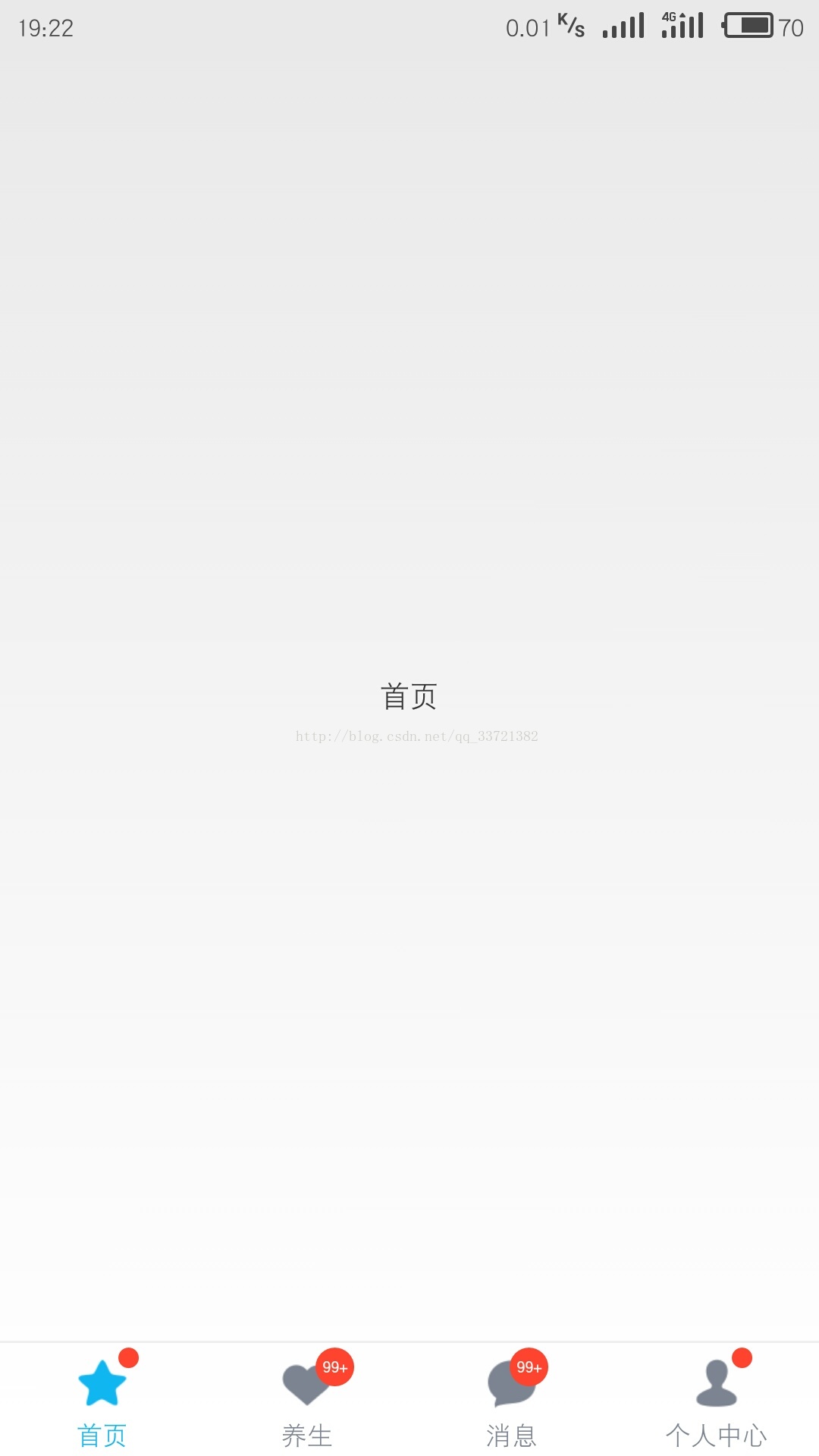
本项目使用了相对布局和单选按钮实现了安卓app常见的底部导航栏(带有消息圆点指示器),效果如果所示
一、布局代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<!-- Fragment显示内容的容器 -->
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/nav_layout" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_above="@+id/nav_layout"
android:background="@color/line_bg" />
<LinearLayout
android:id="@+id/nav_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<!-- 首页 -->
<RelativeLayout
android:id="@+id/rlHomePage"
android:layout_width="0dp"
android:layout_height="match_parent"
android:padding="2dp"
android:background="@drawable/selector_nav_rl"
android:layout_weight="2">
<RadioButton
android:id="@+id/rbtnHomePage"
style="@style/nav_radio_style"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:checked="true"
android:drawableTop="@drawable/selector_home_page"
android:text="首页"
android:textColor="@colo








 本文介绍了如何使用相对布局和单选按钮在安卓应用中实现底部导航栏,包括消息圆点指示器。通过设置选择器控制状态切换,使用Fragment进行页面动态添加、删除和替换。同时提供了fragment的切换方法和代码重构的实践建议。
本文介绍了如何使用相对布局和单选按钮在安卓应用中实现底部导航栏,包括消息圆点指示器。通过设置选择器控制状态切换,使用Fragment进行页面动态添加、删除和替换。同时提供了fragment的切换方法和代码重构的实践建议。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








