提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
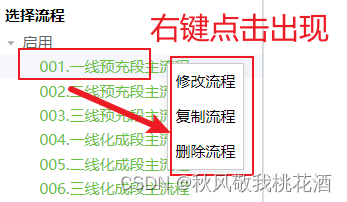
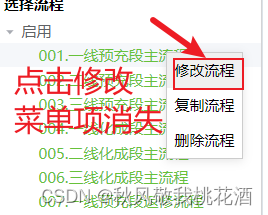
最近的工作中需要实现一个小功能,主要就是一个Tree列表点击右键,出现右键菜单,等用户点击右键菜单中的其中某一个菜单项之后,打开新的dialog弹框,右键菜单项关闭


提示:以下是本篇文章正文内容,下面案例可供参考
一、组件
父组件


二、使用步骤
1.父调子
父组件调子组件,并修改子组件v-show="visible"的visible值,将false改为true
代码如下
子组件
<template>
<div v-show="visible" class="right-click-menu" :style="{ left: left + 'px', top: top + 'px'}">
<ul>
<li @click="UpdateItemClick()">修改流程</li>
<li @click="CopeItemClick('Option 2')">复制流程</li>
<li @click="DeleteItemClick('Option 3')">删除流程</li>
</ul>
</div>
</template>
import { defineProps,ref,reactive} from 'vue';
const ruleFormRef = ref()
const props = defineProps({
visible:false,
left:0,
top:0
});
父组件
<template>
<div class="flow-menu" ref="tool">
<span class="ef-node-pmenu">选择流程</span>
<div>
<el-scrollbar class="route-tree-wrapper">
<el-tree ref="treeRef" :data="states.technologyRouteList" @node-contextmenu="handleNodeRightClick"
node-key="id" empty-text=""
:default-expanded-keys="[`TechnologyState_Enabled`, `TechnologyState_Disabled`]" highlight-current
@node-click="handleNodeClick">
<template #default="{ node, data }">
<span :class="getTreeClassName(data, node)">
{{ getTreeNodeName(data) }}
</span>
</template>
</el-tree>
</el-scrollbar>
</div>
</div>
--主要这段
<ContextMenu :visible="states.contextMenuRef" :top="states.top" :left="states.left" ></ContextMenu>
</template>
import { onMounted, reactive, ref, watch, defineEmits } from "vue";
import ContextMenu from "../../components/ContextMenu.vue";
const states = reactive({
menuContextStyle: { left: `100px`, top: `100px`, display: `none` },
technologyRouteList: [
{ id: "TechnologyState_Enabled", name: "启用", children: [] },
{ id: "TechnologyState_Disabled", name: "禁用", children: [] }
],
contextMenuRef:false,
left:0,
top:0
});
//右键点击事件
const handleNodeRightClick = async (e) => {
states.contextMenuRef= true;
states.top=e.y;
states.left=e.x;
}
2.子改值
正常父组件改了子组件的visible值之后,是无法通过props.visible=false来改值的,会报Set operation on key “visible” failed: target is readonly的错,visible为只读
在此前子组件代码上
import { defineProps,ref,reactive,getCurrentInstance} from 'vue';
const { proxy } = getCurrentInstance();
const UpdateItemClick =()=> {
proxy.$emit('clickItem', false)
}
在此前父组件代码上
<ContextMenu :visible="states.contextMenuRef" :top="states.top" :left="states.left" @clickItem="clickItem" ></ContextMenu>
const clickItem=async(e)=>{
states.contextMenuRef= e;
}
就阔以啦
























 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








