1 拦截接口请求替换请求返回结果
1.1拦截请求替换结果
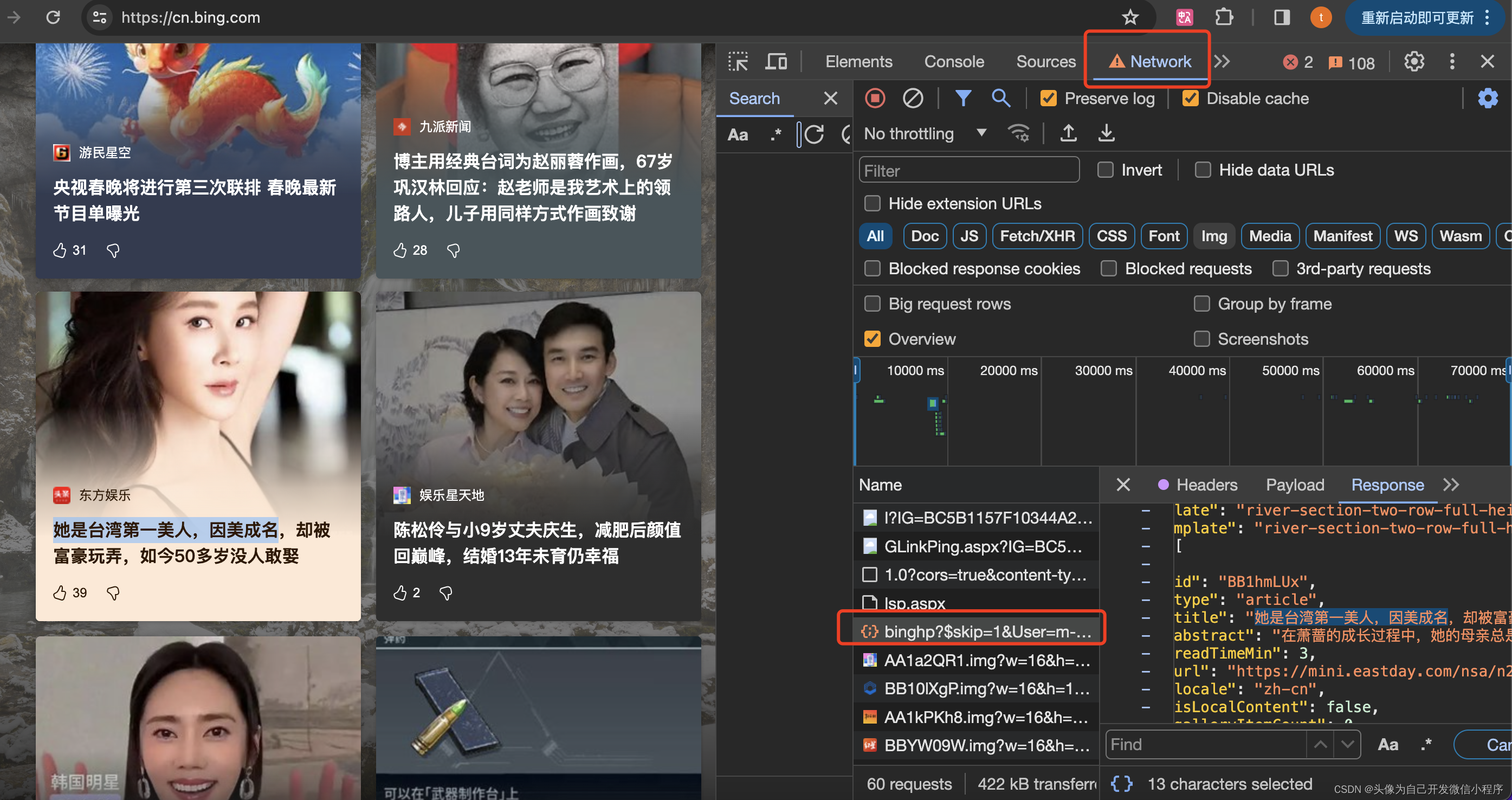
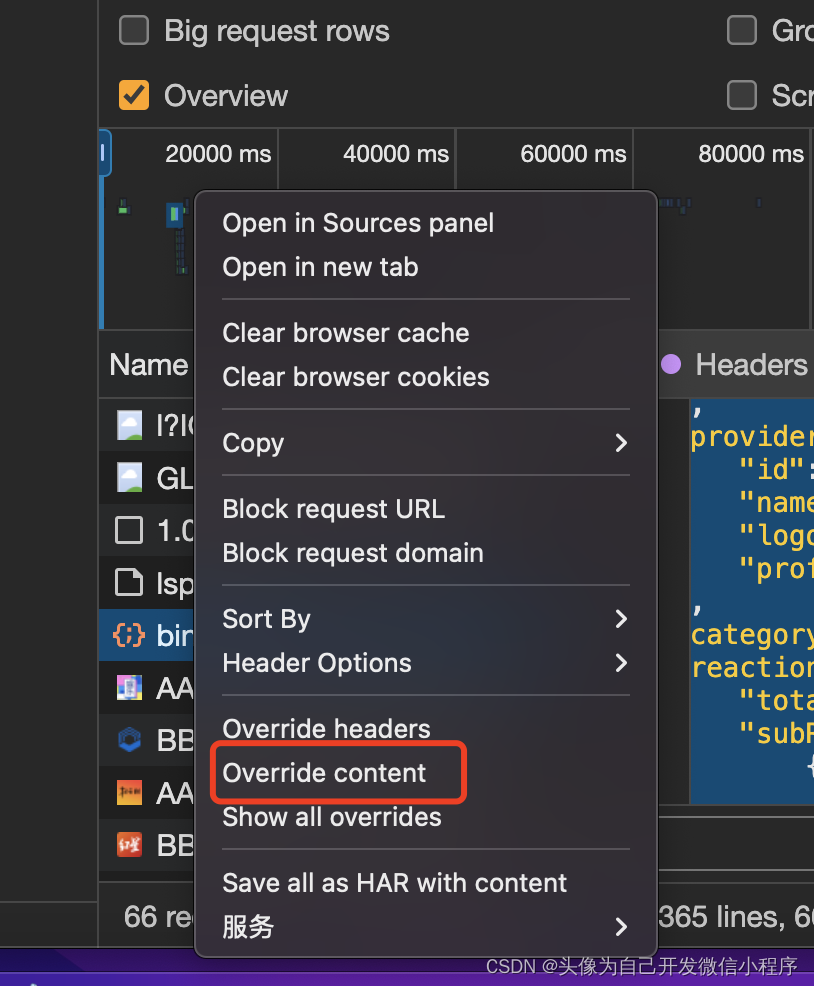
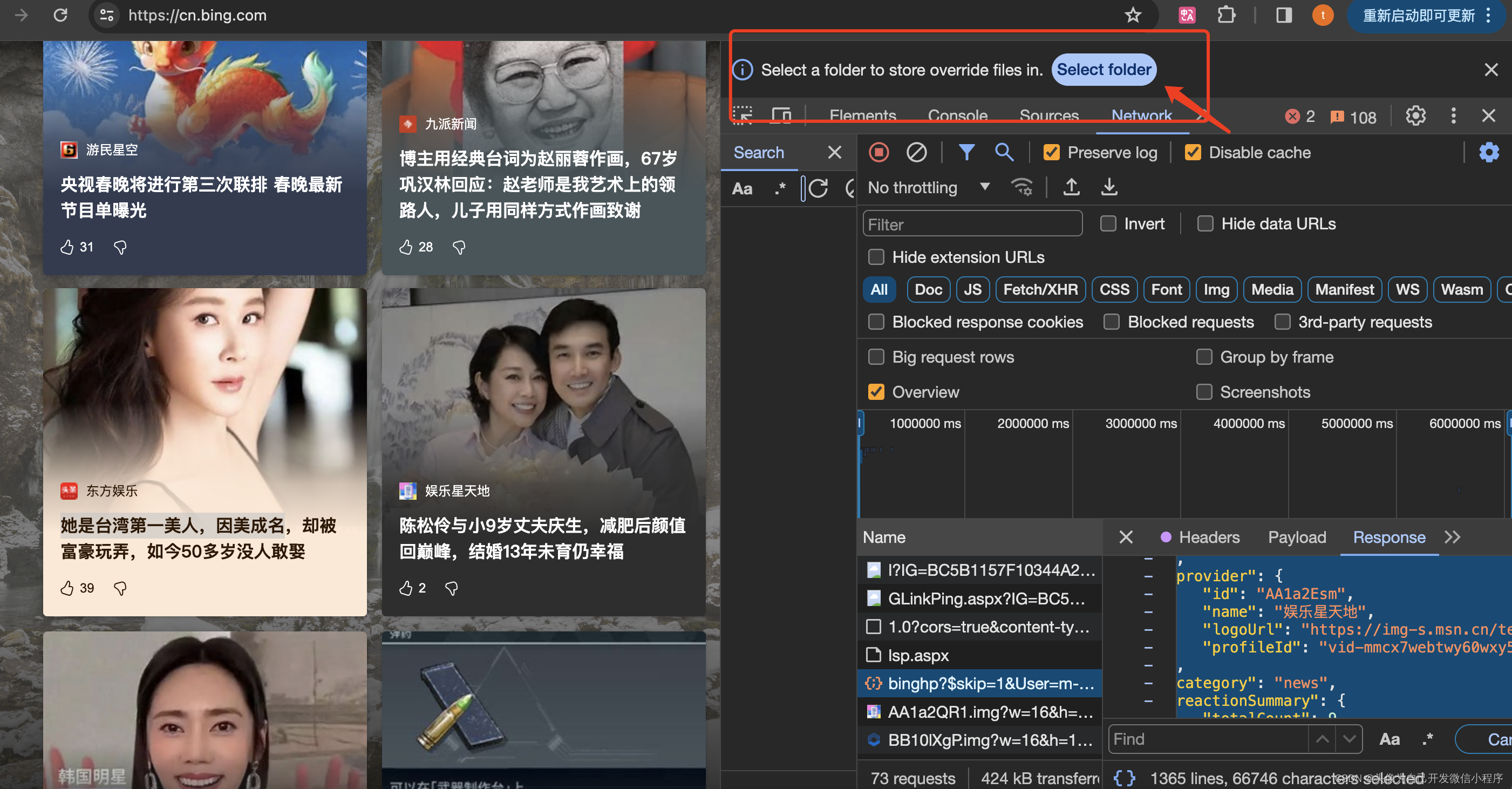
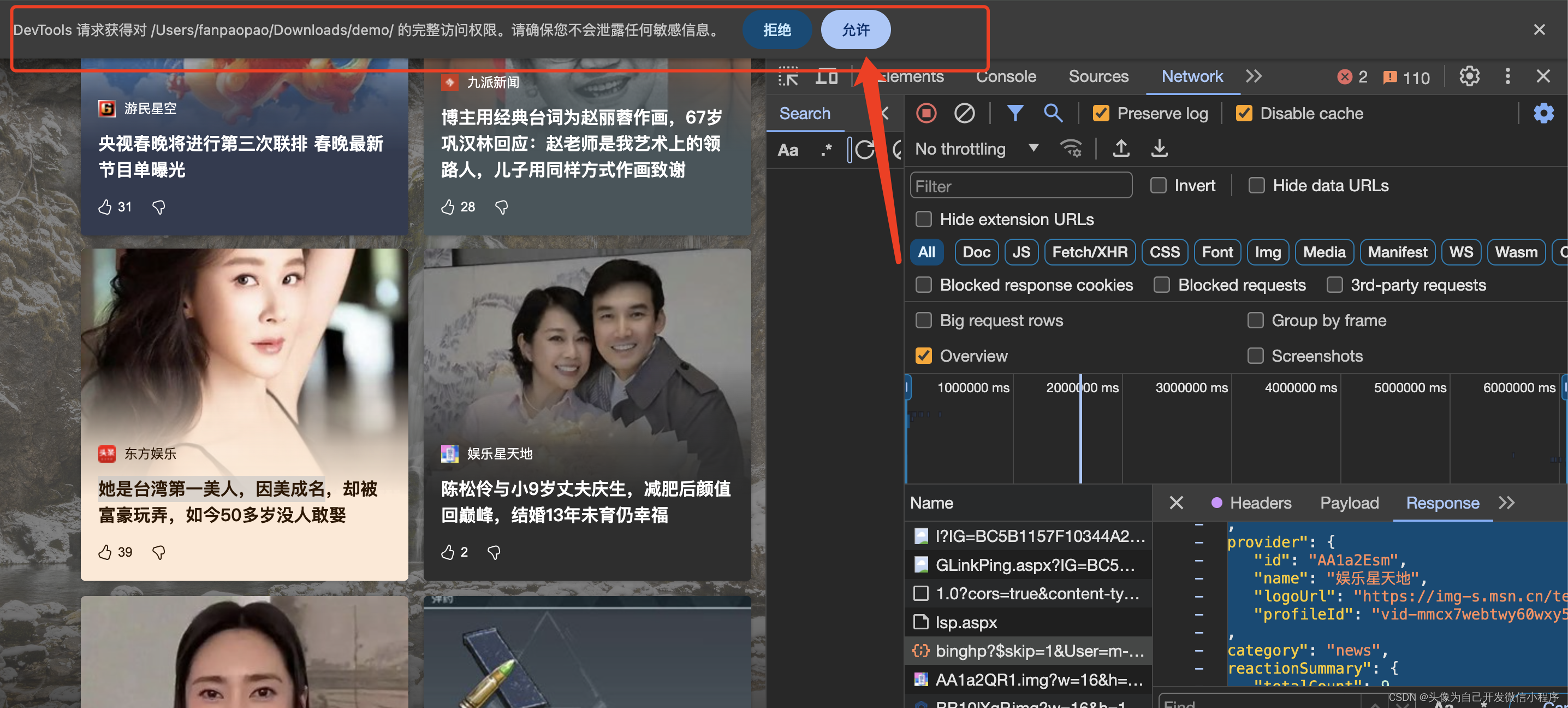
打开Network选择接口右键--》选择Overried content--〉Select folder (提前创建一个目录)--》有点允许--〉修改请求内容



提前创建一个目录



demo目录

1.2取消接口拦截
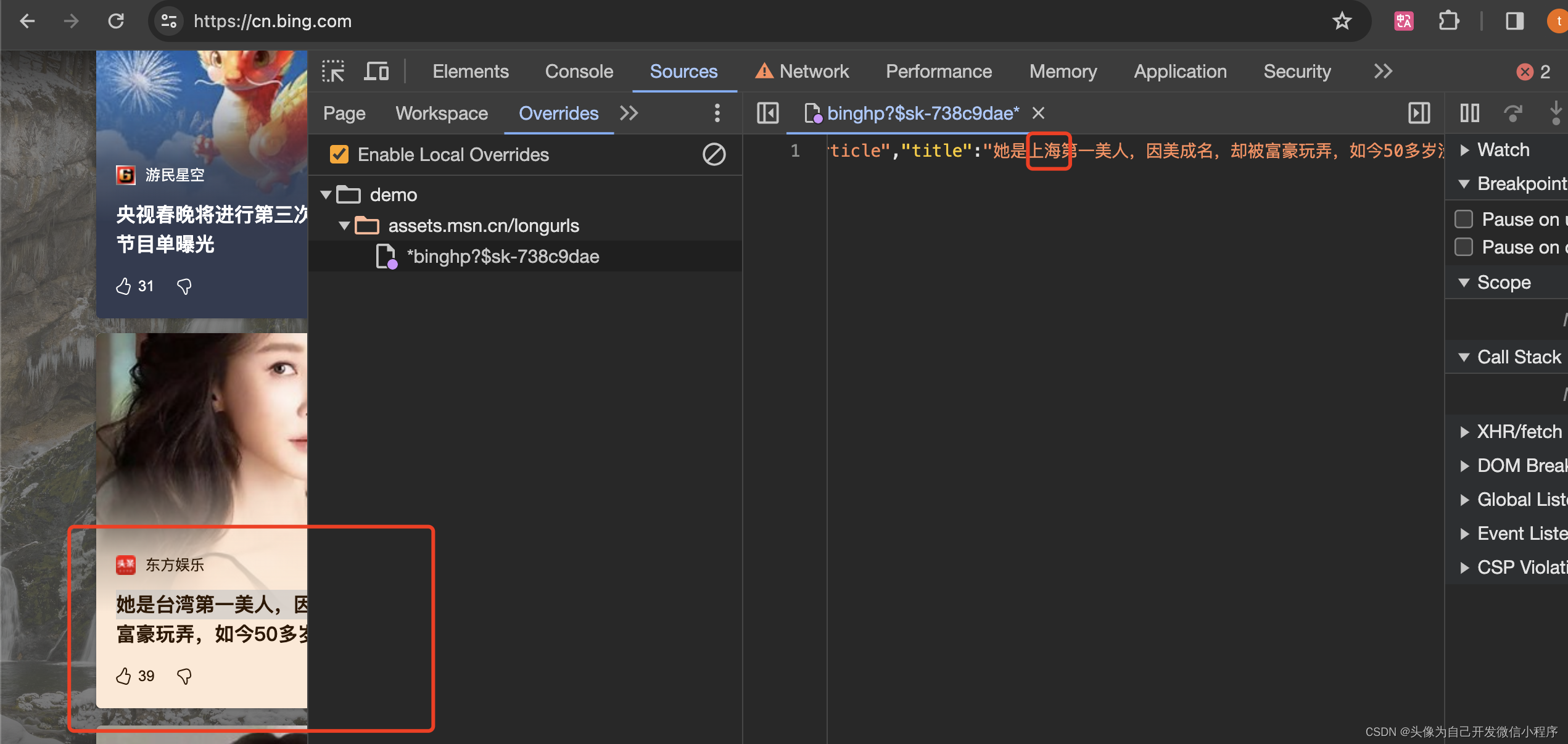
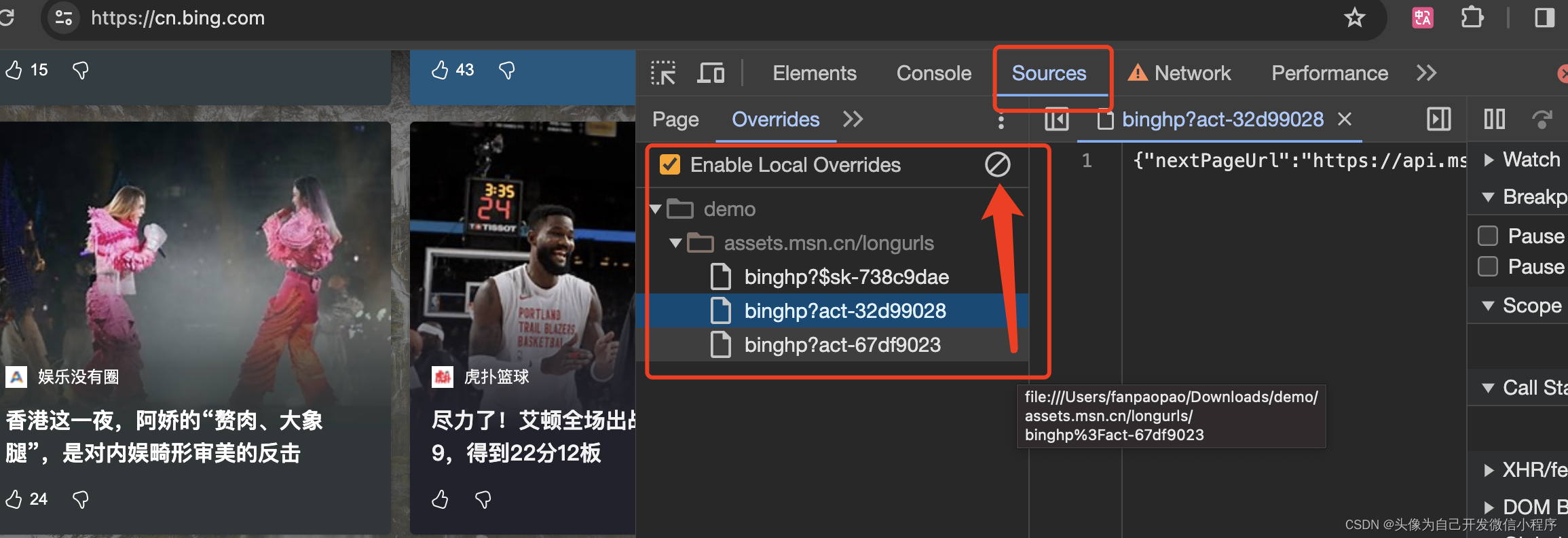
source--》Override--〉点击擦出按钮

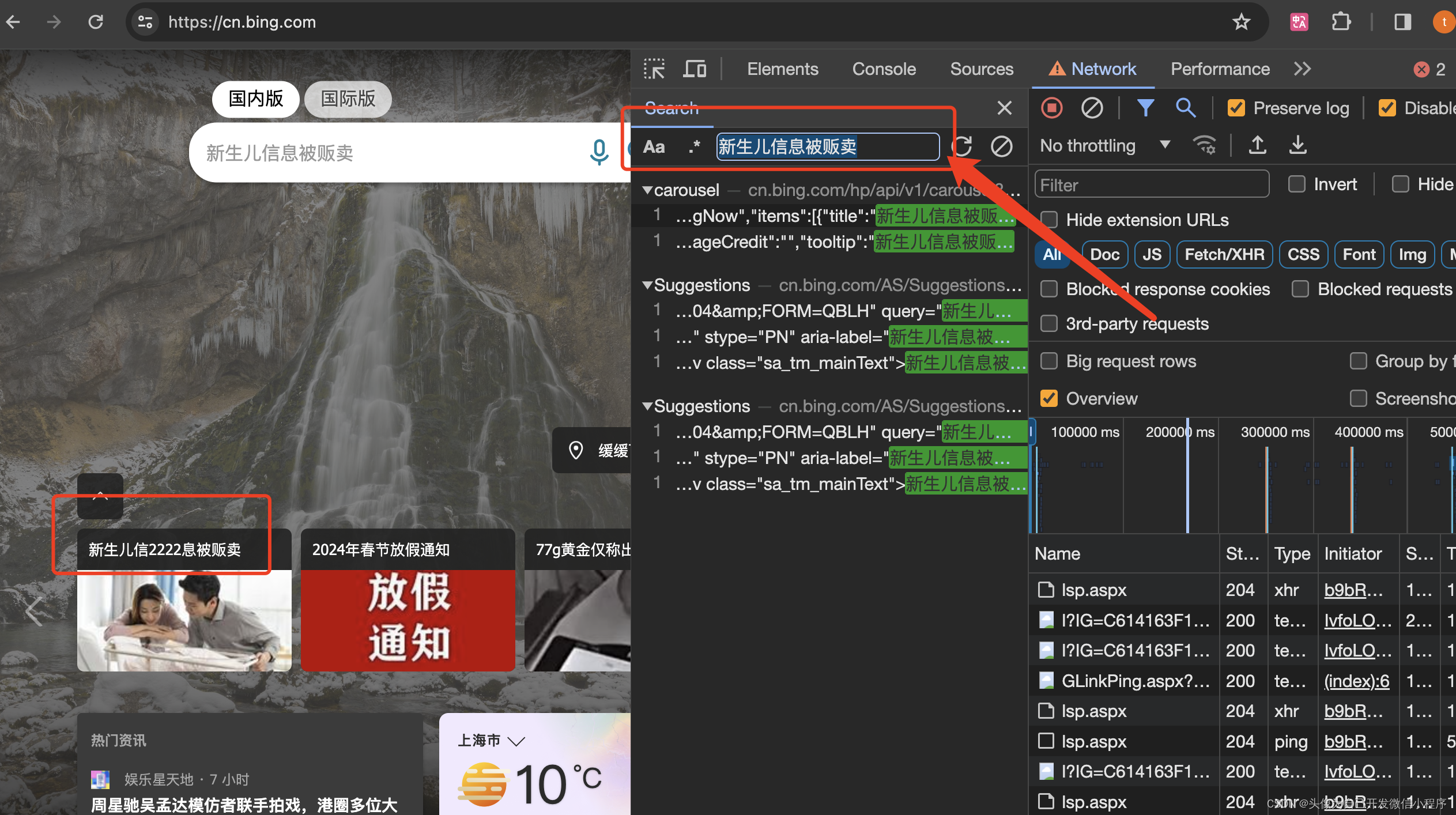
2 定位页面内容属于哪个接口

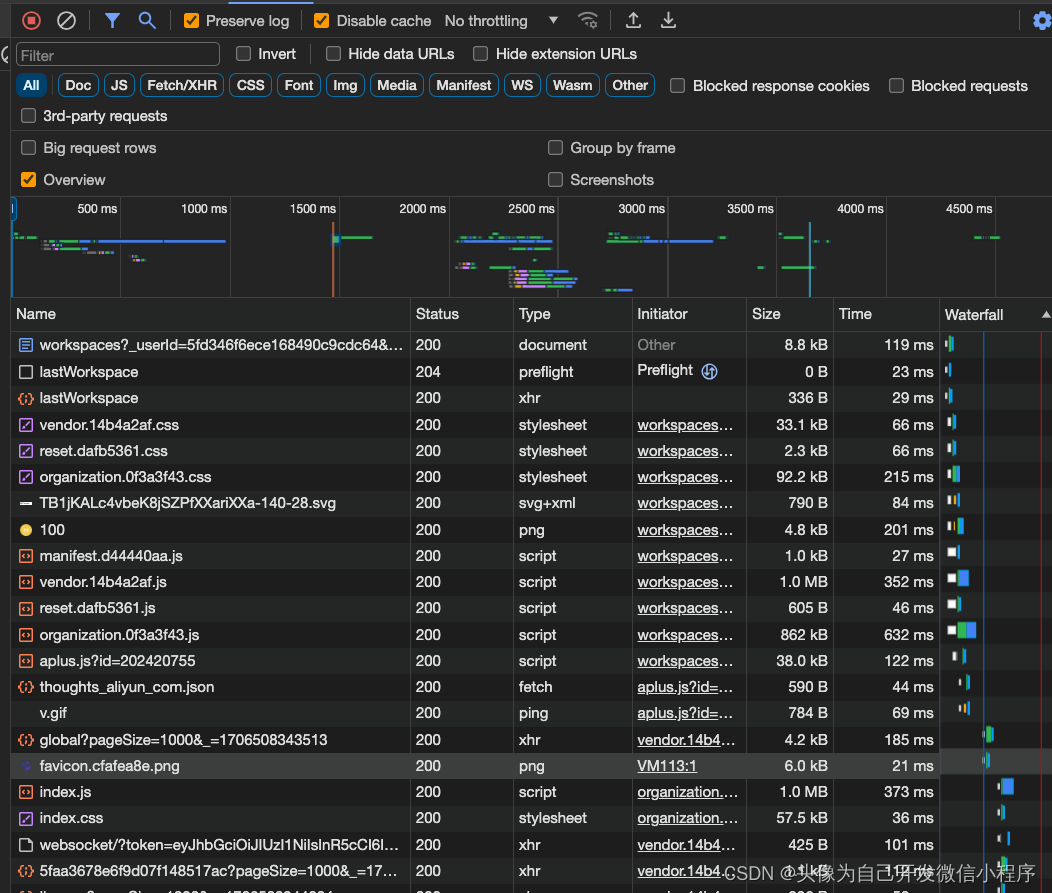
3 查看某个接口和所有接口界面切换
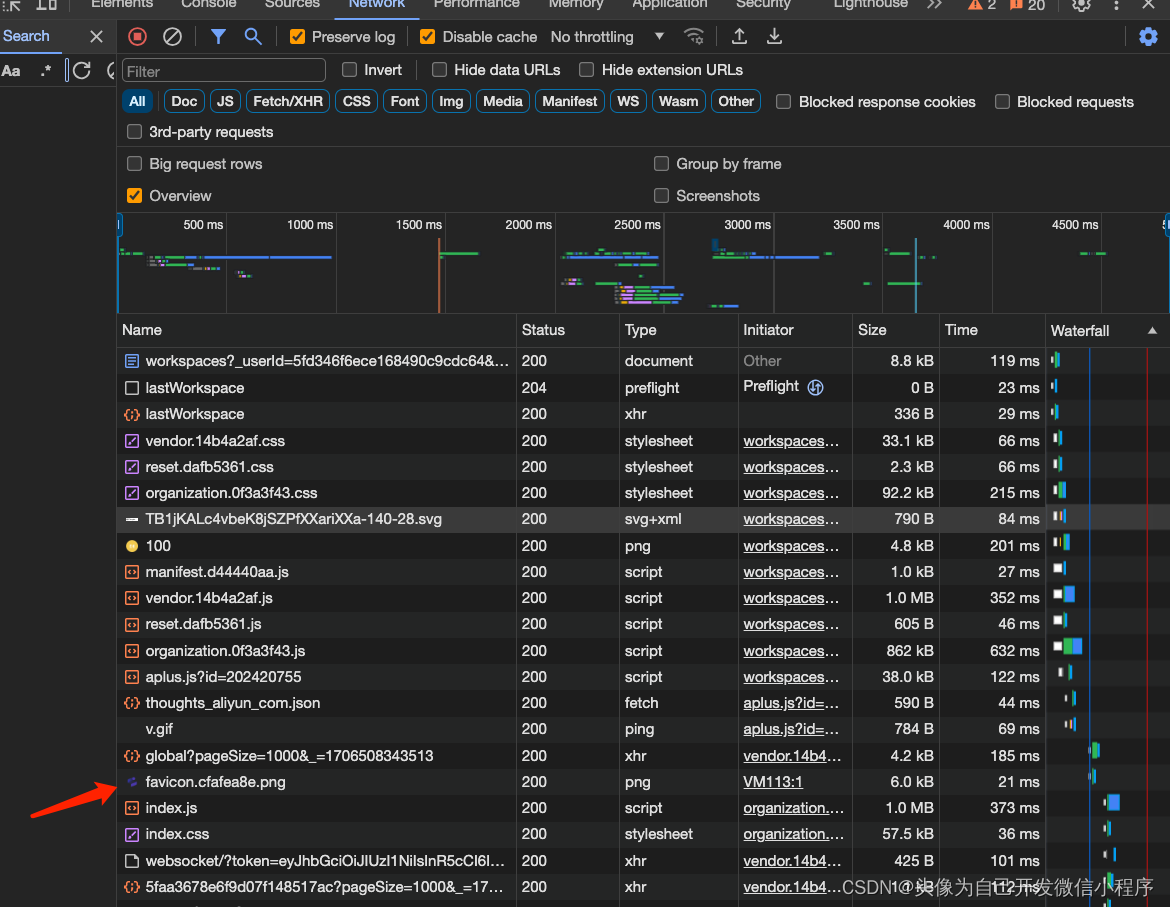
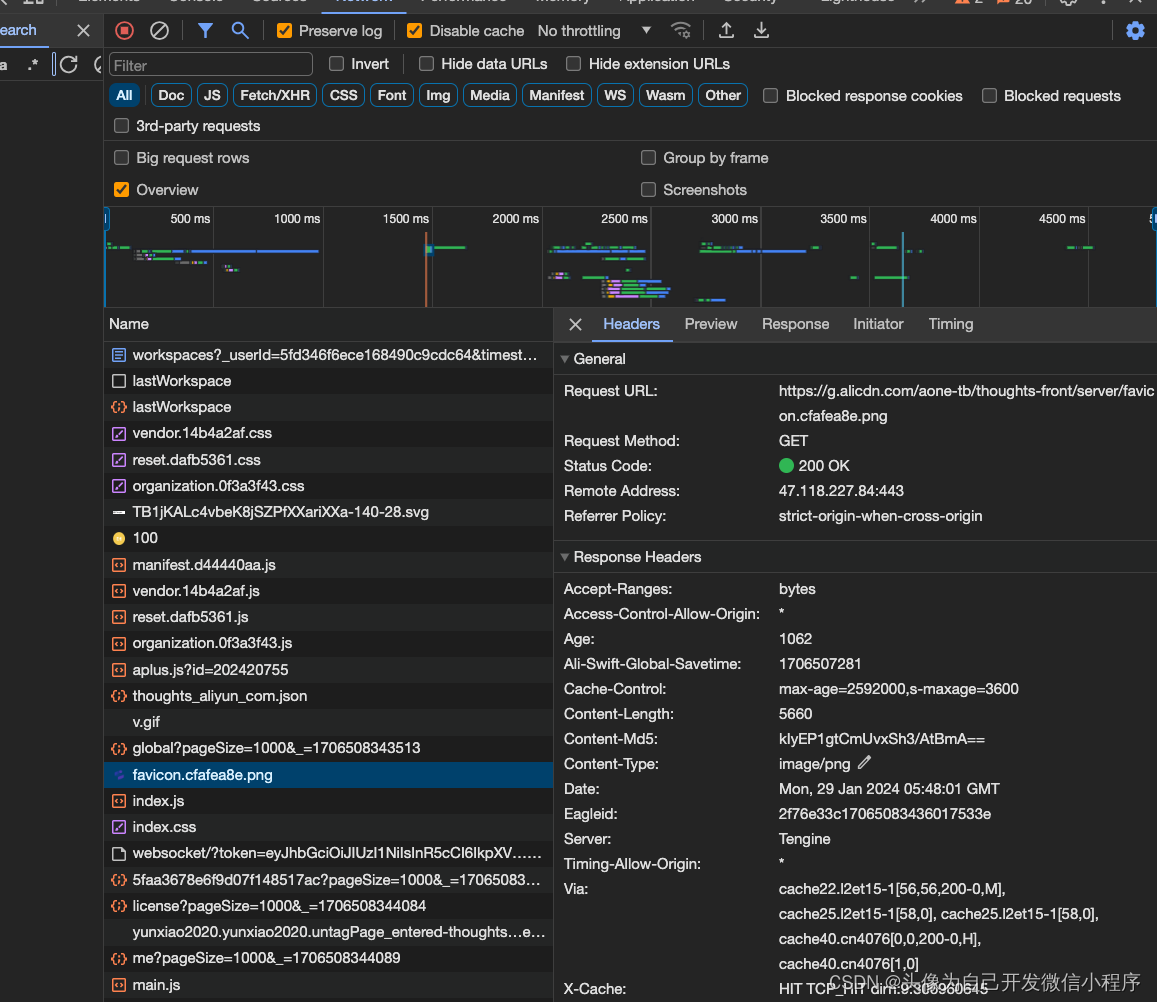
点击某个接口


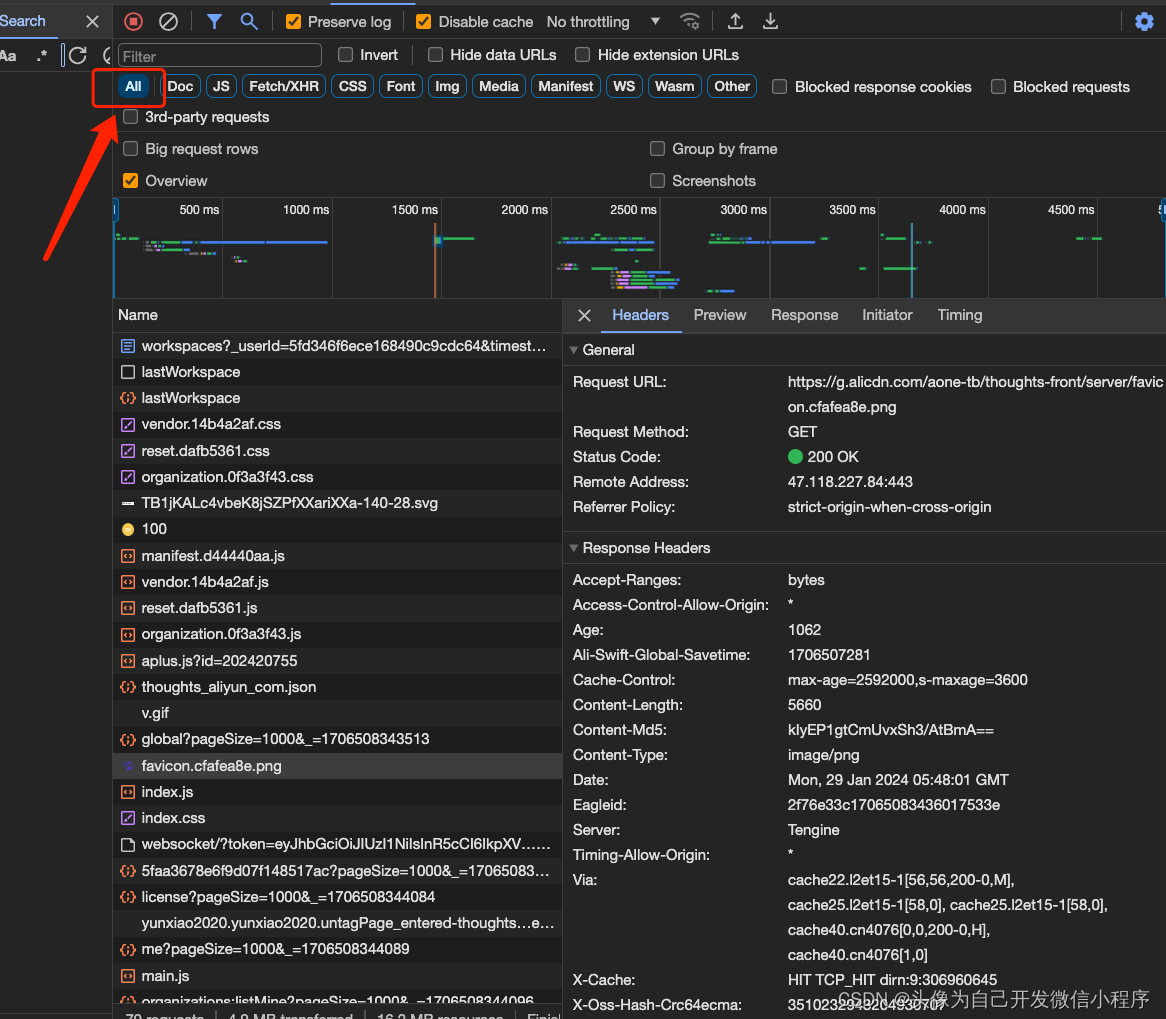
这个时候我们想看所有接口信息,如果看所有接口size信息,点击All


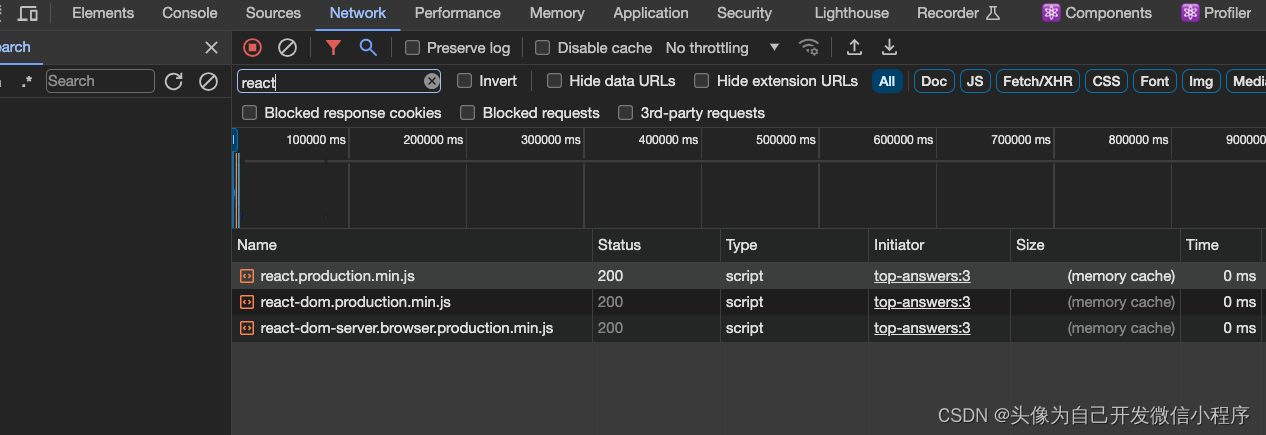
4 配置Network接口列表项
默认看到的选项是这几个,其实还有很多列表可以配置

找一个空白地方右键,但是屏幕被接口请求占满了。我们可以随便选一个接口进行过滤比如

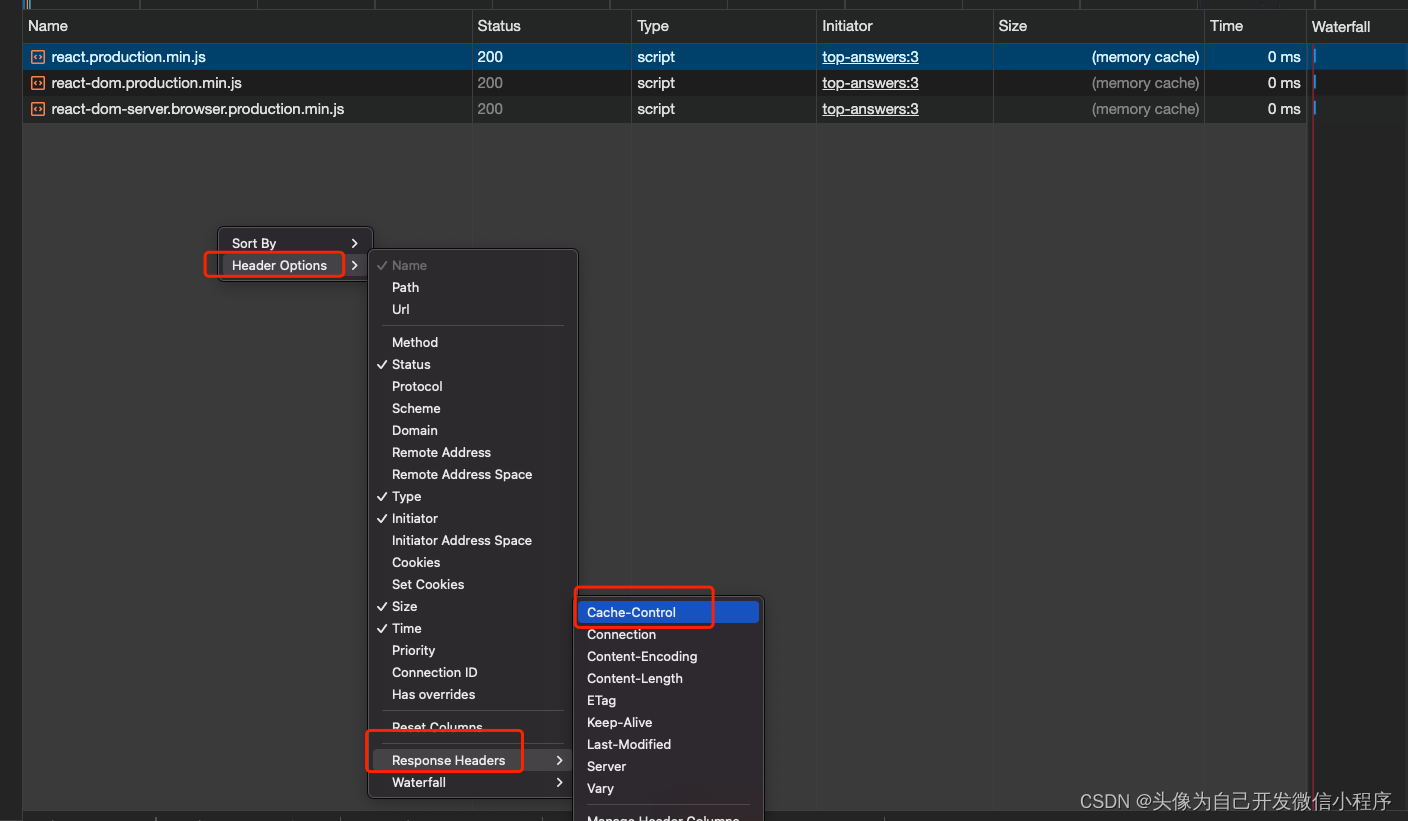
然后再右键选择Cache-Control

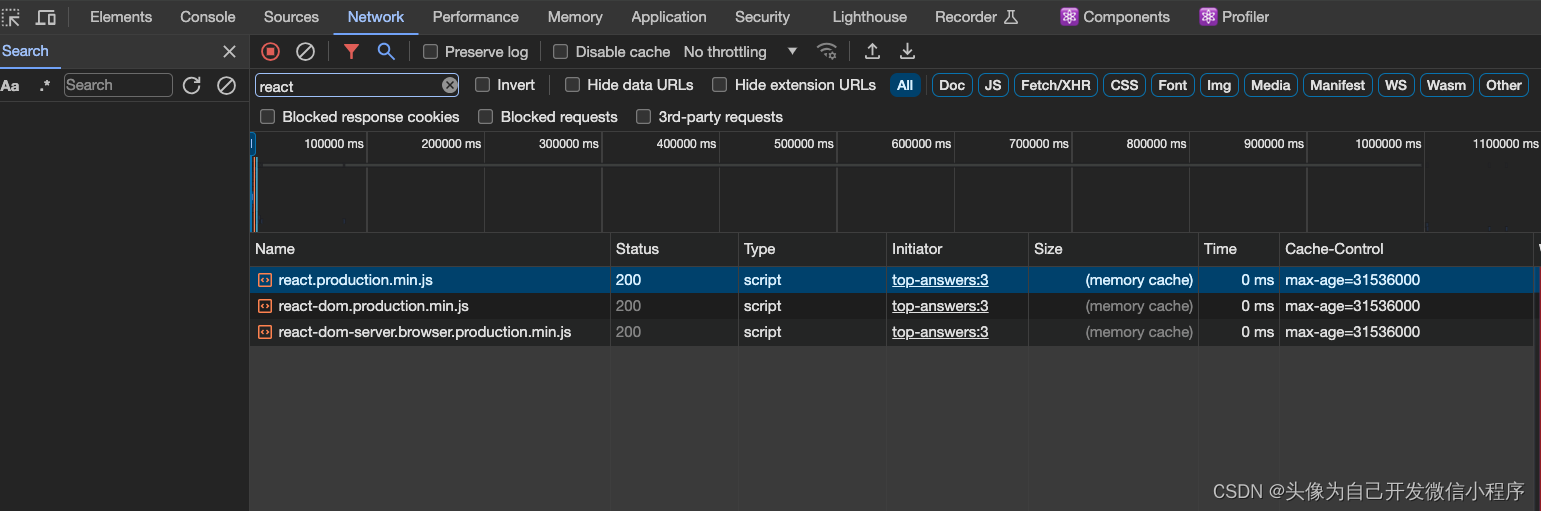
出来了。

5 刷新浏览器保存上一次的接口请求
勾选Preserve log

再次刷新

第一强制刷新,从远程获取资源,勾选Preserve log,再次刷新,从缓存中读取。保留了上一次请求的信息。
//后续持续更新。。。





















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








