AJAX(Asynchronouse javascript and xml)异步的 javascript 和 xml
使用XHTML和CSS的基于标准的表示技术,希望做出的界面在不同的浏览器进行正确展示。
使用DOM技术,动态改变 html 数据,进行动态显示和交互。
XML 和 XSLT 进行数据交换和处理。数据交互大多数用xml。
使用XMLHttpRequest进行异步数据检索。
使用 javascript 将以上技术融合在一起。
改善表单验证方式,不再需要打开新页面,也不再需要将整个页面数据提交。
不需要刷新页面就可以改变页面内容,减少用户等待时间。
按需获取数据,每次只从服务器获取数据。
读取外部数据,进行数据整合。
异步与服务器进行交互,在交互过程中,用户无需等待,仍可继续操作。
ajax是七个技术的综合,由七个技术构成(javascript,xml,xstl , xhtml , dom , xmlhttprequest , css),发挥各个技术的优势。
ajax是一个与服务器端语言无关的技术,即可以使用在(php/javaee/.net 网站/asp)
ajax可以给客户端返回三种格式的数据(文本格式,xml,json)。
无刷新数据交换技术有以下:flash,java applet , iframe, ajax
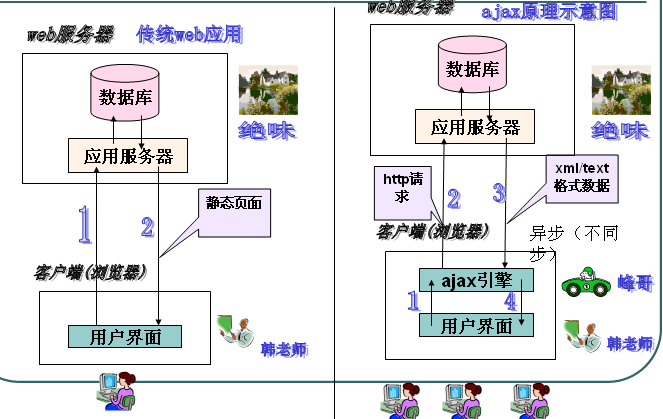
ajax运行原理分析。
常用于:
动态加载数据,按需取数据。
改善用户体验。输入提示。在 input 输入框中,οnkeyup="",表示每输入一个字母,便调用函数,发送http请求。
电子商务应用。
访问第三方服务。
数据局部刷新。























 121
121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








