Vue.js介绍
vue是一套用于构建用户界面的渐进式框架,vue可以自底向上逐层应用。vue的核心库只关注视图层,还易于上手,也便于与第三方库和项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,vue也完全能为复杂的单页应用提供驱动。
声明式渲染
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})数据与方法
当一个vue实例被创建时,它向vue的响应式系统中加入了其data对象中所有包含的属性,当属性的值发生变化时,视图也会产生相应。只有data中的属性值才是响应式的。除了数据属性以外,vue实例还暴露了一些有用的实例属性和方法,它们都有前缀$,以便于和用户定义的属性分开。
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
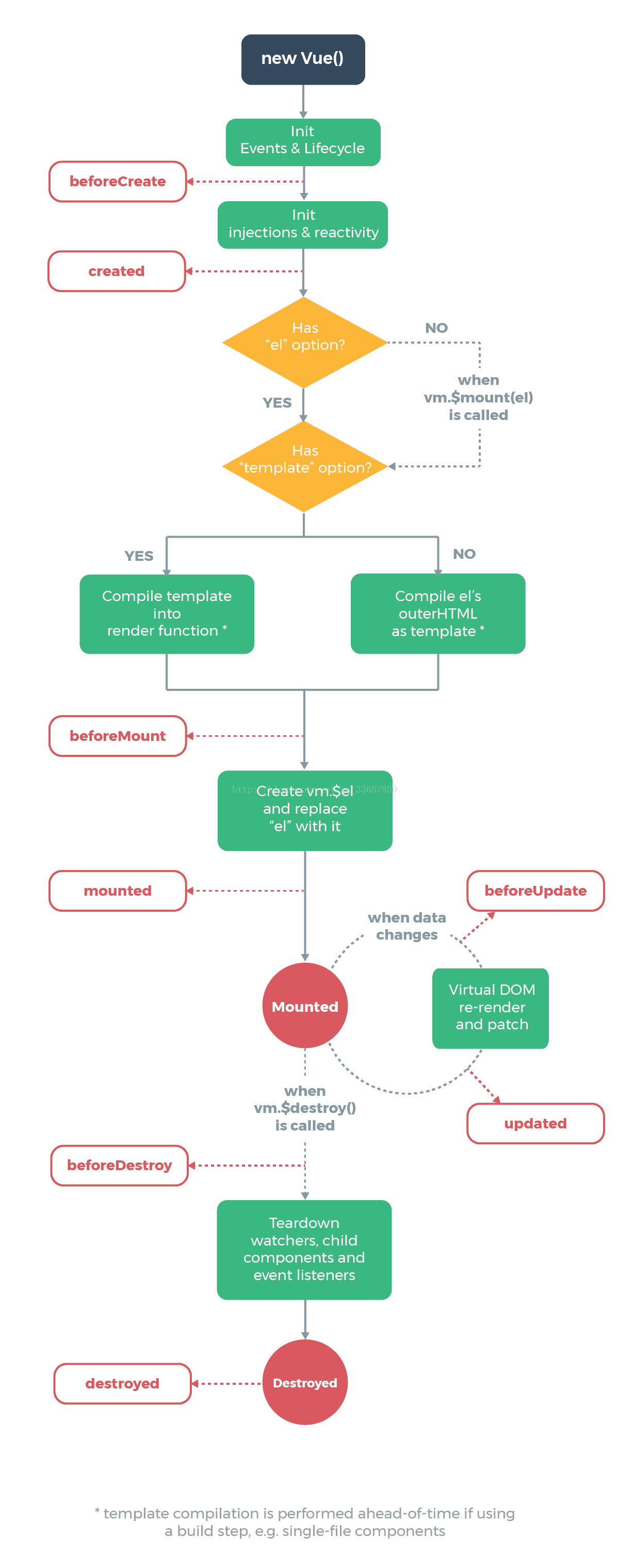
})实例生命周期钩子
在每个vue实例被创建时都要经过一系列的初始化过程,在这些过程中会执行一些生命周期钩子函数,如图:
模板语法
#插值(文本)
数据绑定最常见的形式就是双大括号的文本插值
<span>Message: {{ msg }}</span><span v-once>这个将不会改变: {{ msg }}</span>#插值(HTML)
双大括号会将数据解释为普通文本,为了输出HTML,需要使用 v-html指令<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>#特性
双大括号的语法不能作用在HTML特性上,需要使用
v-bind指令来绑定
<div v-bind:id="dynamicId"></div>#使用JavaScript表达式
对于所有的数据绑定,vue.js都提供了完全的JavaScript表达式支持
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>指令
指令是带有v-前缀的特殊属性,指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式的作用于DOM。<p v-if="seen">现在你看到我了</p>
#参数
一些指令能够接收一些参数,在指令后以冒号表示。例如,
v-bind指令可以用于响应式的HTML属性。
<a v-bind:href="url">...</a>
#修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令该以特殊的方式绑定。
缩写
#
v-bind指令缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a><!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>





















 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








