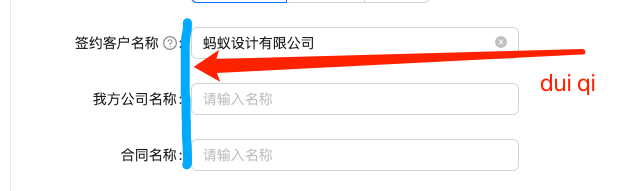
ProFormLabel对齐
ProForm 开启栅格化模式
<ProForm
colProps={{ span: 9, offset: 1 }}
labelCol={{ span: 6 }}
wrapperCol={{ span: 18 }}总格子24
colProps:属性等同于Grid布局中的Col组件属性
控制ProForm表单组建所占据的格子数
labelCol:属性等同于Grid布局中的Col组件属性
控制ProForm表单组件label所占用格子数(它的总格子数宽度以colProps控制的宽度为准)
wrapperCol:属性等同于Grid布局中的Col组件属性
控制ProForm表单组件输入框所占用格子数(它的总格子数宽度以colProps控制的宽度为准)
只有在ProForm中加上labelCol属性才能保障输入框都对齐的,例如

ProTable 筛选项的样式问题
{
dataIndex: 'config',
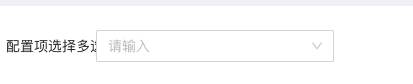
title: '配置项选择多选项',
hideInTable: true,
renderFormItem: () => {
return <PC.ProFormSelect options={[]} labelCol={{ span: 12 }} />;
},
}
文字被遮挡。
修改
{
dataIndex: 'config',
hideInTable: true,
renderFormItem: () => {
return (
<PC.ProFormSelect
options={[]}
label="配置项选择多选项"
labelCol={{ span: 12 }}
/>
);
},
},
样式正常。
ProTable超出的部分,跑到父元素外面

增加配
scroll={{ x: 1300 }}
<PC.ProTable
rowKey="id"
formRef={formRef}
options={false}
columns={columns}
scroll={{ x: 1300 }}
pagination={{
pageSizeOptions: ['10', '20', '50'],
pageSize: state.pageSize,
total: state.total,
}}
/>展示正常。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








