npm安装依赖报错
今天在学习vue的时候,在使用npm install vue -g来安装一个局部的vue时候,报出如下错误:
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/vue failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Software\Huawei\node.js\node_cache\_logs\2024-05-30T02_55_28_328Z-debug-0.log然而我的系统本地时间也是正确的。以为是npm的配置出问题了,因为npm太久没使用。然后都用的是淘宝镜像访问,然而墙了之后也是报错。
找到方法记录如下:
1、执行:
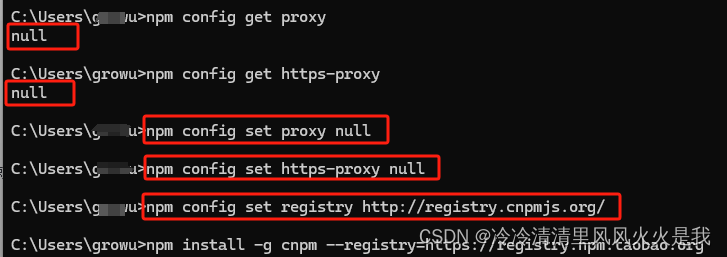
npm config get proxy
npm config get https-proxy
如果返回值不为null,继续执行:
(要确保两个返回值都是null才可以,否则就要执行下面的代码)
npm config set proxy null
npm config set https-proxy null
2、执行:
npm config set registry http://registry.cnpmjs.org/
如图上,
然后执行下面的代码就可以安装cnpm了
npm install -g cnpm --registry=https://registry.npm.taobao.org 后续问题会记录下来






















 3506
3506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








