在几个月之前,看到网易云音乐的这个效果觉得特别震撼,当时思前想后也没想出来这是怎么办到的,直到过了一段时间我发现了aosv这个库,看到其demo有非常多这样的实现,便记下这个库,一时间也没有去研究实现机制。
最近正好想要试一下这个效果,就去看了下代码细节,其实非常简单。

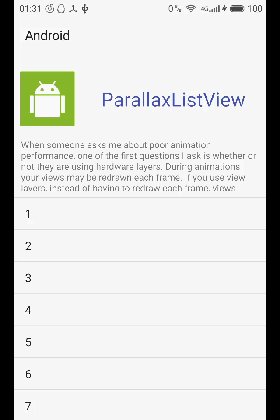
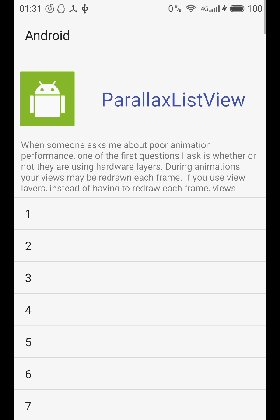
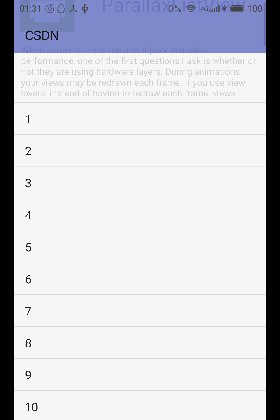
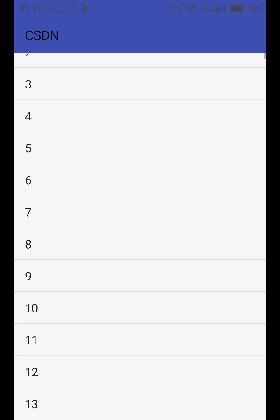
这个效果中,最重要的一点就是,toolbar、header的透明度状态,是与listview的滚动相关的。
而这最重要的一点,被aosv这个库实现了。
aosv这个库全名Android-ObservableScrollView,他重新封装了一系列view。(比如listView,gridview,webview,scrollview..)
重新封装过的view可以对自身的滚动状态调用不同的回调方法,所以我们只要在view的onScrollChanged中修改对应的组件状态就ok。
在网易云音乐这个例子中,是在listView中添加了一个header,我们只要根据listView的滚动状态更改toolbar与header的状态就可以实现这样的效果。
@Override
public void onScrollChanged(int scrollY, boolean firstScroll, boolean dragging) {
int baseColor = getResources().getColor(R.color.colorPrimary);
float alpha = Math.min(1, (float) scrollY / headerHeight);
toolbar.setBackgroundColor(ScrollUtils.getColorWithAlpha(alpha, baseColor));
header.setAlpha(1 - alpha);
//56dp * 640/160 ,上滚动距离超过toolbar高度则切换title显示
if(scrollY > 56*4){
toolbar.setTitle("CSDN");
}else{
toolbar.setTitle("Android");
}
}
效果如下:
非常简单,效果也很酷炫。
aosv github地址:https://github.com/ksoichiro/Android-ObservableScrollView
我的demo地址:https://github.com/YuanWenHai/ParallaxListView























 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








