webpack真恶心,vite就不会有这种情况
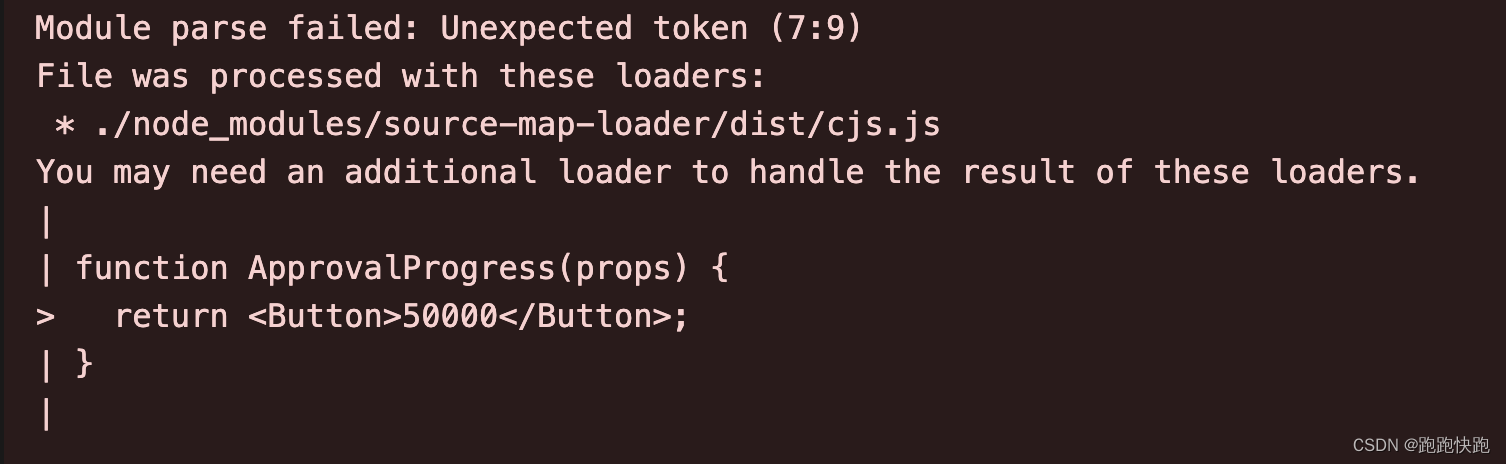
问题:我在A项目执行npm link,然后在B项目使用时候,webpack会报错。
无法解析jsx

解决办法
修改配置
// webpack配置
module.exports = {
// ...
resolve: {
symlinks: false,
},
module: {
rules: [
{
oneOf: [
{
test: /\.(js|mjs|jsx|ts|tsx)$/,
include: [
paths.appSrc,
path.resolve(
__dirname,
"../node_modules/Demo1/index.js"
),
path.resolve(
__dirname,
"../node_modules/Demo2/progress.jsx"
),
],
loader: require.resolve("babel-loader"),
....
},
],
},
].filter(Boolean),
},
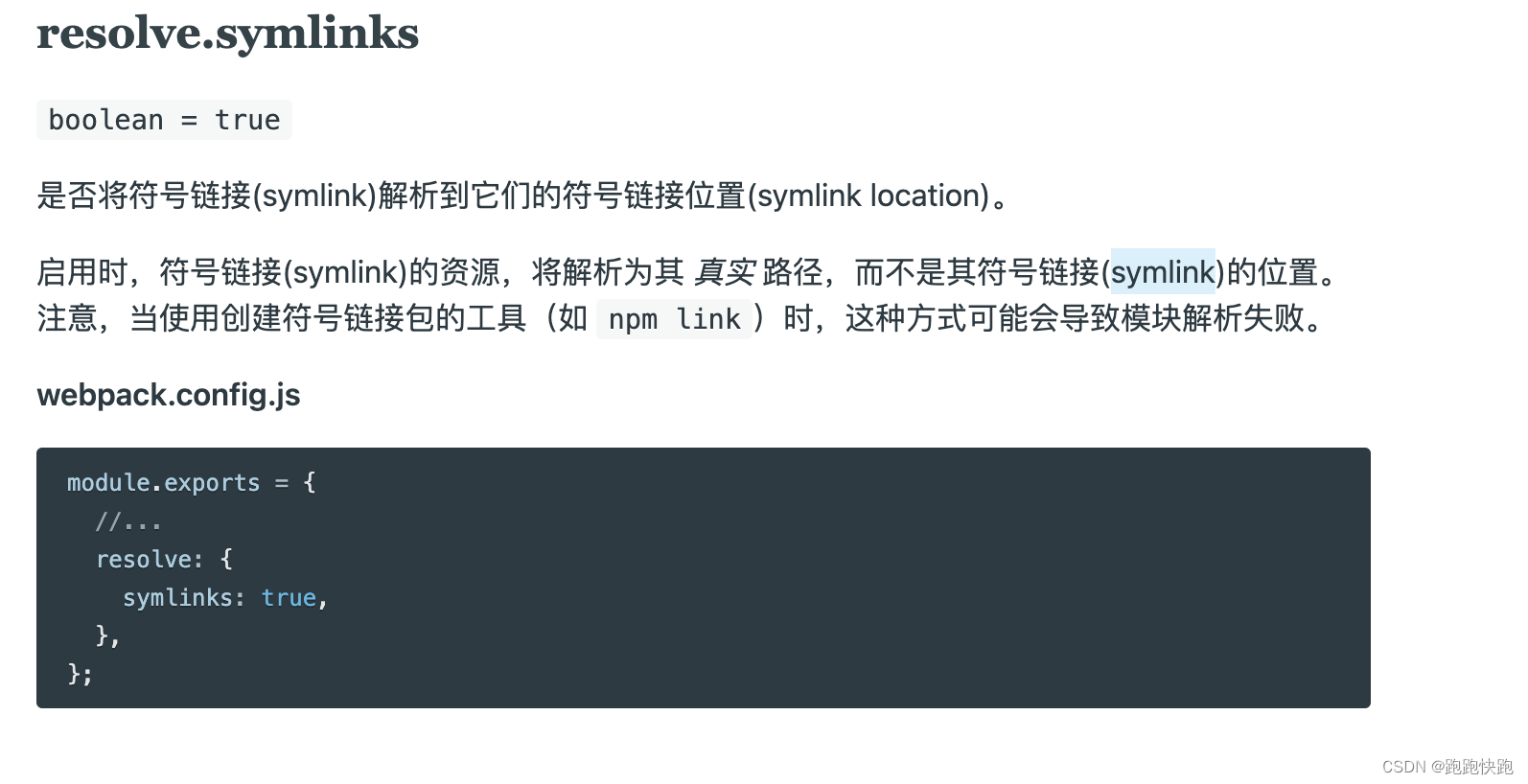
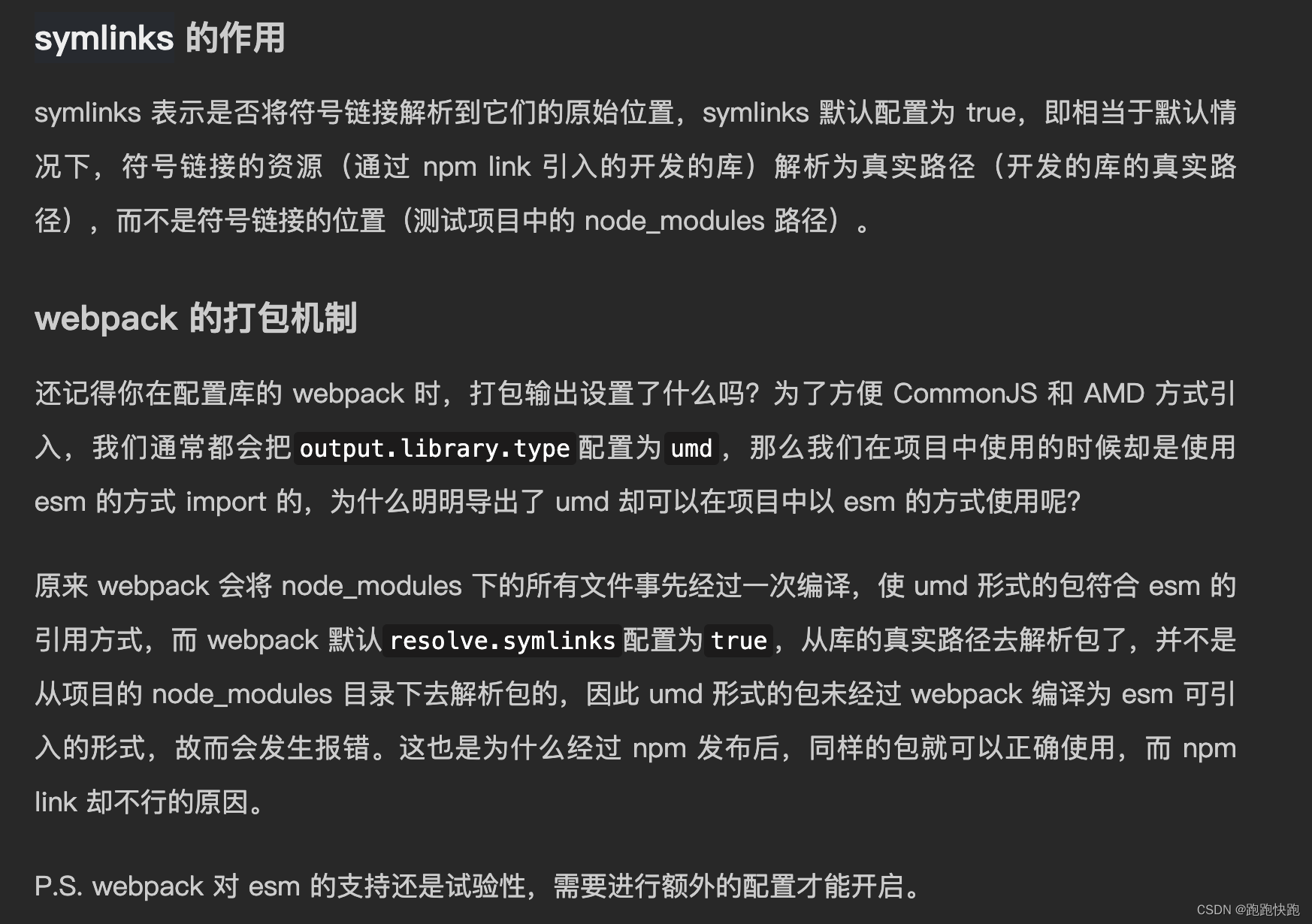
};1 配置 symlinks
2 配置运行webpack编译我们npm link的文件(默认情况下webpack不会编译node_modules文件)

解析(Resolve) | webpack 中文文档 | webpack 中文文档 | webpack 中文网

TODO
但是又一个问题就是无法热更了。。。。。。






















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








