1.行内元素,块级元素, 非替换元素,替换元素。
块级元素独占一行,可以设置高度,内外边距。
行内元素宽高由内容决定。
替换元素有 img,input,textarea,slect,object,iframe,canvas.不用css修饰时,元素的标签和属性也会影响其显示。
替换元素
-
img的title和alt属性
alt图片加载不出来显示的字。title鼠标移到图片上显示的内容。 -
meta元素。在head里面。设置charset,作者,关键字。
- 声明位于文档的最前面,处于标签之前,它不是html标签。主要作用是告诉浏览器的解析器使用哪种HTML规范或者XHTML规范来解析页面。
严格模式:又称标准模式,是指浏览器按照W3C标准来解析代码,呈现页面
混杂模式:又称为怪异模式或者兼容模式,是指浏览器按照自己的方式来解析代码。
-
async异步,浏览器加载页面时,async的脚本也加载。但执行顺序不确定。
defer推迟,浏览器加载页面,defer脚本也加载。但会等页面加载完之后才执行。
async,derfer -
盒模型。
标准盒模型,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
怪异盒模型,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;当设置为box-sizing:border-box时,将采用怪异模式解析计算; -
垂直居中。
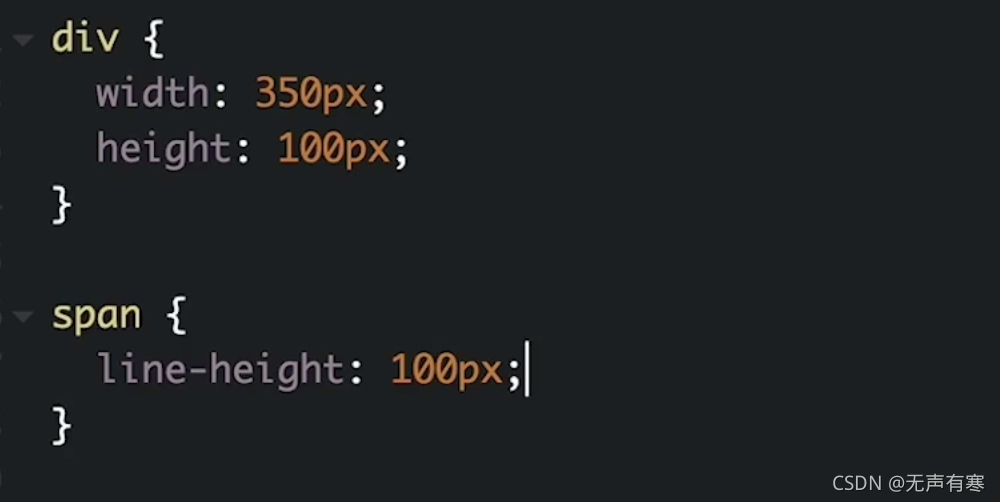
单行文字:让行高等于盒子高度line-height = height.

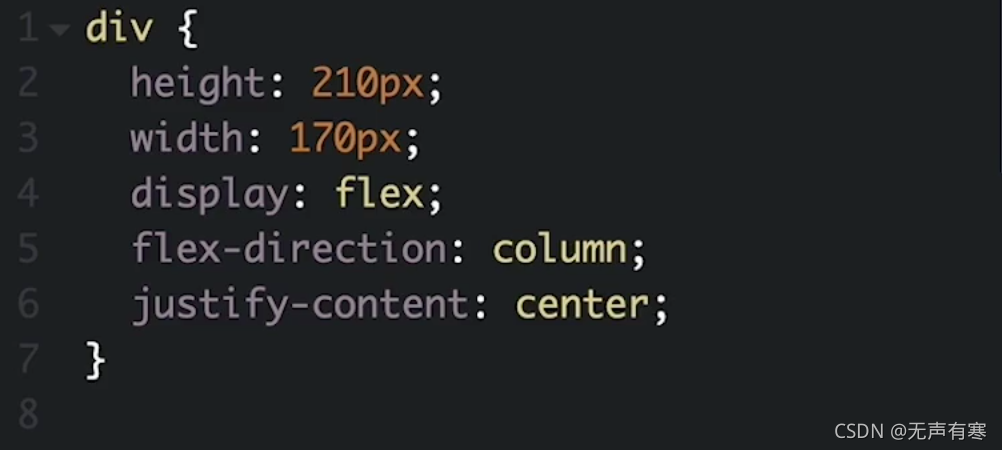
多行:父元素设置弹性布局。

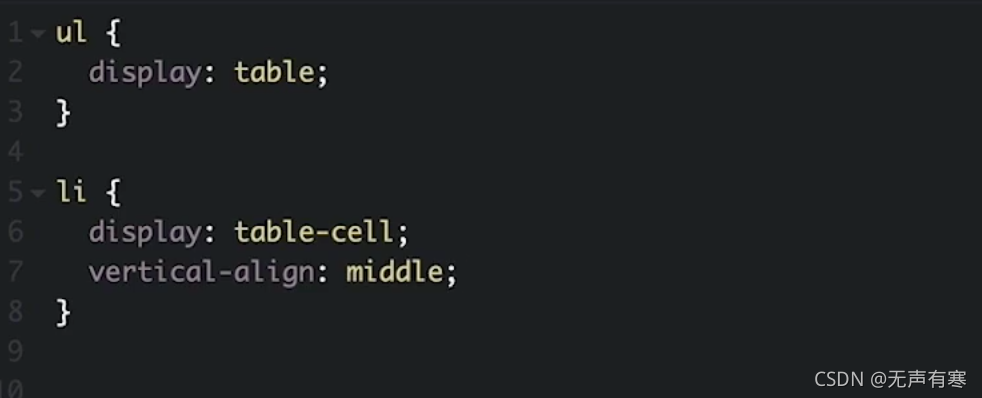
列表:父元素设置dispaly:table

水平居中;利用CSS进行元素的水平居中,比较简单,
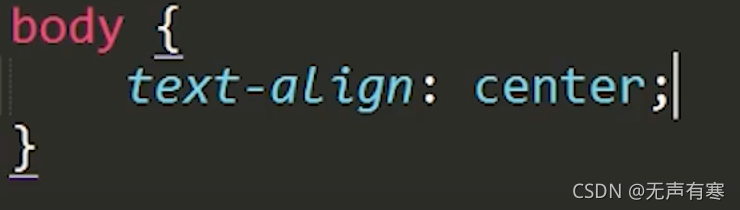
行级元素设置其父元素的text-align center,

块级元素。margin:0 auto。

浮动:先移动页面50%的位置,在把自身向左移动50%

- BFC
块格式上下文(Block Formatting Context。BFC是一块独立的布局环境,保护其中内部元素不收外部影响,也不影响外部。
创建BFC
overflow: auto/ hidden;
position: absolute/ fixed;
float: left/ right;
display: inline-block/ table-cell/ table-caption/ flex/ inline-flex
BFC
9. 清除浮动
clear:both清除浮动的影响,当前面都是标准流。然后后面弄一个标签占位,撑开盒子。

-
定位 = 定位模式+边偏移
相对定位根据自己原来的位值偏移。原来位置继续占有,不脱标。
绝对定位根据有定位的祖先元素来定位,所以父元素一般设为相对定位。绝对定位脱标。
固定定位浏览器为参照,不随滚动条滚动,脱标。 -
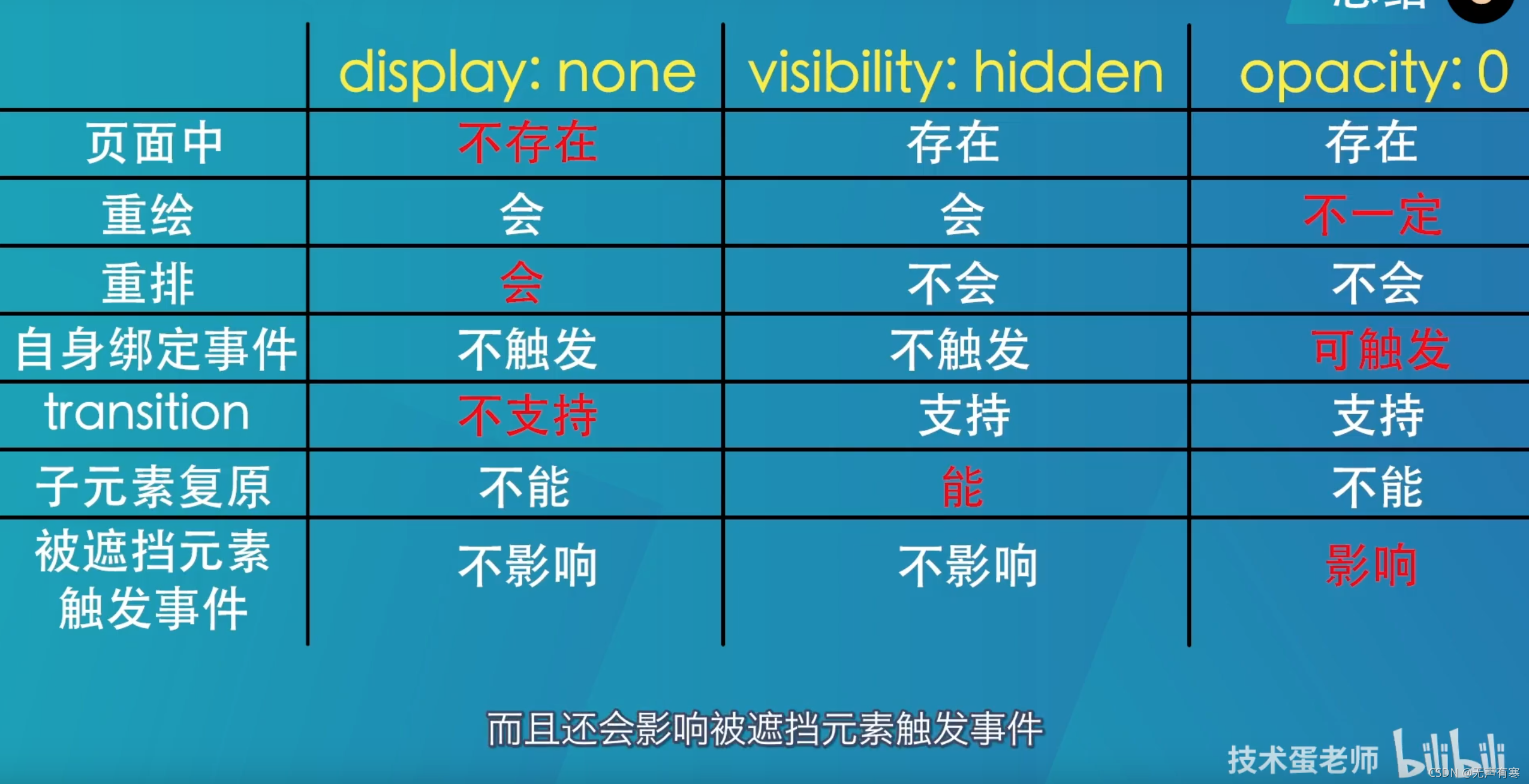
CSS隐藏元素的方式
display:none.元素消失,浏览器重拍重绘。
visibillity:hidden 元素隐藏。会重绘但不重排。
opacity:元素透明,点击事件仍能触发。

-
flex布局
给父盒子设置flex,是个大容器。
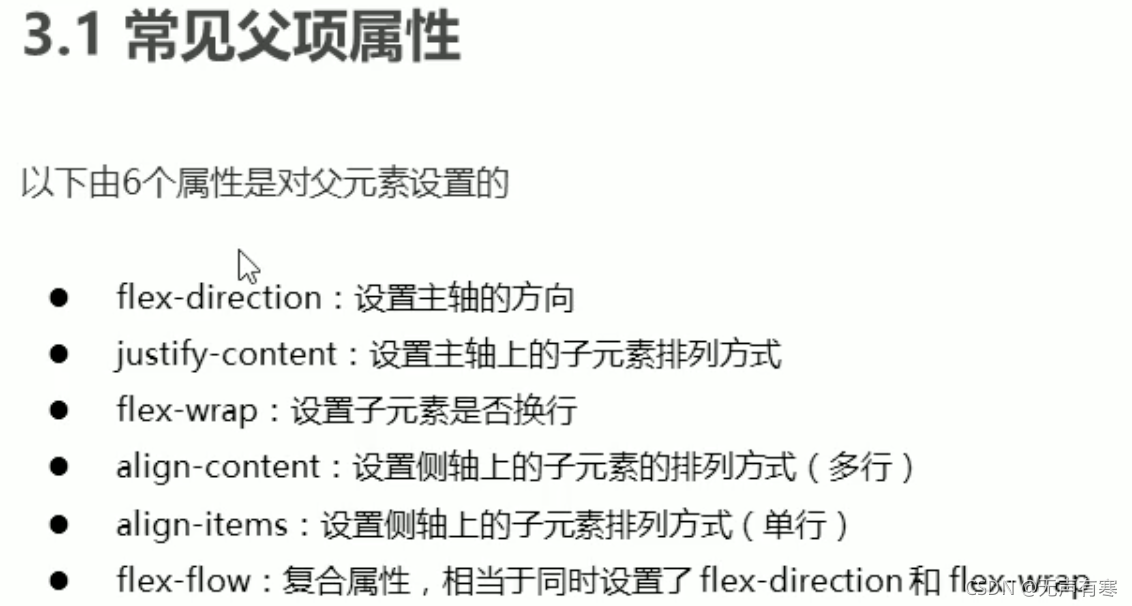
父亲相关属性:
 子元素:flex,分的剩余空间的份数,圣杯布局。平均分配,每个子元素占1份。
子元素:flex,分的剩余空间的份数,圣杯布局。平均分配,每个子元素占1份。
align-self,控制自己在侧轴的对齐方式。特立独行。
order定义排列顺序。
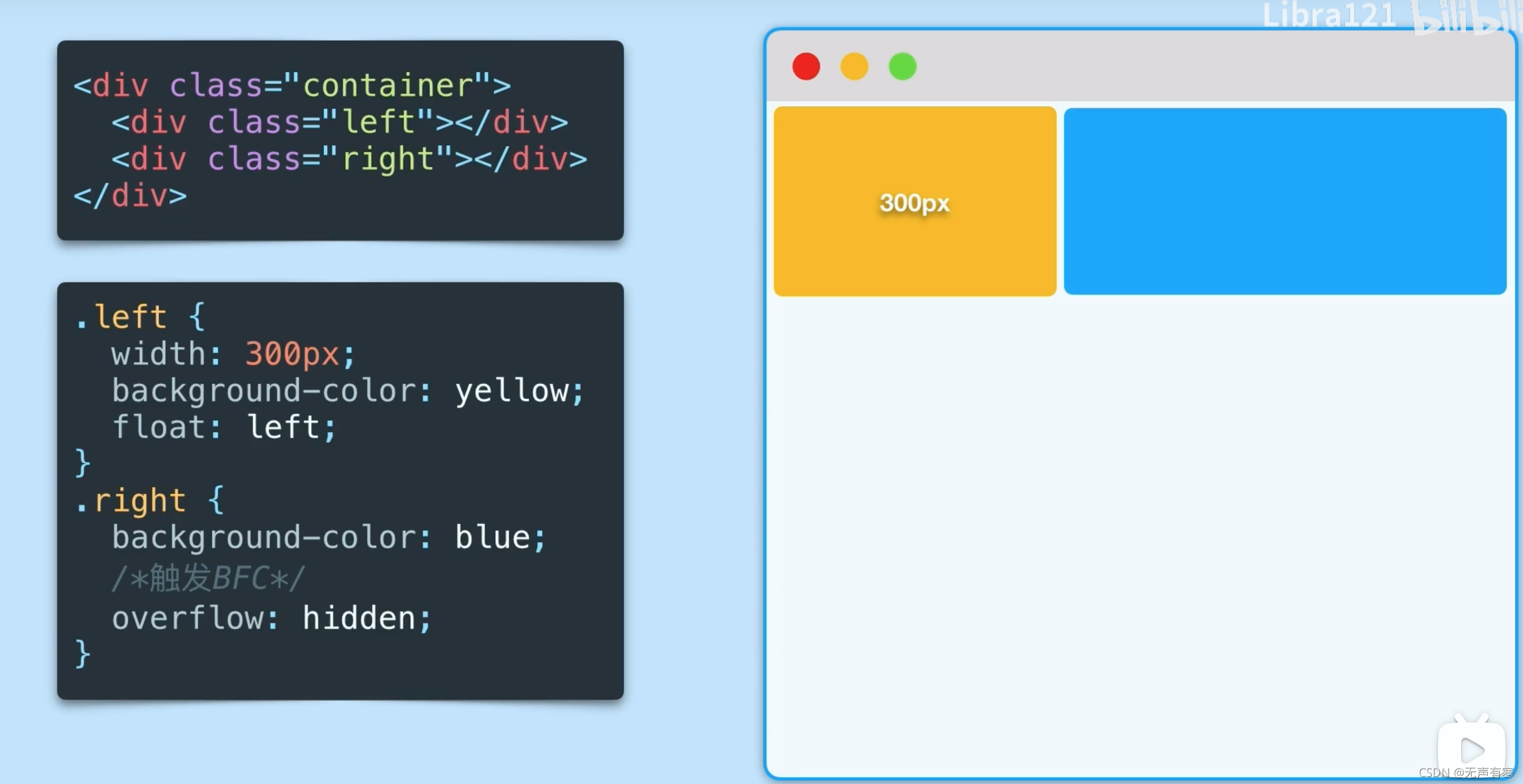
两栏布局。
左边浮动,右边bfc。

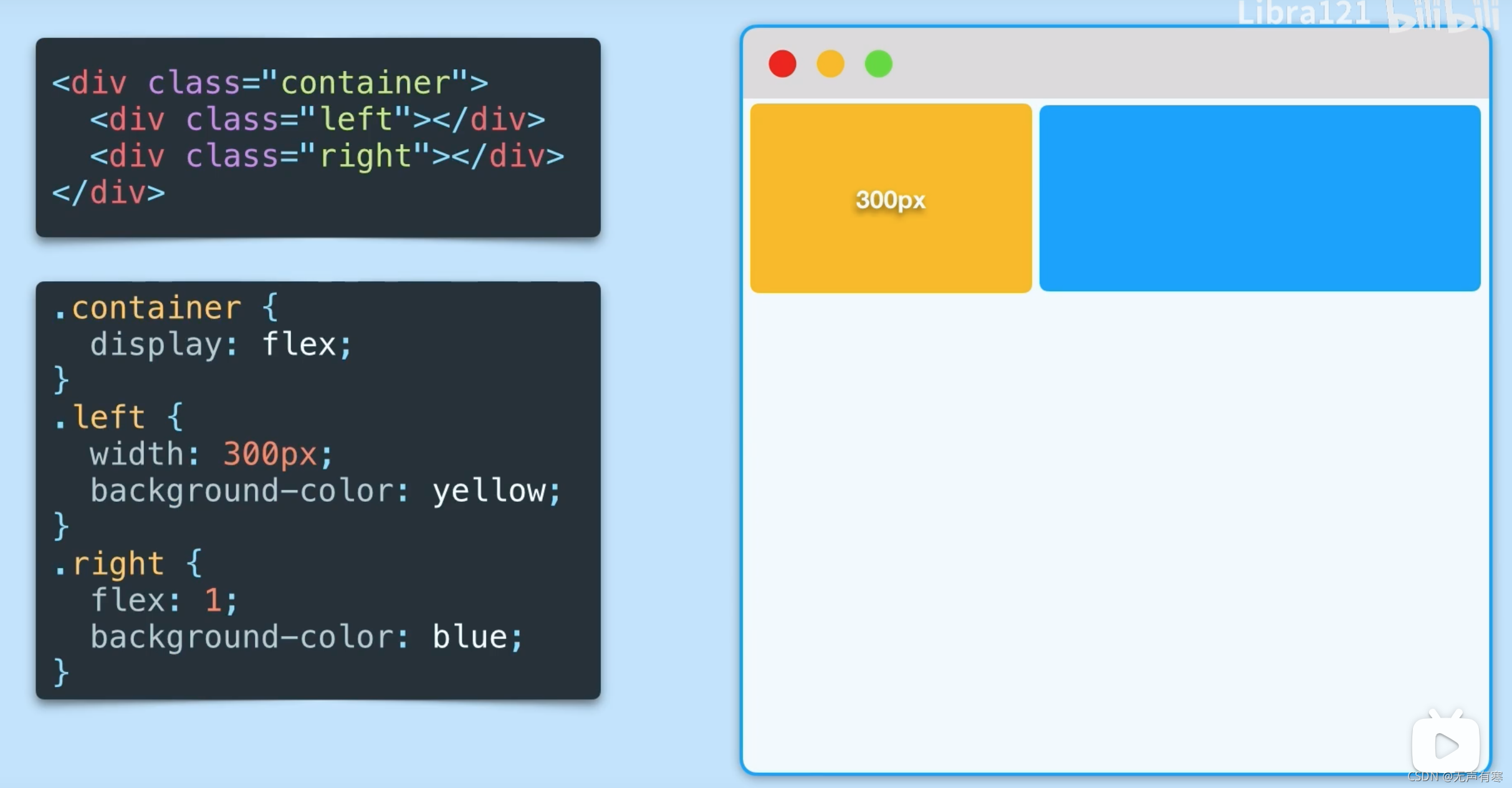
flex,右边设为1.占据剩余位置。

两栏布局
三栏布局。两边定宽,中间自适应。(圣杯)
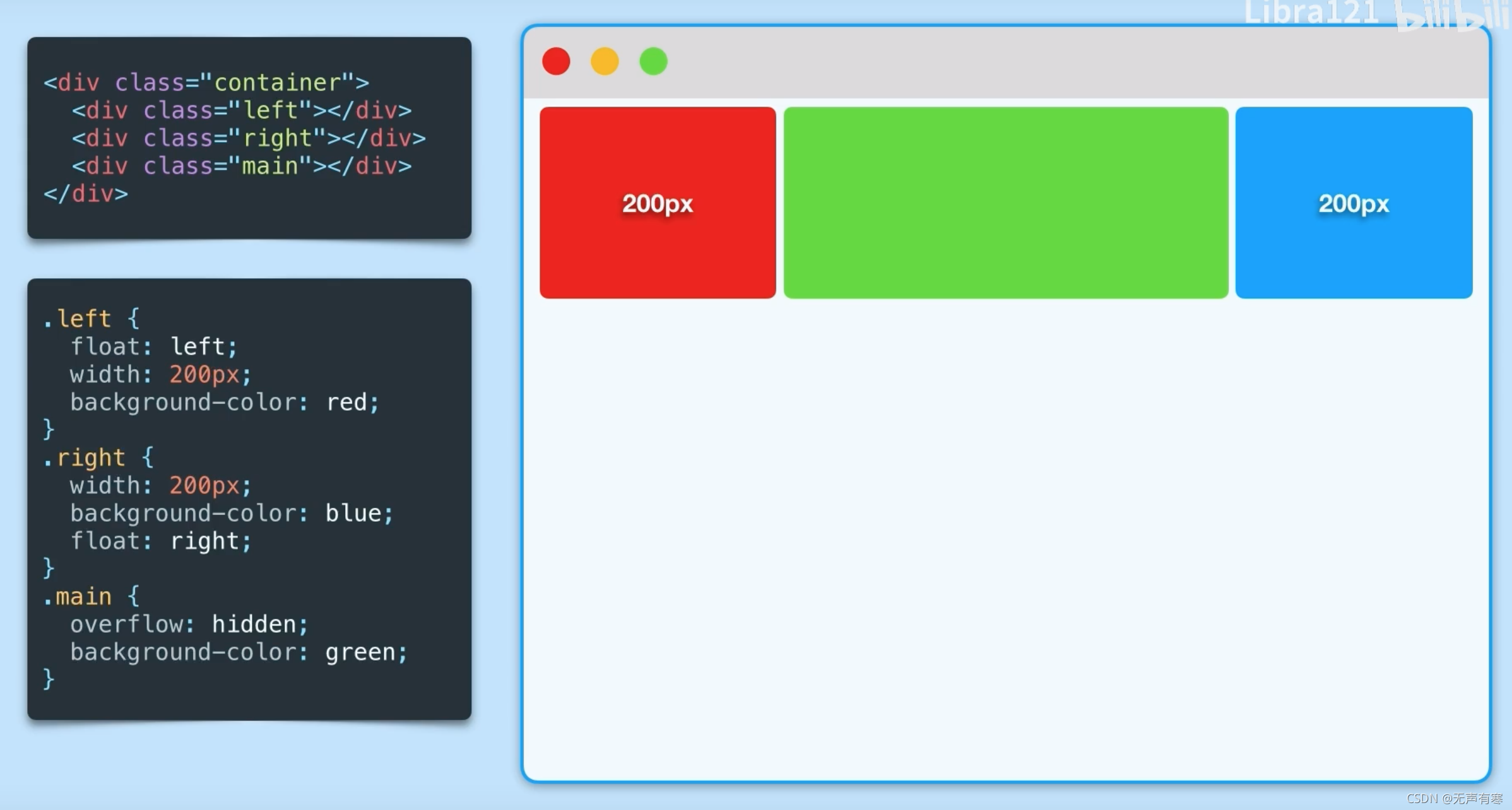
左右浮动+BFC

在这里插入图片描述](https://img-blog.csdnimg.cn/dae4f0c4c4da41ec98688b100105e3fc.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5peg5aOw5pyJ5a-S,size_20,color_FFFFFF,t_70,g_se,x_16)
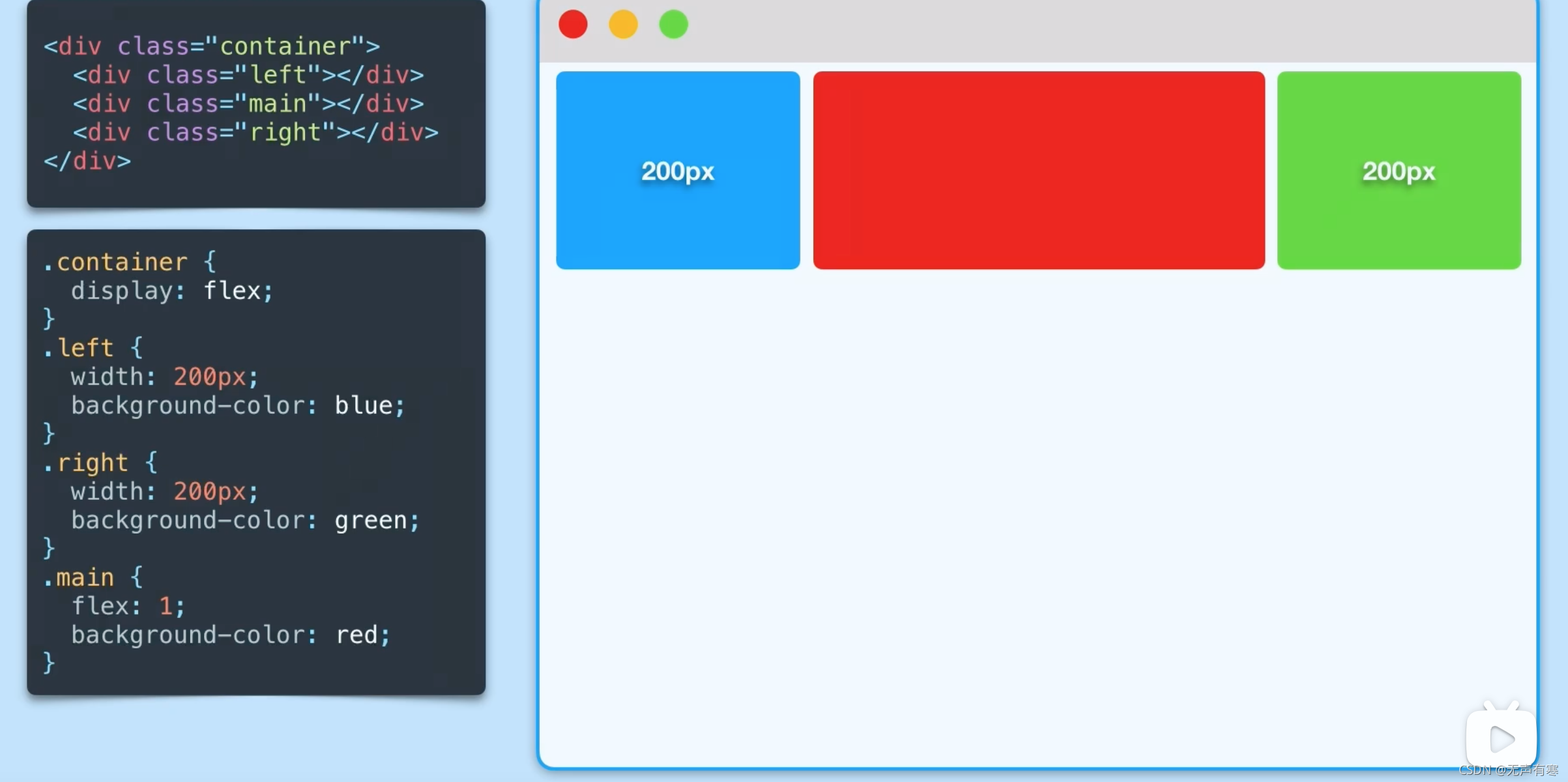
flex布局,中间分剩余的空间,注意css顺序,先给左右分配位置。

三栏布局
-
重排涉及元素尺寸改变,字体大小,元素删减。display:none
重绘:背景颜色改变,可视改变。visibility:hidden -
CSS选择器优先级
!important
style内联
id 100
类 10
标签 1
通配选择器 0
transition 需要触发条件,只有开始和结束两个状态
animation可以自动运行

过渡和动画
- CSS三角形
盒子没有高度和宽度,边框有。
要哪个三角形,就把对应的边颜色显示。其他边透明。

- 精灵图
小的背景图频繁请求造成服务器压力过大。
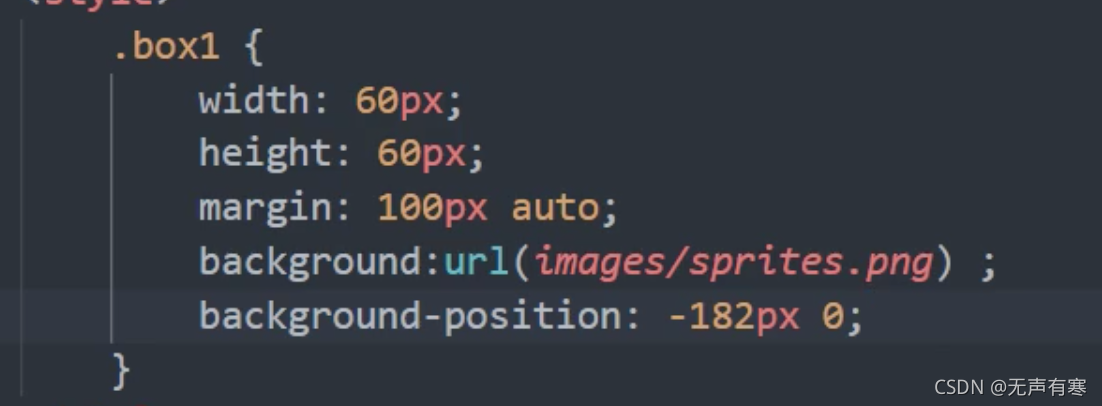
原理:将小图片整合到一个大图片中。
移动背景图片的位置background-position

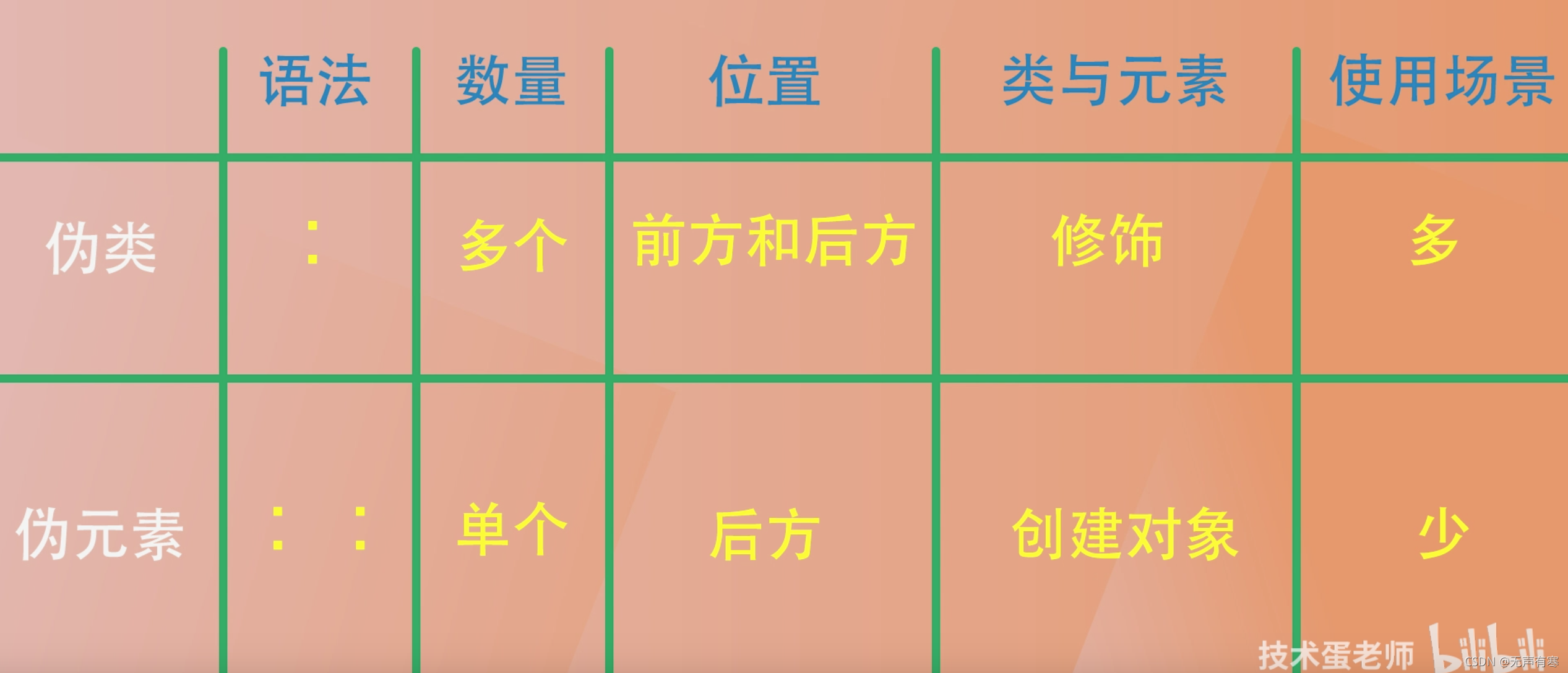
伪类:可以很多个,前后都行。a:hover,结构伪类。
伪元素:只能有一个,在最后面 、div::after在div里面的最后插入伪元素,但文档树看不到。清除浮动。


- px em rem
px像素单位
em,rem都是px的倍数,若font-size 16px, 则1em, 1rem都是16px
em 可以在自己元素设置font-size,改变em的值
rem只能在html标签中修改font-size





















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








