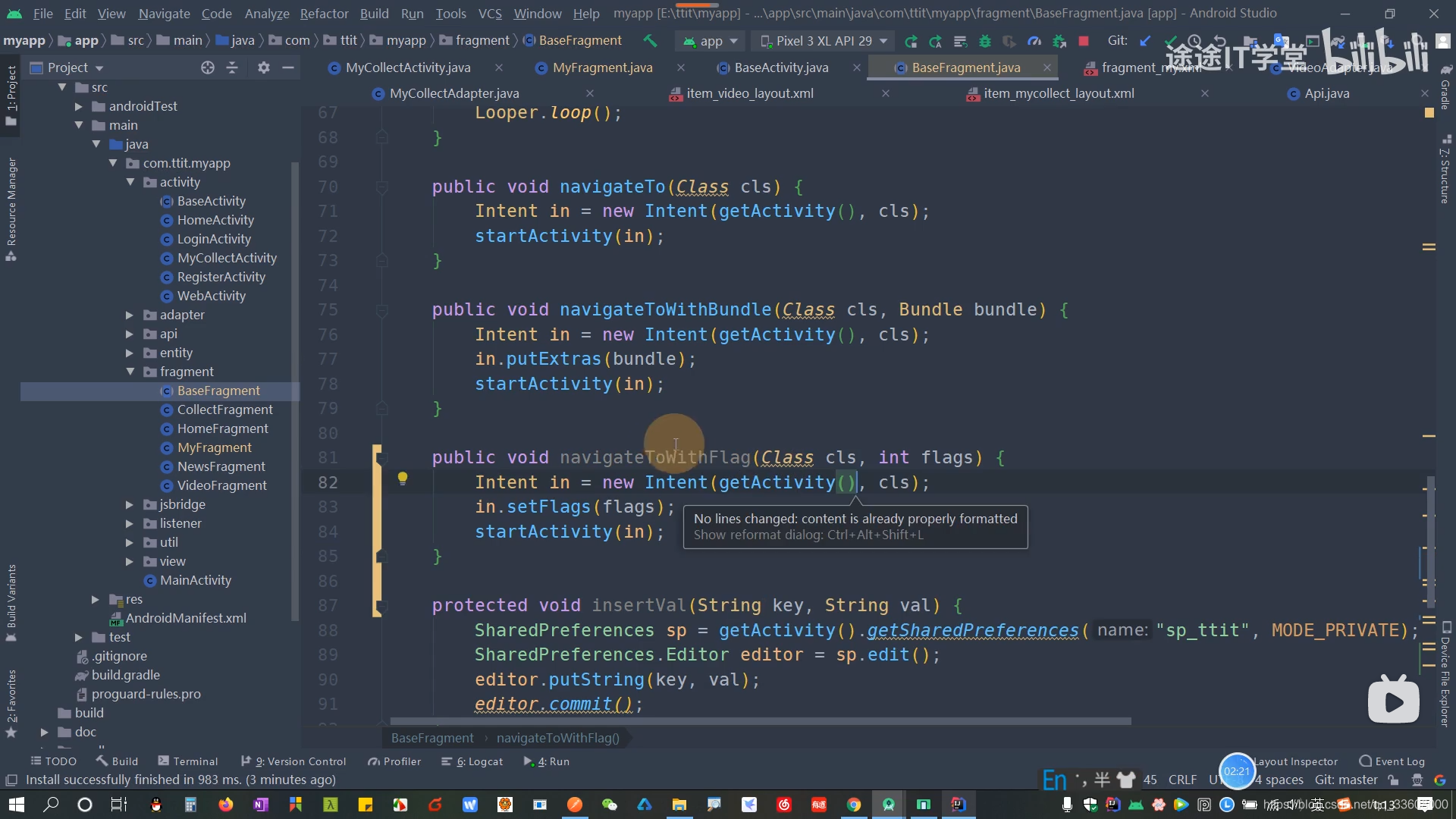
在 fragment中 get activity 能得到 父组件 对象

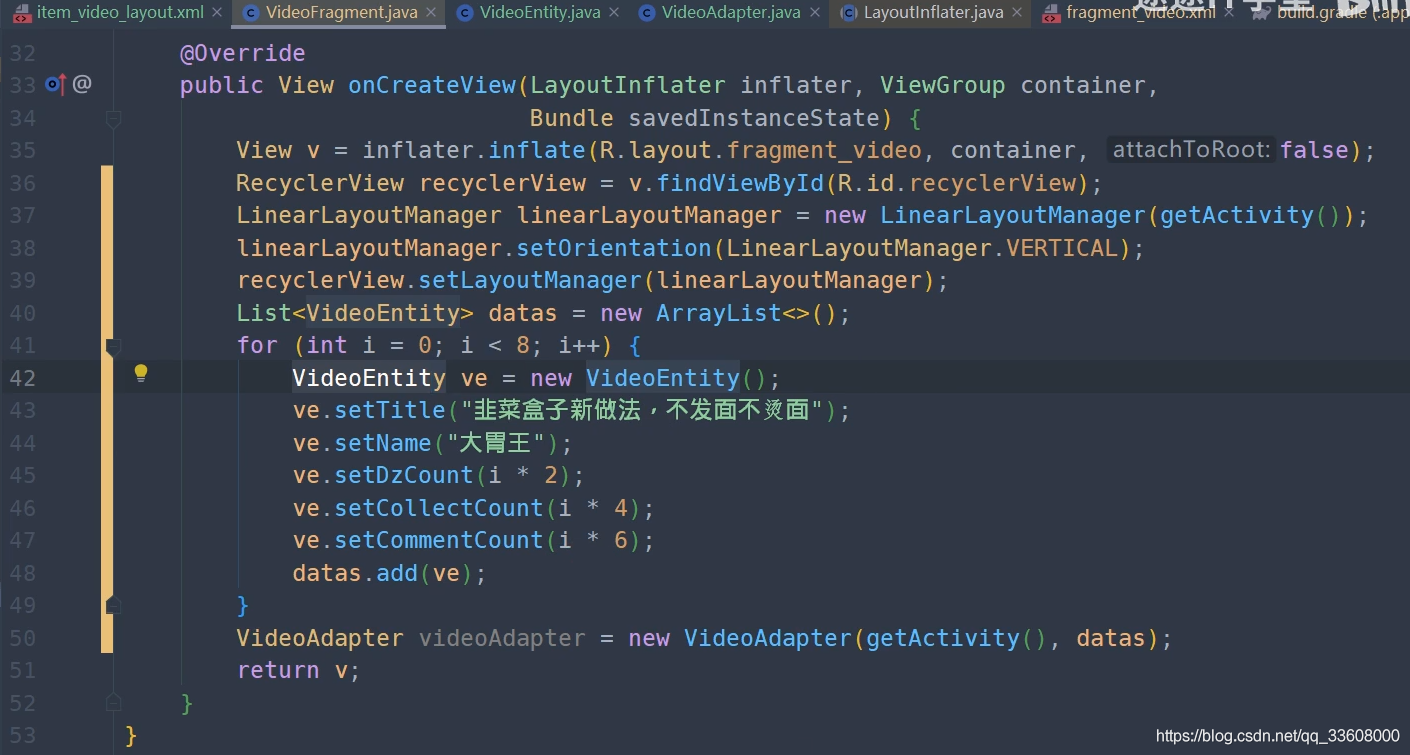
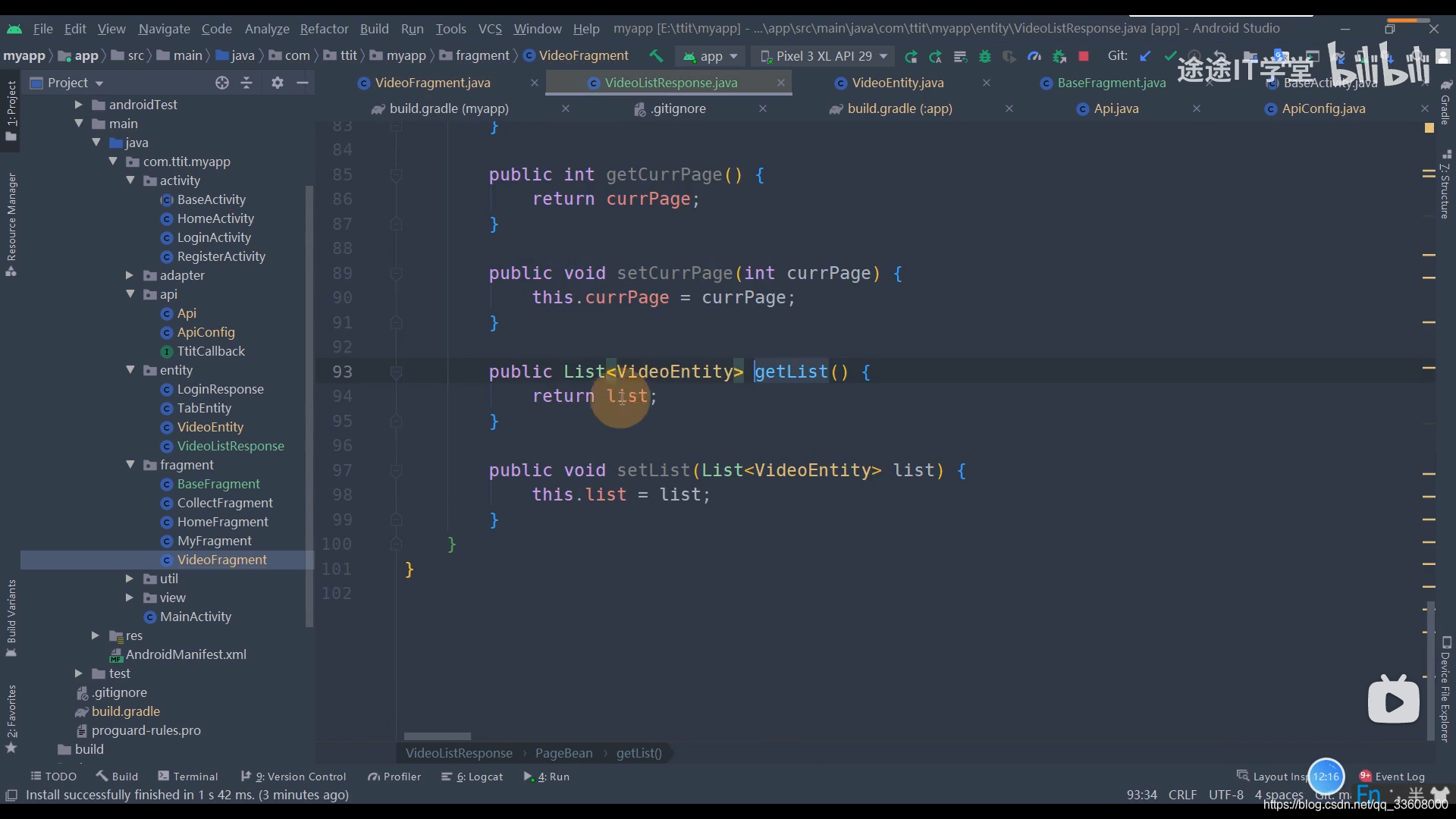
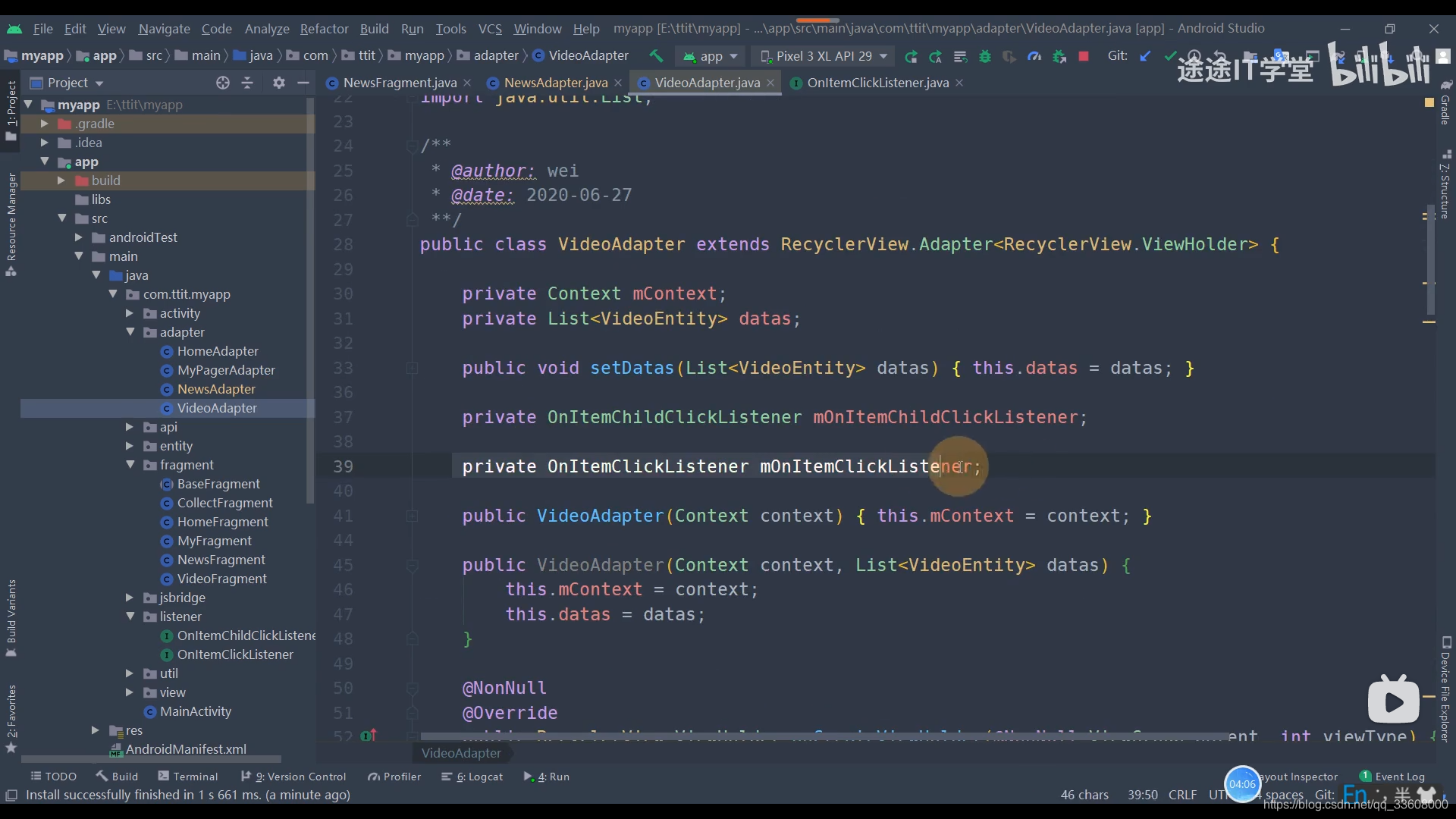
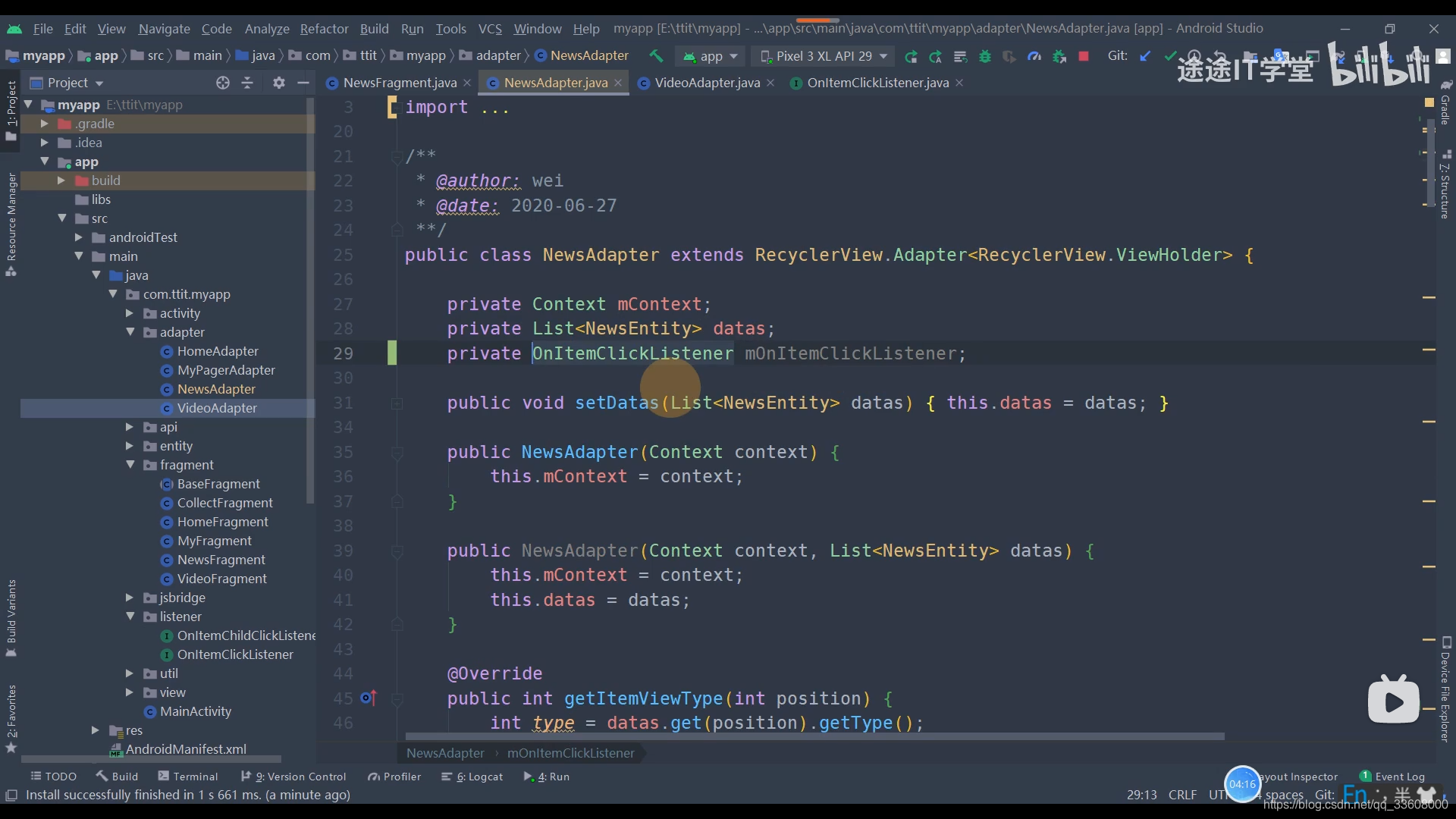
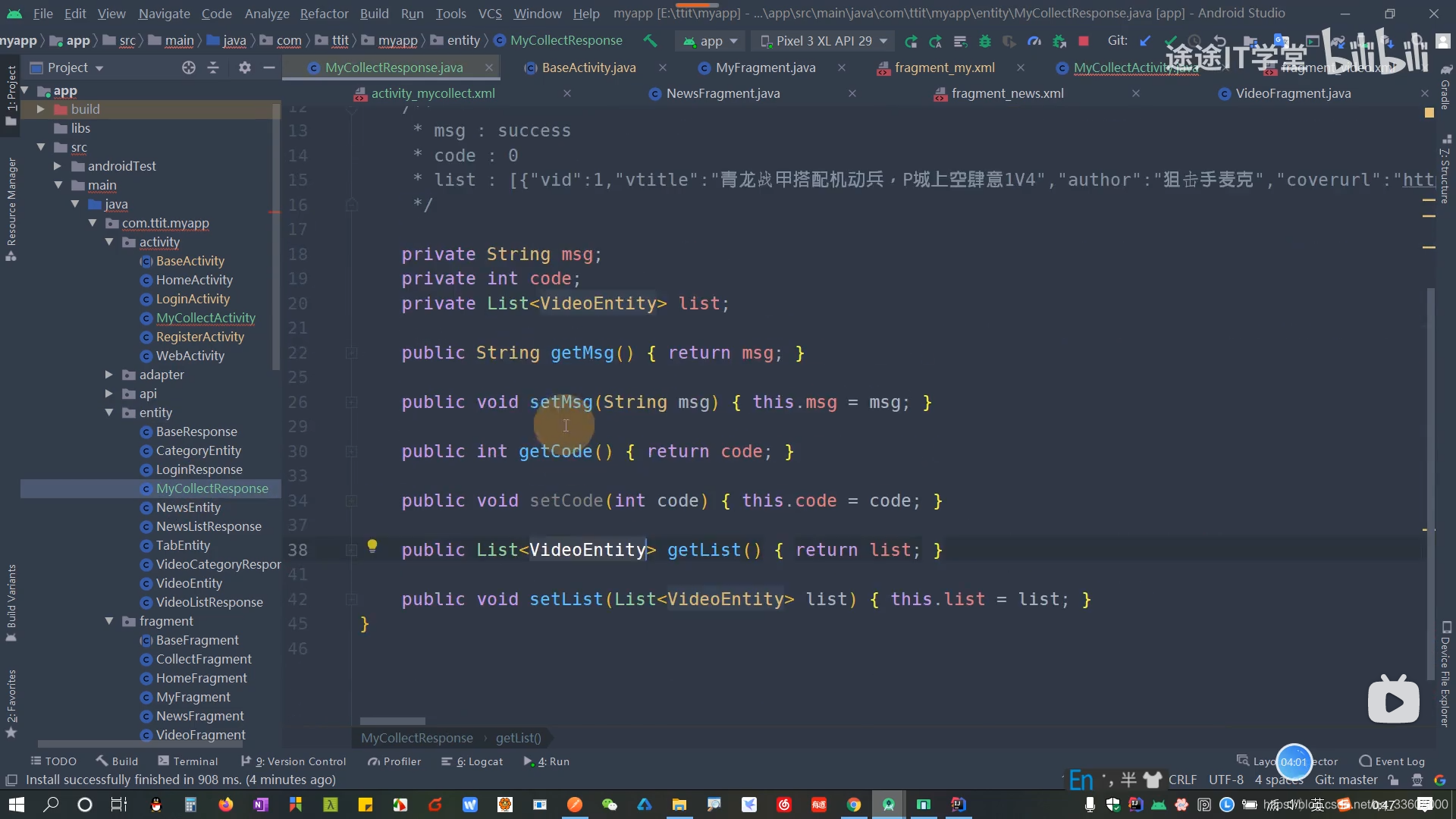
后台传入 集合 数据 实体类


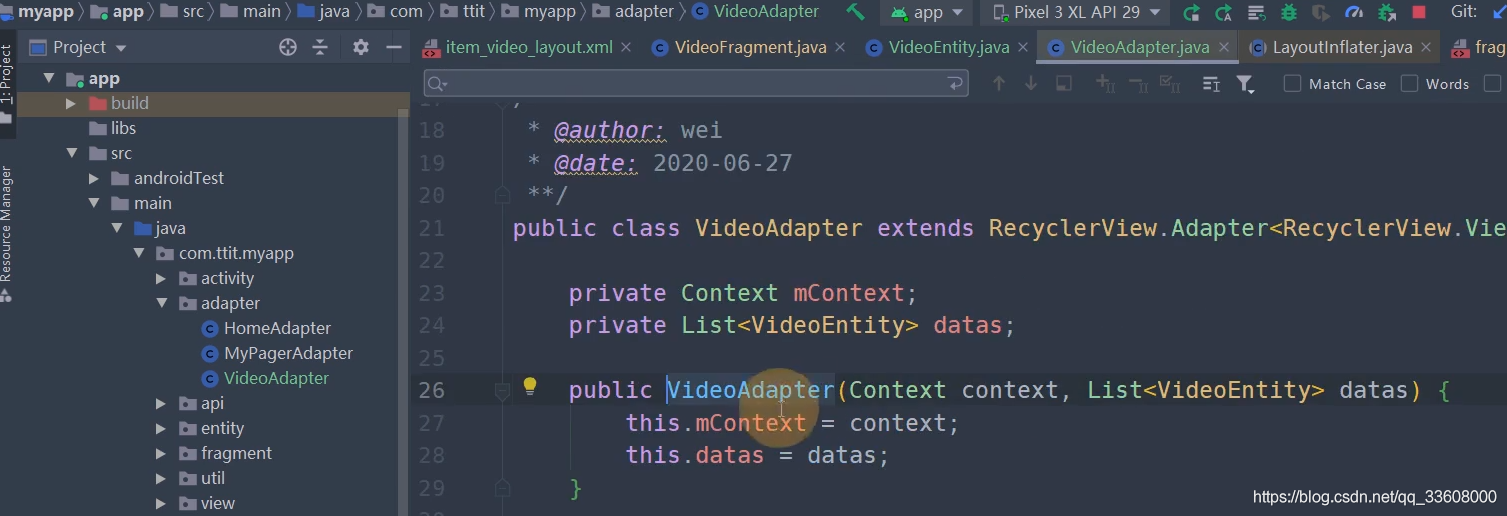
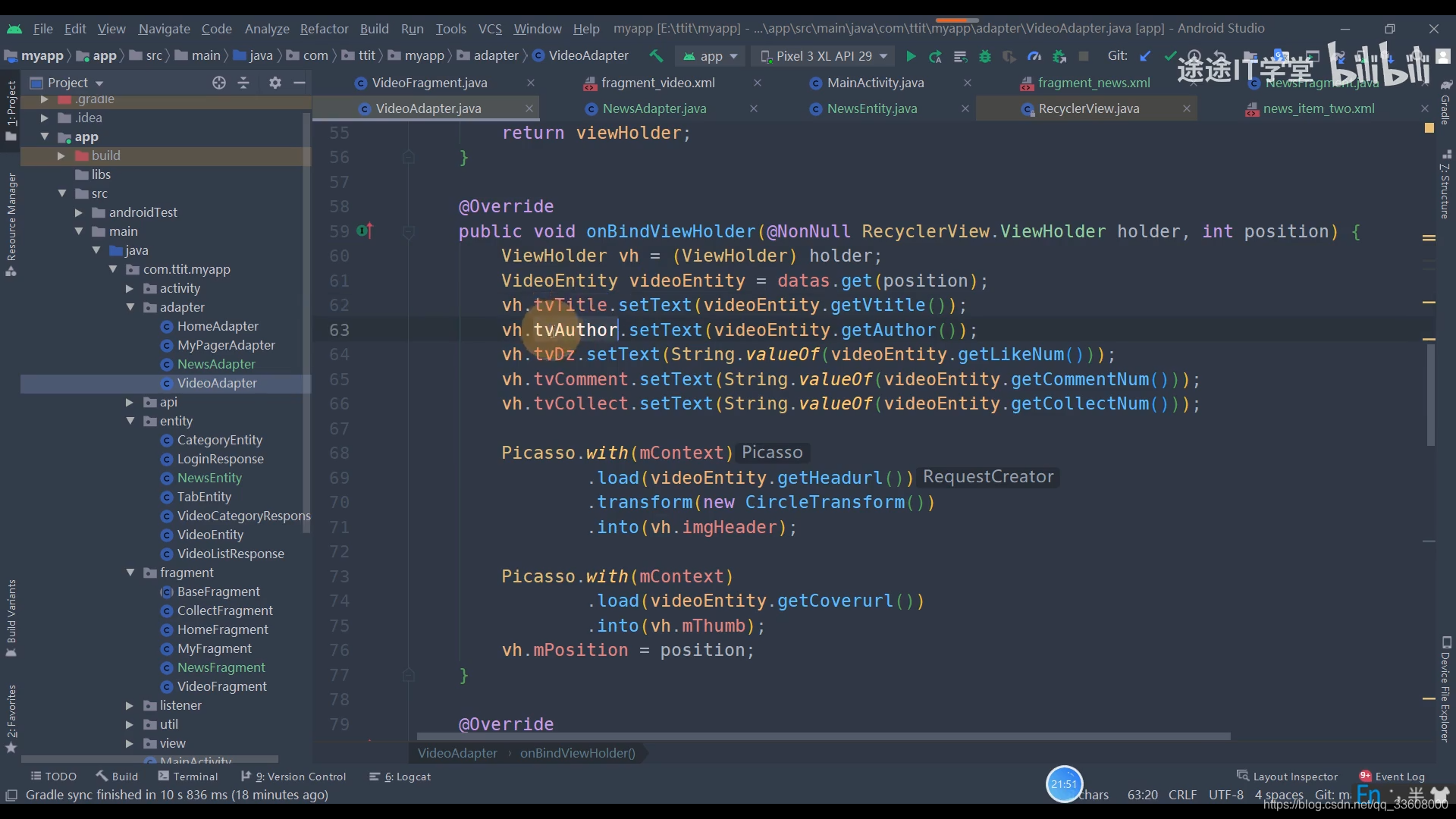
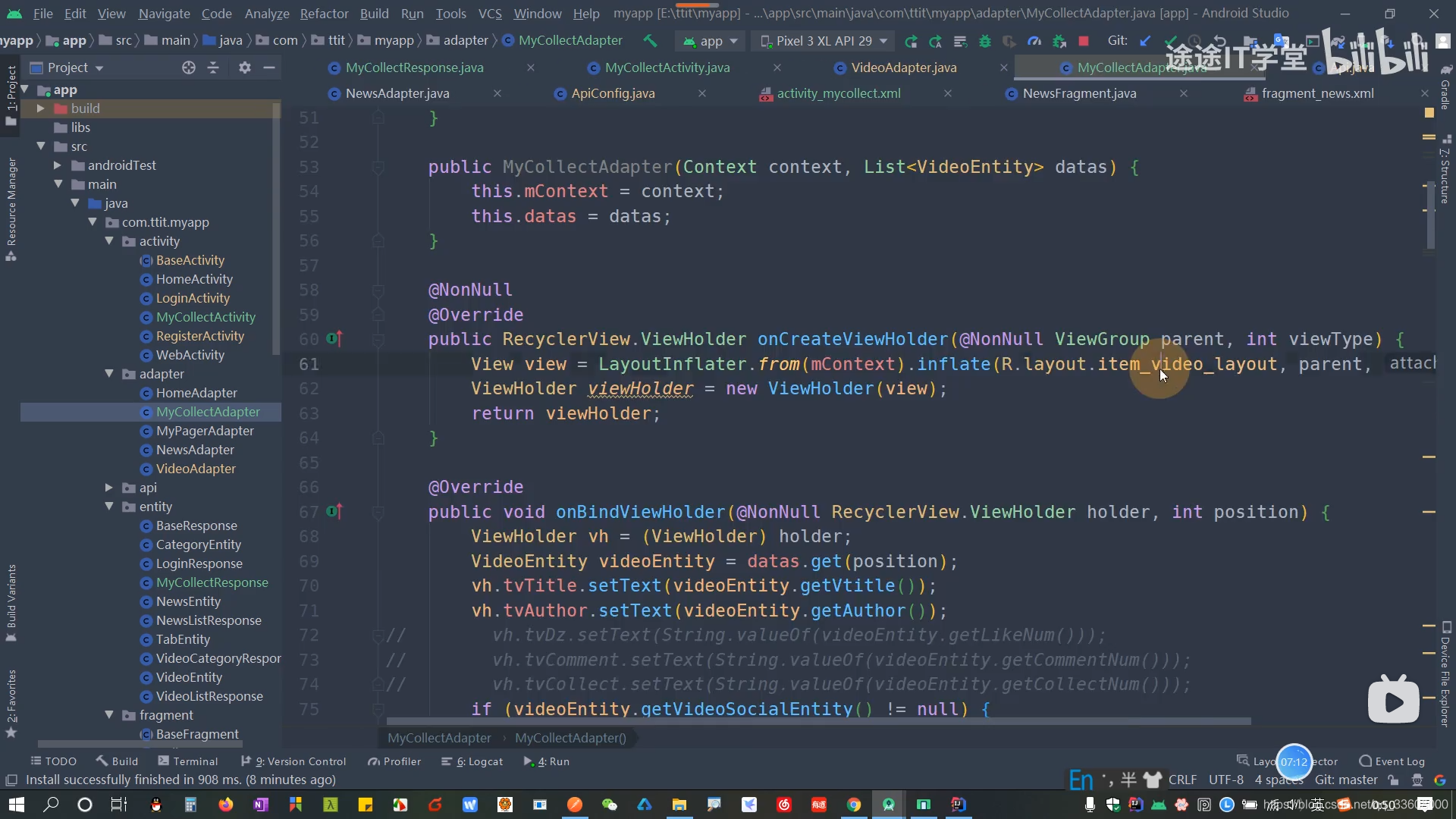
适配 数据

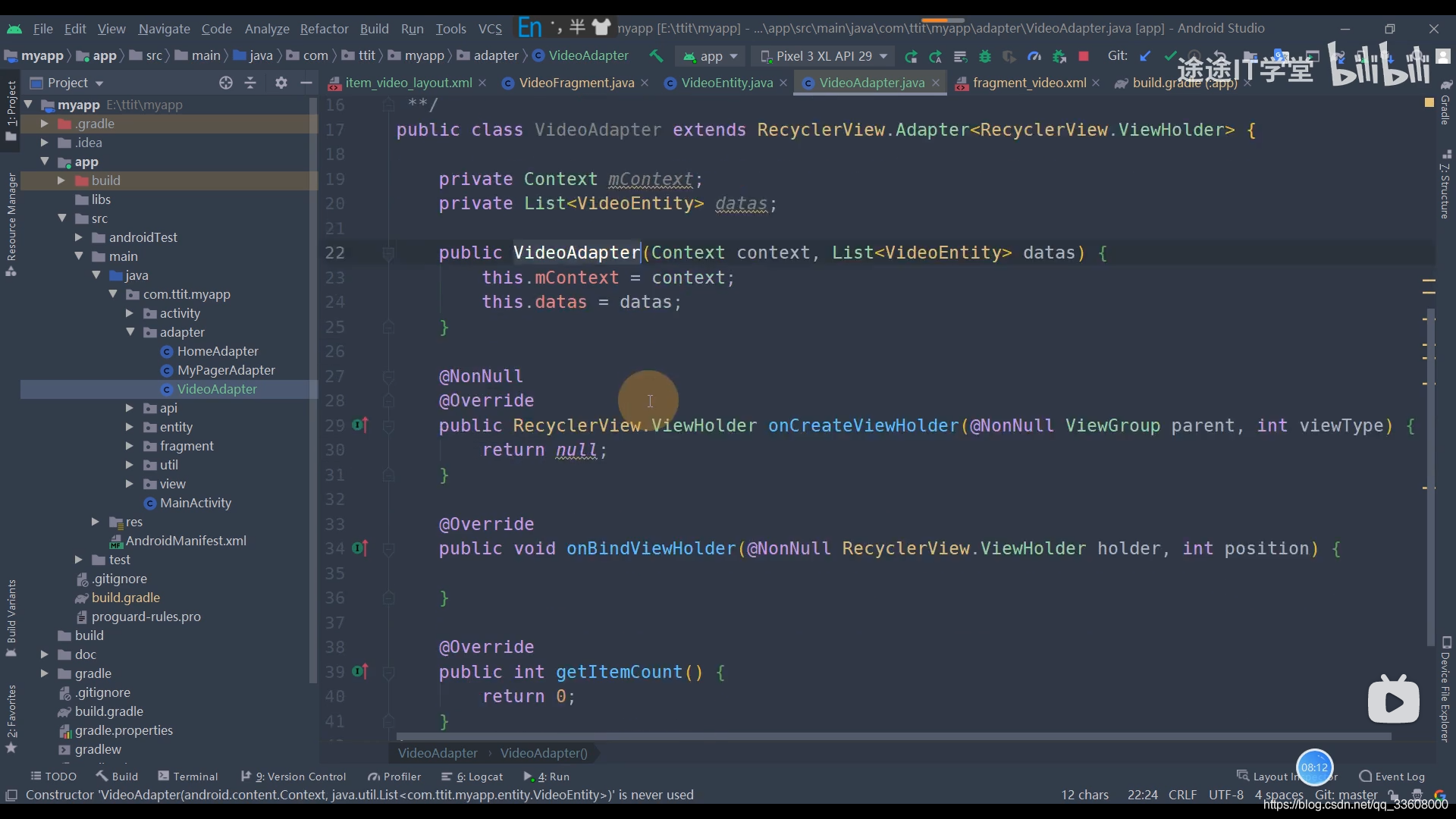
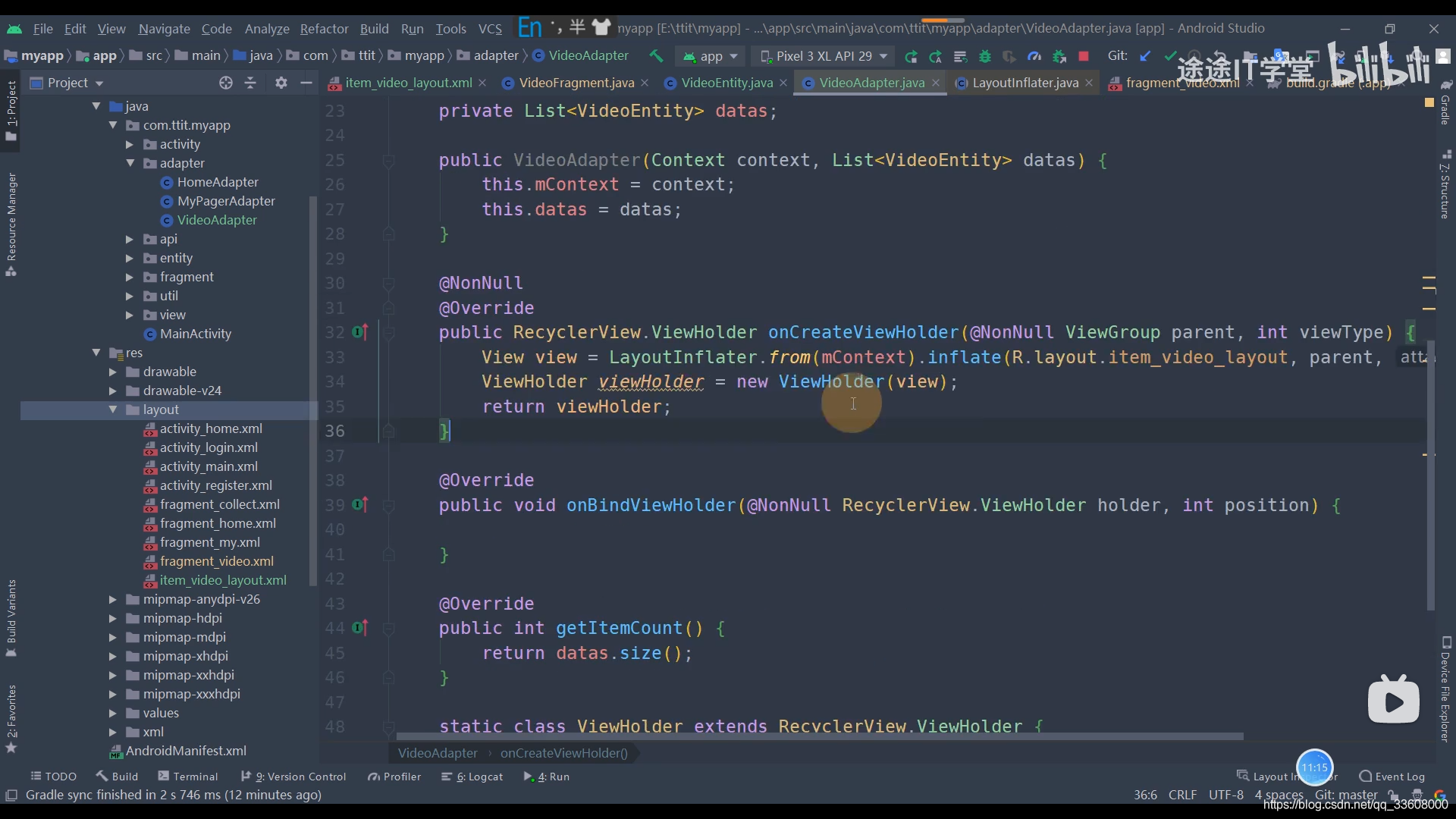
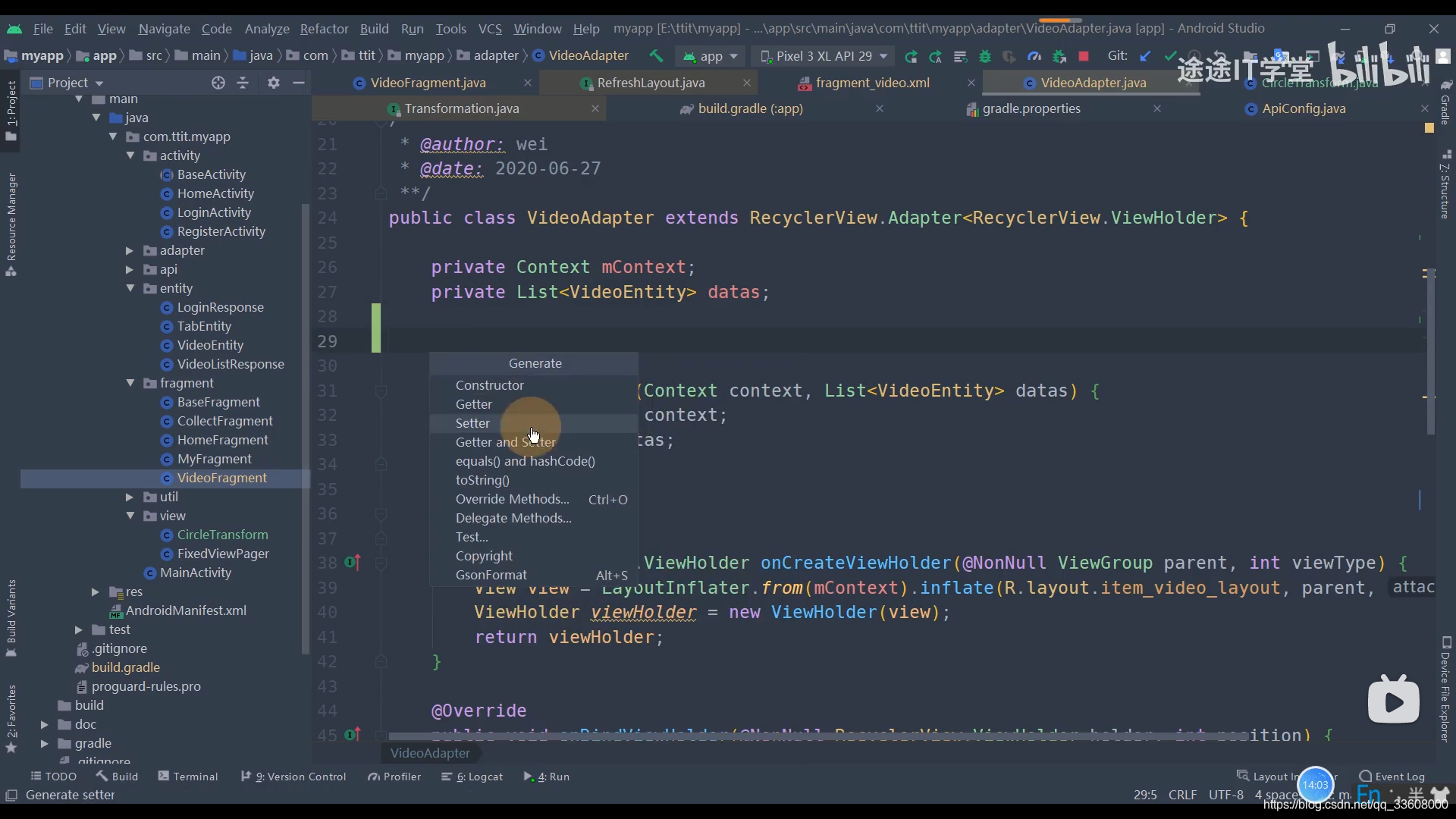
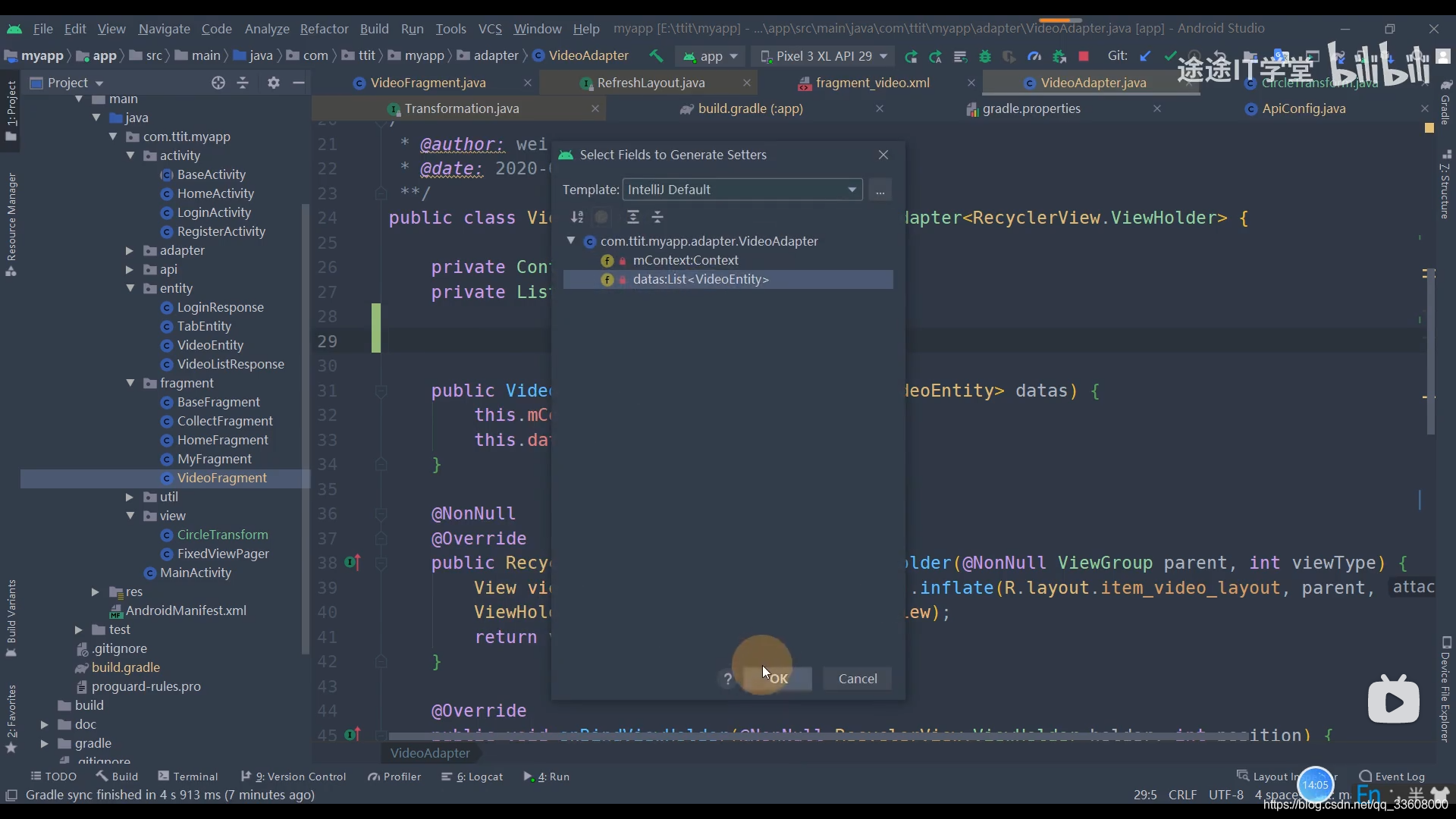
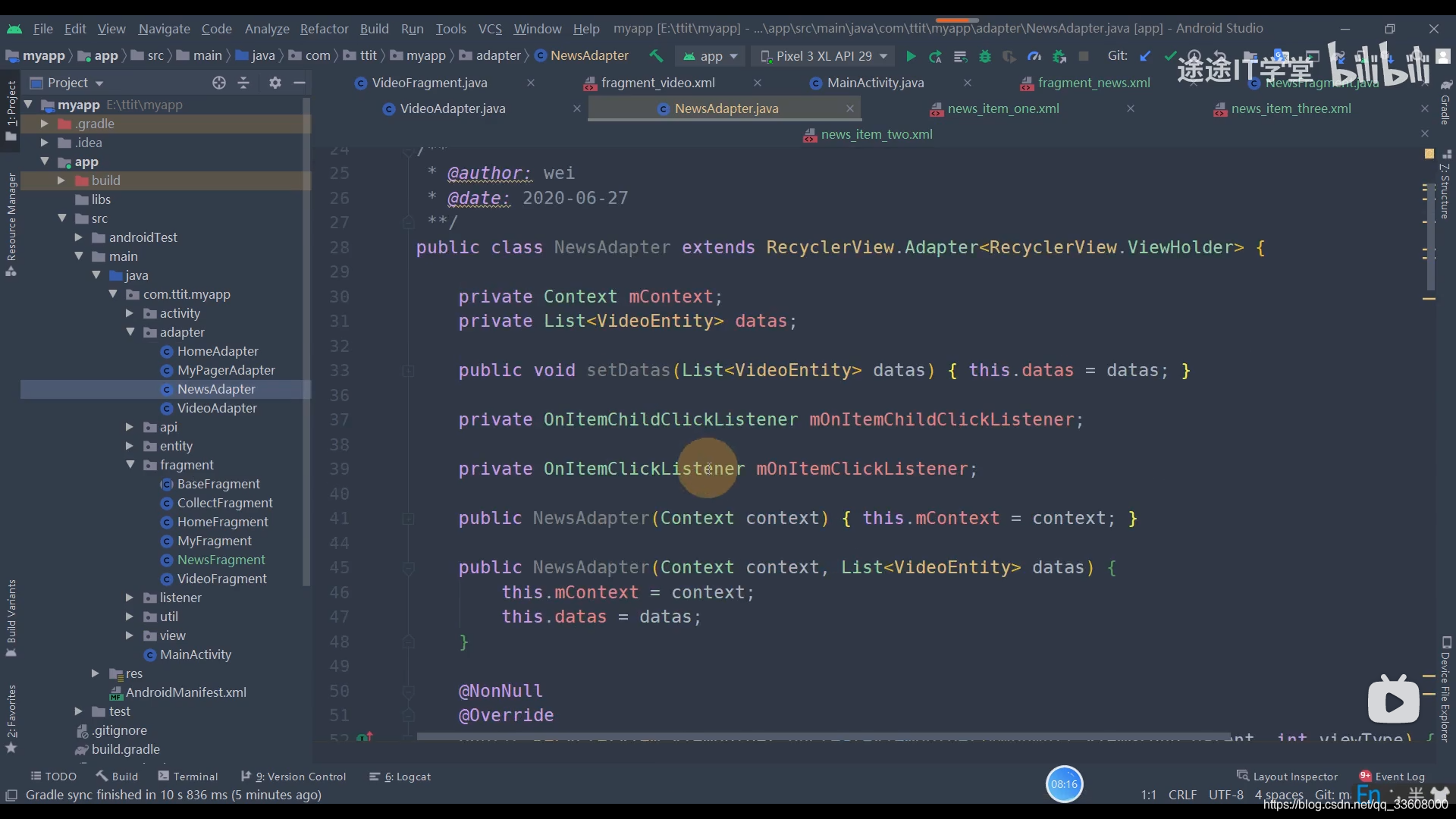
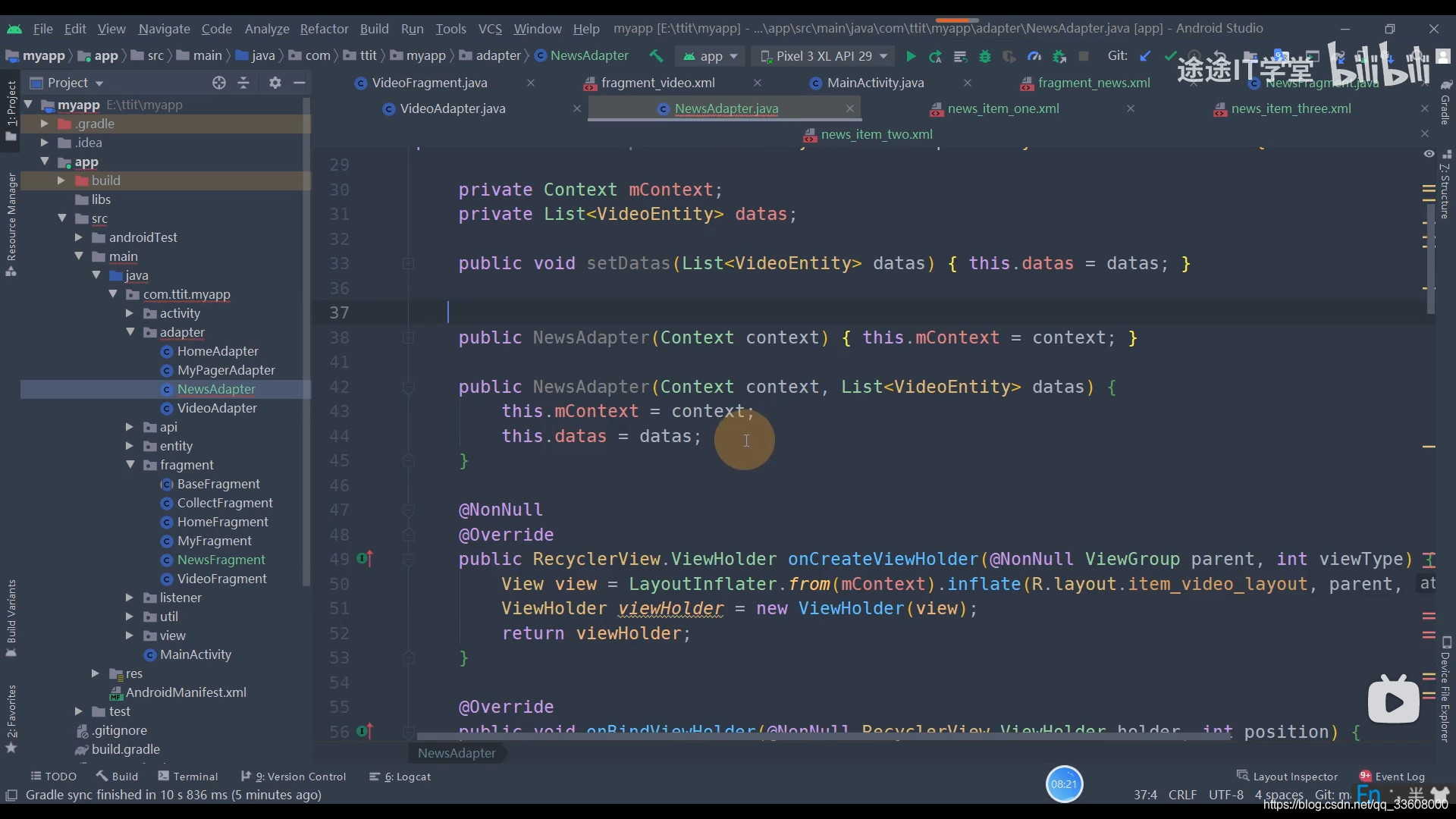
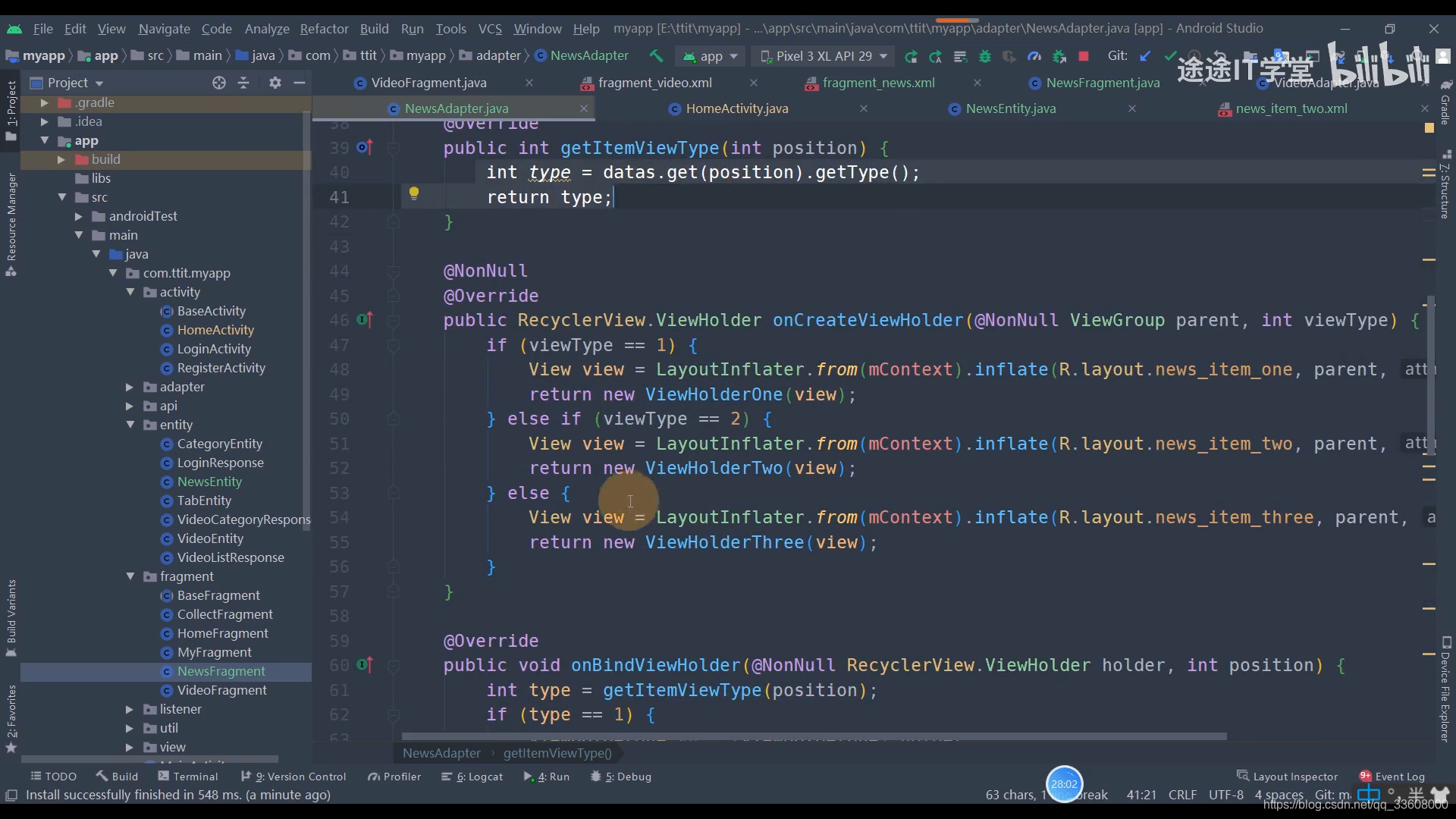
构造器




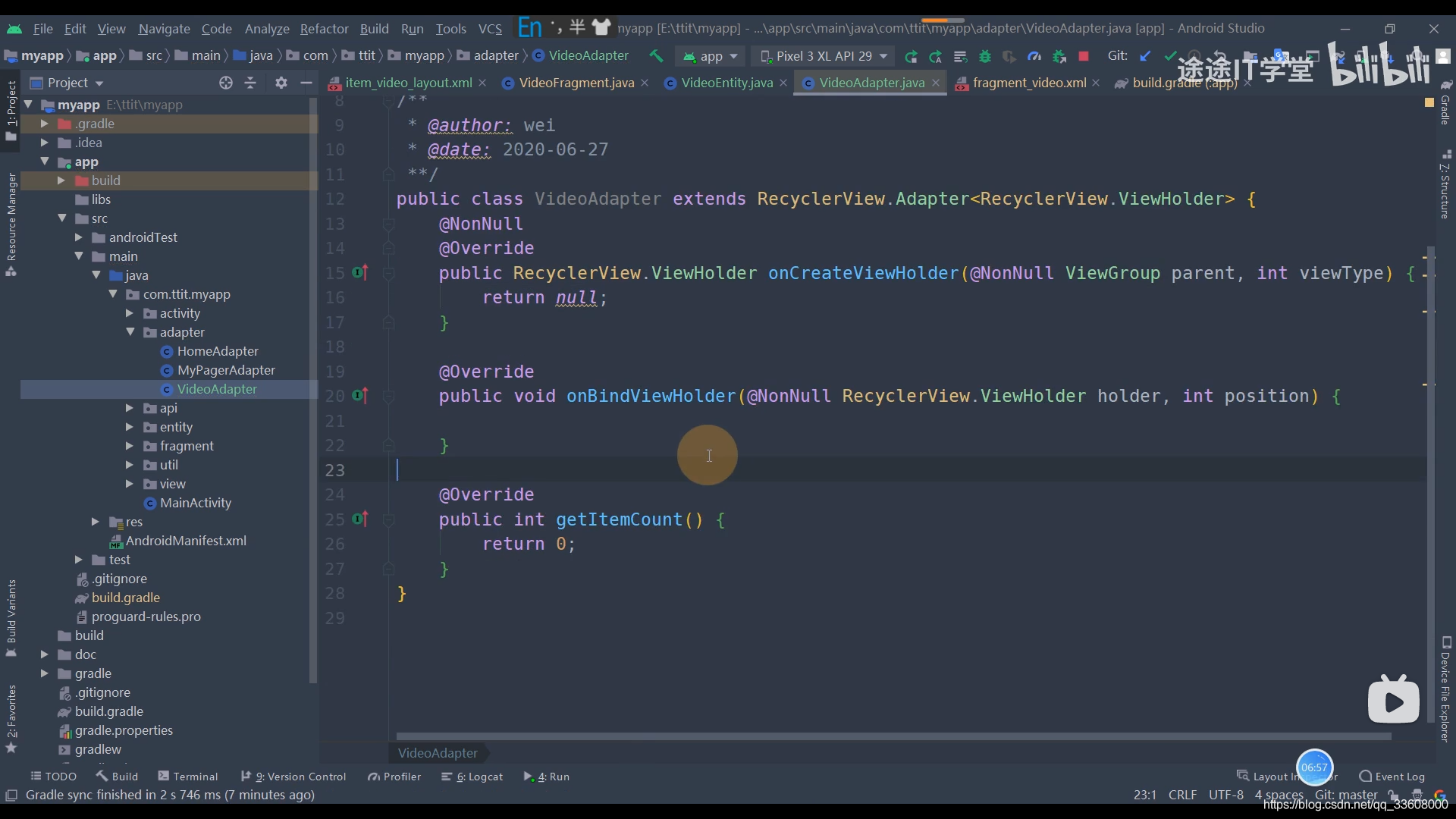
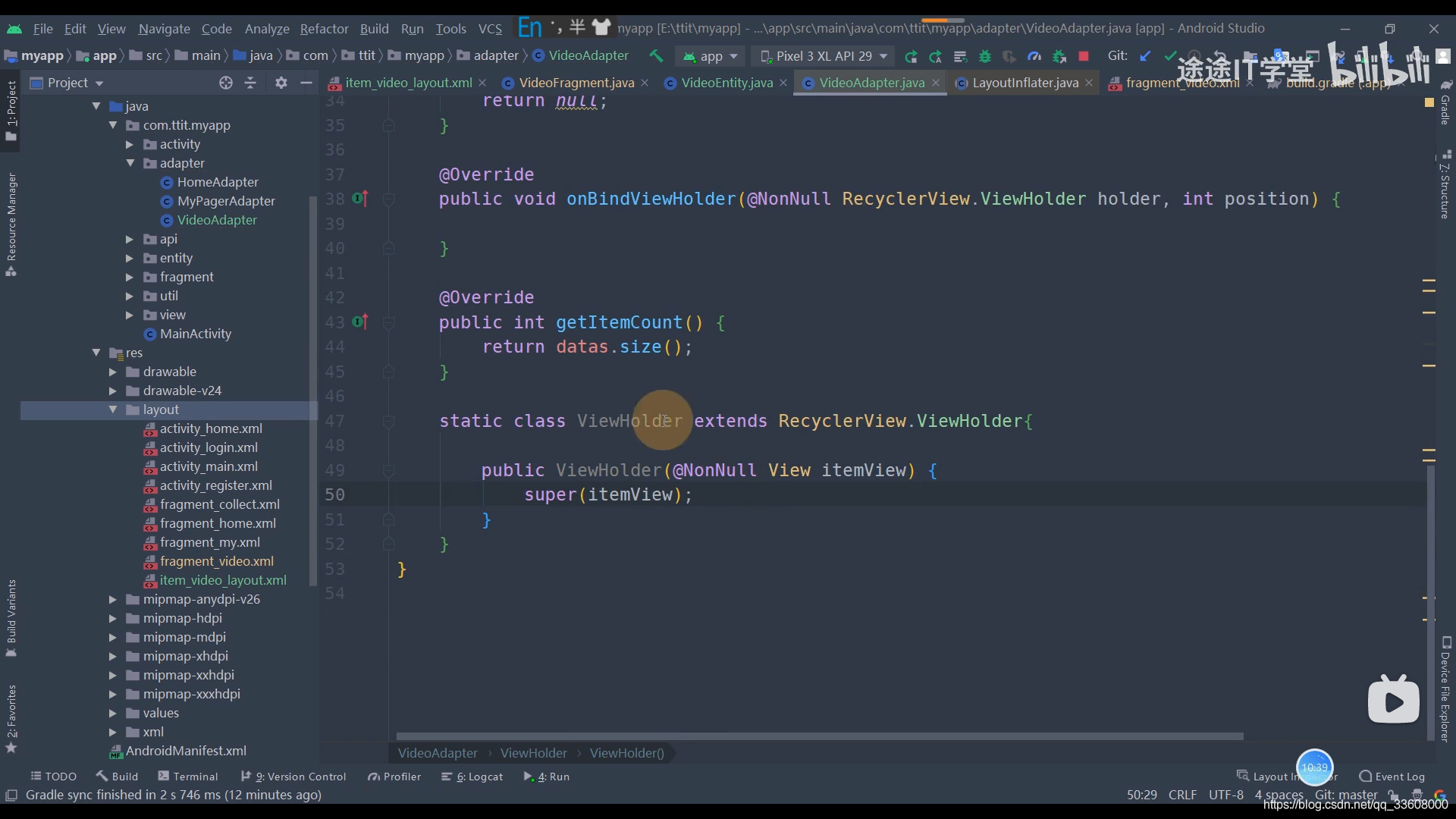
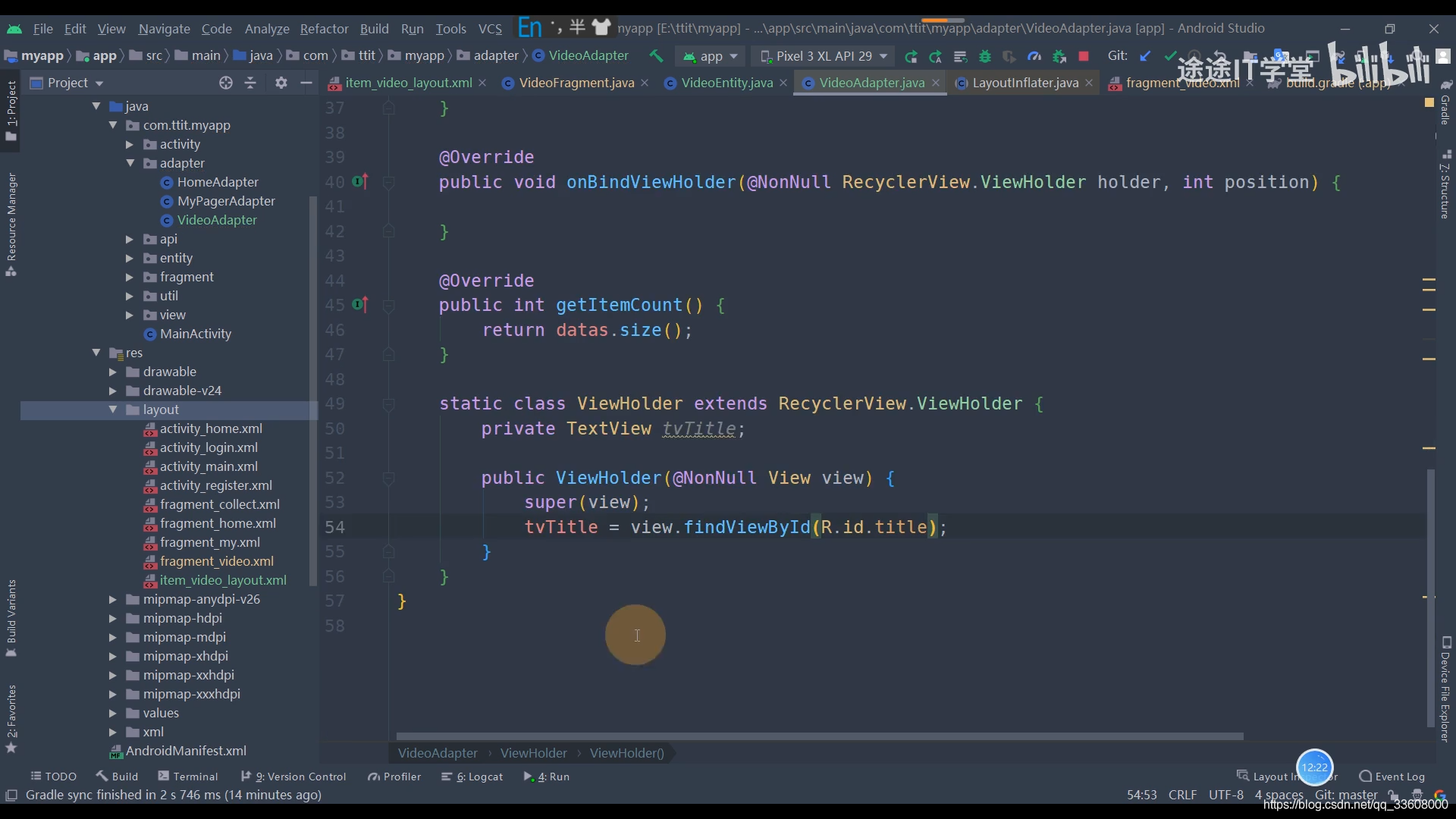
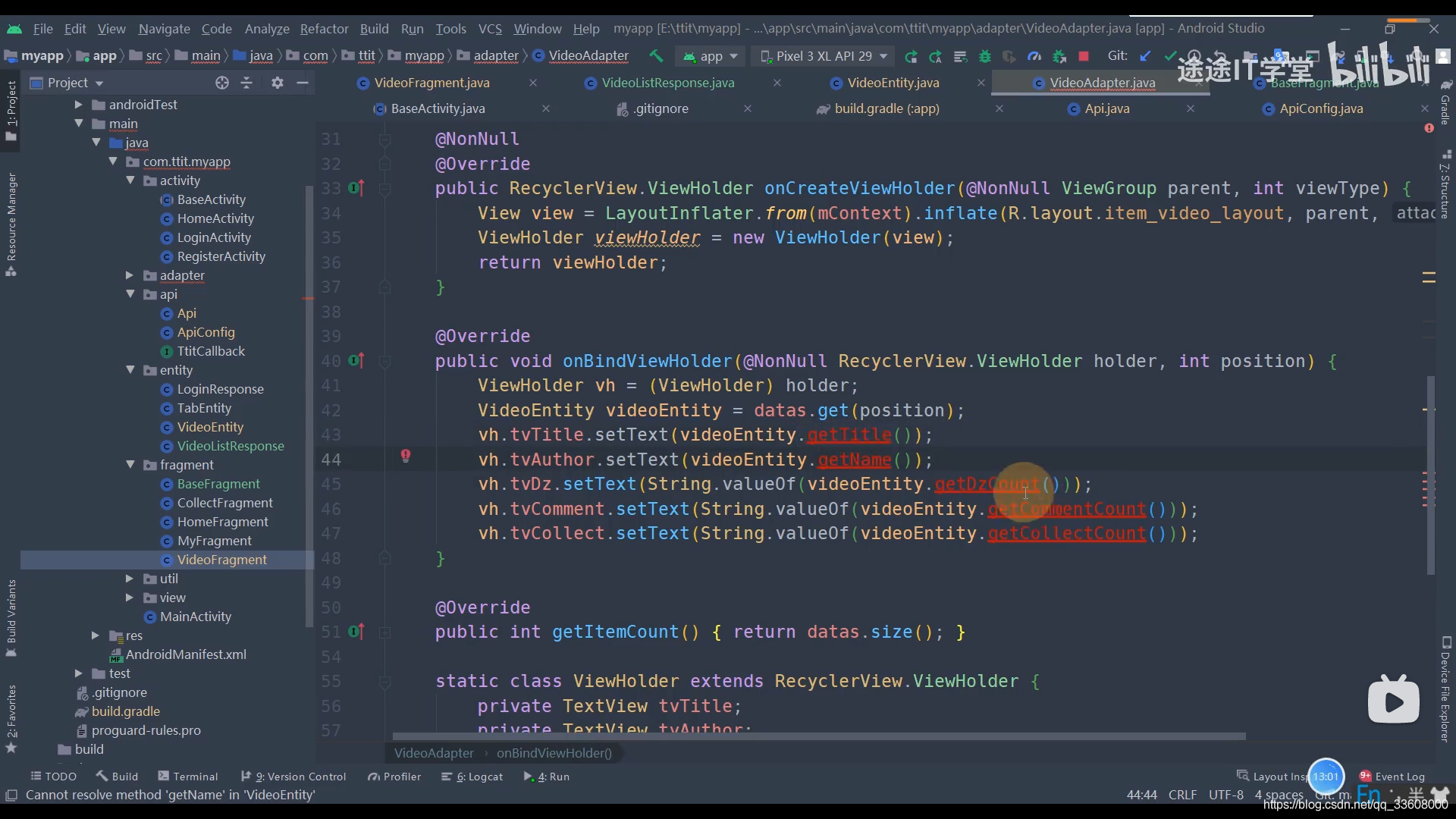
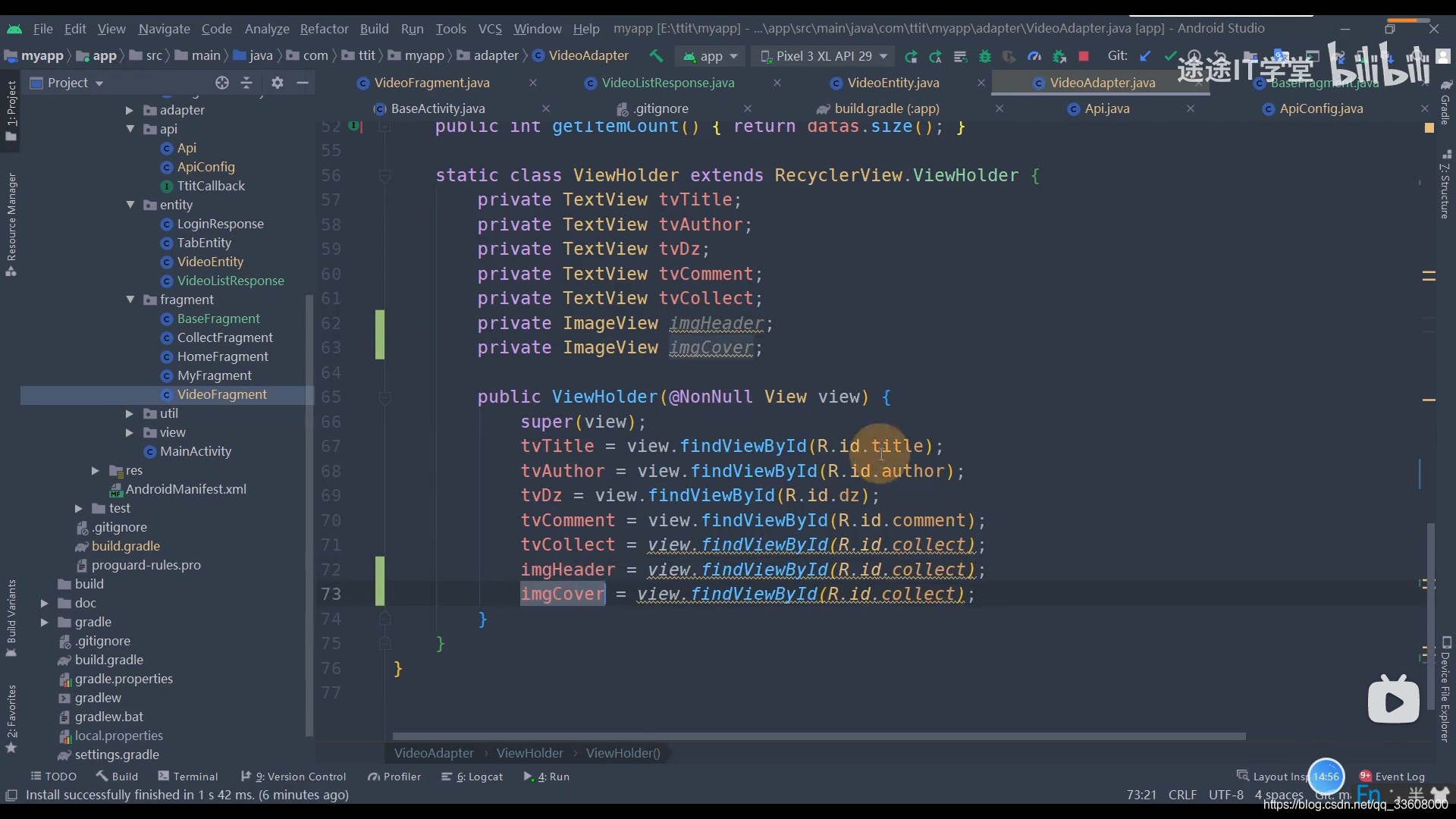
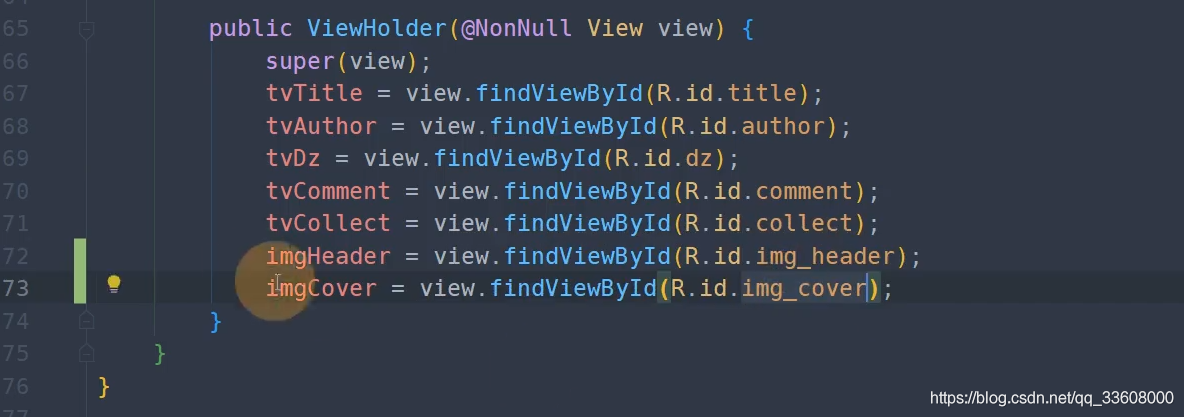
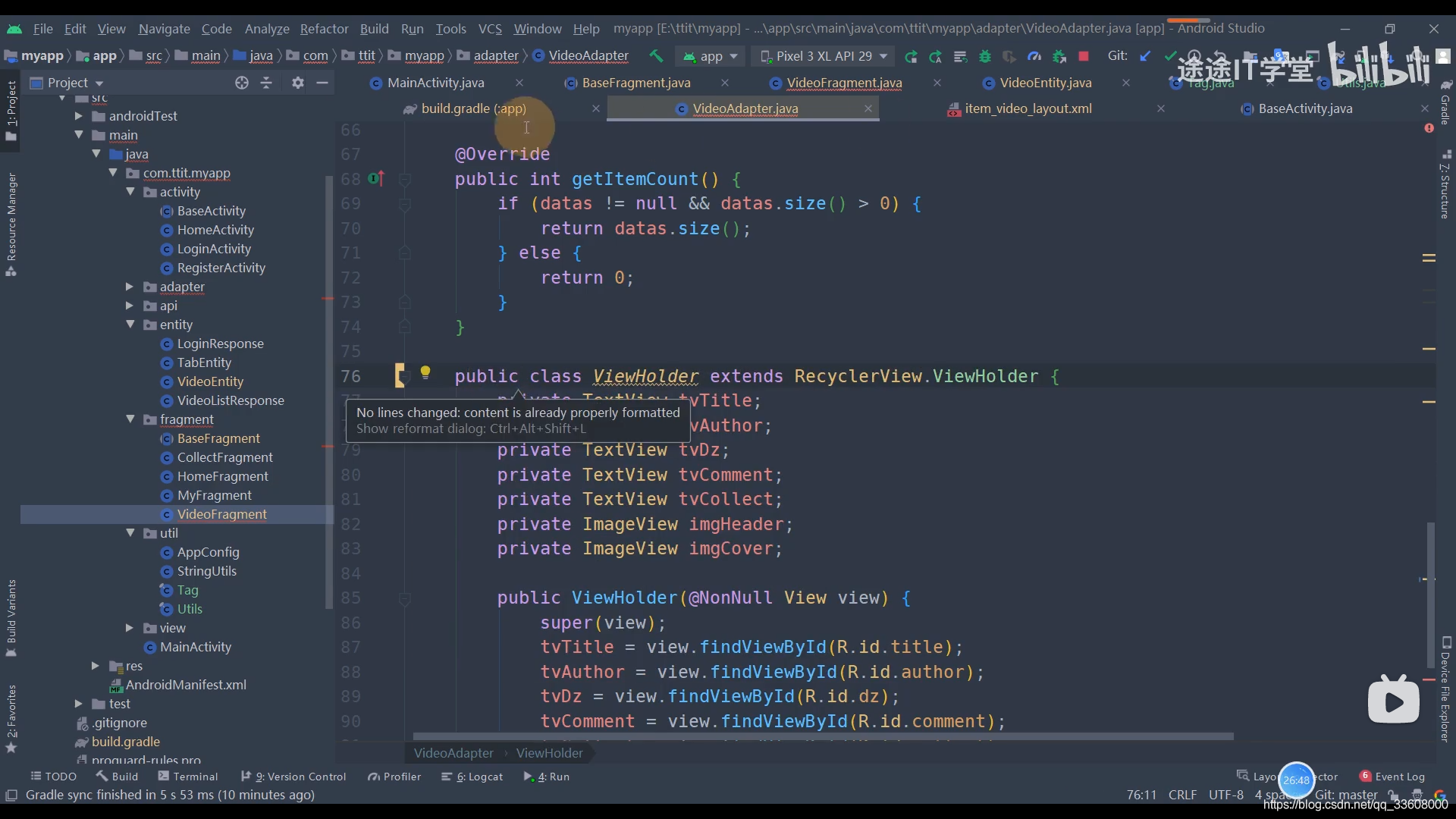
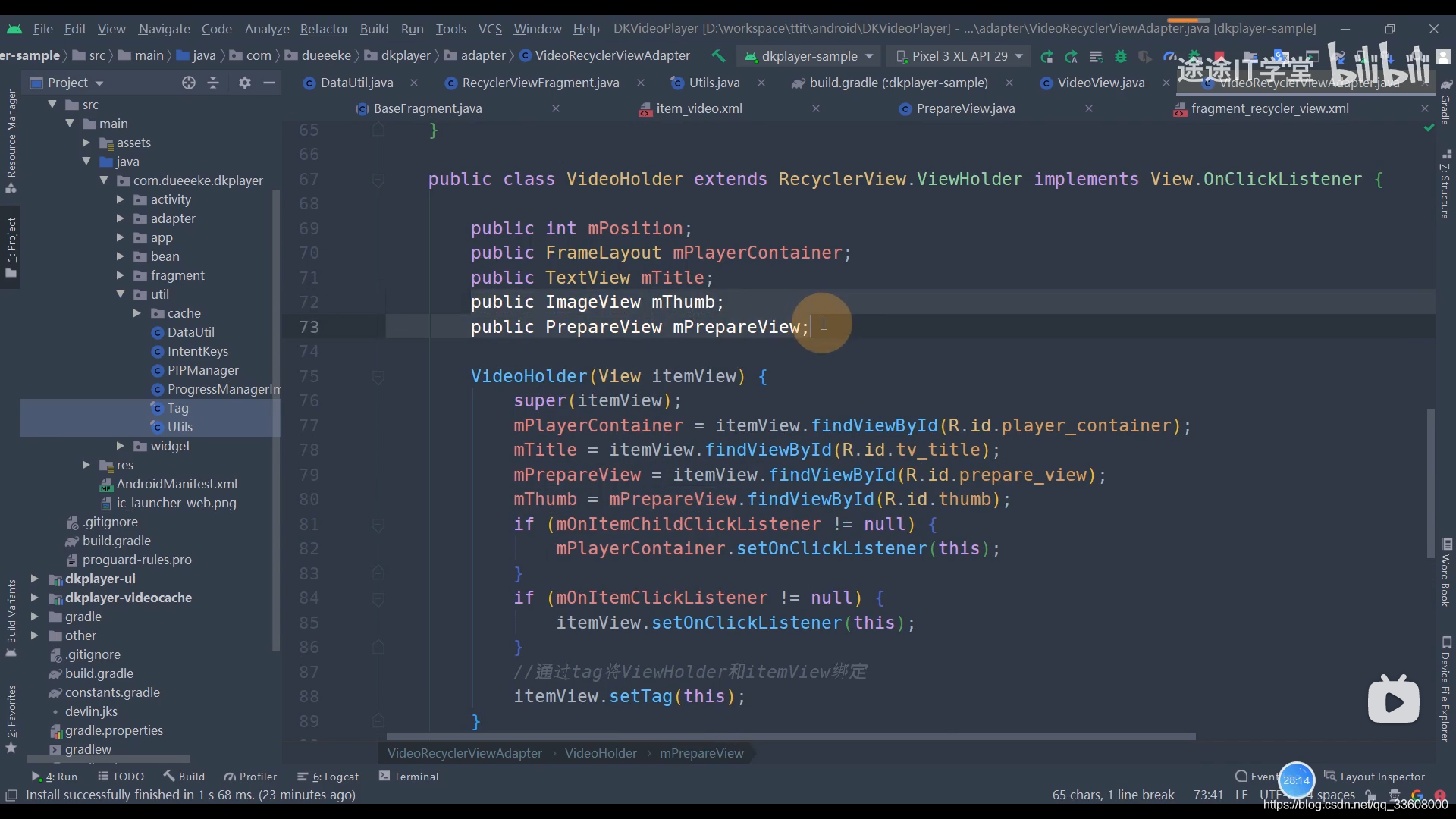
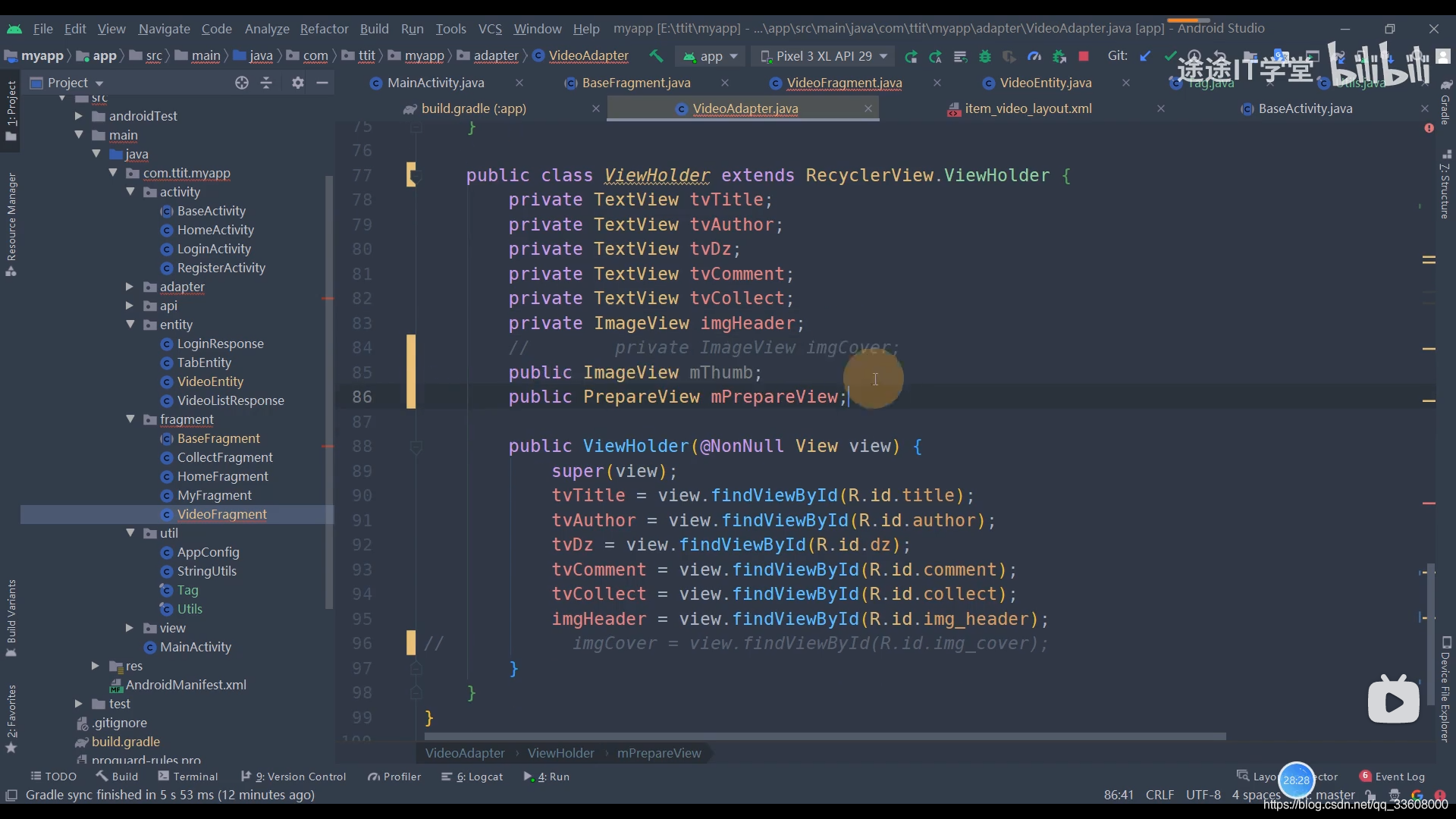
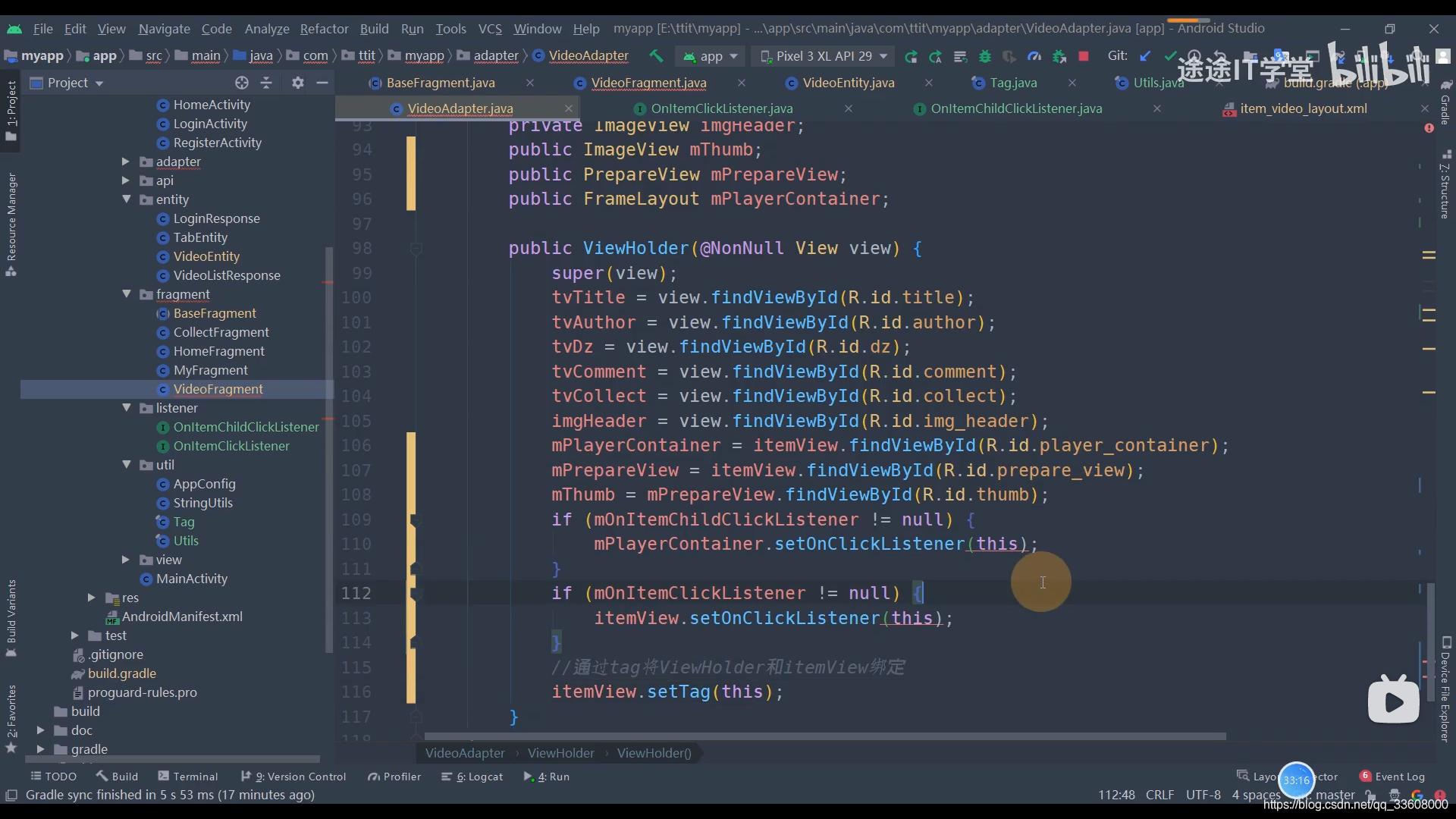
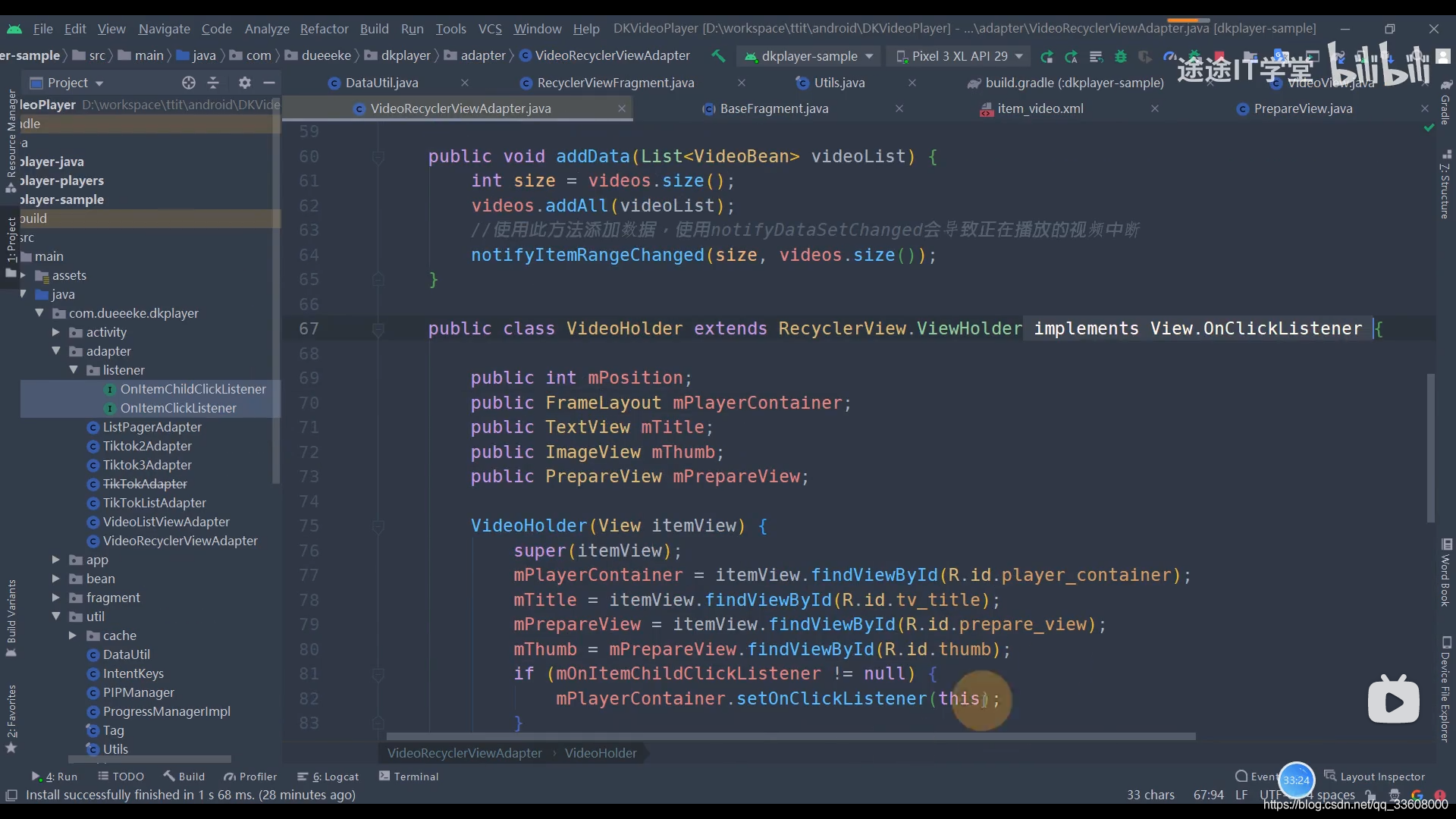
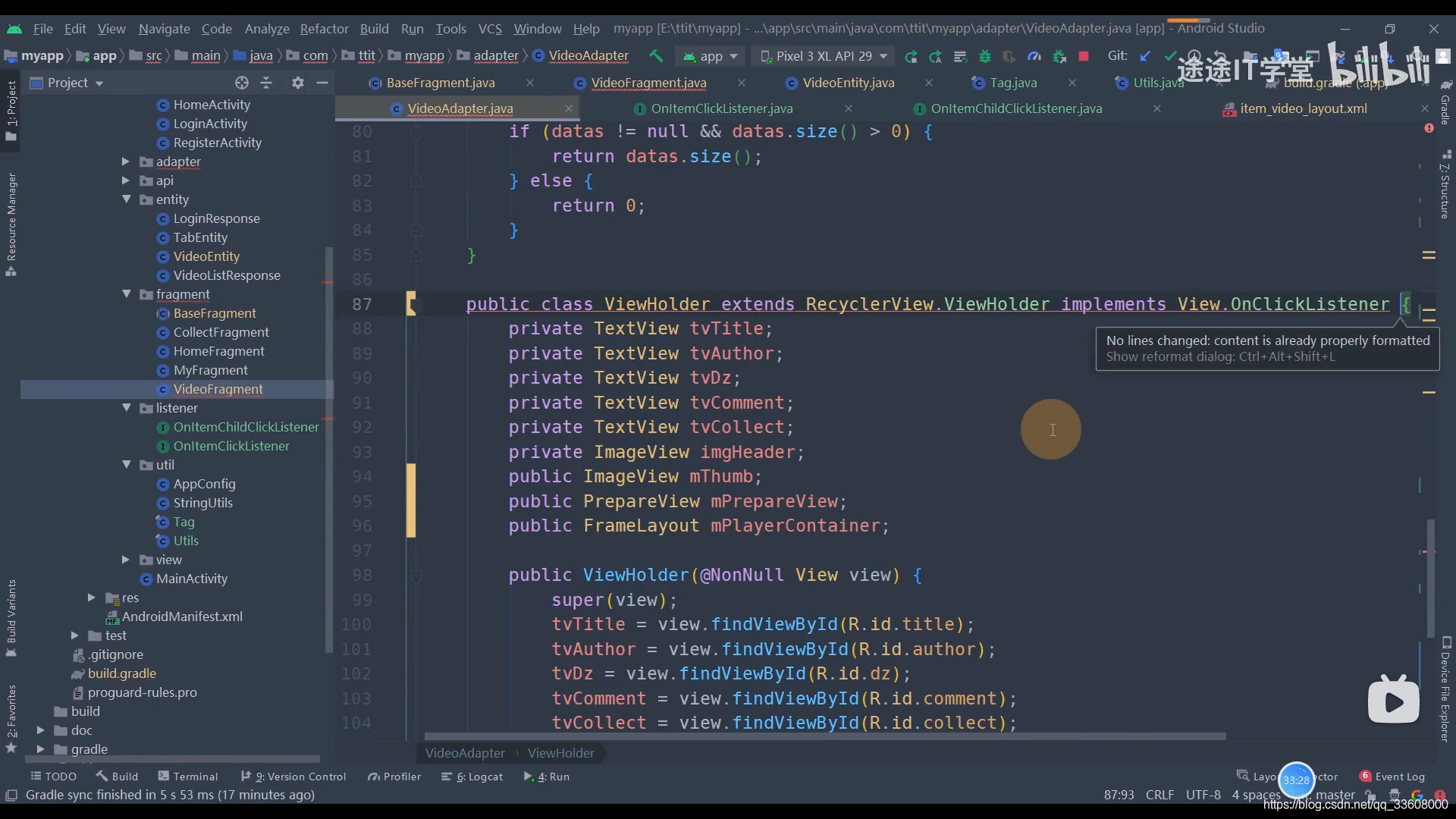
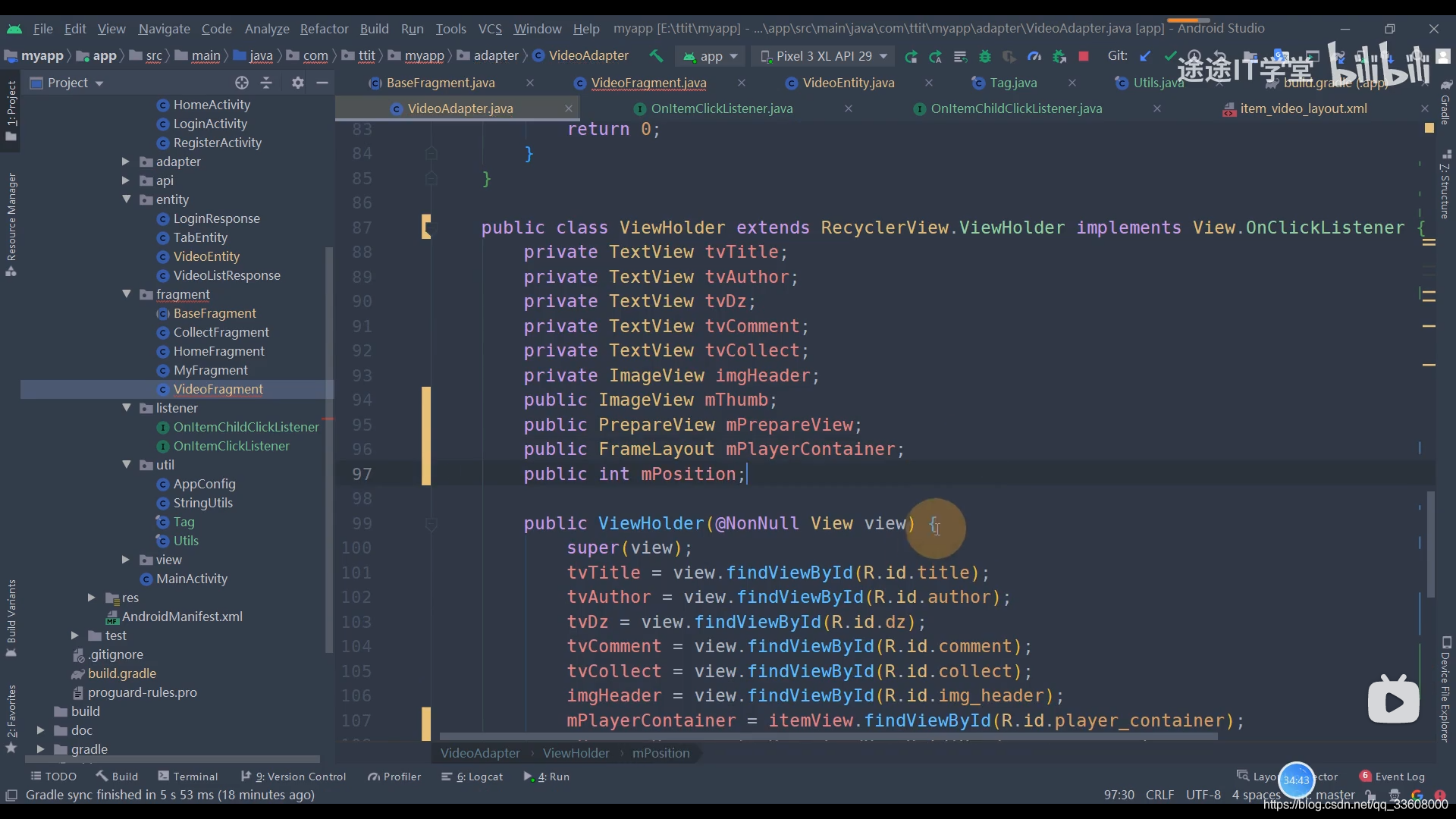
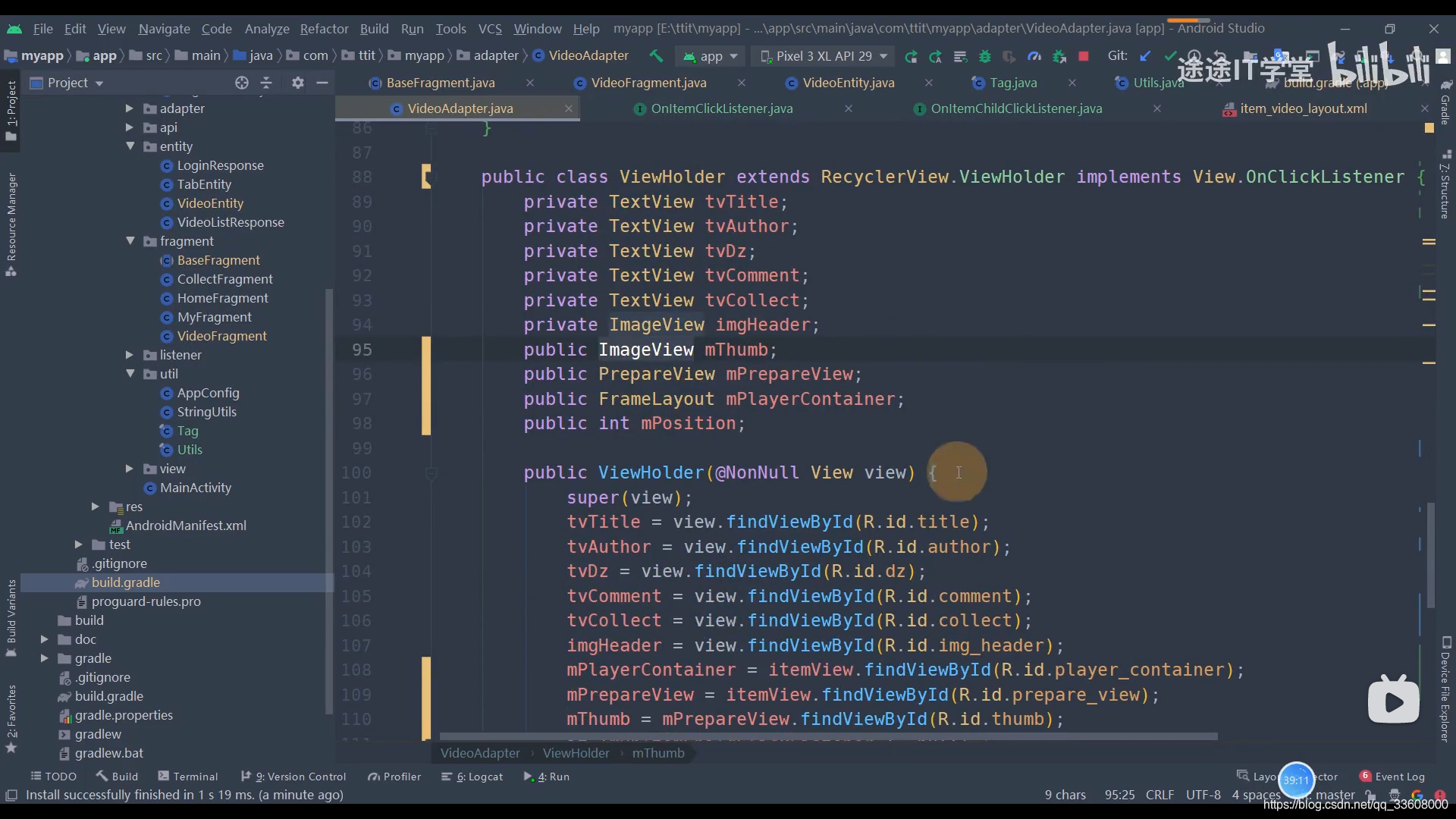
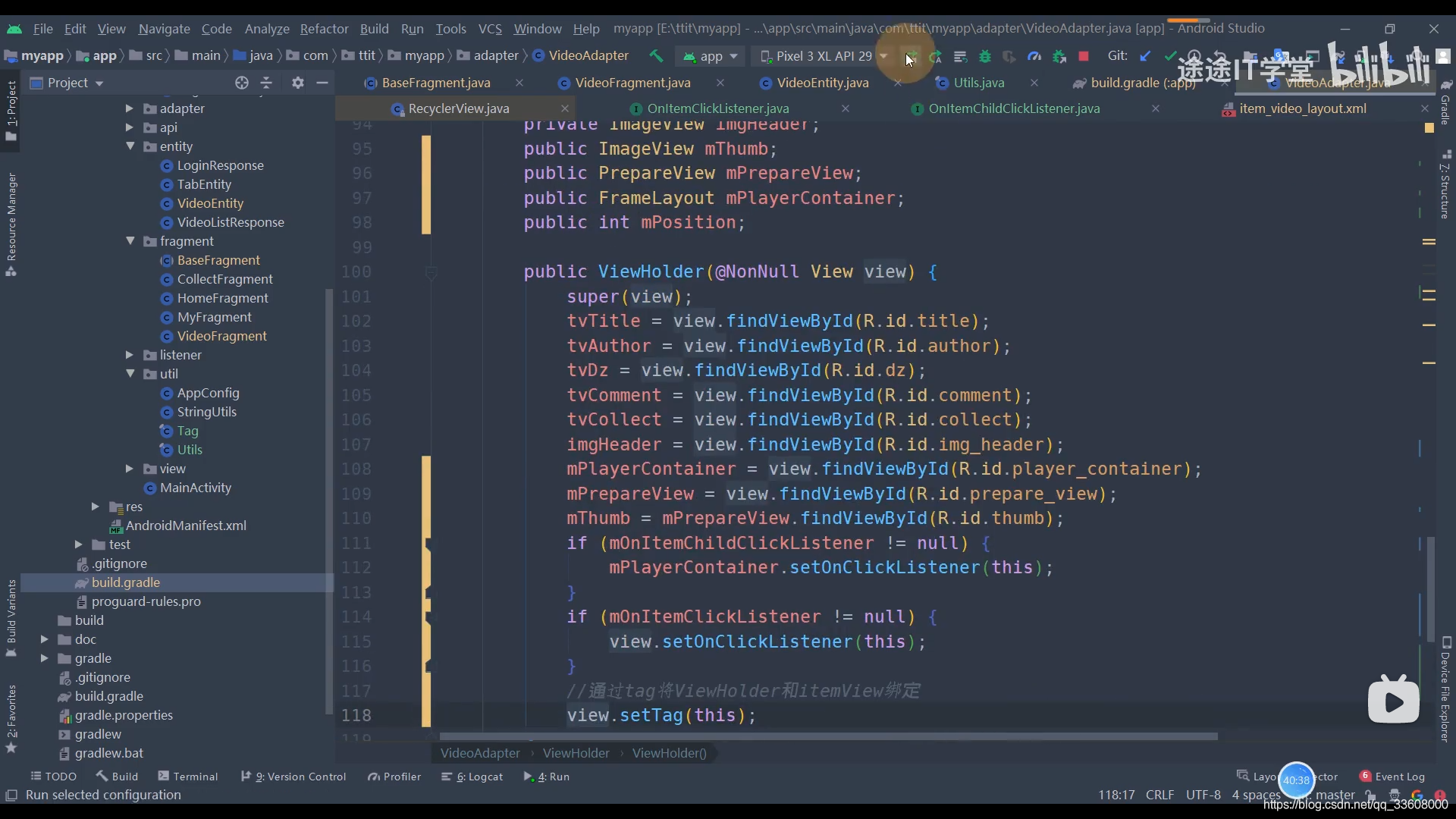
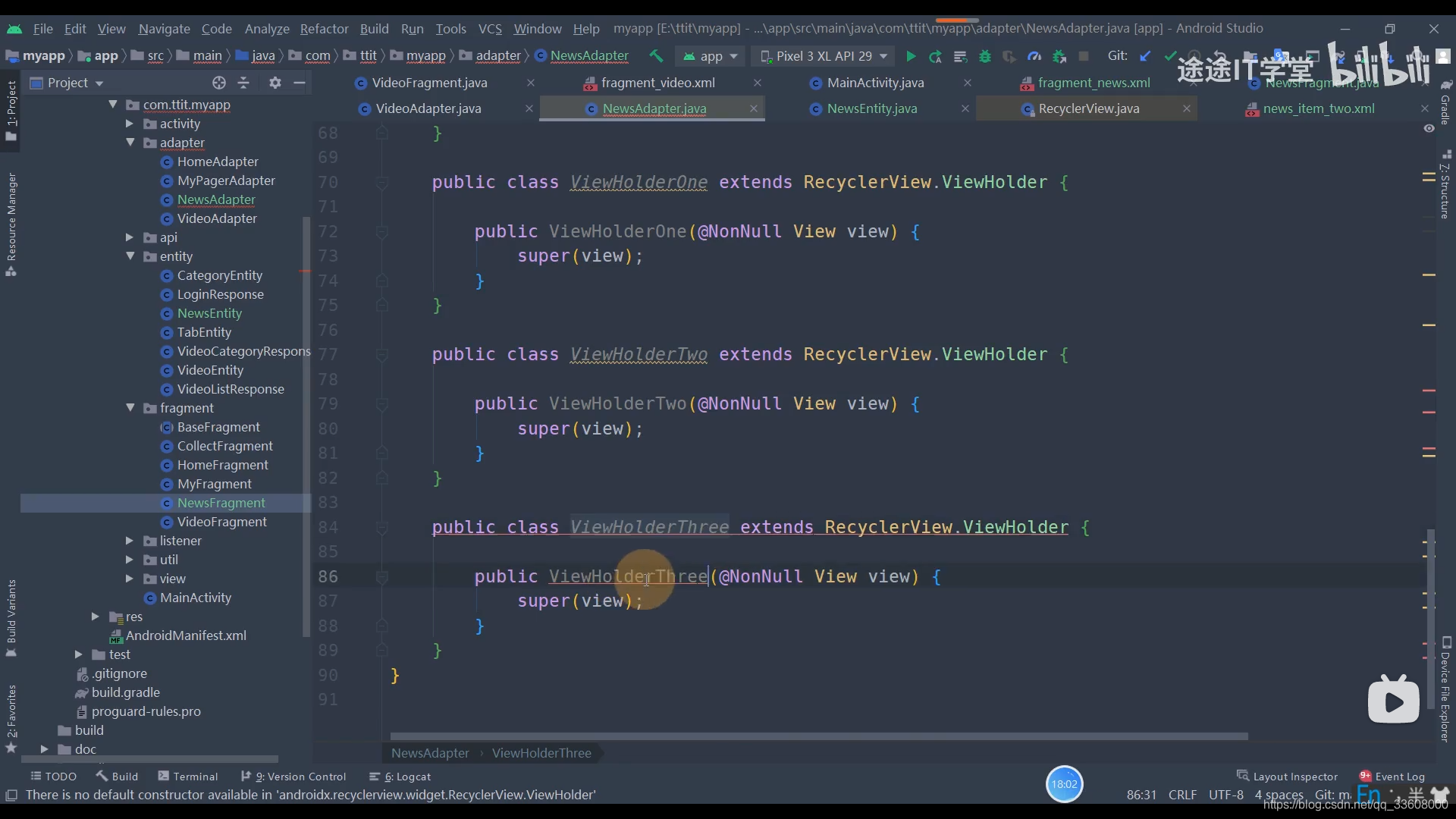
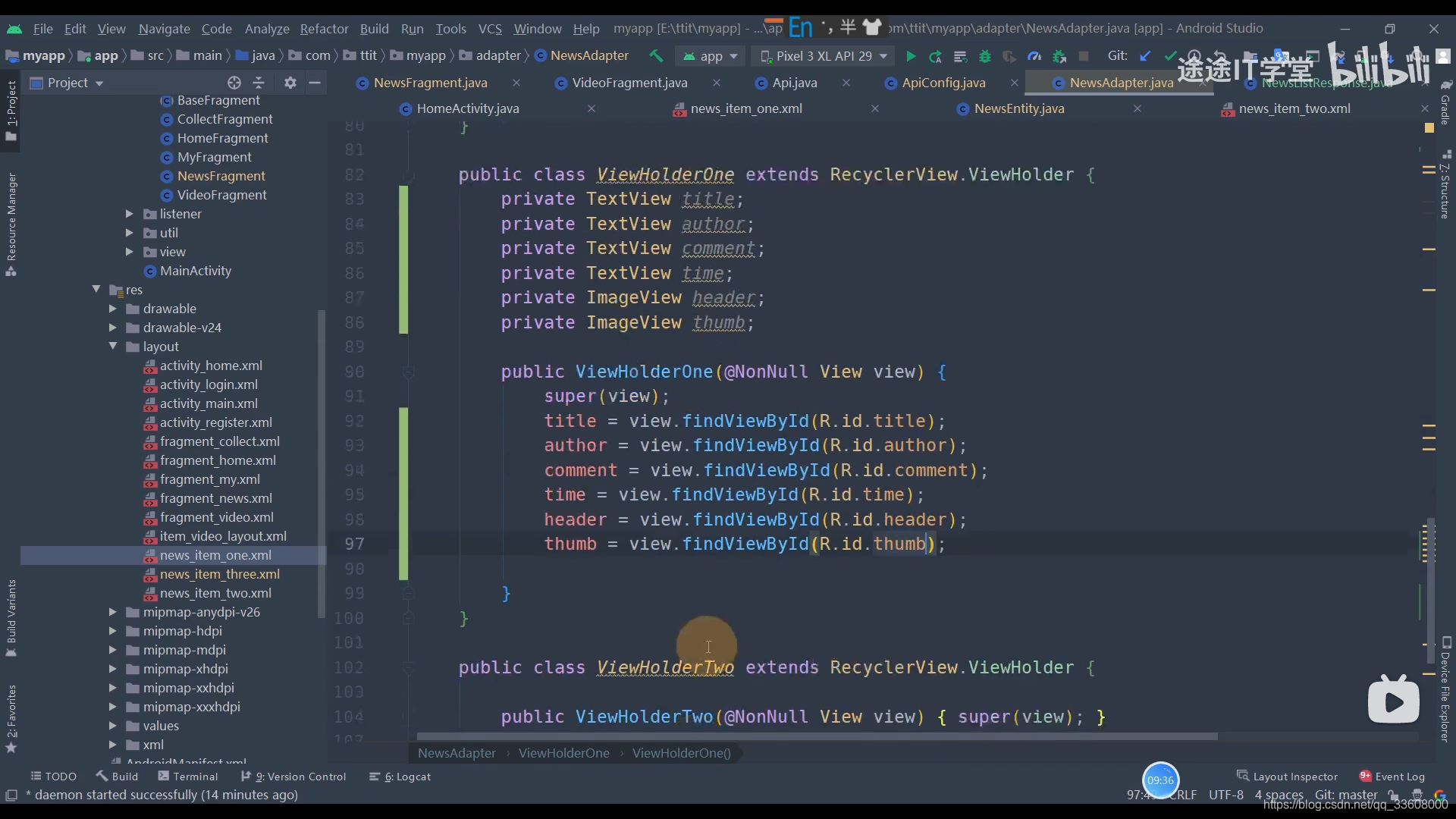
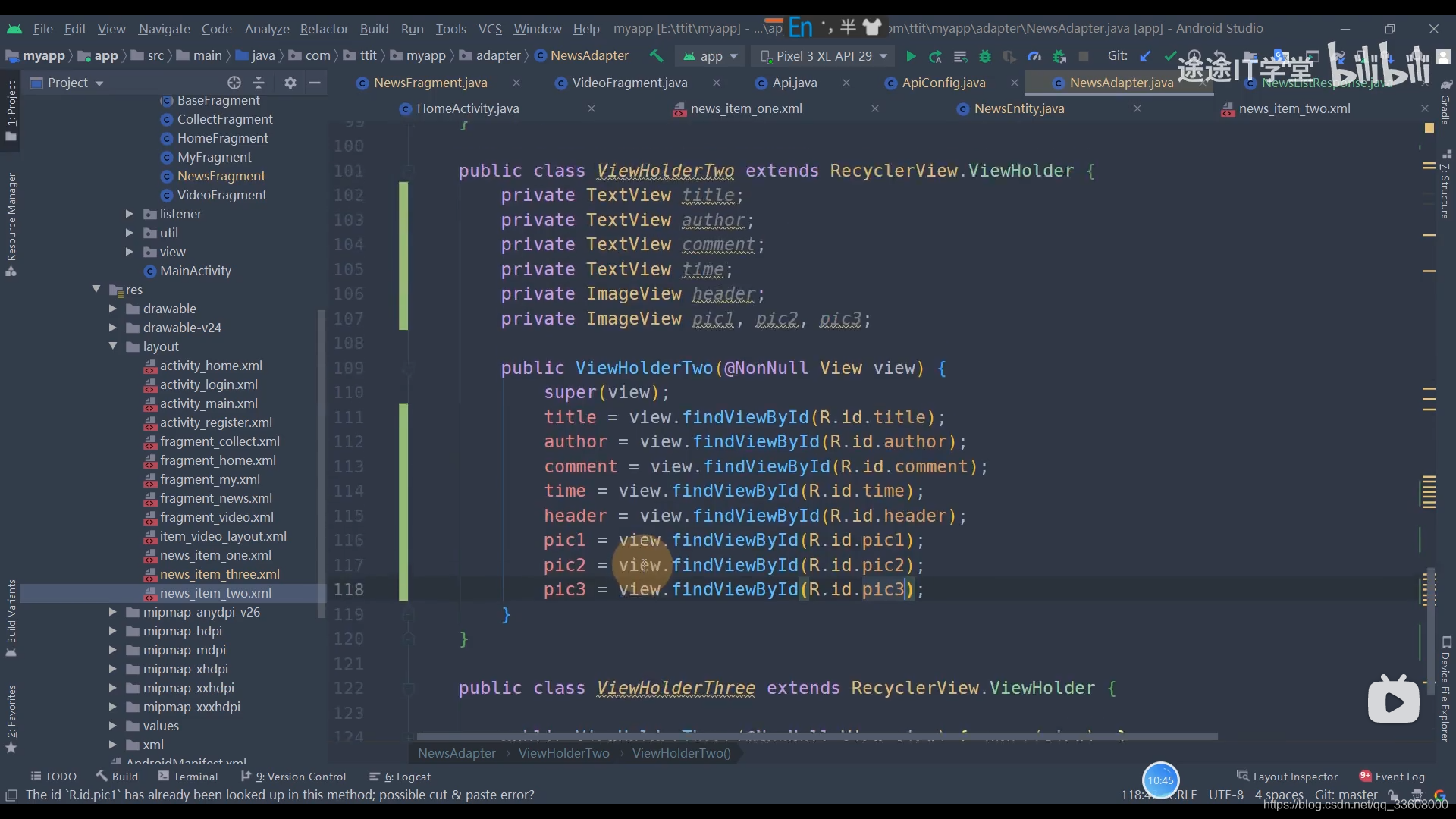
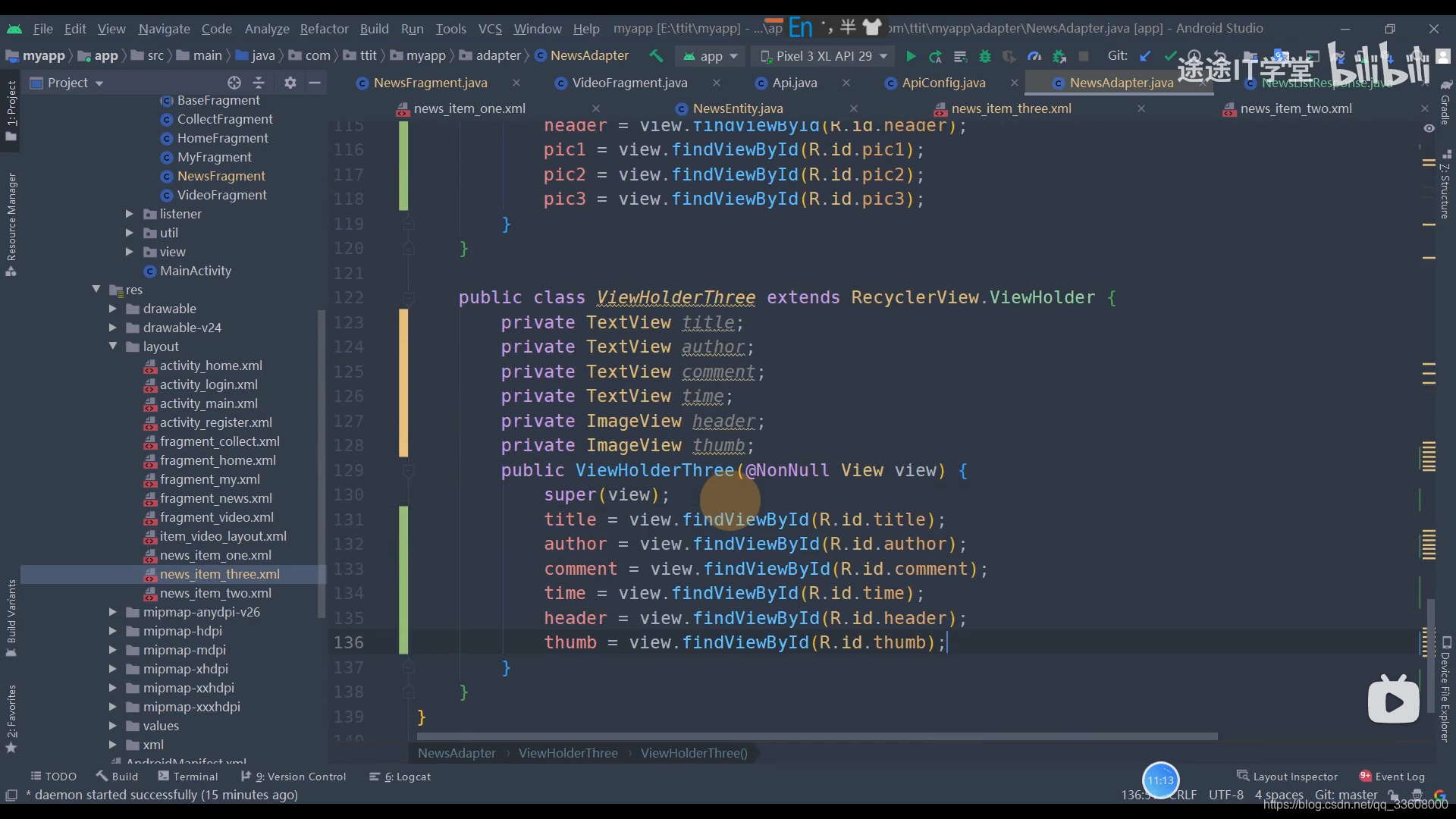
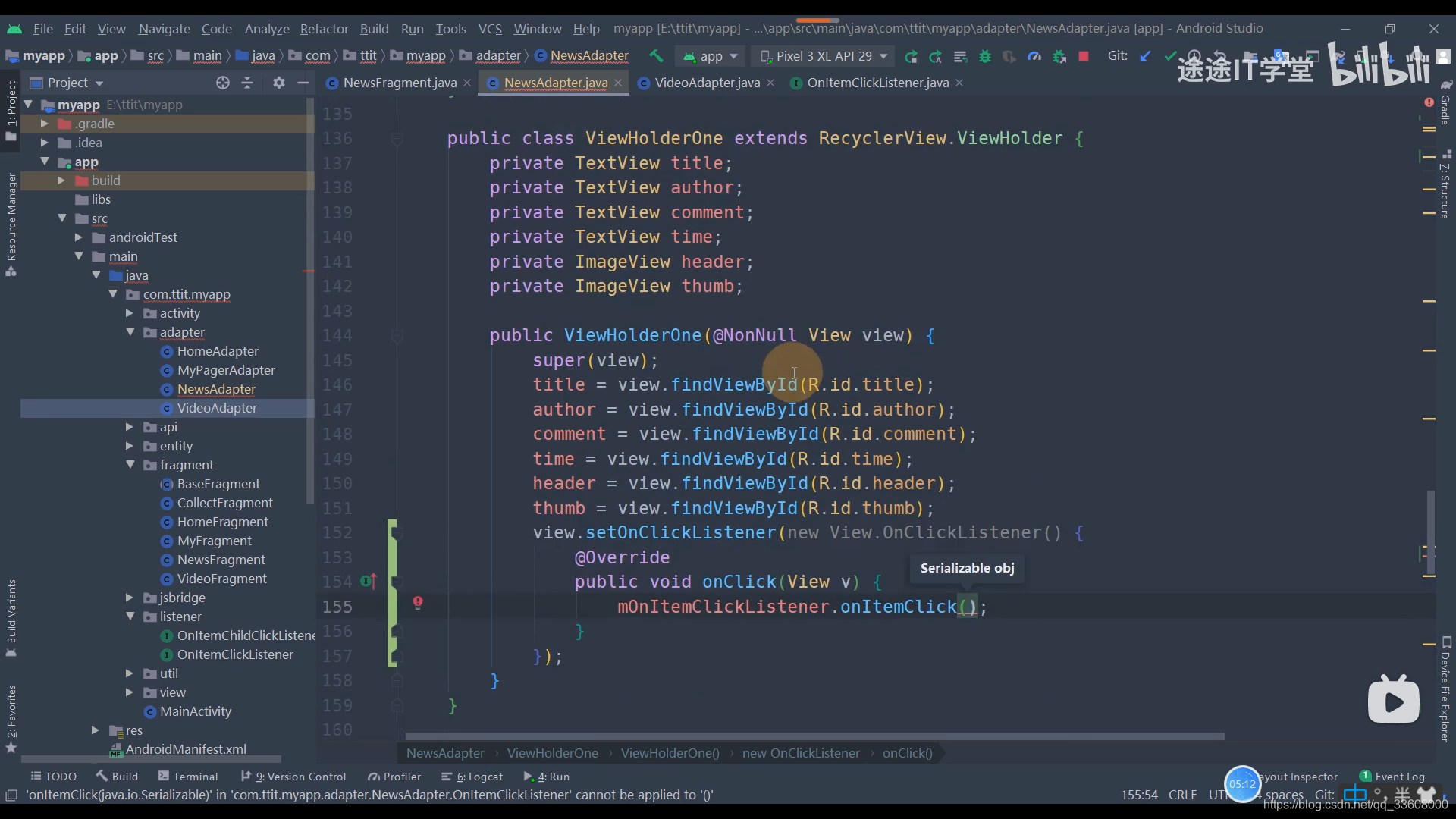
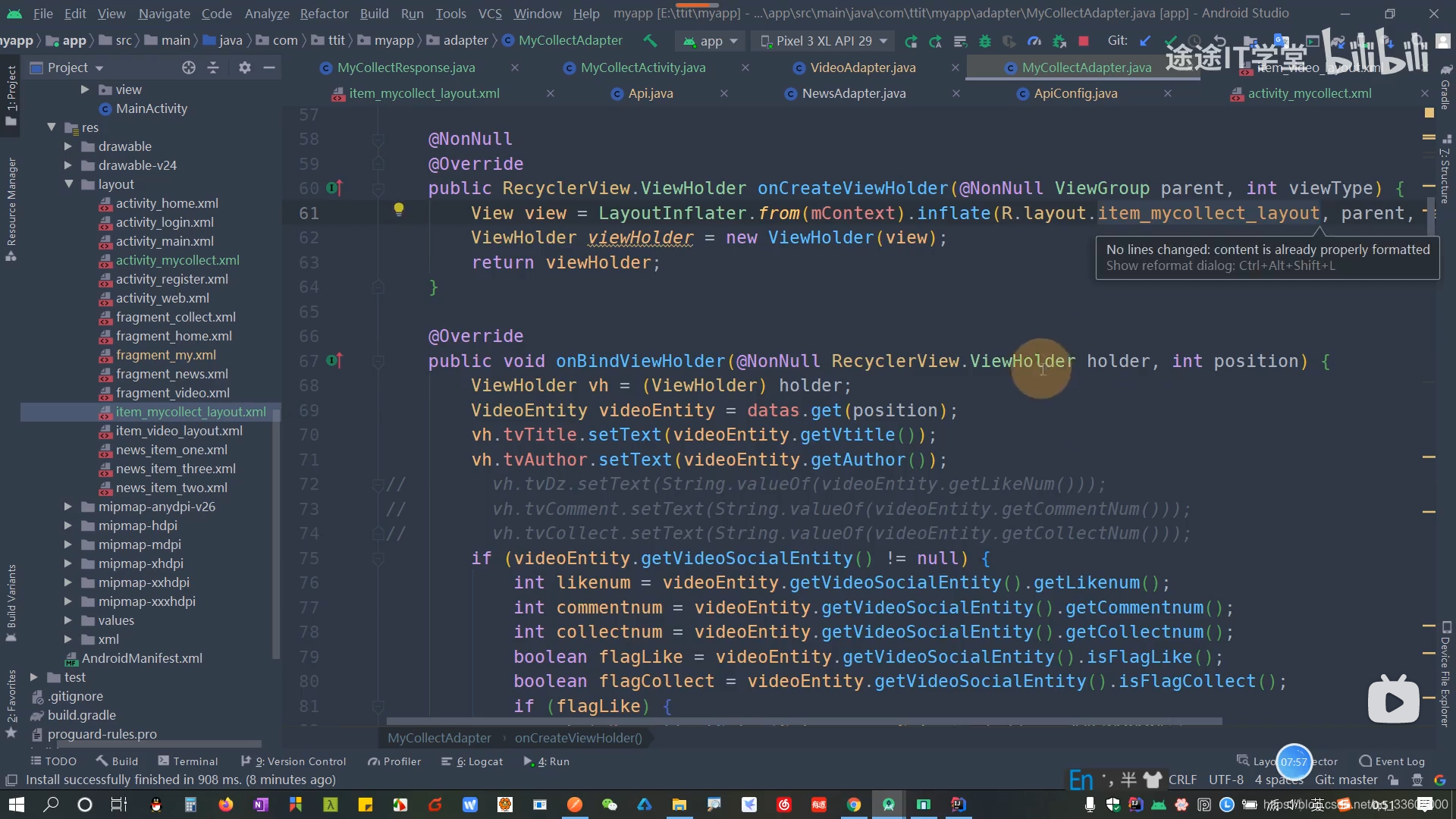
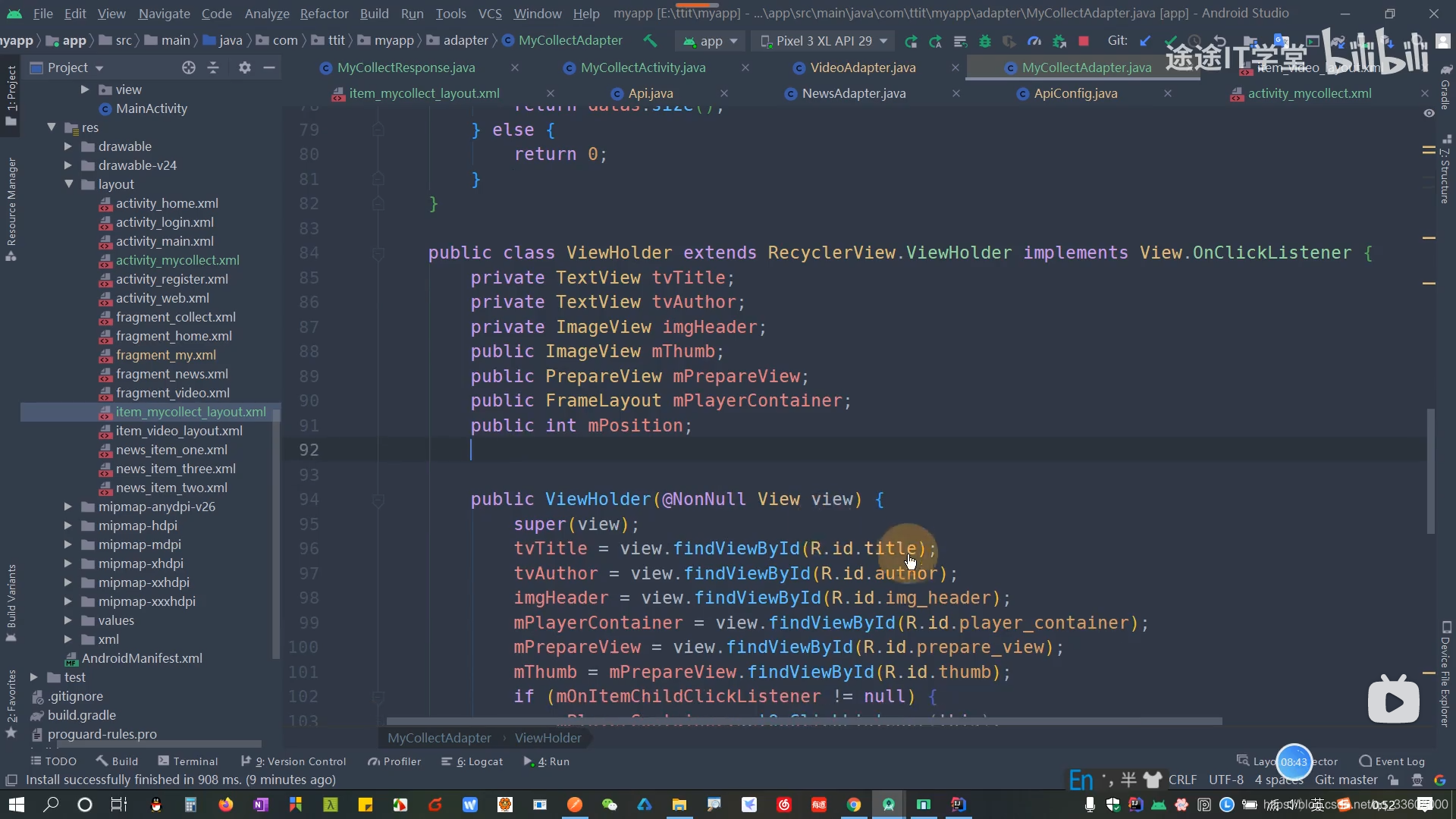
新建 返回的 viewholder


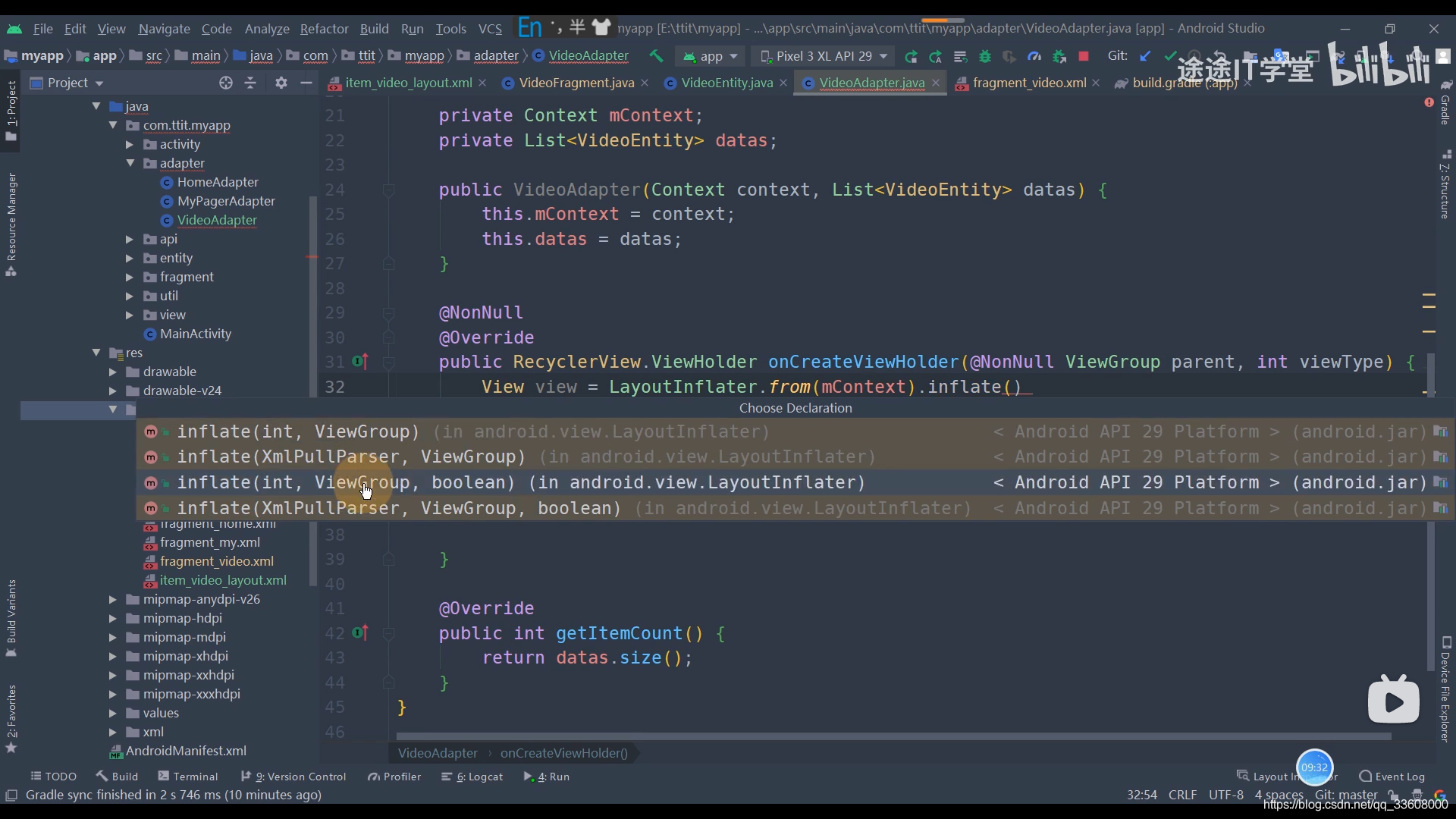
传递 view


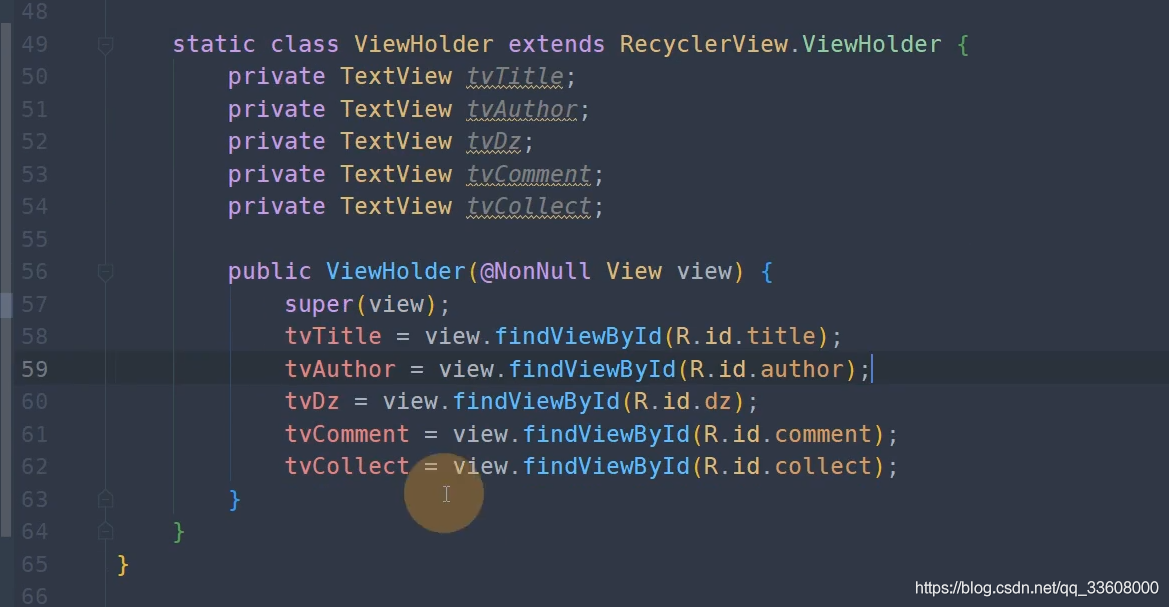
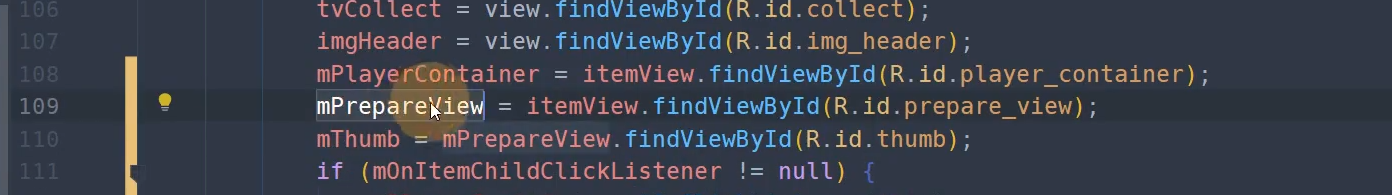
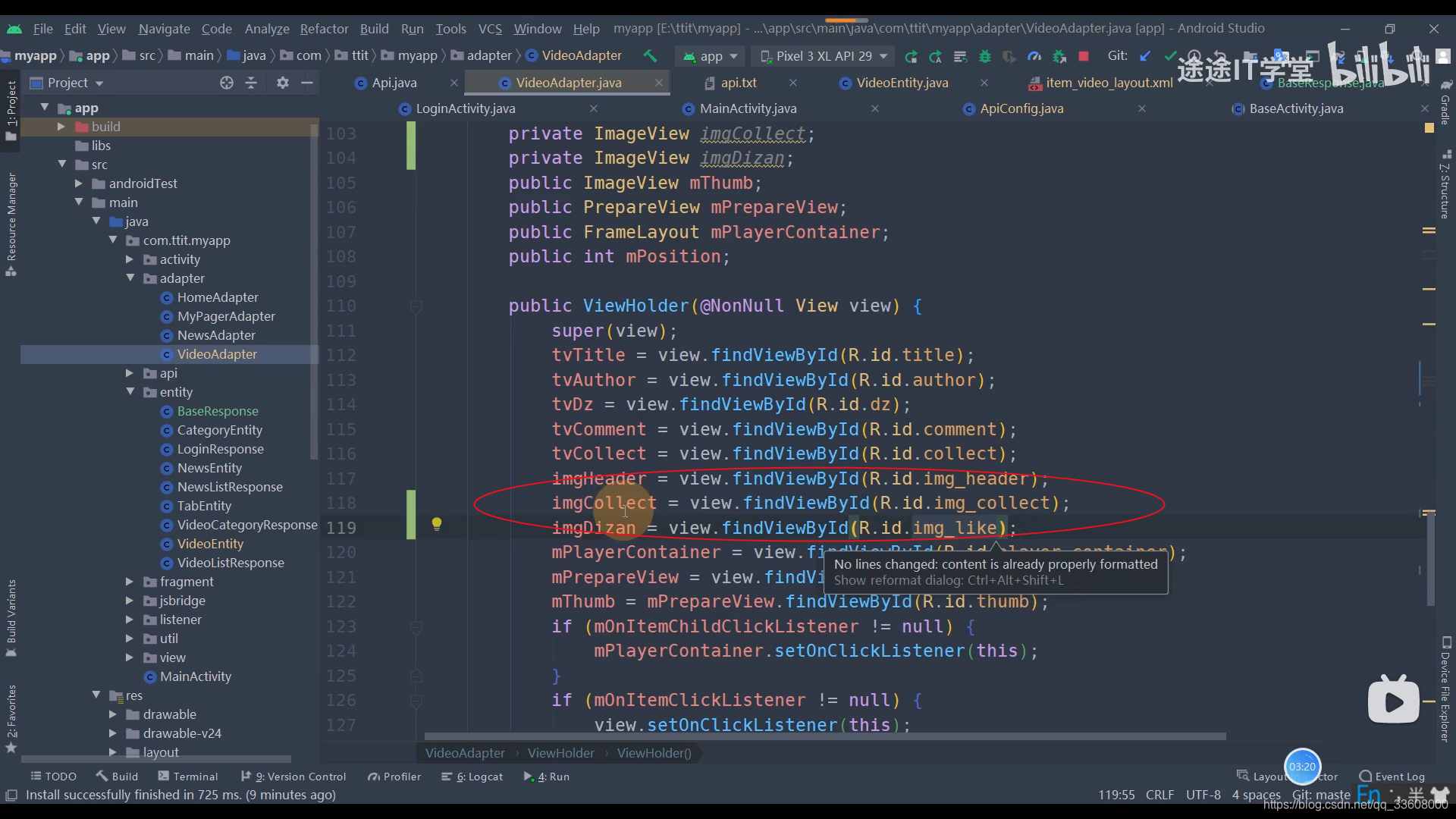
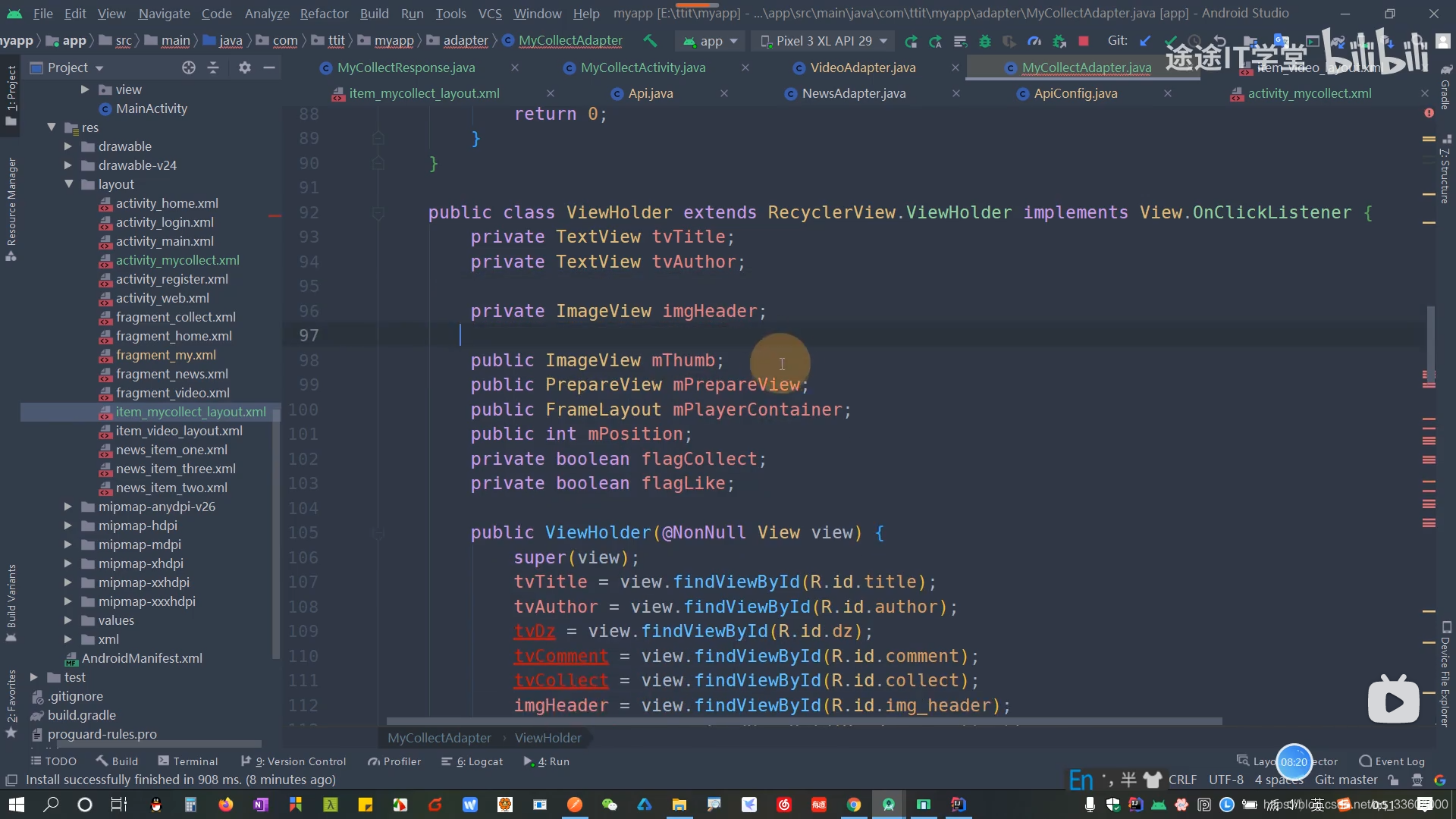
得到 这些 控件对象


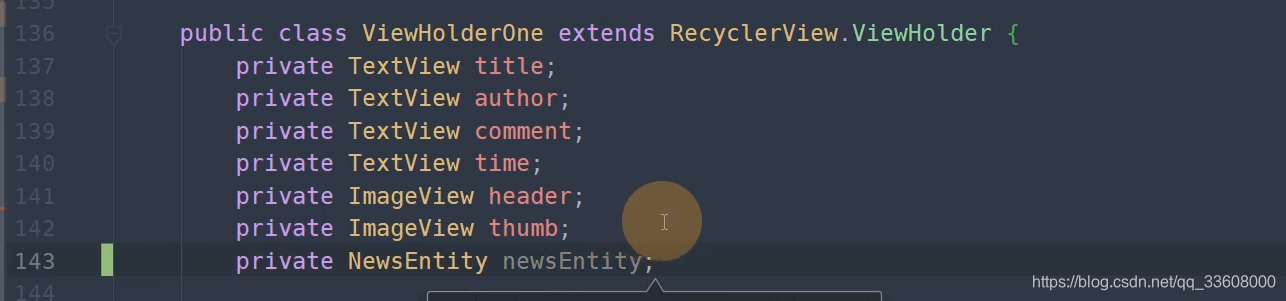
都是 viewholder 的 对象 属性
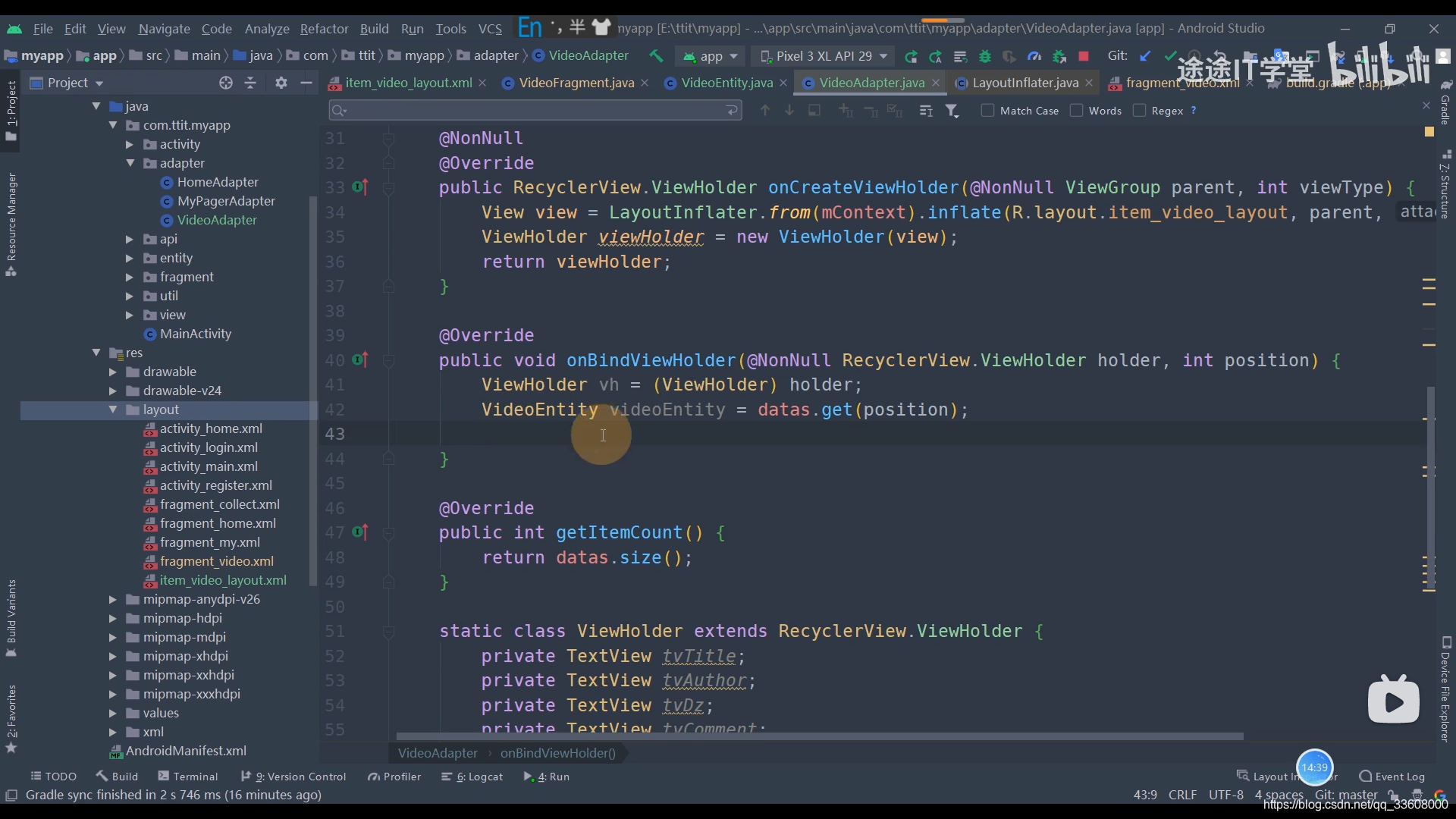
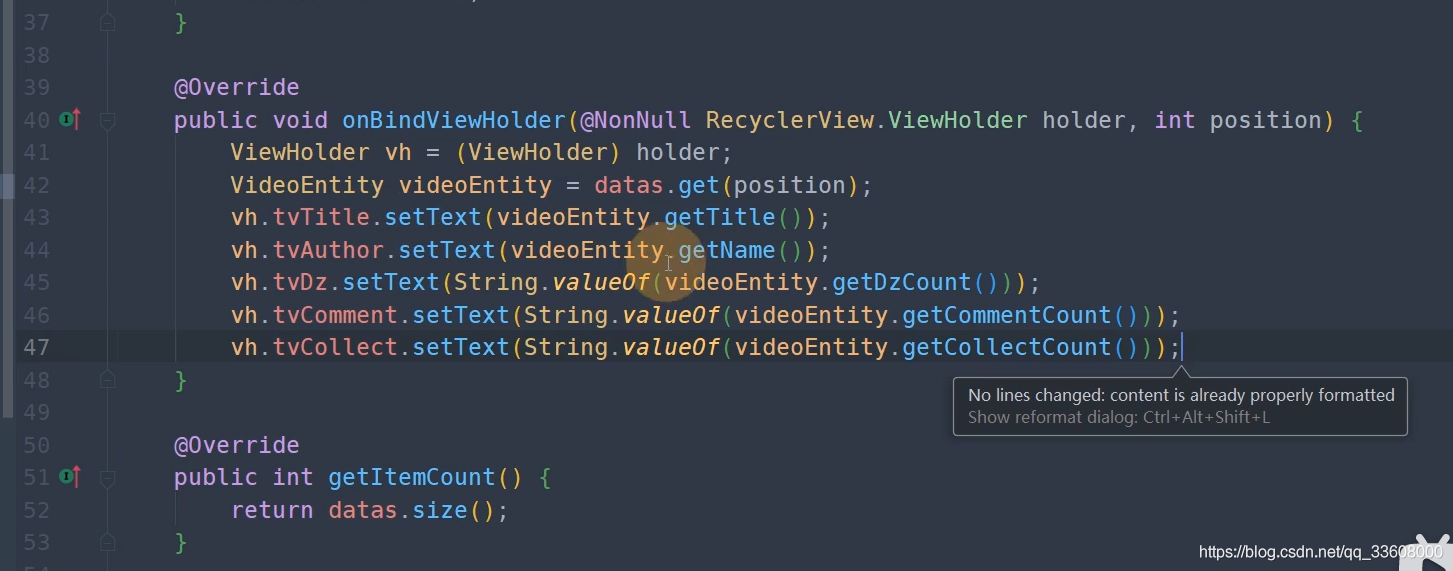
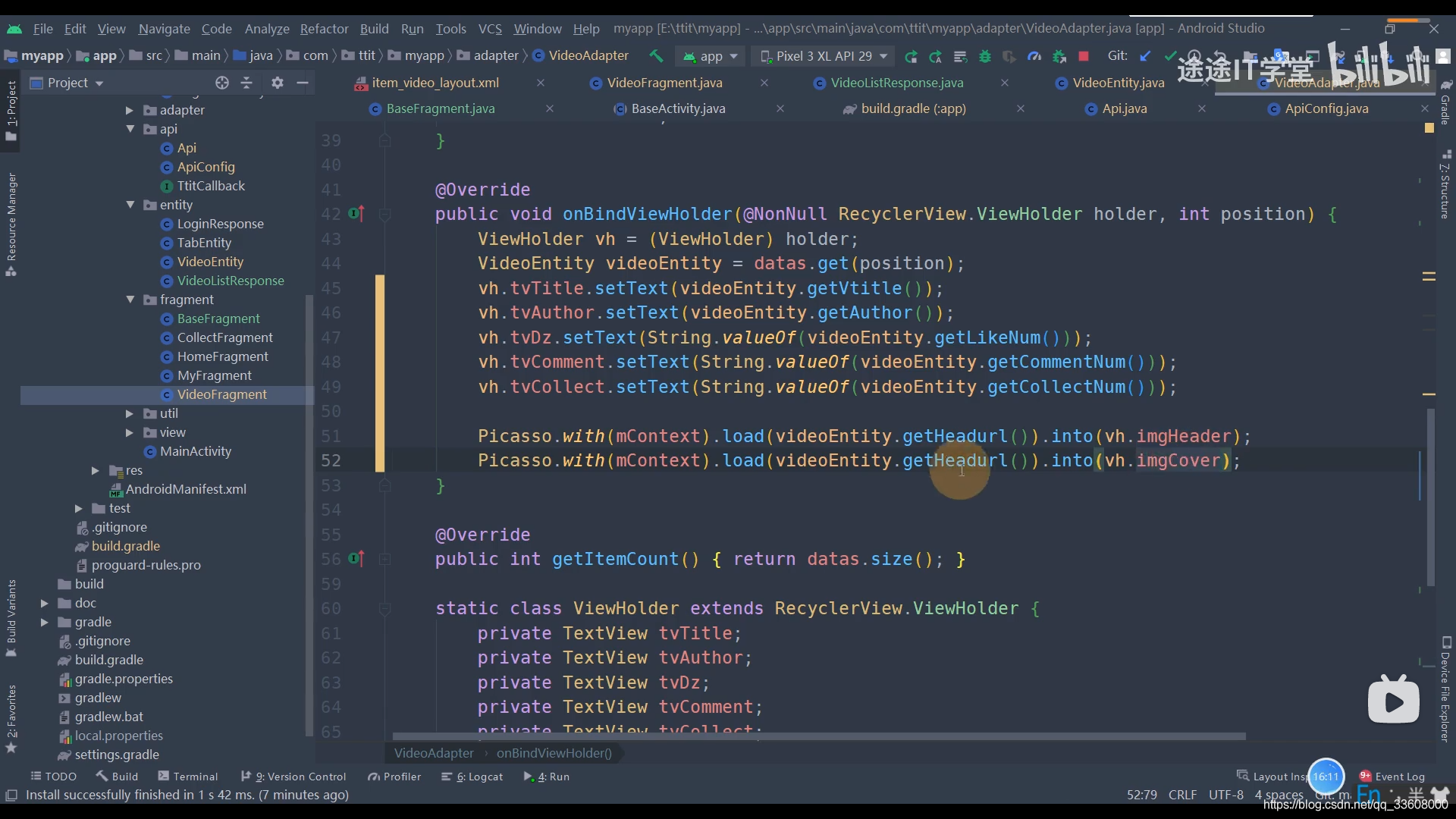
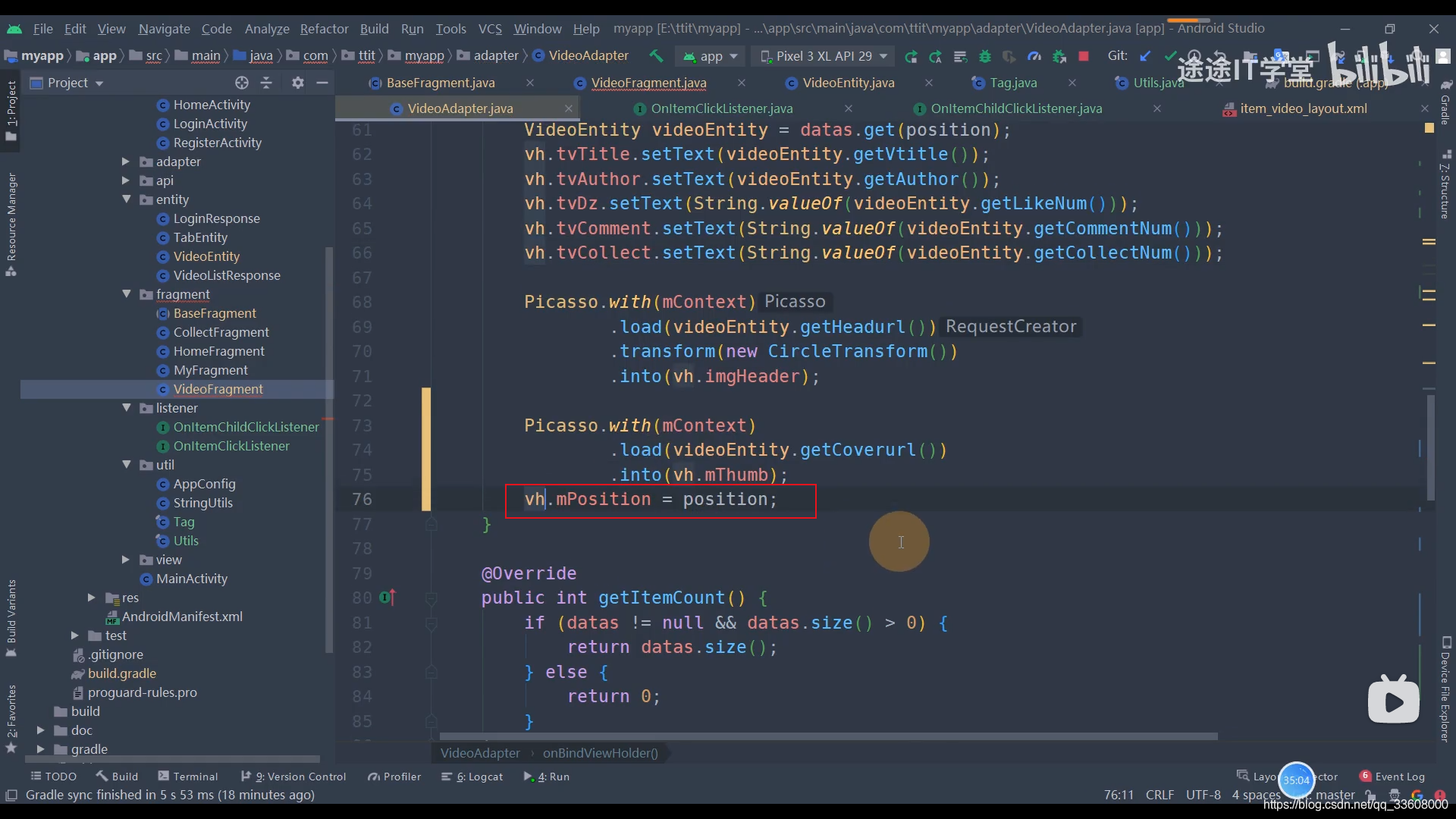
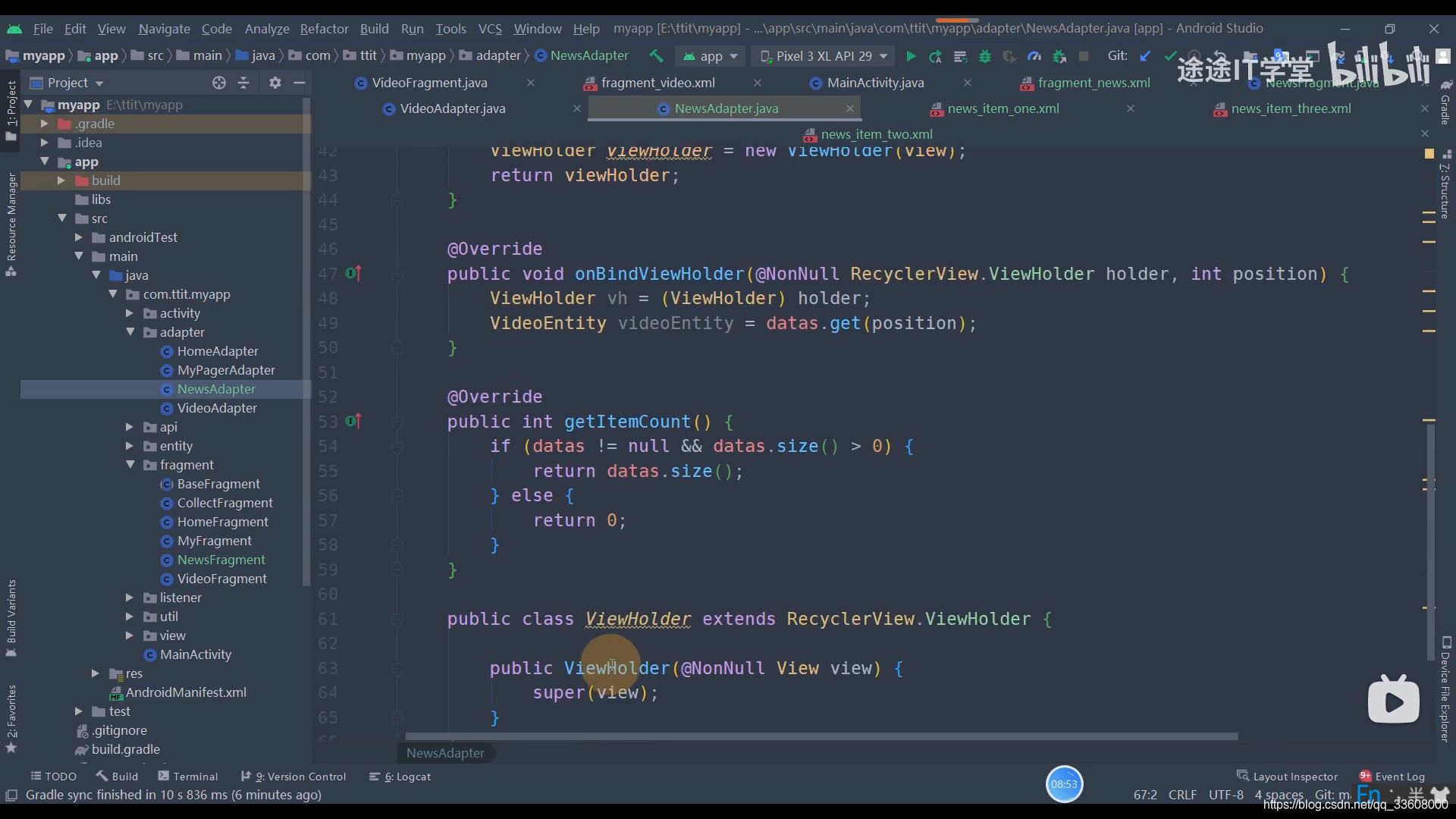
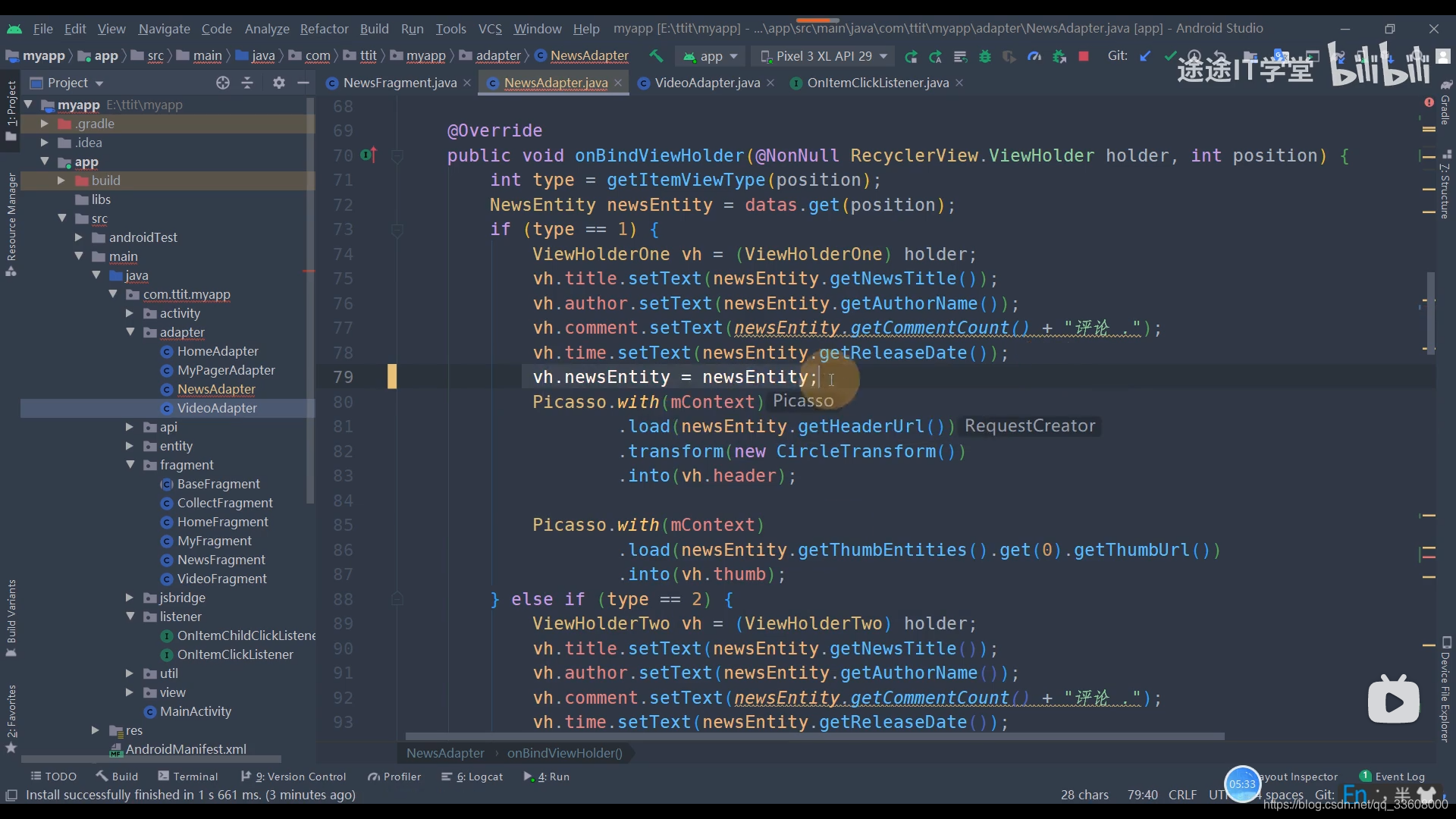
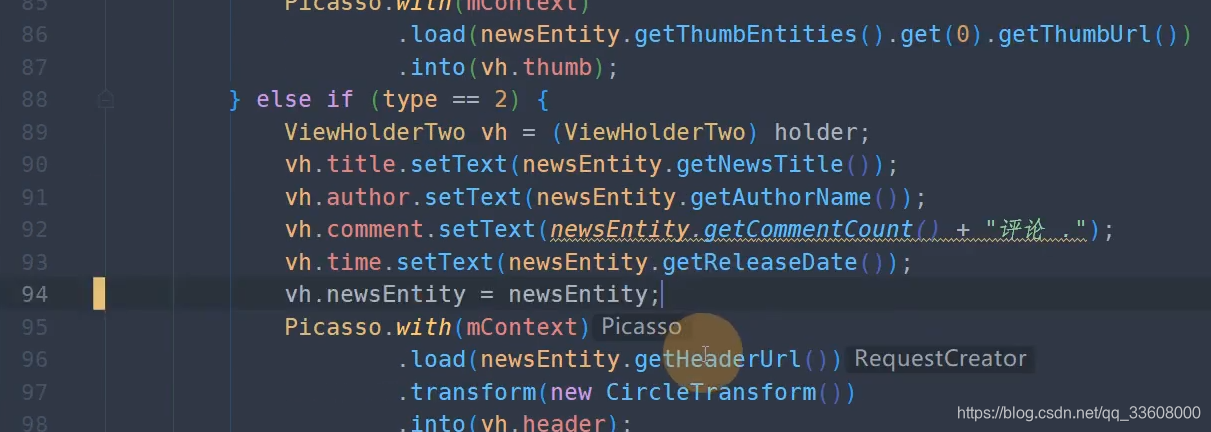
对象 赋值 绑定数据



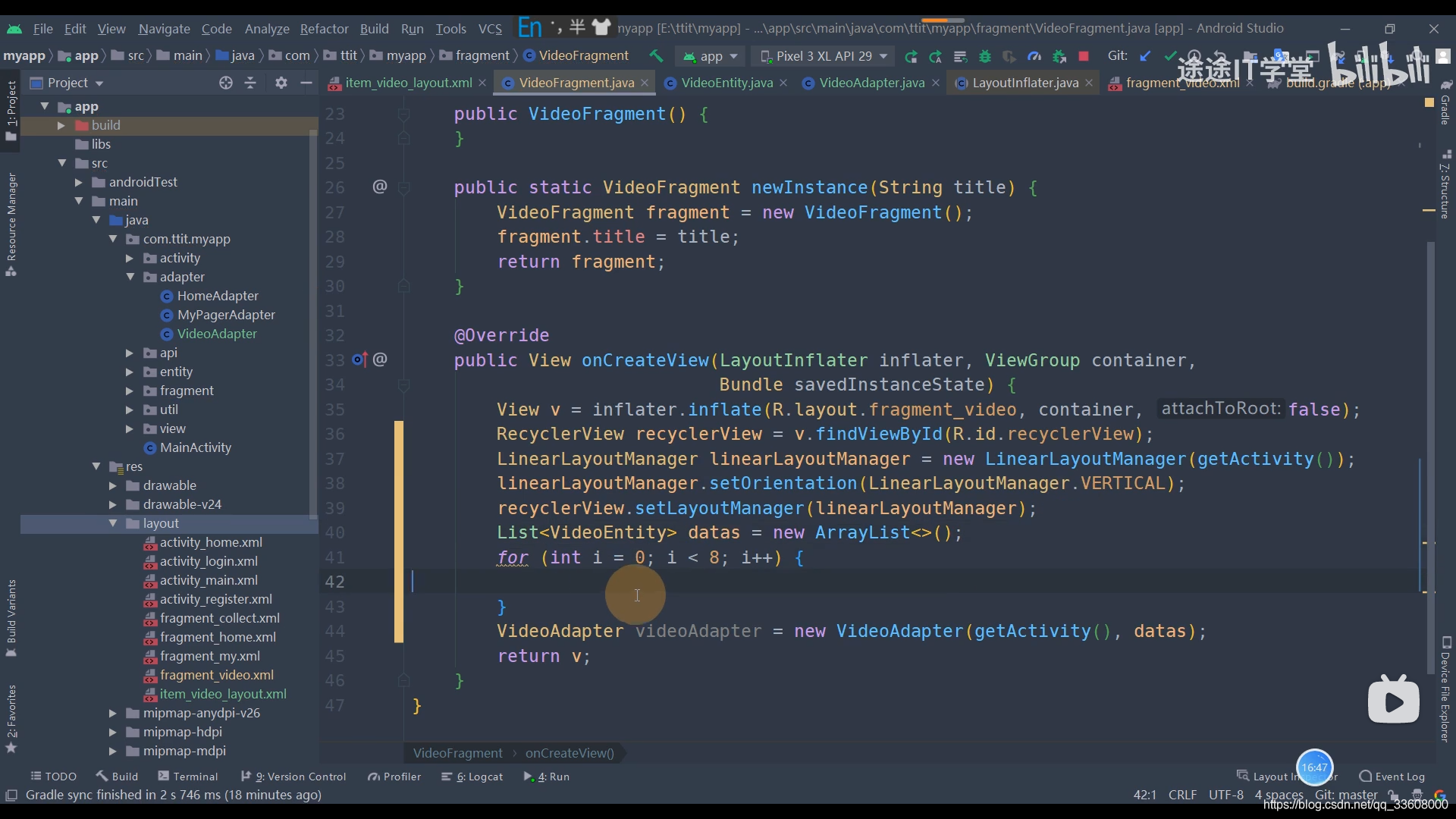
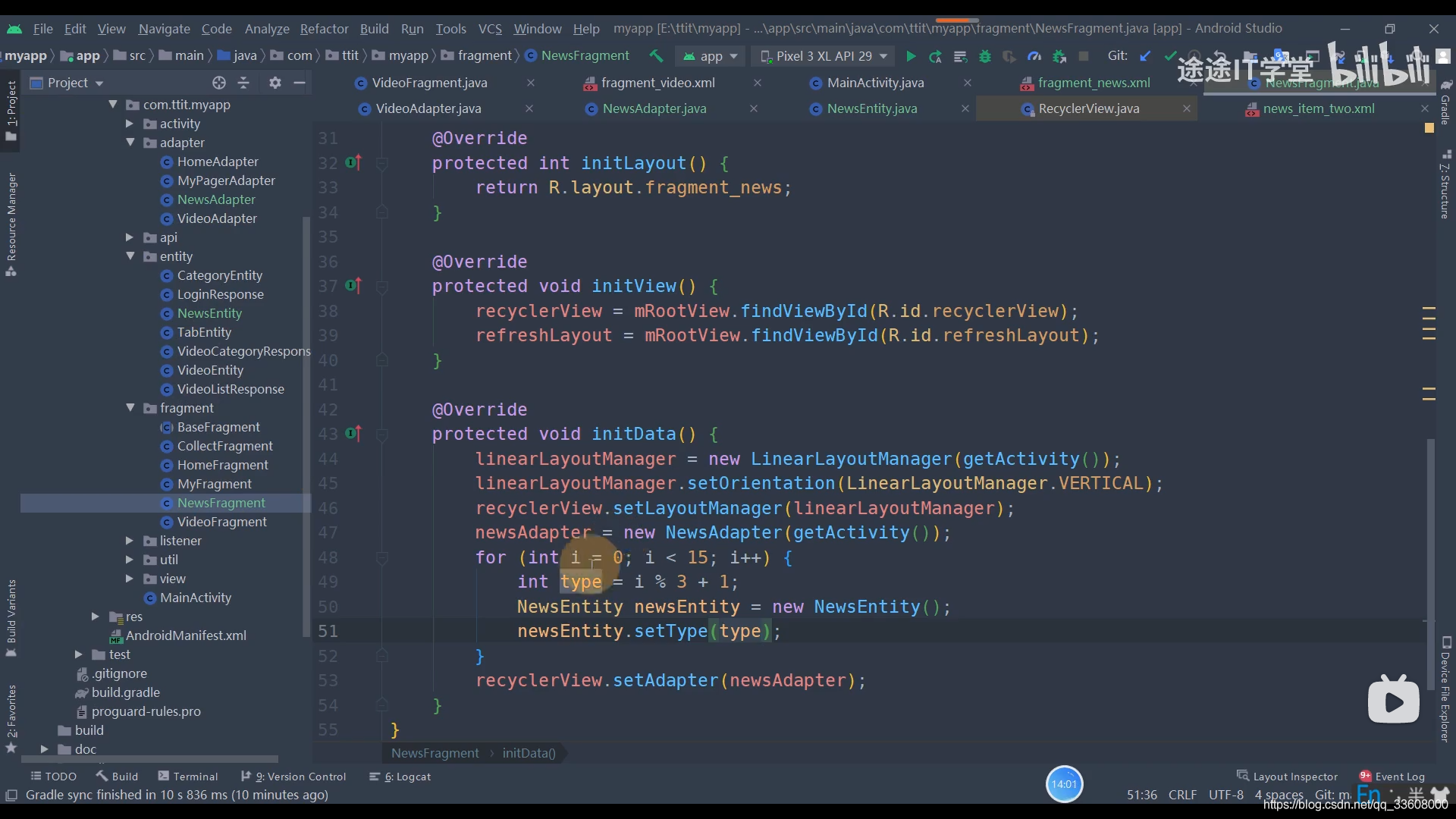
给适配器 送数据 (模拟数据)

datas 传 到 videoadapter中去

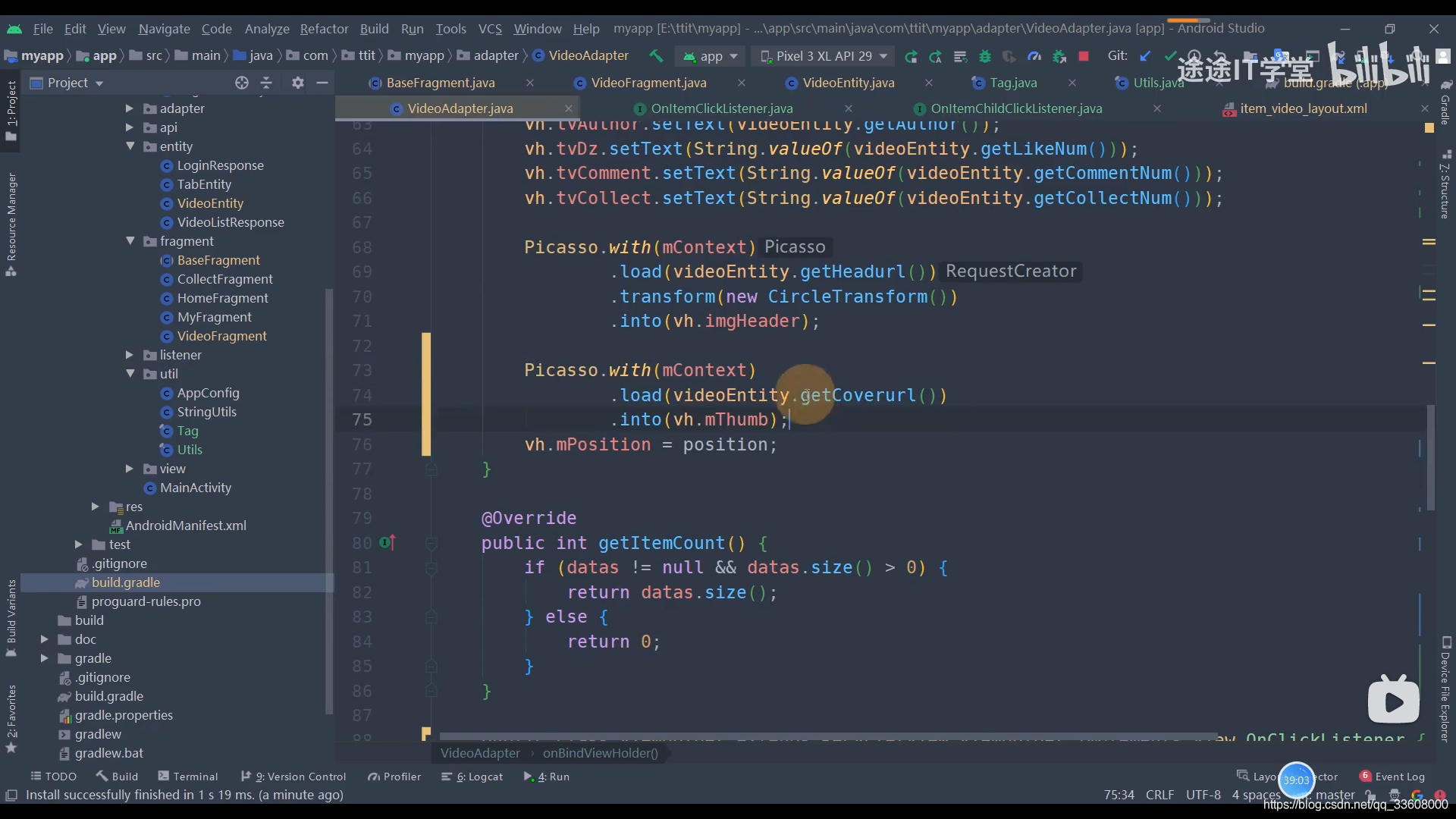
进行 数据渲染

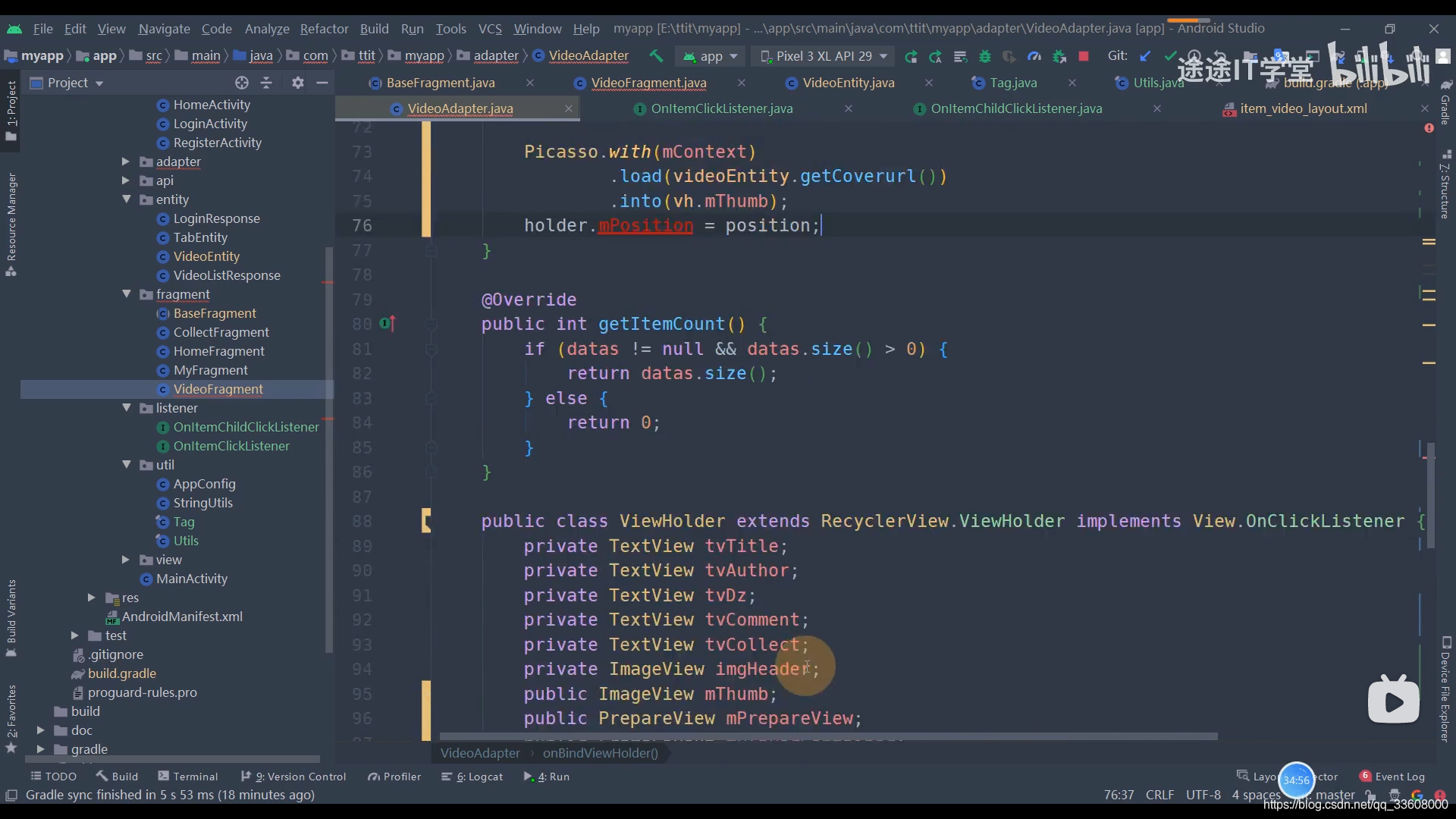
把每一项 的 数据 渲染 到 item 内

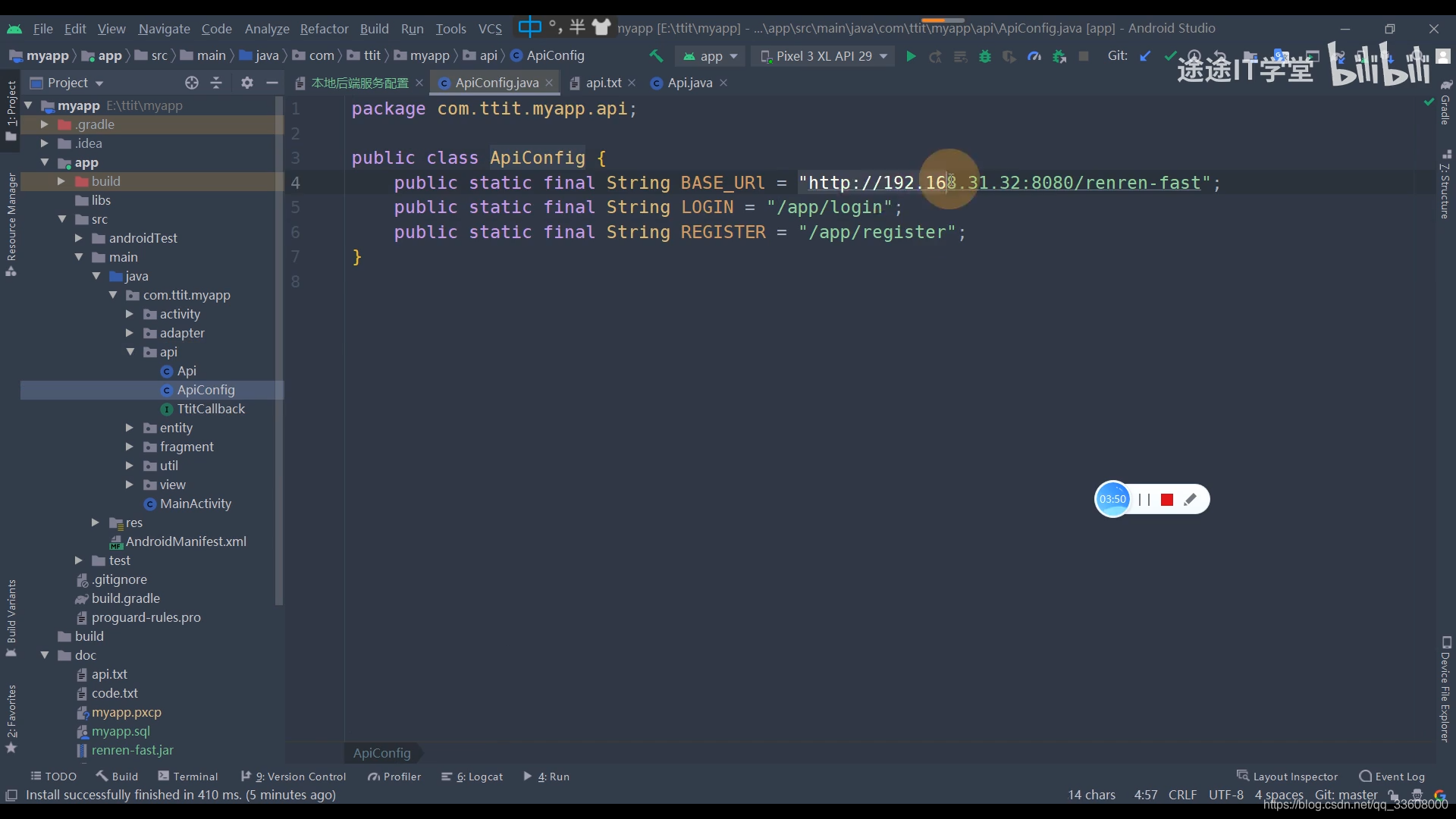
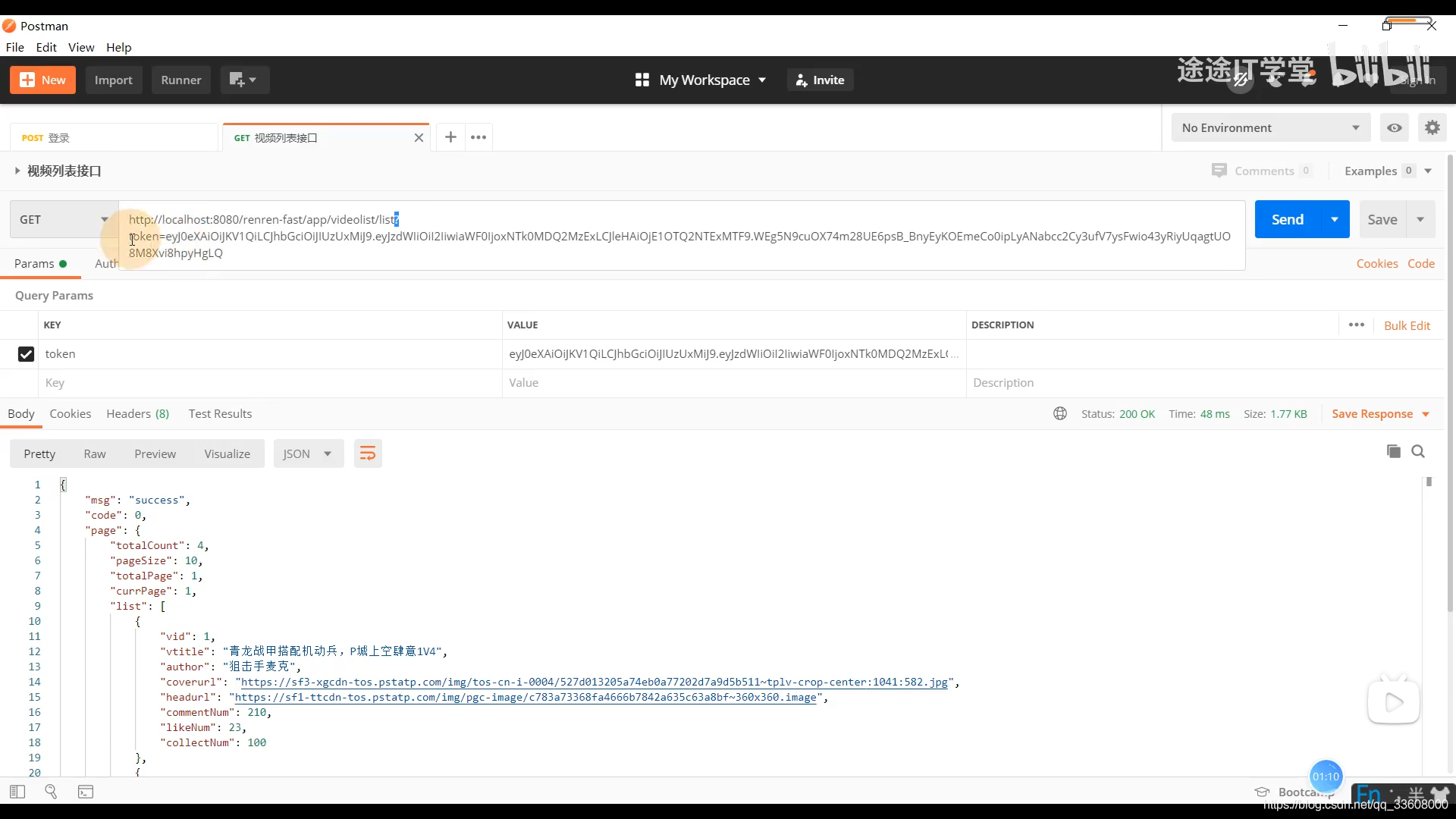
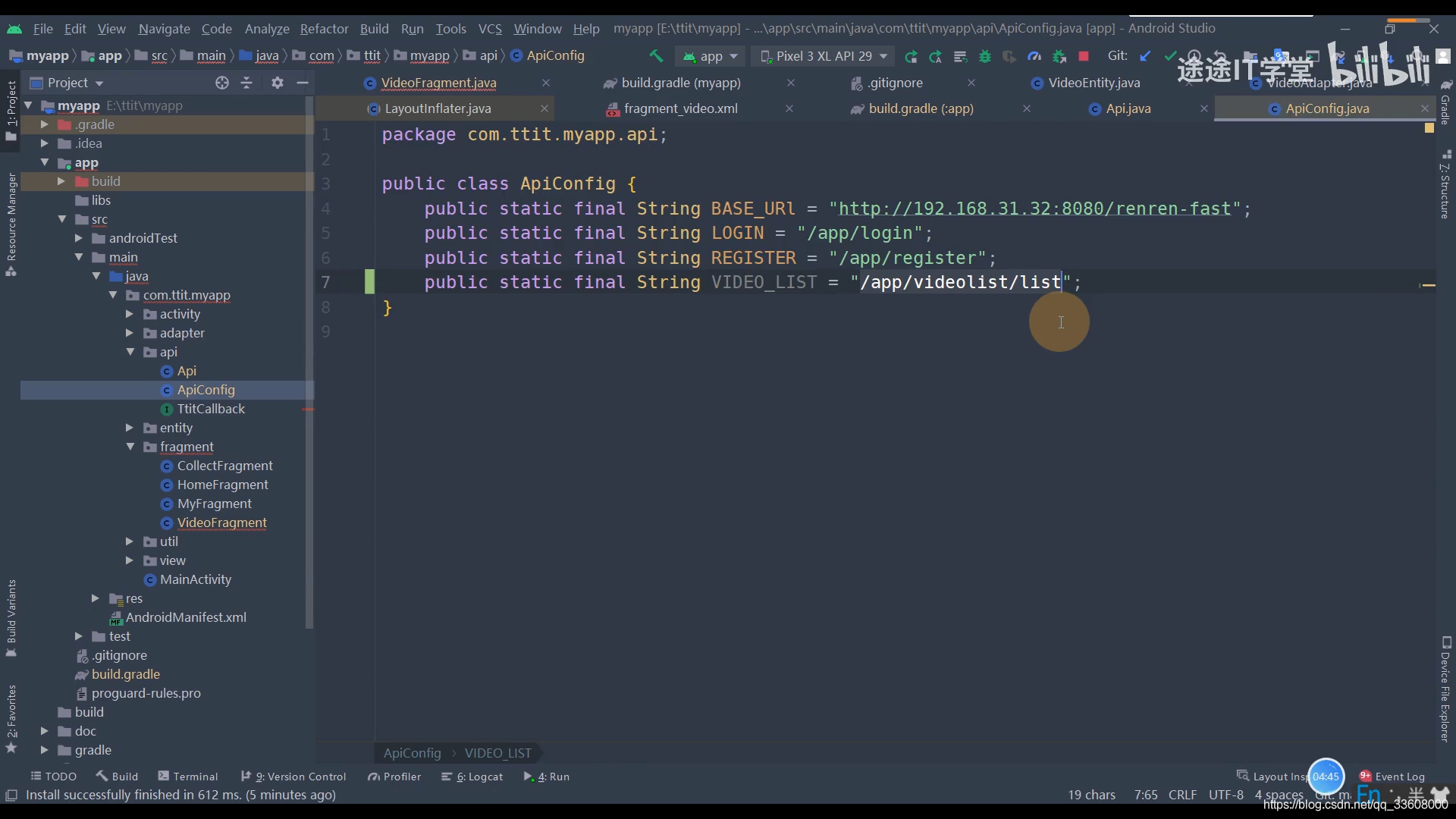
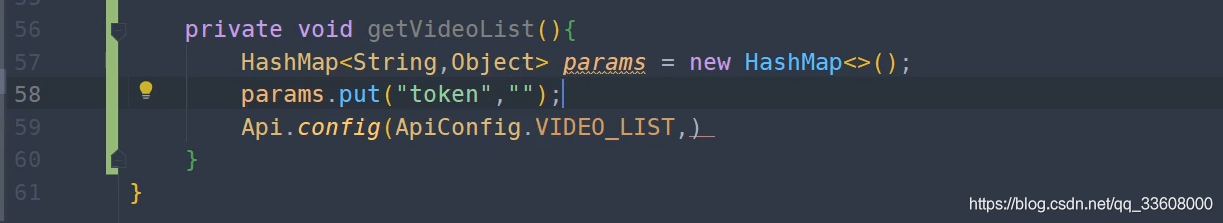
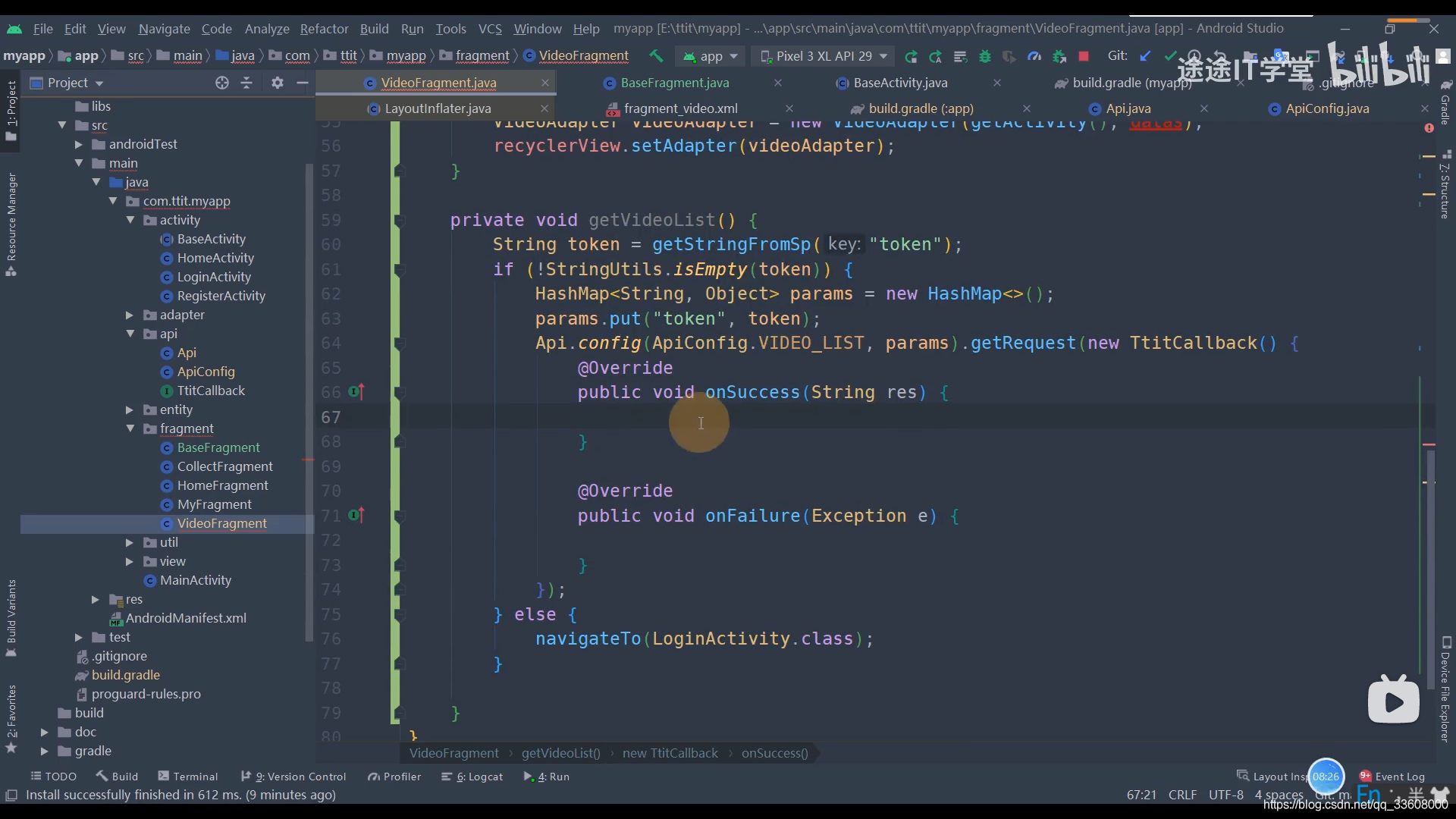
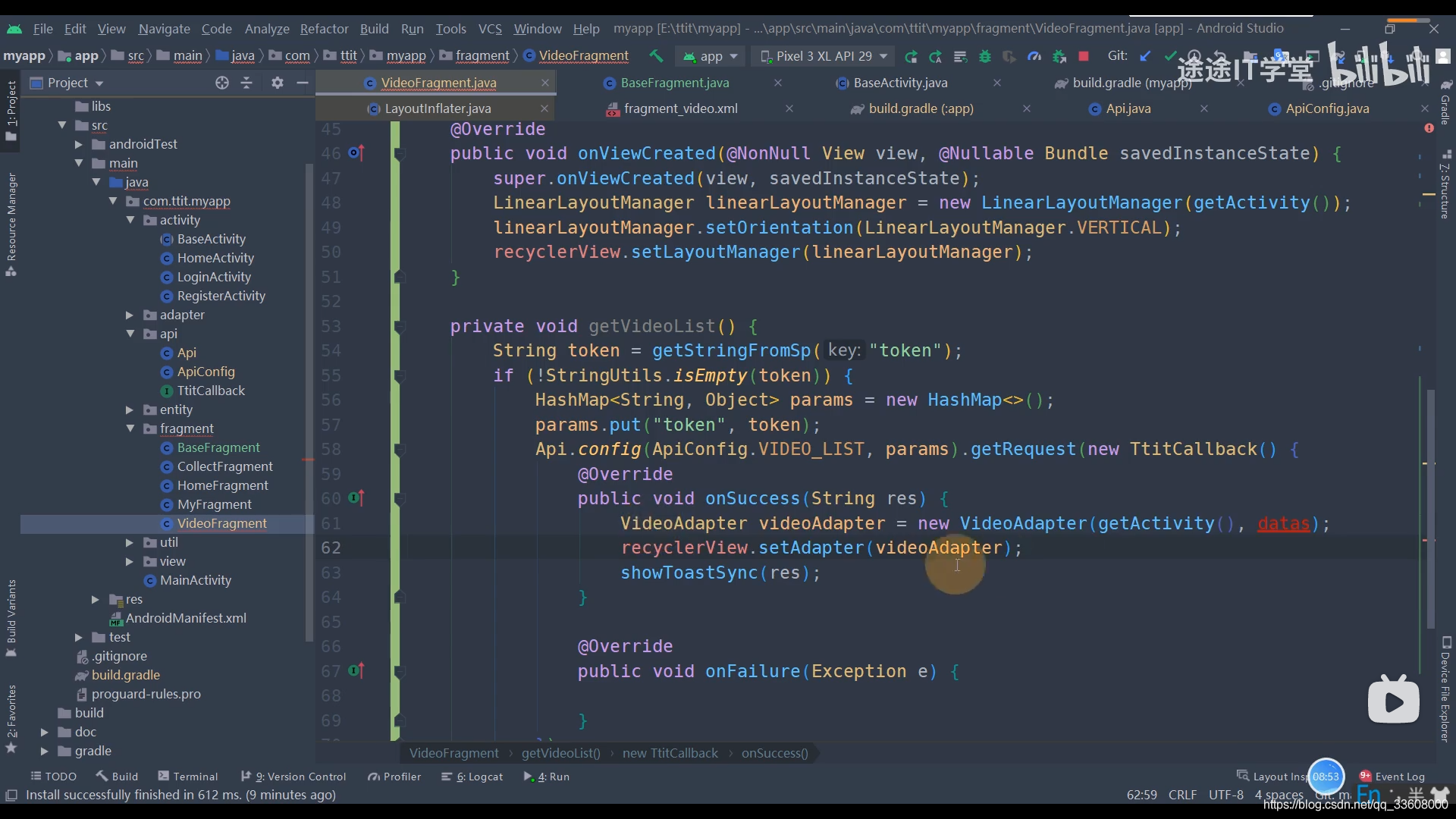
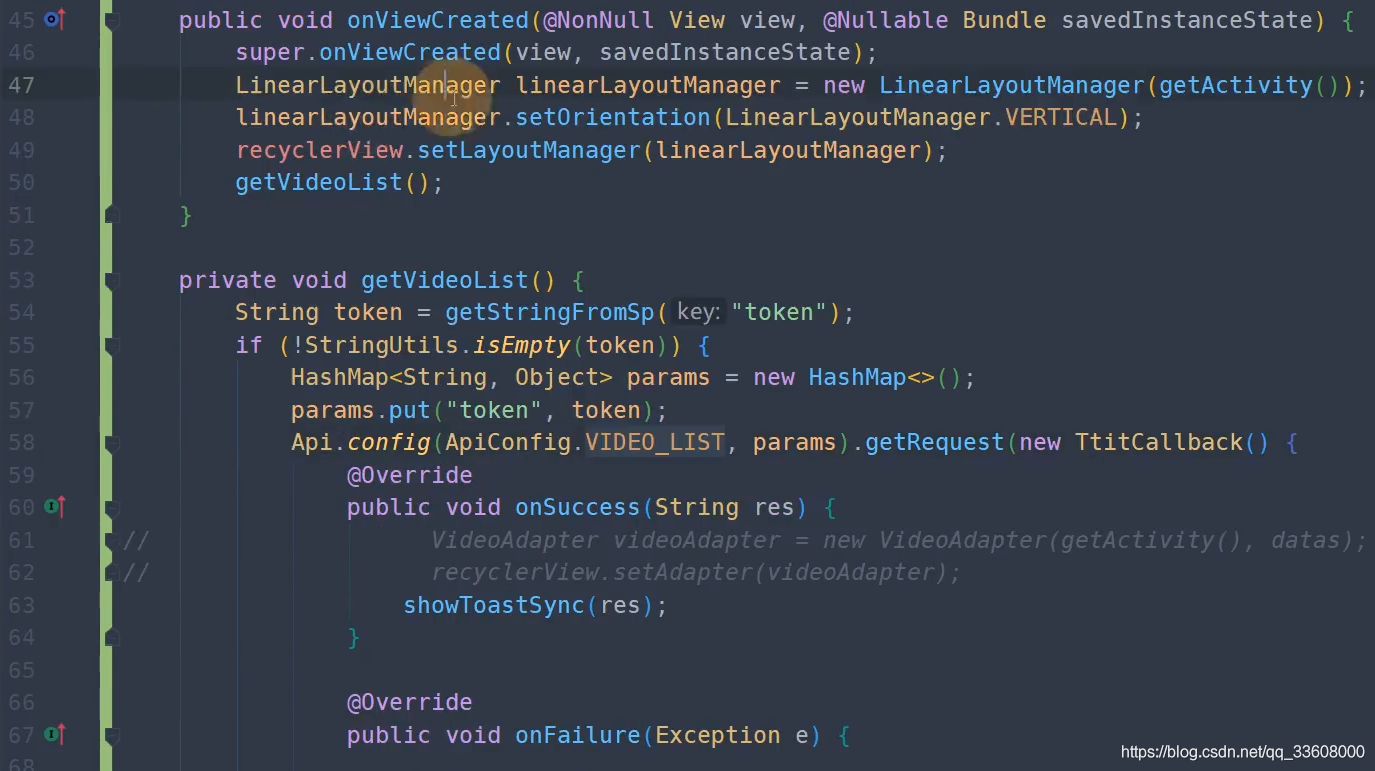
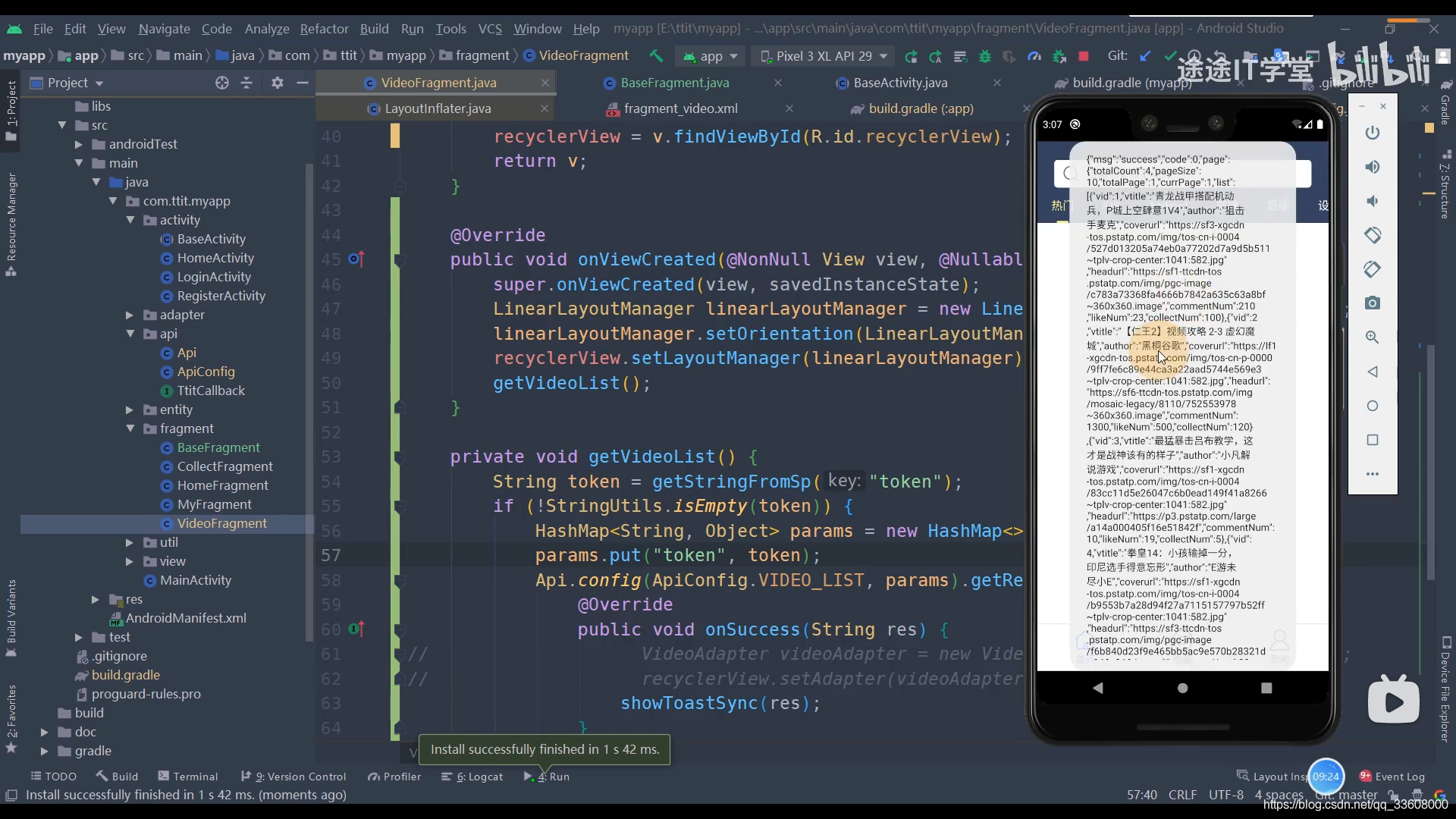
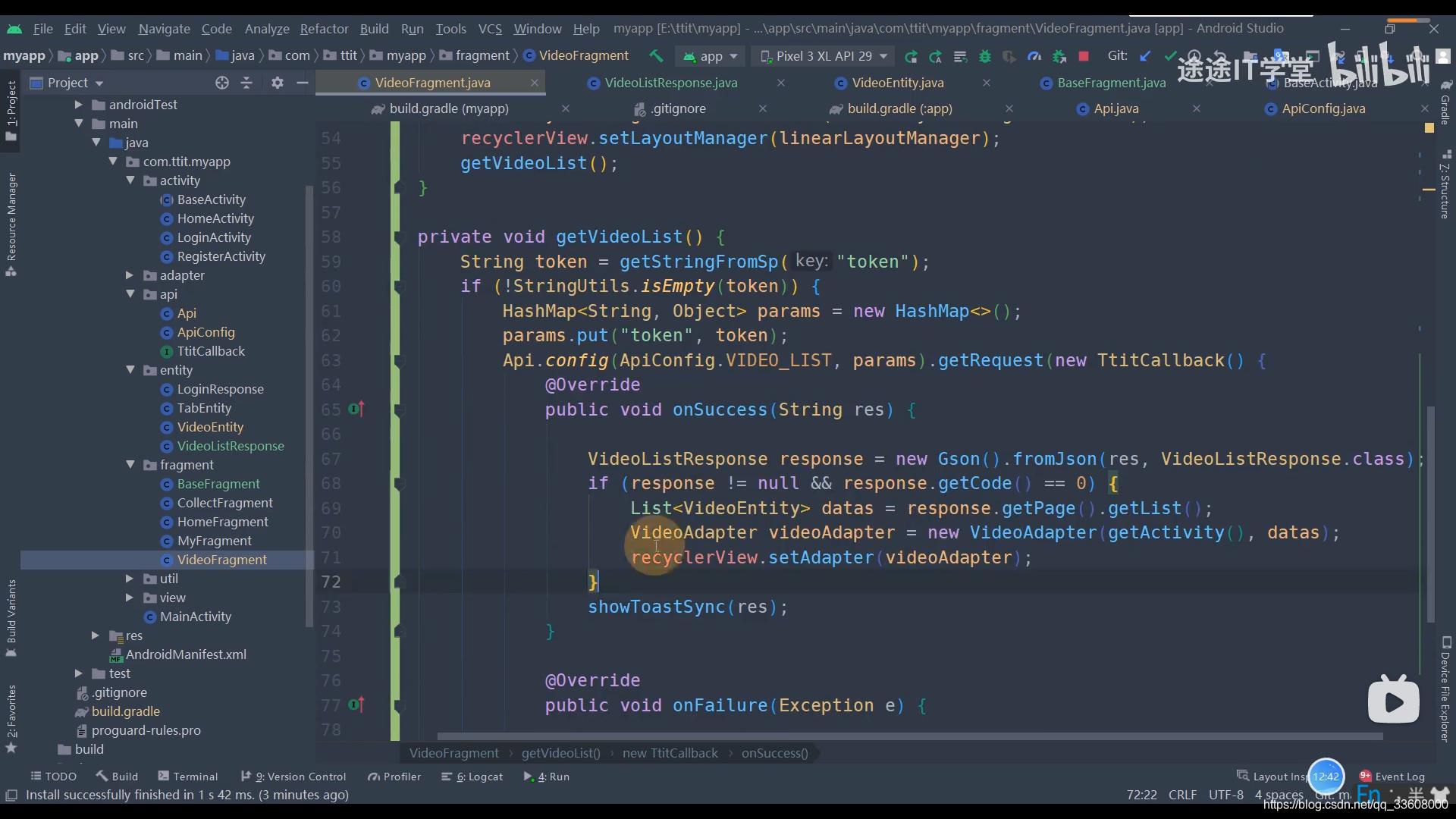
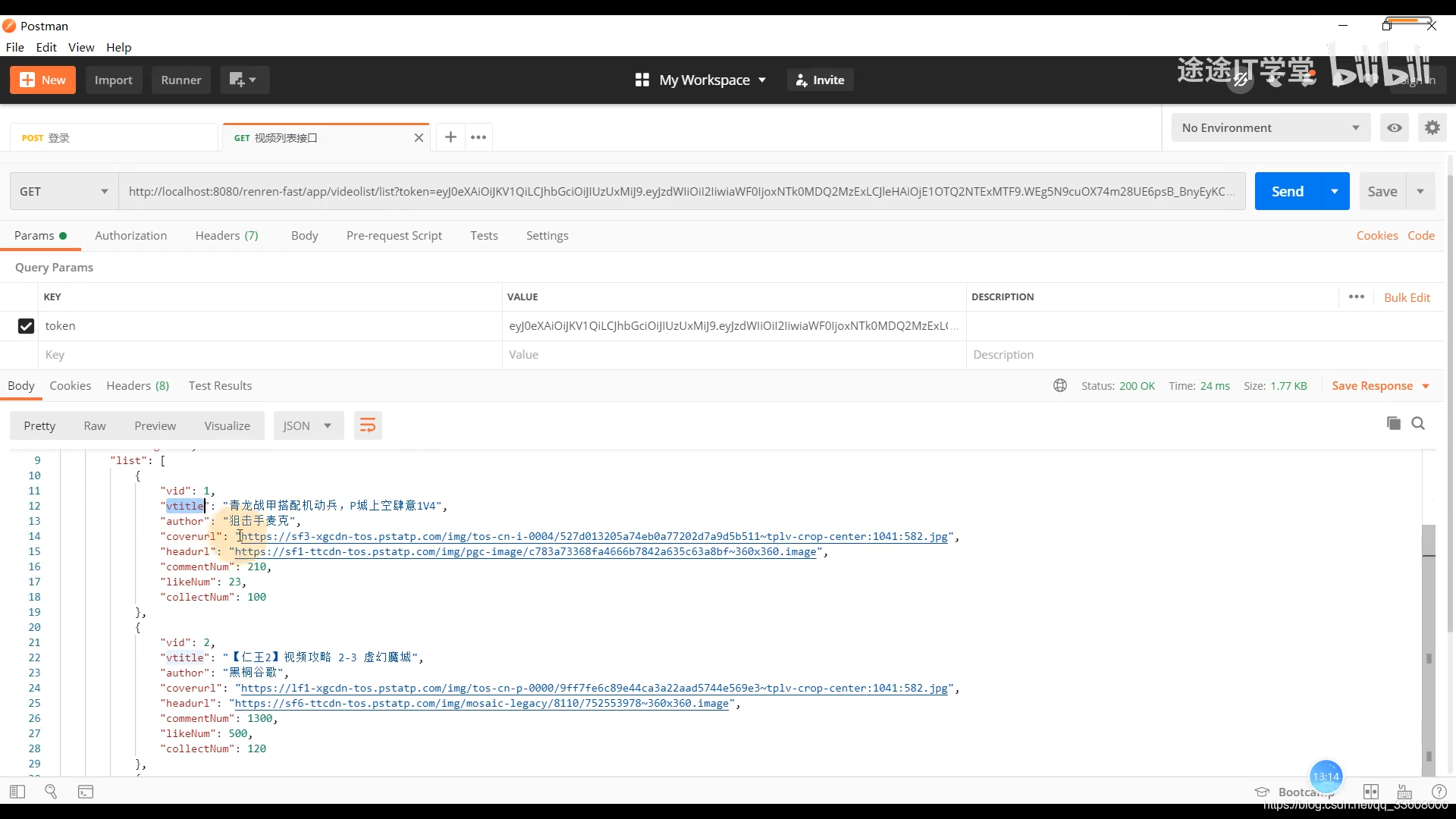
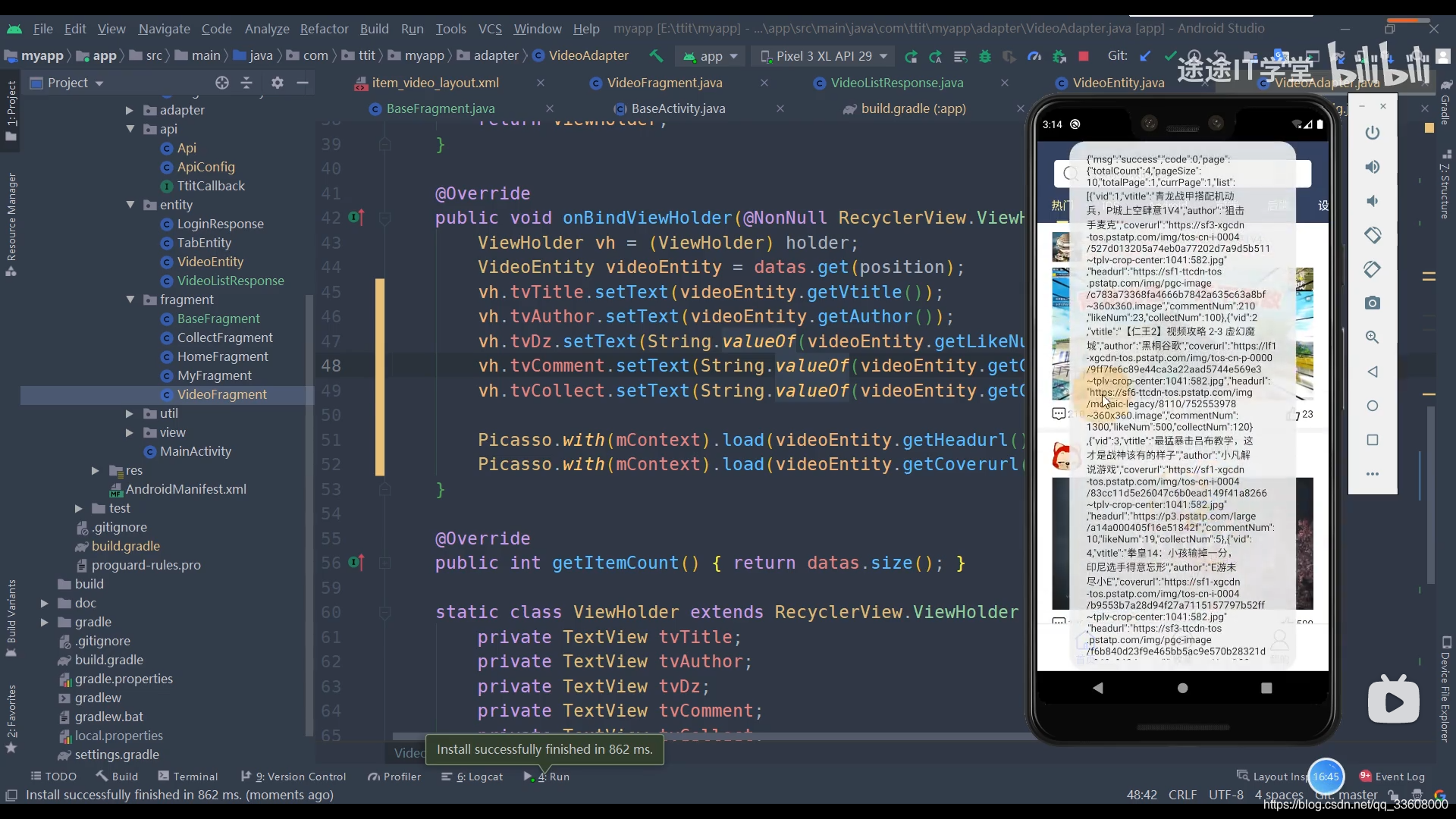
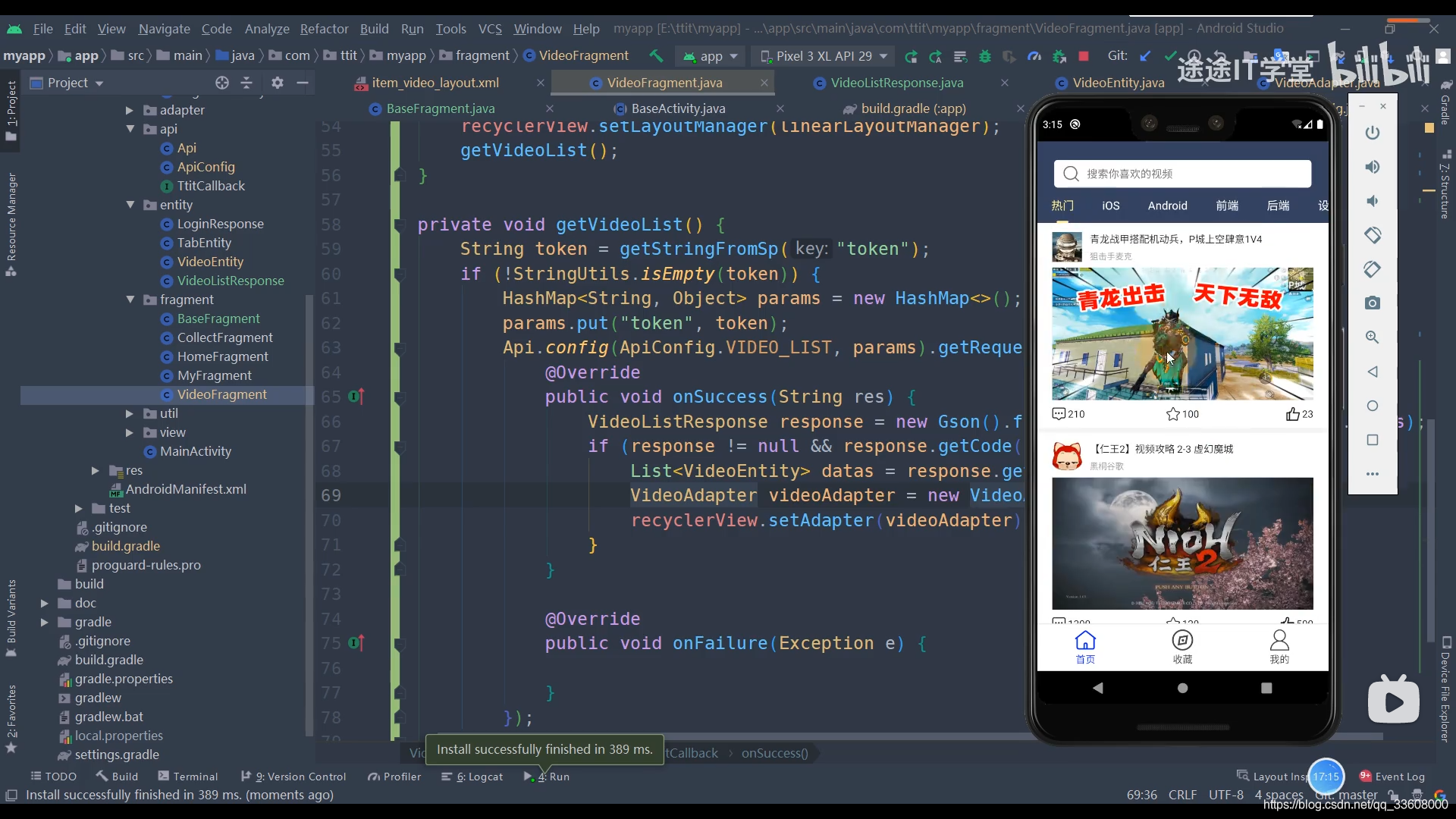
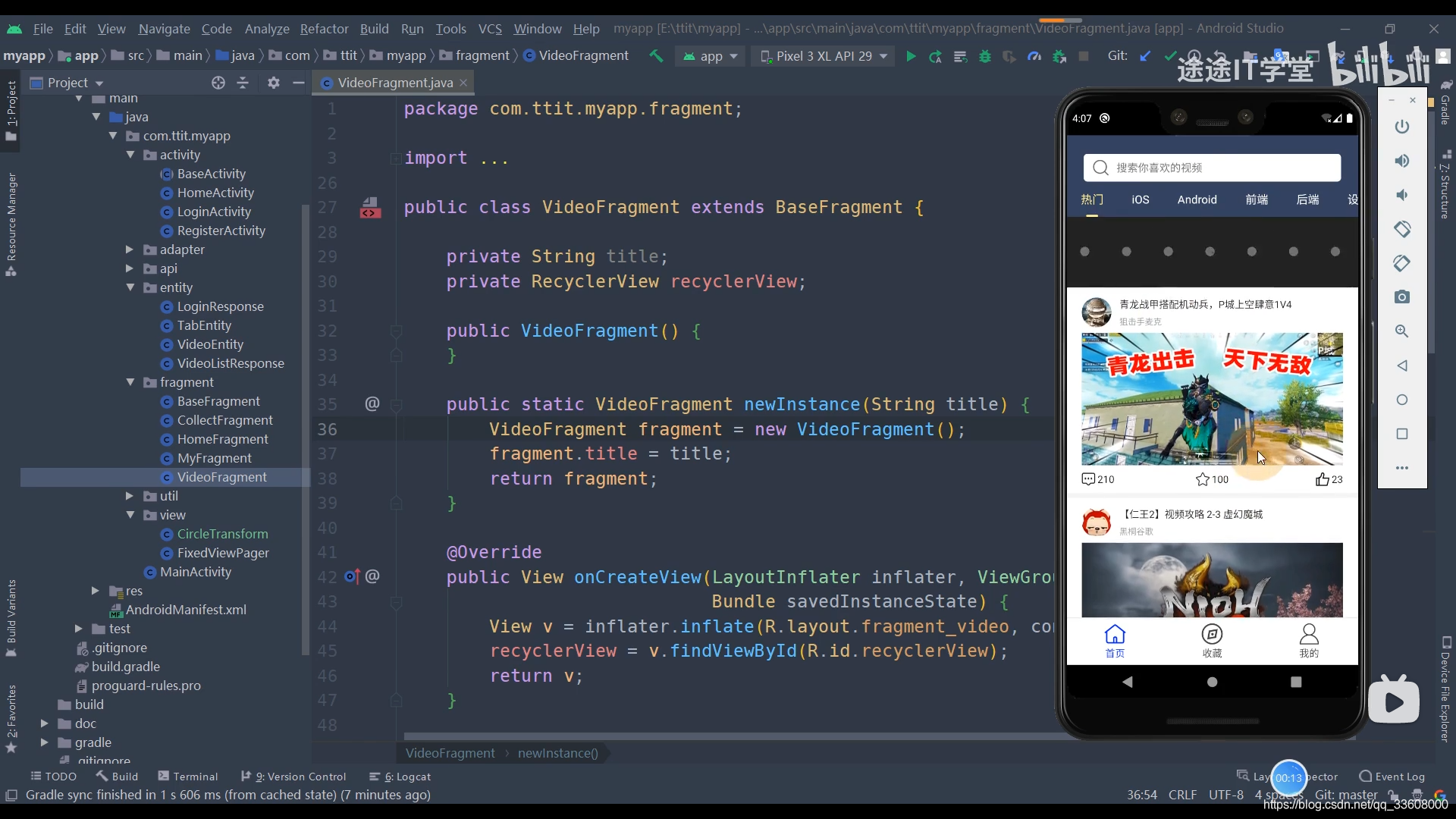
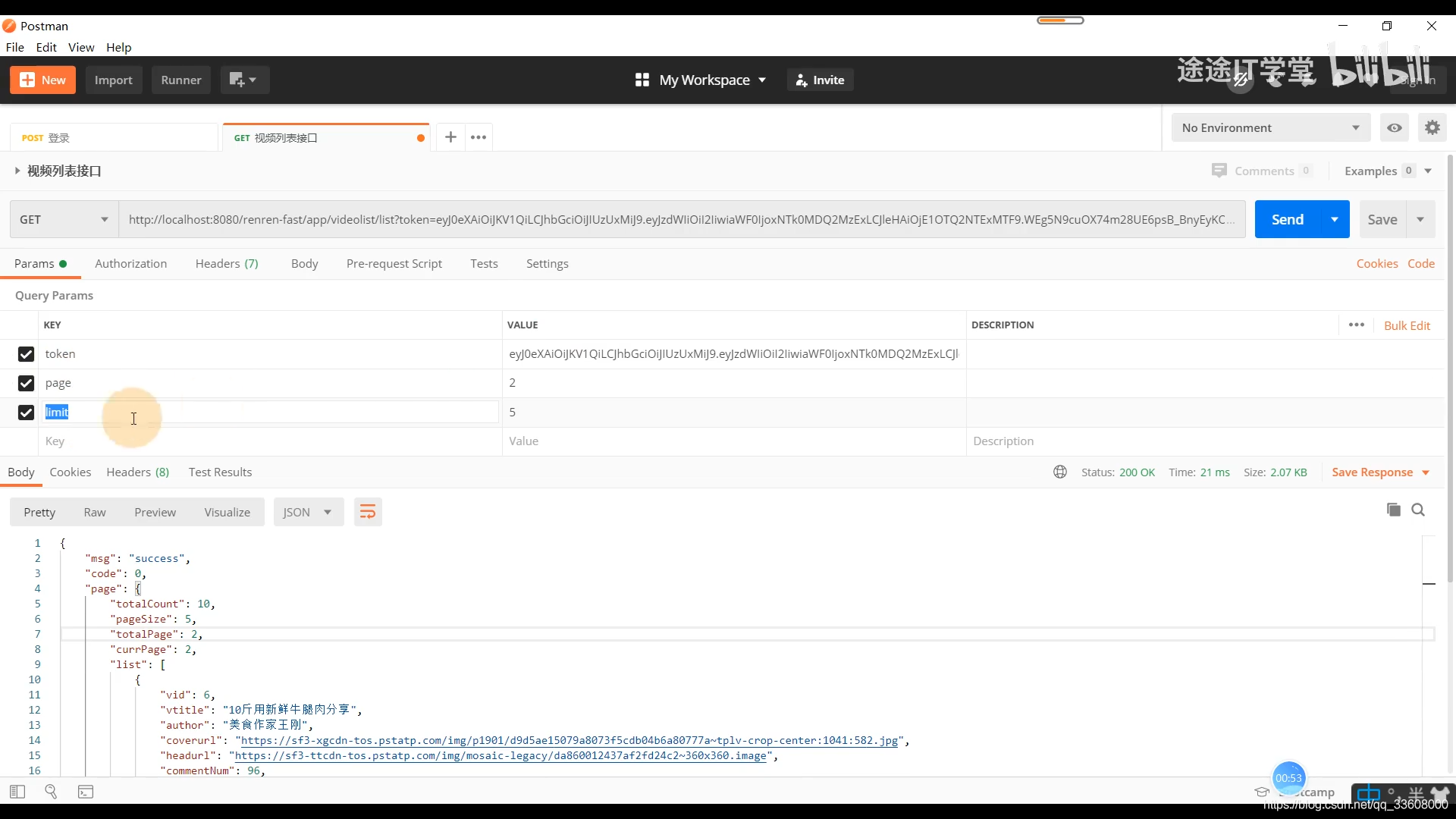
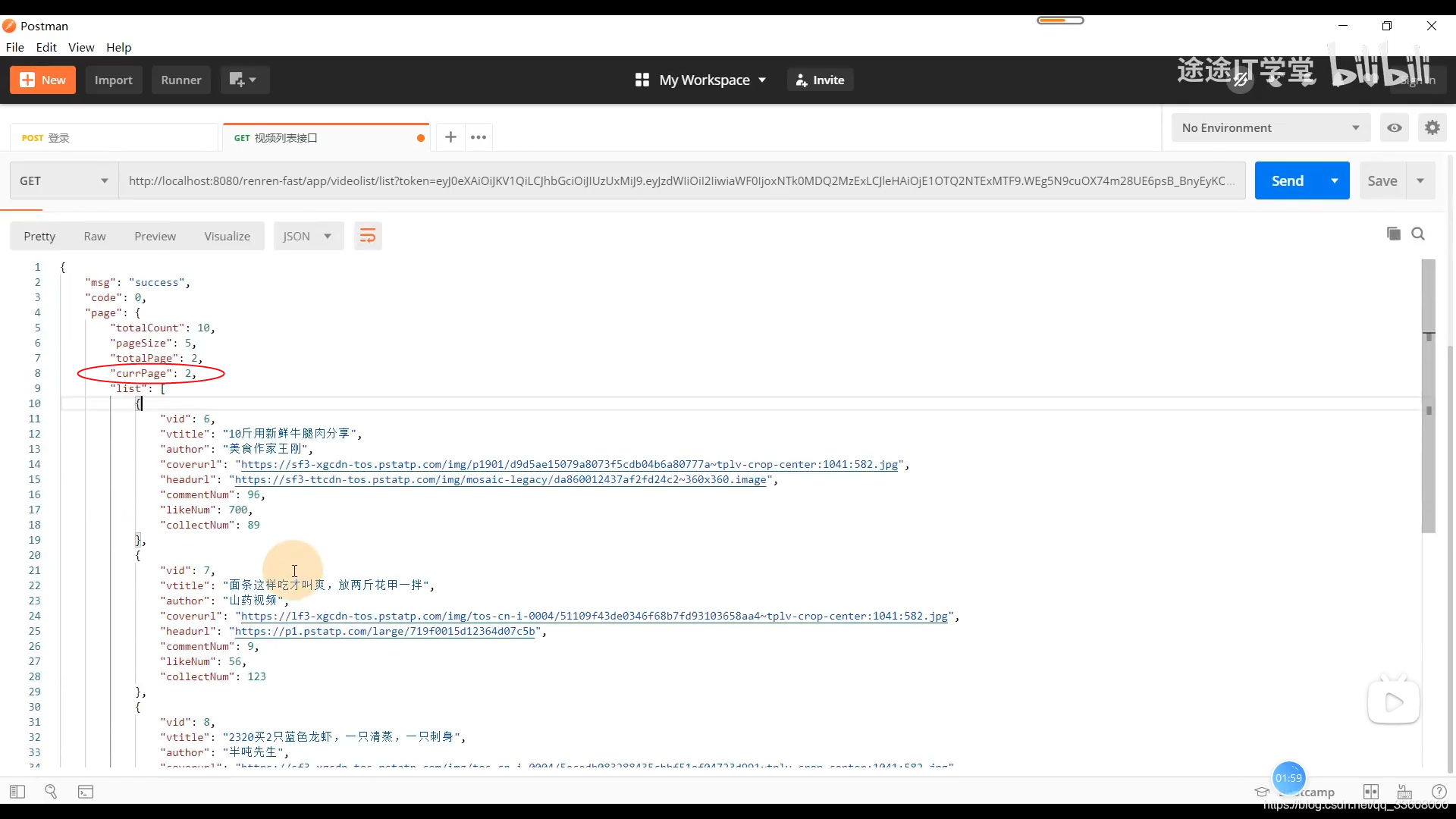
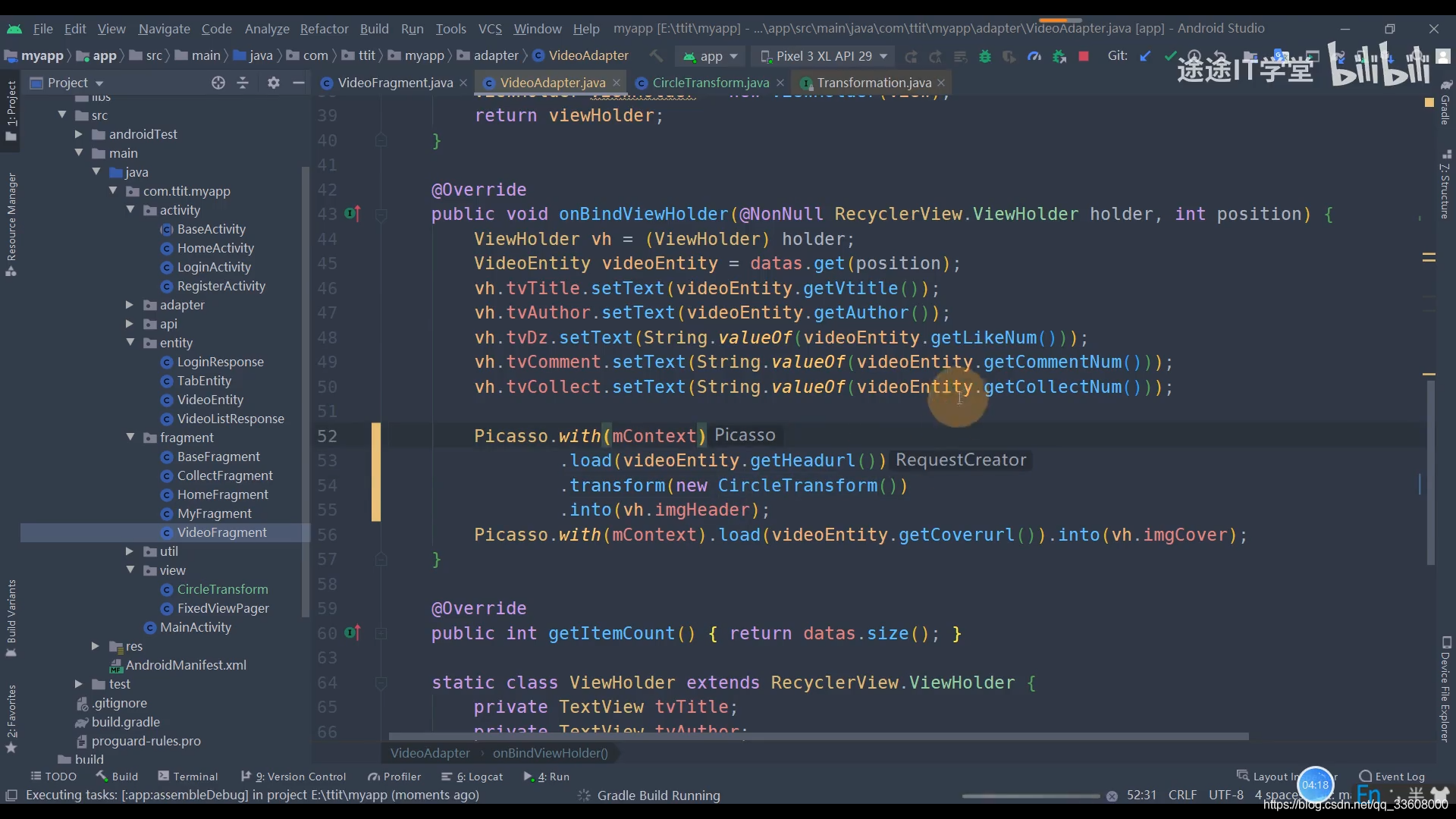
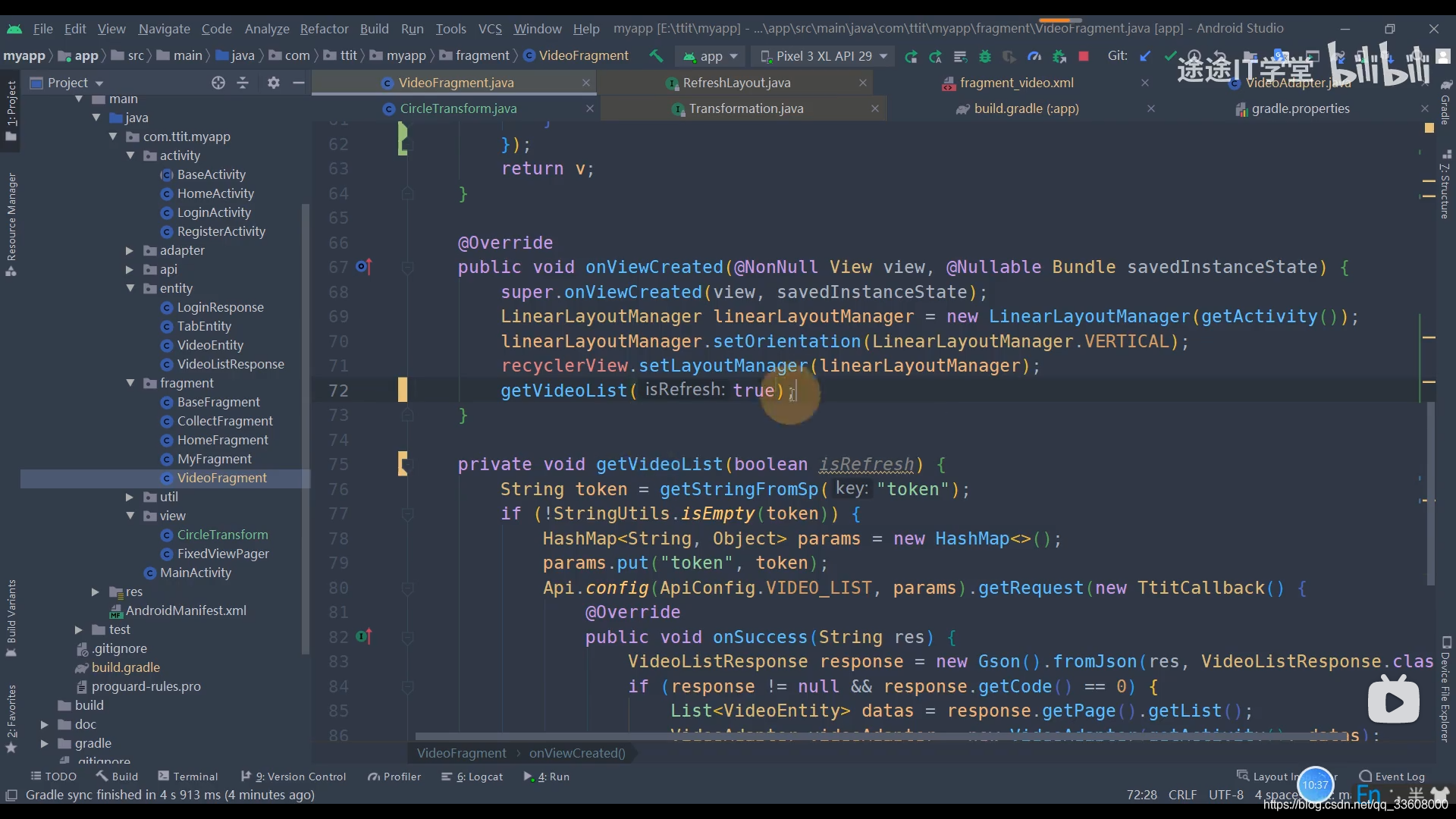
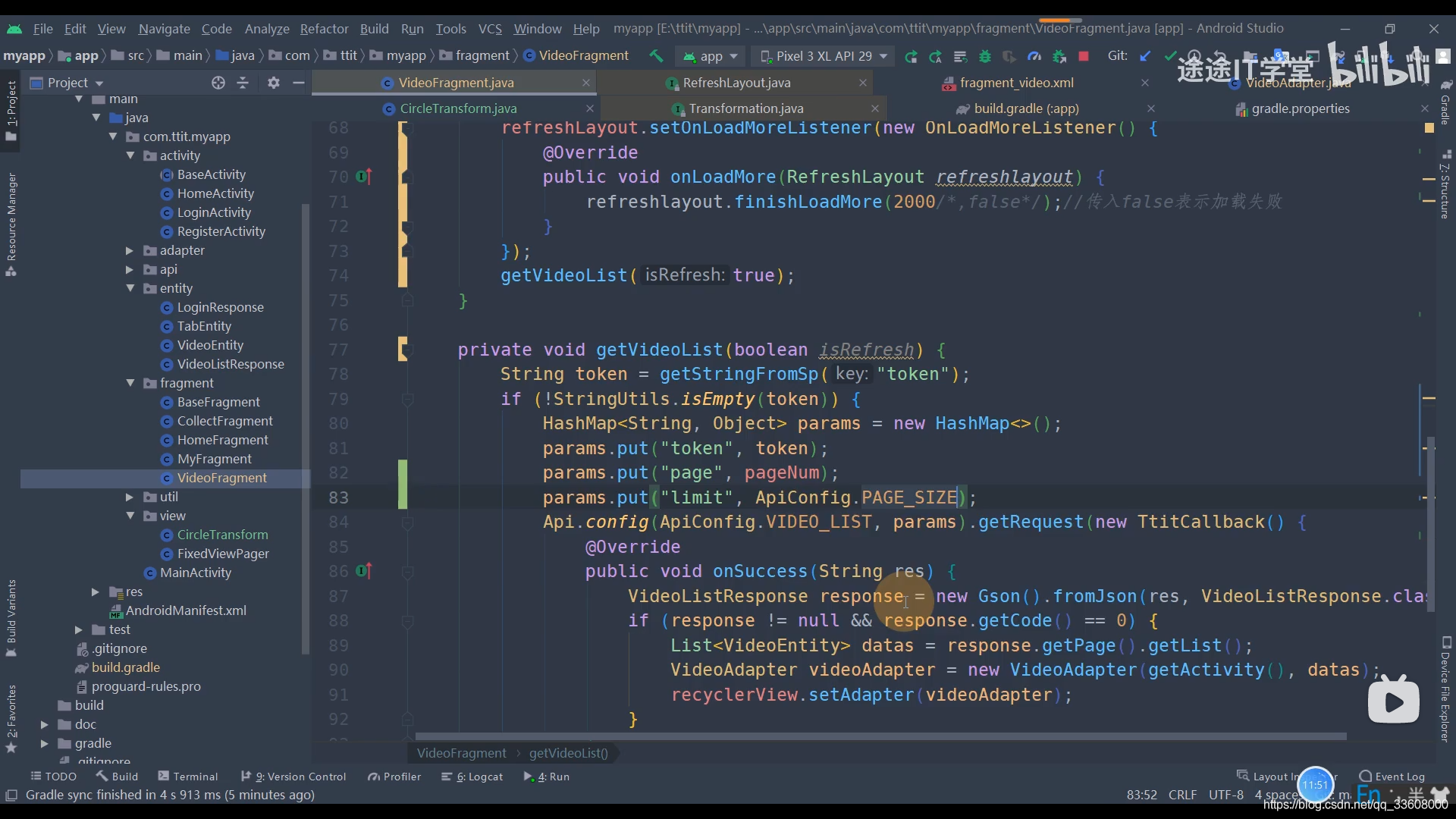
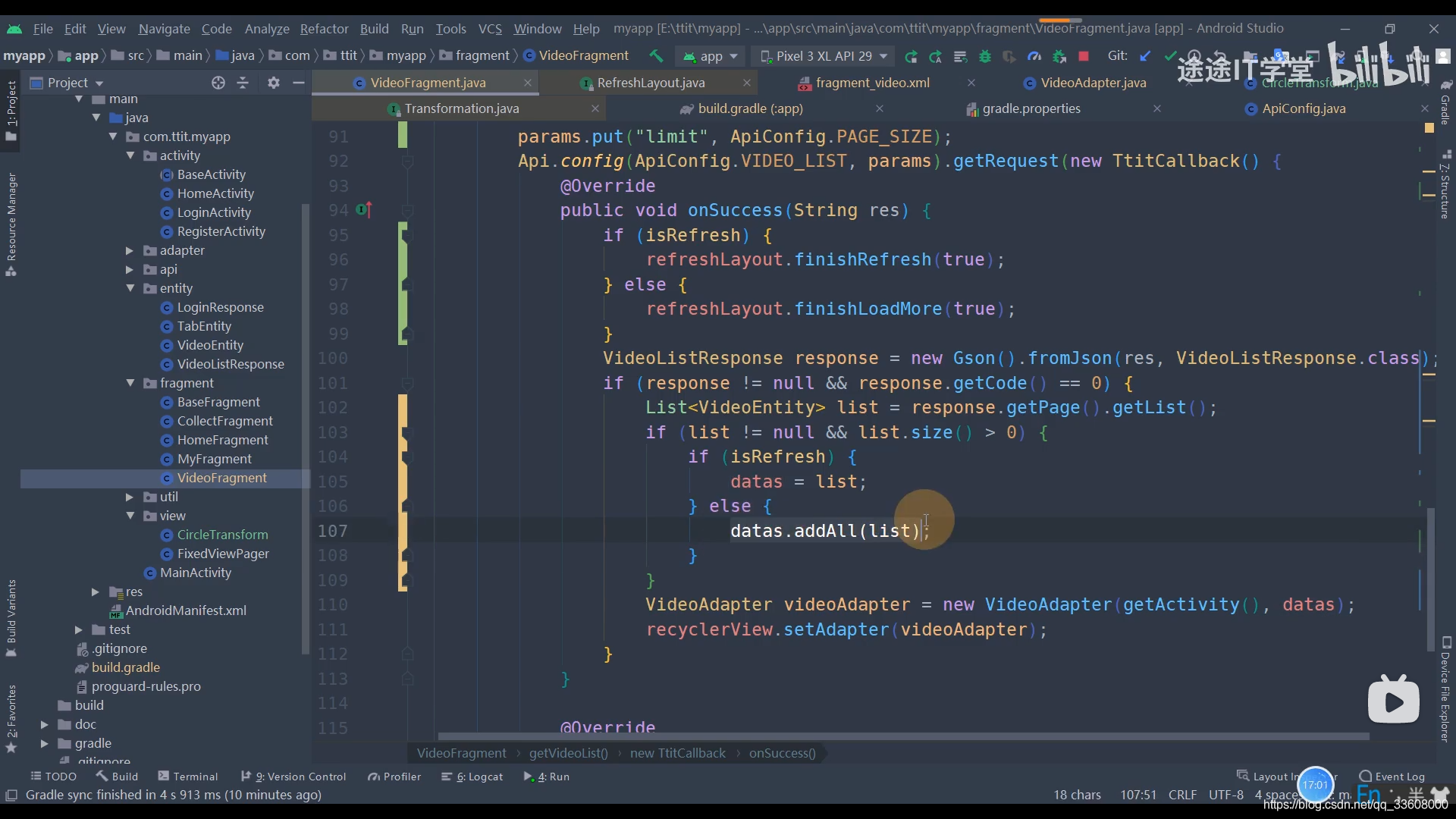
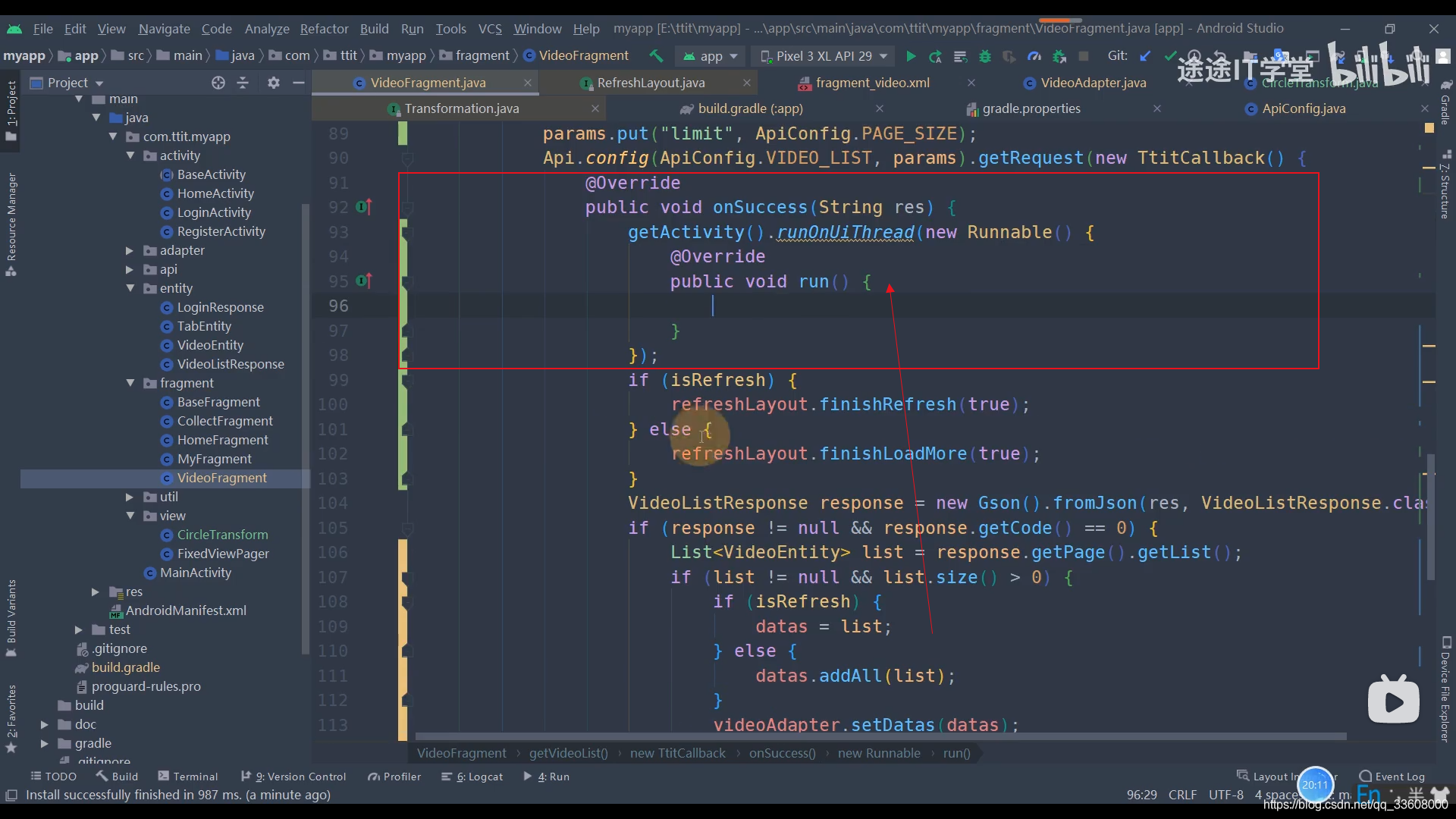
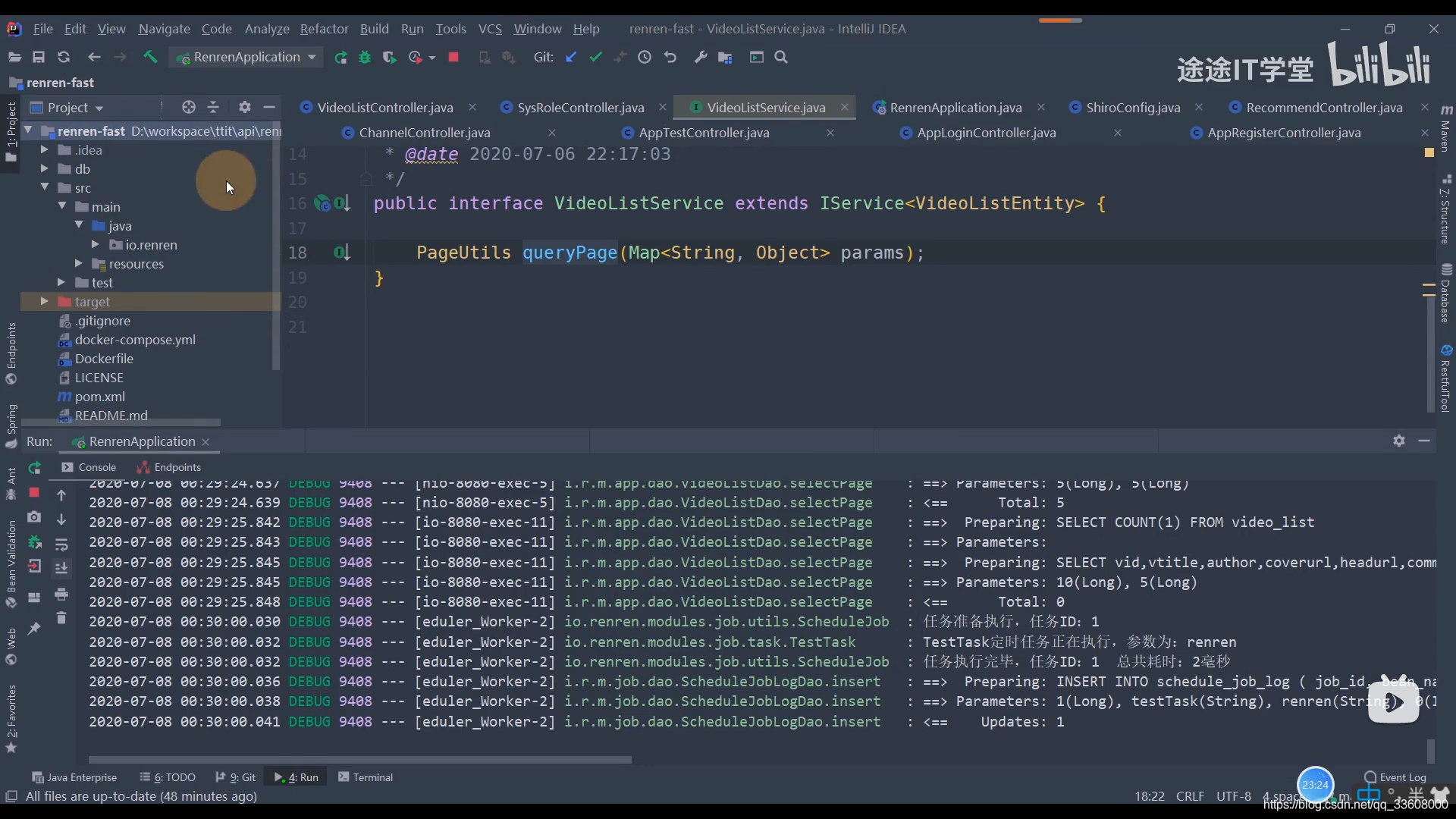
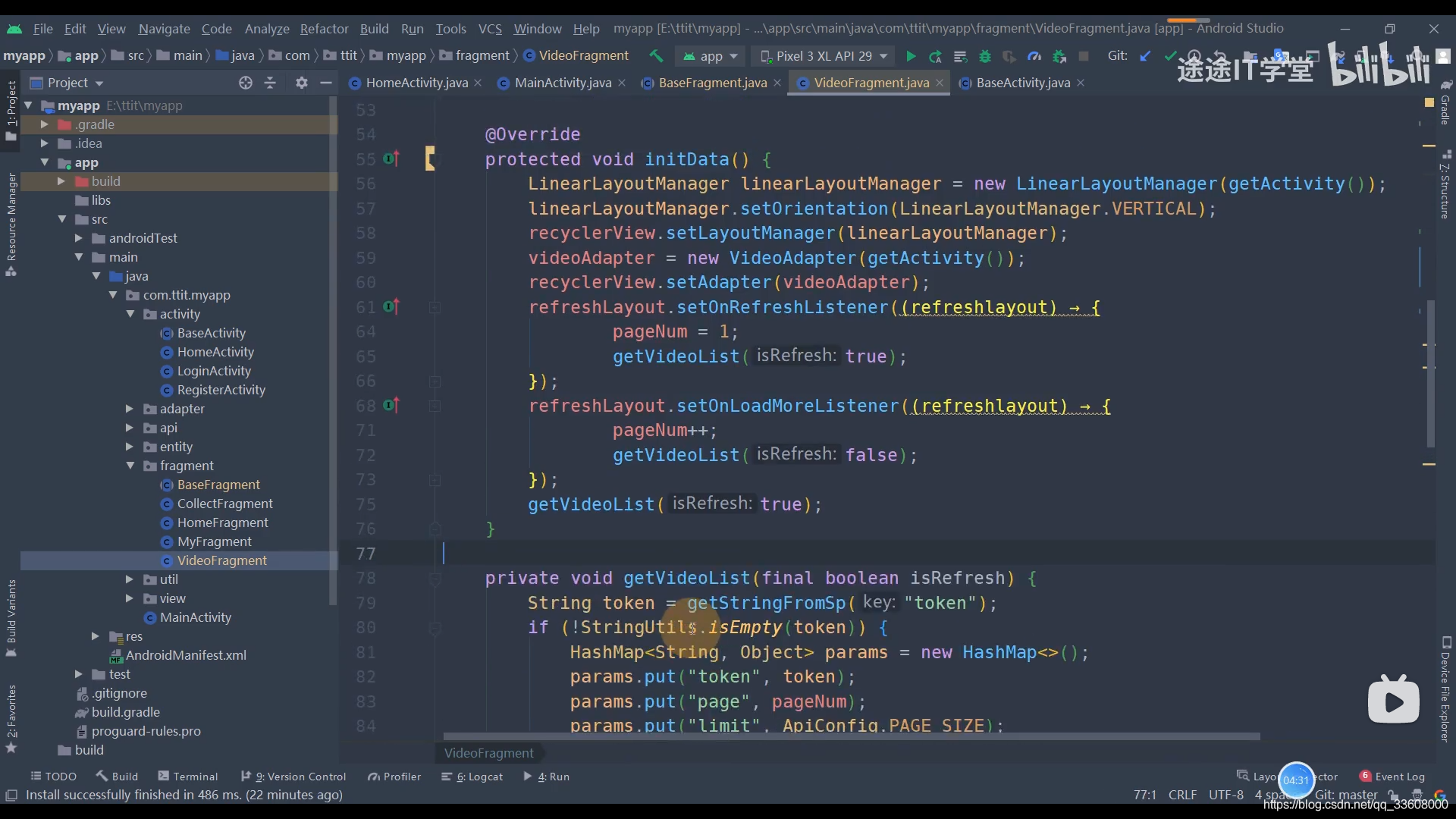
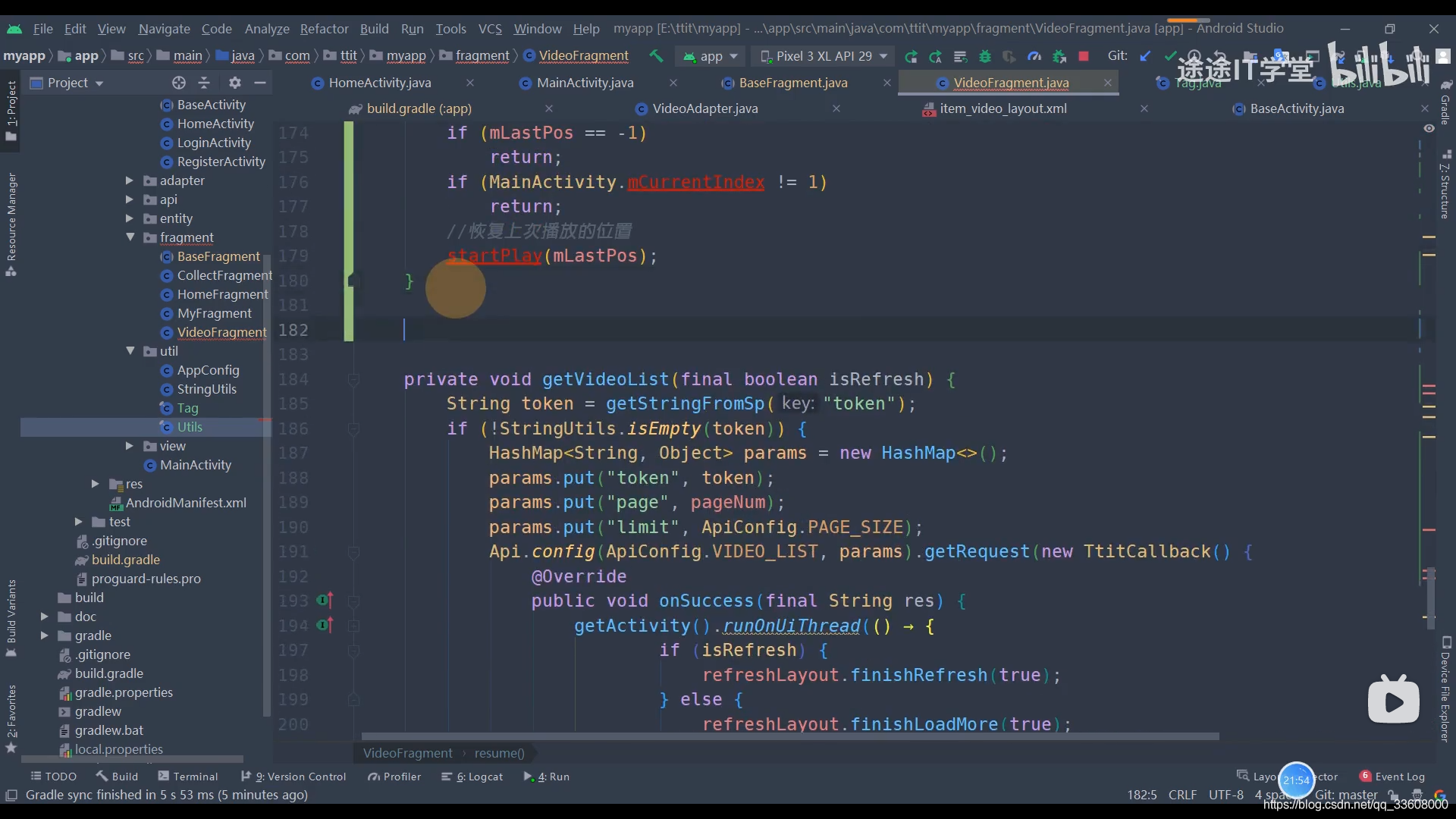
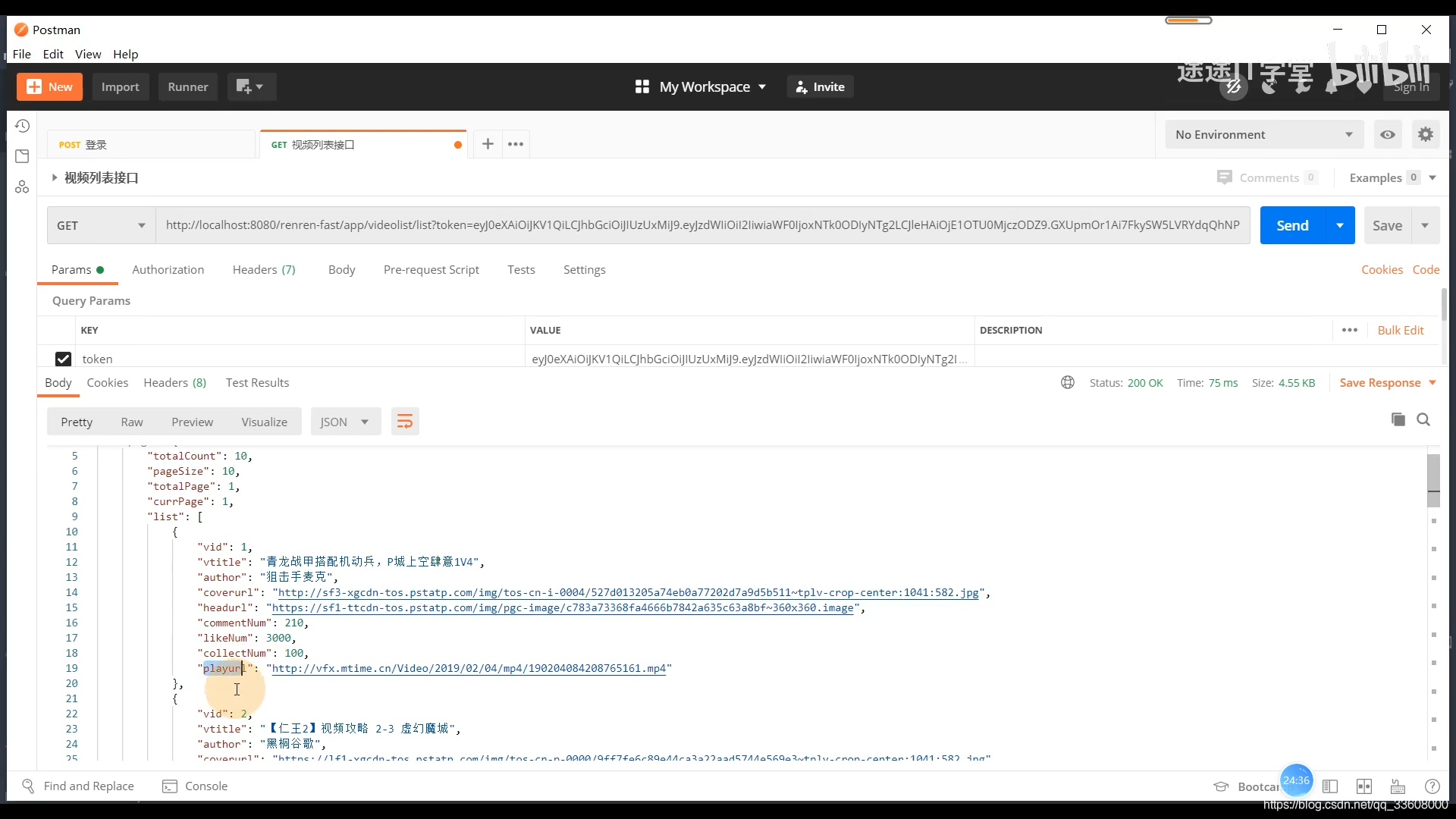
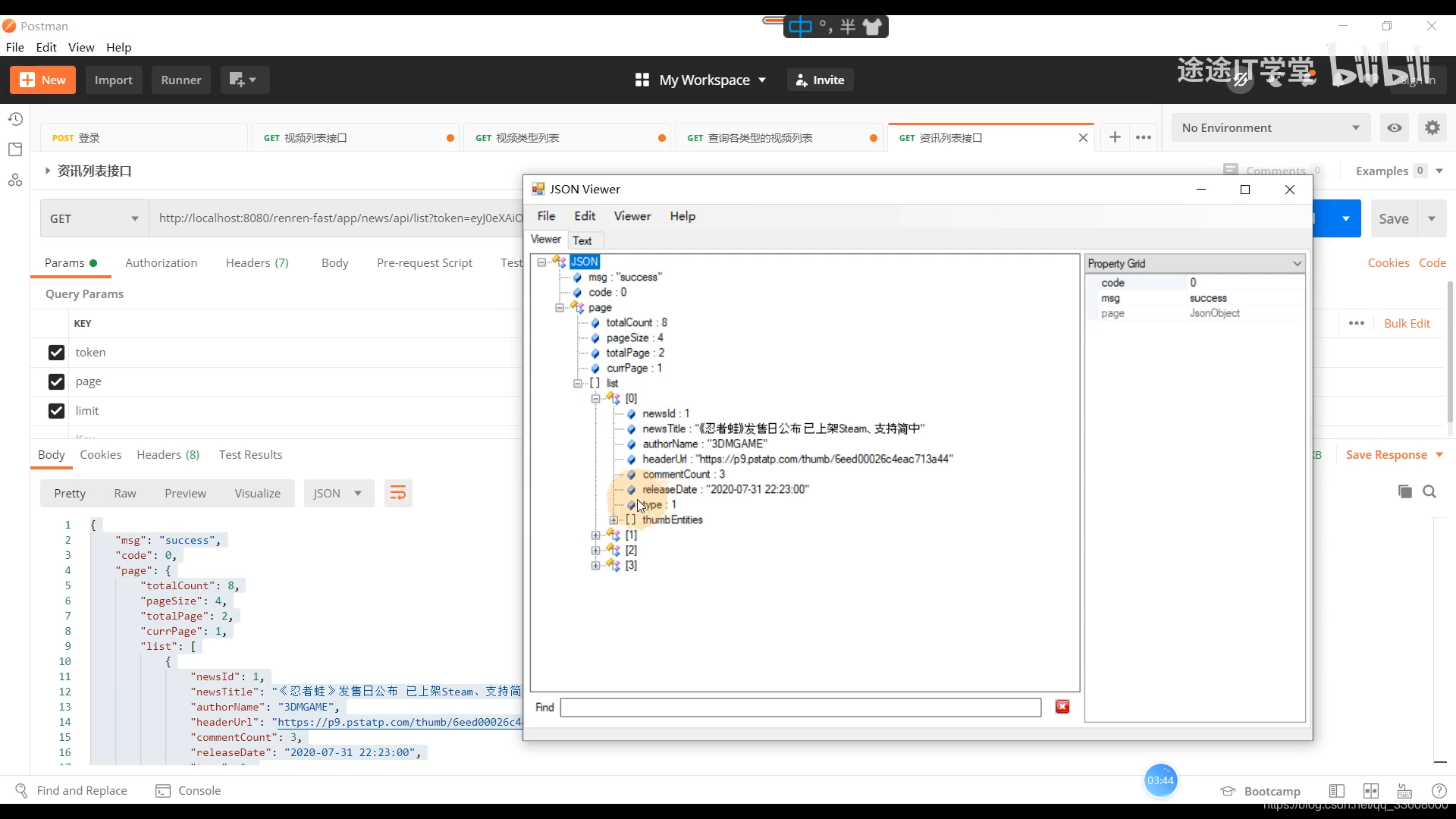
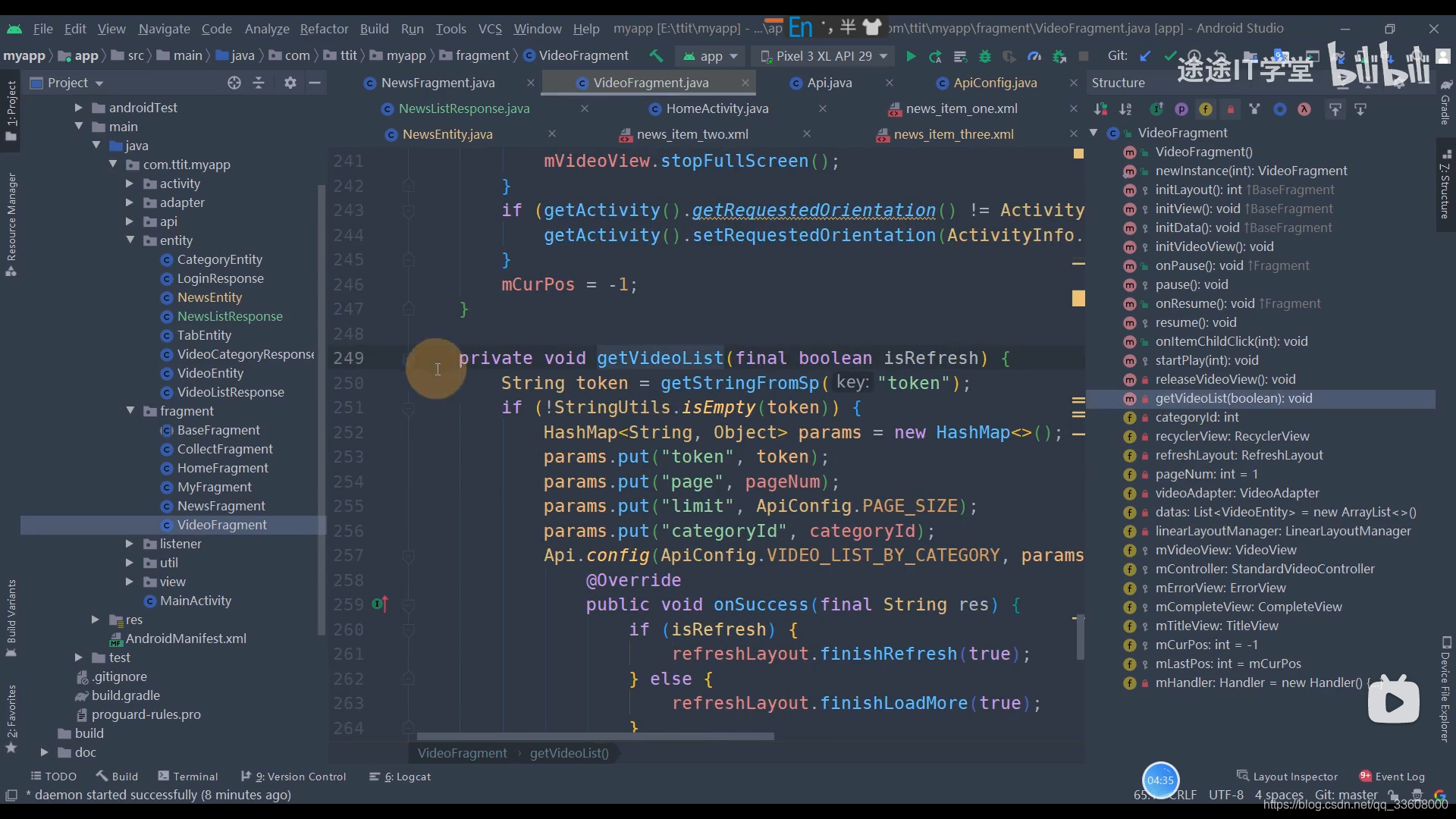
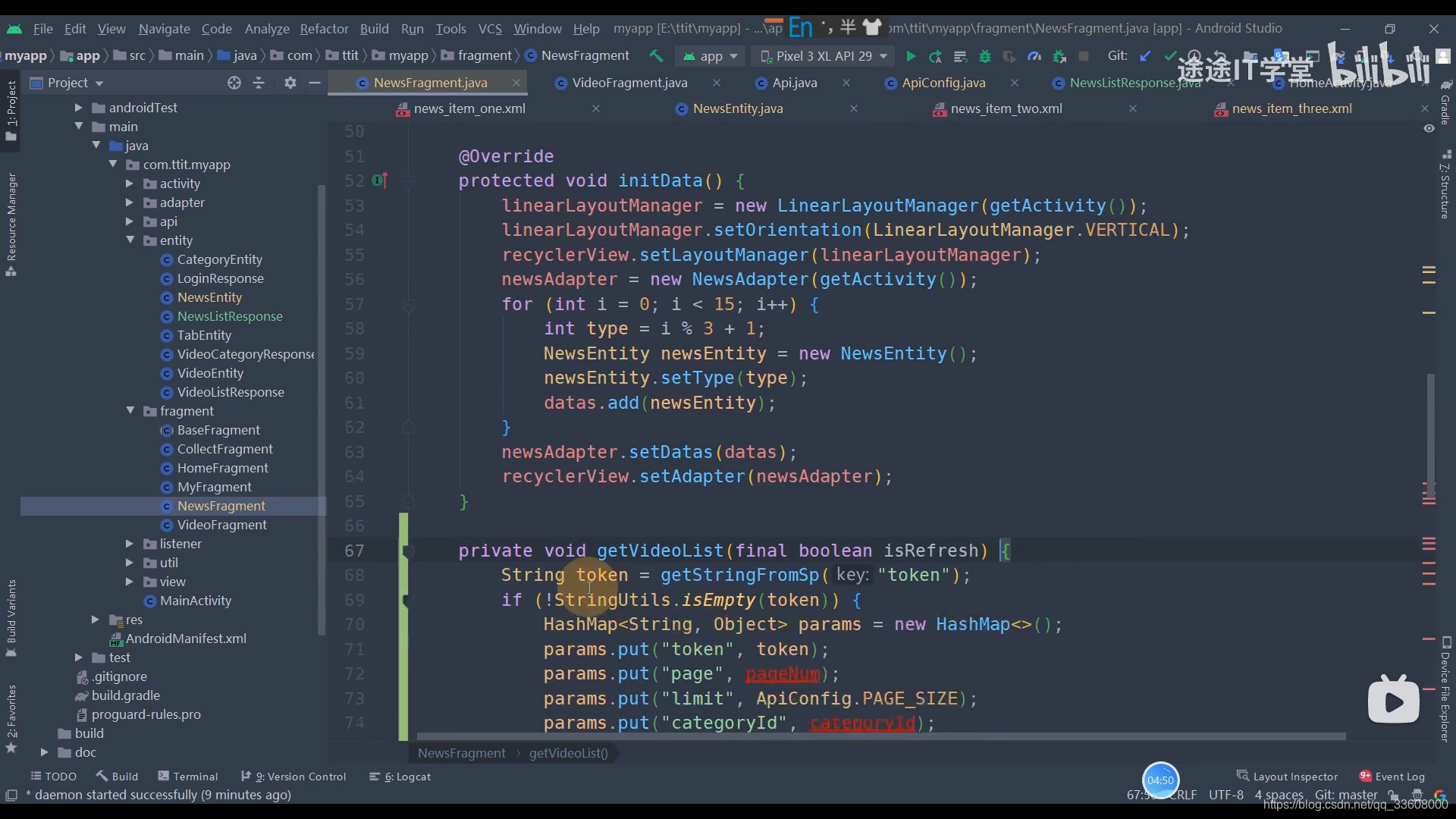
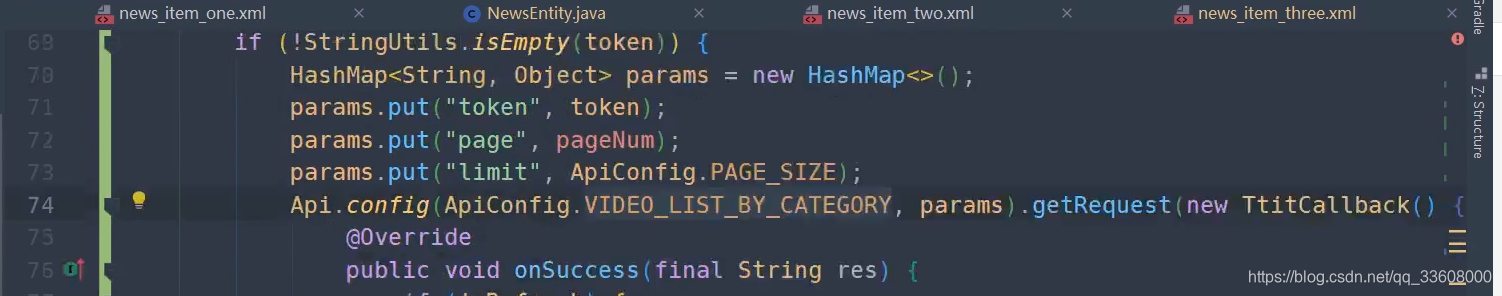
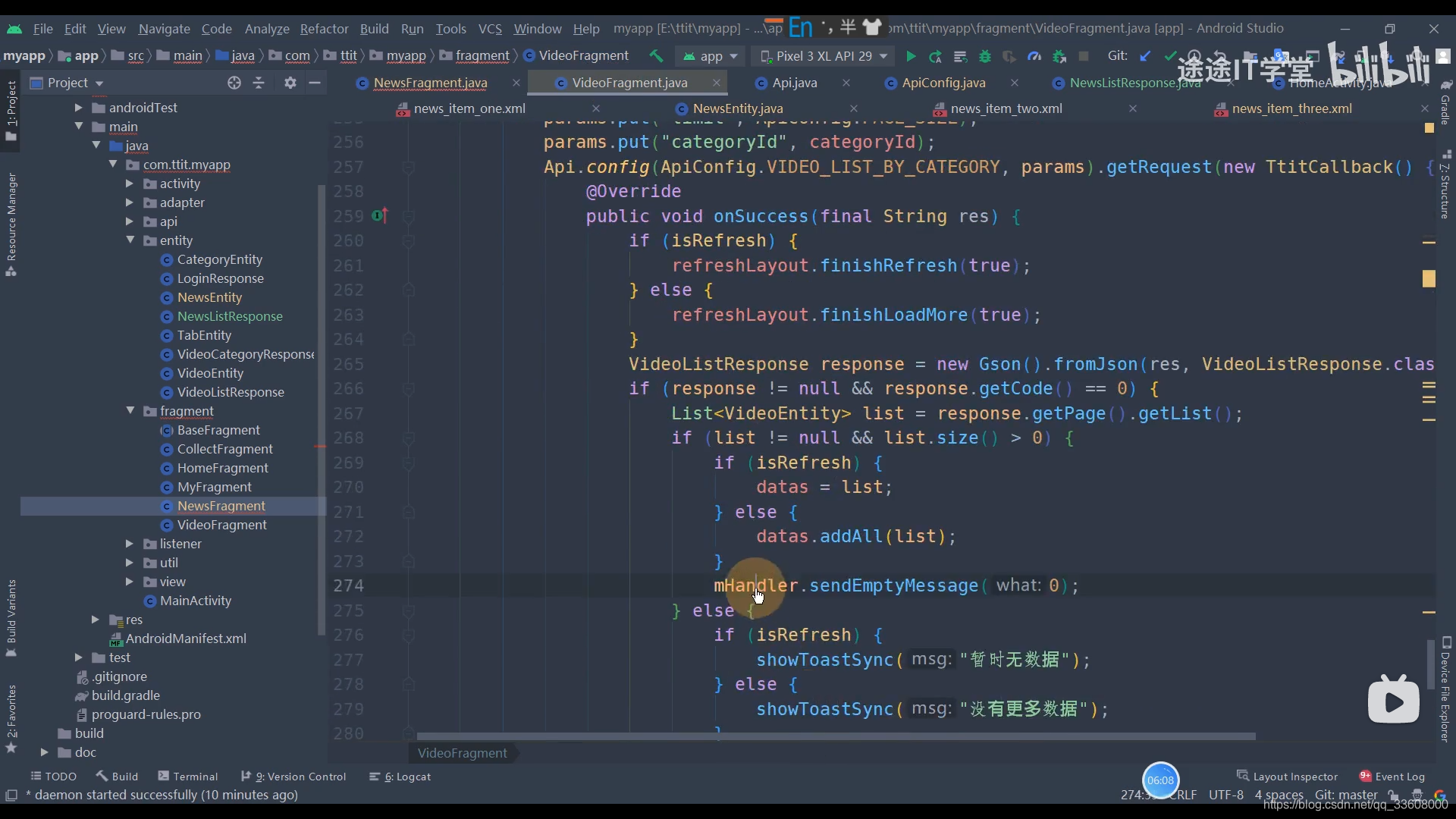
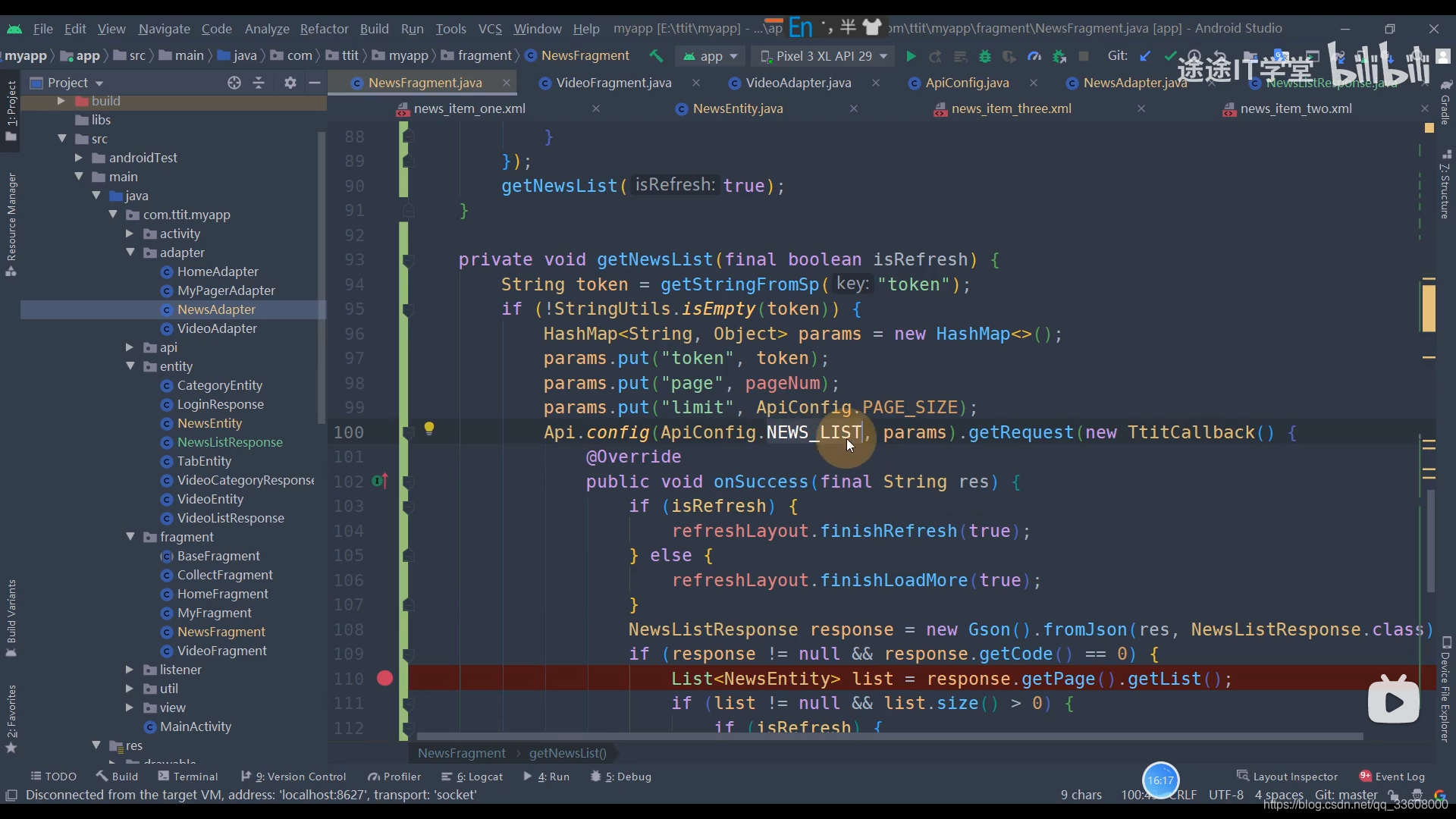
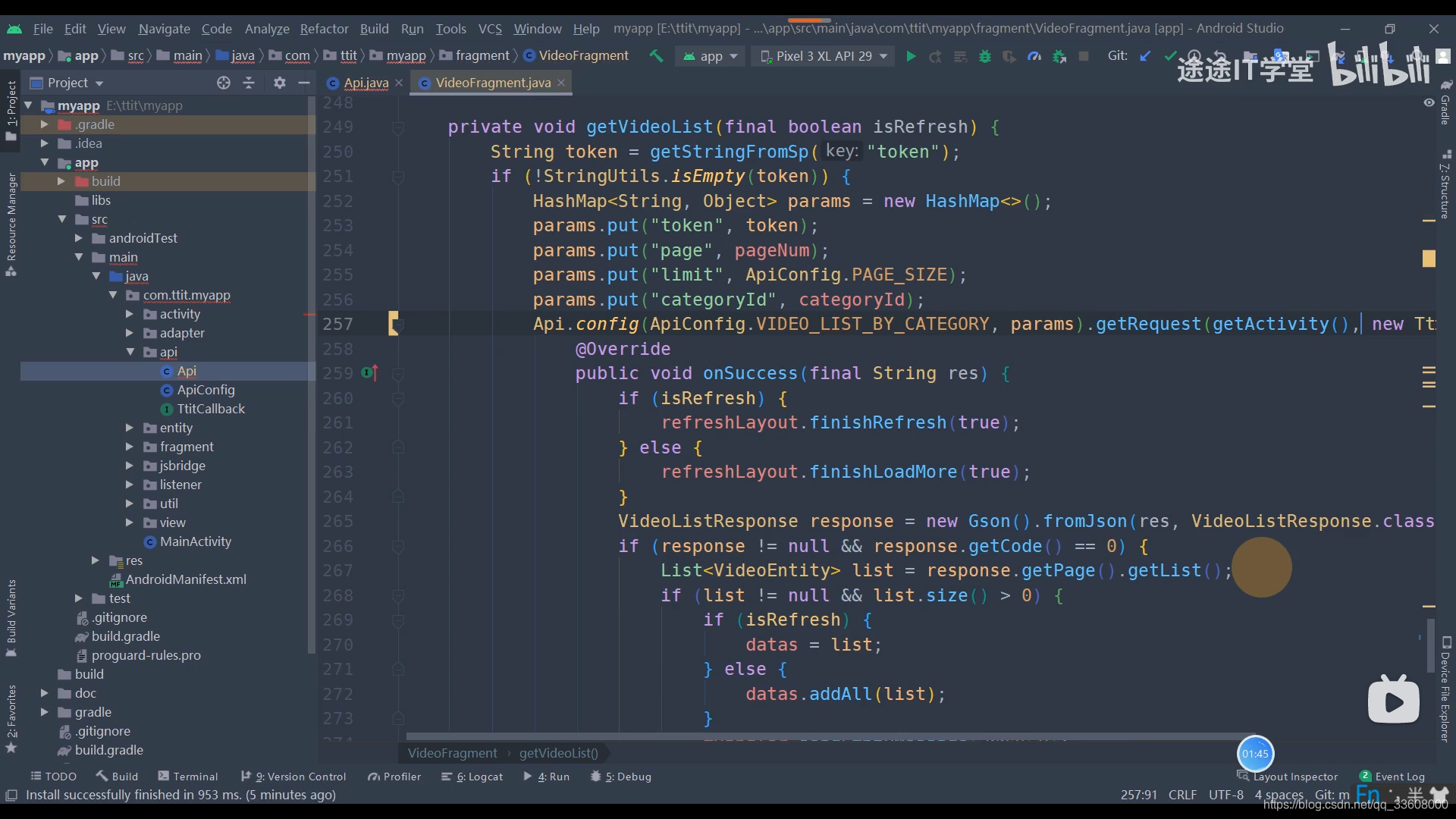
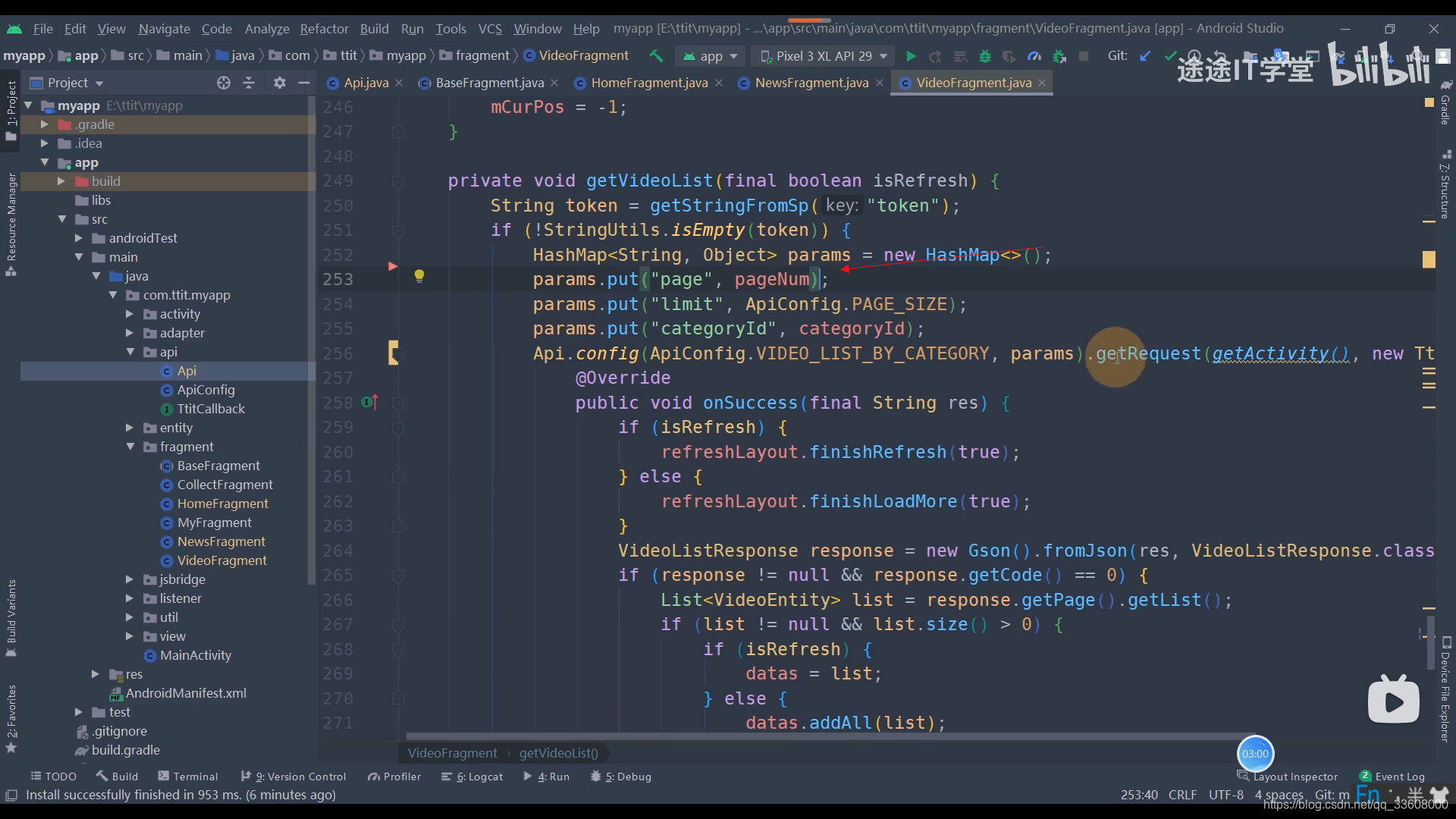
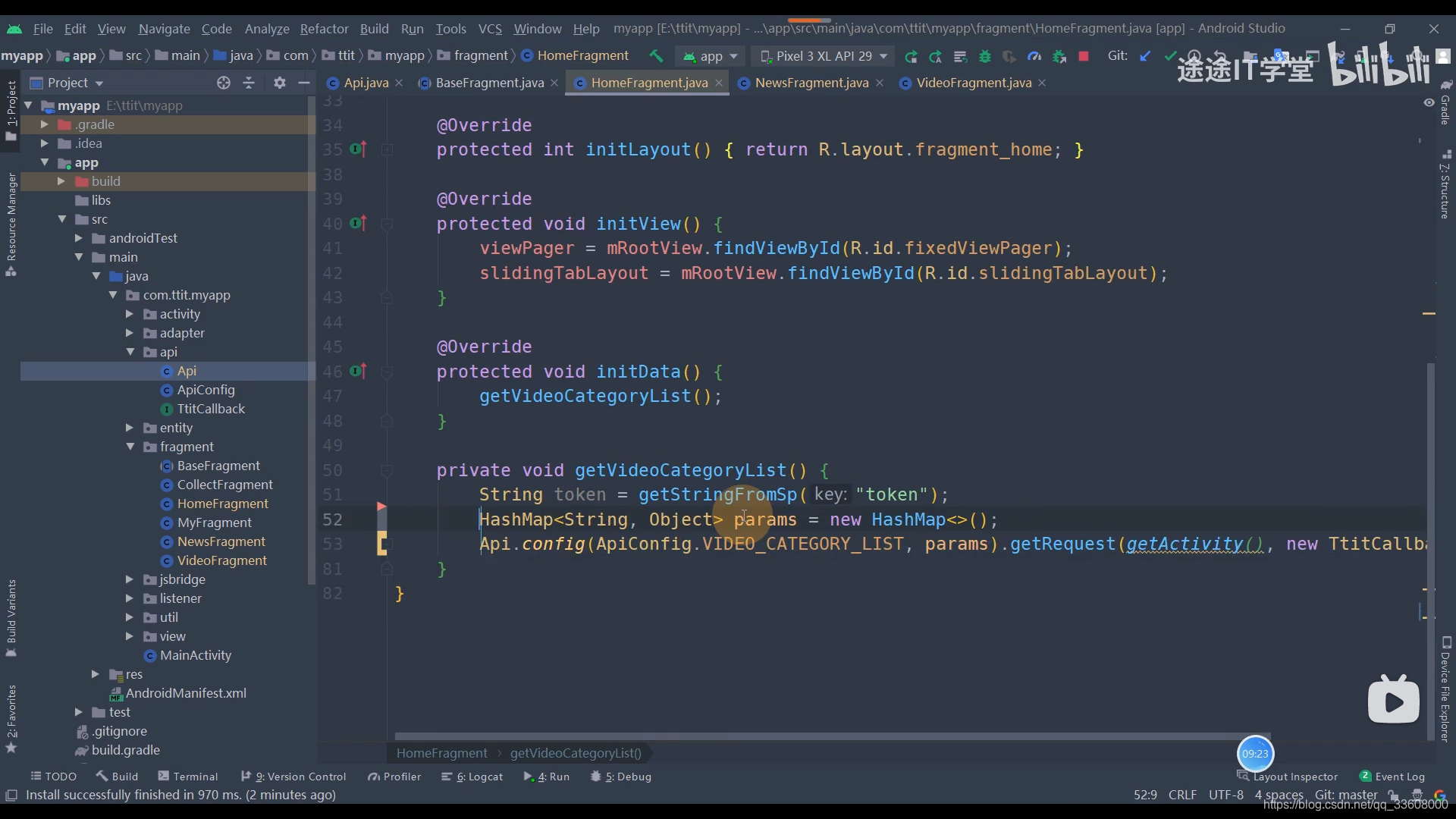
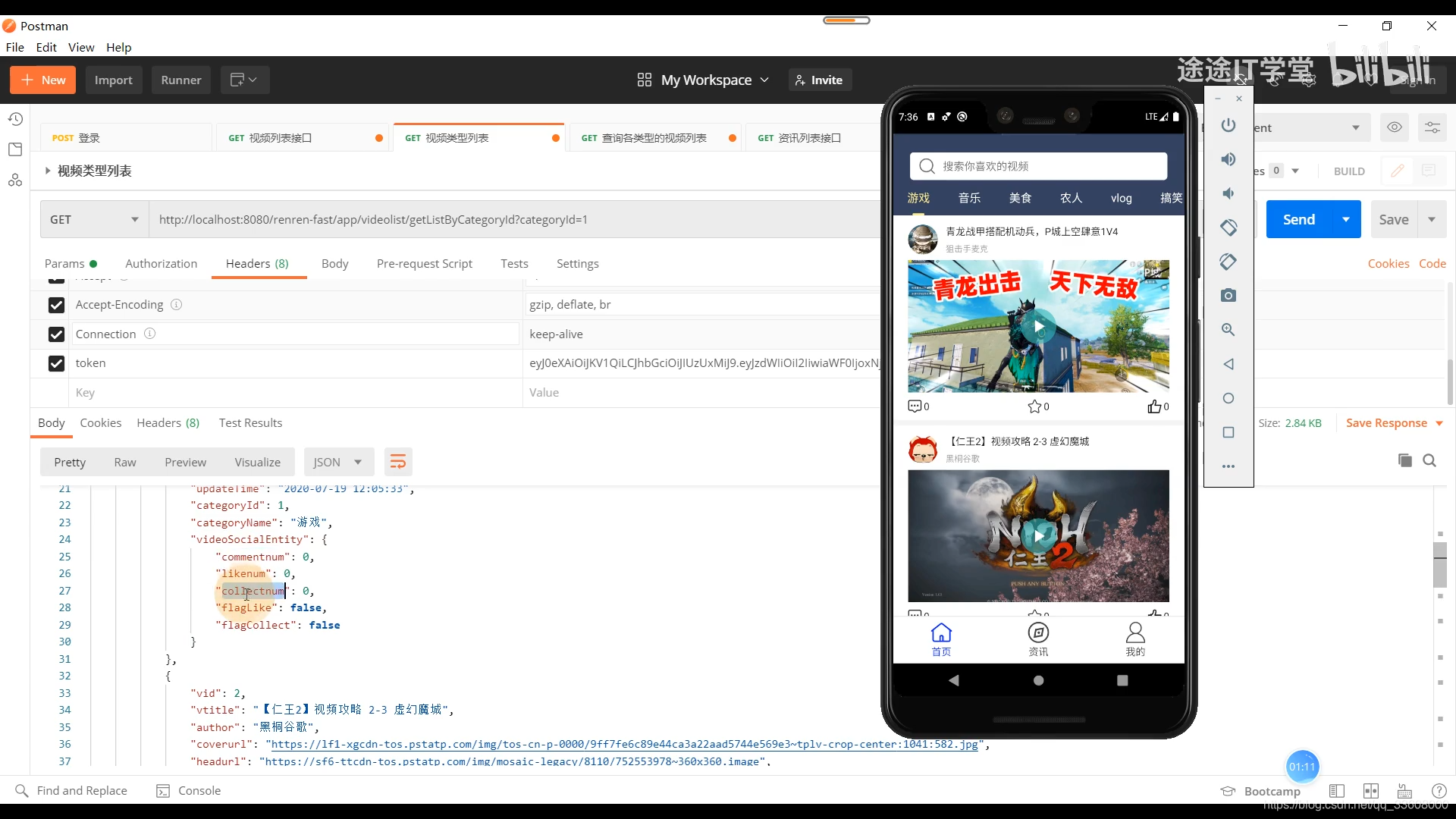
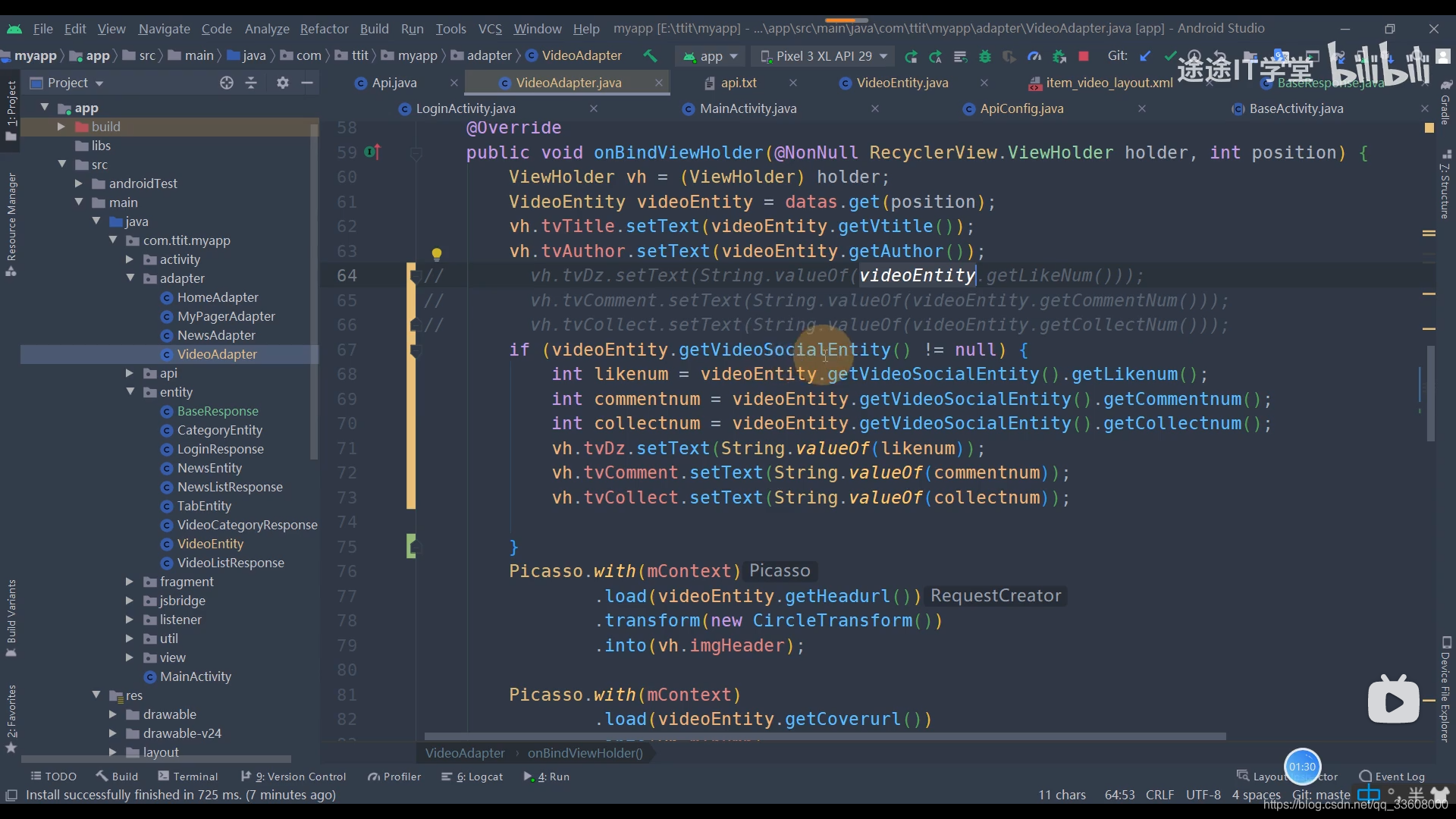
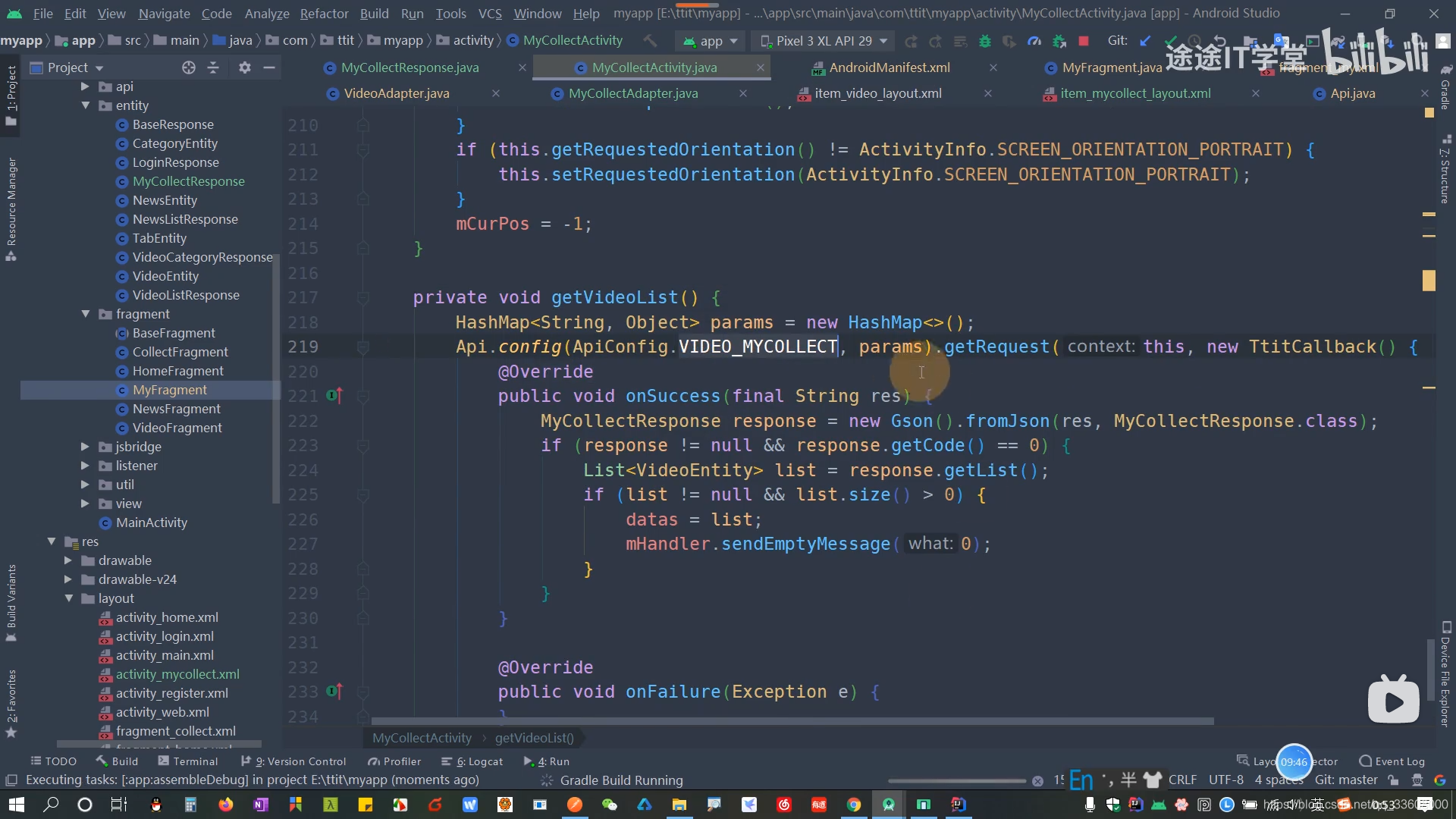
15 首页视频列表接口联调




迭代器 处理 token
拼接 url












get 请求 完成之后 adapter 渲染 数据


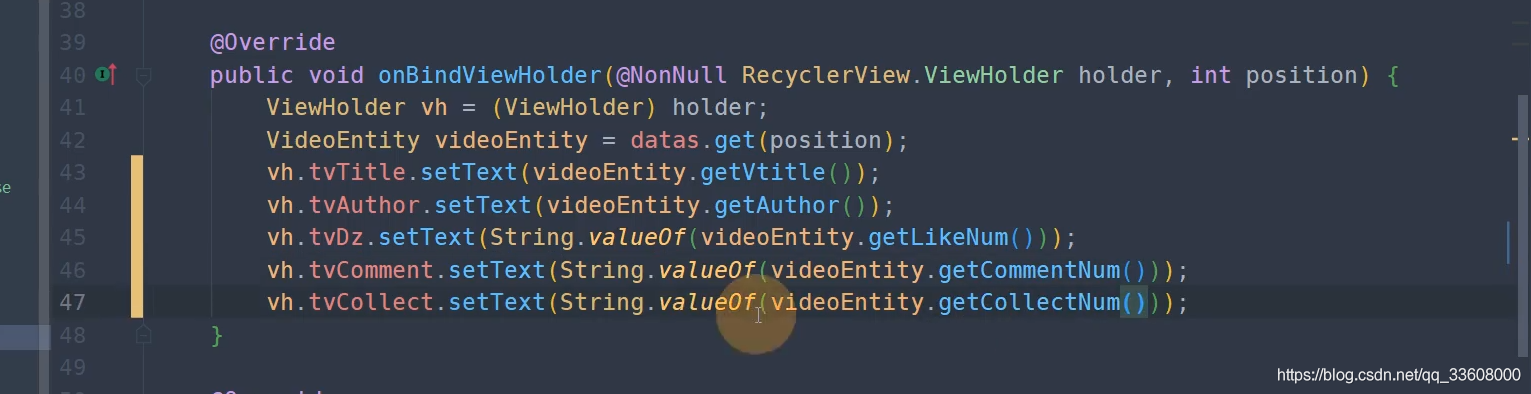
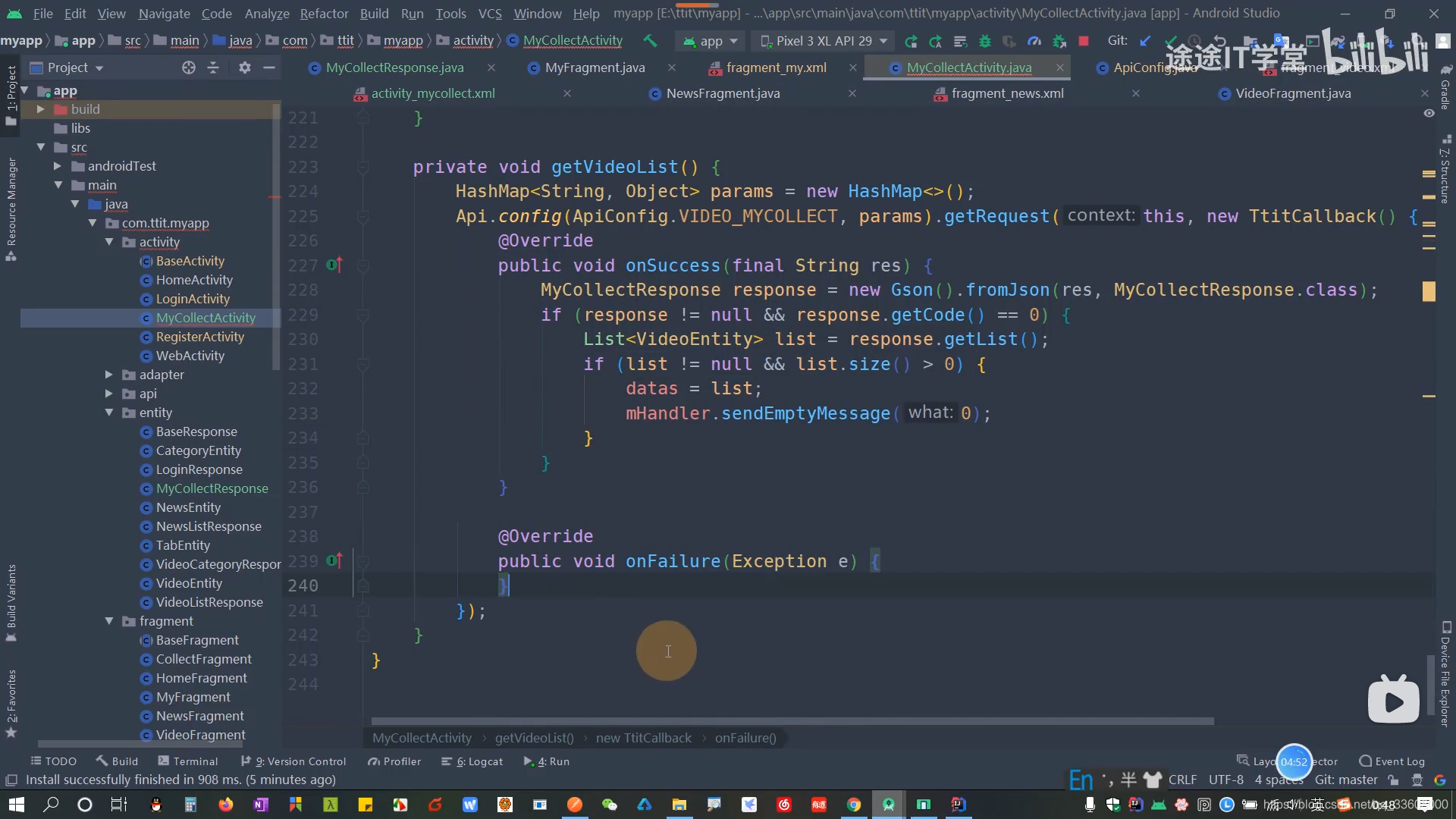
获取 了 再 转成 实体类











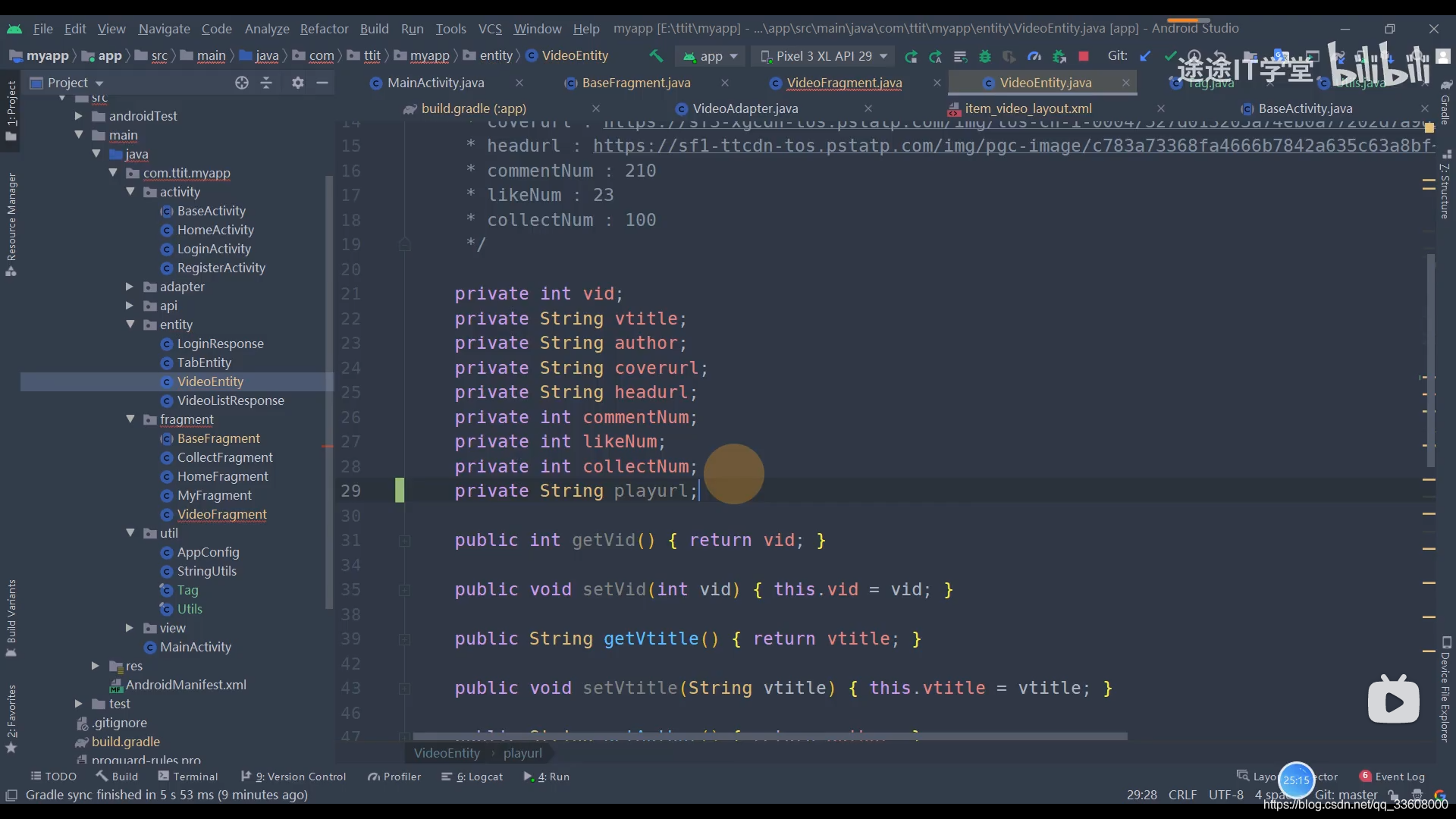
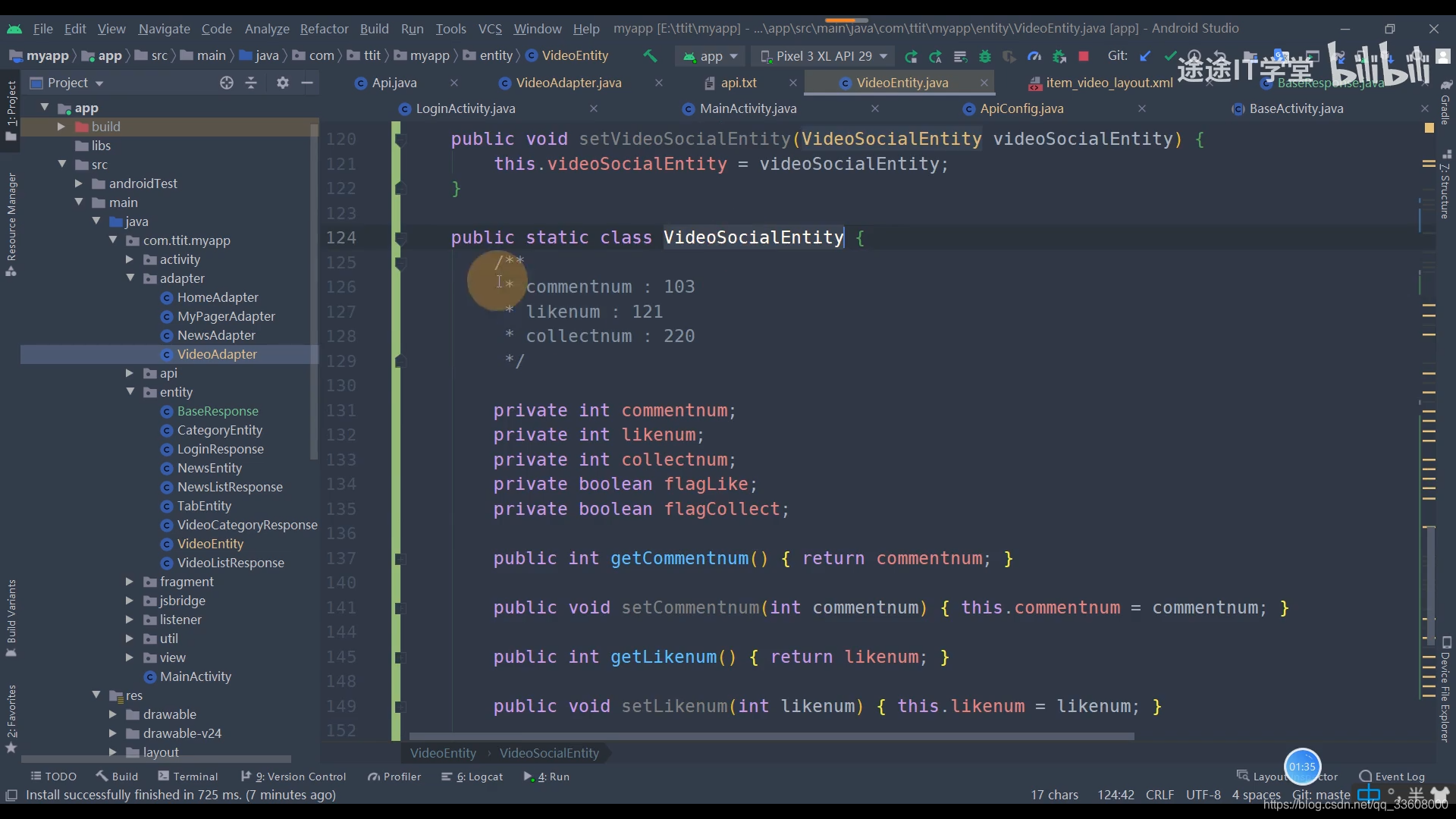
把 video entity 拷贝 到 videoentity 里
再把 Gosn 生成的 videoentity 删掉





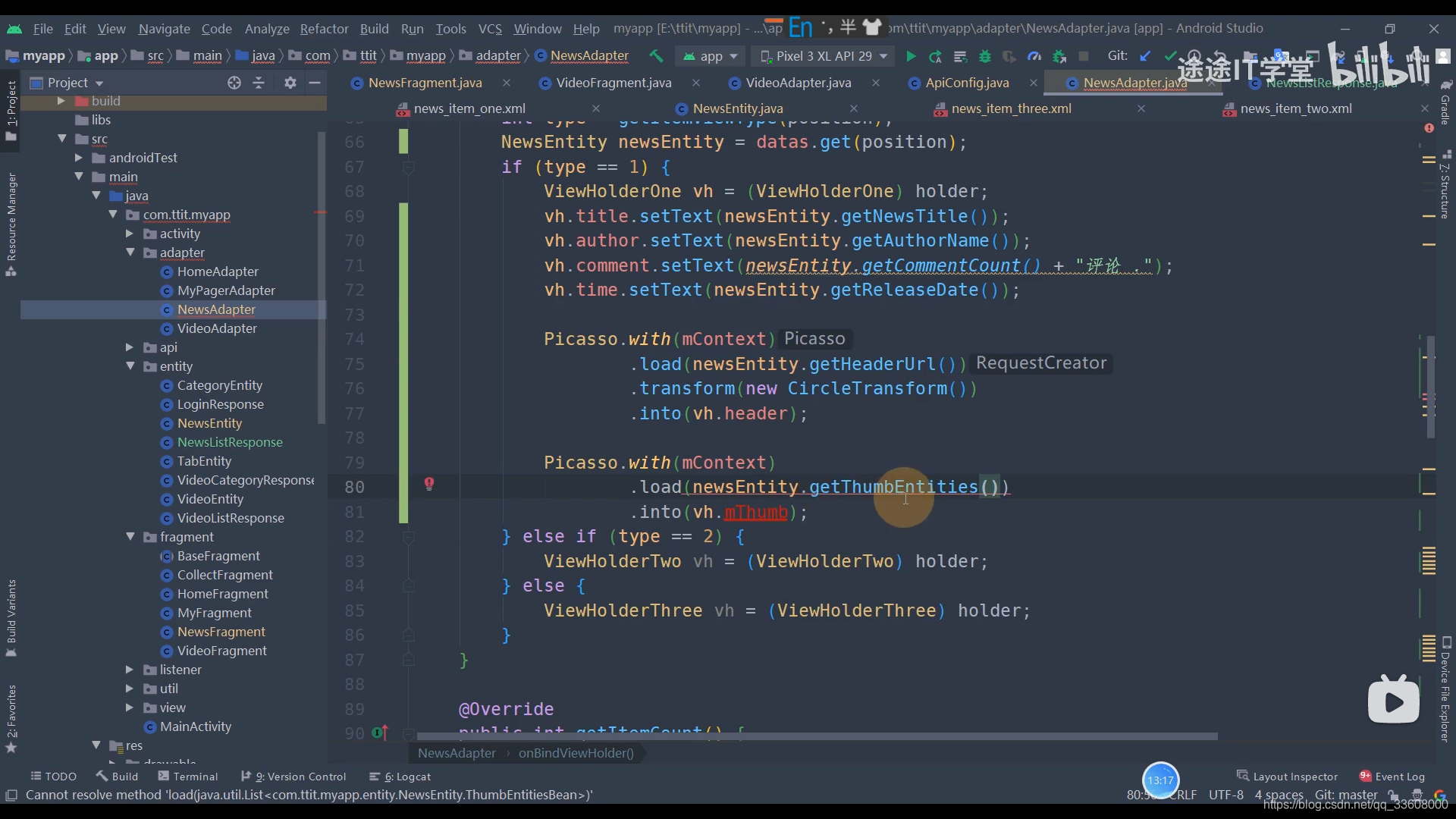
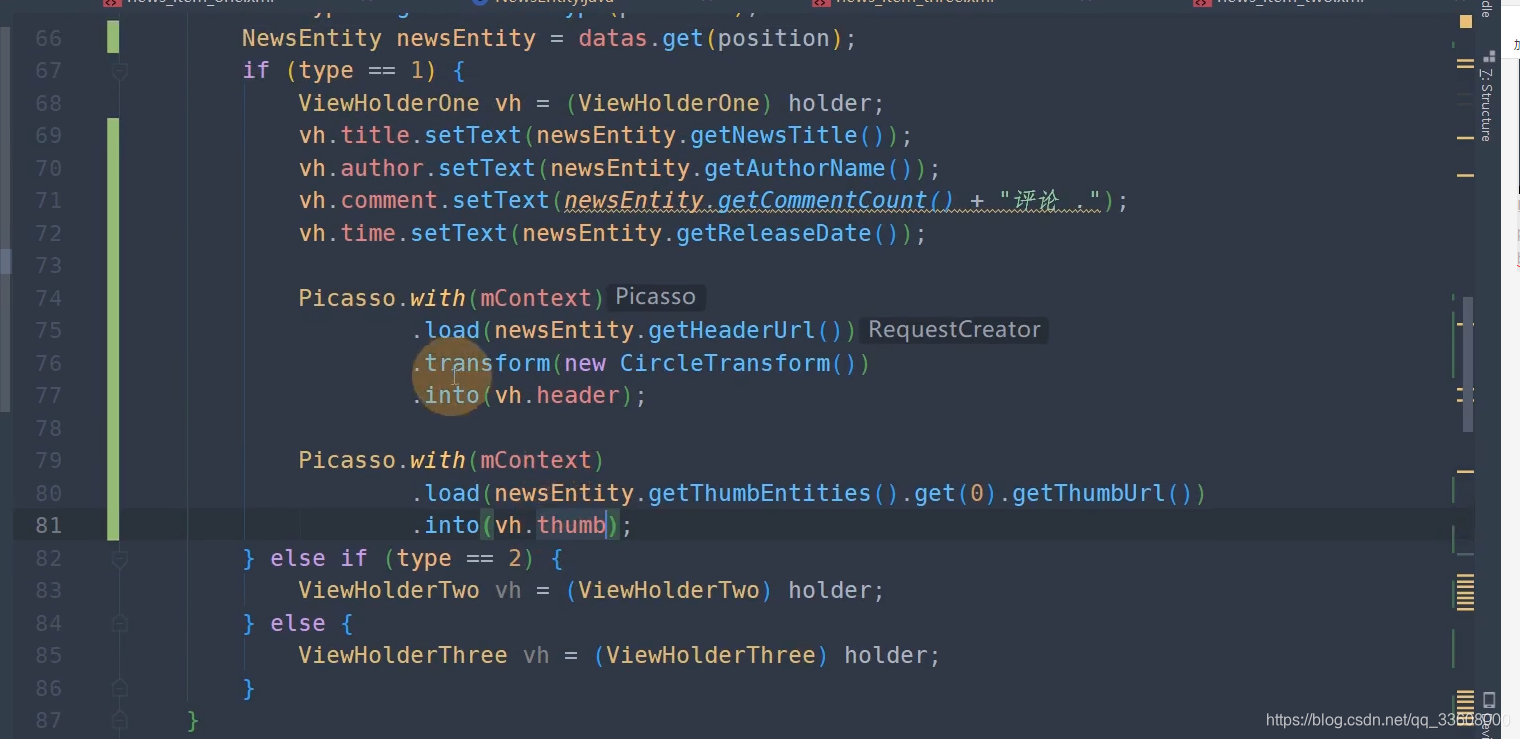
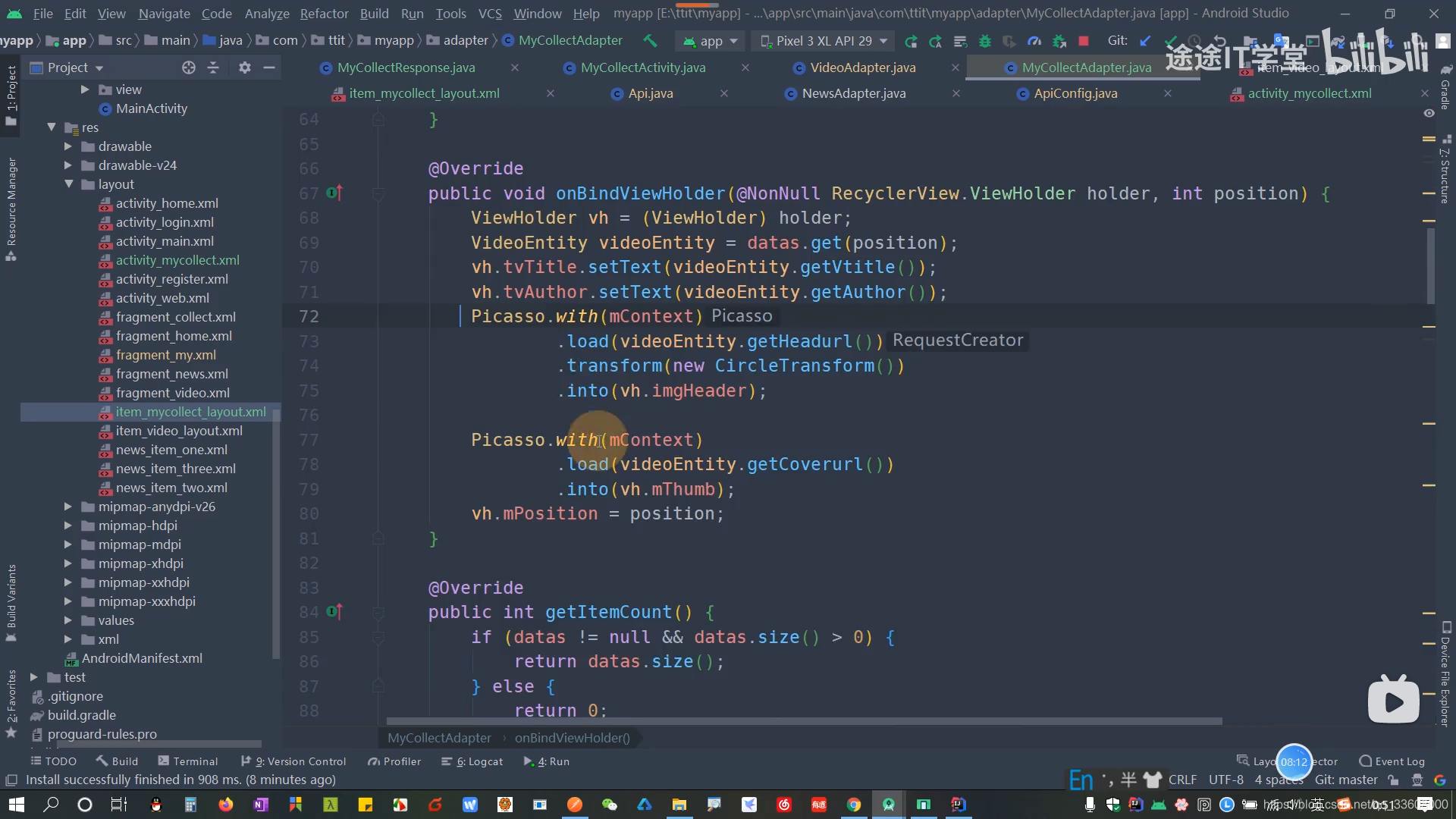
异步加载 网络图片








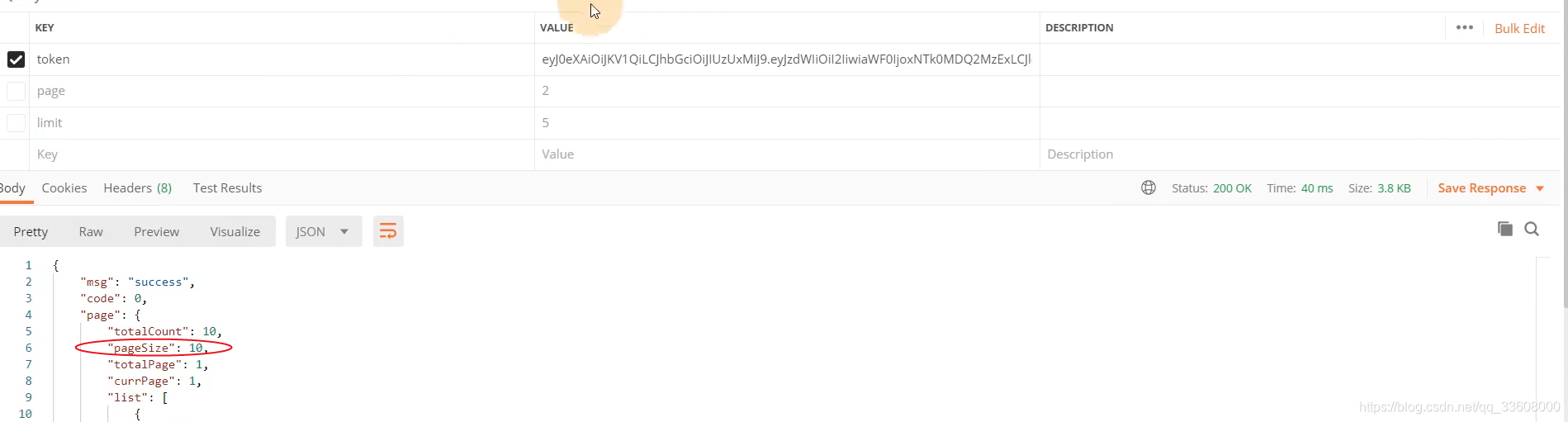
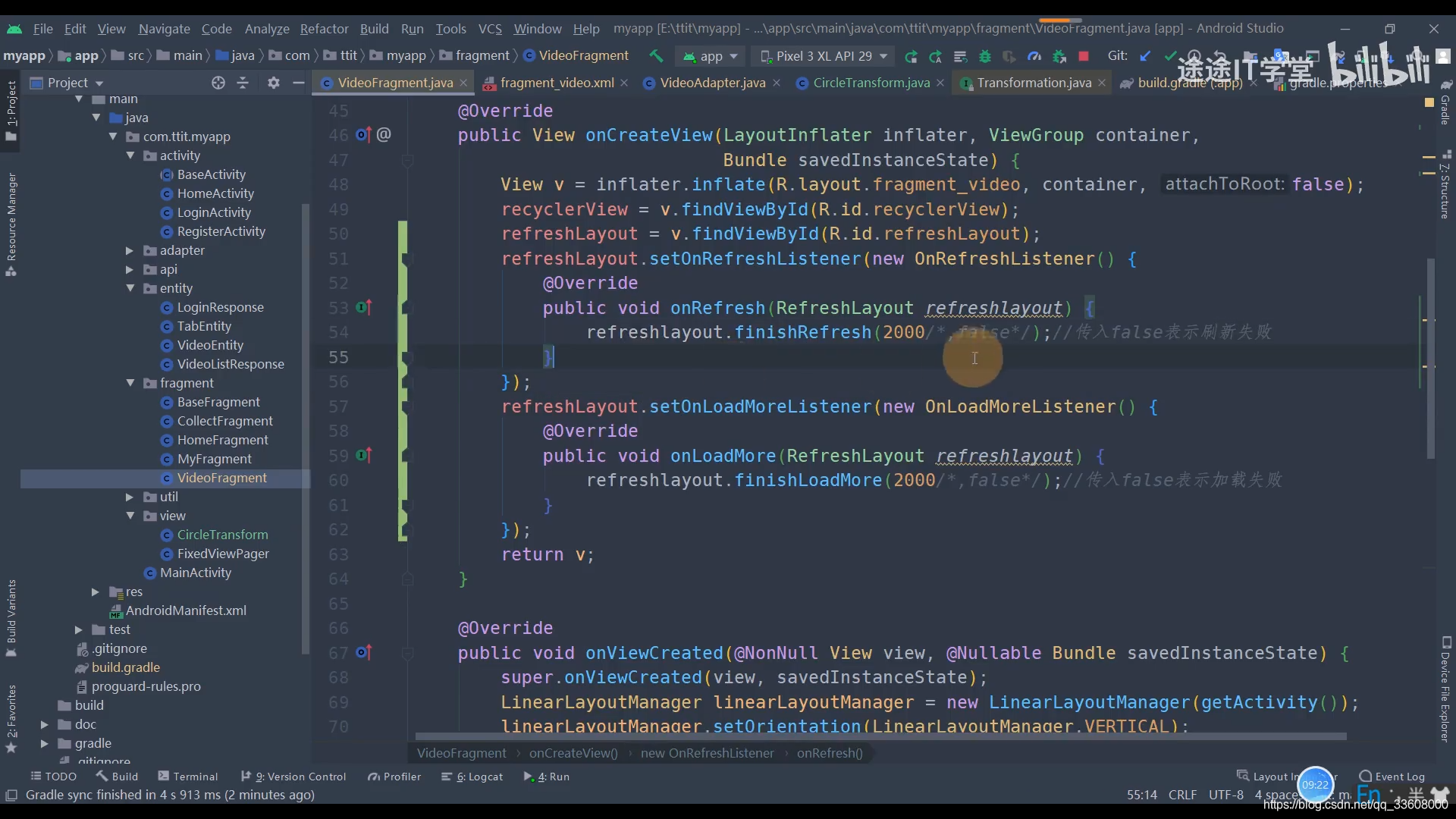
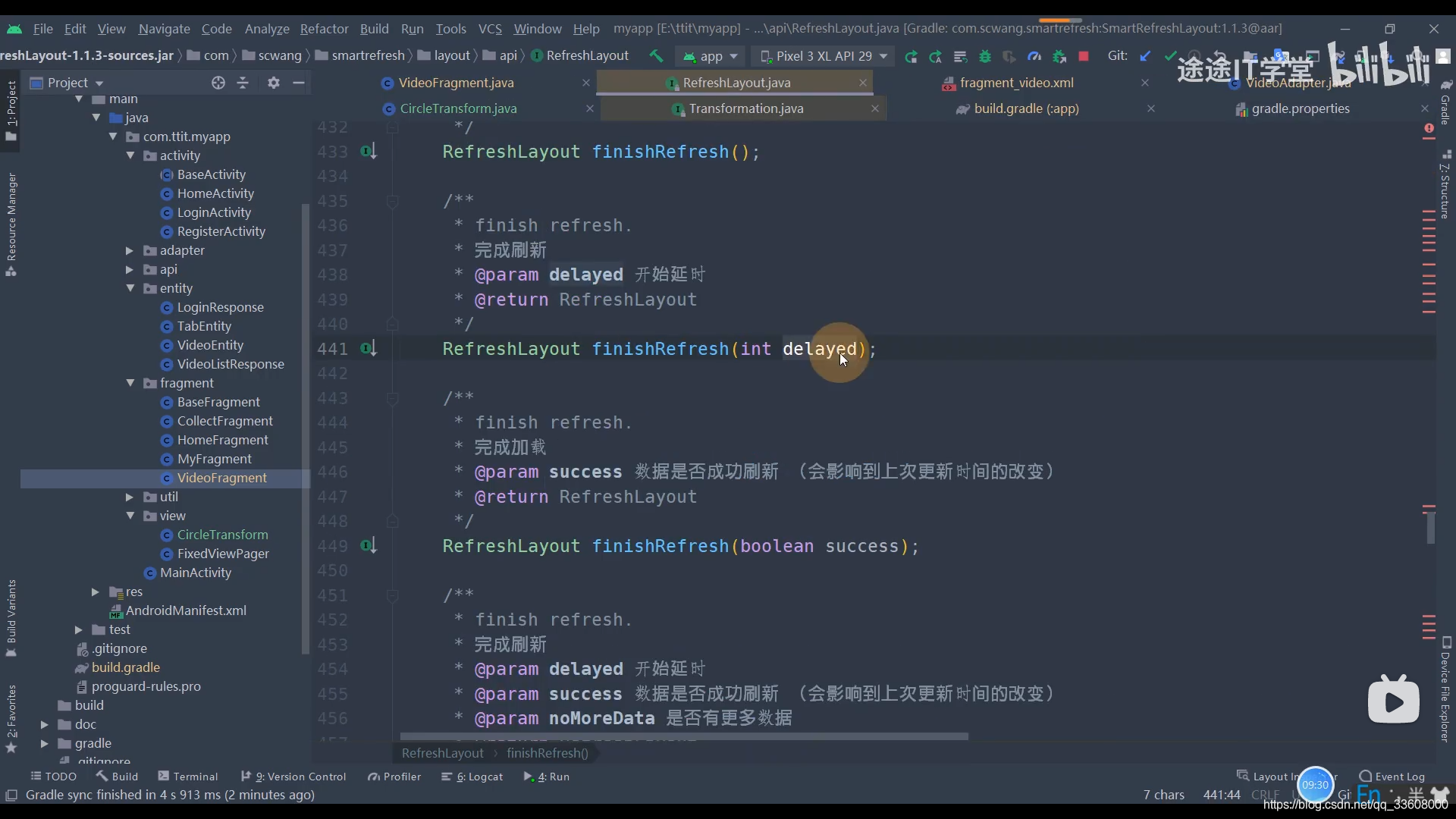
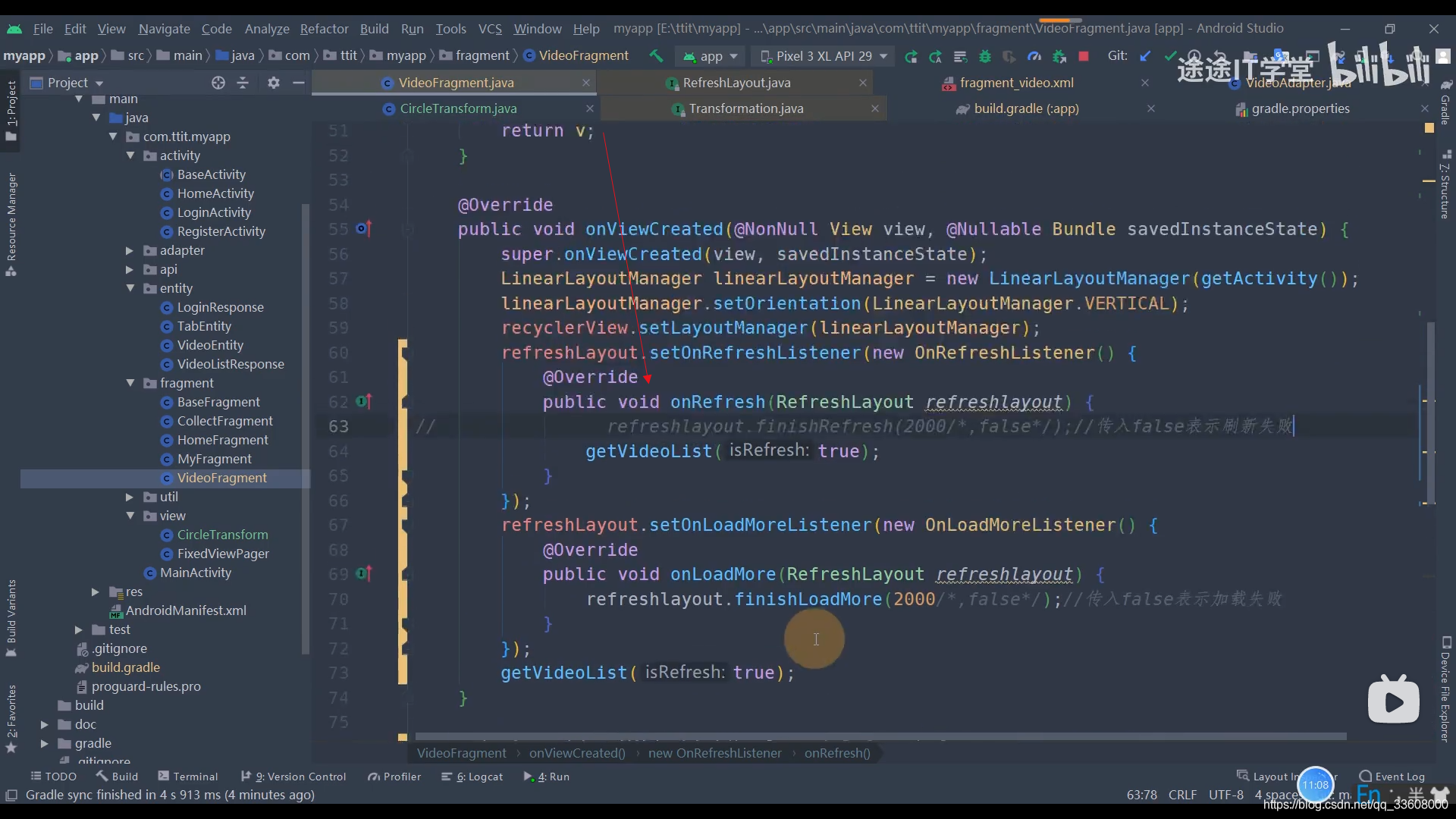
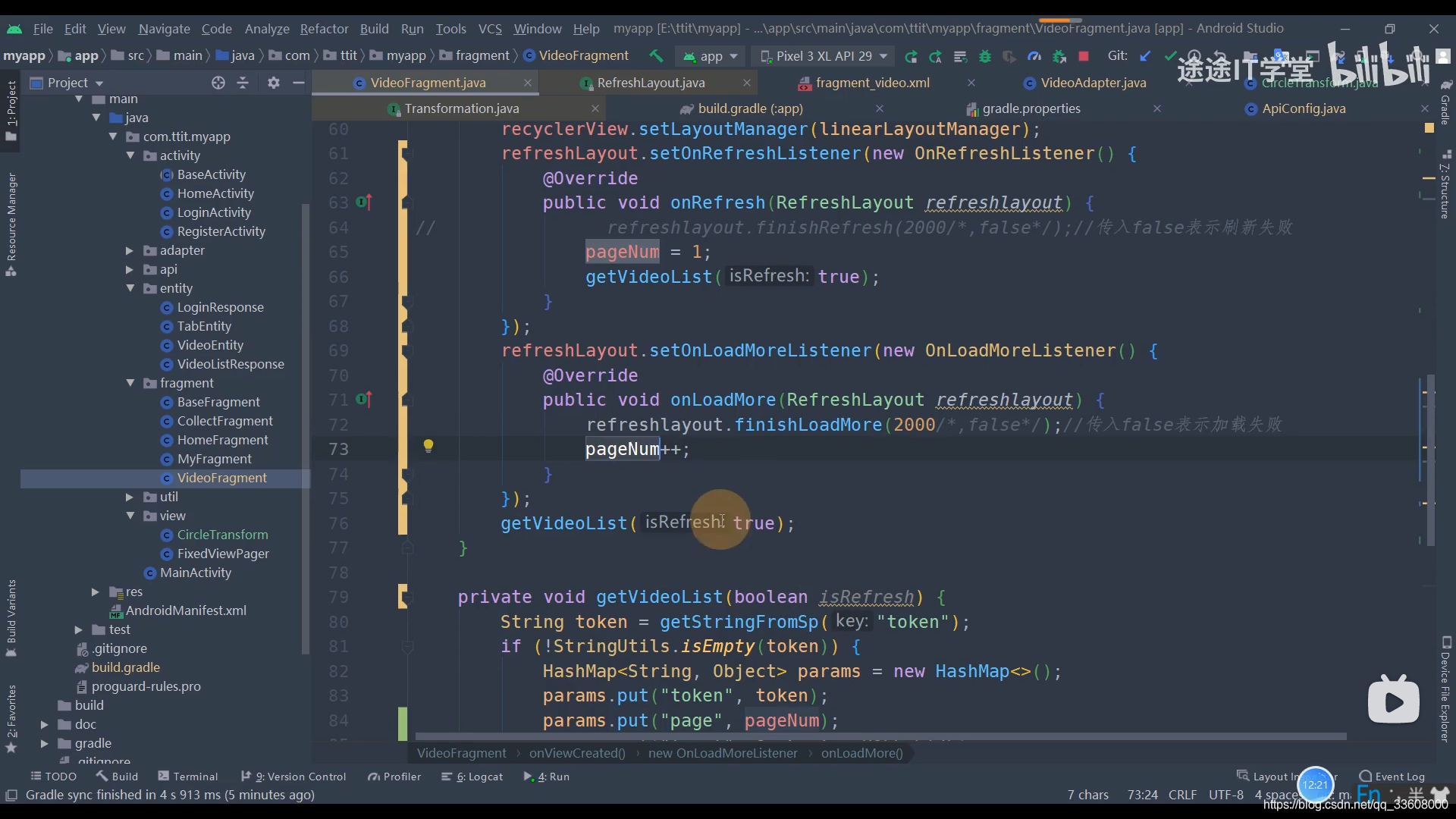
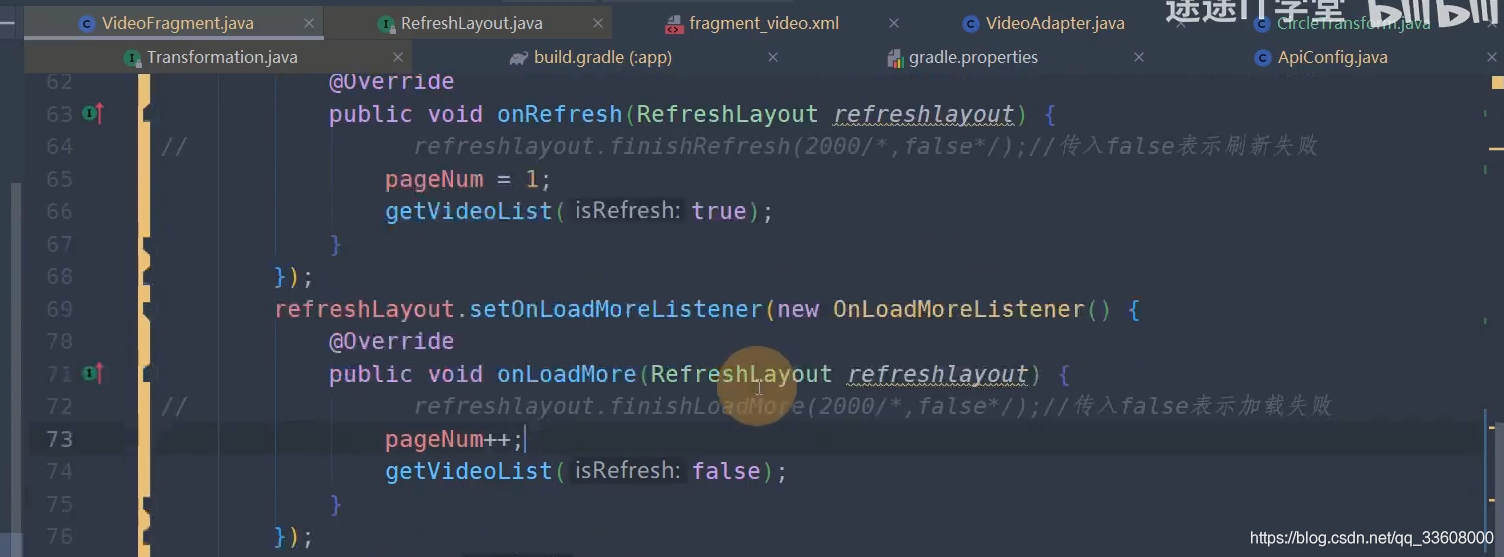
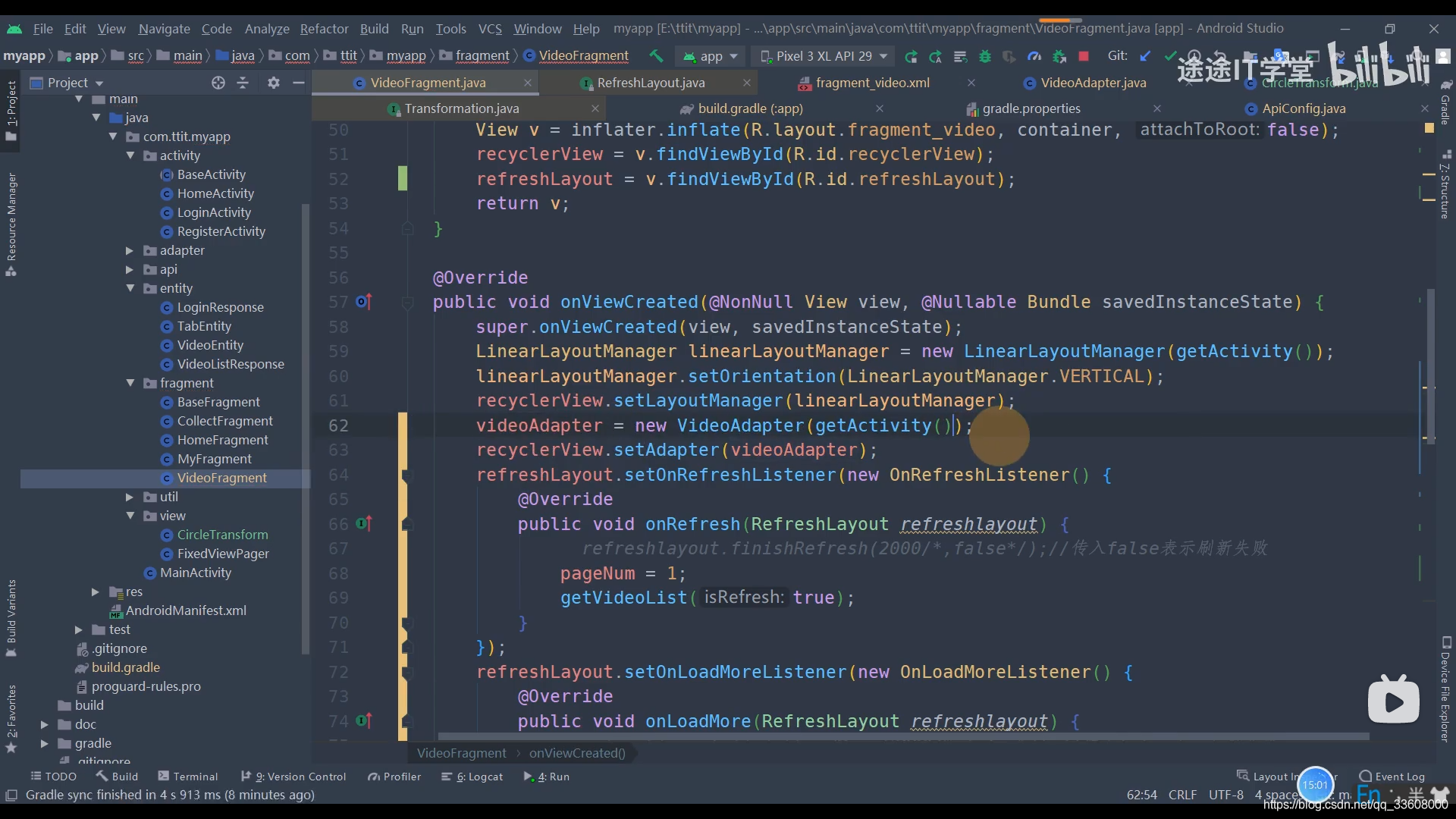
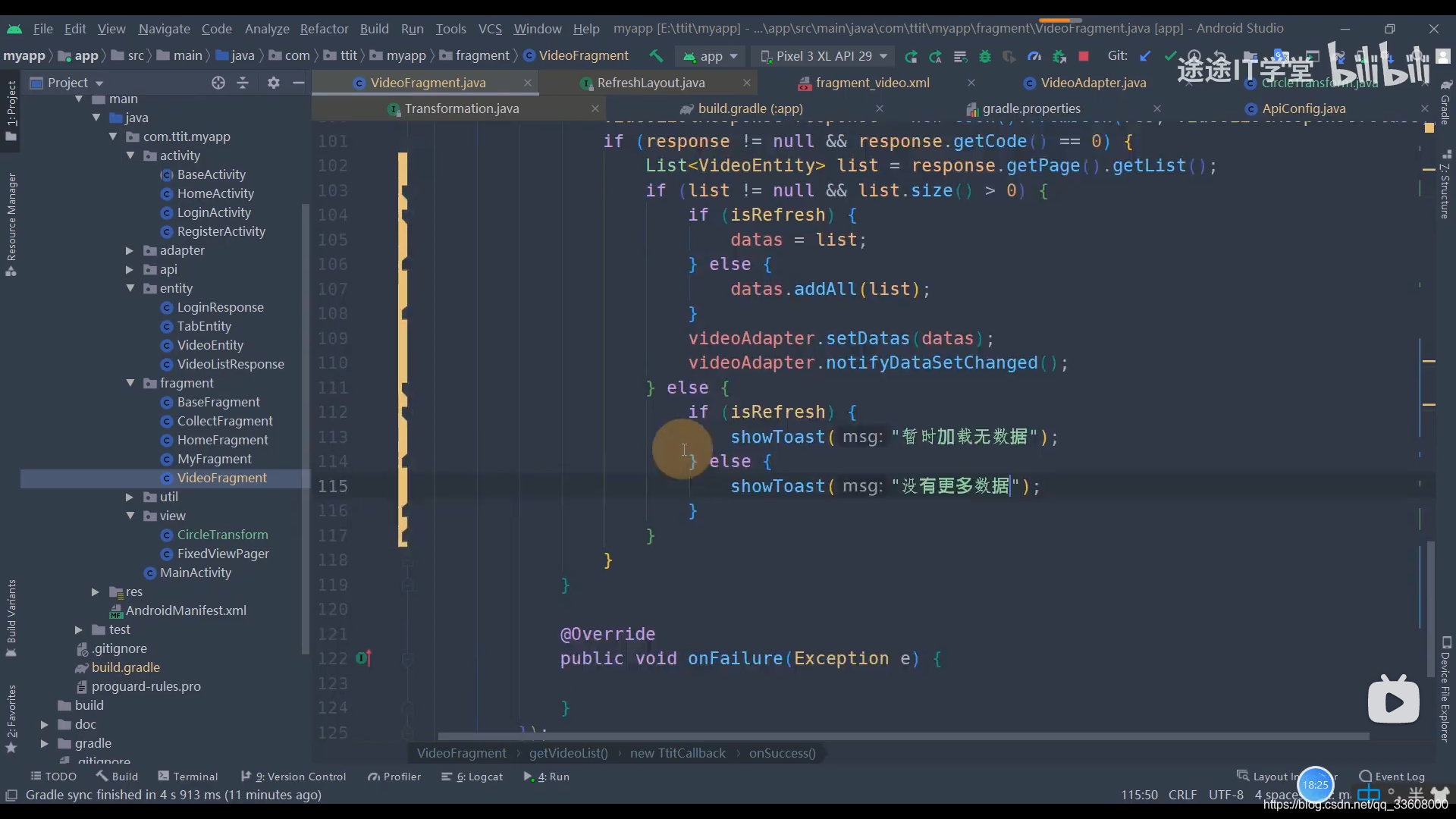
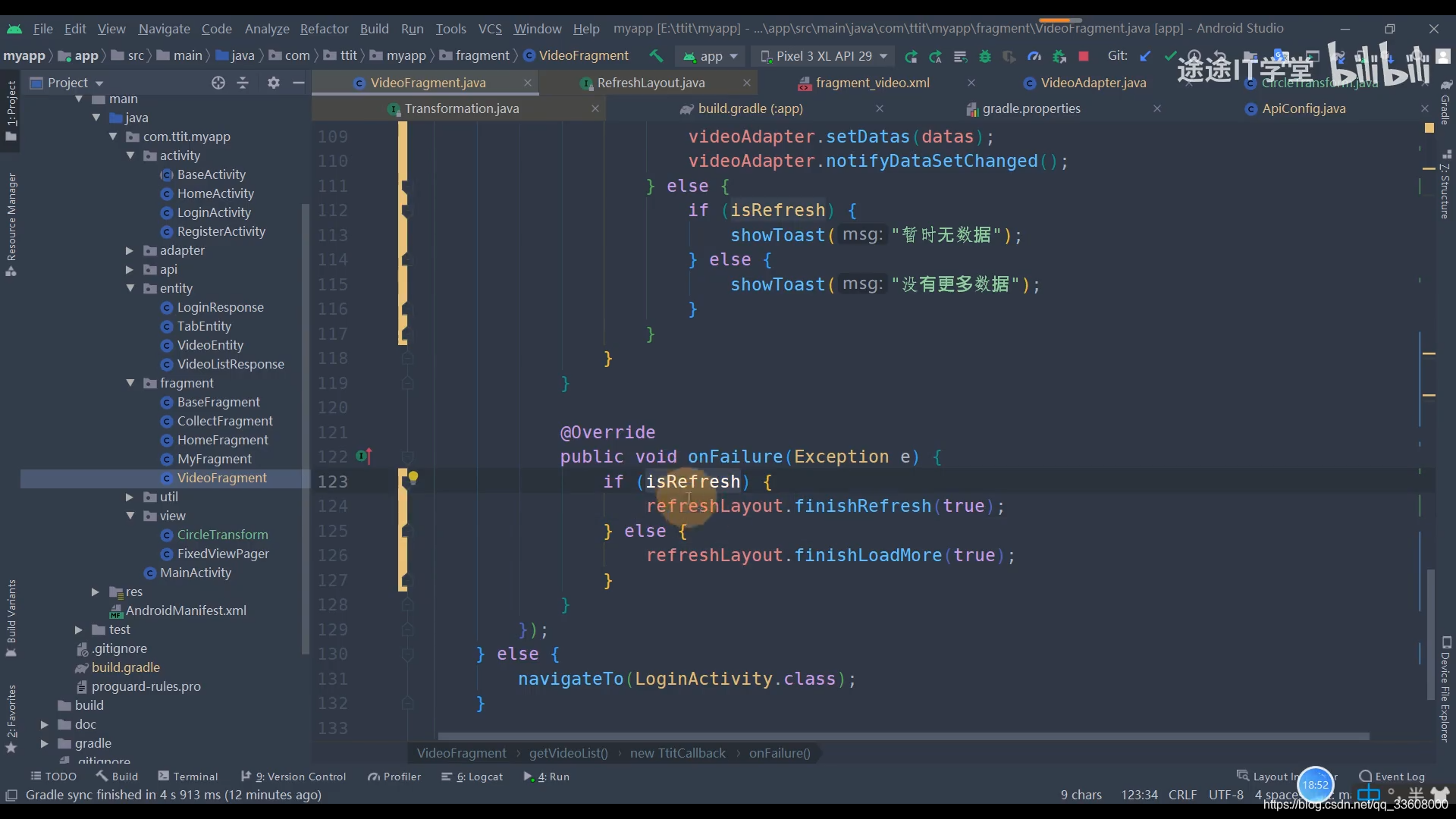
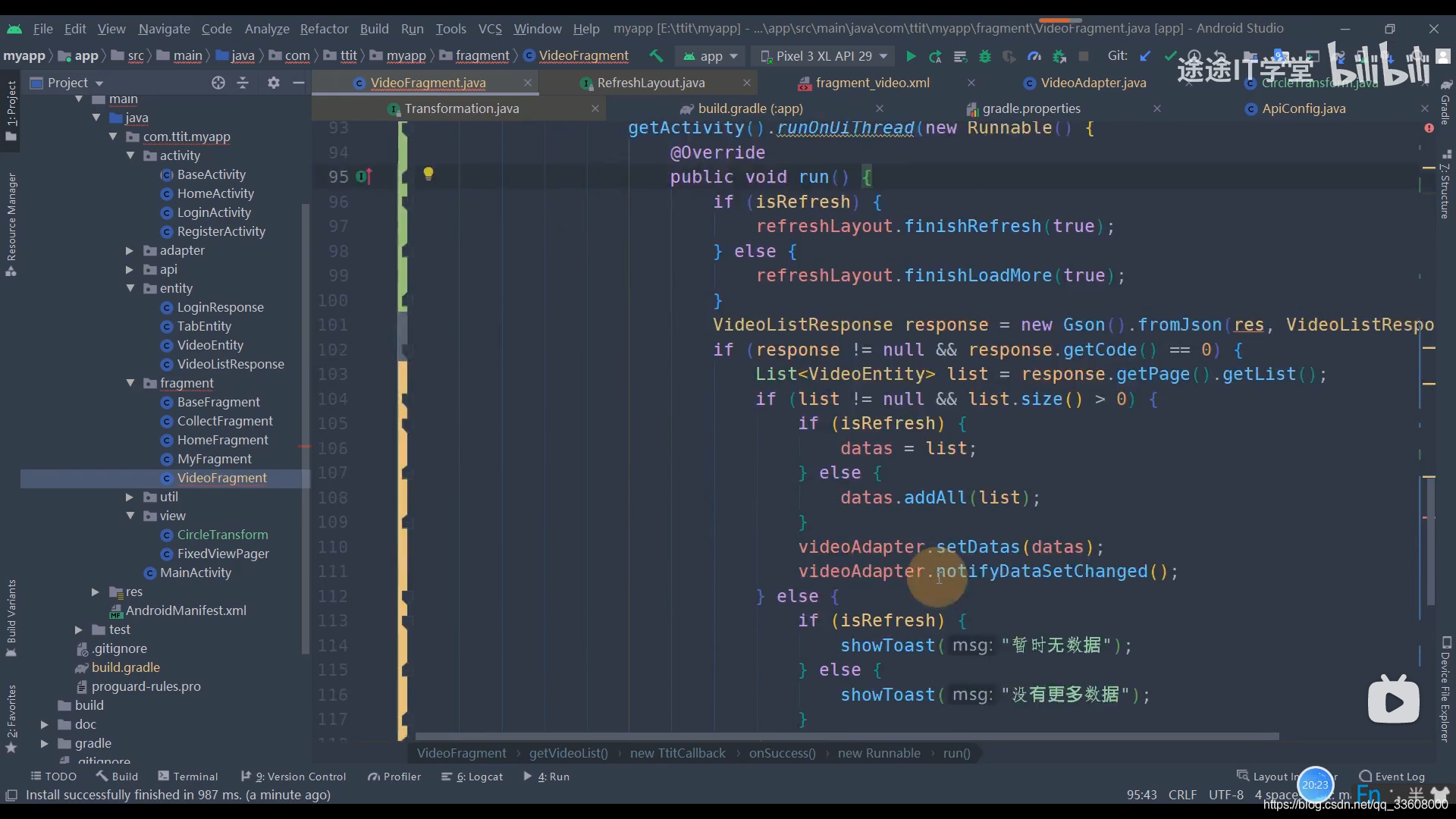
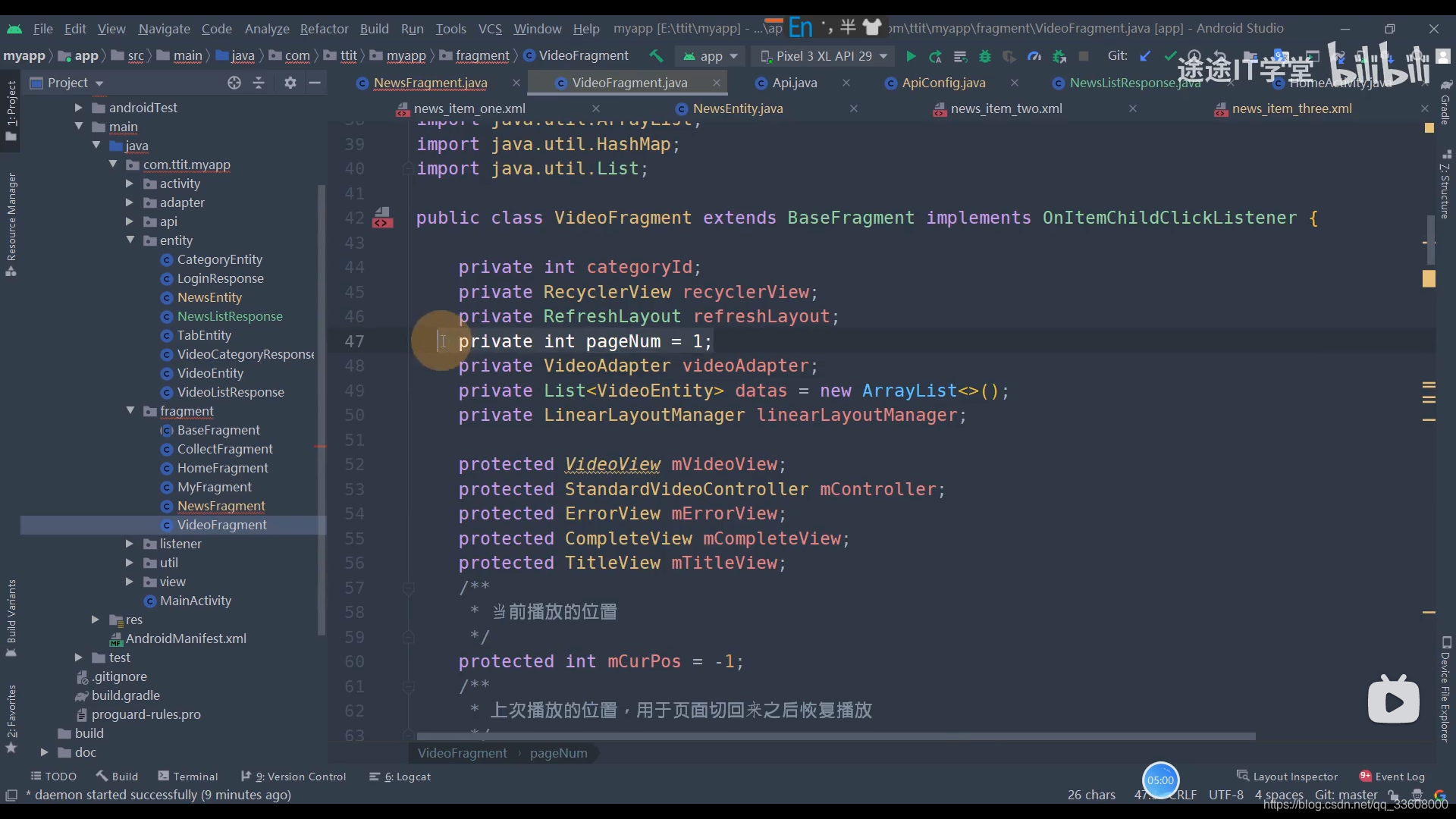
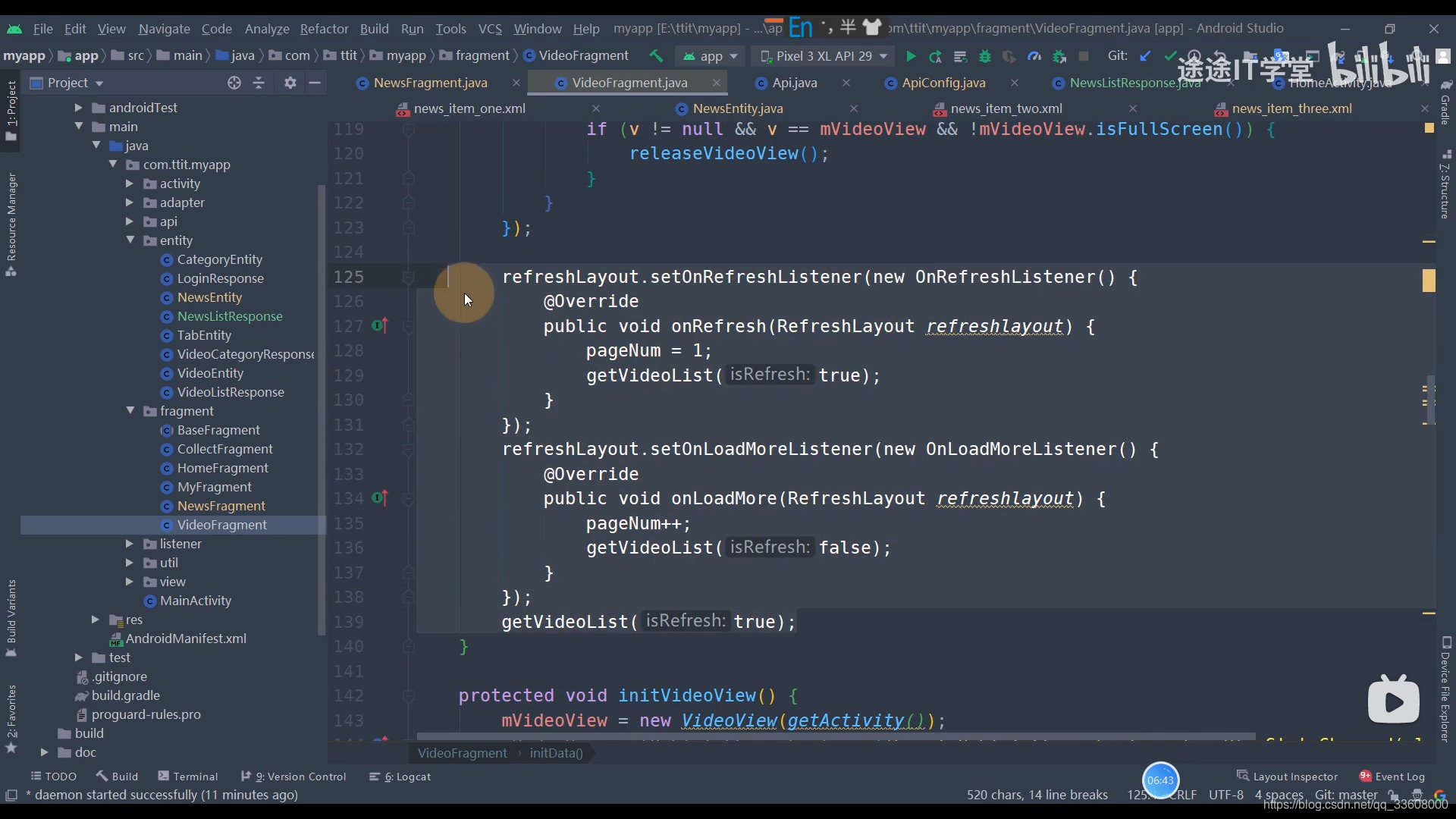
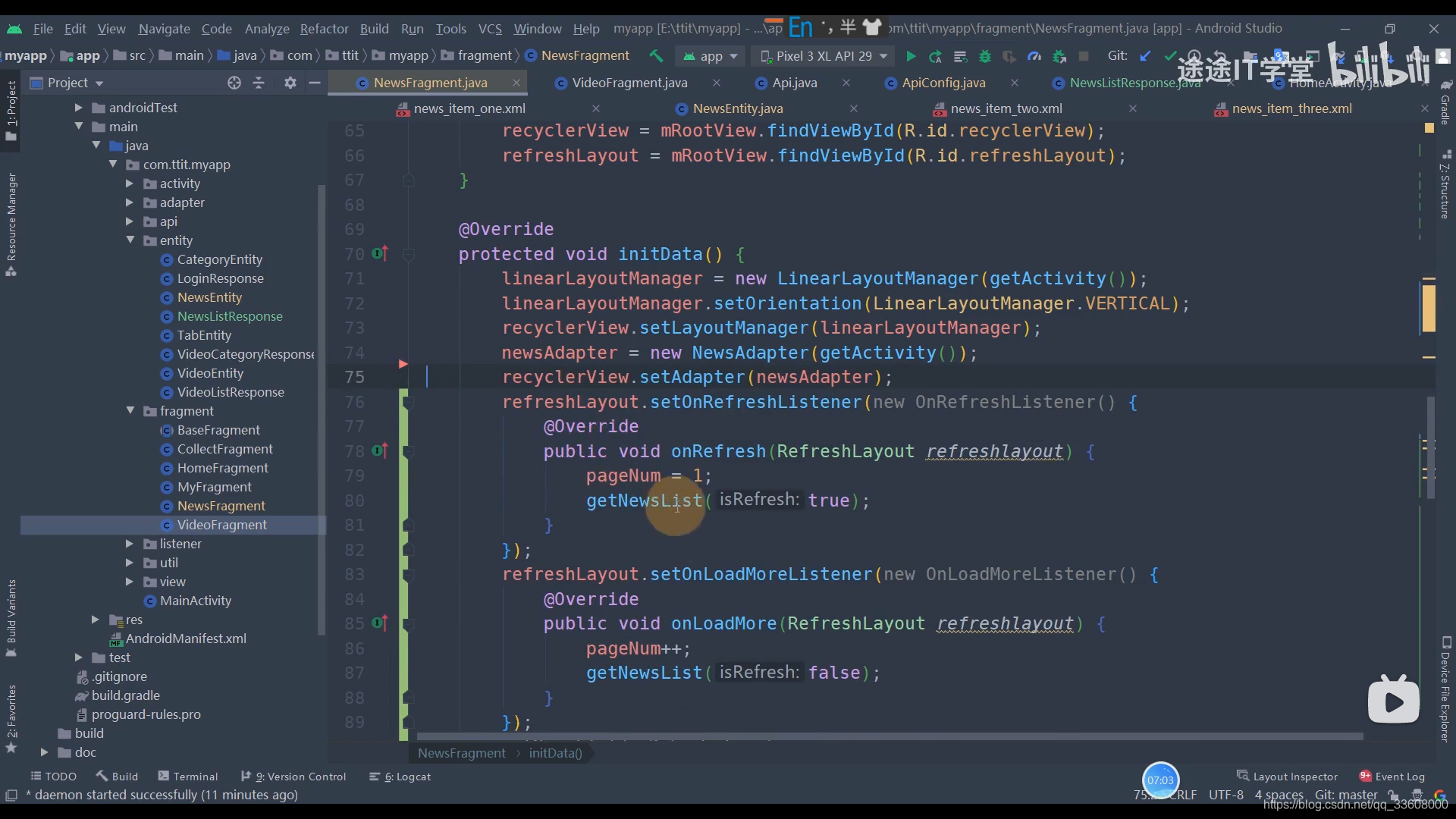
16 视频列表分页加载功能实现

















可以 结合 recycleview 使用
















实现分页














子线程 不能 操作 UI








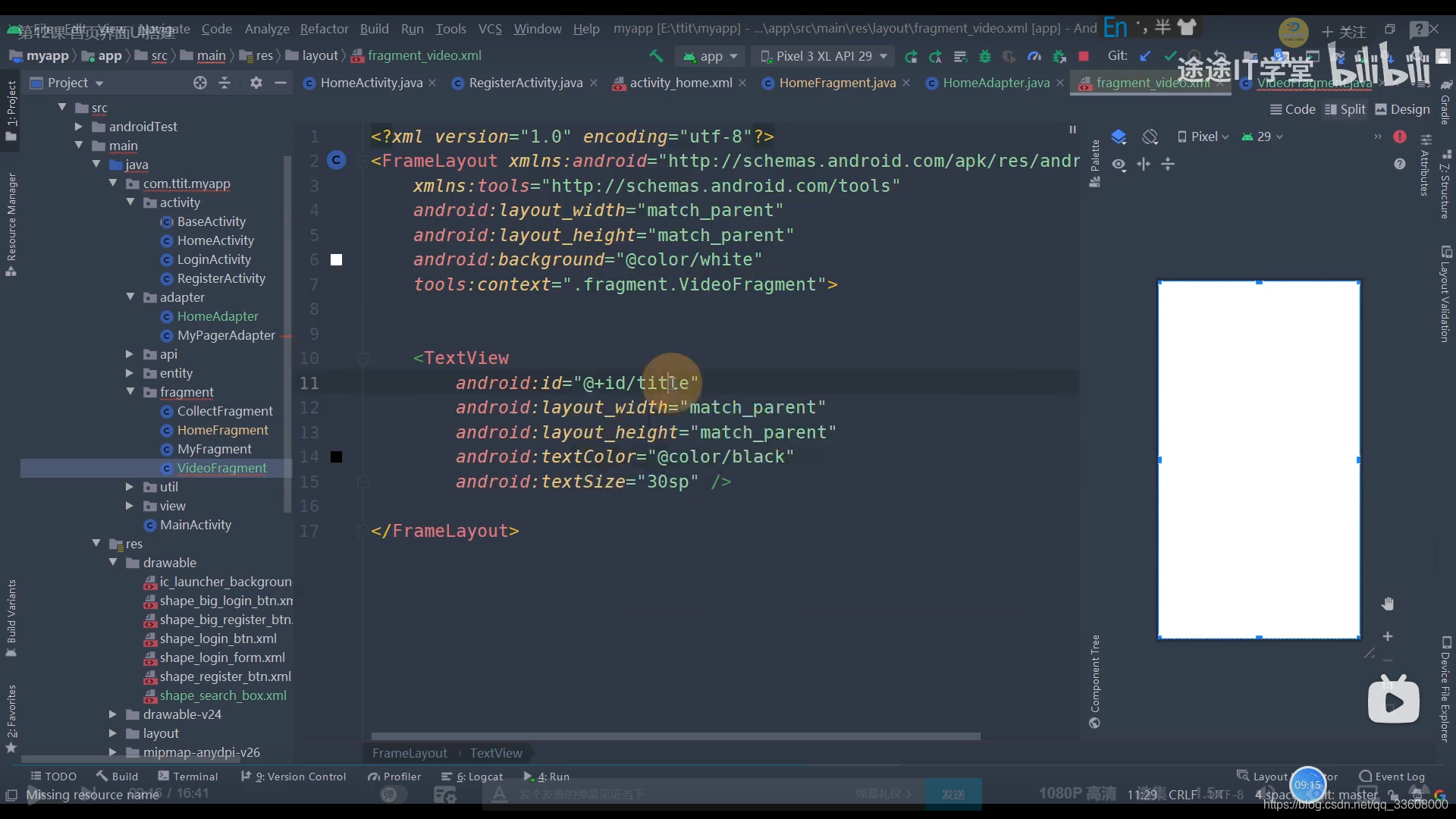
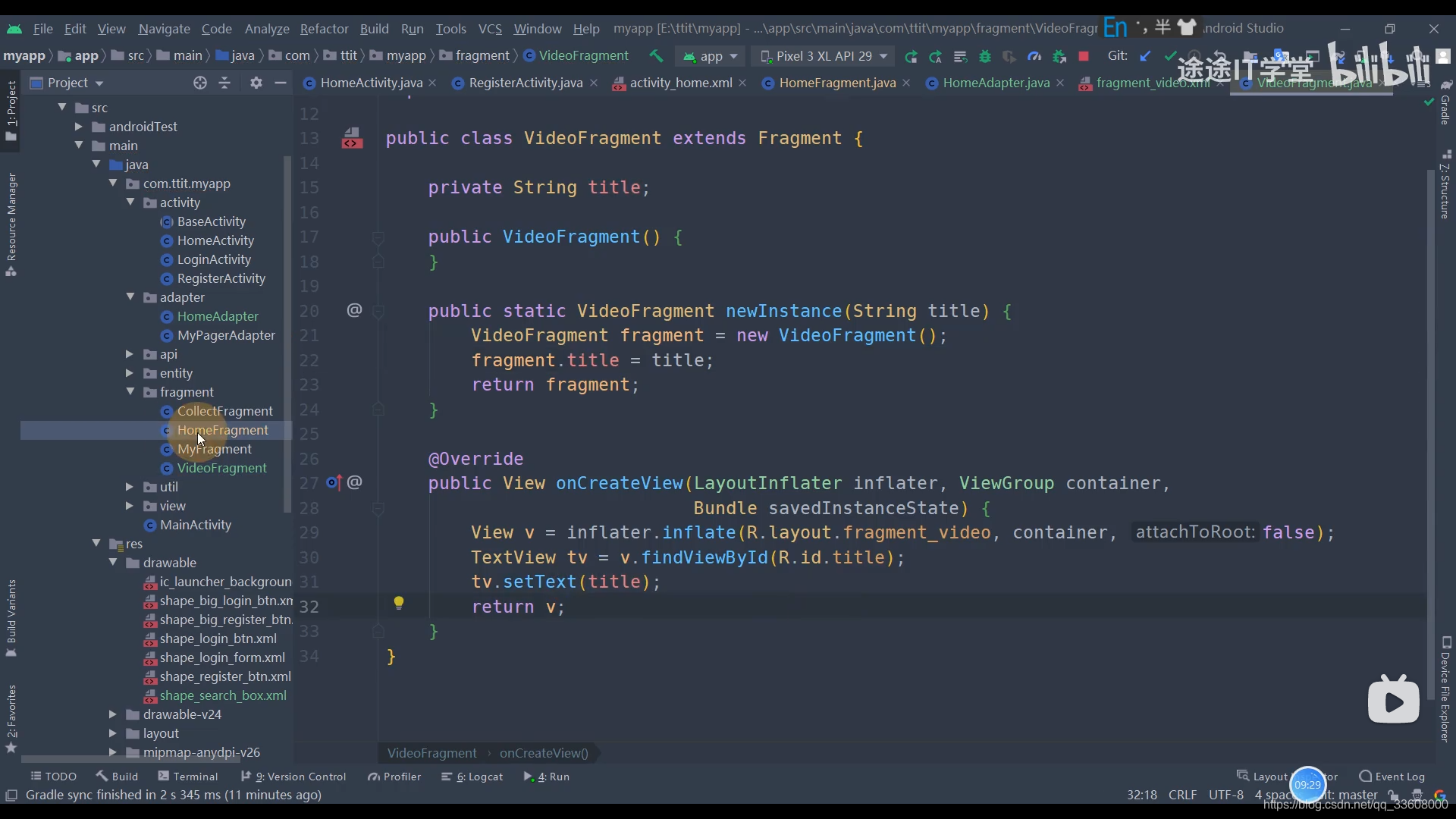
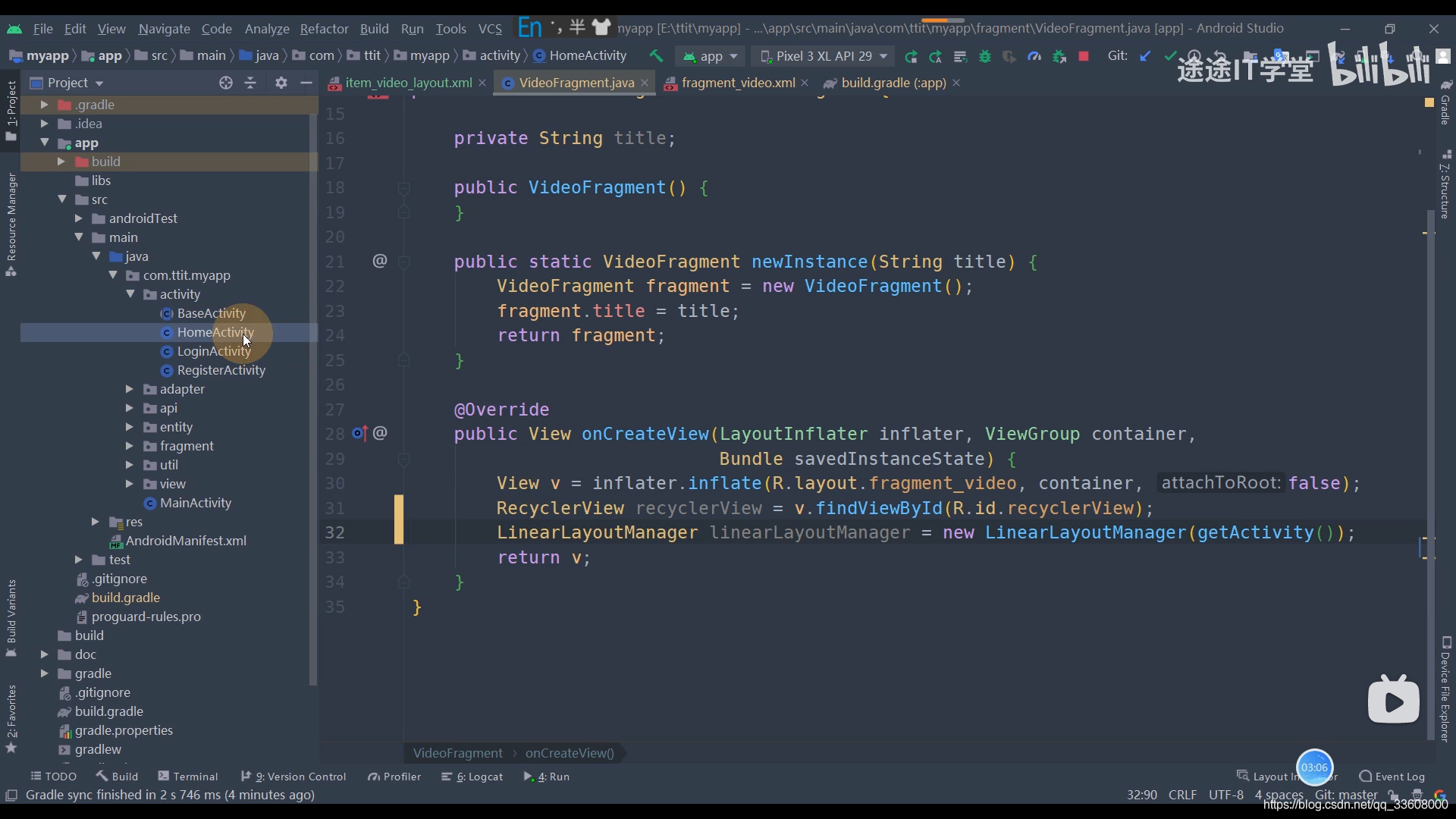
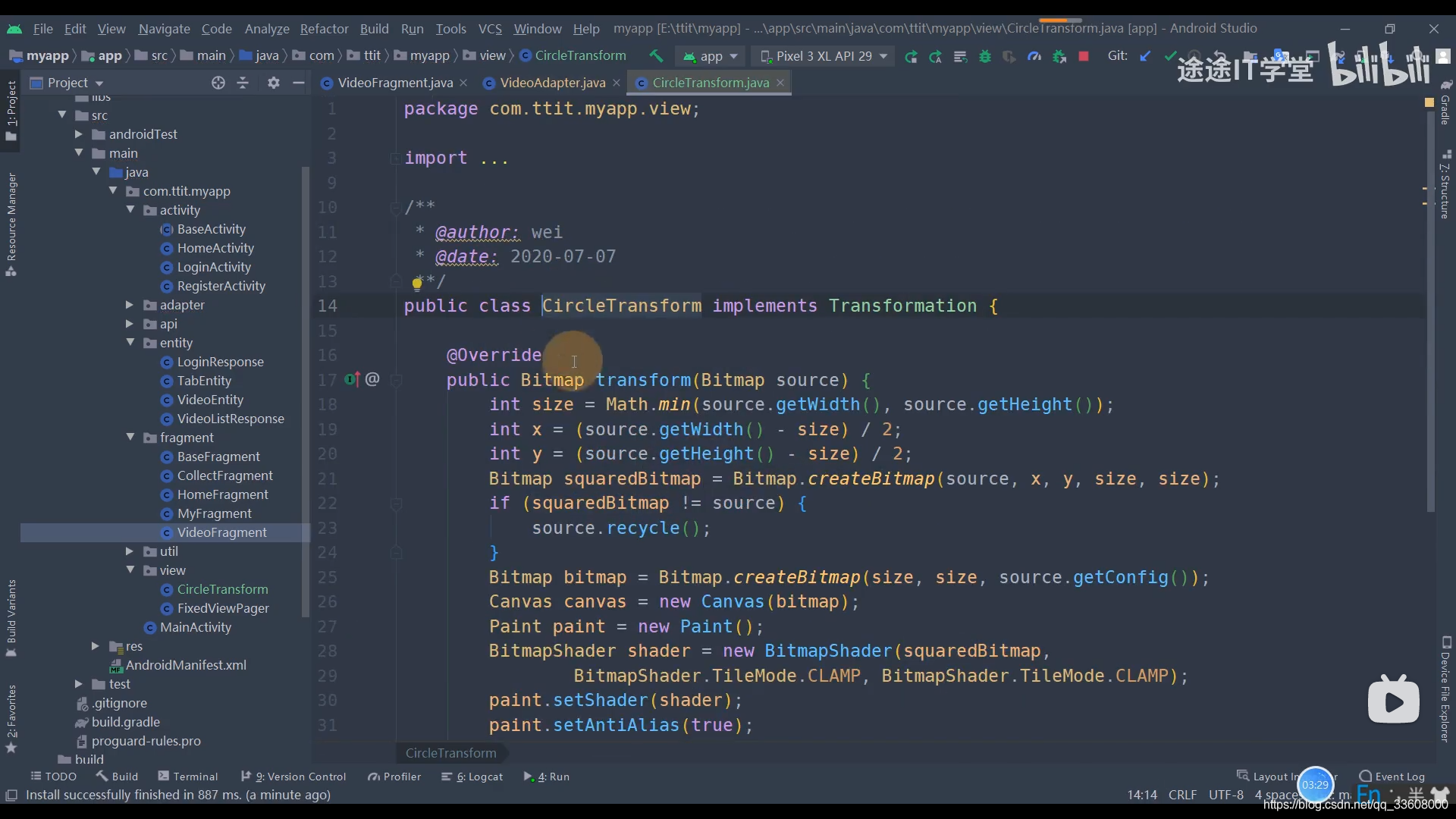
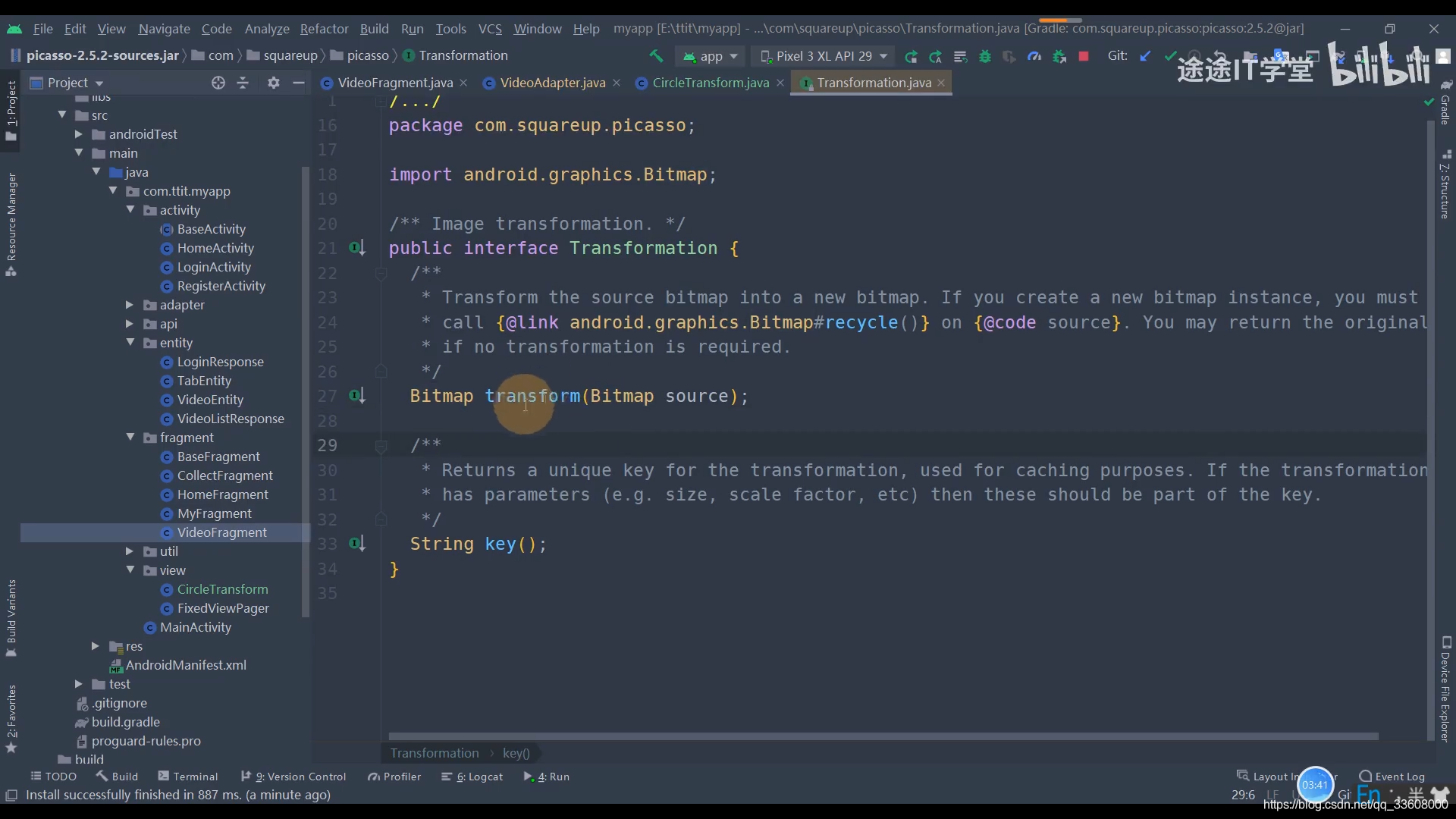
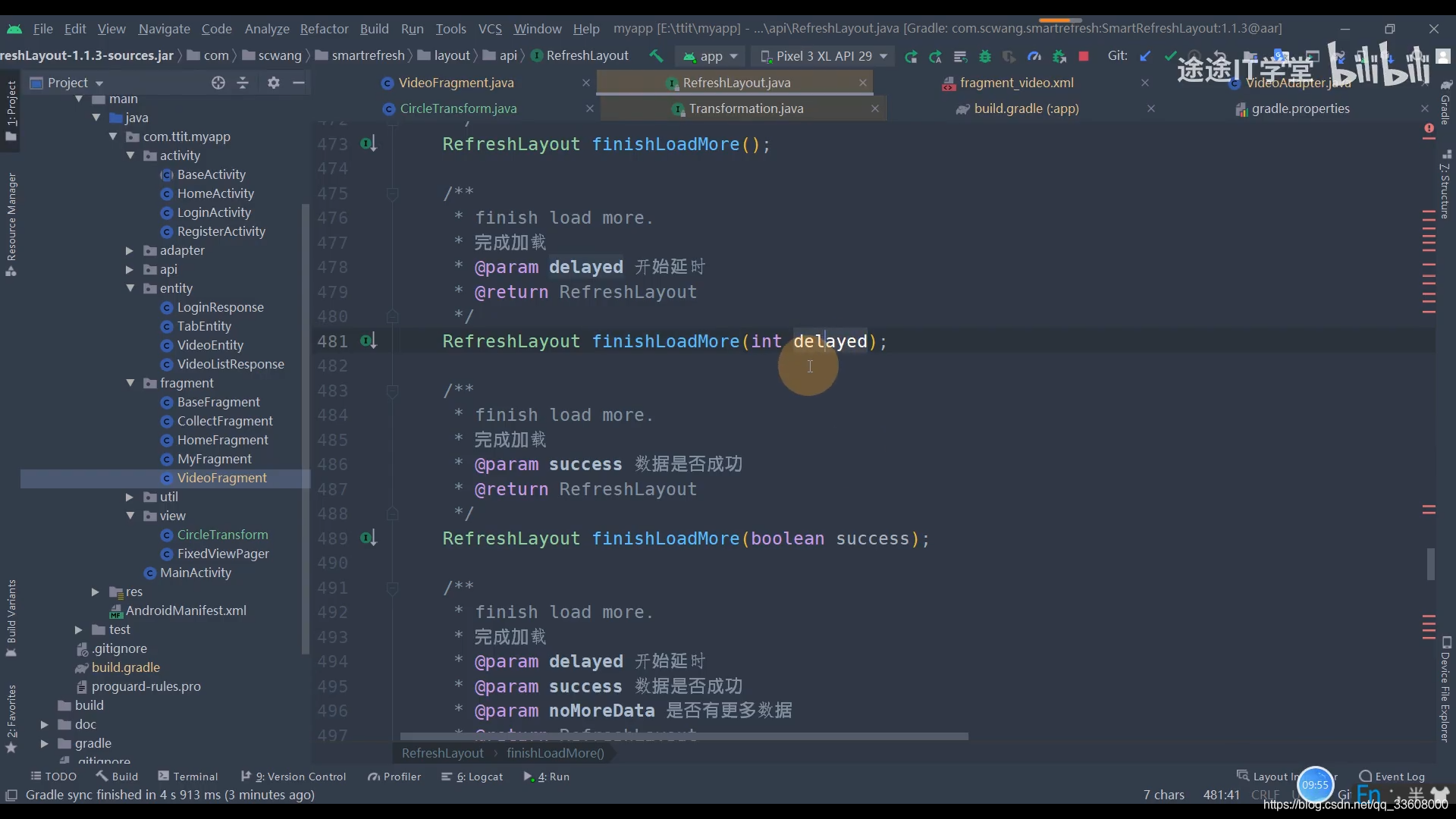
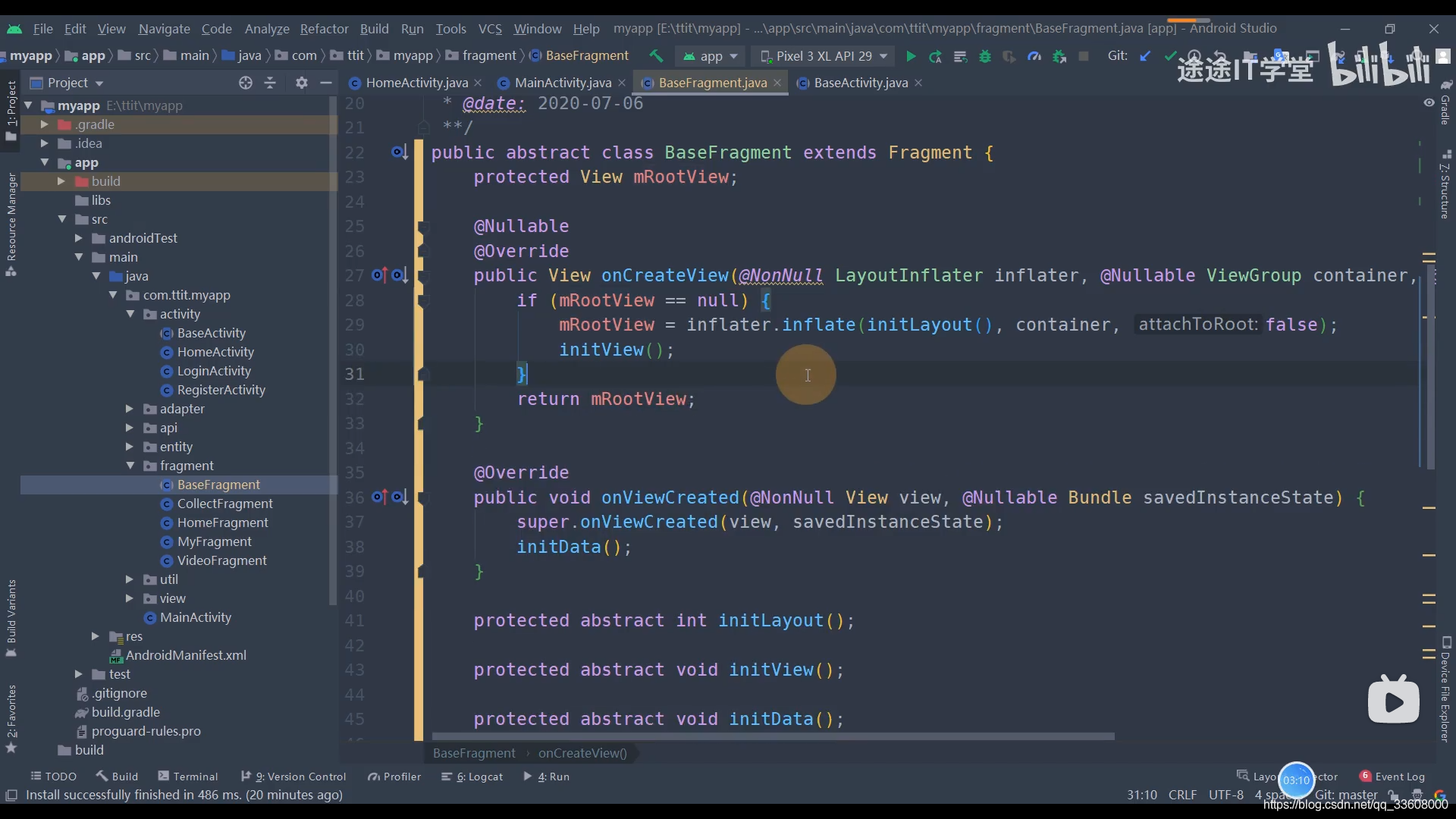
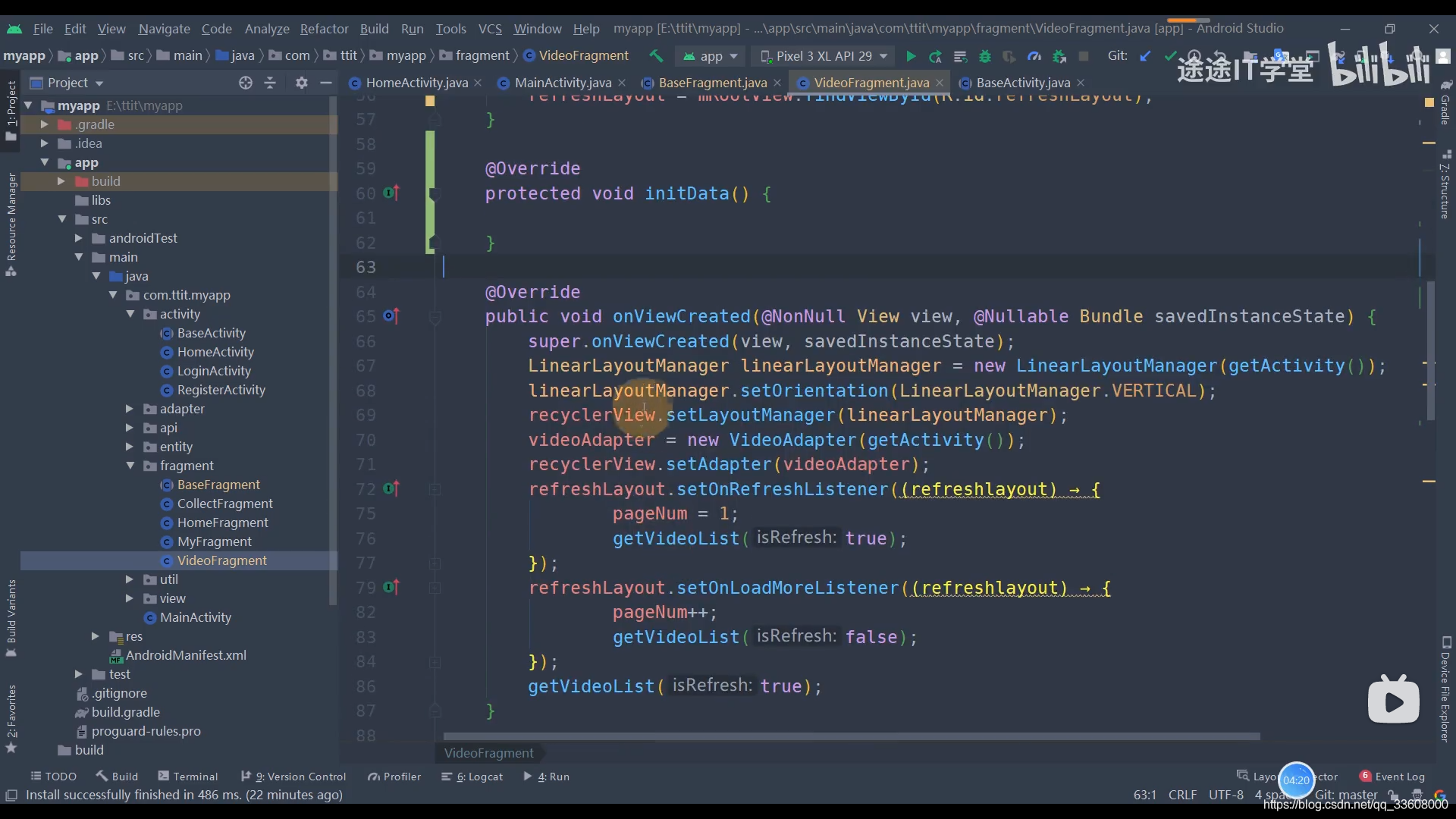
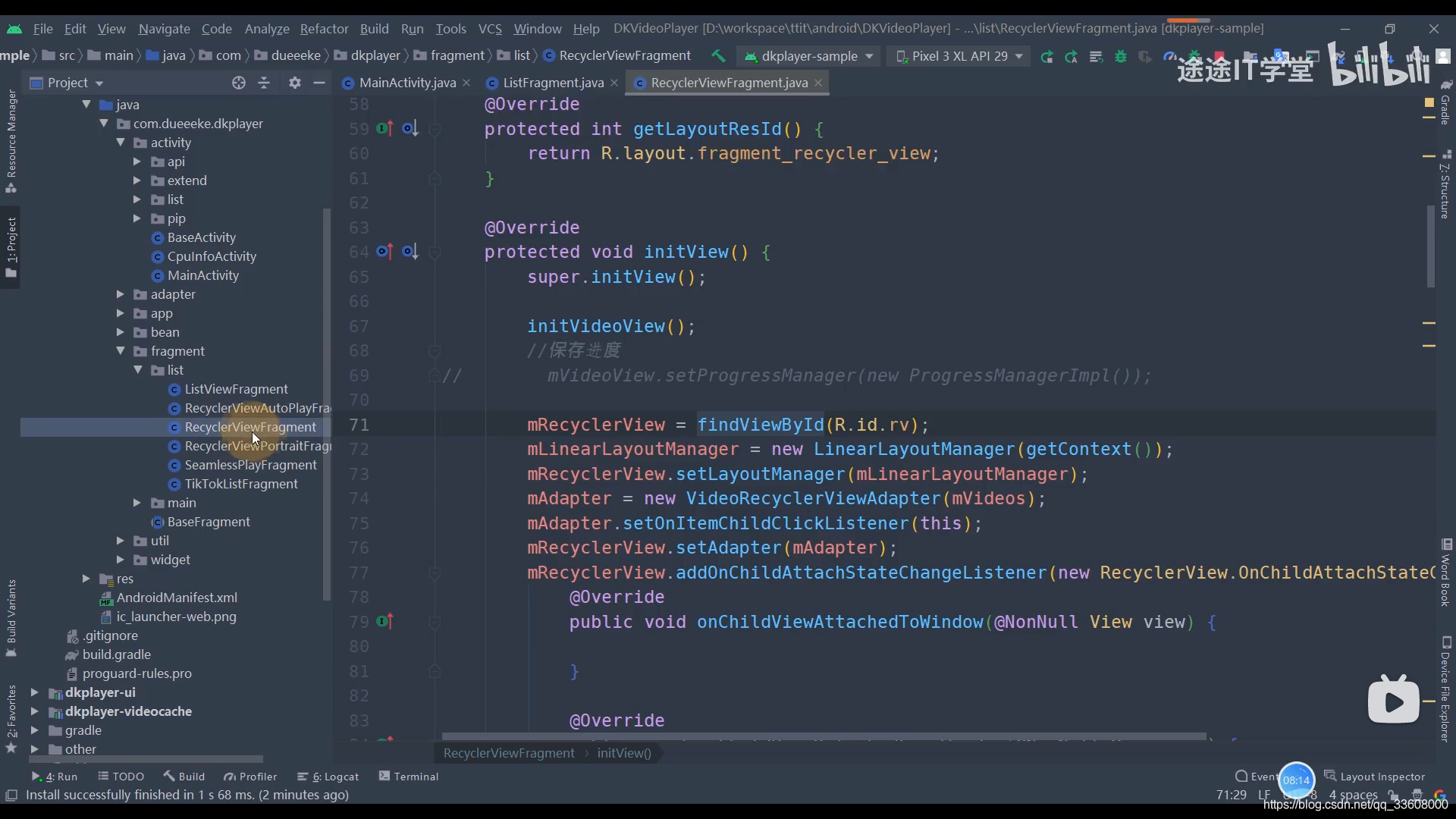
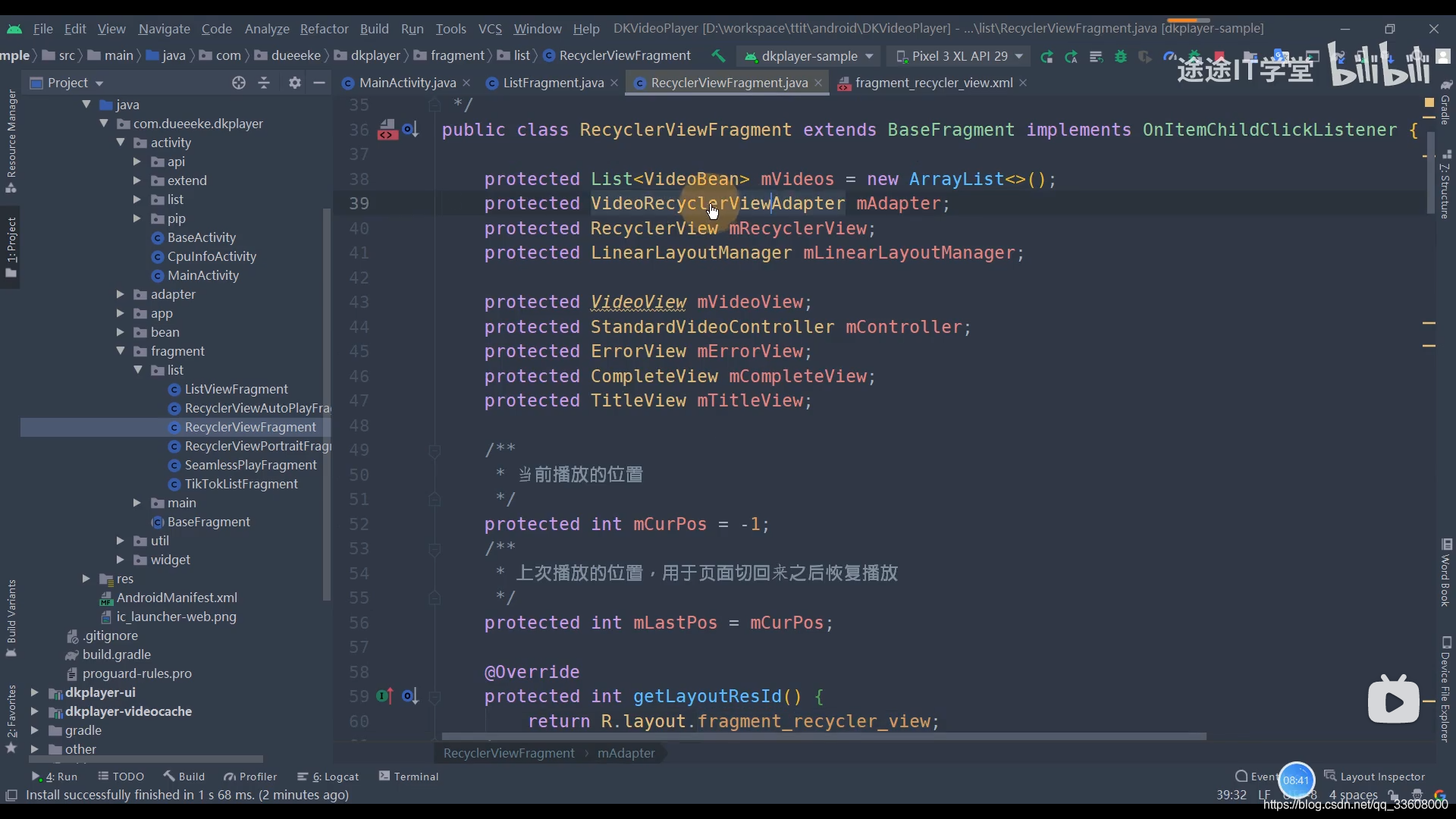
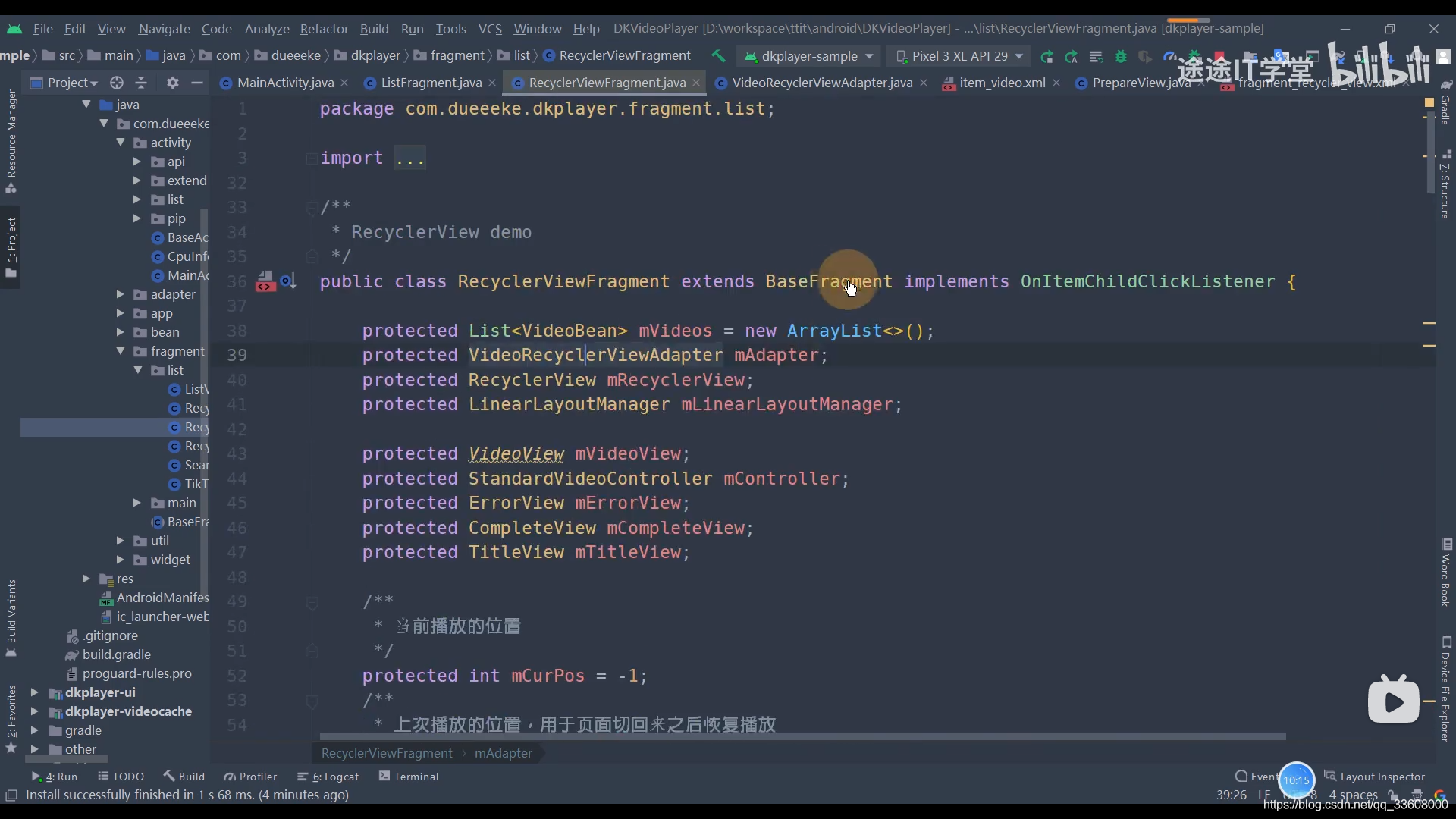
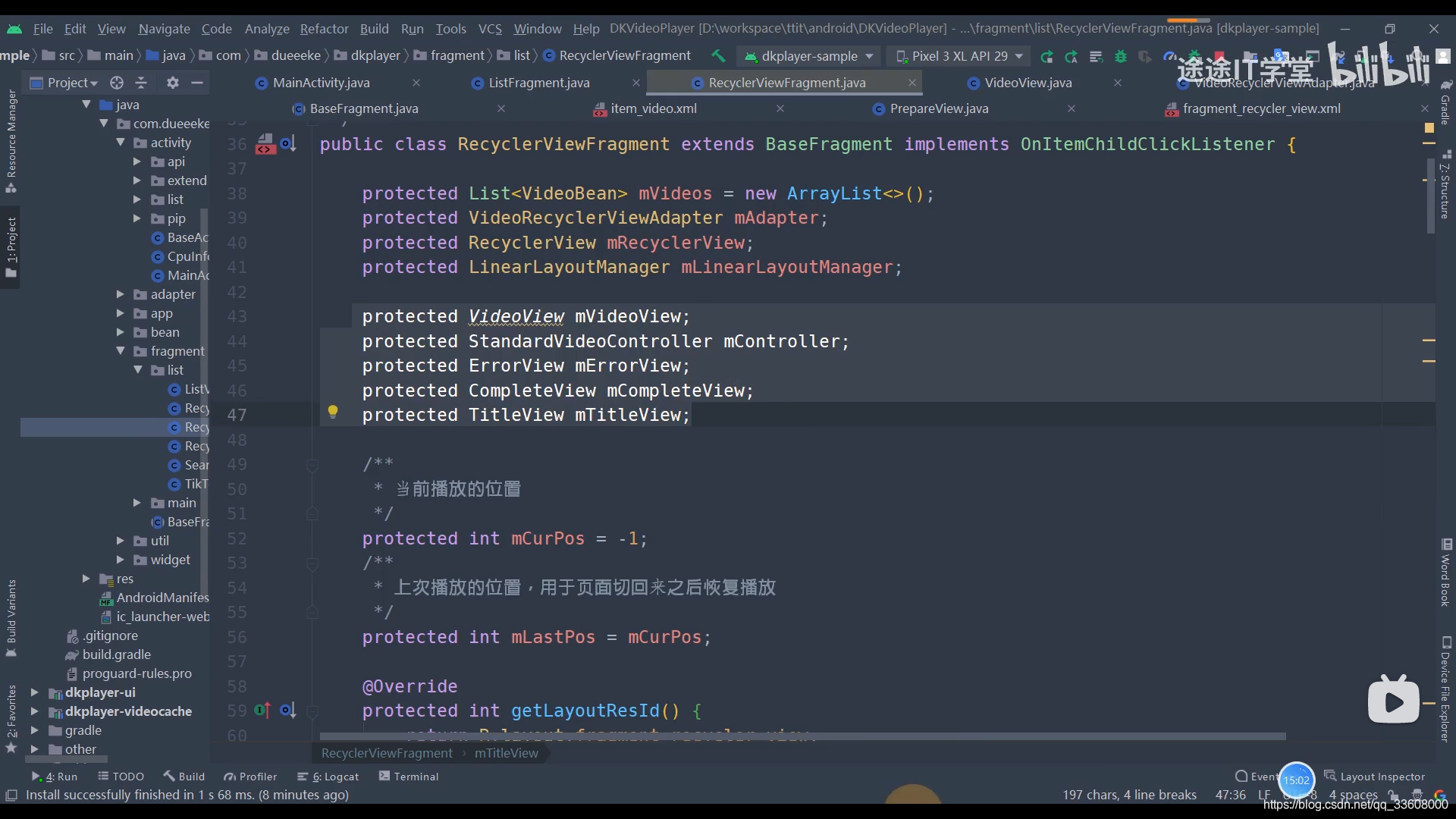
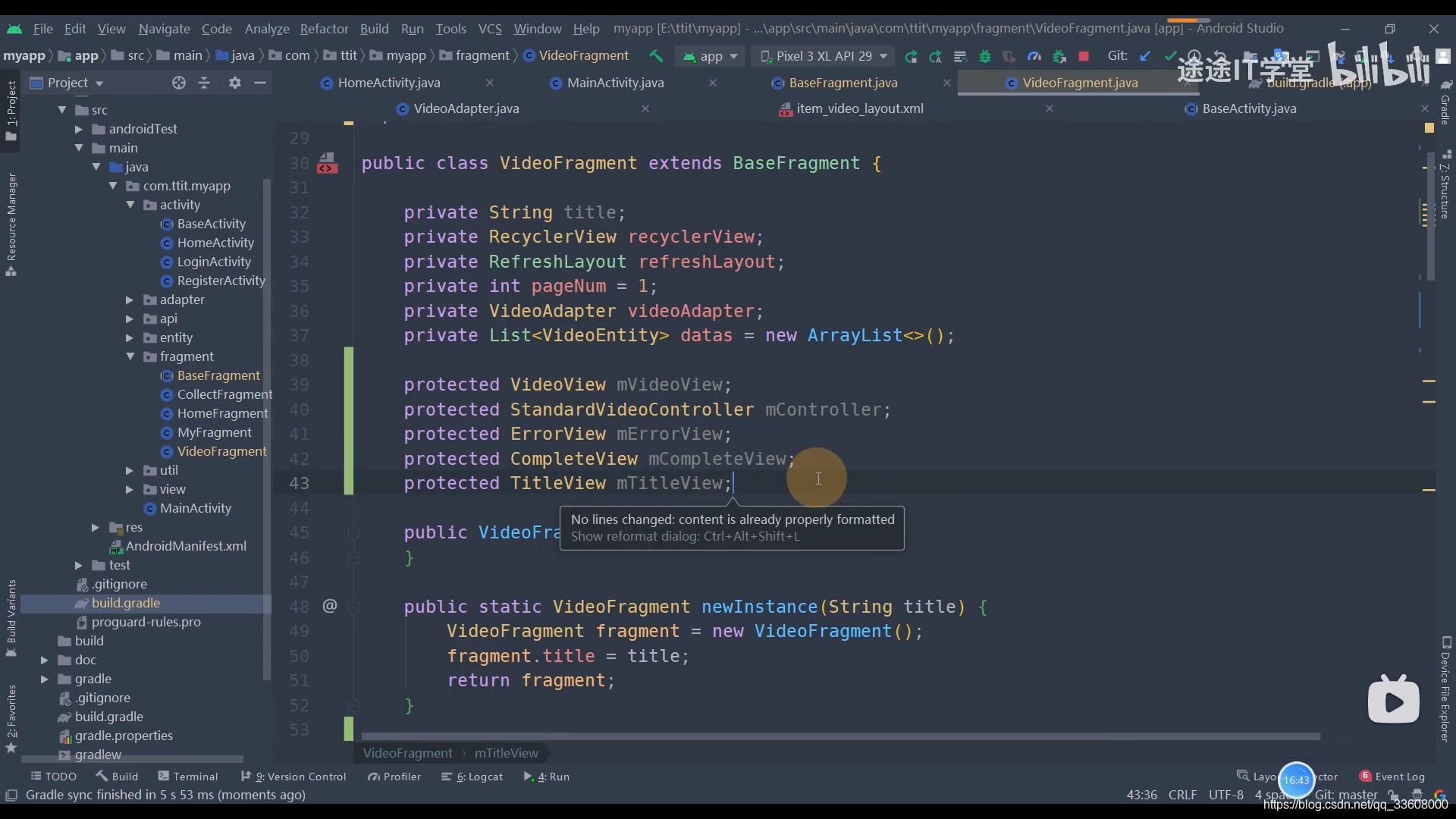
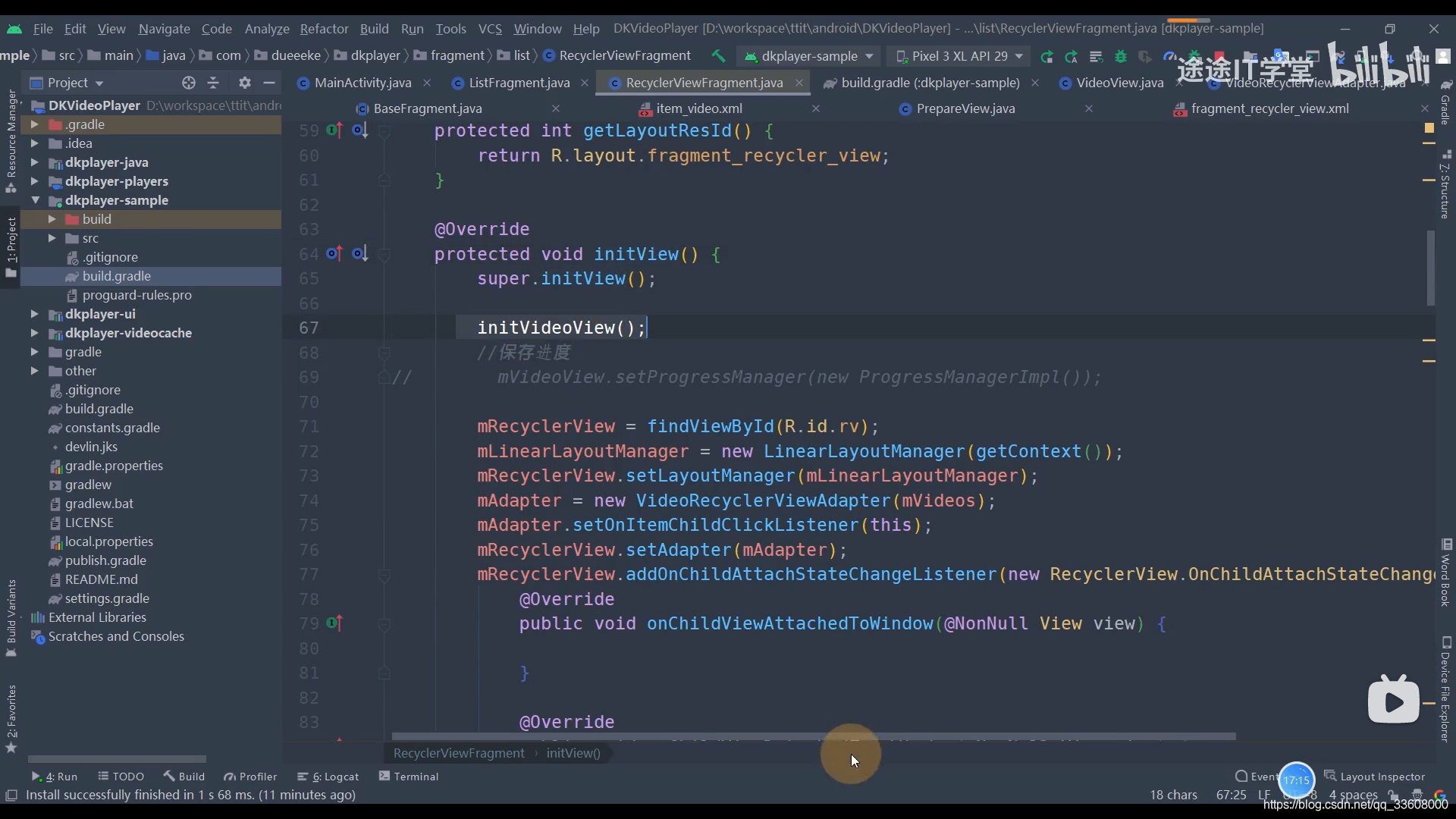
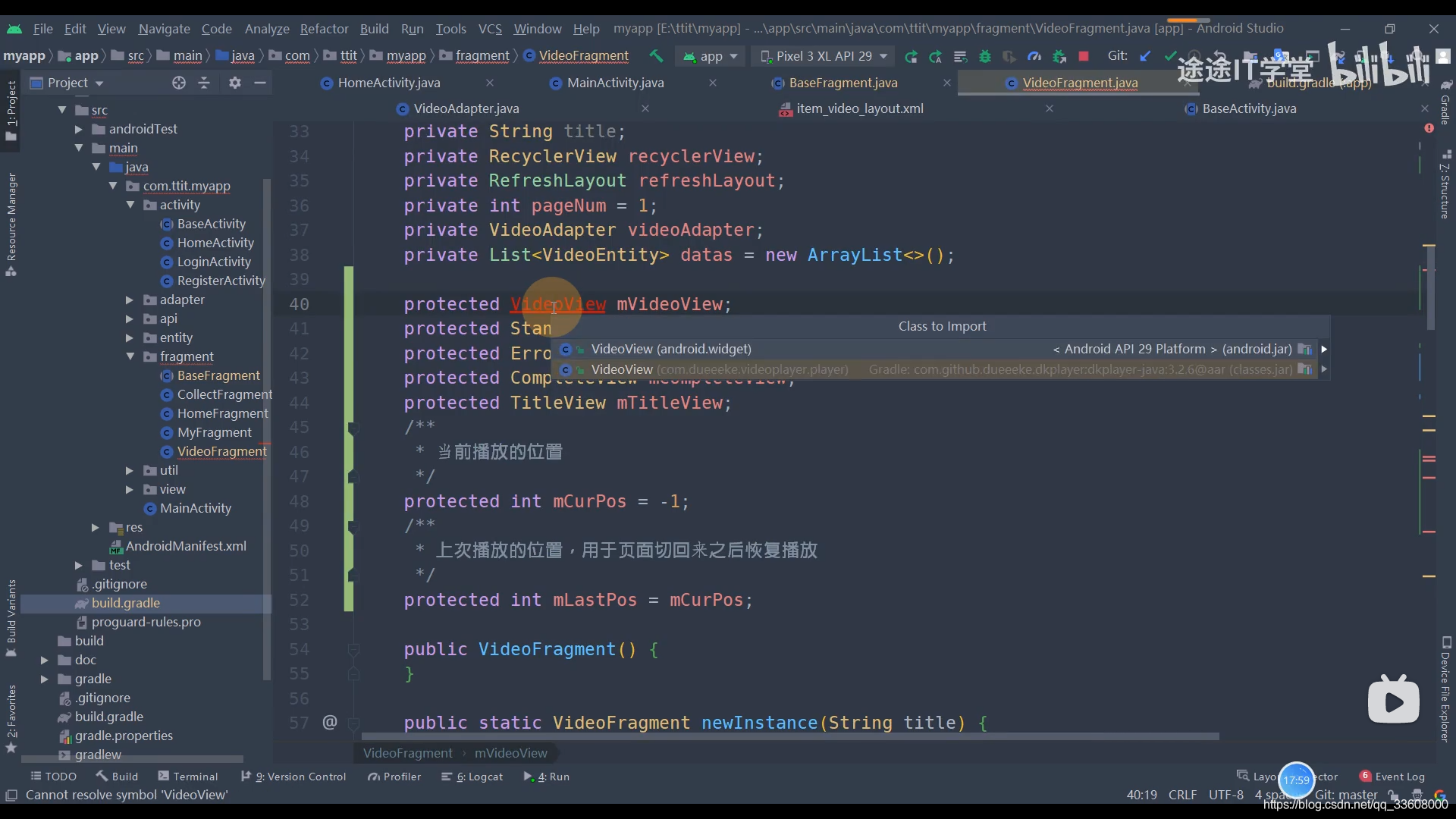
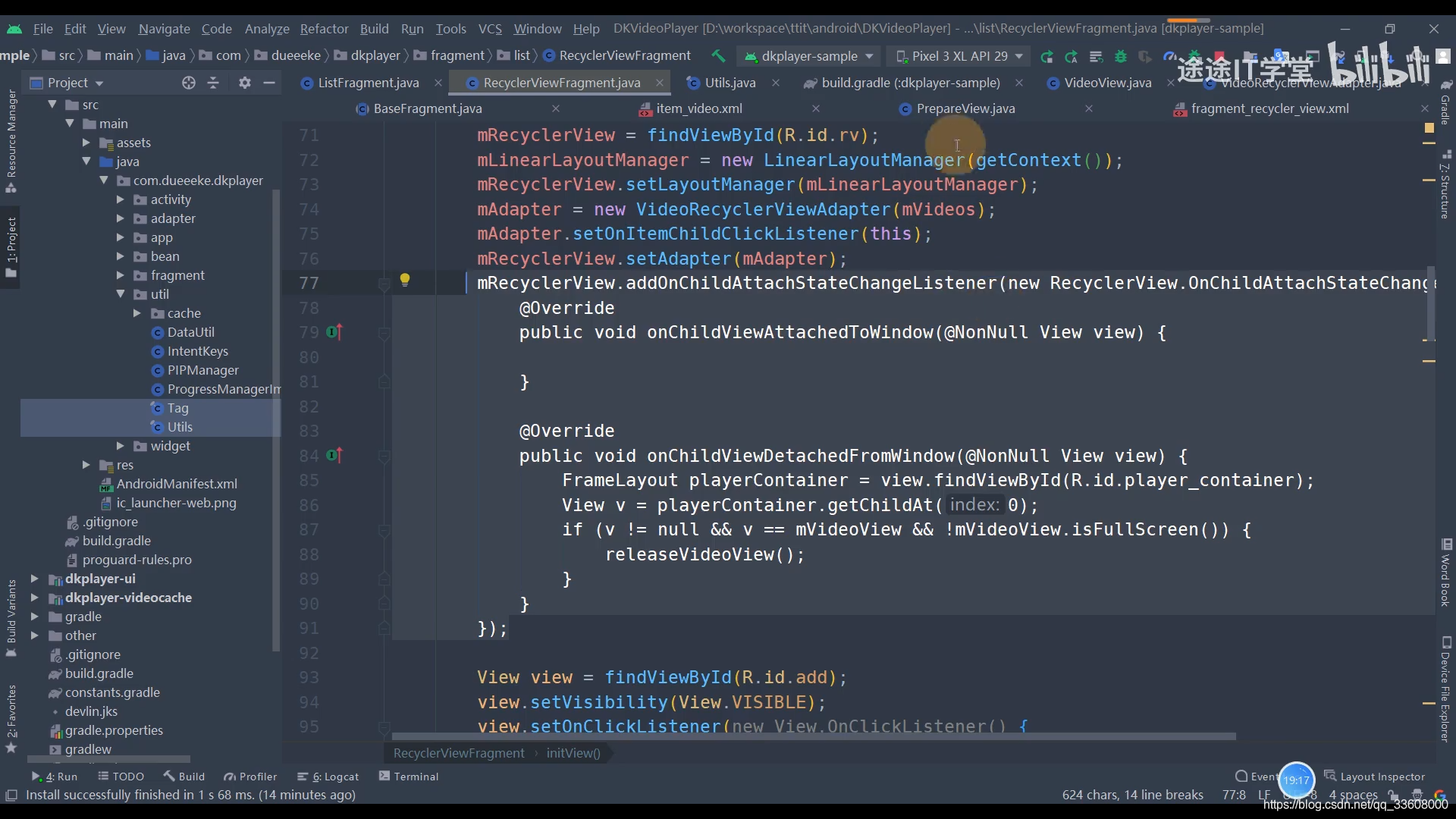
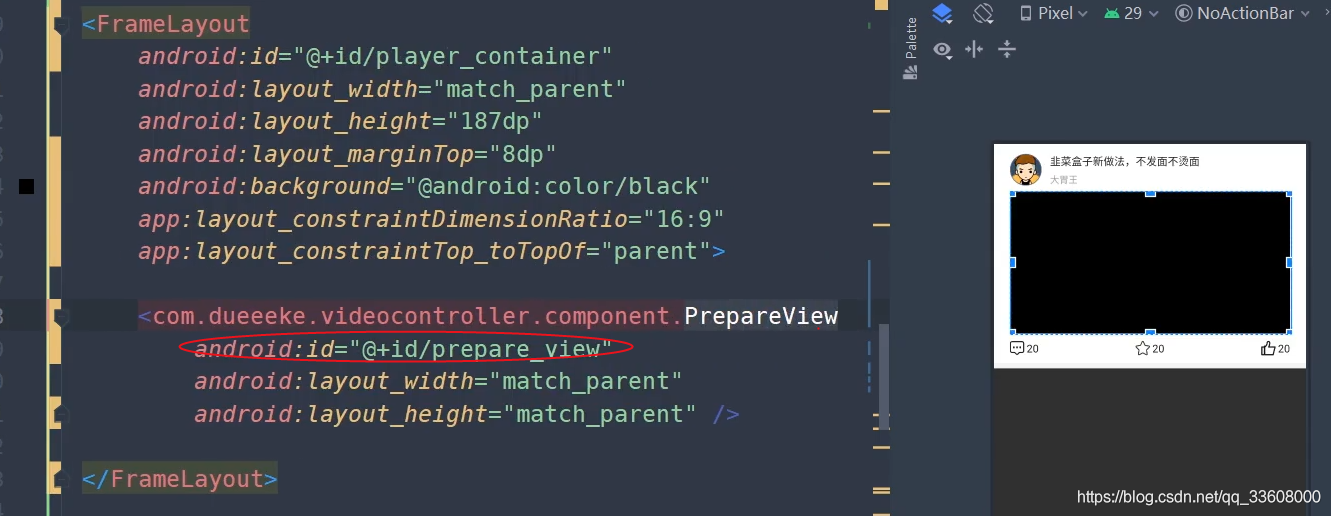
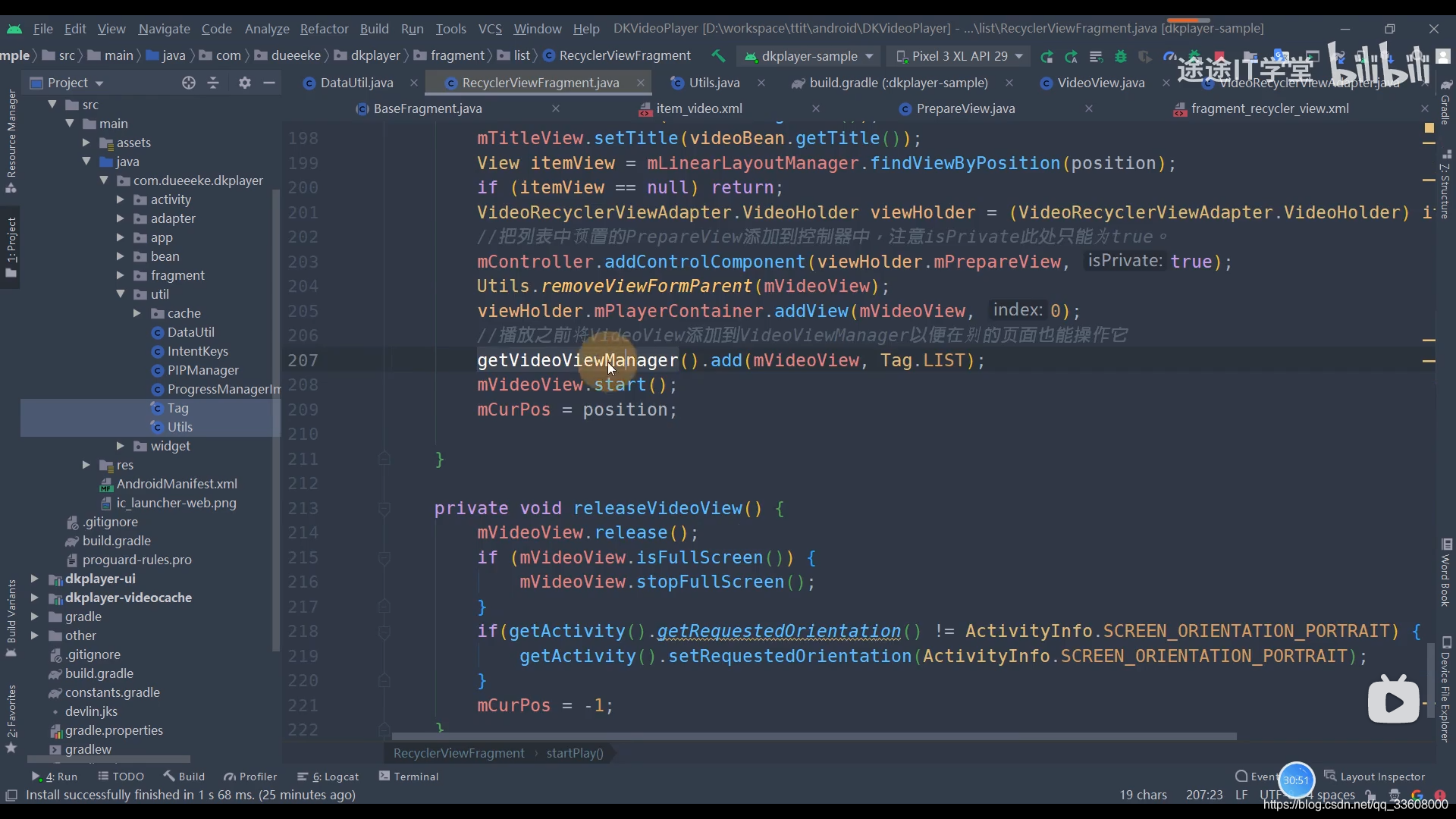
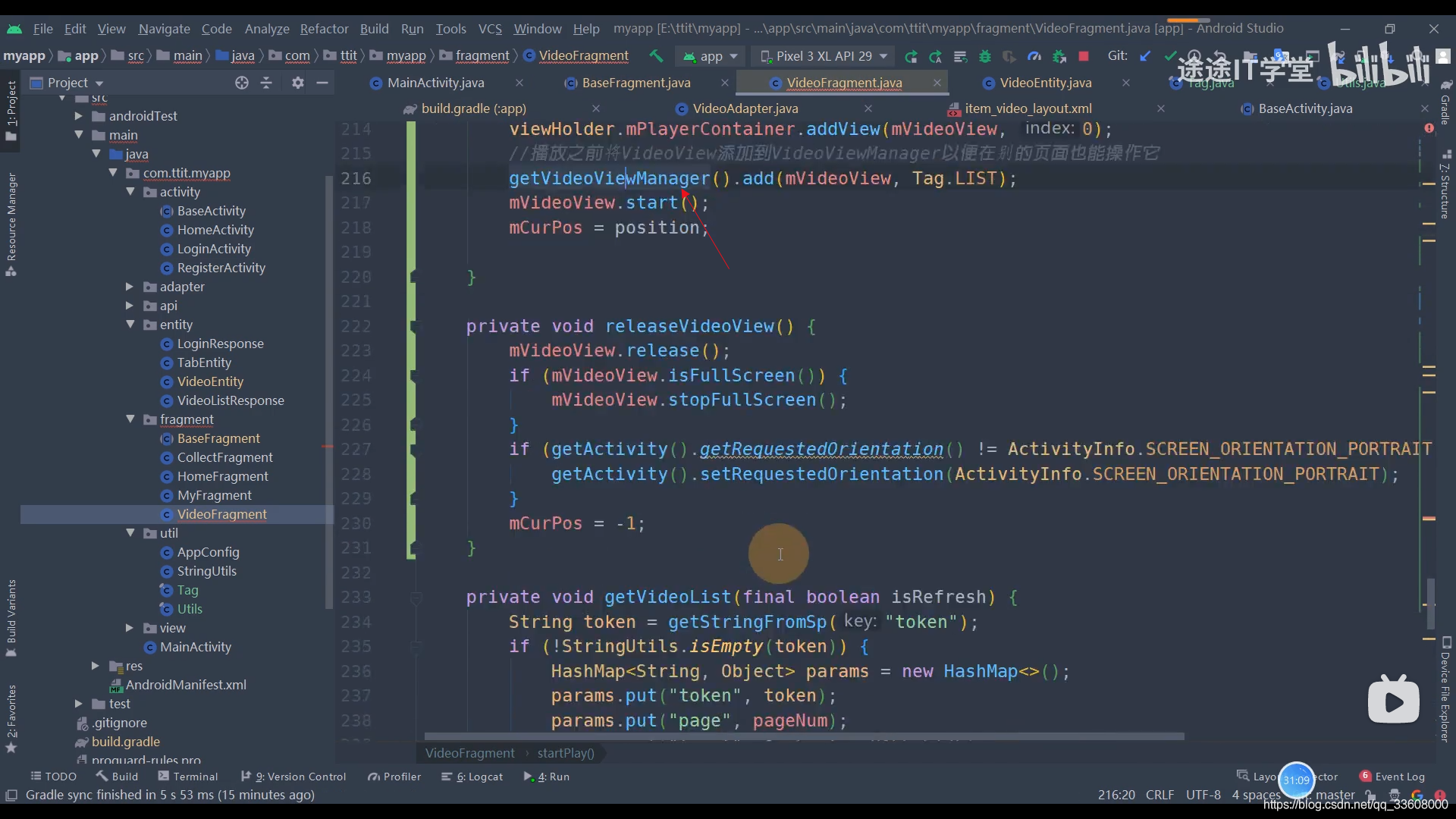
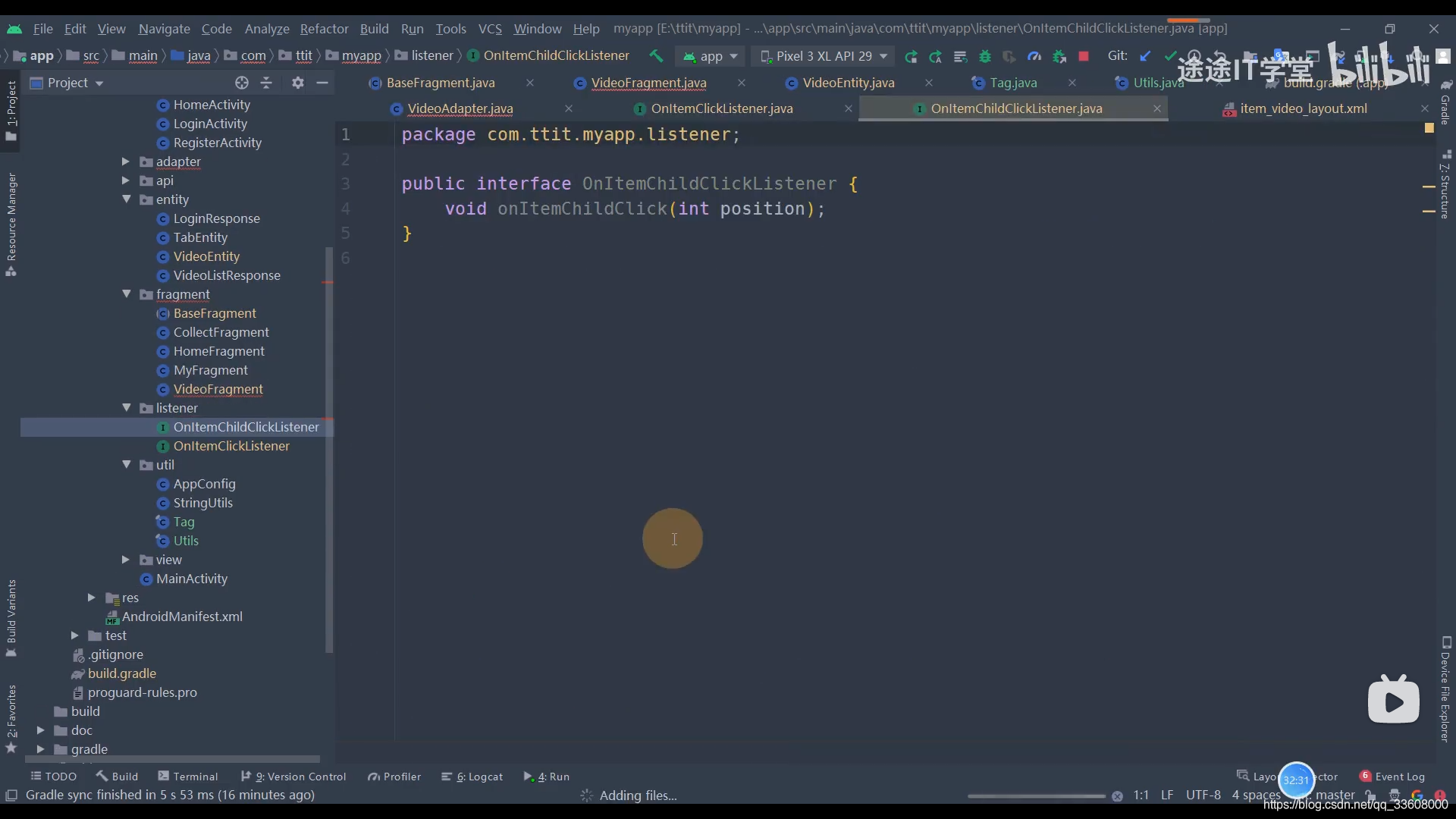
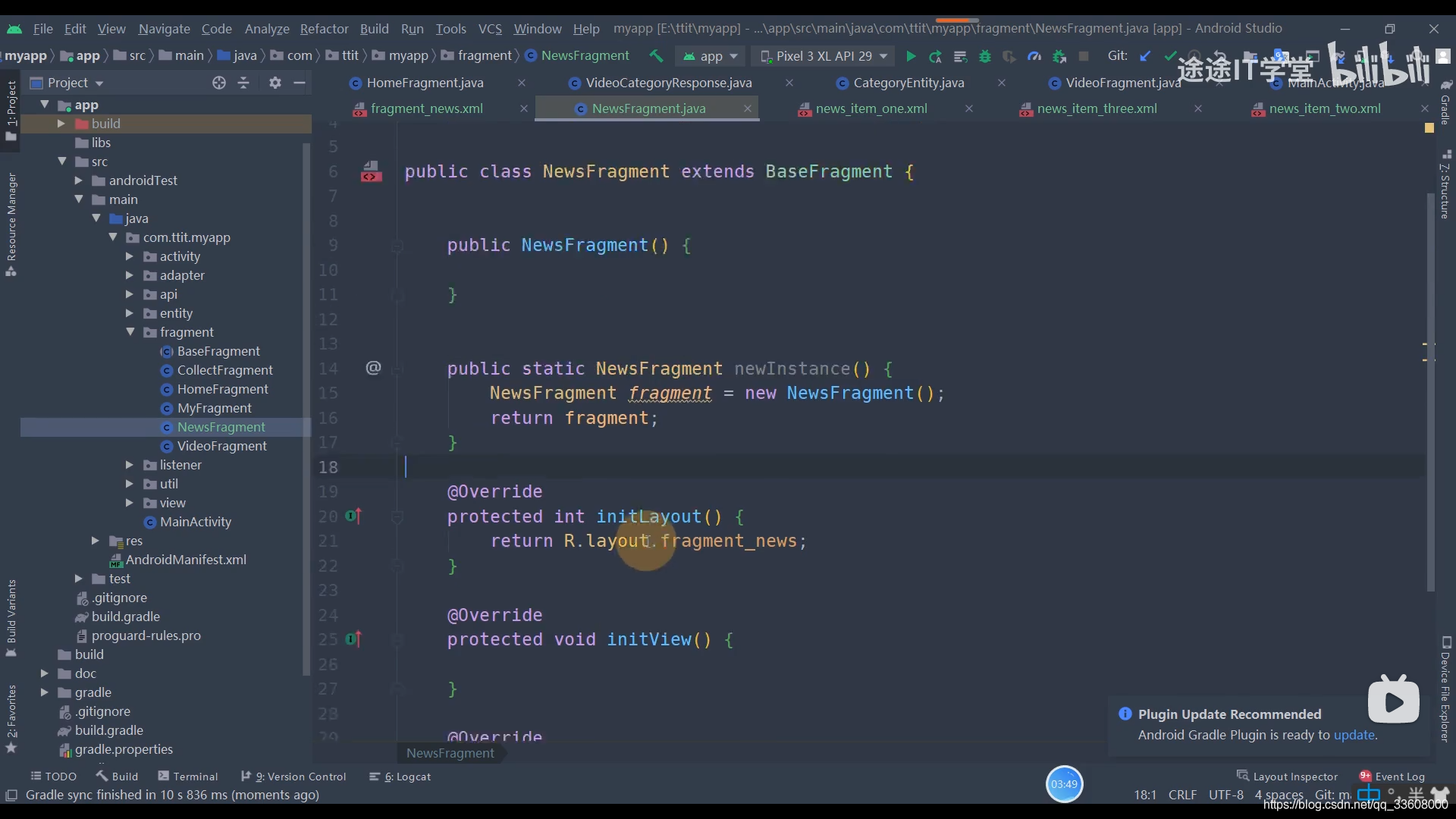
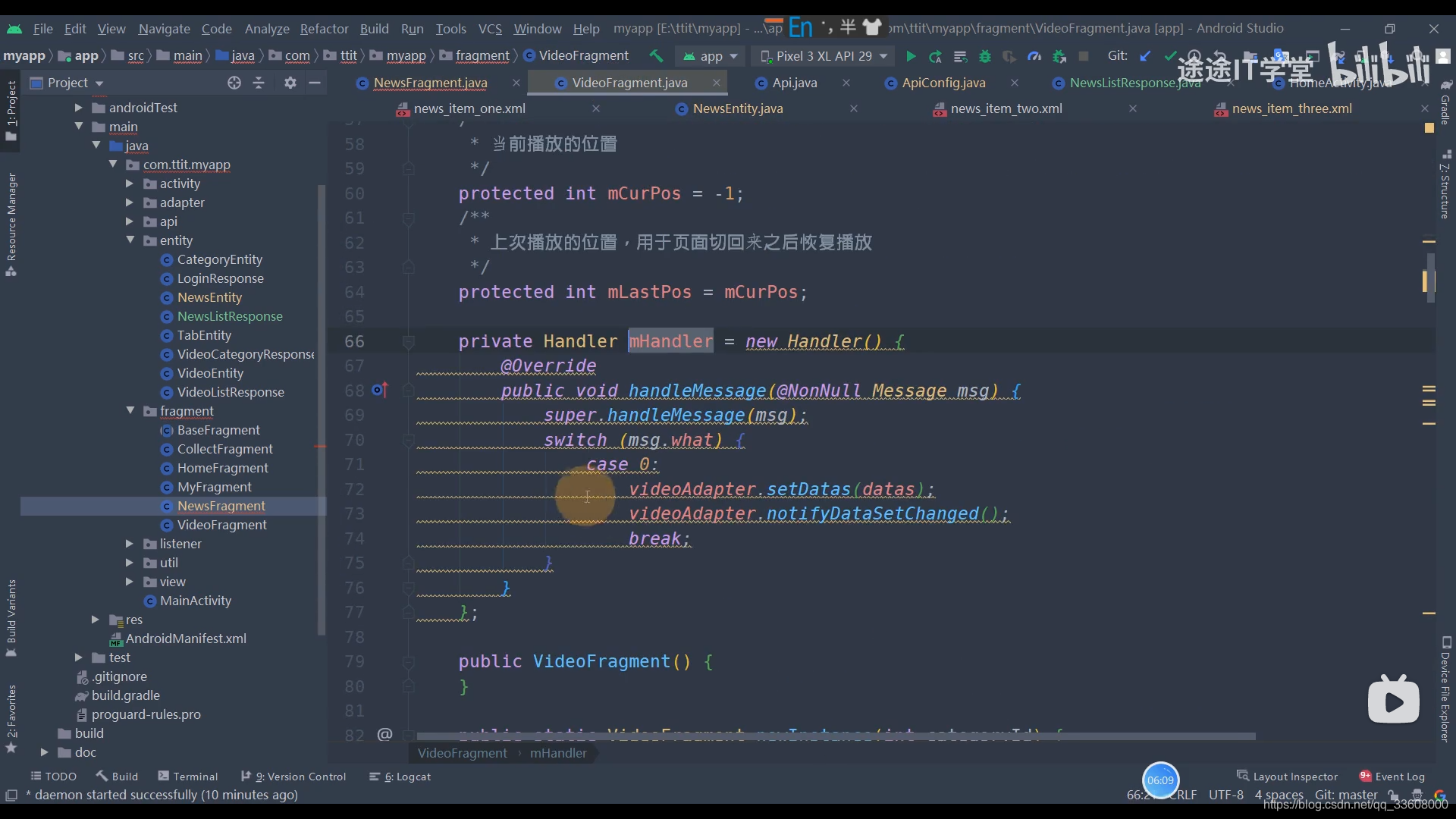
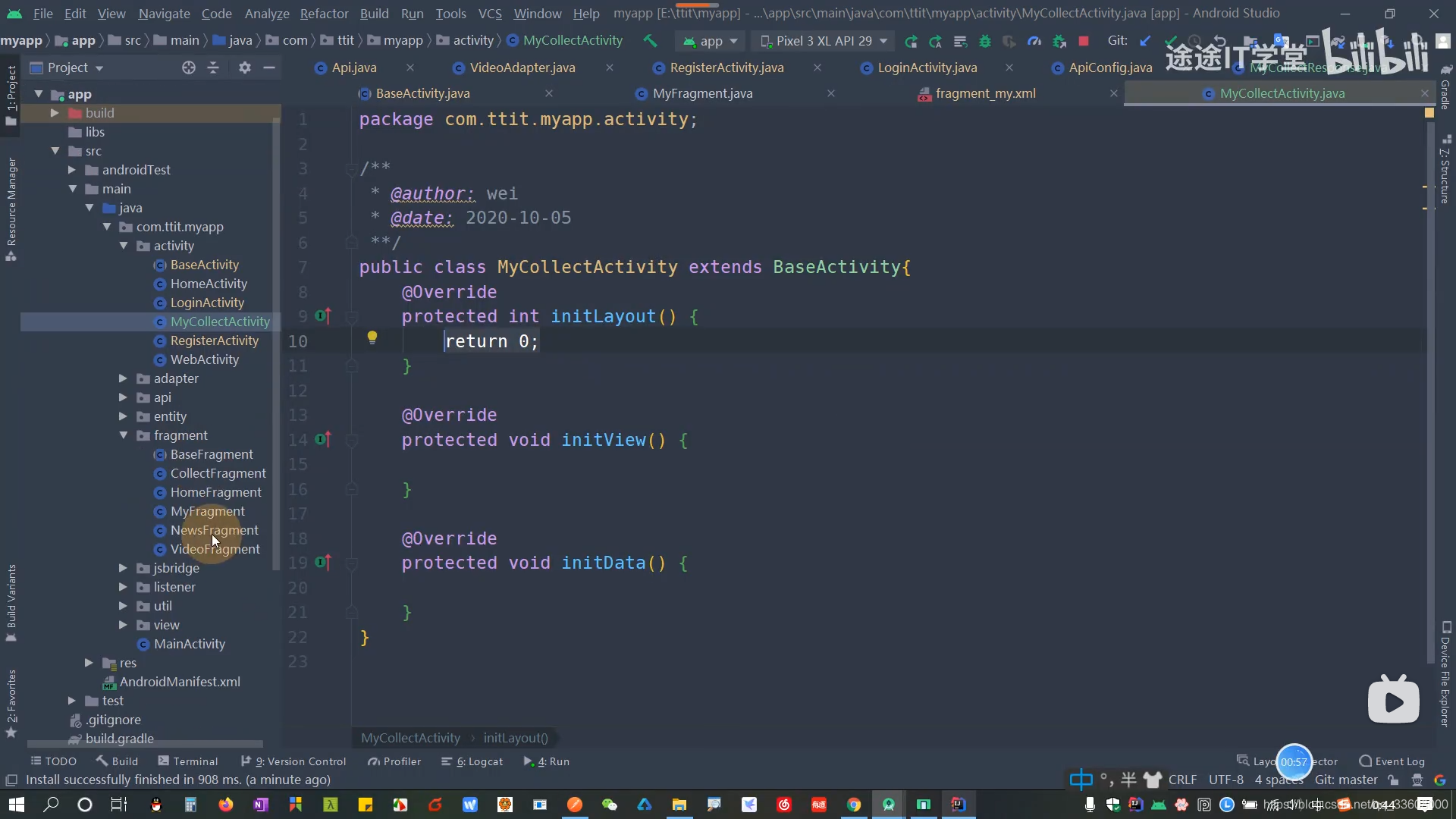
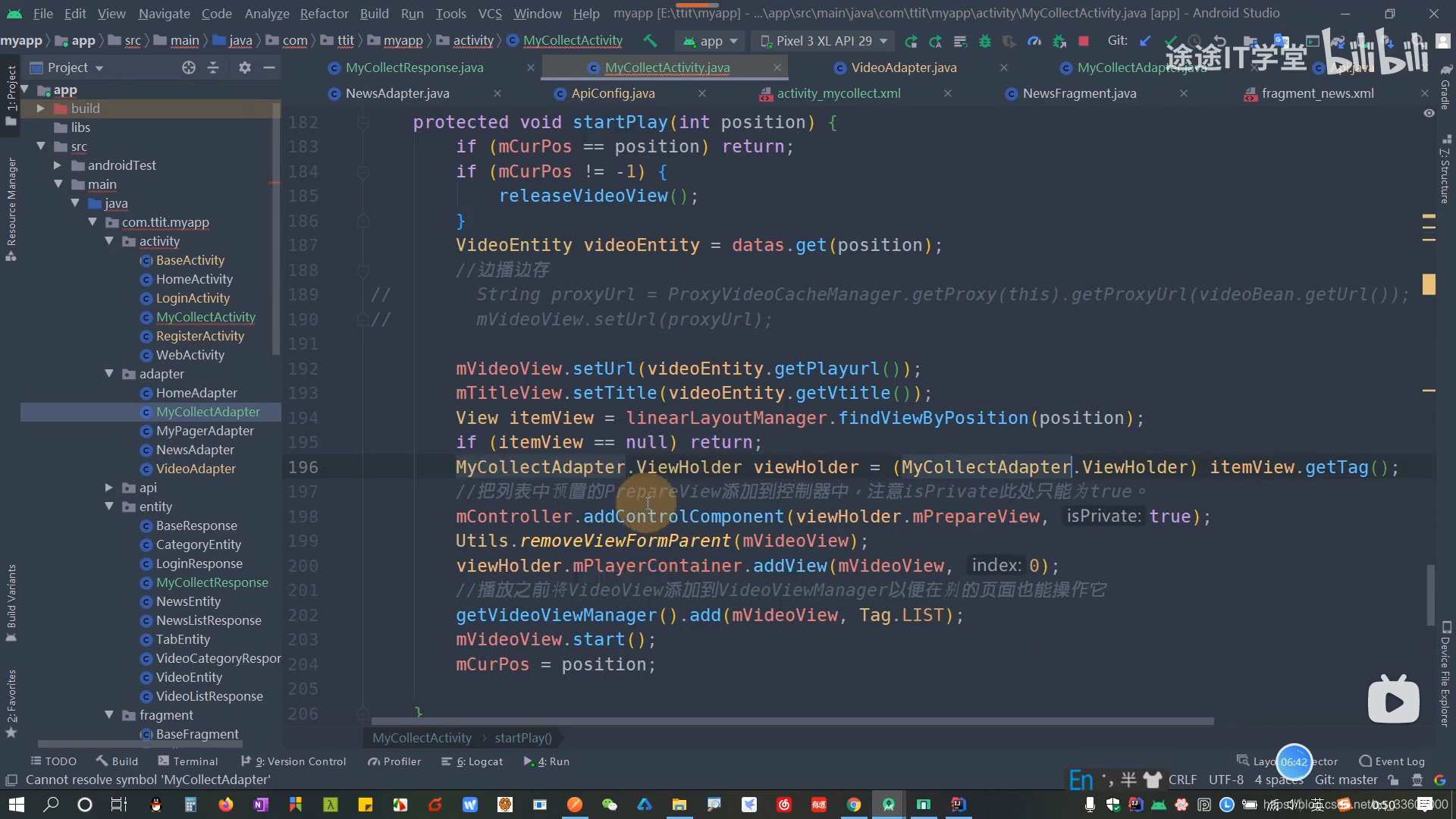
17 视频列表实现视频播放器功能


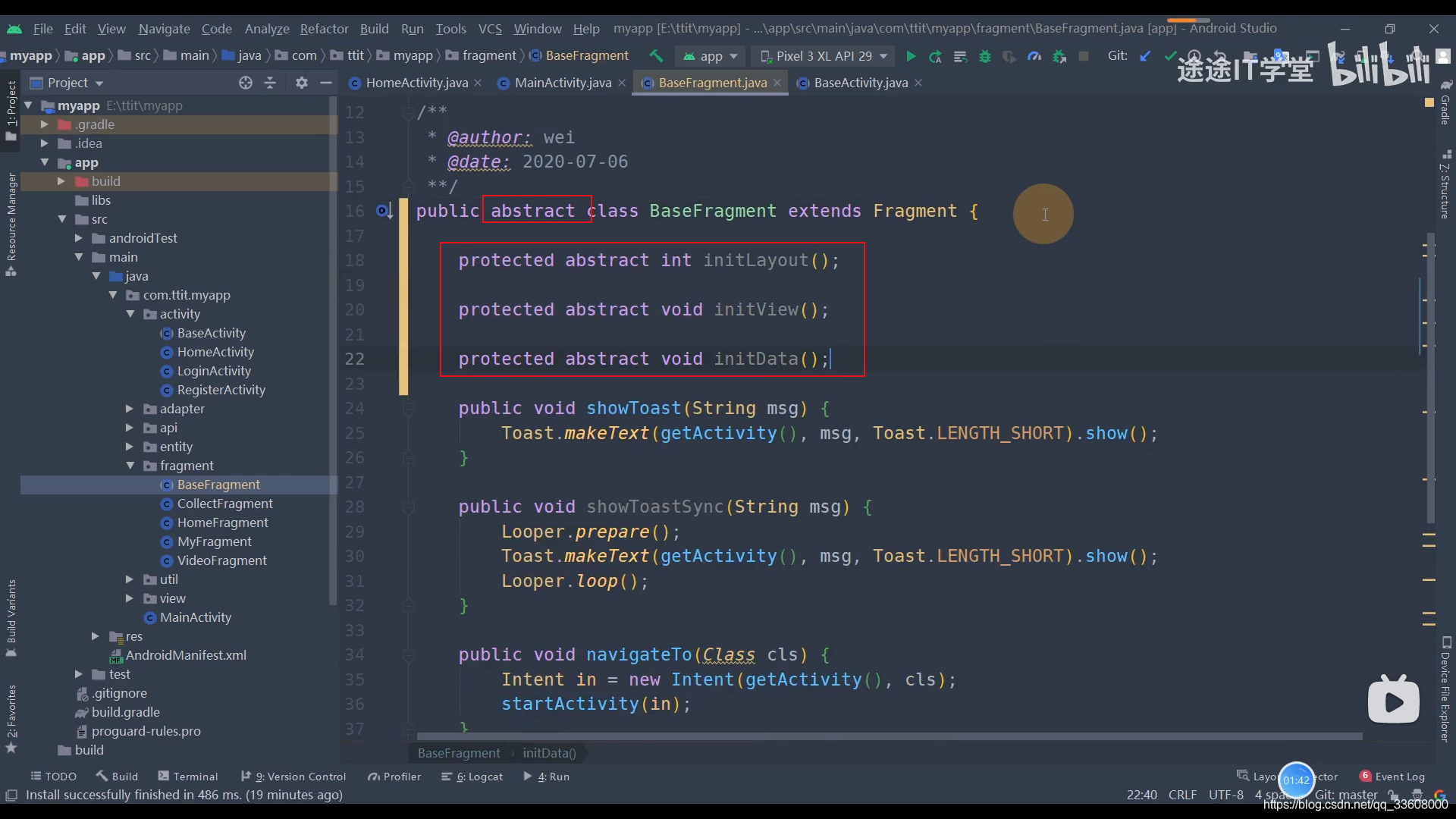
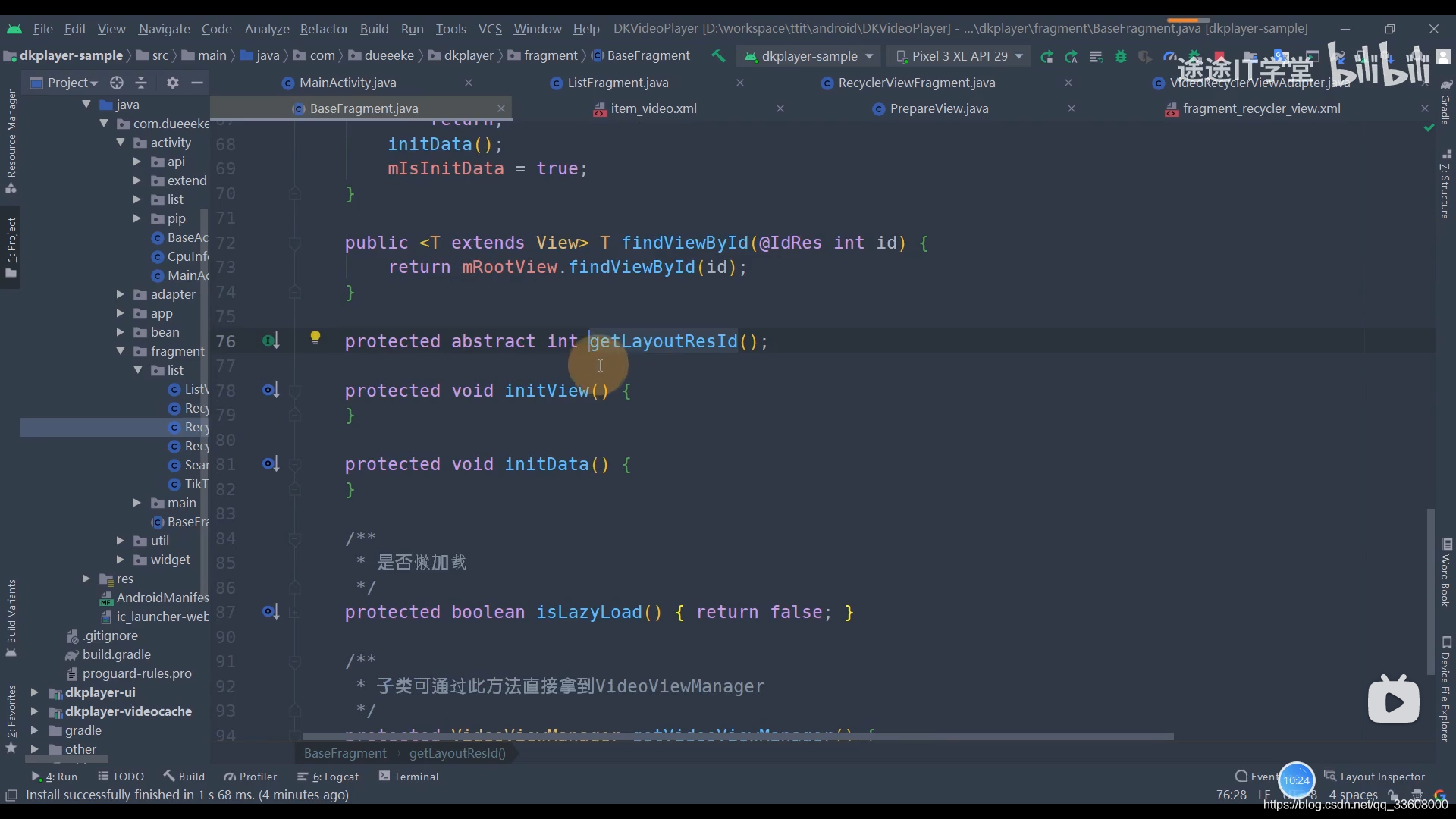
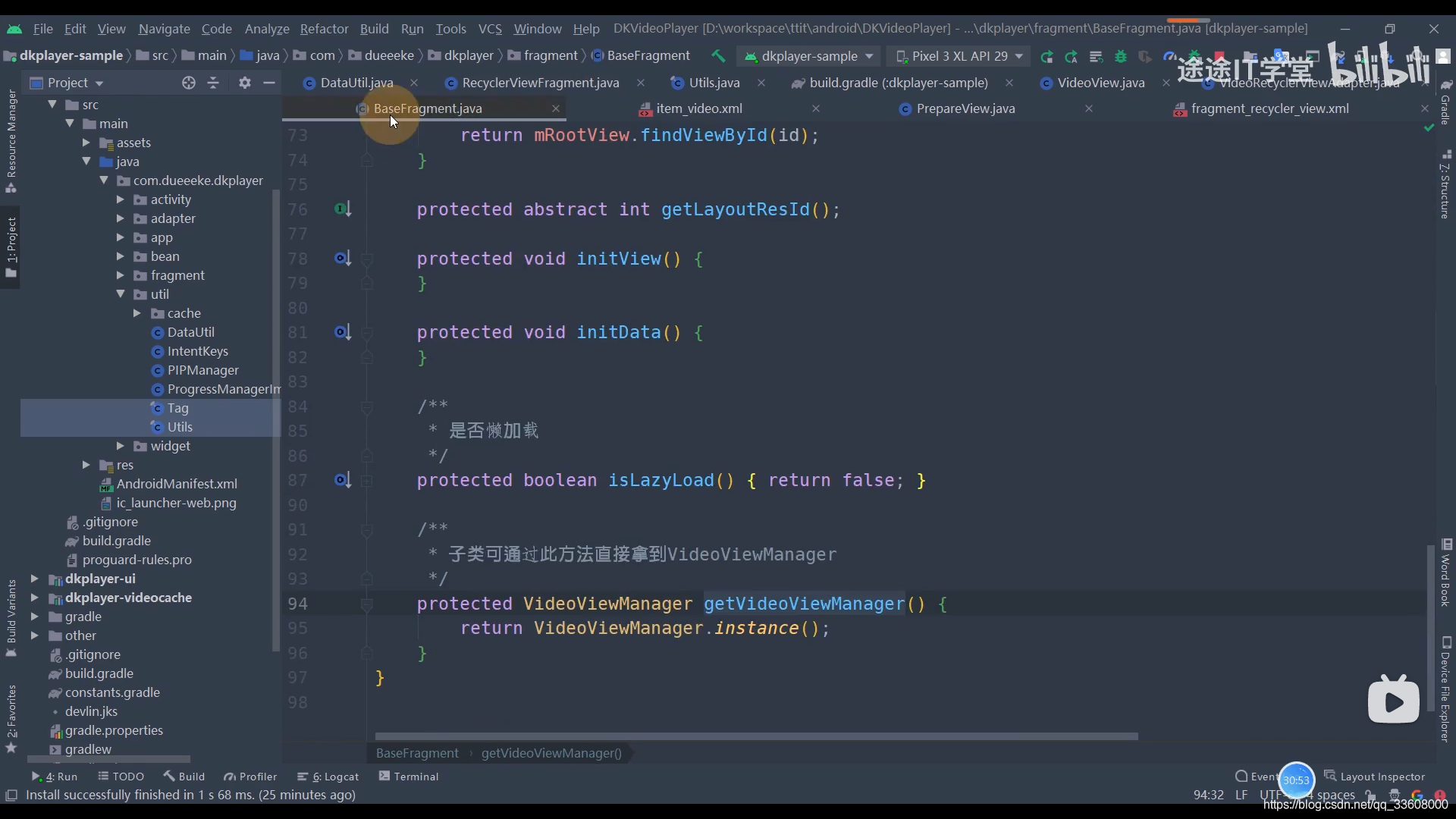
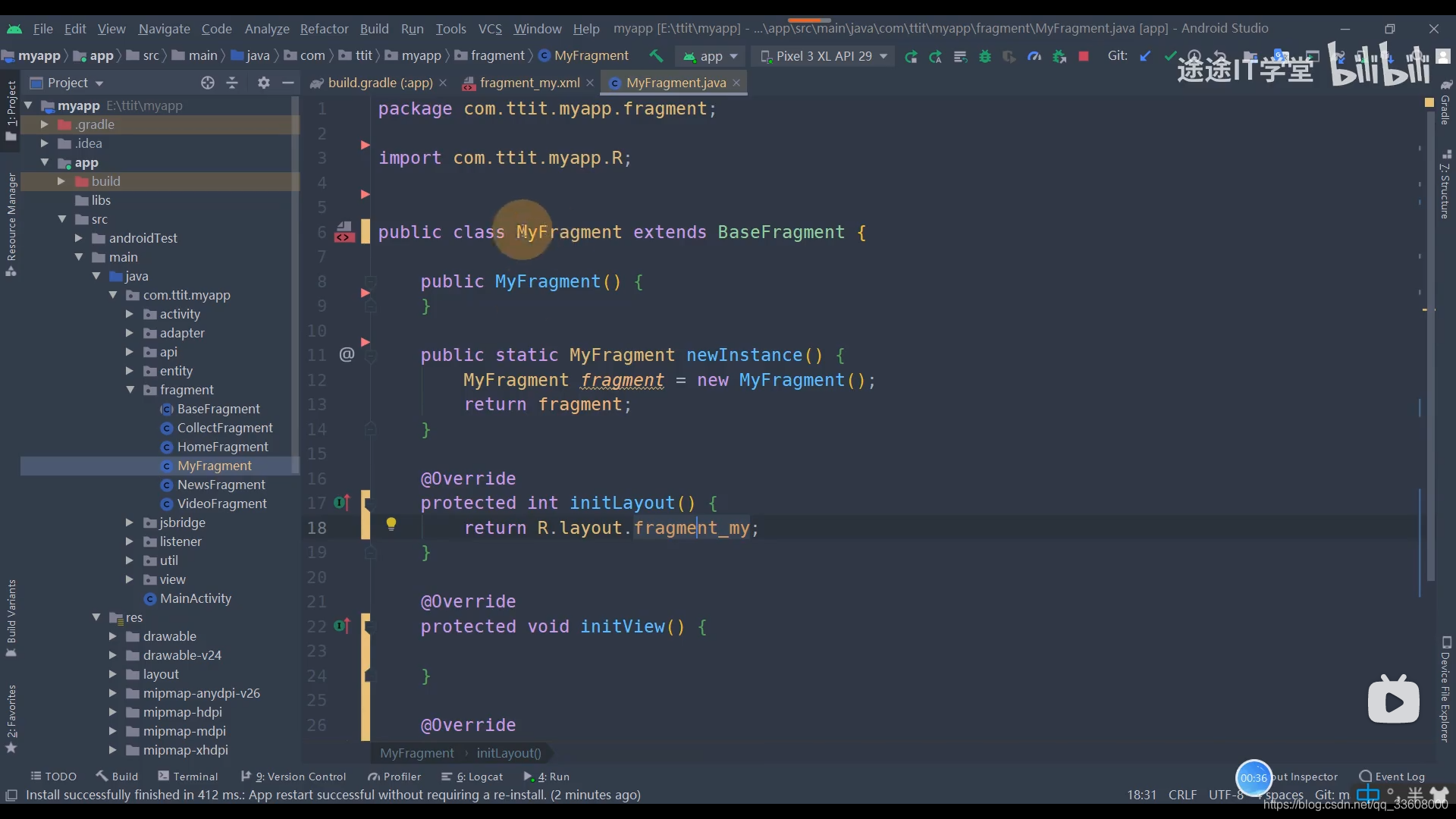
添加 抽象方法

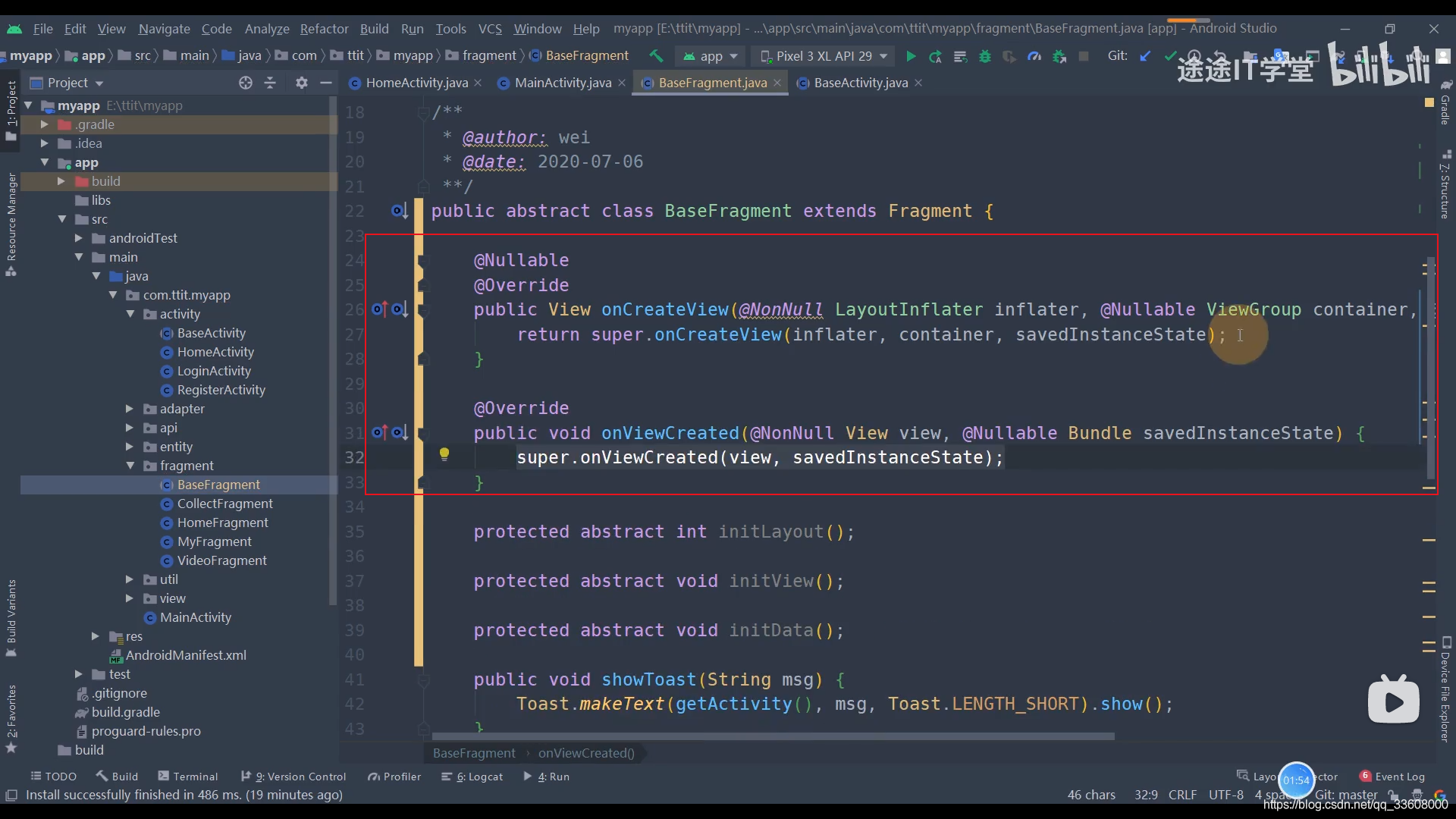
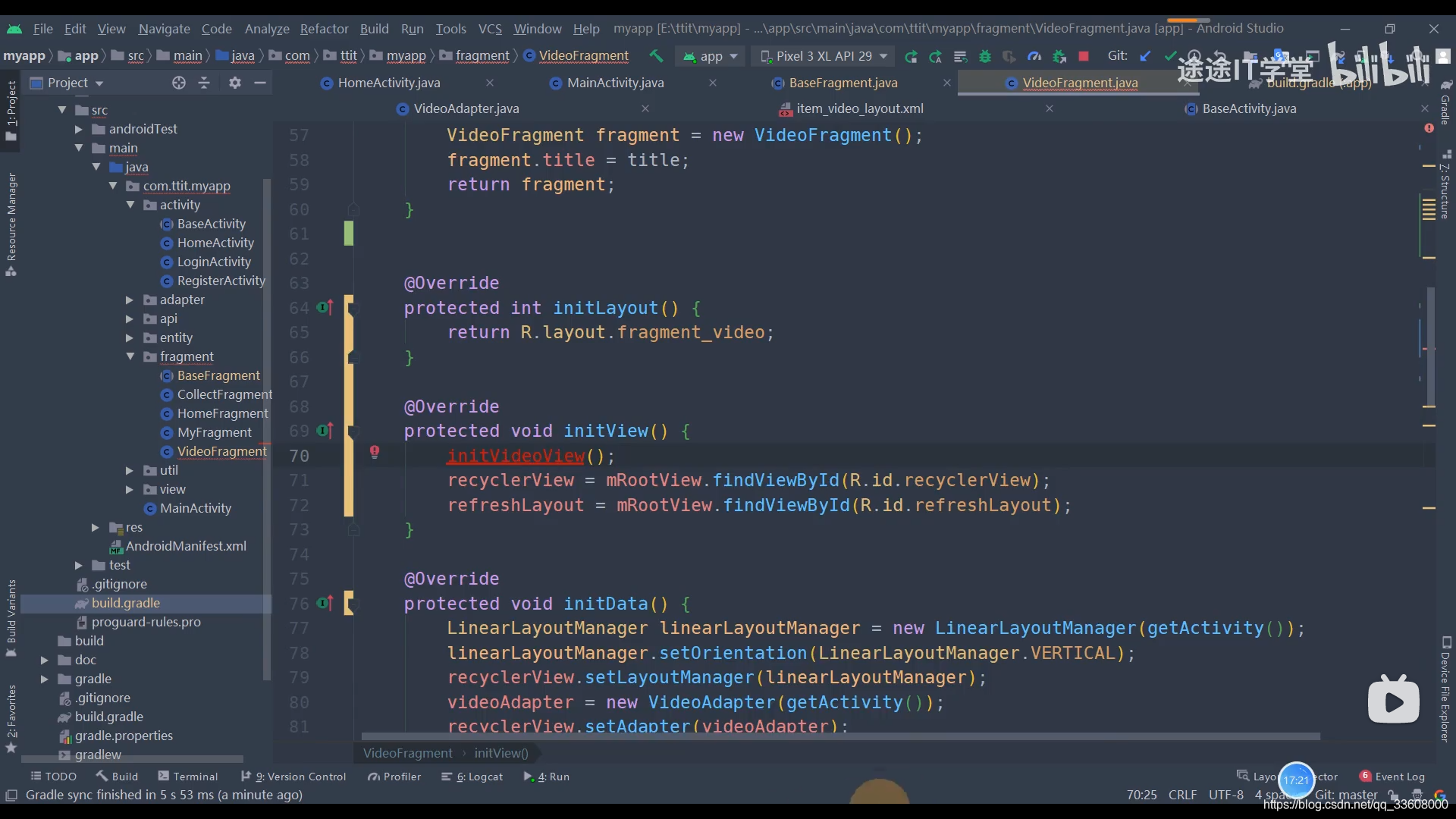
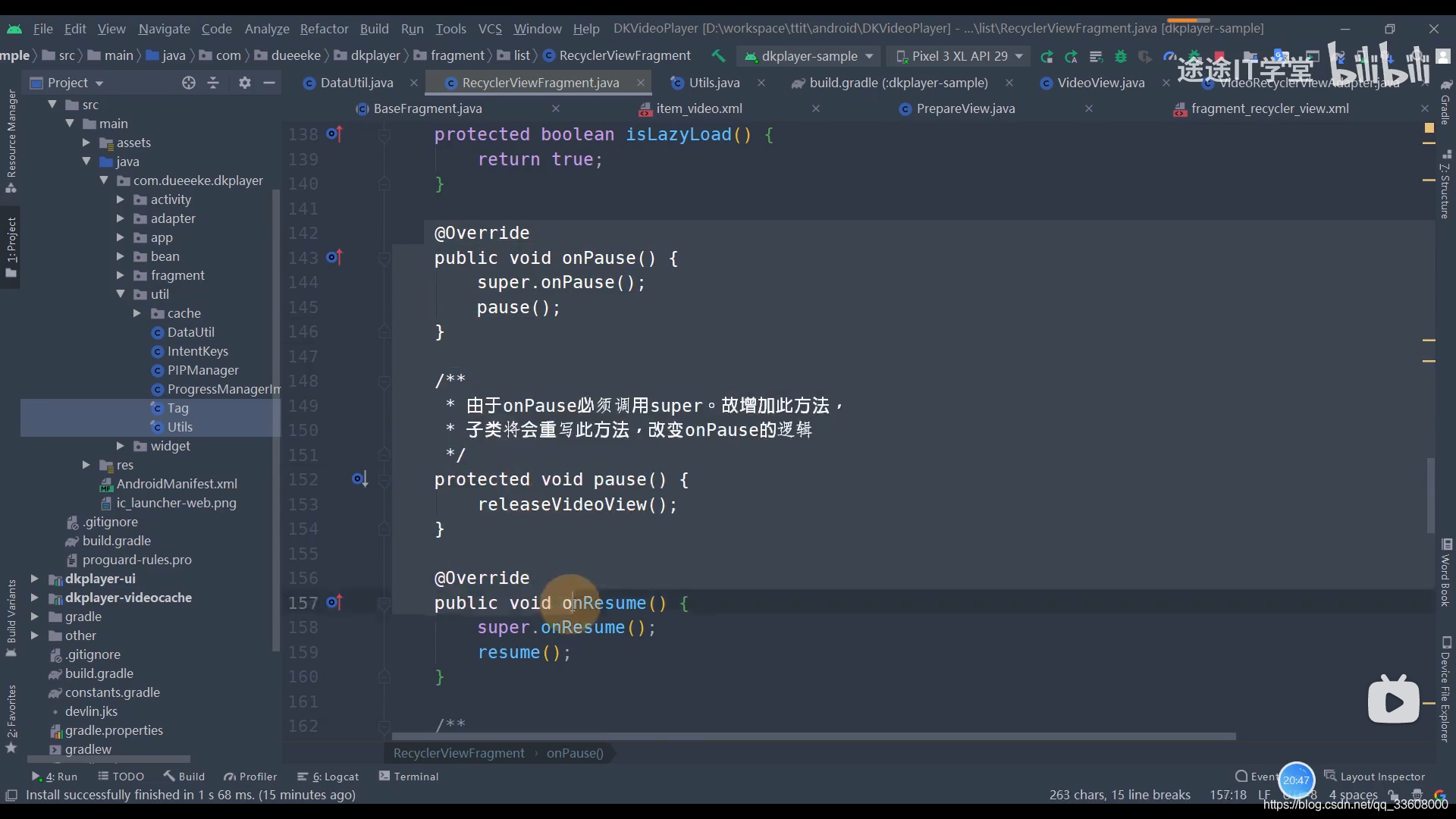
生命 周期函数 

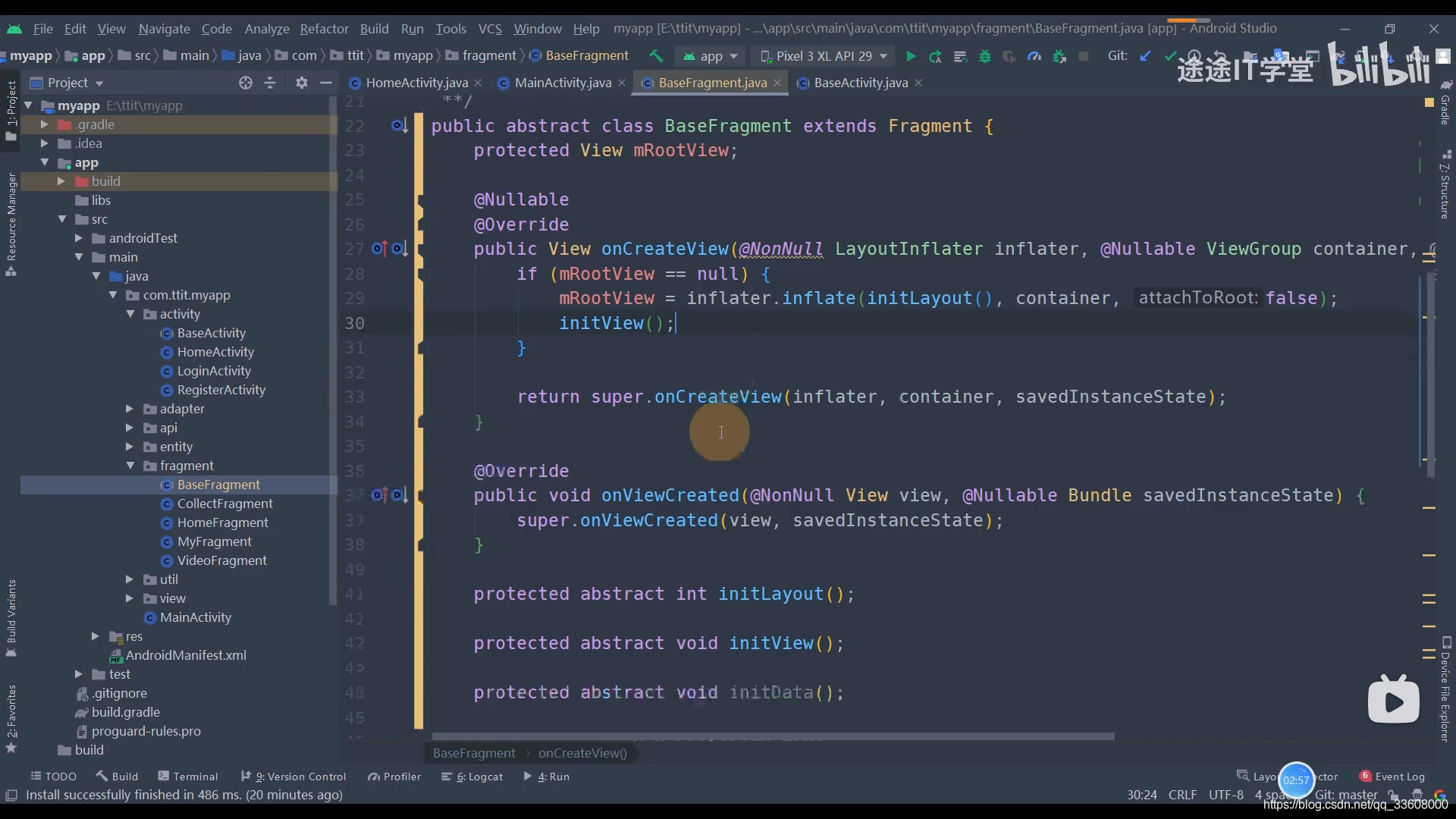
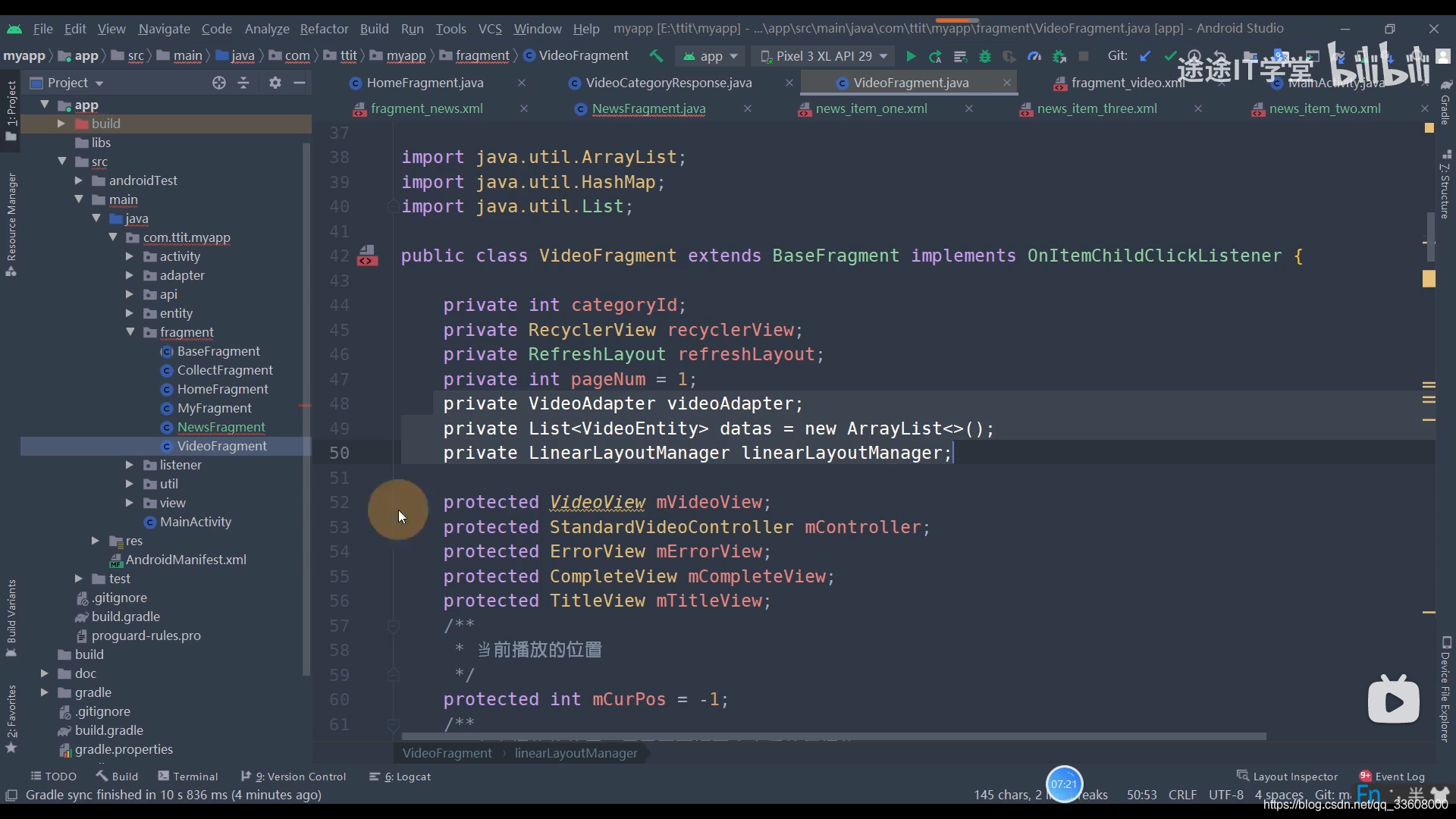
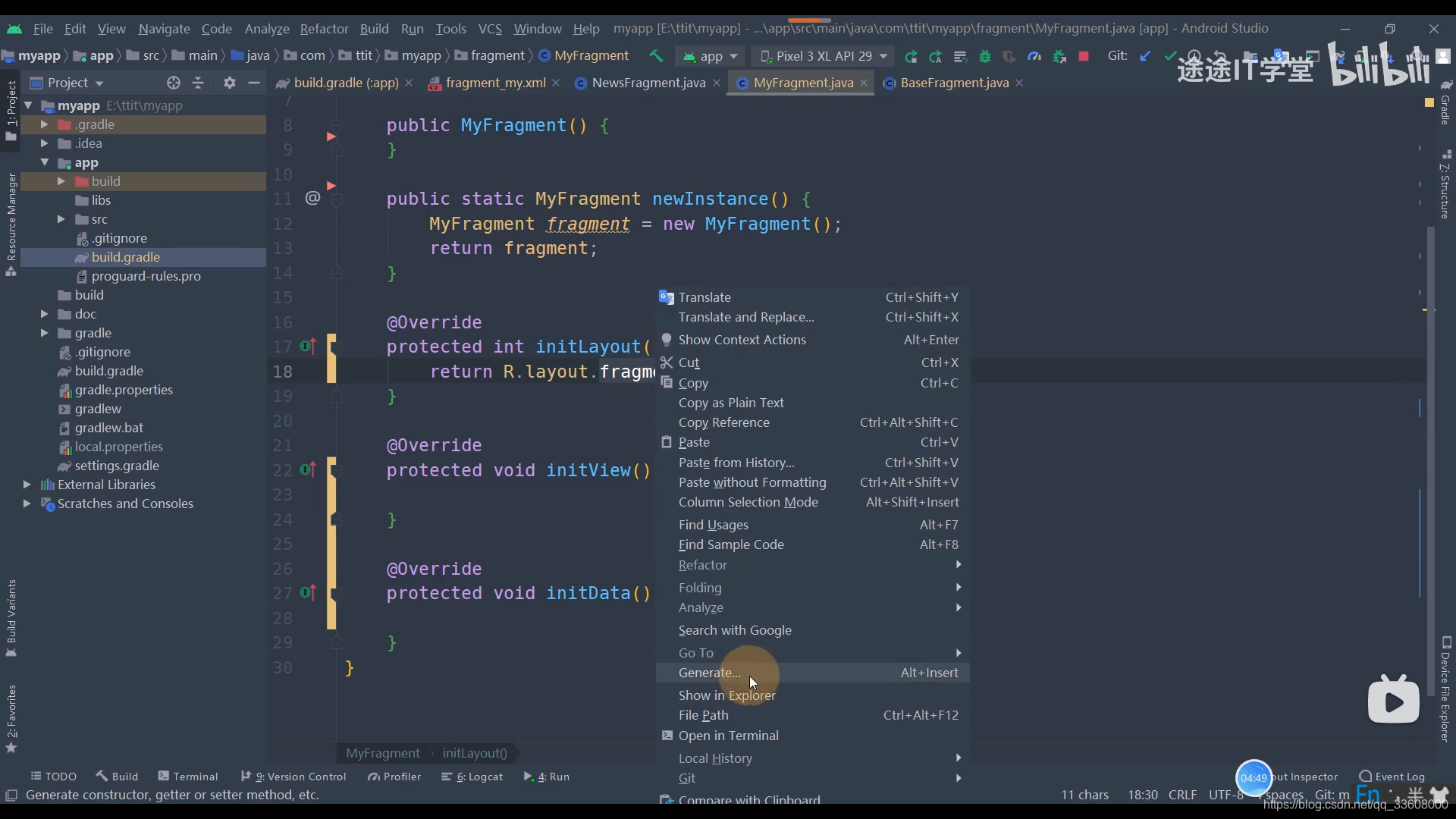
传入 子类 的 布局 Id


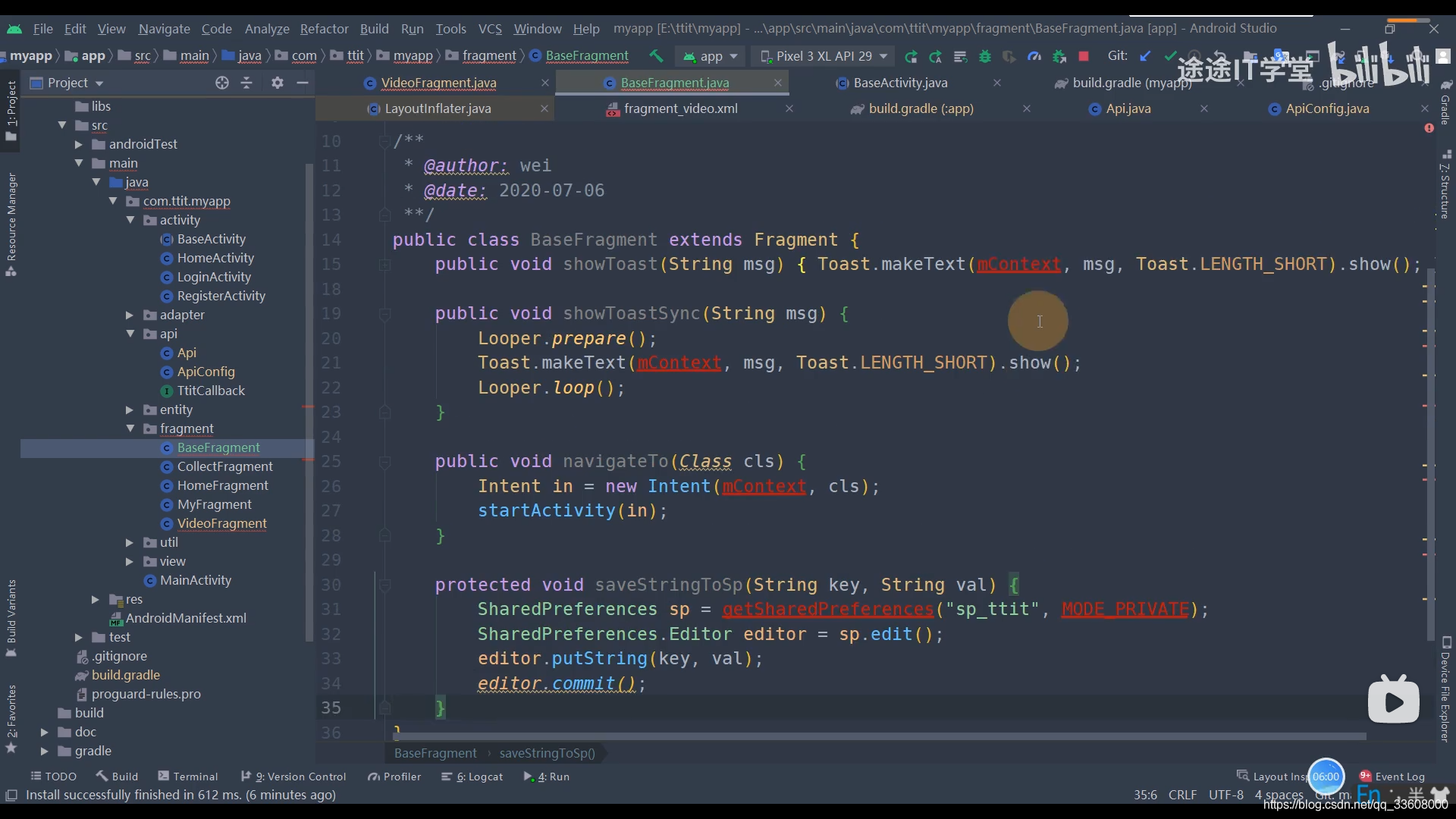
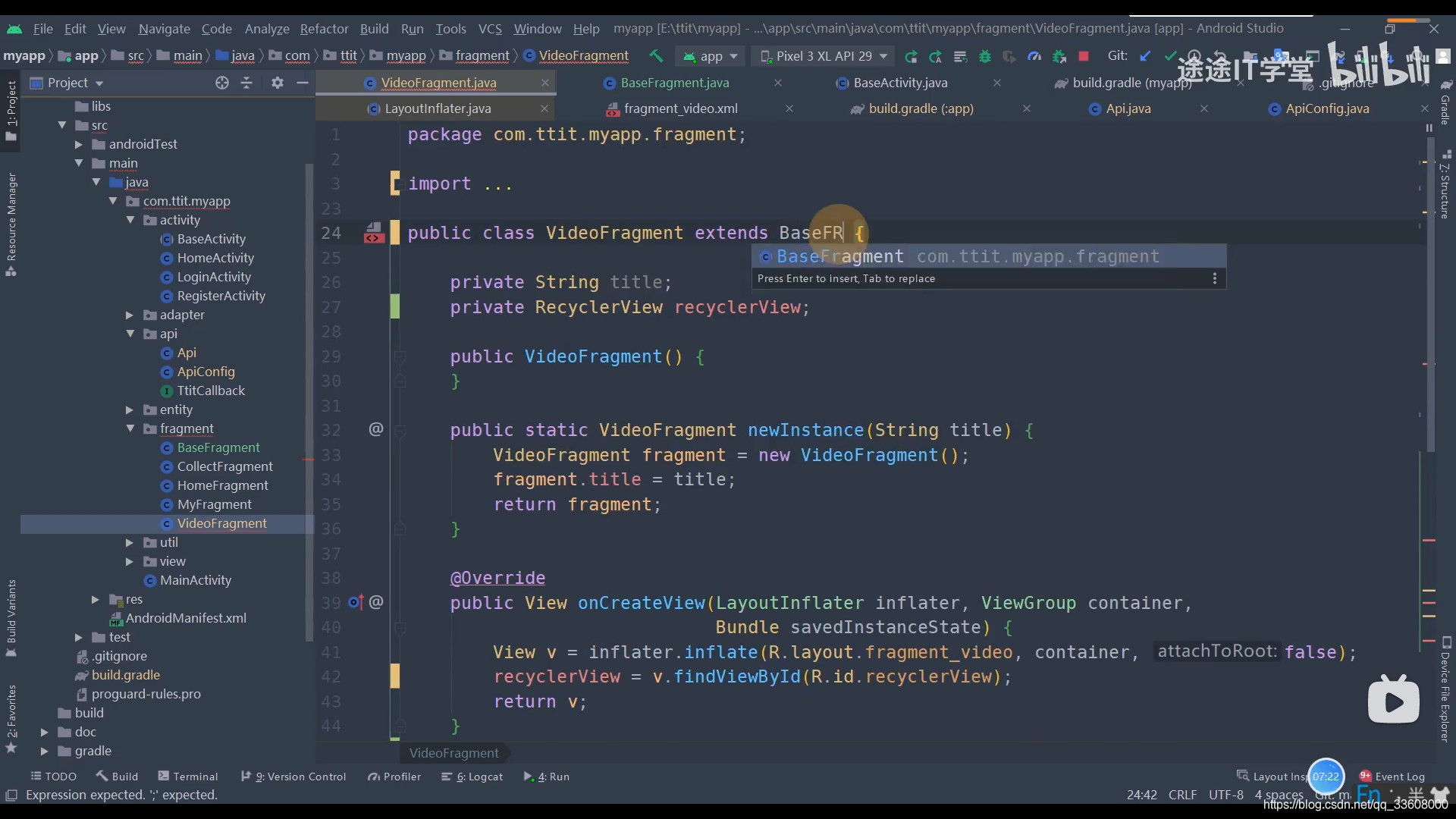
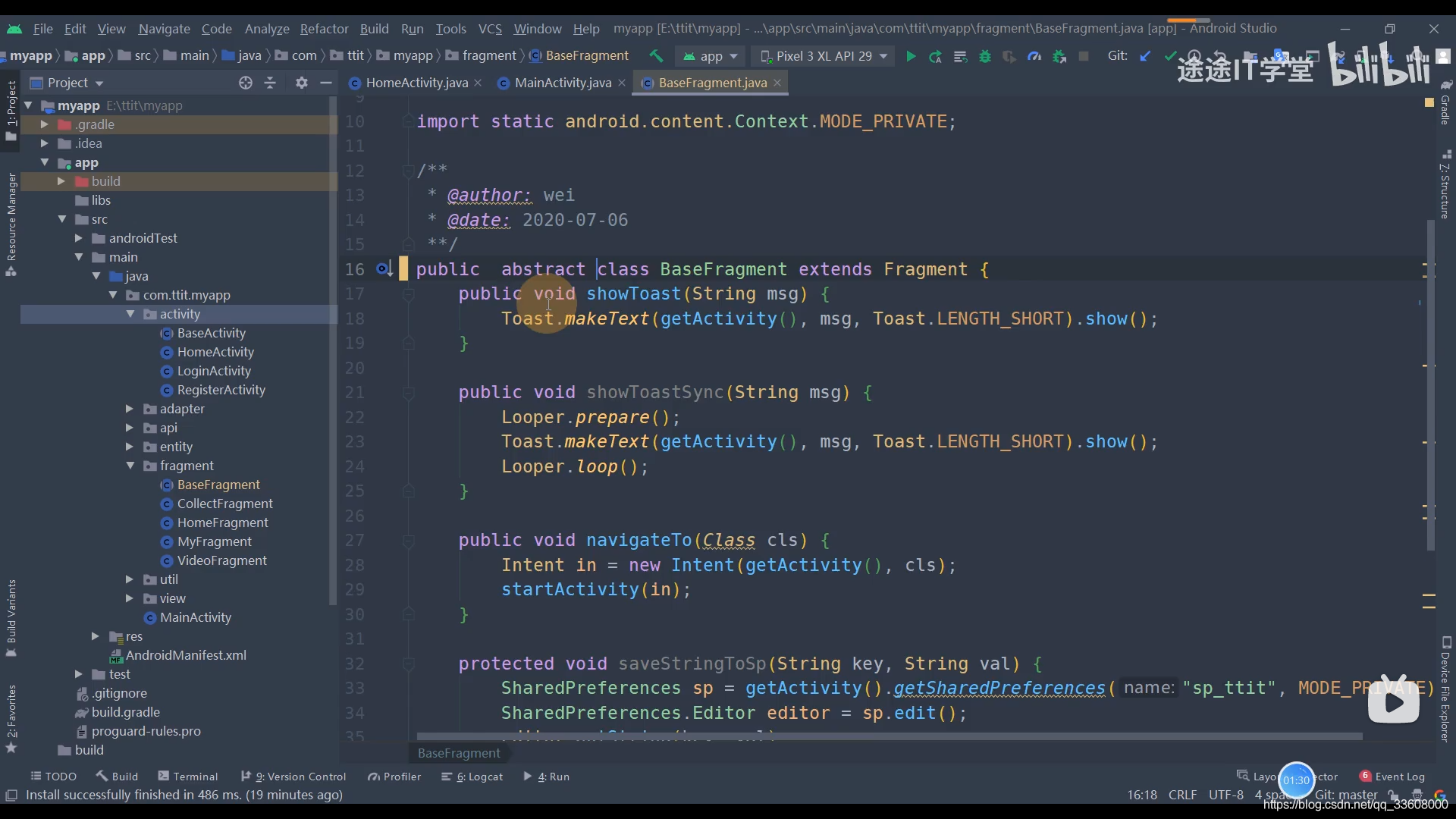
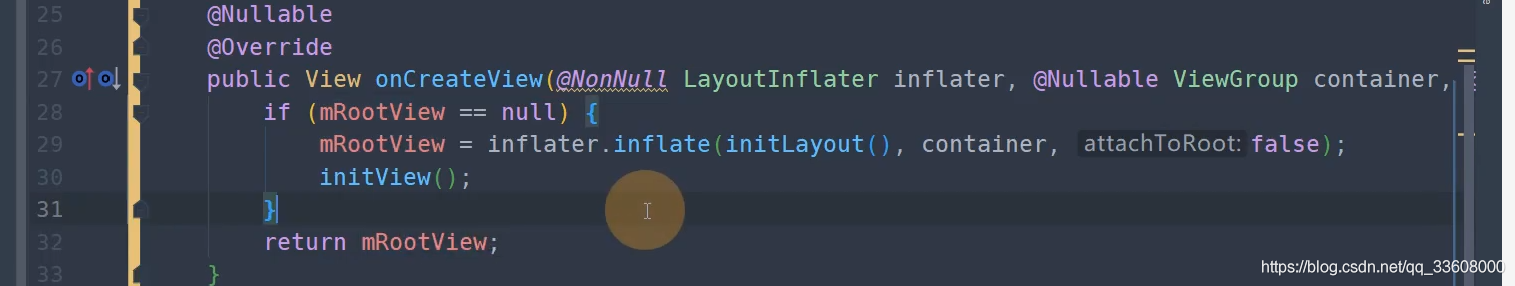
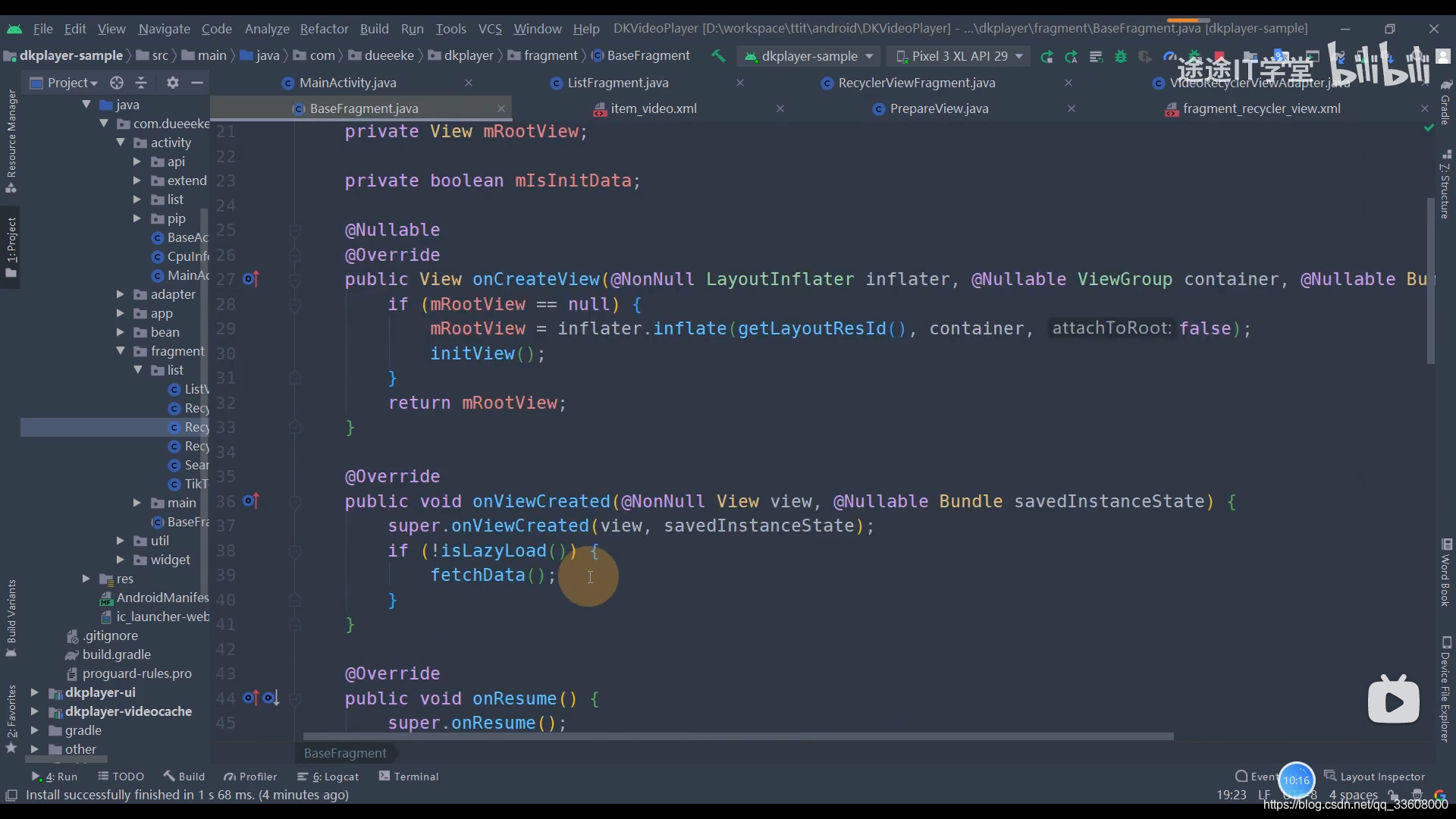
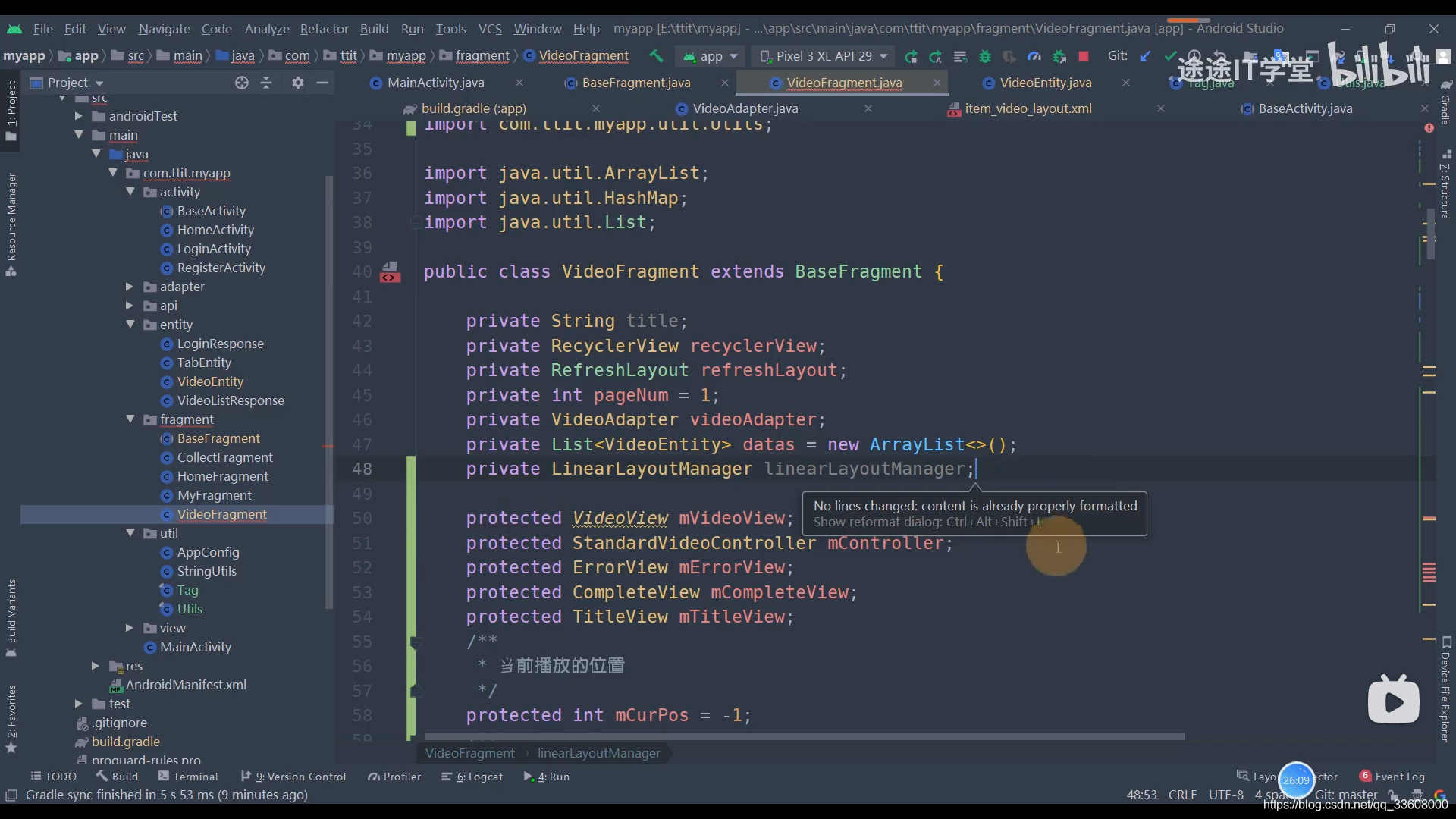
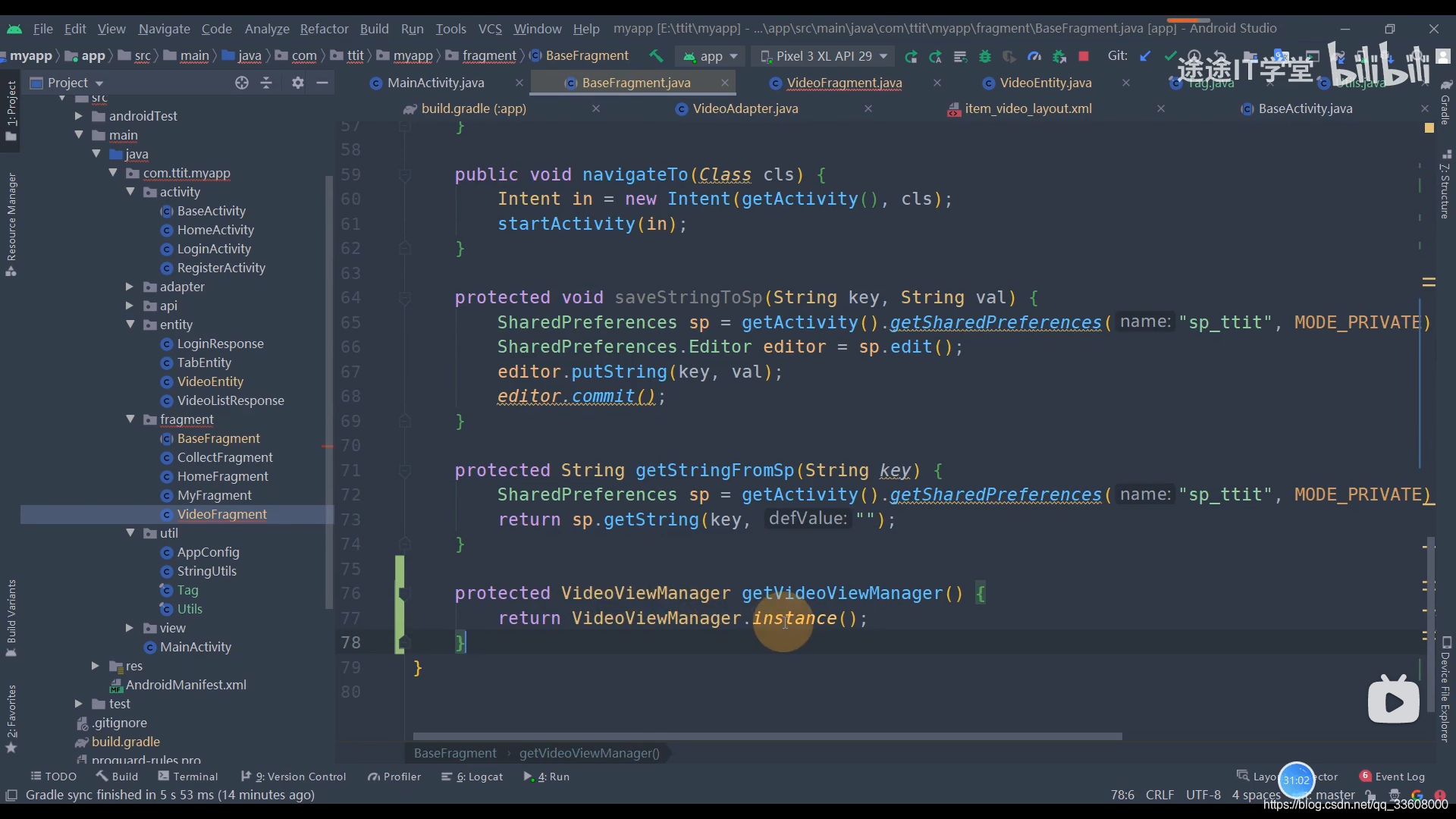
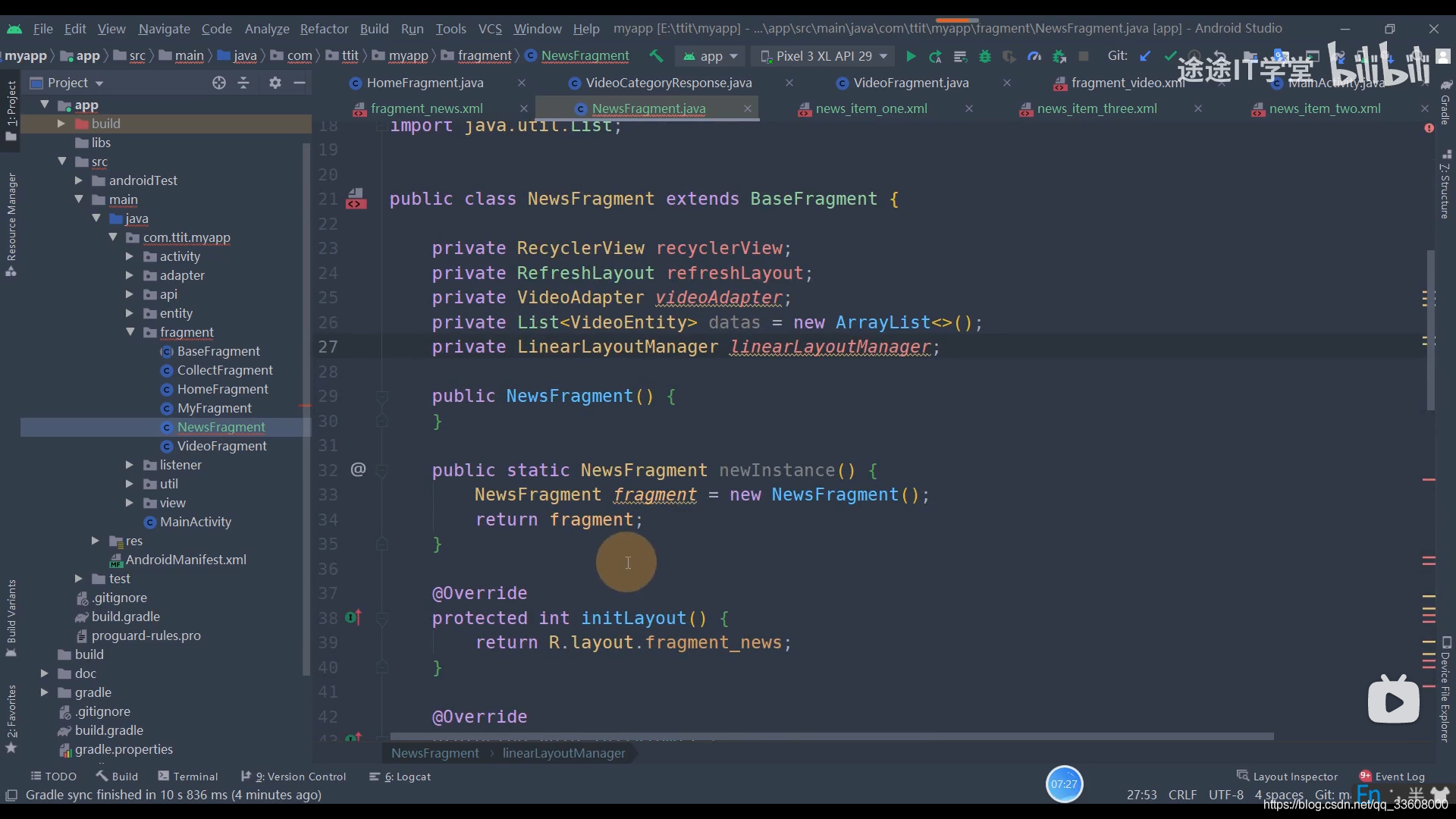
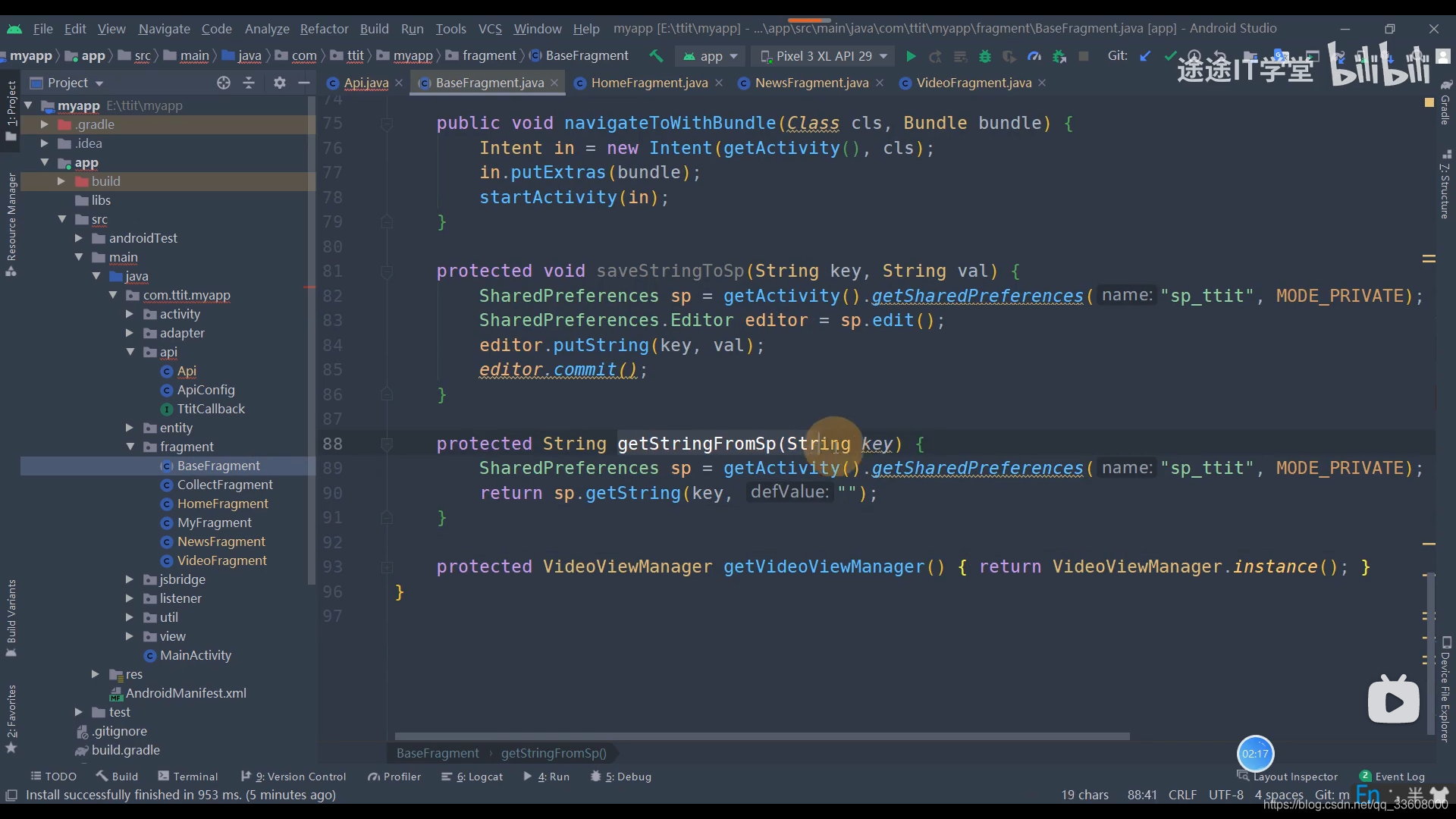
继承 basefragment








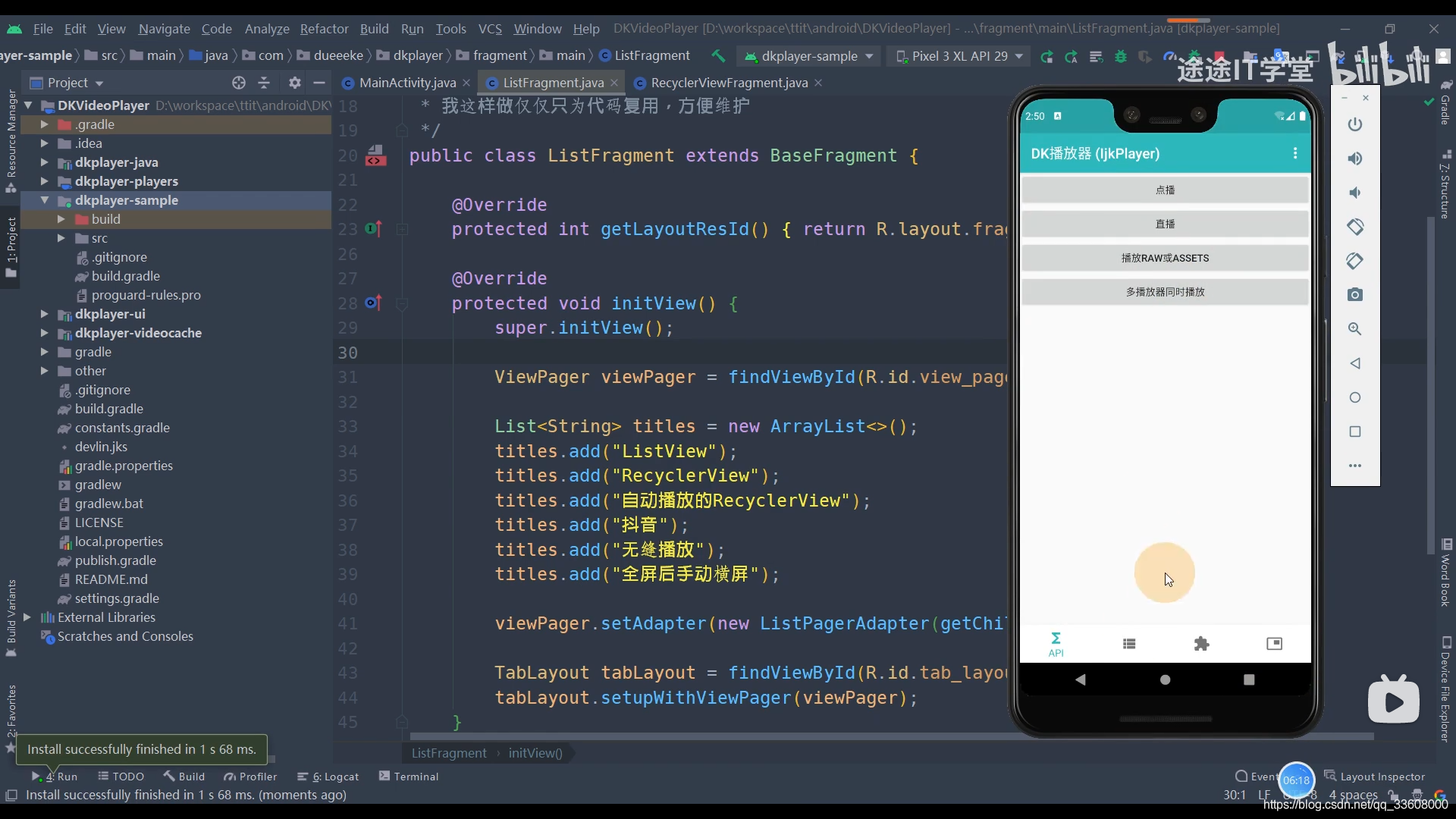
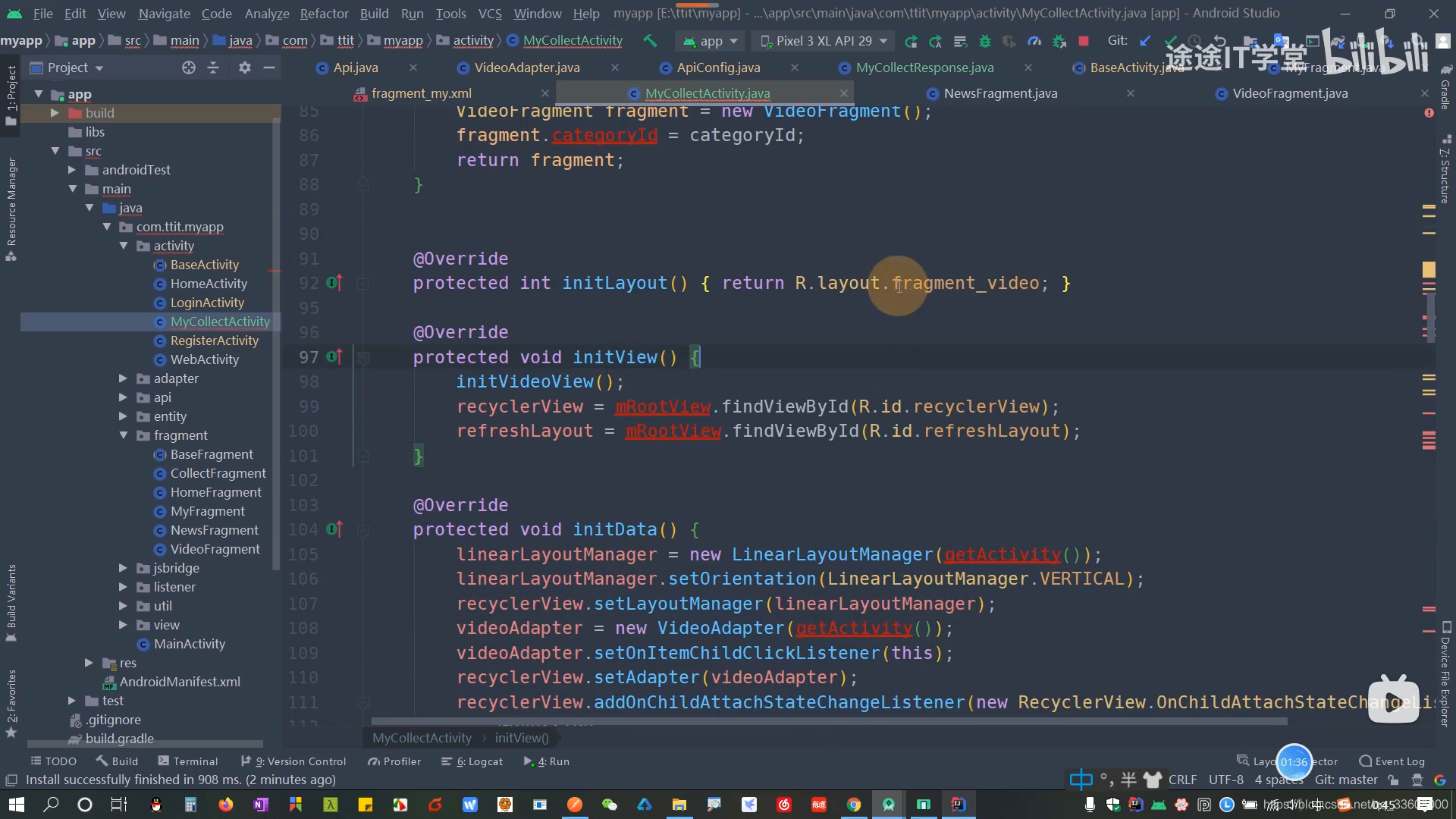
viewpage 加载 fragment 用 adapter 渲染 数据


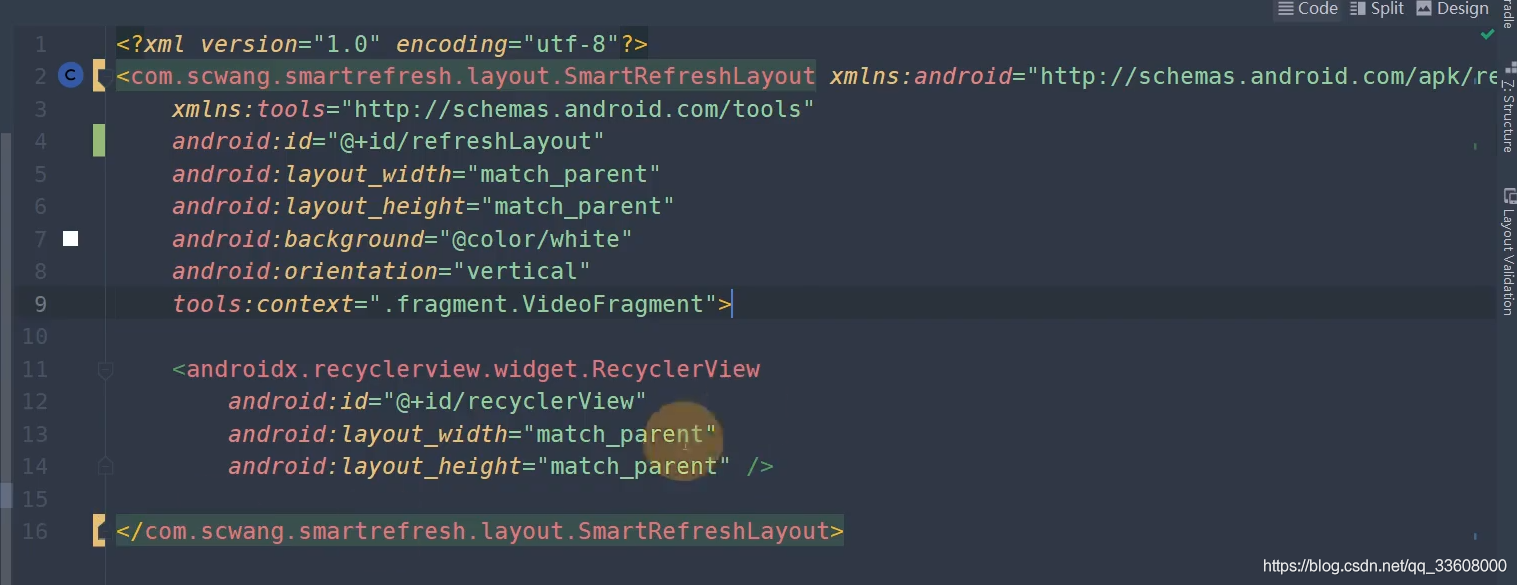
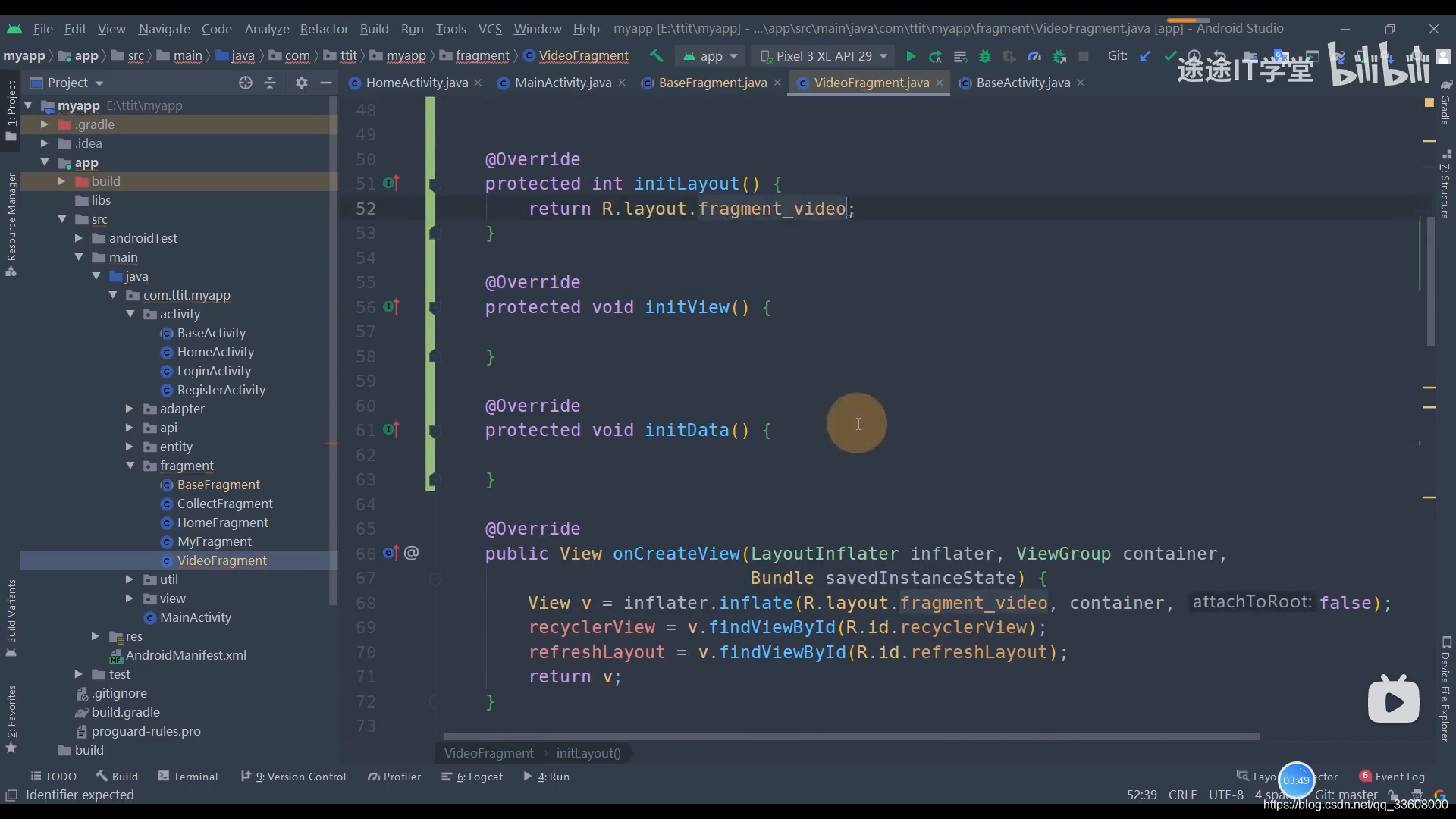
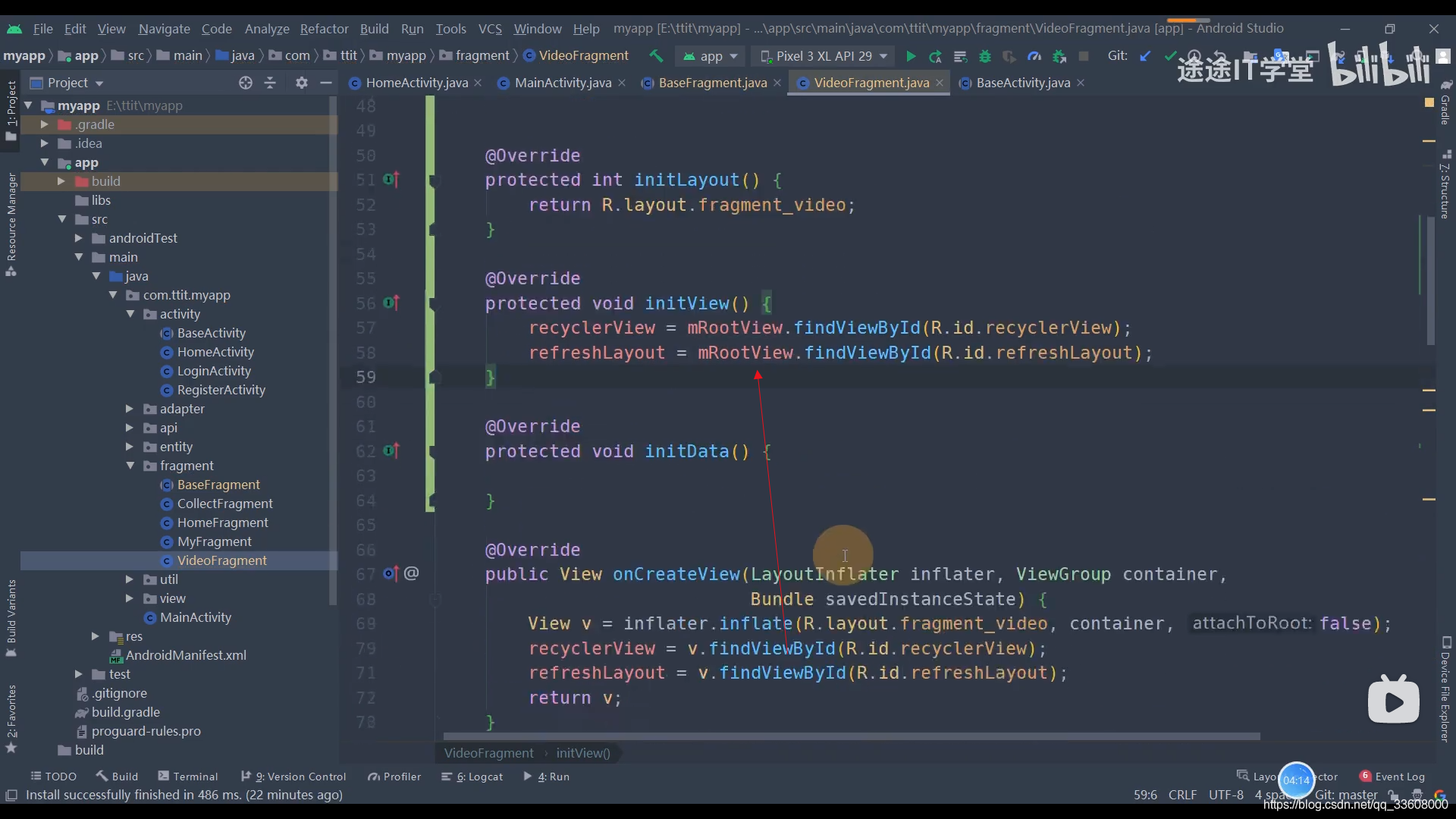
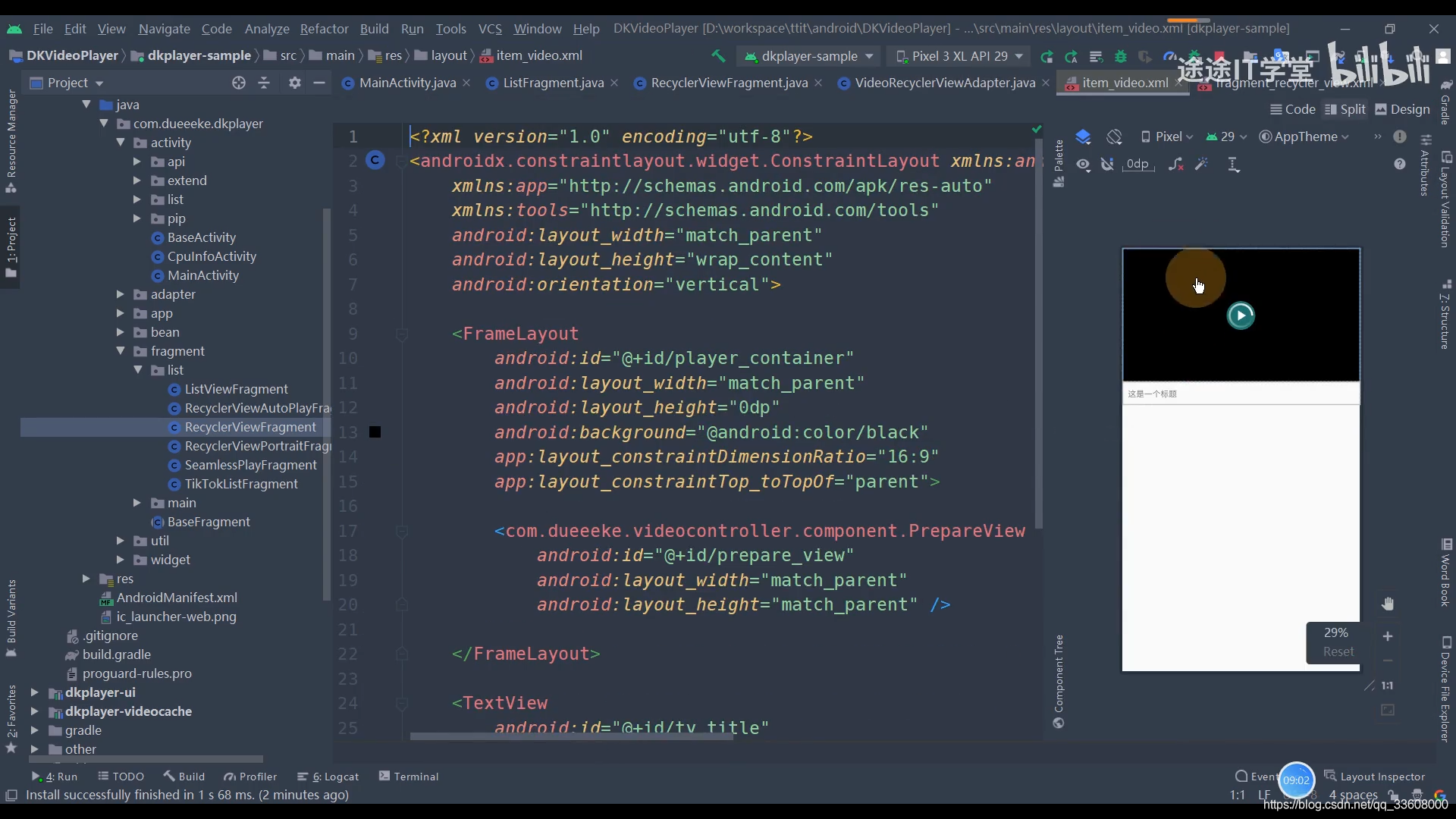
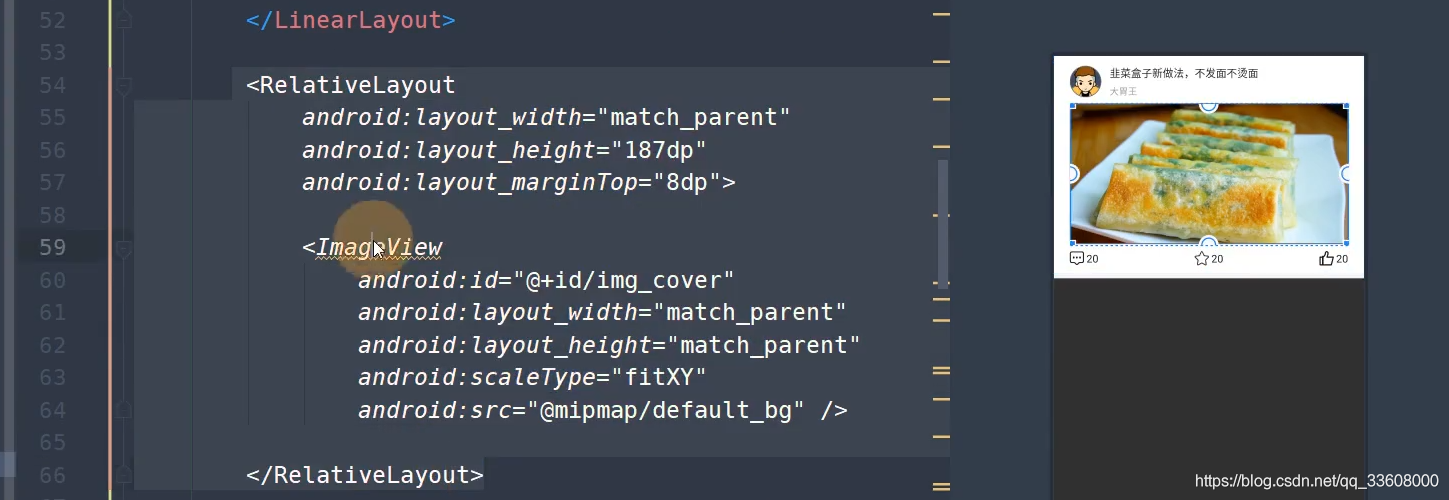
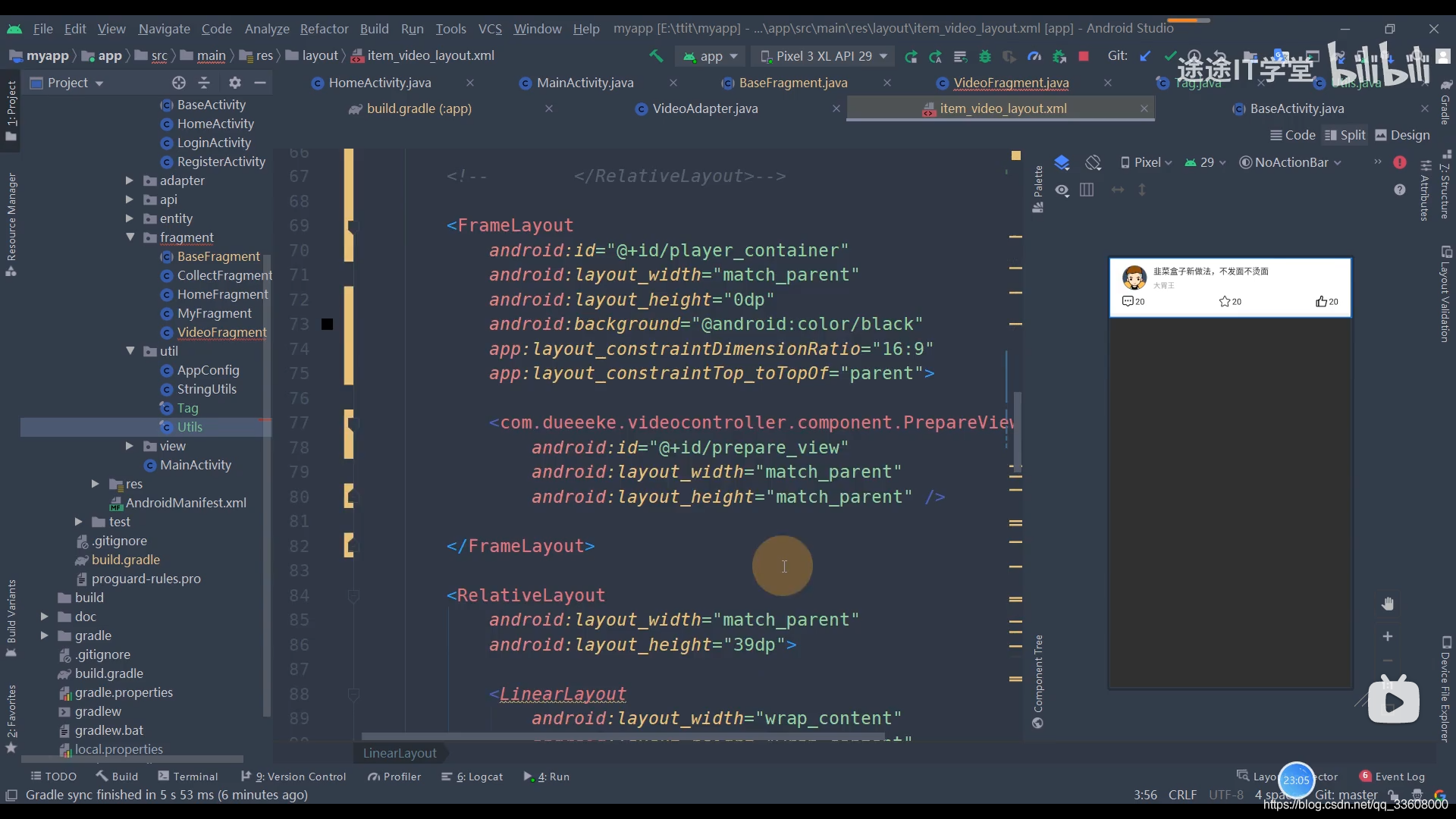
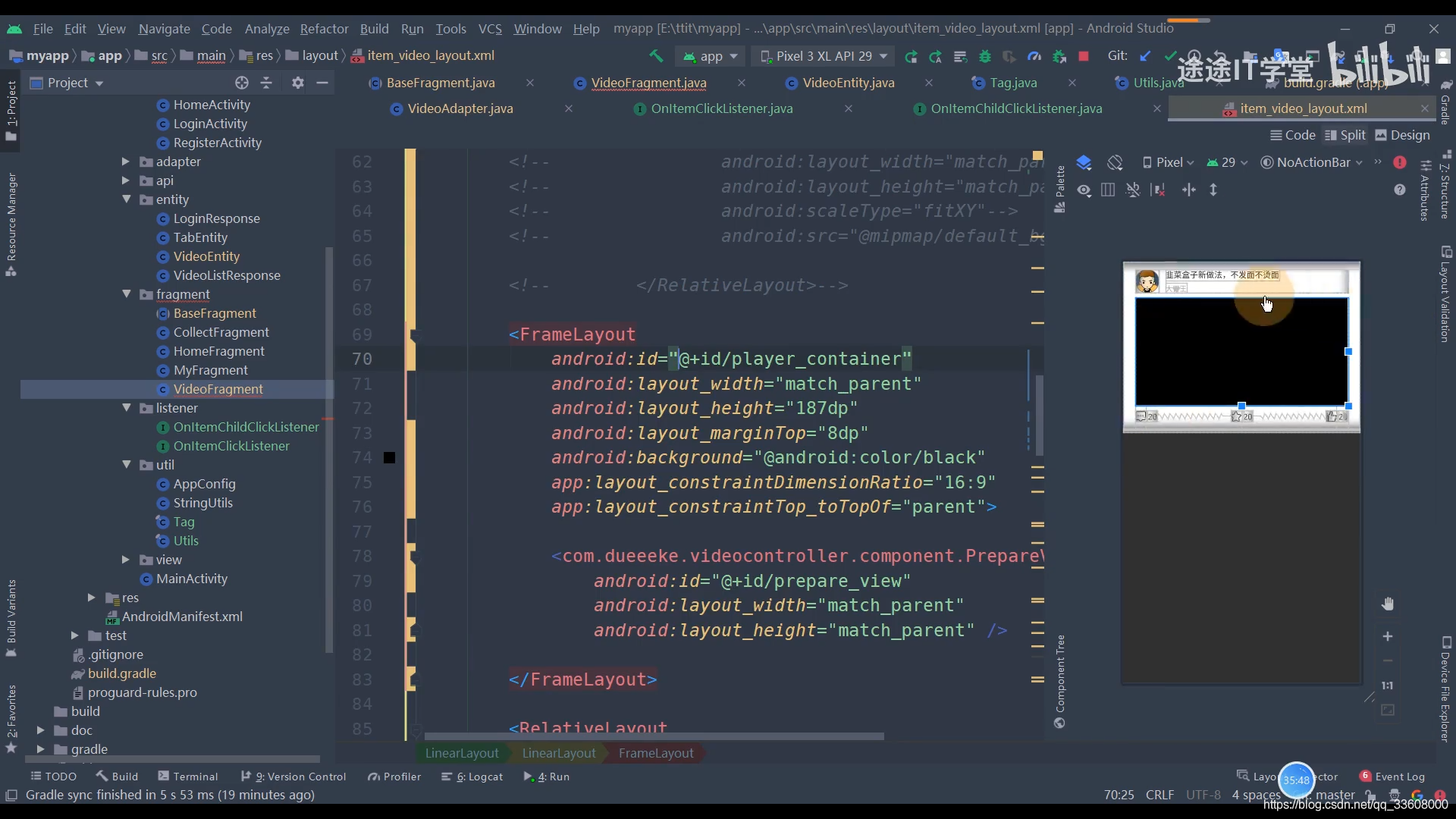
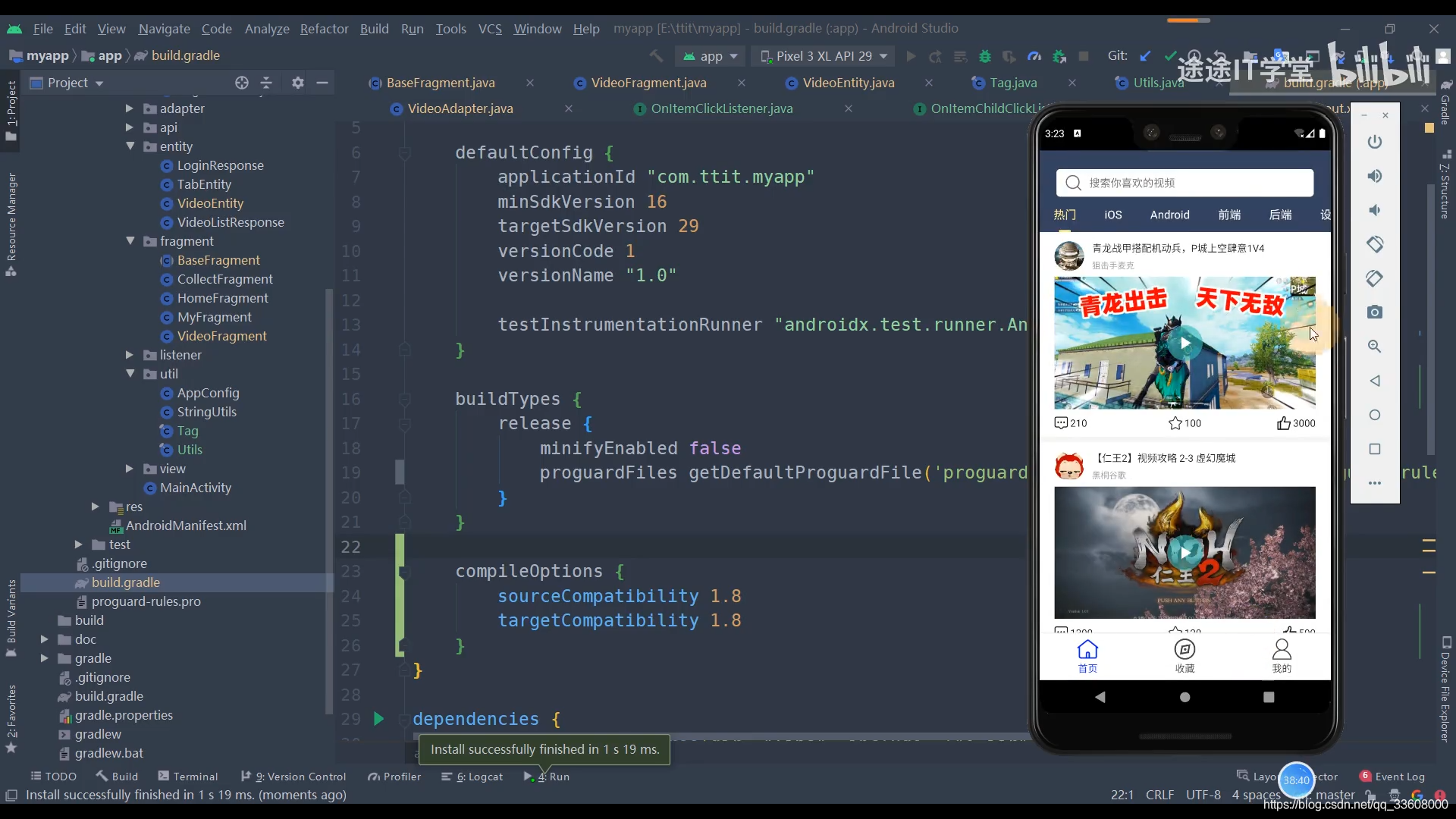
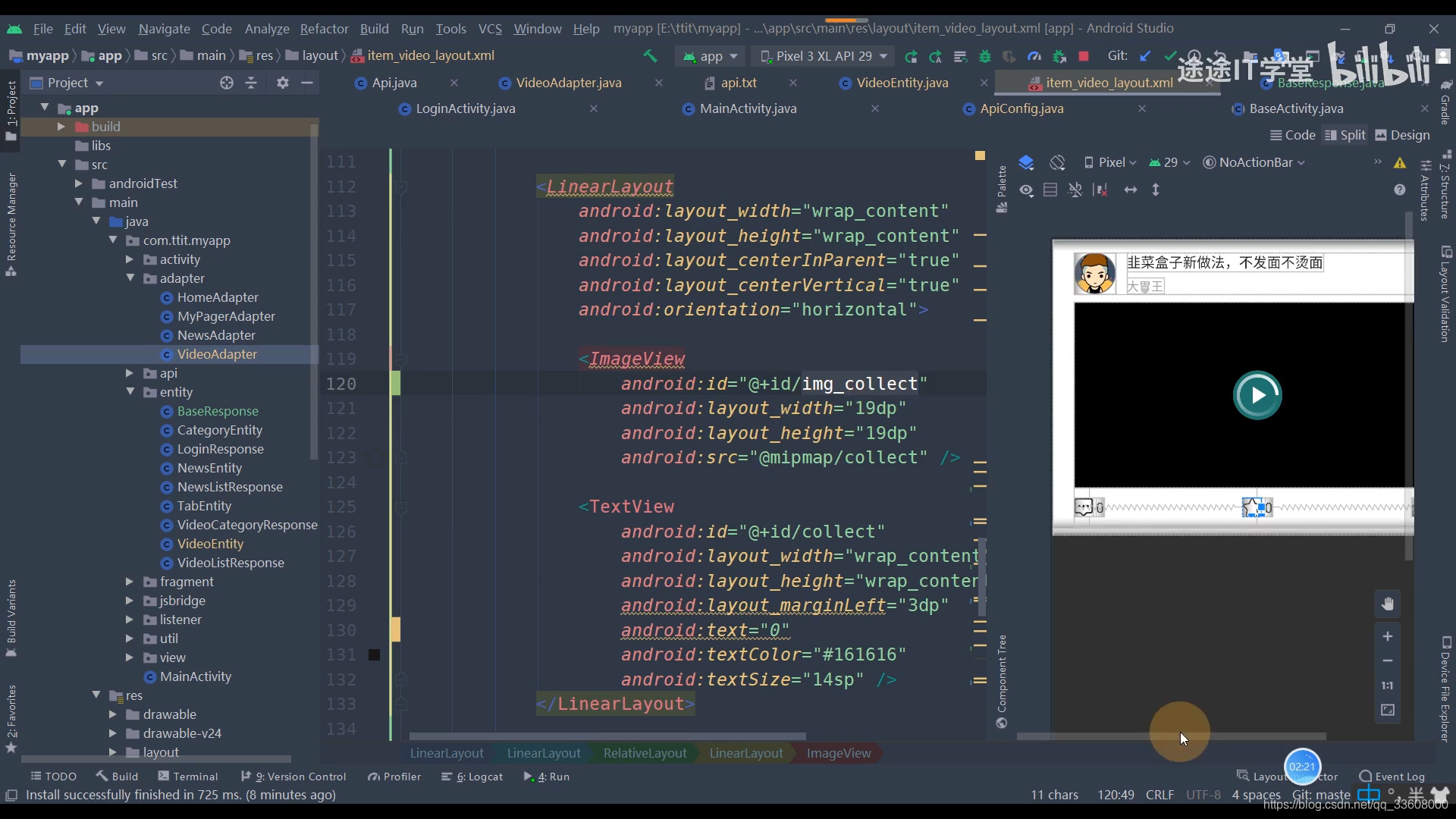
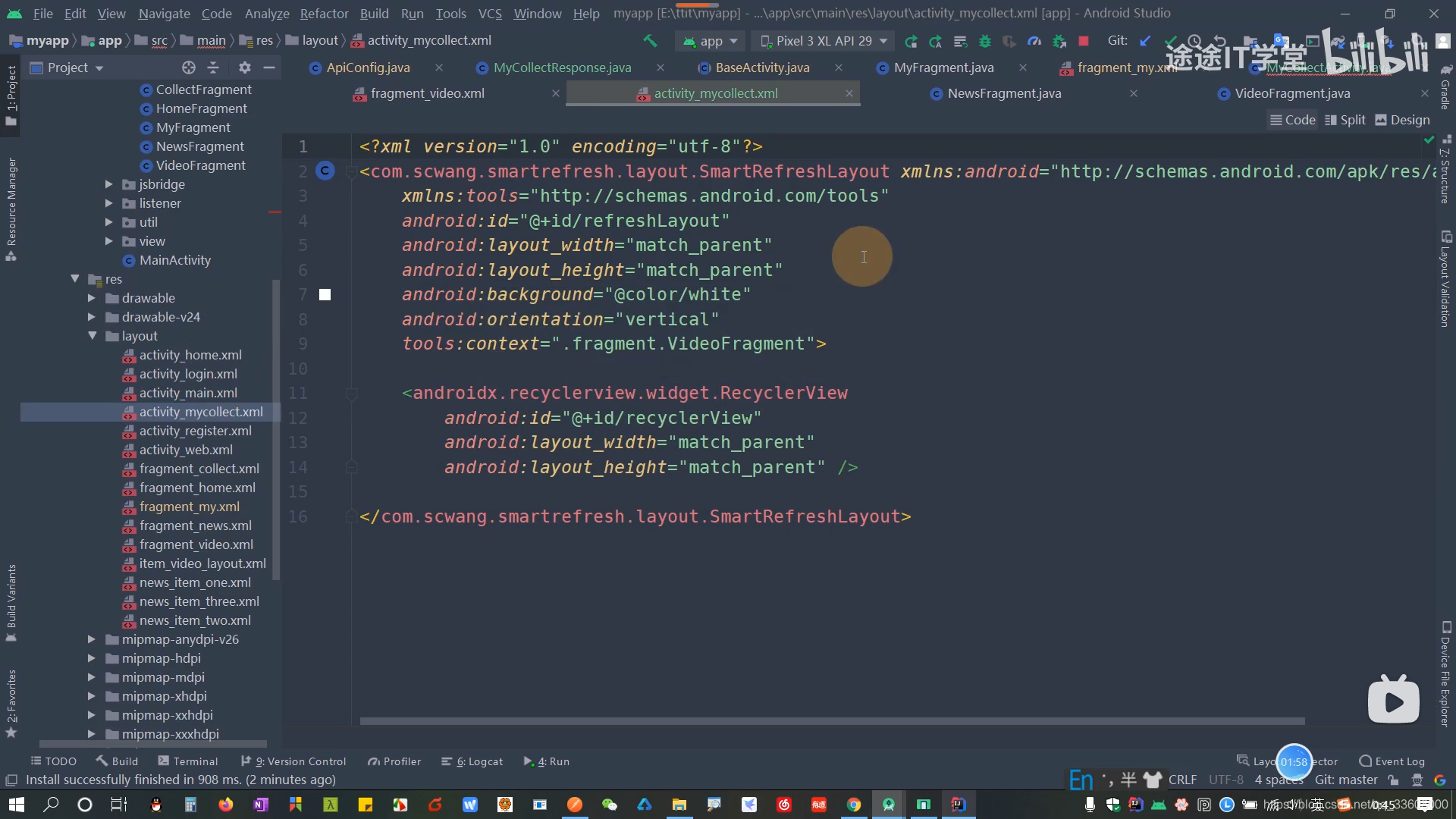
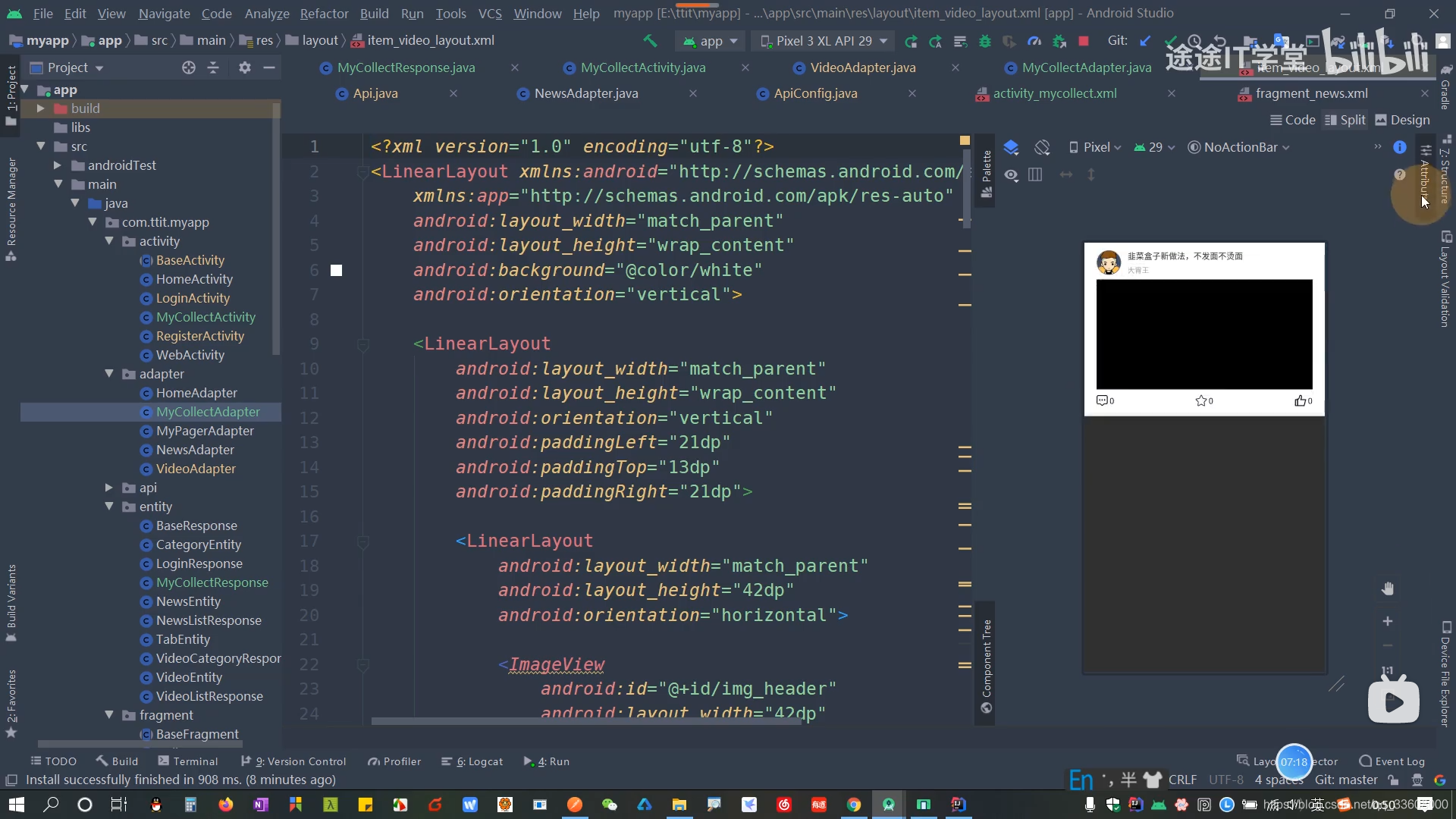
先看布局


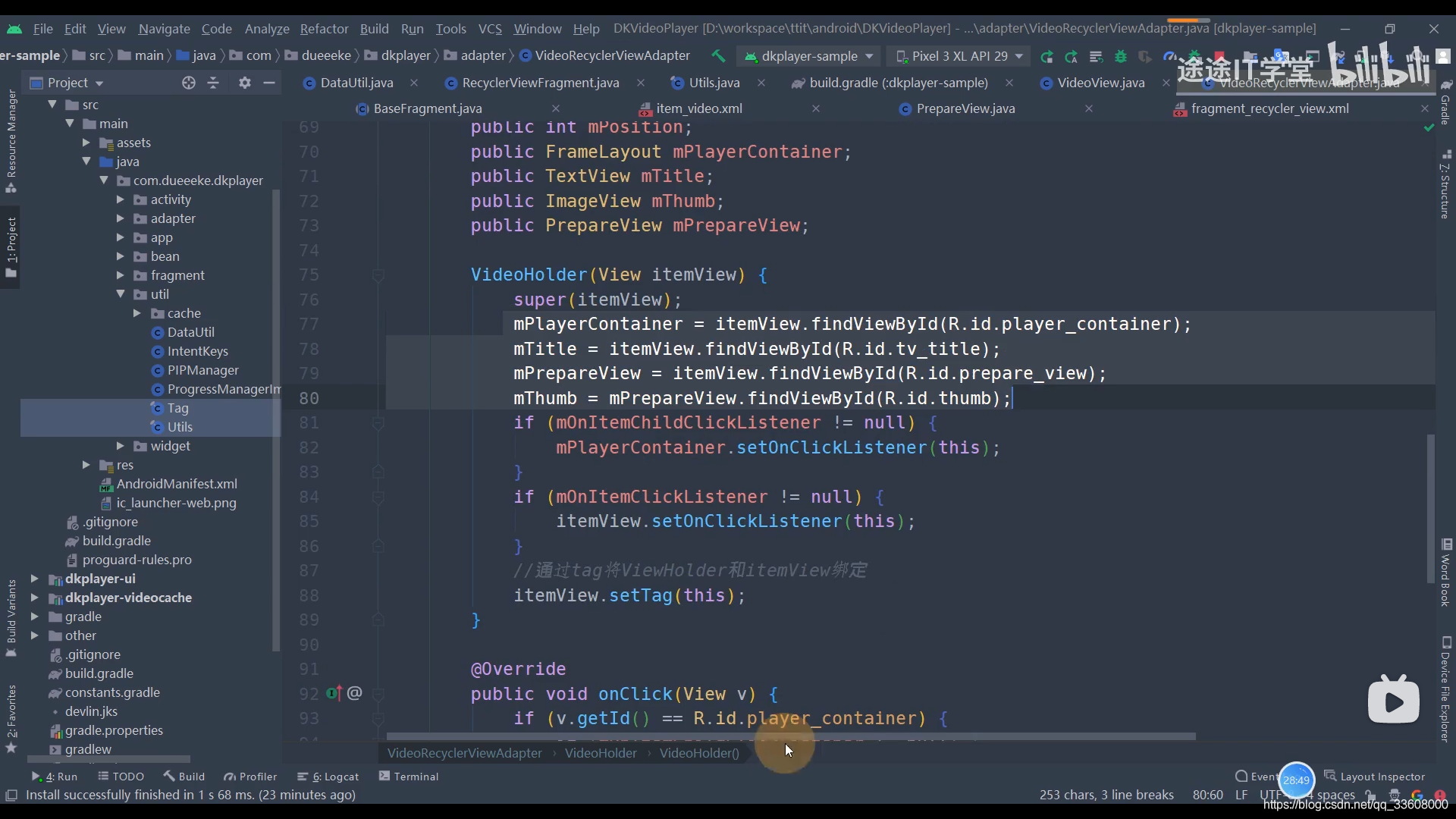
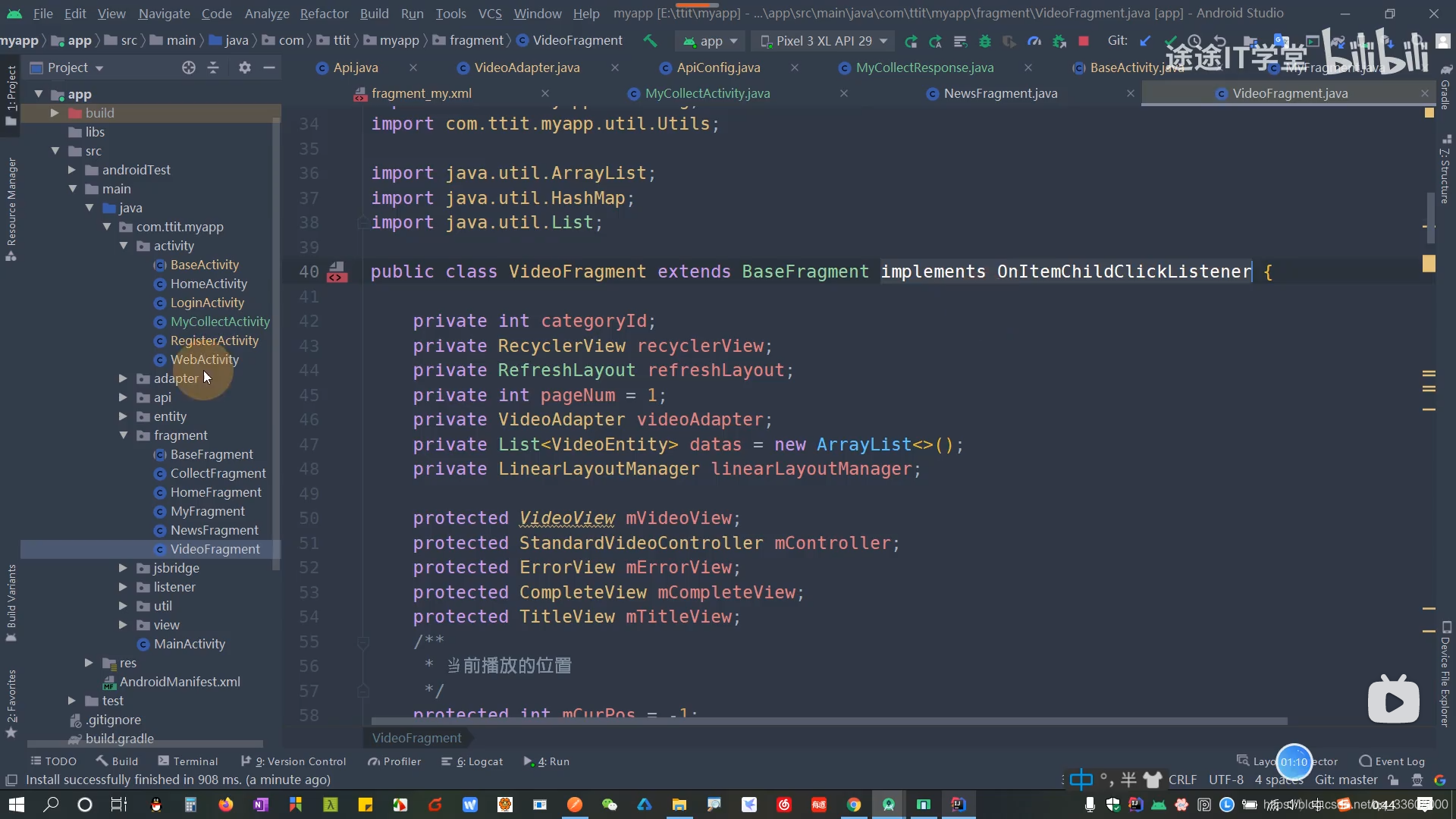
视频列表 的 适配器 每一个 video 的 视频 布局

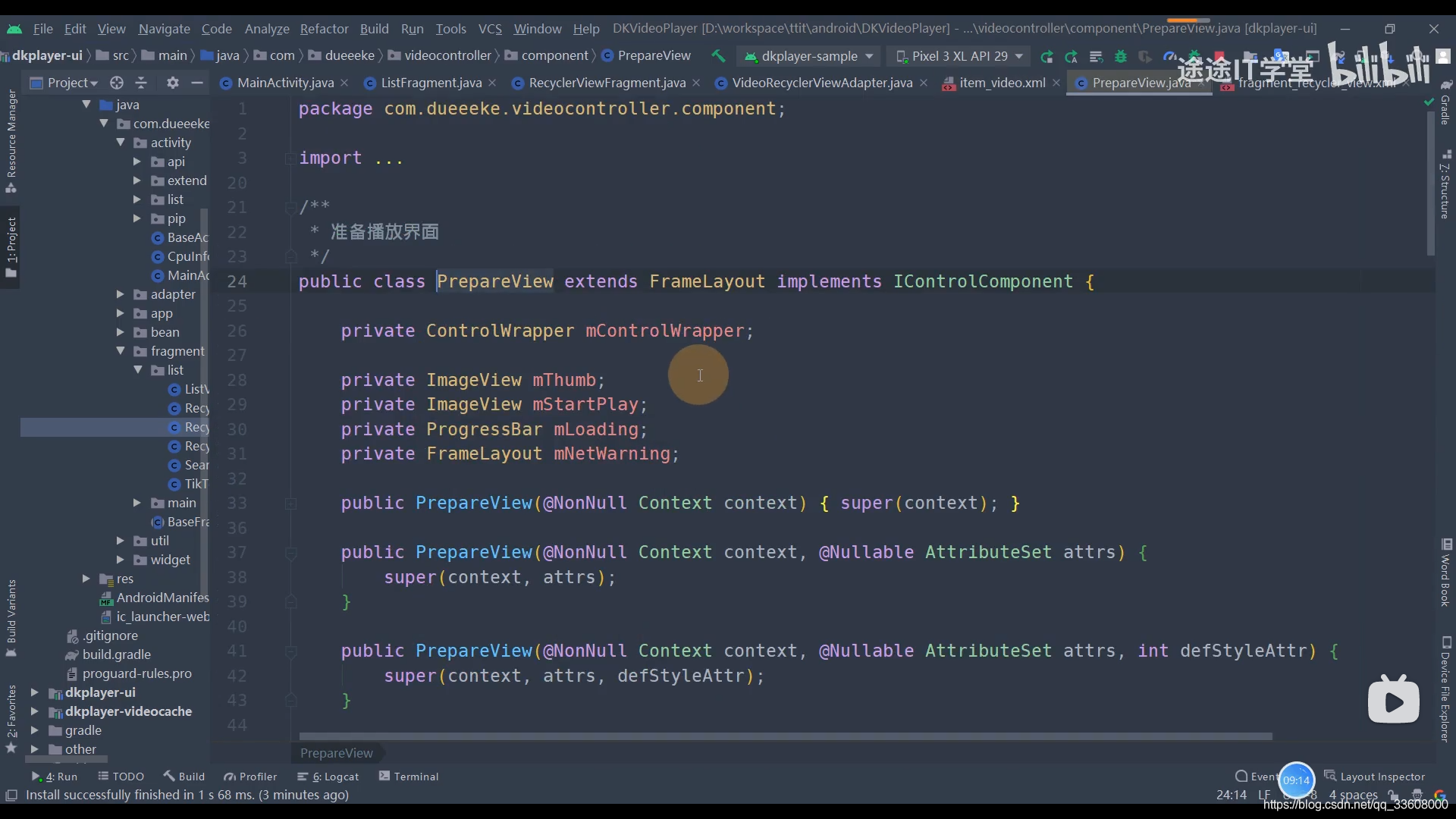
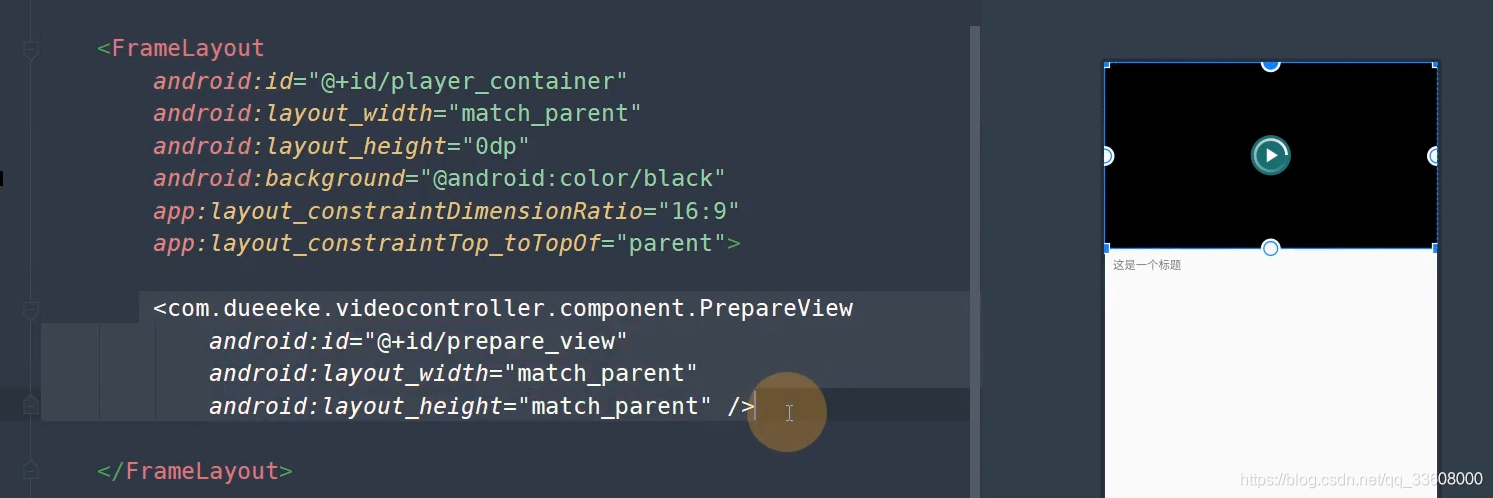
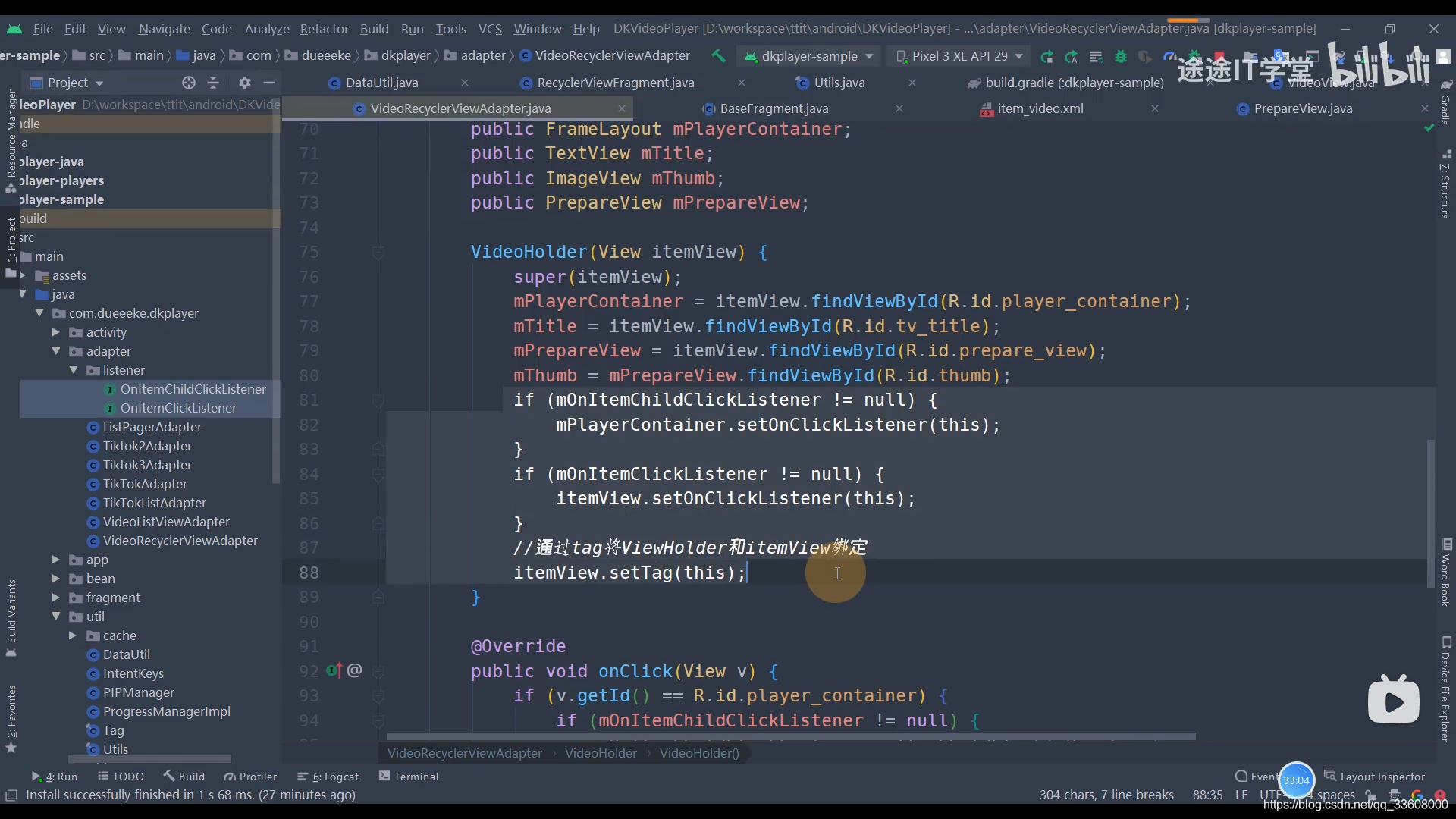
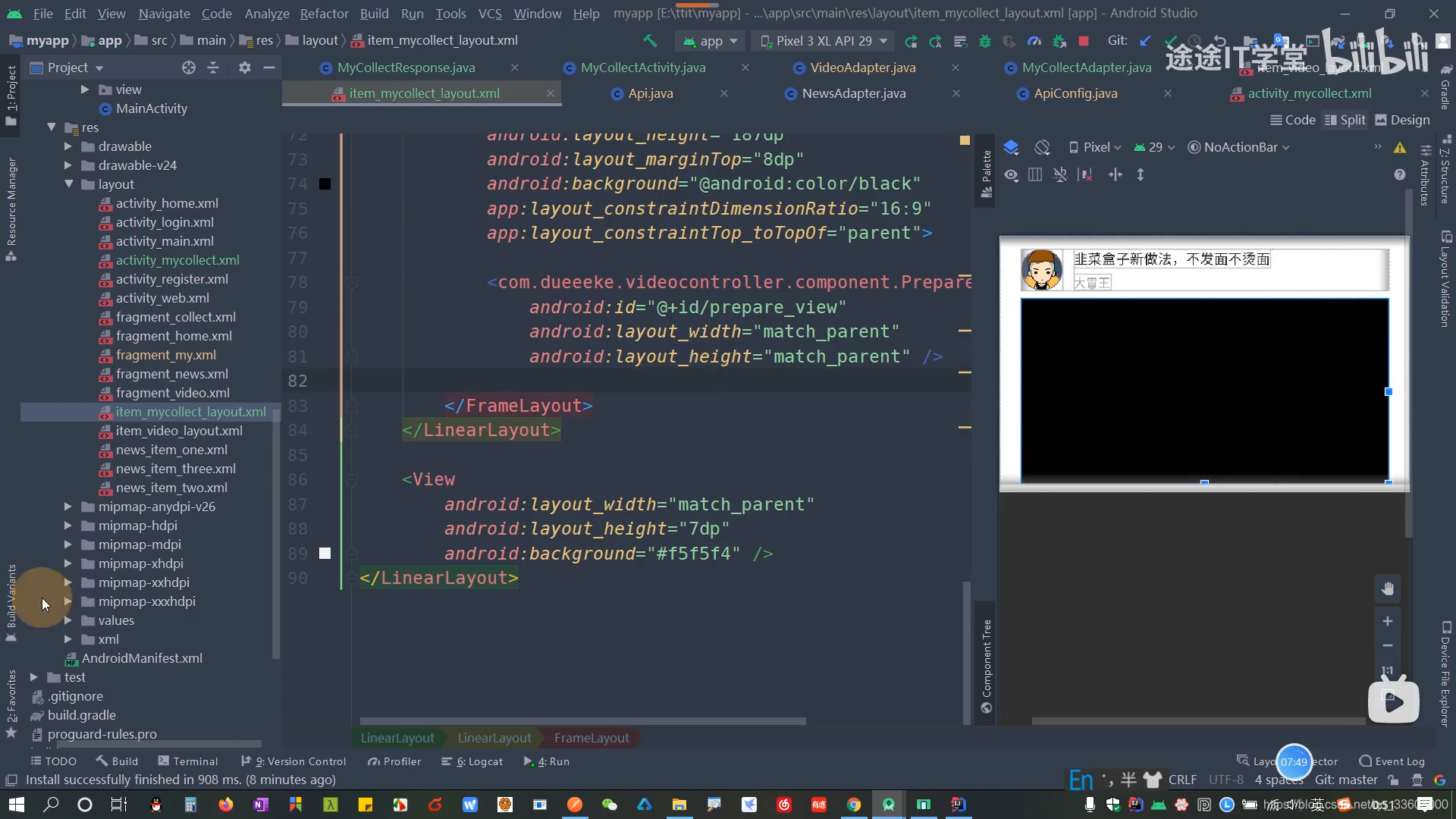
item video 视频播放器 prepareview

类似于 我们的 list的 这个 页面



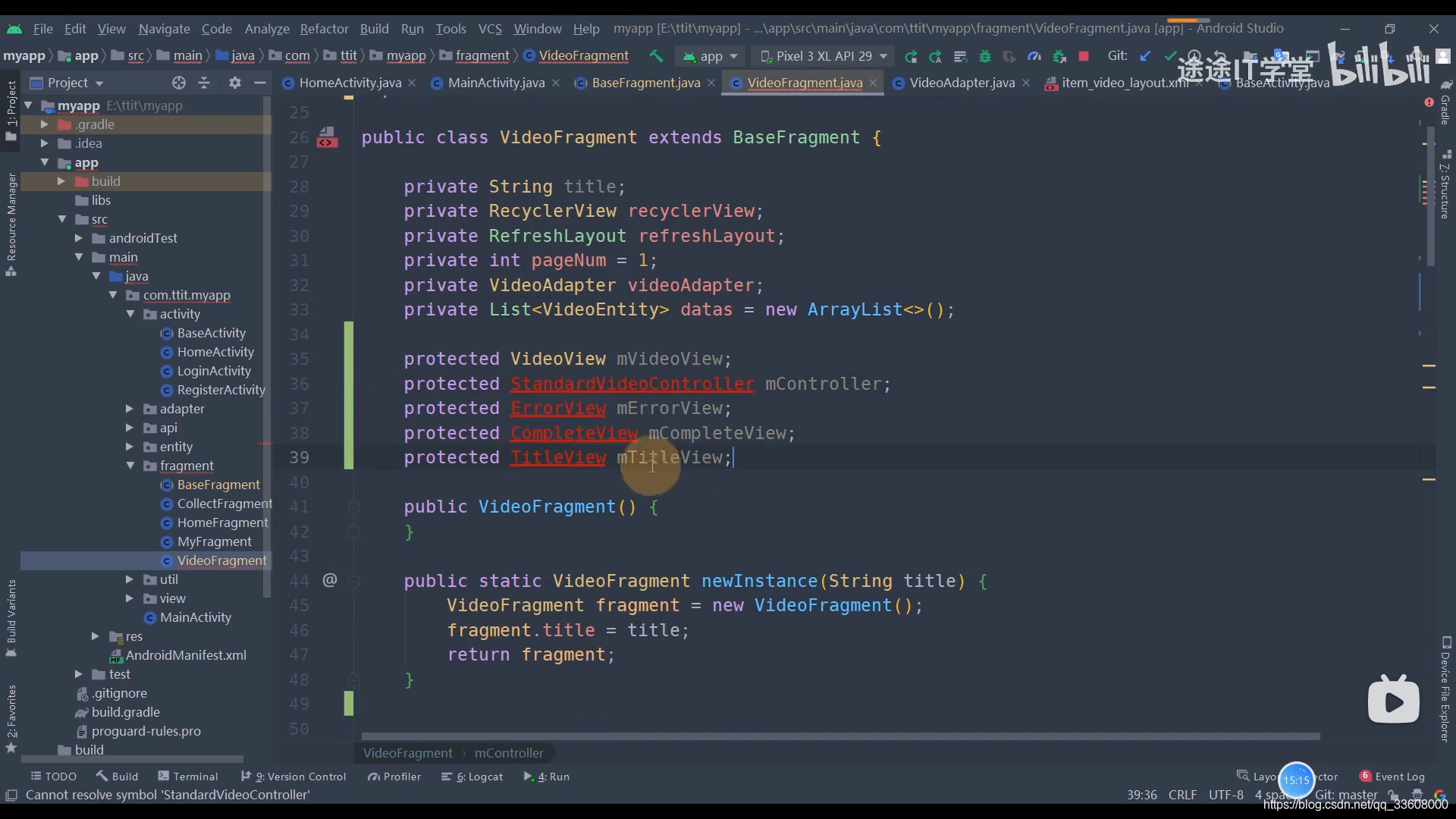
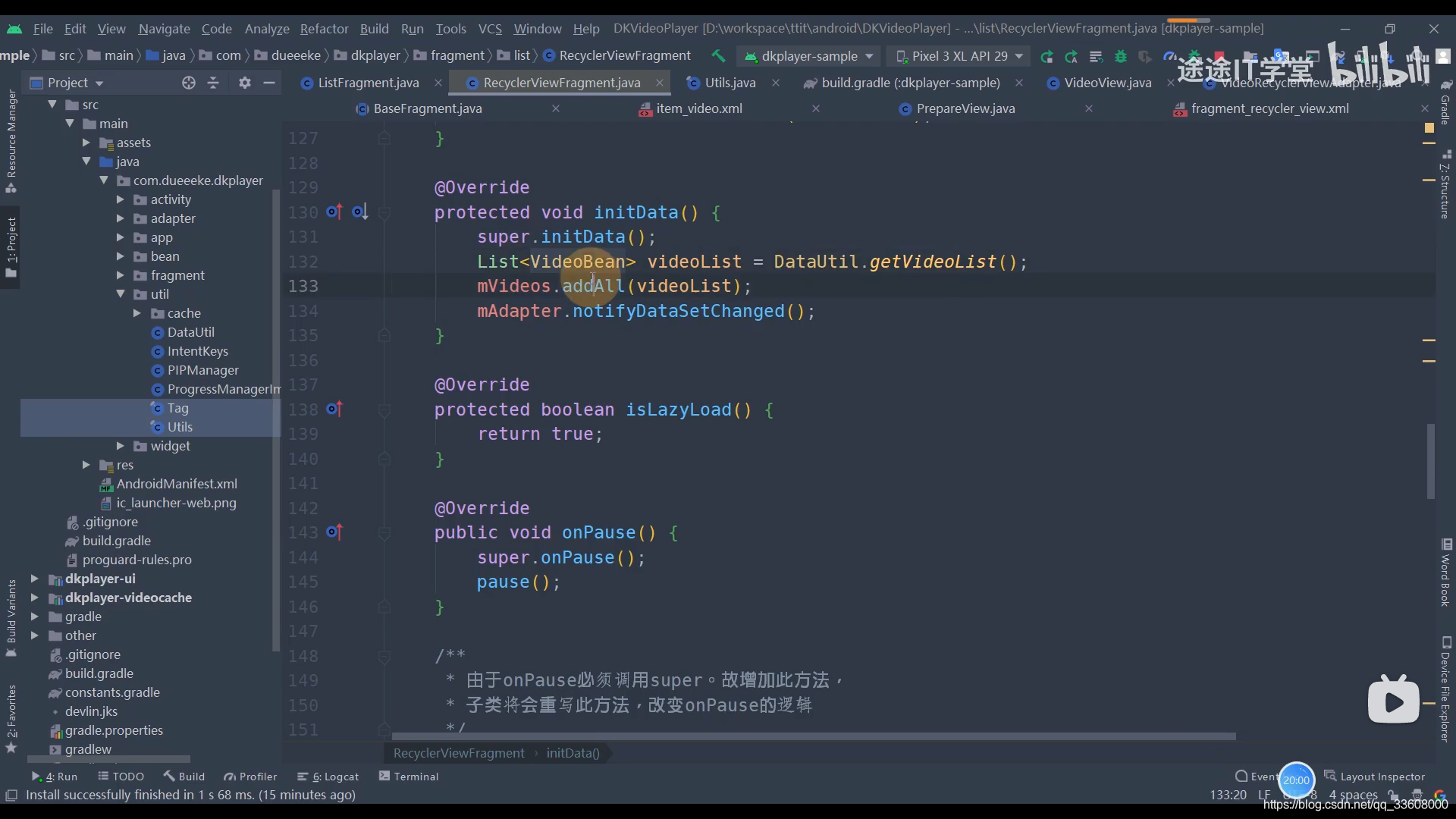
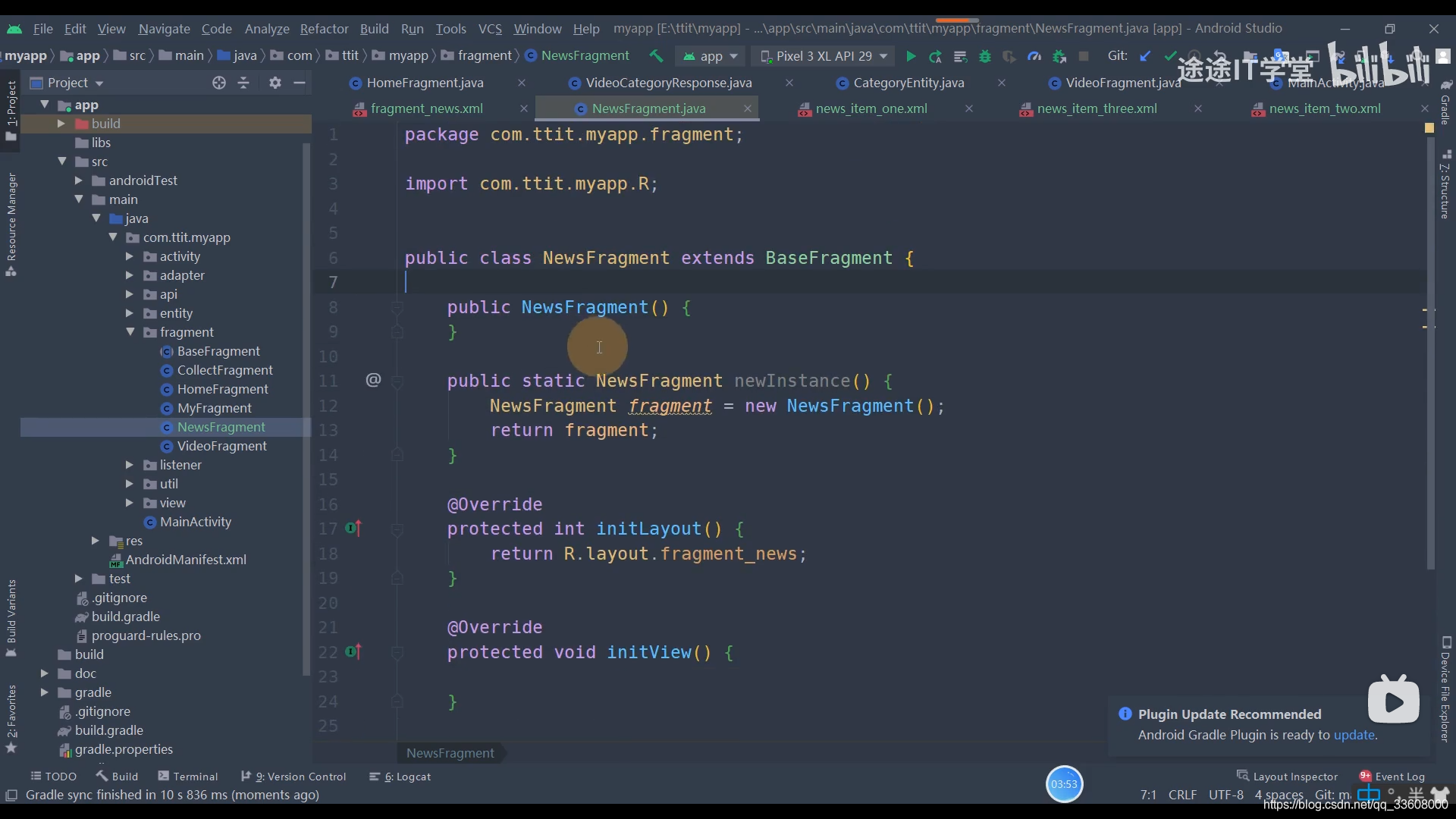
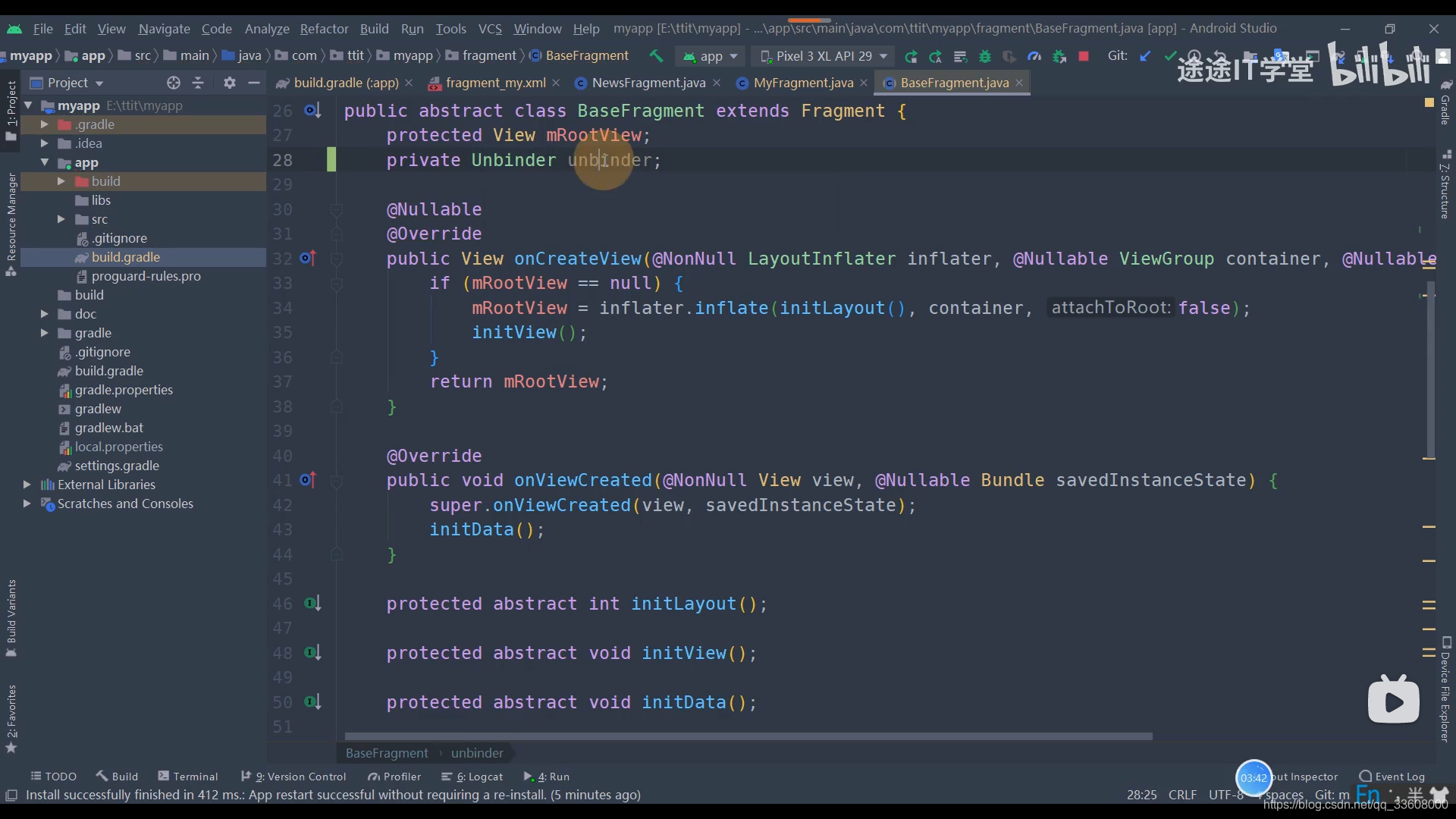
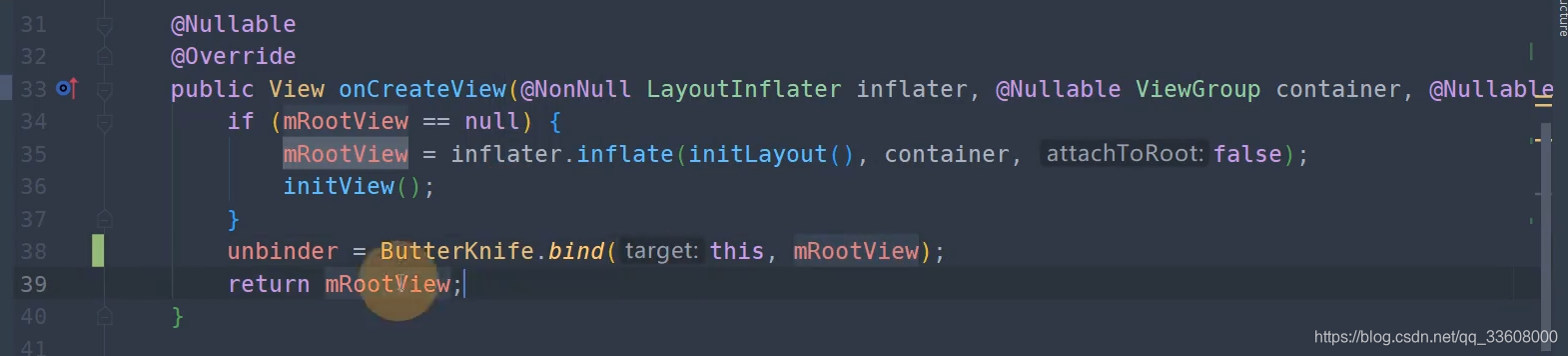
Basefragment 一样






继承 实现

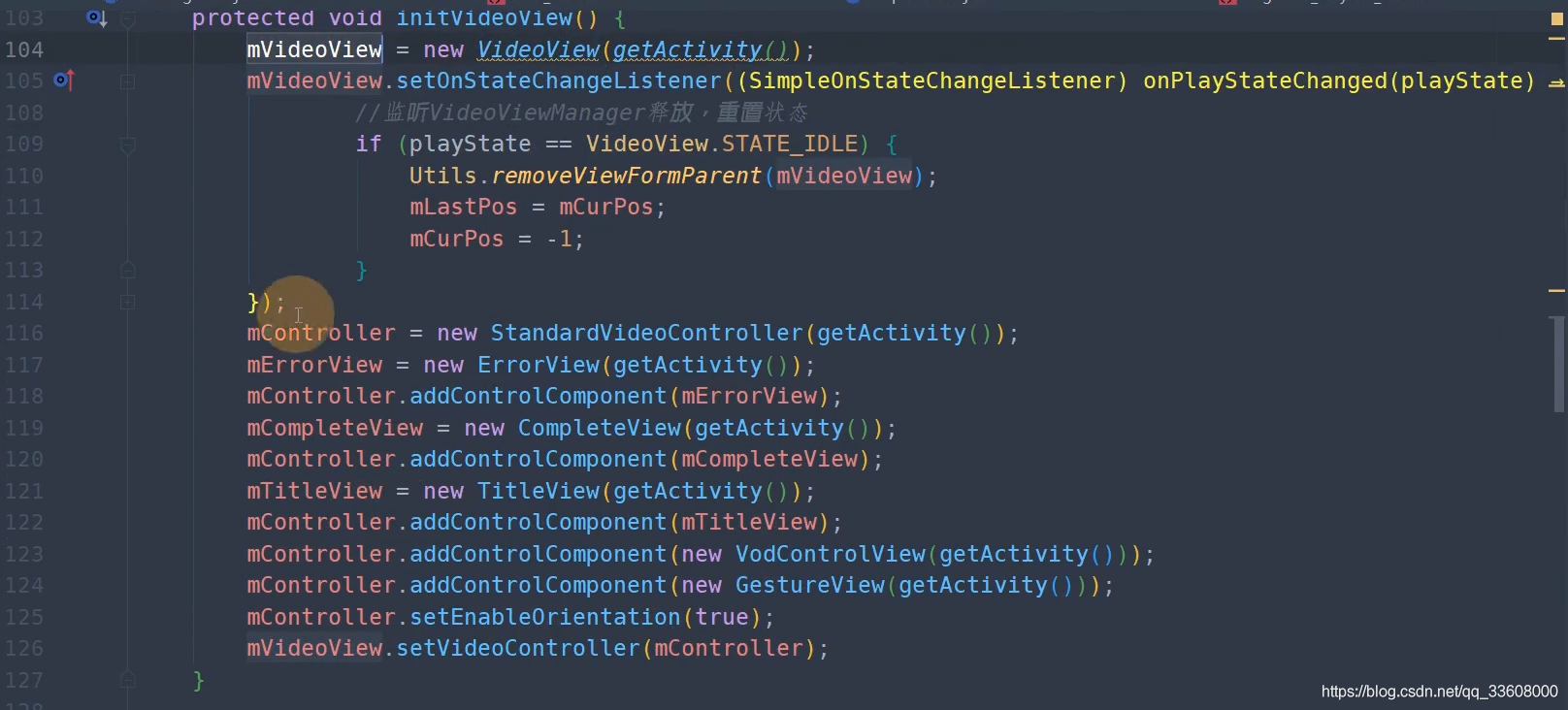
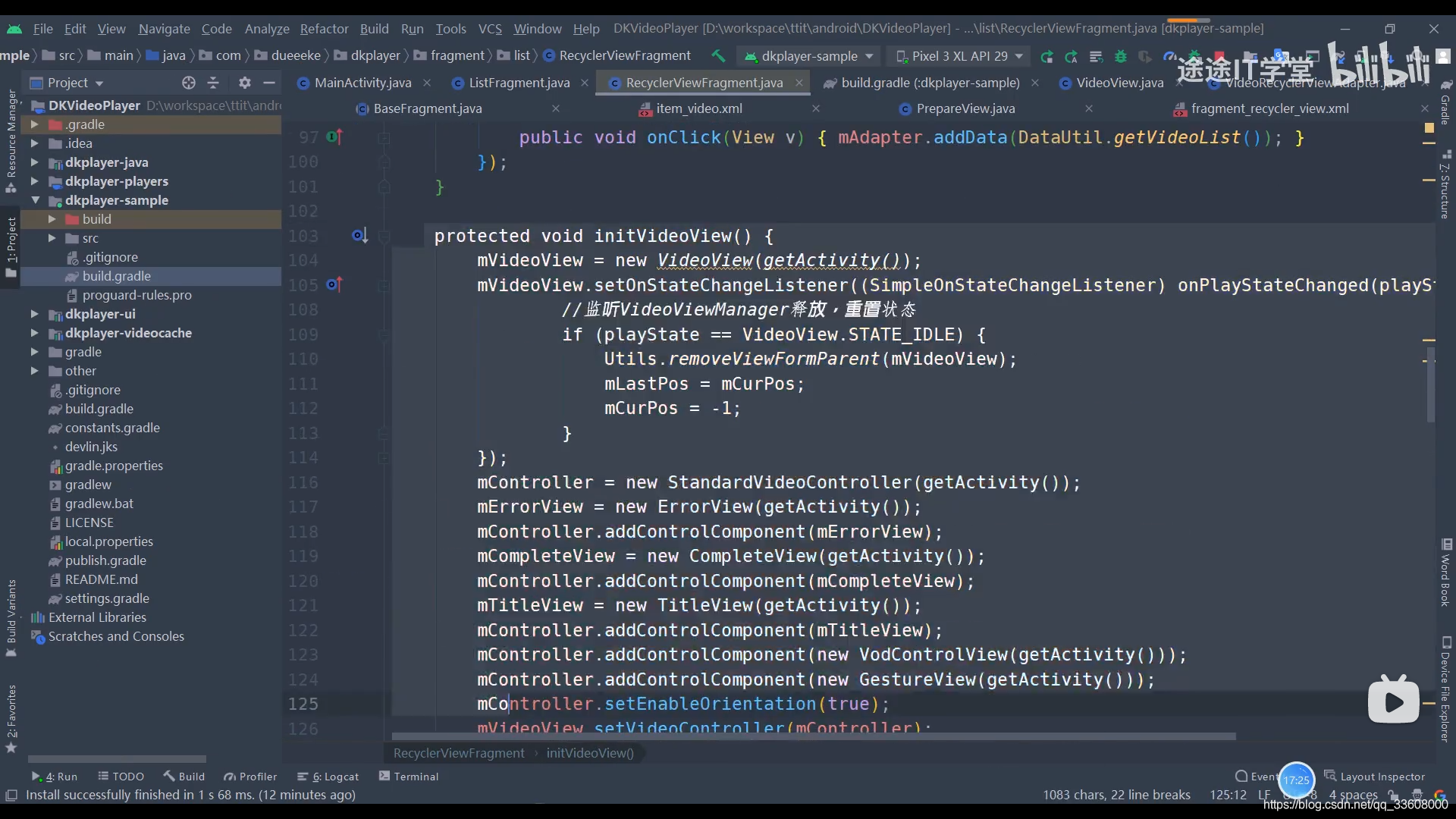
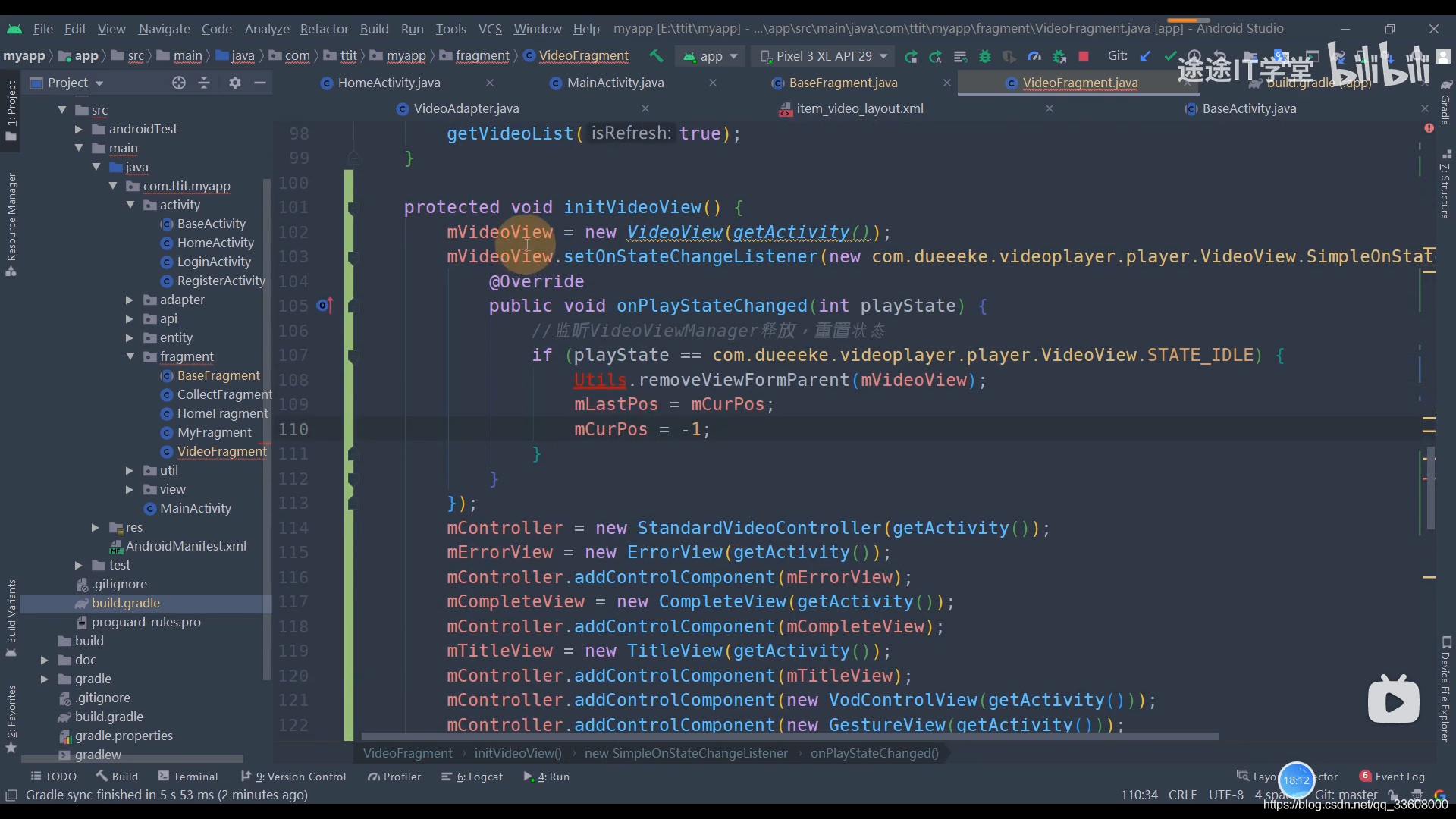
控制器
播放错误 效果
vod 点播 控制 全屏 。。。
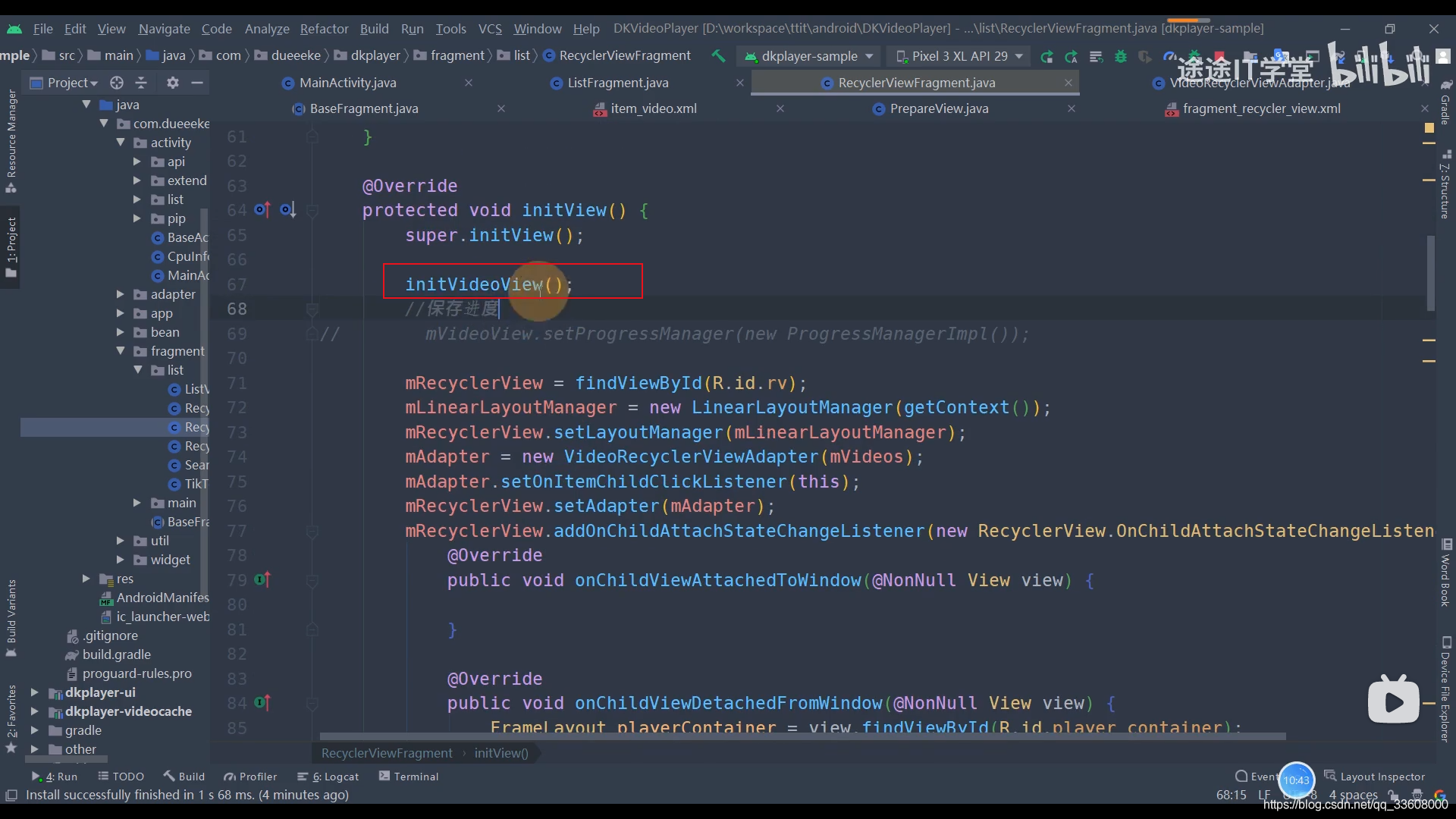
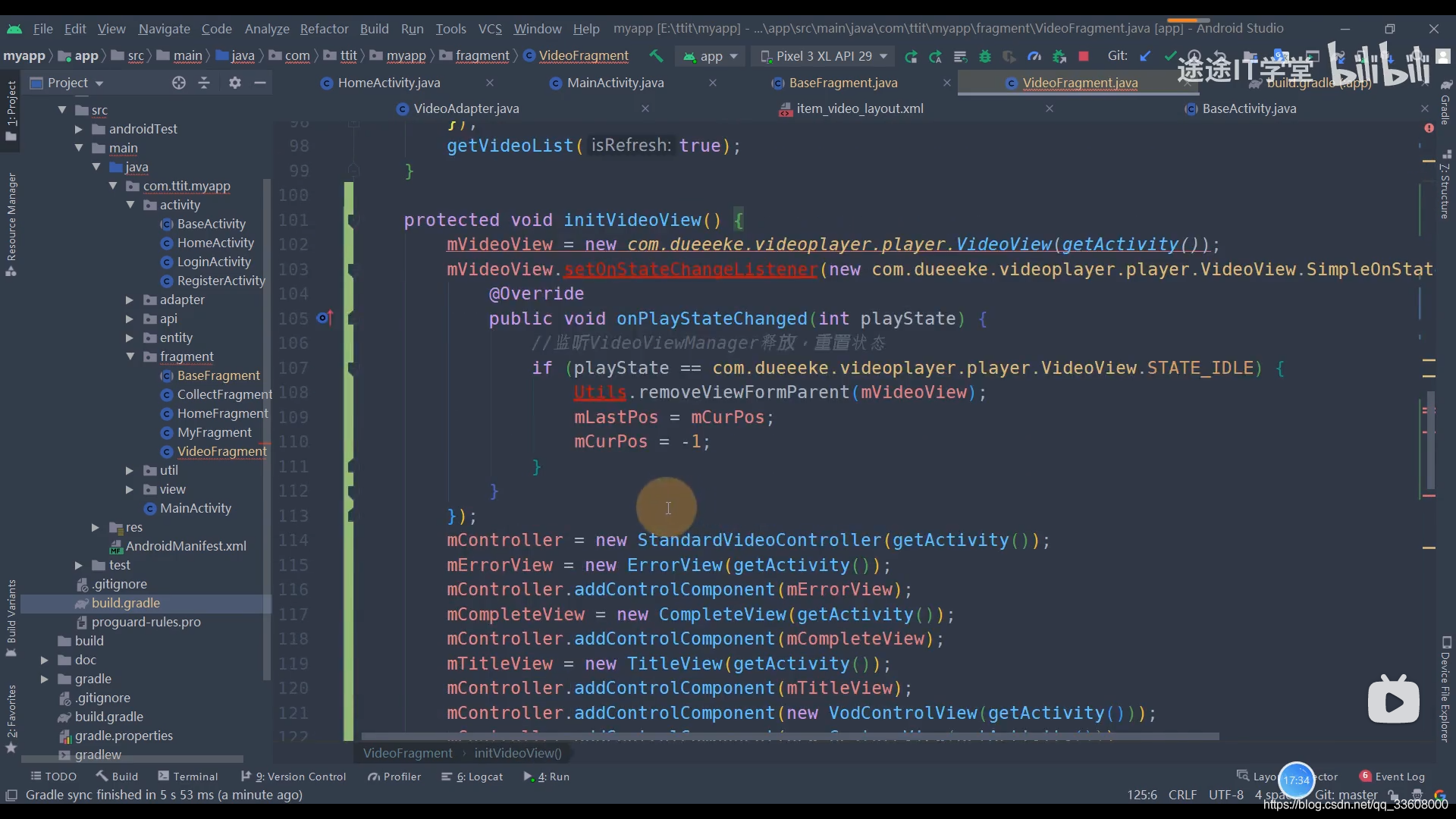
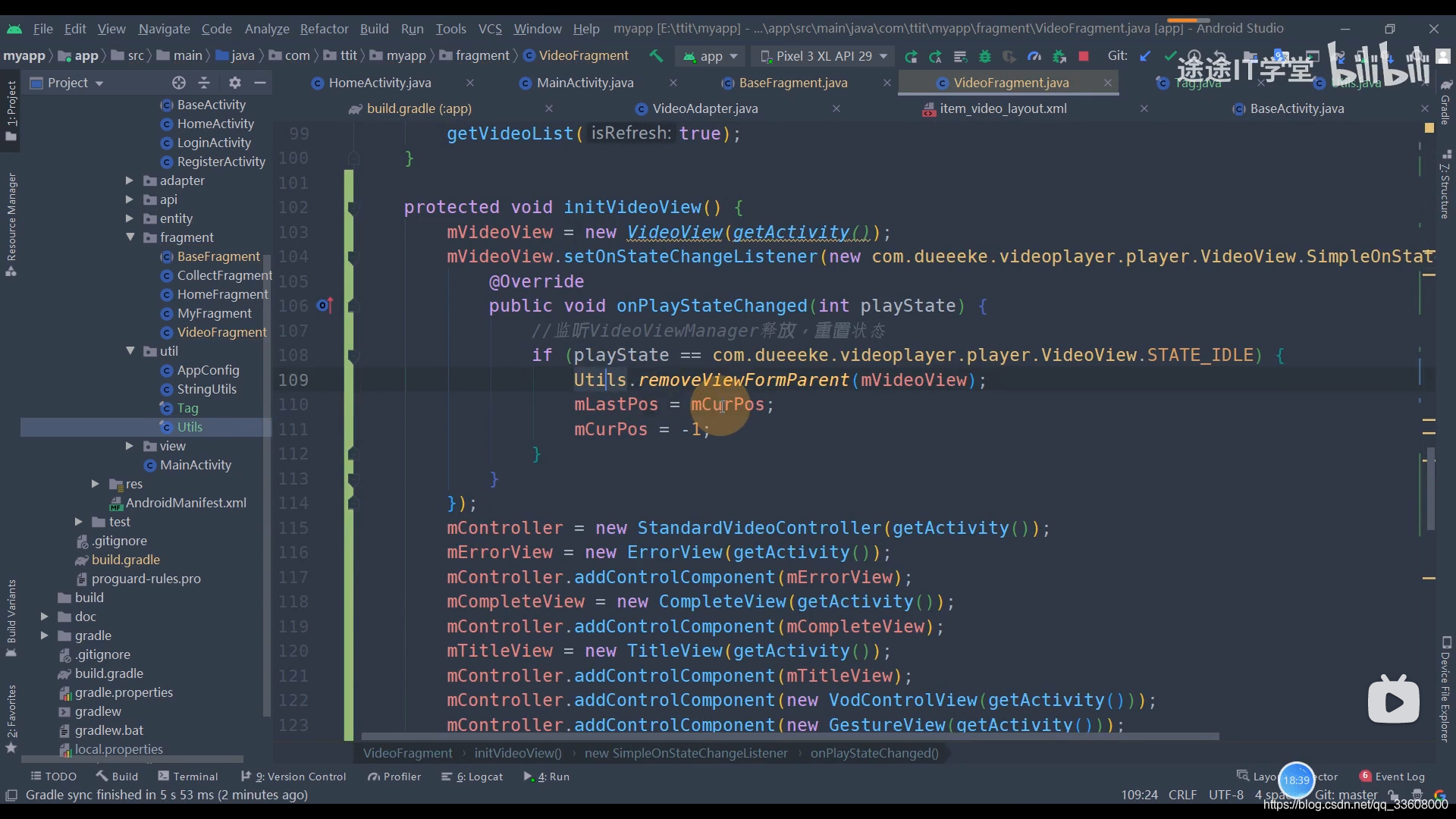
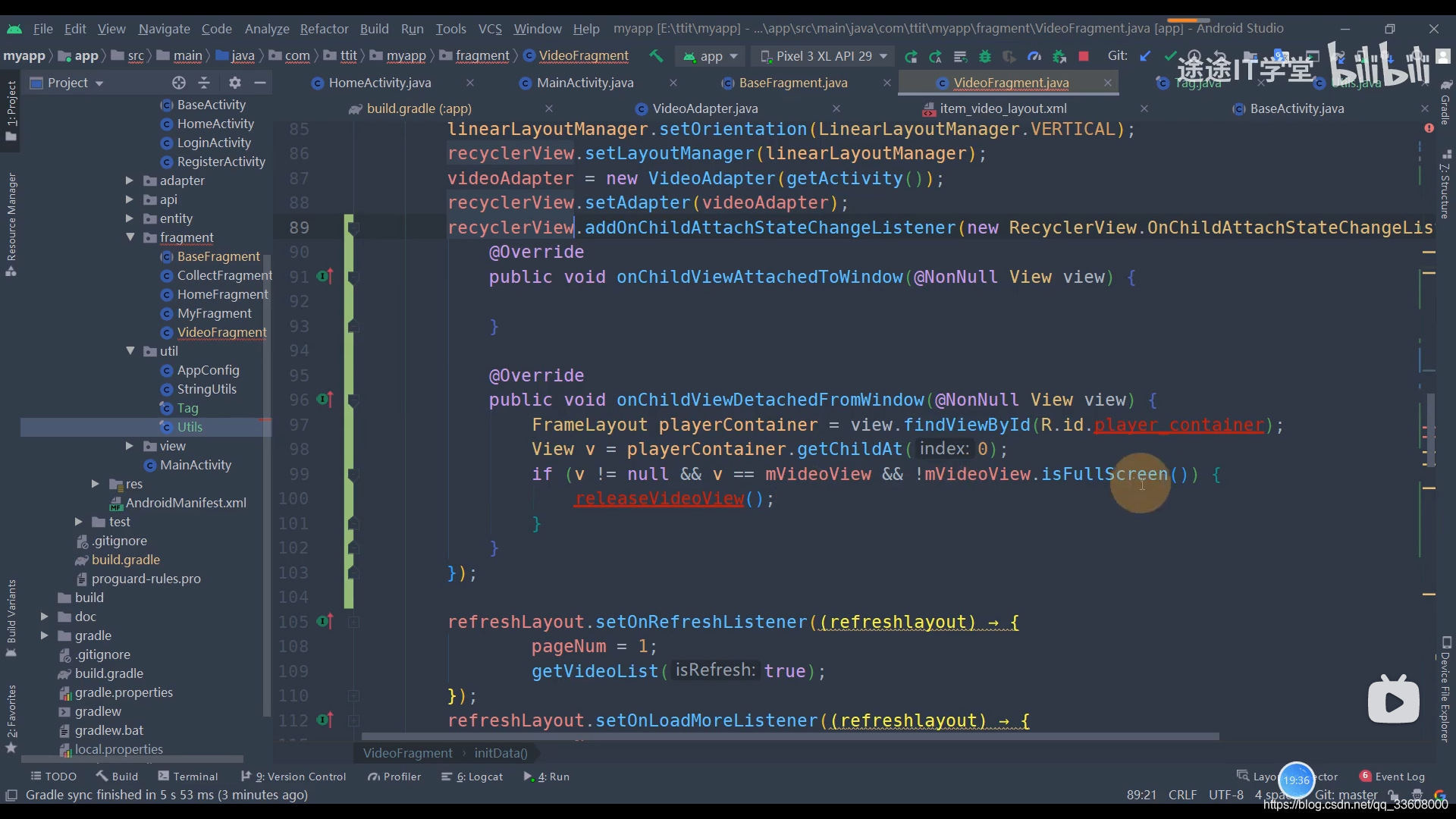
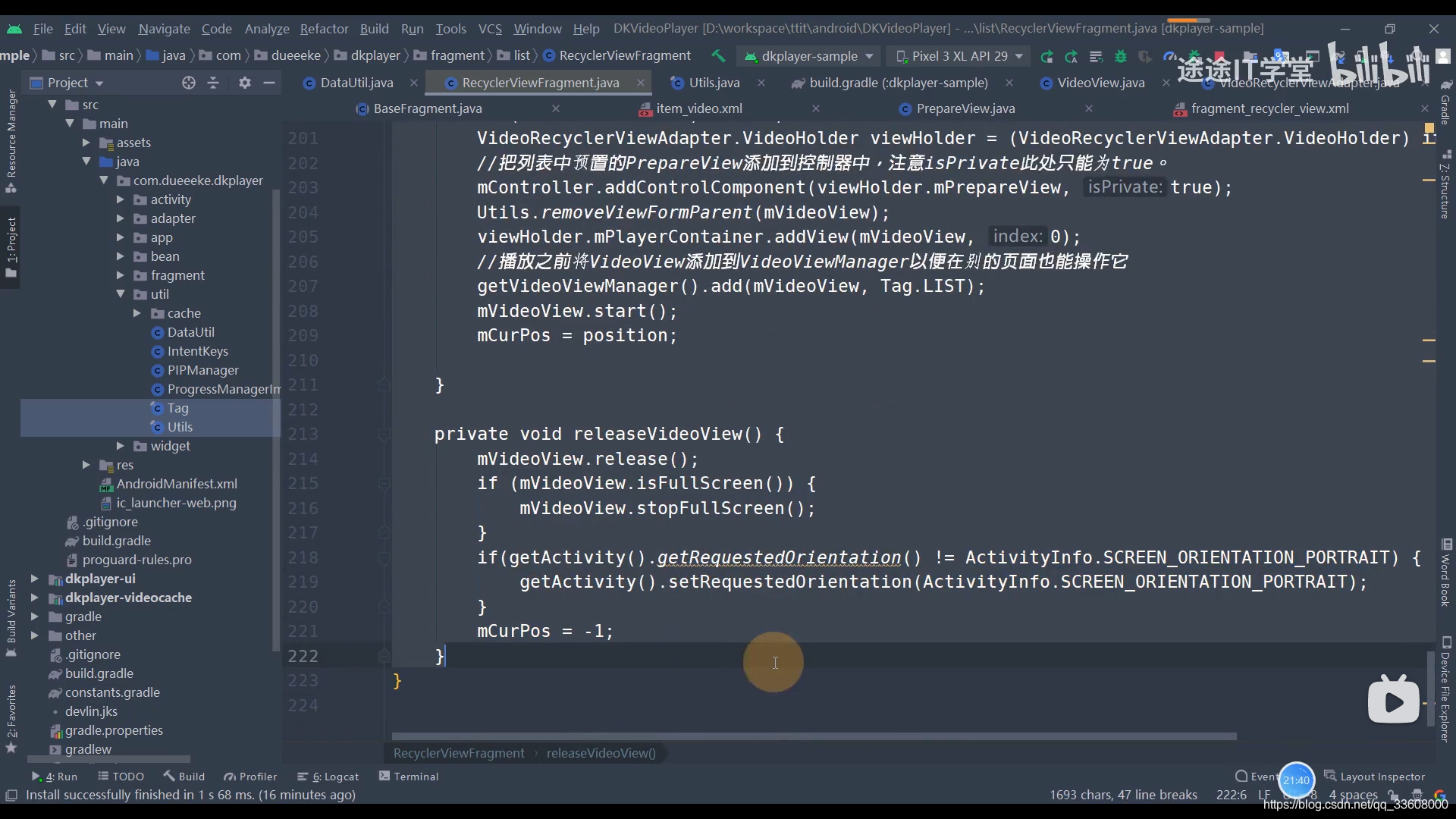
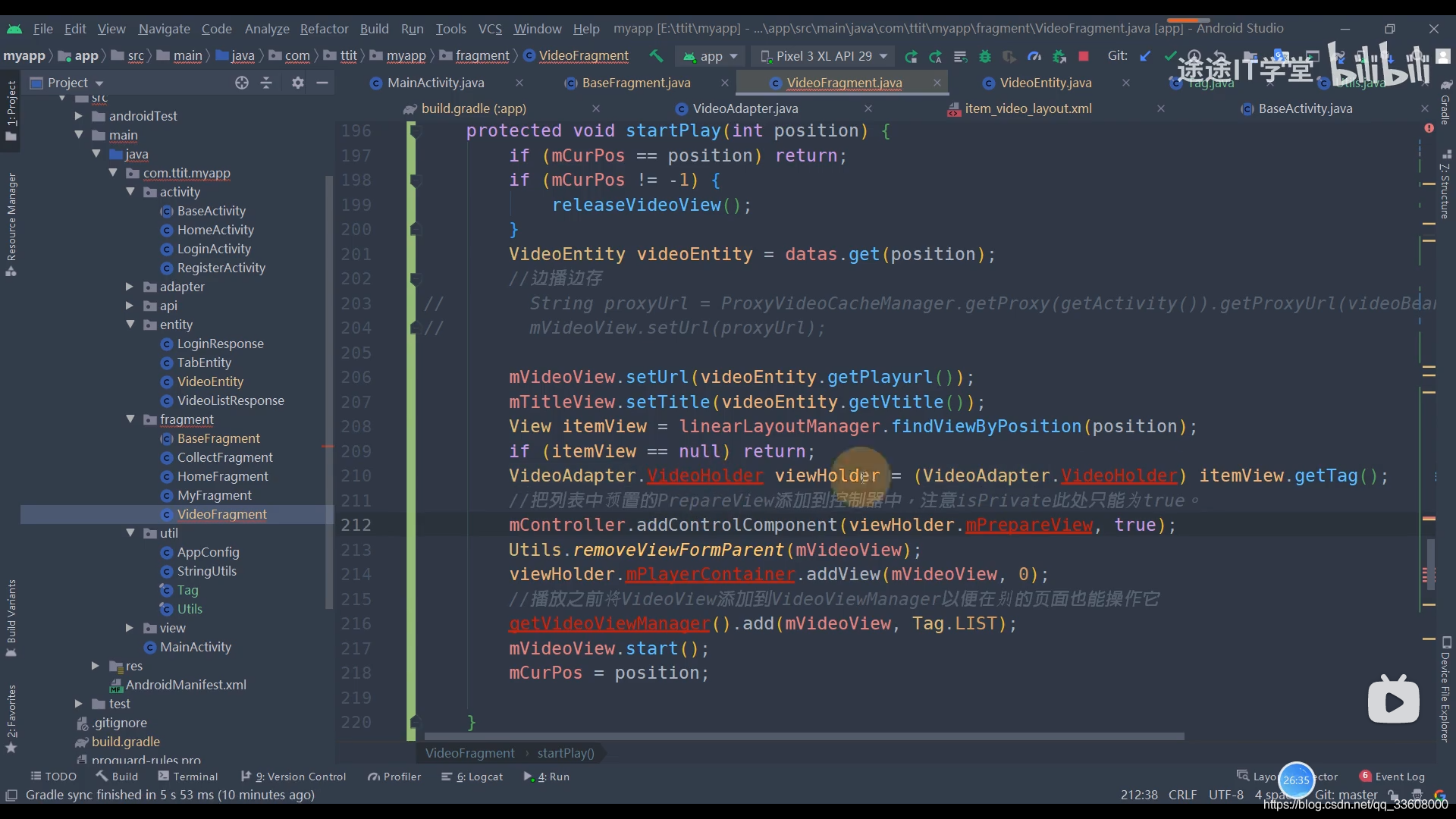
用这些 代码 初始化 播放器



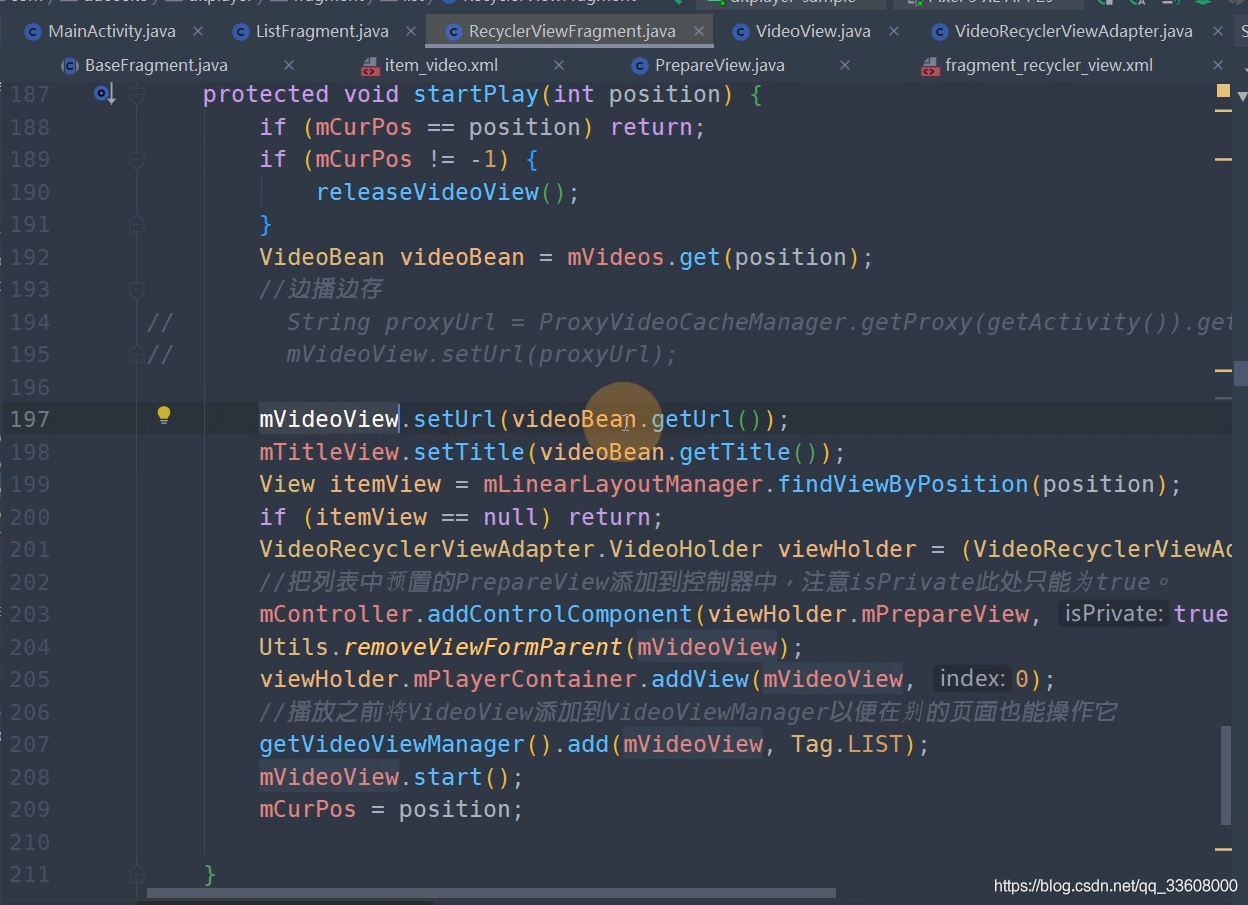
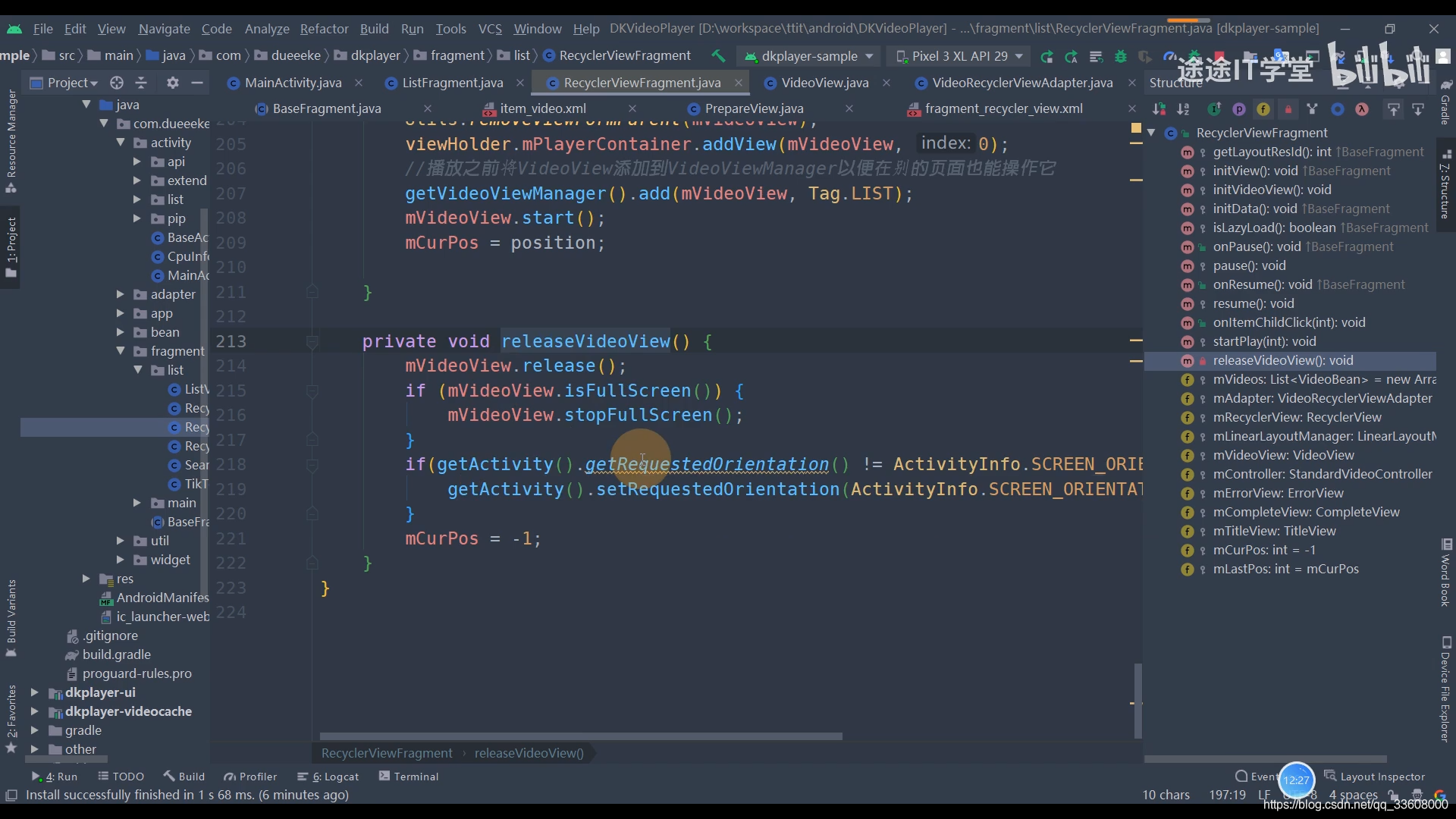
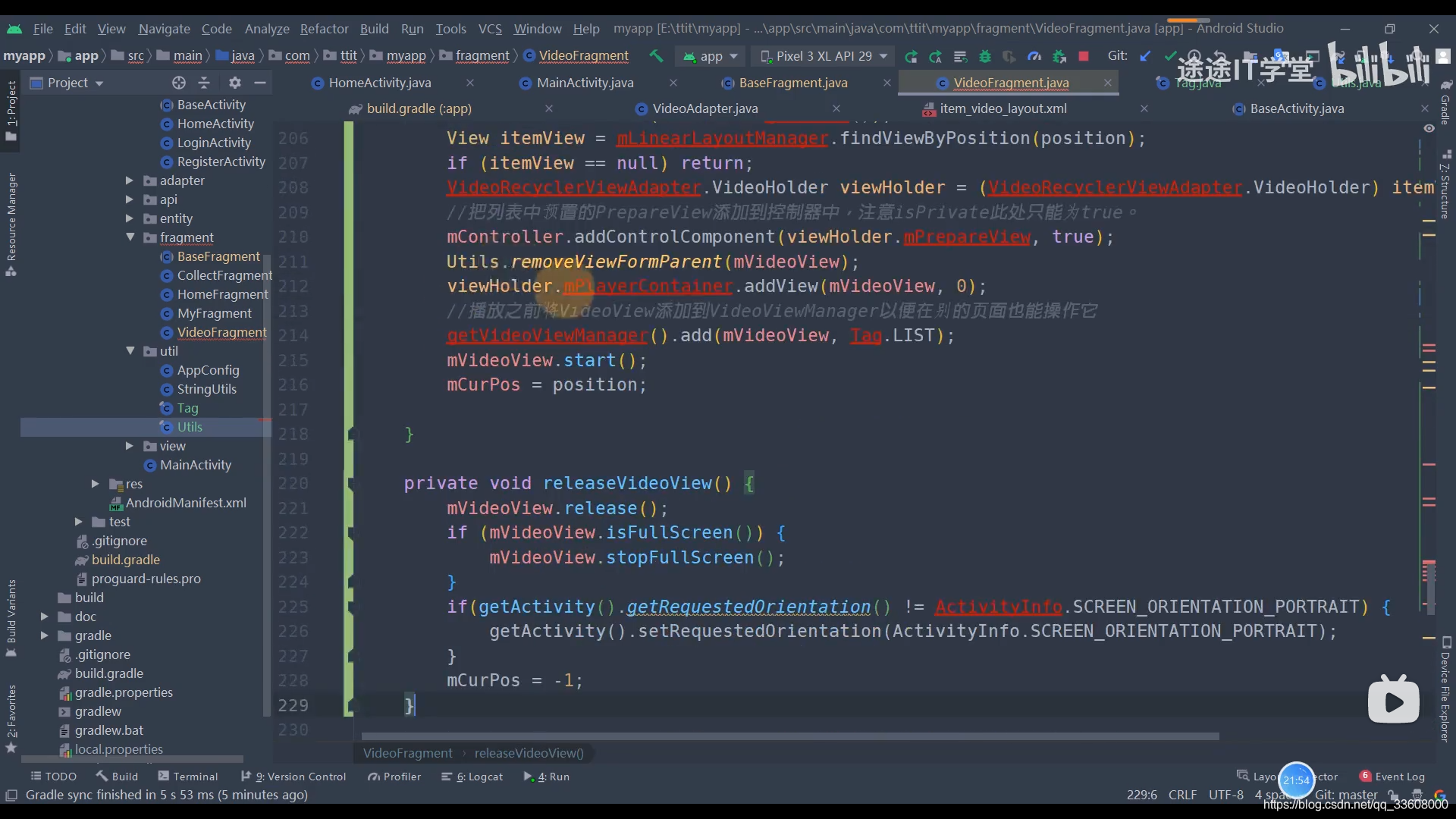
事件 释放视频

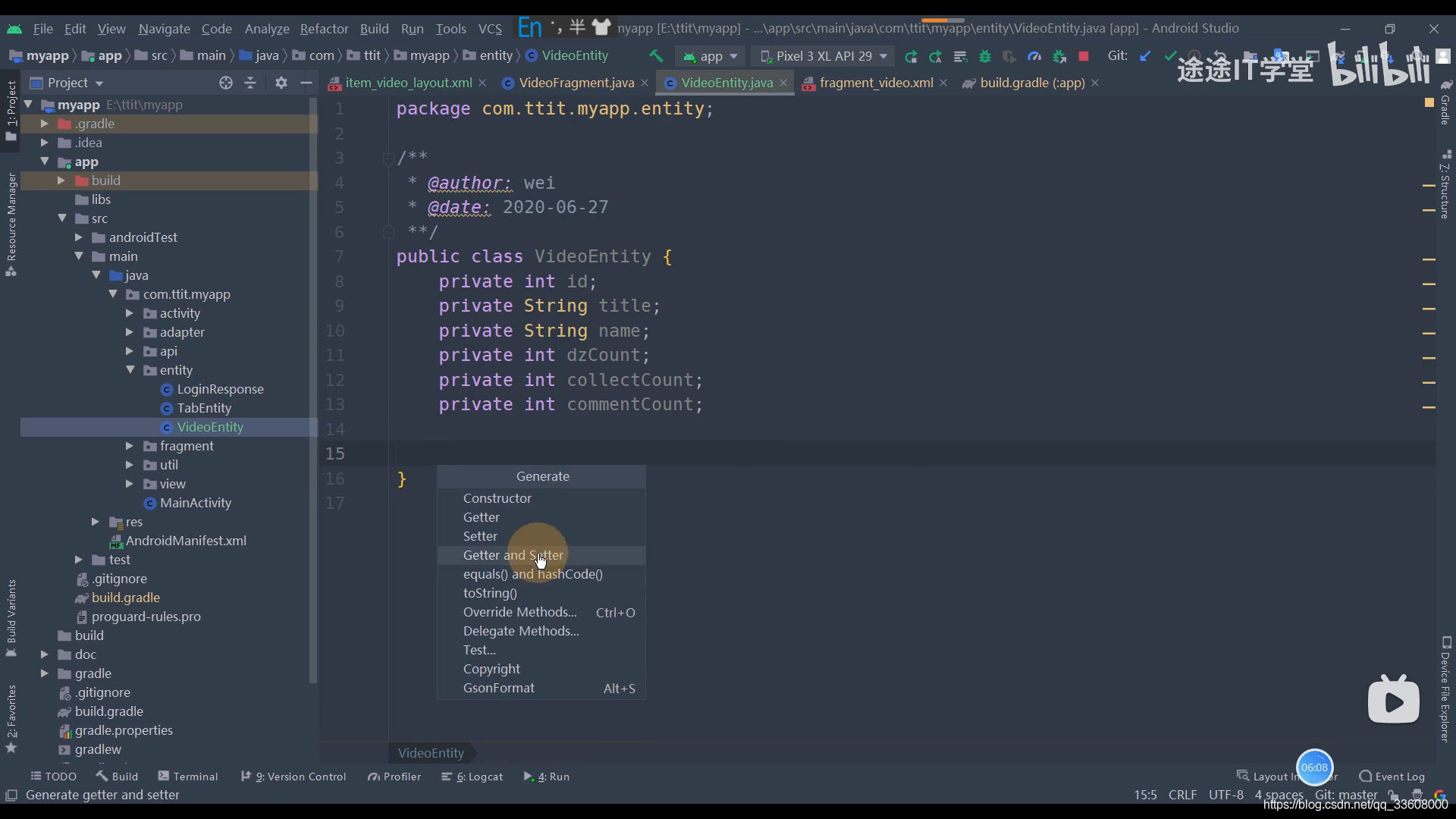
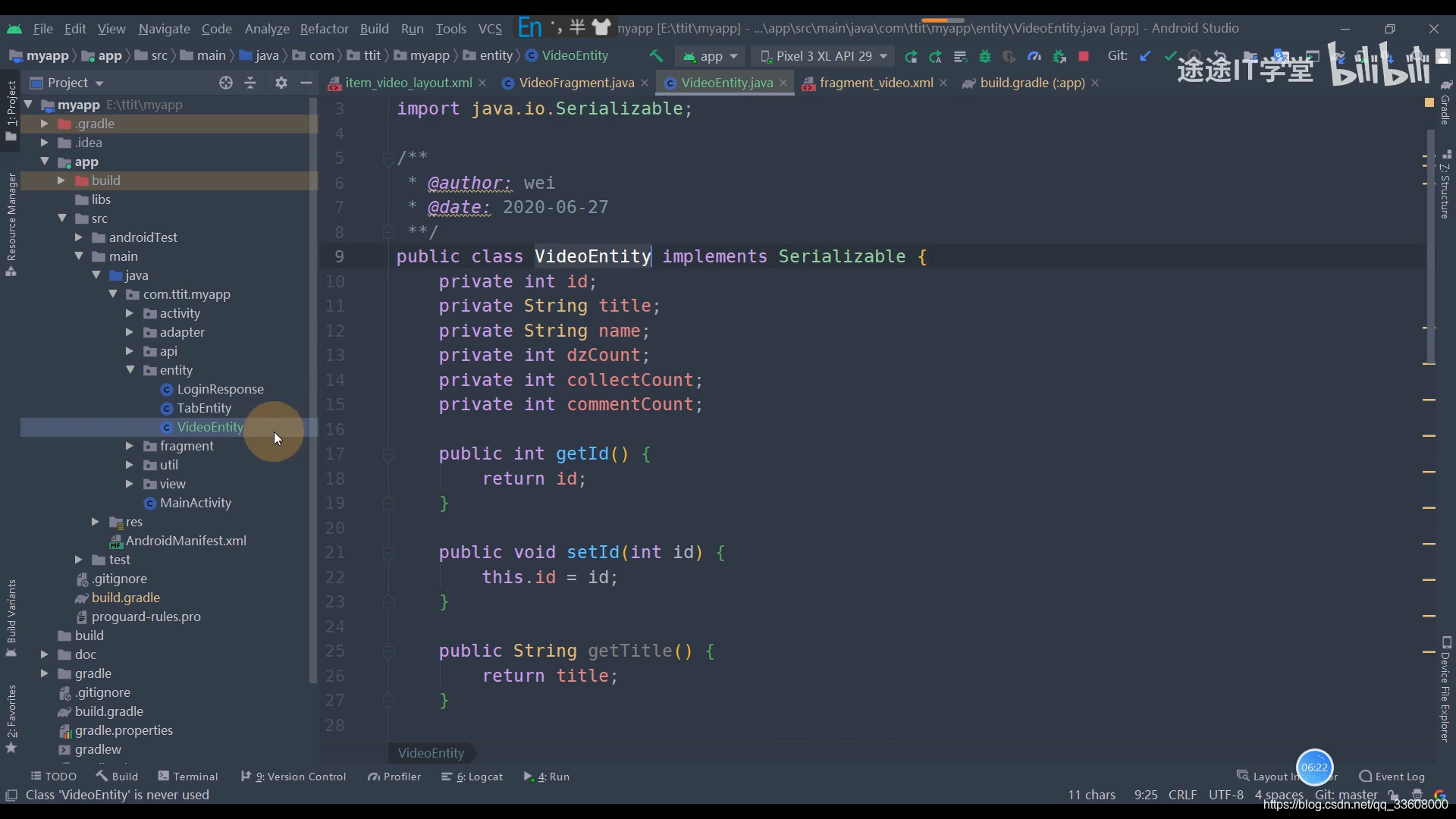
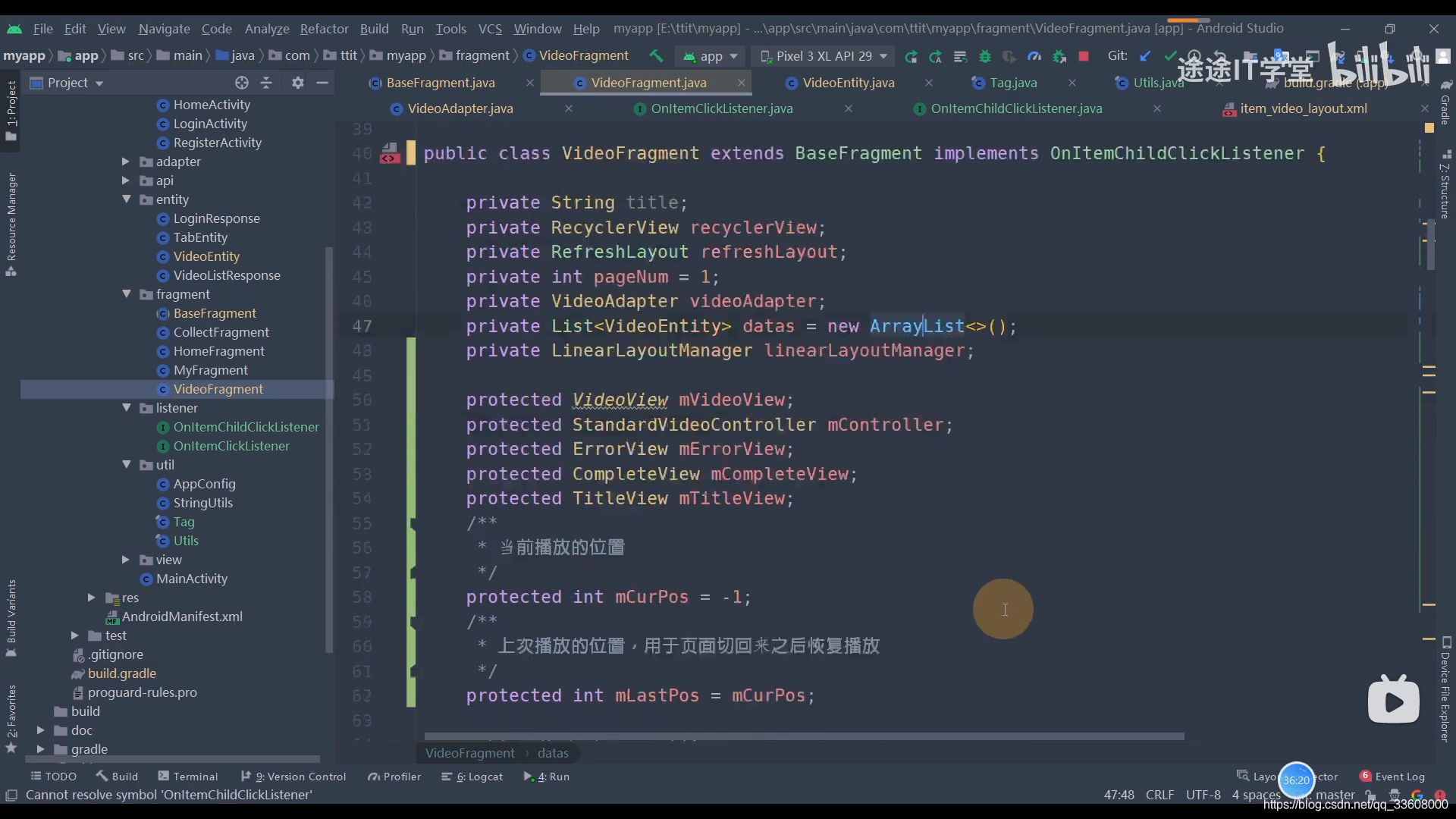
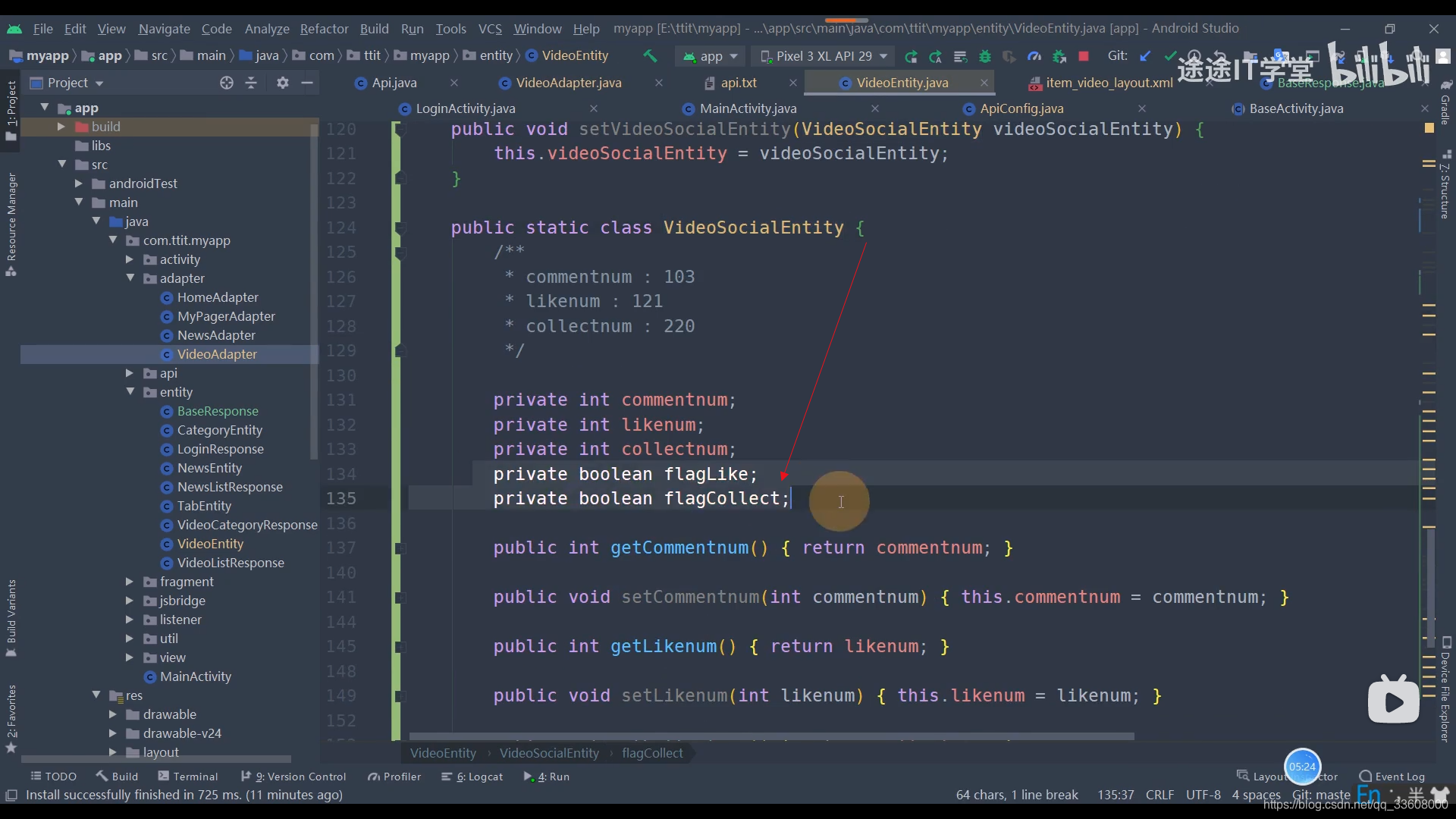
实体类

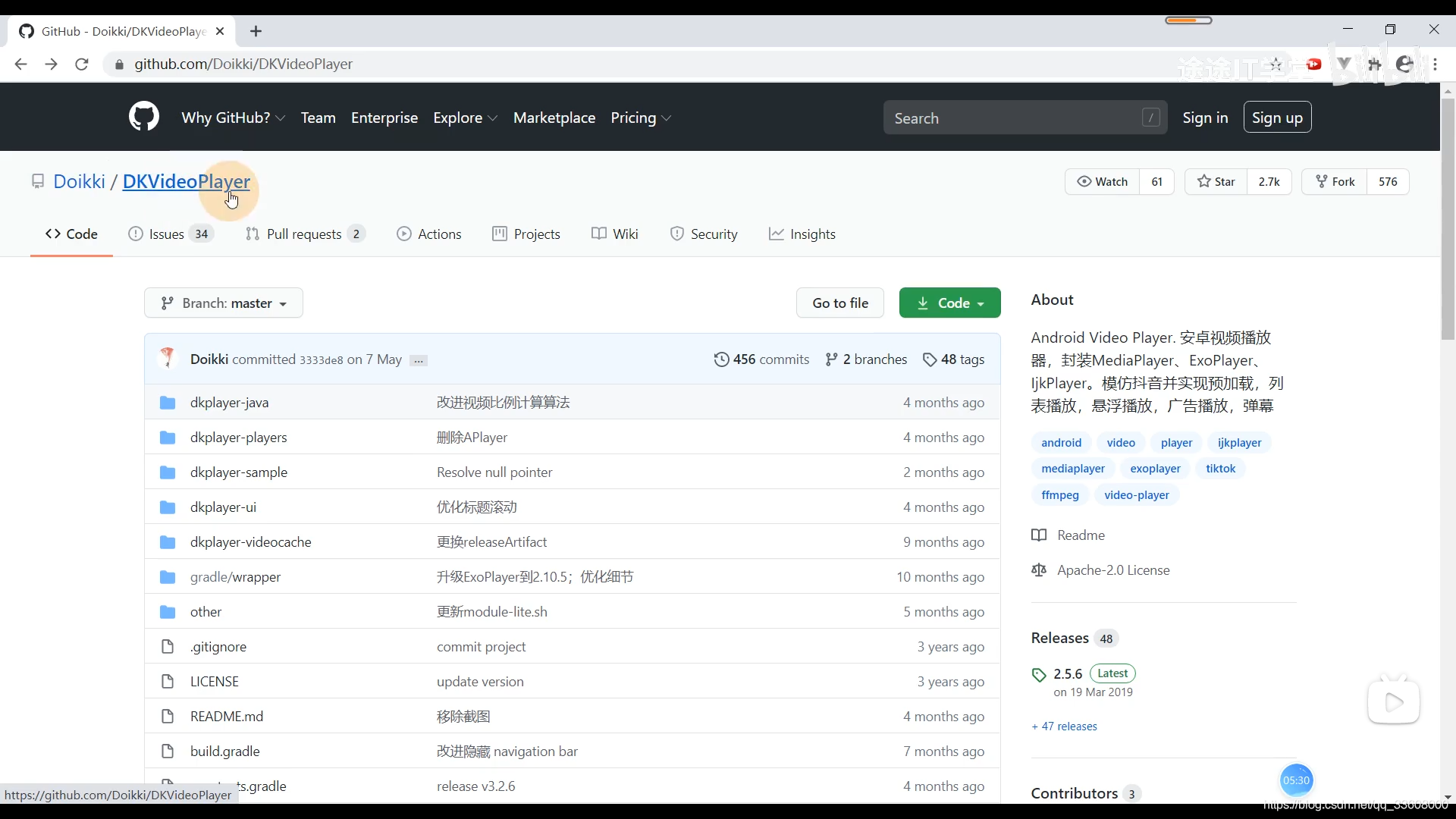
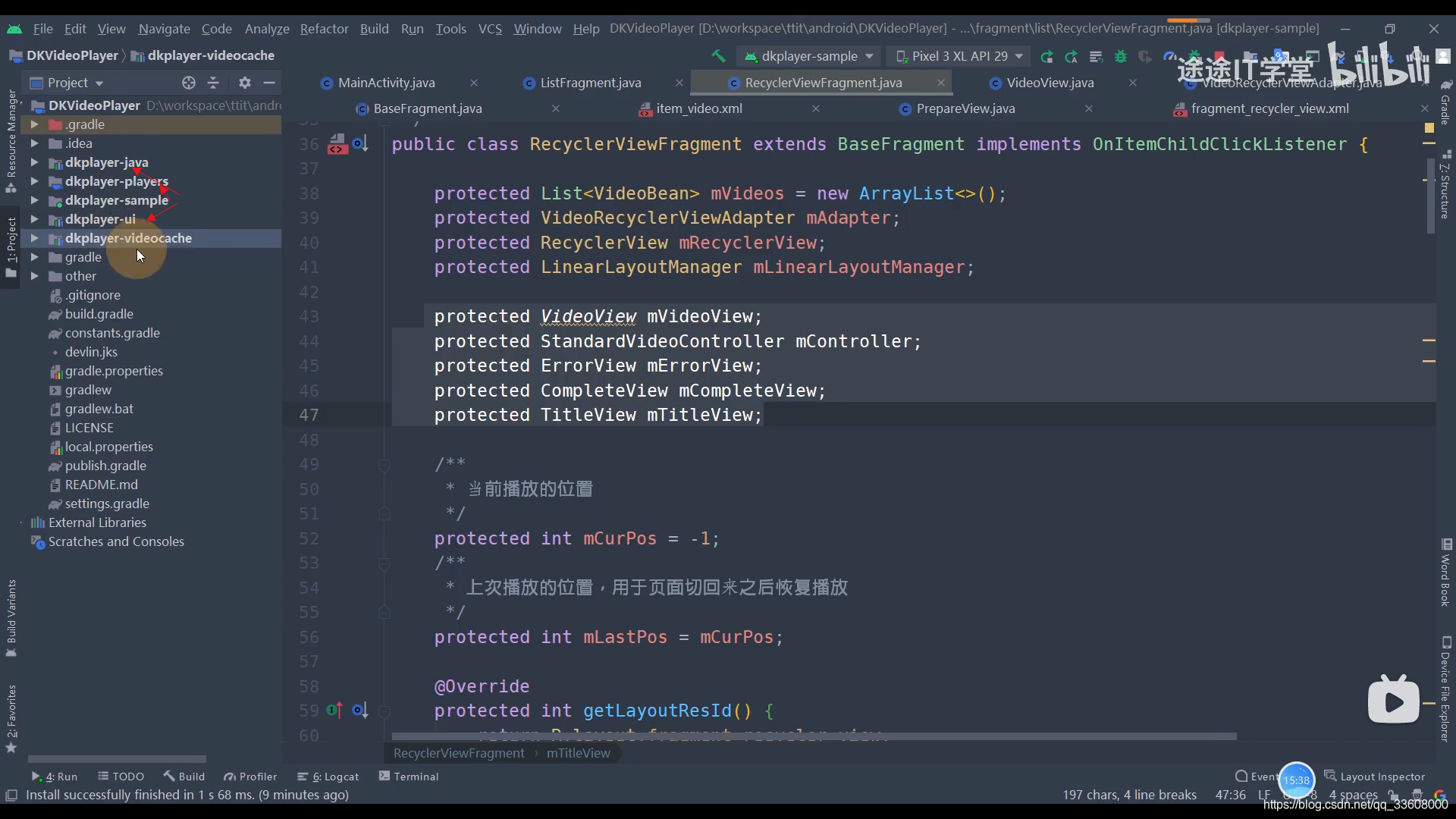
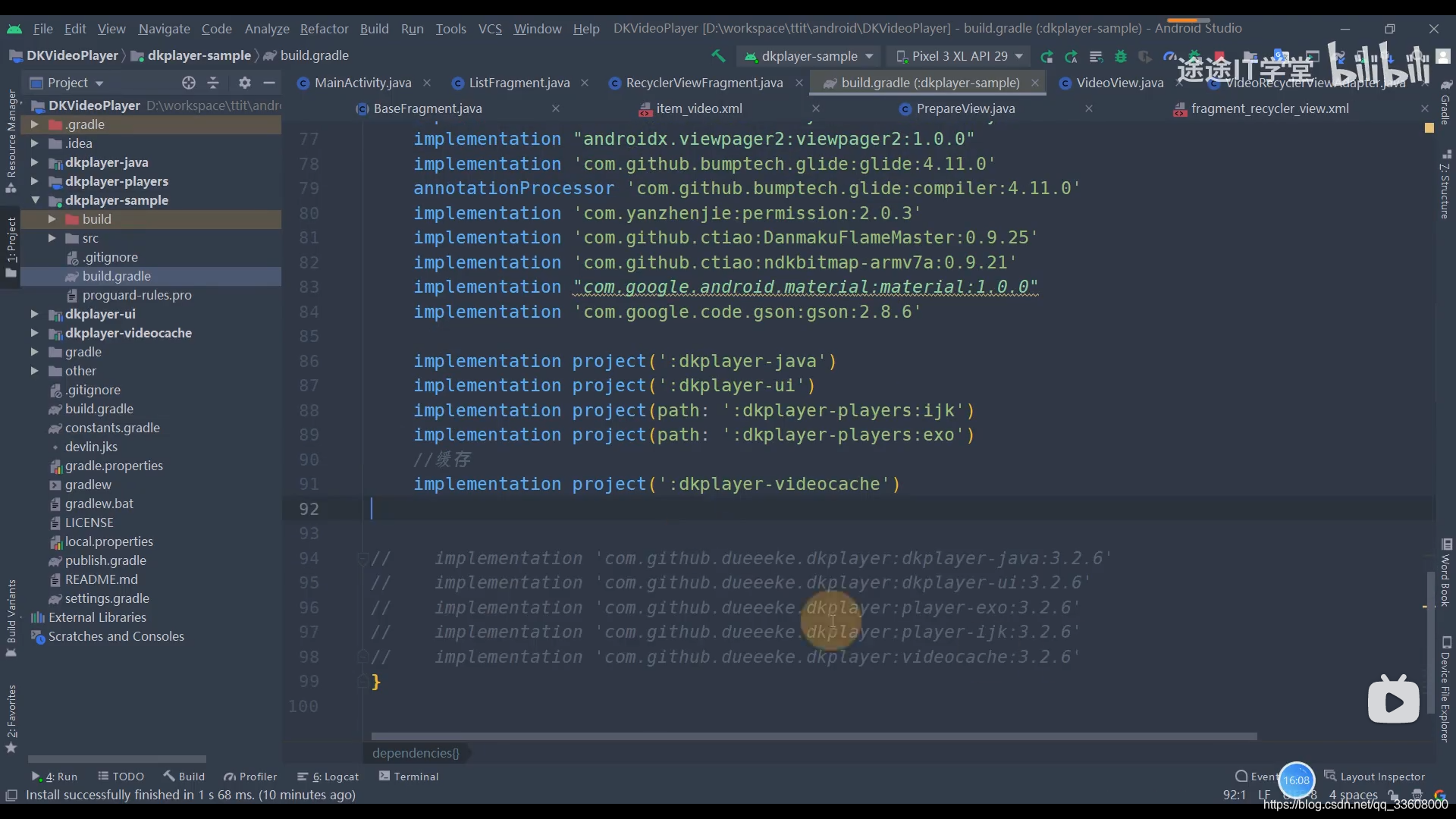
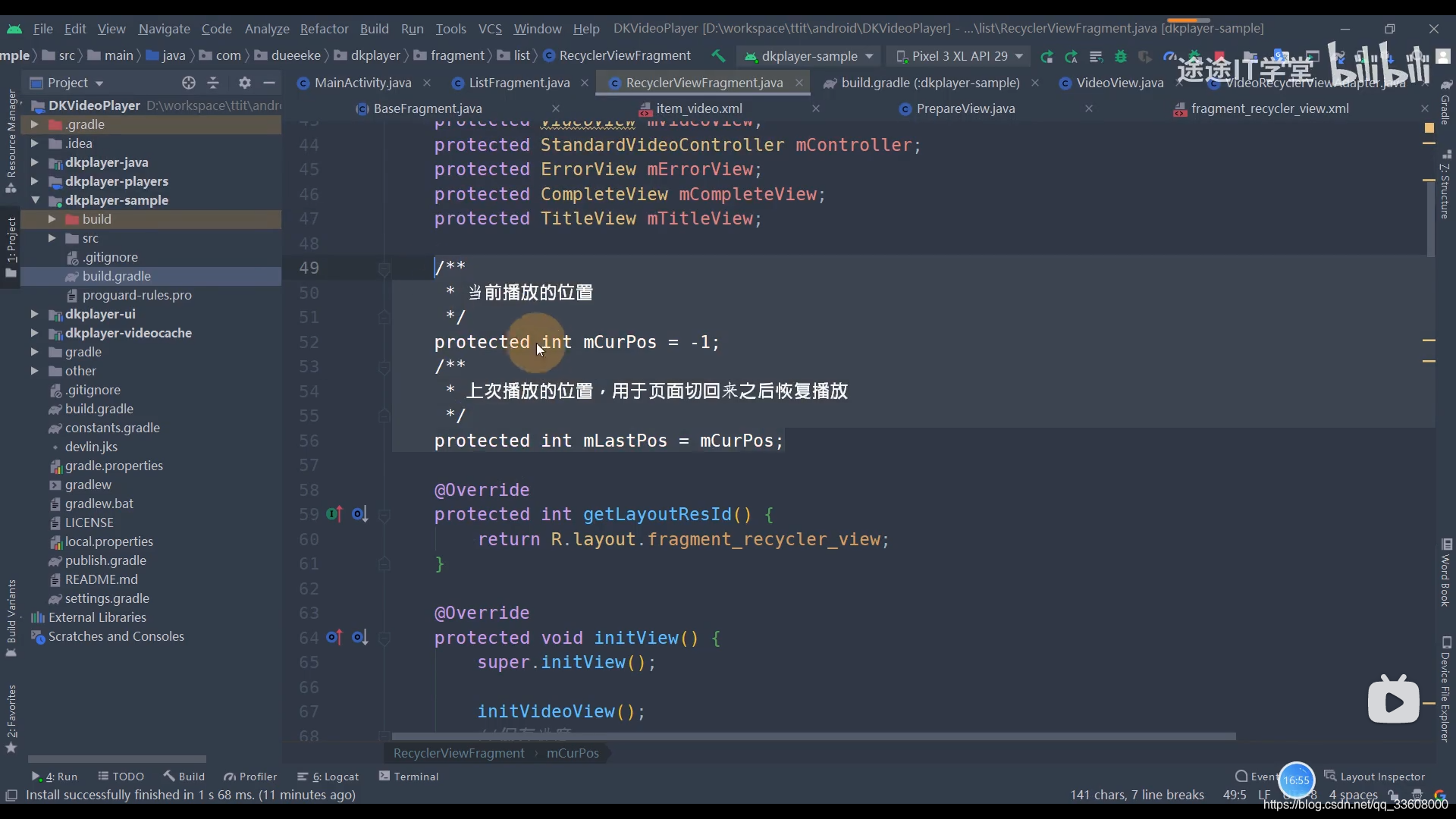
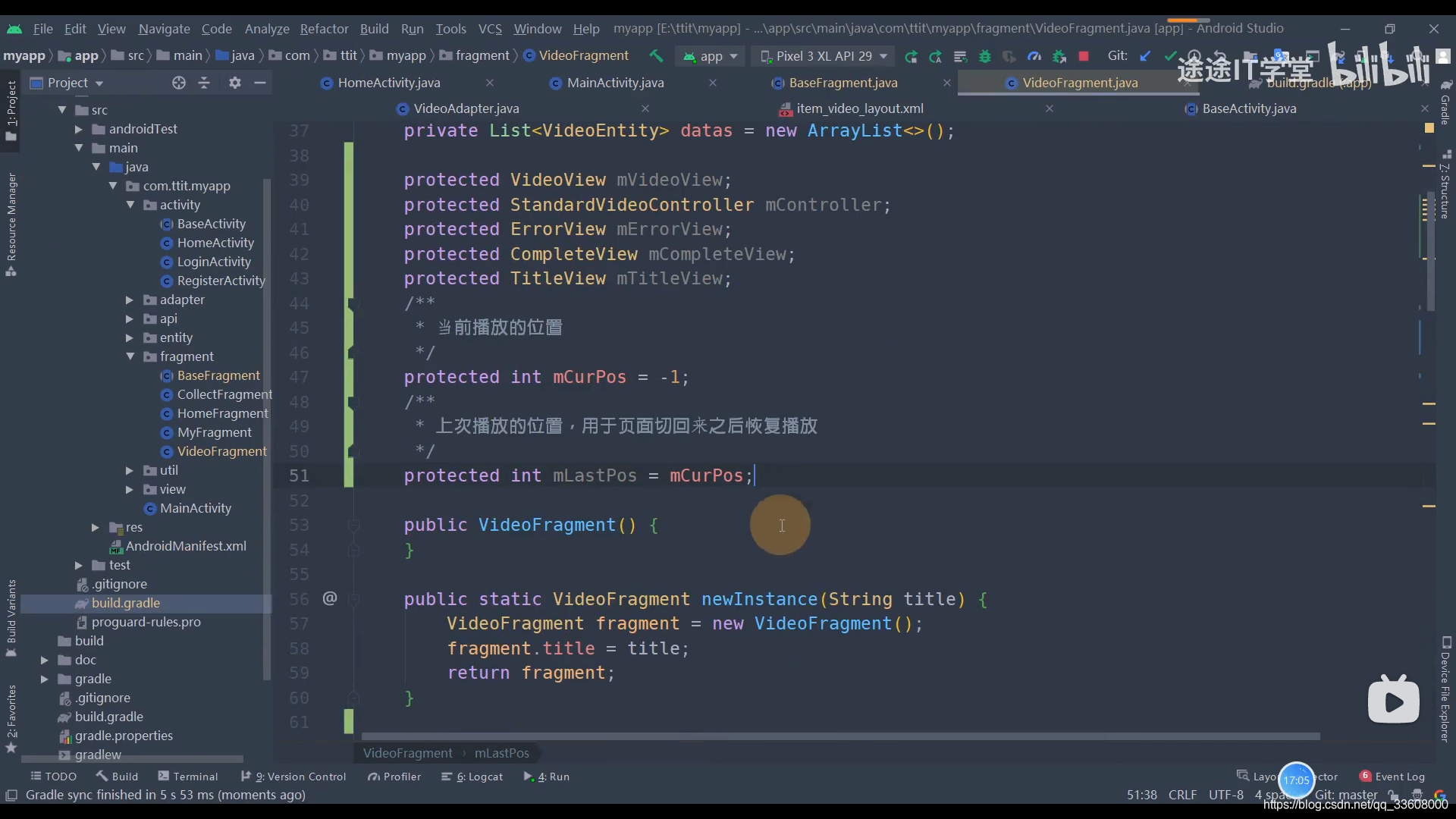
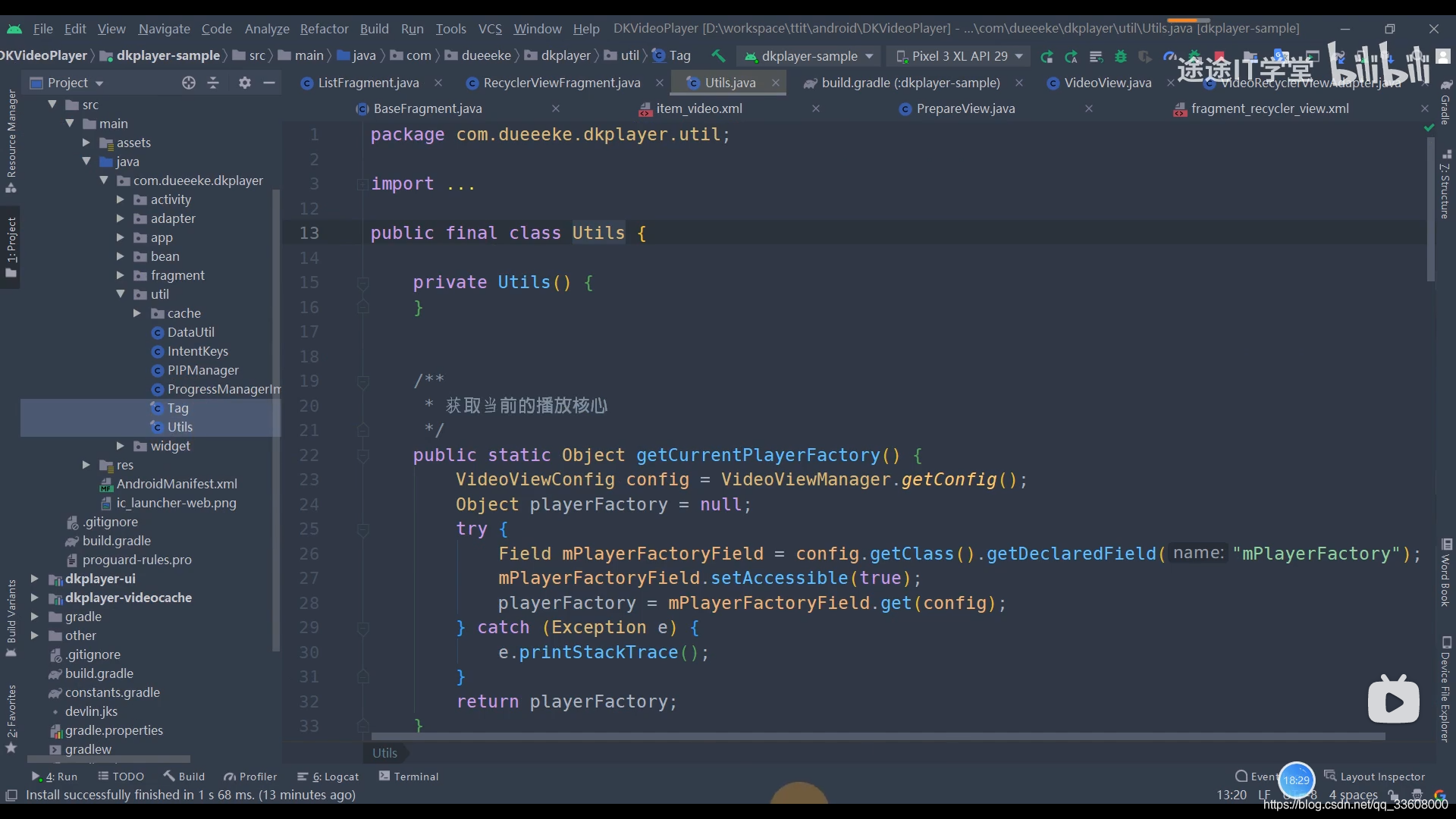
移植


主工程 依赖 子工程

用gradle 依赖
























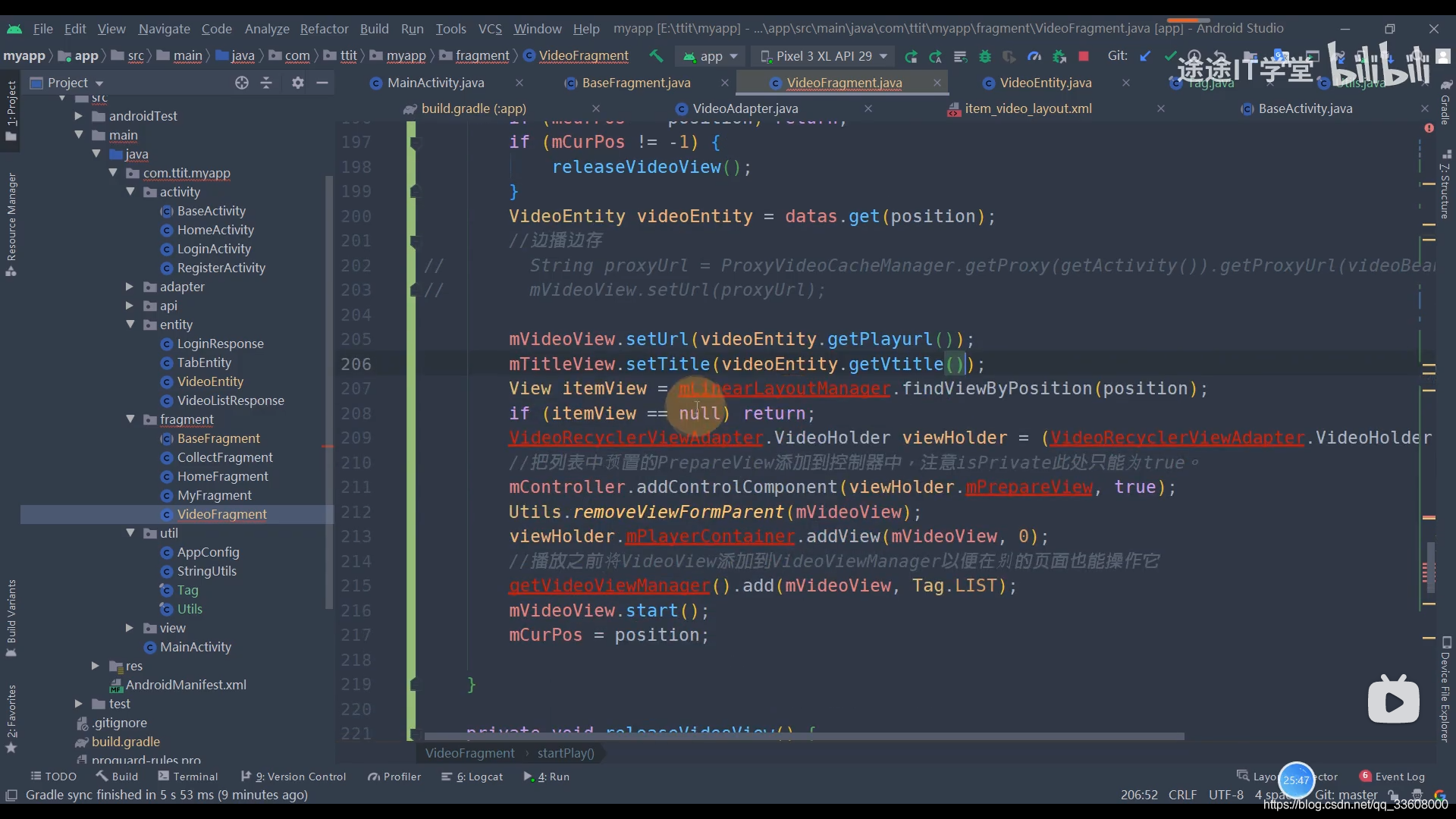
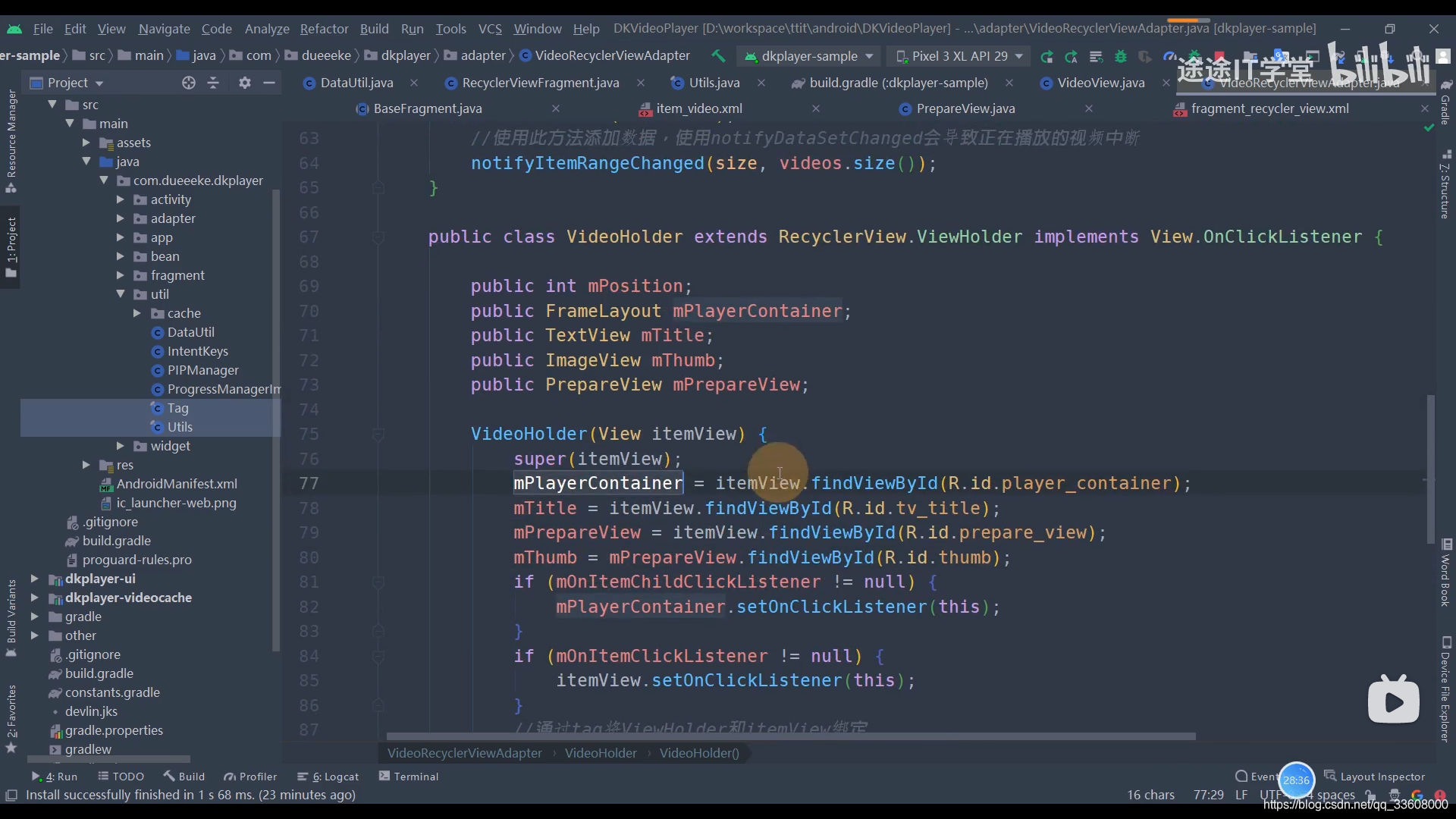
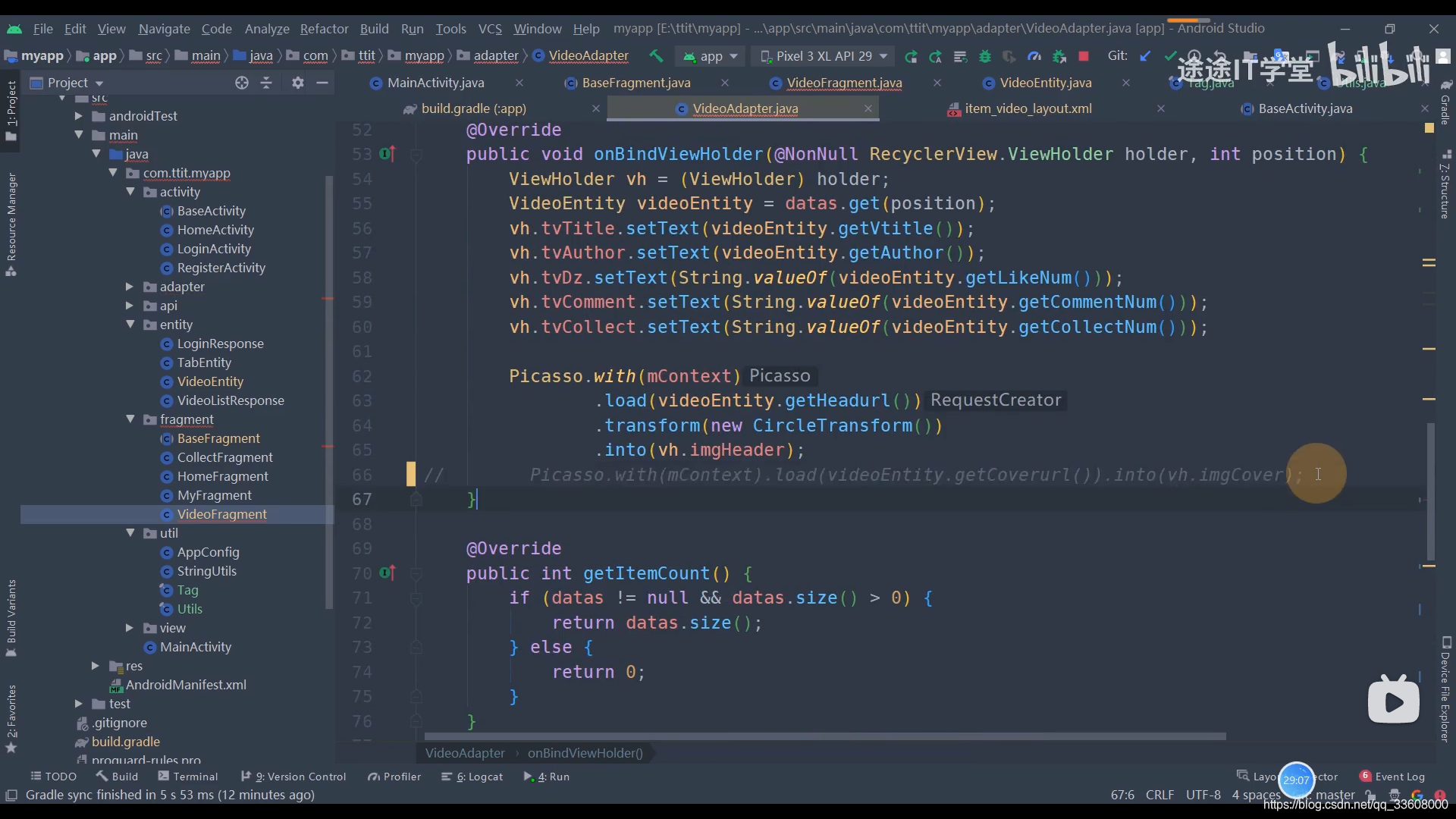
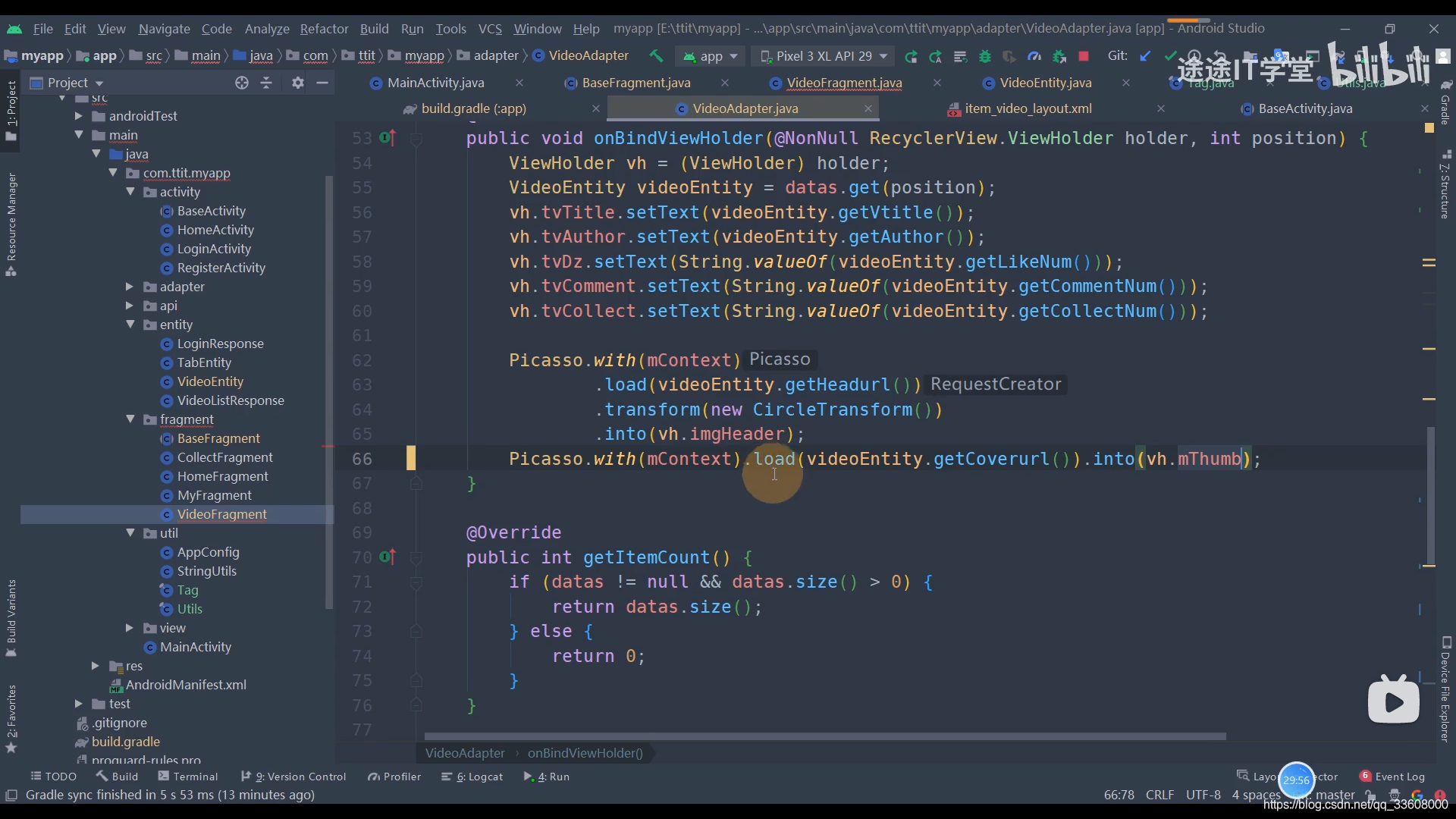
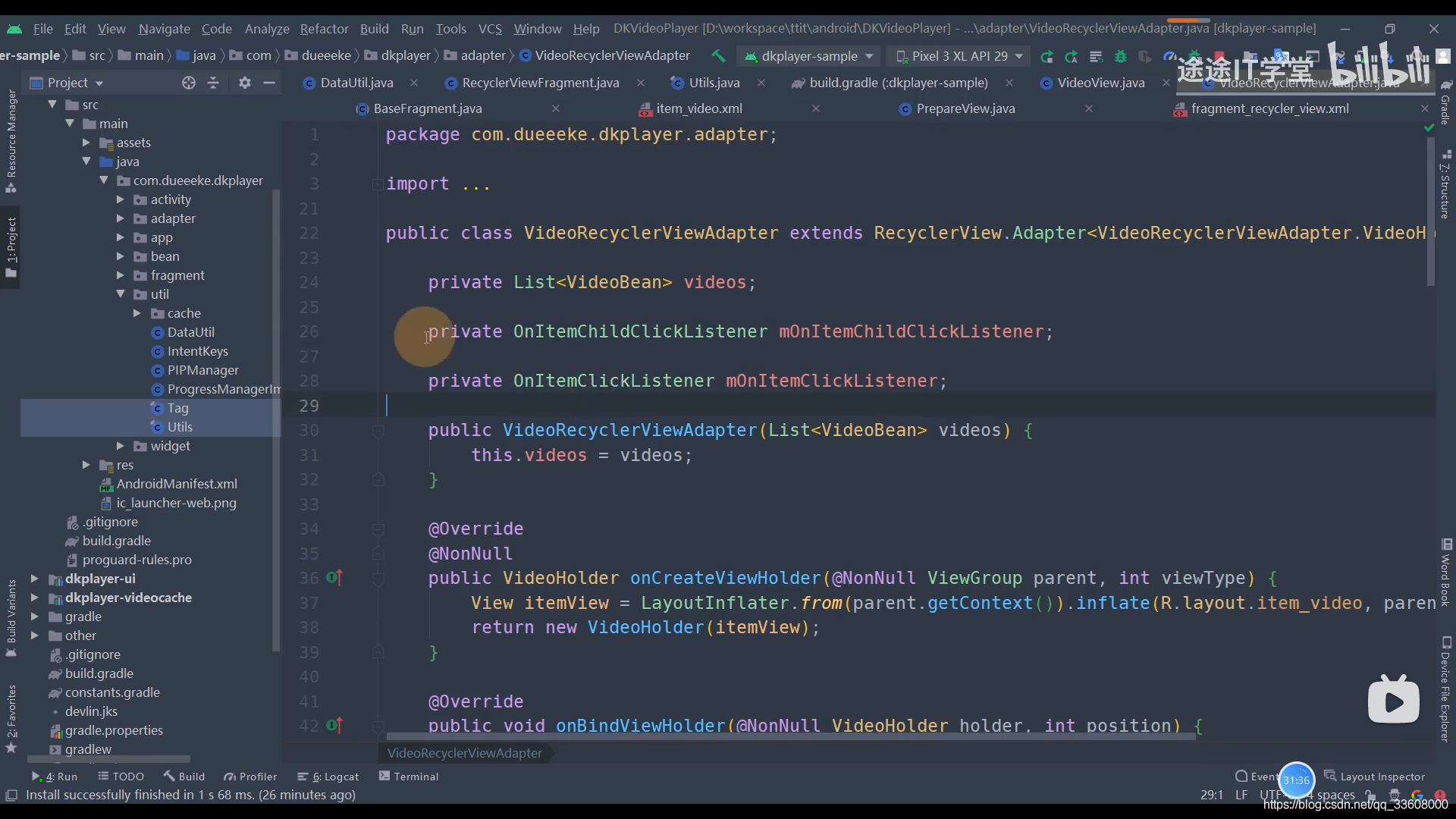
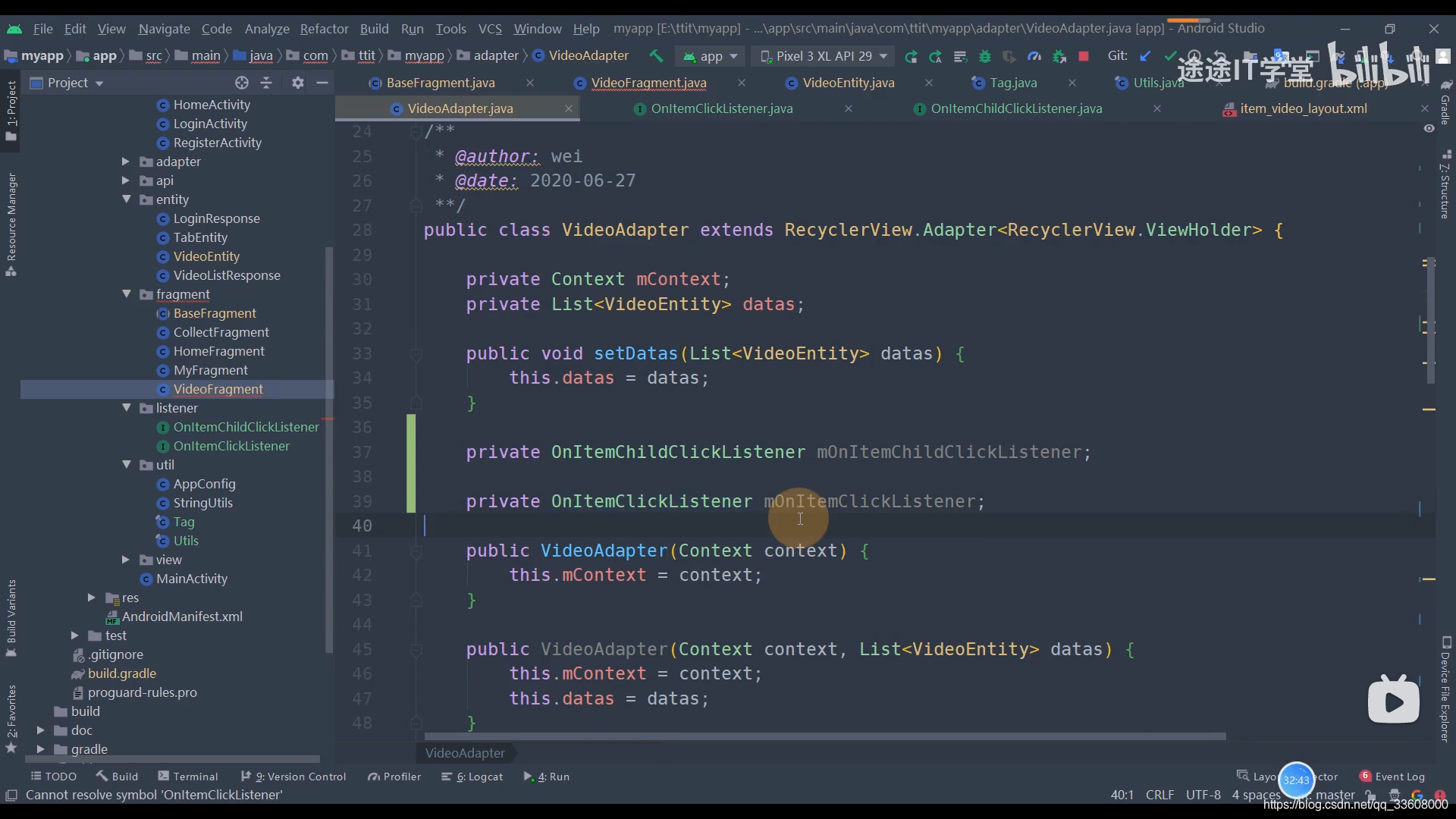
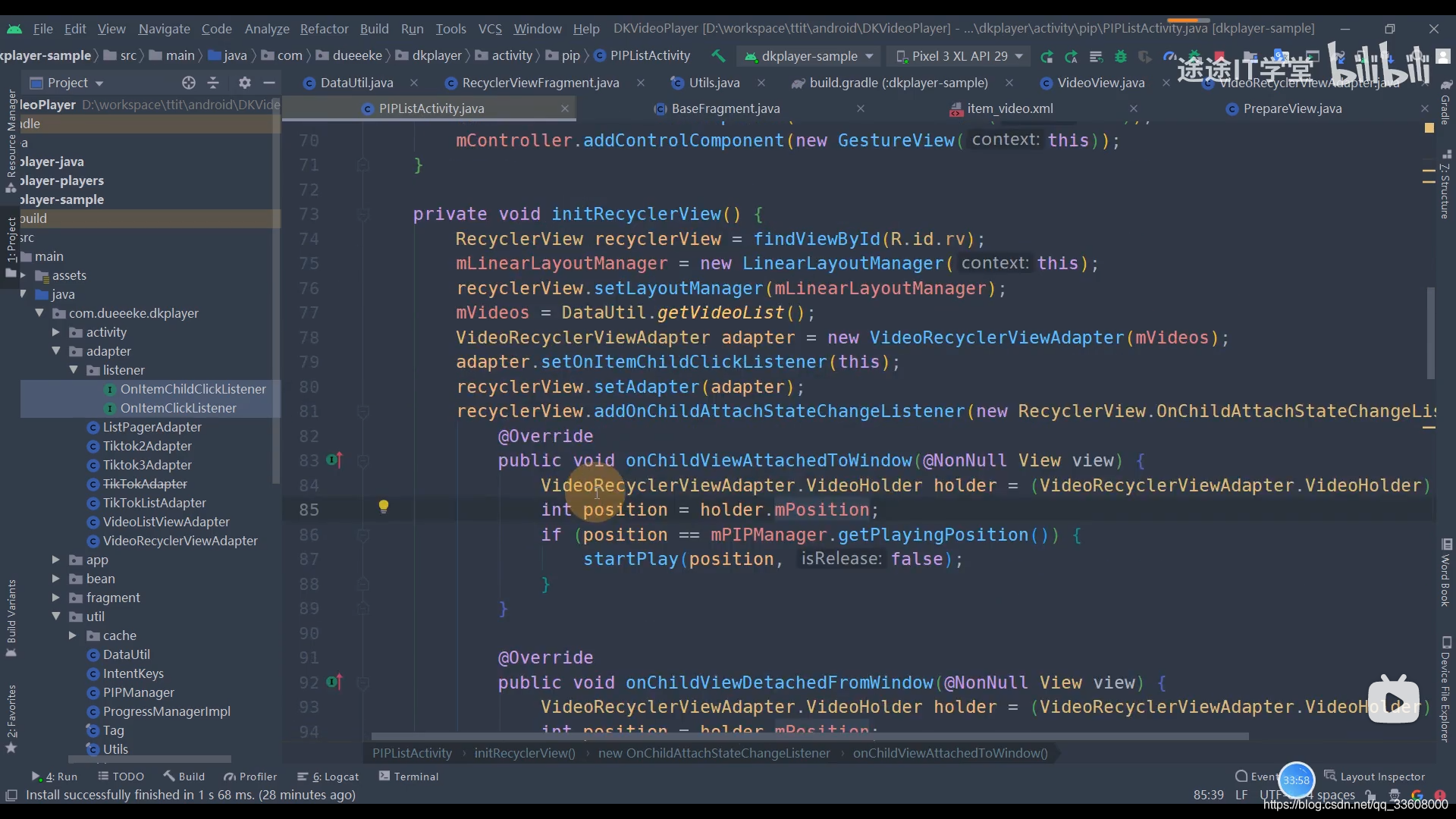
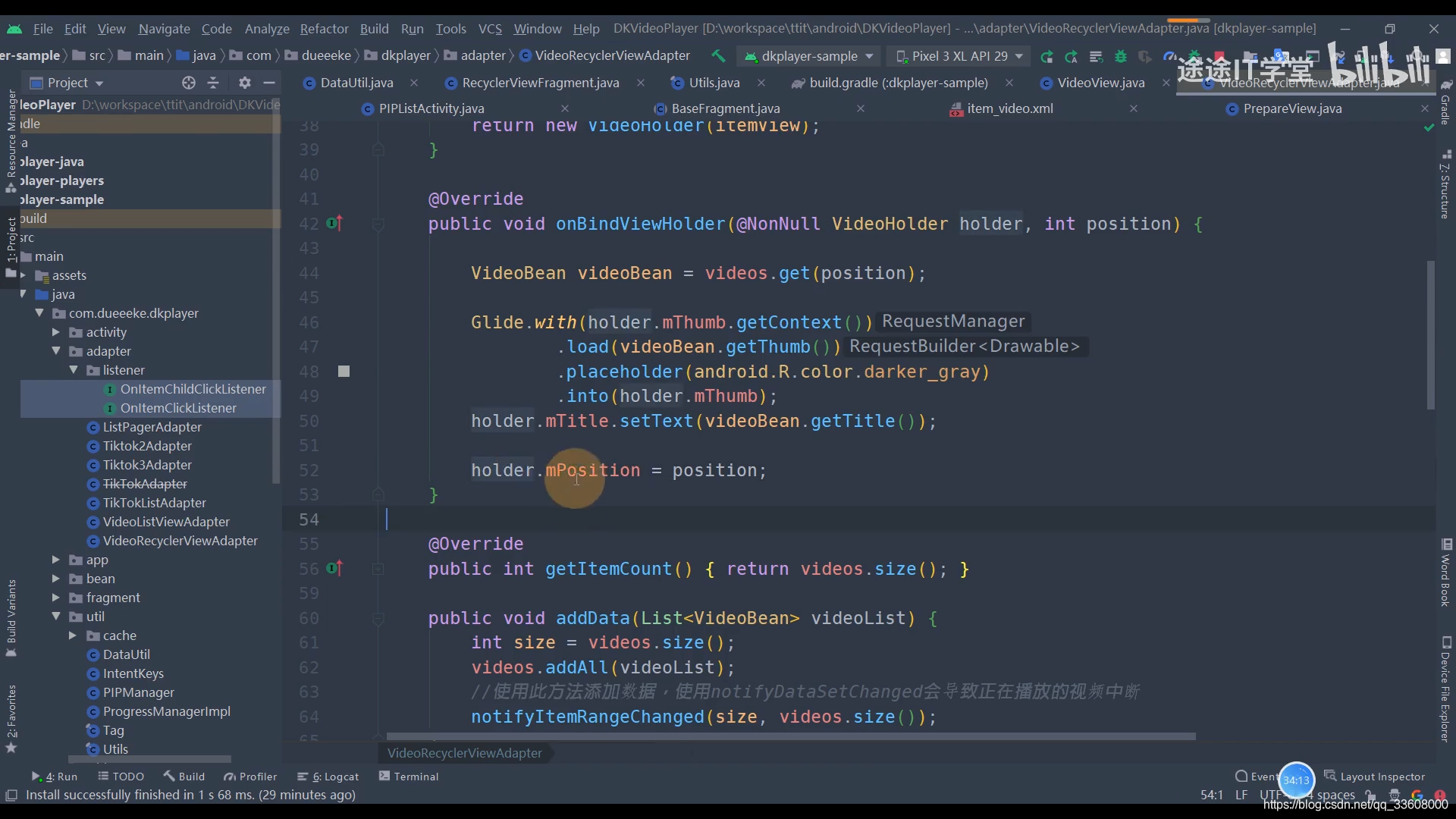
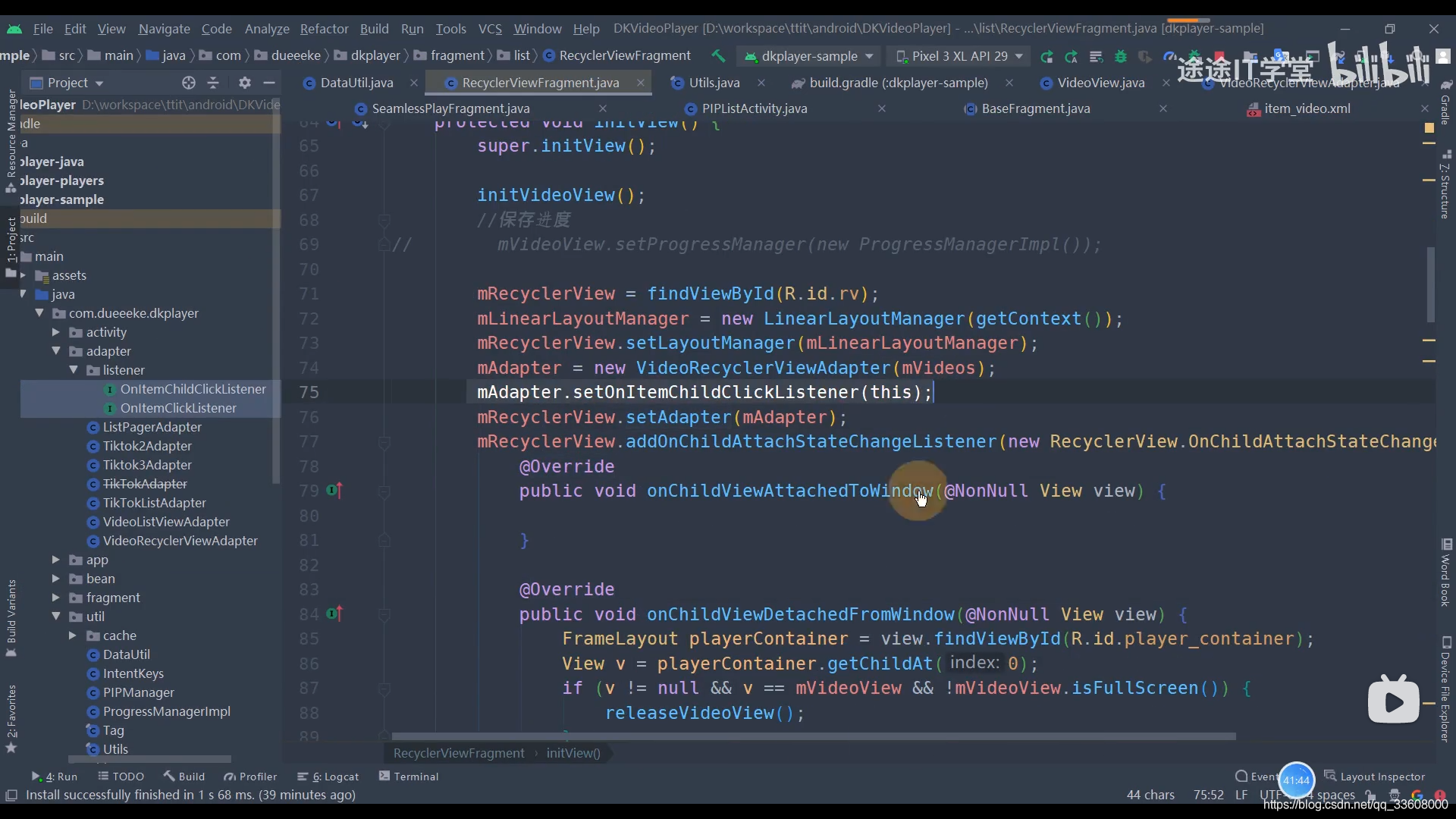
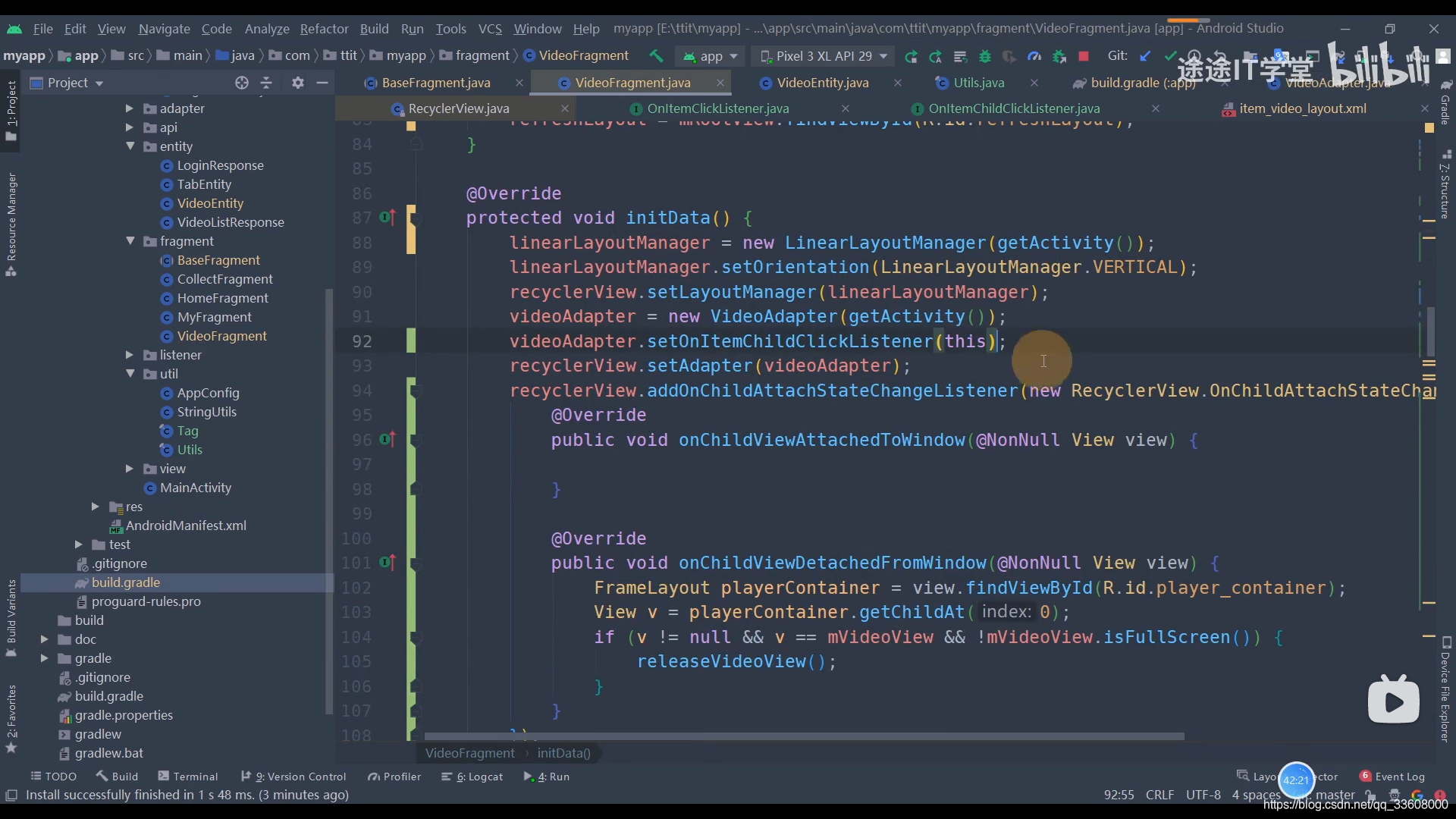
改一下 adapter 


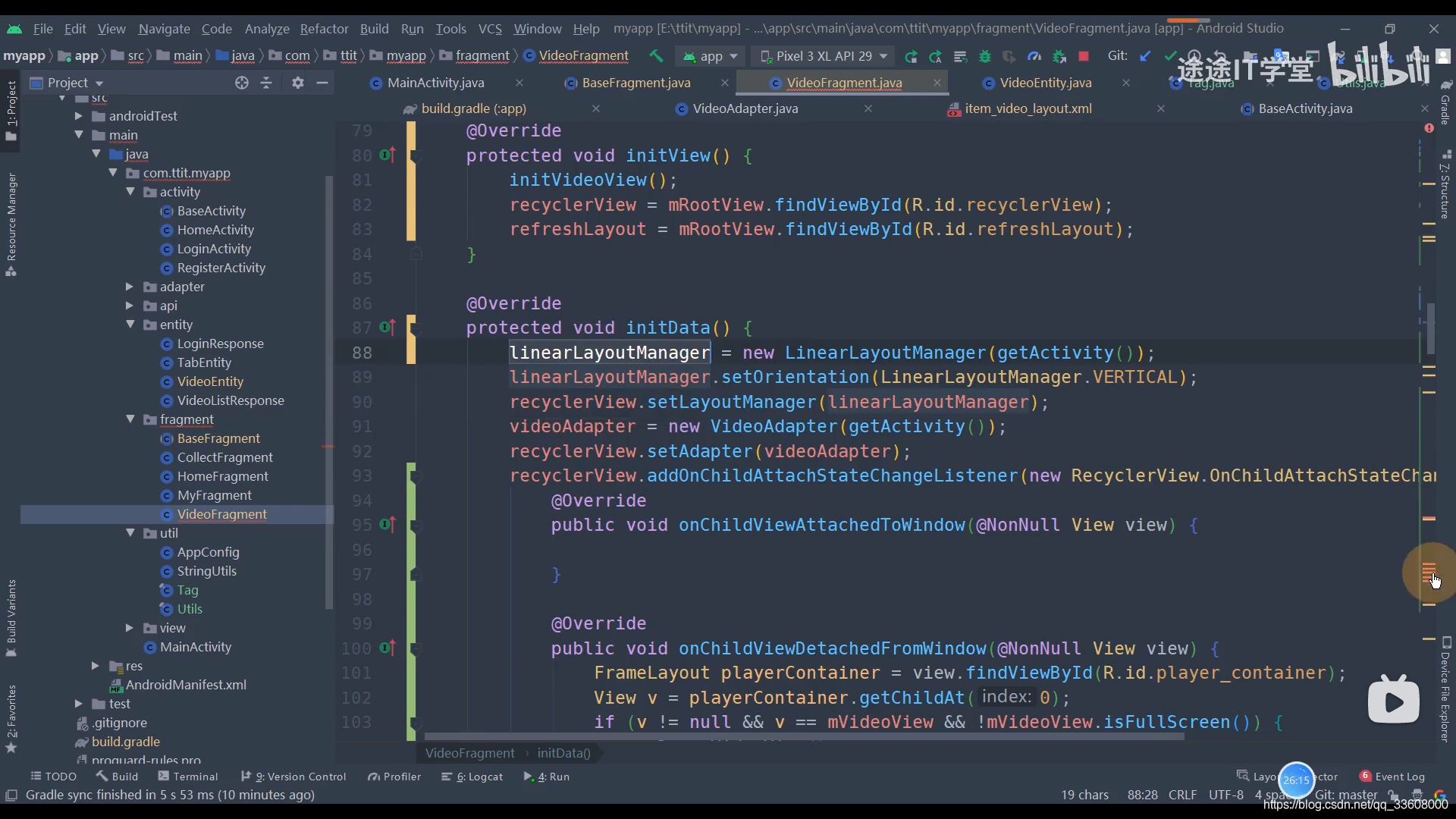
删掉这里





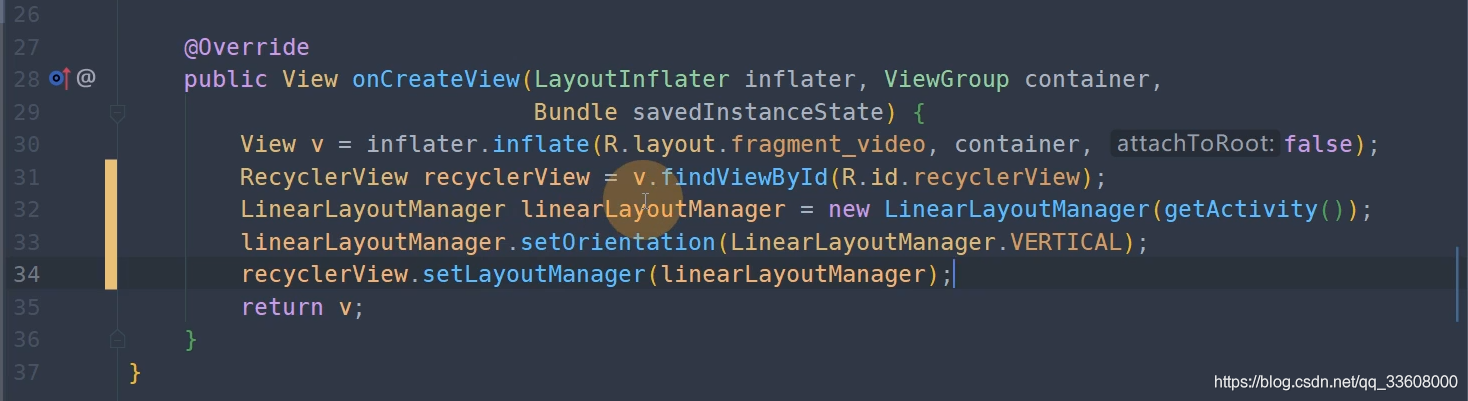
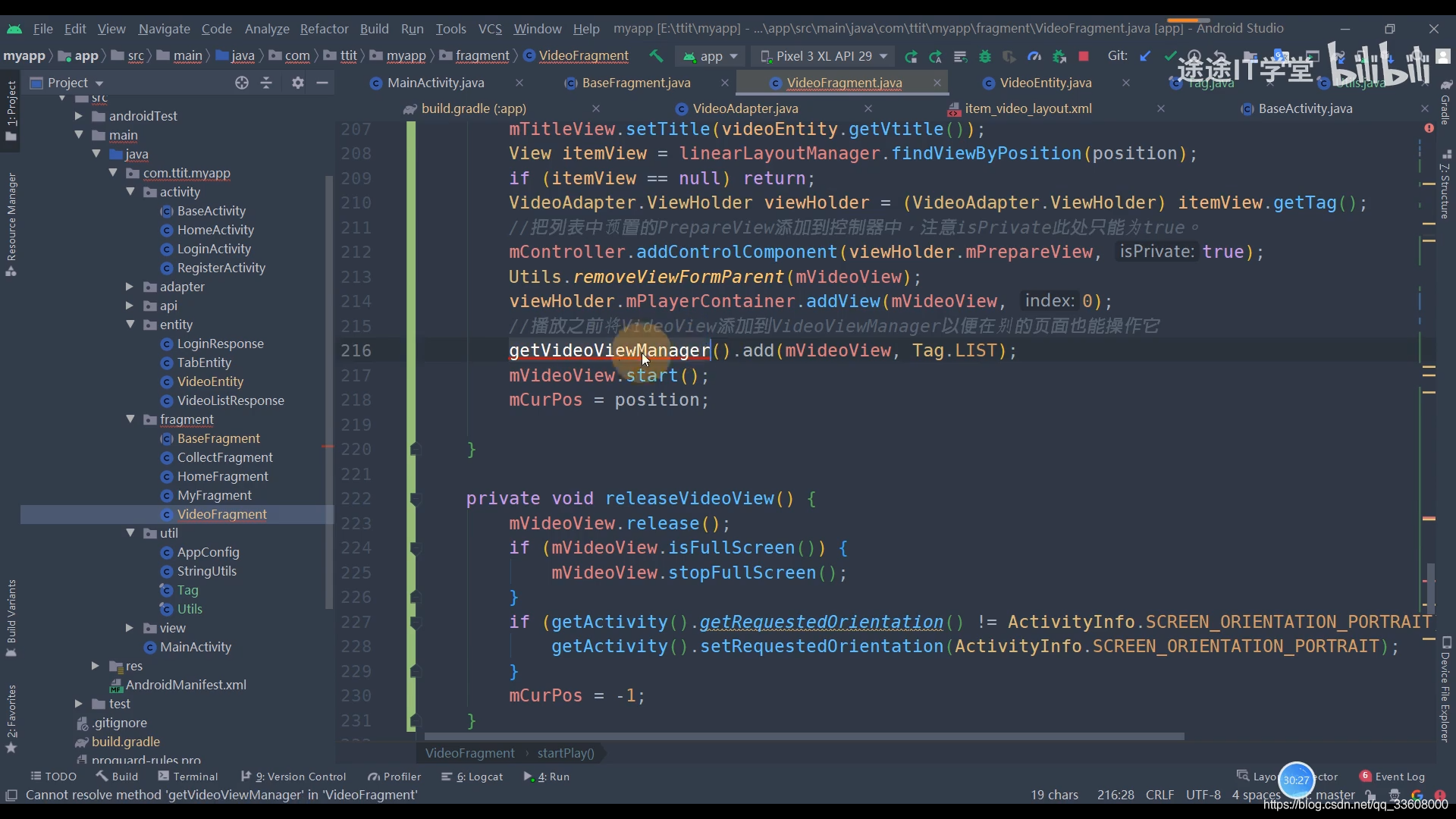
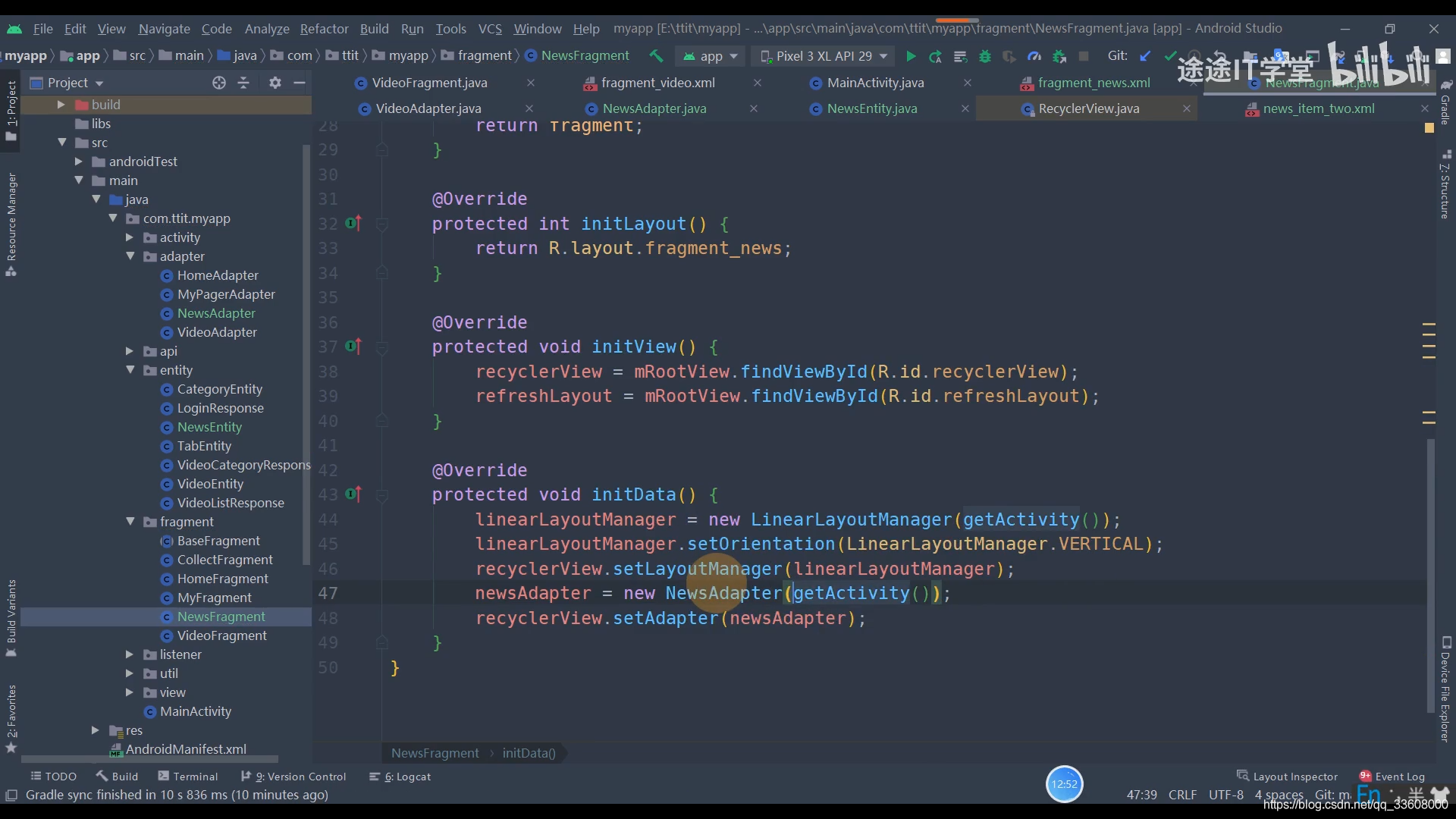
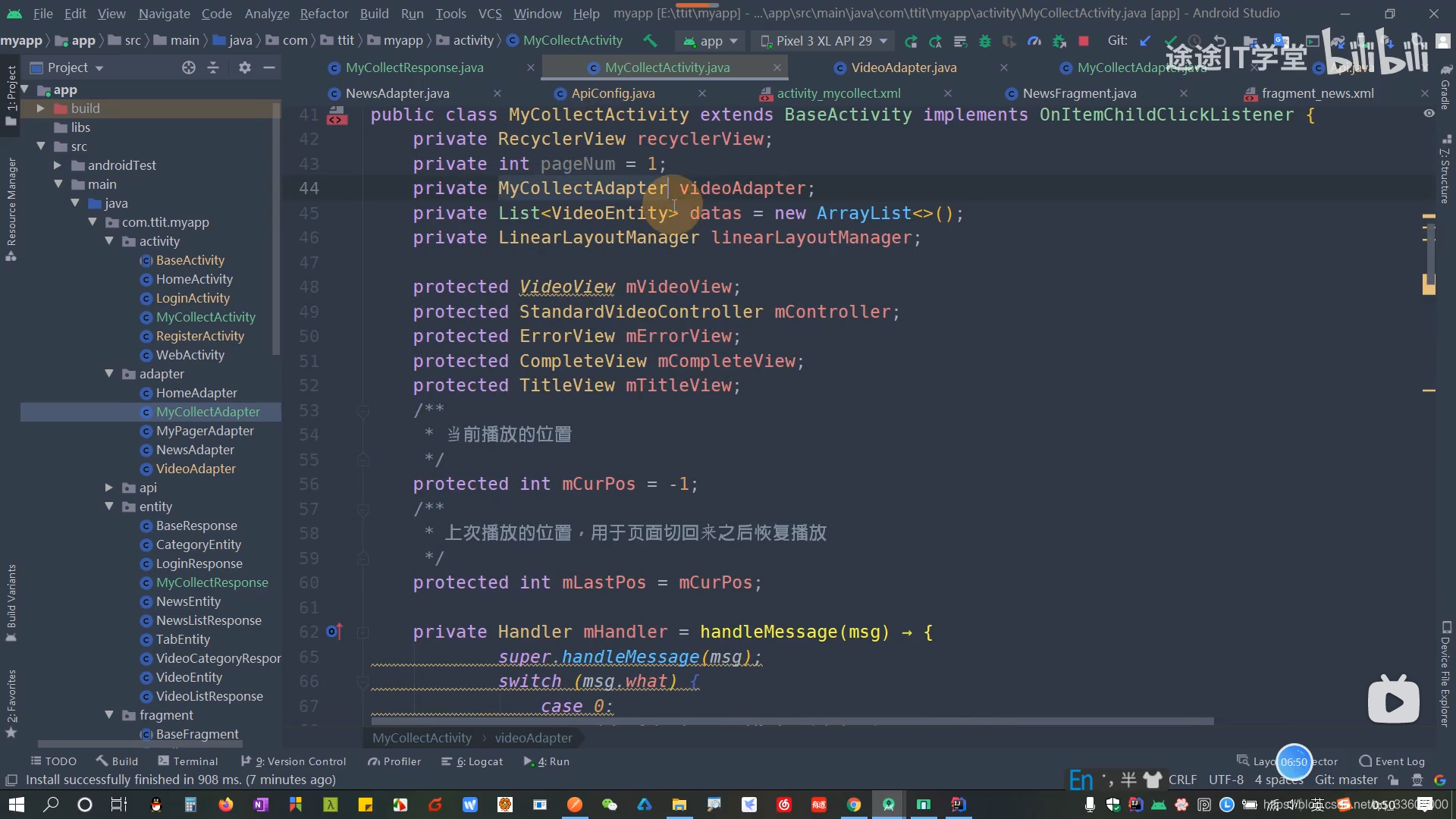
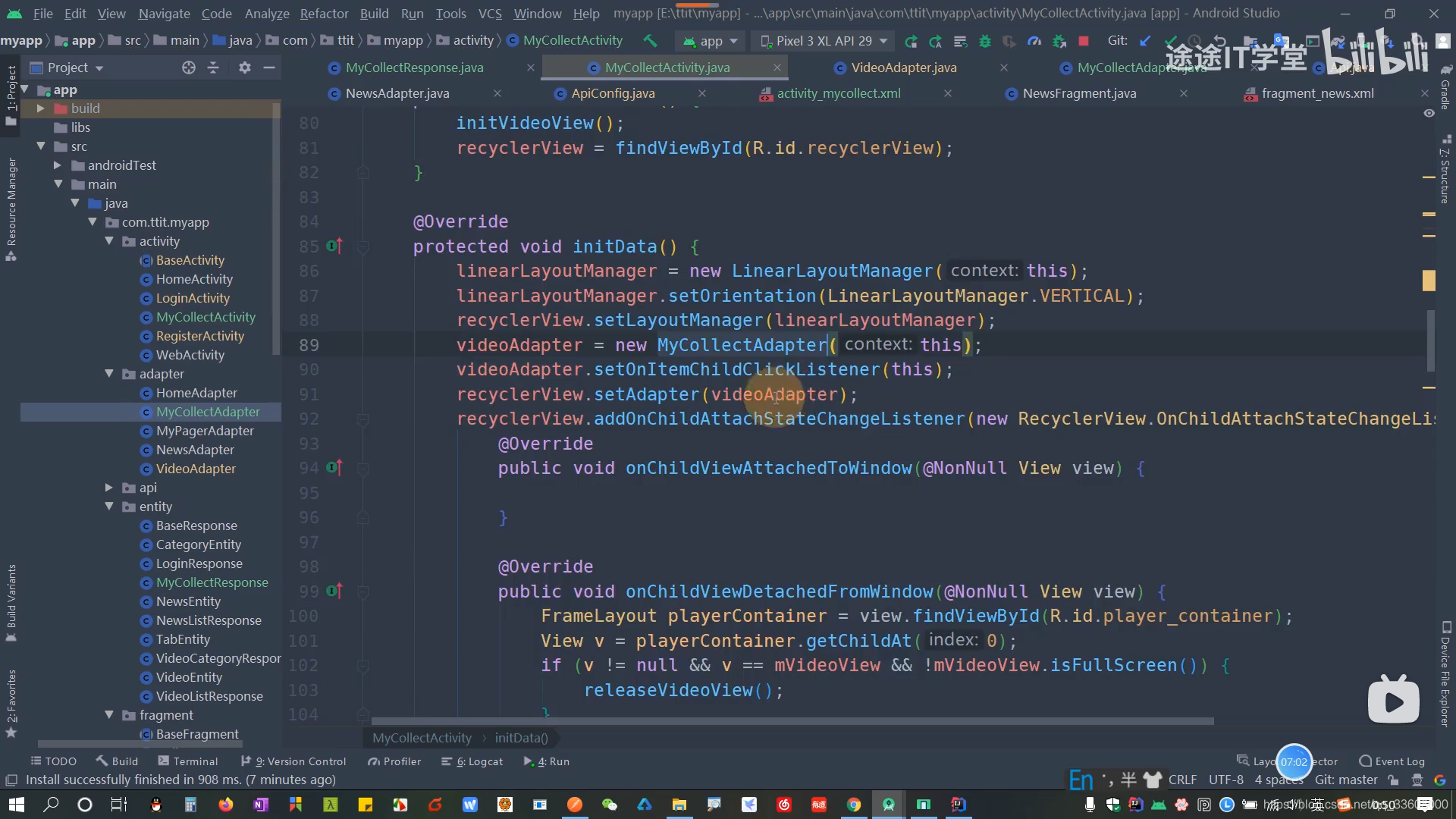
把 布局管理器 放到 全局














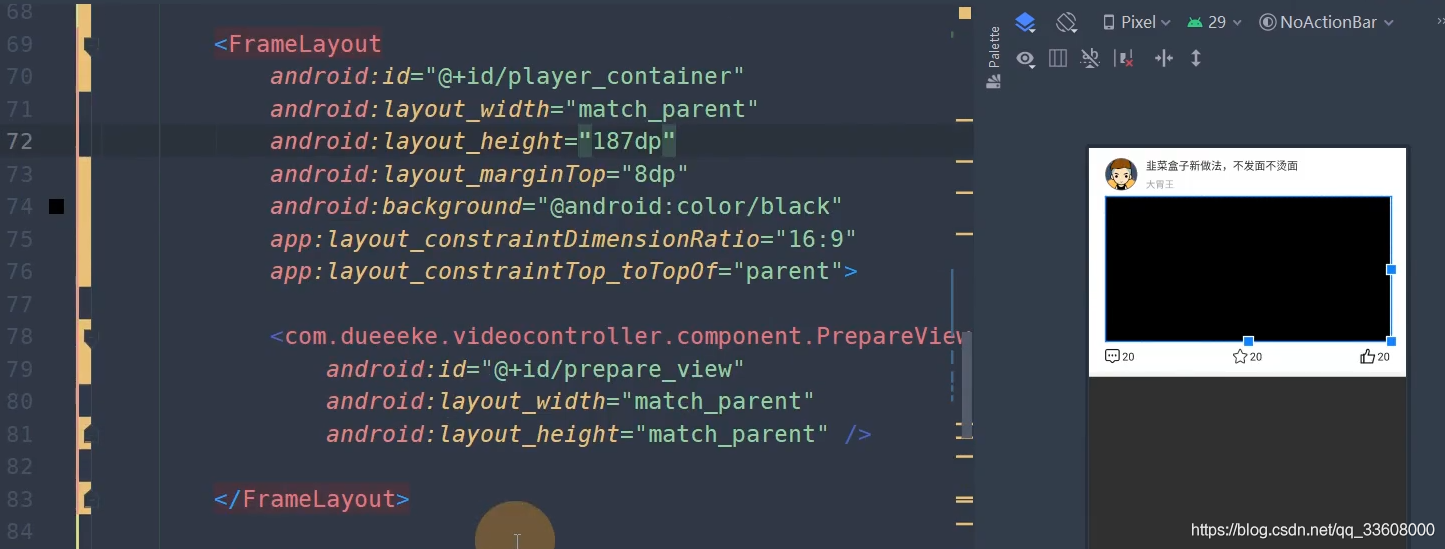
防止 黑 视频 送缩略图 作封面图





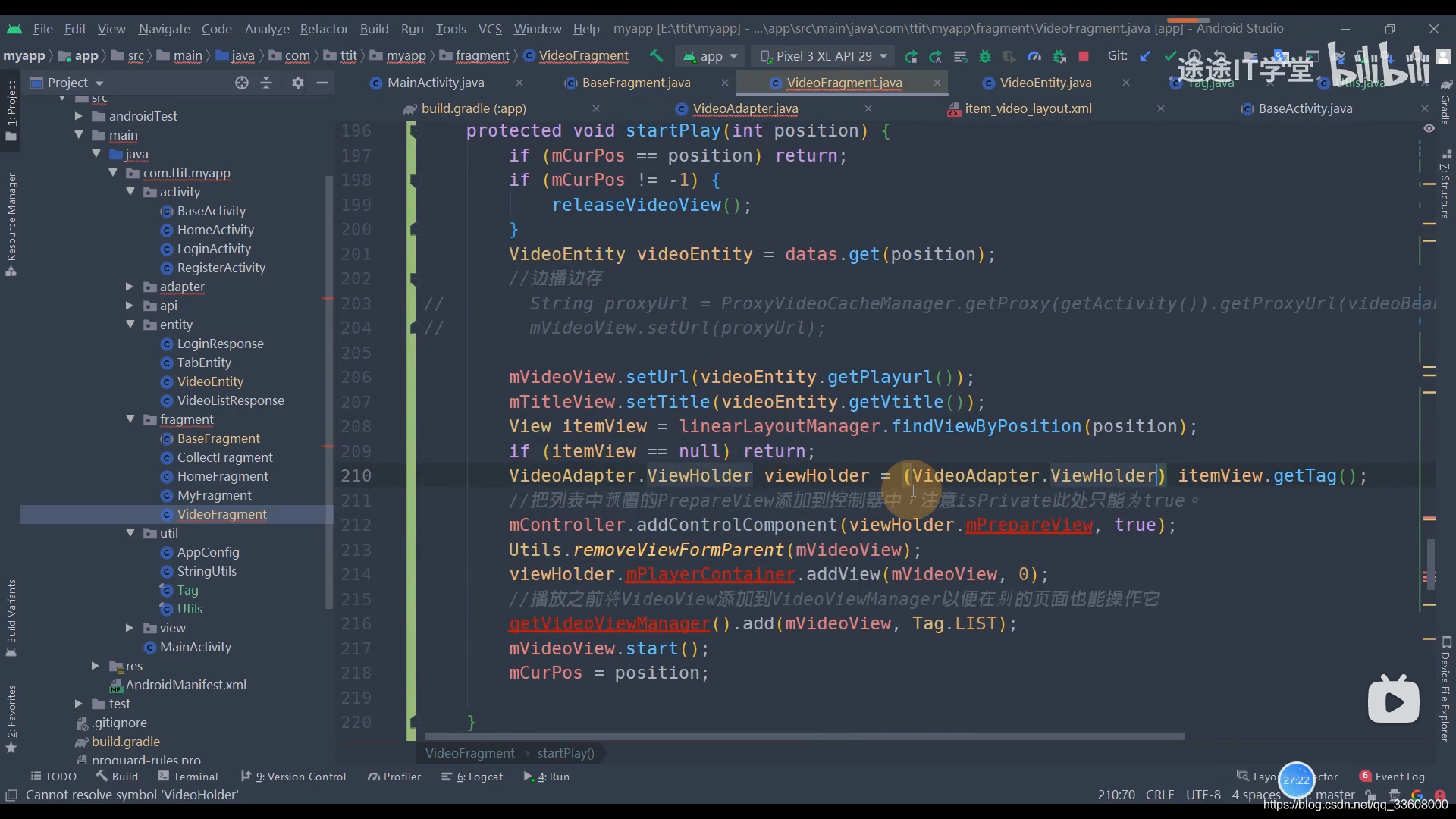
视频播放 管理器


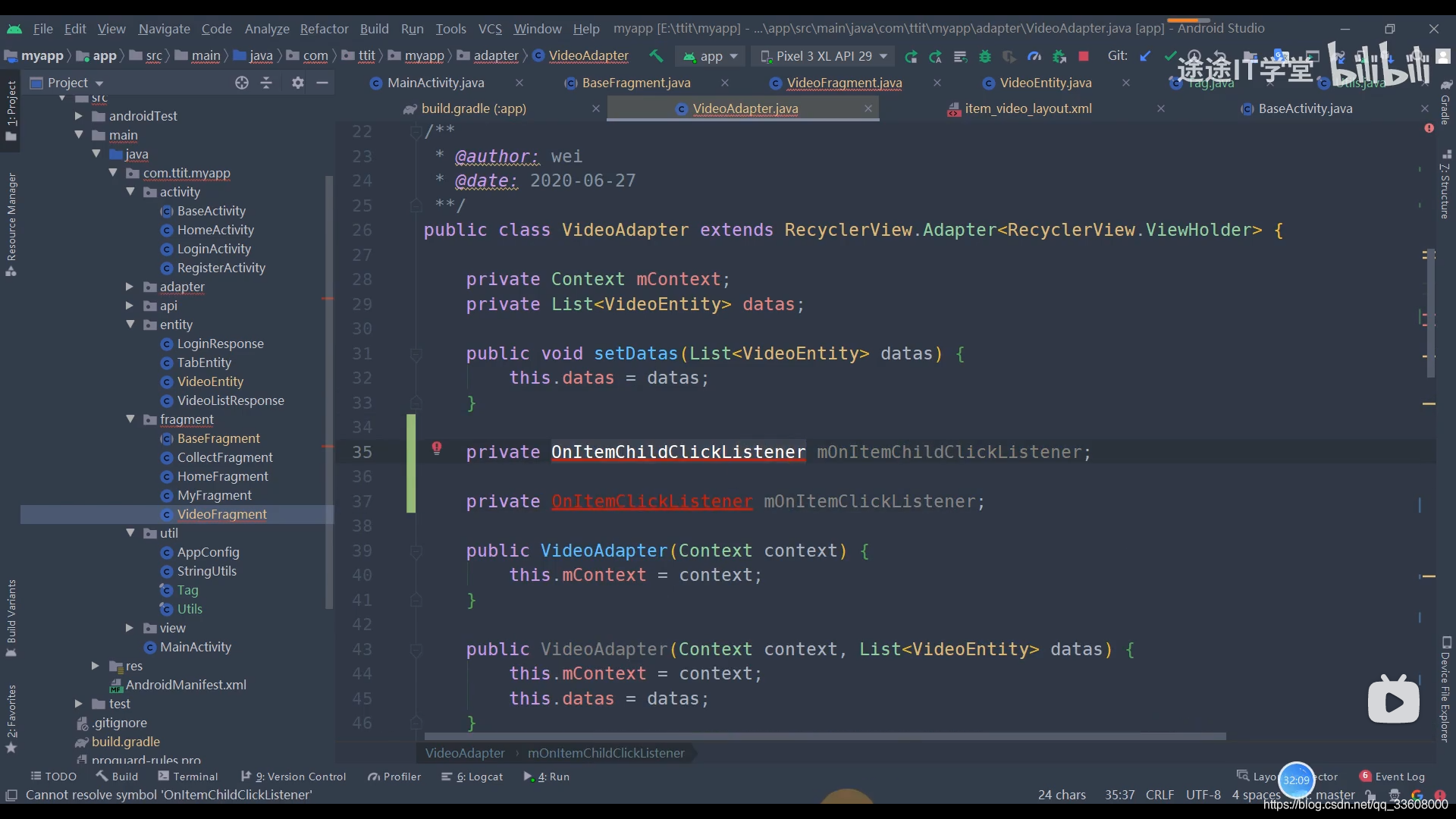
没有实现 他的 接口

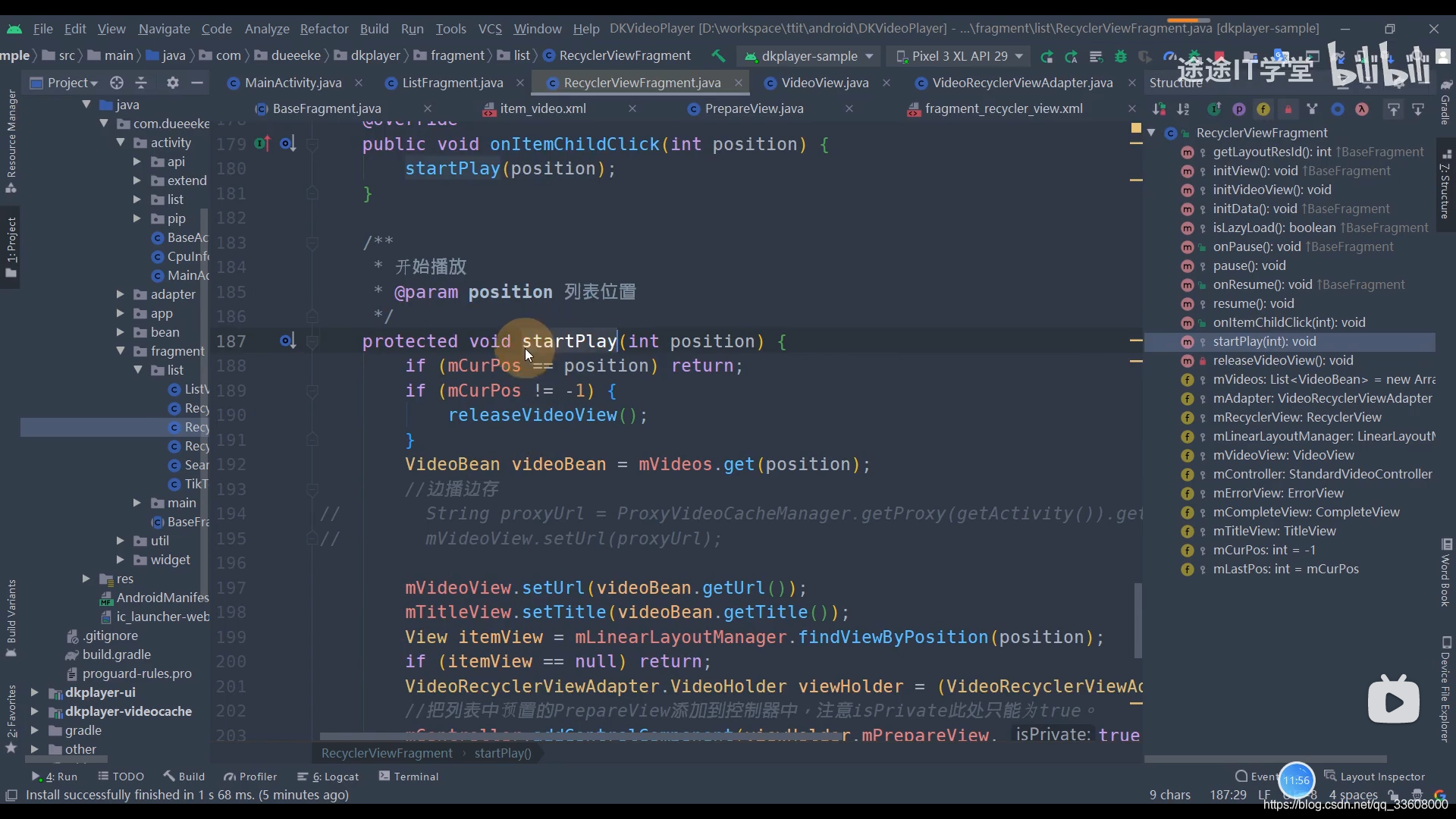
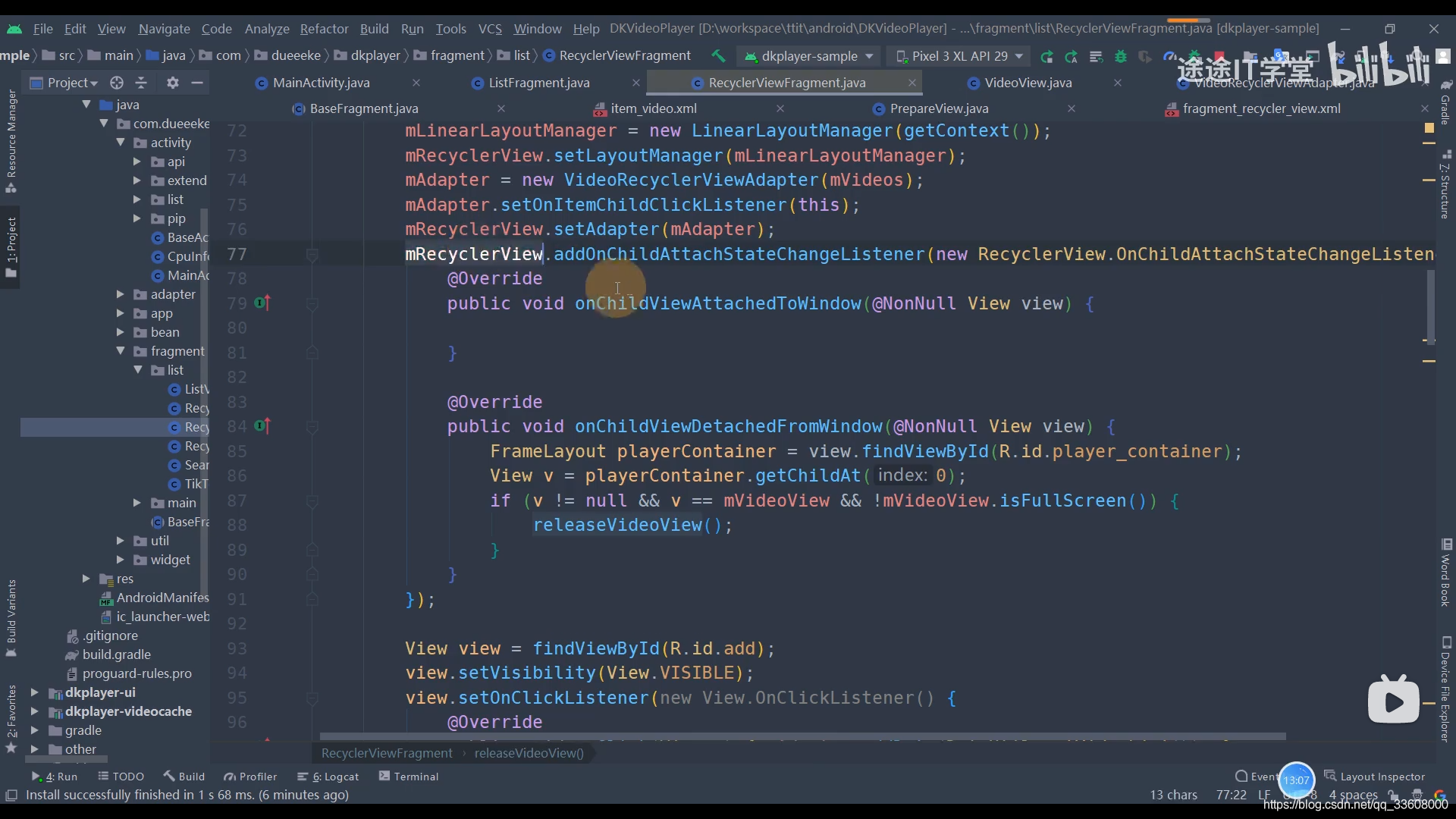
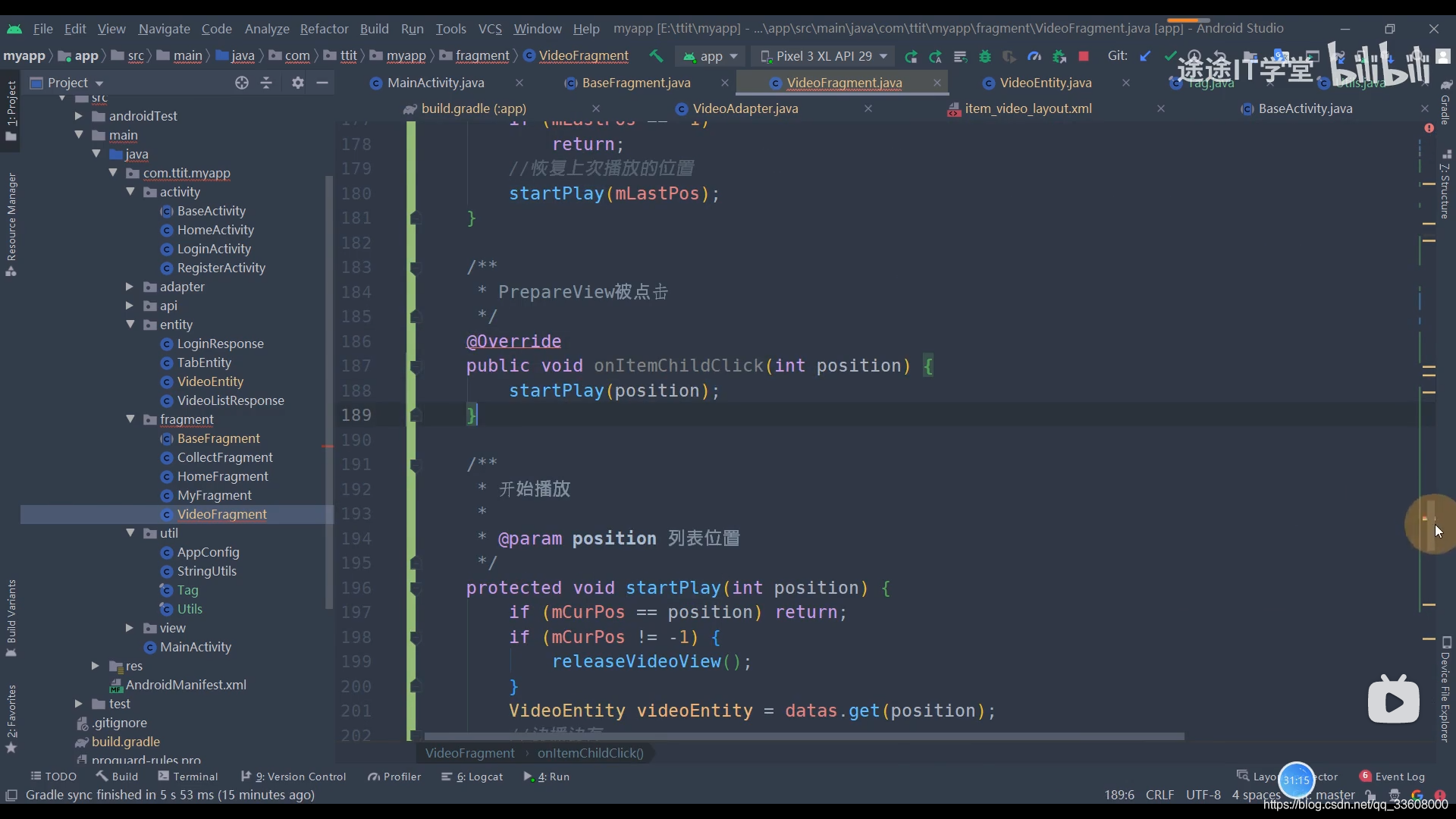
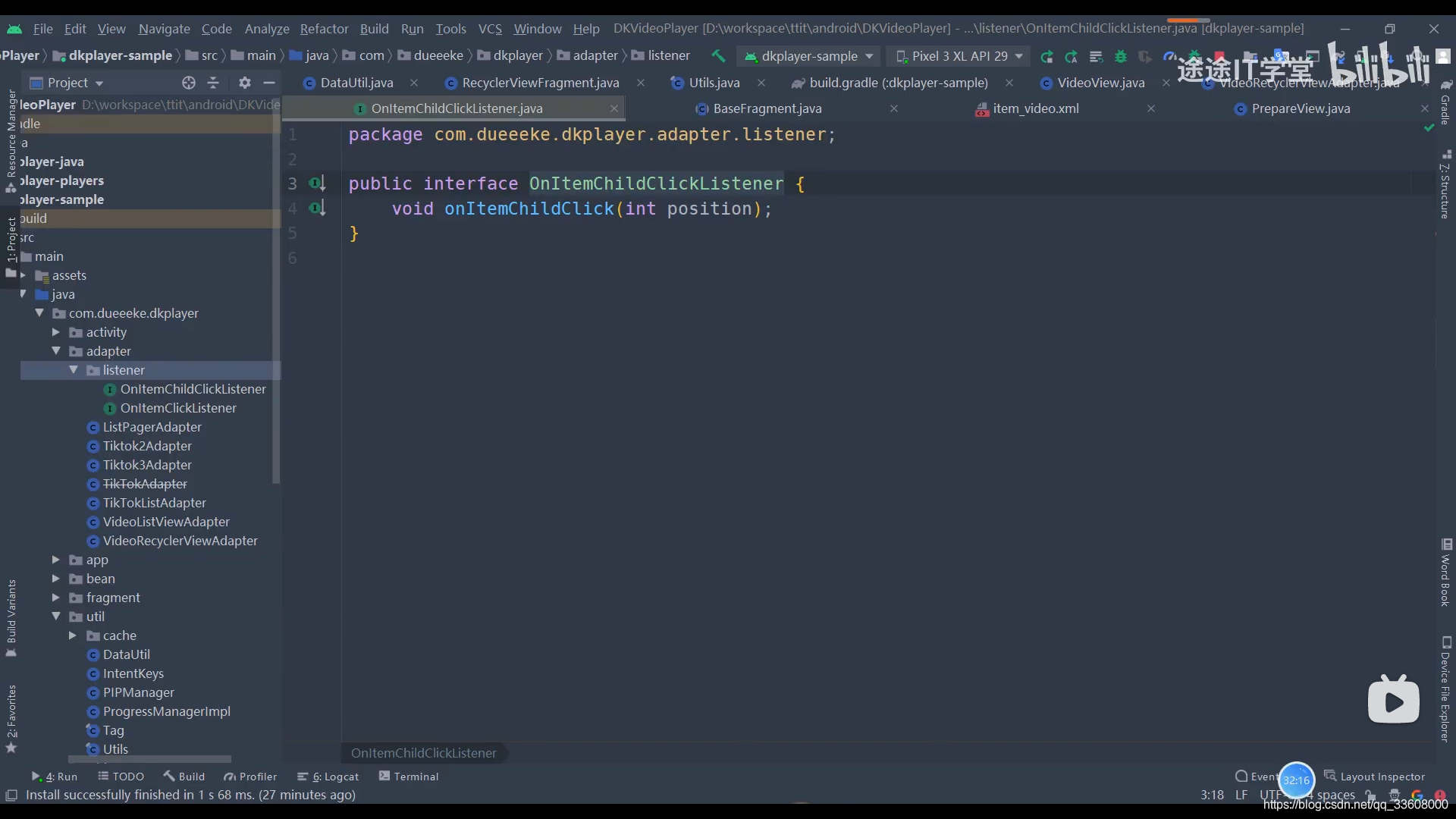
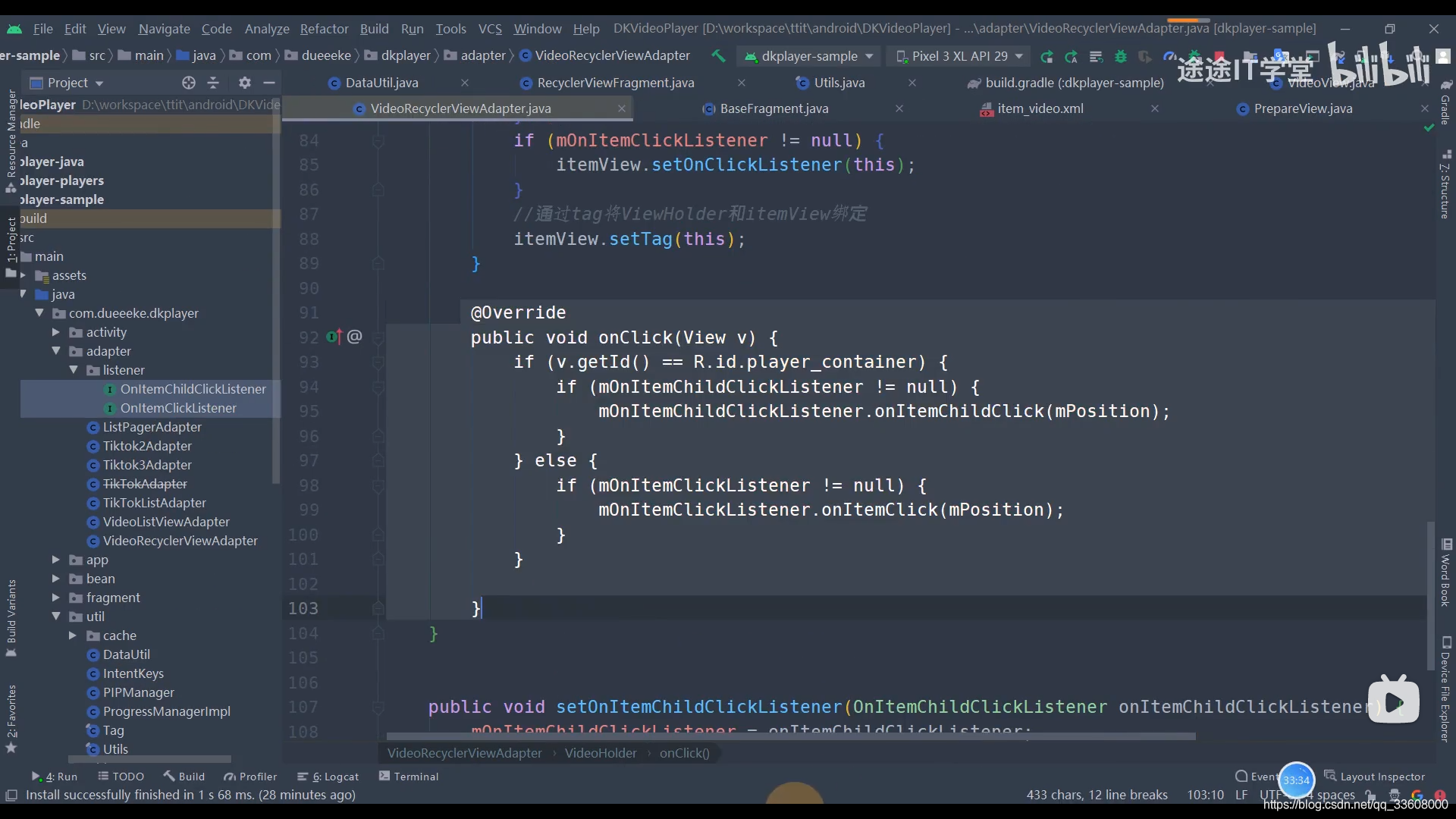
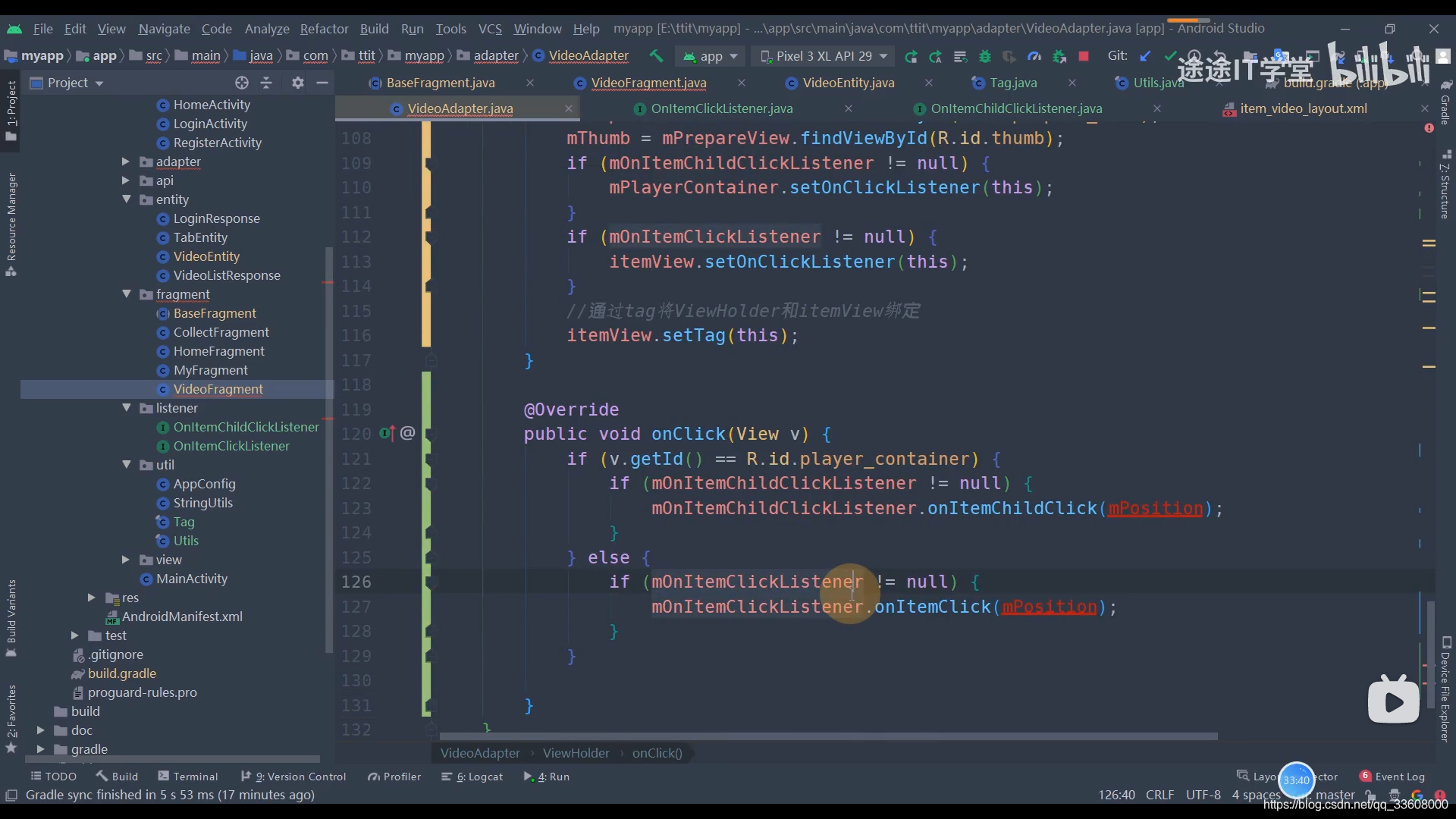
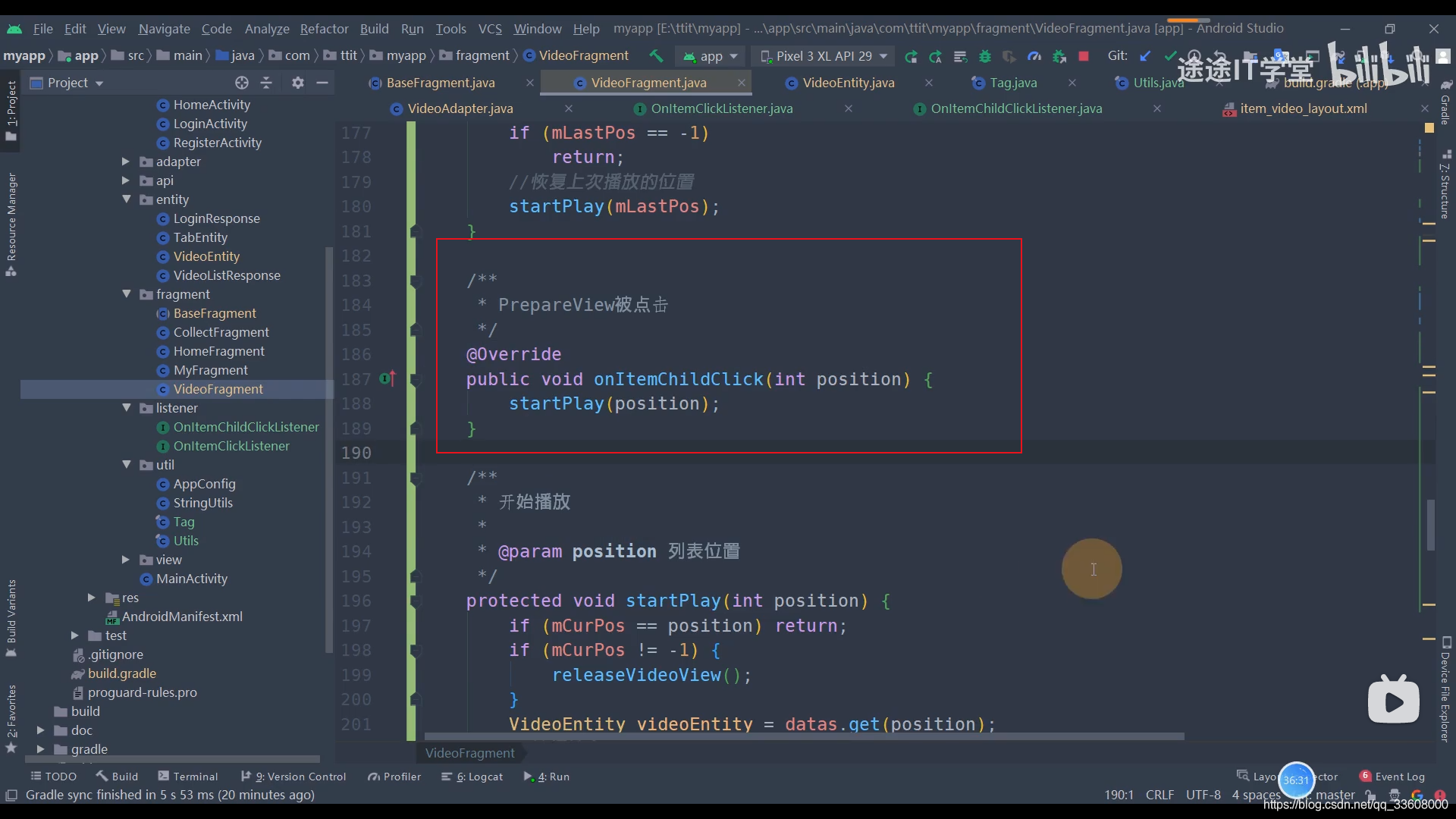
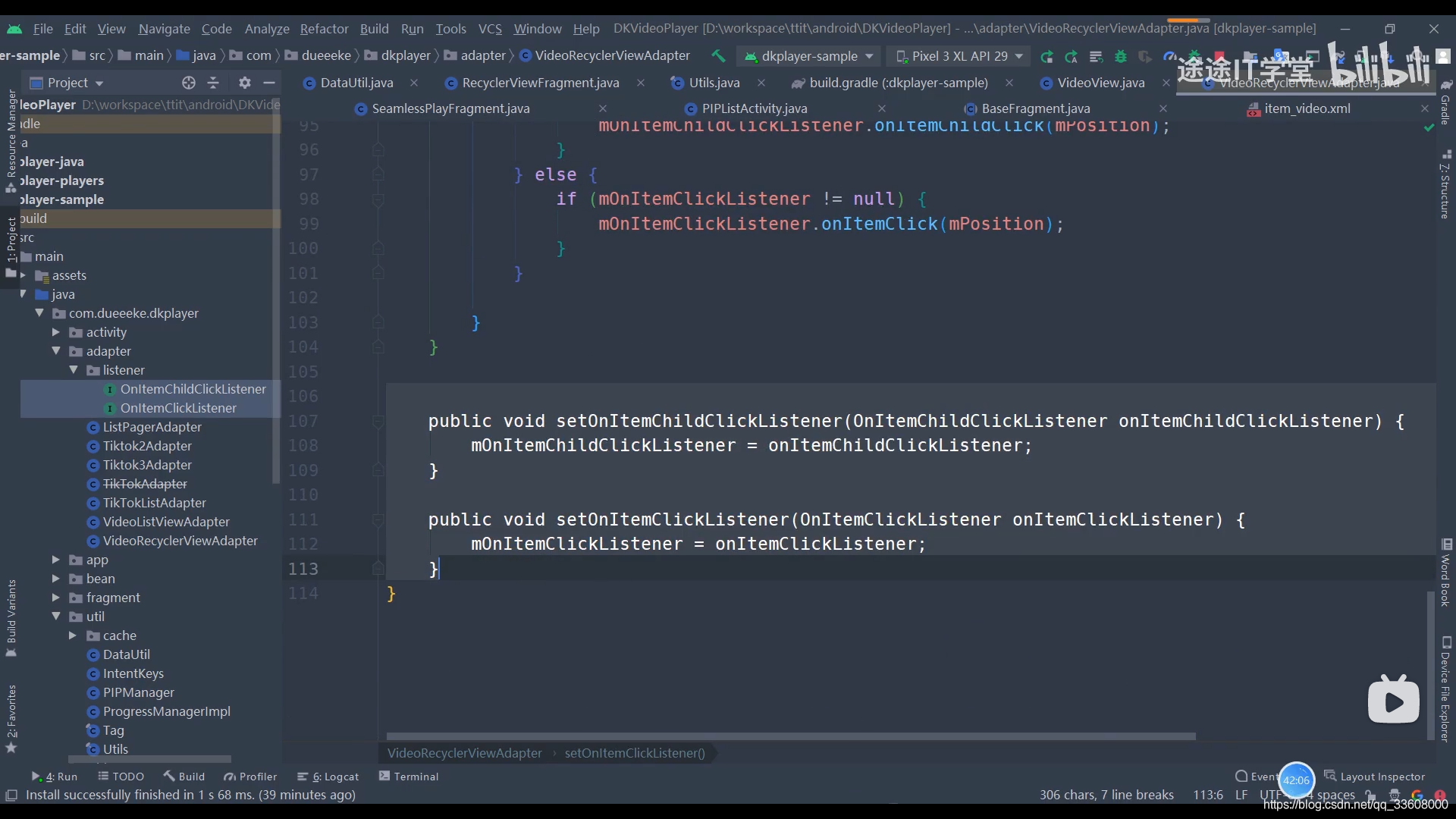
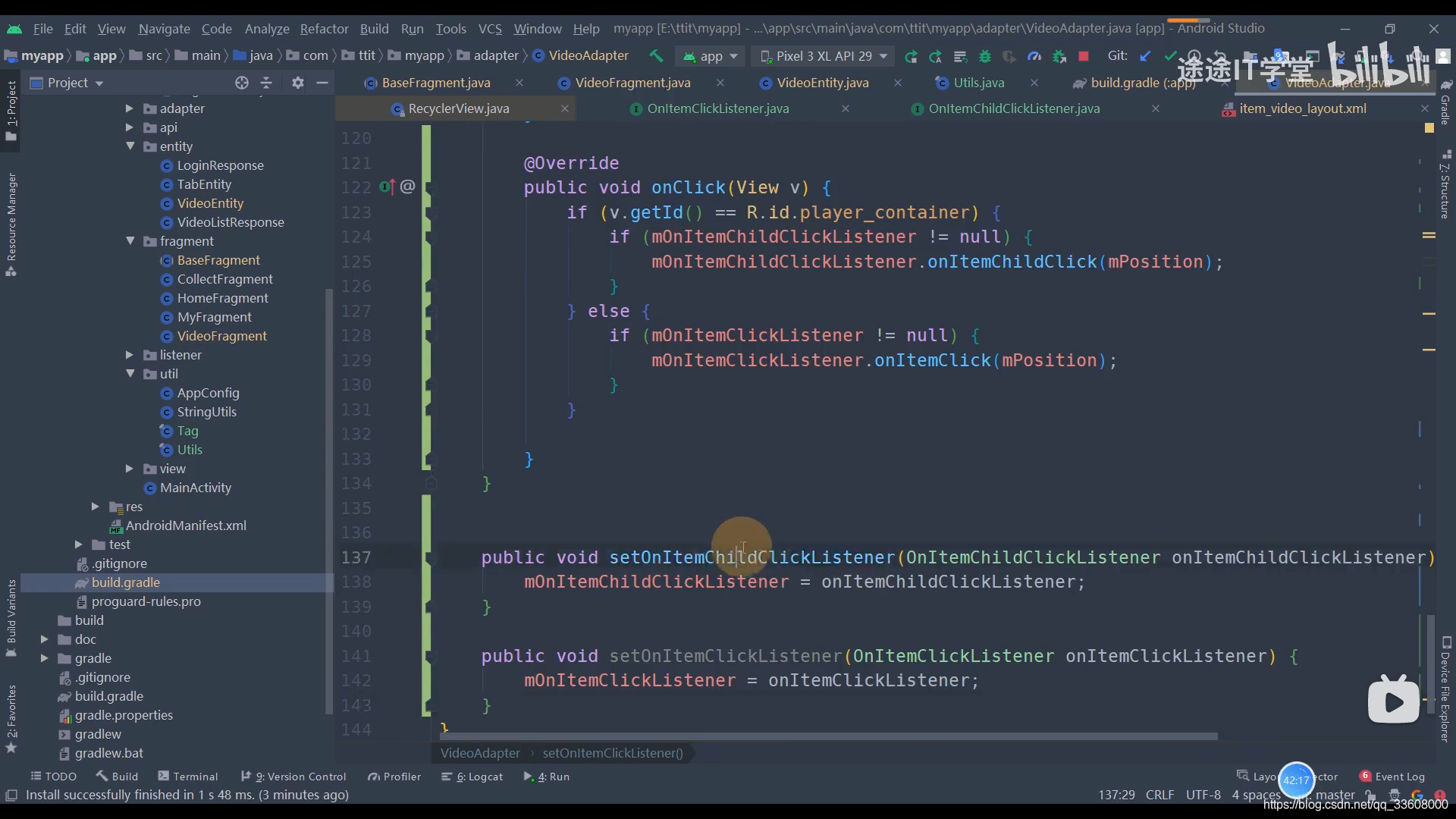
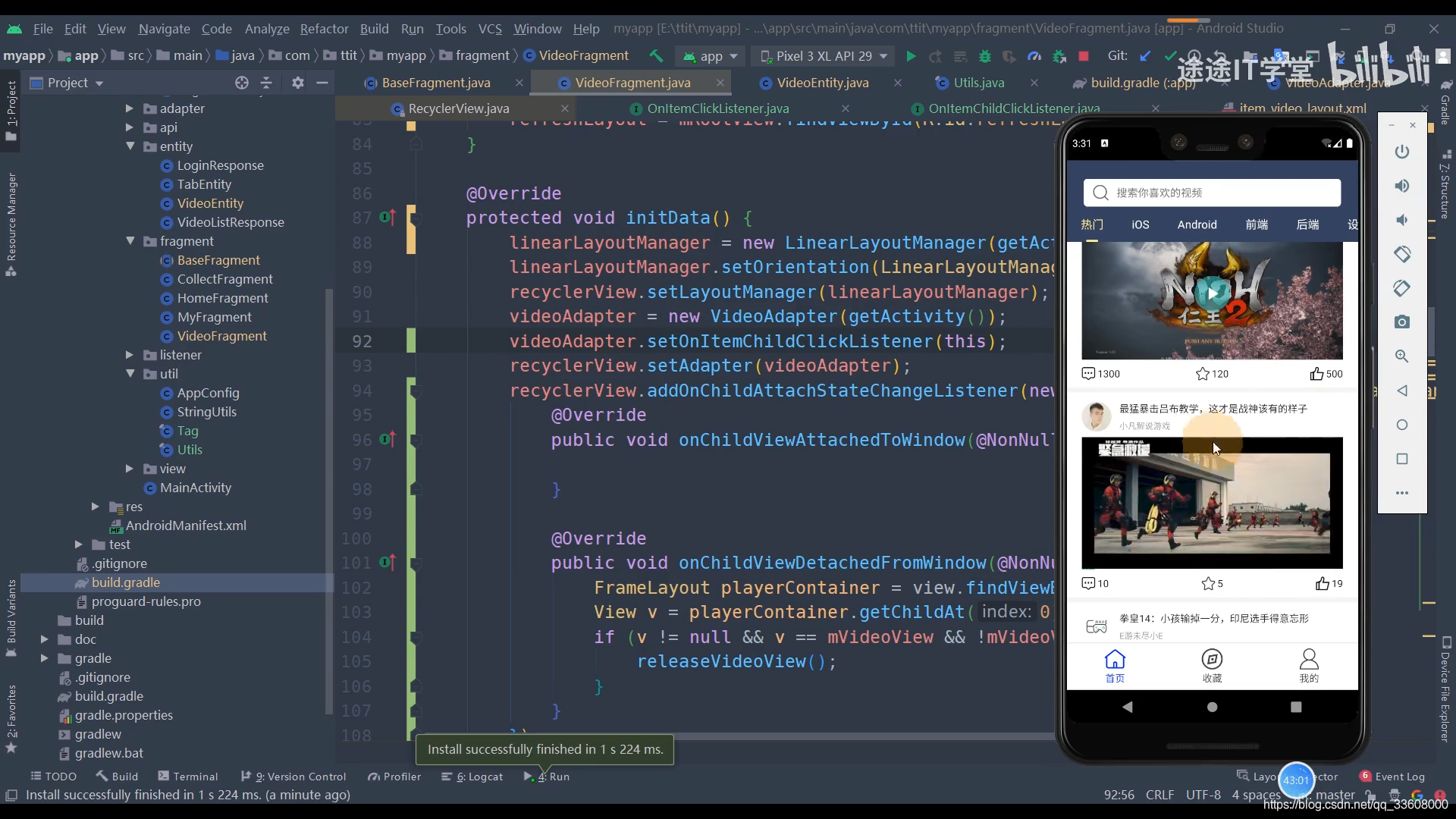
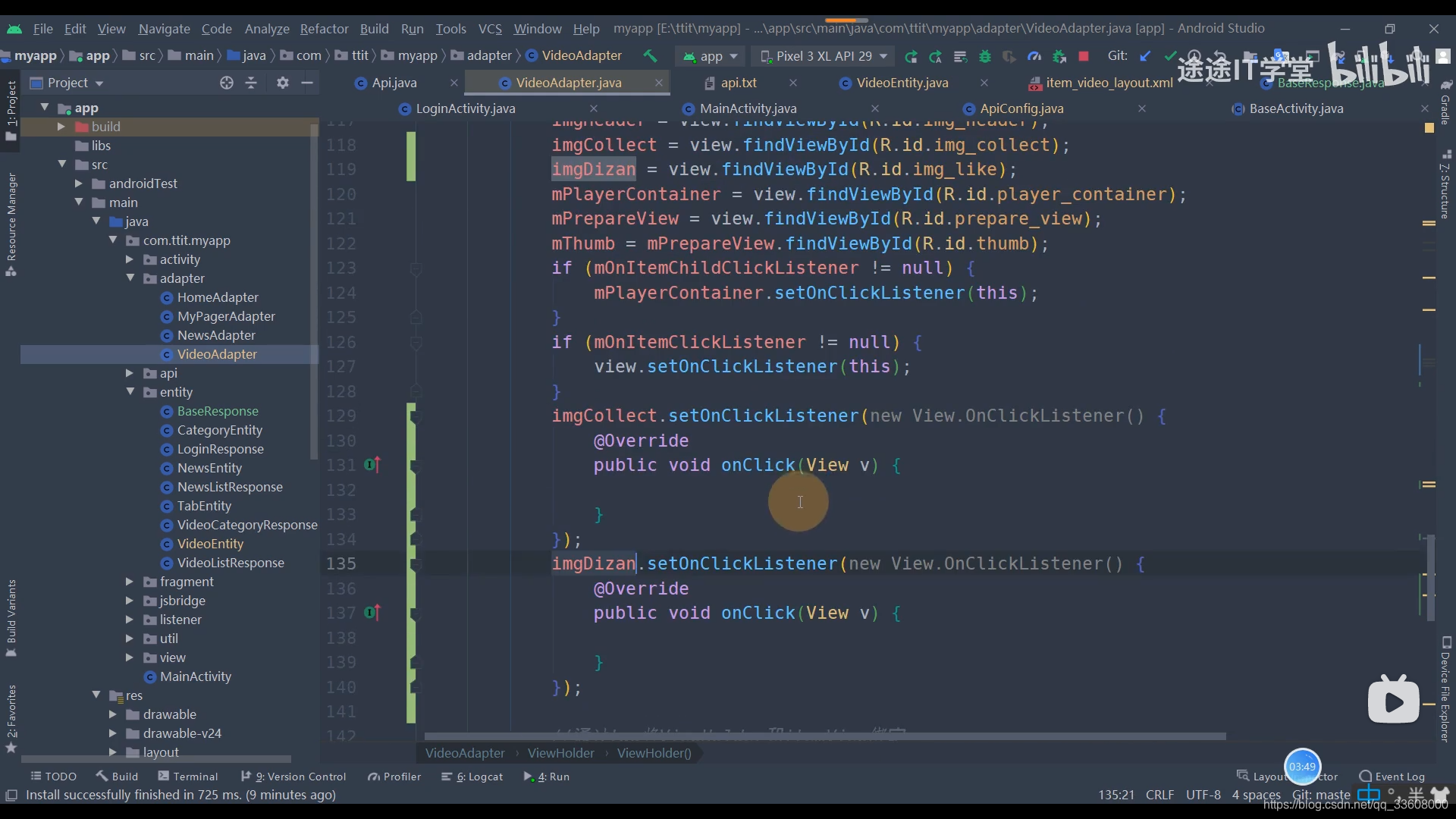
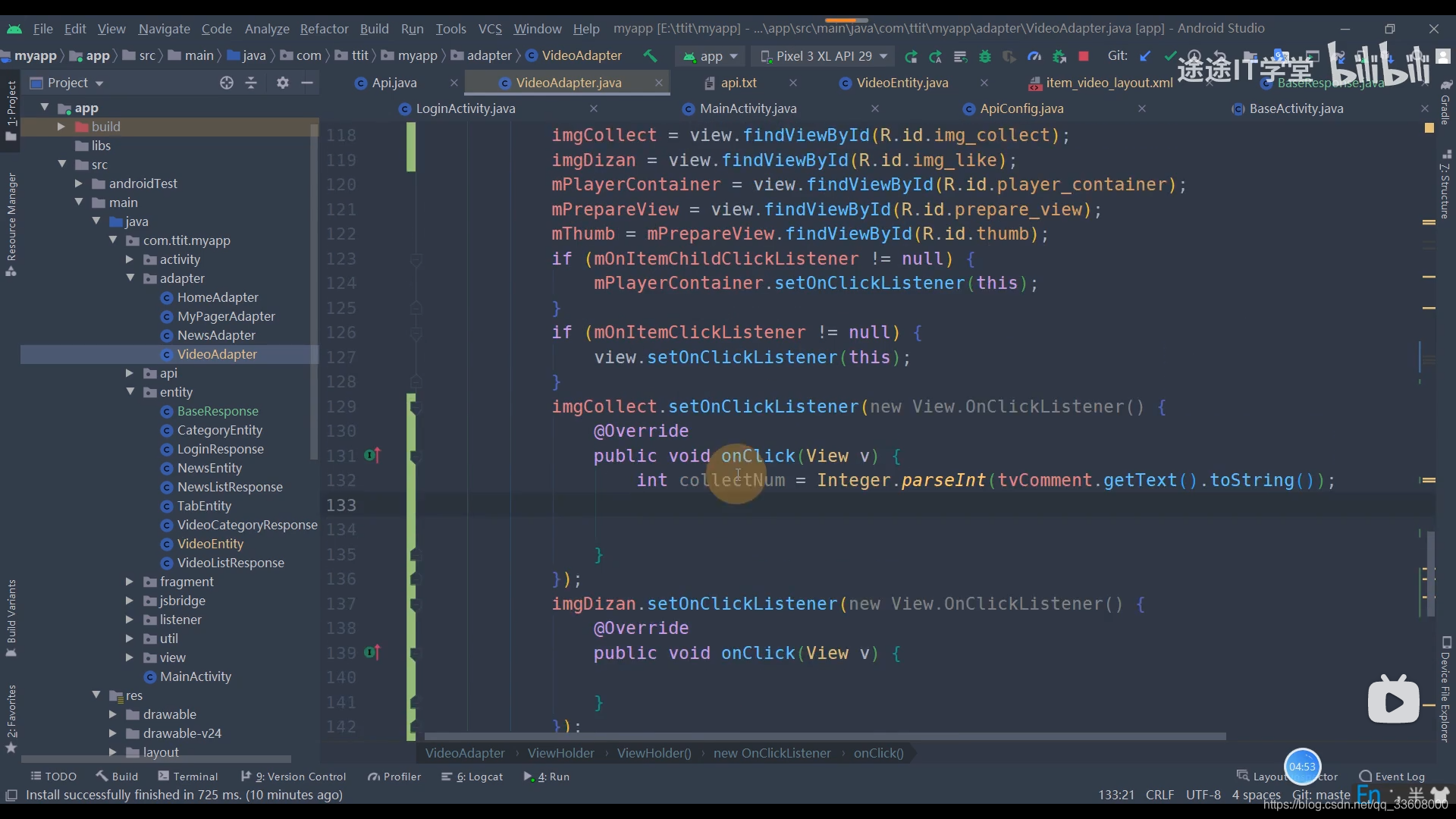
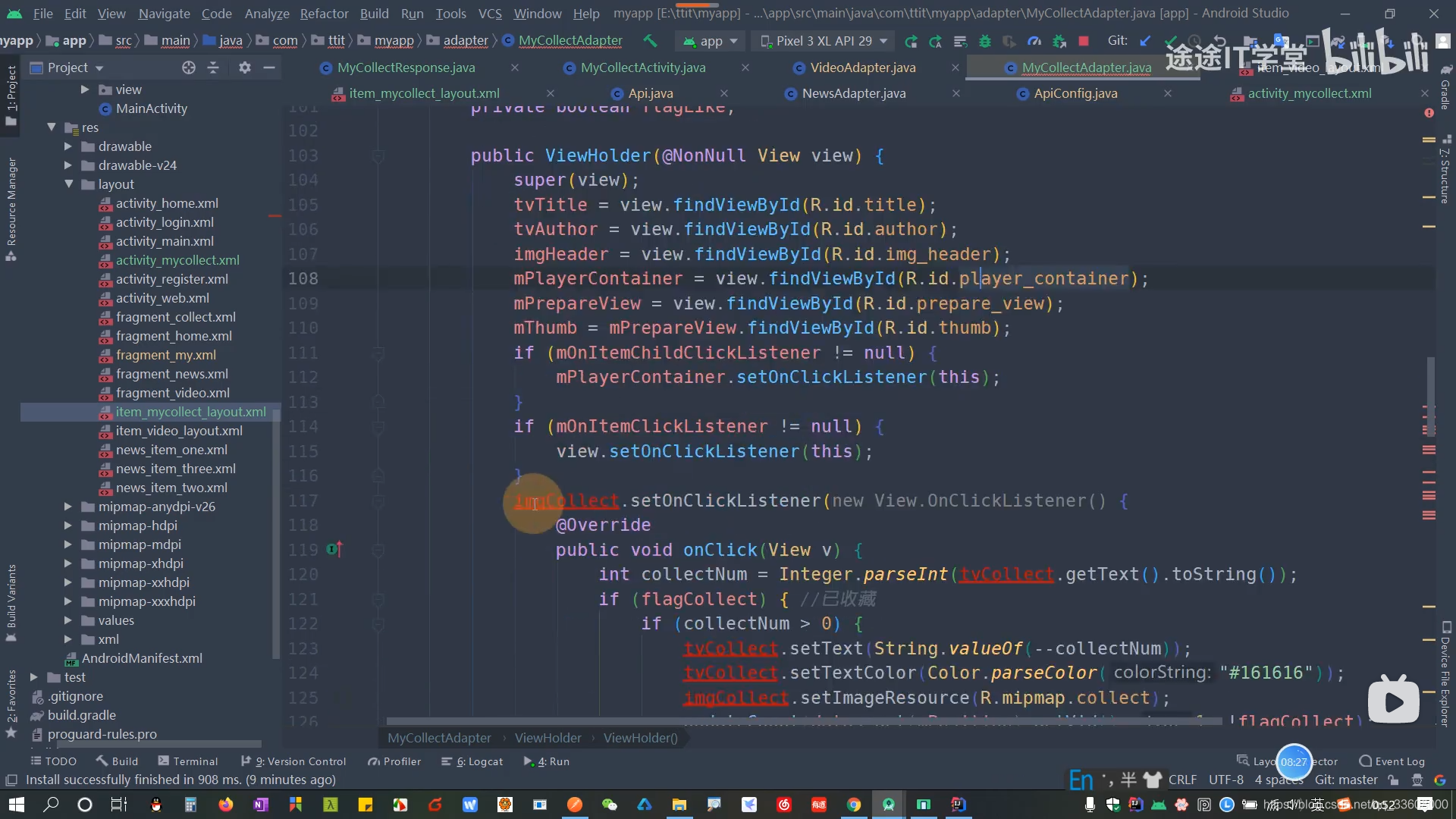
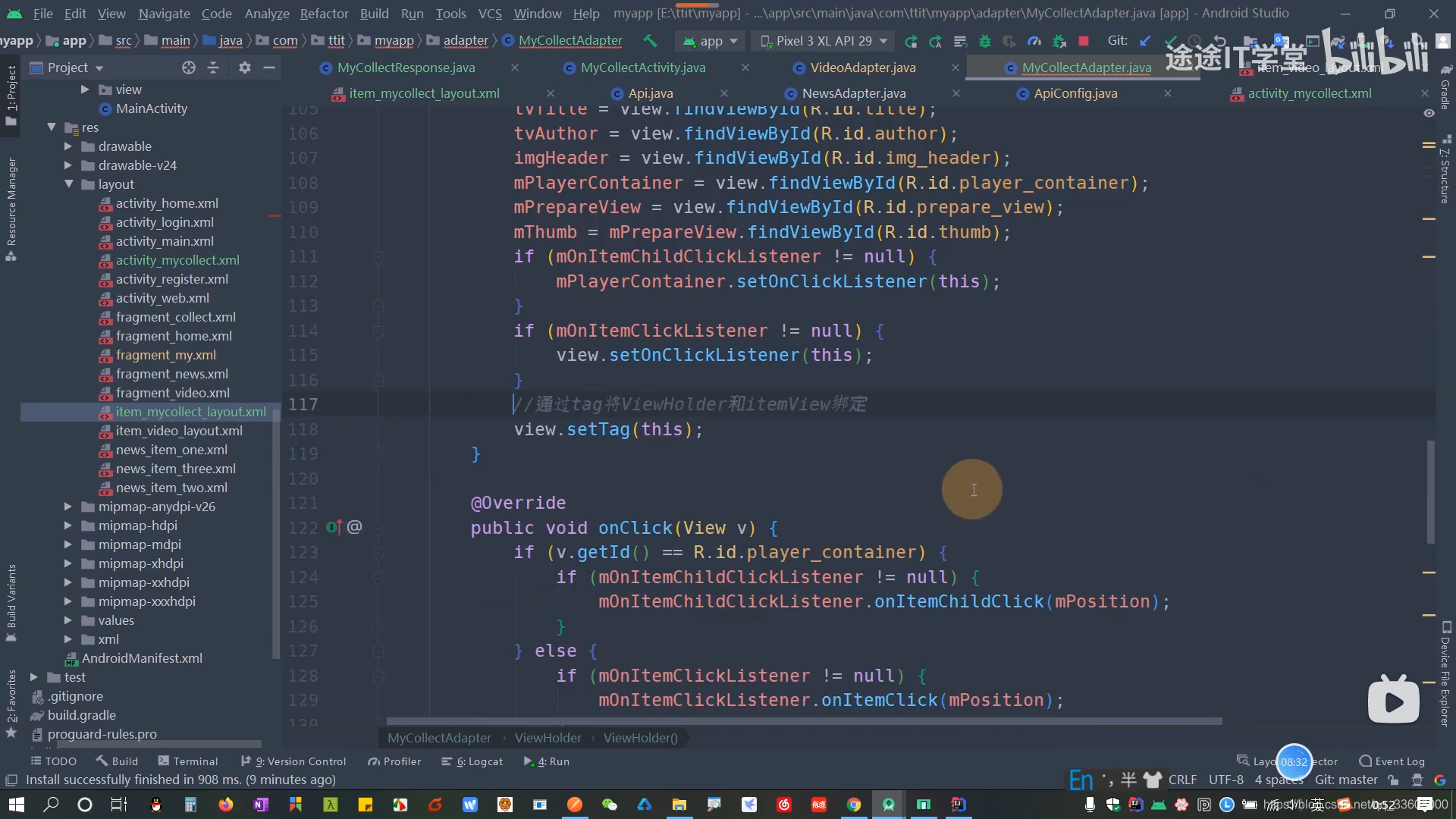
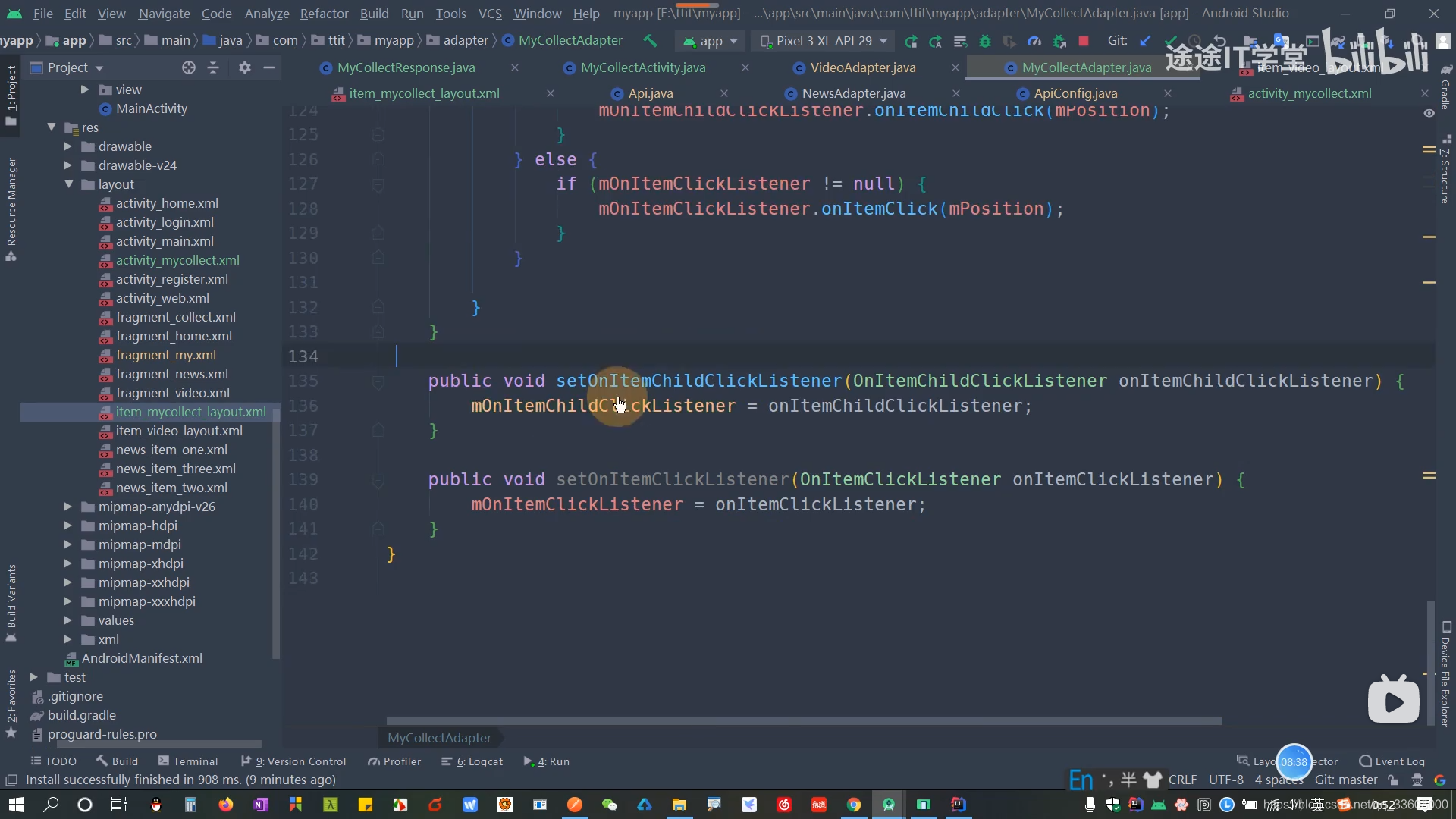
两个 点击事件






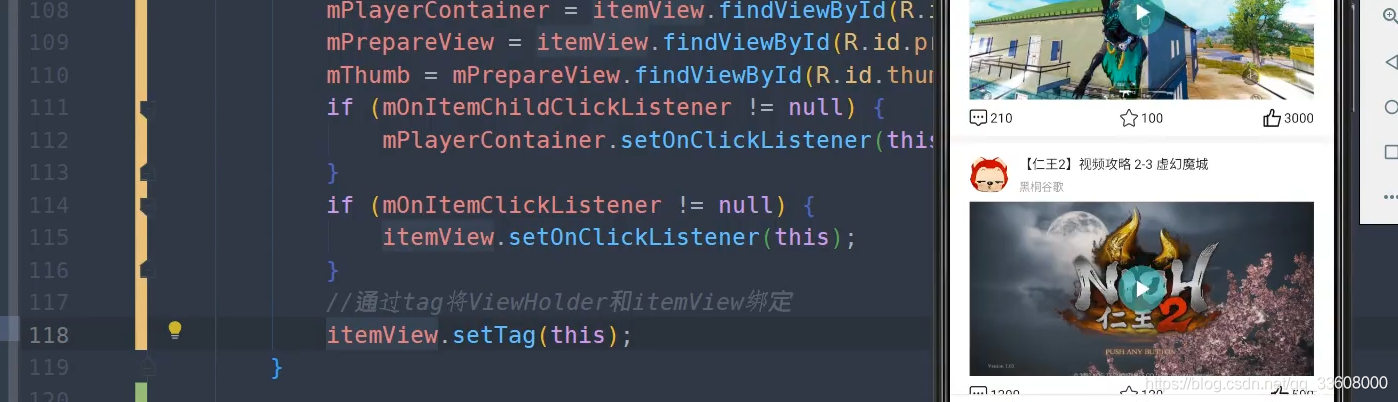
添加 点击事件







下标
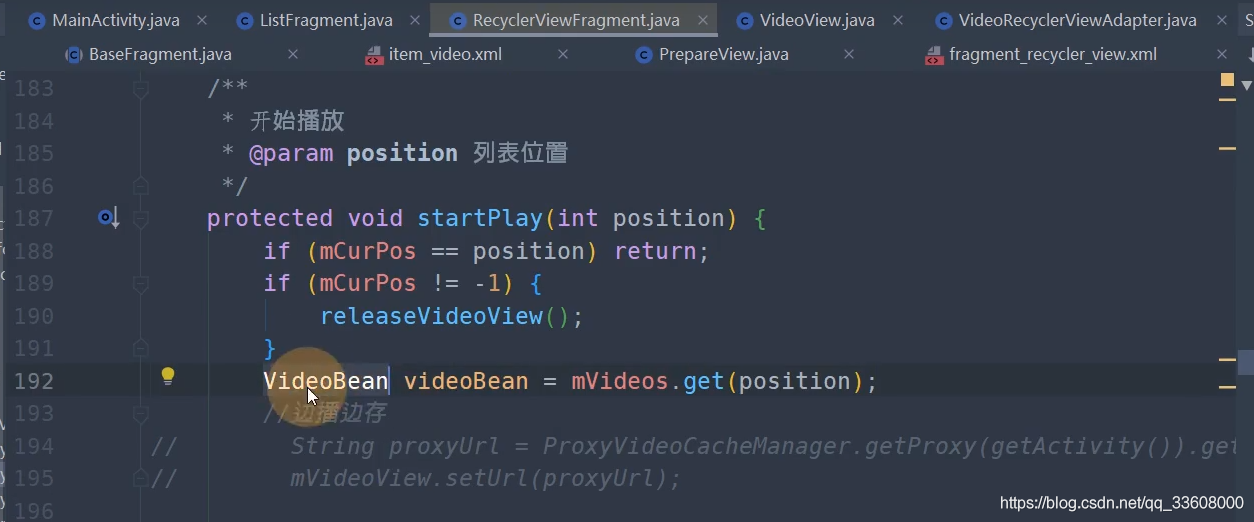
记录 position







通过 下标 播放

jdk 版本













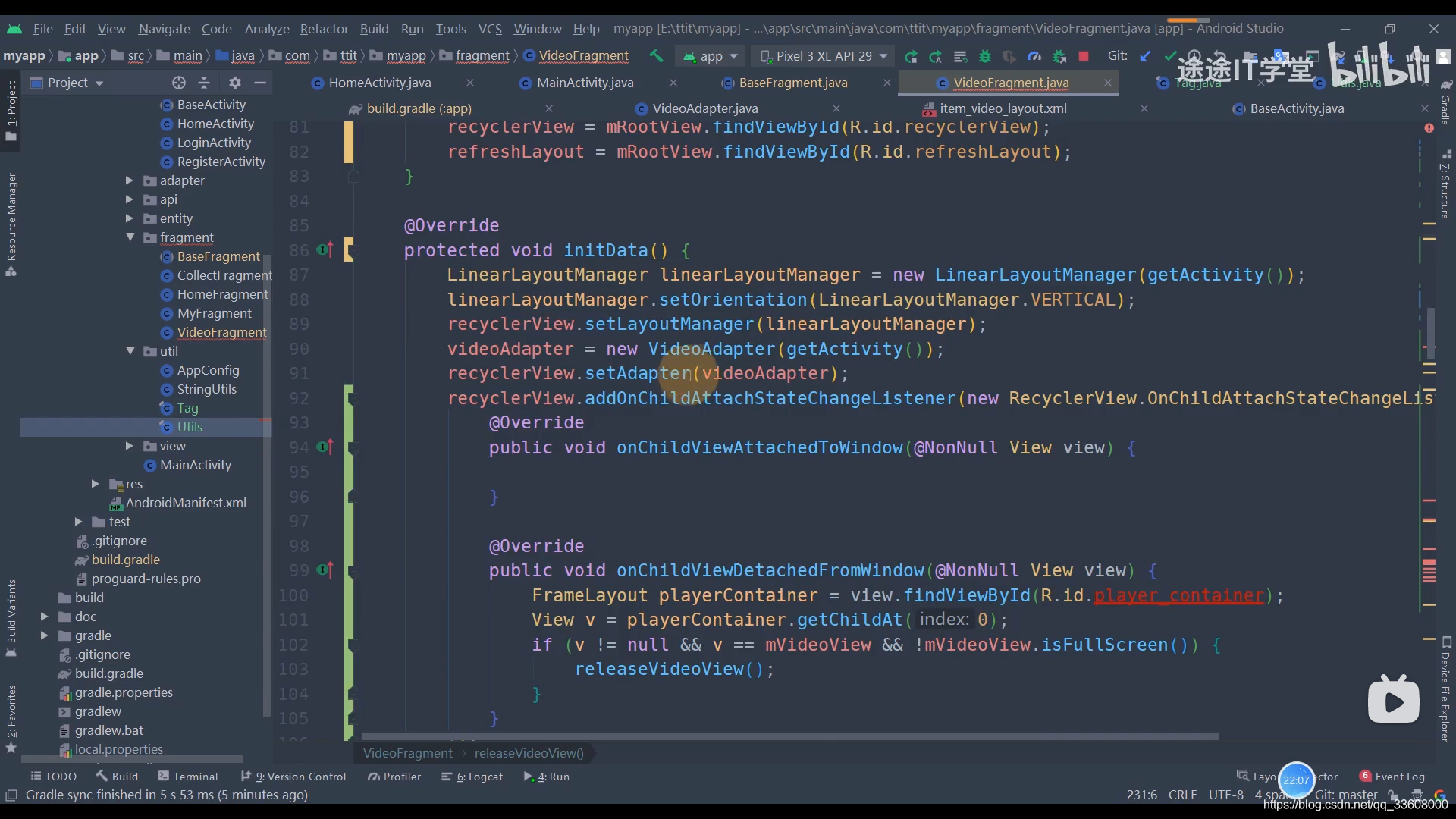
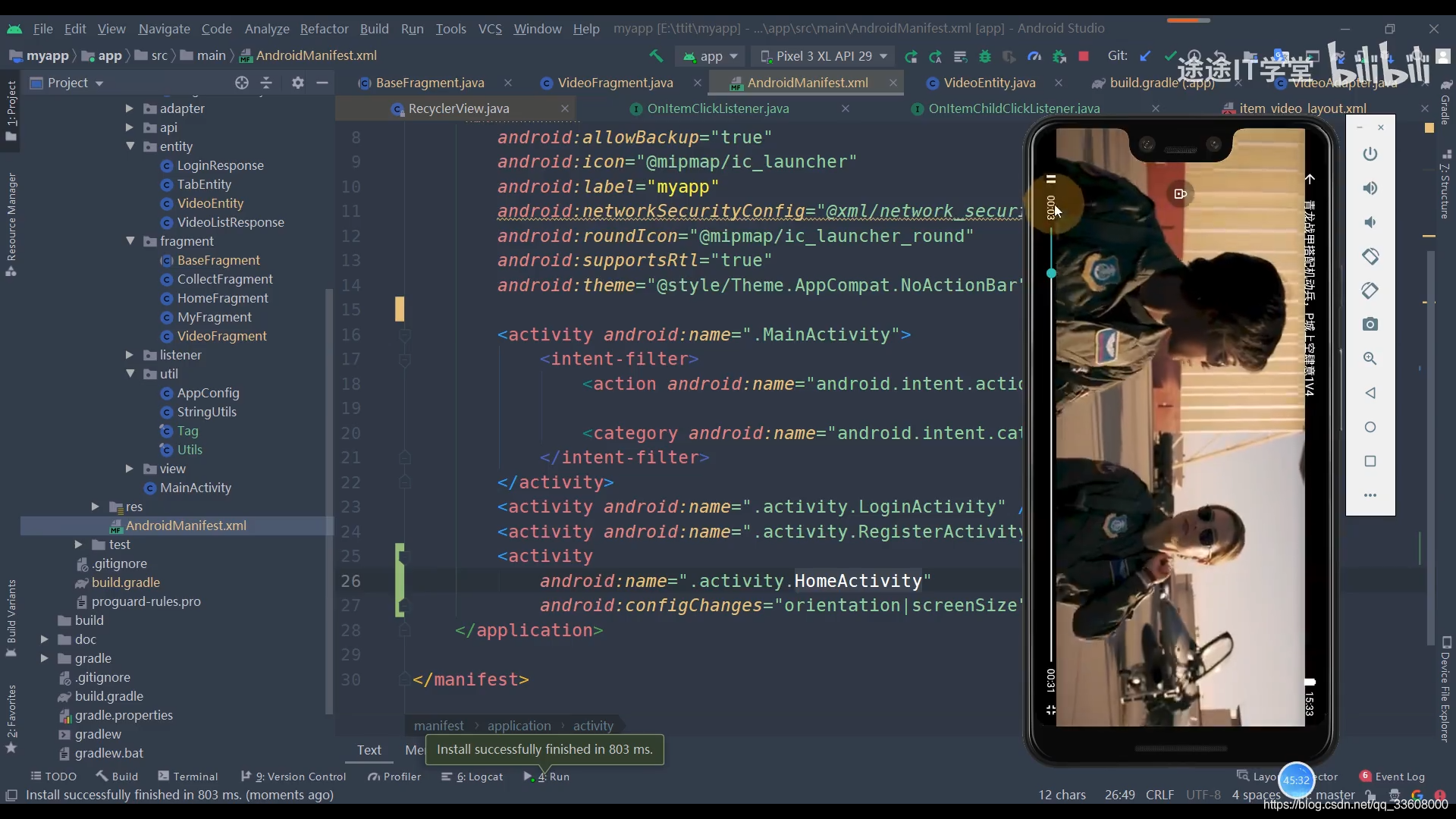
全屏 homeactivity 有问题

横竖屏 切换 不会再 销毁 再 创建 (生命周期 不变 )

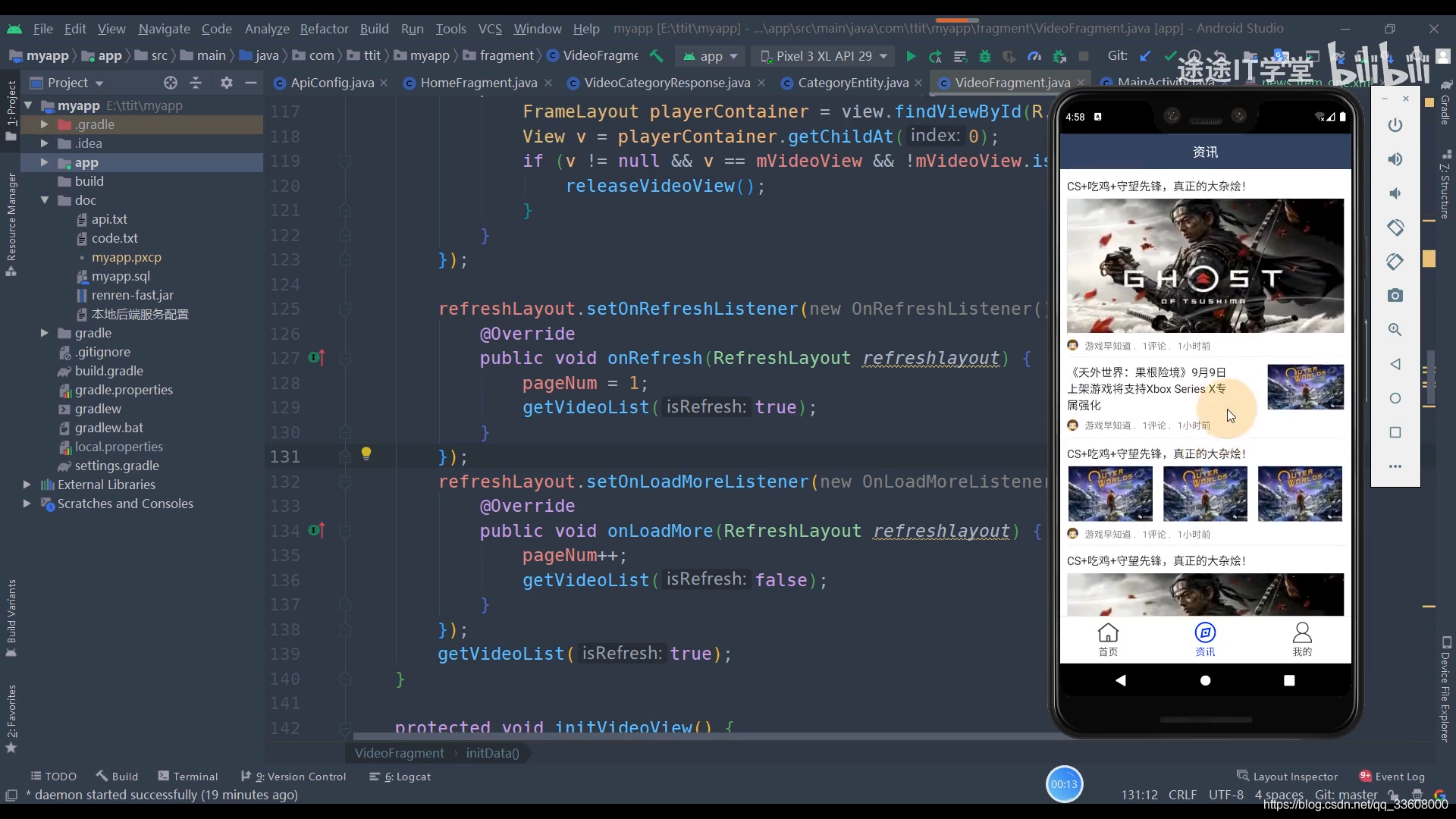
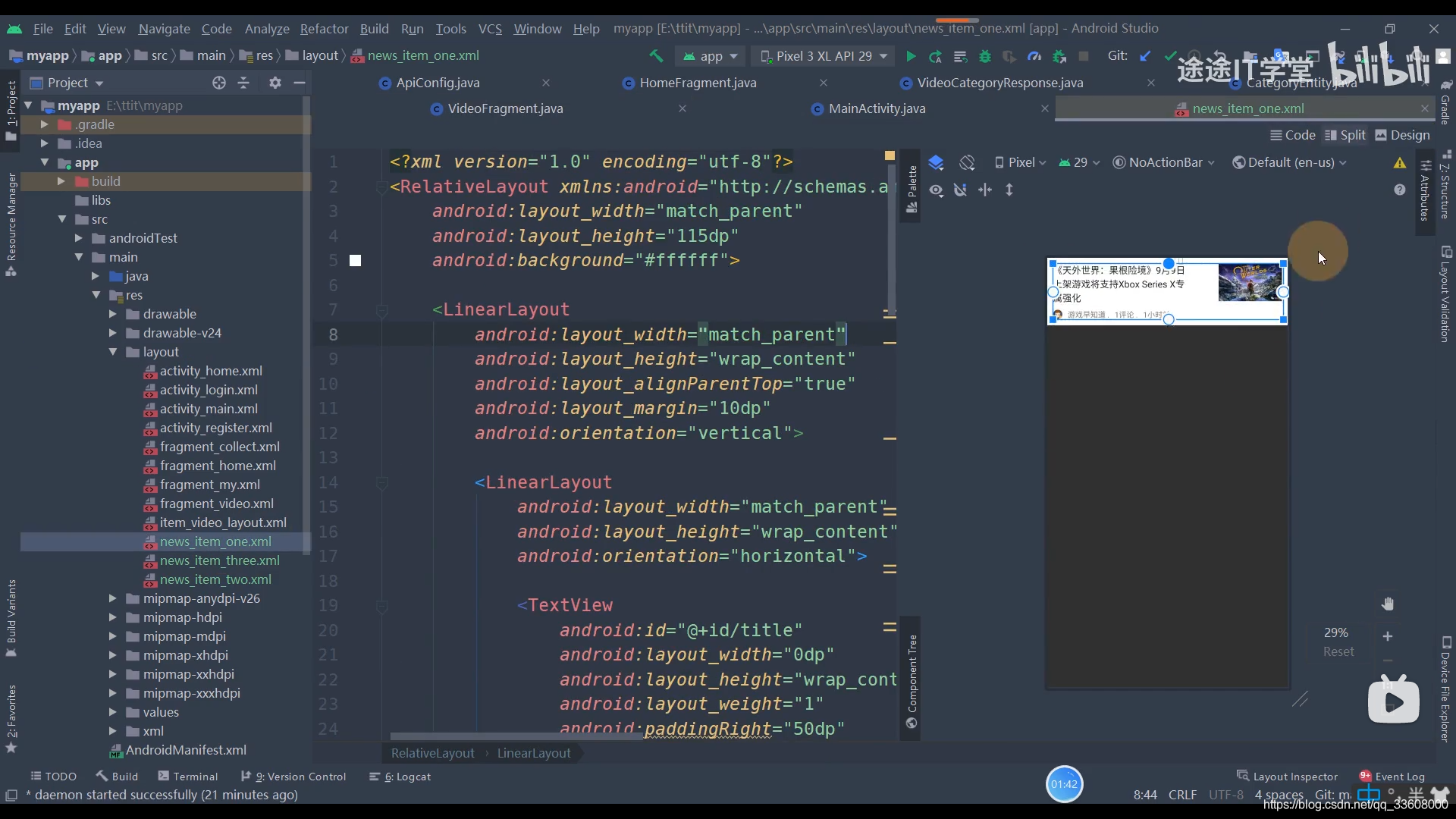
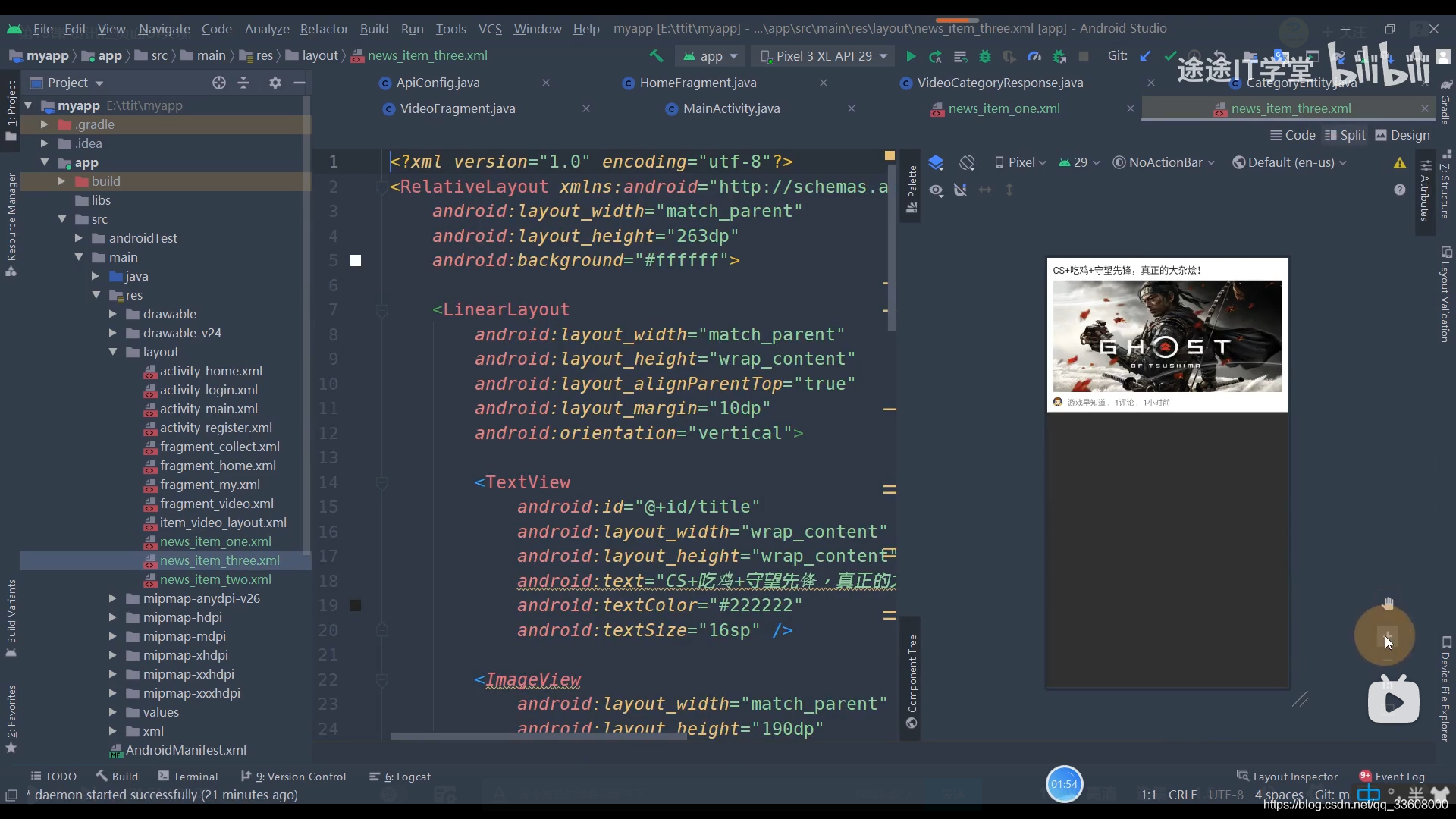
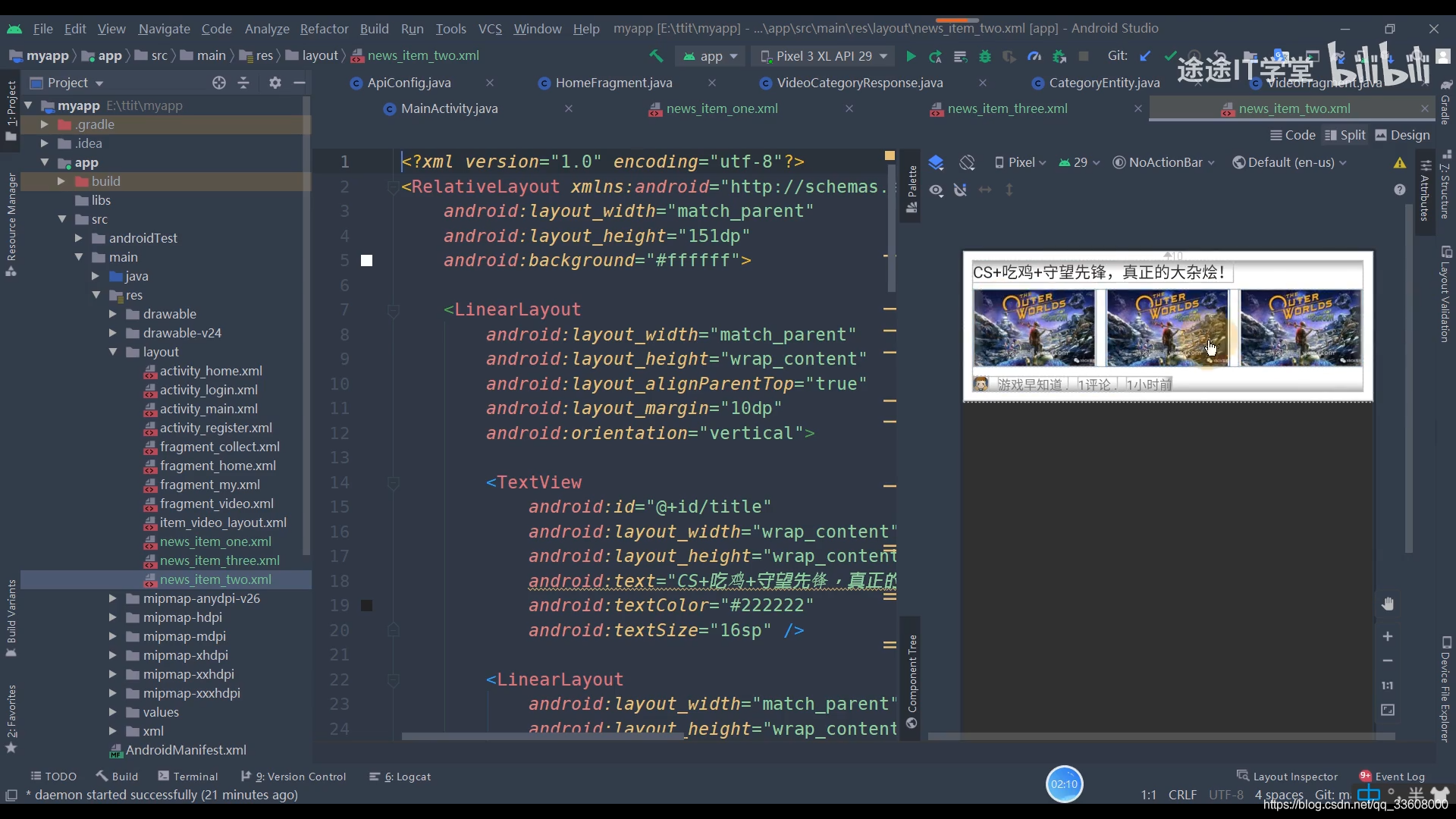
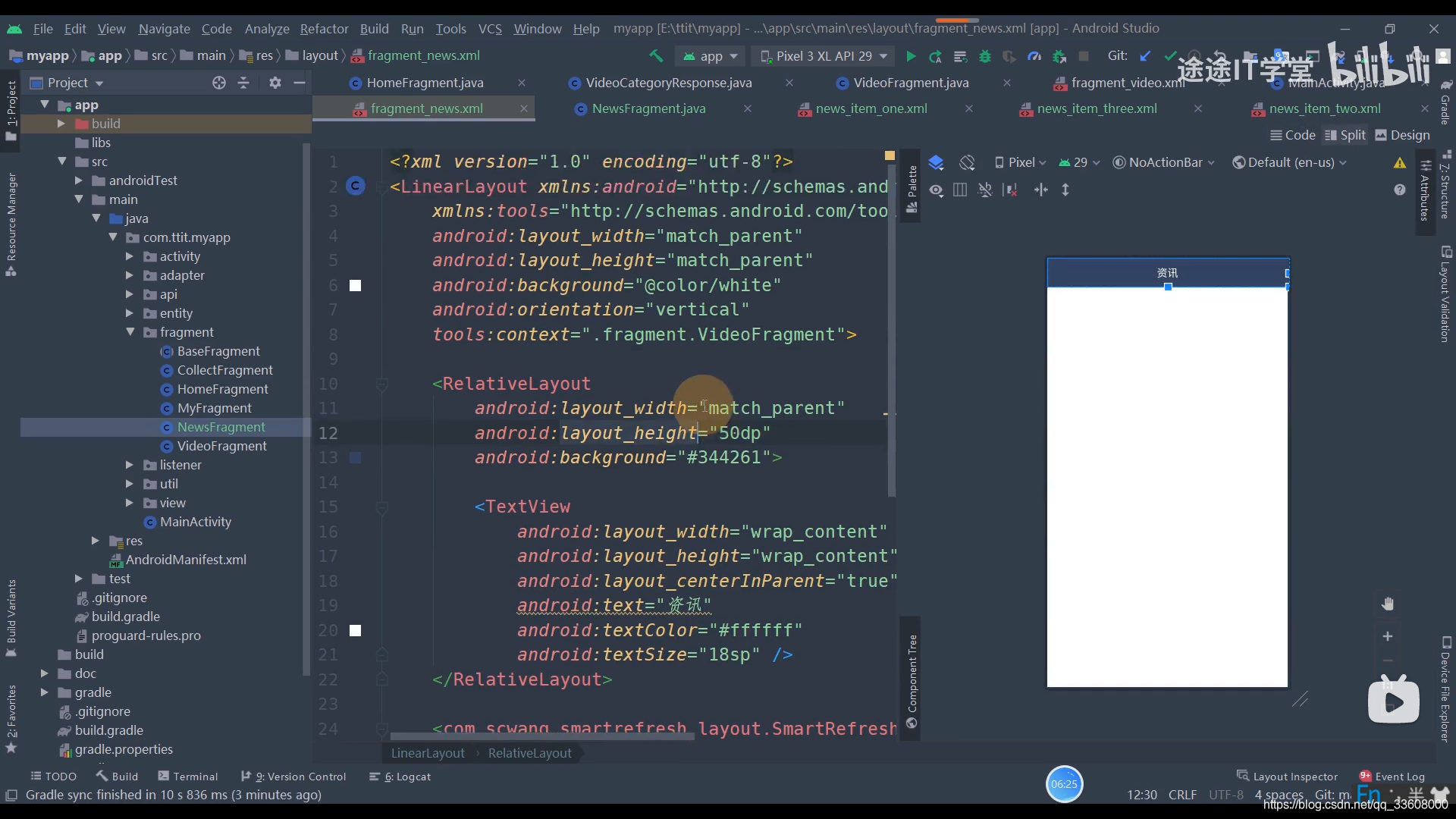
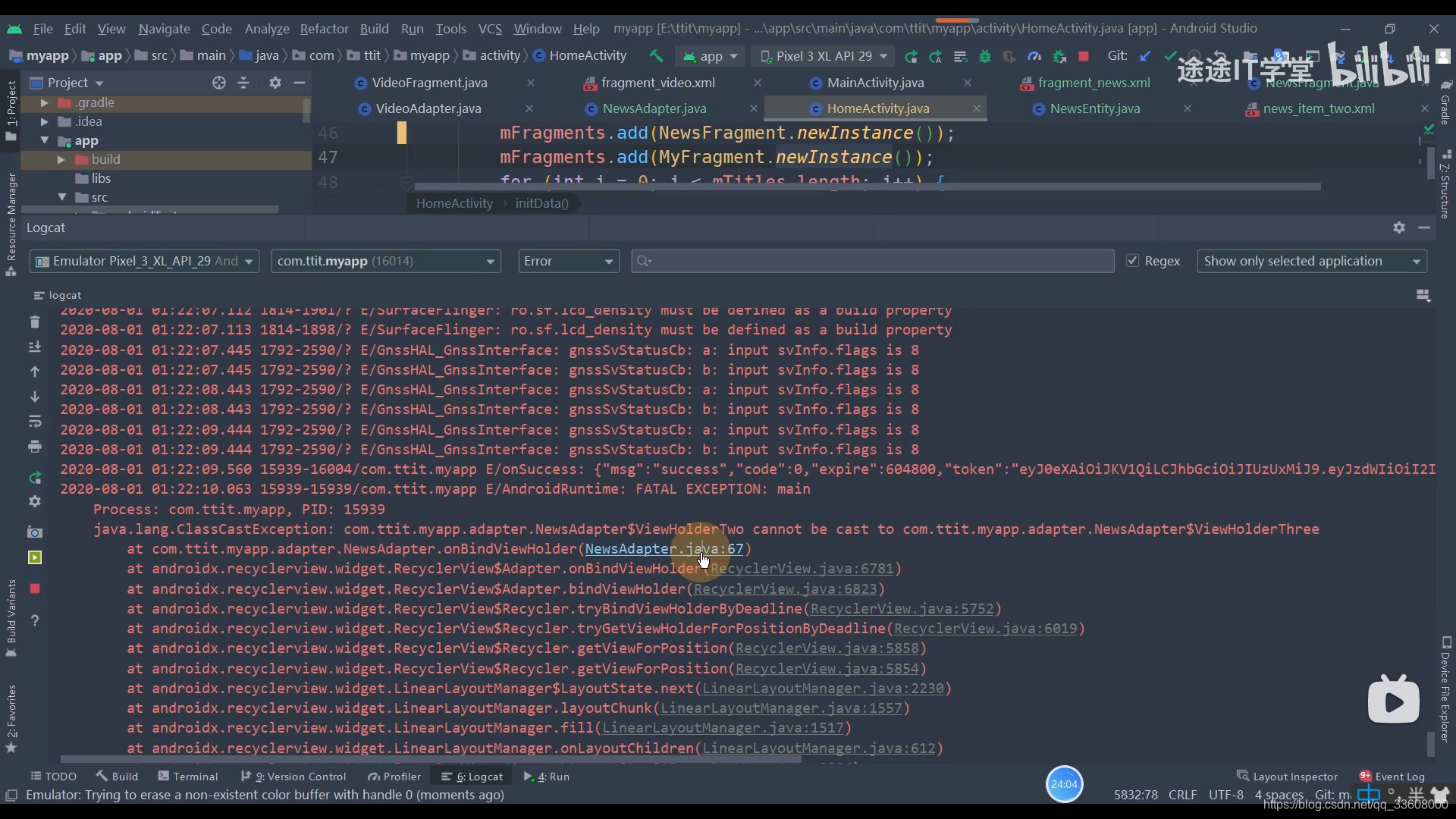
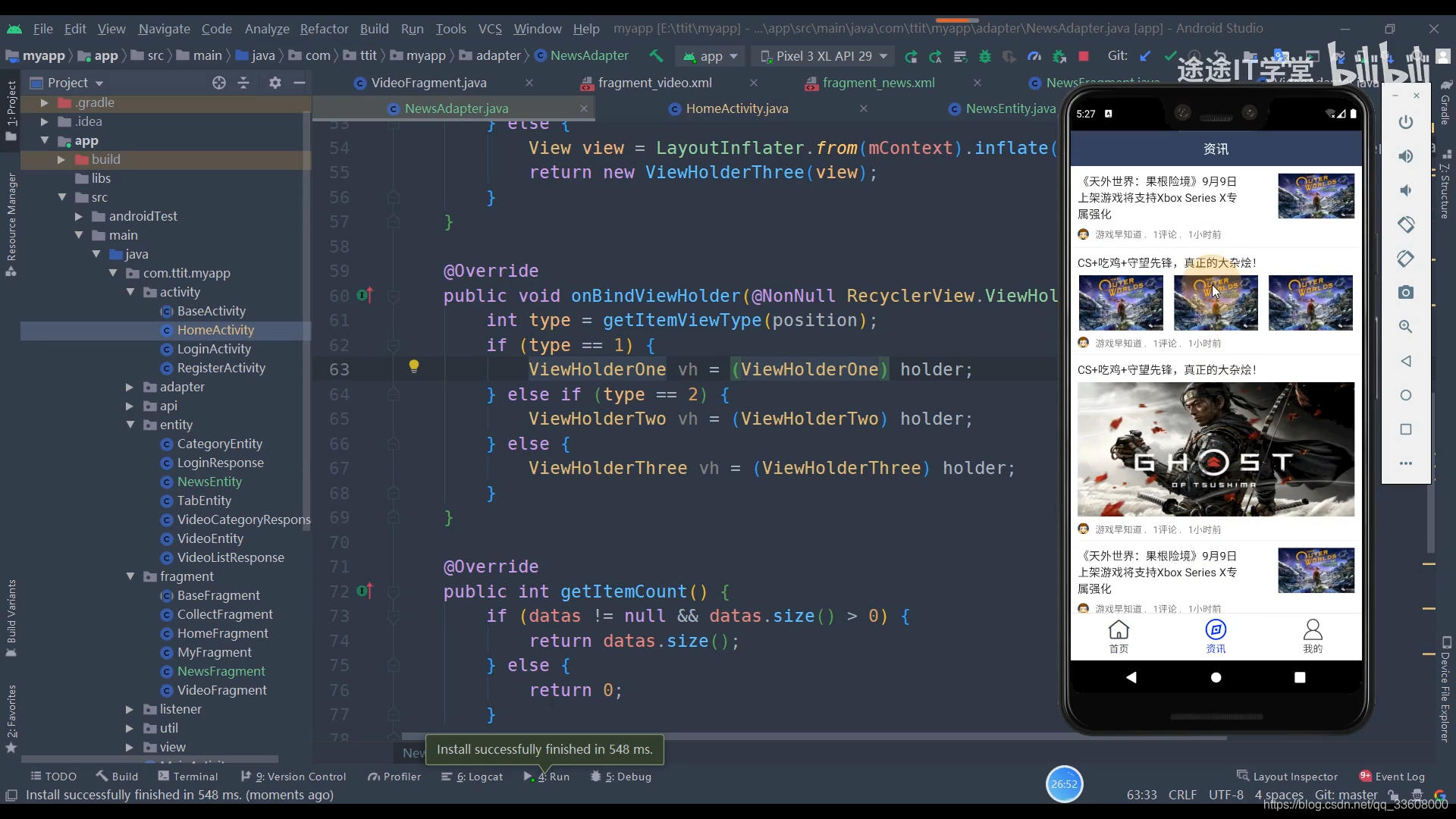
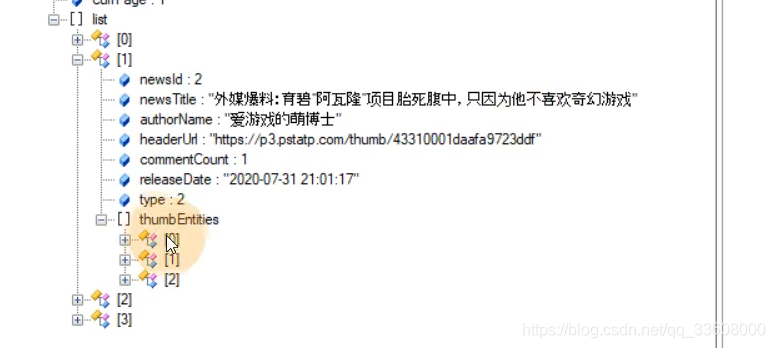
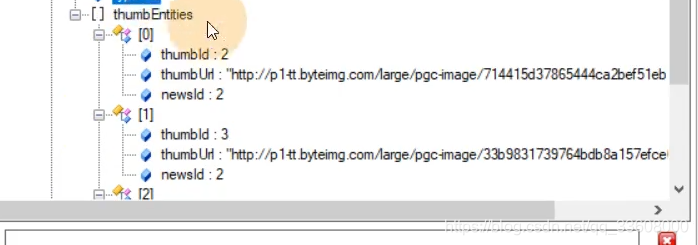
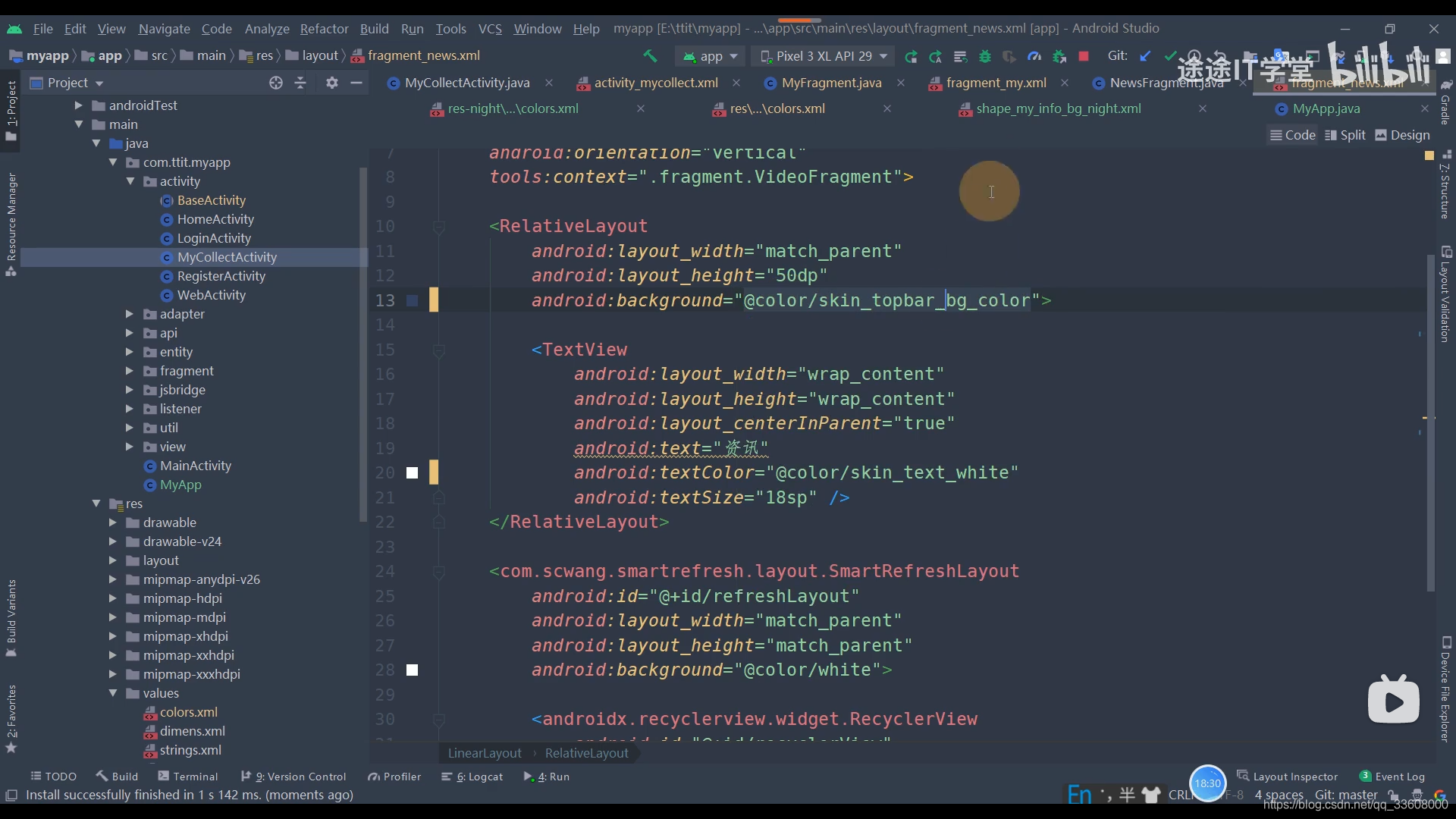
19 资讯栏页面UI实现

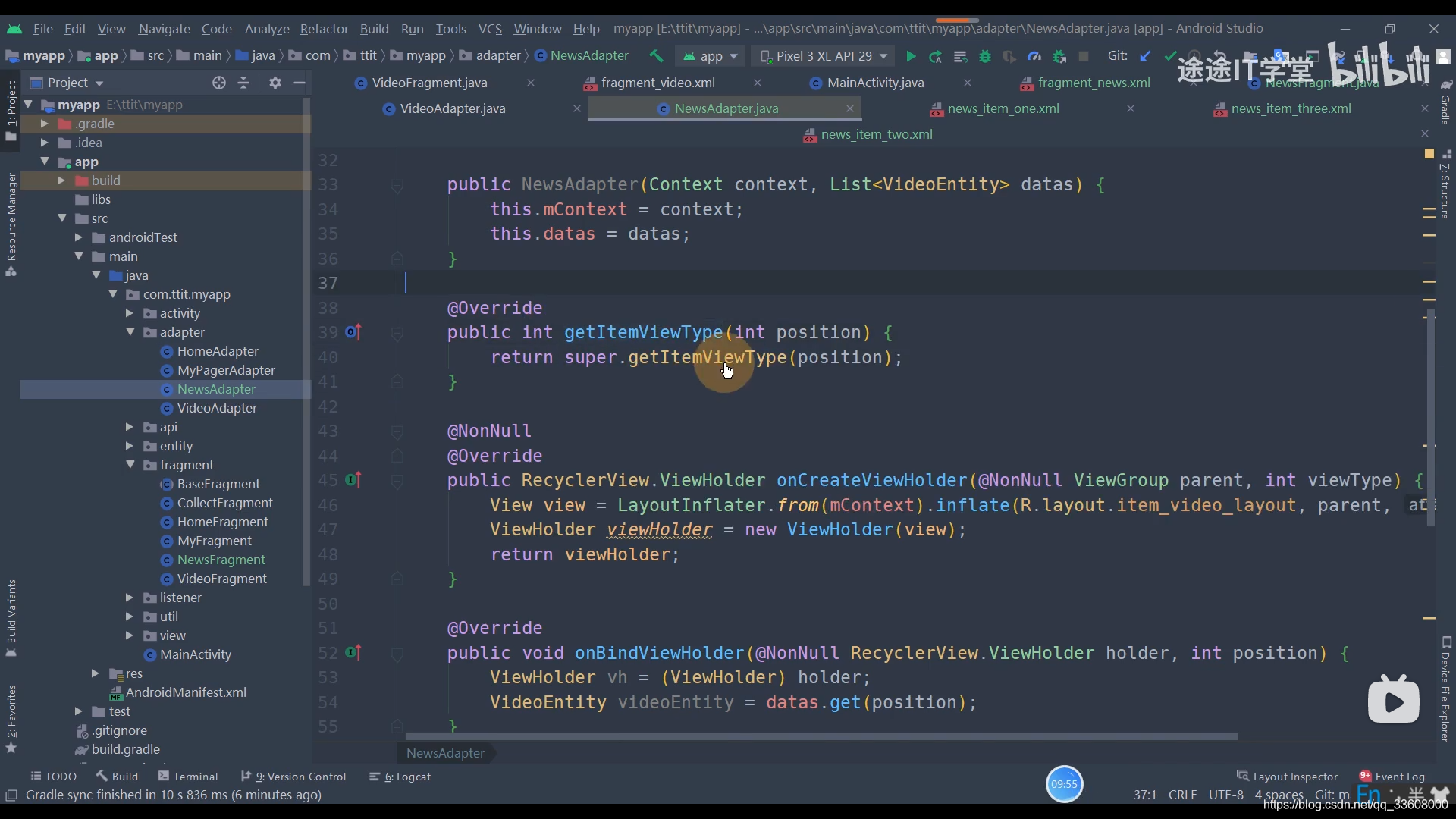
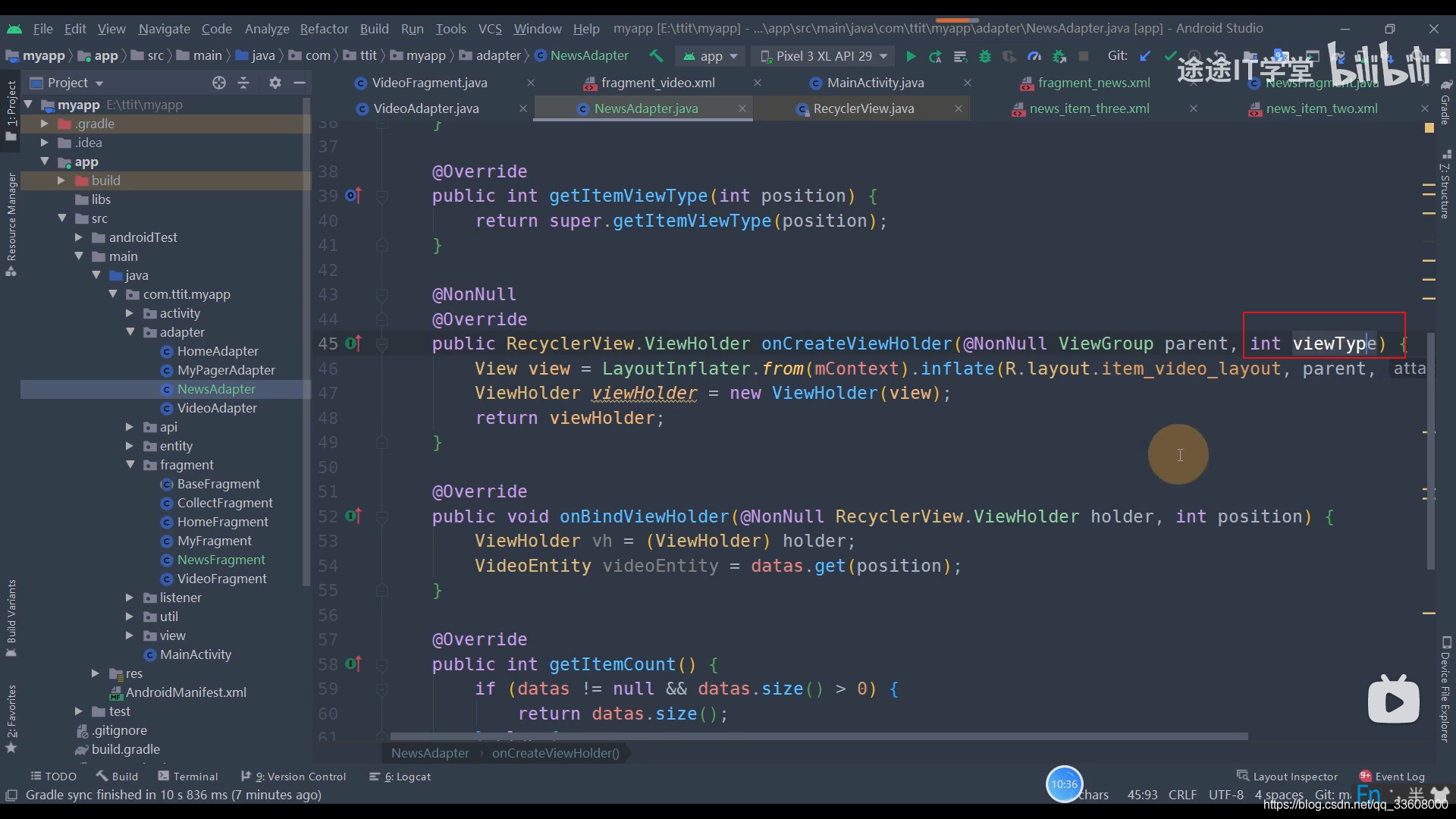
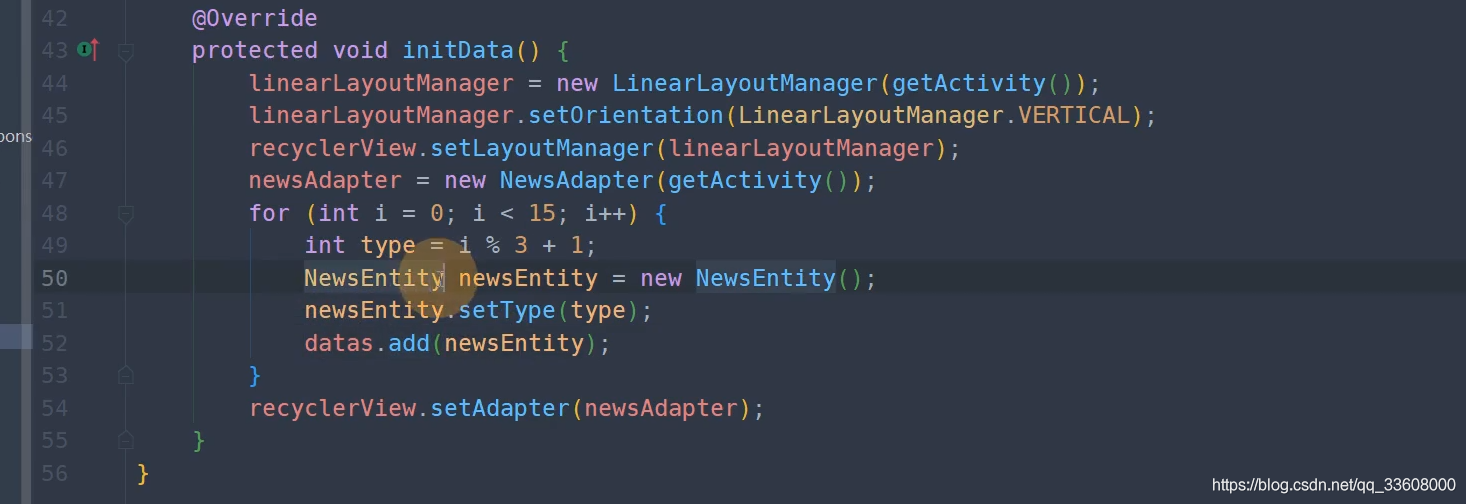
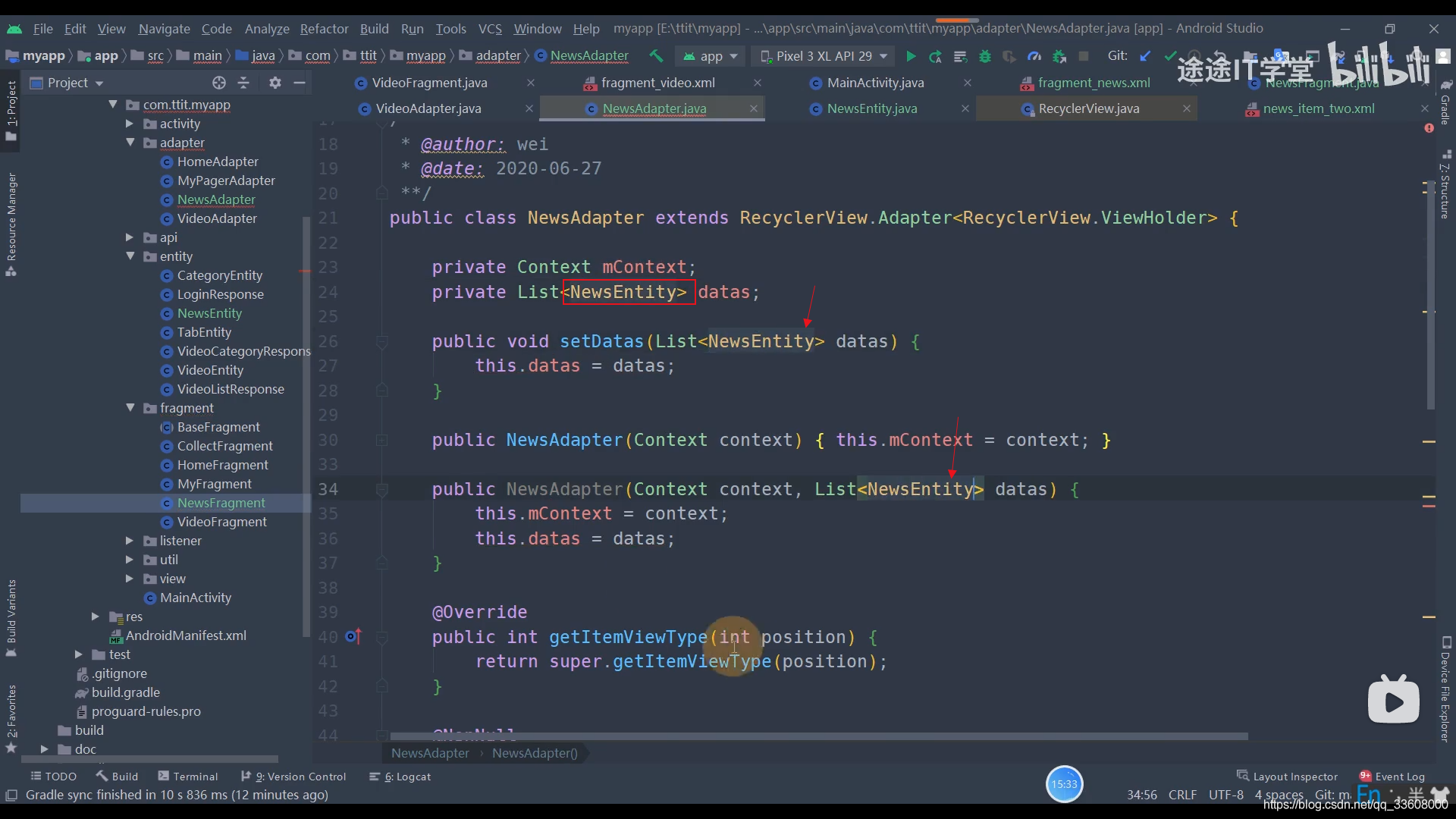
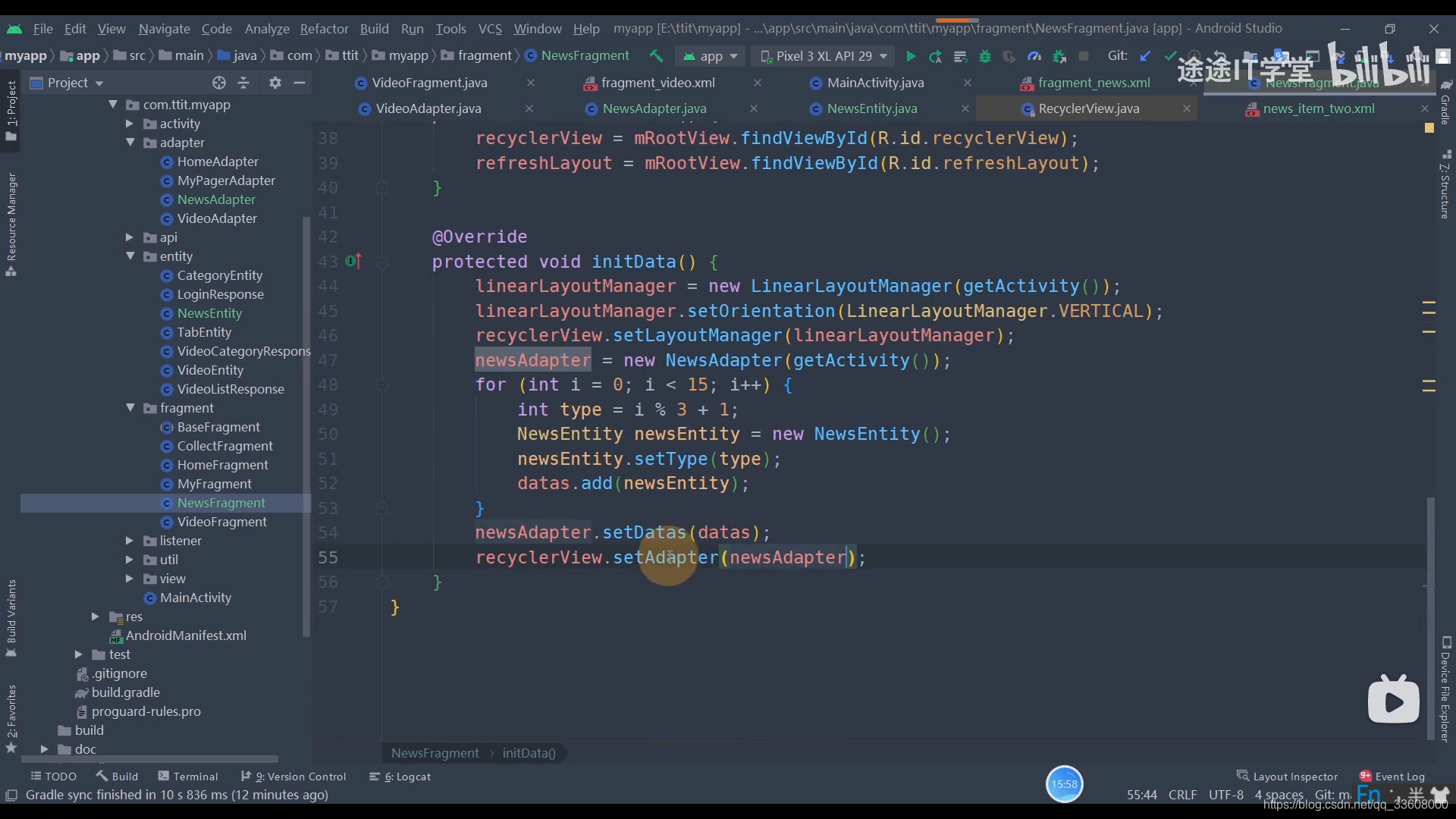
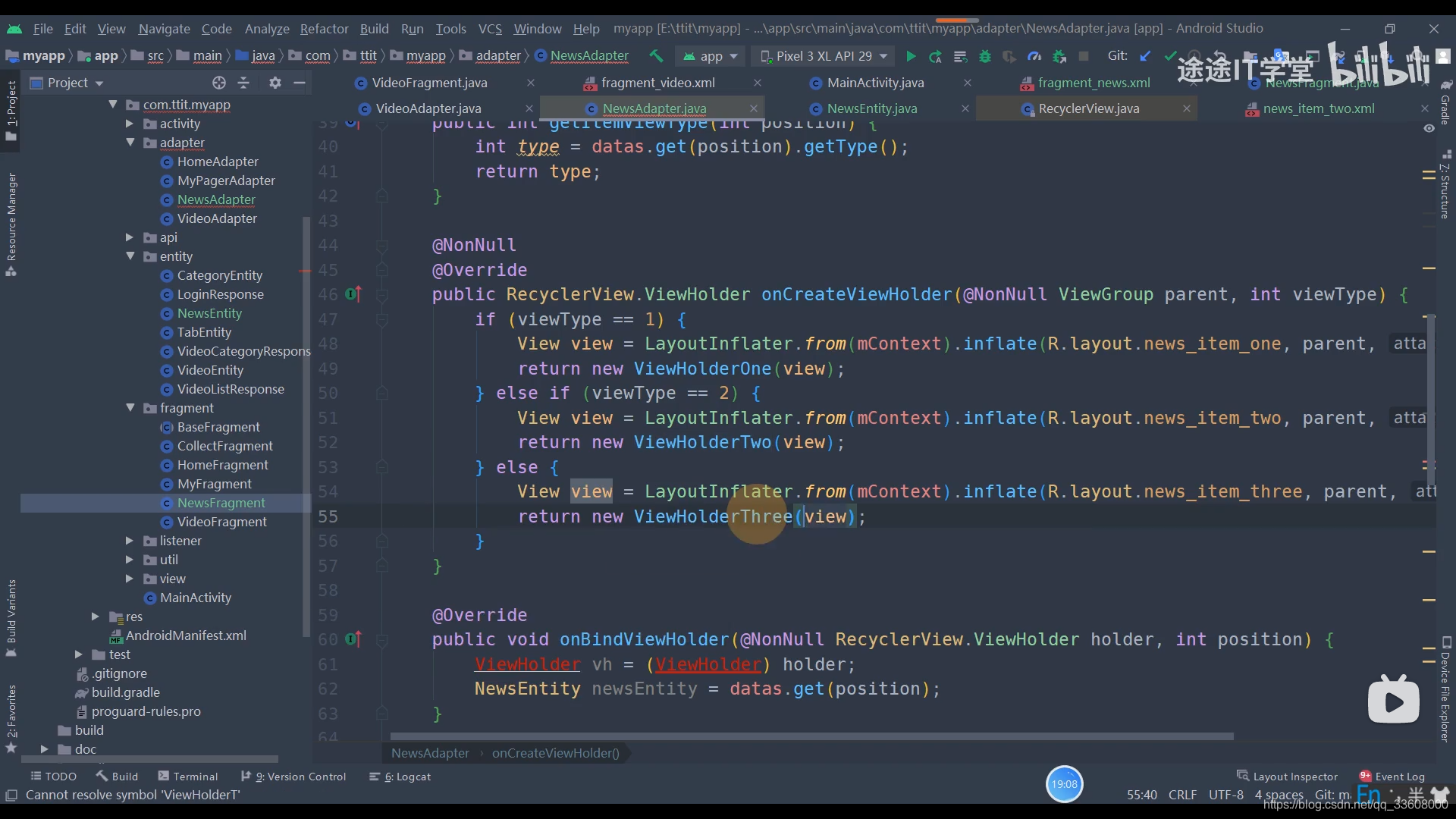
多种布局 的 itemview















recycleview 获取



布局管理器


















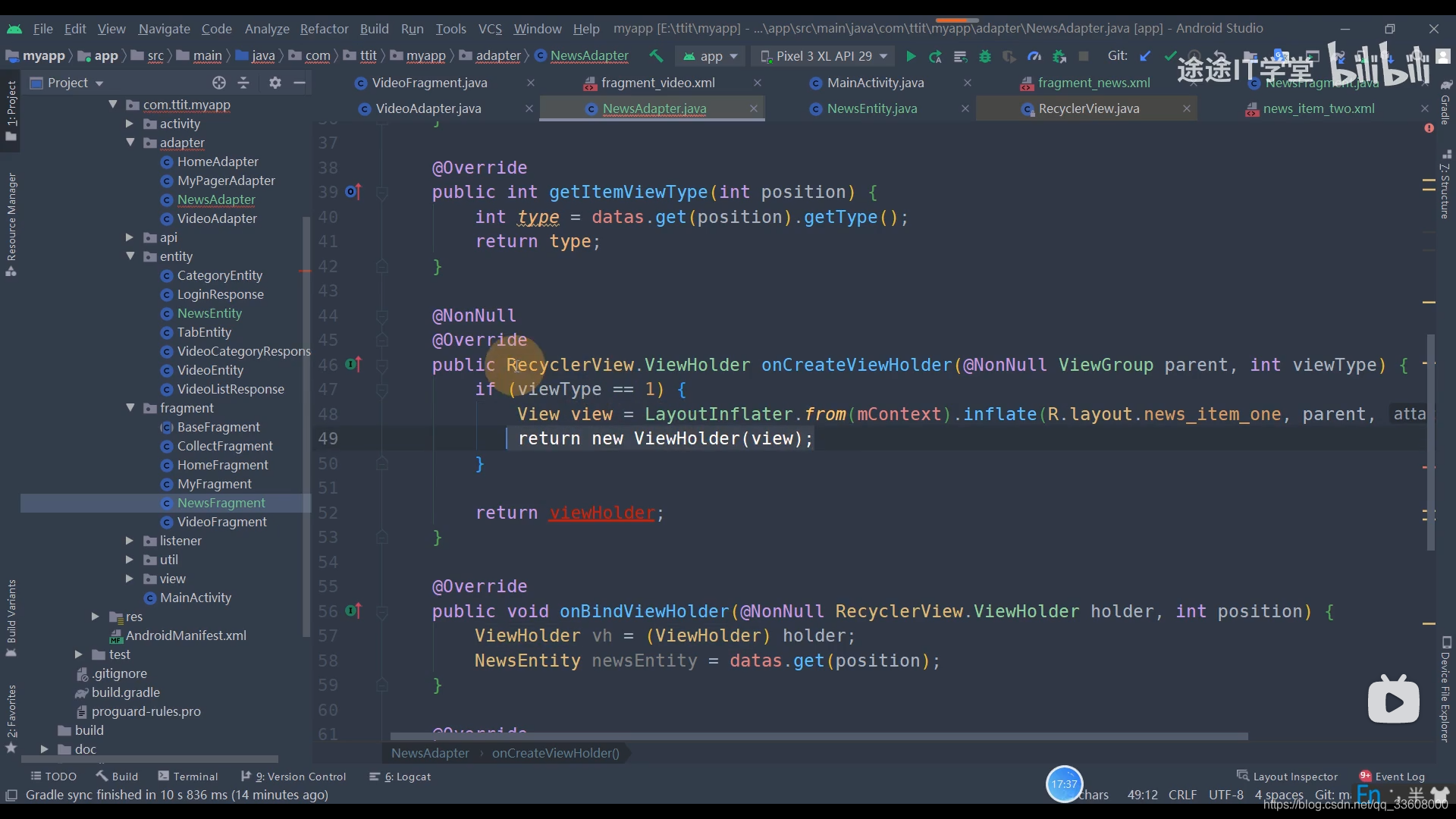
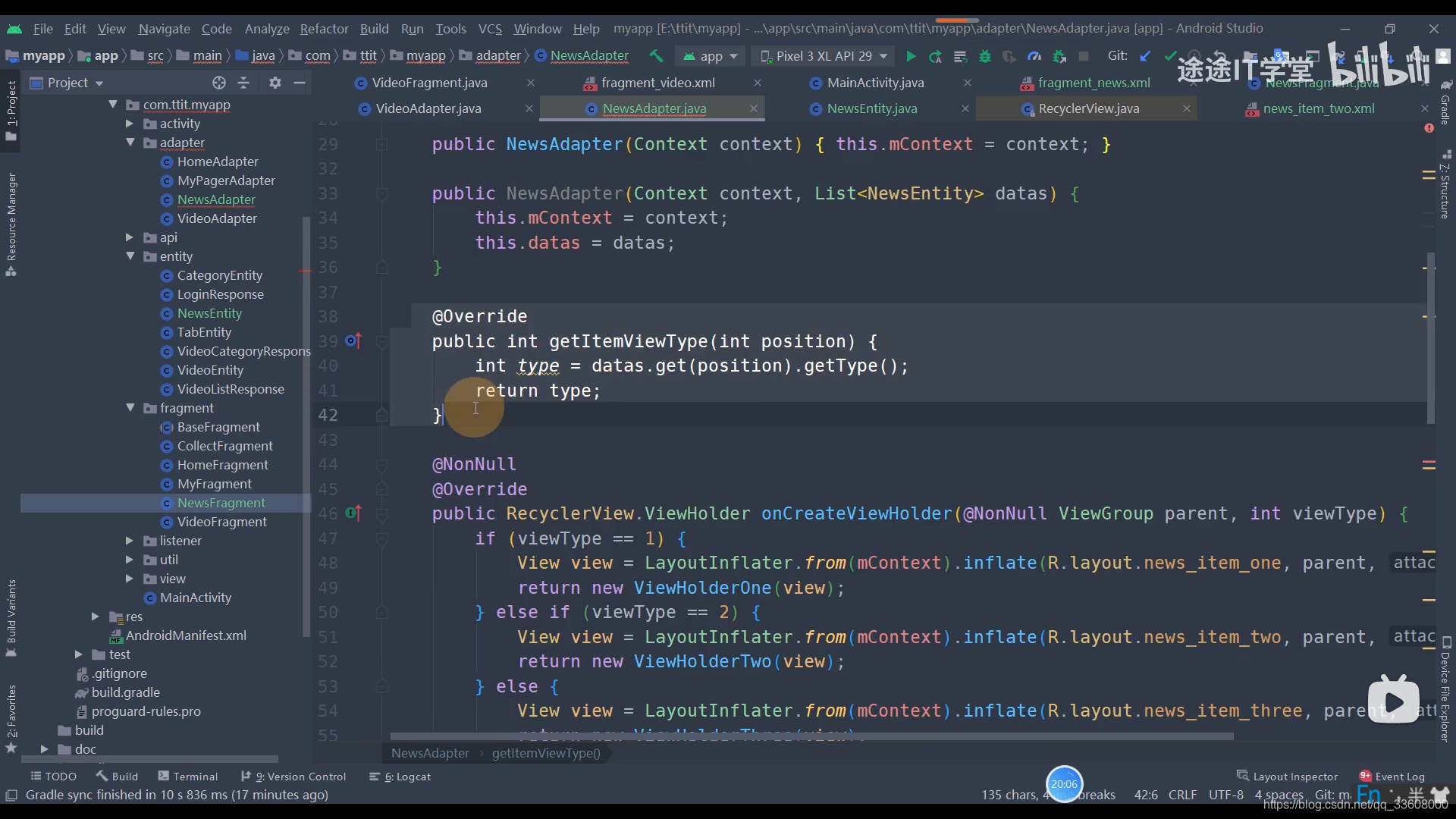
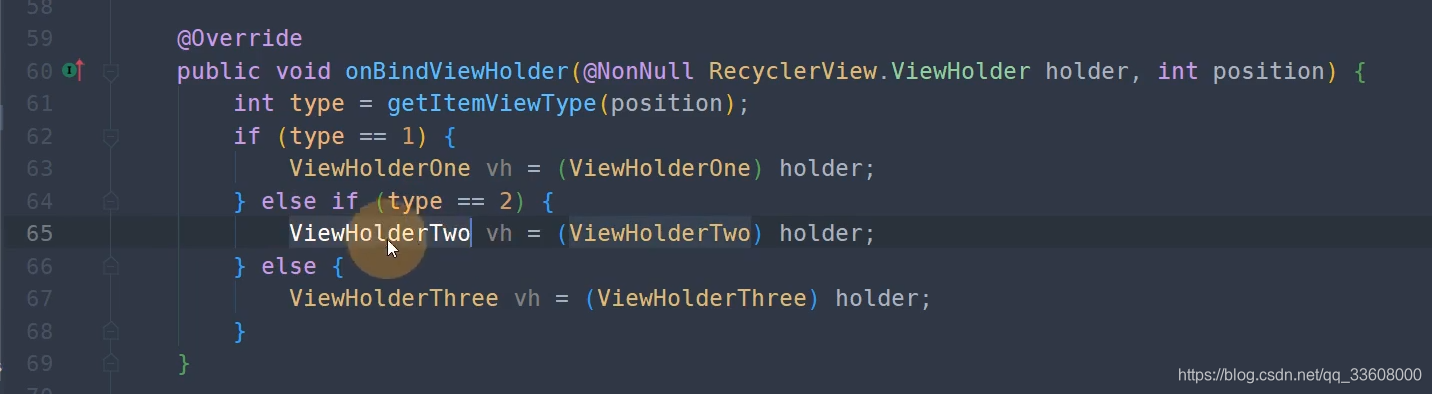
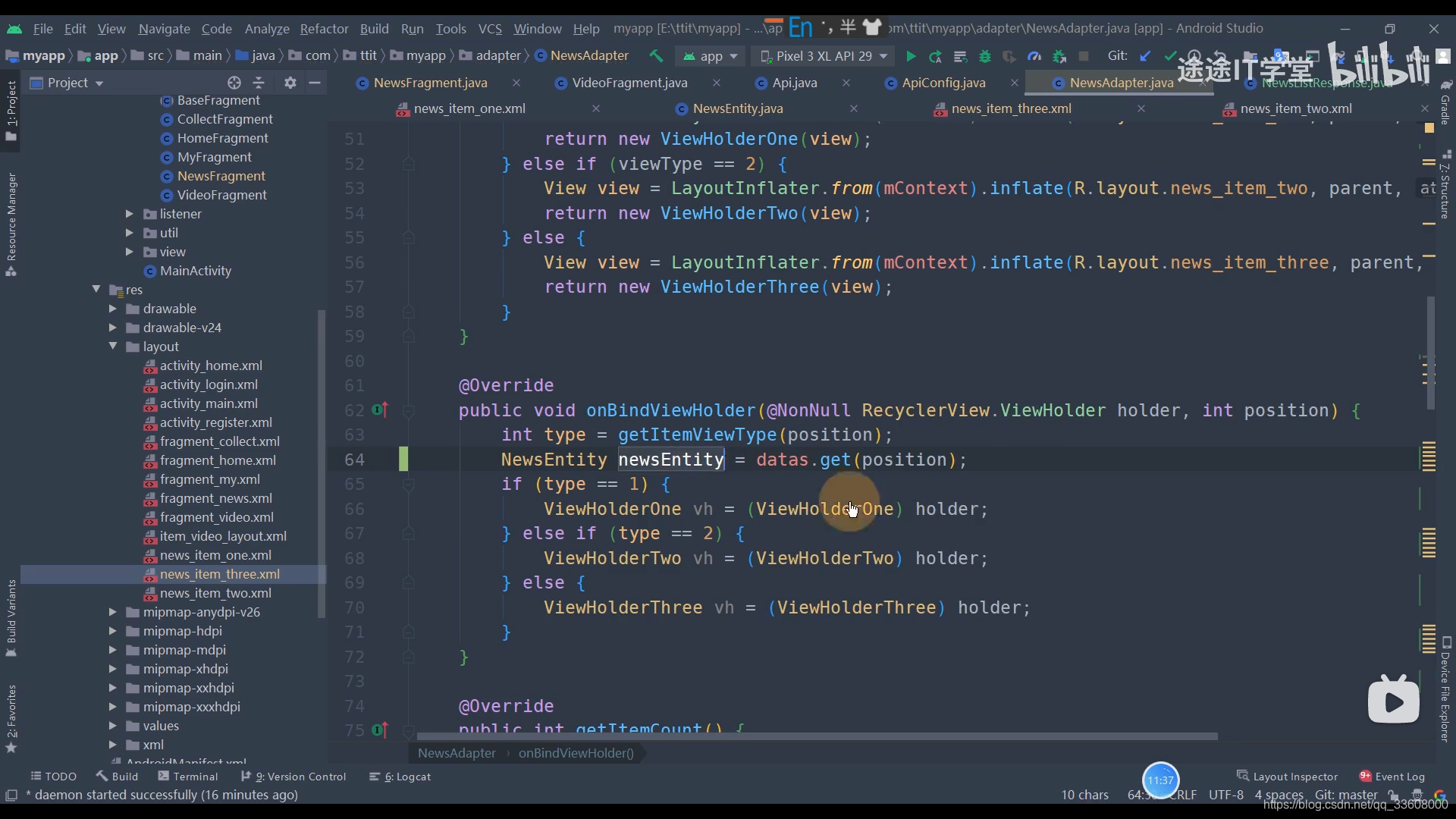
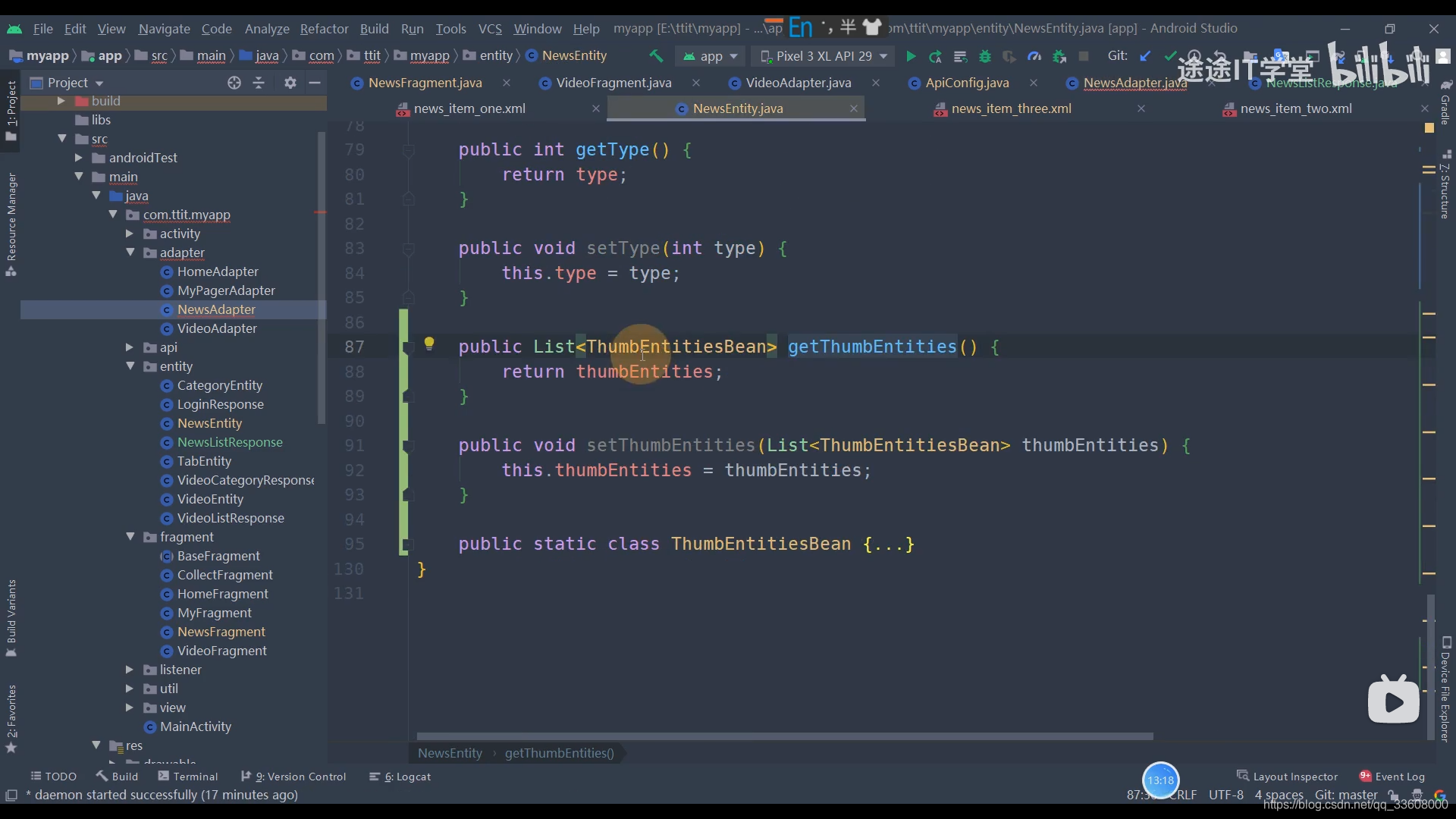
返回 类型 取出
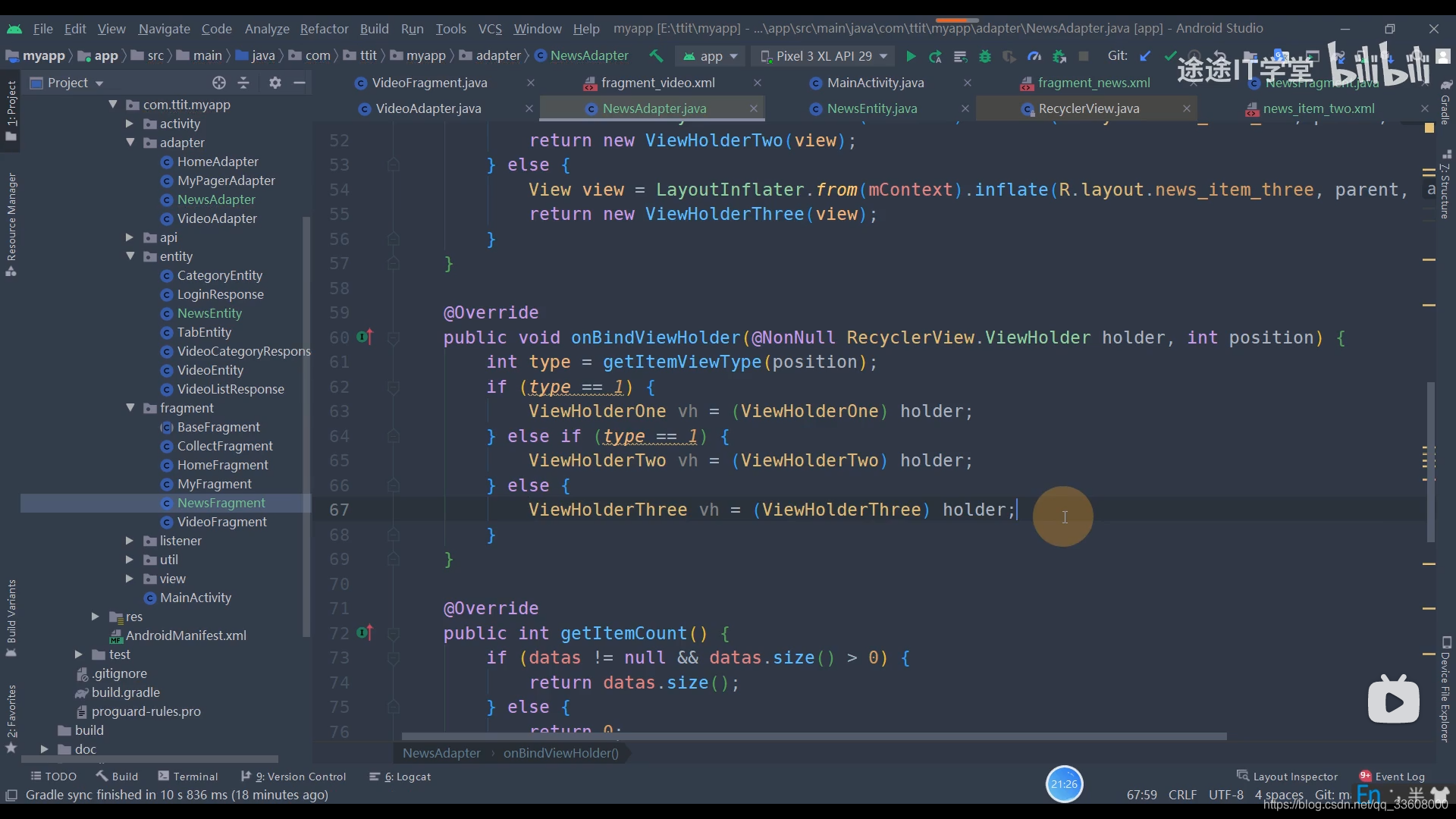
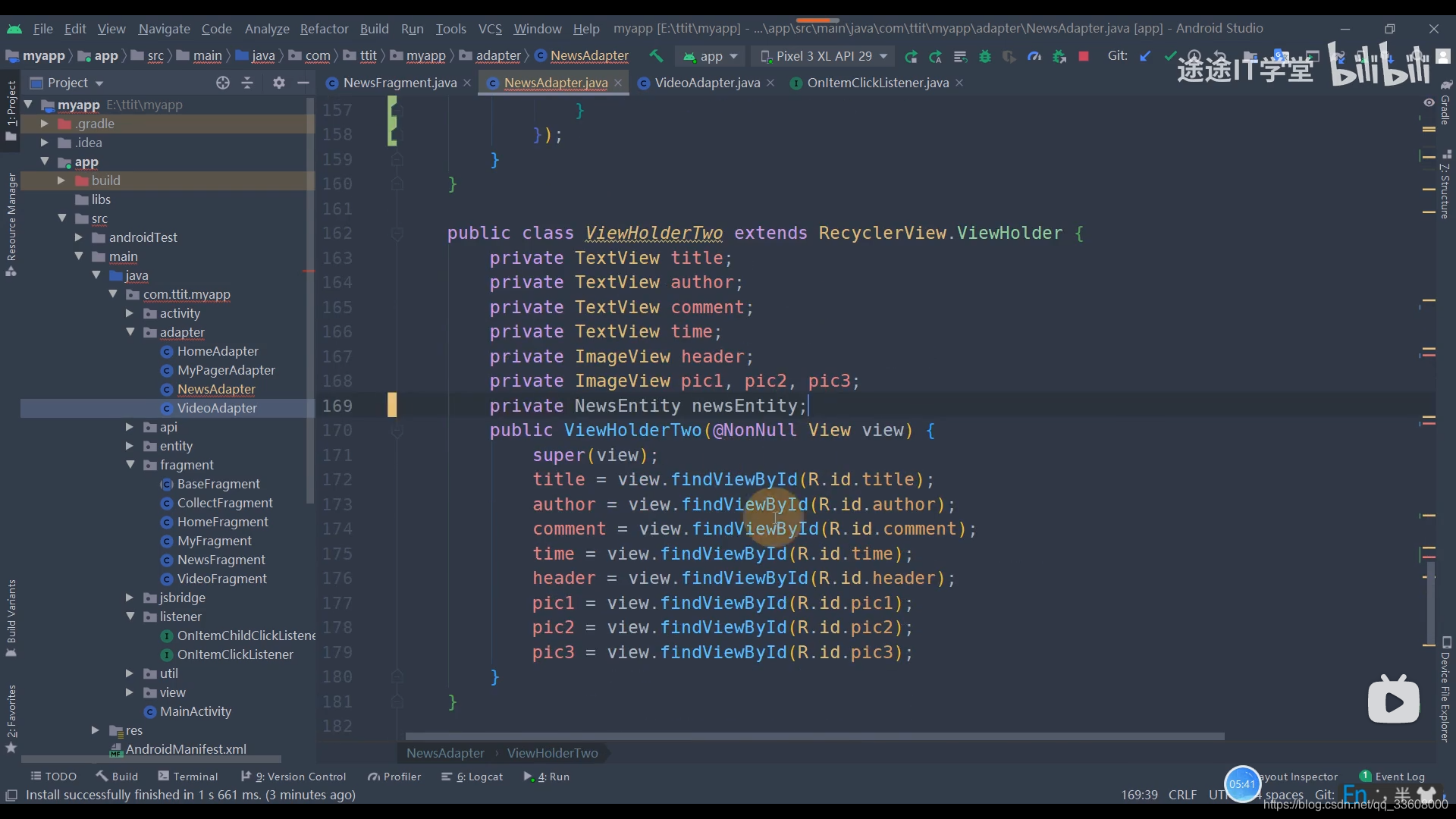
Holder 区分



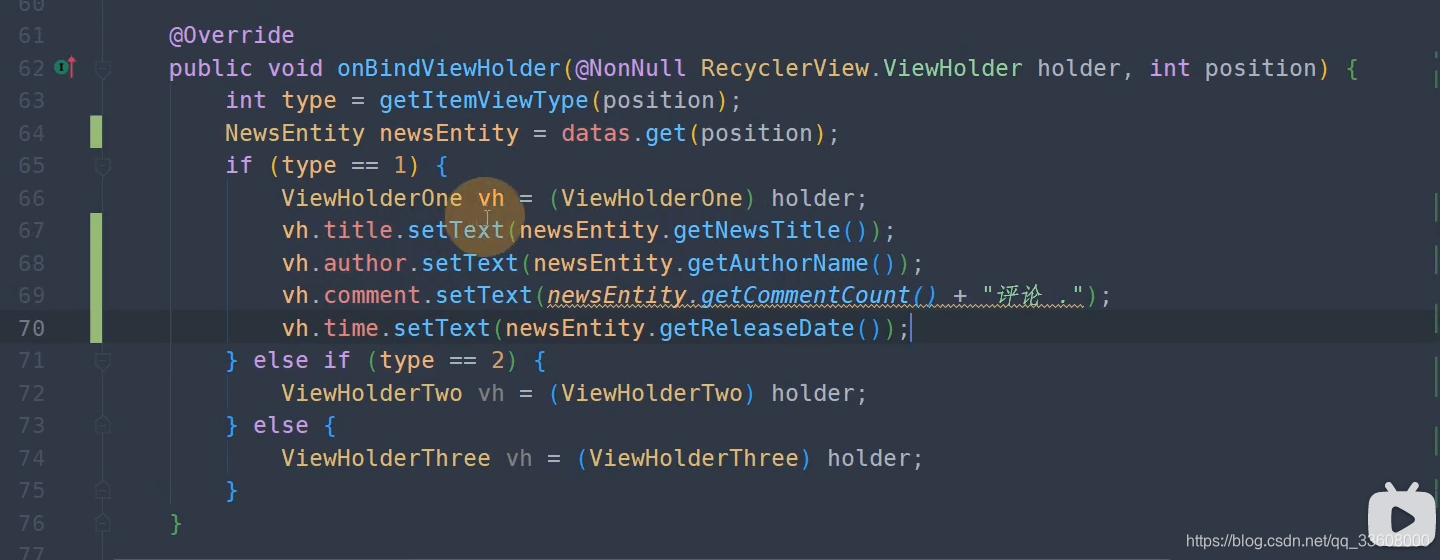
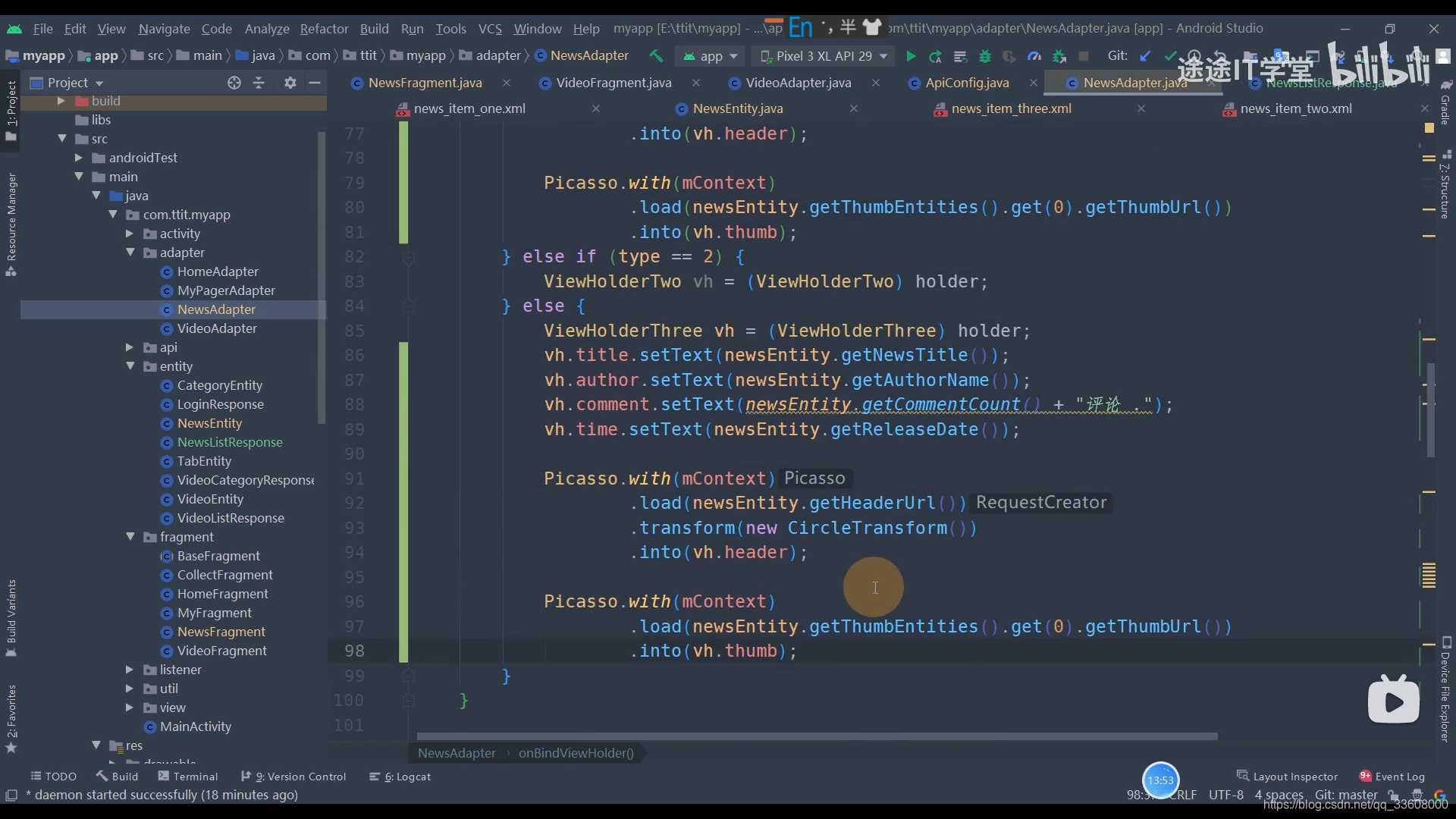
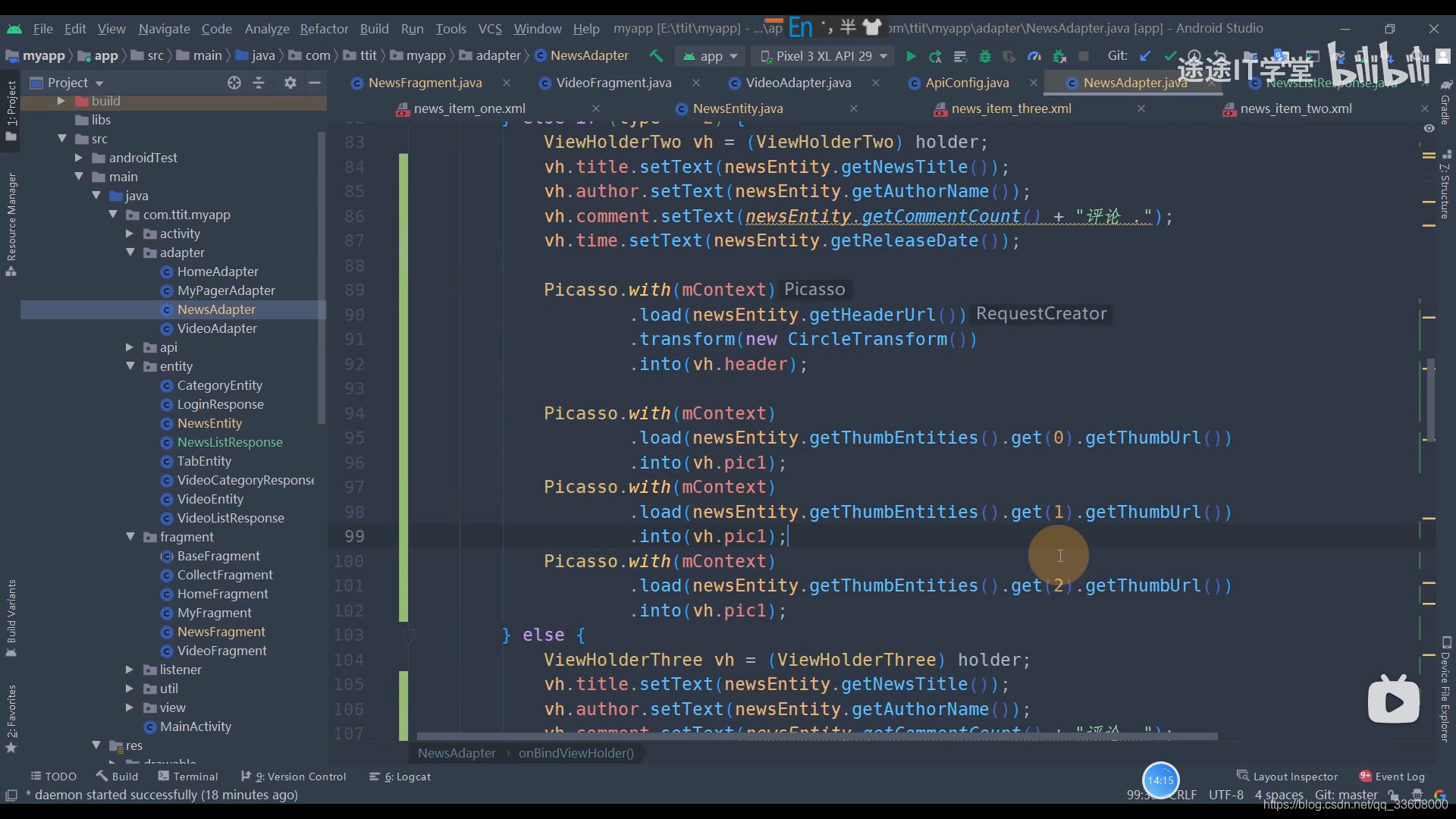
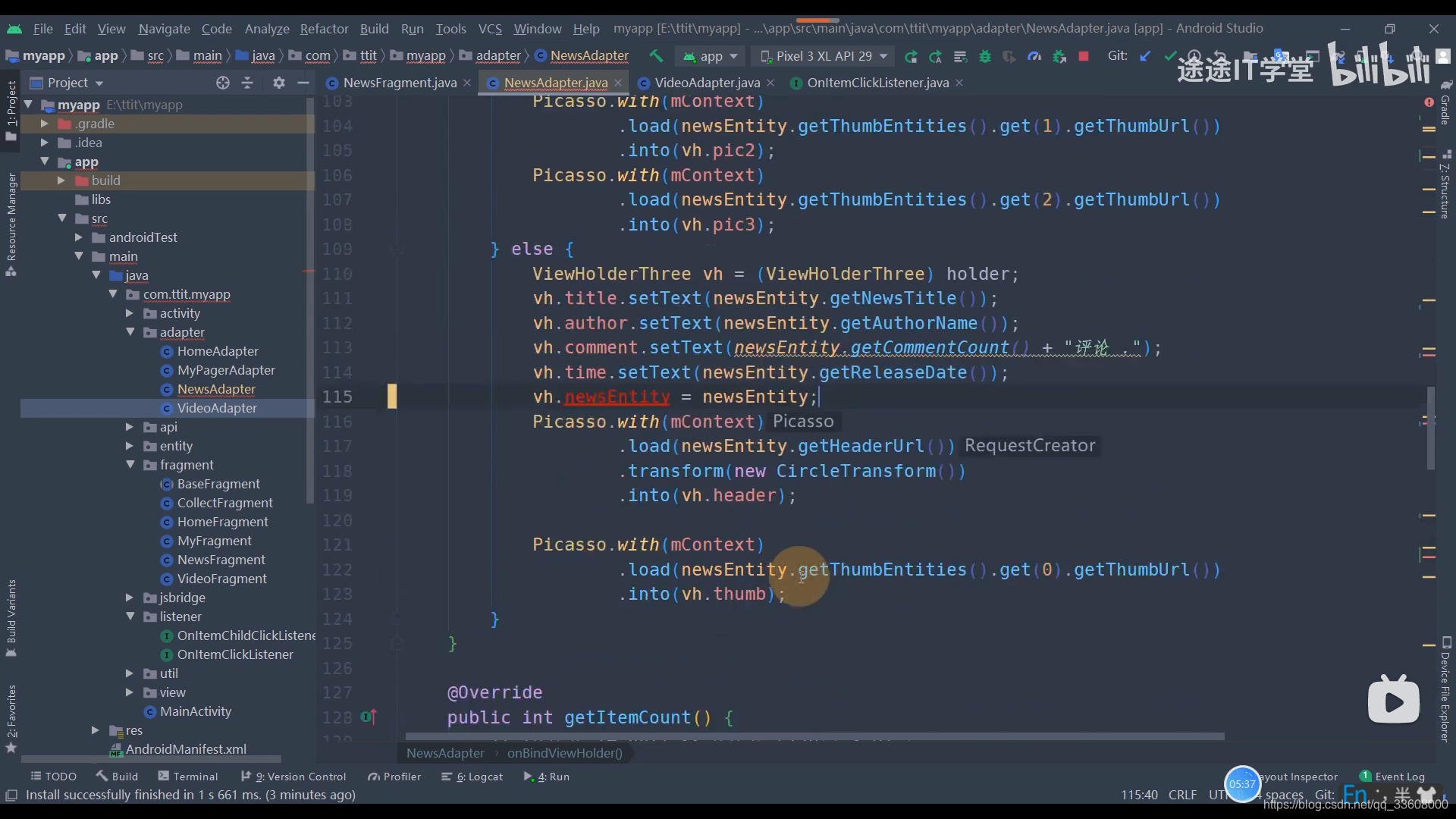
给布局 渲染数据


之后 给 viewholder 塞数据



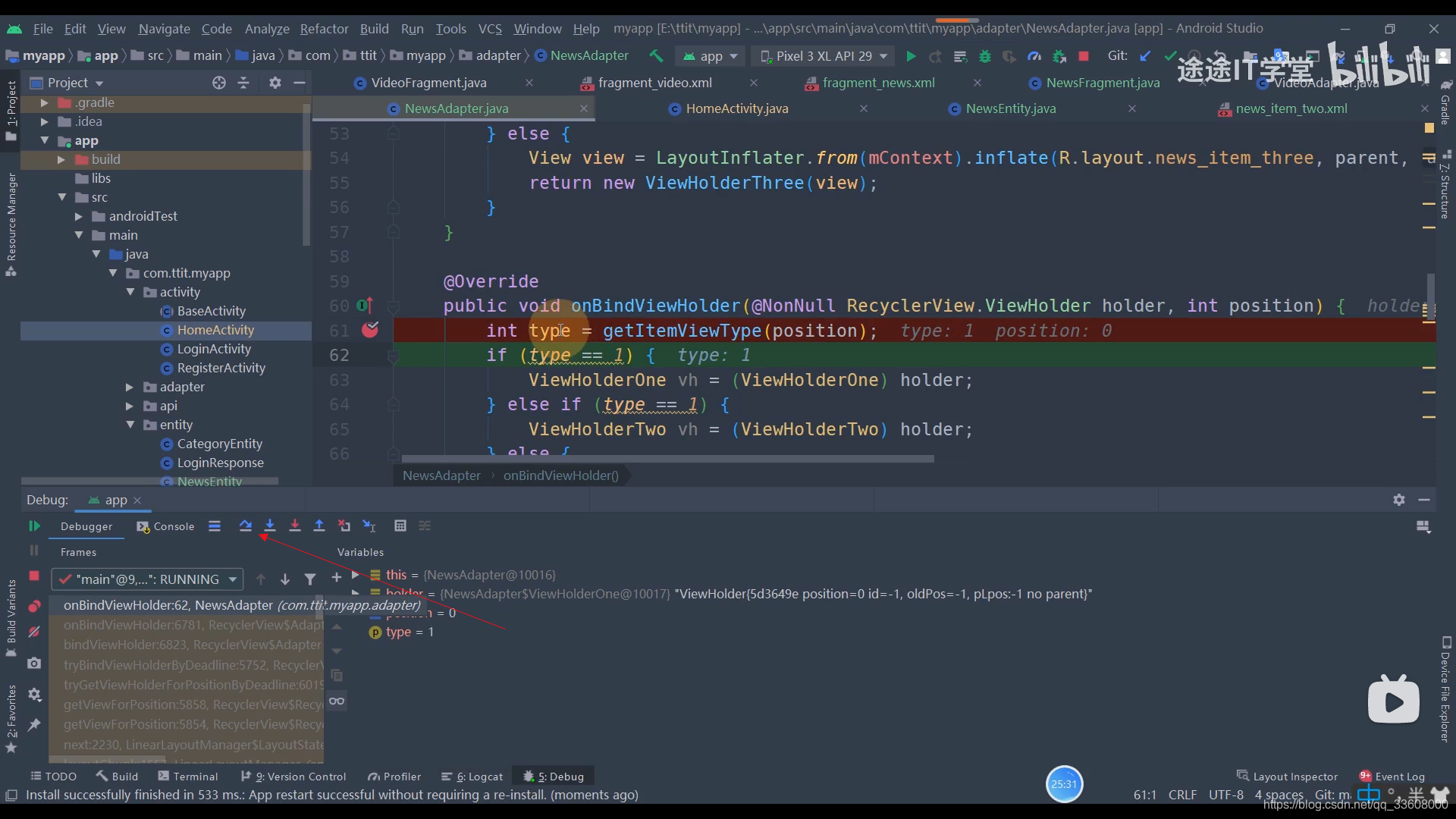
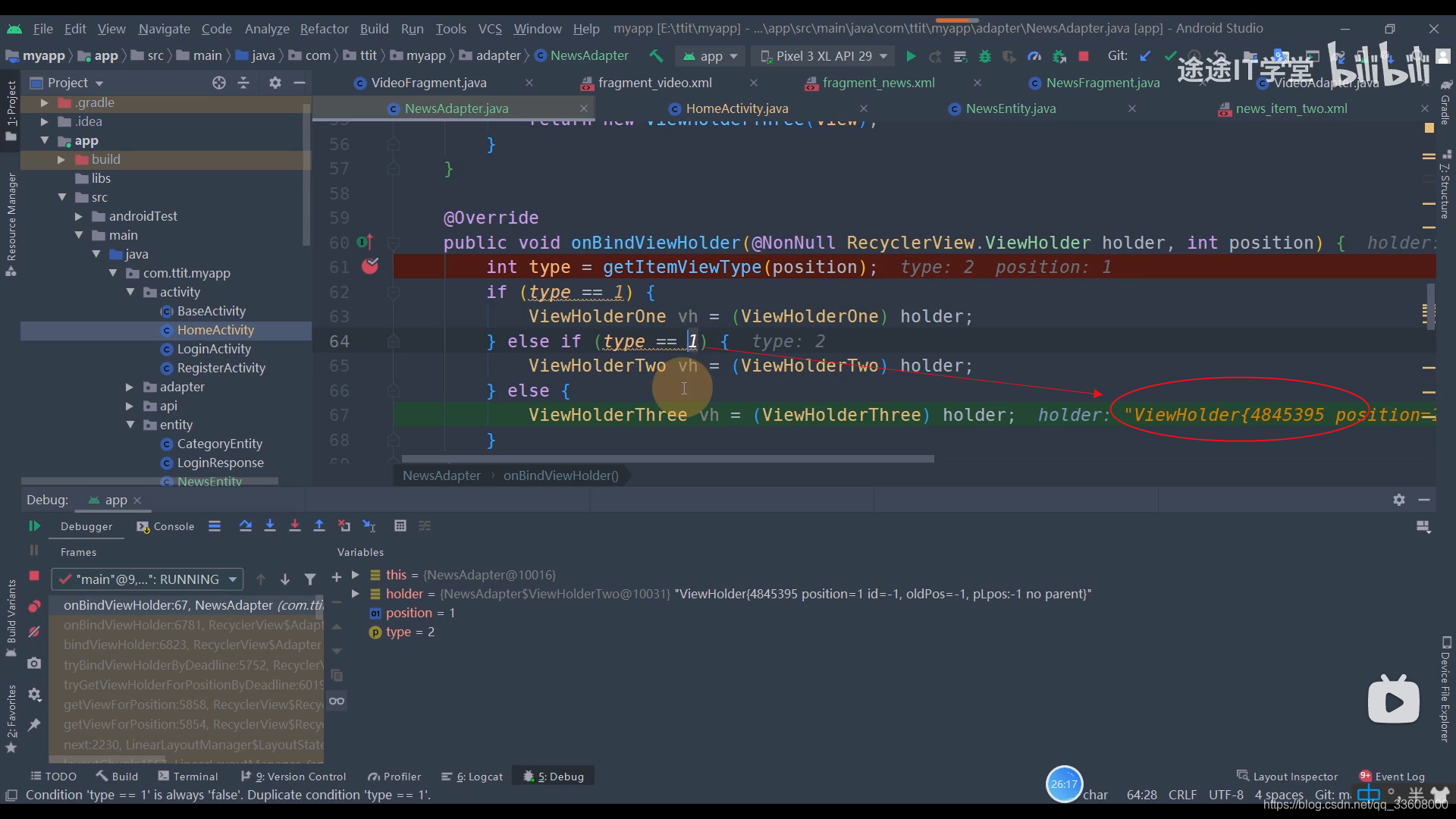
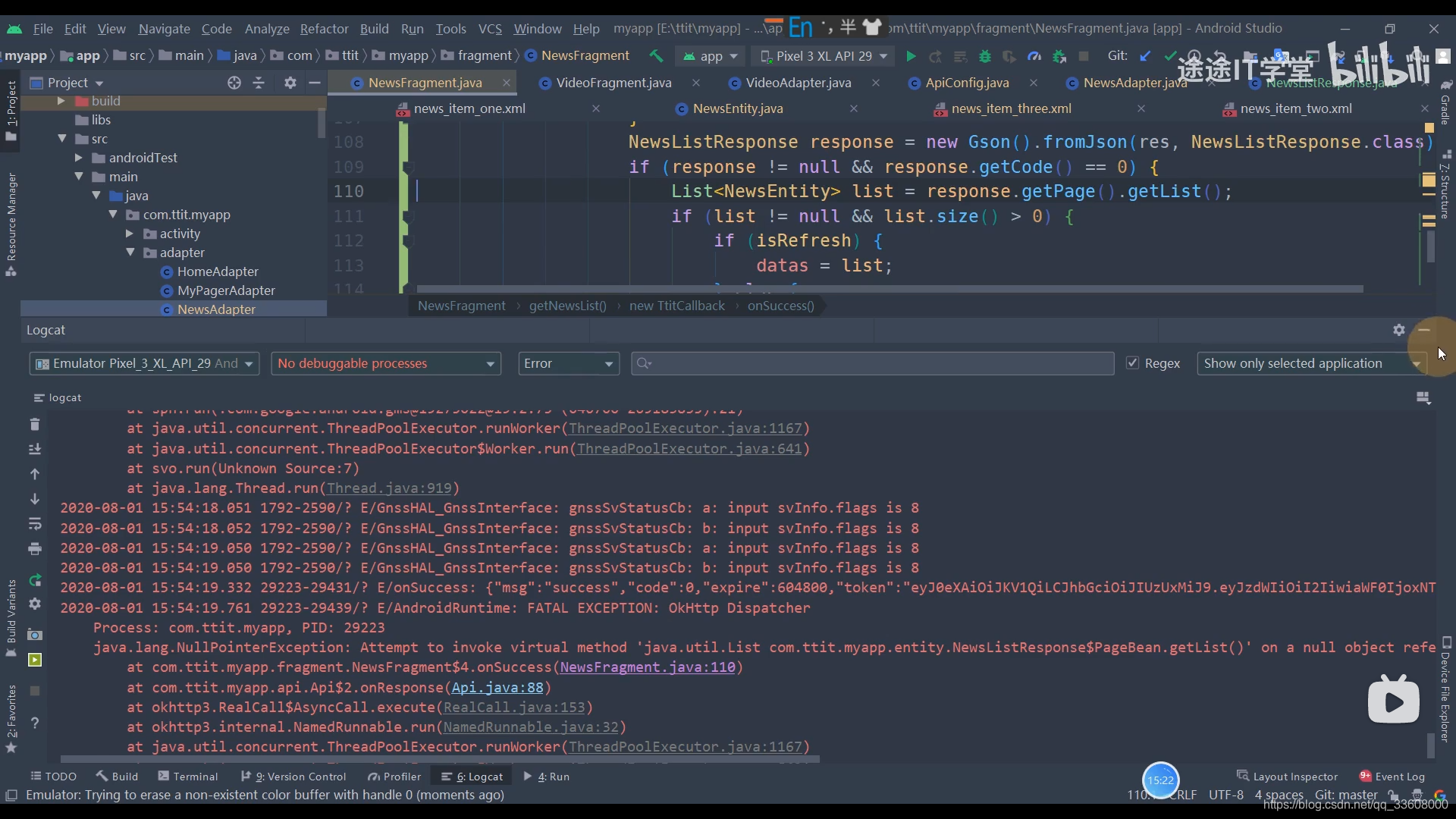
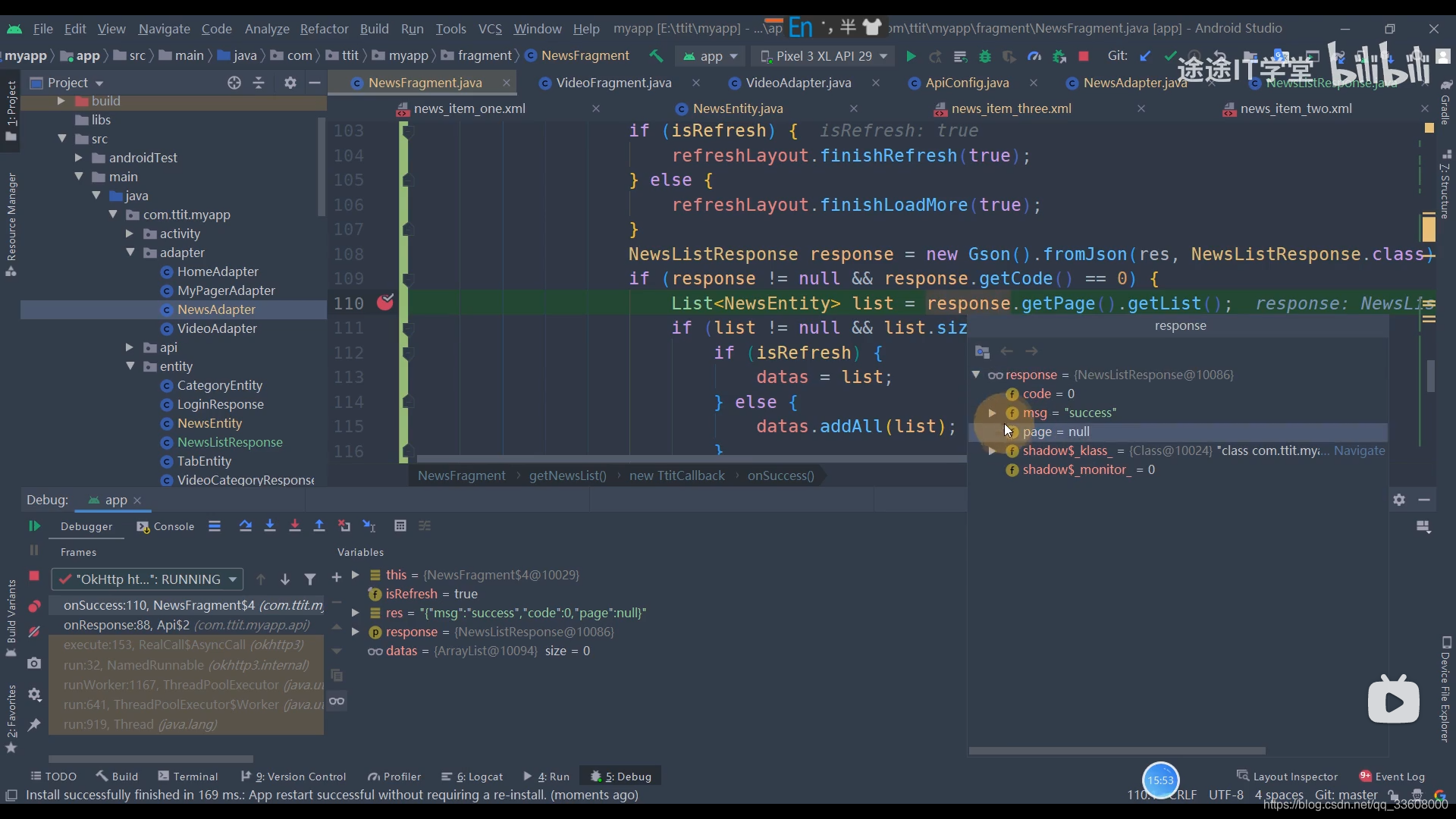
断点 debug 小瓢虫



马虎错误




这么个 步骤 item 区分 渲染 多种类型 item 展示
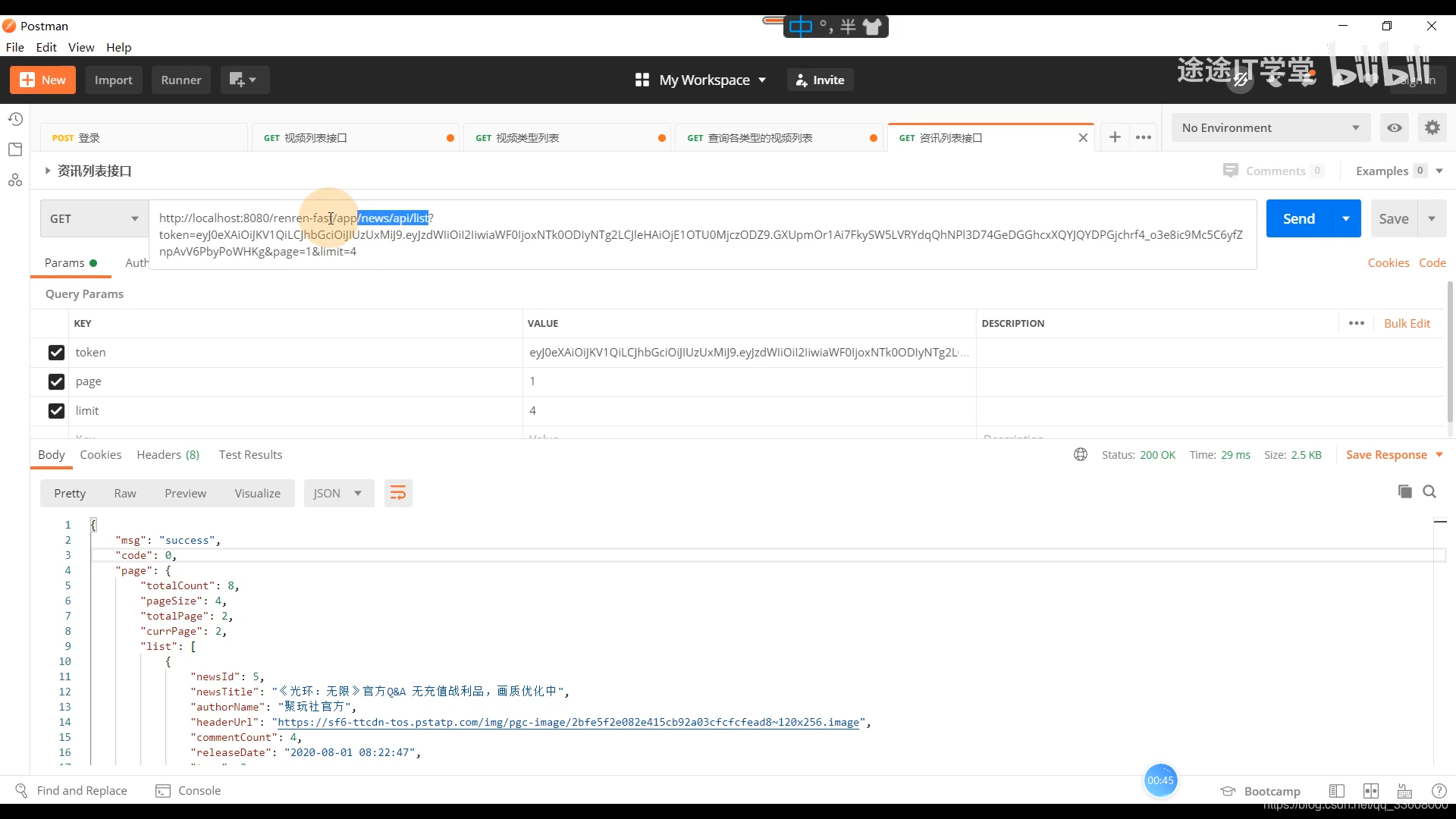
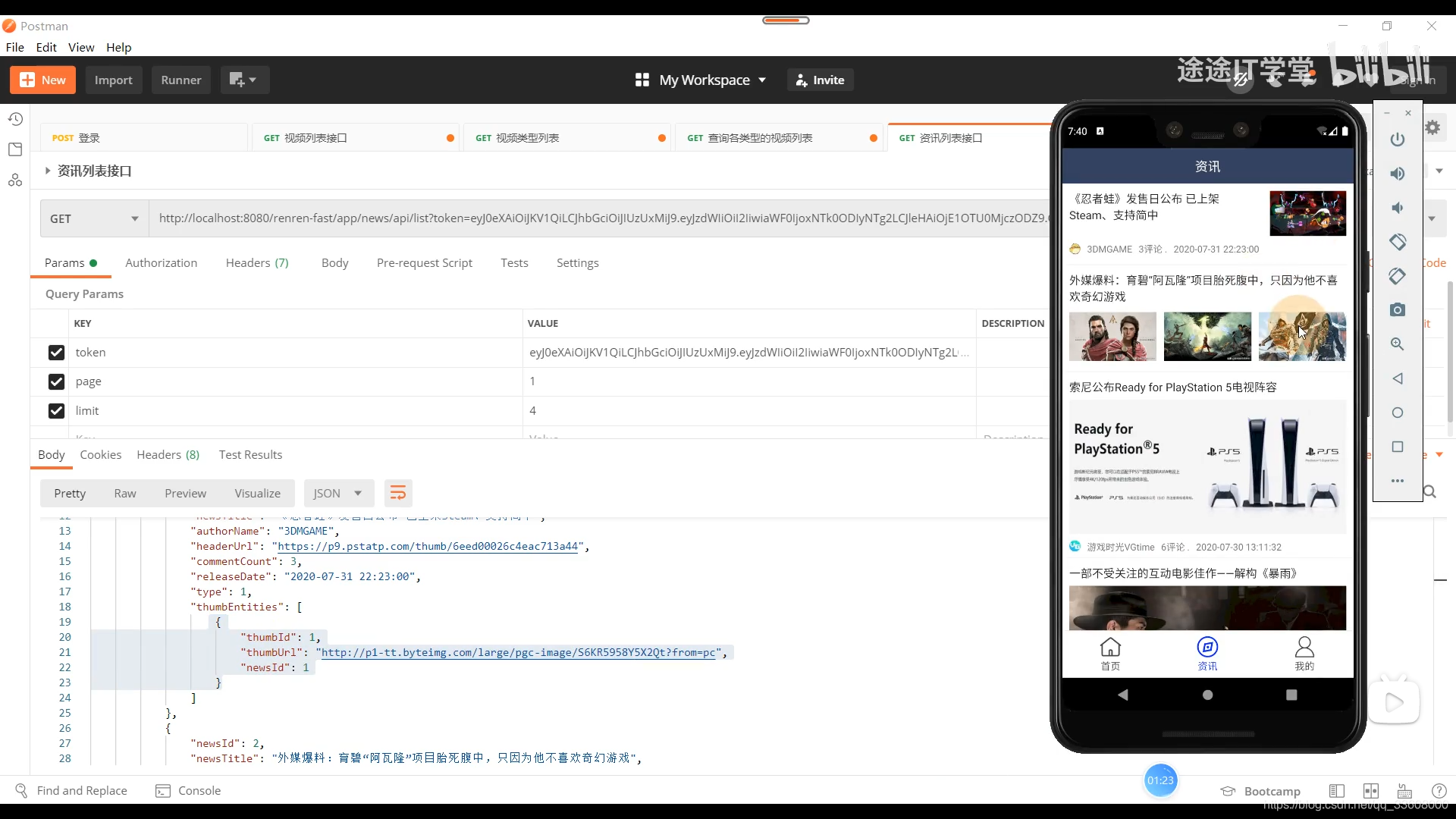
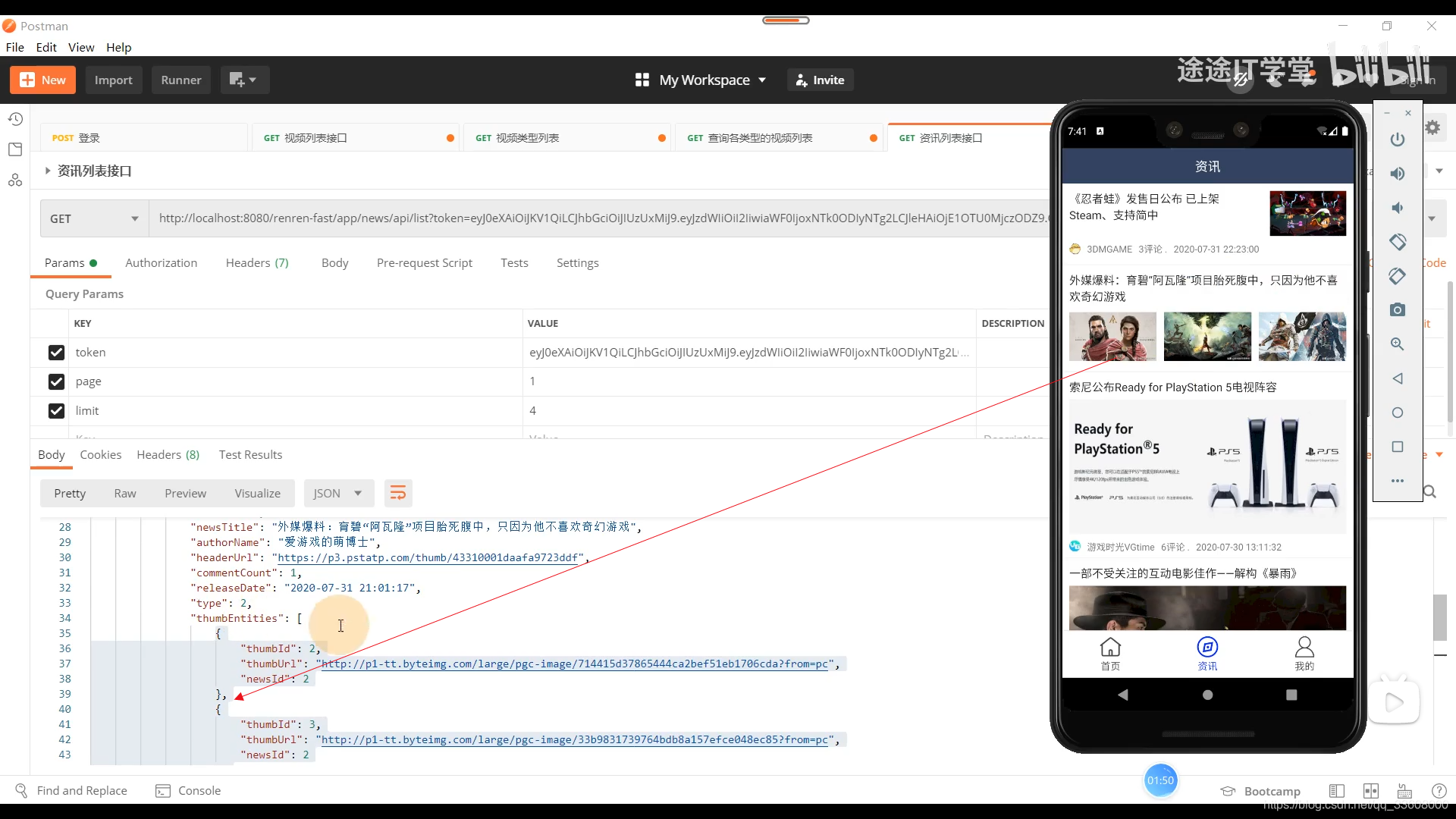
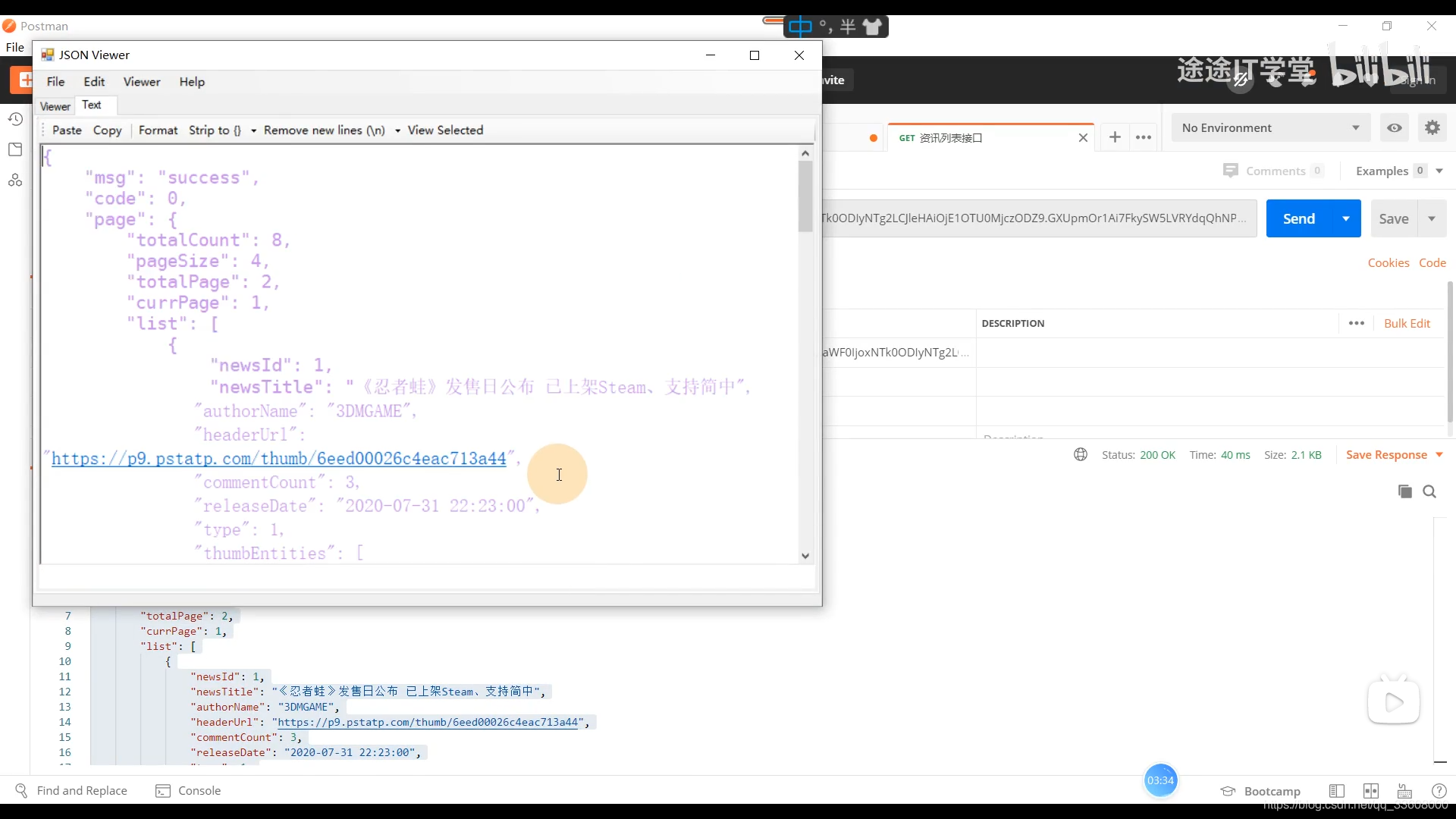
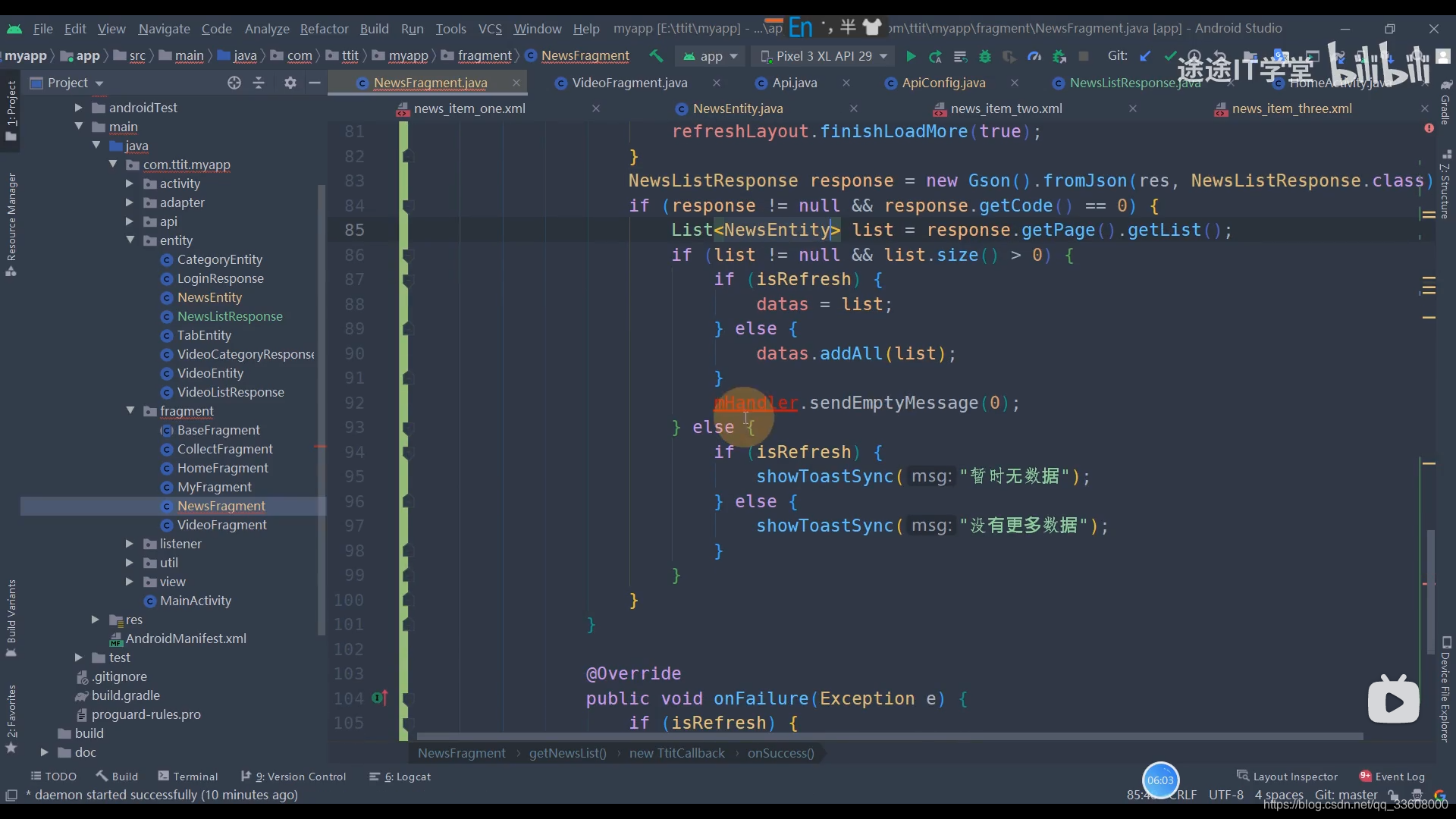
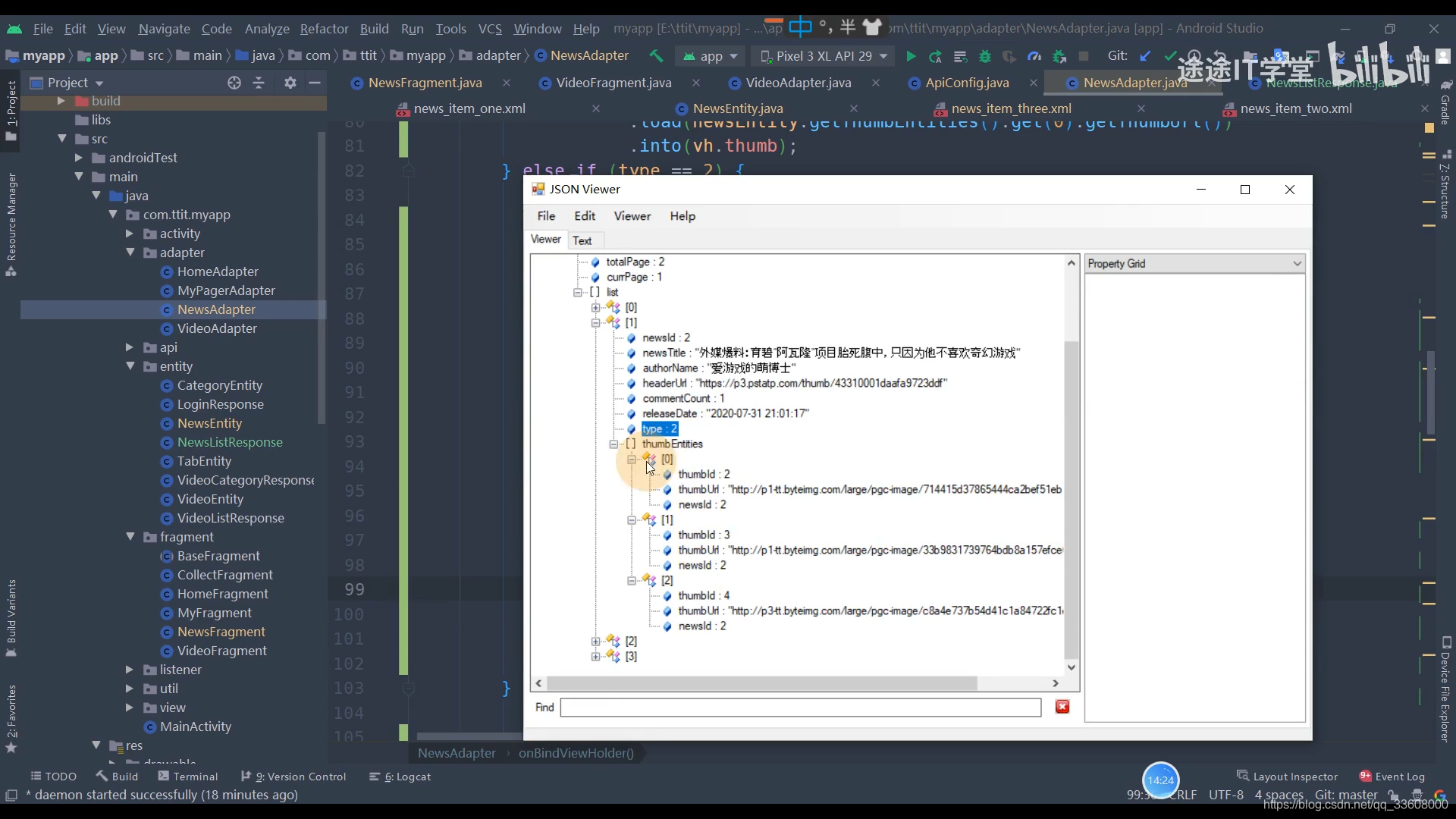
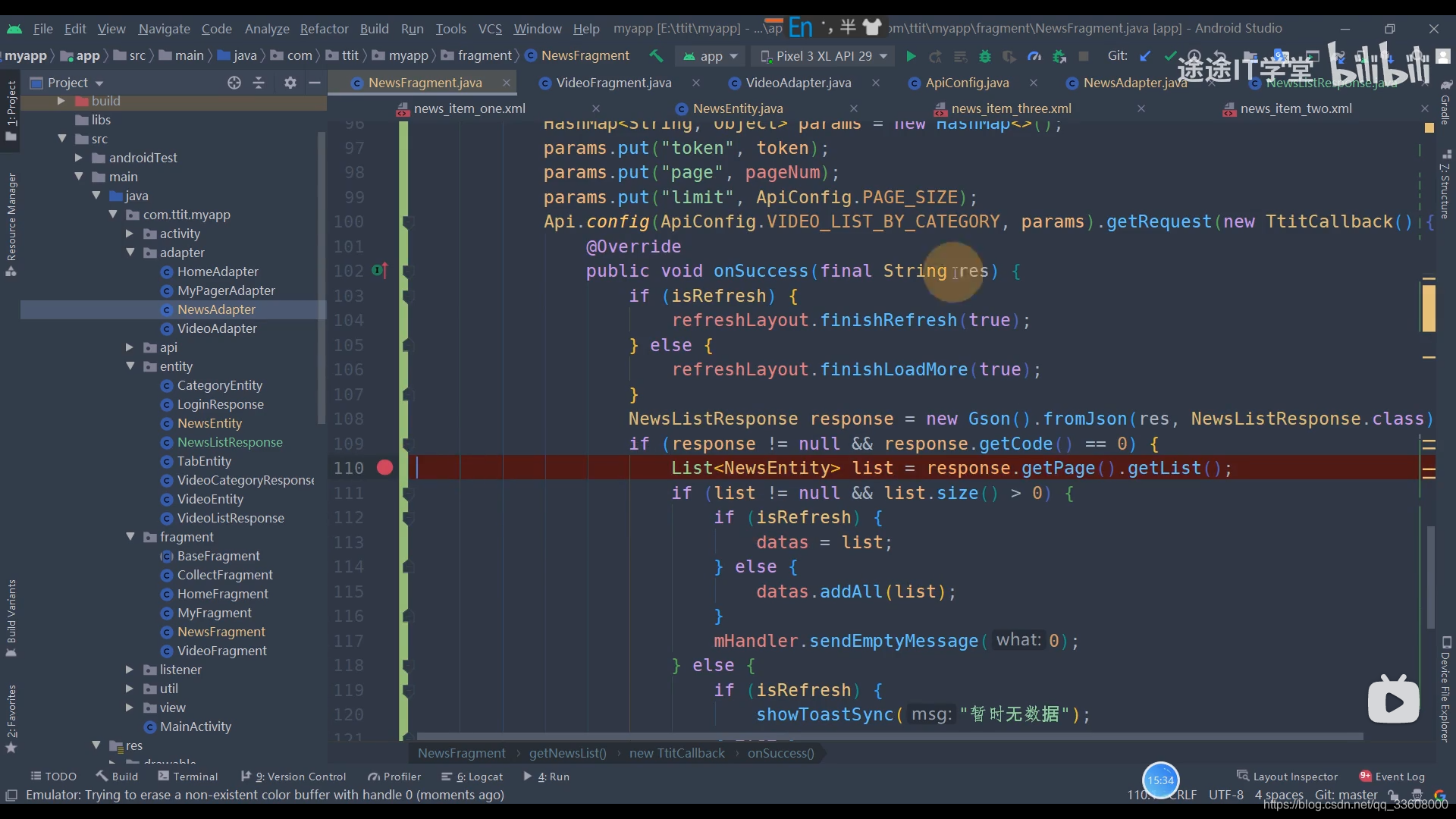
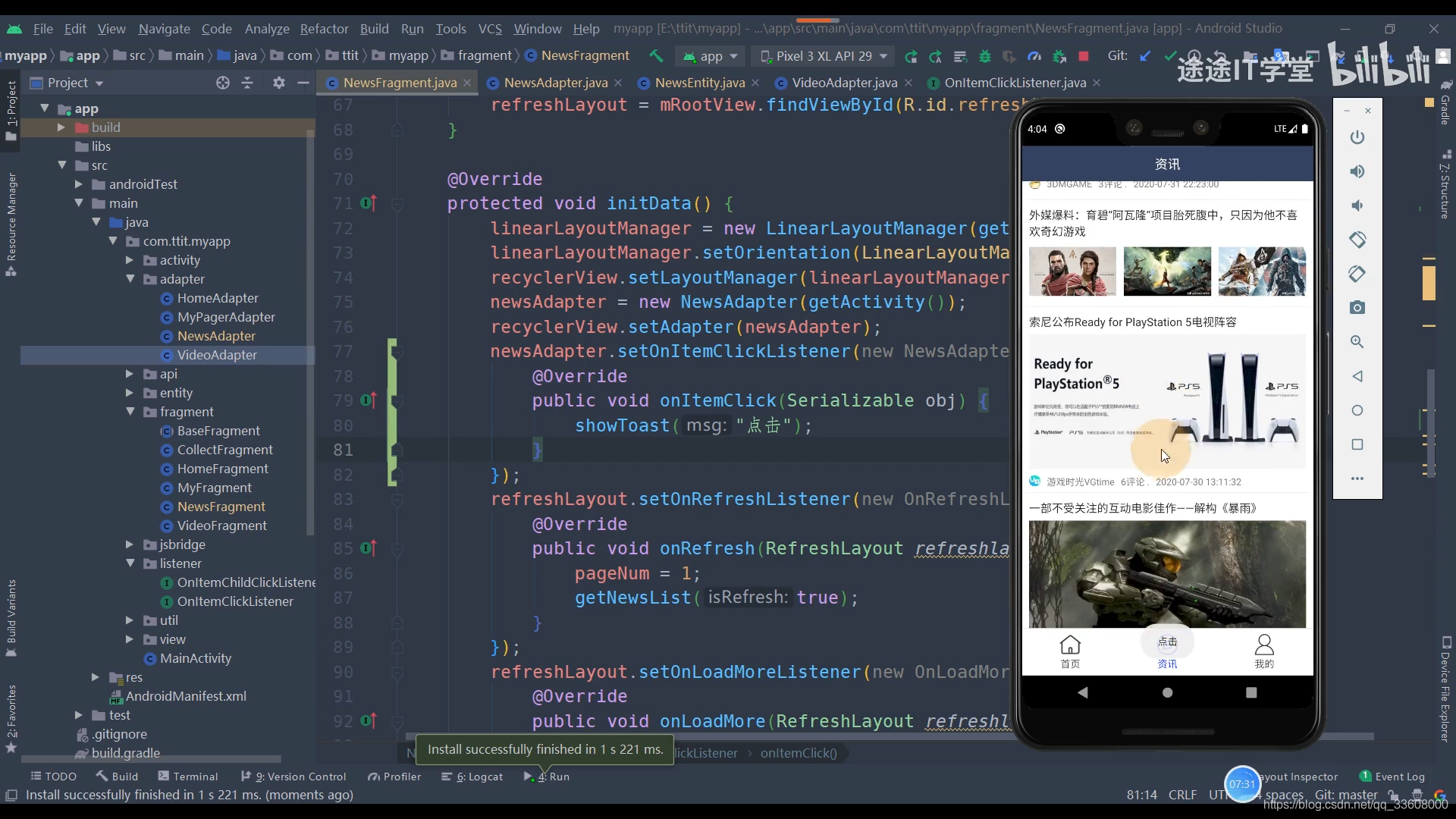
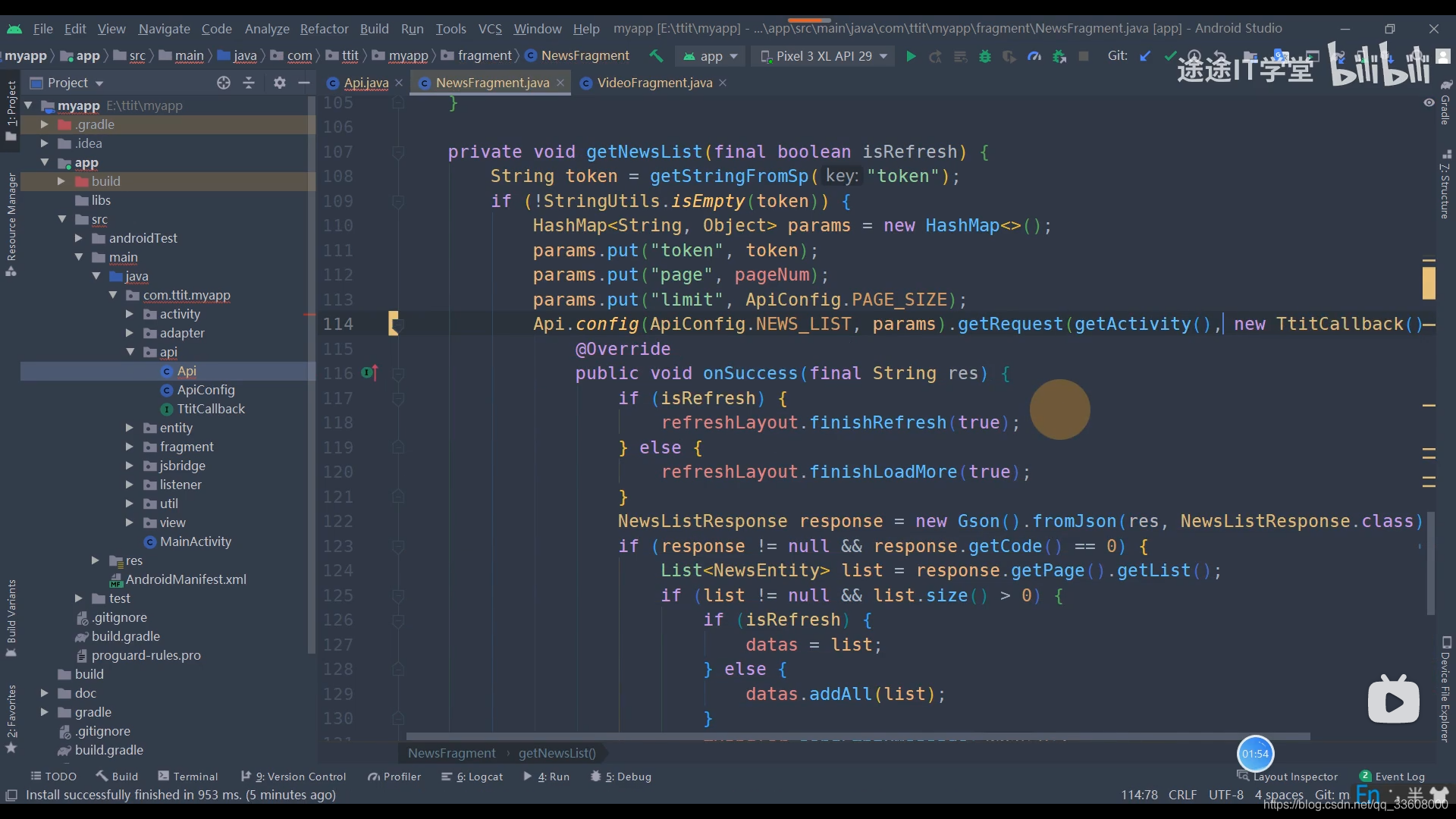
20 资讯列表接口联调




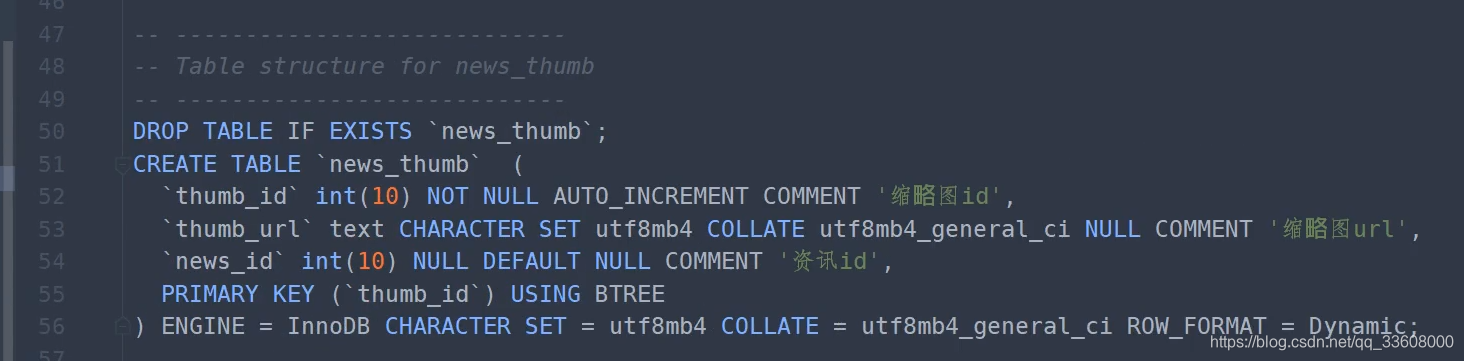
根据 后端代码 返回来的 数据 生成实体




















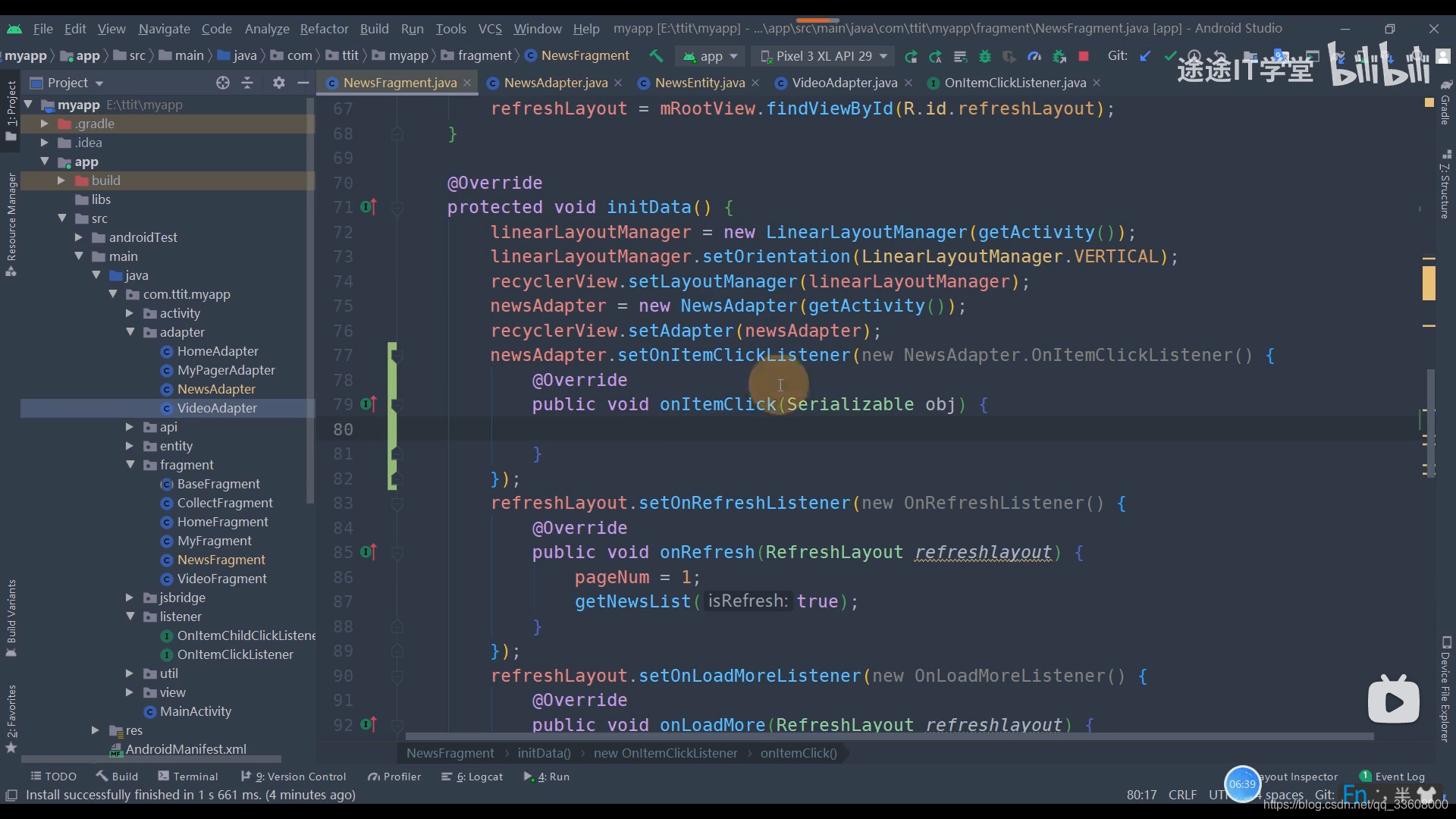
分页 上拉下拉



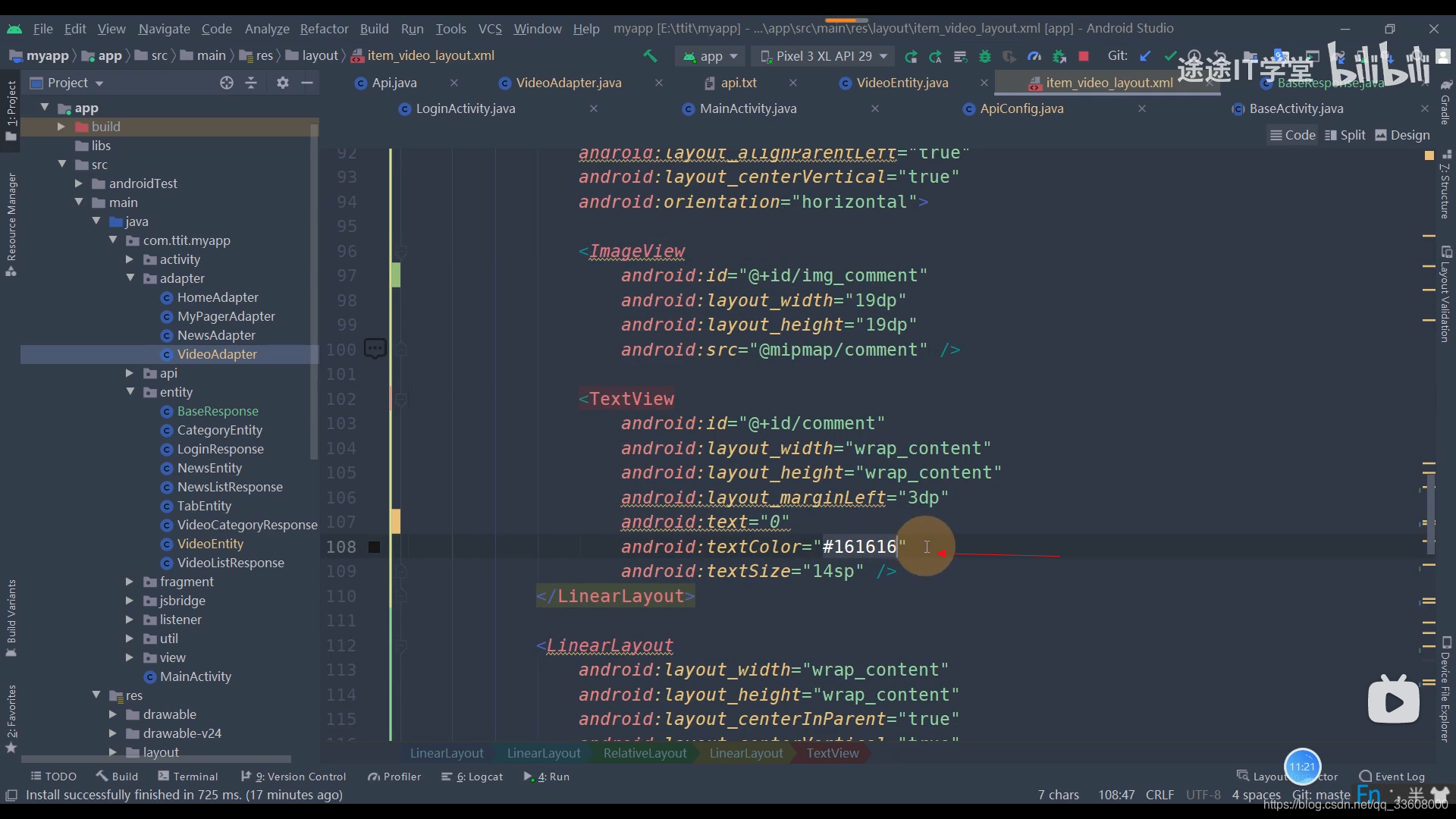
看一下 布局 组件 对应数据 的 渲染
用构造器 给 控件 对象 赋值





添加数据














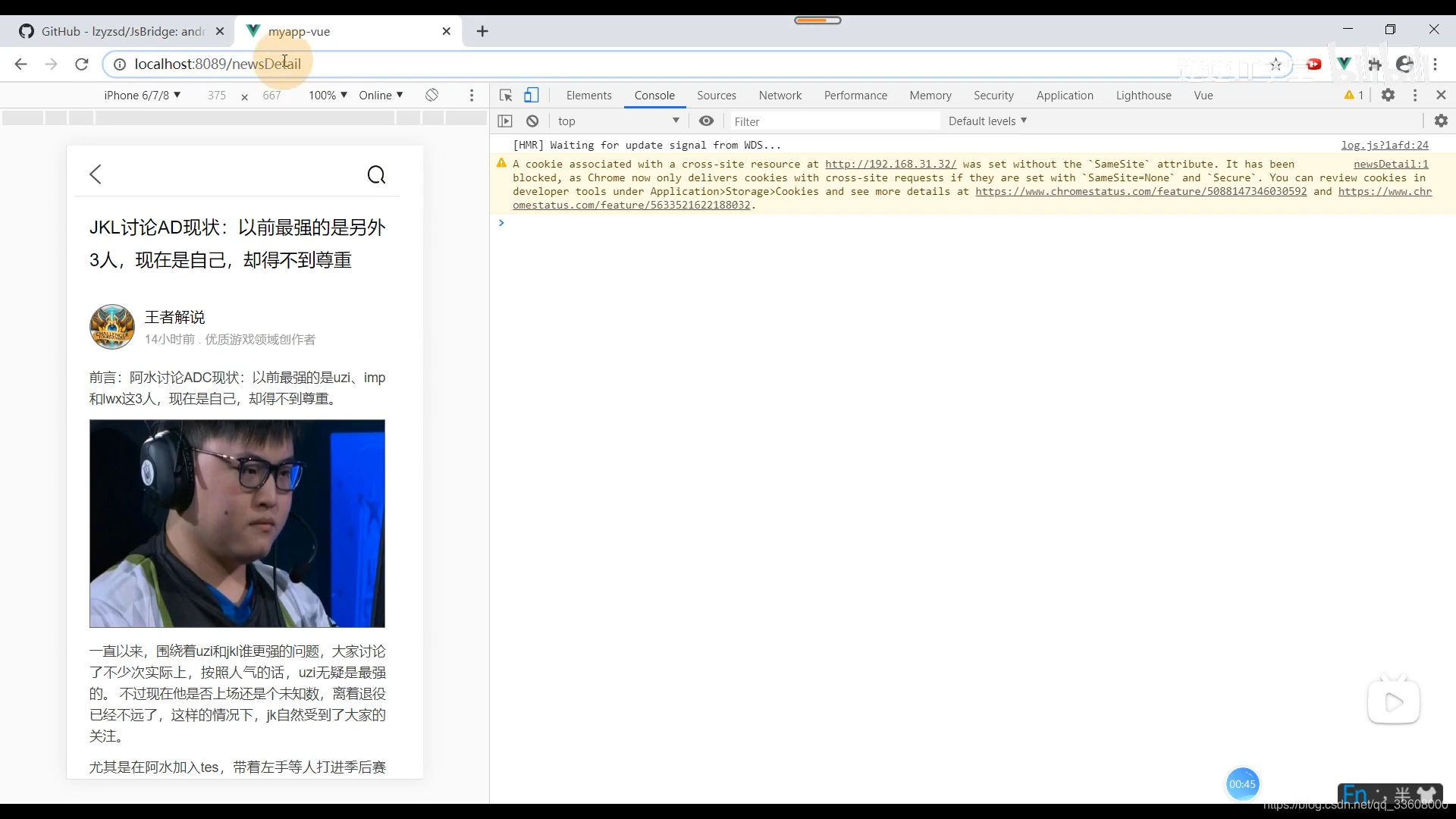
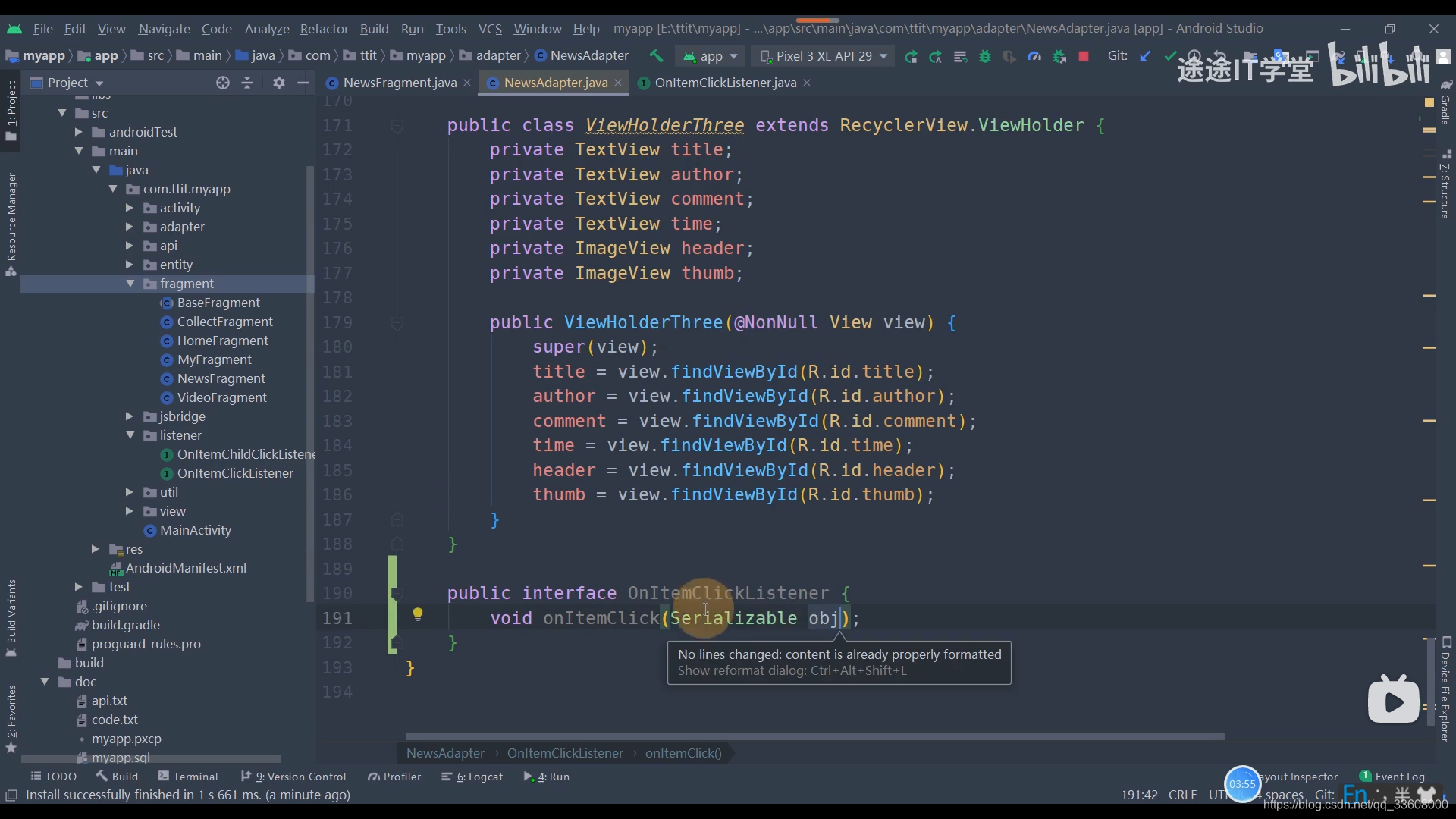
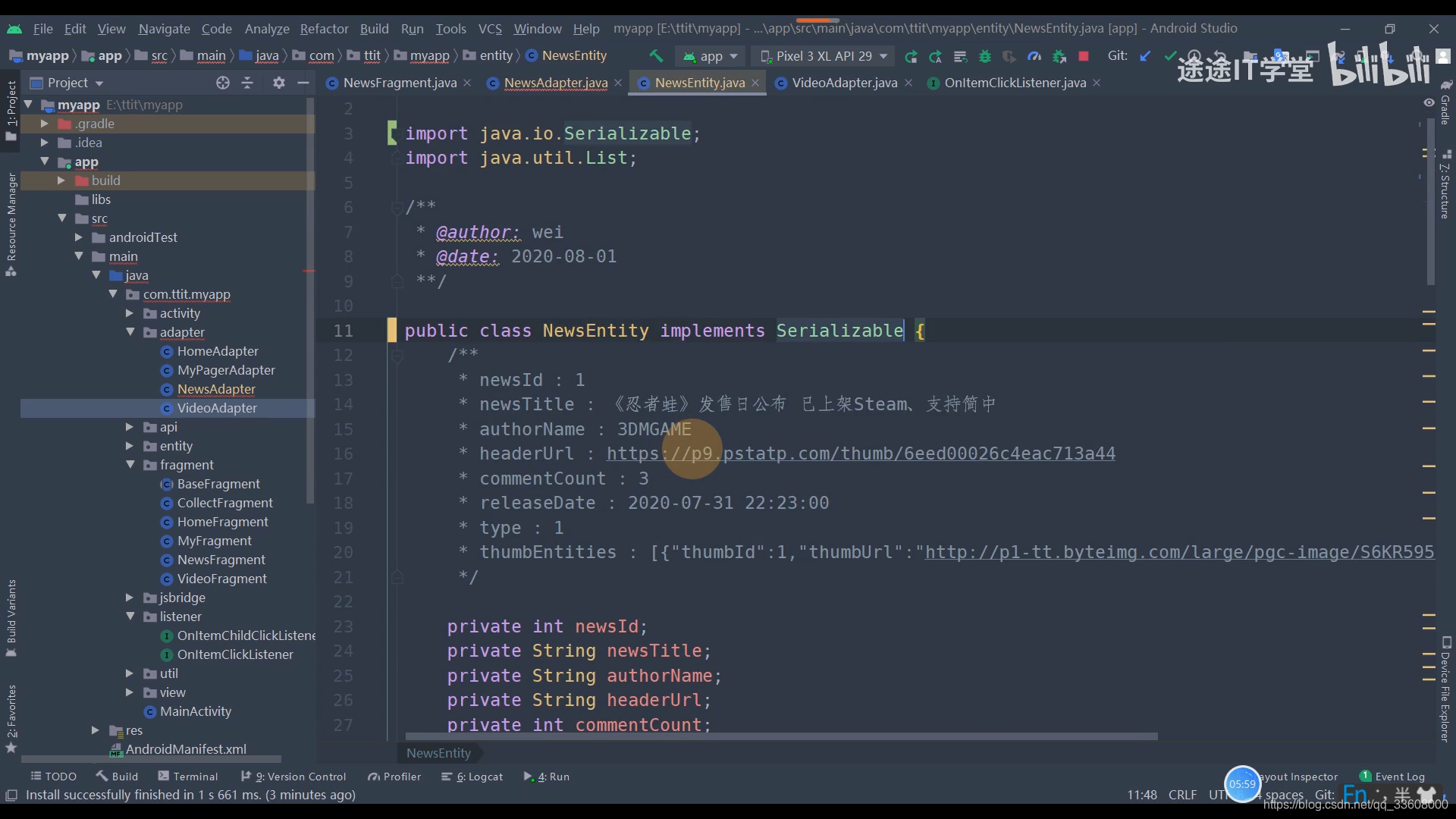
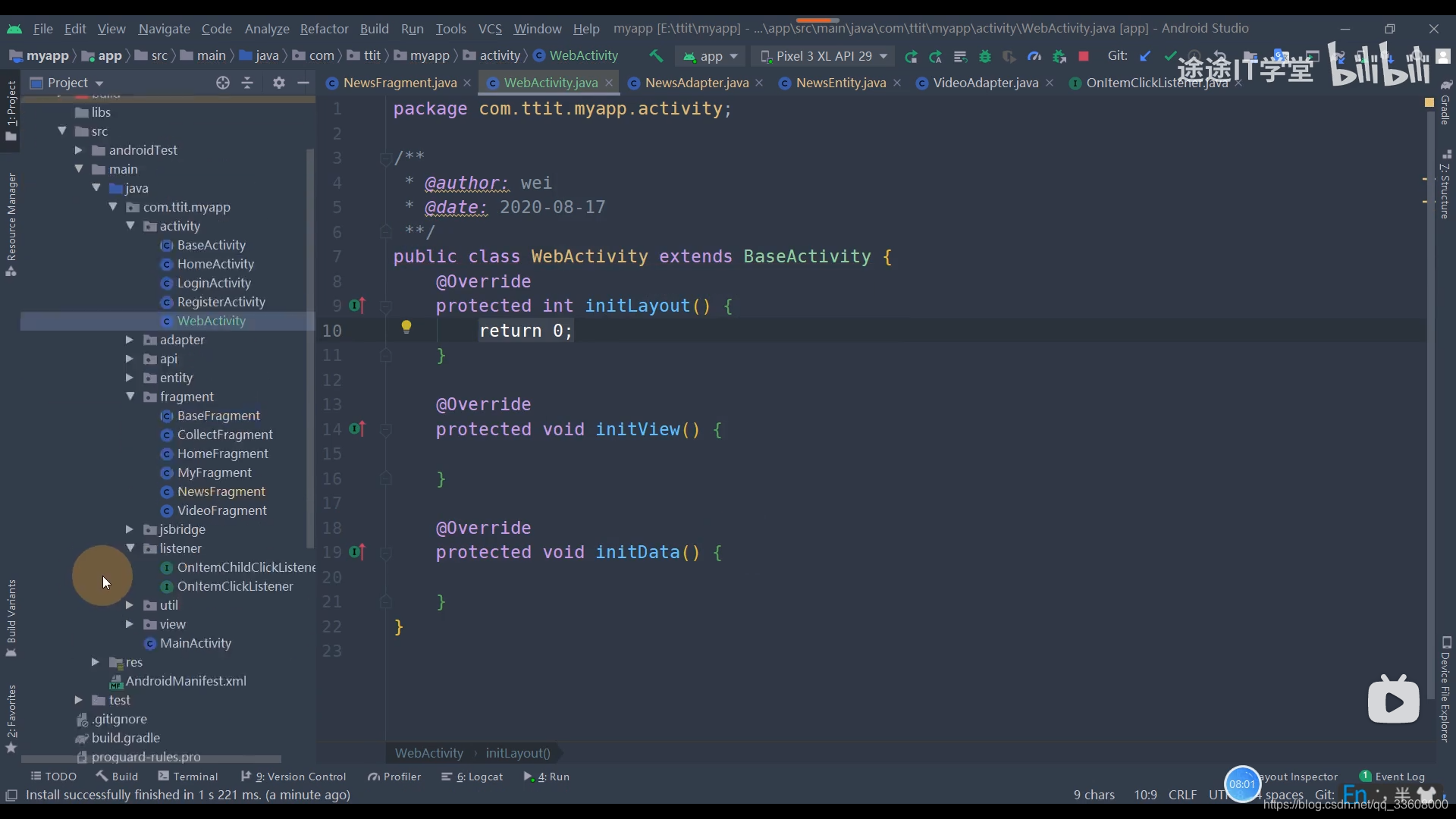
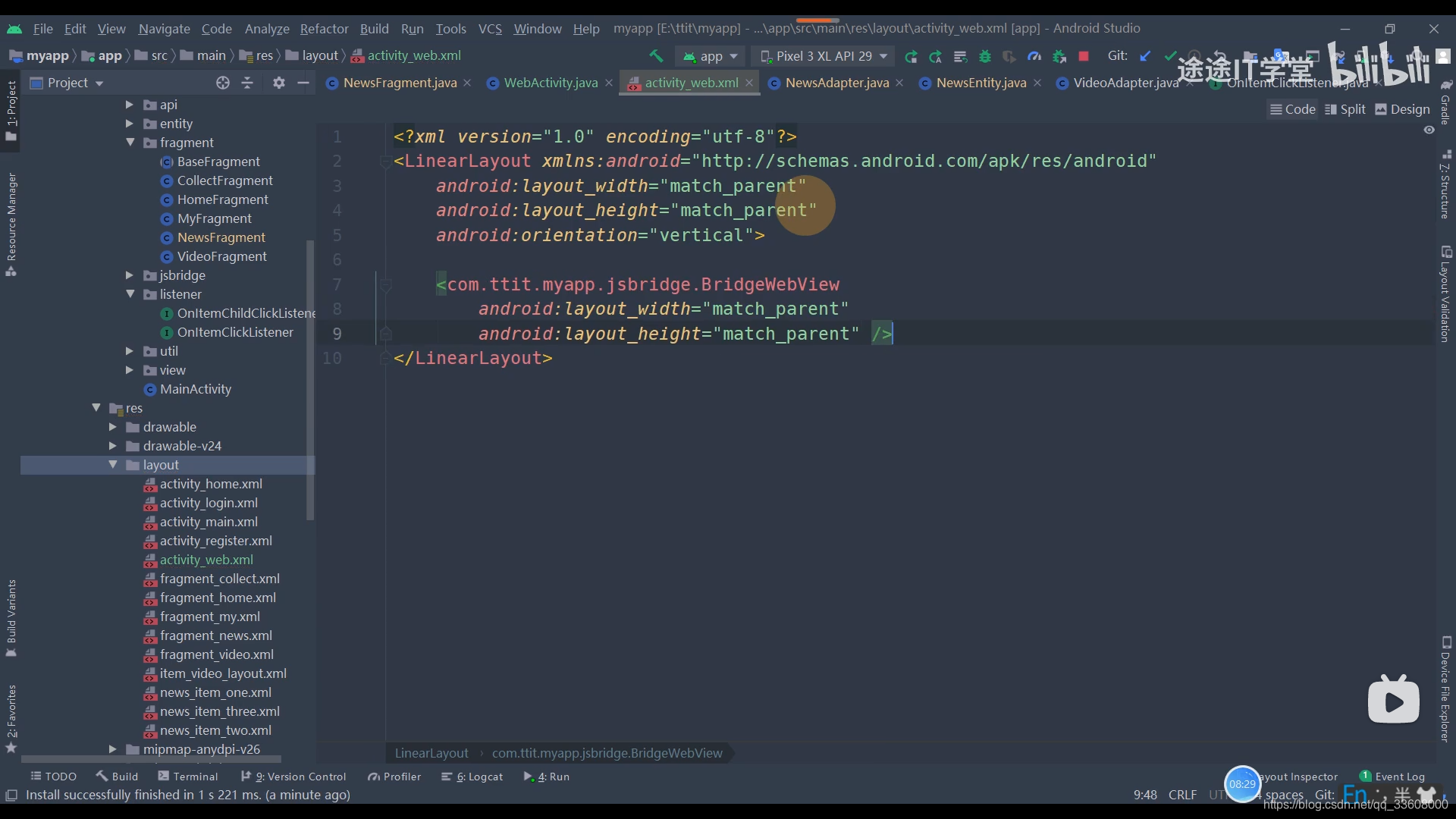
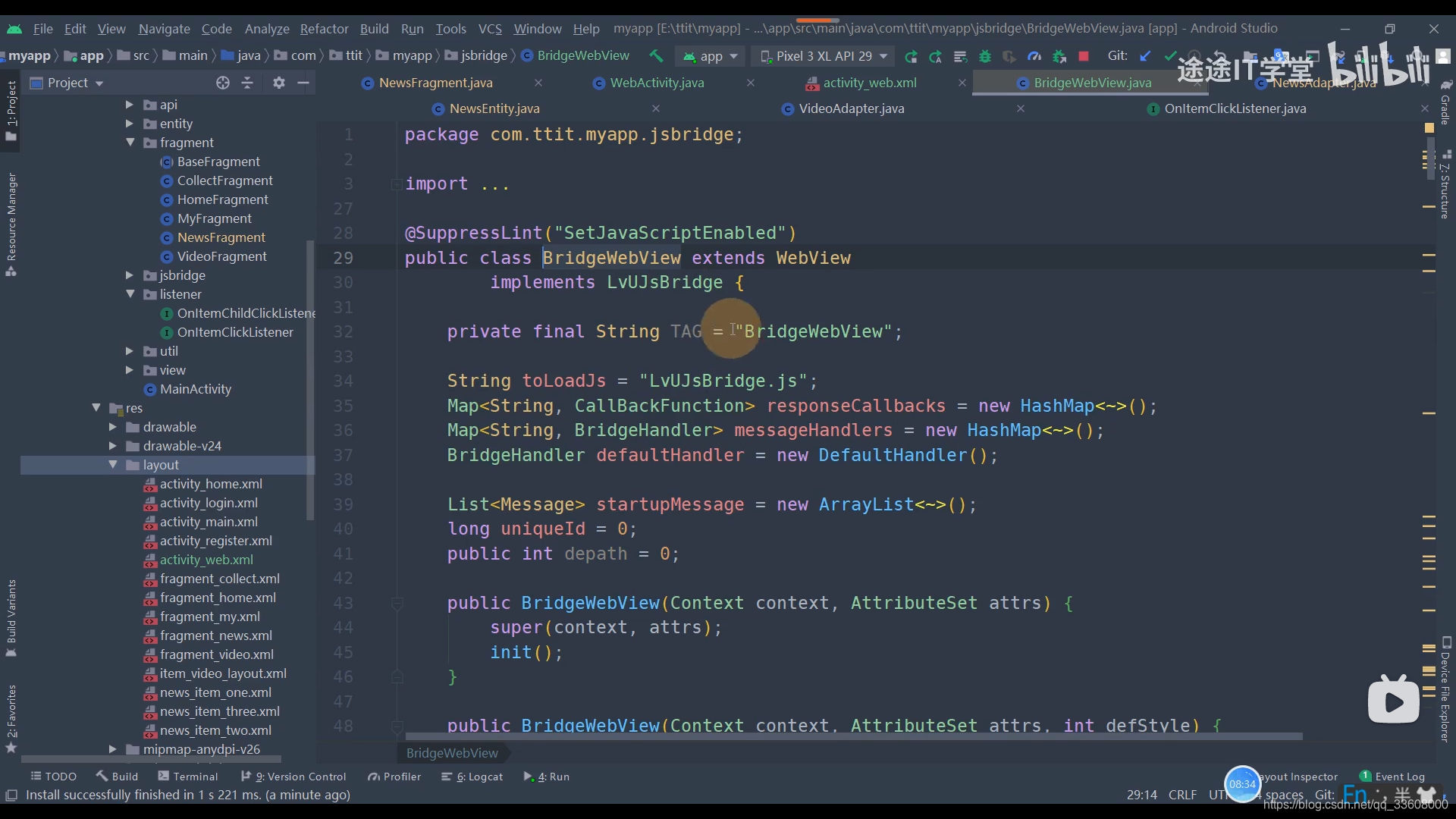
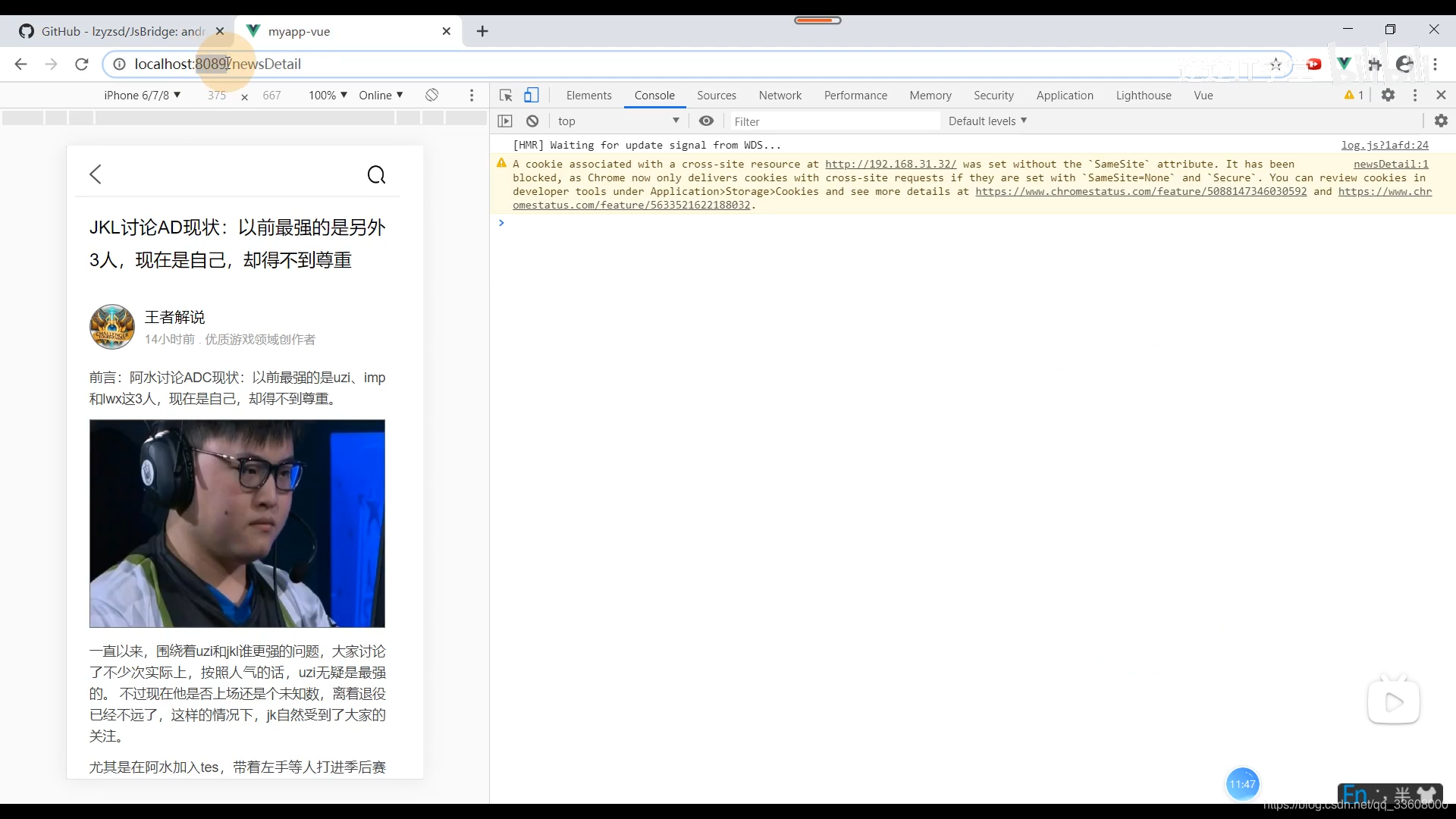
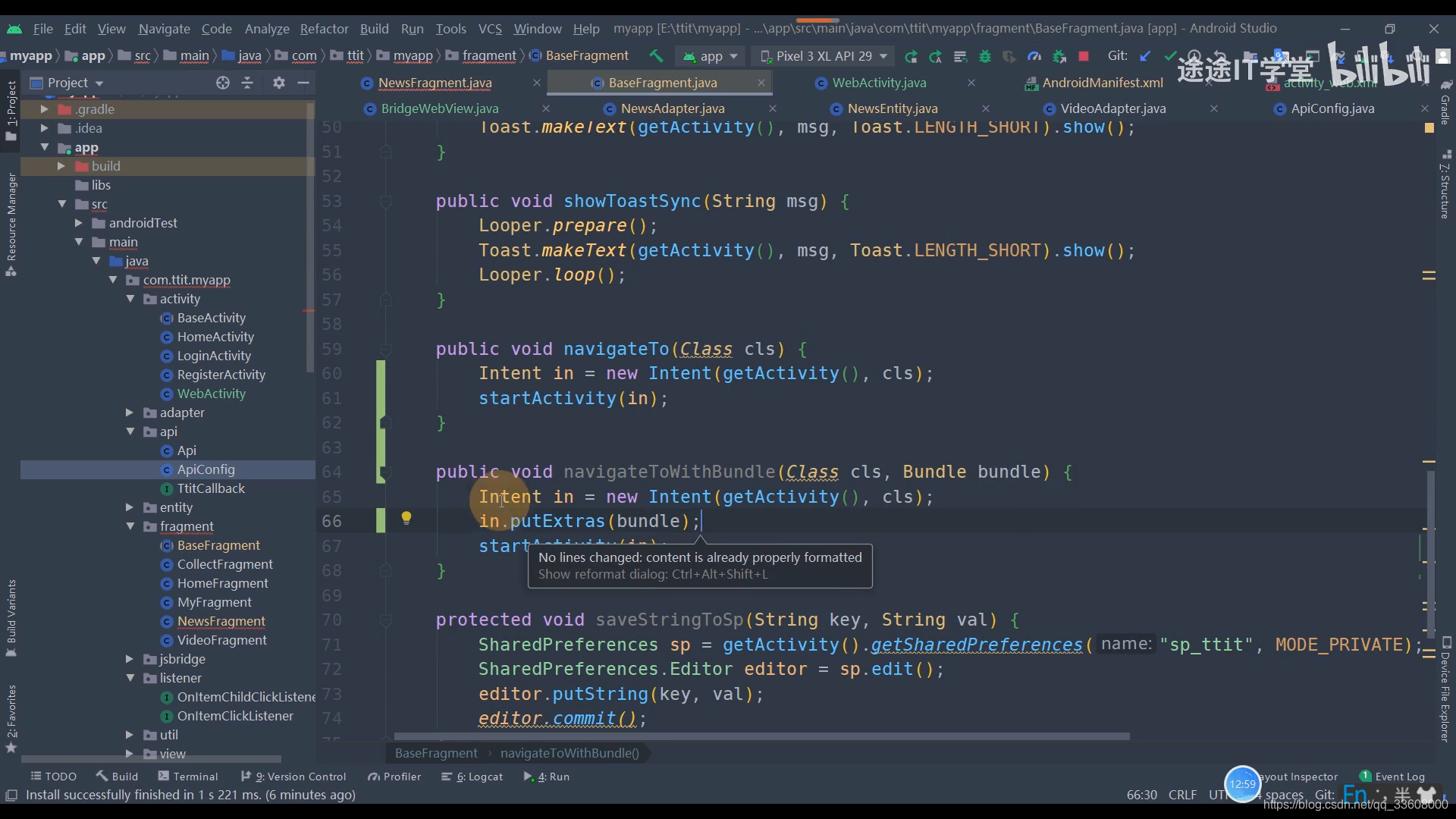
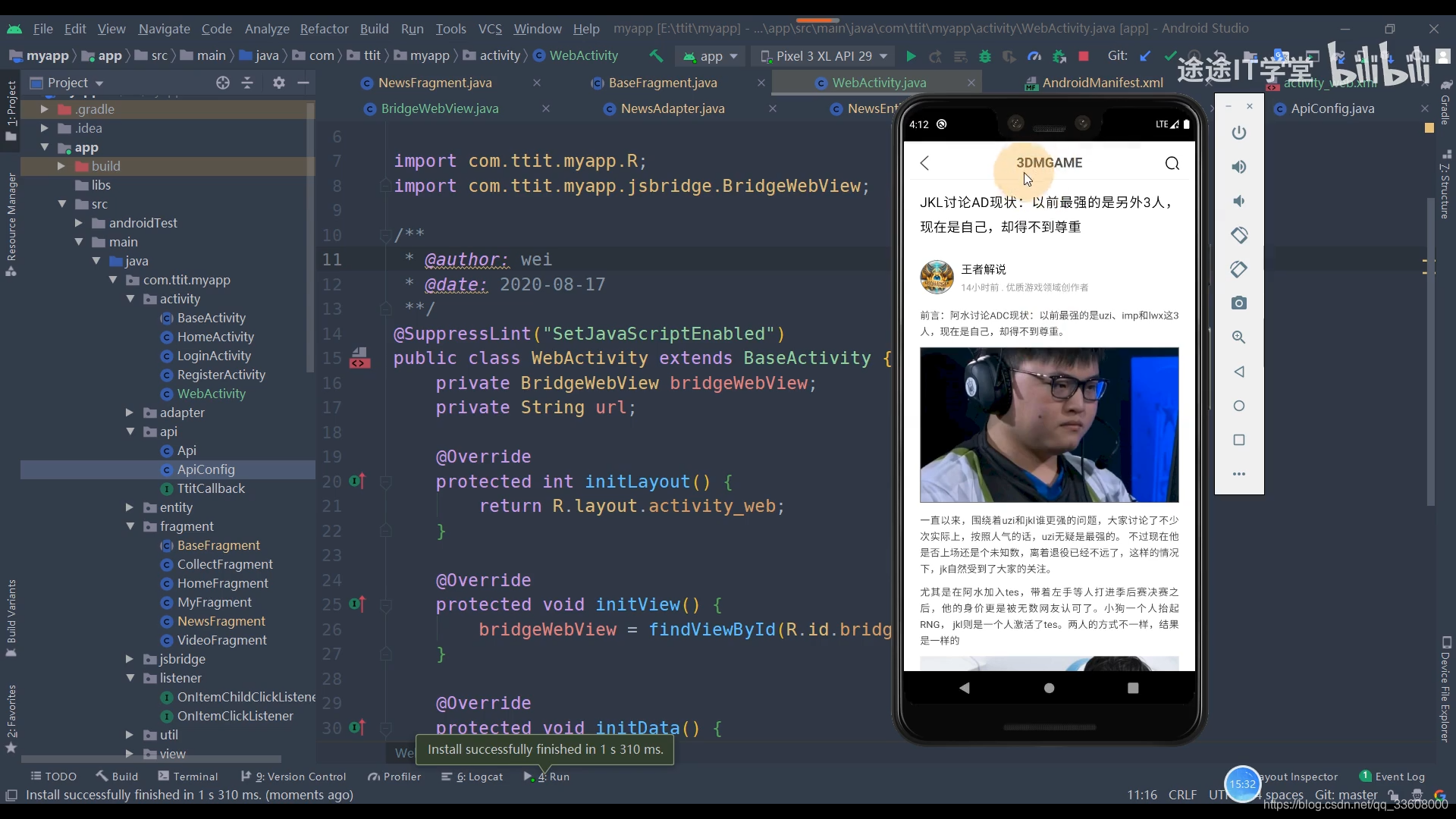
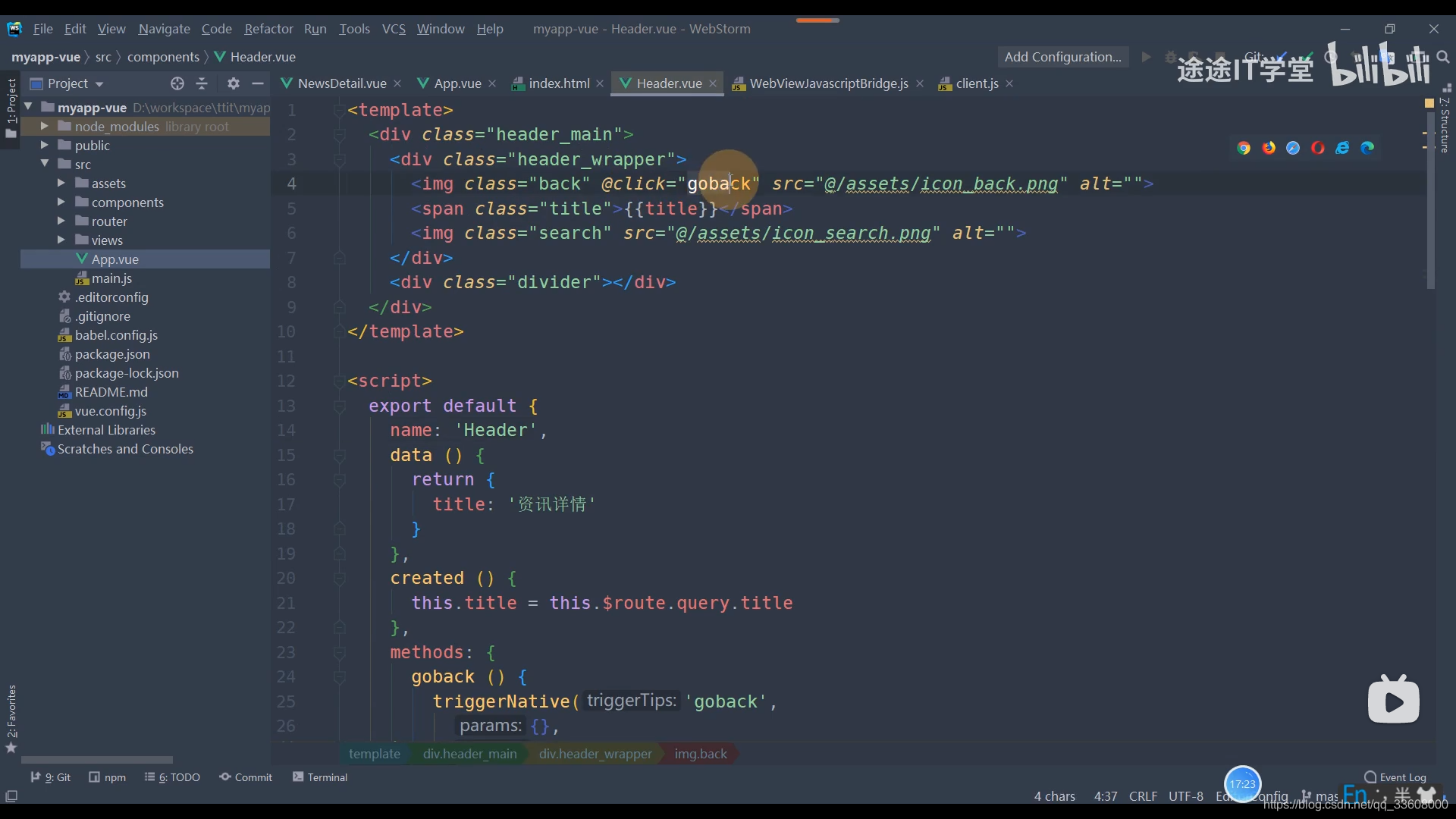
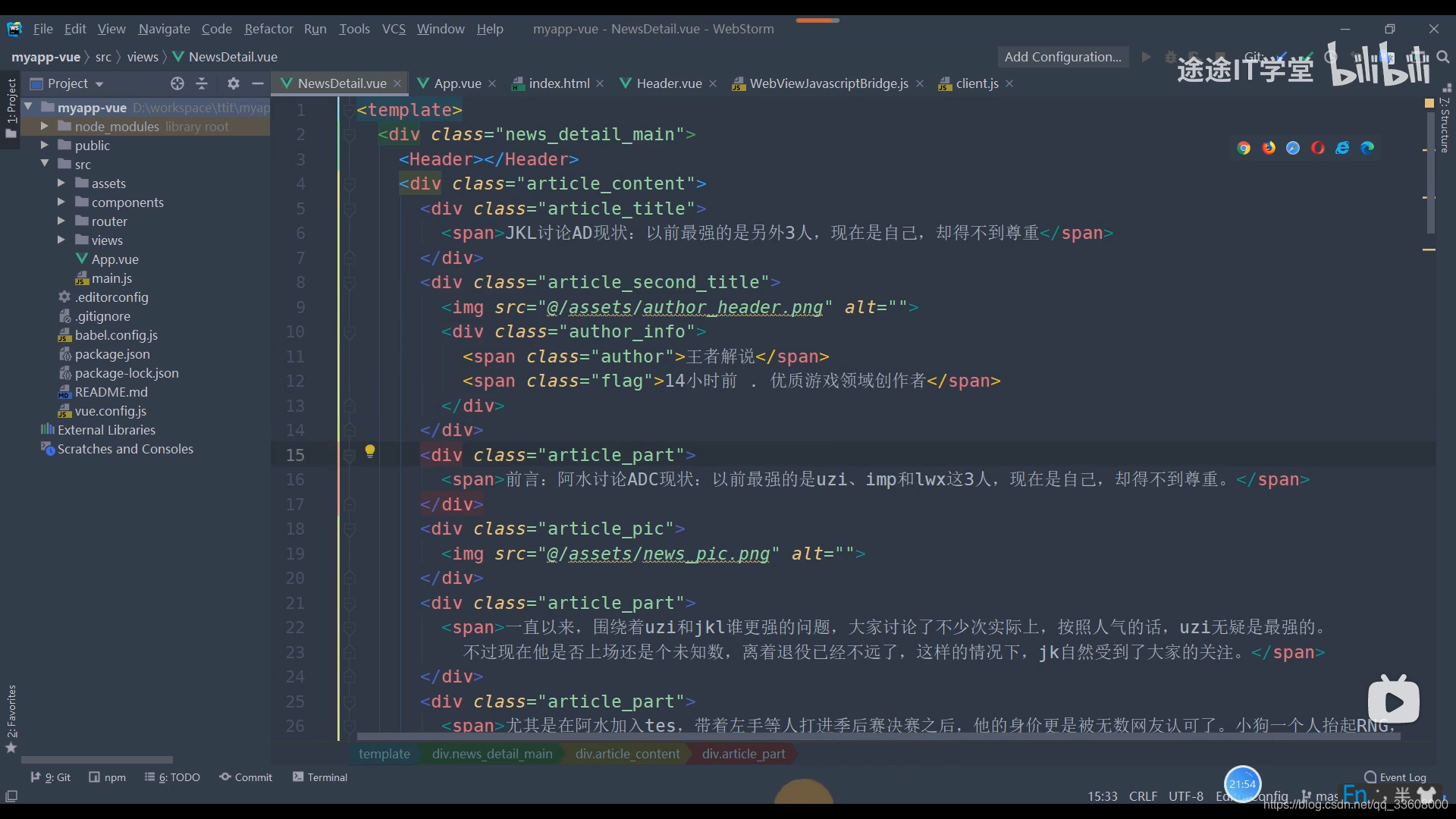
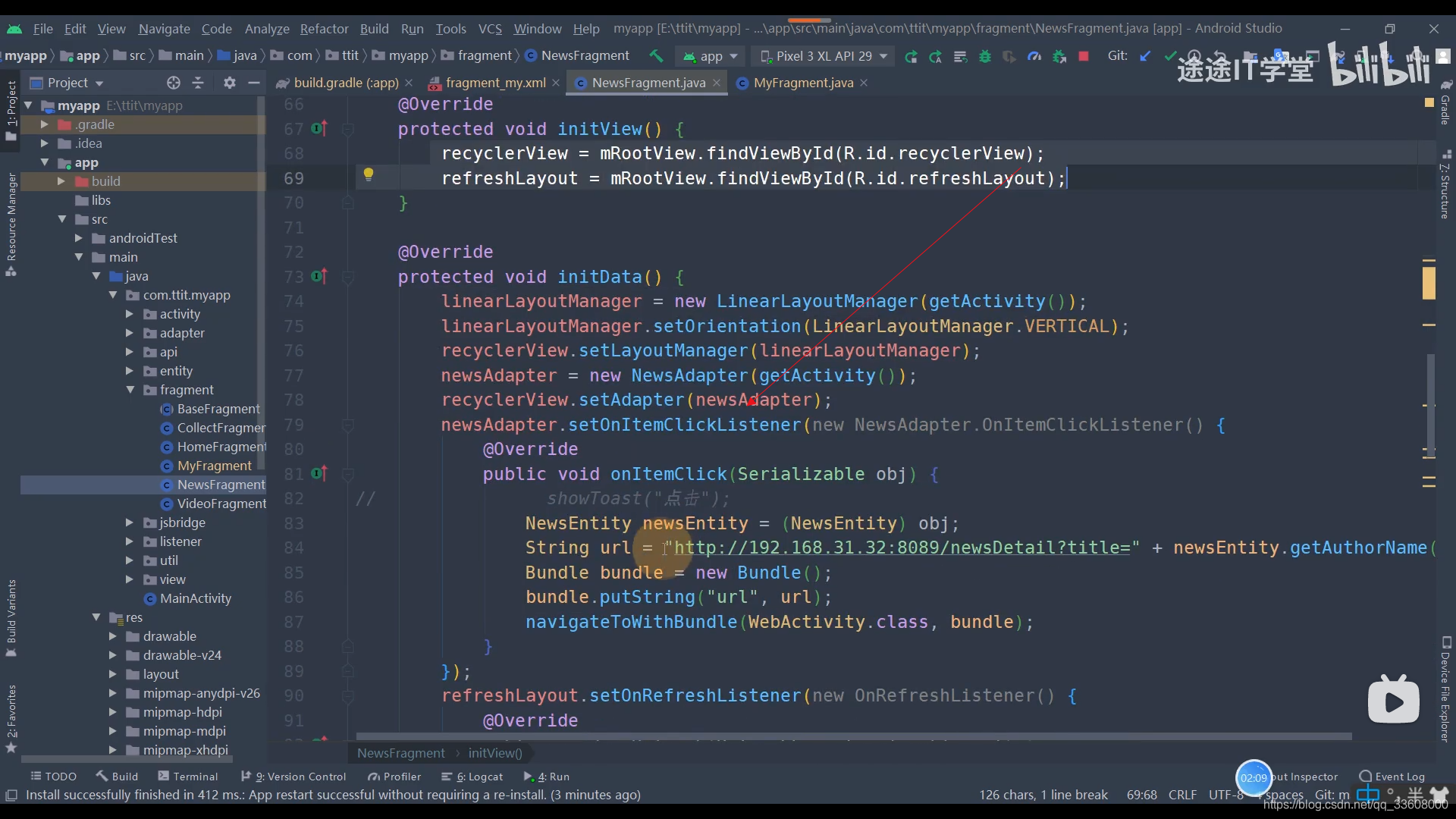
21 Vue框架实现资讯详情页


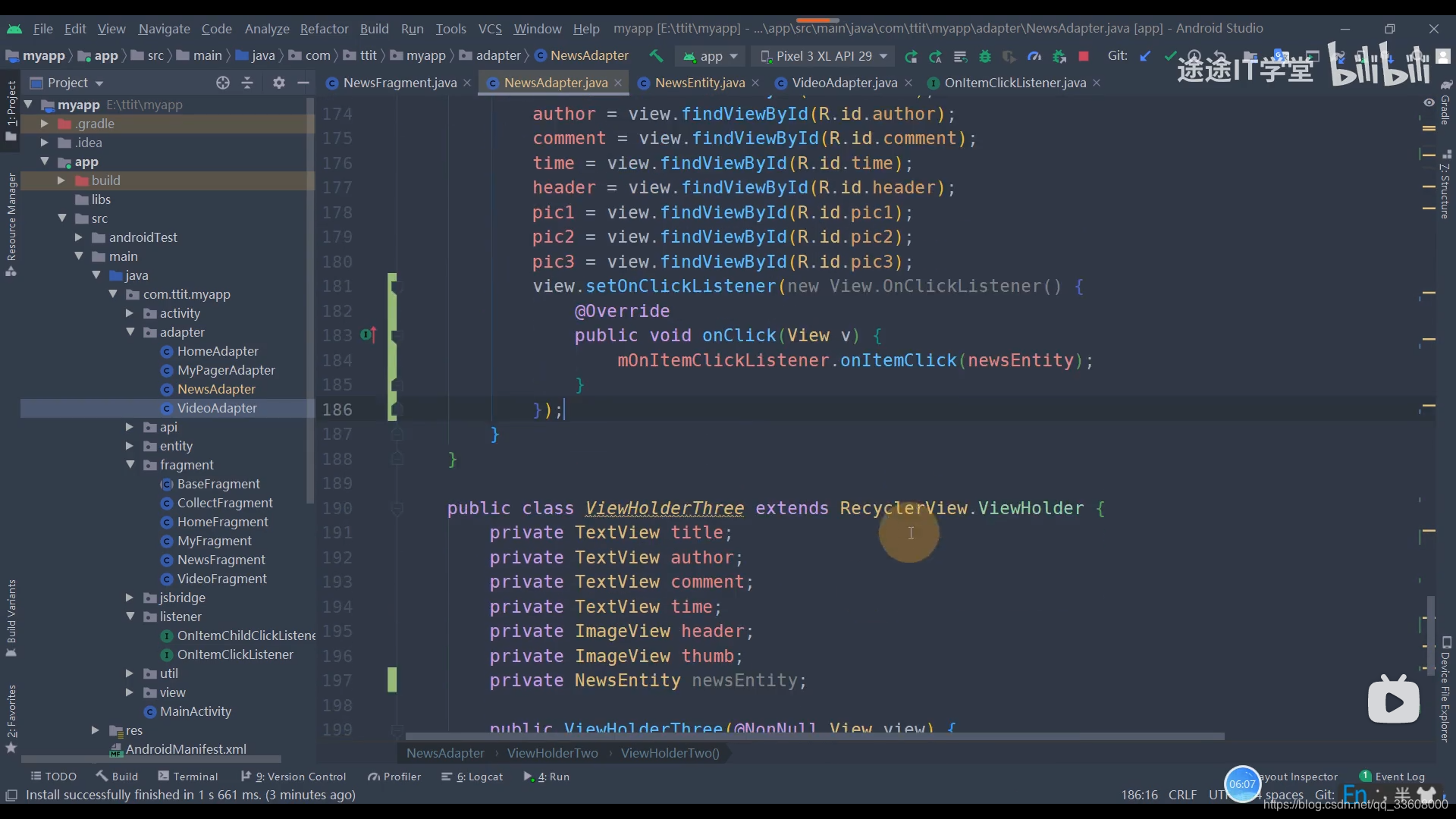
npm run server

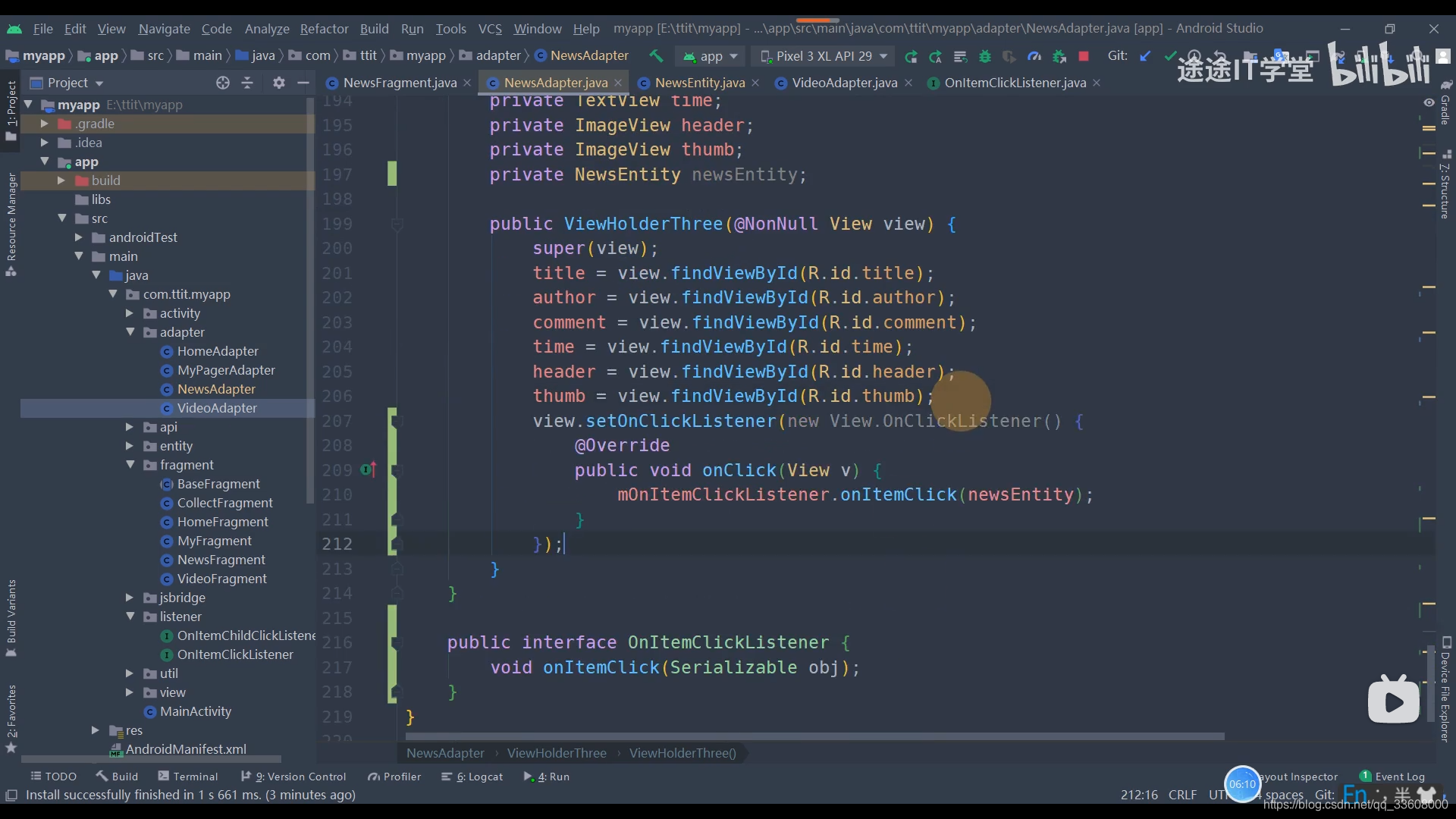
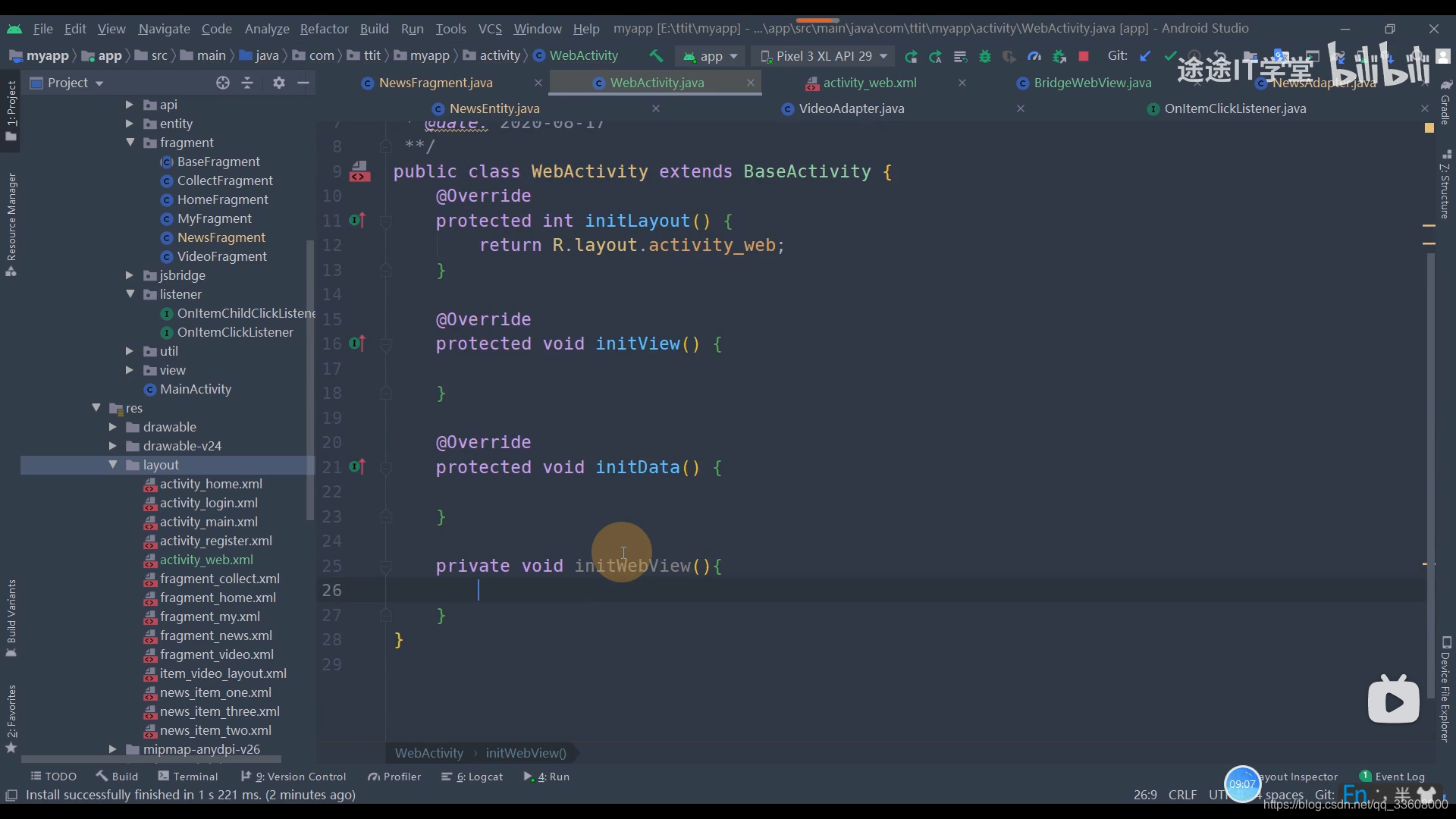
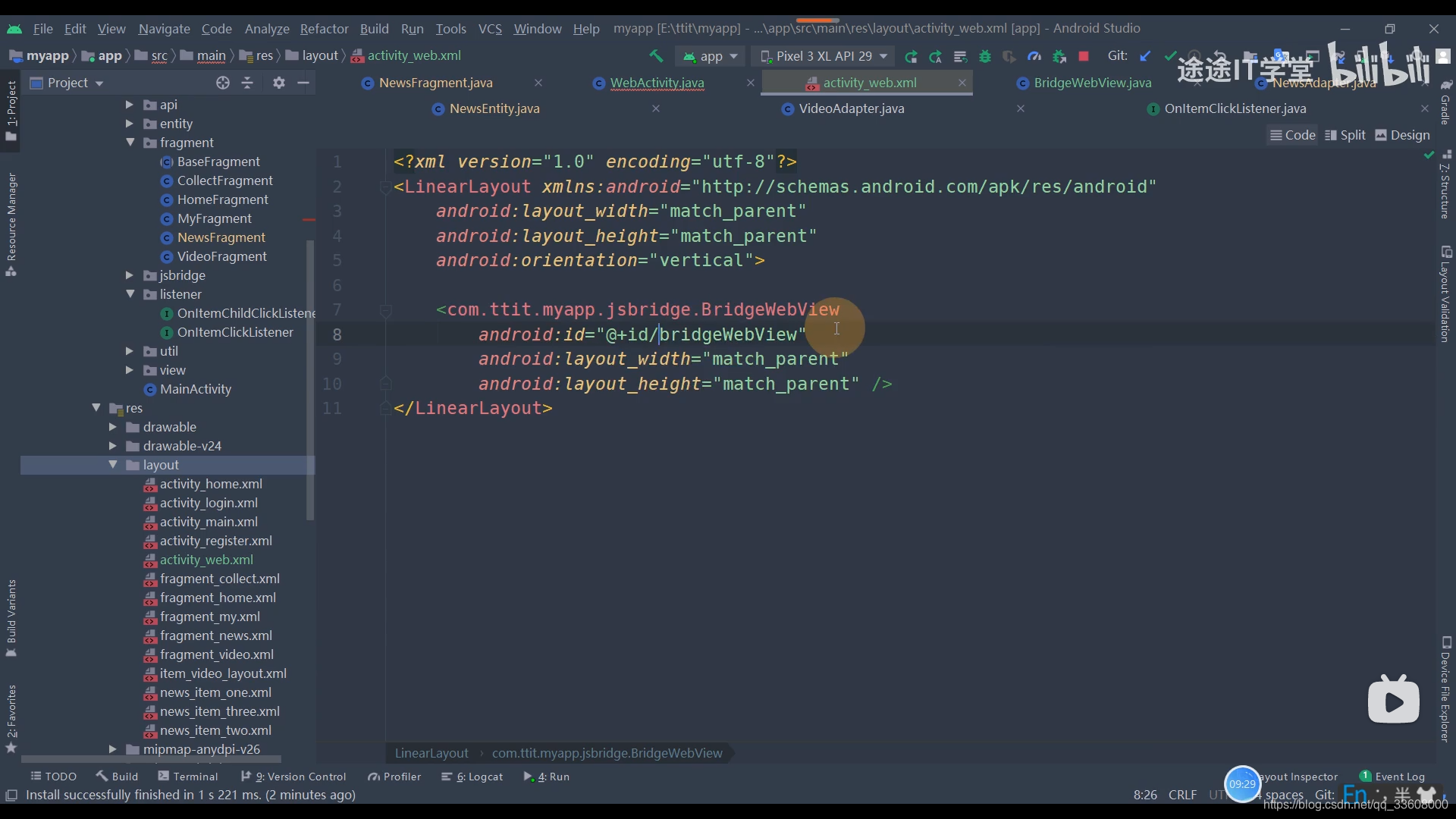
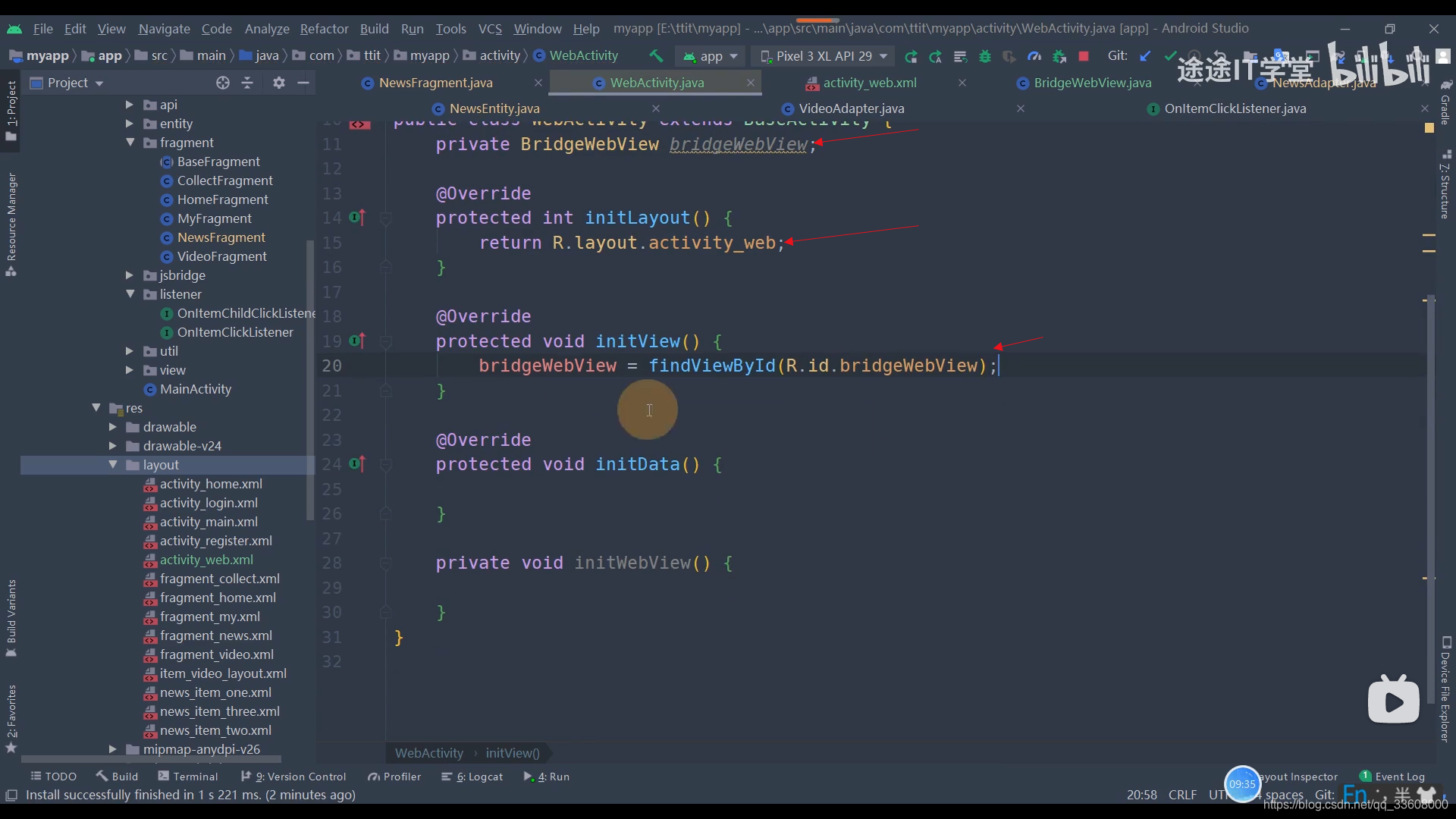
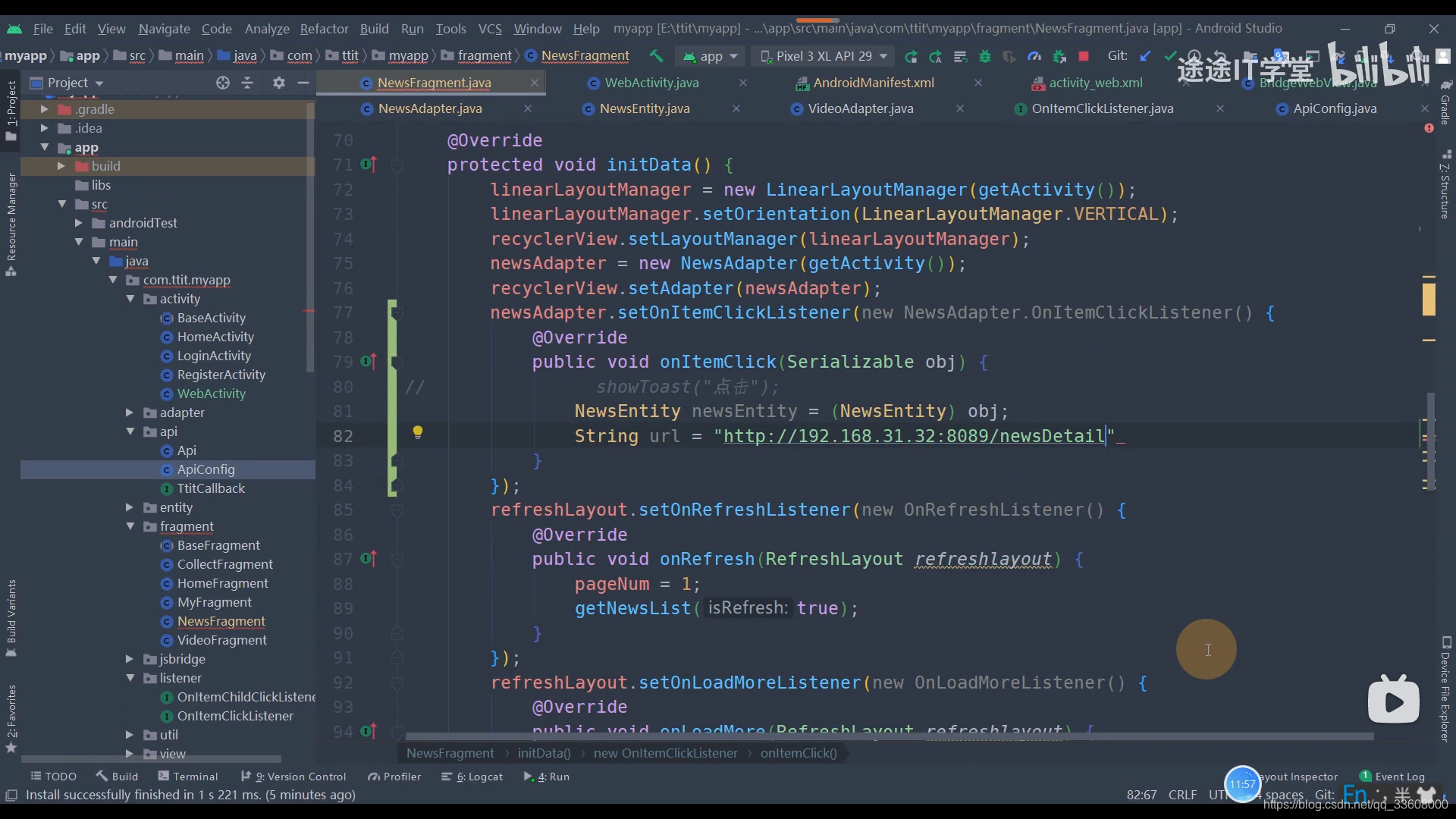
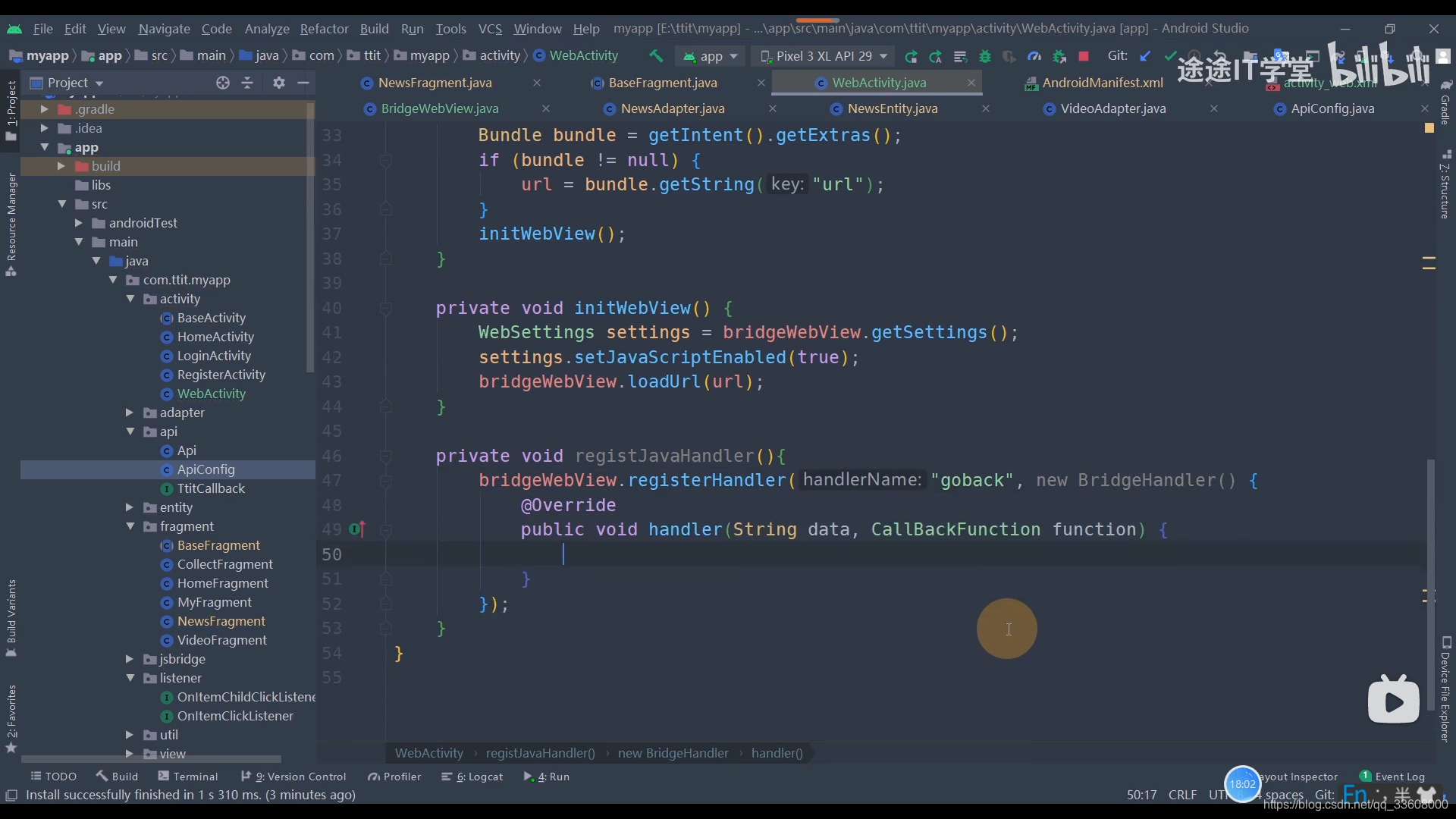
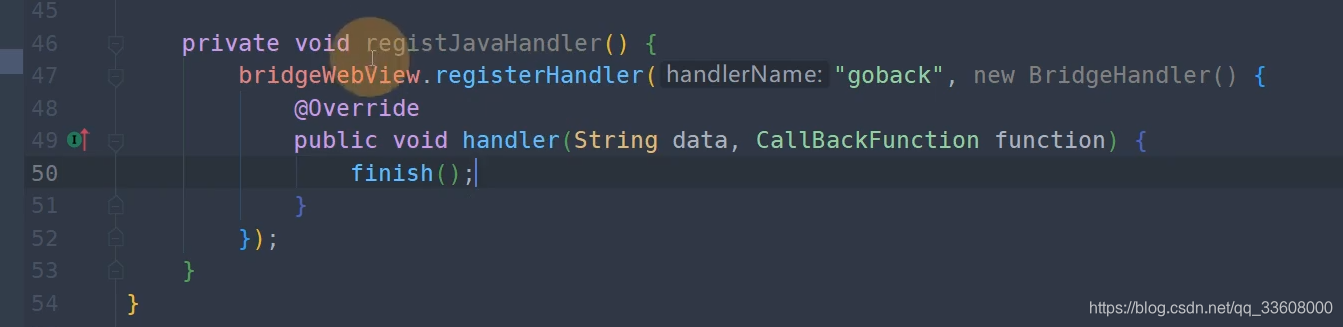
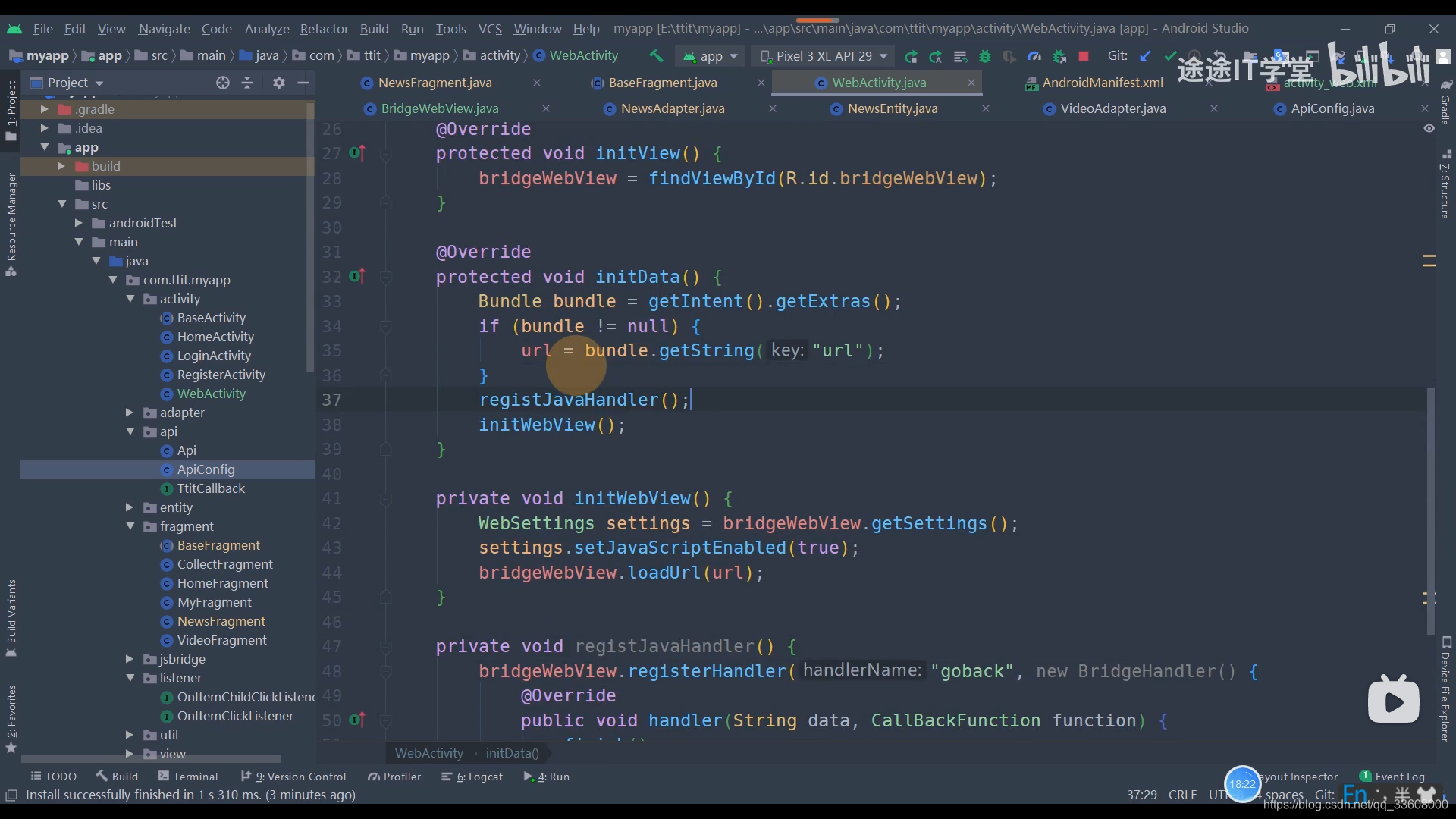
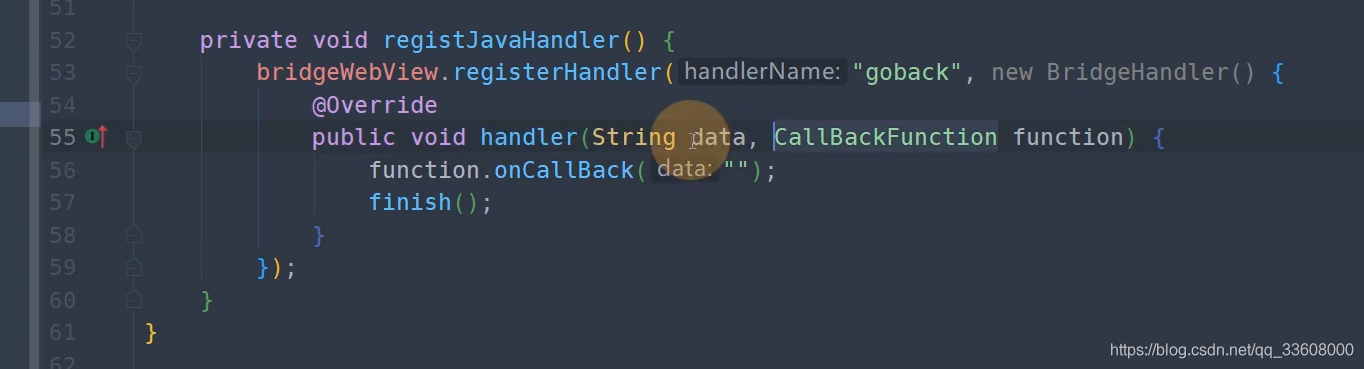
js- java(Android)通信 finish


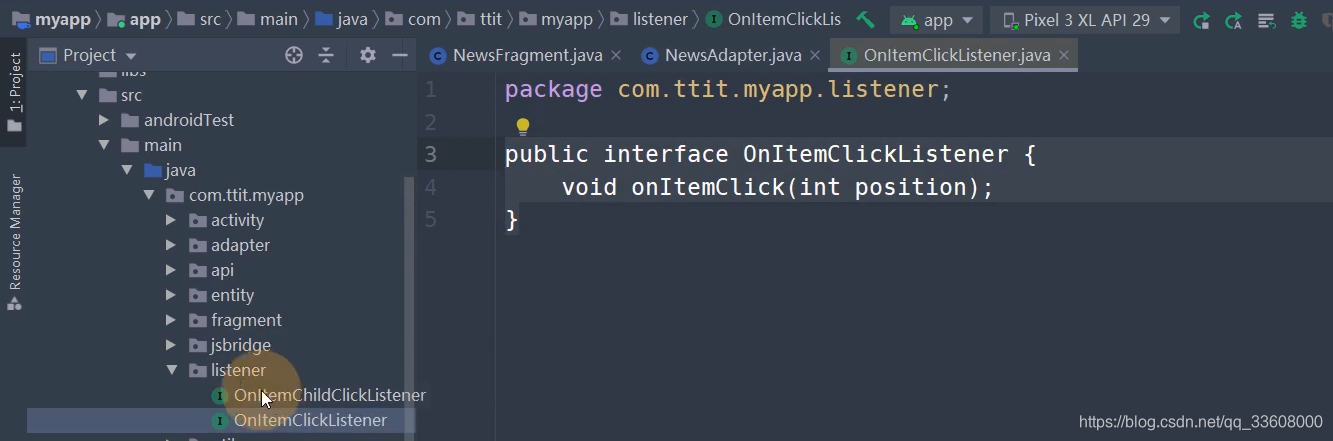
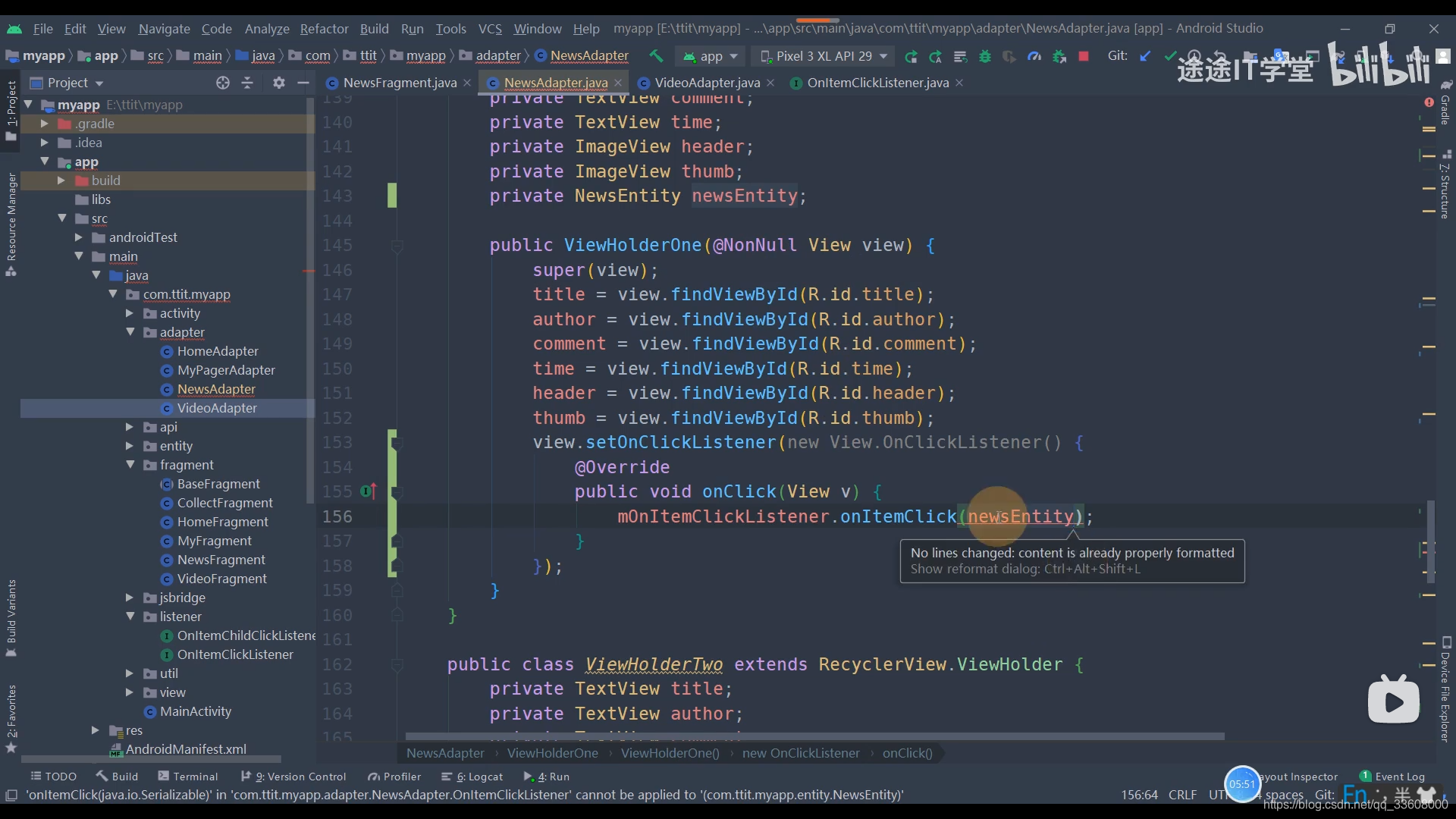
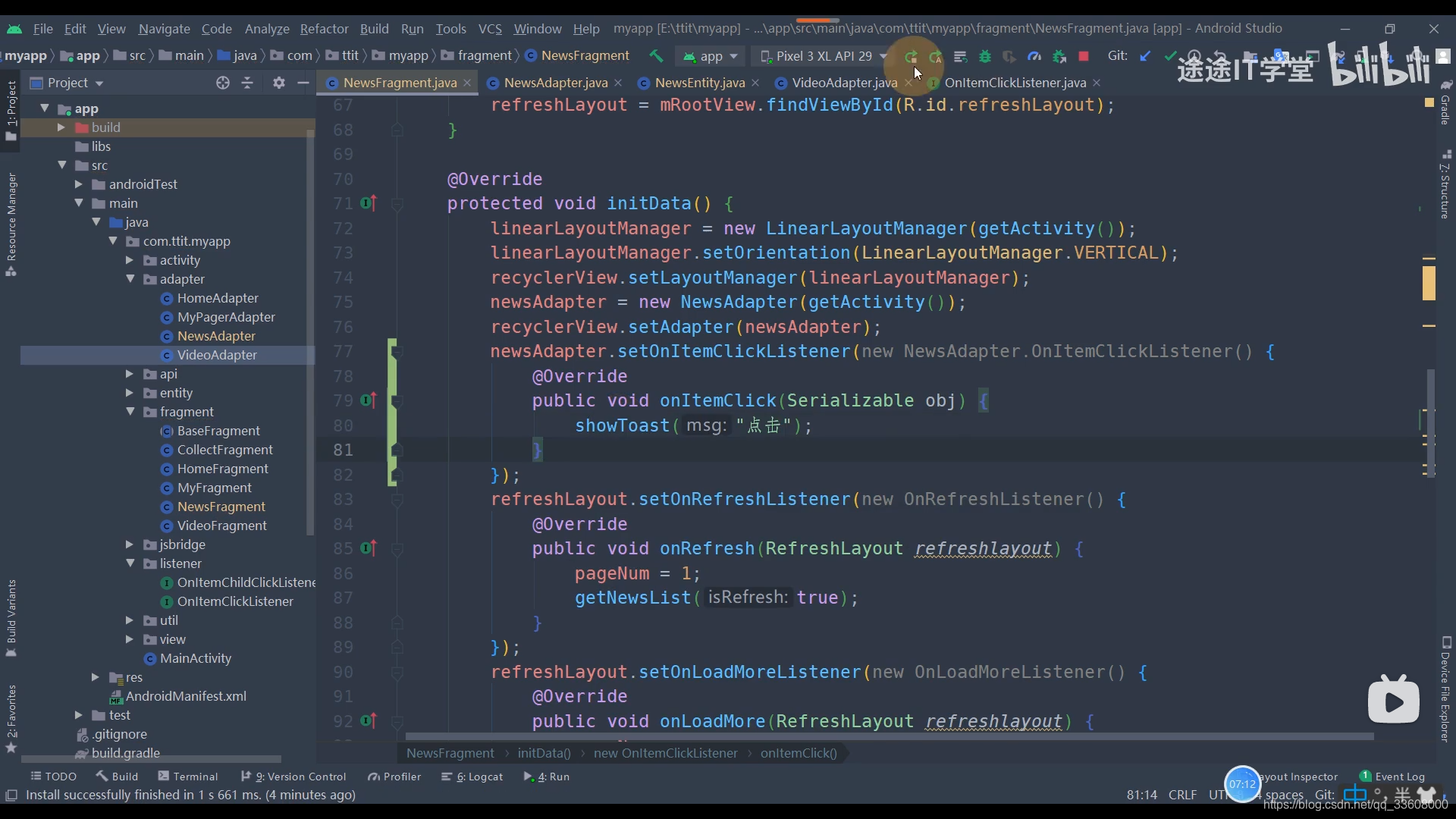
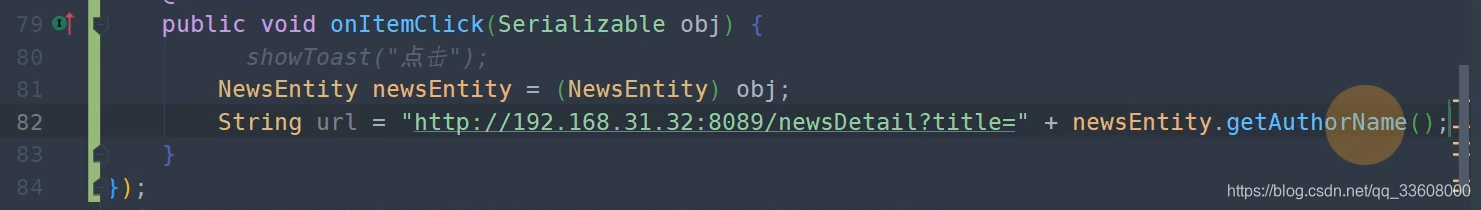
点击 item 的 跳转 实现







view 触发 点击事件


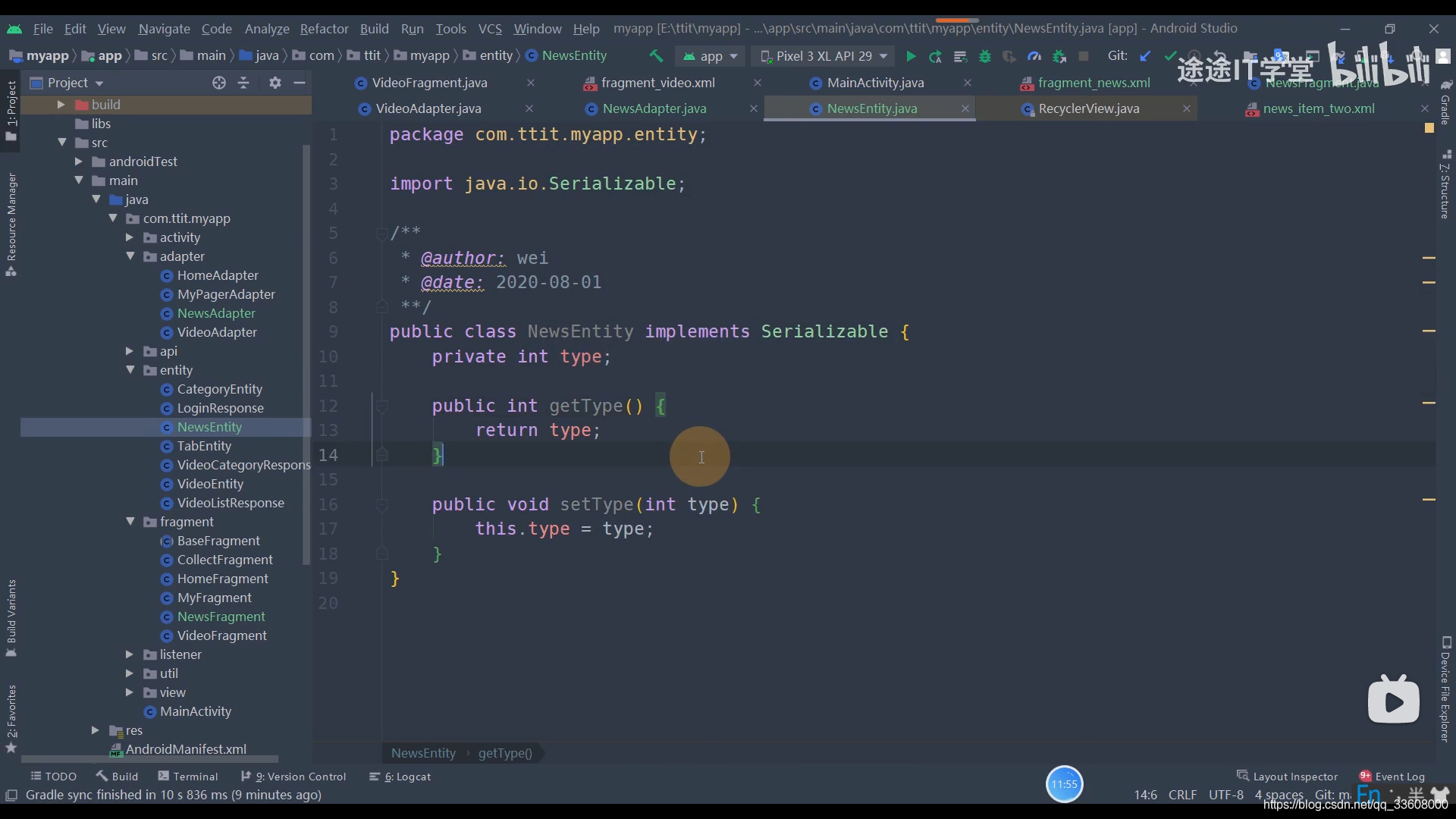
实体 传递进来 赋值






实现 可序列化



通通 绑定 点击事件

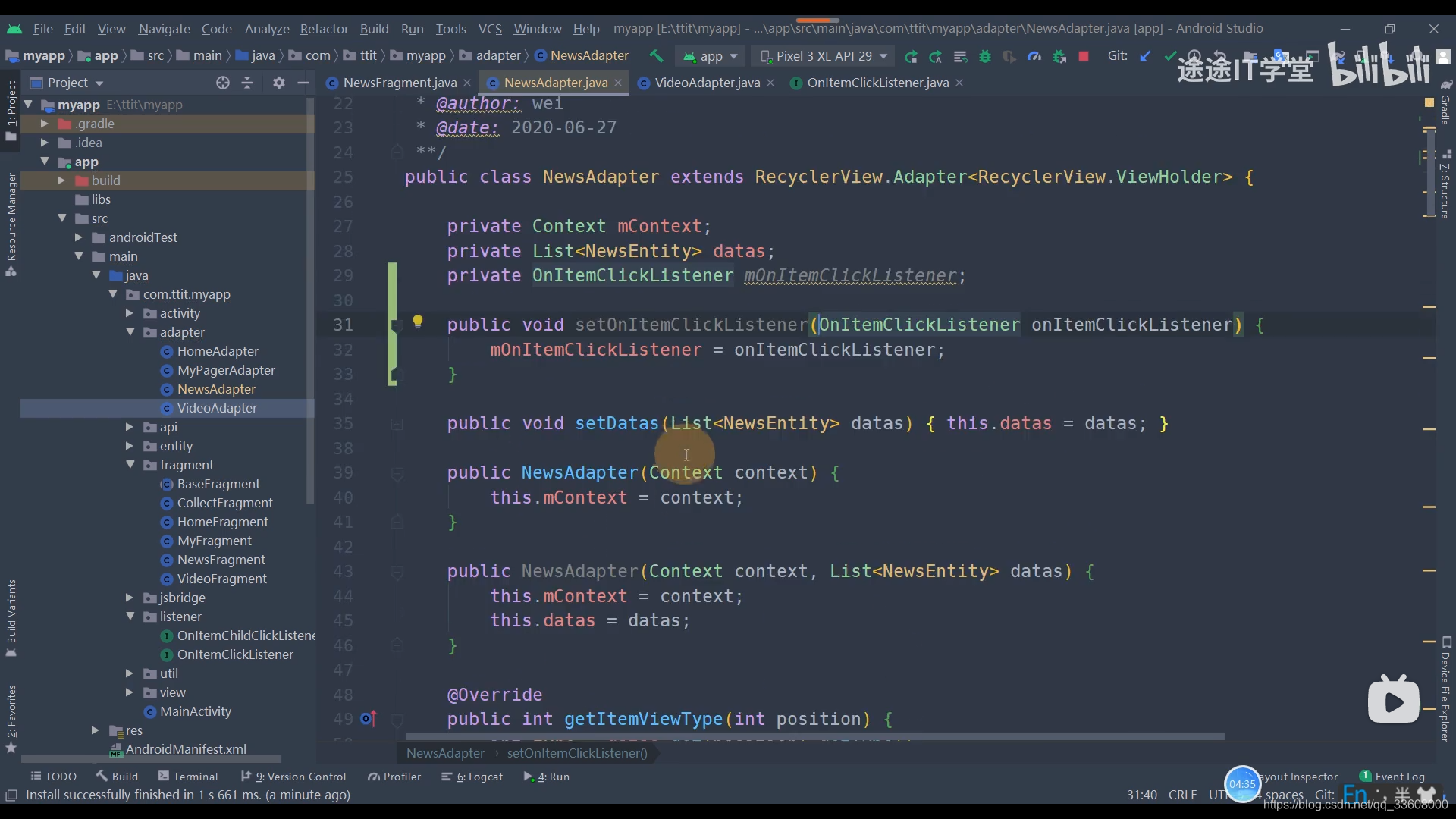
adapter 的 点击事件 回调




















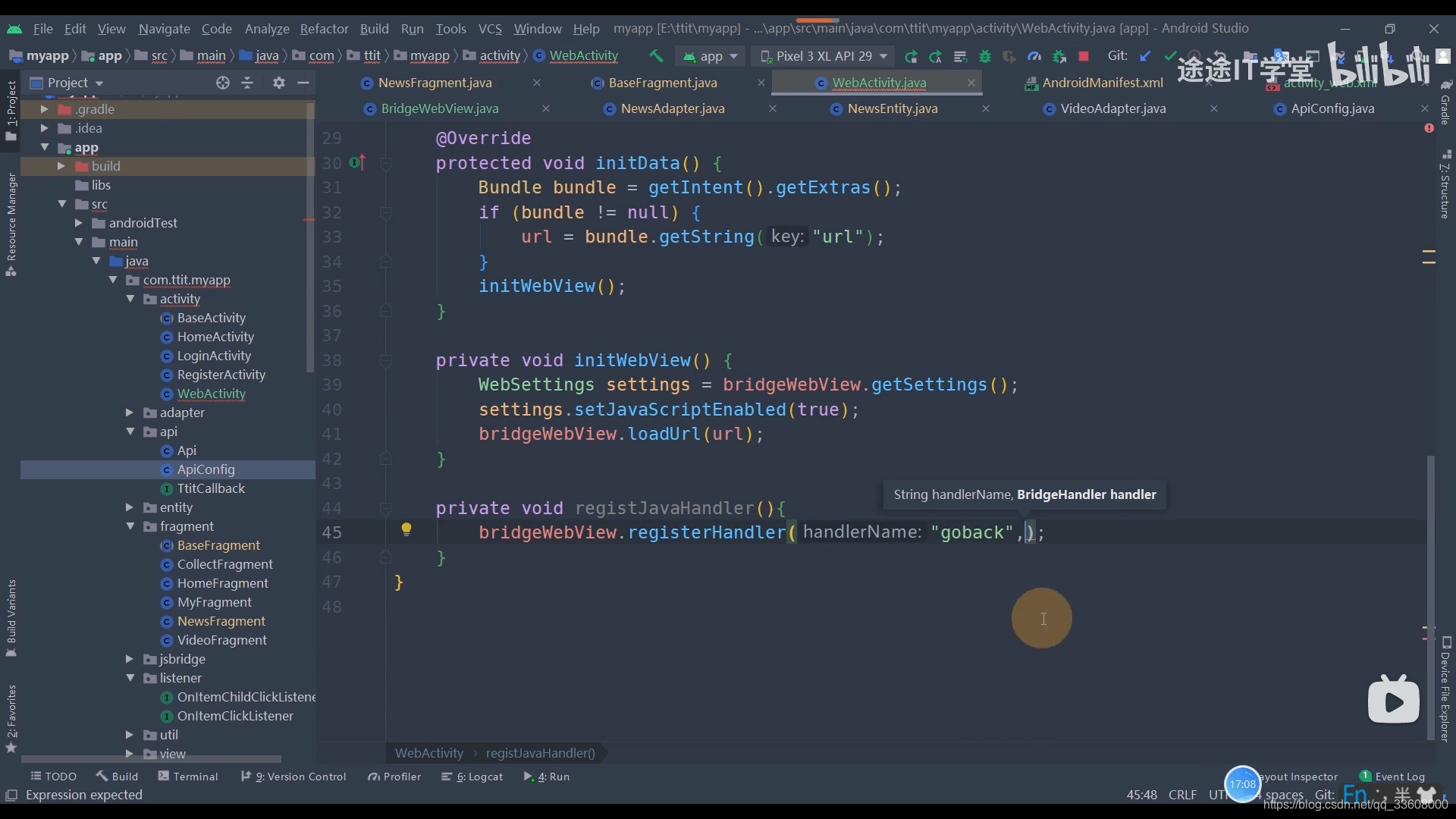
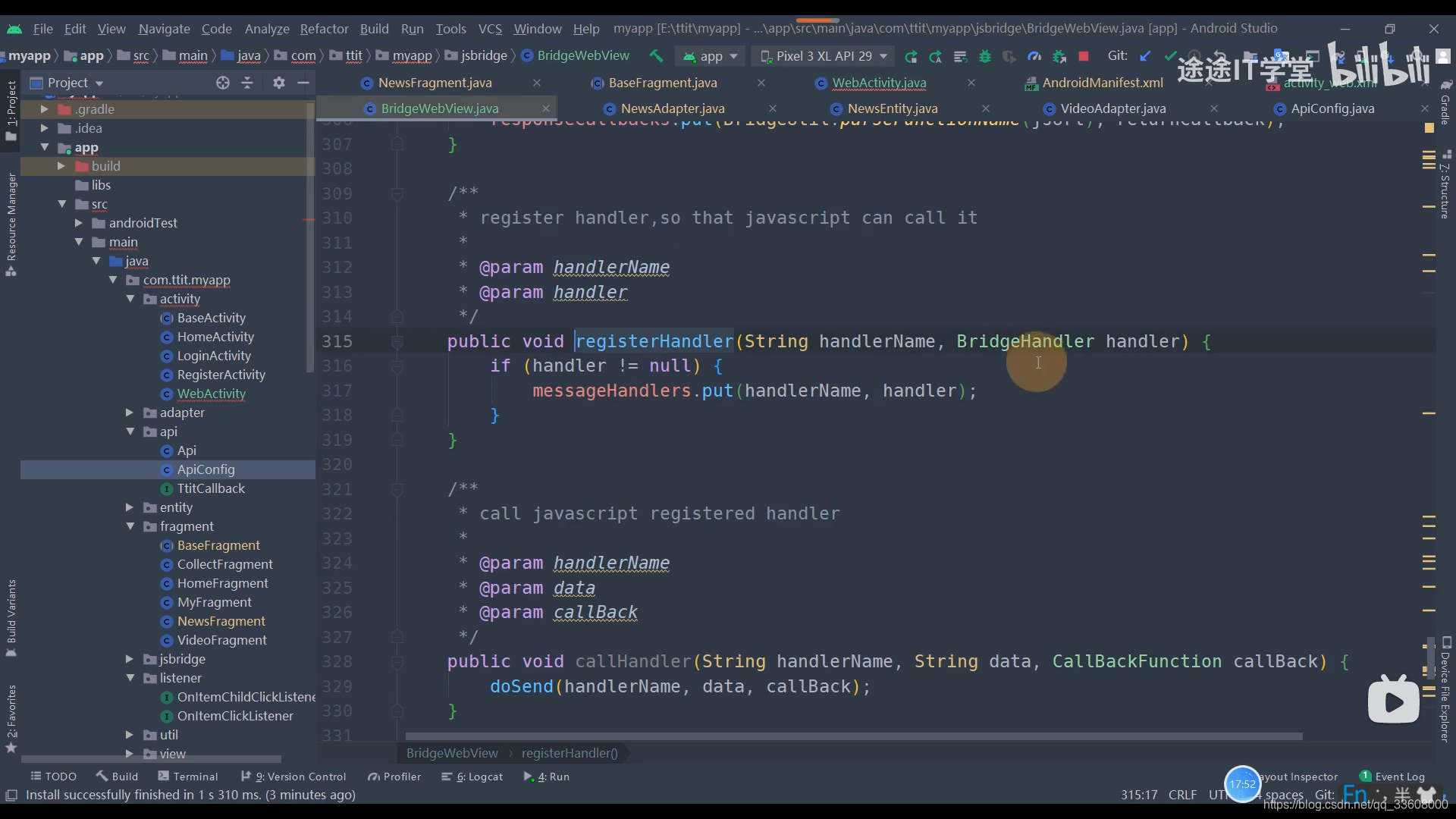
操作器 handler 注册 webview

js 调用 java 方法 名称






js Java 交互 可以 双向 传参



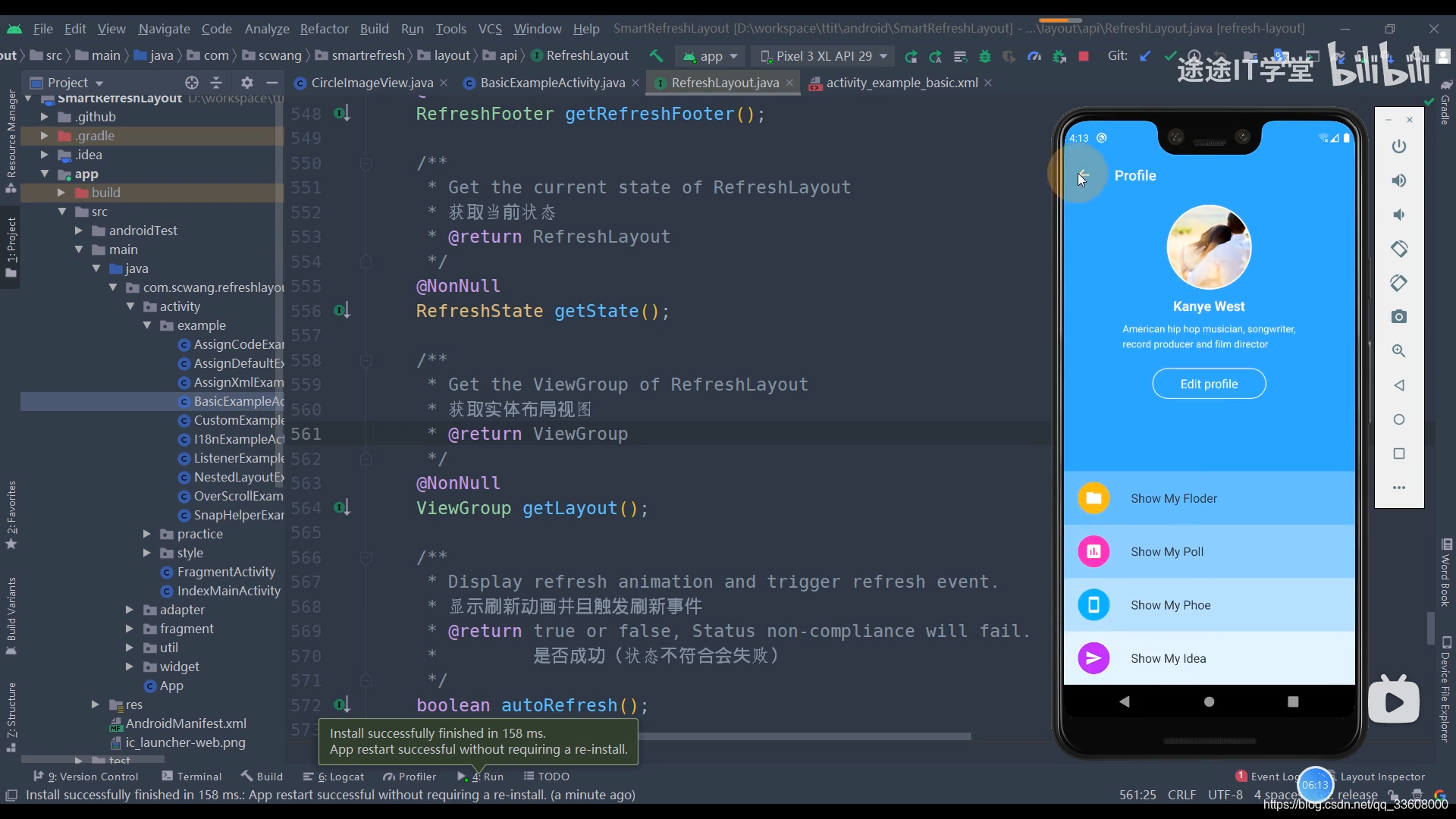
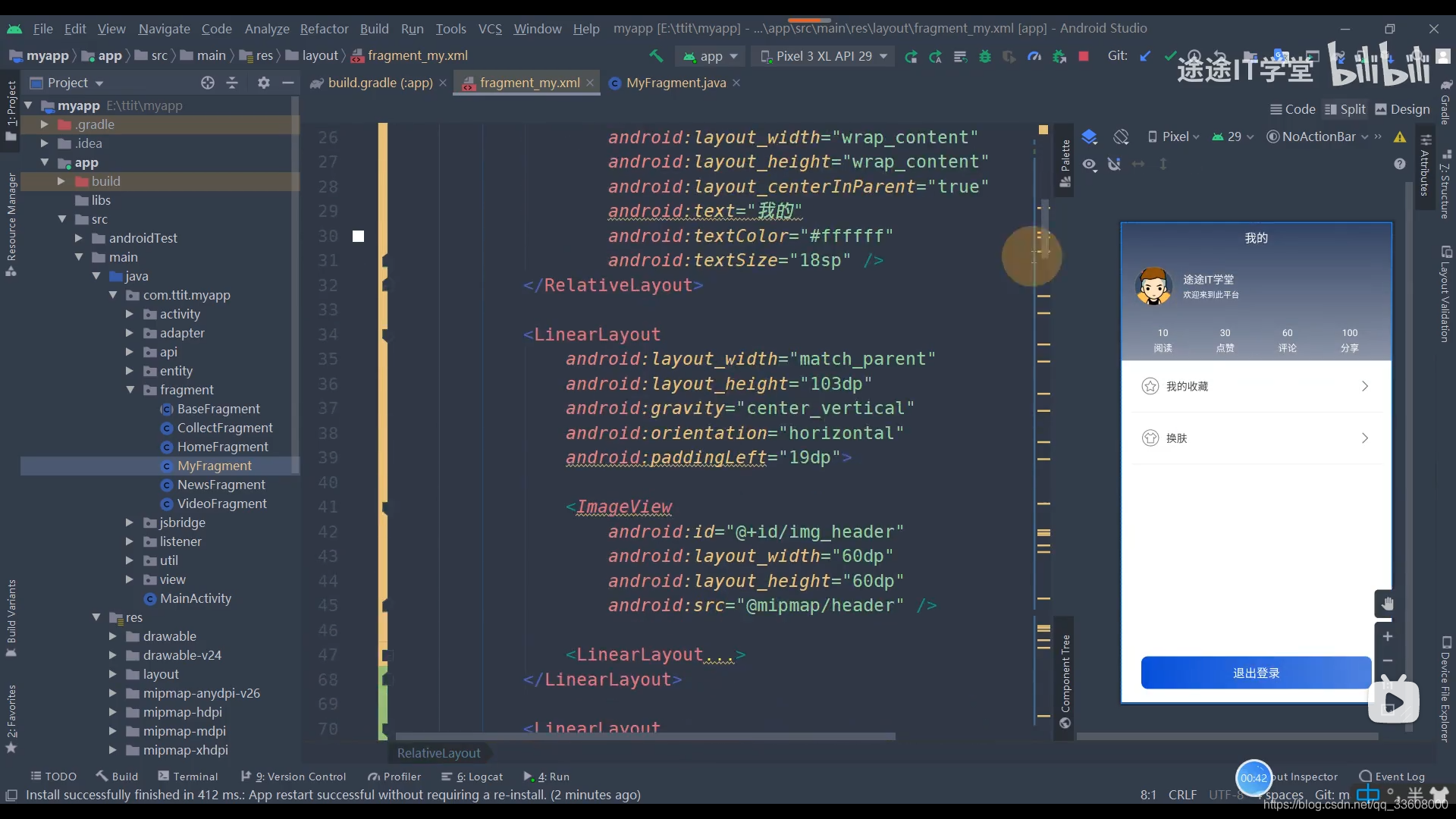
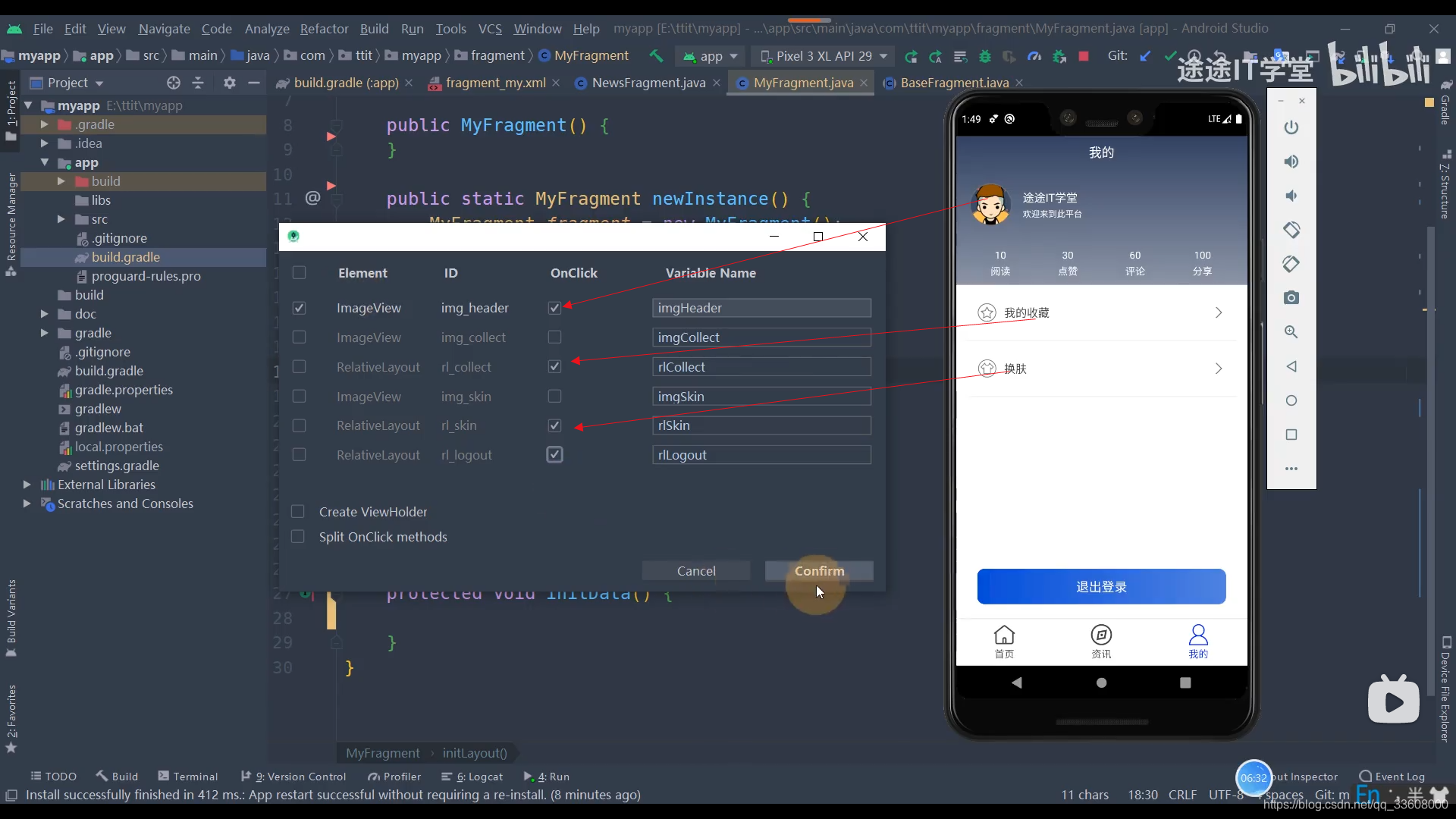
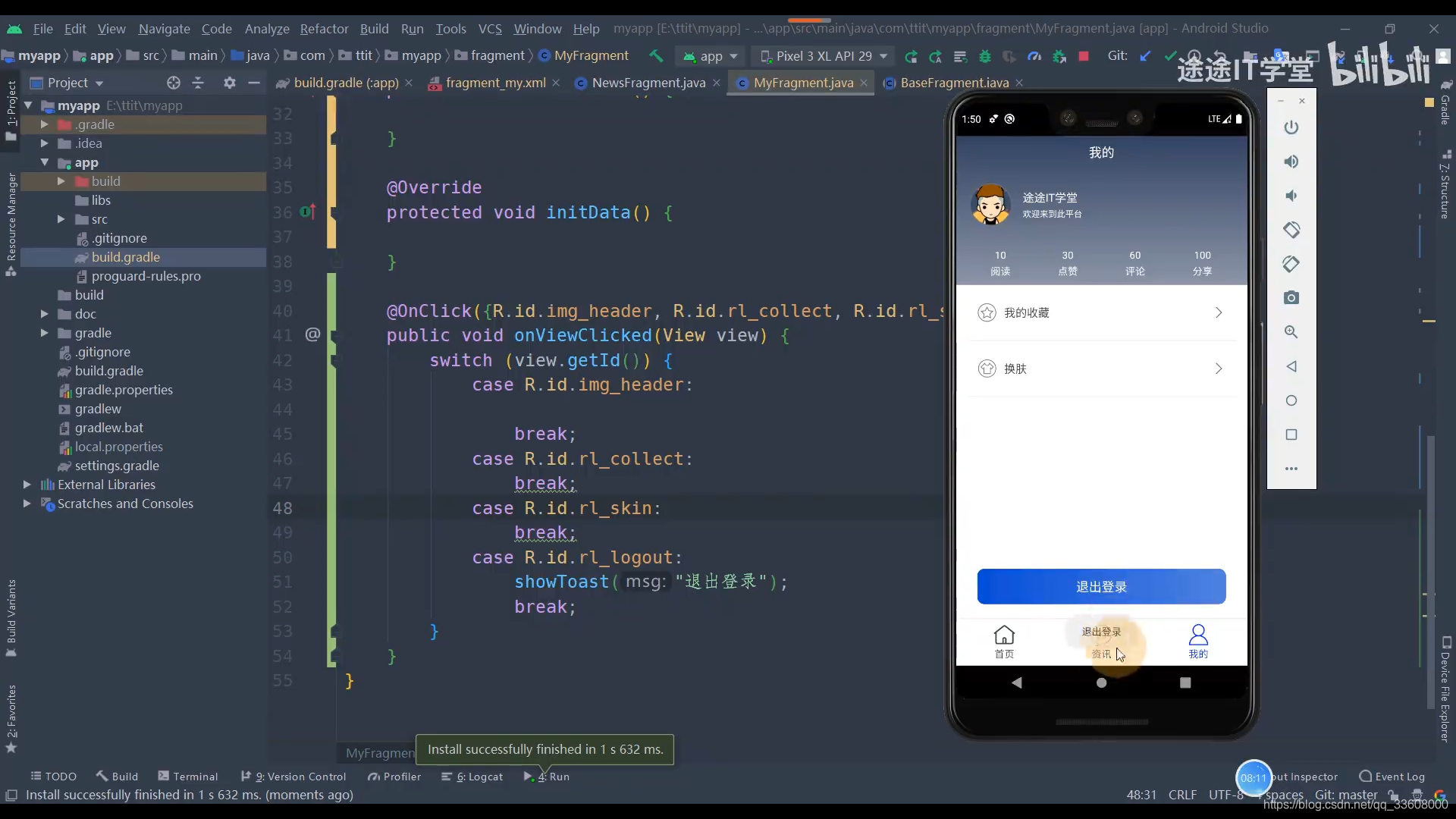
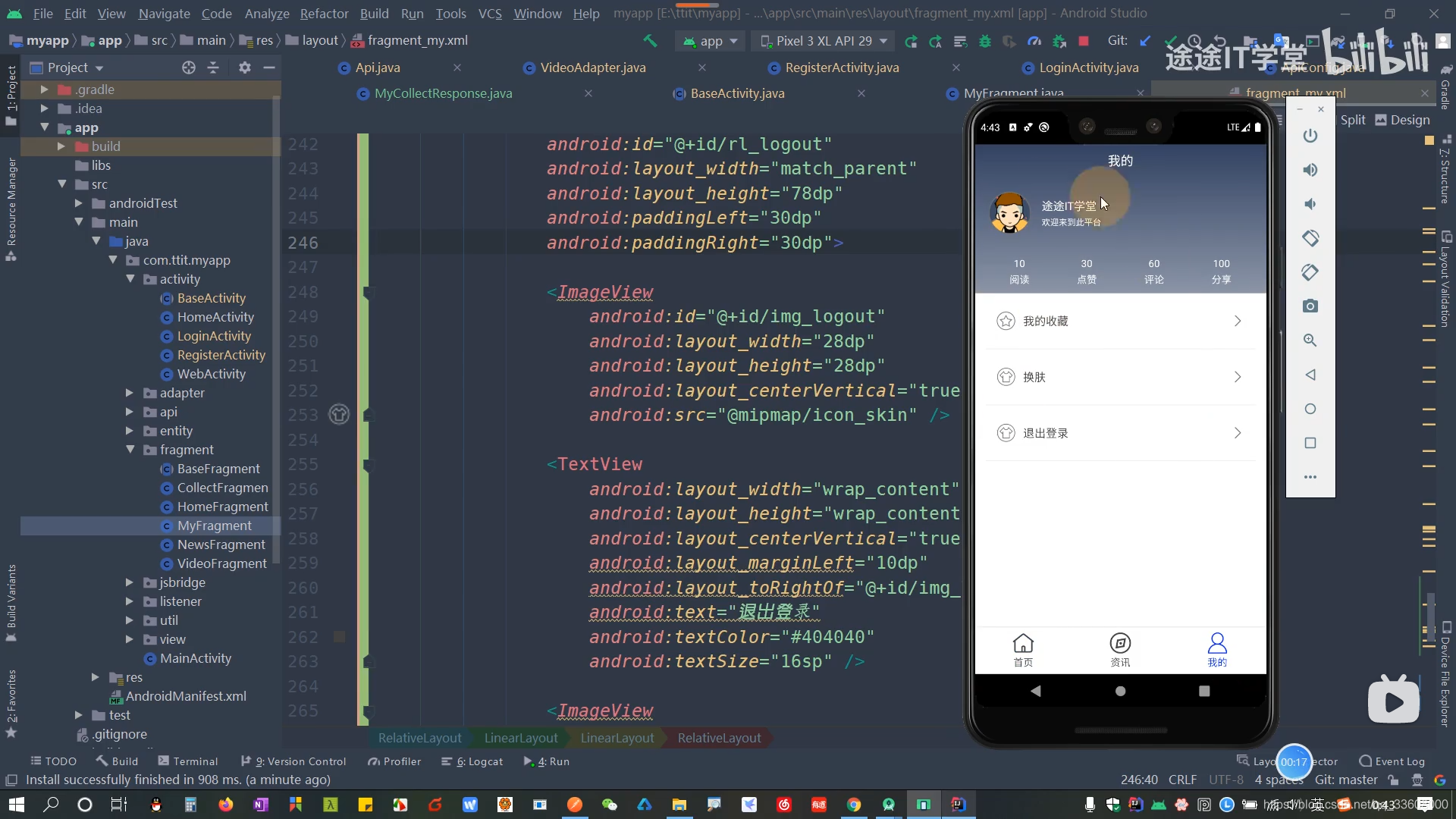
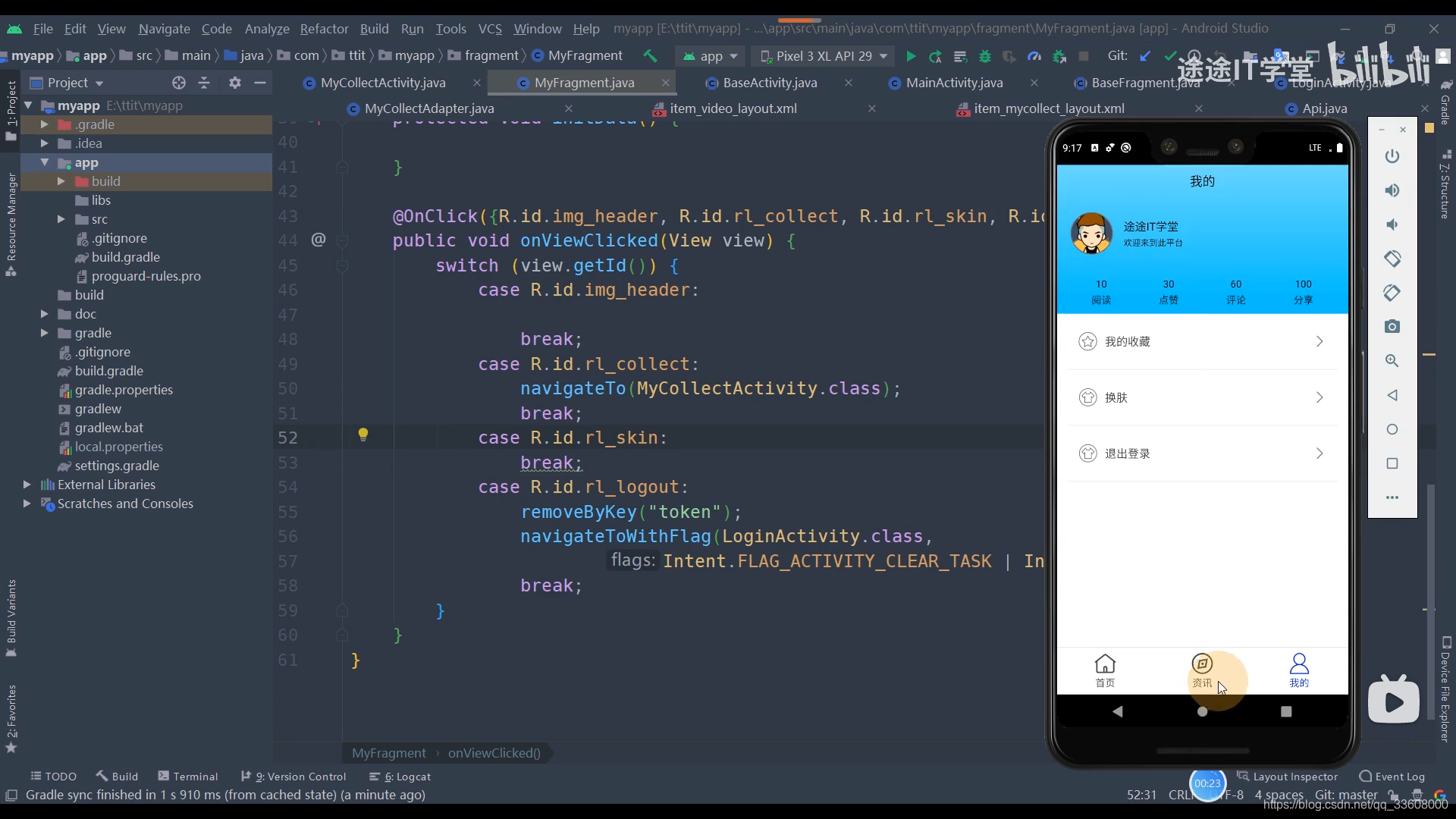
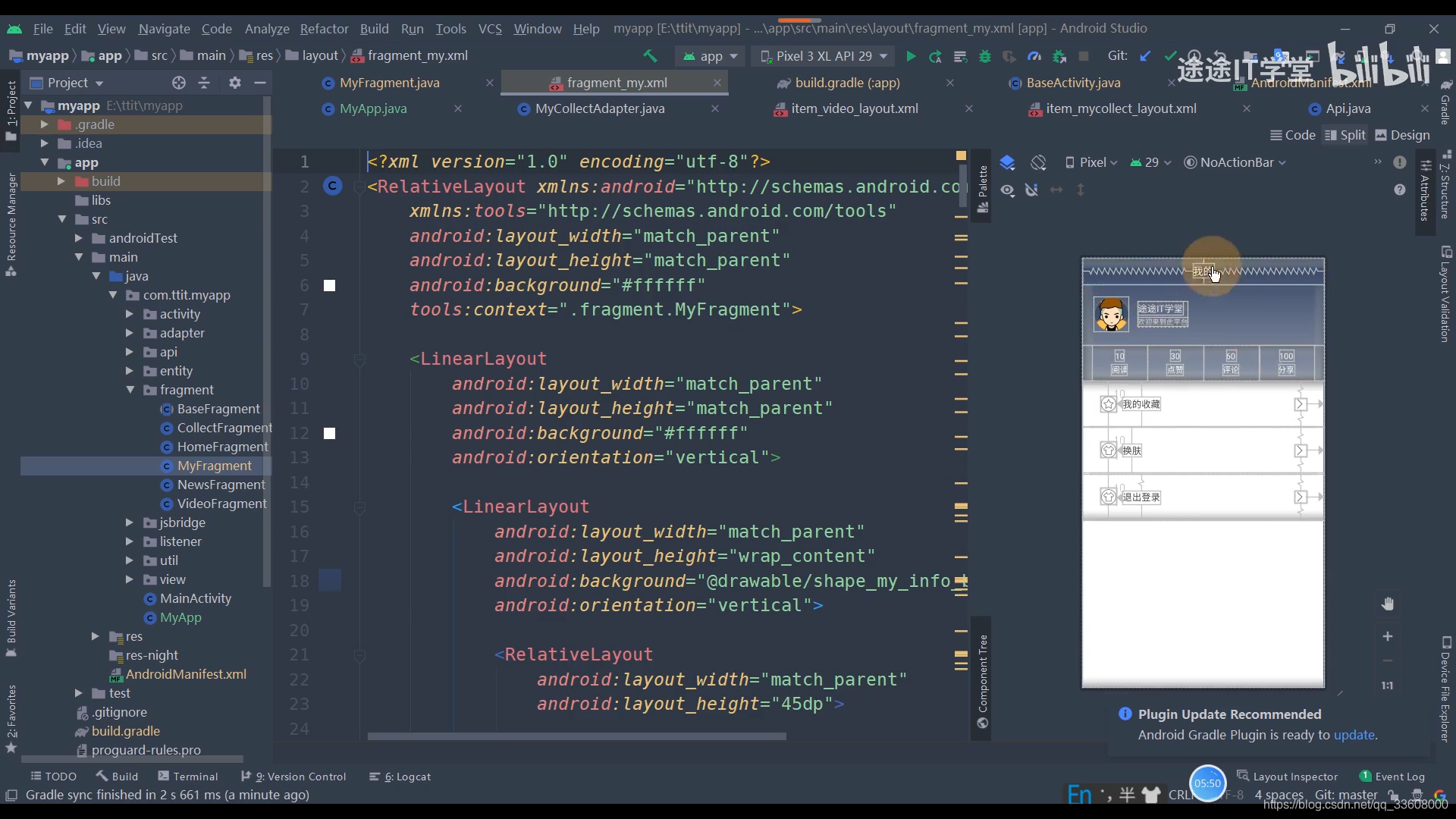
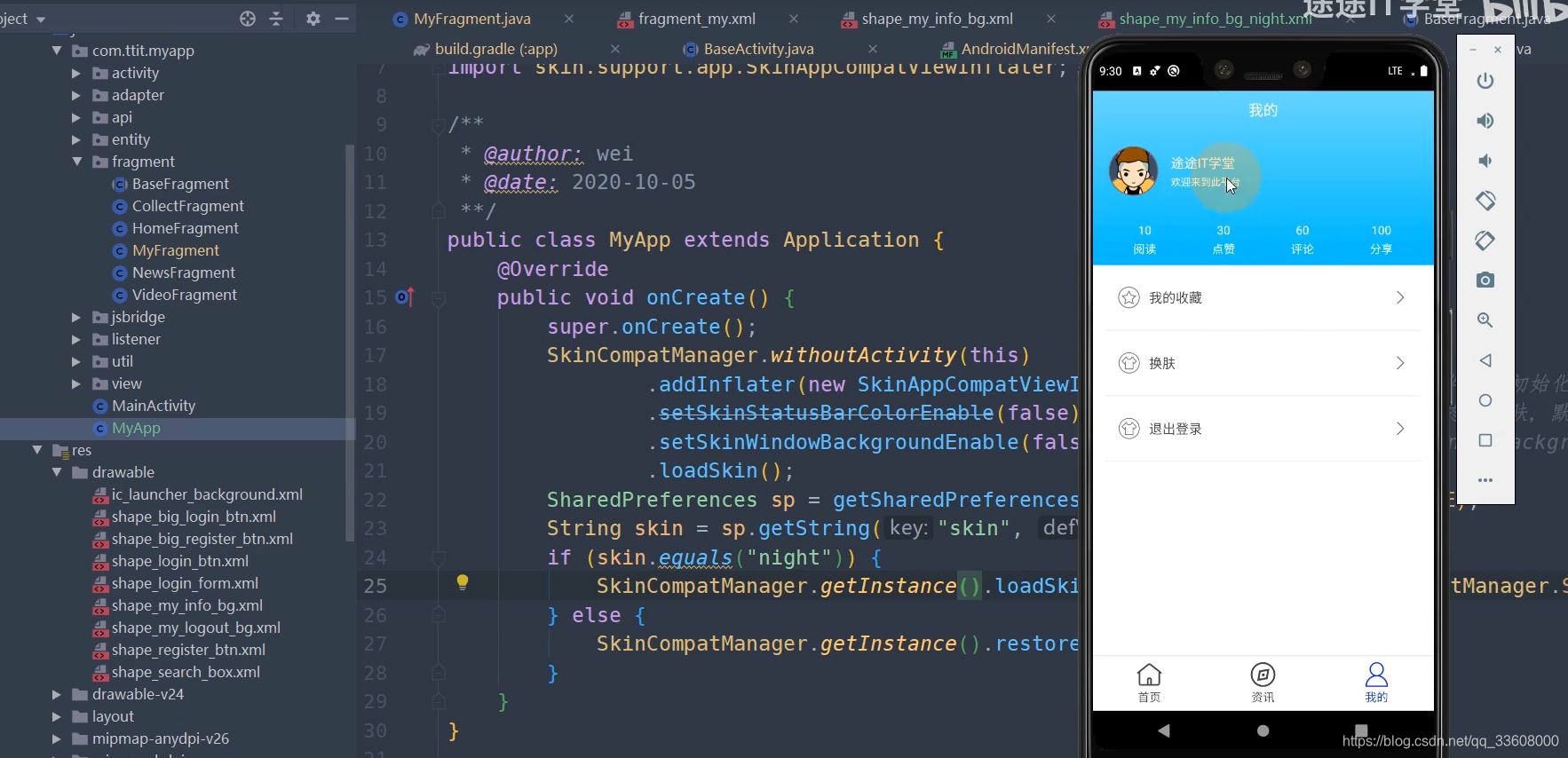
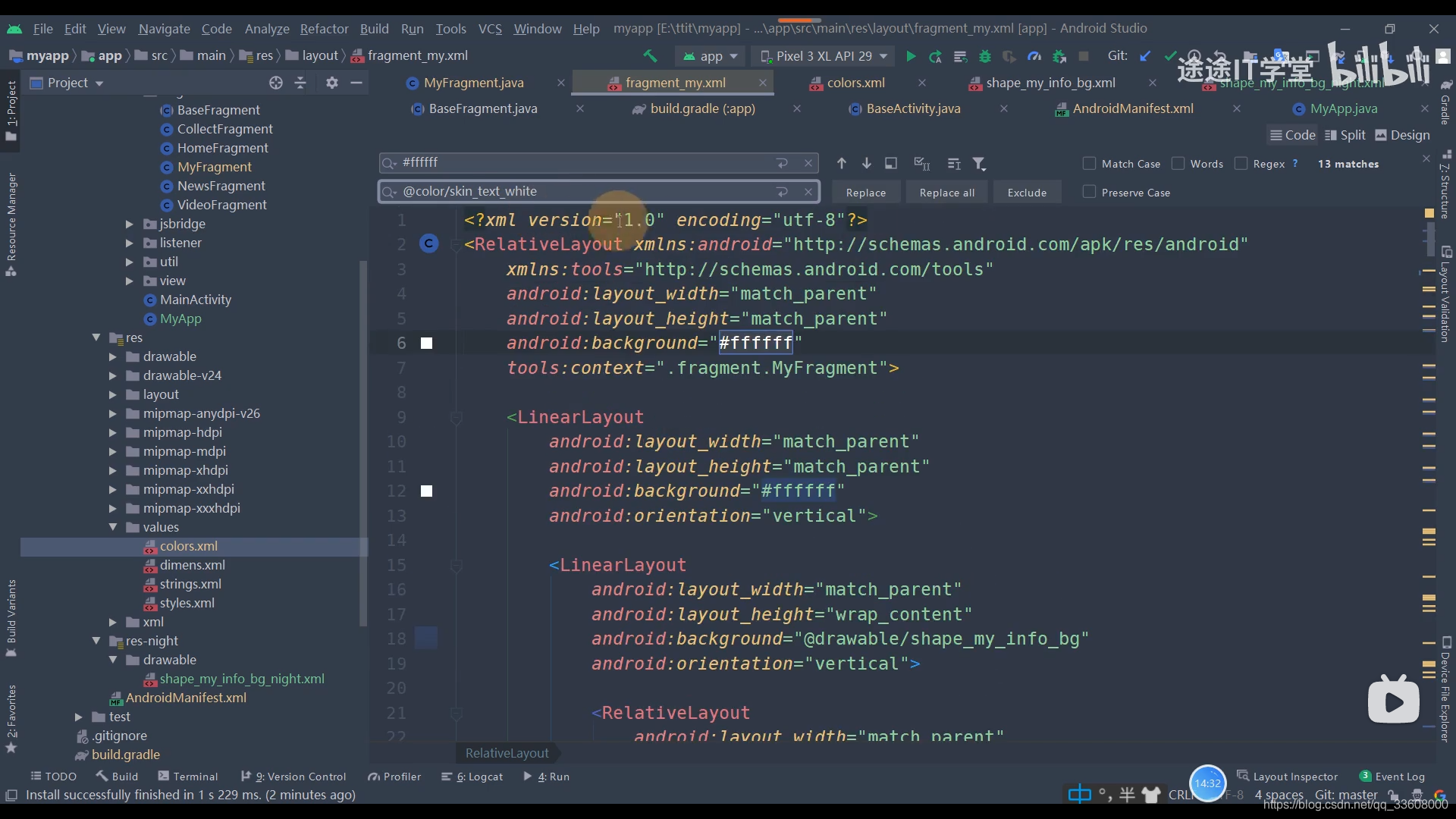
22 我的页面UI实现

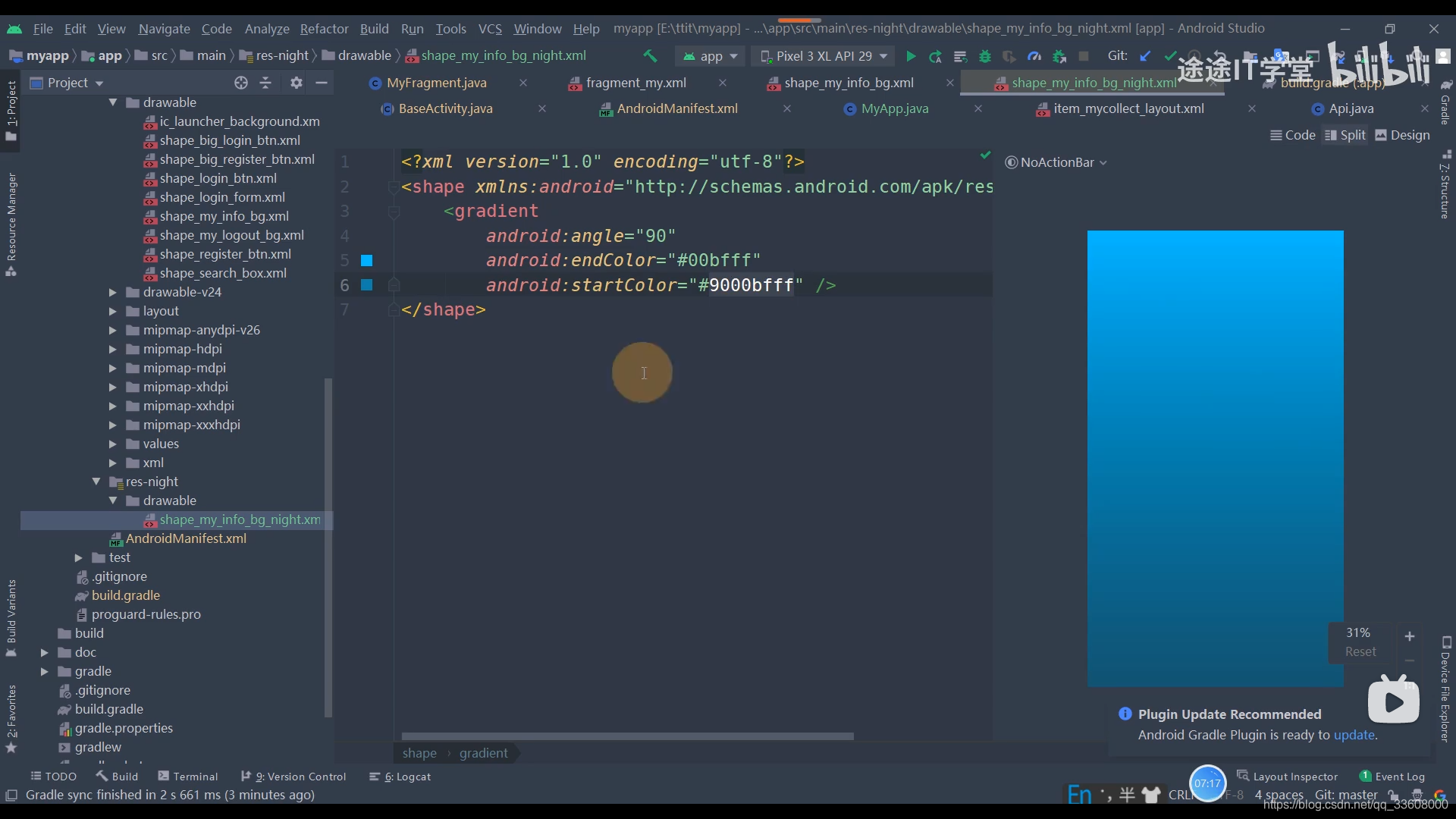
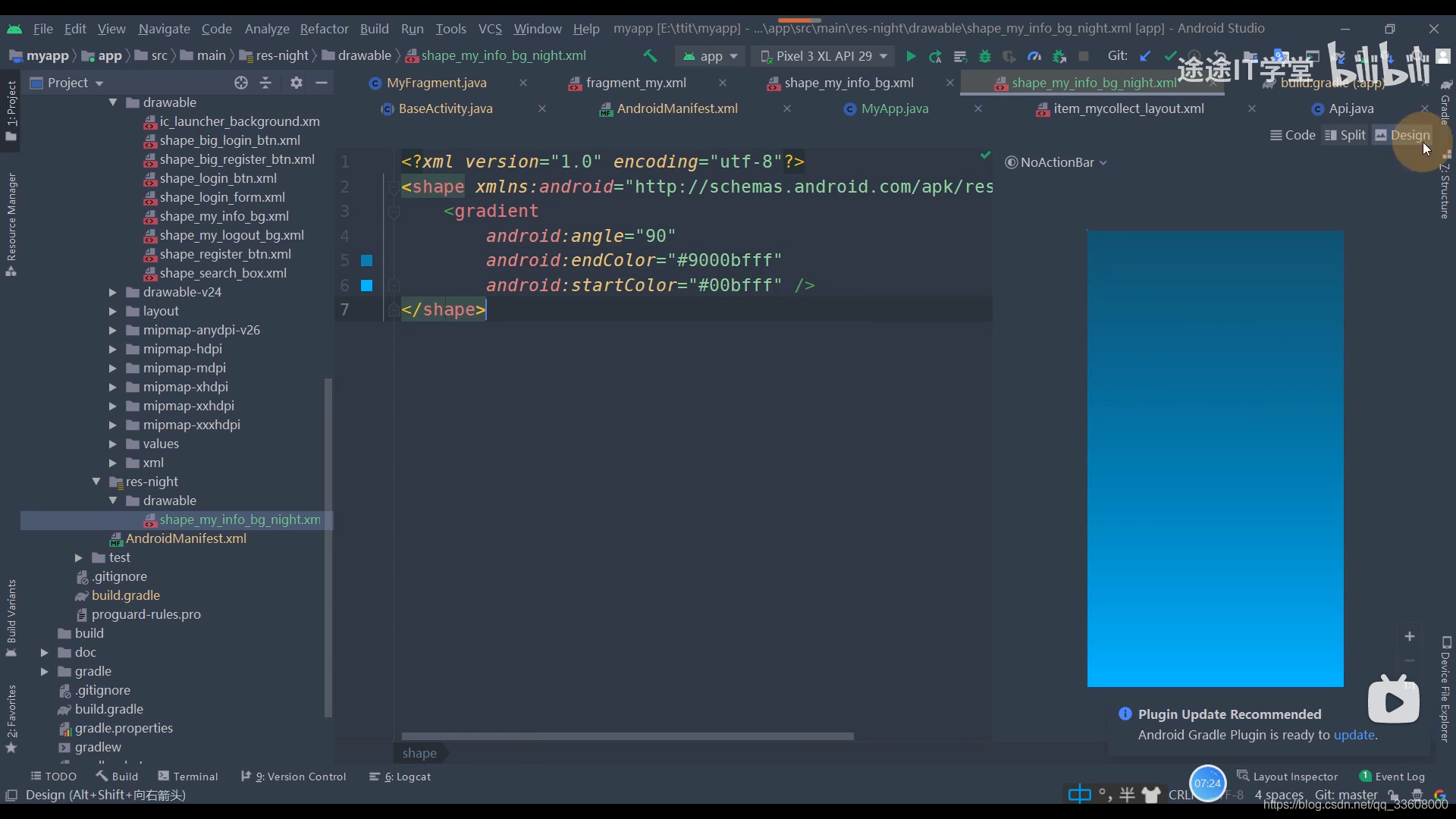
shape 资源 渐变背景





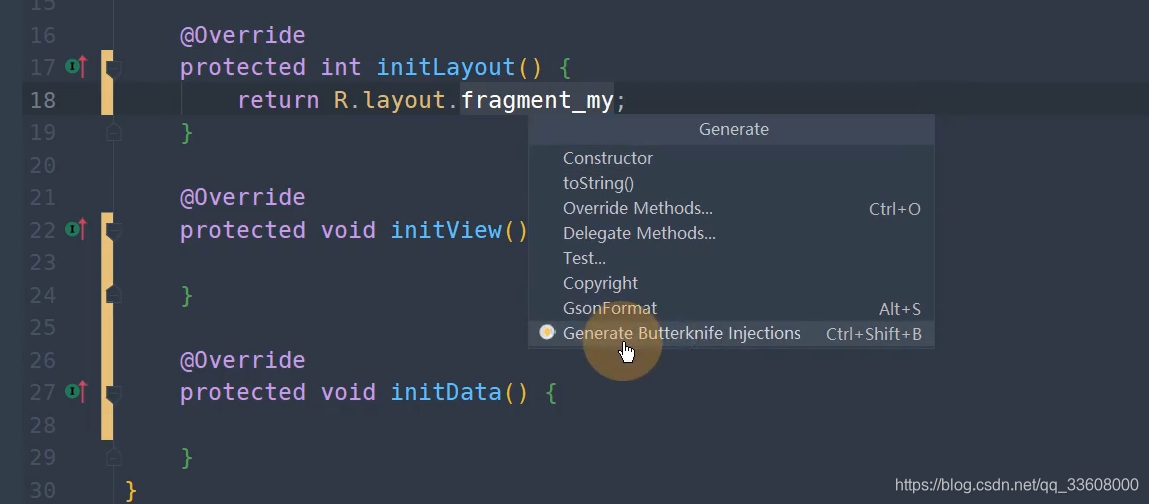
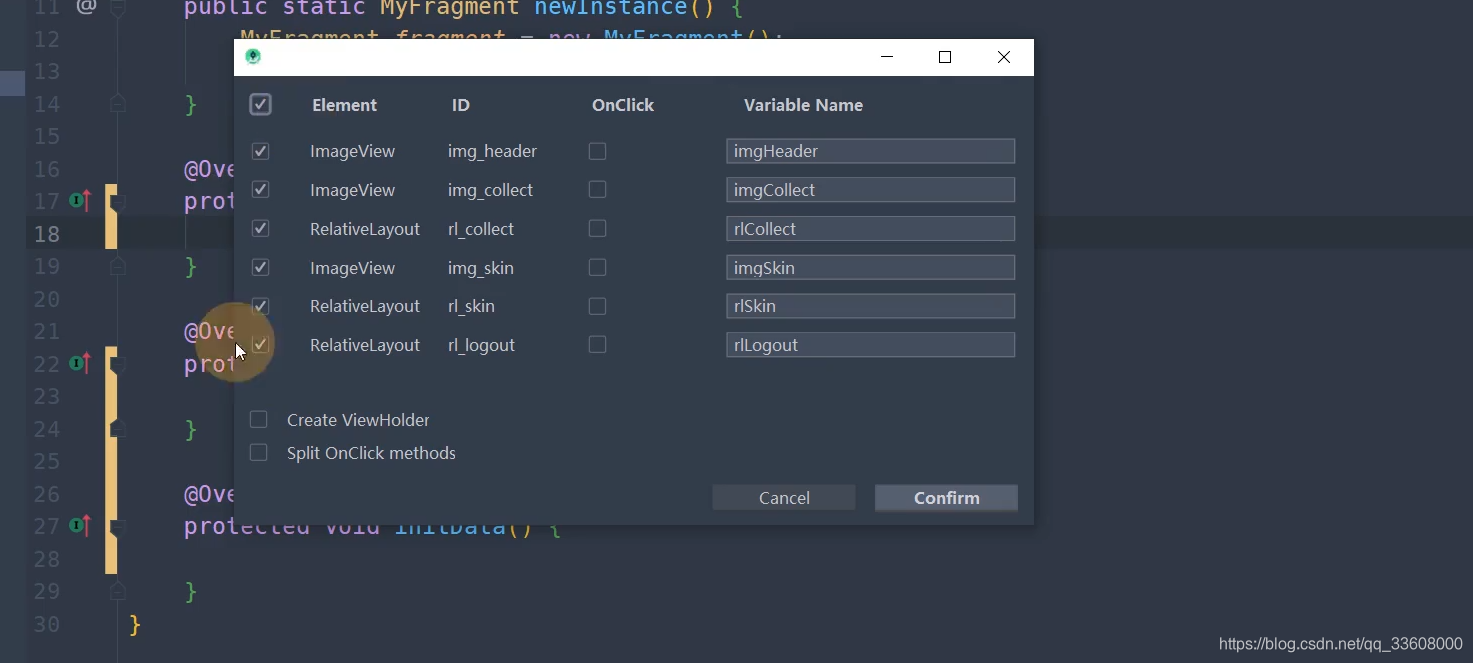
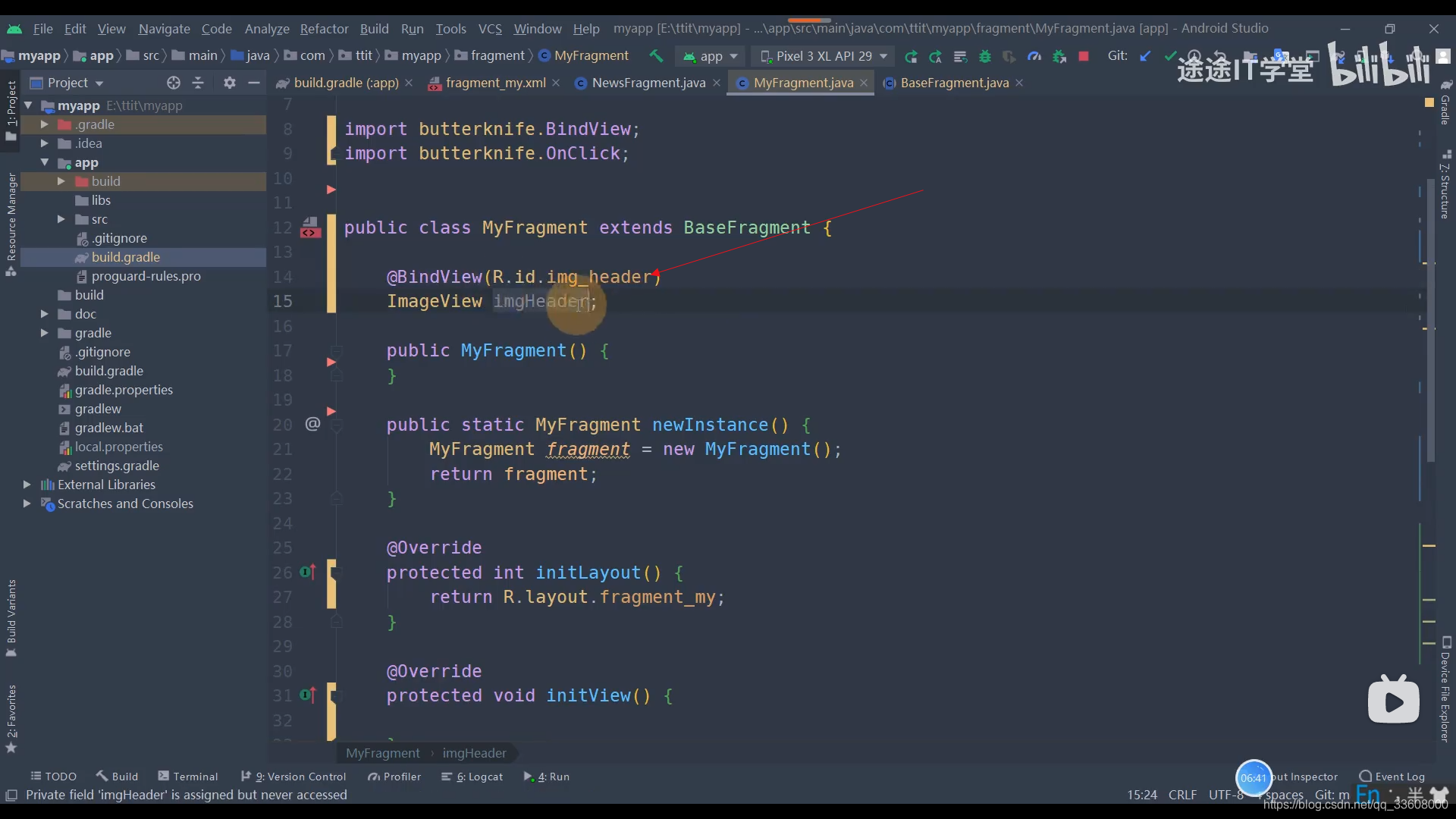
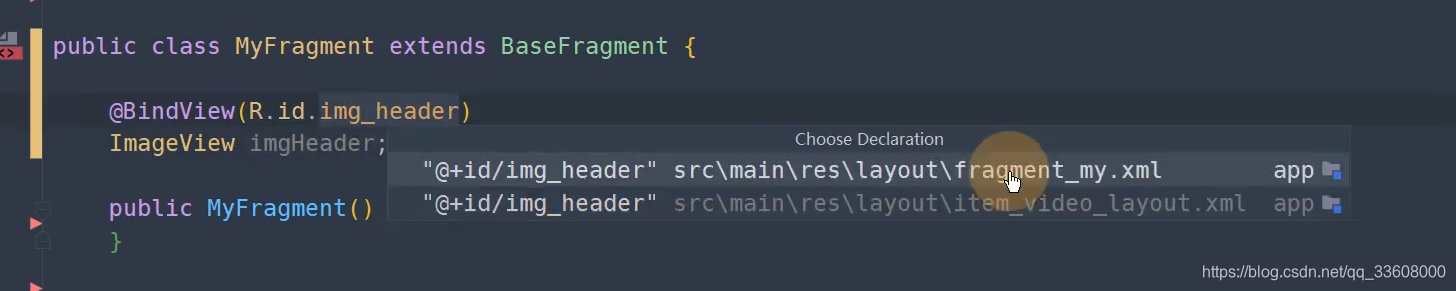
简化 绑定 控件 和 点击事件





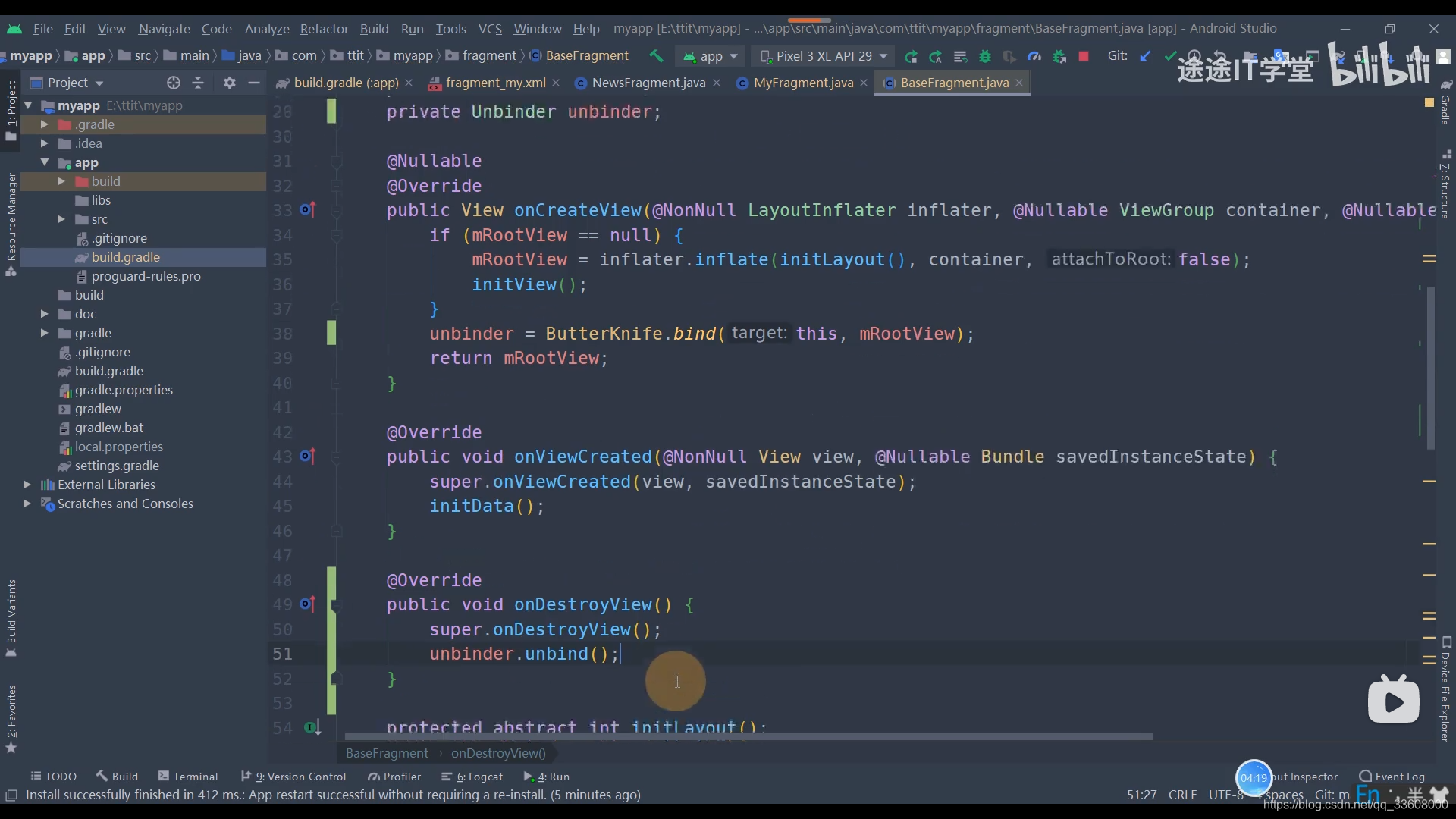
ui的 layout 绑定 和 解绑












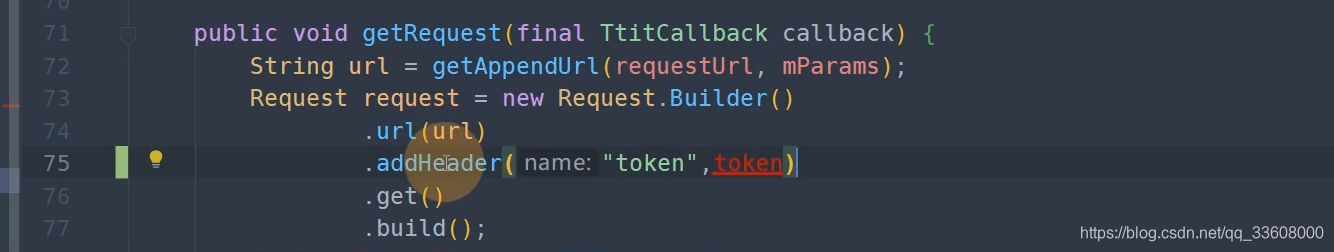
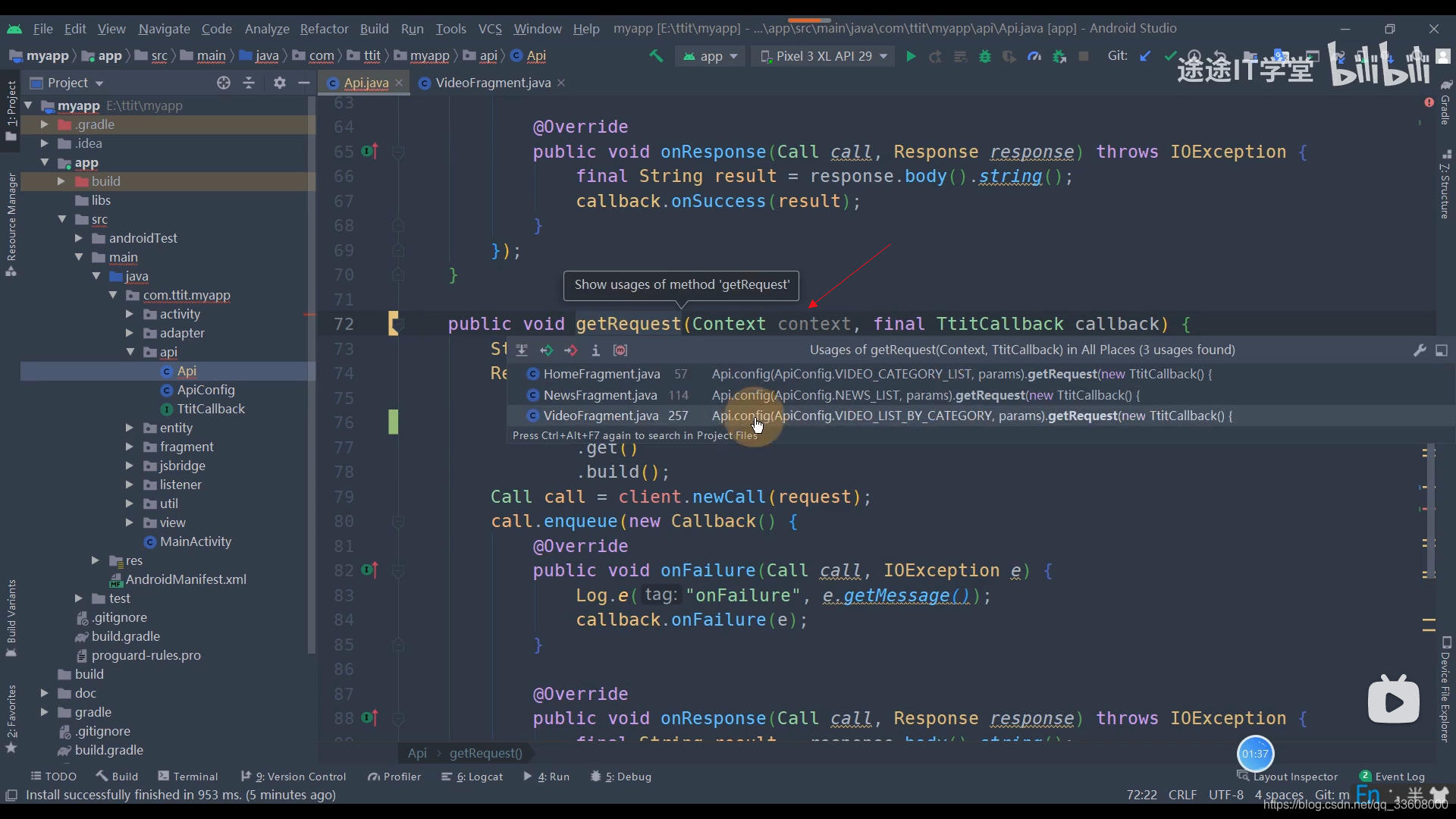
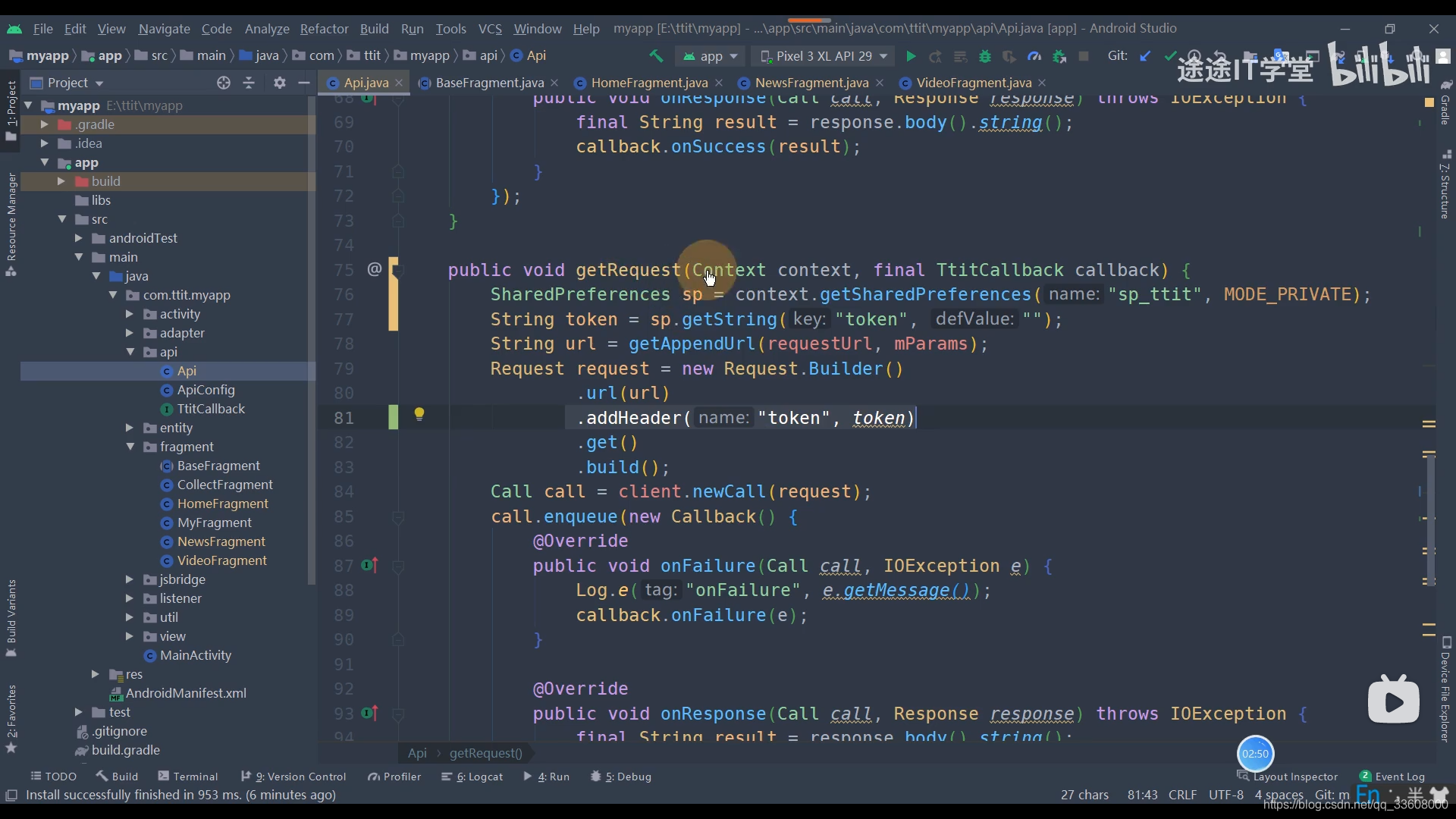
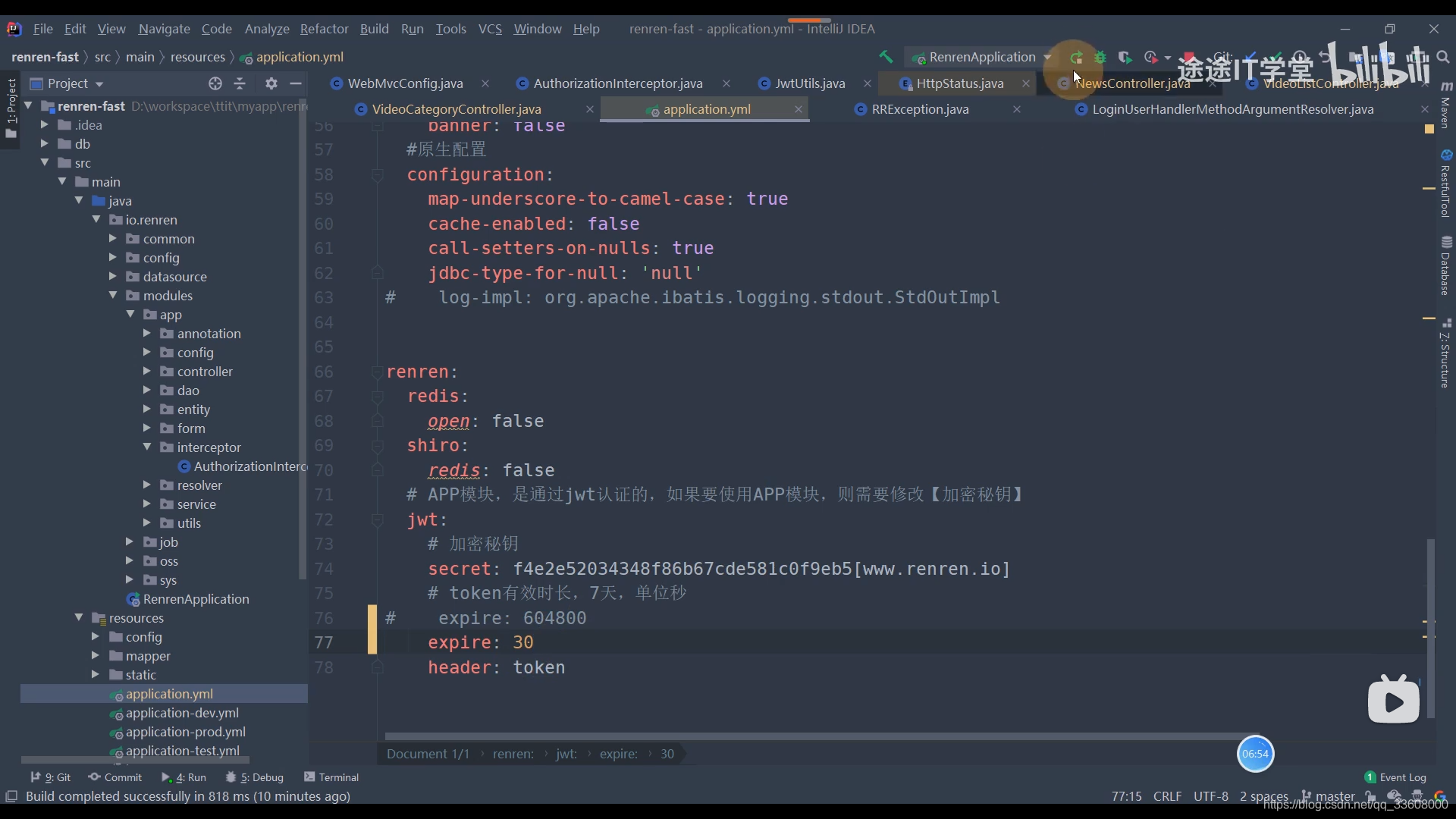
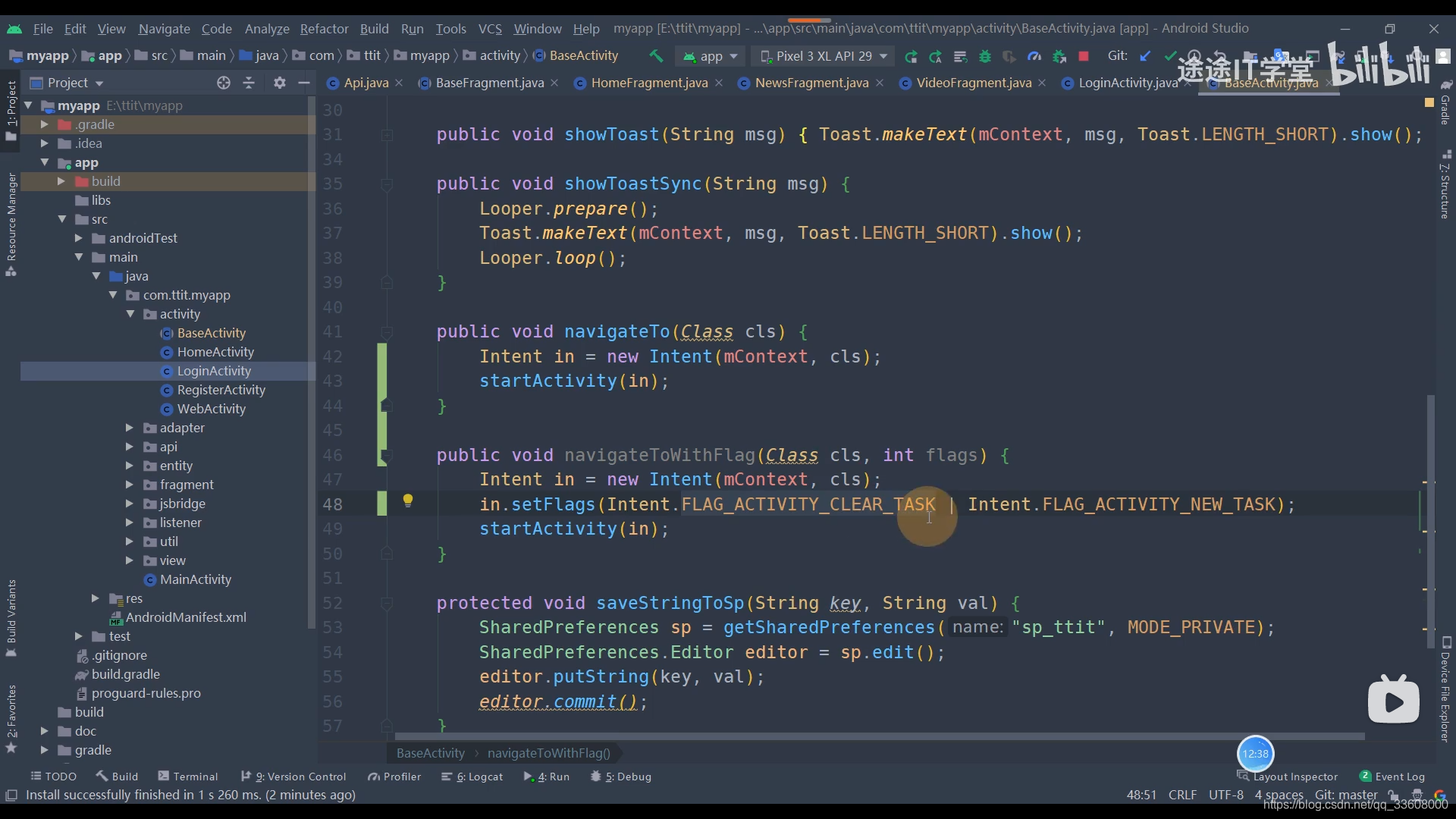
23 关于登录以及Token的优化 (请求头 )









三个 都需要改 (token 在 请求头 中 不在 参数中 拼接 )


token 时效





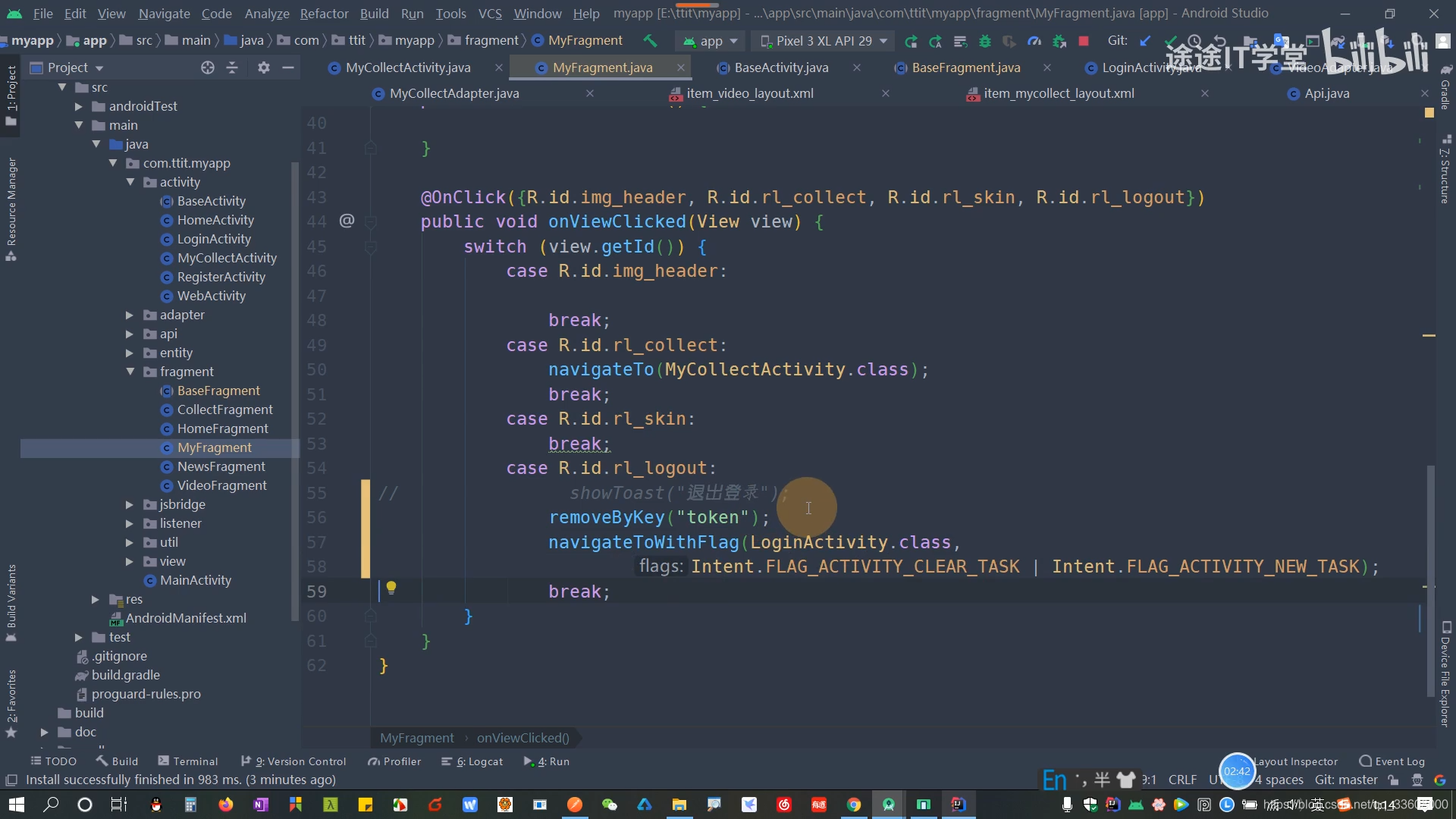
fragment 都改掉

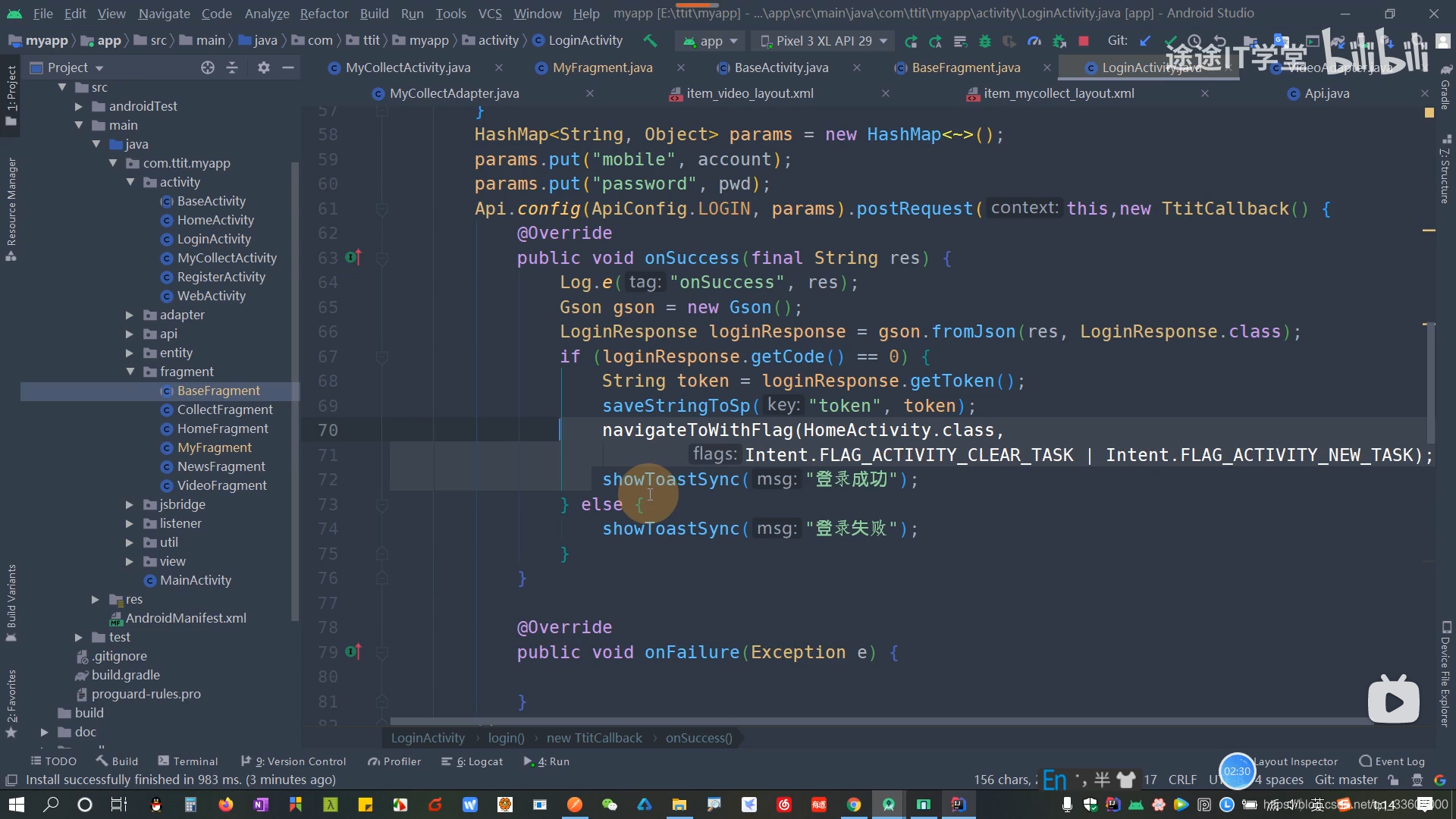
销毁 登录页面 清除 Task堆栈





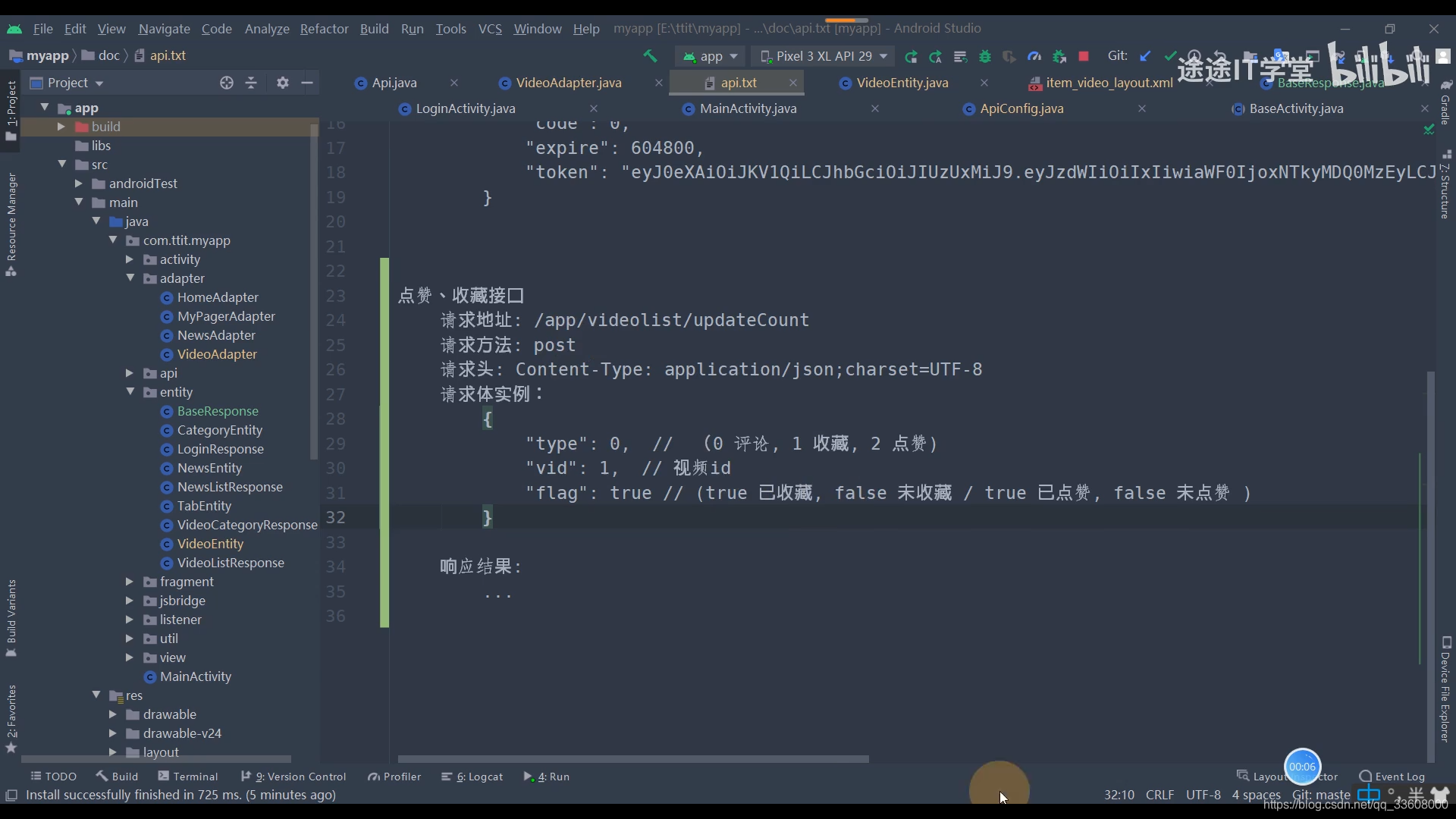
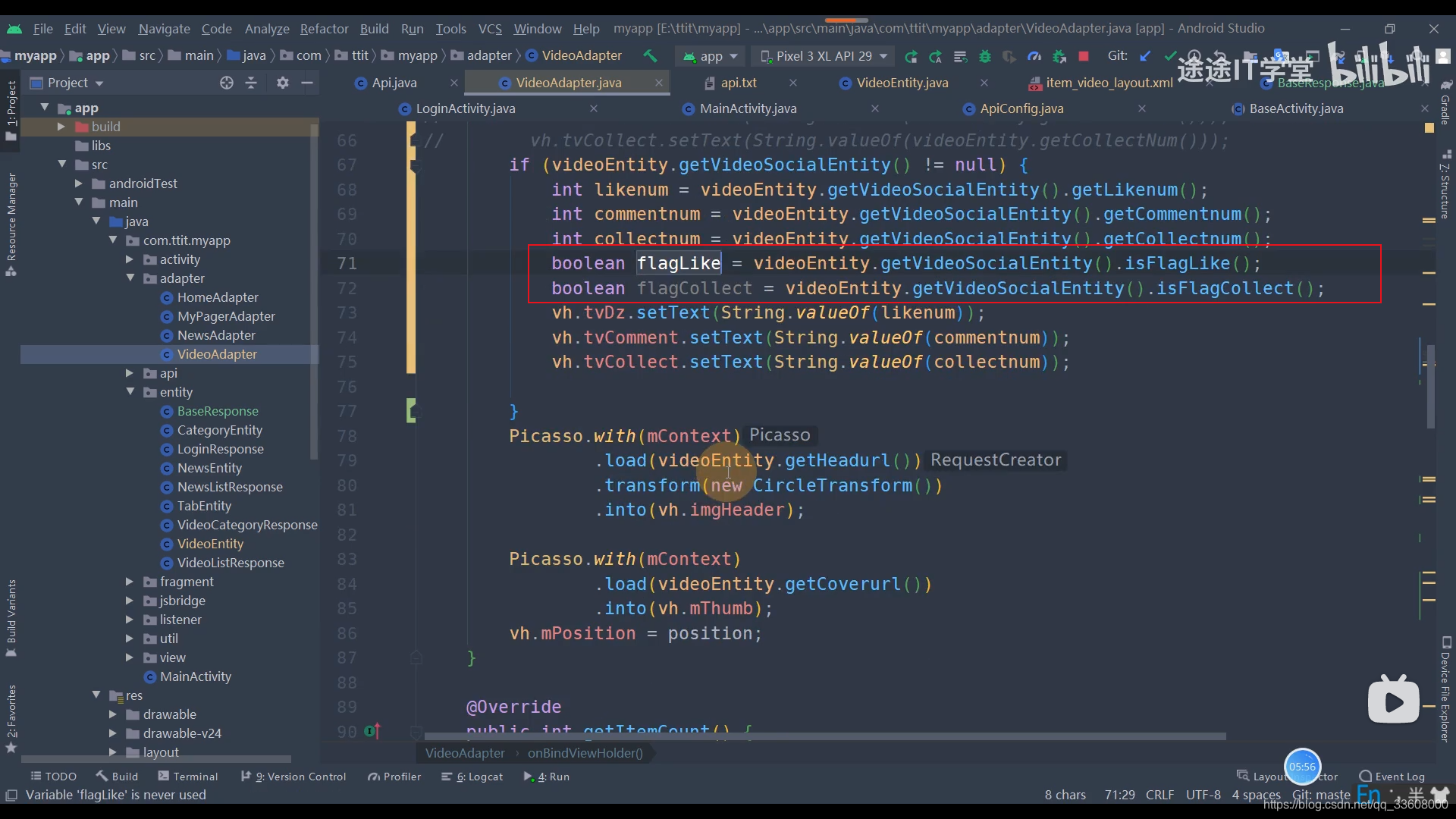
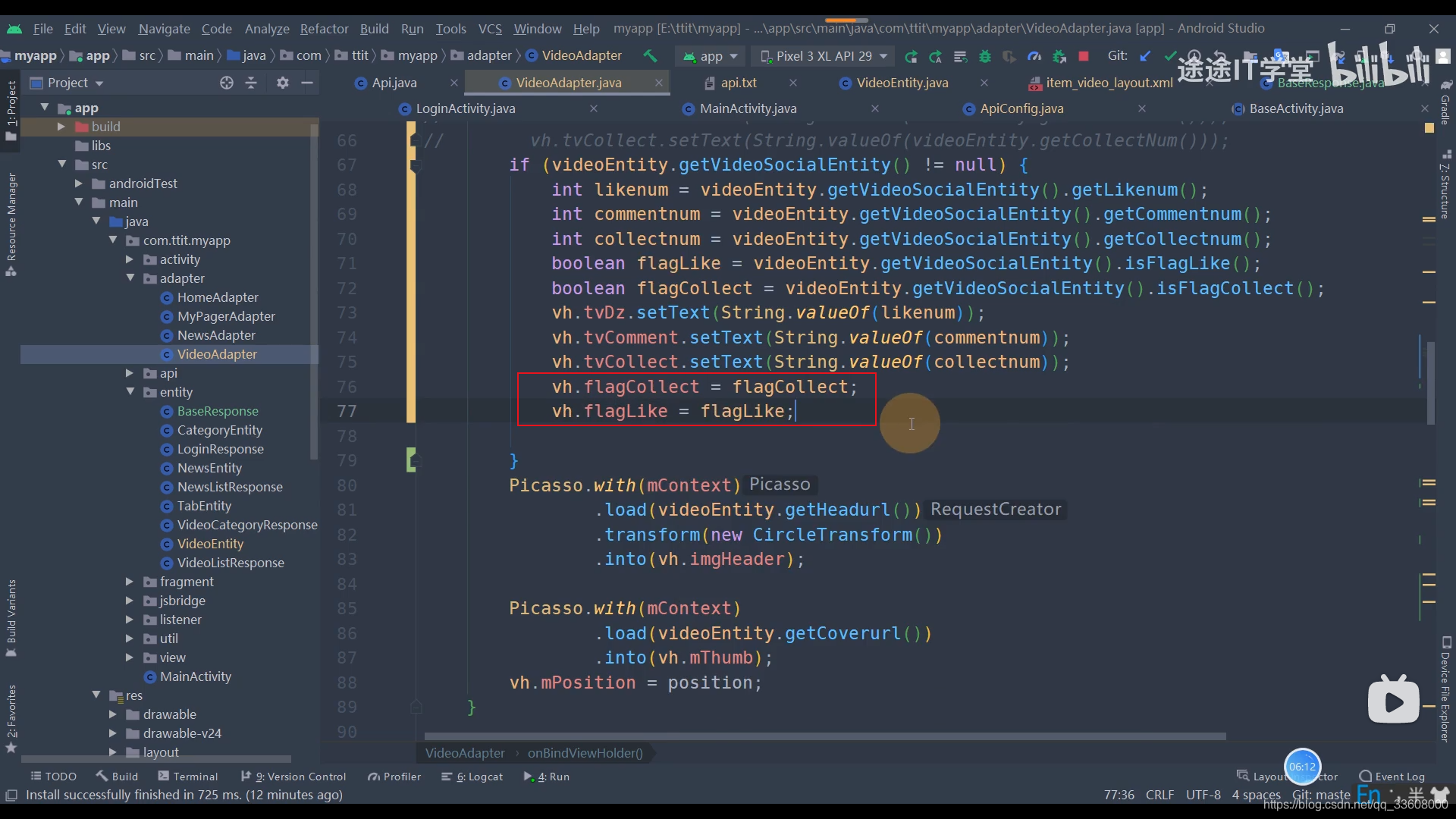
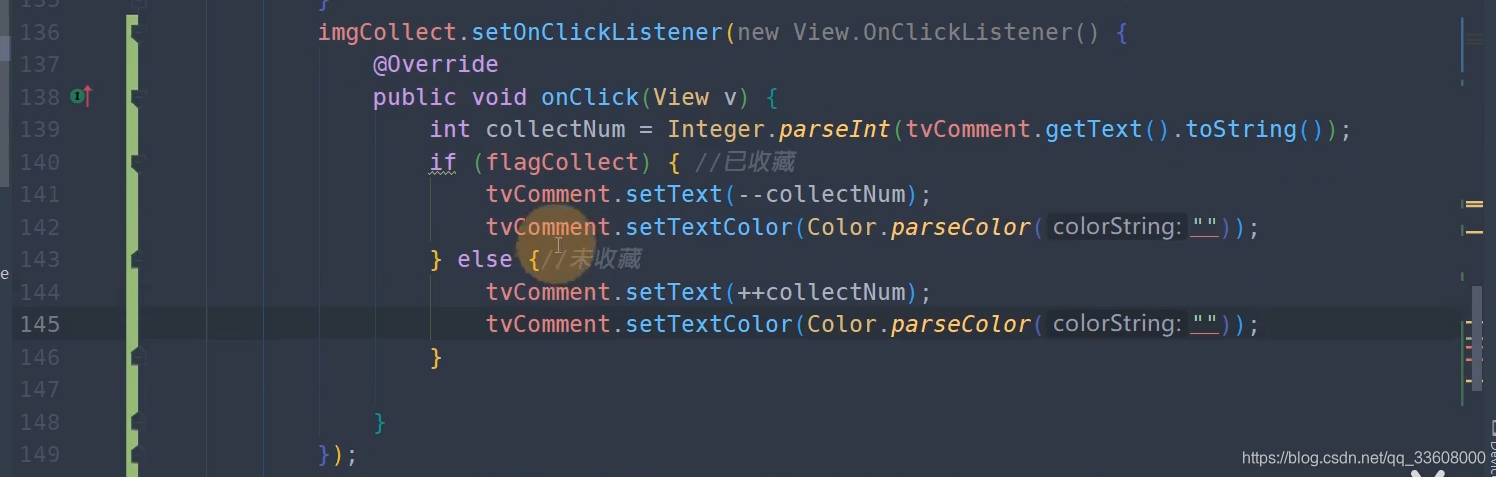
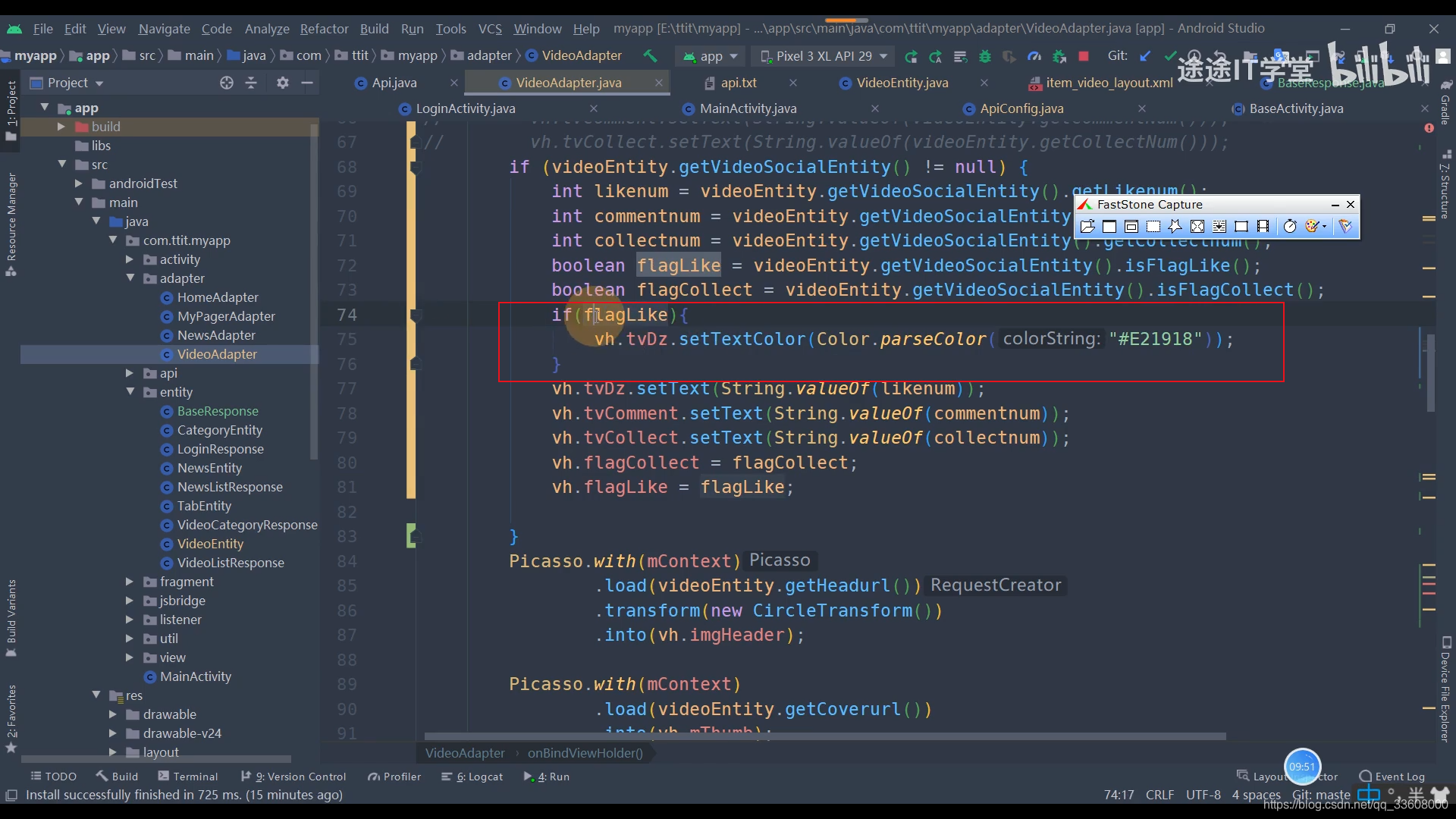
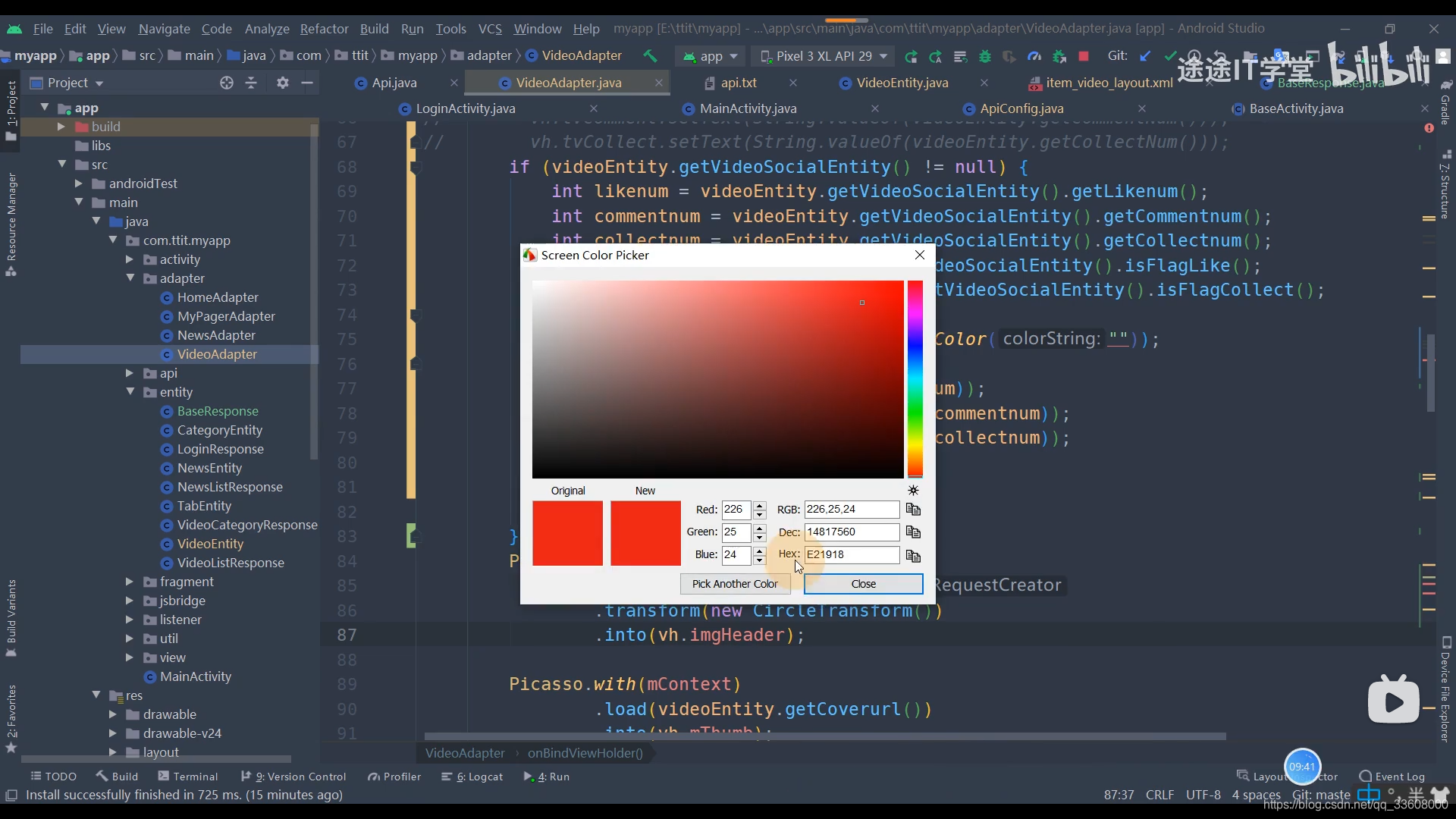
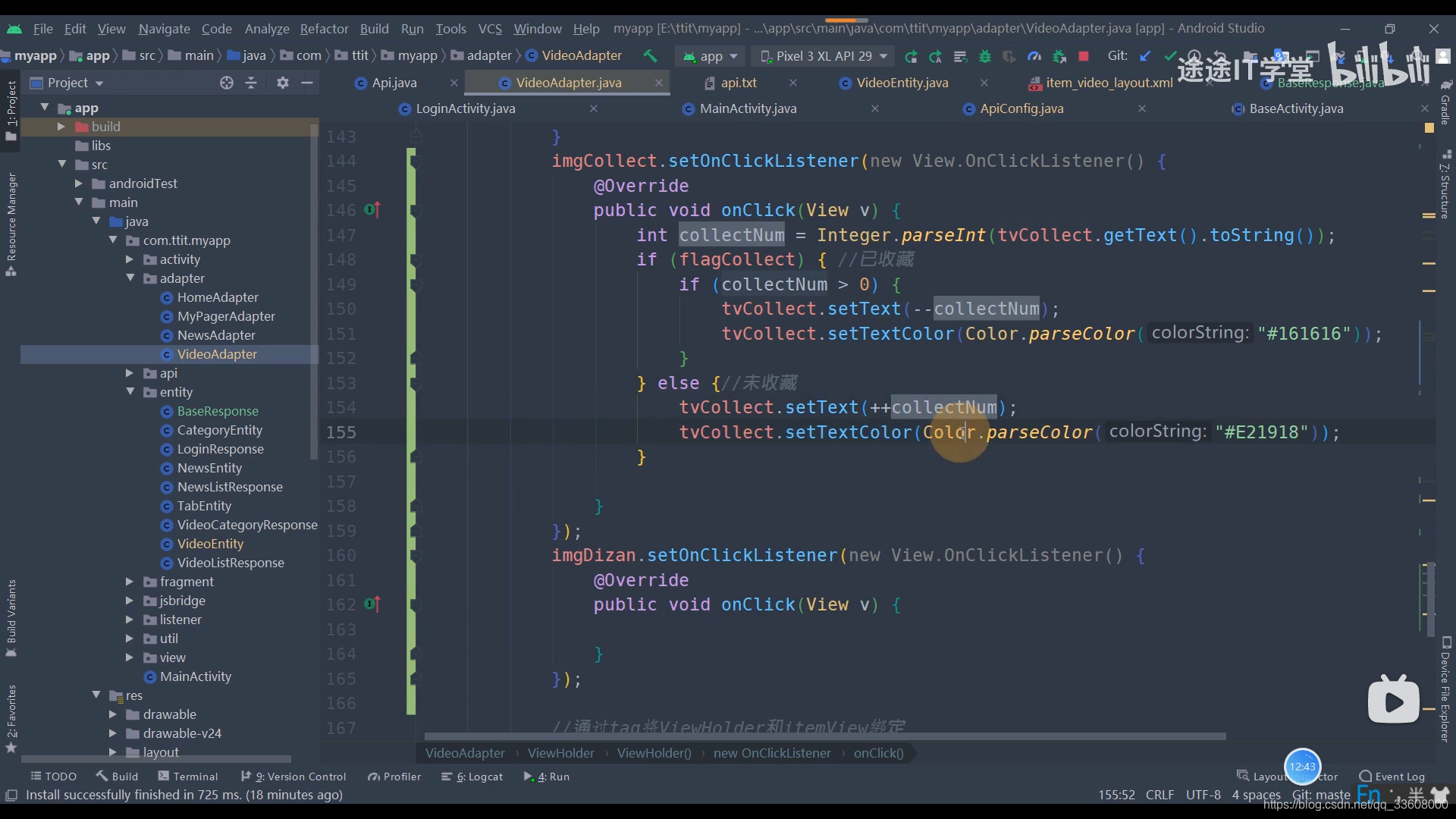
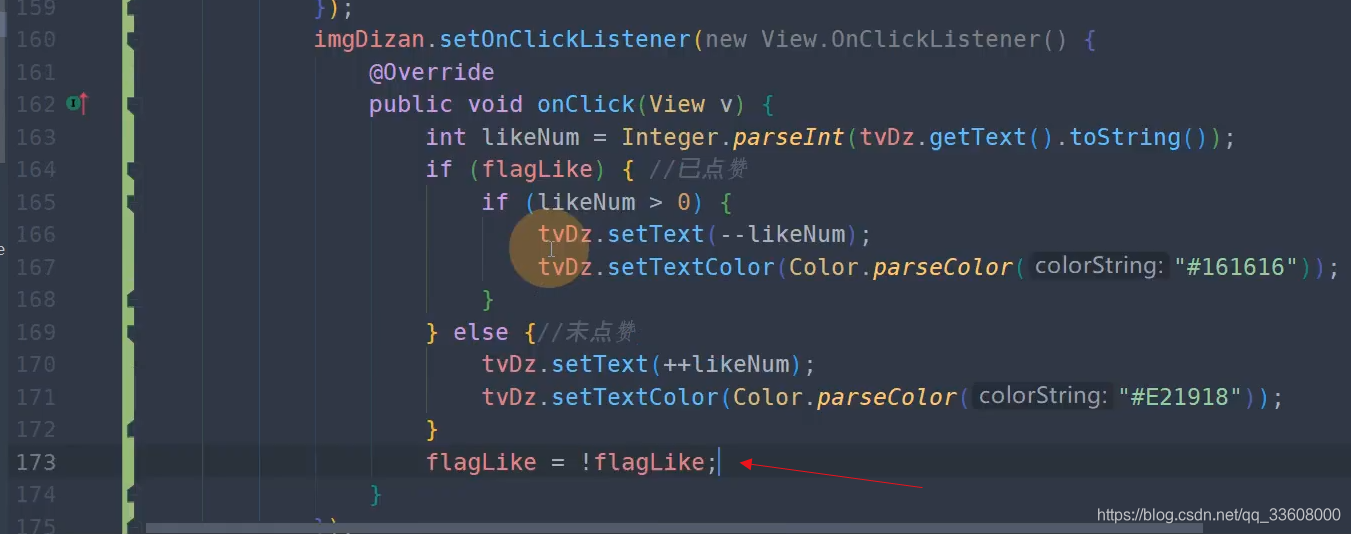
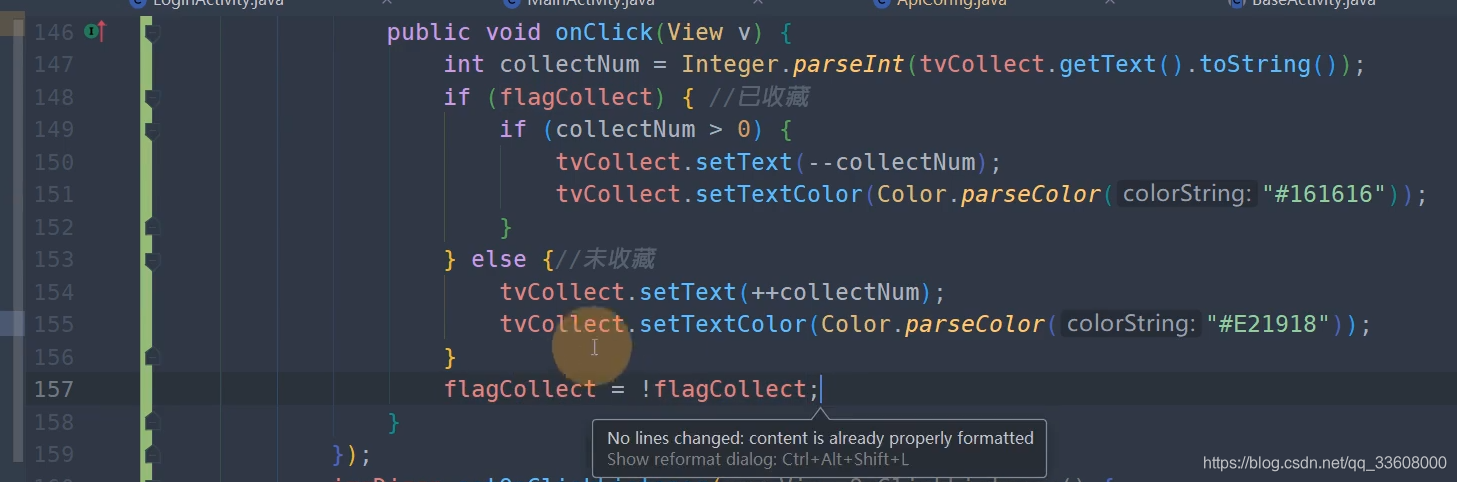
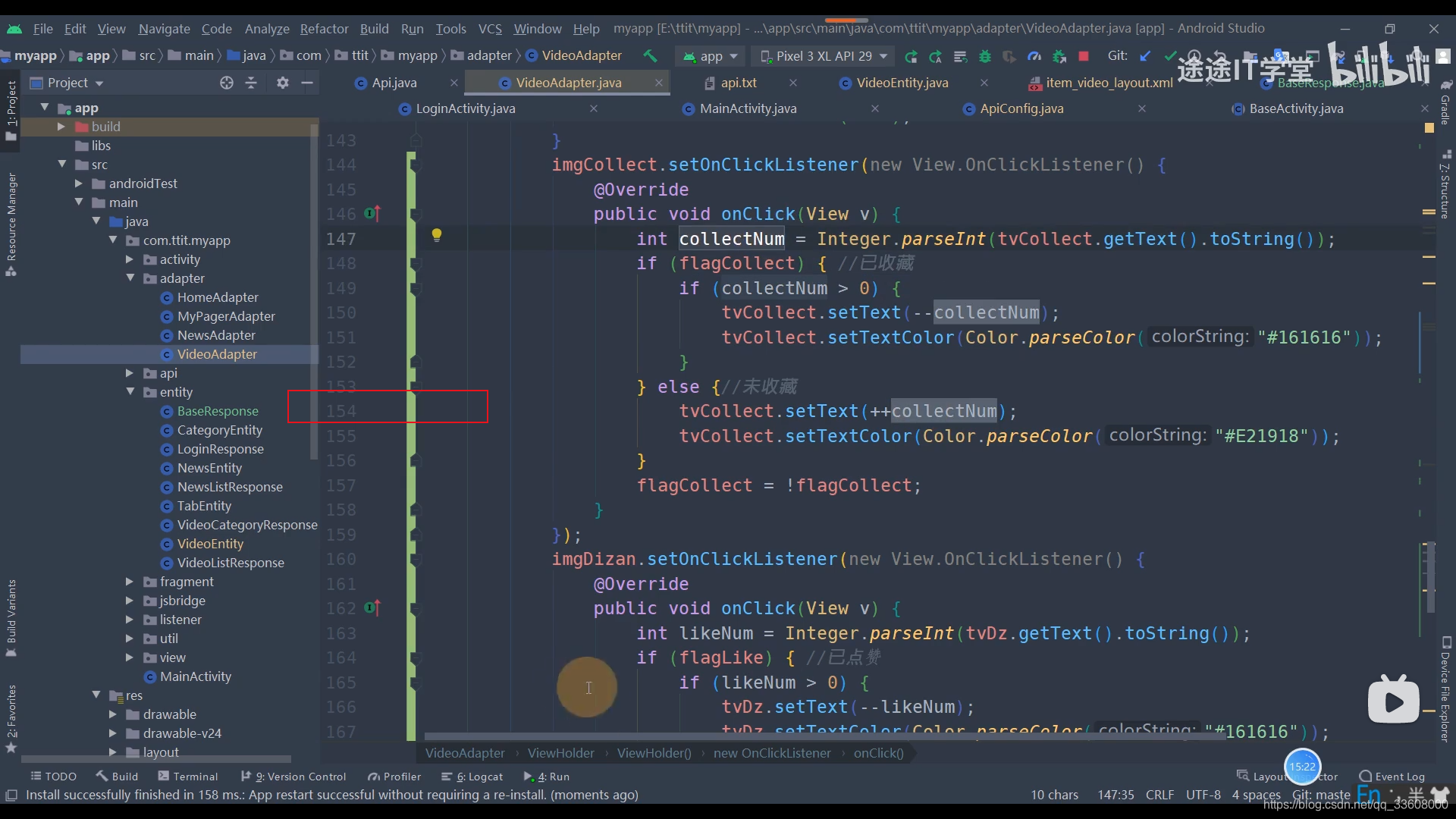
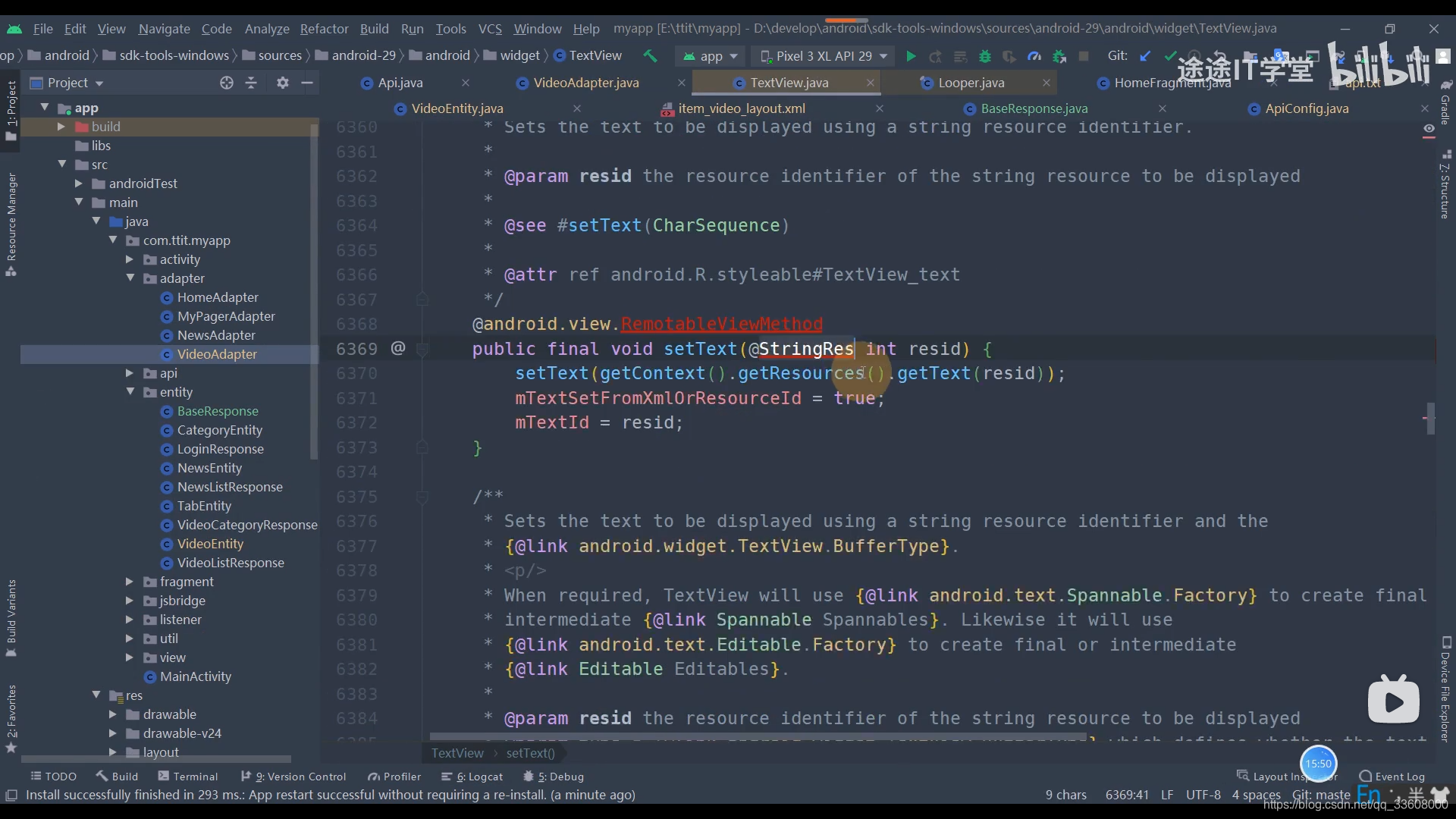
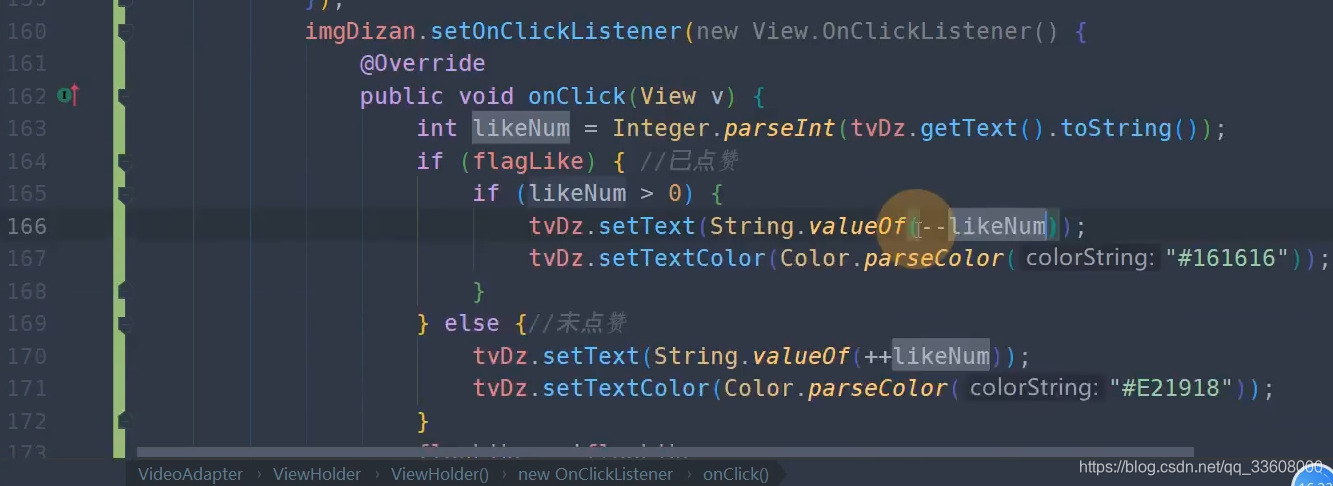
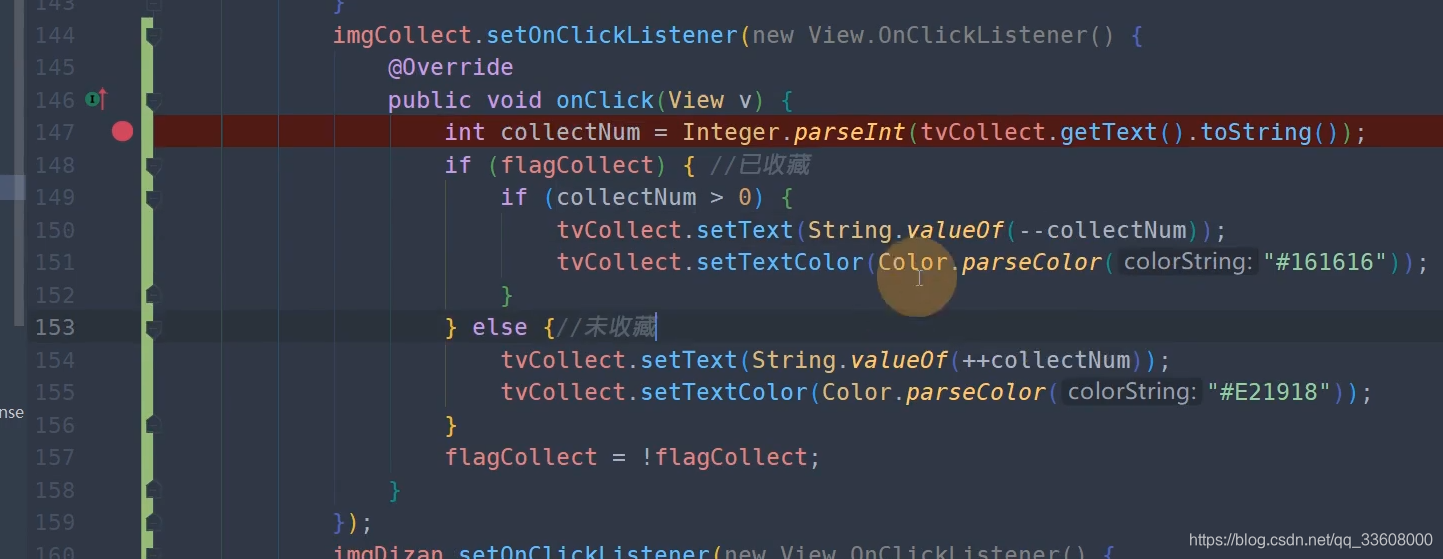
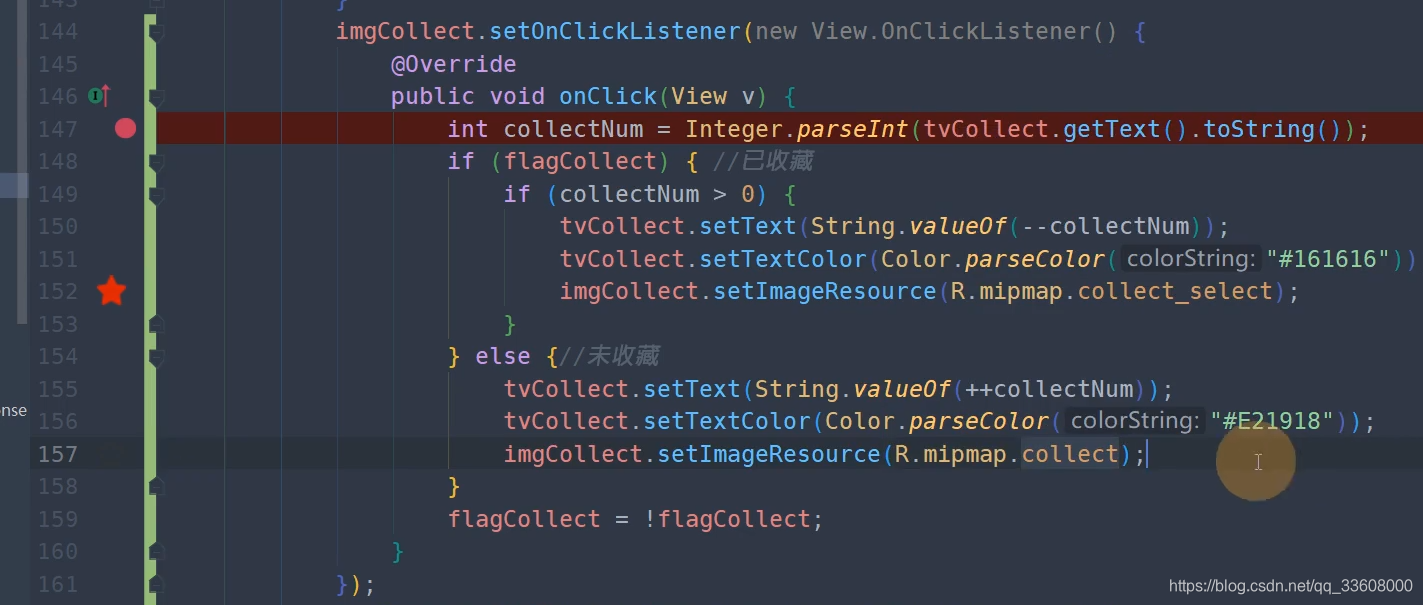
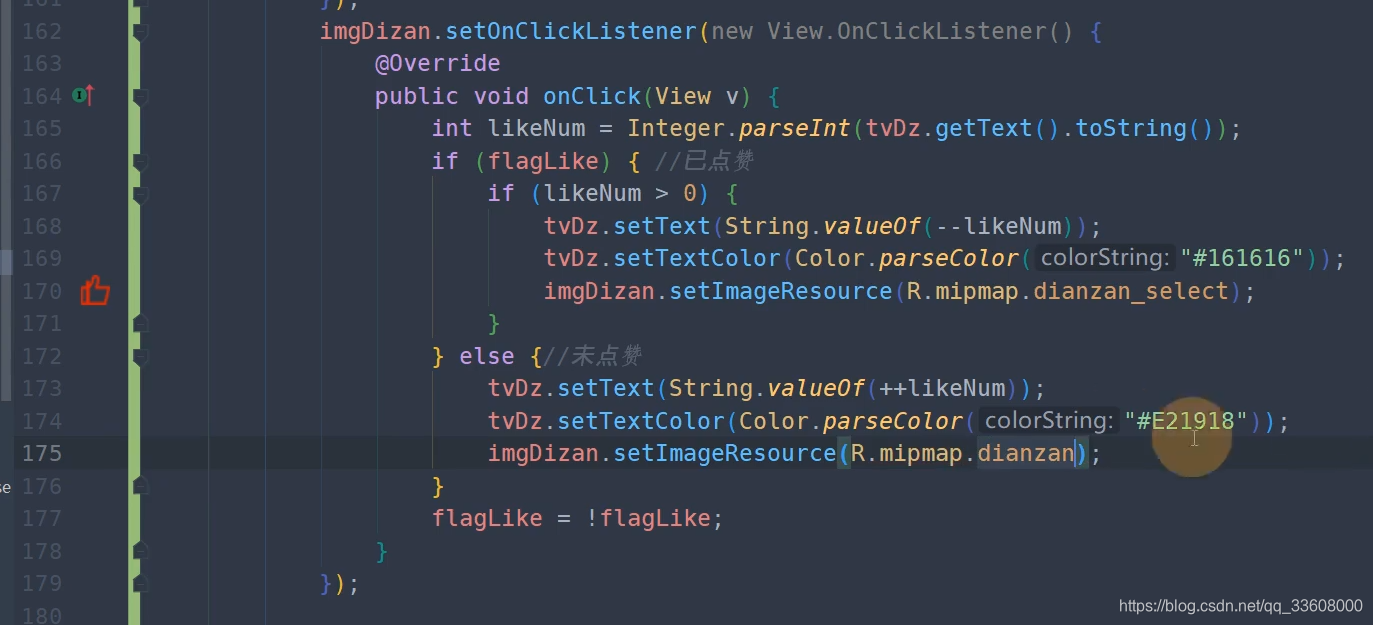
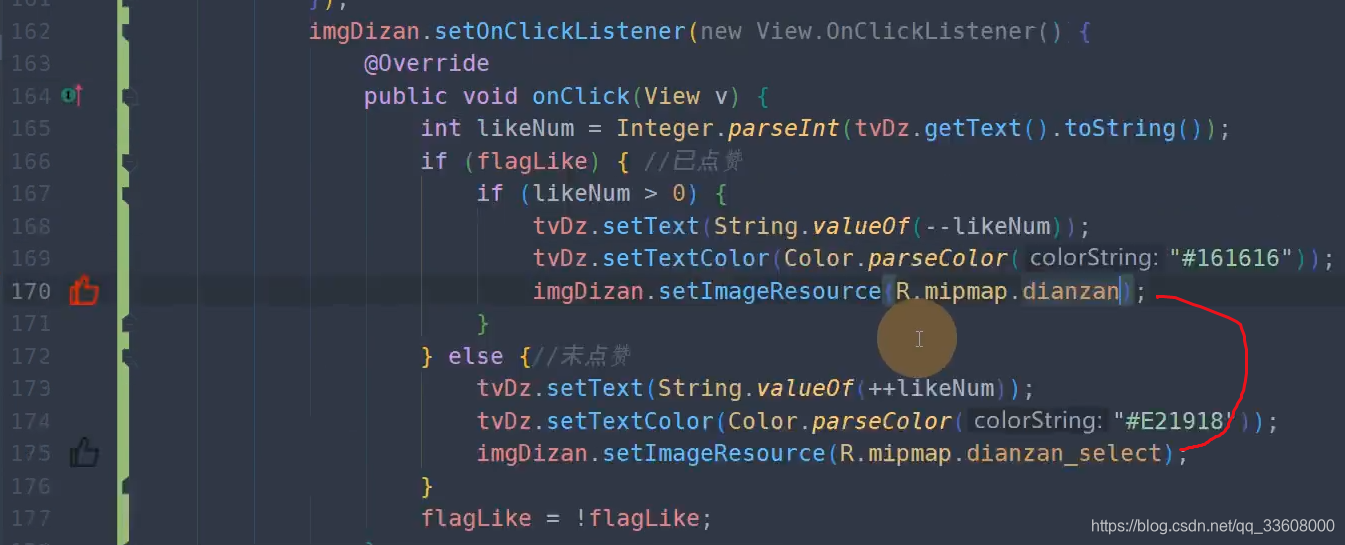
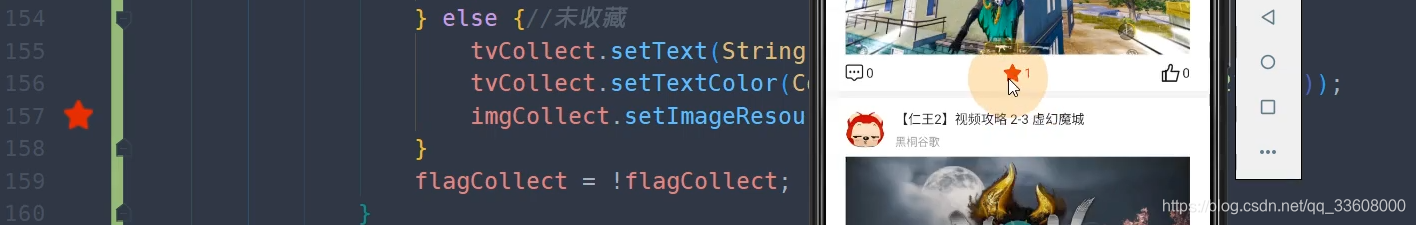
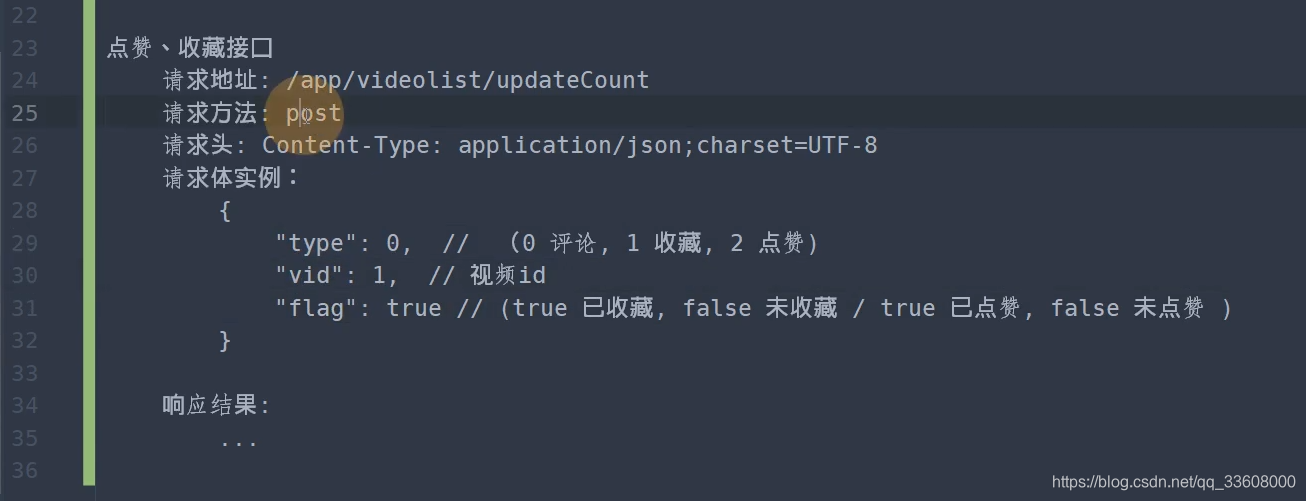
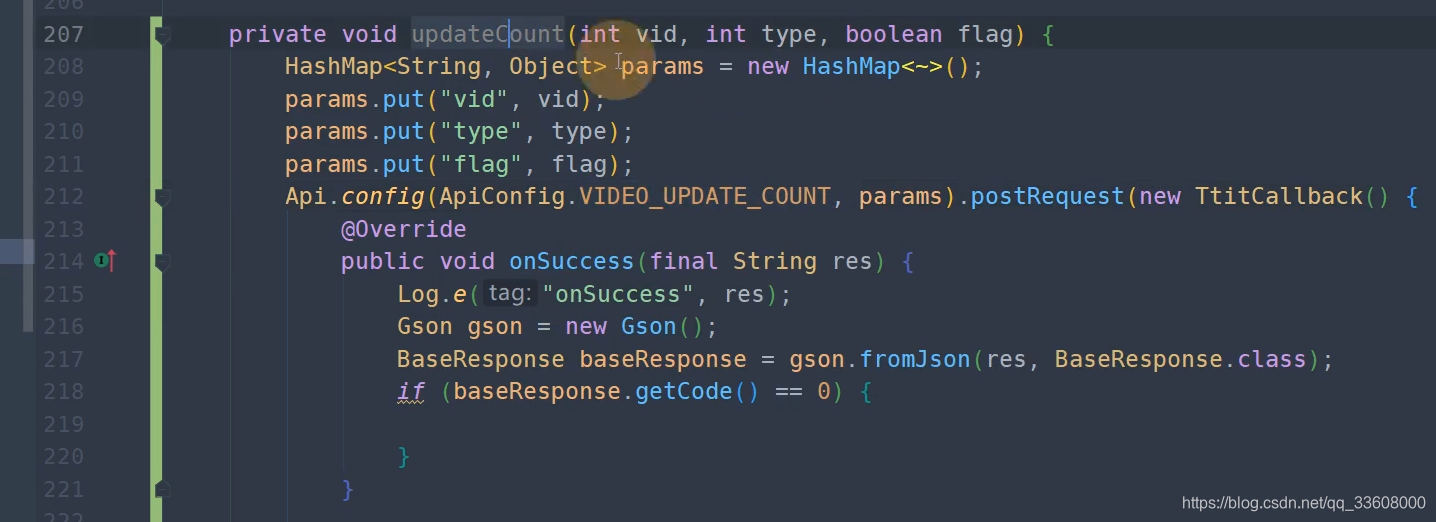
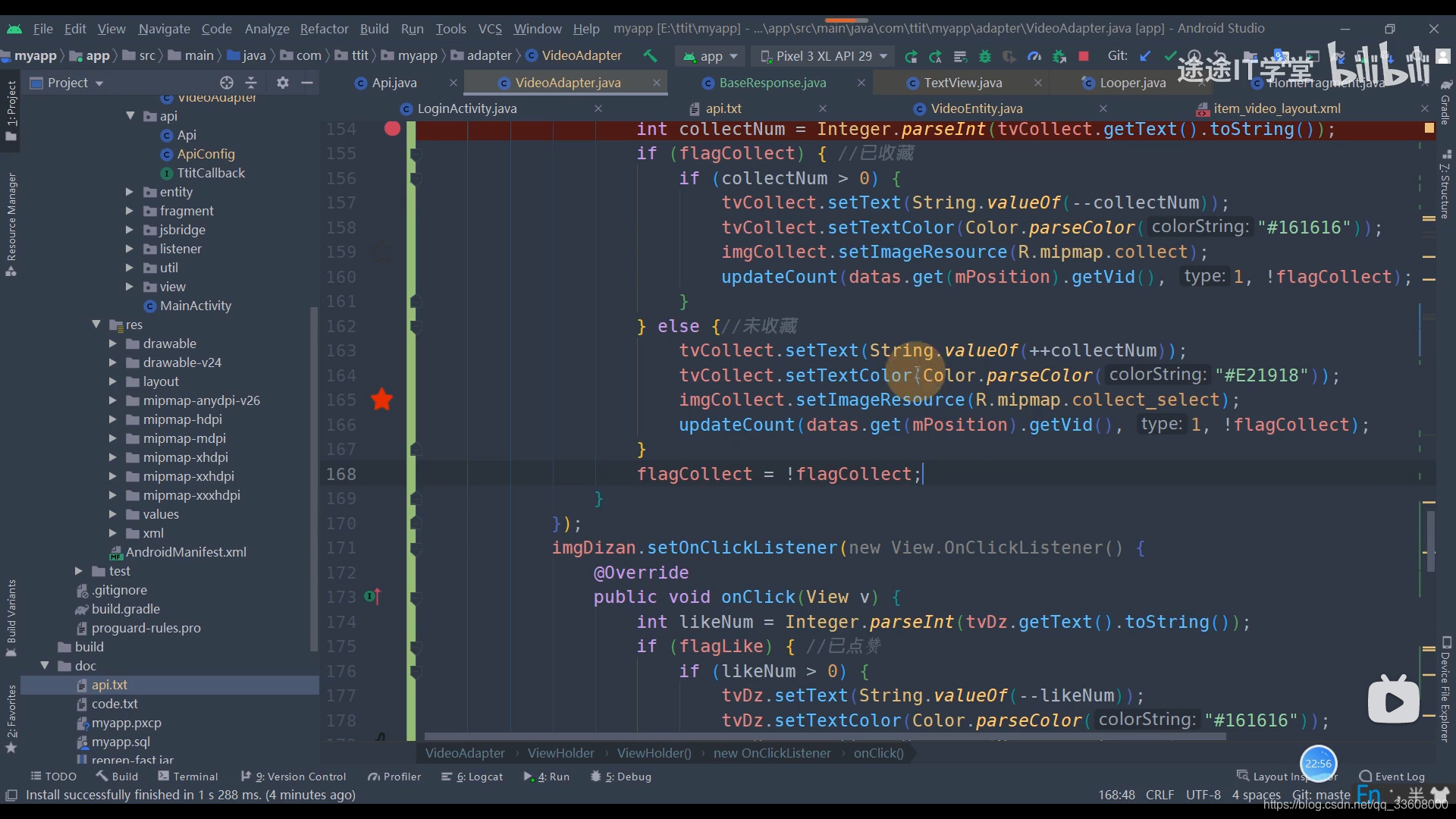
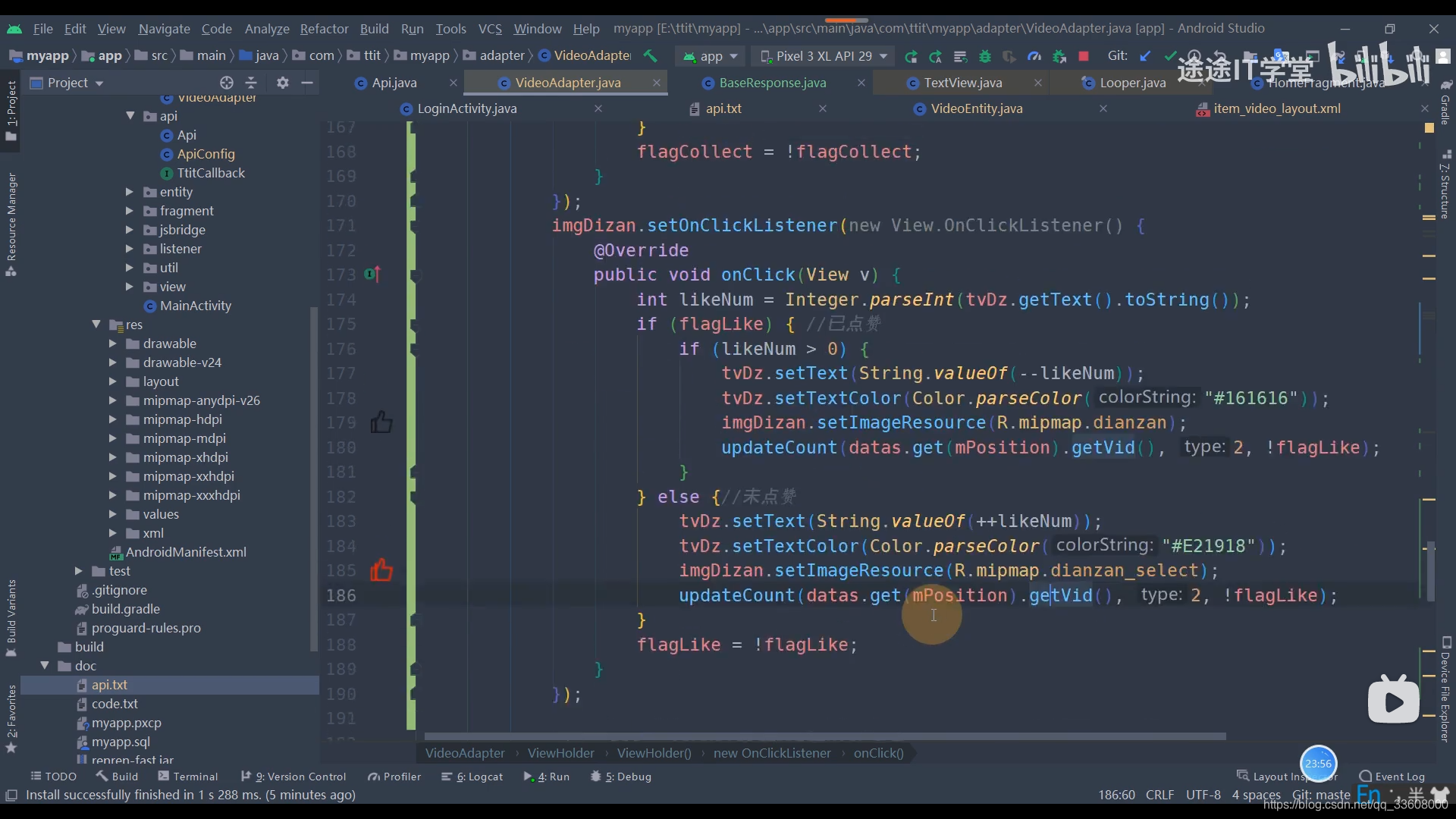
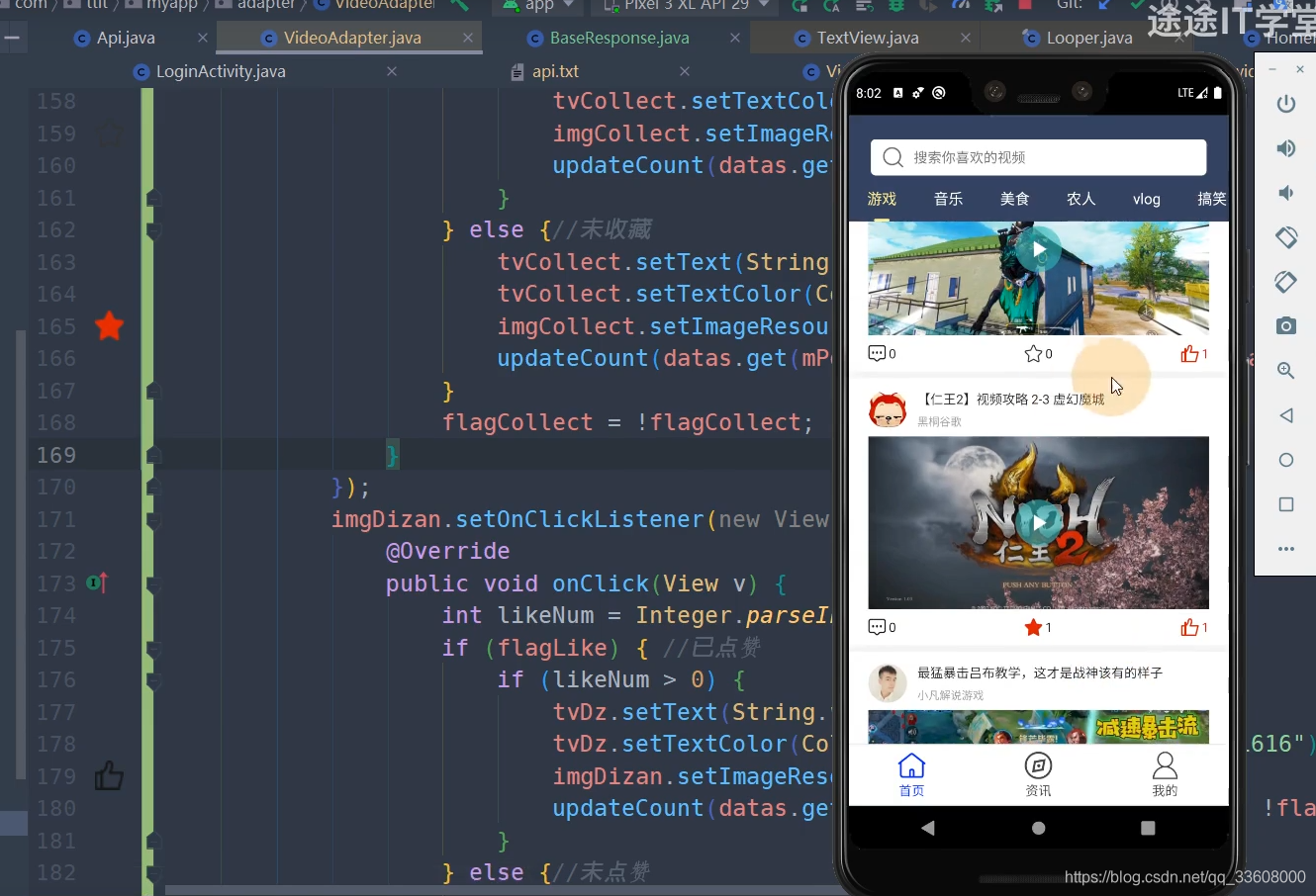
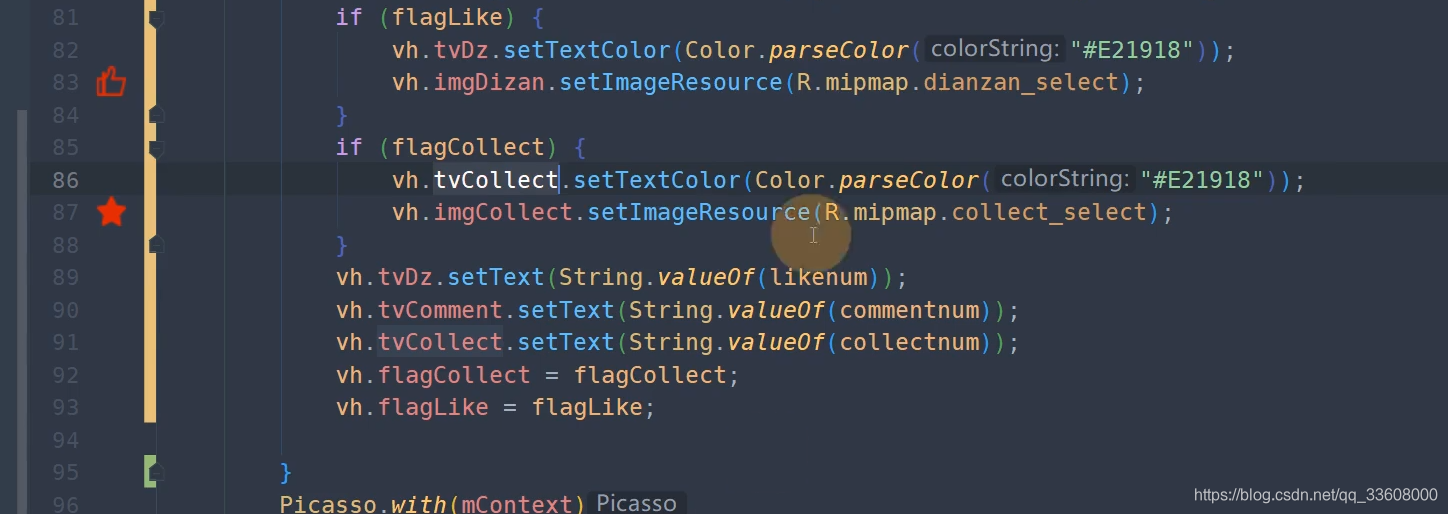
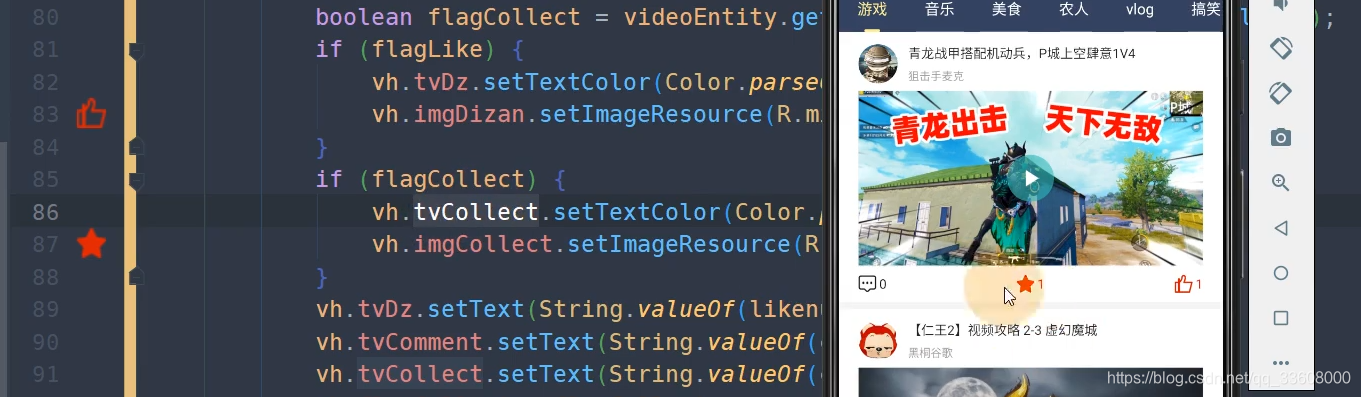
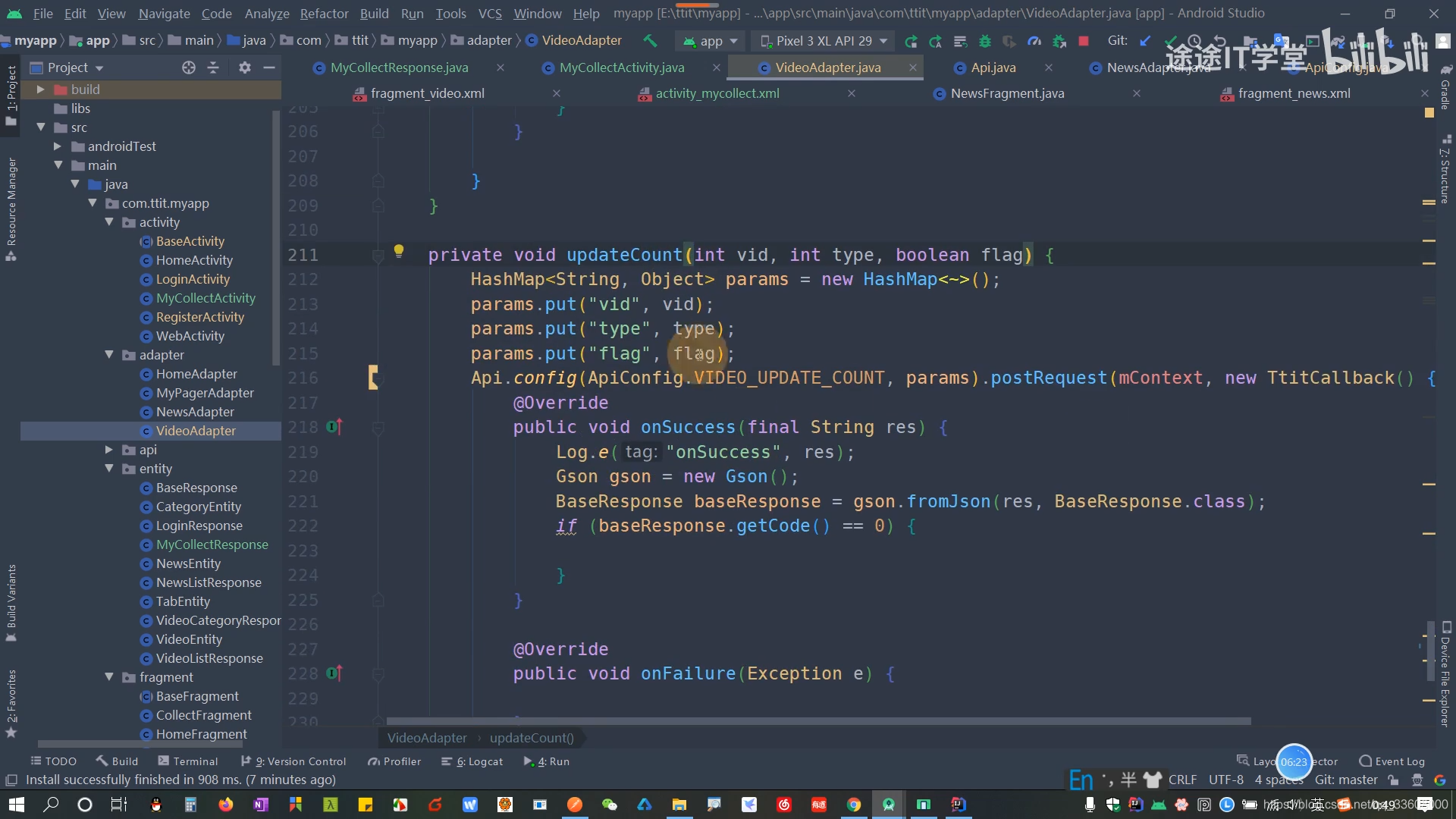
24 视频点赞收藏功能













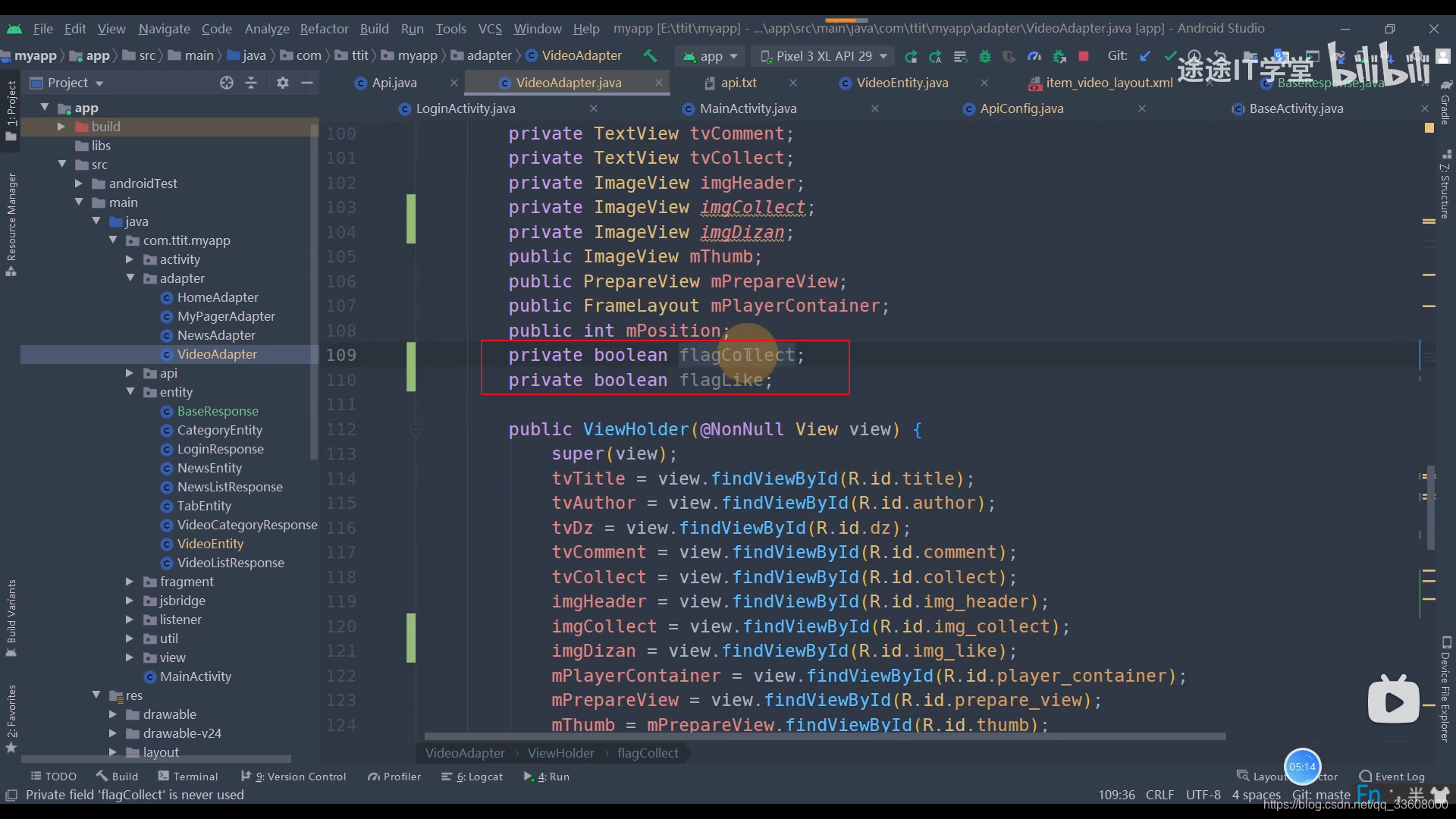
赋值






数据 加载过来 初始化 显示
























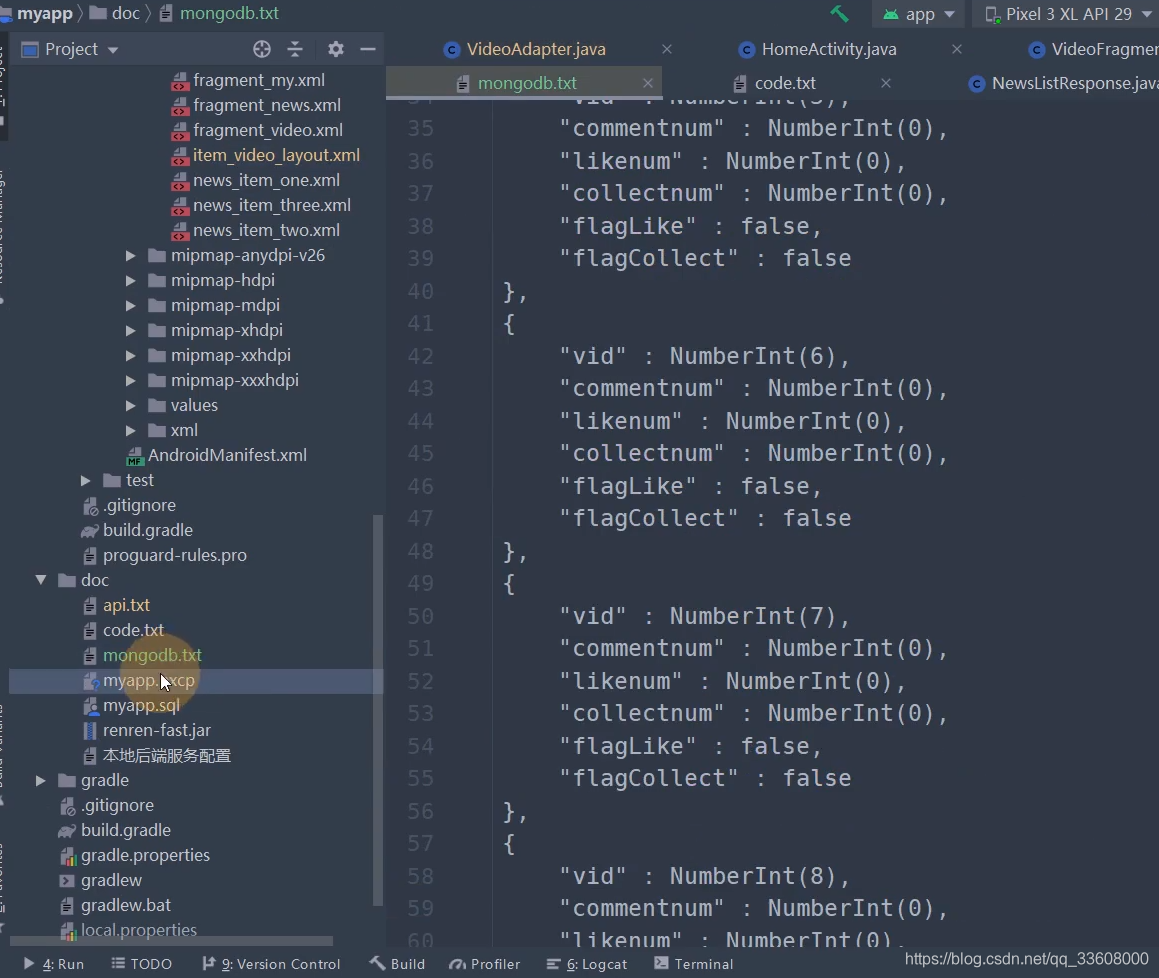
对应 item 的 实体类 取值 vid








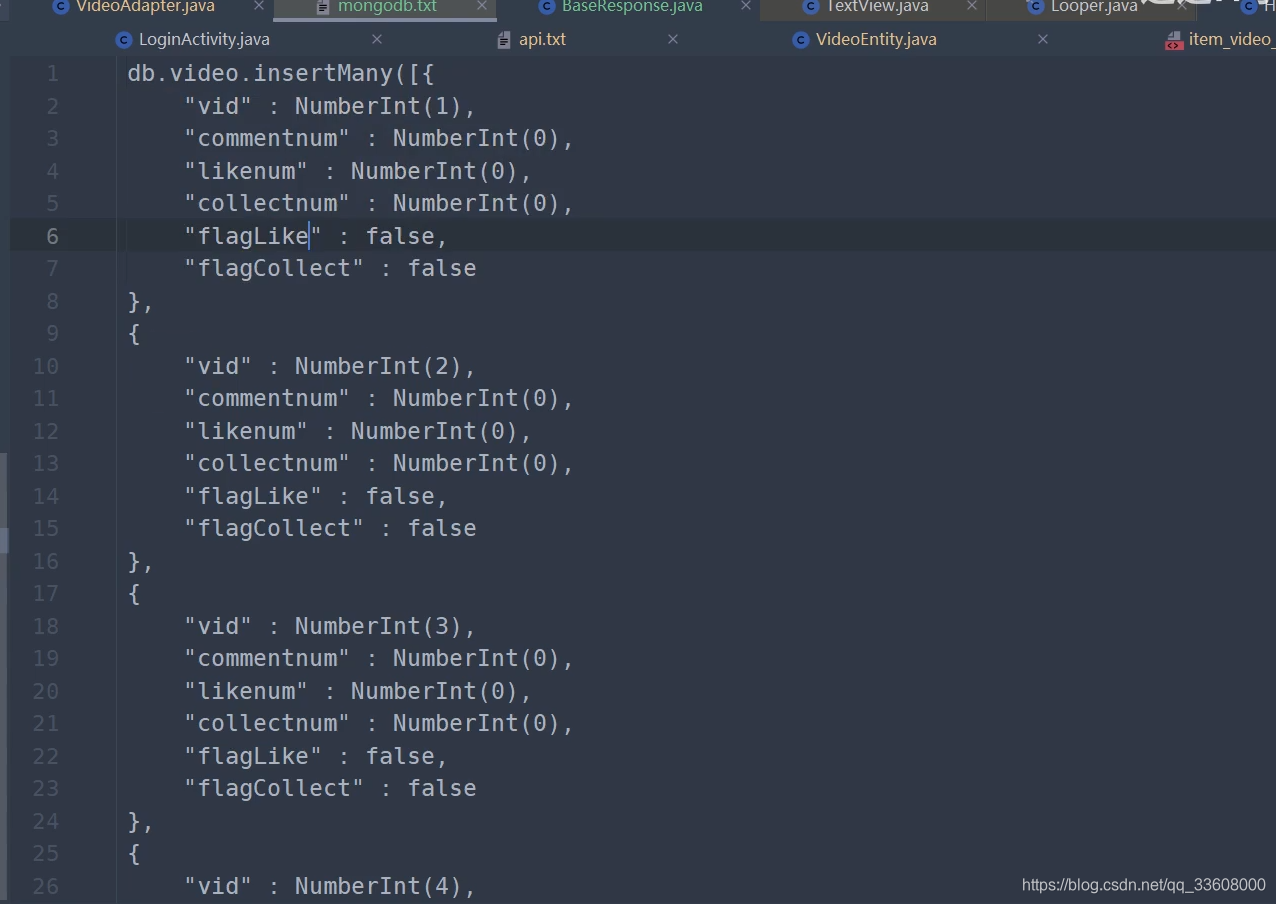
新建集合 插入文档 MongoDB


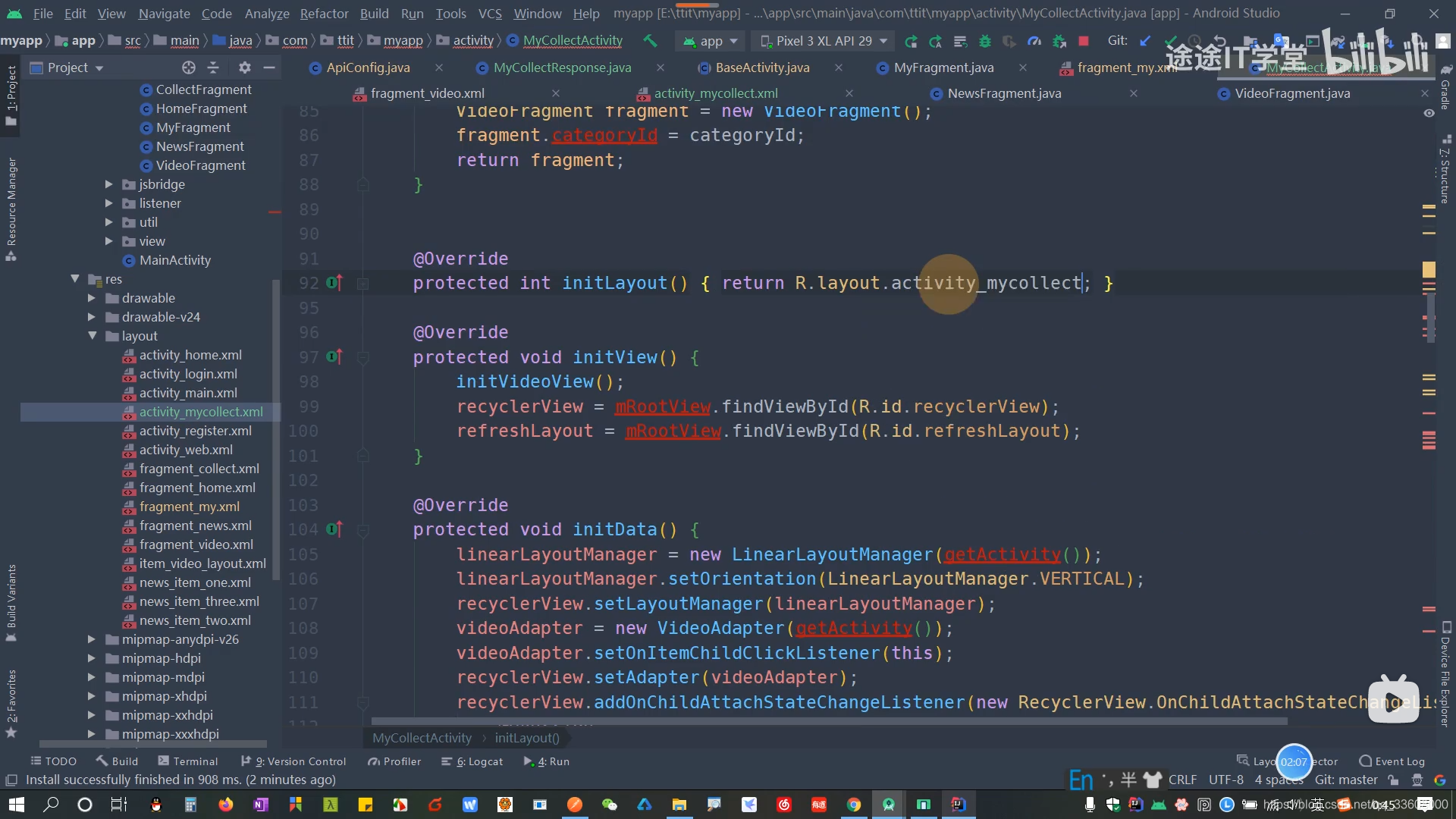
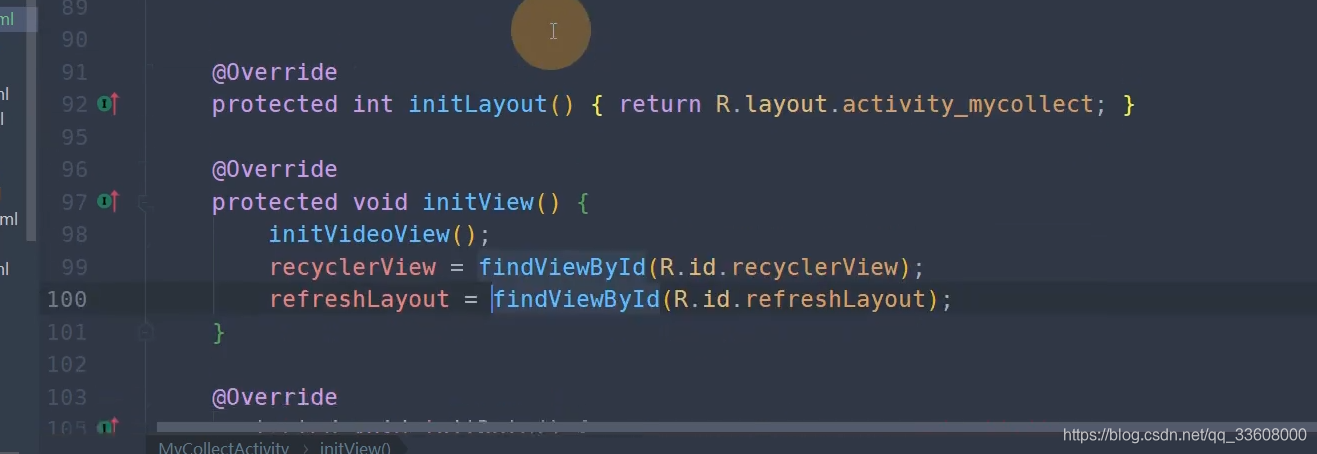
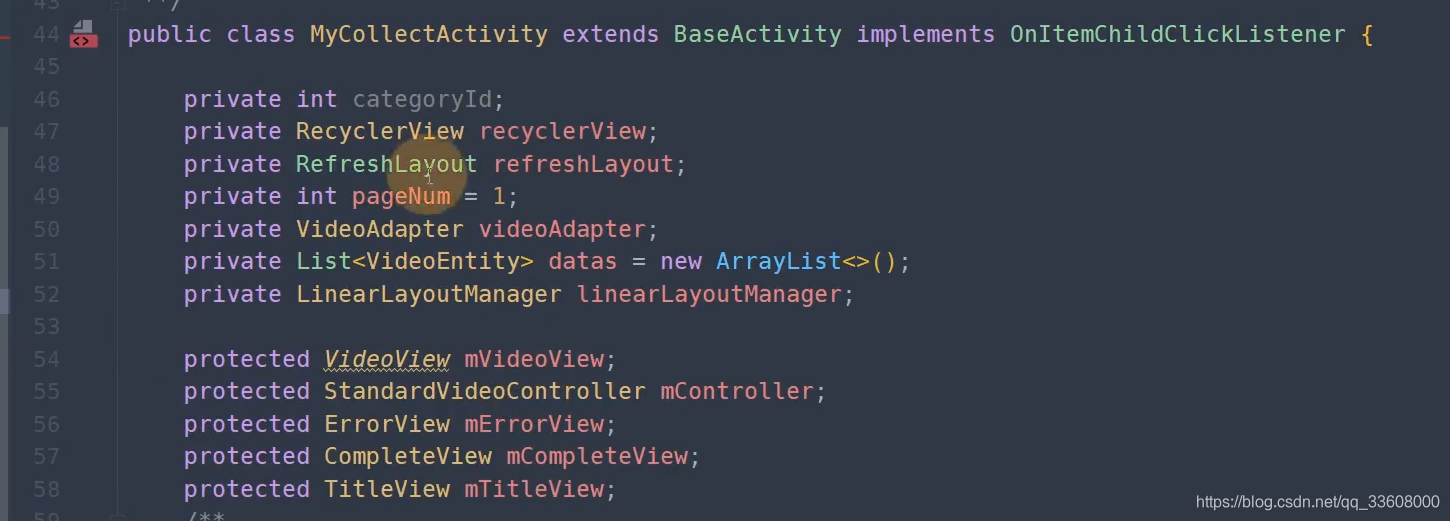
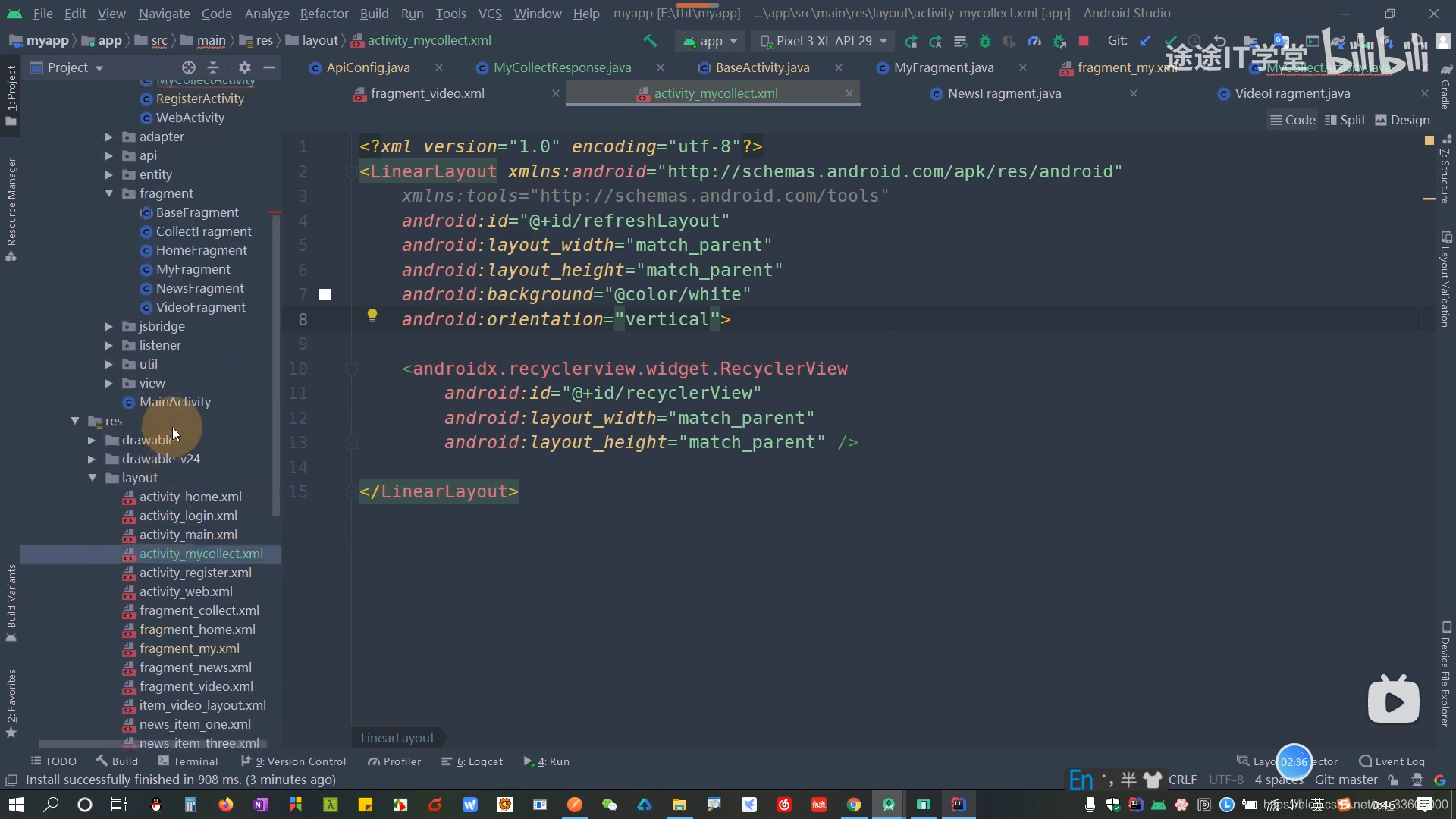
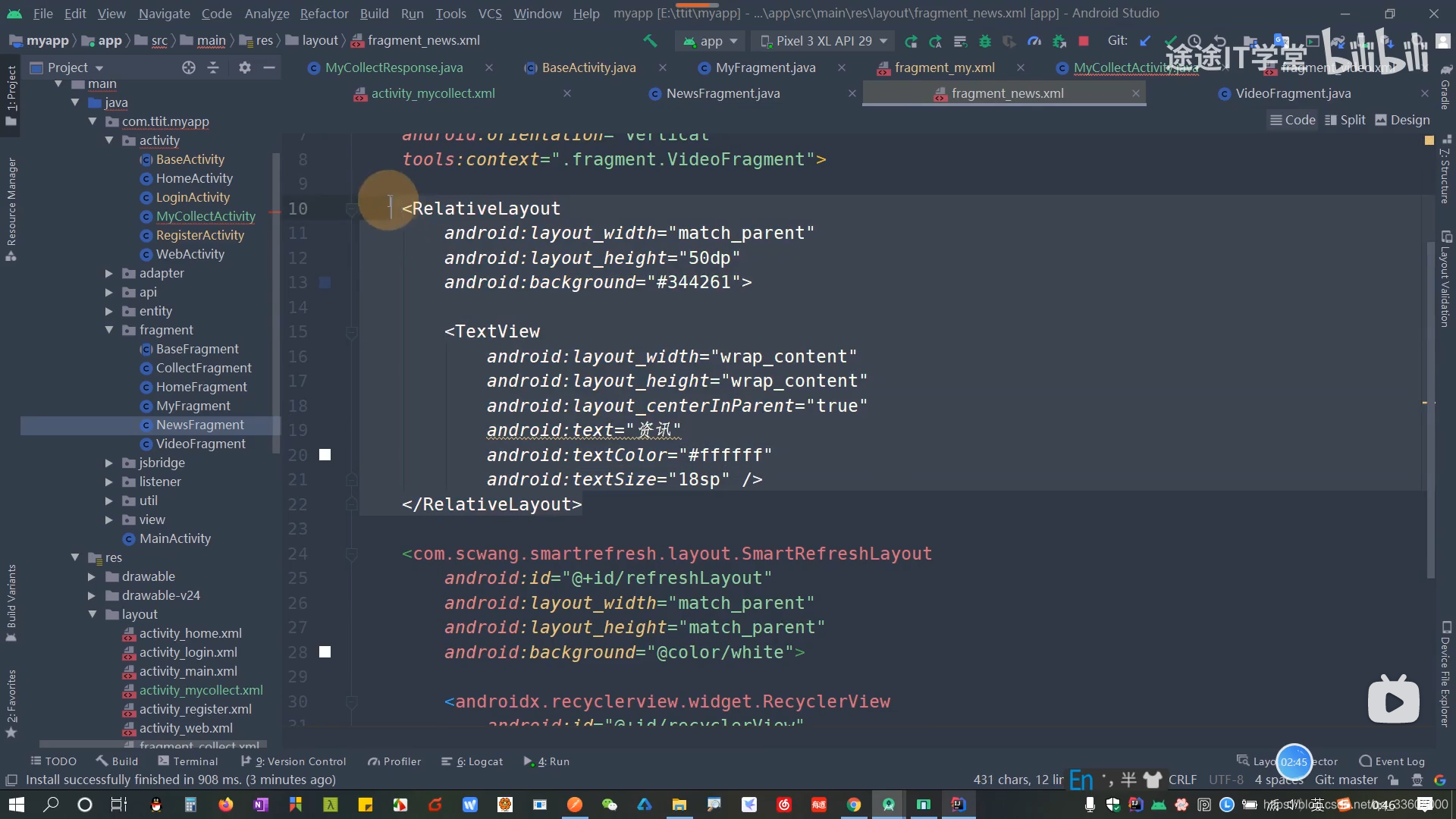
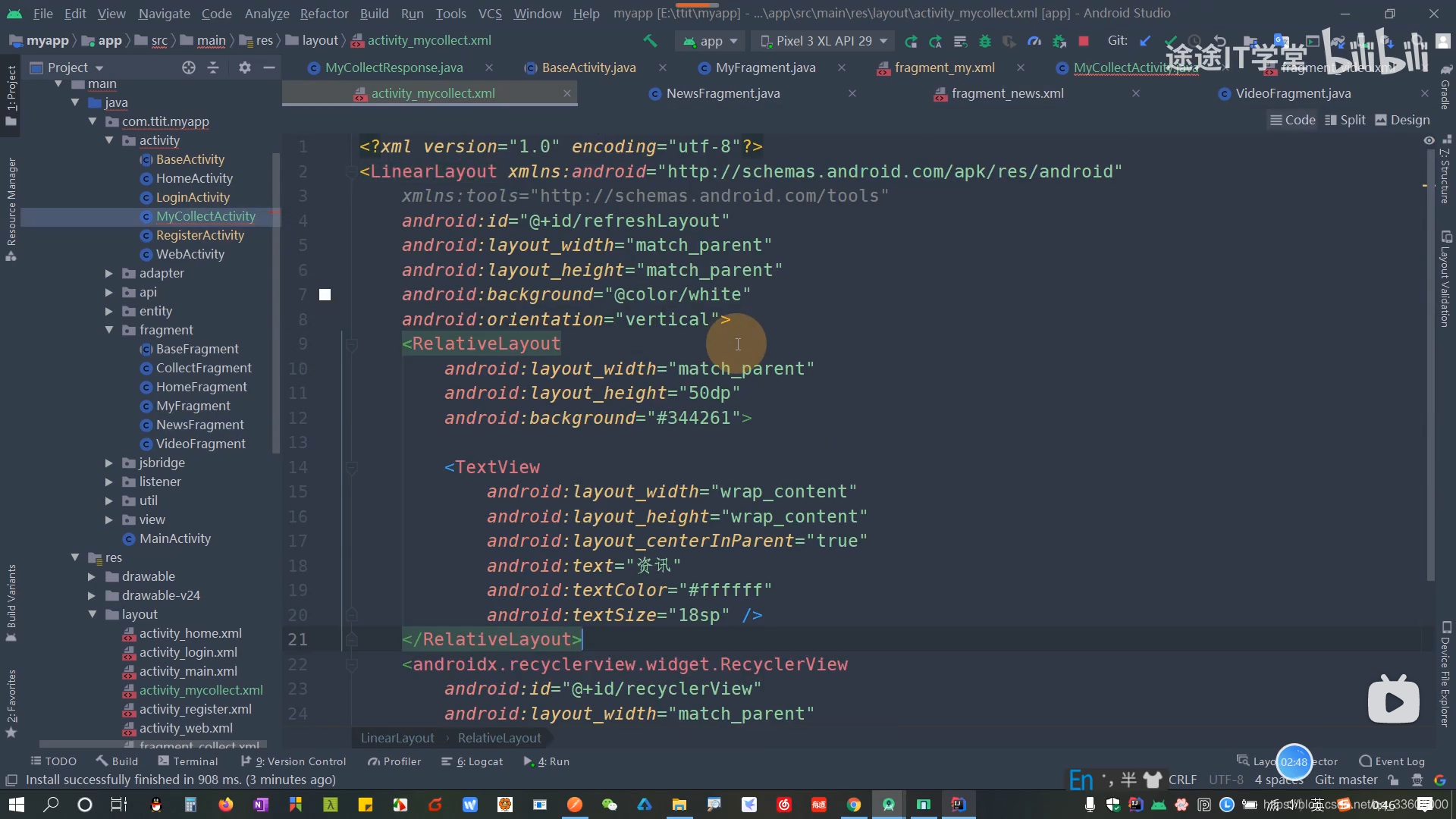
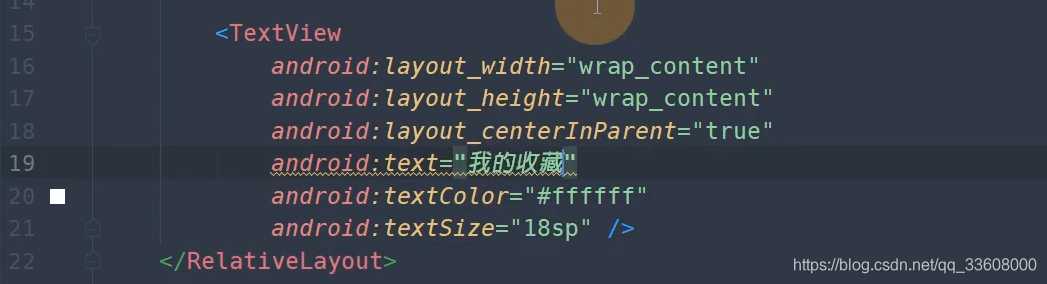
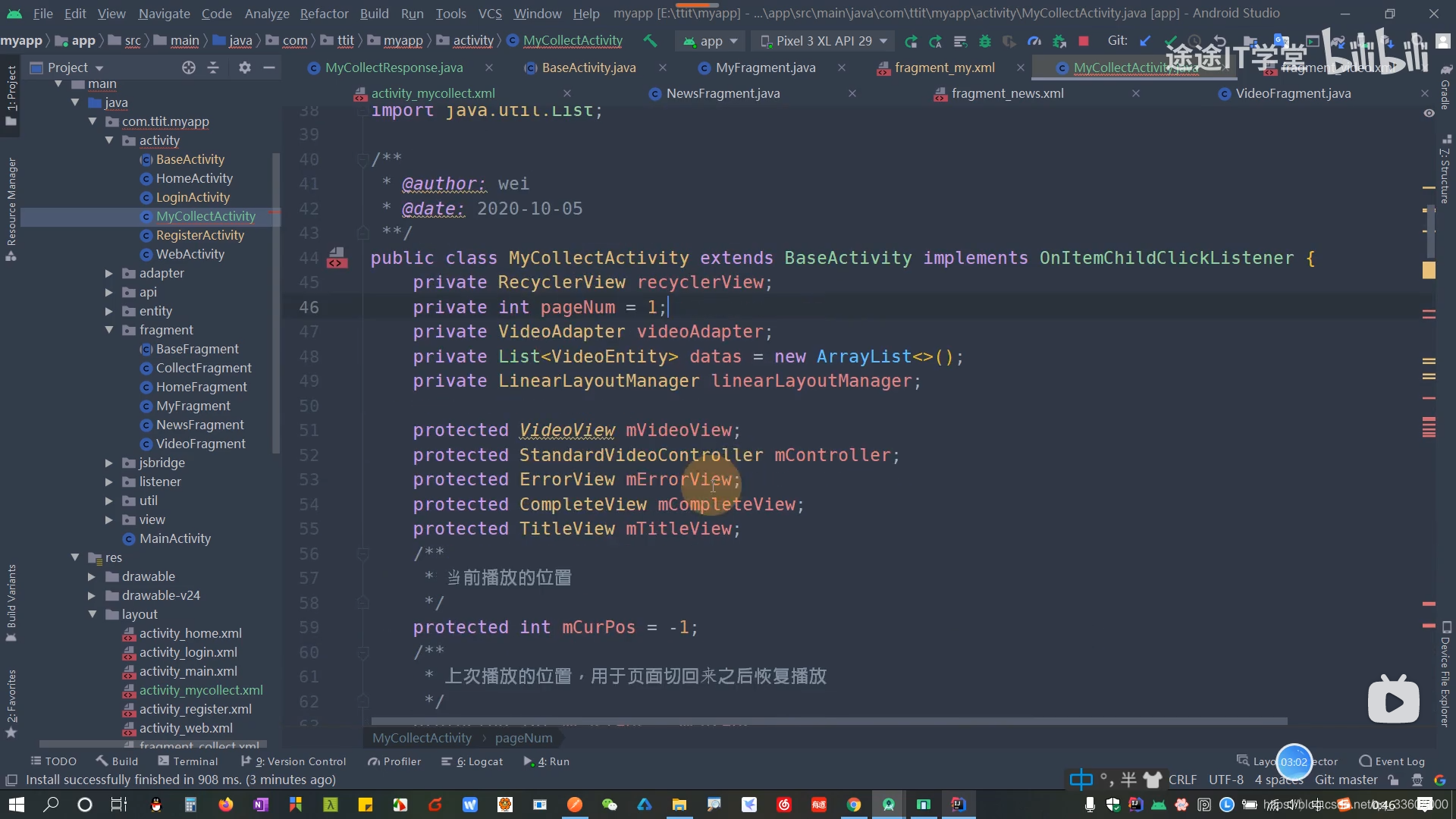
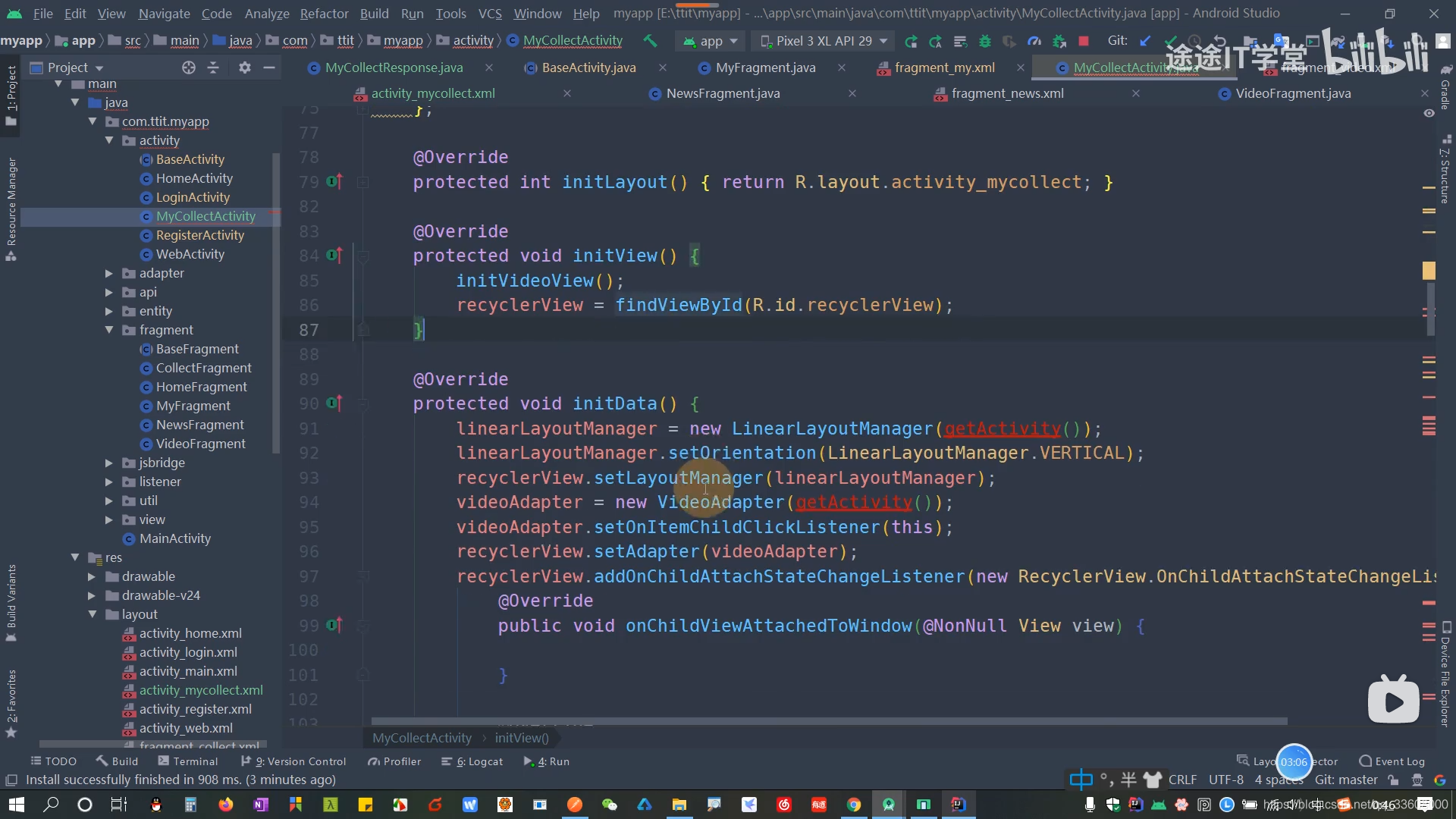
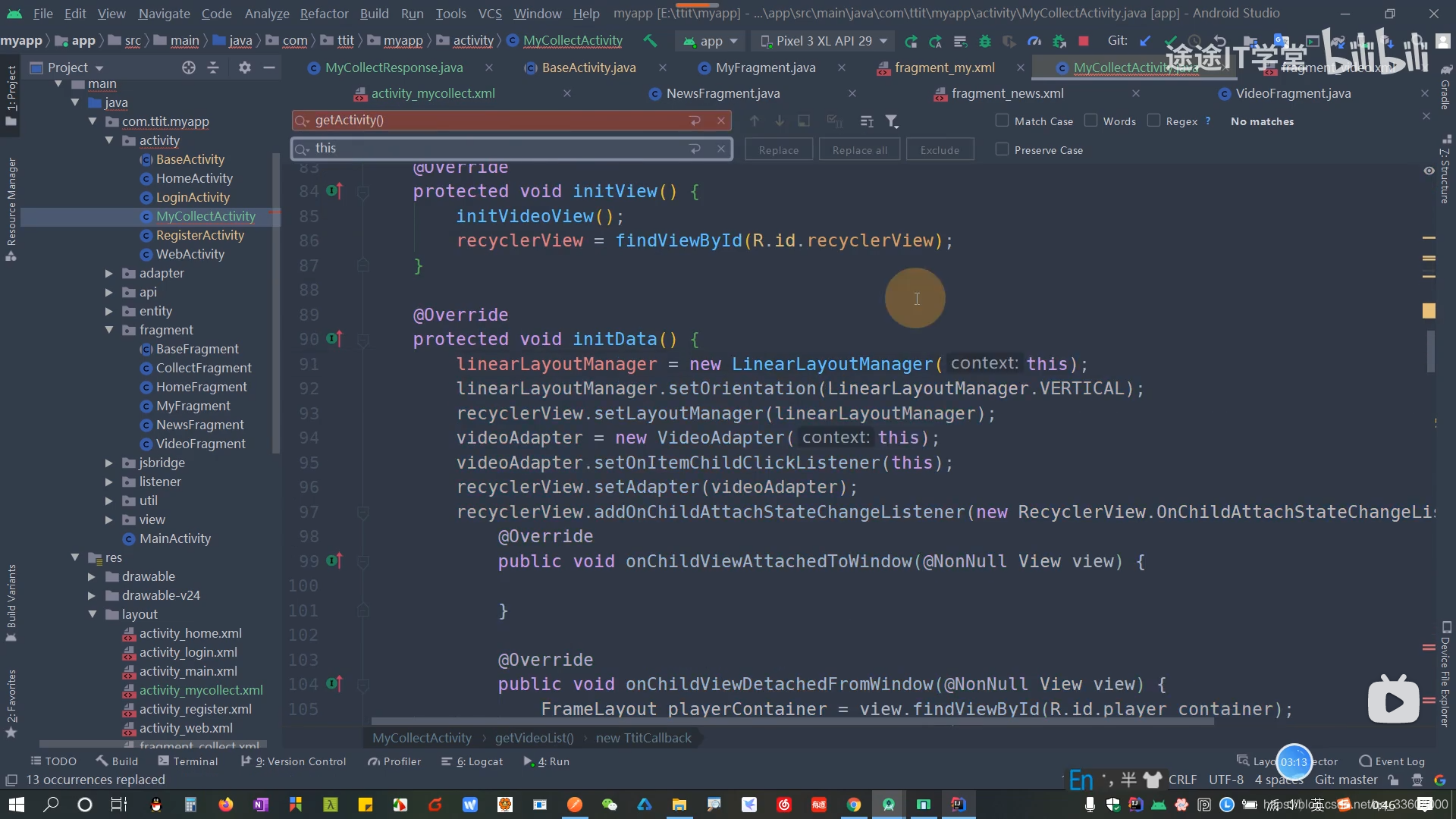
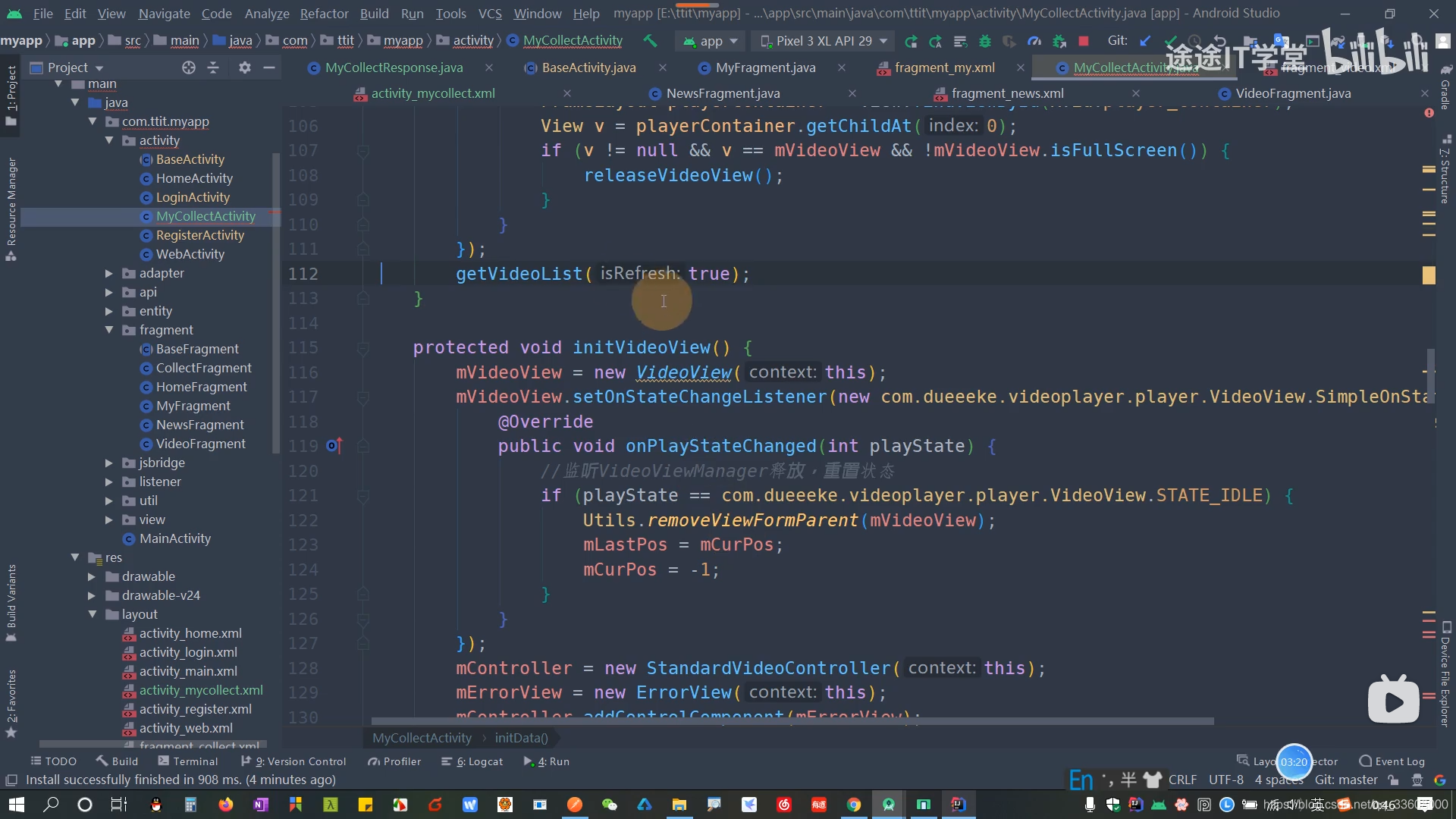
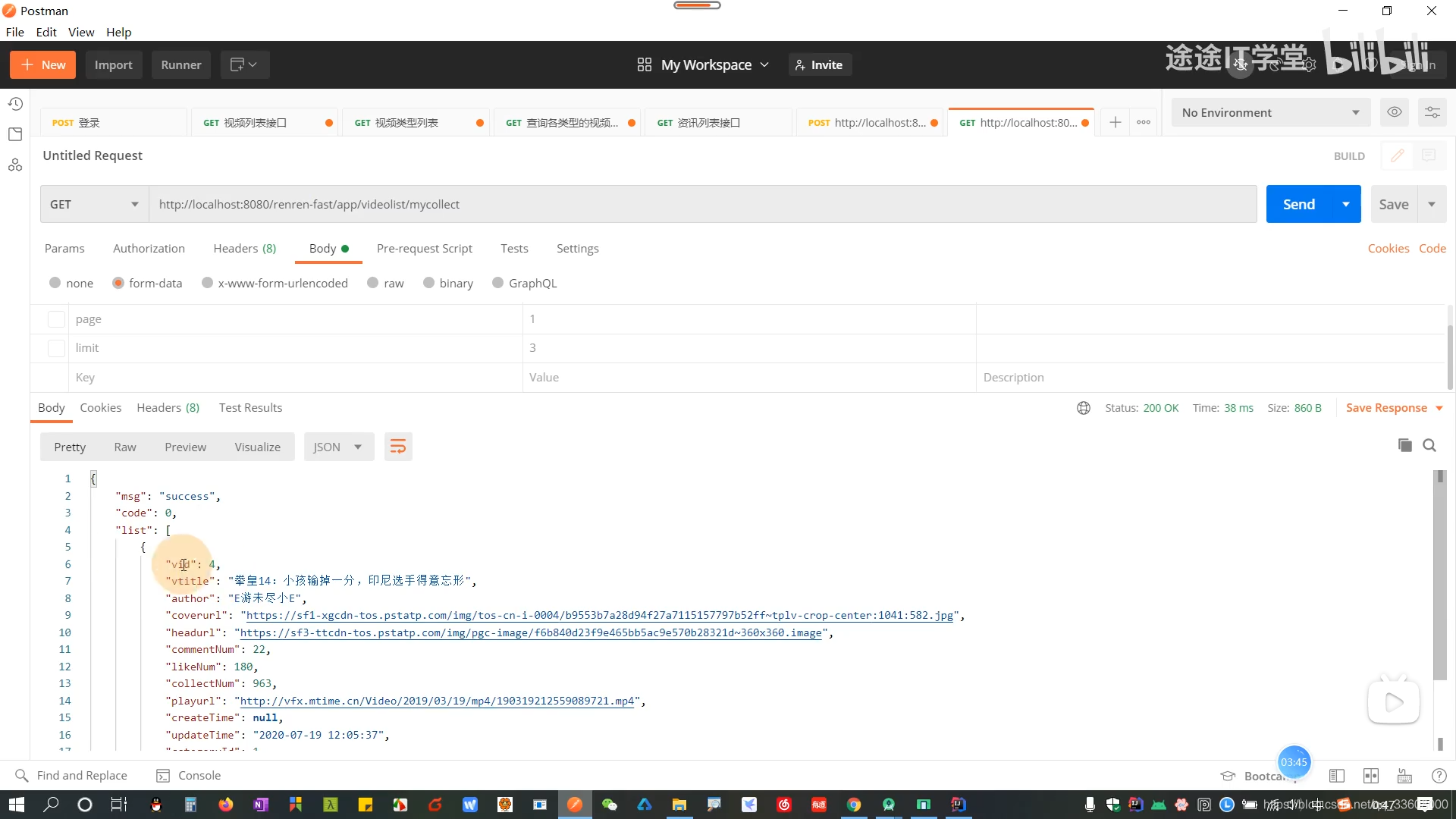
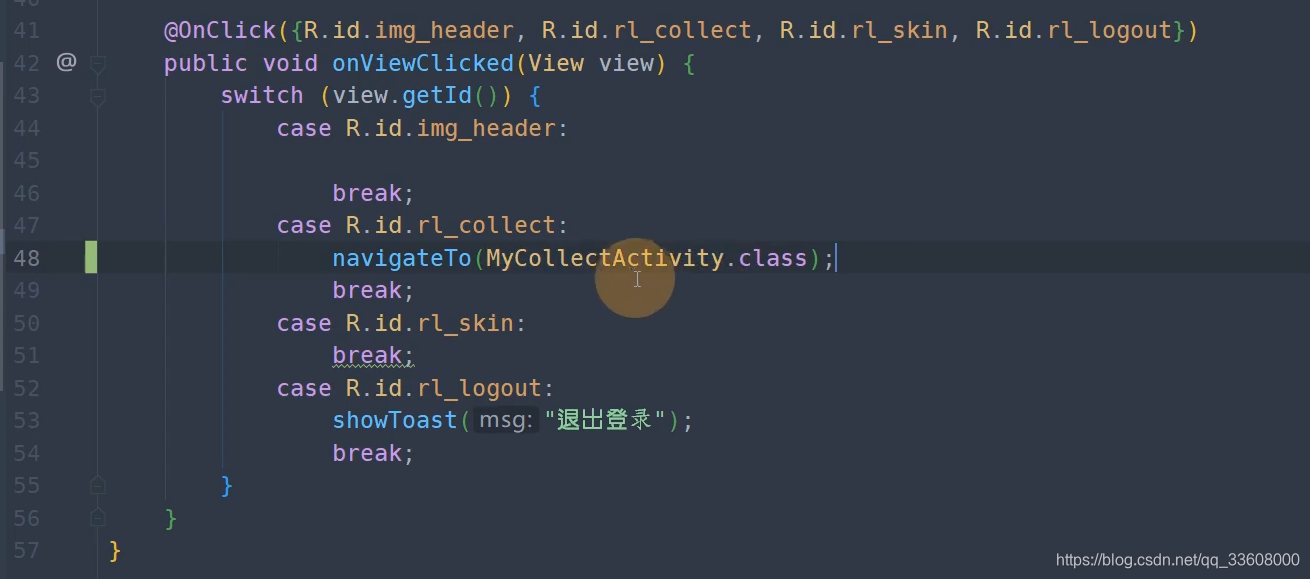
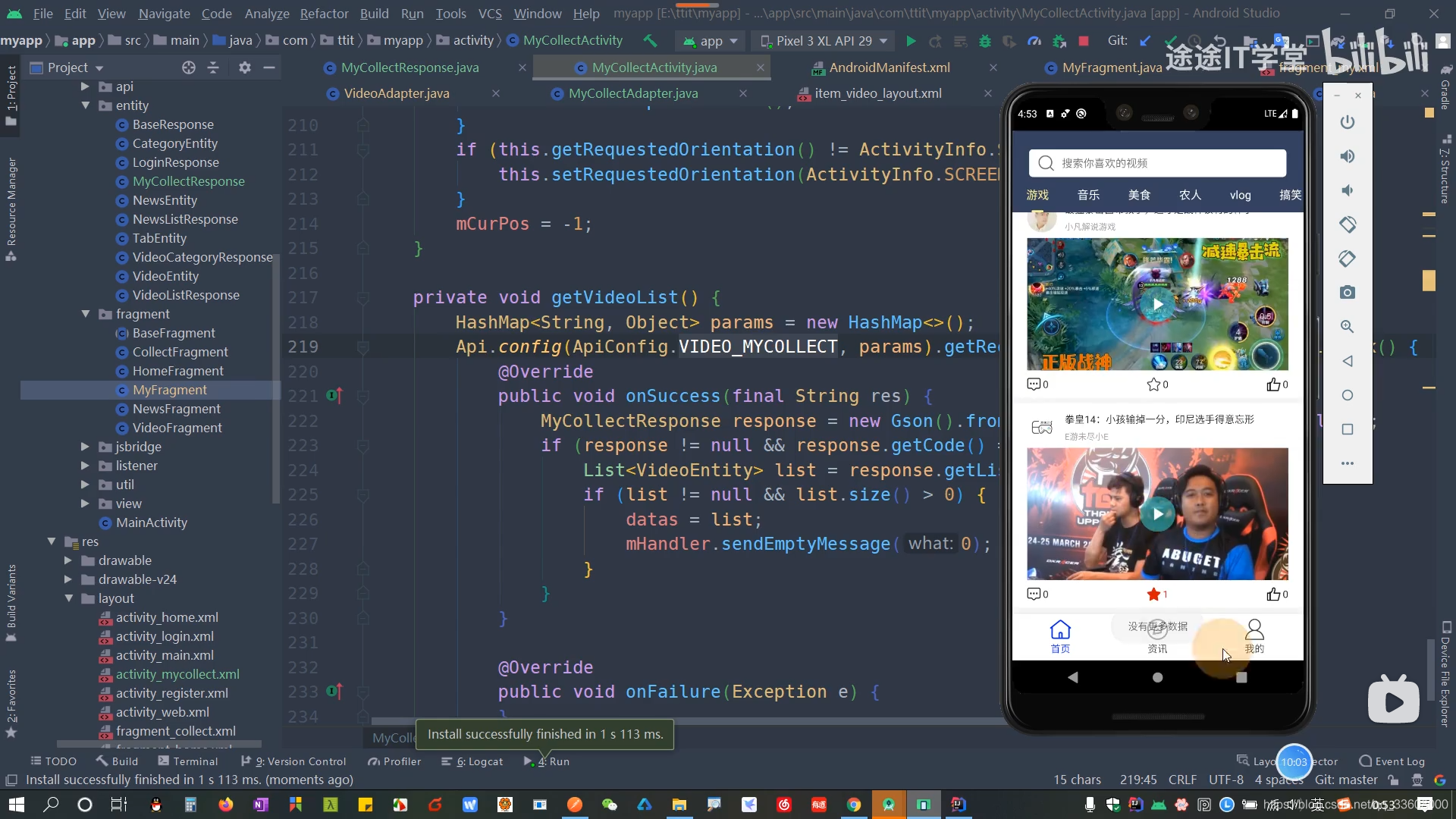
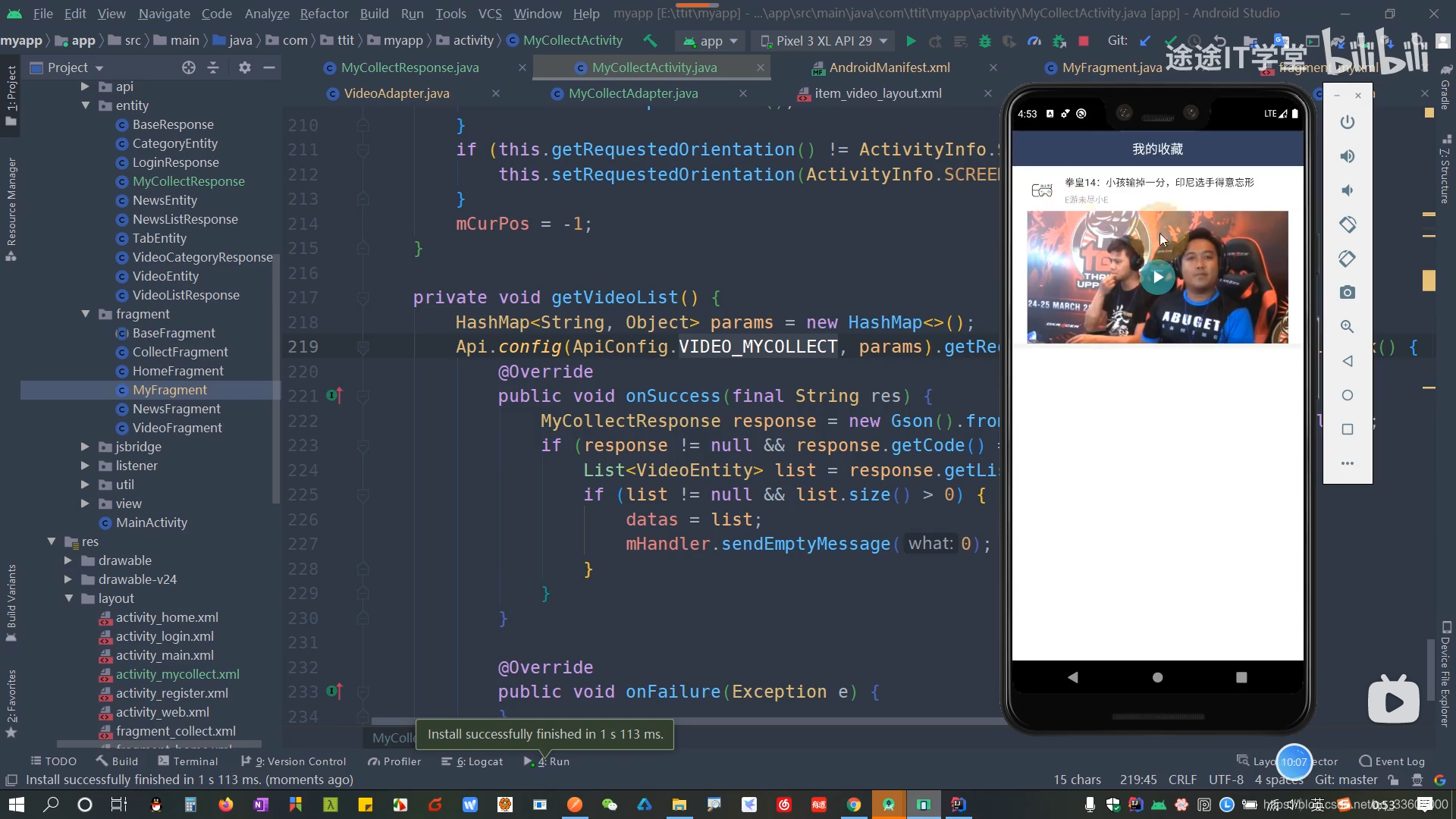
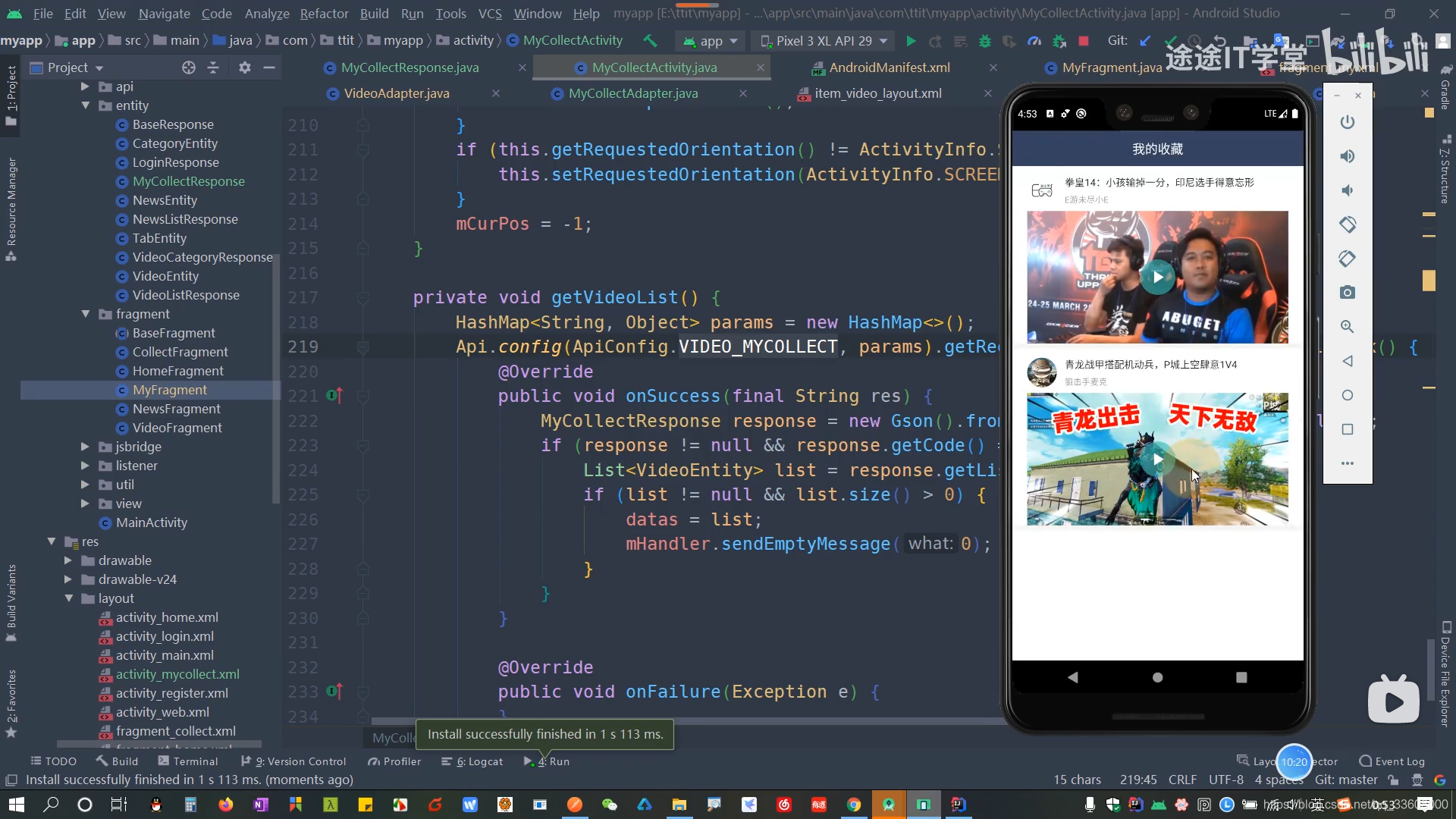
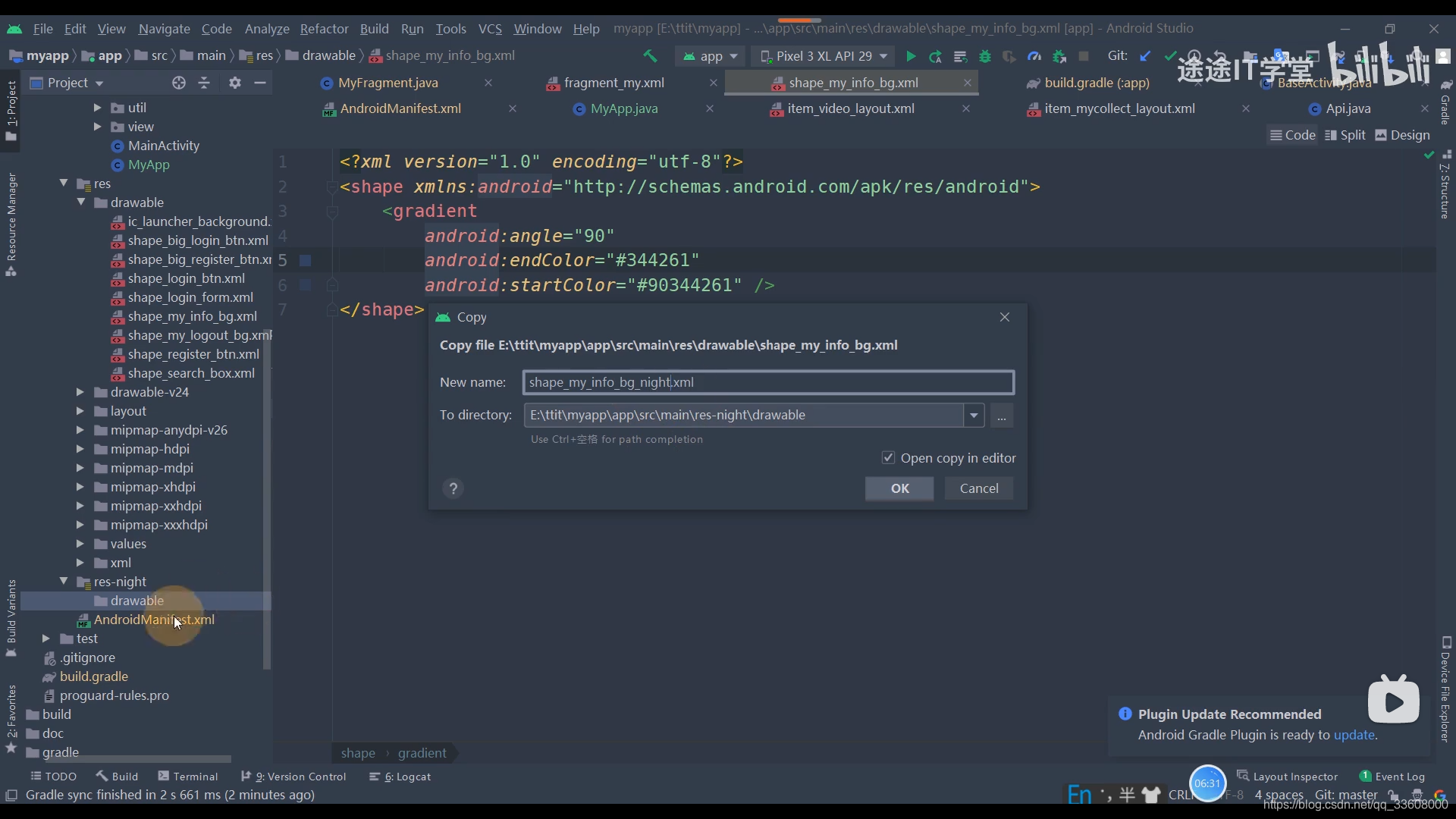
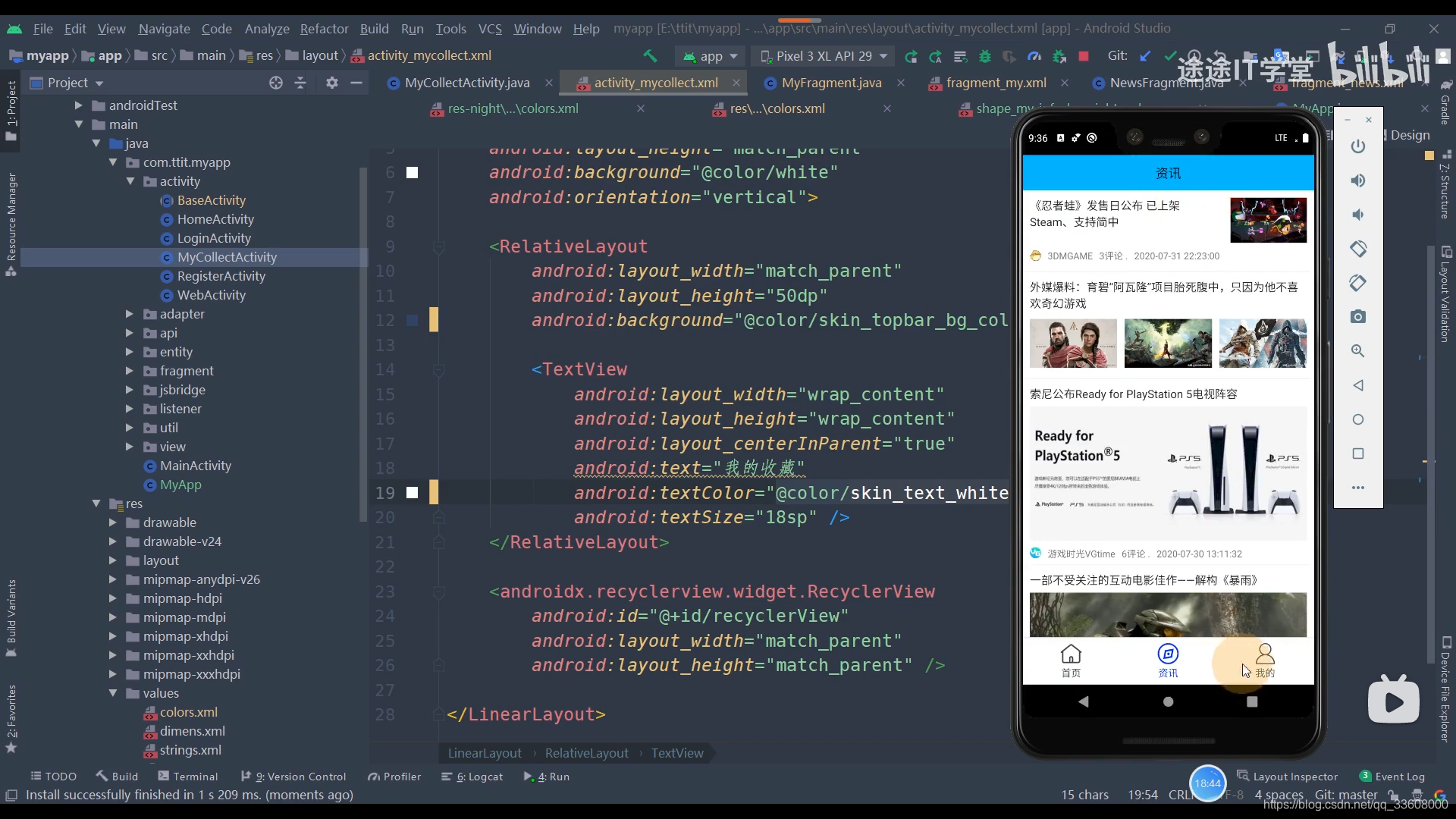
25 我的收藏功能























copy 一份 这个





















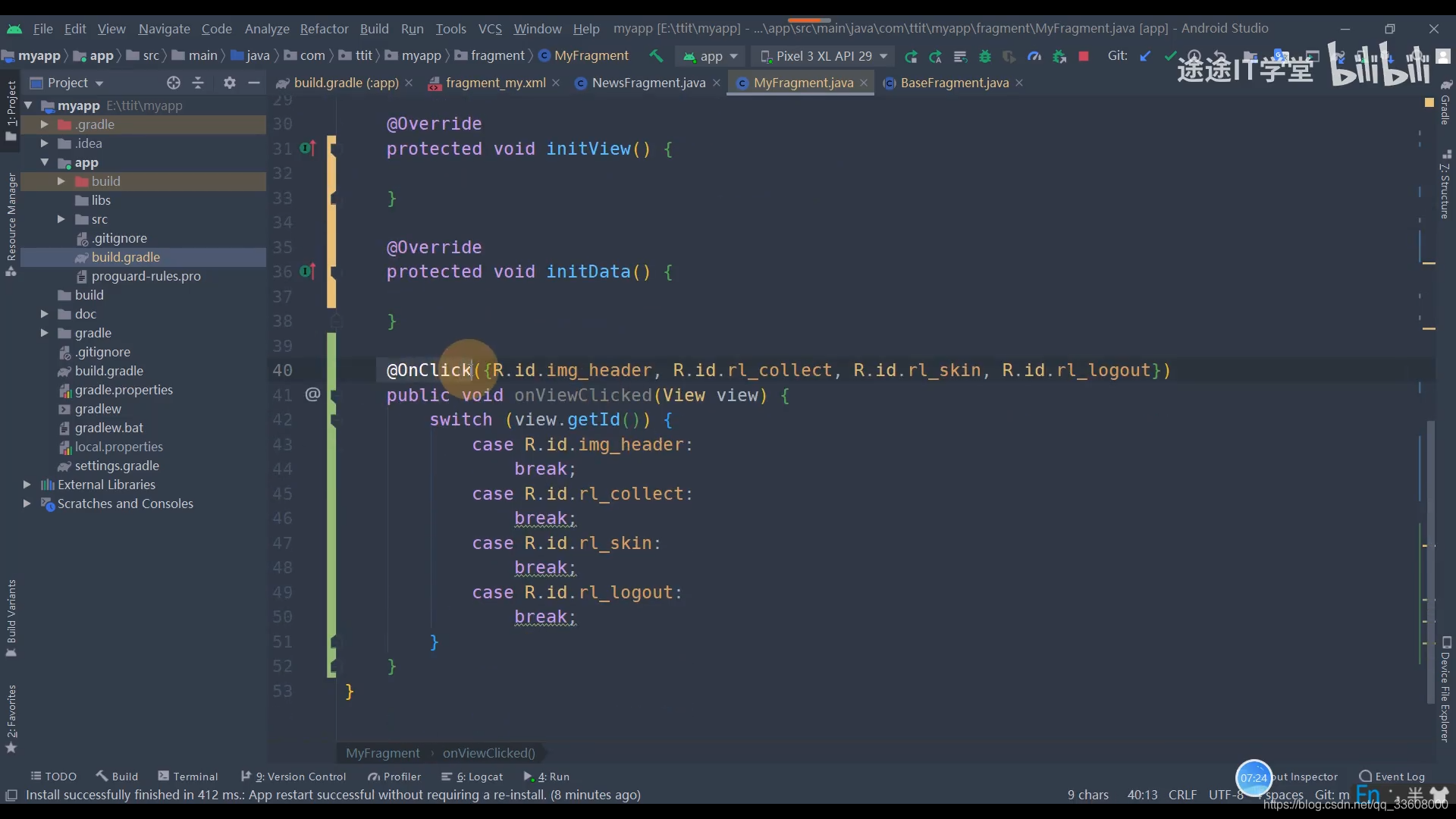
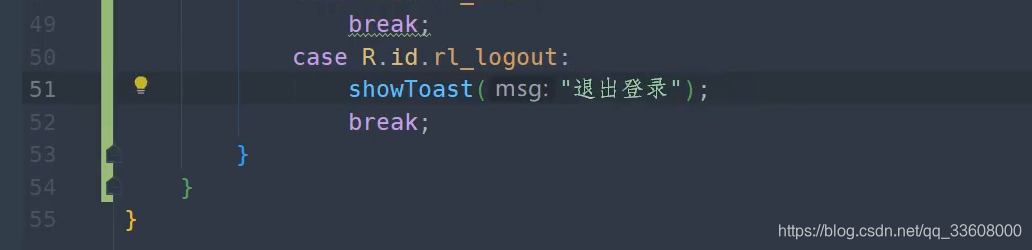
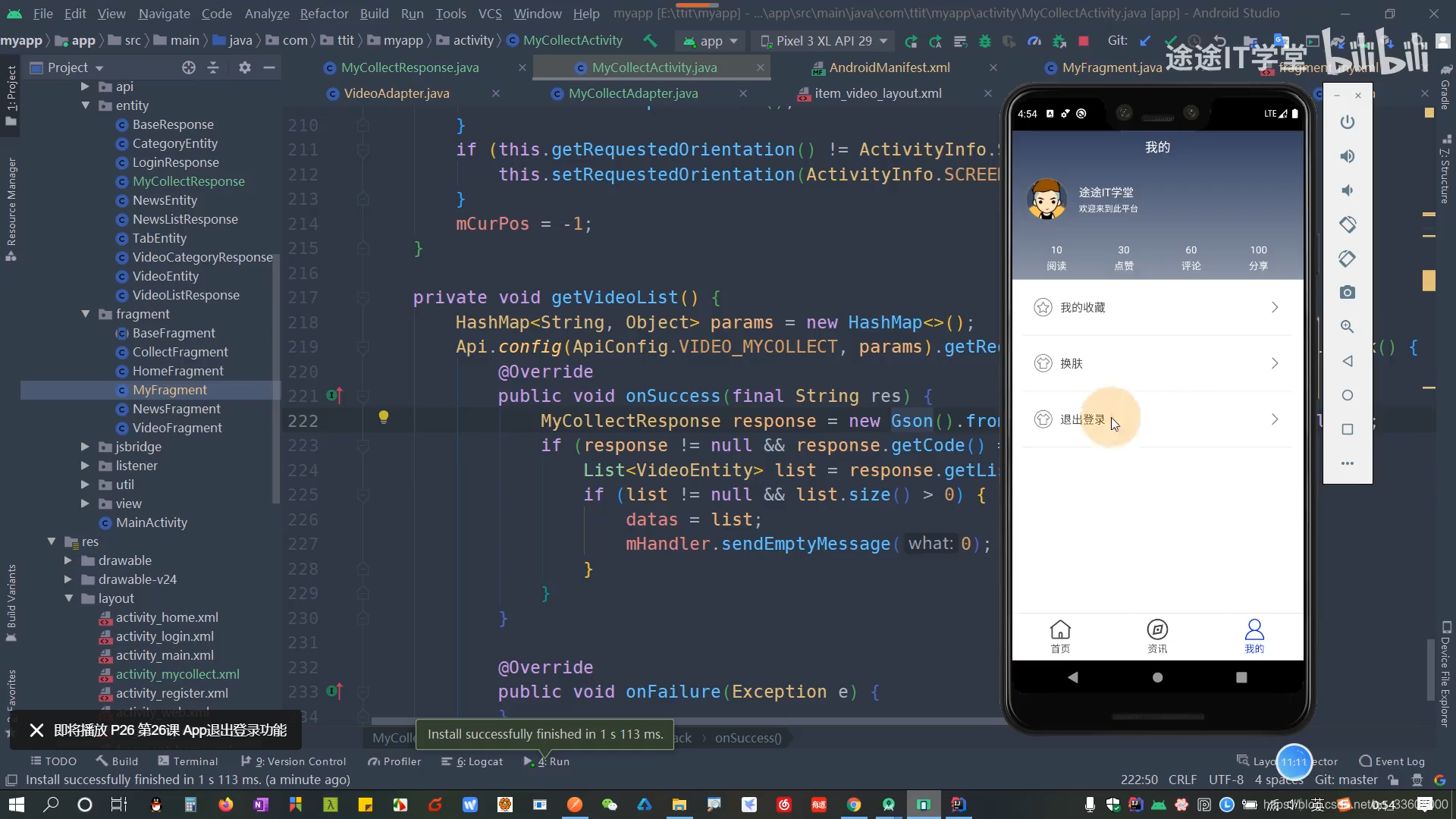
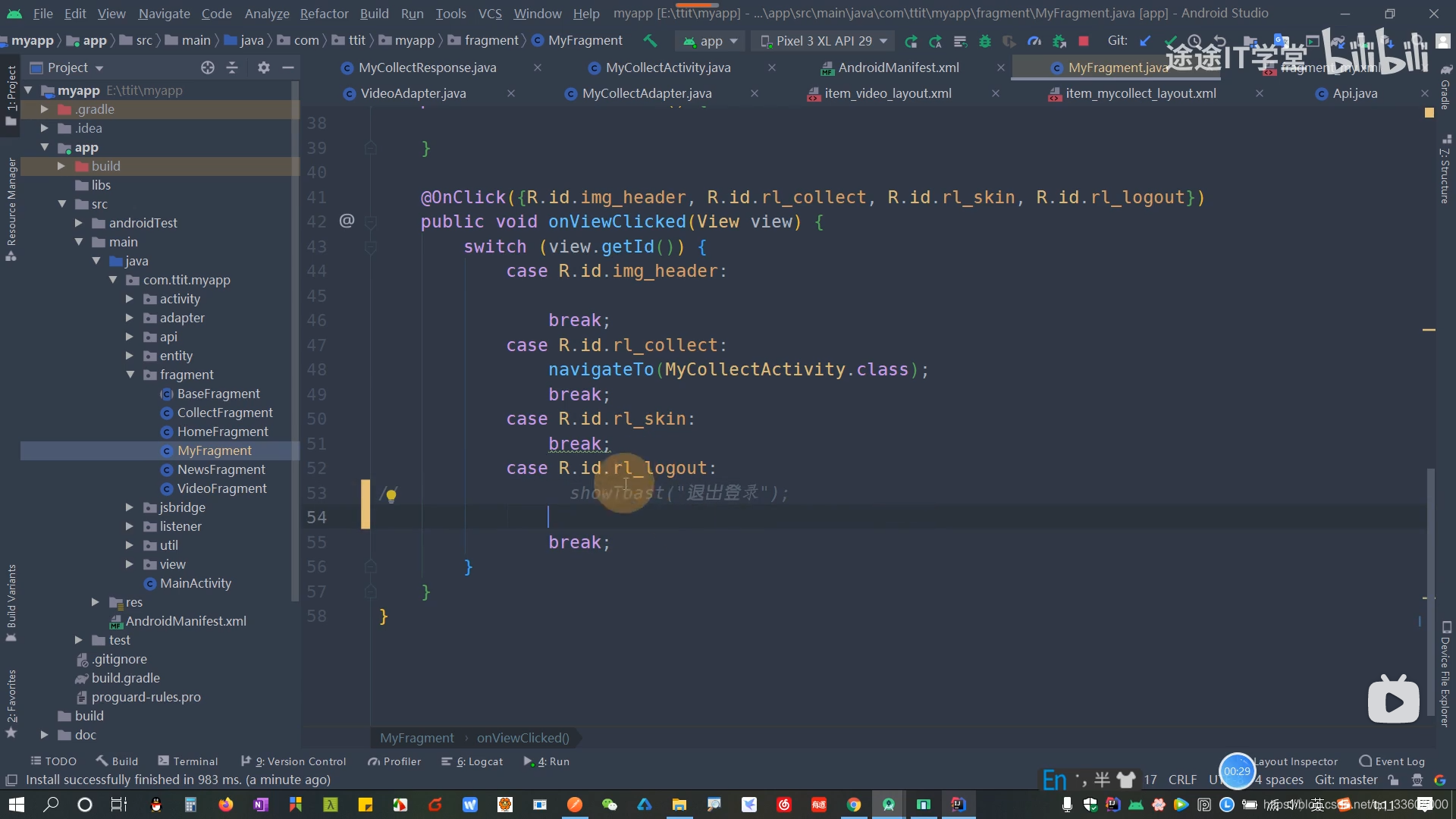
26 App退出登录功能








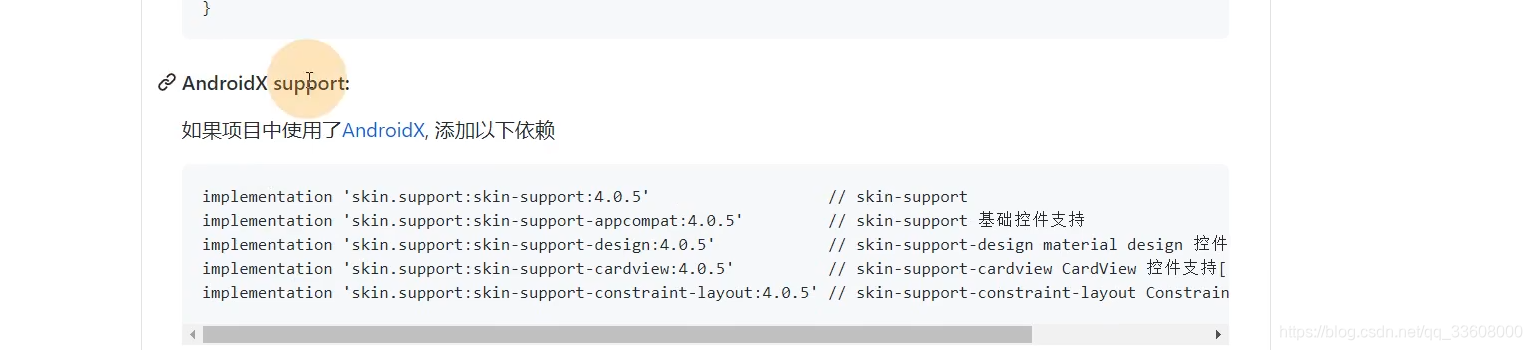
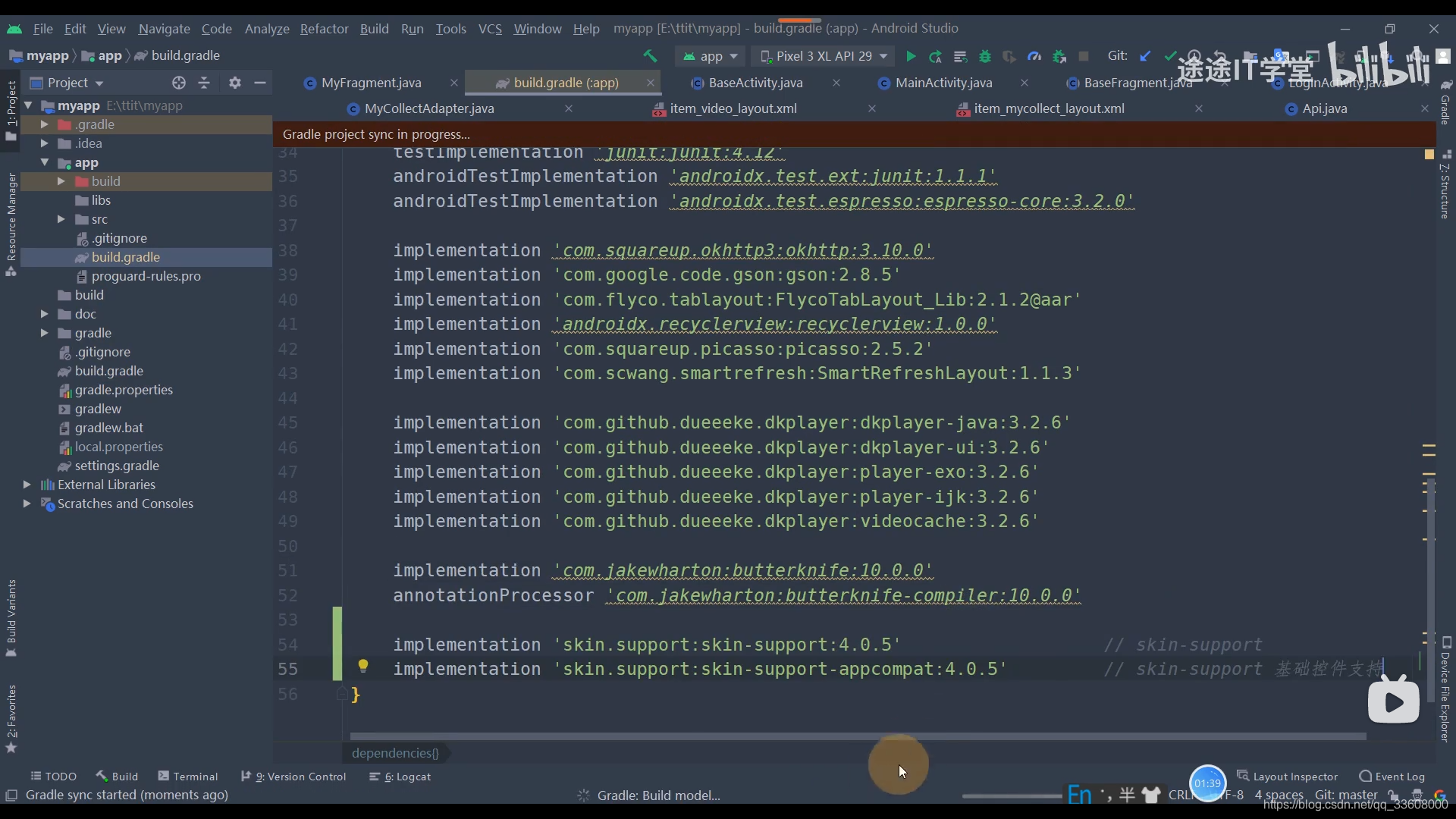
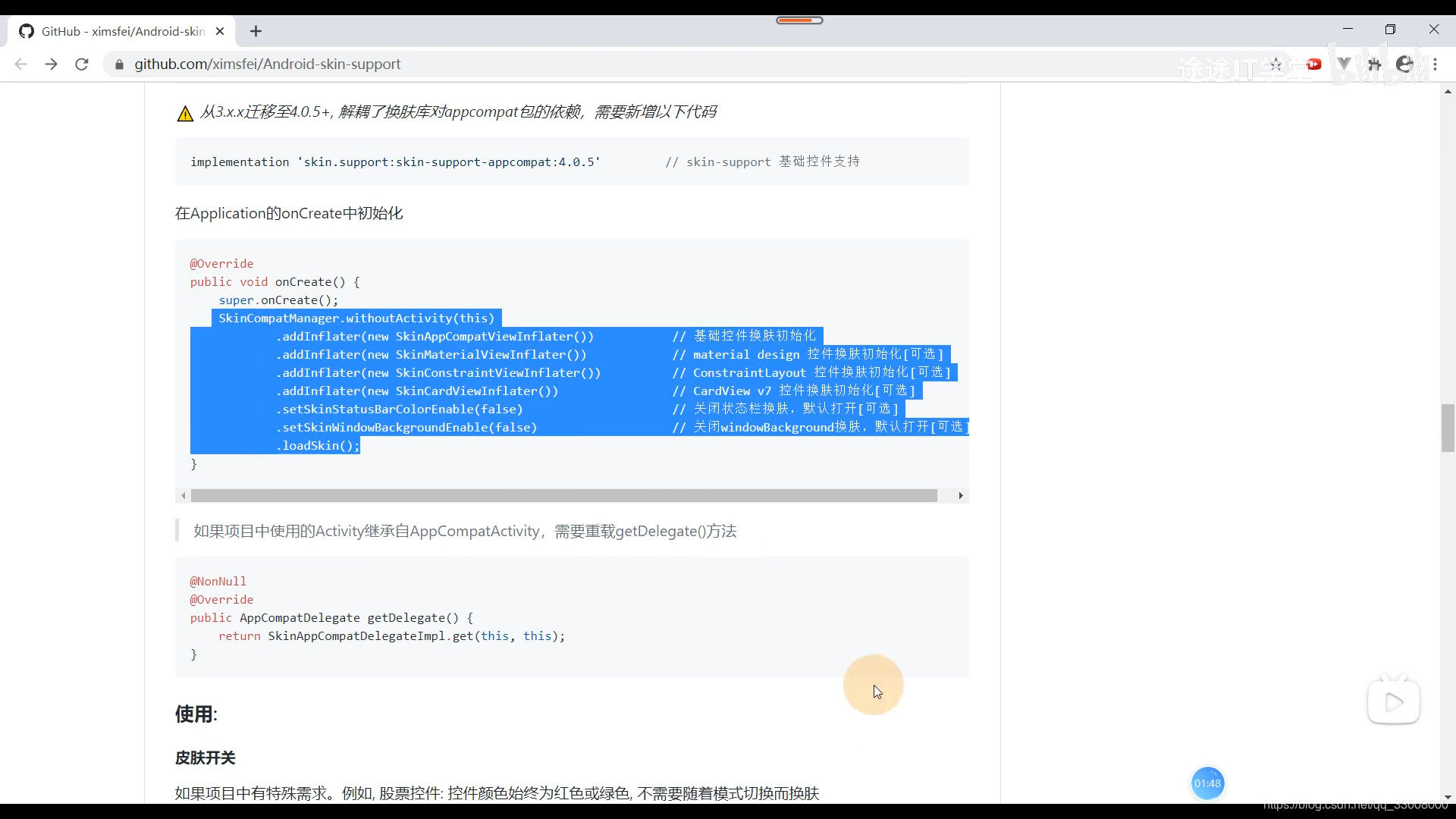
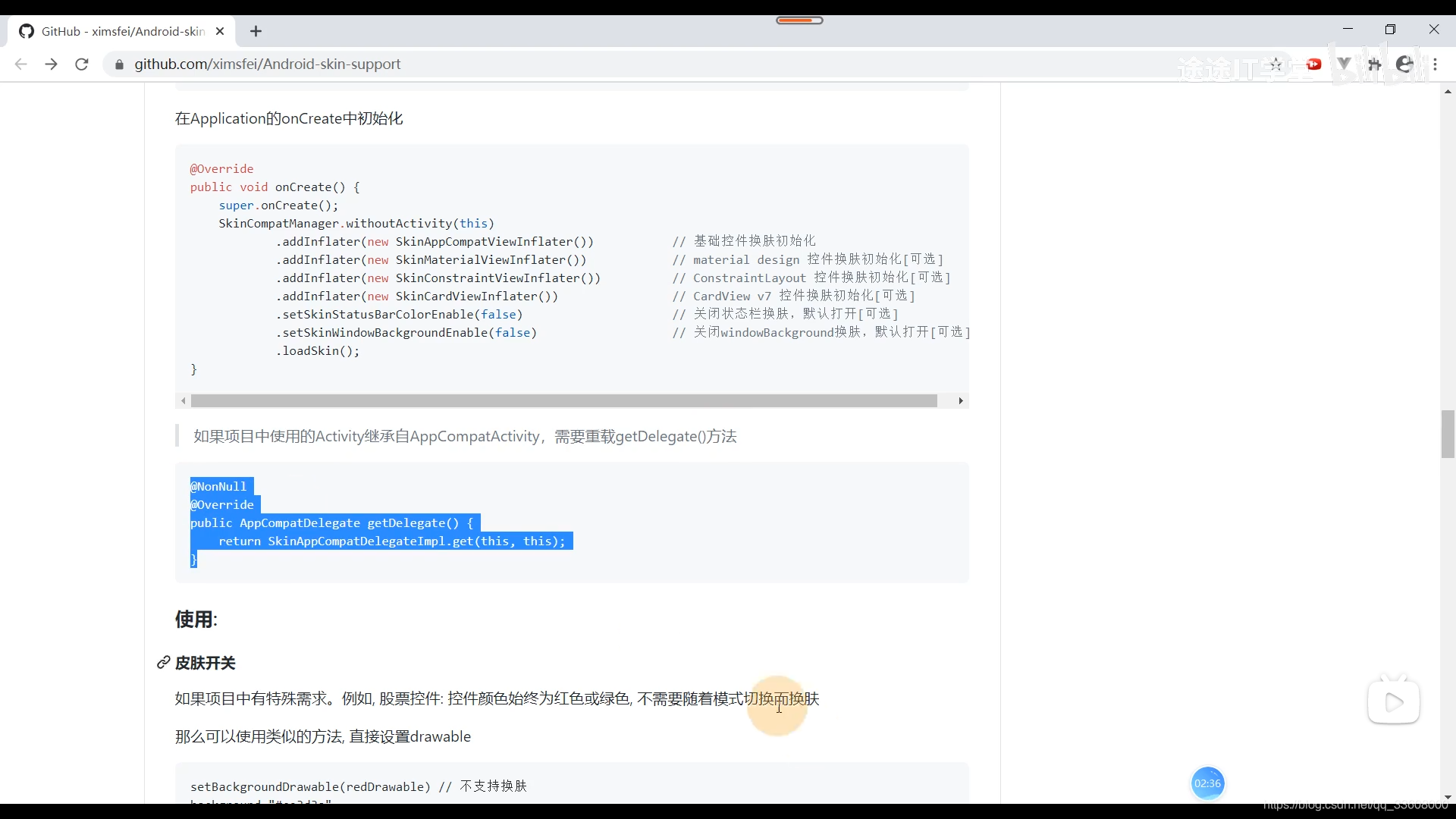
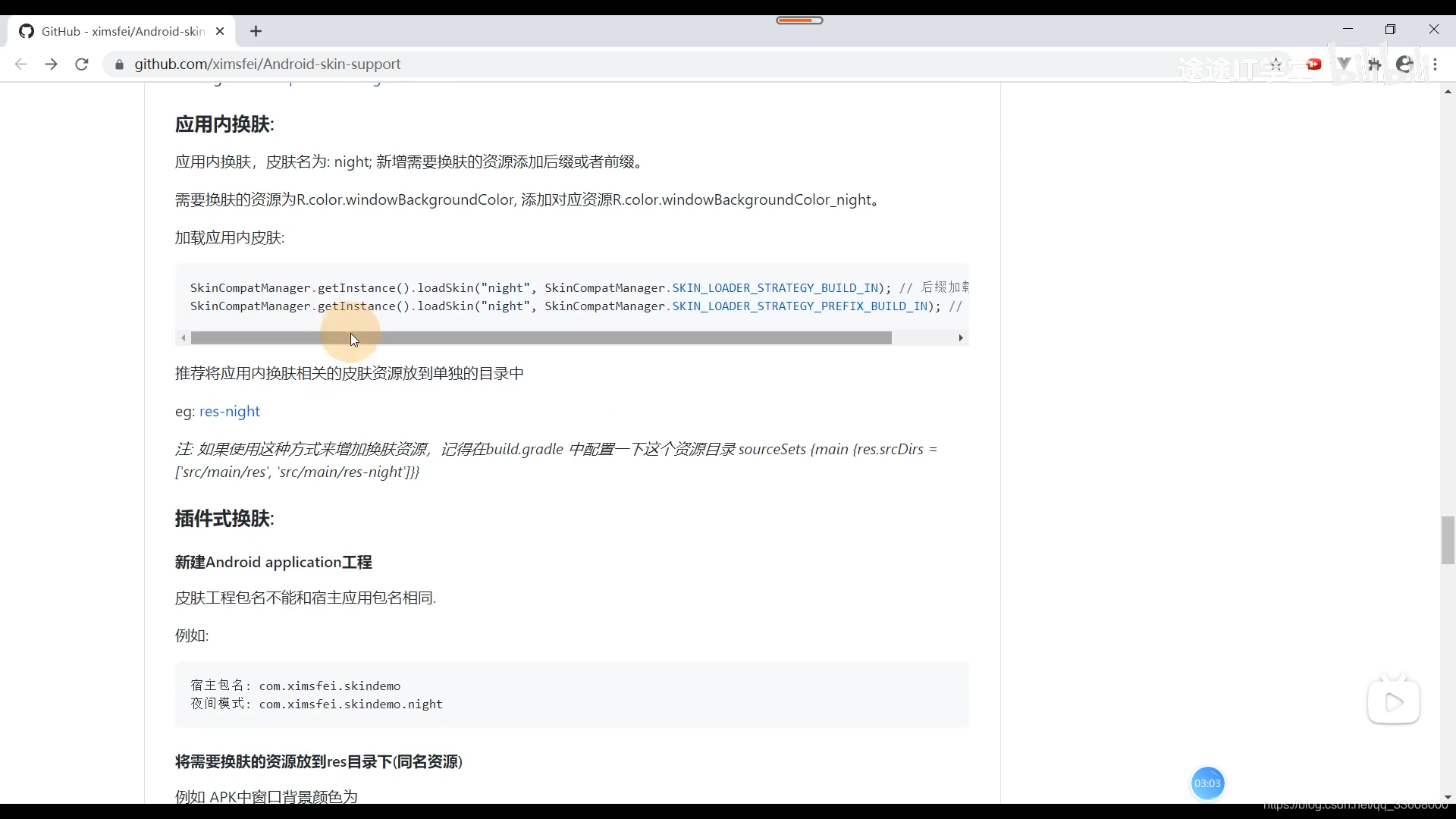
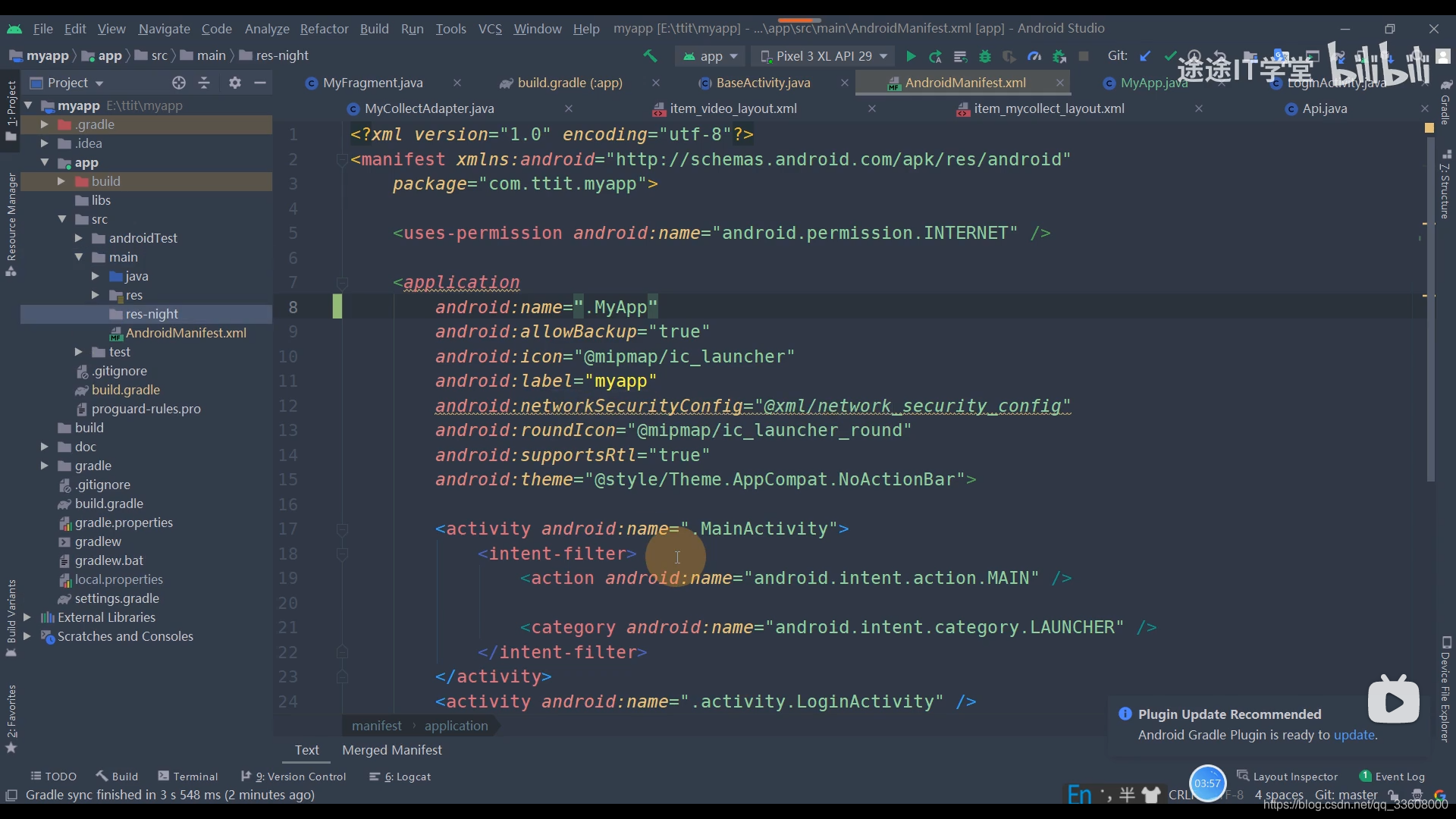
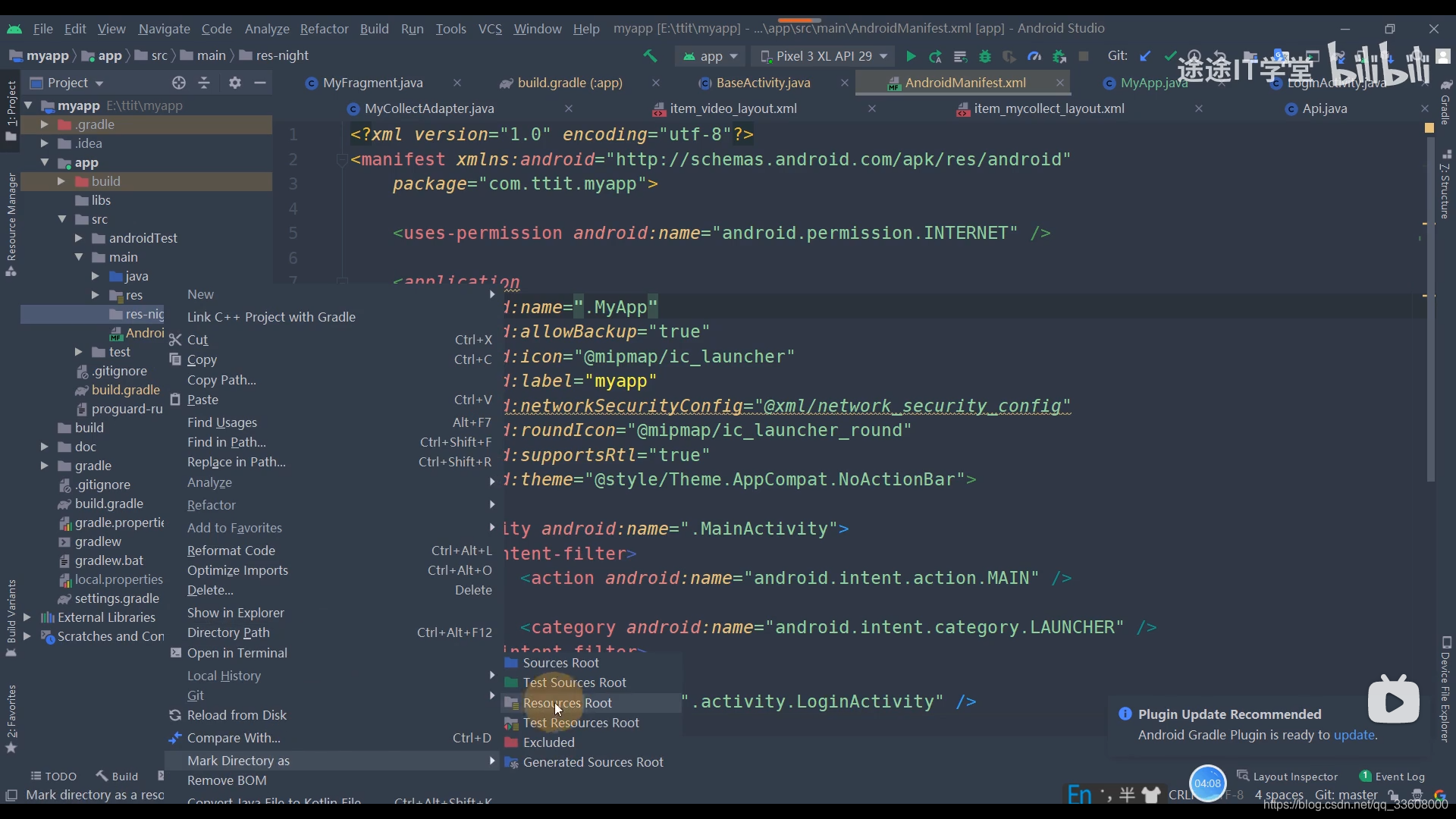
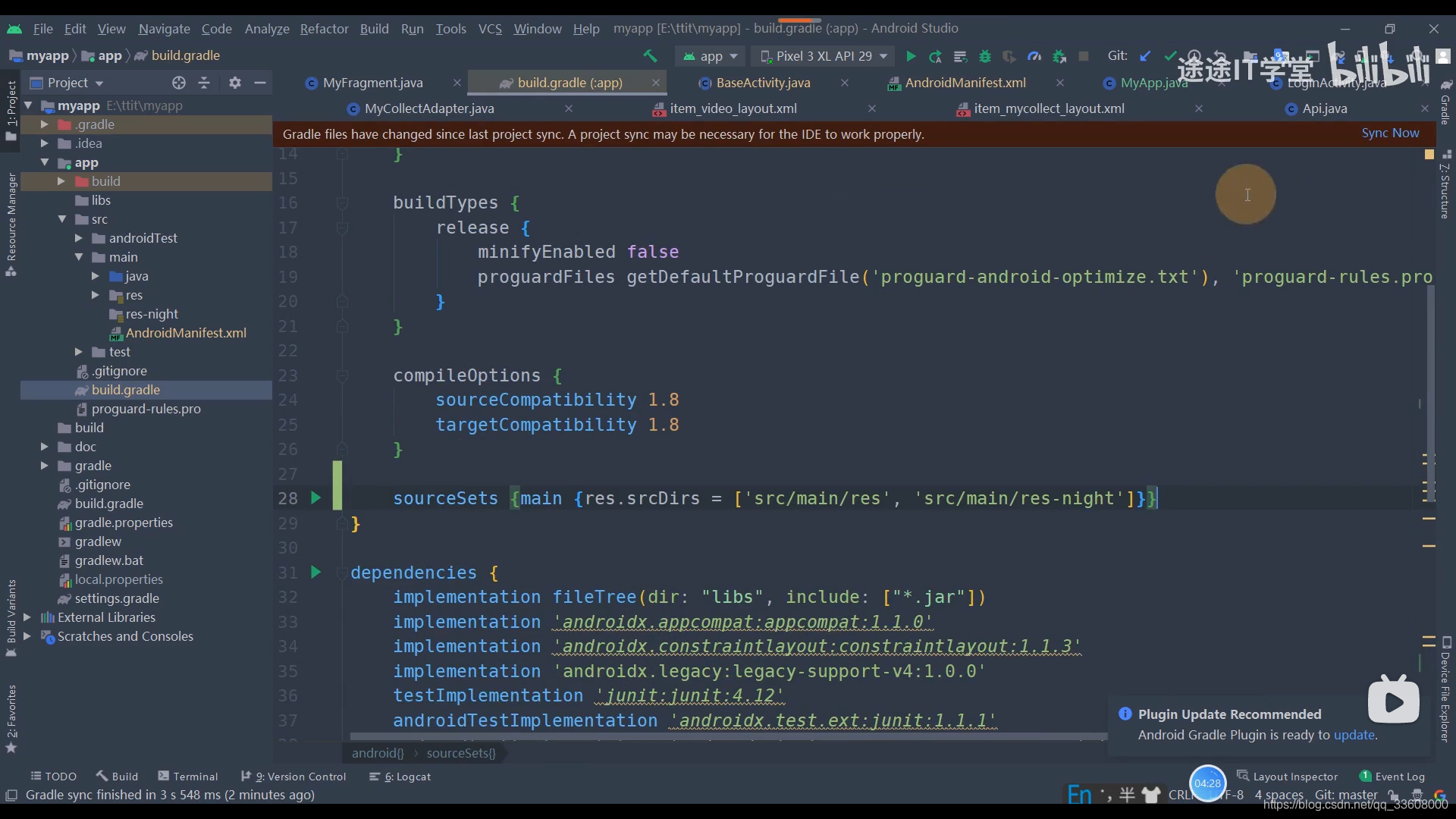
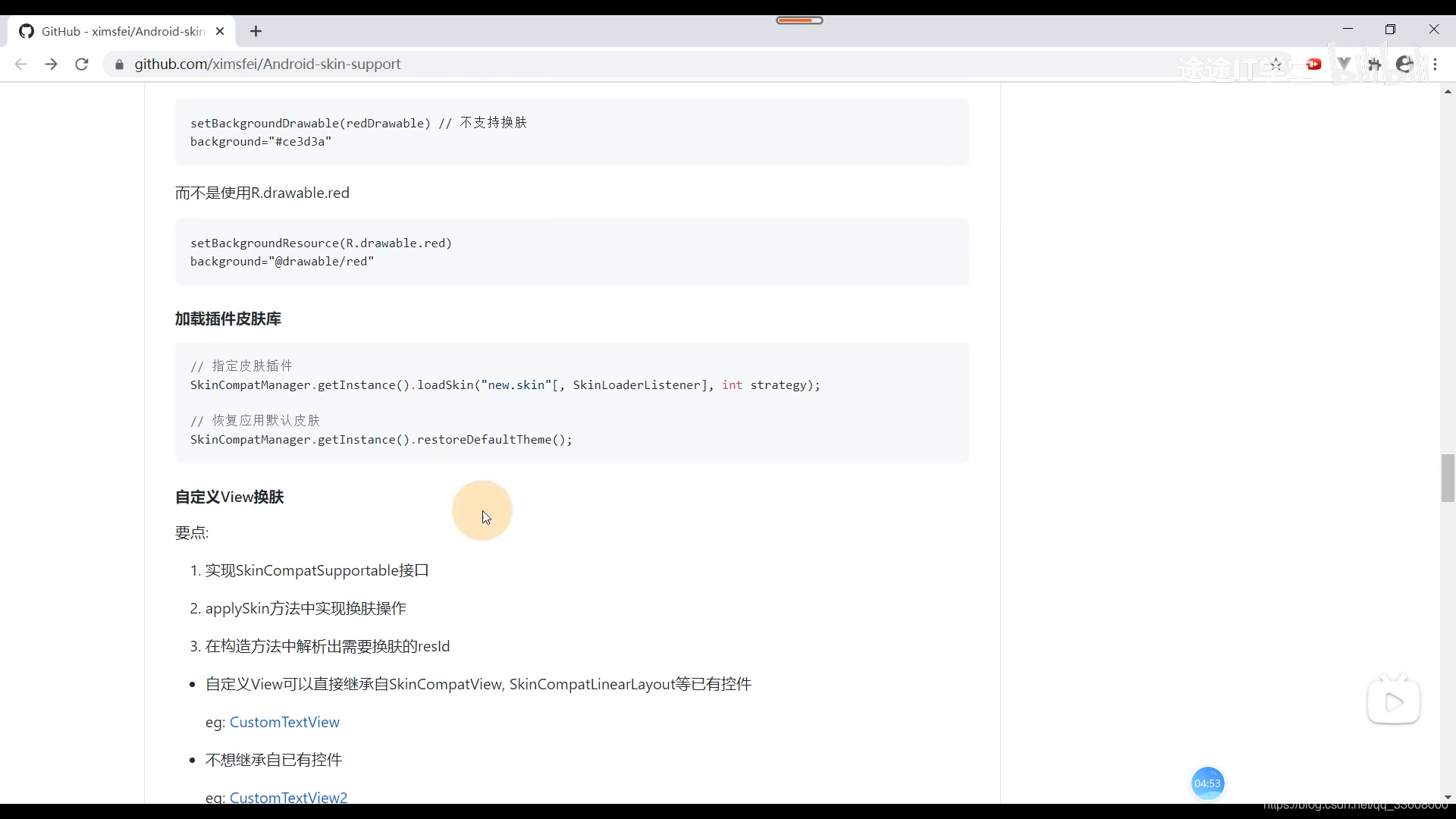
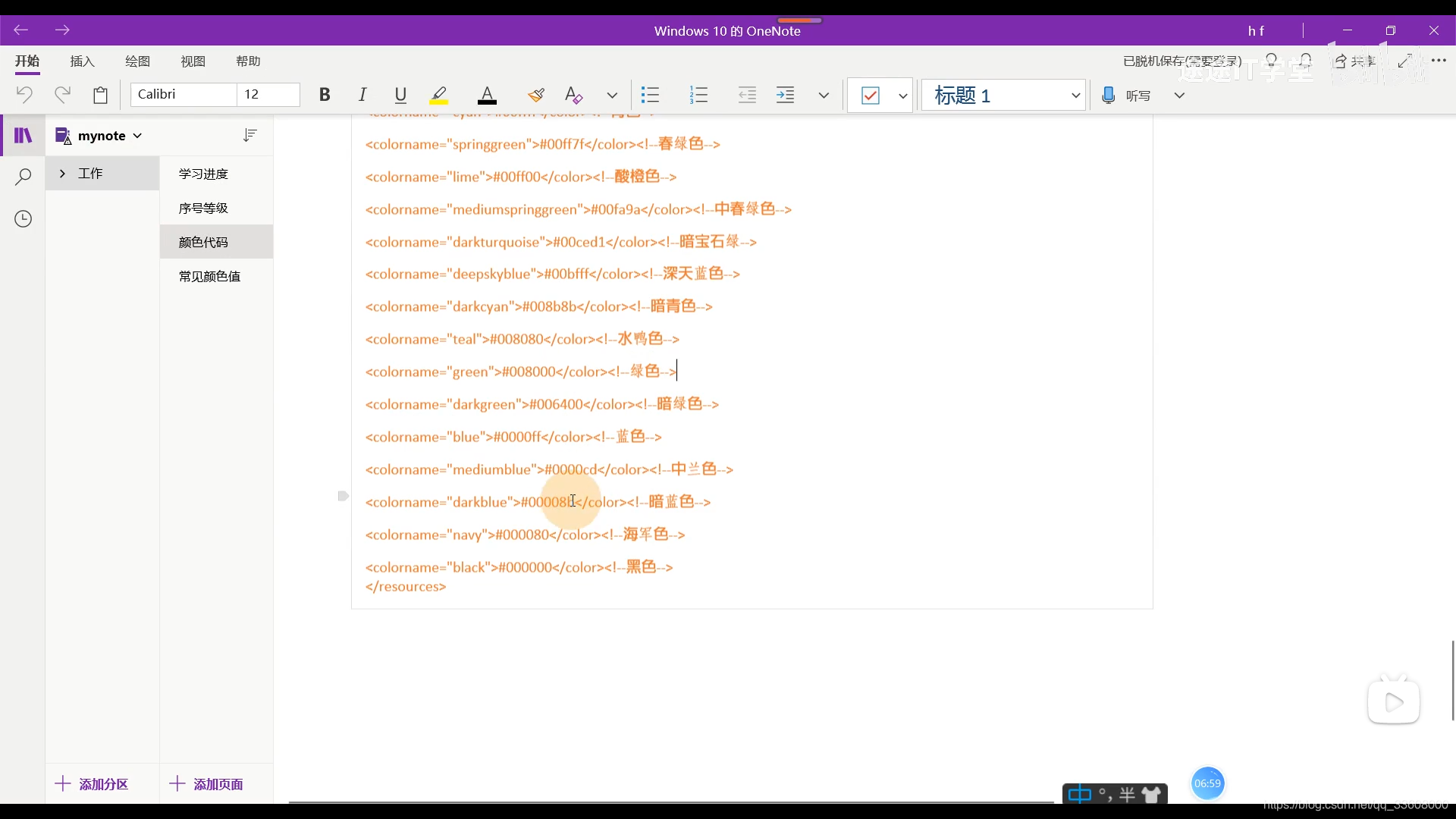
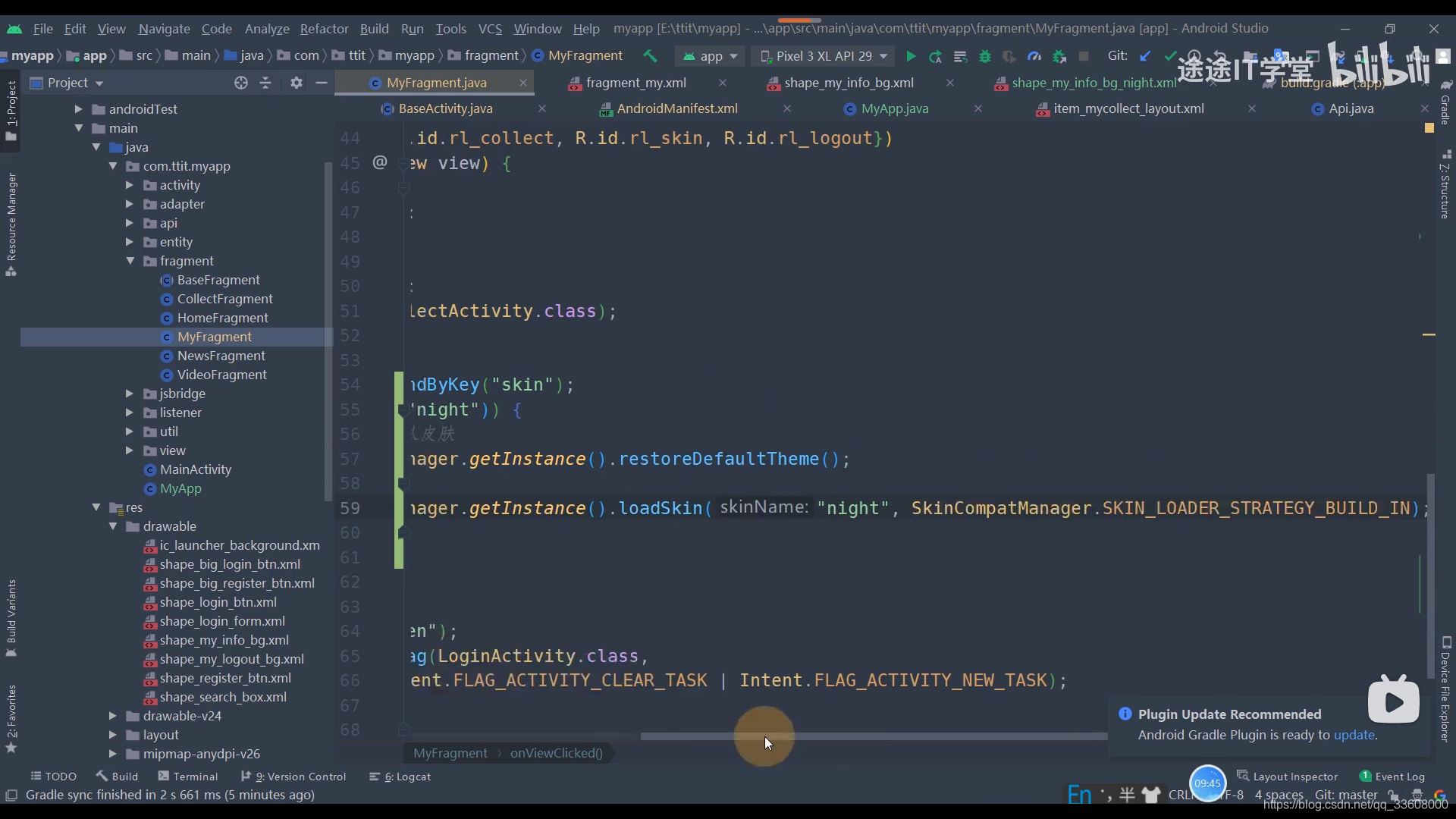
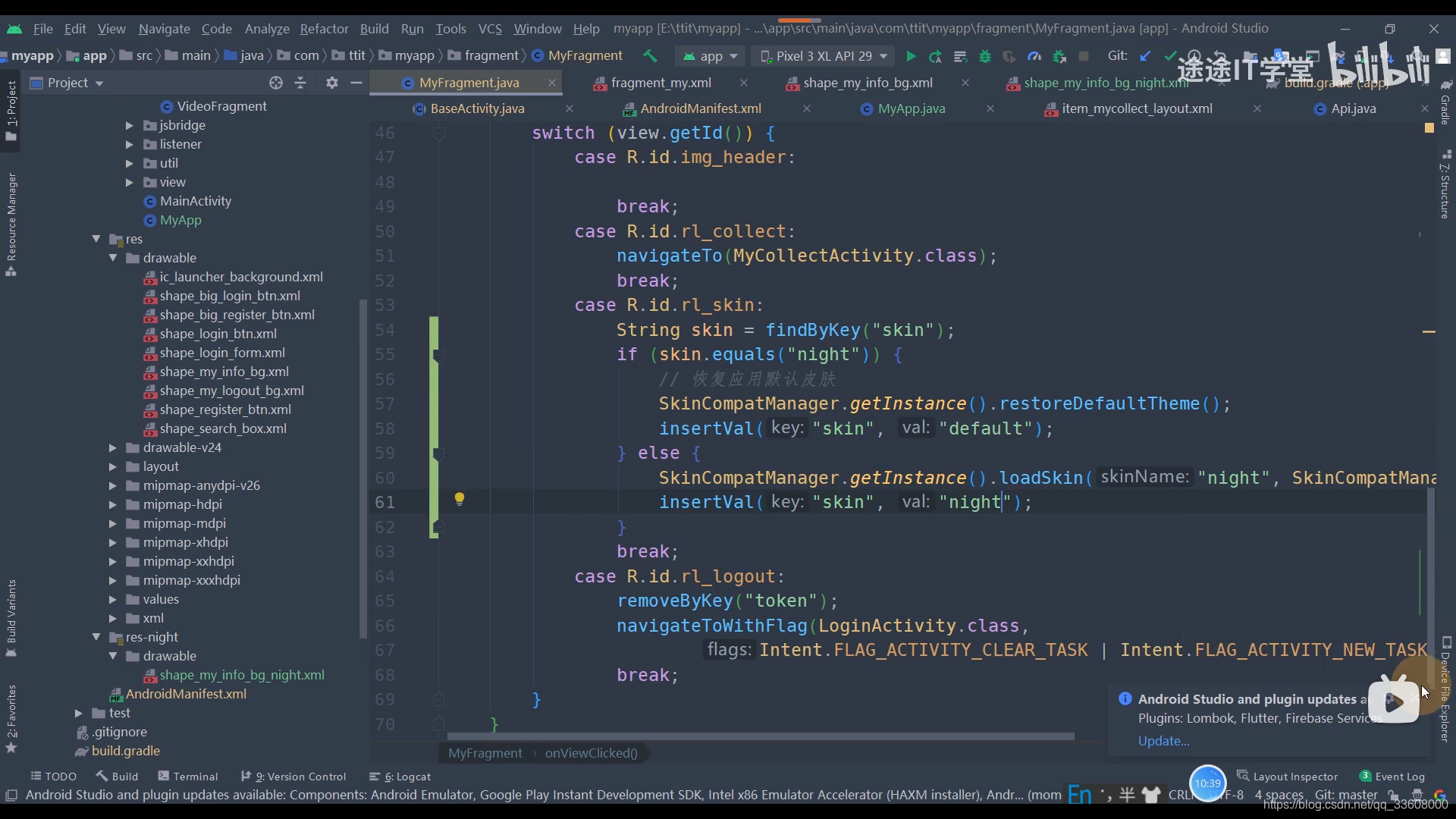
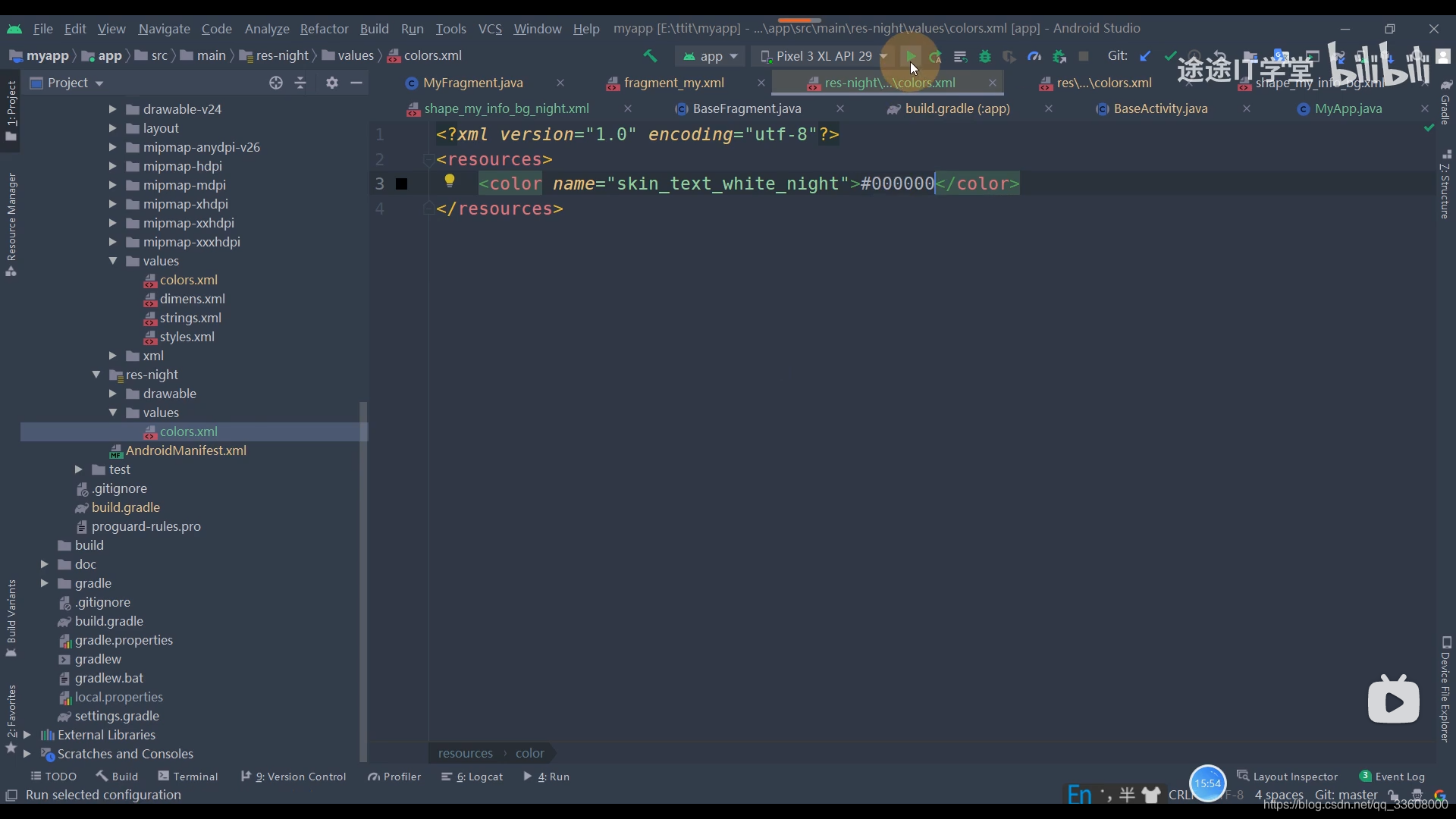
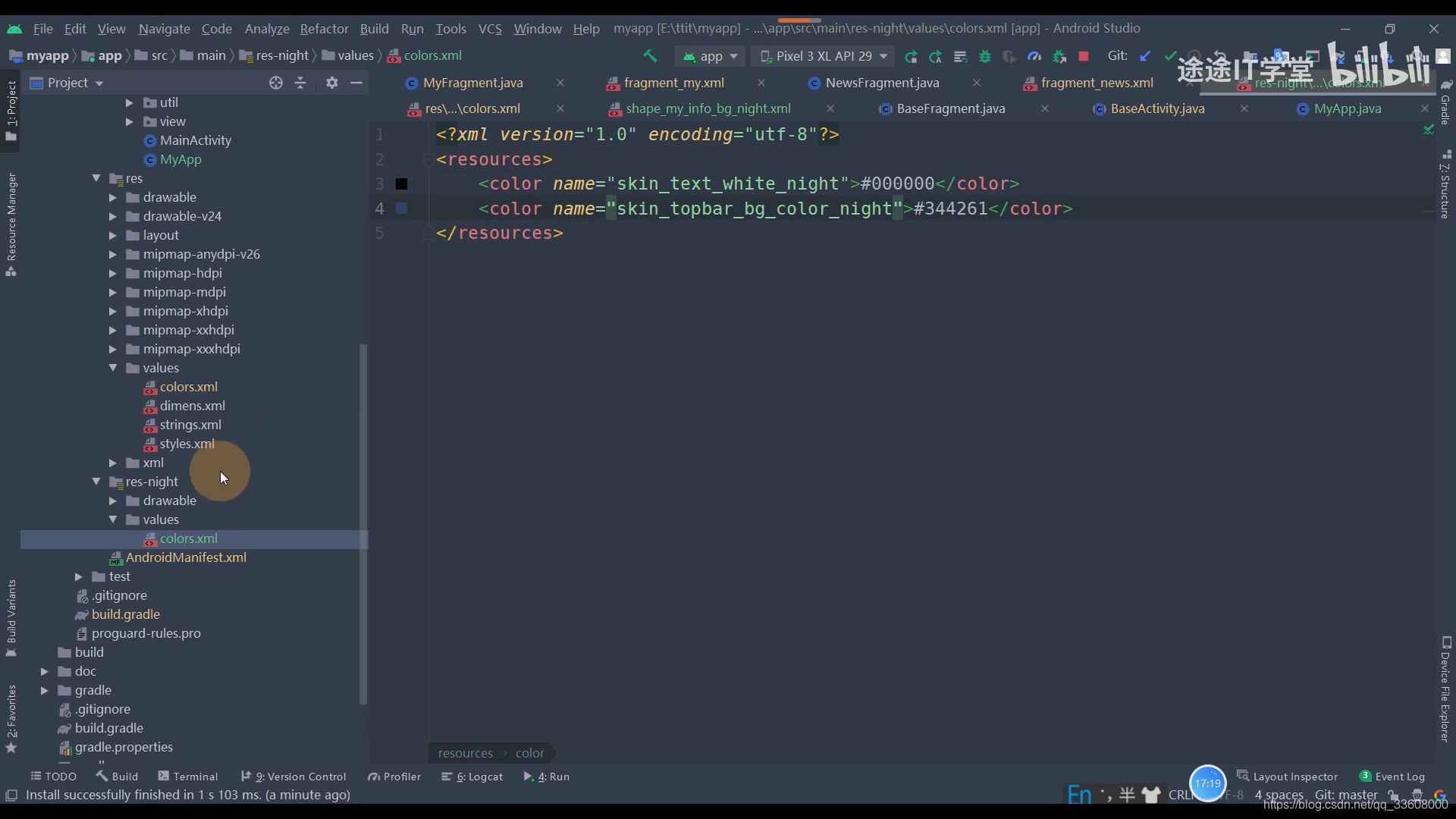
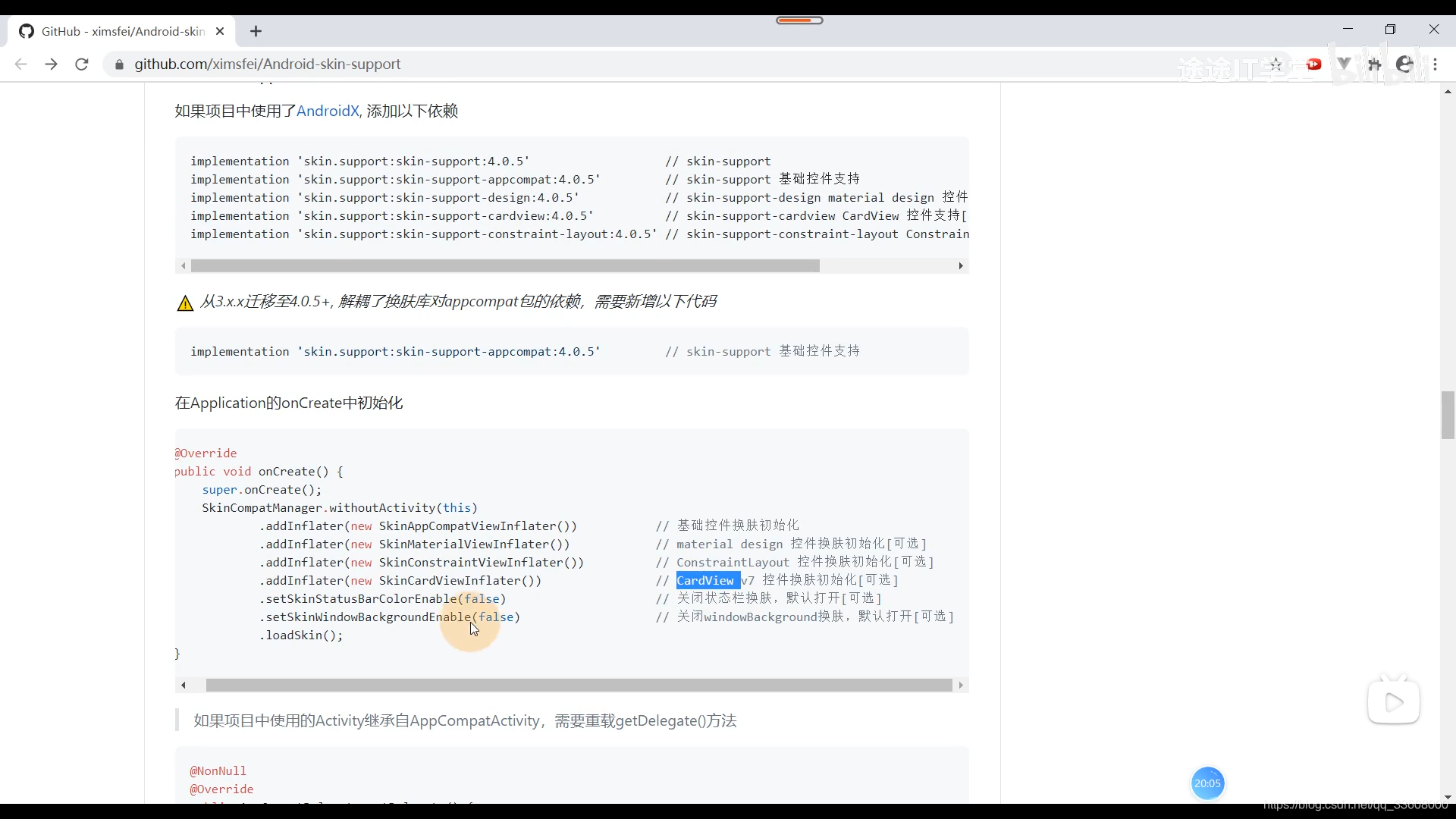
27 App主题换肤功能








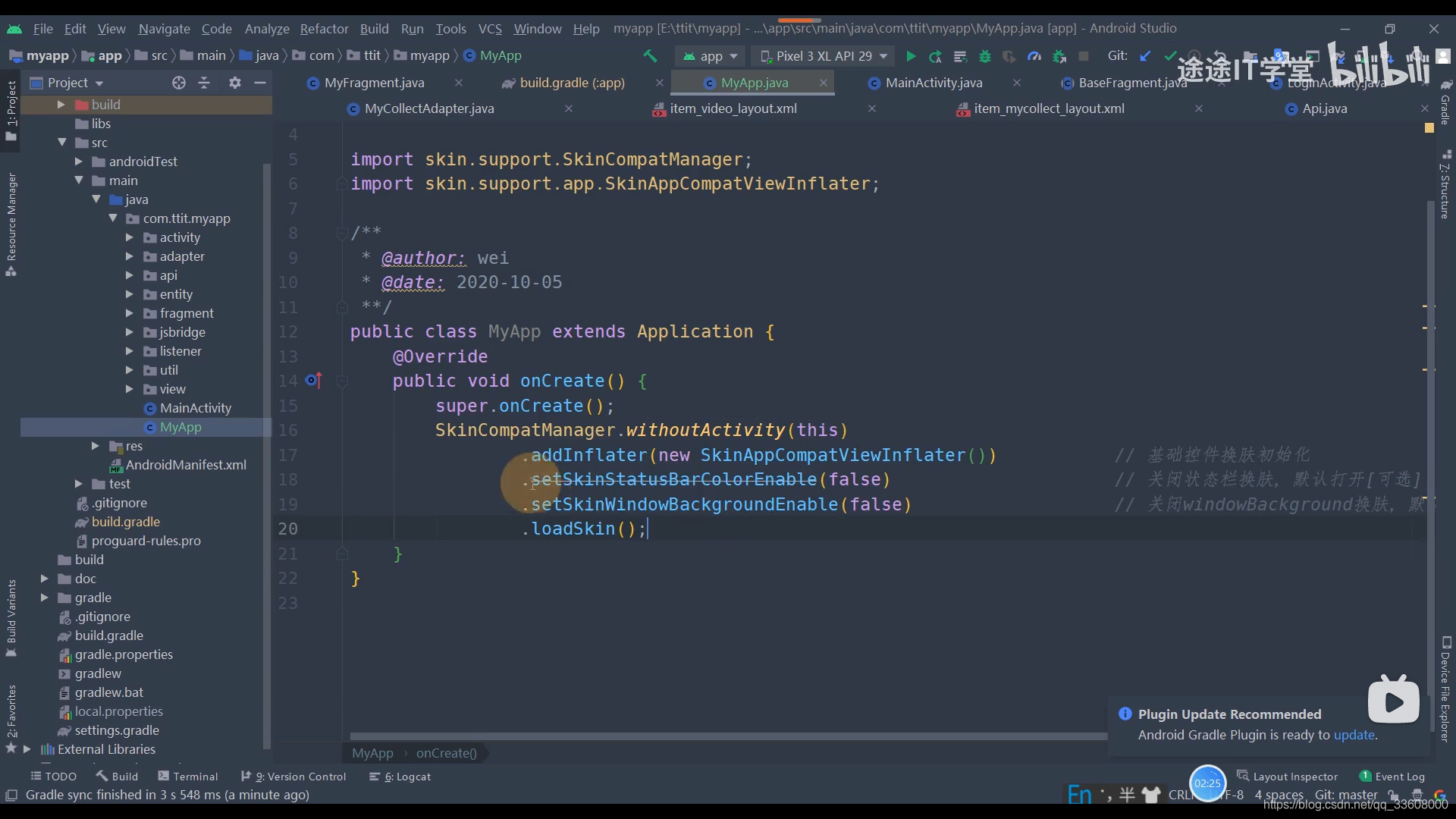
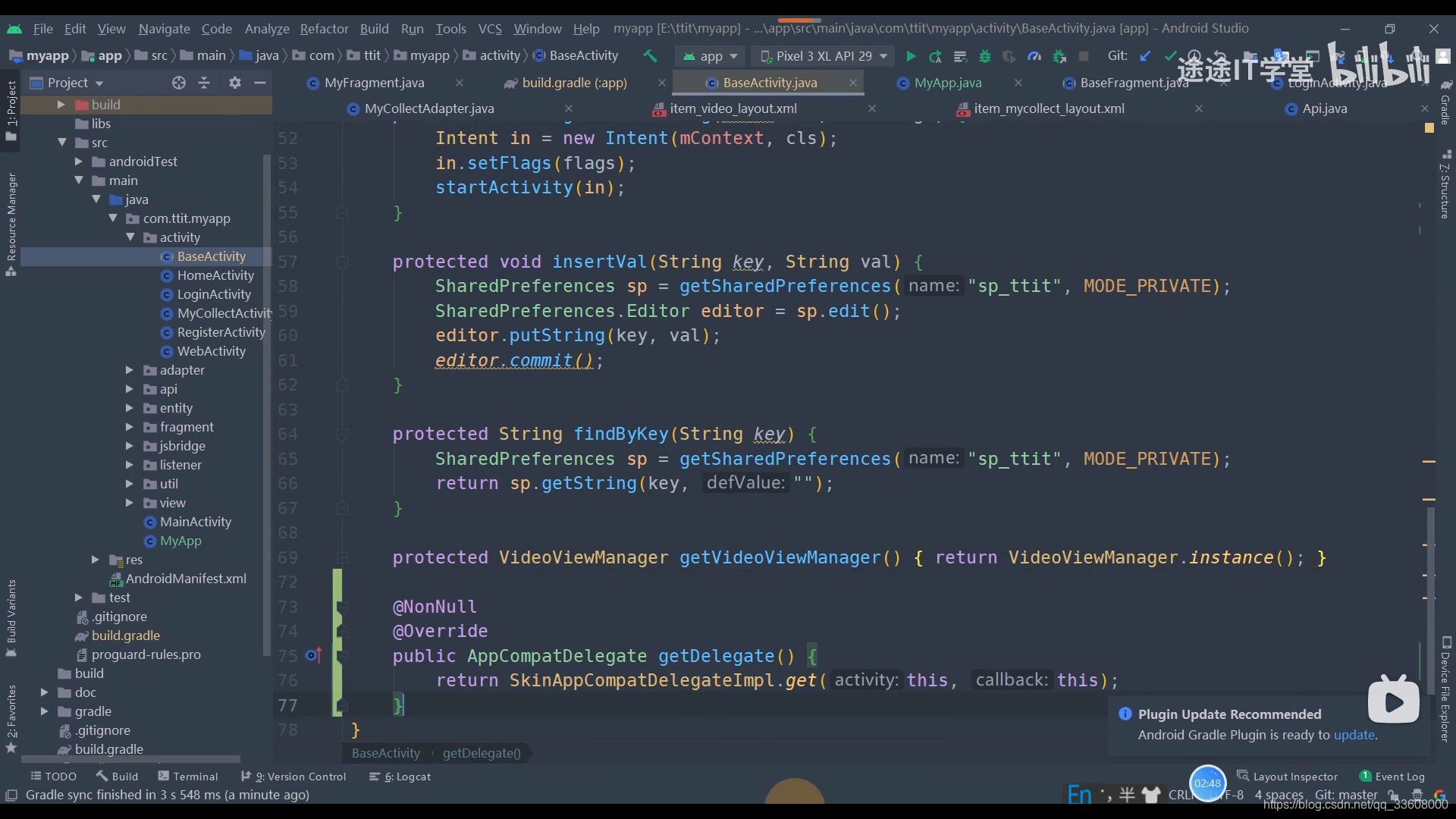
重载 方法


















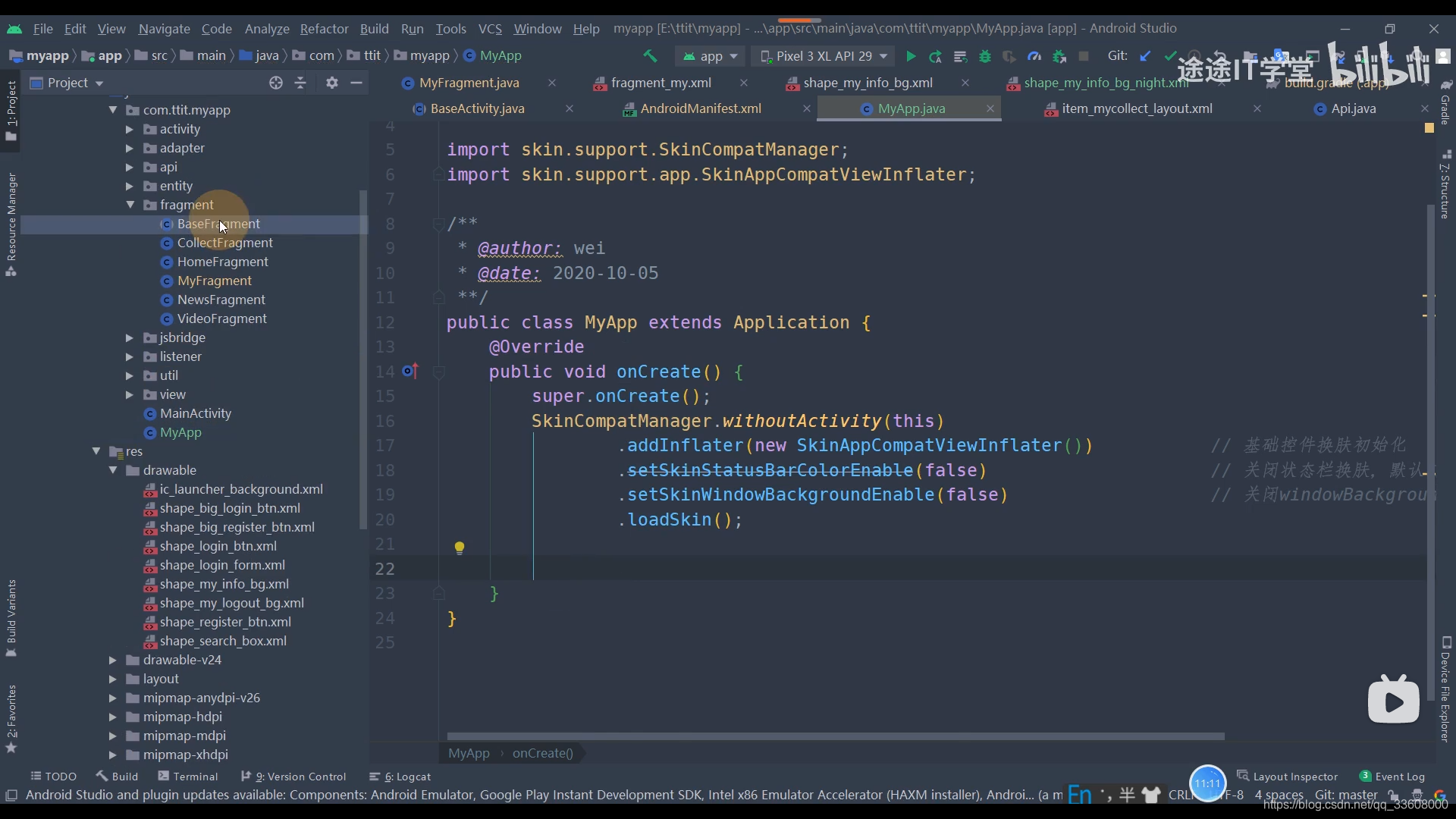
应用启动 on create













用 支持 tablayout 的 资源





















 7018
7018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










