前言
🌞博主介绍:✌CSDN特邀作者、全栈领域优质创作者、10年IT从业经验、码云/掘金/知乎/B站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。✌🌞
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:200个热门选题推荐✅2023-2024年最值得选的计算机毕业设计选题大全:500个热门选题推荐✅
微信小程序项目精品案例《200套》
🌞文末获取源码+数据库+文档🌞
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA
数据库: mysql5.7
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN
功能设计
一个用例图就能对应出系统中的一个功能过程,系统中完整的功能都是由许多不同的用例图所组成的。
系统用例图如下图所示。


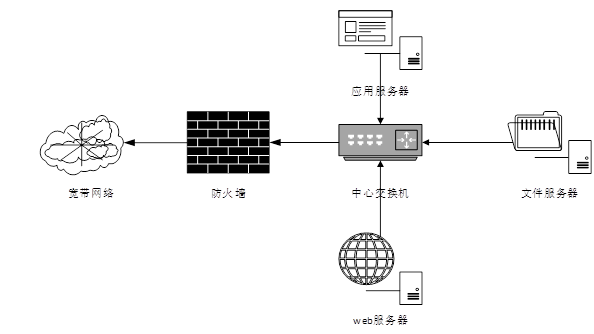
系统总体结构图如下所示:

本程序在设计结构选择上首选B/S,也是为了满足程序今后升级便利,以及程序低维护成本的要求。本程序的网络拓扑设计也会在下图展示,通过图形的方式来描述更容易理解。

系统实现效果
前台用户功能模块
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到宇宙动漫网站的导航条显示首页、动漫信息、社区互动、公告信息、在线留言、个人中心。系统首页界面如图所示:

用户登录,用户在登录页面通过填写账号、密码,完成登录,在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端生成一个令牌(如JWT)并返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图所示。

用户点击动漫信息,在动漫信息页面的搜索栏输入动漫名称、动漫分类、所属地区、动漫作者、发行年份等信息,进行查询,还可以查看动漫名称、动漫分类、封面信息、所属地区、动漫作者、演员信息、发行公司、发行年份、动漫视频、评论数、收藏数等信息,如有需要可以进行在线订阅或者收藏、评论等操作;如图所示。

用户点击个人中心,在个人中心页面可以修改个人信息、密码修改,还可以对订阅信息、更新信息、我的发布、我的收藏进行详细操作,如图所示。

后台管理员功能模块
本模块主要是使用者可以通过宇宙动漫网站的首页进入该系统。用户输入正确的账号名和密码,一旦输入信息有错,将在系统显示错误提示,同时严禁系统用户做出其他动作。如果注册信息正确无误,系统就会按照使用者的身份信息做出有关权利的判定,用户进入前台系统,管理者则进入后台系统。管理员登录主页面如图所示:

管理员进入主页面,主要功能包括对系统首页、个人中心、用户管理、动漫分类管理、动漫信息管理、订阅信息管理、更新通知管理、在线留言、社区互动、系统管理等进行操作。管理员主页面如图所示:

管理员点击动漫信息管理,在动漫信息管理页面输入动漫名称、动漫分类、封面信息、所属地区、动漫作者、演员信息、发行公司、发行年份、动漫视频、评论数、收藏数等信息,可以查询或者添加、删除动漫信息等操作。如图所示:

管理员点击订阅信息管理,在订阅信息管理页面对订阅单号、动漫名称、封面消息、订阅日期、信息备注、用户名、回复内容、回复等信息,可以查询或删除订阅信息等操作。如图所示:

管理员点击更新通知管理,在更新通知管理页面对通知名称、动漫名称、封面信息、通知内容、通知日期、用户名等信息,可以查询或删除更新通知等操作。如图所示:

管理员点击在线留言,在在线留言页面对用户名、留言内容、留言图片、回复内容、回复图片等信息,可以查询或删除在线留言等操作。如图所示:

为什么选择我们

自己的公众号(一点毕设)

海量实战案例
所有实战项目源码均为博主收集和开发,亲测可用,质量保障,大家可以放心使用,当然也可根据需求定制开发。

代码参考
// 忽略权限验证的注解
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
// 查询用户信息
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
// 判断用户是否存在或密码是否正确
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
// 生成token
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
// 生成token
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
// 查询是否存在已有token
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
// 生成随机token字符串
String token = CommonUtil.getRandomString(32);
// 设置token过期时间为1小时后
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
// 更新token信息
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
// 新建token记录
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证拦截器
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
// 定义Token在请求Header中的键名
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
// 获取HandlerMethod注解
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
// 从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
// 根据token获取token实体
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
// 将用户信息存入session
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
// 验证失败,返回401错误和提示信息
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
return false;
}
}
这段Java代码主要是一个登录功能的实现,涉及到生成Token和权限验证的拦截器。
@IgnoreAuth 注解:这是一个自定义的注解,用于标识不需要进行权限验证的方法。
@PostMapping(value = “/login”):这是一个使用POST请求方式的登录接口。
login 方法:该方法接收用户名、密码和验证码作为参数,并返回一个包含生成的Token的响应对象。首先通过用户名查询用户信息,然后判断用户是否存在并验证密码是否正确。如果验证失败,则返回错误提示;如果验证成功,则调用 generateToken 方法生成Token,并将其添加到响应对象中返回。
generateToken 方法:该方法用于生成Token。首先查询是否存在已有的Token实体,然后生成一个随机的Token字符串。接下来,设置Token的过期时间为当前时间加上1小时,并根据情况进行更新或插入Token记录。最后返回生成的Token字符串。
AuthorizationInterceptor 类:这是一个权限验证拦截器实现类。它实现了 HandlerInterceptor 接口,用于在请求处理之前进行权限验证。在 preHandle 方法中,首先设置支持跨域请求的相关头信息,并处理跨域时的 OPTIONS 请求。然后,通过反射获取请求处理方法上的 @IgnoreAuth 注解,如果存在该注解,则直接放过。接着,从请求头中获取 Token,并根据 Token 获取对应的 Token 实体。如果 Token 实体存在,则将用户信息存入 session,并放行请求。如果验证失败,则返回401错误和相应的提示信息。
总结,这段代码实现了一个基本的登录功能,并加入了对权限的验证拦截,确保只有拥有有效 Token 的用户才能访问受限资源。
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》

























 3793
3793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








