java web开发(一)环境搭建讲解了如何搭建一个Java Web项目,如果你还没了解,建议先浏览下!今天这篇文章主要讲解的就是接口开发,打算使用比较古老的或者说比较原始方法实现的接口。
一.数据库设计。
假设要做一个简单的学生信息管理系统,数据库名为students_manage,并且先设计一张学生表,表名为student。
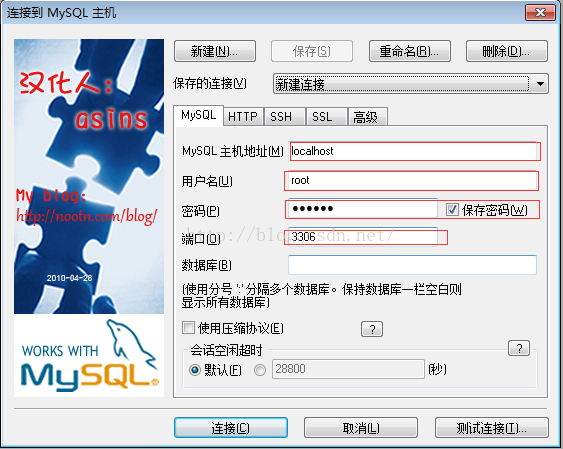
1.打开Sqlyong工具,如果还没创建连接,可以点击新建,输入名称,点击确定即可,
2.然后在保存的连接中选择,刚刚新建的连接,只需要在密码输入框中输入,安装数据库时的设置的密码,点击连接,其他的默认即可,
如果都ok的话,那么将会出现如下界面,就代表连接成功了!
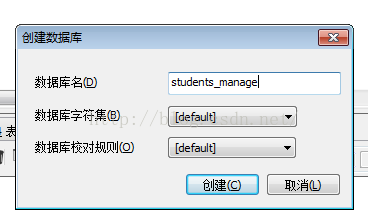
3.连接成功后,首先创建数据库,在左边的空白区域,鼠标右键,创建数据库,输入数据库名称students_manage,其他的默认,
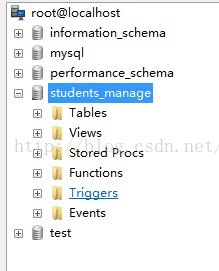
点击创建即可,然后在左边的数据库列表中会多一个students_manage的数据库,
4.创建数据库成功后,我们便可以创建数据库表,选中students_manage的数据库中的Tables文件夹,右边,创建表,输入表的字段,类型,设置主键,是否可为空等,
点击创建表按钮,便会看到在Tables文件夹中,多一个student表,
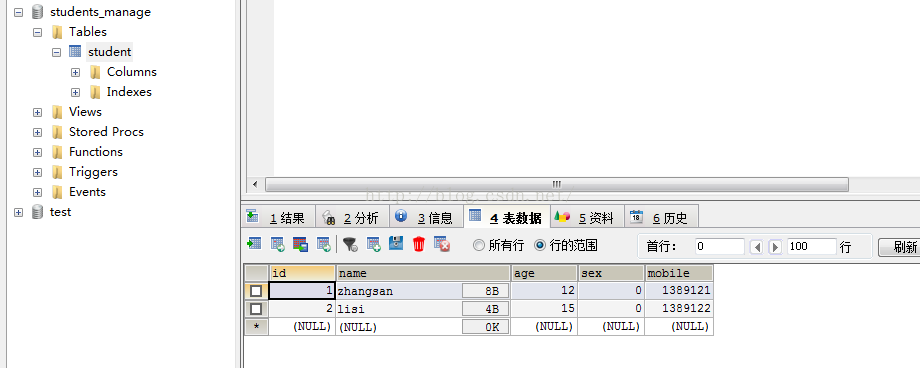
5.双击student表,便会打开该表。我们需要给该表中,先初始化一些数据,点击表数据,然后插入数据,点击保存。
此时表中已有2条记录。
数据库的简单设计就差不多了,接下来,我们需要开发接口!
PS: 实际开发中,数据库设计肯定不是这样的,需要先根据需求分析,做出原型,画出模型图(类图、活动图等),然后使用专门的数据库建模工具,完成数据库与表的设计!
二.接口项目开发。(如果对这一部分有疑问或者不清楚的,欢迎查看java web开发(四) 接口开发补坑1和 java web开发(五) 接口开发补坑2!)
接口返回的数据格式是JSON,如果你对JSON还不熟悉,可以先看看文章 JSON 使用讲解和JSON 解析。
1.新建项目。这个就不多说了!这一块要是还不了解,请看这篇文章, java web开发(一) 环境搭建。
2.设计接口的Json数据格式。
2.1.接口返回的Json数据格式如下:
(1).返回对象,
- {"code":" ","msg":" ","time":1464937933230,"object":{}}
- {"code":" ","msg":" ","time":1464937933230,"items":[{},{}]}
好多读者都留言,有“code”这个属性不解。 这儿说明下, Json格式数据中的“code”属性是响应状态码,是标志接口数据的状态!例如当接口数据返回成功,会设置code为‘ok’。当我们拿到这个“code”时,会根据不同的值,做不同的处理。当“code”等于“ok”时,我们就可以正常解析这个json数据了;返回其他值,我们就只需要作出提示即可。而具体code值是什么,要根据接口自己定义一个规范,当调用者拿到这个code时,就知道如何处理了。有关这个“code”,更加详细的内容,请看 java web开发(五) 接口开发补坑2。
目前就设计返回以上两种格式。如果你有分页的话,也可以加上。下面,就展示一下具体实现。
(1).建立AbstractJsonObject(Json数据的基类),具体实现如下:
- public class AbstractJsonObject {
- //code
- private String code;
- //msg
- private String msg;
- private Long time = new Date().getTime();
- public String getCode() {
- return code;
- }
- public void setCode(String code) {
- this.code = code;
- }
- /**
- * @return the time
- */
- public Long getTime() {
- return time;
- }
- /**
- * @param time
- * the time to set
- */
- public void setTime(Long time) {
- this.time = time;
- }
- public String getMsg() {
- return msg;
- }
- public void setMsg(String msg) {
- this.msg = msg;
- }
- public void setContent(String code, String msg) {
- this.code = code;
- this.msg = msg;
- }
- public void setStatusObject(StatusObject statusObject) {
- this.code = statusObject.getCode();
- this.msg = statusObject.getMsg();
- }
- }
- /**
- * 状态对象
- */
- public class StatusObject {
- // 状态码
- private String code;
- // 状态信息
- private String msg;
- public StatusObject(String code, String msg) {
- super();
- this.code = code;
- this.msg = msg;
- }
- public String getCode() {
- return code;
- }
- public void setCode(String code) {
- this.code = code;
- }
- public String getMsg() {
- return msg;
- }
- public void setMsg(String msg) {
- this.msg = msg;
- }
- }
- public class SingleObject extends AbstractJsonObject {
- private Object object;
- public Object getObject() {
- return object;
- }
- public void setObject(Object object) {
- this.object = object;
- }
- }
- public class ListObject extends AbstractJsonObject {
- // 列表对象
- private List<?> items;
- public List<?> getItems() {
- return items;
- }
- public void setItems(List<?> items) {
- this.items = items;
- }
- }

(4).JackJsonUtils生成json数据和解析json数据,代码:
- public class JackJsonUtils {
- static ObjectMapper objectMapper;
- /**
- * 解析json
- *
- * @param content
- * @param valueType
- * @return
- */
- public static <T> T fromJson(String content, Class<T> valueType) {
- if (objectMapper == null) {
- objectMapper = new ObjectMapper();
- }
- try {
- return objectMapper.readValue(content, valueType);
- } catch (Exception e) {
- e.printStackTrace();
- }
- return null;
- }
- /**
- * 生成json
- *
- * @param object
- * @return
- */
- public static String toJson(Object object) {
- if (objectMapper == null) {
- objectMapper = new ObjectMapper();
- }
- try {
- return objectMapper.writeValueAsString(object);
- } catch (Exception e) {
- e.printStackTrace();
- }
- return null;
- }
- }
 接下来,就是接口的开发了。
接下来,就是接口的开发了。
3.接口开发。
本篇文章开发接口使用的是古老的servlet实现的,关于servlet,请自行查找资料,这里就不多说了(其实我也就一知半解 )
)
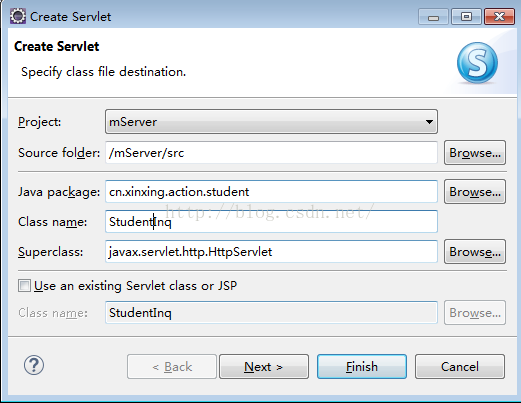
3.1.创建一个类继承自HttpServlet,例如StudentInq,鼠标右键,新建->选择Servlet,截图所示输入Servlet名称,点击Finish按钮,就ok了!
此时你会发现包下多了一个StudentInq类,具体代码:
- public class StudentInq extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#HttpServlet()
- */
- public StudentsInq() {
- super();
- // TODO Auto-generated constructor stub
- }
- /**
- * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
- * response)
- */
- protected void doGet(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- // TODO Auto-generated method stub
- }
- /**
- * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
- * response)
- */
- protected void doPost(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- // TODO Auto-generated method stub
- doGet(request, response);
- }
- }
PS: 如果你比较细心的话,会发现在web.xml文件中多了几行代码,具体如下截图:(web.xml 是网络程序中的一个很重要的配置文件,更具体的、详细的请查询相关文档)

可以看到我们刚才新建servlet,在这个xml文件中显示了。后面我们在调用接口的时候便会用到这个配置清单。
3.2. 接口实现。
我们就简单的实现一个学生查询接口!调用查询接口,返回数据库中所有的学生信息。
(1).新建一个接口StudentService,代码:
- public interface StudentService {
- public List<Students> getAllStudents();
- }
- public class StudentServiceImpl implements StudentService{
- @Override
- public List<Students> getAllStudents() {
- // TODO Auto-generated method stub
- return StudentBusiness.getAllStudents();
- }
- }
其中,StudentBusiness提供了从数据库获取学生信息的方法。有关数据库操作下面会讲到。接着,我们实现Servlet的doGet(),具体代码:
- List<Students> list = new StudentServiceImpl().getAllStudents();
- ListObject listObject=new ListObject();
- listObject.setItems(list);
- listObject.setStatusObject(StatusHouse.COMMON_STATUS_OK);
- String responseText = JackJsonUtils.toJson(listObject);
- ResponseUtils.renderJson(response, responseText);
其中,ResponseUtils是将返回的json数据写入到response中。
至此,生成json数据已经成功了!但是 貌似少了什么操作?这些数据是从哪里来的?原来数据库还没有连接呢!!! 好吧!请继续看下文。
好吧!请继续看下文。
4. 数据库连接。
文章开头,我们已经创建好了数据库以及表,并且也添加了几条测试数据。数据有了,我们需要在项目中获取到,那么该怎么操作呢?
(1). 数据库连接。
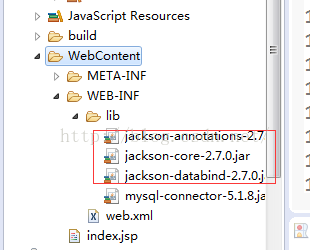
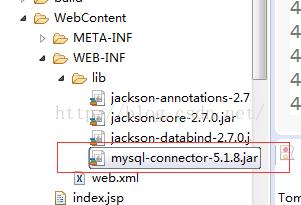
我们连接mysql数据库,需要导入mysql-connector.jar,jar包下载链接下载好jar后,导入到lib目录中,
(2). 建立DBHelper连接数据库以及关闭连接:
- public class DBHelper {
- public static final String url = "jdbc:mysql://localhost:3306/students_manage";
- public static final String name = "com.mysql.jdbc.Driver";
- public static final String user = "****";
- public static final String password = "******";
- public Connection conn = null;
- public PreparedStatement pst = null;
- public DBHelper(String sql) {
- try {
- Class.forName(name);//
- conn = DriverManager.getConnection(url, user, password);//
- pst = conn.prepareStatement(sql);//
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- public void close() {
- try {
- this.conn.close();
- this.pst.close();
- } catch (SQLException e) {
- e.printStackTrace();
- }
- }
- }
这一步,我们是连接数据库,连接成功后,就可以使用表中的数据了!
PS: 实际开发中,有关数据库操作,肯定不是这么简单的!比较常用的是框架来管理数据库相关操作,例如SpringMvc、hibernate和mybats等框架。
三. 运行。
经过上面几步,我们就大致完成了一个简单使用Servlet的接口开发,接下来就是见证奇迹的时刻了!
PS: 在运行前,可以在WebContent中添加一个index.jsp,index.jsp代码:
- <%@ page language="java" contentType="text/html; charset=ISO-8859-1"
- pageEncoding="ISO-8859-1"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
- <title>Insert title here</title>
- </head>
- <body>
- <h1>hello world!</h1>
- <h2>This is my test page!</h2>
- <h3>Welcome to my page!</h3>
- </body>
- </html>
(1).在项目上,右键->Run As->Run to Server。
如果一切都正常的话,(如果你创建了index.jsp,你会看到一个jsp页面;如果没有创建index.jsp,可能会显示一个404界面,当然没有创建index.jsp不会影响咱们接口的调试)
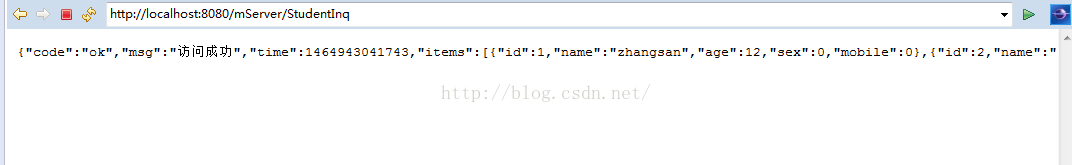
(2).我们在浏览器中输入‘http://localhost:8080/mServer/StudentInq’,如果一切都正常的话,会显示:
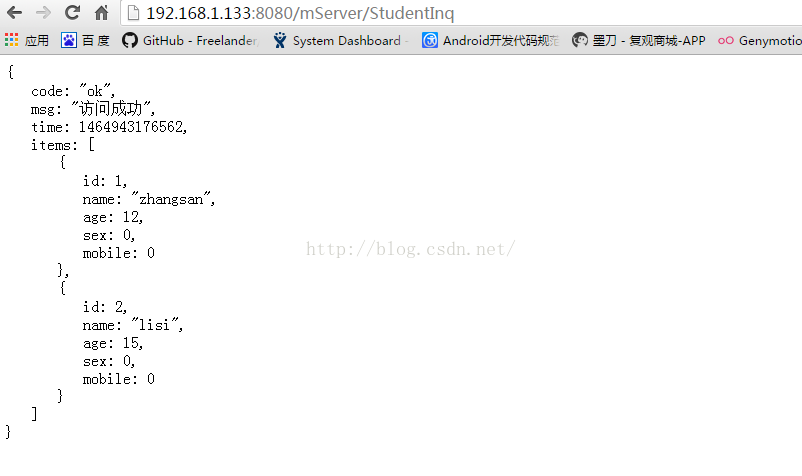
或者在浏览器中输入本机的ip地址,例如’http://192.168.1.133:8080/mServer/StudentInq‘,
看到这个界面,顿时泪流满面! !
!
四. 总结。
这么长的篇幅终于实现了简单接口的开发,不容易啊!太感动了!我们总结一下本篇博客实现开发接口的步骤:
(1). 数据库表设计;
(2). json数据设计;
(3). 接口实现。
总结后,是不是感觉很简单呢!从此以后,只要看到接口数据不如意的,你都可以随便来改! !(实际上接口开发要牵扯好多东西,如果你要了解或者熟悉更多有关接口开发,那么就需要结合Web框架,例如SSH,Springmvc等等,本篇文章只是很基础的入门开发)至此,通过这篇文章,相信你对接口不再生疏了!下篇文章将介绍,后台接口服务和前端客户端结合,详情请看,java web开发(三) 接口使用。
!(实际上接口开发要牵扯好多东西,如果你要了解或者熟悉更多有关接口开发,那么就需要结合Web框架,例如SSH,Springmvc等等,本篇文章只是很基础的入门开发)至此,通过这篇文章,相信你对接口不再生疏了!下篇文章将介绍,后台接口服务和前端客户端结合,详情请看,java web开发(三) 接口使用。
最后补上,例子下载地址。由于csdn下载需要积分,所以,我在github上也放置了源码,下载地址是,接口开发服务端源码地址!
PS: json格式化工具
推荐文章:SpringMVC 开发接口
博文中经常有小伙伴留言,有关接口项目的问题,最近就推出几篇补坑的文章,打算这几篇文章详解项目中的代码以及业务流程,java web开发(四) 补坑1和 java web开发(五) 接口开发补坑2!欢迎大家查看!




































 2385
2385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








