1 子域请求时候会默认带上父域下的Coolkie
2 document.cookie 设置cookie只能设置当前域和父域,且path只能是当前页或者/
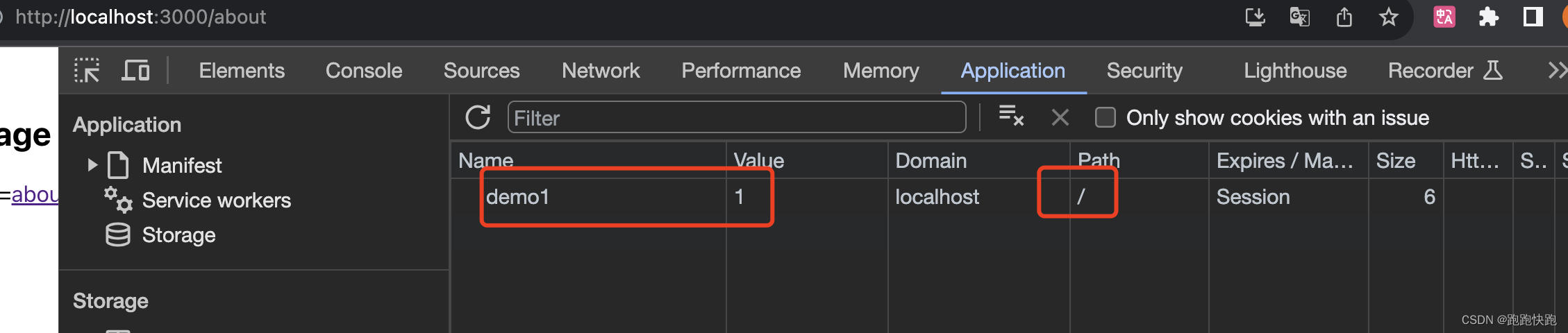
比如当前页面地址为 http://localhost:3000/about
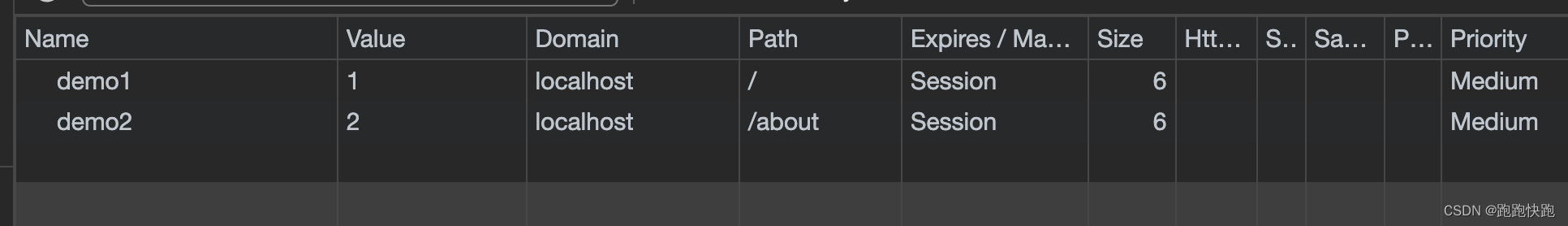
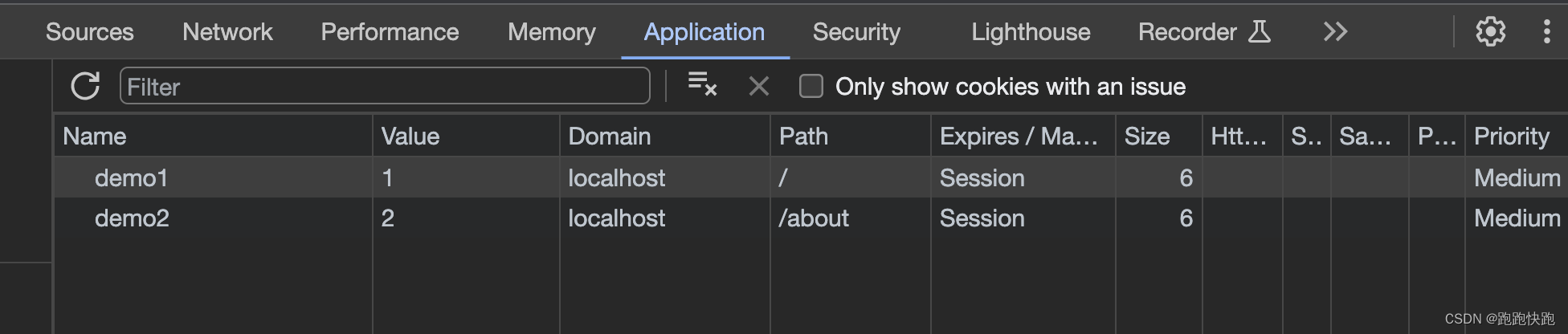
我们设置 document.cookie = "demo1=1";

设置 document.cookie = "demo2=2; path=/about";

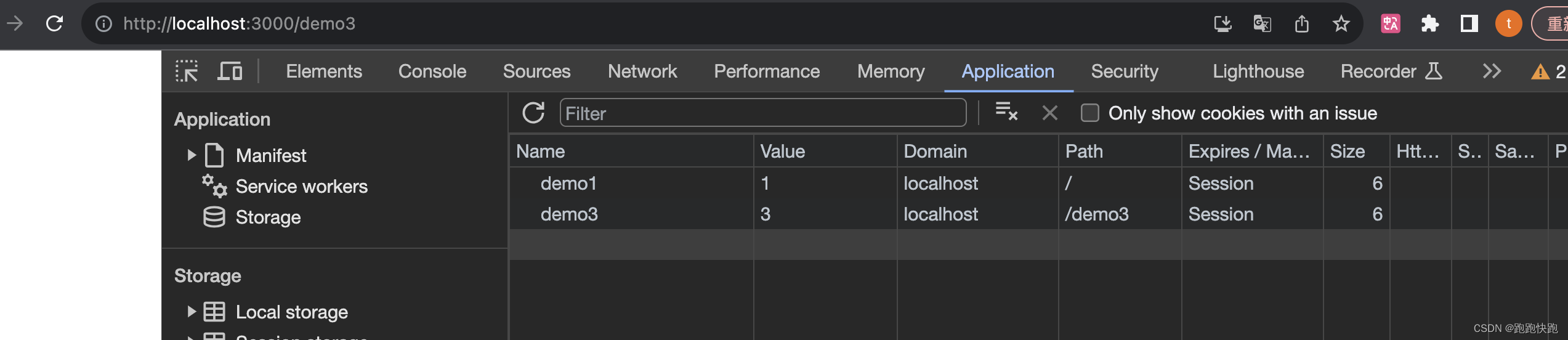
设置 document.cookie = "demo3=3; path=/demo3";

是因为我们当前页面只会展示当前域以及它父域下的cookie
当我们切换页面路由 http://localhost:3000/demo3

就看到了我们刚刚设置的demo3 Cookie
请求接口携带哪些Cookie
设置父域Cookie
document.cookie = "demo1=1; domain=.xx.cn";
那么Cookie就是
demo1 1 .xx.cn /demo
因为paht是/demo,所以请求时候不会携带,
document.cookie = "demo1=1; domain=.xx.cn; path=/";
并不会覆盖上面的Cookie而是新的Cookie,因为path不一样
demo1 1 .xx.cn /
这个时候请求接口时候会携带上。
设置子域Cookie
document.cookie = "demo2=2; domain=.dev.xx.cn; path=/";
注意 domain=.dev.xx.cn
那么Cookie就是
demo2 2 .dev.xx.cn /demo
请求接口的时候也会被带上
差异
document.cookie = "demo1=1; domain=.xx.cn; path=/";
document.cookie = "demo2=2; domain=xx.cn; path=/";
document.cookie = "demo3=3; domain=.dev.xx.cn; path=/";
document.cookie = "demo4=4; domain=dev.xx.cn; path=/";
上面细微的差别就是domain=.xx.cn 和domain=.xx.cn 后者多了一个.符号,但是保存后Cookie 的
domain都是.xx.cn
如果我们直接设置 document.cookie = "demo5=5";
demo5 5 dev.xx.cn /demo
注意domain前面没有.符号,这个请求接口的时候不会被带上。
如果设置父域名下和当前域path不一致,请求接口也不会带上。
document.cookie = "demo6=6; domain=.xx.cn";
demo6 6 .xx.cn /demo
注意这是父域下paht为demo,请求接口时不会带上。
以上就是我自己真实测试总结!
拓展: CORS解决跨域问题,默认情况下,浏览器向不同域的发送 ajax 请求,不会携带发送 cookie 信息,可以参考这篇文章,写的不错。
1
for in 主要用于遍历对象的可枚举属性,包括自有属性、继承自原型的属性,Symbol属性除外
Object.keys主要用于遍历对象自有的可枚举属性,不包括继承自原型的属性和不可枚举的属性
Object.getOwnPropertyNames主要用于返回对象的自有属性,包括可枚举和不可枚举的属性,不包括继承自原型的属性。
obj.hasOwnProperty 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性(也就是,是否有指定的键)
2
JavaScript中的map不会对为null或者undefined的数据进行处理,而React.Children.map中的map可以处理React.Children为null或者undefined的情况
持续更新。。。
推广一下自己开发的微信小程序,有兴趣的朋友可以玩一玩






















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








