前言
上一篇,我刚刚整理了水平垂直居中,在这里顺便整理了flex布局。我们都知道传统的布局是基于盒模型。而盒模型布局主要
依赖于position、display和float属性,对于部分特别要求的布局实现比较困难,比如垂直居中,是实现起来就比较困难。
这里felx布局实现起来就比较容易很多,比较重要的一点是,flexbox布局是方向无关的,而不是常规布局(块是基于垂直的
和内联的,是水平的)。
基础和语法
在介绍flex属性和语法之前,我们需要先来了解一下flexbox模型。
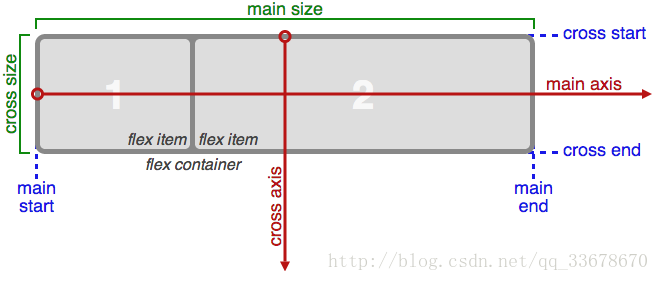
flexbox模型
flex布局由称为flex容器的父容器及其称为flex项的直接子组成。
基本上,项目将在main axis(从main-start到main-end)或交叉轴(从cross-start到cross-end)之间布置。
- main axis(主轴)- flex容器的主轴是布置flex项目的主轴。当心,它不一定是水平的; 它取决于flex-direction属性(见下文)。
- main-start(主开始) | main-end(主结束) - flex项目放置在容器内,从main-start开始,到main-end。
- main-size(主尺寸)- 弹性项目的宽度或高度(以主要尺寸为准)是项目的主要尺寸。flex项目的主要size属性是’width’或’height’属性,无论在主要维度。
- cross axis(交叉轴) - 垂直于主轴的轴称为交叉轴。其方向取决于主轴方向。
- cross-start(交叉开始) | cross-end(交叉结束) - 弯曲线填充有物品,并且放置在容器中,从flex容器的交叉起始侧开始并且朝向交叉端侧。
- cross-size(交叉尺寸) - flex项目的宽度或高度(以十字尺寸为准)是项目的交叉尺寸。十字尺寸属性是十字尺寸中的“宽度”或“高度”中的任何一个。
语法
要使用flexbox布局,只需display在父HTML元素上设置属性:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex; /* or inline-flex */
}注意:这是您需要在父容器上设置的唯一属性,所有其直接子项将自动变为flex项。
flex容器属性
主要有以下元素:
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
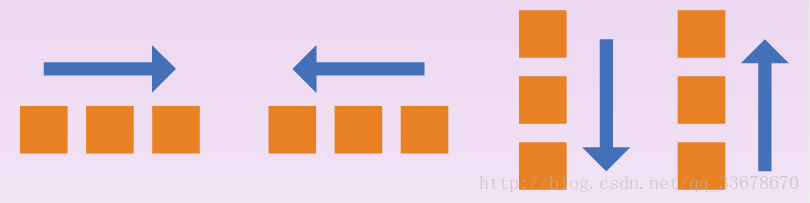
#flex-direction
此属性通过设置flex容器主轴的方向来指定如何在flex容器中布置弹性项目。它们可以在两个主要方向上布置,类似于水平的
行或者垂直的列。
css:
.flex-container {
flex-direction: row | row-reverse | column | column-reverse;
}- row(默认):从左到右
- row-reverse:从右至左
- column:相同row但从上到下
- column-reverse:相同row-reverse但从底部到顶部
- -
#flex-wrap
默认情况下,flex项目都将尝试适合一行。
css:
.flex-container{
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap (默认):所有flex项目将在一行
- wrap:flex项目将包装到多个线,从上到下。
- wrap-reverse:flex项目将从底部到顶部折叠到多个线
#justify-content
此属性定义了沿着主轴的对准。当一行上的所有flex项目都不灵活,或者灵活但已达到其最大大小时,它有助于分配额外的剩
余空间。当它们溢出线时,它也对项目的对齐施加一些控制。
css:
.flex-container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}- flex-start (默认):项目被打包到开始行
- flex-end:项目朝向结束行包装
- center:项目沿线居中
- space-between:项目均匀分布在行中; 第一项在开始行,最后一项在结束行
- space-around:项目均匀分布在其周围等间距的线上。注意,视觉上空间不相等,因为所有项目在两侧具有相等的空间。第一个项目将相对于容器边缘具有一个单位的空间,但是在下一个项目之间有两个单位的空间,因为下一个项目具有适用的自己的间隔。
#align-items
此属性定义了如何在当前行上沿着横轴布置弹性项目的默认行为。可以将其视为justify-content横轴(垂直于主轴)的版本。
css:
.flex-container{
align-items: flex-start | flex-end | center | baseline | stretch;
}- flex-start:项目的交叉开始边缘被放置在交叉开始线上
- flex-end:跨边缘边缘的项目放置在横线上
- center:项目以交叉轴为中心
- baseline:项目对齐,如其基准对齐
- stretch (默认):stretch to fill the container(still respect min-width /
max-width)
#align-content
当在横轴上有额外的空间时,这将对齐柔性容器的线,类似于如何justify-content在主轴内对齐各个项目。
注意:当只有一行弹性项目时,此属性没有效果。
css:
.flex-container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}- flex-start:行包装到容器的开头
- flex-end:填充到容器末端的行
- center:填充到容器中心的线
- space-between:线均匀分布; 第一行在容器的开头,而最后一行在结束
- space-around:线均匀分布,每行周围等间距
- stretch (默认):lines stretch以占用剩余空间
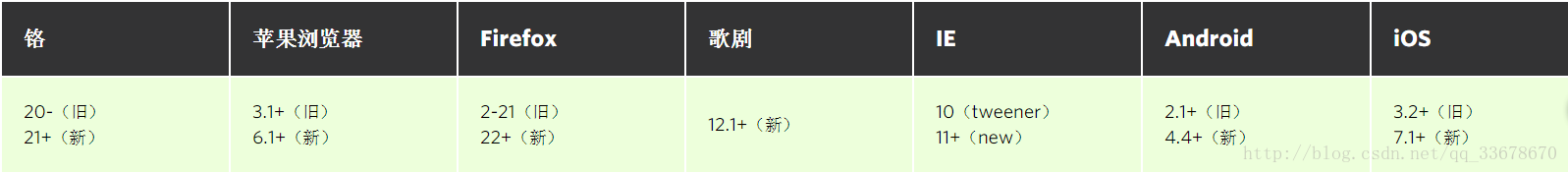
浏览器支持
- (new)表示来自规范的最近语法(例如display: flex;)
- (tweener)意味着2011年的奇数非正式语法(eg display: flexbox;)
- (old)表示2009年的旧语法(eg display: box;)
参考资源
Advanced layouts with flexbox
A Complete Guide to Flexbox
A Visual Guide to CSS3 Flexbox Properties
阮一峰flex布局语法





























 550
550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








